2024年9月27日追記
現在はMarsEdit4は販売されていません。そもそもWordPressのブロックエディタが書きやすくなりました。
こんにちは! ヨス(プロフィールはこちら)です。
今回は、わたしがMacでブログを書くときに使っている「MarsEdit4」の初期設定を紹介します。
目次
MarsEdit4の初期設定
ではさっそく、MarsEdit4の初期設定を紹介します。
まだ持っていない方はこちらから購入できます!
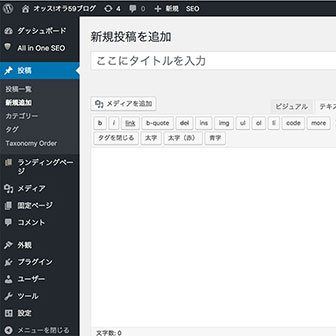
MarsEdit4で「新しいサイト」を追加する
まずは基本の基本の「新しいサイト(ブログ)」をMarsEdit4で投稿できるようにする方法です。

とりあえず、意味がわからなくても、これをやらないと始まらないので、この手順のとおりにやってね!!
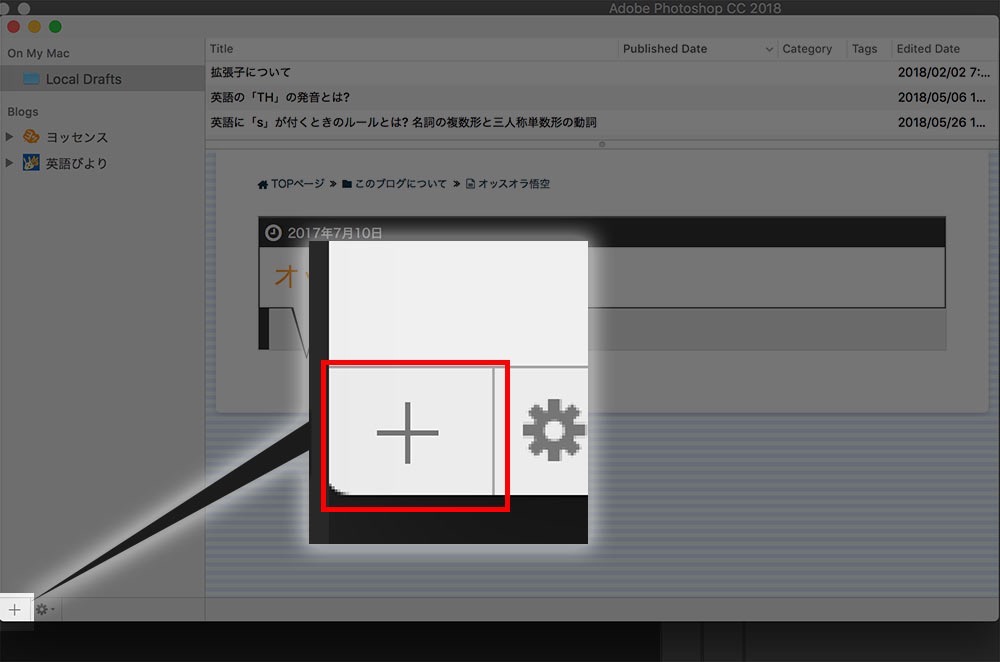
左下の「+」をクリック
MarsEdit4を開いたら出てくる画面で、左下の「+」をクリックします。

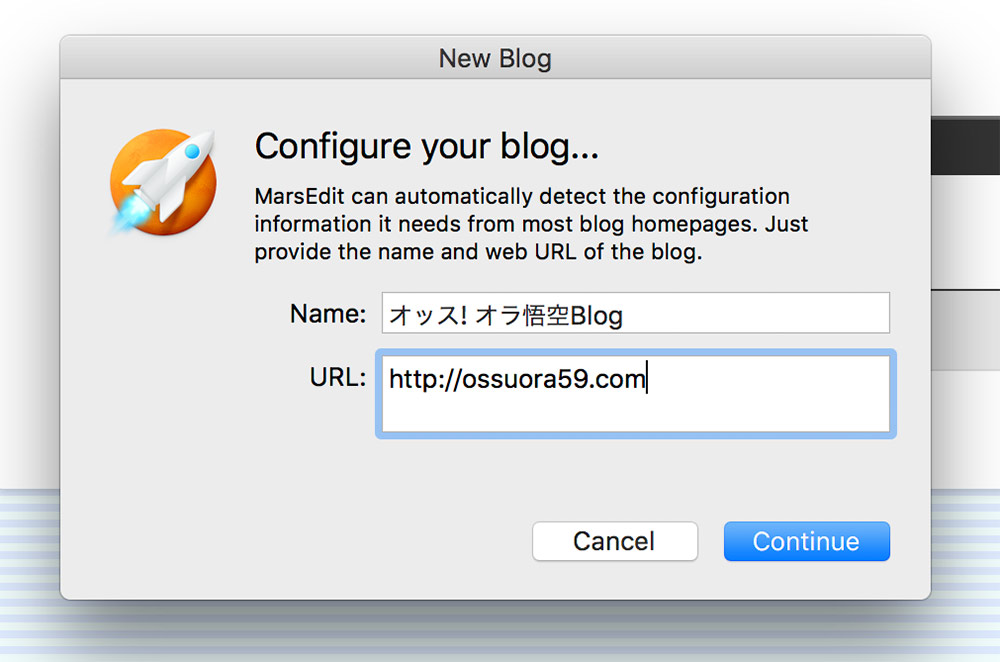
ブログ名とURLを入力
するとこんなウィンドウが表示されます。

こちらの2つを入力しましょう。
- ブログ名
- URLを入力
入力したあとはContinueを押せばオッケーです。

「ブログURL」というのはトップページのURLですね。このブログなら「https://yossense.com/」がそうです。
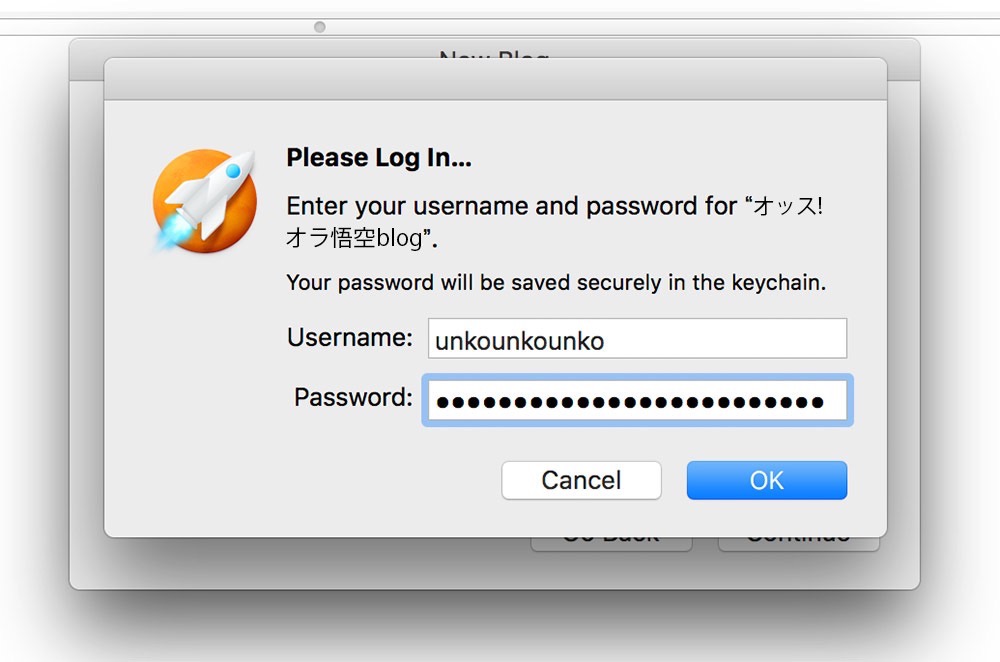
WordPress管理画面の情報を入力
そしてWordPressの管理画面の情報を入力します。

こちらの2つですね。
- Username(ユーザーネーム = ID)
- Password(パスワード)
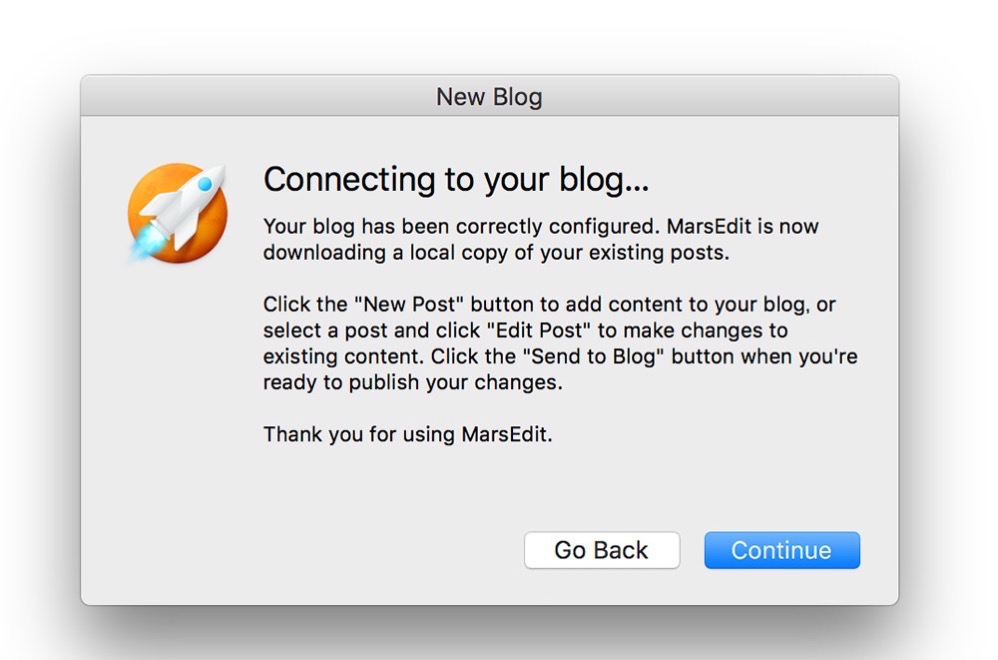
「Continue」をクリック
Continueをクリックしたらオッケー。

これでオッケーです。
初期設定をする
では初期設定をしましょう。
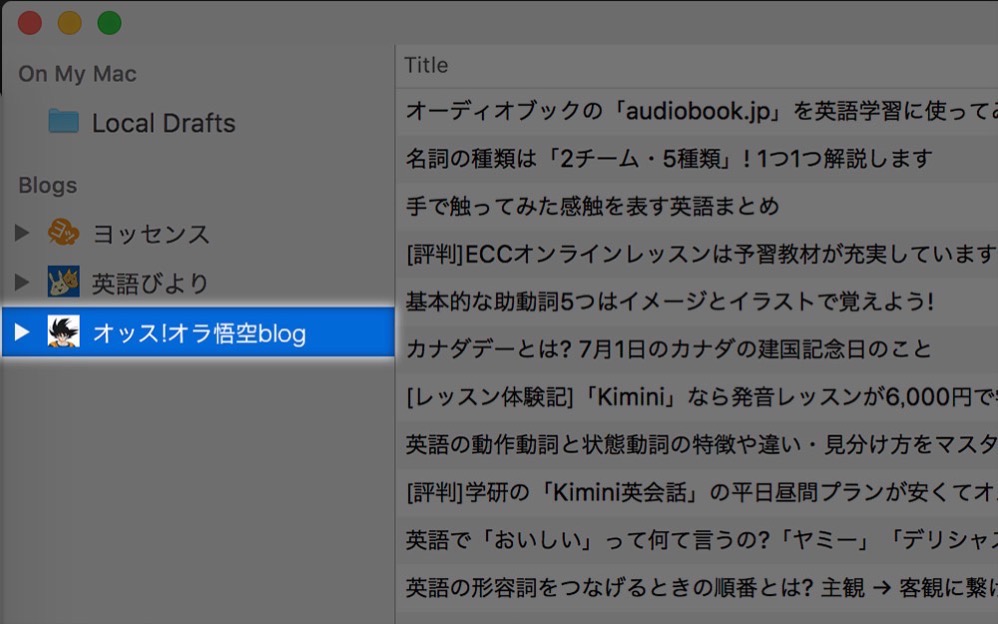
追加したブログを選択
さっき追加したブログを選択してください。

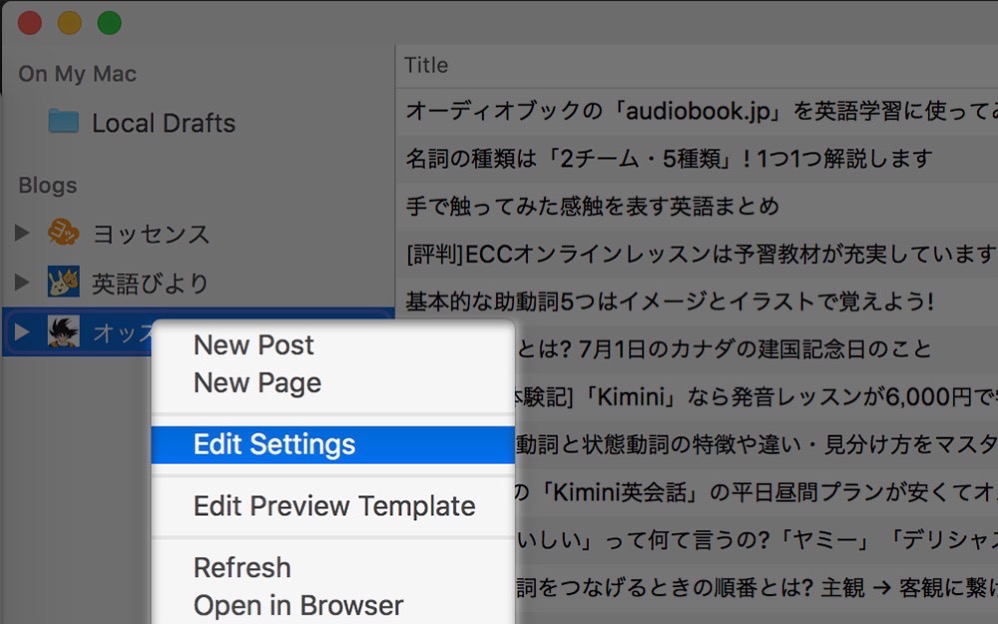
右クリック→「Edit Settings」
追加したブログの名前の上でマウスの右クリックを押します。
すると、ポップウィンドウが出るので、その中から「Edit Settings」を選択してください。

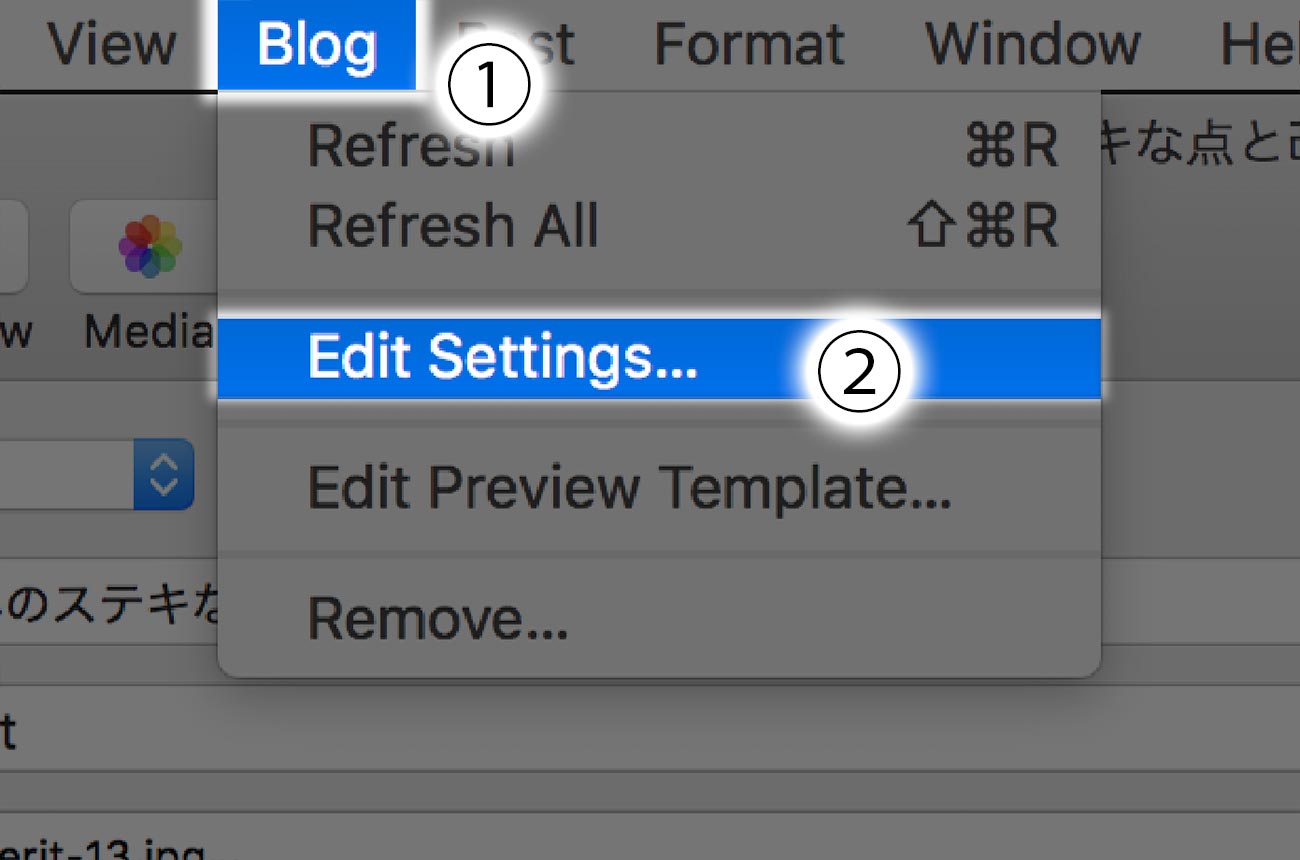
もしくはこんなやり方でもオッケーです。

記事投稿の設定をする
そして、記事投稿の設定をします。
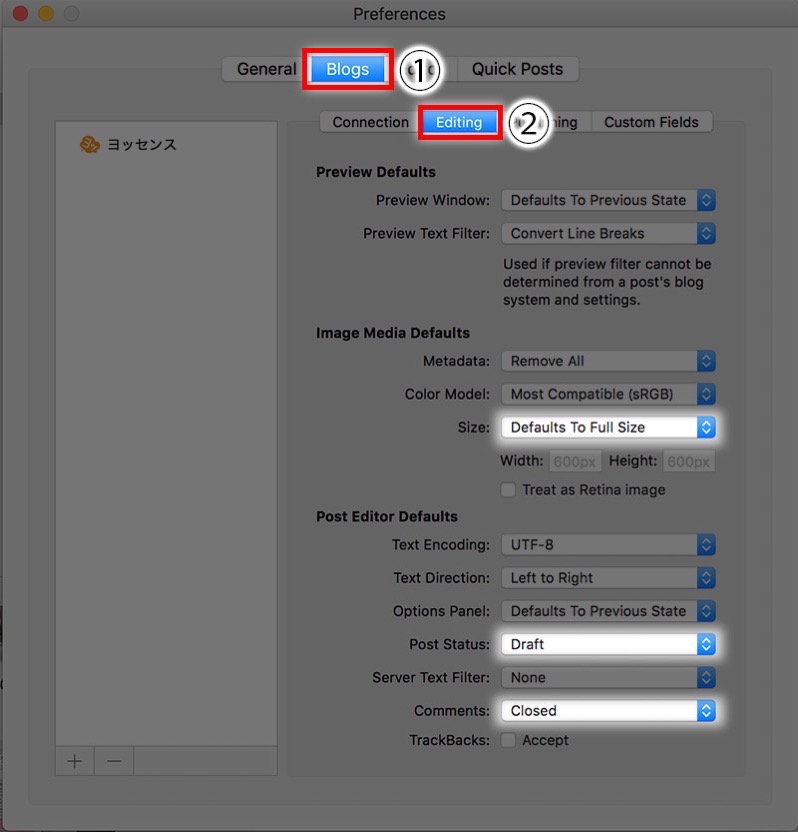
まず、タブにあるBlogs → Editingを選択して下さい。

そして、設定をするのですが、わたしはこんな設定に変更しています。
| Size | Defaults To Full Size (画像挿入時に画像の元サイズでアップロード) |
|---|---|
| Post Status | Draft (投稿したときに「下書き」にする) |
| Comments | Closed (コメント欄を表示させない) |
画像を圧縮したい方は「Defaults To Fit Constraint」のまま、すぐ下にある「Width(画像の横幅)」と「Height(画像の縦の長さ)」を入力すればそのサイズに自動で縮小してくれます。
プレビューしたときの画面をブログにそろえる
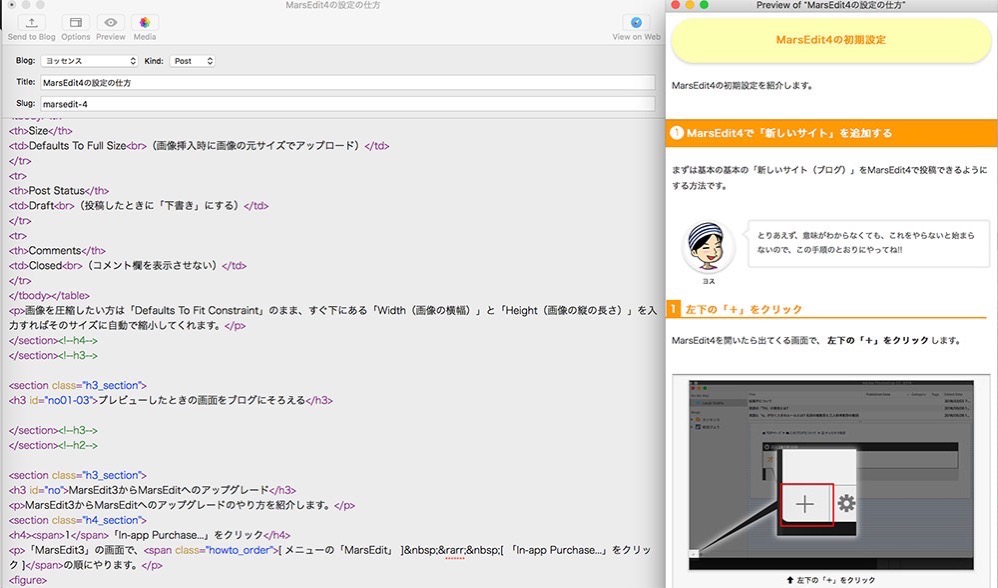
MarsEdit4のステキな機能の1つが、ブログを書きながら、「ブログを見たときの状態」を同時に見られること!!
こんな感じです。


入力しながら、どんなふうになっているのかがわかるんですね!
でも、残念なことに、自分のブログと同じ状態にするにはちょっと小細工が必要です。
そのやり方を紹介します。
自分のサイトで「ページのソースを表示」
MarsEdit4を使って記事を投稿したいサイト(自分のブログ)に行きましょう。
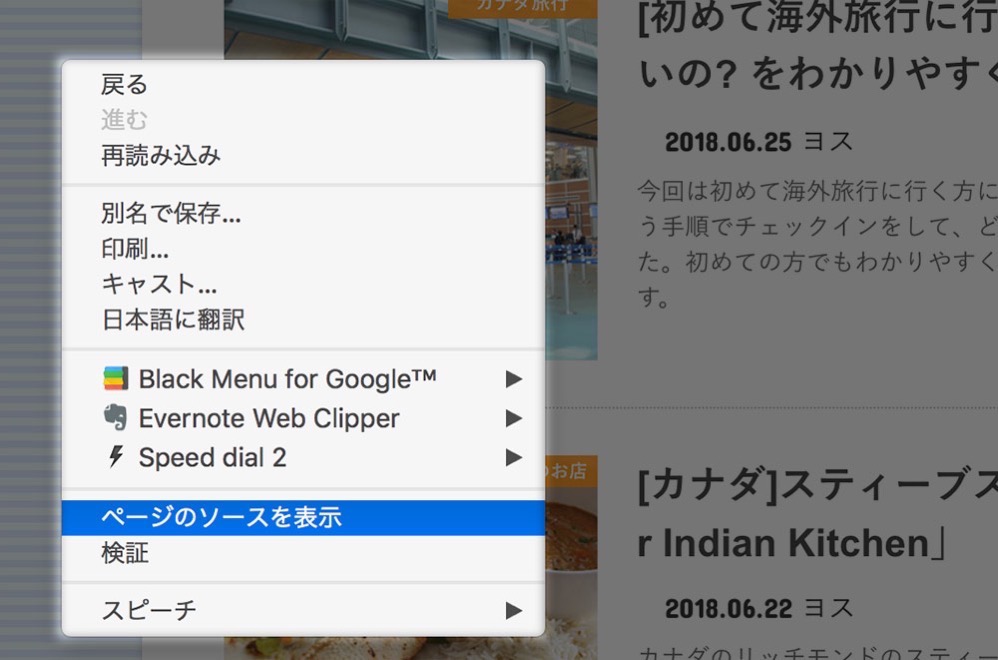
自分のブログの隅っこの方で、マウスの右クリックを押すとウィンドウが出るので、その中から「ページのソースを表示」を選択しましょう。

「style.css」を検索
コードの画面が出てきたハズです。

HTMLがわからない方にとってはめまいがしそうですが、大丈夫です!!
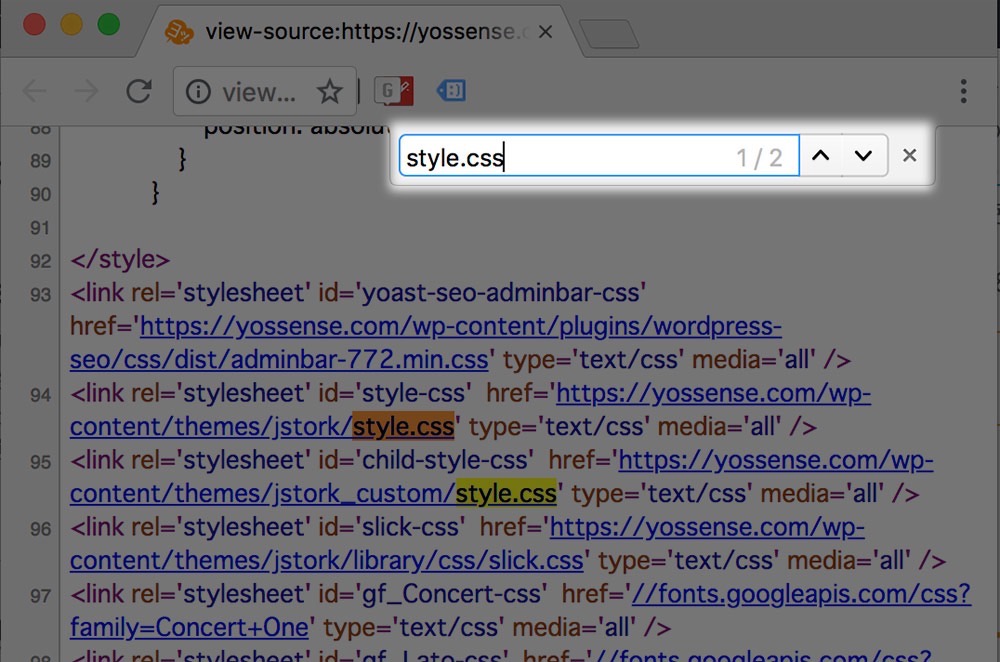
Command+Fを押すと下記のような検索窓が出るので「style.css」を入力してください。

「style.css」という文字がハイライトされますよ。
コードをコピー
「style.css」の含まれている行をCommand+Cでコピーしましょう。
たぶん、こんな感じの1行、もしくは2行になるはず。
<link rel='stylesheet' id='style-css' href='https://example.com/wp-content/themes/jstork/style.css?ver=4.9.6' type='text/css' media='all' />
<link rel='stylesheet' id='child-style-css' href='https://example.com/wp-content/themes/jstork_custom/style.css?ver=4.9.6' type='text/css' media='all' />
よくわからない方の場合、「style.css」周辺にある「<link rel='stylesheet'」から始まるコードも全部コピーしておくと確実です。
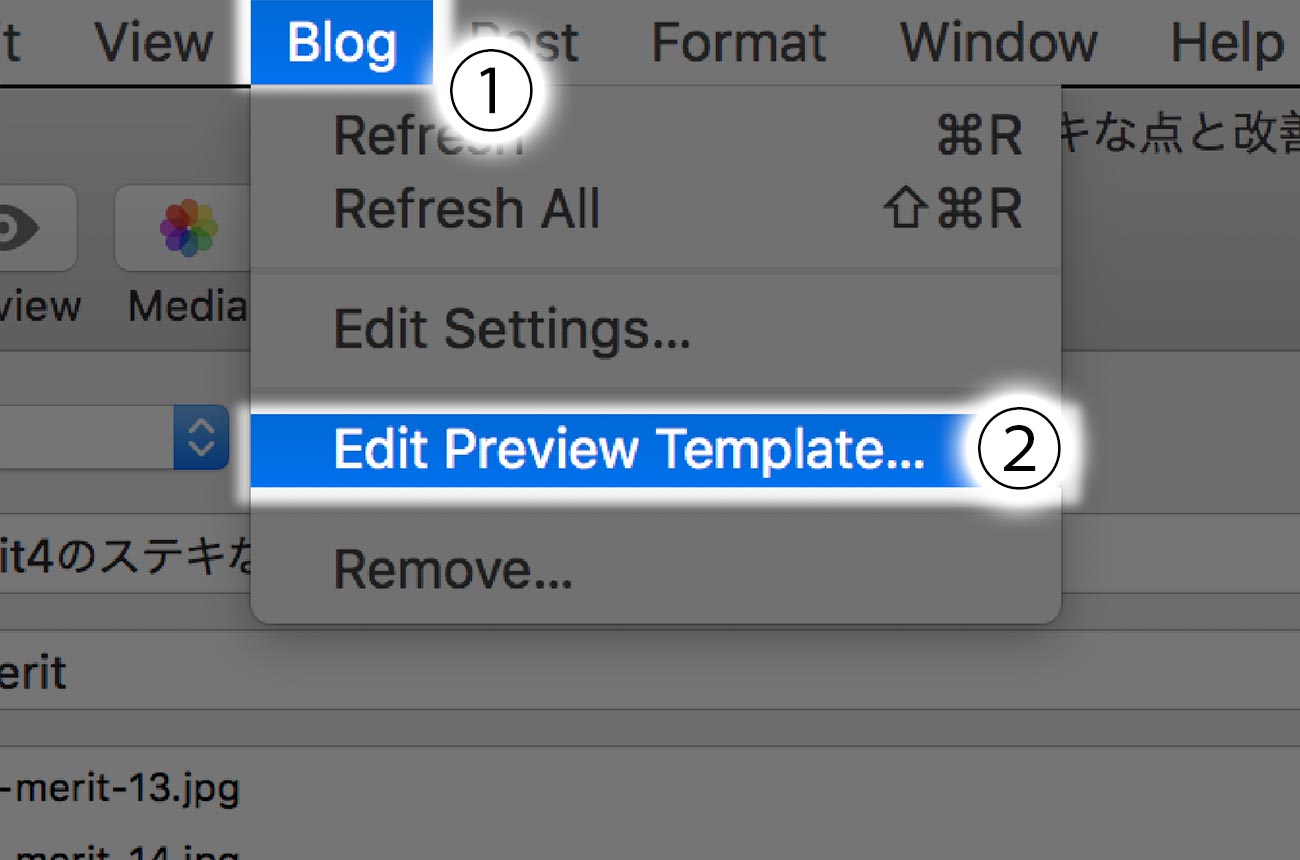
「Edit Preview Template」を選択
今度は、コピーしたコードを貼り付けましょう。
上のメニューにある「Blog」の中から「Edit Preview Template」を選択します。

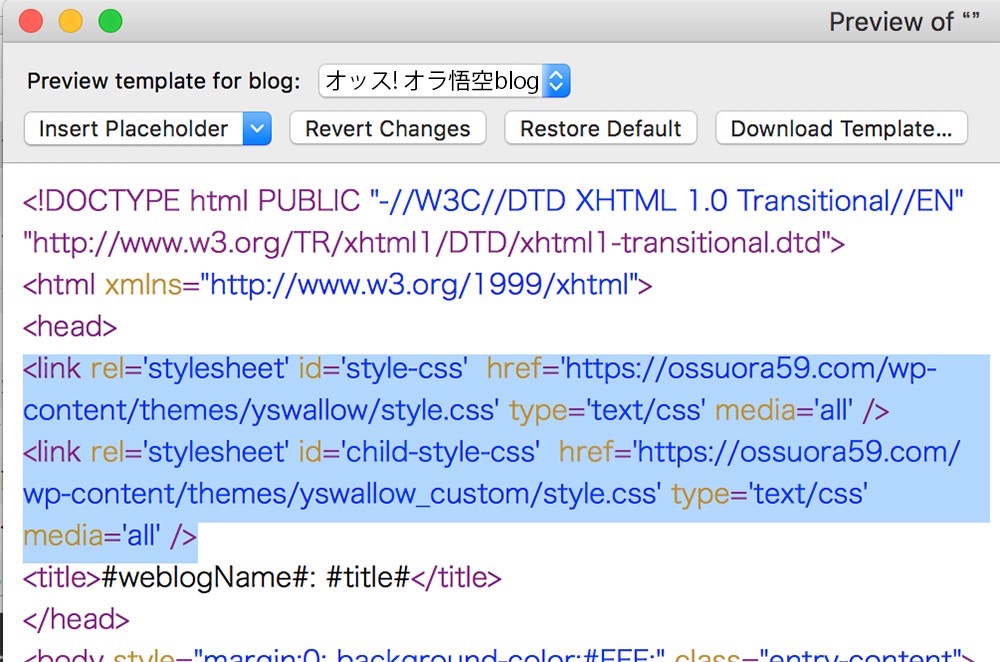
<head>の直下にペースト
出てきたウィンドウにはずらーっとHTMLのコードが出ています。
この中の、<head>の直下にペースト(Command+V)してください。

<div>に追記
さらには、コピペしたのと同じウィンドウの中に「CSSを適応させるためのコード」を追加します(<div> に追記)。
これはWordPressテーマによって違うのですが、わたしのオススメする「ストーク19」や「スワロー」の例を紹介しますね。
さきほど「<head>にコピペした欄」の下の方にある以下の部分を探して下さい。
<div id="bodyContainer">
#body#
#extended#
</div>
この最初の行のみを下記のように変更します。
<div id="bodyContainer" class="entry-content">
よくわからなくても、やってください(笑)。これをやらないと一部のデザインが反映されません。
下記のWordPressテーマでも同じやり方でオッケーですよ!
- アルバトロス
- ハミングバード
- SANGO
- JIN
【補足】MarsEdit3からMarsEditへのアップグレード
もし、すでに「MarsEdit3」を持っている方の場合は、「3」からMarsEdit4へアップグレードすると安く購入できます。
お得なので、そのやり方を紹介しますね!
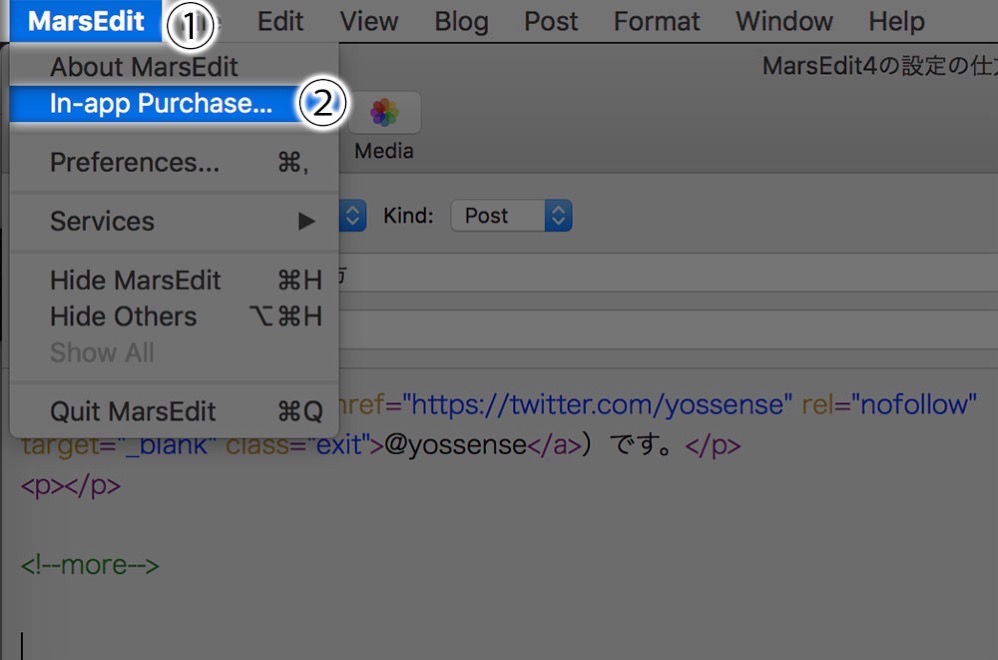
「In-app Purchase...」をクリック
「MarsEdit3」の画面で、[ メニューの「MarsEdit」 ] → [ 「In-app Purchase...」をクリック ]の順にやります。

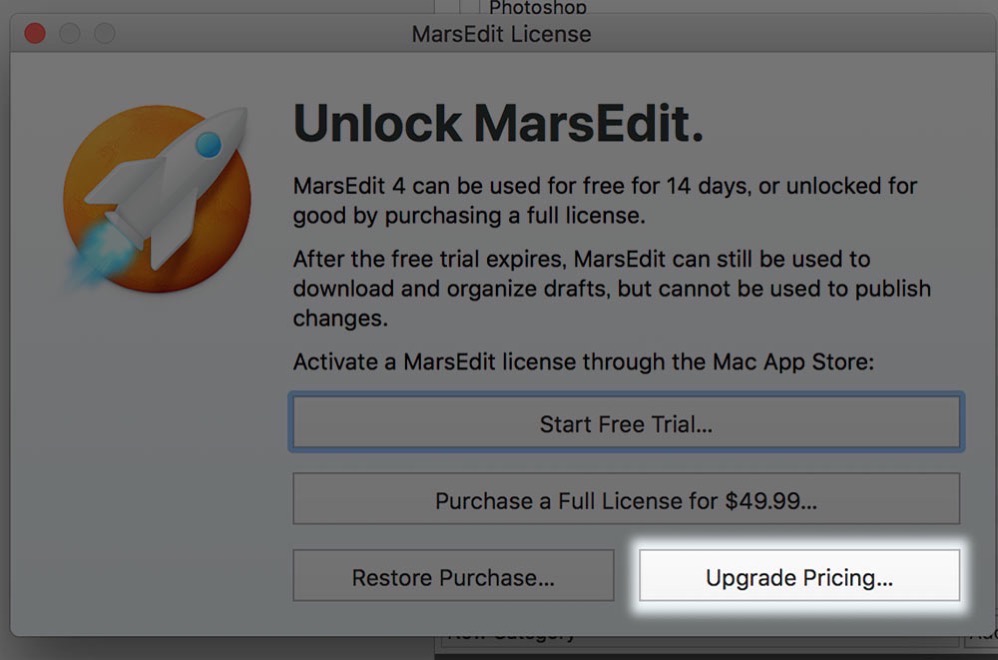
「Upgrade Pricing...」をクリック
Upgrade Pricing...をクリックしましょう。

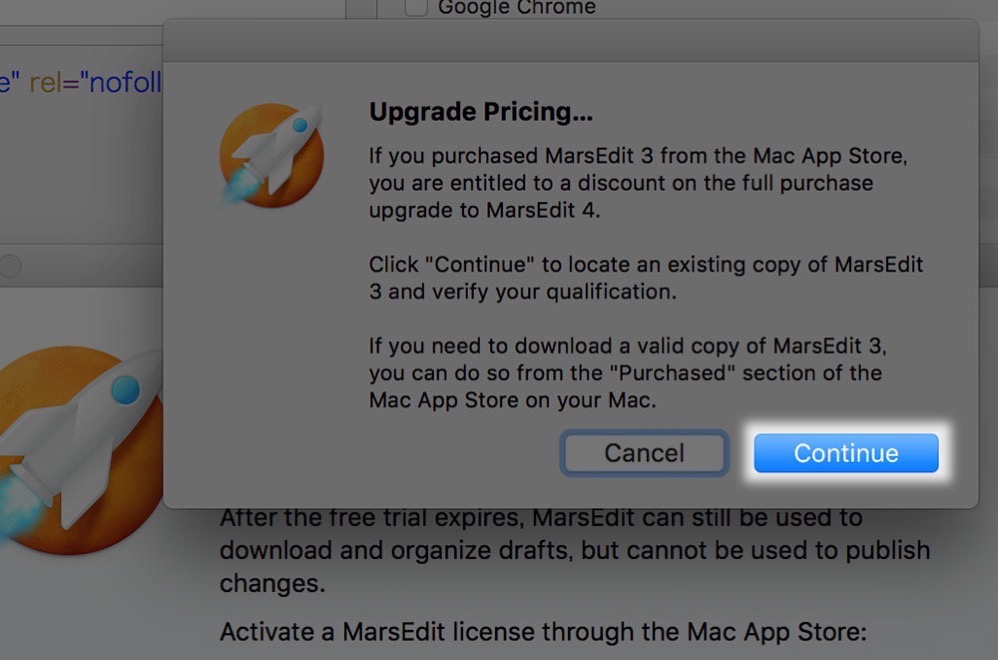
「Continue」をクリック
そして、出てきたポップウィンドウでContinueをクリックしましょう。

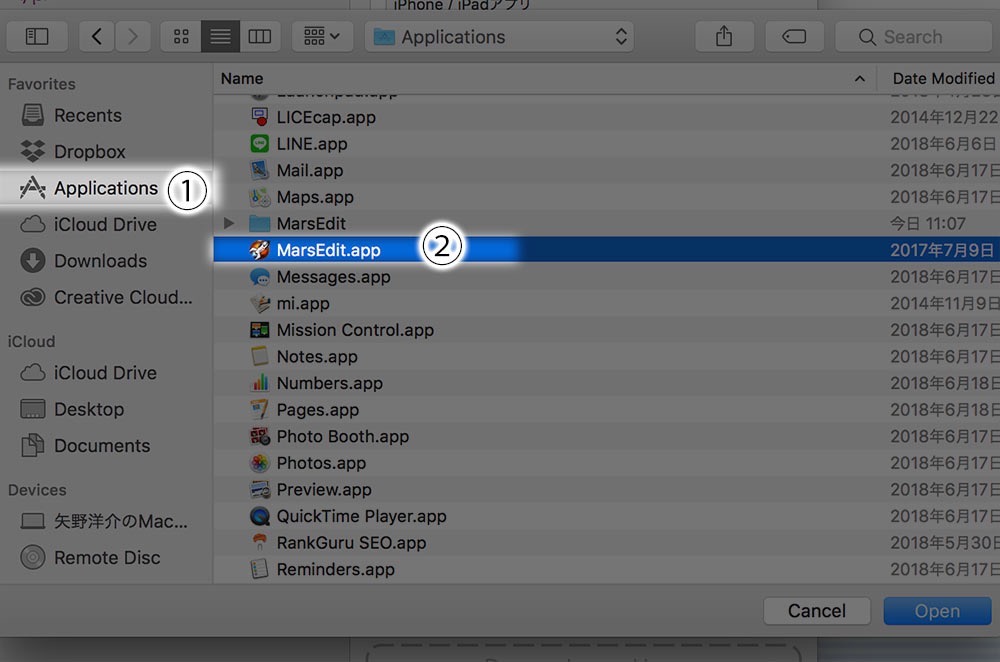
「Applications」→「MarsEdit.app」
開いたウィンドウで、下記のようにします。

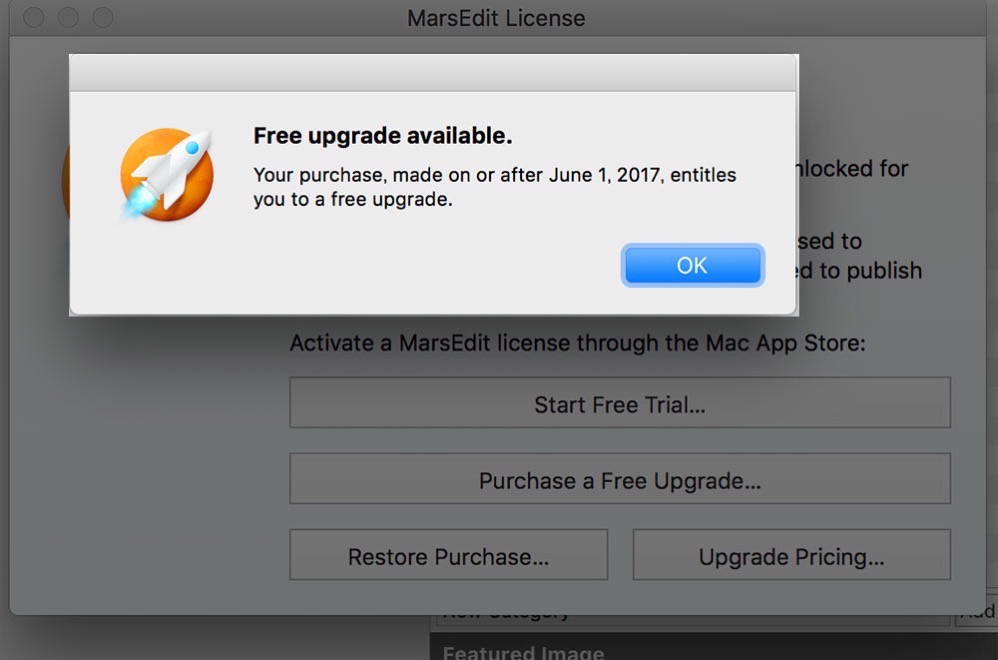
「OK」をクリック
わたしの場合、2017年の1月以降に旧バージョンの「MarsEdit3」を購入していたので、アップグレードにかかる料金はなんと「無料」です!
OKをクリックしましょう。

2017年1月より前に購入された場合は料金がかかります。
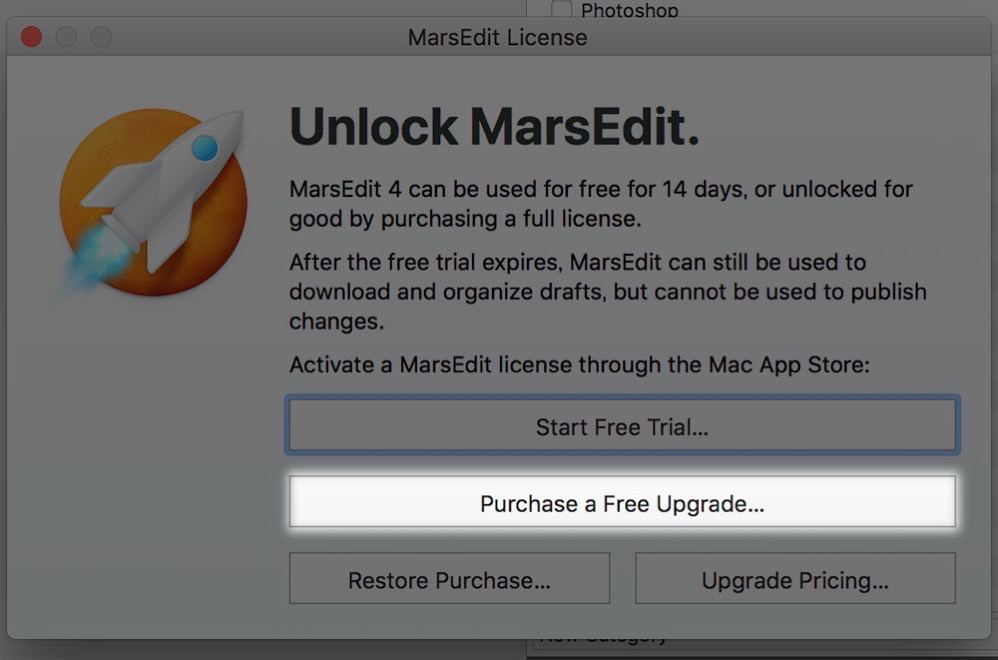
2番めのボタンをクリック
2番めのボタン(わたしの場合はPurchase a Free Upgrade...)をクリックすれば購入できます!

もちろん、料金のかかる方の場合は、文言が違うのでご注意を。
あとは、アプリの購入なのでパスワードを求められたりしますが、問題なくいけると思います。
【参考】エラーが出る場合
わたしは、上で紹介したように「MarsEdit3」から「MarsEdit4」にアップグレードしました。
そしたら、何個かエラーが出たので、その対策方法を紹介します。
パスワードが求められる?
まずは、こんなふうにパスワードを入れるように求められました。

これは、Mac自体のパスワードを入力すればOKです。
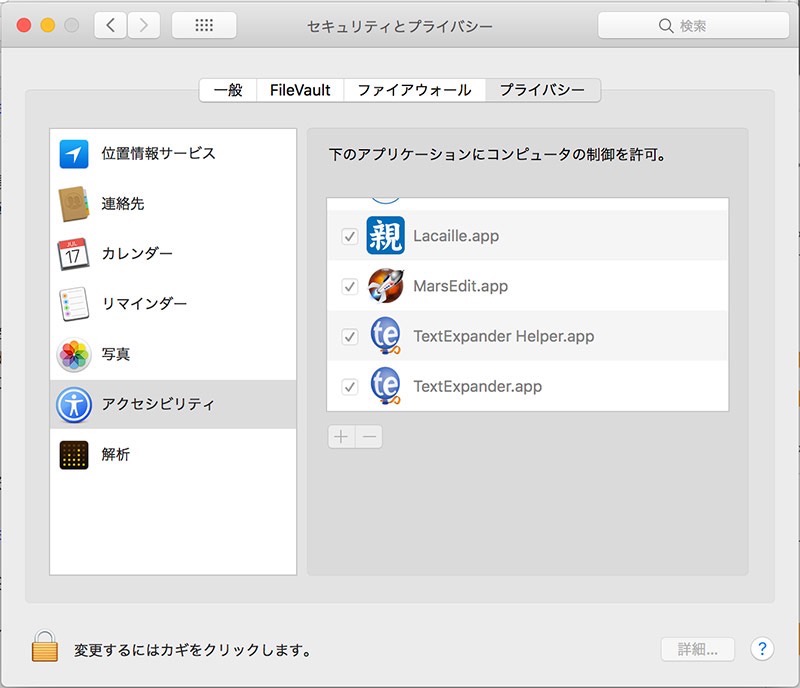
画像がUPロードできない?
画像をUPロードしようとしたらエラーが出てしまいました。
そこで、下記のようにしました。
- Macの「システム環境設定」をクリック
- 「セキュリティとプライバシー」を選択
- 出てきたウィンドウで左下のカギマークをクリックし「ロック解除」
- パスワードでログイン
- +マークをクリック
- 「MarsEdit4.app」を選択
- カギマークをもう一度クリックして「ロック」する

アプリ「MarsEdit4」にコンピューターの制御を許可させたんですね。
今回はわたしがMacで使っているMarsEdit4について紹介しました。
基本的な設定はこの記事を読めばバッチリだと思います!
気になる方はぜひ使ってみてください。少し高いと感じるかもしれませんが、効率化を考えたら必要な投資ですので!