こんにちは! ヨス(プロフィールはこちら)です。
今回はわたしが実際にブログを書いているときの画面をアニメーションにしてみました。どういうツールをどうやって使っているのかを紹介します。
目次
わたしがブログを書くときに使っているツール
まずはこちらの画像を見てください。
アニメーションがちょっと長いですが、こんな感じで書いています。

こちらから新規タブで開いて、アニメーションを見ながら読むと便利ですよ。
PhraseExpressで長い文章を出力
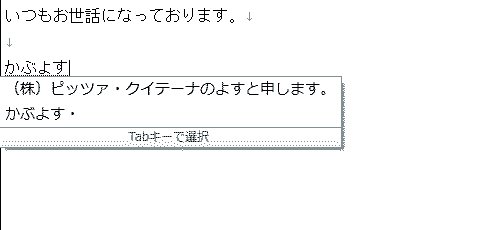
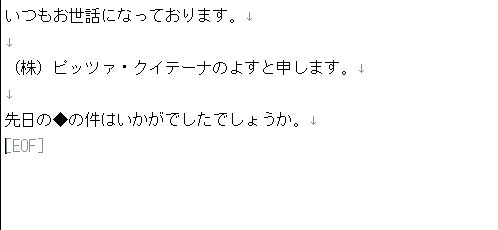
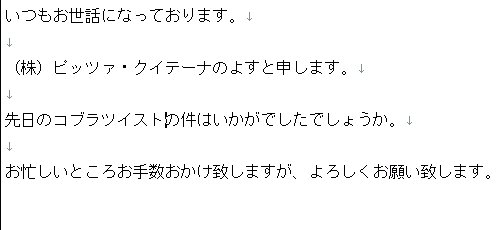
まず冒頭で「hello;」と入力すると、一気に長い文章が現れていると思います。
これは「PhraseExpress (MacやiOSのと同じ)」という、10万文字の文章でも登録した文字列で一瞬で呼び出せるツールです。改行も再現されます。

上の動画のように、文字入力したあとのカーソル位置も指定できます。
個人的にはこれがないとブログを書くスピードが激減するので、無くなったらうろたえます。
いろんな便利すぎる機能満載ですので、ブログを書く人だけでなく、事務をしている人にもオススメです。
ほかにもアニメーション内でいろいろ使っています
ほかにもこんな登録したものをアニメーションの中で使っています。
- 「 cite; 」で
<cite>タグの呼び出し - 作品タイトルには
<cite>を使うので「 cite; 」で登録しています。 - 「 matome; 」で「まとめ」部分を
- このブログで最後の締めに「ヨスのまとめ」という部分を作っています。「 matome; 」で
<div class="addup"><p></p></div>が出るようにして<p>と</p>の間にカーソルが行くようにしています。
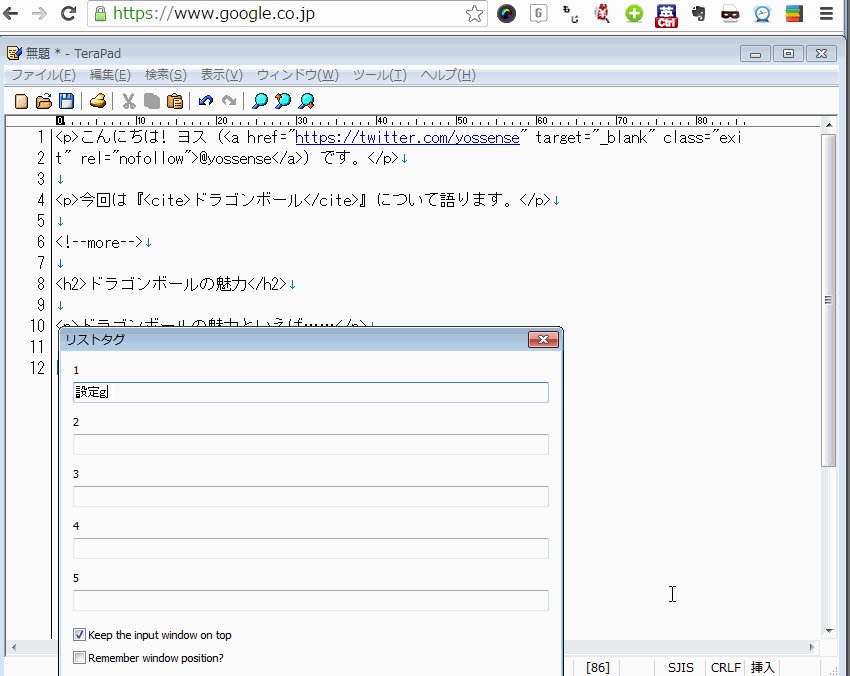
入力フォーム機能とかやばすぎ
あと、アニメーションの途中でリストを入力しているものがあります。これはPhraseExpressの入力フォームの機能を使っています。

このへんの使い方はマニアックですが、超便利です。
Macの方は「」を検索してみてください! 同じ機能があるはず。
単語登録をフル活用
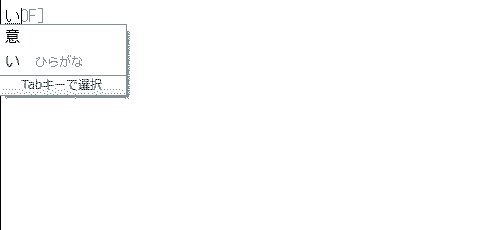
このアニメーションの最初の方で「ドラゴンボール」という単語を単語登録しているのにおきづきでしょうか? 何度か使いそうな気がしたので。
「単語登録」はこういうやつですね。

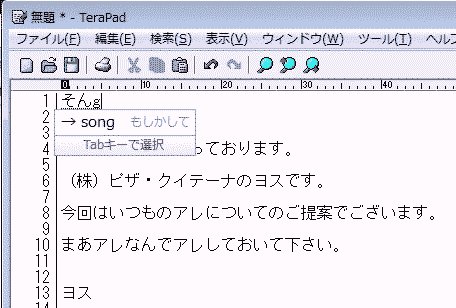
アニメーションでは「 db 」を変換すると「ドラゴンボール」と出るようにしています。
わたしの場合、IME(日本語入力ソフト)はGoogle日本語入力を使っていて、ATOKと同じキー操作にしています(←簡単に設定できる)。
思い立ったらCtrl+F7のショートカットで単語登録のウインドウが出ますのでガンガン登録しています。
Macの場合はCtrl+Shift+Eです。
Google日本語入力の賢さについてはこちらを!
まぁ、単語登録をしているのを忘れてふつうに入力している箇所もありますが、そんなもんです(笑)。
単語登録はアホみたいに登録しています
このアニメーションで連発しているのがHTMLタグの単語登録です。
長いコードならPhraseExpressで登録しますが、短いものはふつうに単語登録しています。
登録はこんな感じでやっています。
| p | <p> |
|---|---|
| pp | </p> |
| ・p | </p> |
</p>は「pp」と「・p」の2つで登録していますね。いくらでも登録できるので思い浮かんだらガシガシ登録しましょう。
ほかにも「カッコ」は単語登録です。Shift+8とかで入力なんてやってられません。
| c | ( |
|---|---|
| cc | ) |
こちらの記事なんかもおすすめです。
動作はショートカットが基本
わたしはショートカットも多用します。たとえばAlt+Tabがないと発狂してしまいます。
アニメーションの中でもメモ帳(TeraPadを使ってますが)からGoogle Chromeに切り替えるために使っています。
あと、わかりにくいですが、Google Chromeに切り替えたあと、Ctrl+Lで検索窓にワープしています(というか厳密には間違えてCtrl+Kでワープしていますが、大差ないので気にしない)。
Windowsでのショートカットについてはこちらにまとめています。
Google Chromeで快適に
ブラウザはいろいろありますが、Google Chromeを愛用しています。
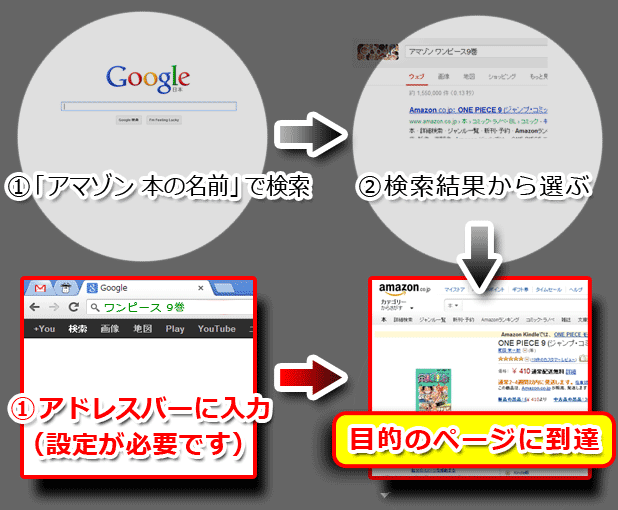
アニメーションではアマゾンを検索していますが、これって検索窓から一気にアマゾンの商品ページにワープしているのがおわかりでしょうか? 地味ですけど。
説明しにくいですがこんな感じです。

詳しいやり方はこちらです。
ブックマークレットをショートカットで
そしてブックマークレットです。これは超便利ですねー。
アニメーションでは、Amazonで「フリーザのフィギュア」のページに行って、ブックマークレットの「カエレバ」を起動させています。
ブックマークレットのおかげで、長ったらしいコードが一瞬で取得できるんですねー。便利すぎてやばいです。
ちなみにアニメーションの中でブックマークレットを使って取得したコードをブログに入れるとこんなふうになっています。
こんなのが一瞬で作れるんですねー。すごすぎる……。
ブックマークレットをショートカットで起動
ブックマークレットですが、通常は「お気に入り」から起動させる必要があります。超面倒くせー。
こちらで紹介する技を使えば、ショートカットでブックマークレットを起動できます。アニメーションでも使っていますよ。
ブックマークレットをさらにマウスジェスチャーで起動
ブックマークレットをショートカットにしましたが、わたしはさらに踏み込んで、マウスジェスチャーで起動させています。
アニメーションでもマウスのカーソルが「→ ↓ →」の軌道で動いた直後にブックマークレットが起動しているのがわかる……かなぁ?
ちょっとマニアックすぎるので説明はしませんが、Windowsを使っている人にはオススメです。
Macの場合はトラックパッドにジェスチャーを登録すると便利です。検索してみてください。
オマケ: わたしが使っているキーボードとマウス
ついでにわたしが使っているキーボードとマウスを紹介します。
キーボードは「Realforce」
キーボードは高級キーボードの「Realforce(リアルフォース)」を愛用しています。
とにかく入力するのが楽しくなるほどのキータッチで最高です。長年使うことを想定するとこのキーボードをゴリ押しします。
マウスは「トラックボール」
そしてマウスは「トラックボール」です。
このマウスを使いはじめてから腱鞘炎にならなくなりました。超使いやすいです。
さて、今回はわたしがブログを書くときに使っているツールたちを実際に使っているアニメーションとともに紹介しました。
1つでも「おお! こんな便利なツールがあったのか!!」と思っていただけると嬉しいです。
ちなみにエディタは、ふだんはDreamweaverを使っています。EvernoteとかTeraPadも使いますけどね。
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
効率化を求める人のための書籍『光速パソコン術』
わたしは自他共に認める「効率化オタク」です。
そのわたしが、KADOKAWAさんから『効率化オタクが実践する 光速パソコン仕事術』という書籍を出版しました。
おかげさまでめちゃくちゃ好評です。この記事を気に入ってくれたなら、きっと満足していただけるはず!