こんにちは! ヨス(プロフィールはこちら)です。
ブログでGIFアニメを活用していますか?
今回はGIFアニメーションってなに?という質問に対してその魅力を伝えます。
さらにはGIFアニメのメリット、デメリットや、どんなときにGIFアニメが向いているのかについて、GIFアニメを作る方法についてもまとめていますよ!
GIFアニメって何??
さて、GIFアニメーションとは何のことでしょうか?
簡単に言うと、画像のことです。たとえば「example.gif」のように「GIF」という拡張子で表示される画像ファイルで、色数が256色で表現されます。
「画像ファイル」なのですが、多少の動き(アニメーション)を表現できるものを「GIFアニメ」と呼んでいます。
たとえば、ネットショップなどで見かけるこういう小さな画像のことですね。
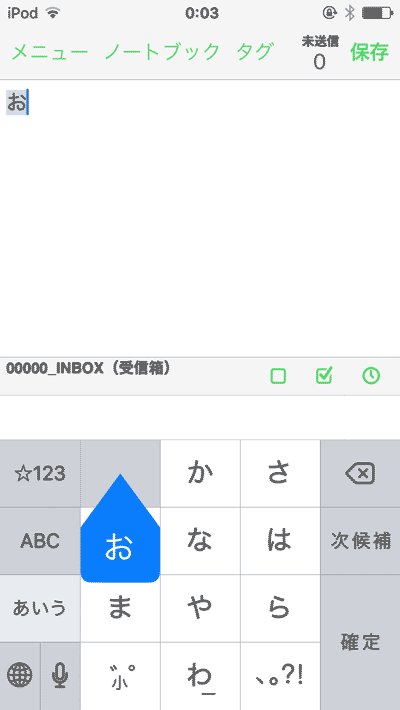
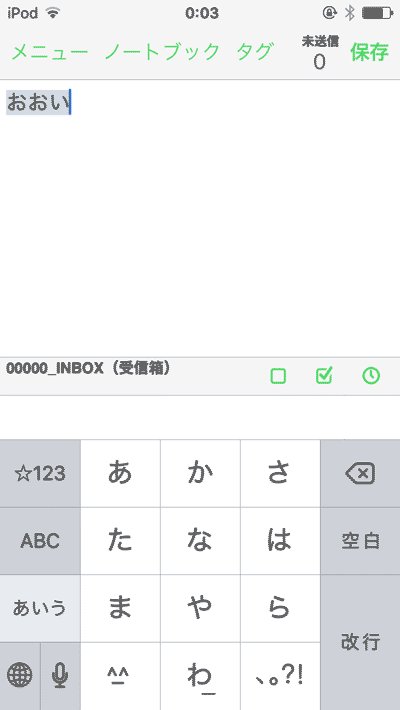
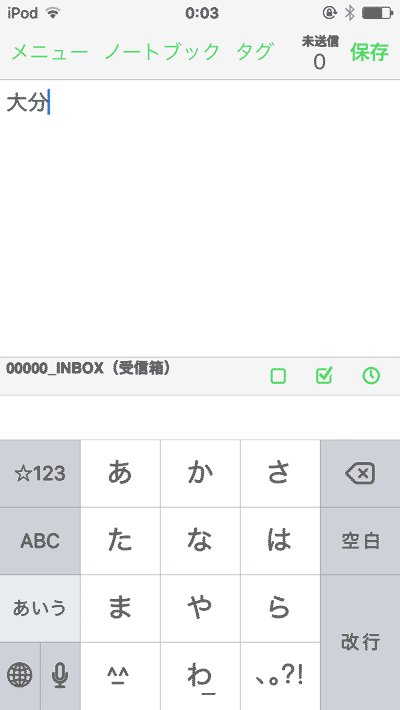
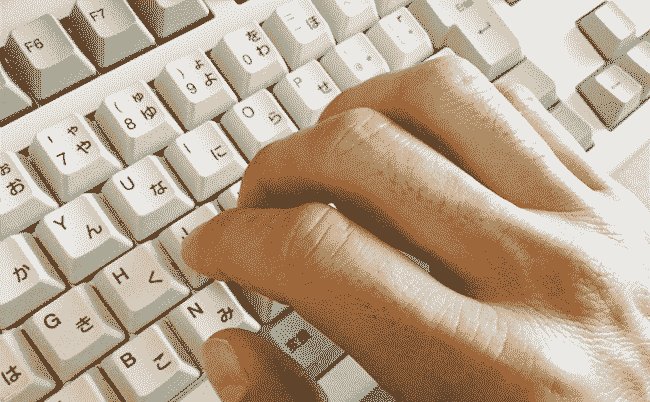
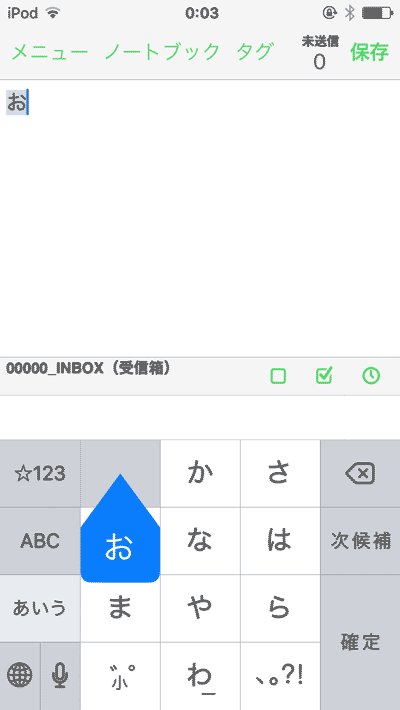
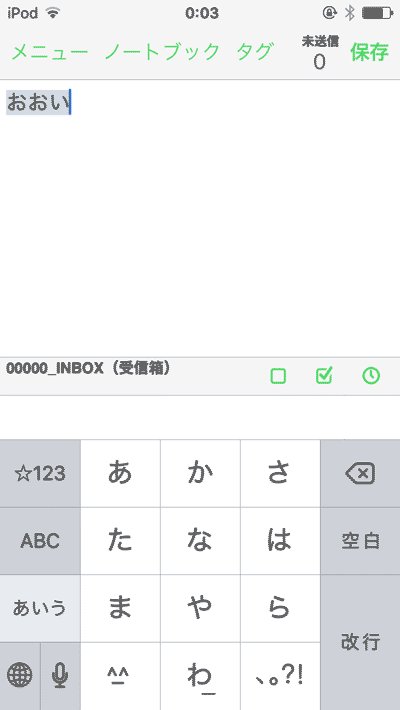
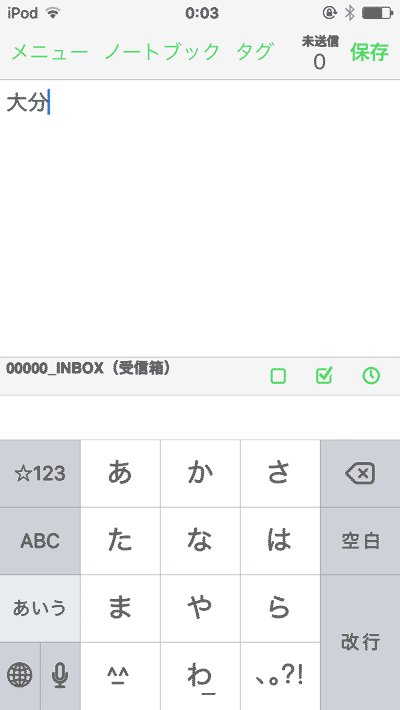
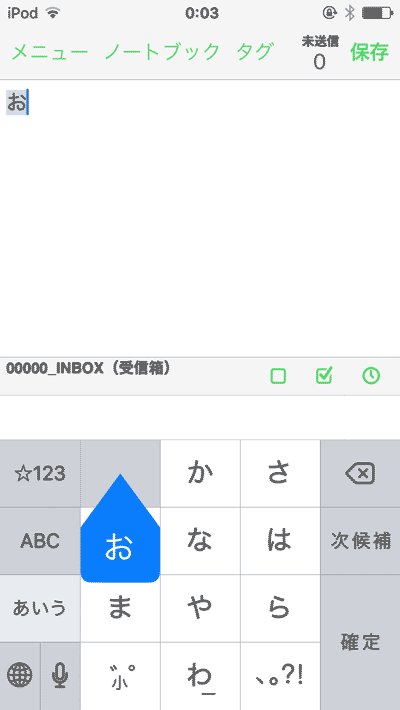
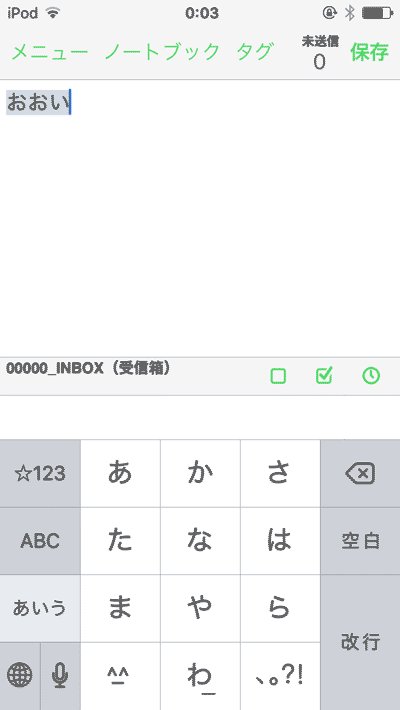
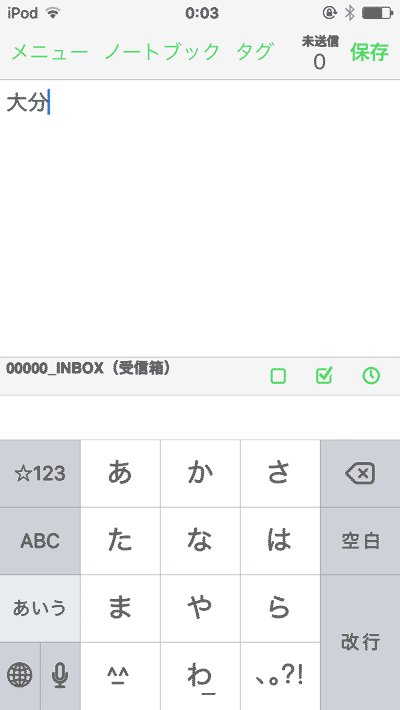
わたしがこのブログで使っているGIFアニメの例を見ていただいたほうが早いと思いますので、こちらをどうぞ。

こういうふうにGIFアニメがあれば、「フリック入力がどういうものか?」の動きを一瞬で理解できます。
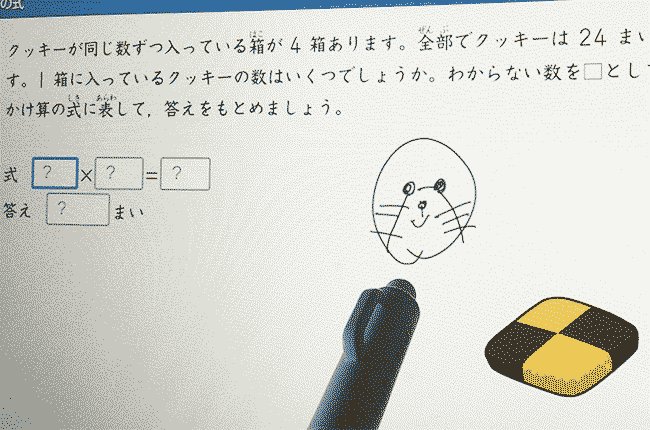
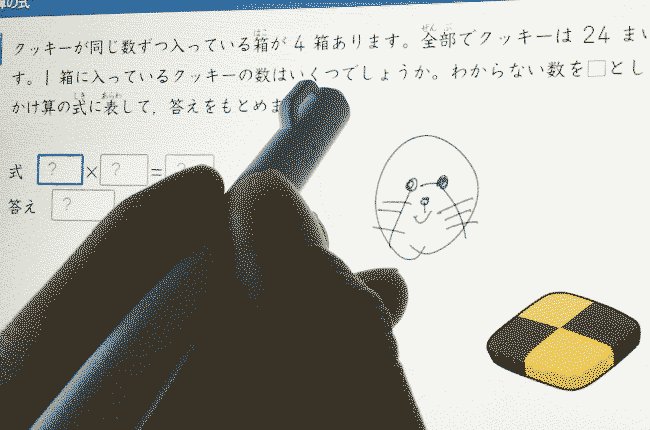
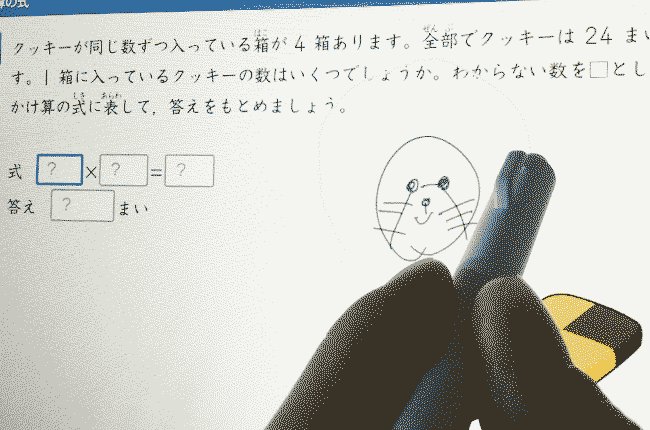
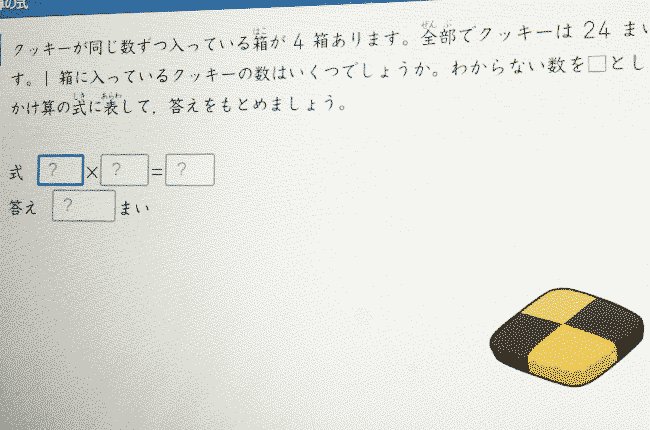
下記では「ぽぽちゃん家」というおもちゃの「収納がすごい」ということをGIFアニメで表現しました。

動画ならYouTubeでよさそうだと思えますが、GIFアニメならではのメリットがあるのです。
では、GIFアニメのメリットやデメリットを見ていきましょう!
GIFアニメのメリット
まずはGIFアニメのメリットについてです。
くわしく紹介していきましょう。
小さな画像でも動かせる
まず、YouTubeを埋め込んだこちらの例を見てください。
そう。YouTubeの動画だと、こんなふうに「ここがYouTubeの領域だぜ!」と主張してきます。
「さり気なくこの画像をアニメーションさせたい」という場合には使えないんですよね。
こちらのような小さな画像  (横幅: 40
(横幅: 40
ピクセル・容量: 1.8KB)を作るときにはGIFアニメが最適です。
これはYouTubeでは作れませんよね。
ただし、上の例のように「画像全体」の単純な動きを表現する場合、現在はCSSだけでも可能です。
かなり軽くなる(適切に作れば)
そして、GIFアニメは適切に作ればかなり軽くなります。
ポイントはこちらの3つです。
軽くするポイント
- コマ数を減らす
- 色数を減らす
- 縦横の大きさを小さく作る
たとえば、こちらのGIFアニメは色数が少なく、2コマしか使っていないため、すごく軽いです。

横幅が650ピクセルで150KBに抑えていますが、Adobe Photoshopというアプリで作りました。
こちらのGIFアニメだとたった108KBに抑えられています。

ただし適切に作らなければ、上で紹介したアニメーションでもかなり重くなってしまいます。ご注意ください。
再生ボタンを押す必要がない
そして、再生ボタンを押す必要がないというメリット。
YouTubeの埋め込み動画だと、いちいち再生を押して読み込まないと動きません。
個人的にはこれはかなりのメリットだと思っています。


ほら、何も触らなくても動いていますよね!
上の画像のように、単純な動きを少し見せたいだけなのにYouTubeを埋めこむのは大げさだと思いますし。
無限にループできる
さらには無限にループさせることができるのもGIFアニメらしいメリットです。
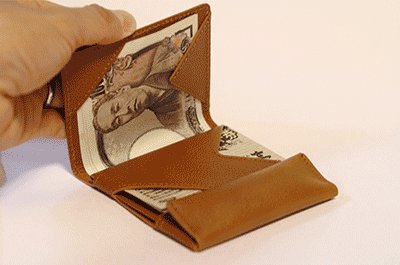
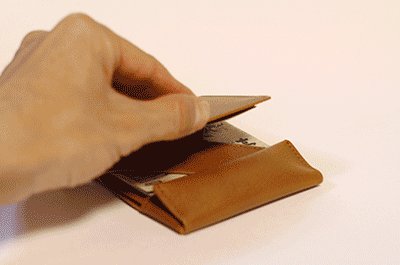
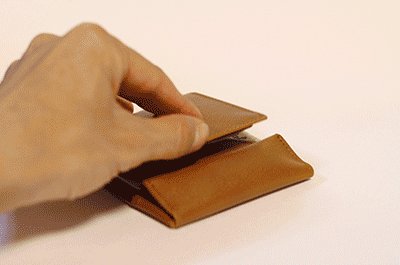
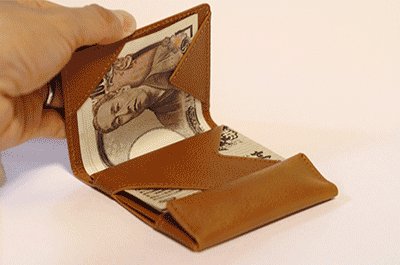
こちらは財布の構造を見せた動画ですが、単純な動きをループしているだけです。

無限にループして動き続けていますよね(1回動かしただけで止まらせることも可)。
動き続ける上、容量も軽く作れるので、そういう意味では「燃費がいい」です。
いろんな媒体で使える
いろんな媒体で使えるというメリットもあります。
メルマガなどを使っている場合、GIFアニメは「HTMLメール」でも動くのです。素晴らしいですよね。

上のGIFアニメをダウンロードして、ExcelやWordに貼り付けても動くはず(←どちらも持っていないので未確認ですが)。
動きがありますが、あくまで「画像」扱いなので、画像を貼り付けられるものならほとんどの場合動きます。
あと、どのブラウザでも間違いなく動きますよね。上のアニメーションが「動かないんだけど……」という人はいないはず。

まぁ、今の時代、どのブラウザでもYouTubeの埋め込みは見られるはずですが。
GIFアニメのデメリット
さてGIFアニメのいいところをまとめましたが、こんなデメリットもあります。
音声が入れられない
一番のデメリットは、音声が入れられないということ。

つまり、「動き」だけでなく音声も入れたい場合はYouTubeのような動画を埋めこむしかありません。
ただし逆を言うと、音声が出ないことがメリットとも考えられますよね。
YouTubeなら電車の中などで突然音が出てしまって焦るかもしれませんから。
やり方によってはデータが重くなりすぎる
「データが軽くて済む」と書きましたが、やり方によっては逆に重くなりすぎます。
たとえば、こういうアニメはGIFでは向いていません。
- 時間が長い
- 画像のサイズが大きい
こちらは横幅が600ピクセルある、わたしの作ったGIFアニメです。

ここまで大きい画像でGIFアニメを作ろうとすると、容量が簡単に1MB以上になってしまいます。

今のインターネットのスピードなら1MBぐらいなら大丈夫ですが、なるべく軽くしたいですよね。
そのため、色数を減らすことで軽くしています。上の画像なら4色にまで落として、容量も250KBにまで抑えていますよ。
GIFアニメが長くなるほど容量は重くなるため、長時間のアニメーションには向いていません。
画質は粗い(色数が256色)
そして、画質が荒いというデメリットがあります。
なぜなら、GIFアニメでは256色しか使えないという色の制限があるからです。
しかも、スムーズな動きをGIFアニメで表現しようとすると、10MBとか20MBになってしまうので、必然的にコマ数を減らす必要が出てきます。
そうなると、動きがカクカクしてしまい荒くなるのです。こちらの例を見てください。

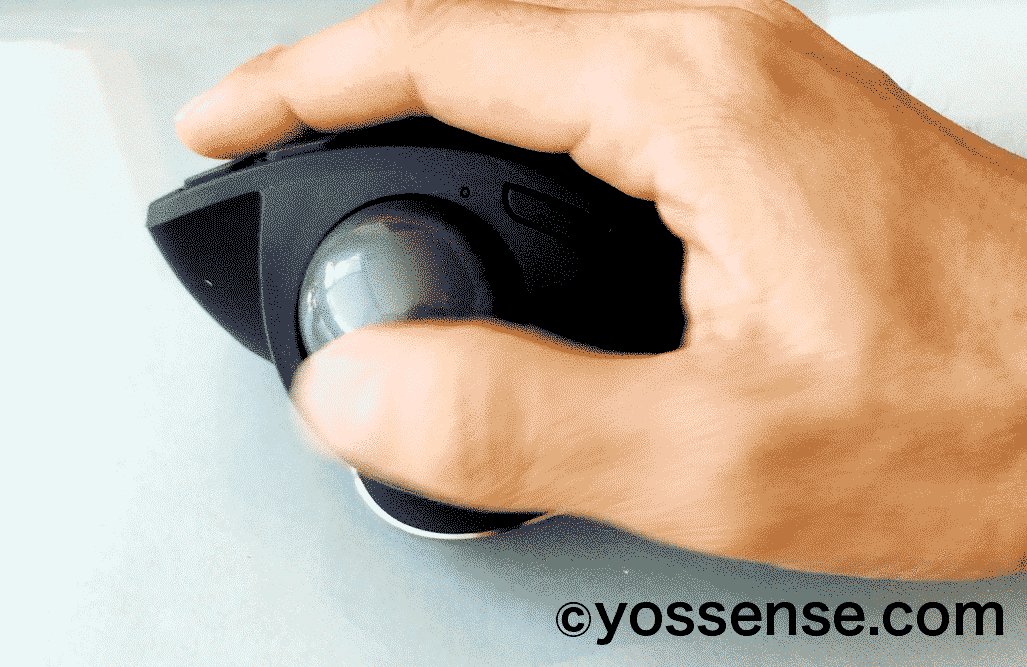
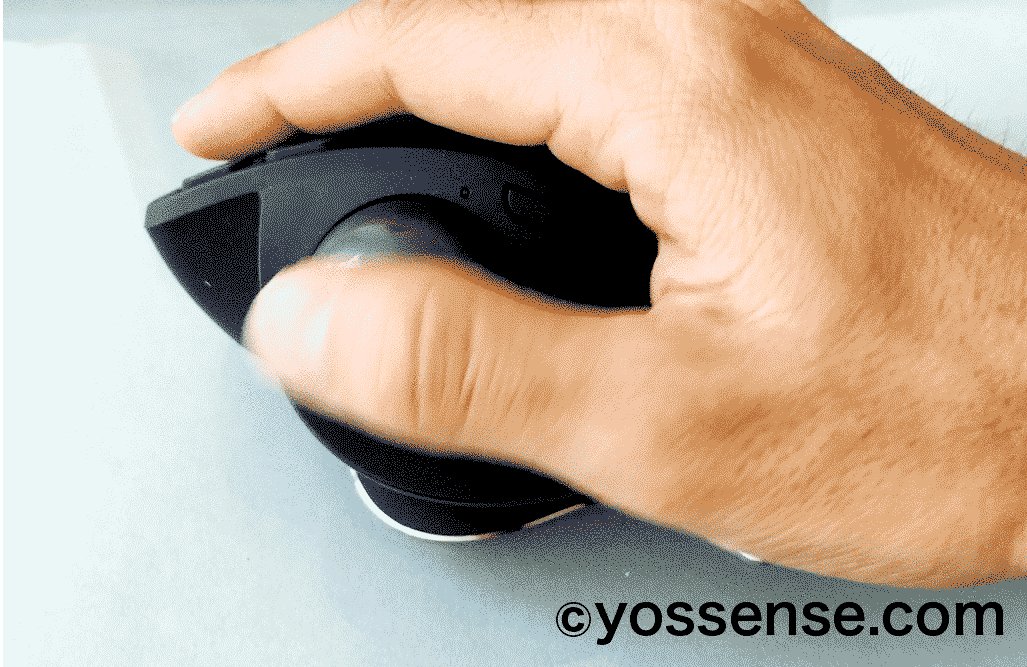
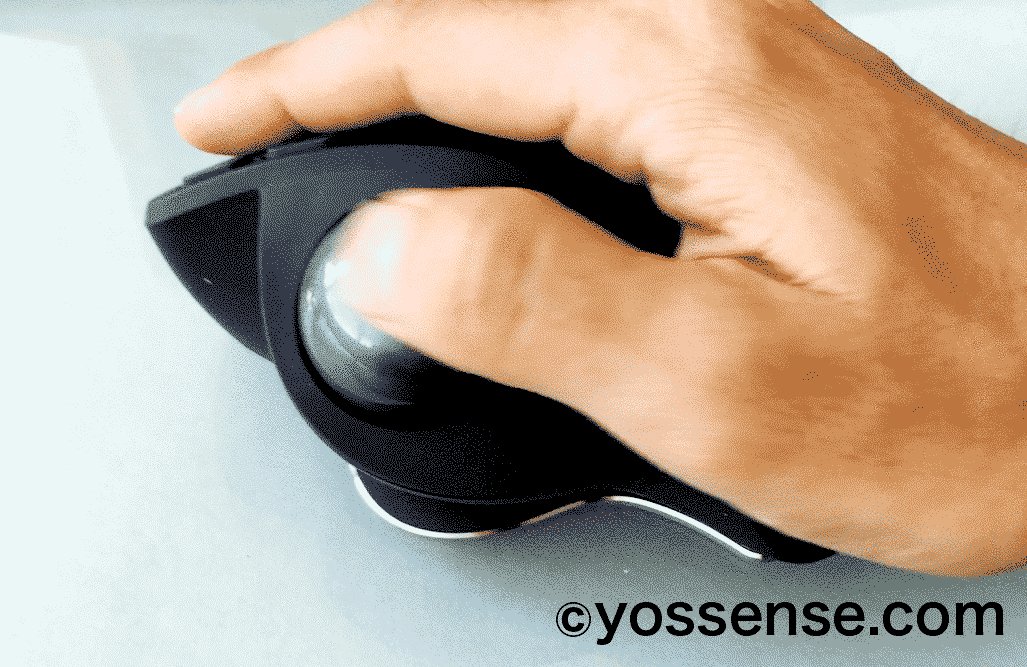
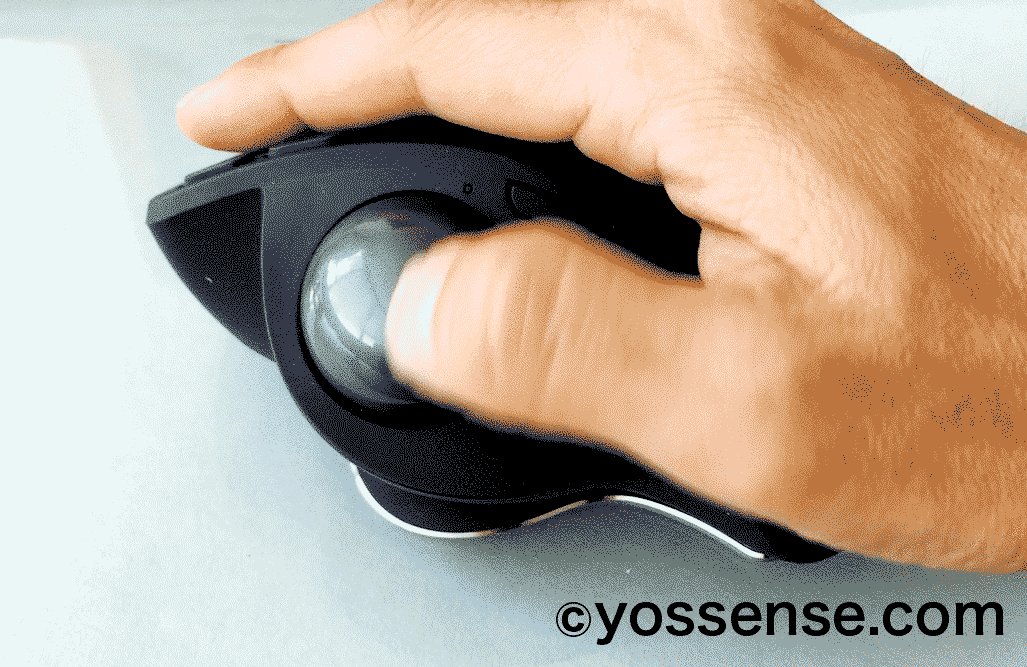
こちらはMX-ERGOというマウスを紹介するGIFアニメです。
それなりにスムーズではありますが、動画よりはカクカクして見えます。
ちなみに横幅1027ピクセルという大きなGIFアニメなので、色数もコマ数も減らして容量は500KB程度に抑えています。
アニメーションだと気付かれないことがある
ふつうにWEB上にGIFアニメがあっても、気付かれないことがあるのもデメリットです。
なぜなら、見かけ上はただの画像に見えるから。たとえばこちらの画像を見てください。

どうでしょうか?「アニメーションになっている」という前提じゃないと気付かずにスクロールしてしまうかもしれません。
そのため、GIFアニメ画像の上に文章として「こちらのアニメーションをご覧ください」のように書く必要もありますね。
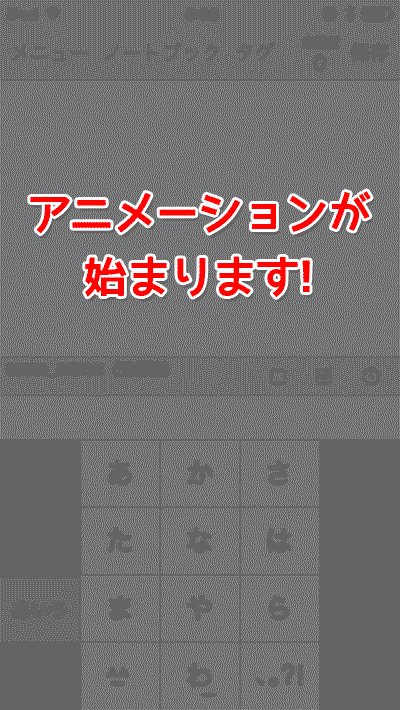
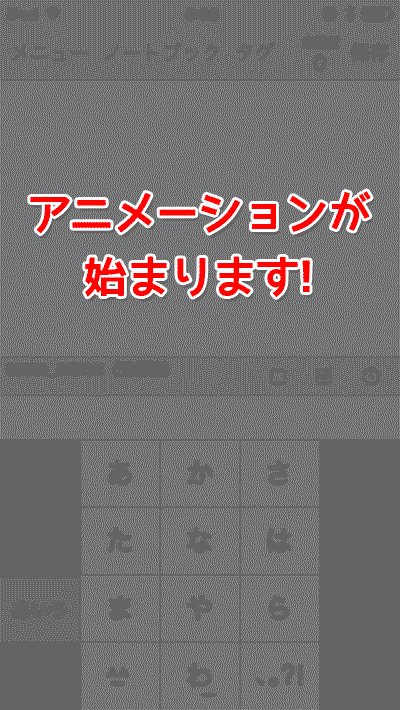
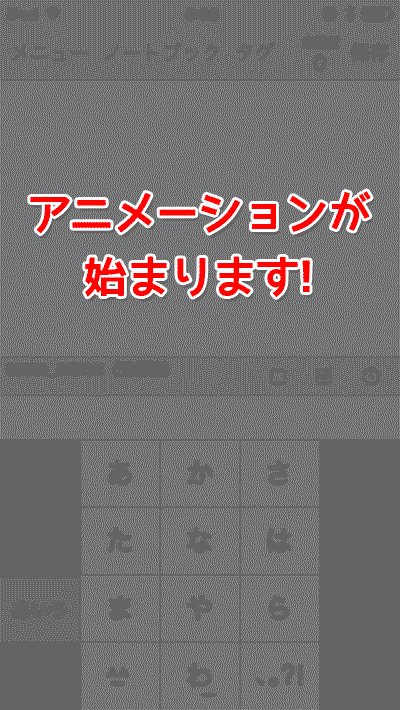
開始地点が分かりづらい
そして、GIFアニメが「ループ」であるため、開始地点が分かりづらいというデメリットもあります。
そのため、わたしの場合は「今からアニメーションが始まります」のようにスタート地点に文字をGIFアニメ内に入れています。

これでどこが開始点なのかはわかりますよね。

作るのはめんどくさいんですけど……。
作るのが難しい
そしてGIFアニメの最後のデメリットが作るのが難しいということ。
コマ数を減らさなければ簡単に作れるのですが、先ほども書いたとおり重くなってしまいます。
自分ではGIFアニメを細かくいじれない場合は、MP4動画形式を使うと80%〜90%ほど圧縮できるそうです。
参考: 「アニGIF使ってる人は、意識低すぎ」グーグルのエンジニアがダメ出し | 海外&国内SEO情報ウォッチ | Web担当者Forum
上の記事ではGIFアニメで22MBもある例を紹介していますが、ここまで重いGIFは使うべきじゃないですよね(笑)。
それが、MP4動画形式で出力すると3MB程度に抑えられる例を紹介していますよ。
どんな場合にGIFアニメは向いているの?
GIFアニメのメリットとデメリットを見たところで、こんな疑問が思い浮かぶでしょう。

どんな場合にGIFアニメが向いているの?
……と。では、こんな場合はGIFアニメが向いているという例を紹介します。
同じ動きを繰り返すだけの場合
まずは、同じ動きを繰り返すだけの単純なループ動画です。
たとえば、こちらのアニメーションは財布を開けたり閉めたりしているだけの単純なループになっています。

このような単純な動きを繰り返す程度の動画ならGIFアニメが軽くて最適ですね。
元々のデータが「写真」の場合
元々が写真のデータしかない場合は、GIFアニメしか動画にする方法はないです。
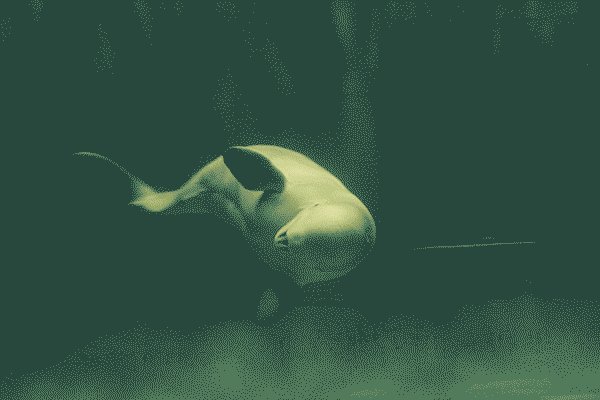
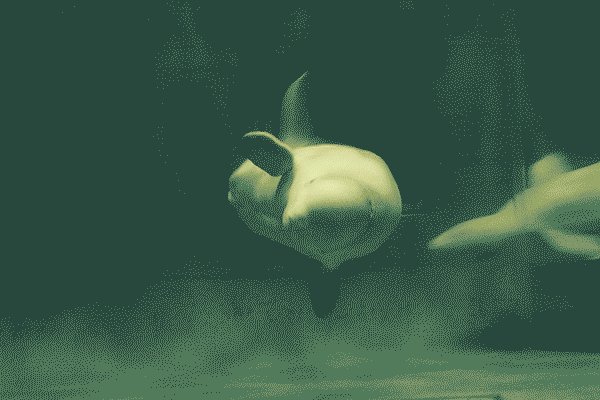
たとえばこちらをご覧ください。

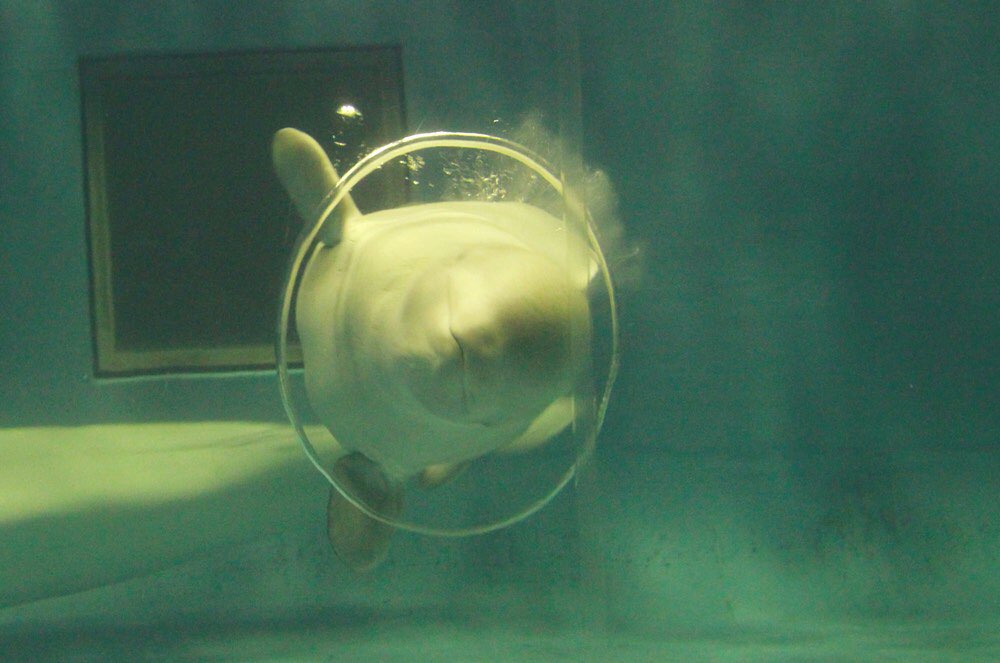
こちらのGIFアニメは水族館でイルカのショーを見ていたときに連続で撮った写真をGIFアニメにしたものです。
ただ単に、10枚程度の写真をつないでいるだけですが、連続で見るとアニメに見えますよね。
もちろん、動画を撮っていればYouTubeにしてもよかったのですが……。
動画にするまでもないレベルのアニメーション
そして、動画にするまでもないレベルのアニメーションもGIFアニメが最適です。
たとえば、こちらのGIFアニメは2枚の画像を交互に繰り返し表示させているだけです。

こんなものを動画にしていたら、逆に容量が重くなってしまいますよね。
アニメーション画像の美しさが重要ではない場合
そして、アニメーション画像の美しさが重要ではない場合です。
……と書きましたが、もちろん画像が美しいことに越したことはありません(笑)。
先ほどもお見せしたこちらのイルカの芸をするアニメーションですが、色数を超少なくしたため、たった250KBです。

このアニメーションでは、色の美しさではなく単にイルカが空気の輪っかを出す動きだけを見せたかったので、画質が悪くても気にしていません。
もちろん、このGIFアニメの近くに本当の色がわかるきれいな画像を載せているのが前提ですが。


この例だと、写真のほうも色数が少ないため、そこまで変わらないかも(笑)。
GIFアニメの作り方
ではGIFアニメはどうやって作るのでしょうか?
いろいろなアプリがありますが、こちらの2つに分けて紹介します。
2タイプのGIF作成アプリ
- 動画をGIFにするアプリ
- 単純にGIF動画を作るアプリ
動画をGIFにするアプリ
まずは、すでに動画を録ってあって、それをGIFアニメに変換したいという場合のアプリです。

iPhone(iOS)の場合
iPhone(iOS)の場合、「GIFトースター」がオススメです。
写真画像からも、動画からもGIFアニメが作成できます。
Androidの場合
Androidの場合、「Gif Me! Camera」がオススメです。
Windowsの場合
現在はわたしはWindowsを使っていないのですが、調べてみると、「gifs」というサービスで無料が使えるようです。
Macの場合
Macでわたしが使っているのは「PicGIF Lite」というアプリです。
簡単に動画をGIFアニメにしてくれ、コマ数も減らすことができます。かなり便利ですよ!
単純にGIF動画を作るアプリ
最後に、単純にGIFアニメを作るアプリを紹介します。
Windows・Macの場合
単純に画像からGIFアニメを作りたい場合は、Adobe Photoshopで簡単につくれます。
Windows、Macに関係なく使えるのが嬉しいですよね。
文字を入れたり、残像を残すようにしたり、1コマごとの表示時間を変更したり何でも自由自在ですよ。

わたしの場合、GIFアニメをつくるときには必ずAdobe Photoshopで調整しています。
Adobe Photoshopを使うには、Adobe Creative Cloudに契約して、月々のお金は必要になりますが、アニメだけでなく画像編集にもフルに使えるので元は取れまくりです!
ちなみに、わたしは使ったことがありませんが、「アニメーションGIFを作ろう!」というサイトでも作れるようですね。
さて、今回はGIFアニメについて紹介しました。
最後にまとめると、現在動画を見せたいときにはこちらのような方法があります。
- 動画の埋め込み(YouTubeなど)
- CSSなどのプログラム
- GIF画像
その中で、「この場合はこれがイイ!」というのは状況によって変わります。
GIFアニメが最適なシチュエーションをこの記事でも紹介していますので、ぜひWEBサイトなどで効果的に使ってみてくださいね!