こんにちは! ヨス(プロフィールはこちら)です。
今回は、WordPressのブログをSSL化したあと、やっておきたいことをまとめました。
SSL化するとURLが「http://」から「https://」に変更されるため、いろいろやることが出てくるんですよね……。
- エックスサーバーにWordPressをインストールする
- エックスサーバーでSSL化をする
- WordPressをSSL化したらやっておきたいこと今ココ
目次
SSL化したら画像URLをチェック!!
長く運営されているブログをSSL化された場合に、気をつけることがあります。
それは画像のURLです。
実は画像のURLが「http://」になっていると、そのページには警告が出ます。
SSL化しているのに「保護されていない」と出る?!
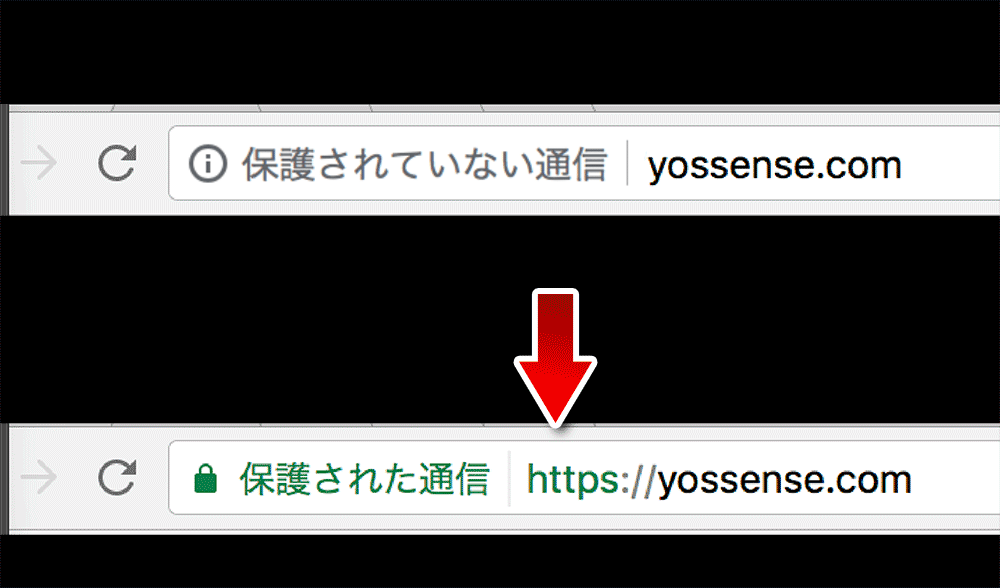
SSL化されたページではURLの欄に緑色の鍵マークが出ますよね。
こんなふうに。

このマークがあると安心感たっぷりなのですが、SSL化したハズなのに「保護されていない」と出るページがあるんですよ!!
原因は画像のURL
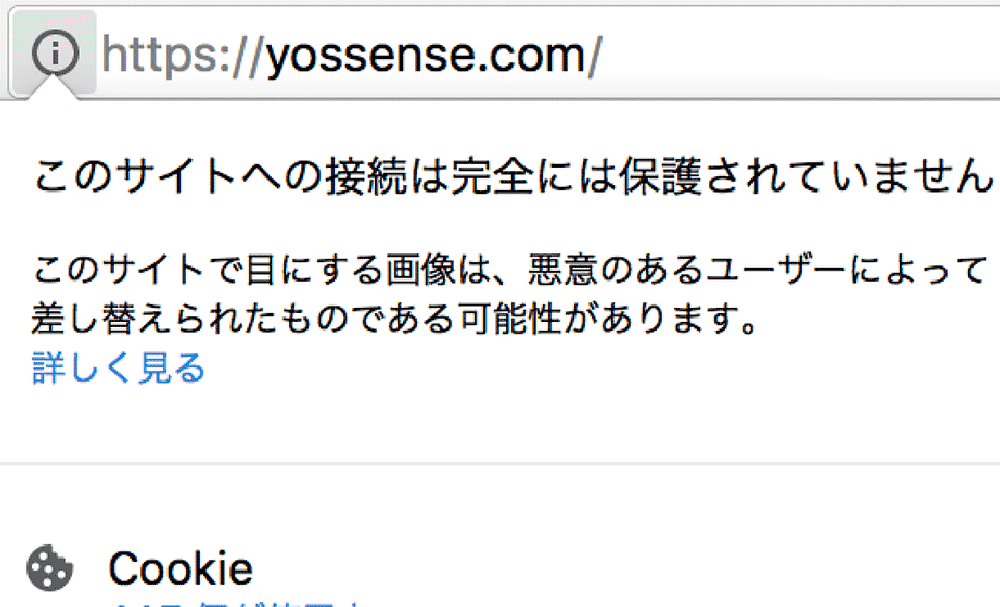
そうなんです、こんなふうになっているページがあるんですよ。


なぜSSL化したはずなのにいままでどおりなんだ?!
これはなぜでしょうか?
実は画像のURLに原因があります。
「https://」のページの中に、こういうURLの画像があるとダメなんです。
<img src="http://yossense.com/image/gazou01.jpg" alt="画像の例">
じゃあどうなればオッケーかというと……
<img src="https://yossense.com/image/gazou01.jpg" alt="画像の例">
そうです。画像へのリンクが「https://」になれば解決です。
URLの置換方法
URLを「http://」「https://」に置換するには、WordPressのプラグイン「Search Regex」でできます。

神プラグインです!!
「Search Regex」のページへ
「Search Regex」をインストールし、有効化します。
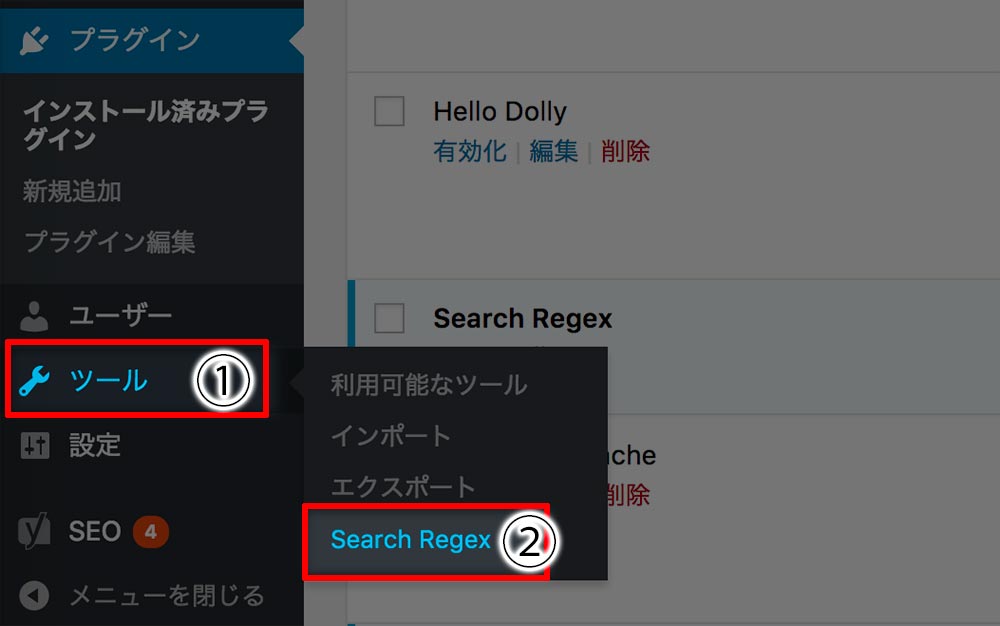
その後、サイドメニューの「ツール」から「Search Regex」を選択します。

変換前と変換後の文字を入力
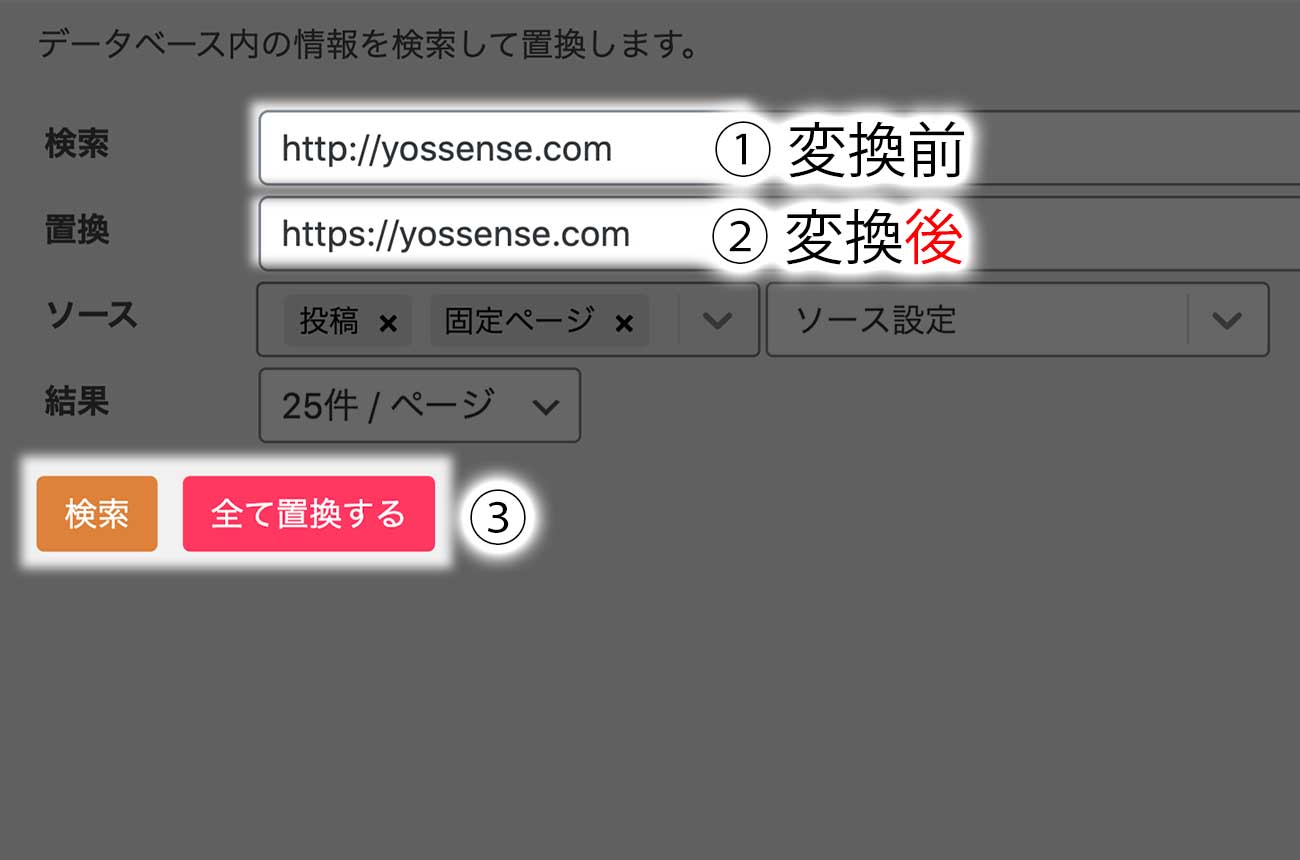
下の画像のようにします。

- 「検索」に変換前の文字を入力
- 「置換」に変更後の文字を入力
- 検索で検索・全て置換するで変換して保存
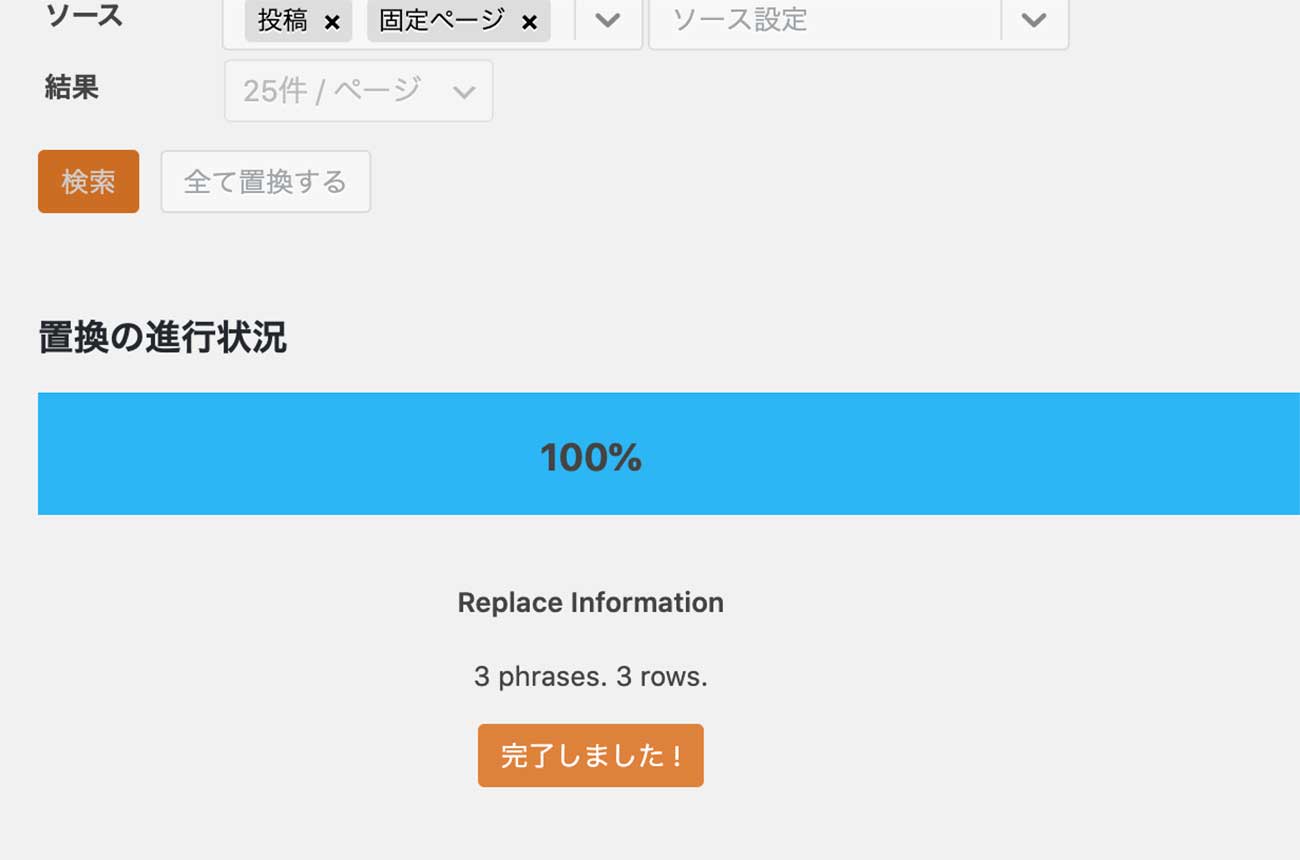
検索を押して意図しないものが出現していないか確認します。
問題なさそうなら全て置換するを押すと完了です。

文字列に「スペース」などが入ってないか確認してください。もしスペースが挿入されるとすべての画像がリンク切れになります。
自分のブログURLを入力・置換
では具体的に自分のブログのURLを入力して、置換しましょう。
注意したいのは、元のURLにも、SSL化したURLにも、
最後にスラッシュは入れないこと。
良い例
http://yossense.com
https://yossense.com
悪い例
http://yossense.com/
https://yossense.com/
外部サイトの画像を使っている例
ブログをやっている方で、外部サイトの画像を使うときで一番多いのは「Amazonアソシエイト」と「楽天アフィリエイト」でしょう。
ブックマークレットの「カエレバ」はすでにSSL対応していますが、過去にカエレバで取得した画像の場合は「http://」のままです。
あと、「はてなブックマークレット」のカウント数画像も「http://」です。これらの置換は下の表を参考に!
| Amazonアソシエイトの画像 | 変更前 | http://ecx.images-amazon.com |
|---|---|---|
| 変更後 | https://images-fe.ssl-images-amazon.com | |
| 楽天アフィリエイトの画像 | 変更前 | http://thumbnail.image.rakuten.co.jp |
| 変更後 | https://thumbnail.image.rakuten.co.jp | |
| はてなブックマークのカウント数画像 | 変更前 | http://b.hatena.ne.jp/entry/ |
| 変更後 | https://b.hatena.ne.jp/entry/ |
アフィリエイトのバナーを入れている場合は注意!
それと、次に多いパターンがASPのアフィリエイトを入れたときのgif画像。
この下の画像のように、アフィリエイトのバナーを入れると、いっしょに超小さい透明画像がセットになっているんですよ。

たぶん表示回数の測定のために入れているんですが、こいつが「http://」だったとしてもエラーになります。
アフィリエイトのバナー画像を入れているときはちゃんとその画像にもSSL対応をしなければなりませんが、一括置換でなんとかなる場合がほとんどです。
ということで、わたしが変換した透明gif画像の置き換え例も紹介します。
| バリューコマースのGIF画像 | 変更前 | http://ck.jp.ap.valuecommerce.com/ |
|---|---|---|
| 変更後 | //ck.jp.ap.valuecommerce.com/ | |
| もしもアフィリエイトのGIF画像 | 変更前 | http://i.af.moshimo.com/af/i/impression |
| 変更後 | //i.moshimo.com/af/i/impression | |
| レントラックスのGIF画像 | 変更前 | http://www.rentracks.jp/ |
| 変更後 | https://www.rentracks.jp/ |
【参考】上級者ならプラグインを使わなくてもできます
内部リンクのURLを変更するのは、「Search-Replace-DB-master」というプログラムを使うと簡単に一括置換できます。
「Search-Replace-DB-master」をダウンロード
では「Search-Replace-DB-master」をダウンロードします。
まず、こちらのページに行ってください。
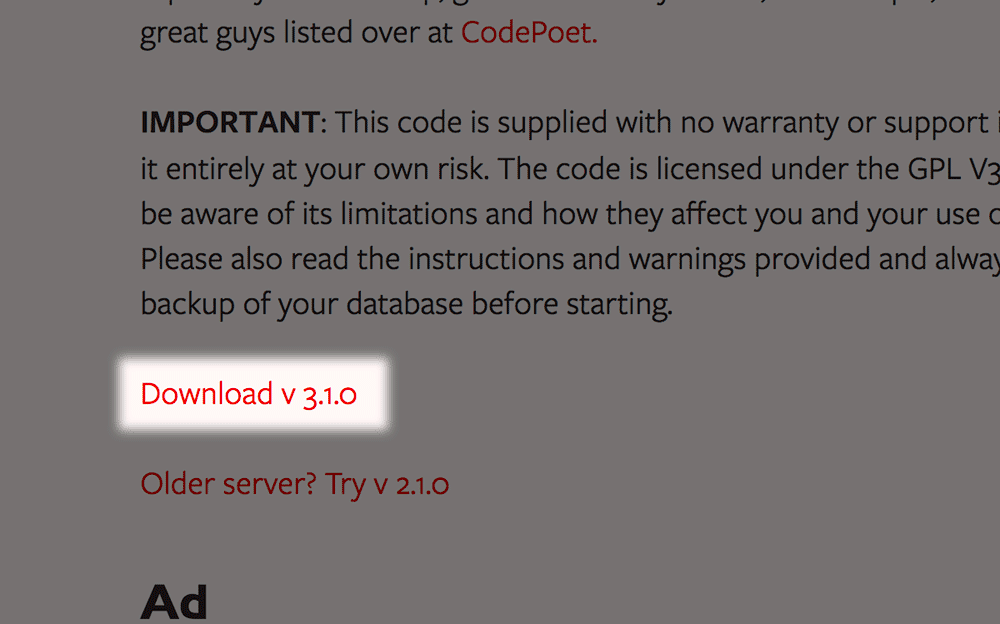
で、下の画像で示している文字のところをクリックし、「Search-Replace-DB-master」をダウンロードしましょう。

上の画像だと「Download v 3.1.0」と書いているところですね。この数字はバージョンなので、たぶん現在は変わっているはず。
英語の文中にも警告が書かれていますが、このプログラムを使うときは自己責任で行ってください。
エックスサーバーの場合は自動でバックアップを取ってくれているのでわたしはそのままGOしましたが、可能なら自分でもバックアップしておくことをオススメします。
「Search-Replace-DB-master」を解凍して名前を変更
お次はダウンロードした「Search-Replace-DB-master.zip」を解凍します。
その解凍された「Search-Replace-DB-master」の名前ですが、適当に変更します。
Search-Replace-DB-master-dragonballz
……とか、本当になんでもオッケーです。
FTPソフトでサーバーにアップロード
FTPソフトで、サーバーに「Search-Replace-DB-master-dragonballz」をまるごとアップロードします。
わたしの使っているエックスサーバーの場合は……
「public_html」の直下(=「public_html」のフォルダの中)
……にアップロードします。とにかくサイトの一番上の階層です。
アップロードはWindowsの場合はFFFTPを、Macなら「FileZilla」を使うといいです。
「Search-Replace-DB-master」を起動する
ブラウザで、こちらのURLに行ってください。
(あなたのブログURL)/Search-Replace-DB-master-dragonballz/
先ほどフォルダの名前を変更しましたが、その名前を入力します。上の例では「-dragonballz」が付いていますね。
このURLに行くだけで「Search-Replace-DB-master」のプログラムが起動します。
「https://」に置換させる
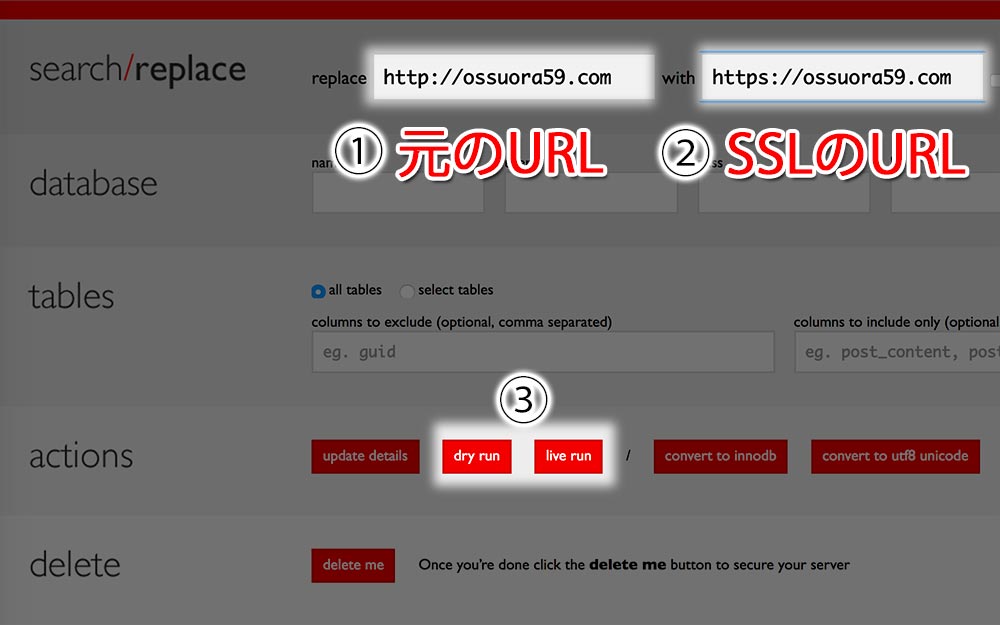
「Search-Replace-DB-master」のプログラムが起動したら(画面が現れたら)、以下のように入力します。

[ 元のURLを「replace」に ] → [ SSL化したURLを「with」に ] → [ dry runで仮実行・live runで確定 ]
注意したいのは、元のURLにも、SSL化したURLにも、
最後にスラッシュは入れないこと。
良い例
http://yossense.com
https://yossense.com
悪い例
http://yossense.com/
https://yossense.com/
dry runで仮実行し、最終的にはlive runを実行することで置換が始まります。
ドキドキしますね……。わたしの場合は1,000記事以上あるのでけっこう時間がかかりました。
もし失敗した場合はバックアップで戻すしかありません。わたしは3サイトで実行しましたが失敗したことはありませんが。
「Search-Replace-DB-master」を削除
さきほど「public_html」の直下にアップロードした「Search-Replace-DB-master」を必ず削除しましょう。

悪意を持った人がこのプログラムのことを知っている可能性があるため、サーバーに入れたままにするのは危険ですので。
先ほどファイル名を変更してアップロードした理由は、ほかの人がアクセスできなくなるためです。
たとえば、「ファイル」名を変えずにアップロードしてそのままサーバー内に放置していたとします。このプログラムを知っている人が悪意を持って……
(あなたのブログURL)/Search-Replace-DB-master/
……にアクセスしたら、どうなると思いますか?
もし、「Search-Replace-DB-master」が残っていれば、あなたのブログの内容を改ざんしまくれますよね? ひえぇ……。
SSL化後にほかにやること
ではお次は画像URLの変更以外にやることをまとめます。
- Google Analyticsでの設定
- Google Search Consoleの設定
- PHPファイル
- ウィジェット
- CSS(「style.css」など)の設定
- SNSのシェア数を戻す
- 単語登録の辞書
ざっくりと、こんな感じですが、1つ1つ見ていきましょう。
Google AnalyticsのURLを変更
まずはGoogle Analyticsでの登録を「http://」から「https://」に変更します。
Googleアナリティクスのページへ
まずはGoogle Analyticsのページへ行ってログインします。
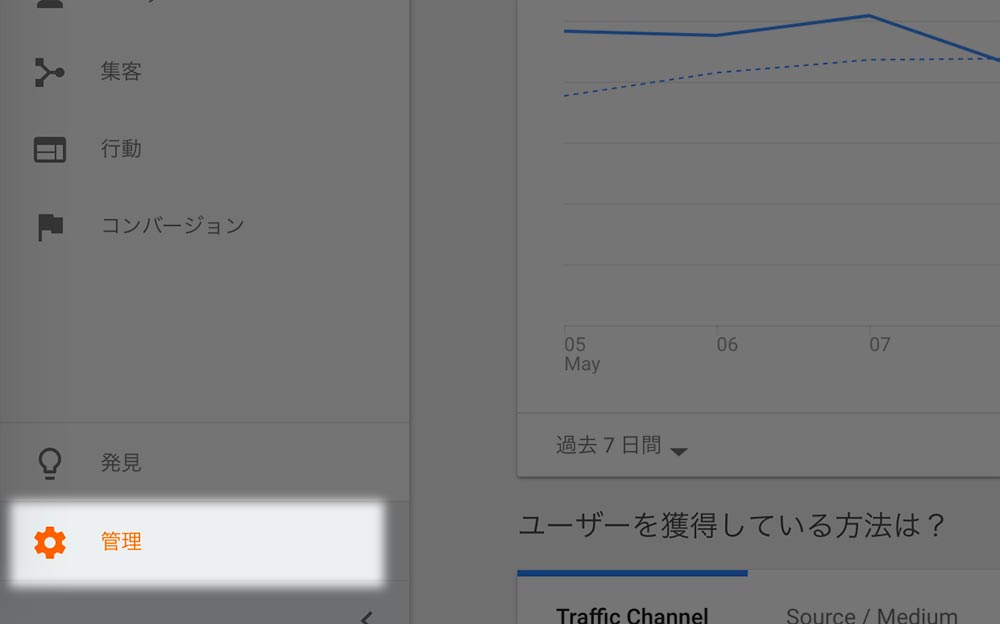
サイドメニューの「管理」をクリック
サイドメニューにある「管理」をクリックします。

いやー、これがわかりづらい場所にある(笑)。
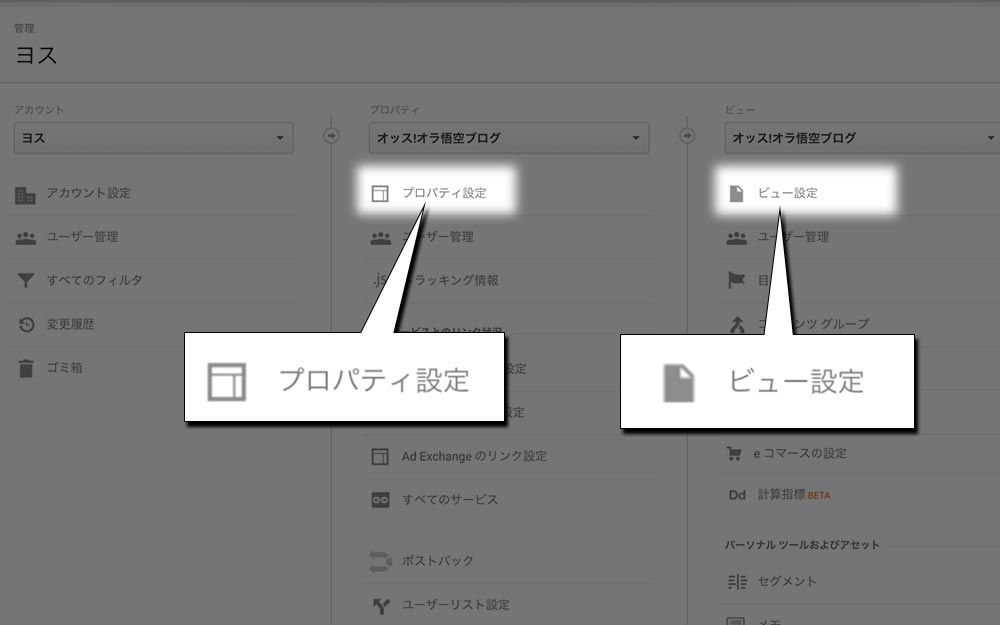
「プロパティ設定」「ビュー設定」を選ぶ
今度は「プロパティ設定」と「ビュー設定」を選びます。

これは同時にという意味ではありません。まずは「ビュー設定」から行きましょうか?
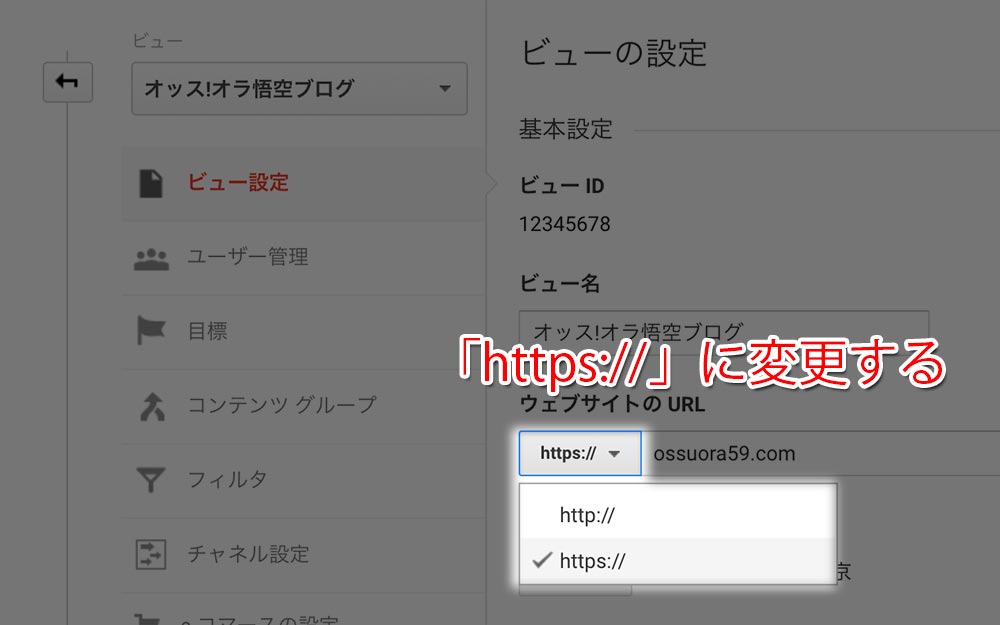
「https://」を選択
開いたページでhttp://のプルダウンをクリックし、https://を選択しましょう!

画面の下の方にある保存を押すのをお忘れなく。
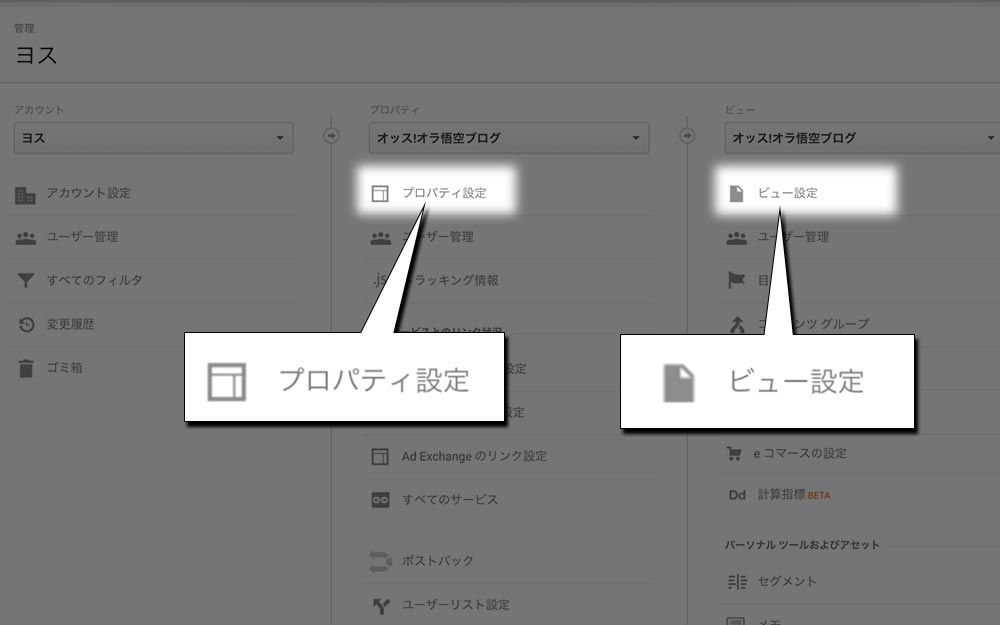
繰り返す
保存できたら、【3】の画面に戻りましょう。1つ上の画像にあるオッス!オラ悟空ブログ ▼の左にある矢印ボタンで戻れます。

で、今度は「プロパティ設定」を選択し、さっきのようにhttps://を選択します。画面もほとんど同じなので簡単です。
こちらも保存ボタンを押すのをお忘れなくっ!
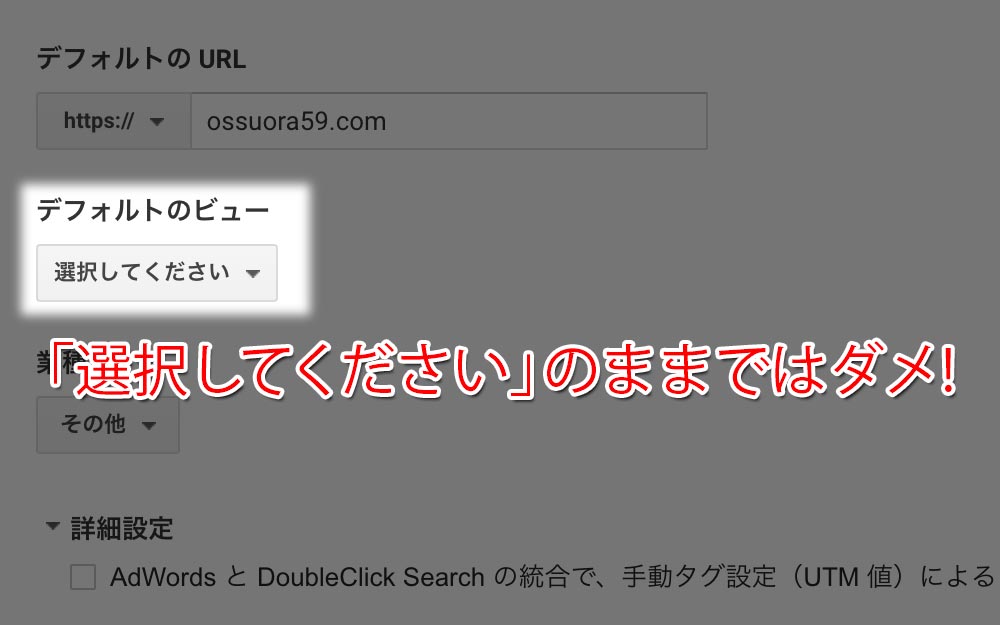
追記:「デフォルトのビュー」が「選択してください」のままだとダメ
「プロパティ設定」で、こちらのようになっているとうまく保存できません。ご確認を。

「デフォルトのビュー」のところが「選択してください」になっているとダメなので、ちゃんと選択しておきましょう。
何も触っていなければ「すべてのウェブサイトのデータ」という名前のものを選択できるはず。
Google Search Consoleに再登録
SSL化したらURLが変更になるため、「Google Search Console」に別サイトとして再登録する必要があります。
下の記事ではXMLサイトマップの送信の仕方も書いているので、それもいっしょにやっておきましょう!
PHPファイル
もし、PHPファイル内に「http://あなたのドメイン」の記述を直接している場合は、「http:s//あなたのドメイン」に変更します。

意味わかんないんだけど??
……という方はたぶん触っていないので、ここはスルーして下さって結構です。
PHPファイルの場合、メモ帳で一括置換できますよー。
わたしはWindowsでは「TeraPad」、Macでは「CotEditor」を使っています。
ウィジェット
ウィジェットの中で画像を使っていませんか?
その場合は手動で、その部分を「http://」から「https://」に変更してください。一括では直らないようですので。

CSS内の「before / after」属性で指定しているもの
CSSが記述されている「style.css」などの中で「before/after」で画像を指定をしている場合も、注意が必要です。

たぶんほとんどの方はやってないと思いますけど。
たとえばこんな場合。
.example:before {
content : url(https://yossense.com/images/article/example.png) ;
}
この場合もこう変更します。
.example:before {
content : url(https://yossense.com/images/article/example.png) ;
}
これは見逃しがちなので要注意です。わたしはめっちゃ使っているので、最初は何が問題なのかわからず焦りましたよ。
SNSのカウントを戻す
SSL化をするということはURLが変わるということです。
つまり、Facebookの「いいね!」の数や「はてなブックマーク」の数がゼロに戻ってしまいます。

なんだとっ!?
その数を戻せるのが「SNS Count Cache」というプラグインです。
初心者がWordPressでブログ開始して最低限やっておくべきことという記事でも「インストールしておこう!」と書いていますが、これが役に立ってくれるんです。
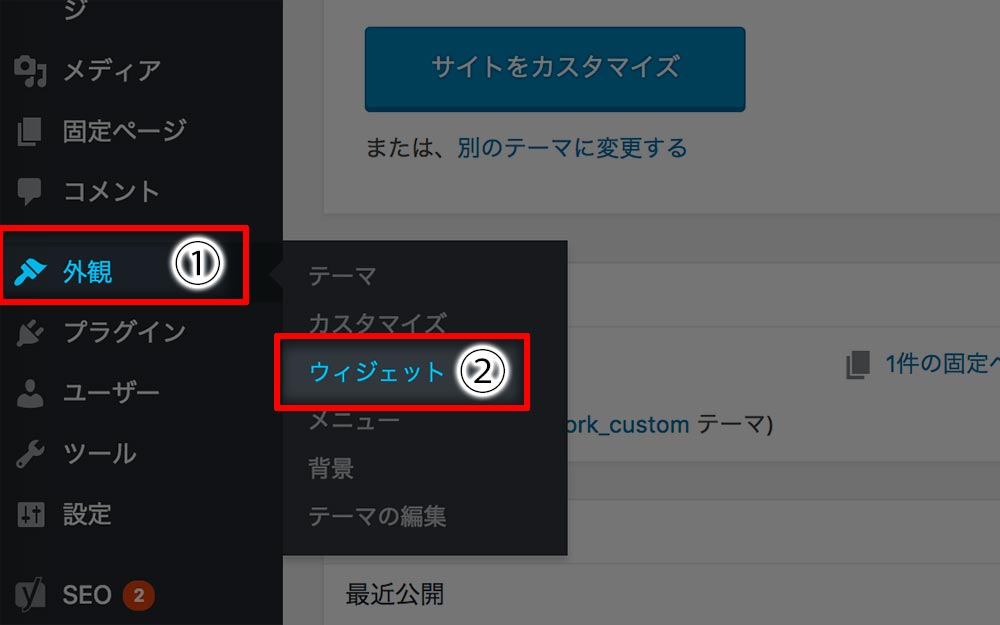
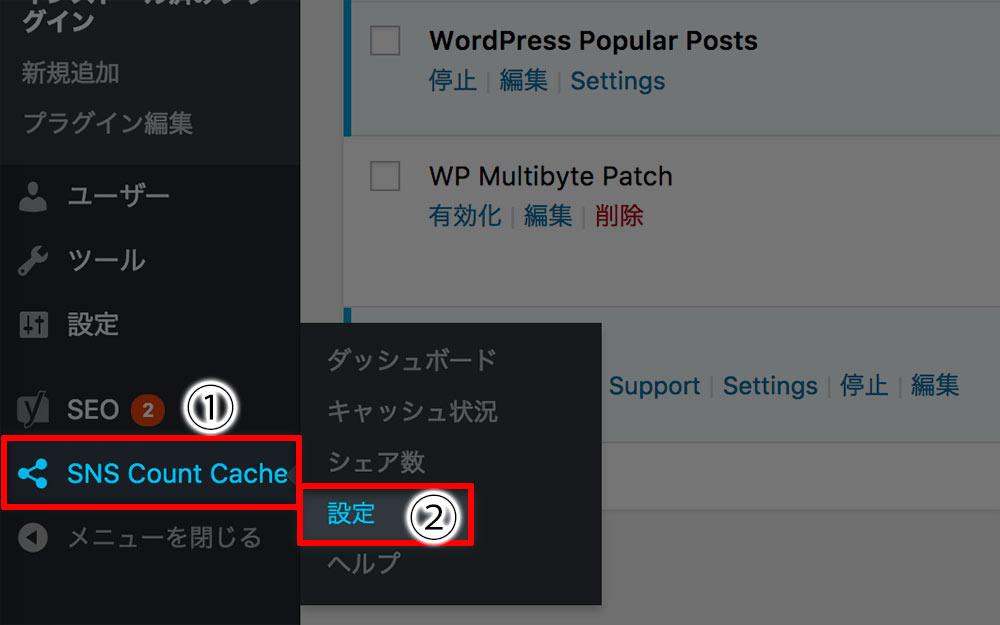
「SNS Count Cache」の「設定」
サイドメニューの「SNS Count Cache」から「設定」を選択します。

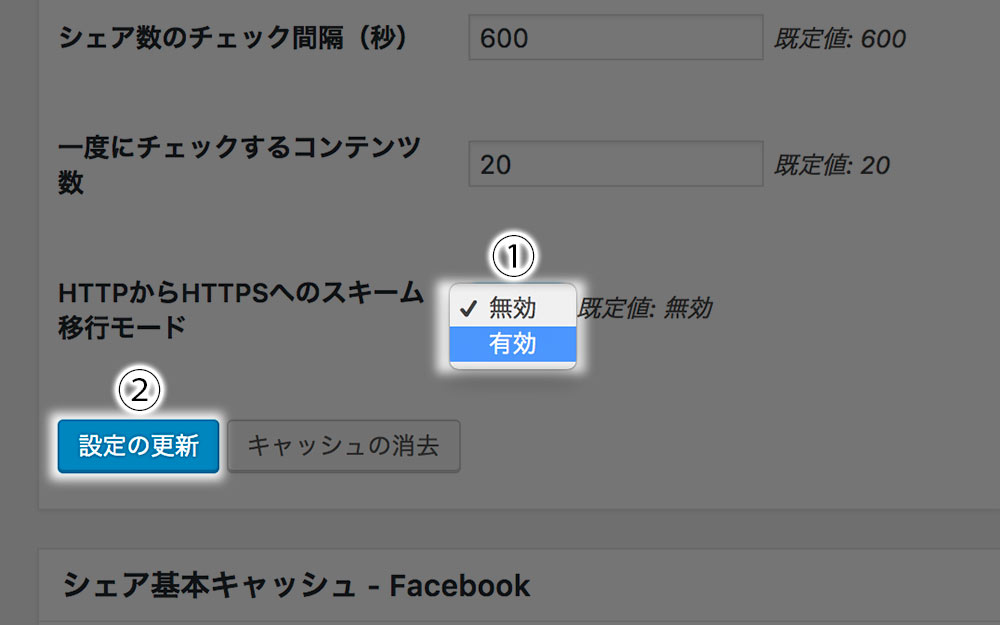
「HTTPからHTTPSへのスキーム移行モード」を「有効」に
「HTTPからHTTPSへのスキーム移行モード」を「有効」にします。

これで完了です!
しばらく待つとカウントが戻ってくれます。
ところが戻らないことも……
ところがわたしの場合、Facebookの「いいね!」数だけ戻りませんでした。
ネットでいろいろ調べて対策しましたが、ダメでした……。なのであきらめています。
単語登録の文字列を変更
わたしの場合は単語登録の中にURLを含めることが多いです。たとえば、このブログのトップページにリンクするときに、いちいちURLをコピーして来て……は面倒です。
そこで「よs」で変換すると「https://yossense.com/」が出るようにしていました(詳しくはURLを単語登録しようを参考に)。
なので、URLをSSL化すると単語登録のデータも全部「https://」にしないといけません。これも一括でできますよ。
わたしの場合は「Google日本語入力」を使っているのですが……
- 辞書データをエクスポート
- 辞書データをメモ帳(テキストエディター)で開いて「http://」を「https://」に一括置換
- 辞書データをインポートし直す
これでバッチリでした。
よくわからない方は、こちらに辞書データのインポートについて書いているので参考に。
ということで、今回はSSL化をしたあとにやったことをまとめました。
こういうことが面倒なので、できるのならサーバーを借りてドメインを設定したその日にやっておくと良いですね。
エックスサーバーだったらSSLにするのも無料だしっ!
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪