お知らせ
※2019年9月28日追記: WordPress5.0以降の新しいエディタの使い方はこちらです。
こんにちは! ヨス(プロフィールはこちら)です。
WordPressでブログを書いていますか? WordPressにはHTMLを知らなくてもブログを書ける「ビジュアルエディタ」という機能があります。
今回は初心者に知っておいてほしい「ビジュアルエディタ」の使い方を紹介します!

目次
WordPressの「ビジュアルエディタ」でブログを書く方法
ではまず最初に、WordPressでブログを書くときのやり方です。
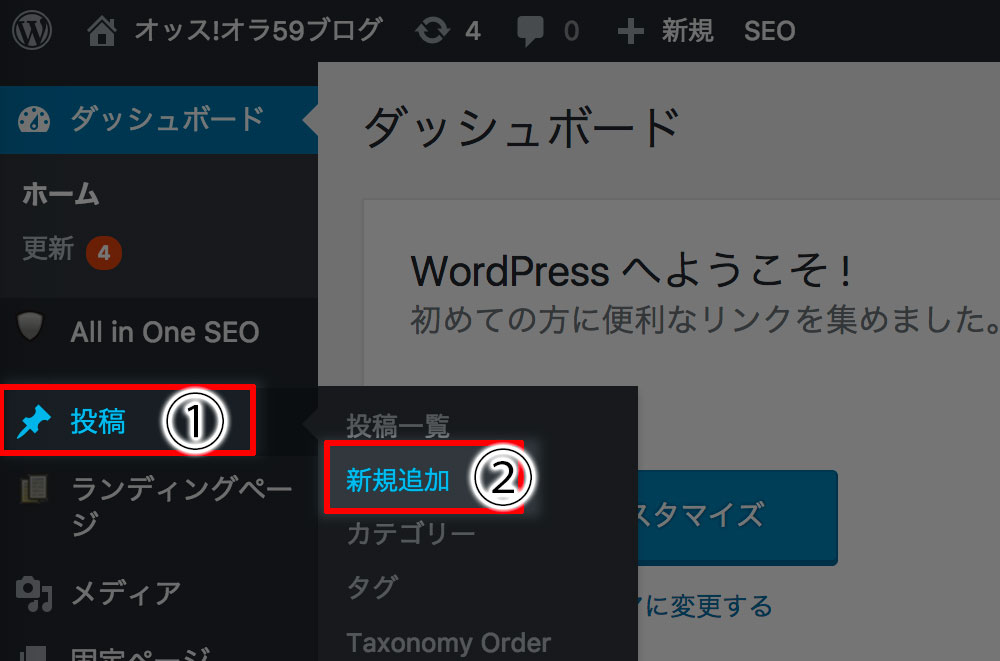
こちらのようにします。

サイドメニューにある「投稿」を押して、「新規追加」を押すだけですね。
すでに書いた記事をあとから編集する場合は「投稿一覧」を押して、訂正したい記事を選んでください。
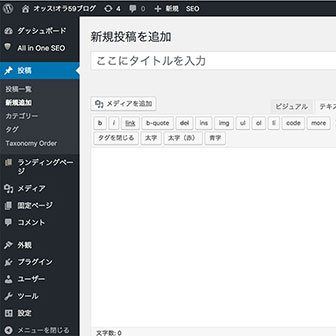
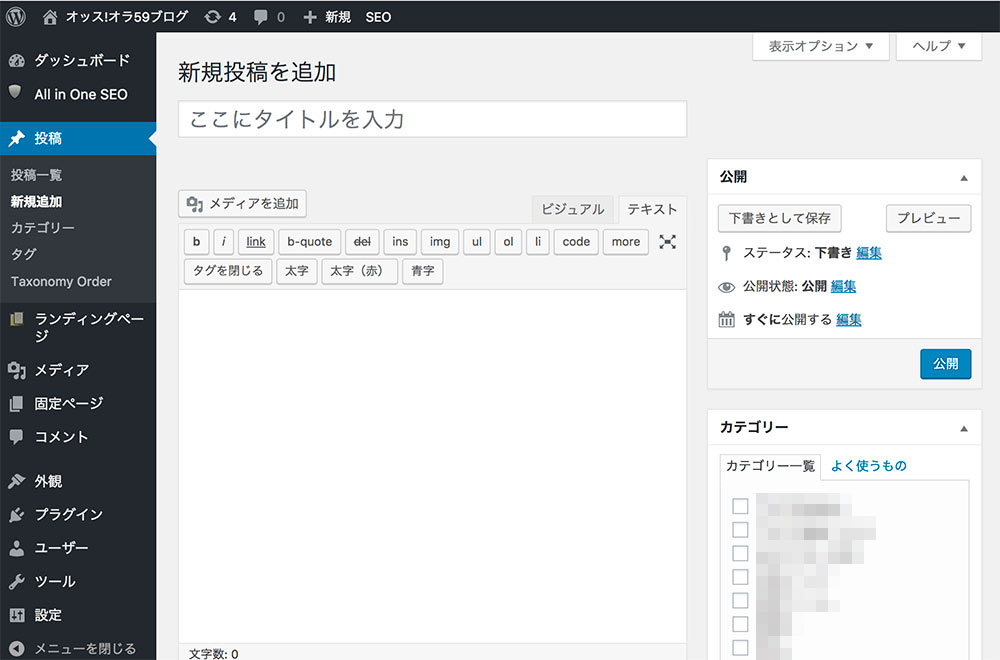
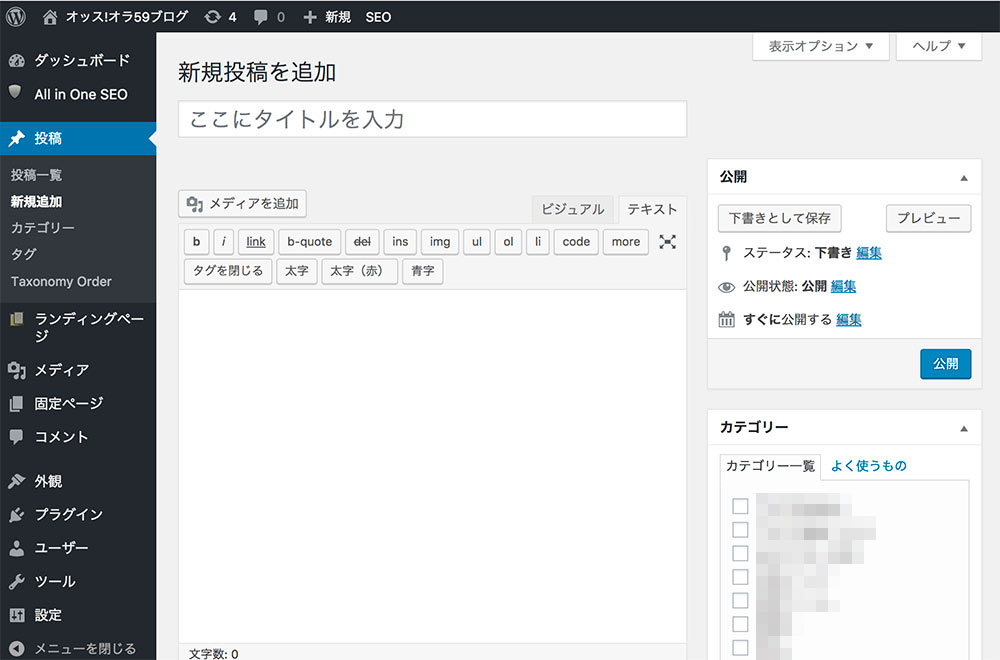
こんなページになったと思います。

ビジュアルエディタを使おう
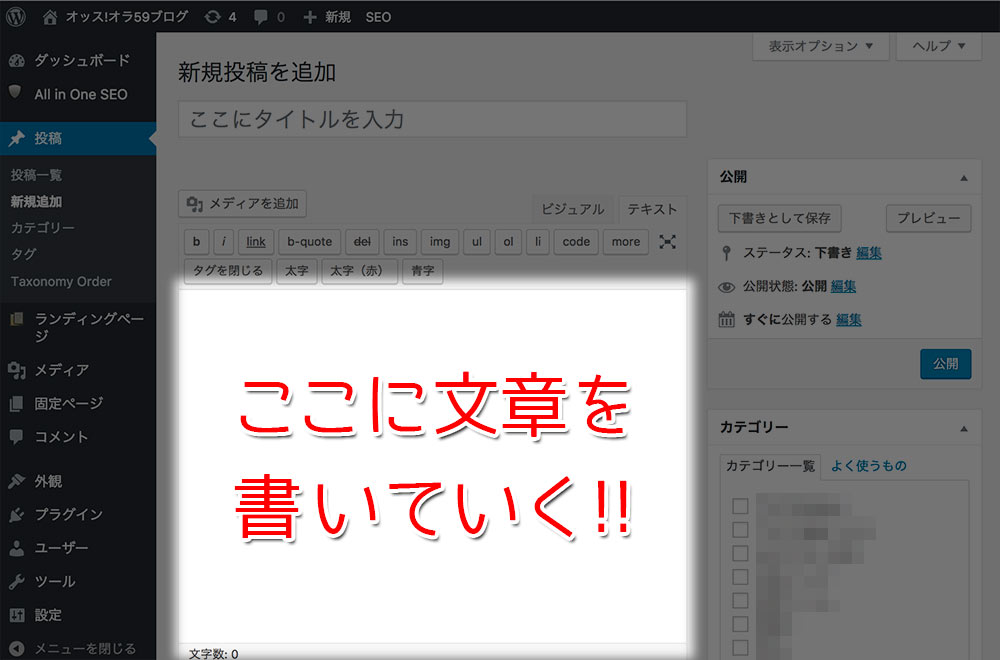
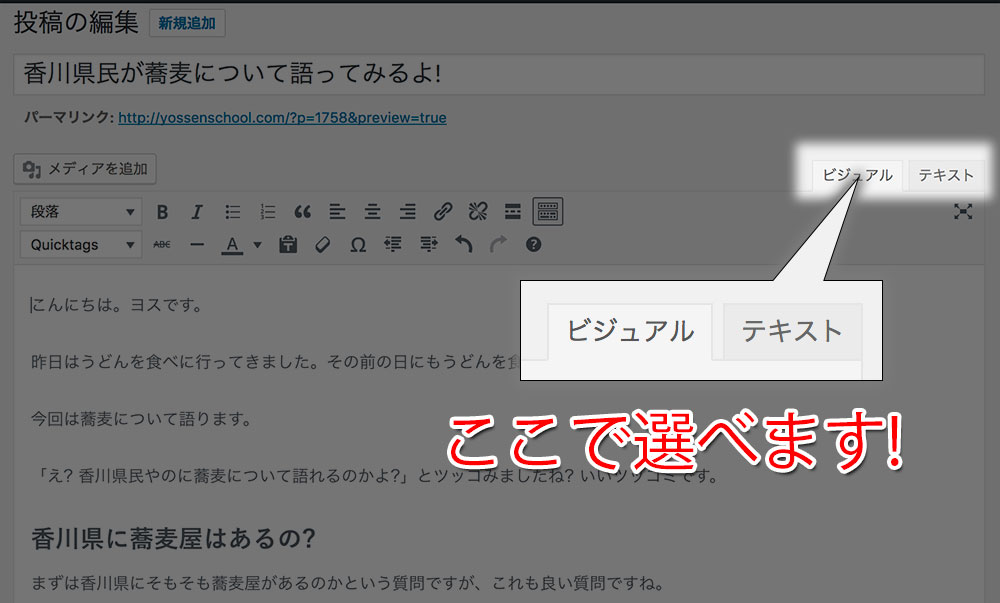
では、こちらを見てください。

ここに文章を入力していきます。
この部分の右上に「ビジュアル」「テキスト」と書いていますよね?

ここで、「ビジュアル」になっていることを確認しましょう!
「テキスト」の方はHTMLで記入していくモードです。「HTMLってなに?」という方はとりあえず「ビジュアル」でオッケー。
「ビジュアル」で入力中にデザインは考えなくていい
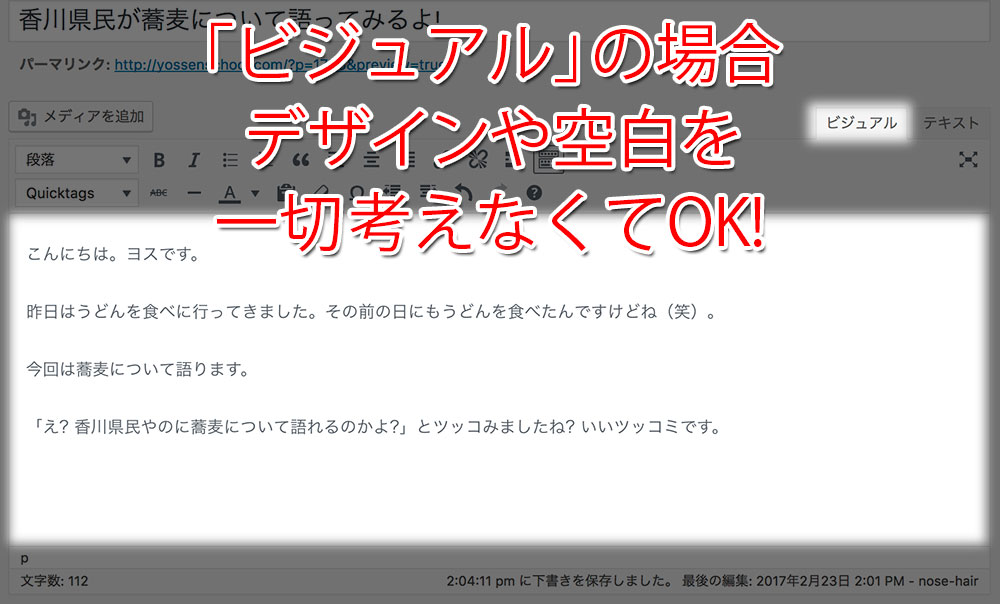
この「ビジュアルエディタ」は、Wordなどで文章を書く感覚でブログを書けます。
余白のことは考えずに入力していきましょう。

どういうことか意味わかりませんよね。ちょっと上の画像の中の文章を抜き出します。
こんにちは。ヨスです。
昨日はうどんを食べに行ってきました。その前の日にもうどんを食べたんですけどね(笑)。
今回は蕎麦について語ります。
「え? 香川県民やのに蕎麦について語れるのかよ?」とツッコみましたね? いいツッコミです。
こんなふうに入力していけばいいだけです!
空白の挿入も不要です
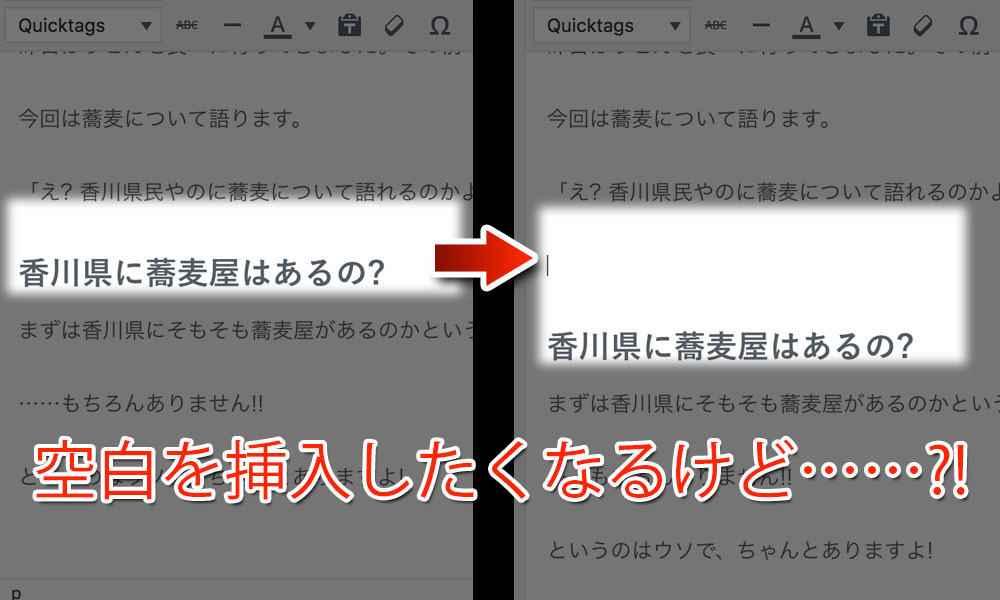
空白の挿入も一切不要です。空白というのはこういうの!

ほら、デザイン的に見出しの前には「余白」がほしいじゃないですか?
ついついEnterを連打して改行を2回連続で入れたくなる気持ちはわかりますが不要です!
実はこのエディタと、ブログで実際に見えるデザインは違います。
もし、ブログのデザインとして余白を増やしたいときはCSS(スタイルシート)を勉強して、後々にでもチョチョイと変更すればすべての見出し周りの余白を一瞬で空けることが可能です。
なので今は気にしないで!

ストーク19というテーマにすればデザインは手放しでオッケーですが♪
「段落内の改行」は使わない
WordPressのビジュアルエディタで改行するときには、ただ単にEnterを押して段落を変更して読みやすくします。
ここで注意したいのですが、Shift+Enterを使っての「段落内」の改行は不要だということです。
「段落内の改行」だとスマホで読みづらい
実は「段落内の改行(Shift+Enter)」はスマホだとすごく読みづらいんです。
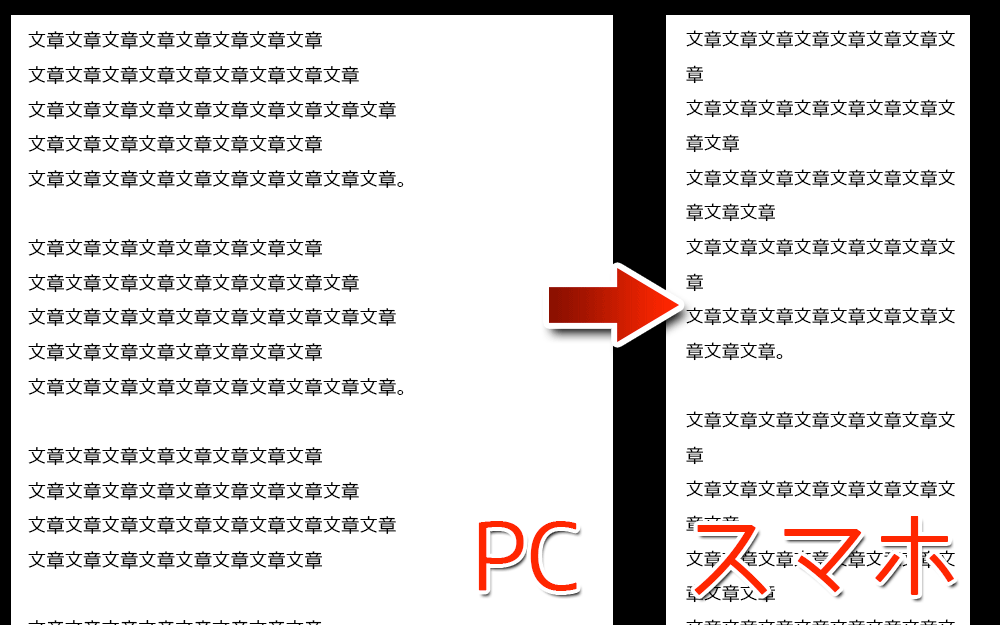
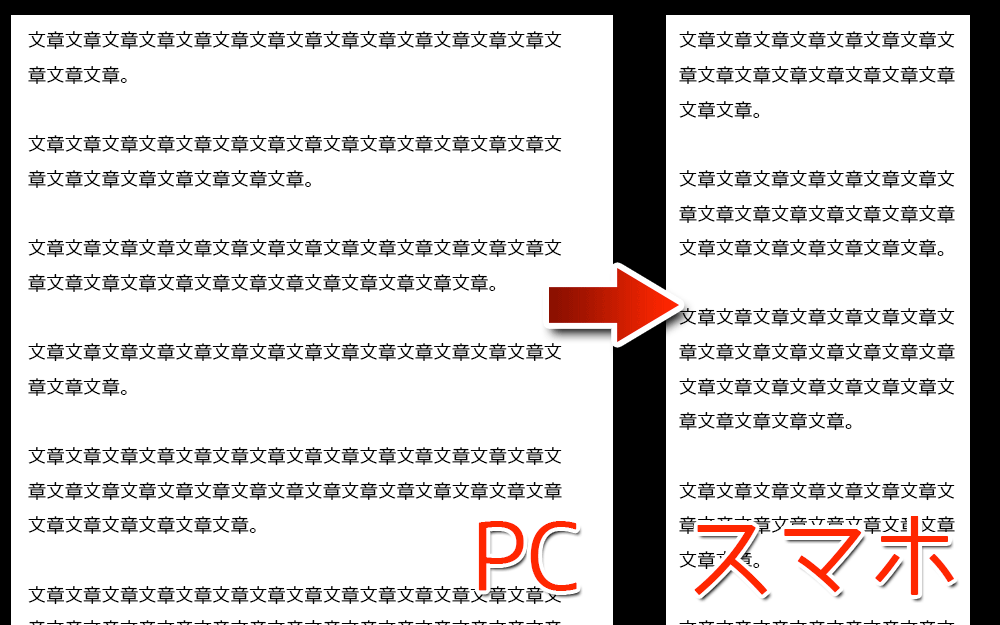
こちらの例をご覧ください。

左側はPCの画面で、右側がスマホで見た画面ですが、スマホ側は超読みにくくないですか?
PCで読むときに「段落内に改行があれば読みやすいな!」と意識して入れたハズが、スマホだと思い通りの改行になってくれてないんですね。
なぜかというと、スマホの「横幅が狭い」という問題です。
改行を一切使わず「段落」のみで文章を分けた例
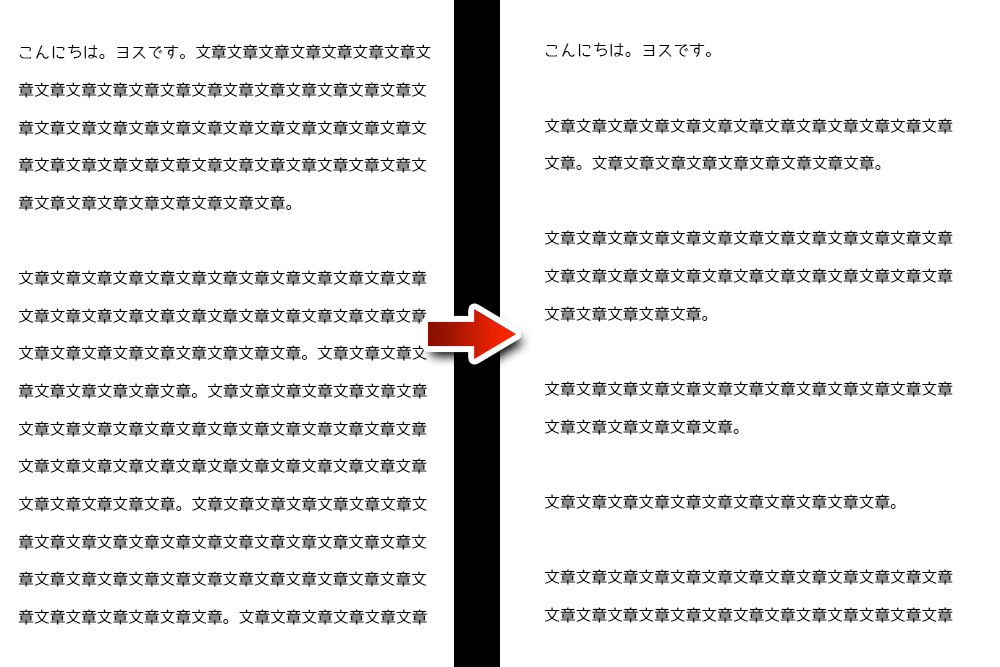
ということで、「段落内での改行」を一切使わずに「段落」のみで文章を書いた場合はこちら。


特にスマホ版が超読みやすい!
PCで読むときは「段落内の改行」を入れたときの方が読みやすいと感じるかもしれませんが、今やスマホで読む人の方がPCで読む人より多いですから!
うちのブログの場合は8割以上がスマホで読む人ですので、どちらを優先するべきか……言うまでもないですね。
スマホで見て2~4行に1回は段落を変える
では段落をどのくらいの頻度で入れればいいかというと、スマホから見て2~4行に1回です。

それは多すぎやろっ!!
……と思われるかもしれませんが、スマホで見るとそれがベストなんです。
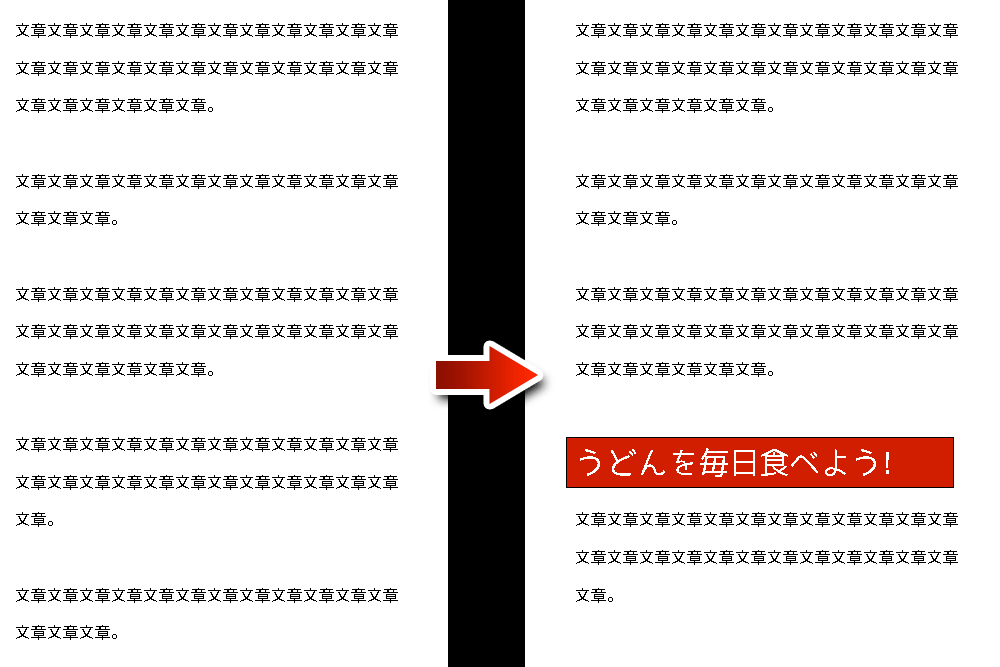
ほら、こちらの画像を見てください。

右側の方が断然読みやすくないですか?「読みやすい」というか文章が少なく見えるというか。
これはWEB文章の特徴だと思うのですが、左側の文章だと必要以上に文章が多く見えます(たとえ同じ文章量でも)。
特にスマホでブログを読む人は、熟読したくて読むわけではありません。時間の合間にササっと読みたいんですね。

「読みやすさ」ってめちゃくちゃ大事! わたし的にはスマホで5行は多すぎです。
スマホで見たときに2~4行に1回Enterキー。覚えておいてくださいね!
こちらに関してはくわしくは以下の記事に書いています。こちらもご覧ください!
「見出し」を適度に入れる
そして見出しです。
ブログを書いたことのない方には「見出し」って言われてもピンと来ないでしょう。
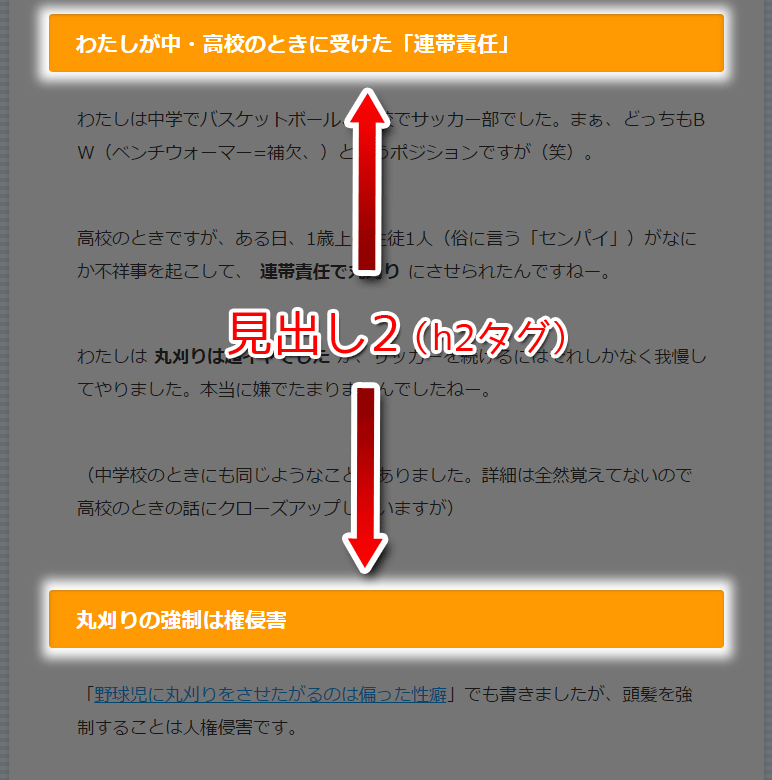
見出しというのはこういうものです。

適度に見出しがあると読みやすい
「見出し」があると一気に読みやすくなるのですが、その例を見てみましょう。

ほら! 左側と比べ、見出しを入れている右側は読みやすくないですか?
文章も少なく見え、読むのがちょっと楽になりません?
「見出し1」は使わない
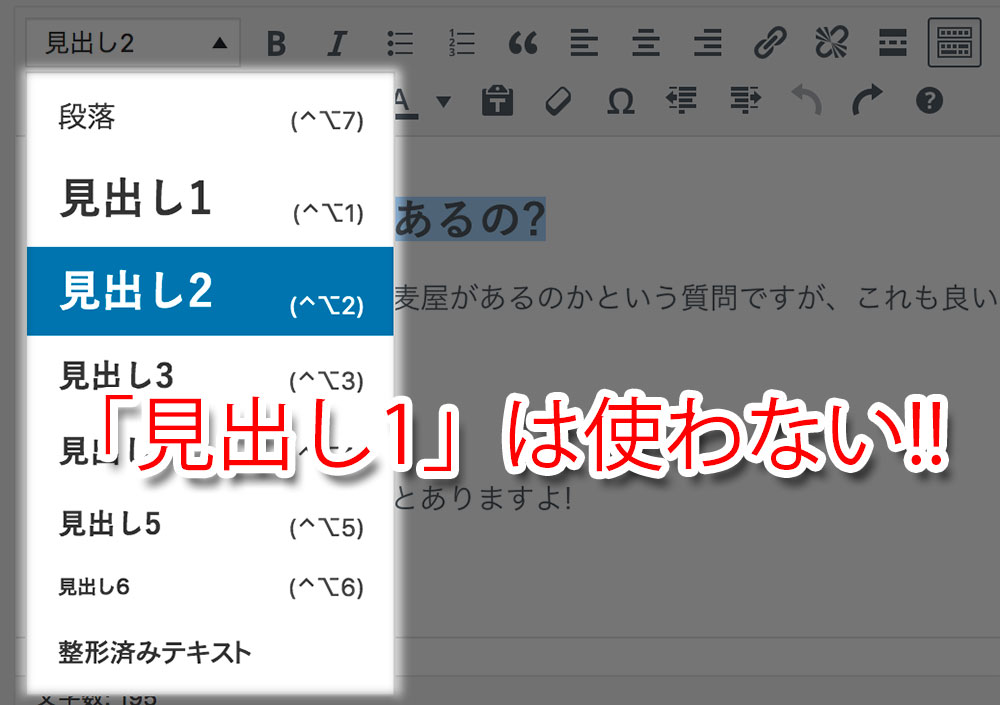
じゃあWordPressでどうやって見出しをつくるかというと、「見出し」の項目です。
「見出し2」を使いましょう! 間違っても「見出し1」は使わないようにしましょう。

説明はややこしいのですが、「見出し1」というのは1つの記事内に1回というルールがあります。
で、その「見出し1」というのはブログの記事タイトルのことなんです。1回しか使えないけど、もうすでに使われているんですよ。
なので見出しは「見出し2」から使う! 覚えておいてくださいね♪

もっと詳しく知りたい方は「見出し」についても読んでみてください♪
見出しのデザインも考えなくていい
先ほども書きましたが、もう一度しつこく言っておきます。
記事を書くときはデザインは考えないでください。

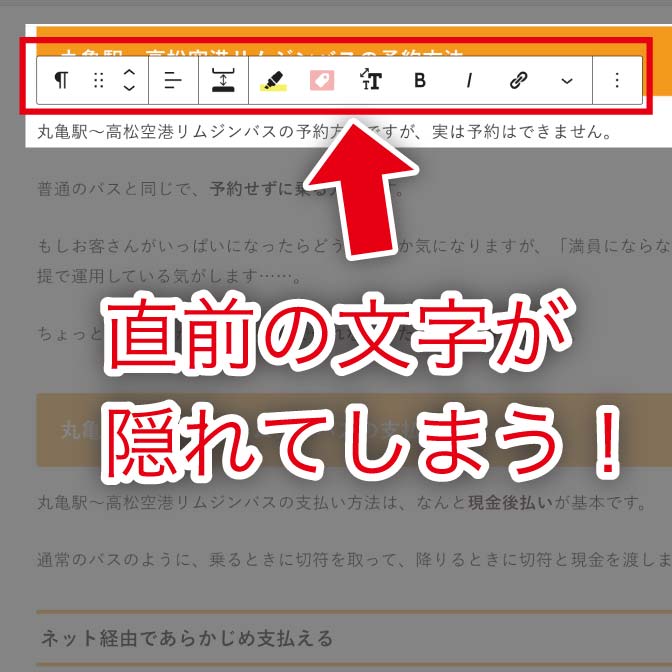
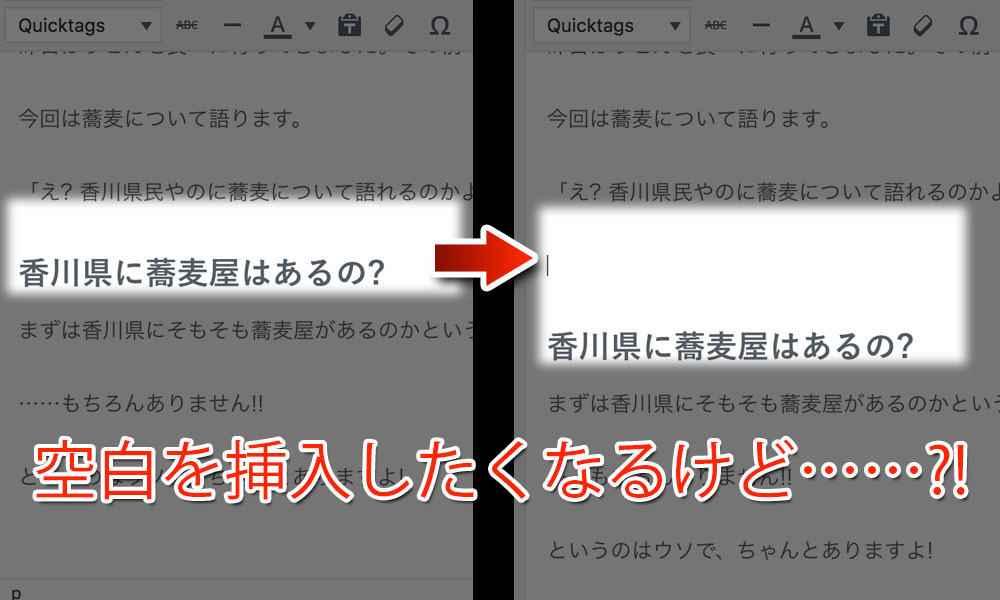
上のような場合、見出しの上に多めにEnterを入れてスペースを多く取りたくなりますが要りません!
超重要なので、さらにしつこく説明します。
「え? 香川県民やのに蕎麦について語れるのかよ?」とツッコみましたね? いいツッコミです。
香川県に蕎麦屋はあるの?
まずは香川県にそもそも蕎麦屋があるのかという疑問ですが。
上の文章で、「香川県に蕎麦屋はあるの?」の部分が「見出し2」なのですが、その上にも下にも改行が1つしか入っていません。
エディタで見えるデザインと、実際のブログ上でのデザインは違うので大丈夫です。
つまり、実際にブログを見ると「見出し」の上にはスペースが多く入っているはず。
太字を適度に使う
ブログの文章を書くときに適度に太字を使うと、一気に読みやすくなります。
こんにちは。ヨスです。
昨日はうどんを食べに行ってきました。その前の日にもうどんを食べたんですけどね(笑)。
今回は蕎麦について語ります。
「え? 香川県民やのに蕎麦について語れるのかよ?」とツッコみましたね? いいツッコミです。
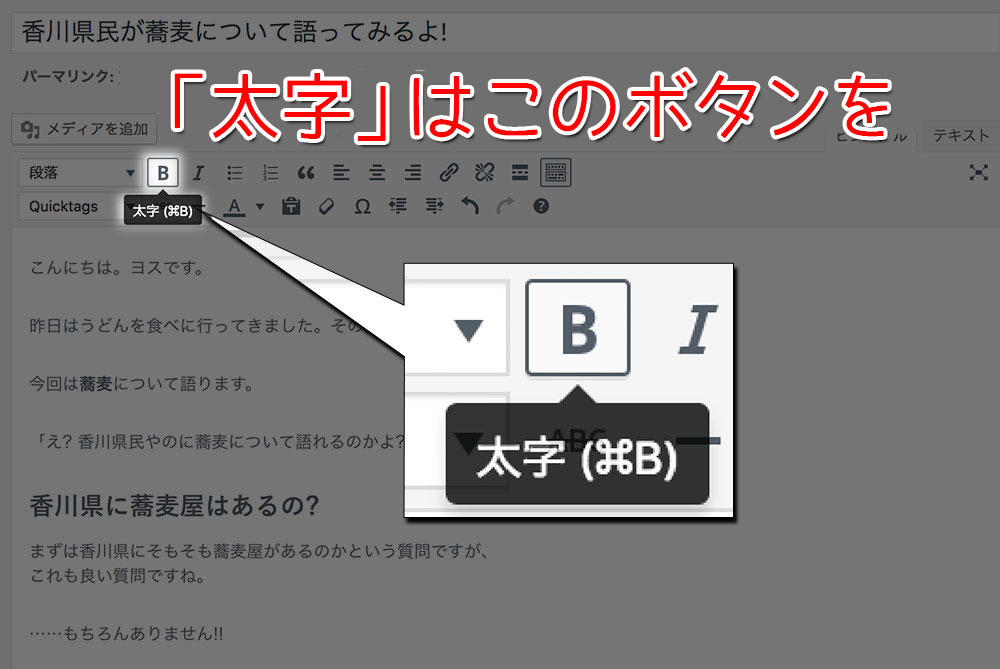
こんな感じですね。
エディタの下記の場所で、太字にできますよー。

【参考】「strong」が気になる方は
HTMLがよくわからない方はスルーしてオッケーです!
上のやり方で太字にすると<strong>(ストロングタグ)が入ります。
この「ストロングタグを使った太文字」はHTMLの文法では「単なる太字」として使うHTMLではありません。

厳密にはGoogleに「この文字はこの記事の中で重要なキーワードですよ!」と伝えやすくするHTMLです。
もし、ちゃんと<strong>や<b>、<em>を分けたいというコーディングマニアの方は、プラグイン「AddQuicktag」がオススメです。
くわしくはこちらの記事のとおりにやっていってください!
文字の色(大きさ)に変化を
ブログの初心者の方は文字の色をいろいろ使いたくなると思います。
こんな感じで。
こんにちは! ヨスです!
寿司と言えばやっぱりアレですよね! アレですよアレ。トロ? いえいえ。もちろんカリフォルニアロールですよ。やっぱアボカドおいしいです。
実はわたし、生魚が苦手でして寿司屋に行っても卵焼きとかカリフォルニアロールとかエビフライの入ったやつしか食べません。よくおこちゃま舌と言われますが、否定はしません(笑)。
これ、超読みづらくないですか? 気が散って、落ち着いて読めないというか。
そもそも、文字に色を入れるのは「強調させたい」からなのに、ほとんどの文字に色が入ってしまうと、目立たせたいところが埋没してしまいます。
使う色は最小限に
ということで、使う色は最小限にしましょう。わたしは赤と太字ぐらいしか使っていません。
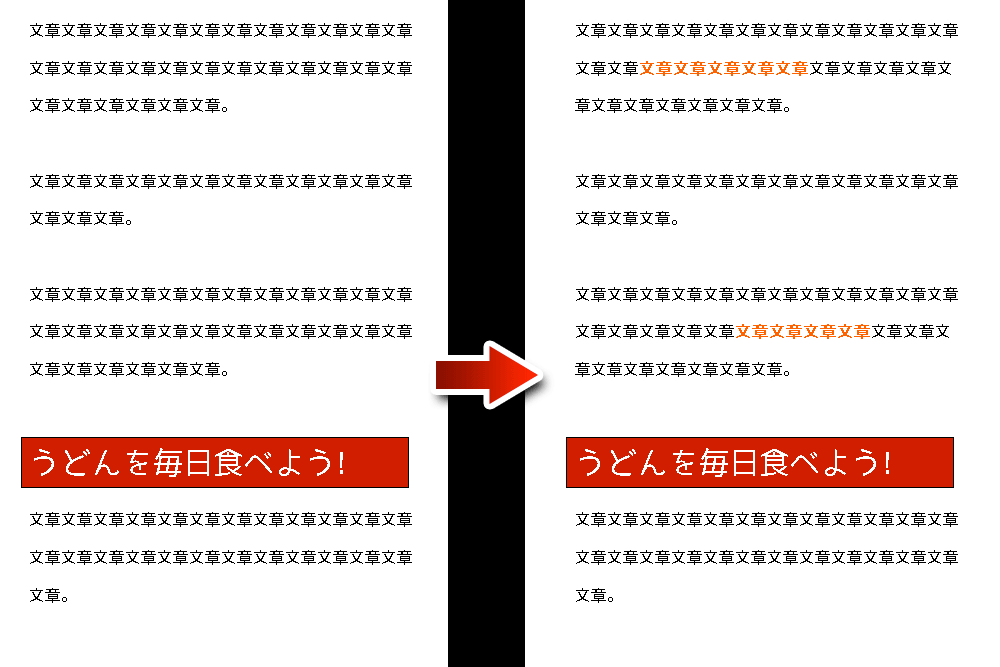
さらに、目立たせる部分を限定させることで、こちらのようにメリハリが出ます。

もし数色を使う場合も、3〜4色に限定して、色にルールを持たせましょう。
たとえば、赤は「超重要なこと」、緑は「お得な情報」みたいに決めてブログ全体で意味を統一させるように。
使う色にも注意!
色を変えるときに使う色にも気をつけましょう。
よく原色のピンクを使っているブログを見かけますが、最高レベルのダサさです。
こんにちは! 香川県のブロガー ヨスです!

ダ……ダサすぎて倒れそうやわっ!!
原色は素人が使うとダサくなる場合がほとんどです!
なので、黒が少し混ざった色などにして、原色は避けましょう。
あと、青い文字は一見「リンクテキスト」に見え、クリックできそうに見えてまぎらわしいです。
わたしが先日行ってきたカナダのビクトリアという町ですが、本当に美しい町です!
ね? クリックしたくなるでしょ? 使うときにはリンクテキストに見えない色にしましょう。
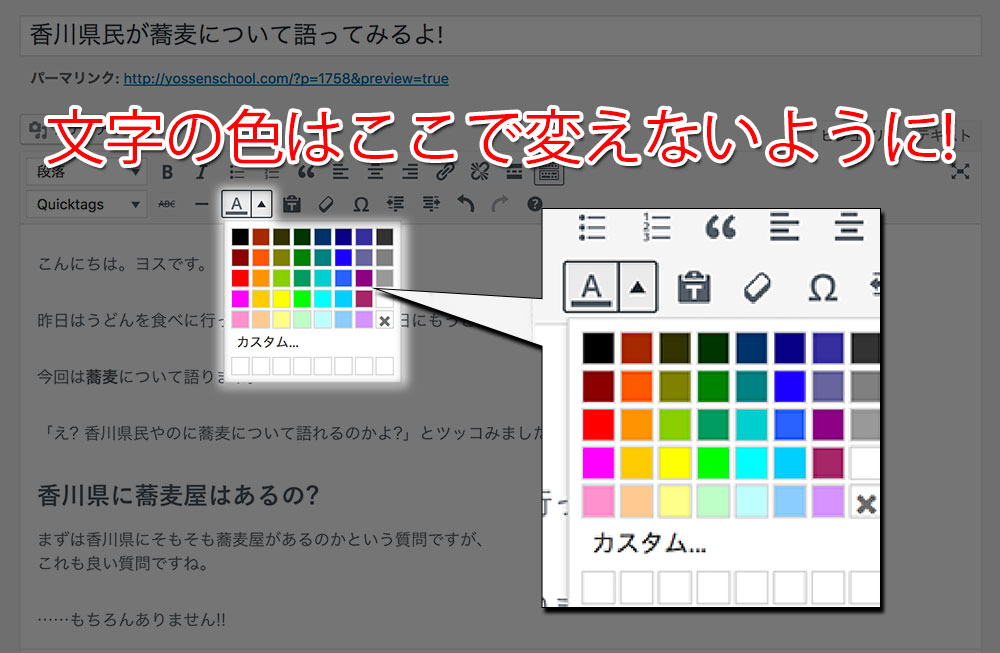
パレットは使わない
あと、色を変えるときにはパレットでやりたくなります。でも使わないでください!

くわしくは先ほども紹介したプラグイン「AddQuickTag」の使い方をご覧ください!
さて、今回はWordPressの「ビジュアルエディタ」でブログを書く手順を紹介しました。
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
次は、WordPressでブログを書くときに毎回やることを紹介しますね。