こんにちは! ヨス(プロフィールはこちら)です。
「WEBサイトやブログのデザインをいじるぞ!」
……と意気込んだときに突き当たる壁が「CSS(スタイルシート)」です。
わたしもWEBにたずさわるようになってから20年以上経ちますが、初期のころはほんとうに大変でした。

ただ、慣れてしまえばパズルを作るかのような楽しさがCSSにはあります!
今回はそんな魅力のいっぱいつまったCSSの基本について、超わかりやすく説明しますね。
CSSとは?
CSSというのは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略です。
HTMLみたいなマークアップ言語ですね。HTMLと違うのはデザイン、装飾のために作られていることです。
「HTML」はWEBサイトの骨格
CSSの前に、HTMLはなに?っていうのをざっくりと復習しましょう。
HTMLはこんな感じのコードです。
<h2>グラノーラを365日食べ続けた話</h2>
<p>わたしは若いころ、<strong>毎日365日グラノーラを食べ続けた</strong>ことがあります。</p>
<p>だからなに? って言われそうですけど、そんな人あんまりいないのでけっこうすごくないですか?</p>
これをWEBブラウザで見るとこんなふうに見えますね。
グラノーラを365日食べ続けた話
わたしは若いころ、毎日365日グラノーラを食べ続けたことがあります。
だからなに? って言われそうですけど、そんな人あんまりいないのでけっこうすごくないですか?
そうです。「HTML」はWEBサイトの骨組み、骨格部分です!
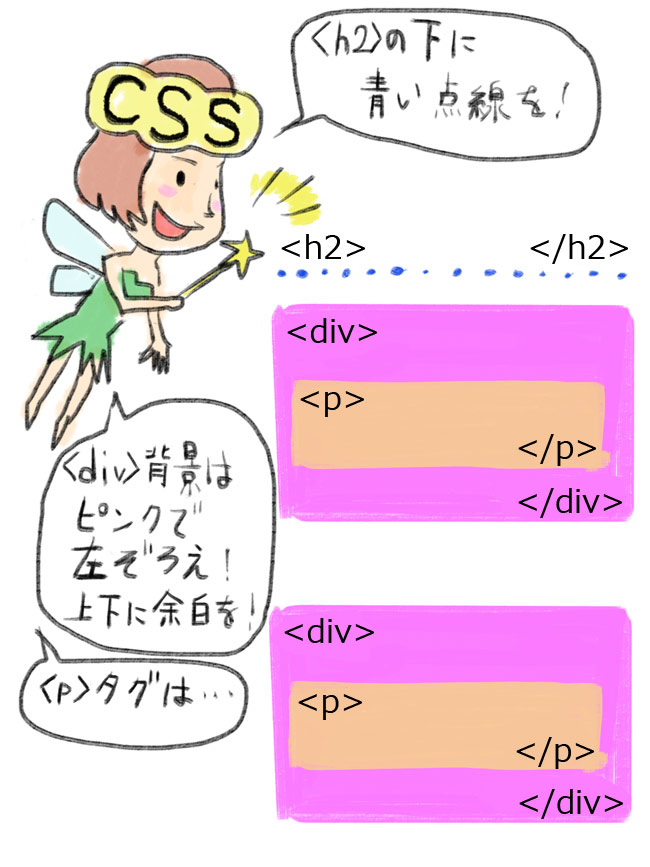
「CSS」は遠隔から指示をする魔法
その骨組みに対して、「CSS」は「遠隔から肉付け(指示)をする魔法」です。
ちょうどこんなイメージ。

味気ないただの骨組みである「HTML」に対して、「CSS」という魔法でいろいろと装飾をしているイメージですね。
先ほど出てきたHTMLの例をもう一度出します。
グラノーラを365日食べ続けた話
わたしは若いころ、毎日365日グラノーラを食べ続けたことがあります。
だからなに? って言われそうですけど、そんな人あんまりいないのでけっこうすごくないですか?
これにCSSの魔法をかけると……
わたしは若いころ、毎日365日グラノーラを食べ続けたことがあります。
だからなに? って言われそうですけど、そんな人あんまりいないのでけっこうすごくないですか?
おおー! 一気に見栄えがよくなりました。
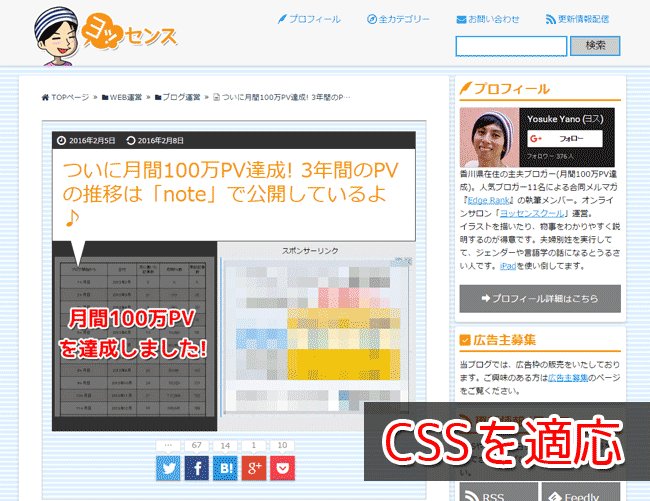
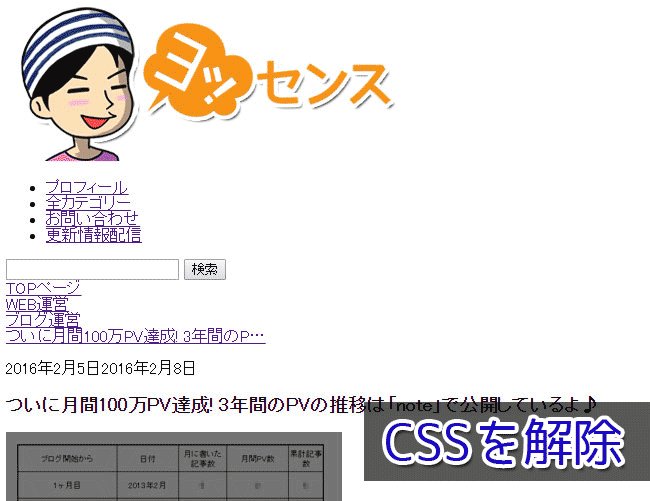
CSSがなくなると殺風景に
たとえば、わたしのこのブログもCSSを使いまくっています。
では、そのCSSを解除するとどうなるでしょうか?
こちらのアニメーションで「CSS適応した姿」と「CSSを解除した姿」を切り替えています。

どうですか? 同じページとは思えませんよね。
CSSを解除すると、ものすごく殺風景になるのがよくわかったかと。
CSSの書き方
それではCSSの書き方を紹介していきます。
CSSはどうやって書くの?
CSSを指定するにはどうすればいいのでしょうか?
これもHTMLと同じくコードで書くんです。
いえ、コードって言ってしまうとそっけないので、あえて「呪文」と呼びましょう(ええ、ドラクエ大好きです)。
こんな呪文です。
h2 { ここに呪文を書く! }
まず魔法をかけたい「HTMLタグ」を書きます。上の例では「h2(見出しタグ)」ですね。
その右側の { } で囲まれた中に、呪文を書くんです。
CSSに指定を書いてみる
試しに呪文を入れてみましょう。
h2 { 文字サイズは30ピクセルに! 背景色は黄色になれ! }
「h2タグの文字サイズを30ピクセルにして、背景は黄色にしたい」という願望を呪文としてカッコの中に入れました……が、もちろん言葉では伝わりません。
ではCSSでどう書くかというと……
h2 { font-size : 30px ; background : yellow ; }
こんな風に書きます。一気にチンプンカンプン度がアップしましたが、落ち着いてっ!
今度はわかりやすく改行やスペースを入れてみます。
h2 {
font-size : 30px ;
background : yellow ;
}
パッと見はややこしいですが、ルールはわりと簡単なんです。
CSSで指定をするときのルール
というわけでブラウザで今のCSSを使った指定を見てみましょう。こんなふうに見えます。
<h2>ここが見出しです</h2>
おおっ! 文字が大きくなり、背景に黄色が入りました(本当は「<h2>」は表示されませんが、わかりやすくするために出しています)。
さっきの呪文(CSS)をもう一度見てください。
h2 {
font-size : 30px ;
background : yellow ;
}
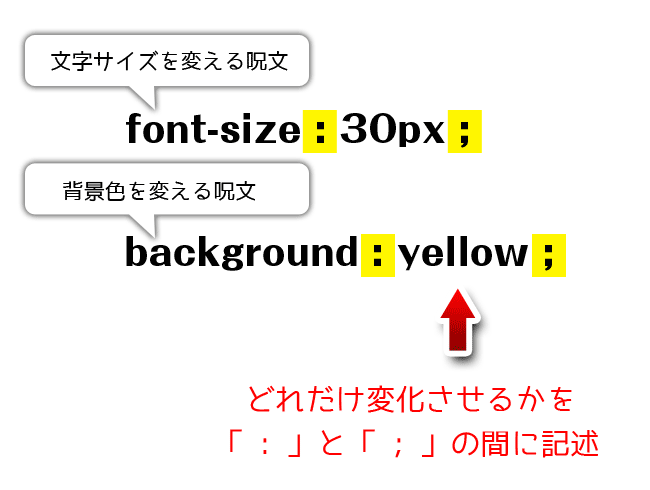
{ } の中に入れるCSSのルールですが、まず、文字を変えたり背景色を変える呪文を左側に書きます。
そして、右側には「 :(コロン)」と「 ;(セミコロン)」の間に具体的にどれぐらい変えるかを書きます。

もっと詳しく見ますね。
- font-size : 30px ;
- この指定は「font-size(文字サイズ)」を「30px(30ピクセル)」にするという意味です。「ピクセル」はWEB上の大きさの単位。
- background : yellow ;
- この指定は「background(背景)」を「yellow(黄色)」にするという意味です。
CSSでの「指示」の種類
あとはこんな感じの「指示する」ための呪文をいくつか覚えるだけですね。
- font-size(文字サイズ)
- font-weight(文字の太さ)
- color(文字の色)
- margin(外側の余白)
- padding(内側の余白)
- line-height(行間)
- background(背景)
- width(横幅)
- height(縦幅)
- border(枠線)
- text-align(左/中央/右揃え)
こういう「呪文」は覚えるしかありません。
とは言ってもよく使うものは決まっているので、最初は上で紹介している種類ぐらいを覚えていればオッケーです。
ちなみに、わたしも初期の頃は「文字の色」を変えたいときに「font-color」と書いて「あれ? 色が変わらない?!」とあたふたしていました。
文字の色を変えるときの呪文(コード)は「font-color」でも「text-color」でもなく「color」なんですねー。ちょっとややこしい(笑)。

こちらに、CSSを学べるページを用意しました。
毎日ちょっとずつ勉強できるようにしていますので、ぜひご活用ください。
いろんな指定をするときは「class」を使う
先ほどCSSの書き方を紹介しましたが、今度は「class」についての話です。
すみません、いきなり「class」とか書くと、「え?」ですよね。こちらのCSSの例を見てください。
span { color : red ; }
今度は「 { 」の前の部分を見てほしいんです。この例だと「span」って書いていますよね。
<span>タグは、文章内の一部分の装飾を変更させるときに使うHTMLタグです。
この指定をすると、ブログ、WEBサイト内すべての<span>タグの文字色が赤色になります。
全部が全部同じ設定になるとマズくないですか? 例えば「こっちの<span>タグは赤でいいけど、こっちの<span>は茶色にしたいんだけど……」って場合に。
「class」で指定を分けてやる
そんなときに使うのが「class」です。
わたしが好きなのはキットカットとトマトジュースです。
上の例の「キットカット」と「トマトジュース」の文字はどちらも<span>タグを使って色を変えていますが、「class」を使って色を分けているんです。
わたしが好きなのは<span class="chairomoji">キットカット</span>と<span class="akamoji">トマトジュース</span>です。
「キットカット」の<span>には「class="chairomoji"」という文字が入っています。「トマトジュース」の方には「class="akamoji"」です。
これが「class(クラス)」です。このクラスごとに別々のCSSを指定できるんです!
「class」ごとにCSSを指定
ややこしいのでもう一度さっきのを出します。
わたしが好きなのはキットカットとトマトジュースです。
これを表示するために、こんなコードを書いたんでしたね。
わたしが好きなのは<span class="chairomoji">キットカット</span>と<span class="akamoji">トマトジュース</span>です。
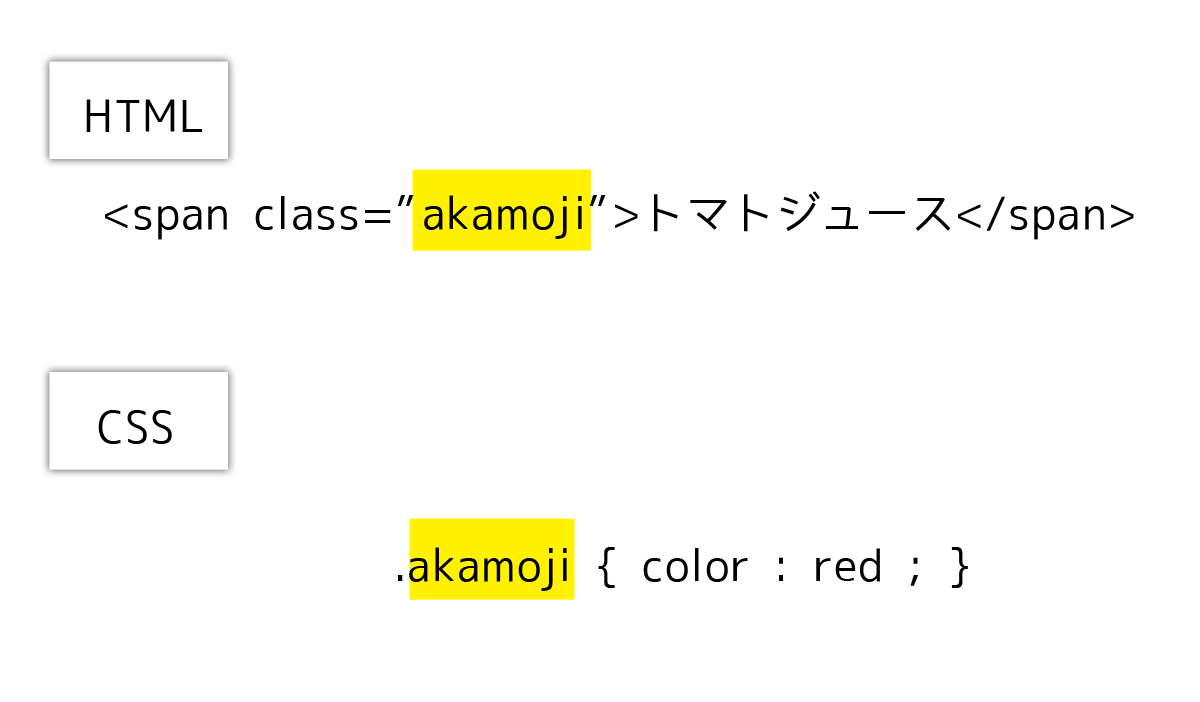
で、次に必要なのは具体的なCSSの記述です。こういう指定をします。
.chairomoji { color : brown ; }
.akamoji { color : red ; }
なんとなく想像できますか?

骨組みであるHTMLには「akamoji」という「class」が入っています。
で、CSSには「color:red;(文字色を赤に)」と書かれていて、「class="akamoji"」にどんな呪文をかければいいのかが指定されているわけです。
これをブラウザで見るとこうなります。
トマトジュース
classを作れば作るほどいろんな表現が可能
「class」は表現の幅を広げるためにドンドン作っていきましょう。こんな感じで色分けもできます。
わたしが好きなのはキットカットとトマトジュースとエビフライとスイカとアスパラとプリングルスです。
まぁ、こういう風に文字の色をカラフルにしすぎるのは素人くさいし読みづらいのでおすすめしませんが(笑)。
CSSを記述する場所について
今まで完全に無視して話をしてきましたが、最後にCSSを書く場所についてです。
CSSはどこに書くの?
このCSSの呪文を書く場所ですが、実は3種類の場所があります。
- 外部ファイル
- 記事の
<head>内 - 変えたい場所に直接
この3箇所です。では一つ一つ見ていきます。
外部ファイル
まずは一番主流の方法「CSSをまとめた外部ファイル」を作って、それをページに読みこませる方法です。これをオススメします。
たとえば外部ファイル「gaibu-file.css」を作ります。名前はアルファベットならなんでもいいですが、拡張子は必ず「.css」で。
この「gaibu-file.css」内にはひたすらCSSを書きまくります。こんな感じで。

そして、WEBサイトのHTMLの<head>と</head>の間のどこかに、「このCSSファイルを読み込みますよッ!」という記述をするだけです。
<head>
<link rel="stylesheet" href="https://yossense.com/css/gaibu-file.css">
</head>
こんな感じで、「<link rel="stylesheet" href="ここにCSSファイルへのURLを入力">」のように記述しましょう。
CSSへのパスを書く場合、絶対パスでも相対パスでもどちらでも大丈夫です。
こちらのやり方は無料ブログやWordPressでも採用されています。
管理画面でCSSをいじれるページは、実は「外部CSSファイル」内というわけなんですねー。
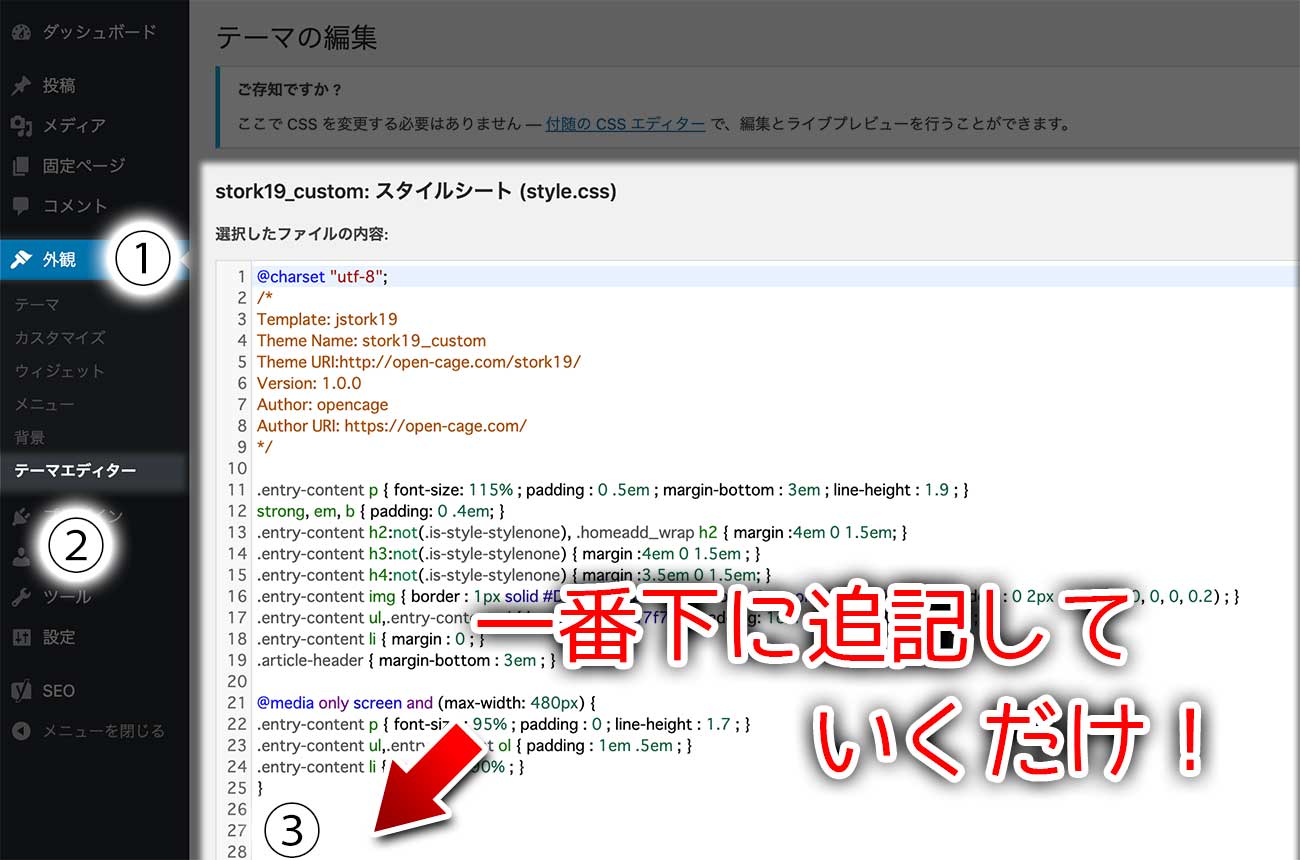
ちなみにWordPressでCSSを記述する場所(外部ファイル)はこちらです。

便利な時代になったもんだ。
ページ内<head>の中
先ほどは「外部ファイル」に書いたCSSを<head>に「読み込ませる呪文」を書いて読み込ませていましたが、その<head>内に直接、呪文を書くこともできます。
どういうことかというと、こちらの例をご覧ください。
<head>
<style type="text/css">
ここに呪文(CSS)を書く
</style>
</head>
こんな感じですね。<head>と</head>の間のどこかに(← どこでも良い)、<style type="text/css">と</style>で囲んでCSSを書くんです。
たとえば、文字色を赤くするならこんな感じ。
<style type="text/css">
.akamoji { color : red ; }
</style>
これで、上記のCSSが<head>内に入っているページにだけこのCSSが適応されるようになりました。
変えたい場所に直接
そして、最後の手段が、変えたい場所に直接書く方法です。
紹介しておきながら、全くオススメしません。やり方はと言うと……。
わたしは<span style="color : red ;">プリングルスとキットカットが大好き</span>です。
上の例のように、指定したいHTMLタグ内に直接「style="CSSをここに書く"」というふうに書きます。
ただ、わたしも極まれに使うこともあります。
たとえば、ある1つの記事の1つの箇所だけに適応させたいとき、つまりほかの記事では絶対に使うアテがないときです。
たとえばこんなふうに
これをHTMLで見るとこういう記述がされています。参考までに。
<p style="background:yellow; color:red; text-align:center; font-size:200%; font-weight:bold; letter-spacing:1em;">たとえばこんなふうに</p>
なぜ「外部ファイル」がいいの?
CSSの3つの記述場所を見てきましたが、なぜ「外部ファイル」が良いのでしょうか?
これは、訂正する箇所が1箇所で済むからです。たとえば、こんなふうに記述していたとします。
<h2 style="font-weight:bold; color:red; font-size:30px;">わたしがキットカットを大好きな理由</h2>
<p>文章</p>
<h2 style="font-weight:bold; color:red; font-size:30px;">キットカットの思い出</h2>
<p>文章</p>
何をしているかというと、見出し部分(<h2>タグの部分)に毎回毎回<h2 style="font-weight:bold; color:red; font-size:30px;">と直接指定しています。
気が変わってデザインを変えたいときに死ぬる……
もし気が変わって見出しの色を「赤」から「緑」に変更したいとします。
そうするとなんと!! 記事内に書いている「color:red;」をすべて「color:green;」に手直ししないとダメです。
うわー、これは大変すぎる……。
500記事書いていて、1記事に5つの<h2>を指定しているとすると……まじですか……2,500箇所を直さないといけません。死にますね。
外部ファイルだと変更箇所は1箇所のみ!
ところが、「外部CSSファイル」内にこんなふうに書いていればどうでしょうか?
h2 {
font-weight : bold ;
color : red ;
font-size : 30px ;
}
もうおわかりでしょう。「外部CSSファイル」内に書いている「color:red;」を「color:green;」に変更するだけ!!
つまり1箇所を直すだけでOKなんです。さっきの例でいうと、労力が2,500分の1ですよ!!
わたしが「外部CSSファイル」をプッシュするのもわかっていただけたのではないですか?
優先順位は「外部ファイル」が一番弱い
3種類のCSSを書く場所について見てきましたが、最後は適応される優先順位について。
こちらは弱い→強いの順になっています。
- 外部ファイル
- 記事の
<head>内 - 変えたい場所に直接
一番弱いのが「外部ファイル」で、次が「記事内の<head>領域」、そして「変えたい場所に直接書く方法」が一番強くなっています。
つまり、外部ファイルで「文字を赤に!」と指定していても、<head>内で直接「文字を黄色に!」と書いていれば黄色が優先されます。
さらに、その変更したい箇所に直接「文字を青に!」と書いていれば、それが最優先され、文字は青くなります。
さて、いかがでしたか?「CSSってなに?」という方に向けてかなりかみ砕いて紹介しました。
CSSは、WEB制作者なら必須中の必須ですが、ブログを書いている方なら、わからなくても大丈夫といえば大丈夫です。
でも、自分のブログのオリジナリティーを出したいなら勉強した方がいいですよね?
とはいえ、どうやって学べばいいか分からない? 大丈夫です。
こちらに、CSSを学べるページを用意しました。
毎日ちょっとずつ勉強できるようにしていますので、ぜひご活用ください。