こんにちは! ヨス(プロフィールはこちら)です。
今回はWEBサイトやブログを作っていると必ず出てくる「HTML」という言葉について噛み砕いて説明します。

超カンタンに言うと、WEBサイトを作るために使う特別な言語ですね。
こちらにわかりやすいYouTube動画も用意しました!
記事は下にも続きますよ♪
目次
「HTML」って?
HTMLは、WEBページを作成するときに使う特別な言語(マークアップ言語)のことです。
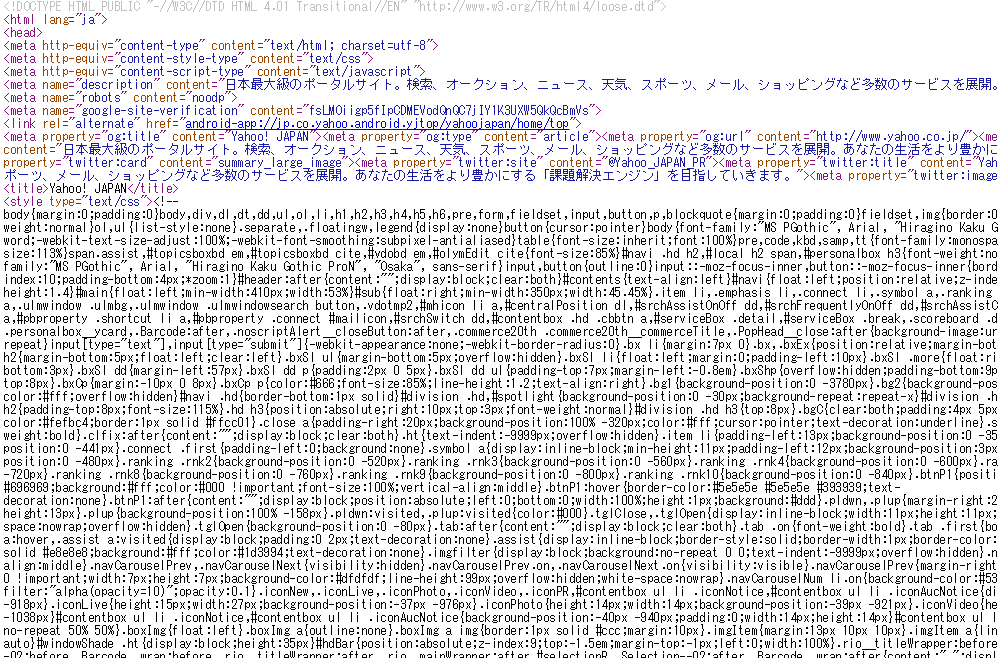
こういう暗号みたいなコードですね。

で、人間にとってHTMLは「ややこしい記号が混じった文字」なんですけど、それをブラウザが読み込むと、こんな画面に変換してくれるんですね。

おおー! さっきの暗号はいつも見ている
Yahoo!JAPANの裏側のコードだったんですねー。
念のために説明しておくと、「ブラウザ」は、今まさにあなたがこのページを見るために使っているソフト(アプリ)のことですね(Google Chromeがおすすめ!)。
つまり、HTMLは「WEBサイト(ホームページ)を作るために使われる特別な言葉」で、世界中にあるWEBサイトは、HTMLを使って構築されているってこと。
試しにWEBサイトのどこでもいいので、右クリックして「ソースの表示」を選ぶと、どのページでもHTMLが表示されます。
HTMLの例をちょっと見てみる
さて、HTMLがどういうものかが何となくわかったところで、ちょっとだけHTMLの例を見ましょう。

え……?!
コードなんてムリムリ!
……と拒絶するのはお待ちください! こういうコード類の中で最も簡単だと思うので!
たとえば、文章内でリンクを入れたいときにこんな記述を「HTML」でします。
わたしは<a href="https://ipa-mania.com/">英語びより</a>というブログも運営しています。
この中にある「<a href="https://ipa-mania.com/">」みたいなコードをHTMLタグと呼びます。
これはリンクタグ(aタグ)と呼ばれるHTMLタグです。<a>と</a>に挟まれたテキストを「href="ここにリンク先URL"」で指定したリンク先に飛ばせるHTMLタグです。

そして、このコードをブラウザを通して見るとこうなりますよー!
わたしは英語びよりというブログも運営しています。
うーん。なんとなくわかったでしょうか?
HTMLはWEBサイトを作成するために使う特別な言語なんですね。
そして、この「HTMLタグ」というのは、「Google語(← わたしが作った言葉)」という側面もあります。
「HTMLタグ」はGoogle語?
「Google語」というのがどういう意味かと言うと、検索エンジンである「Google(もちろんグーグル以外もあります)」が読みやすくするための言語だからです。
Googleは、今あなたが読んでいるこの記事を、人間が読んでいるのとは違うように見ているんですね。
この記事をGoogleがどんな風に見ているかというと、下記のような感じです。
<p>こんにちは! ヨス(<a href="https://twitter.com/yossense" target="_blank" class="exit" rel="nofollow">@yossense</a>)です。</p><p>WEBサイトやブログを作っていると必ず出てくる「<strong>HTML</strong>」という言葉について噛み砕いて説明します。</p><div class="voice cf l big"><figure class="icon"><img src="https://yossense.com/images/article/yos-01.png"><figcaption class="name">ヨス</figcaption></figure><p class="voicecomment">超カンタンに言うと、WEBサイトを作るために使う<b>特別な言語</b>ですね。</p></div><h2>「HTML」って?</h2><p><dfn><abbr title="Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)">HTML</abbr></dfn>は、WEBページを作成するときに使う特別な言語(マークアップ言語)のことです。</p>

うわー!! これはイヤになりますね!!(わたしは見慣れていますが)
たとえば、上のコードをよく見ると<h2>と</h2>という文字(赤字にしている)が見えるのがわかりますか? 下記に抜き出してみます。
<h2>「HTML」って?</h2>
「『HTML』って?」という言葉を<h2>と</h2>で囲んでいますよね。
この2つをセットで<h2>タグと呼びます。この2つのコードで囲まれた内側(ここでは「『見出し』ってなに?」の部分)が「見出し」としてGoogleが認識する部分です。
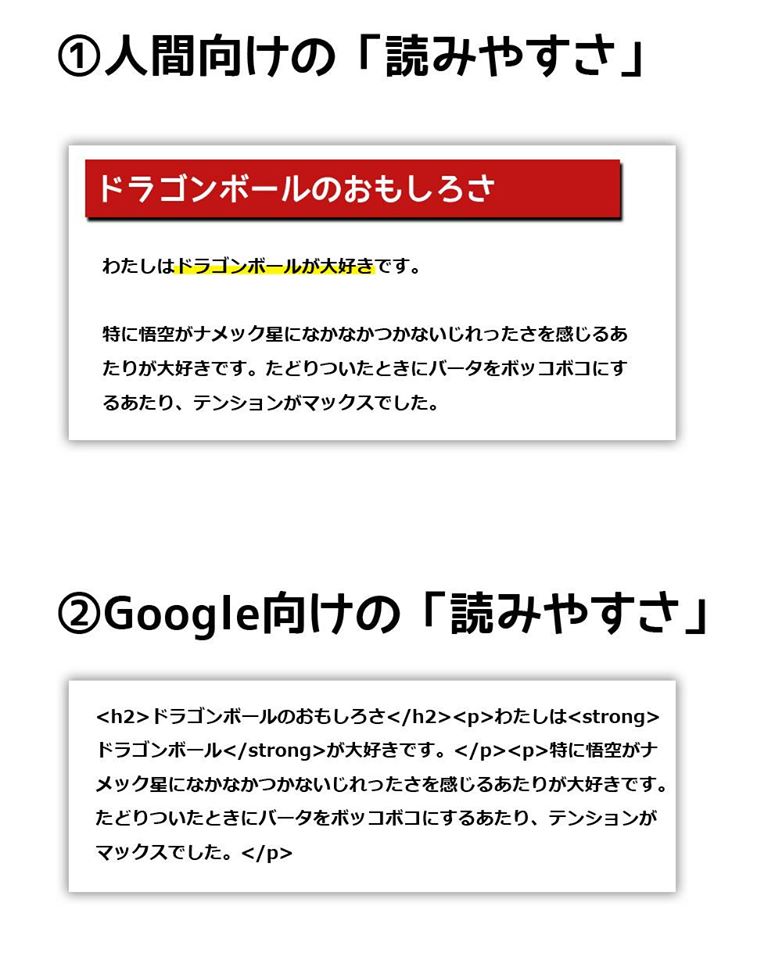
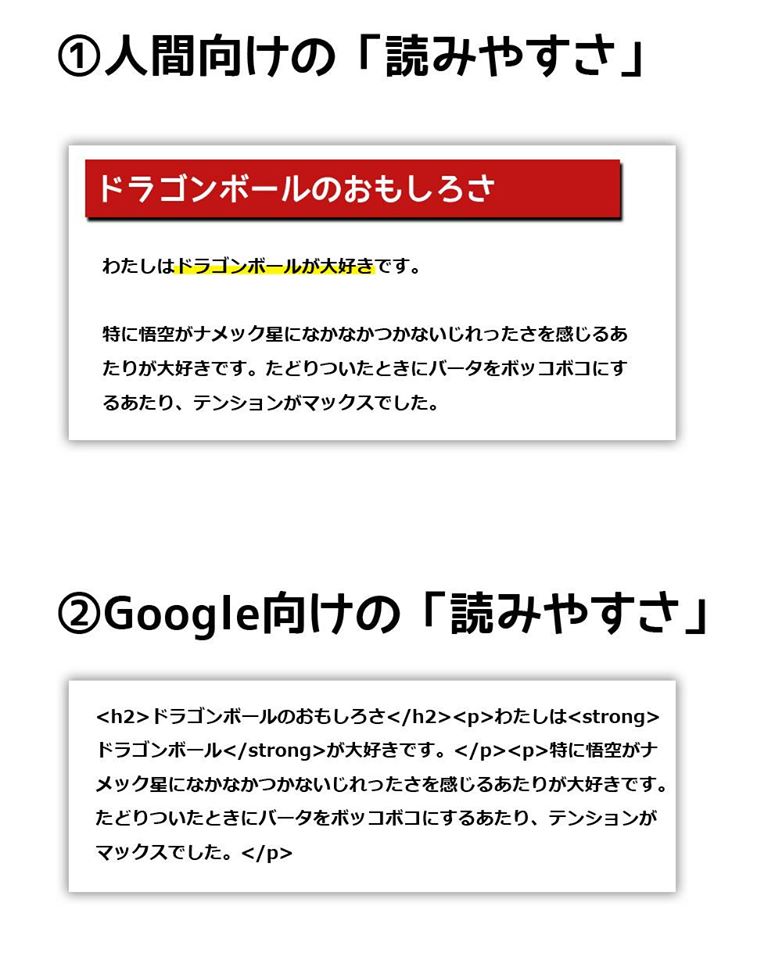
人間向けの「読みやすさ」とGoogle向けの「読みやすさ」
こちらの画像を見てください。

人間向けの「読みやすさ」とGoogle向けの「読みやすさ」を比較しています。
補足すると、人間にとってのわかりやすさは……
- 文字の背景を赤くする
- 文字の背景に影をつける
- 文字を大きくする
- 文字を白くする
……と、こういう見た目の変化をさせることで、この部分が「見出し」だと認識できます。
でもGoogleにとっては、これは「単なる背景を赤くした白抜き文字」
としか認識できないんですね。
じゃあどうするかというと適切にHTMLを使うのです!!
ここでは「<h2>タグ」を使うのですっ!! Googleは「見出しタグ」である<h2>と</h2>というコードに挟まれている部分を「見出し」だと認識するんです!

逆にGoogleは、<h2>のような「見出しタグ」を使わない限り「見出し」だとわかってくれません。
なんでGoogleにちゃんと認識してもらわないとダメなの?
では、なぜGoogleに「ここが見出しだよ!」と伝わらないとダメなのでしょうか?
それは、Googleが検索順位を司っているからです。
つまり、Googleが「このブログ、わかりやすいな!」と認識すると、検索順位で上位にきます。逆に「このサイトはわかりづらい……」と認識すれば検索順位は下げられるんですね。
じゃあGoogleが「わかりやすい!」と評価する記事ってどんな記事かというと……

さっきのこれですね。
文章をダーっと書くだけでなく……
- 見出しタグ(
<h2>など) - 箇条書きタグ(
<ul>など)
……を使って、Googleに分かりやすいように適切なHTMLで記述しましょう!
もちろん、CSSを使って、人間にもわかりやすいデザインにするのは言うまでもありません。
Googleから評価されることも大切ですが、読むのはあくまで人間なので!
さて、今回はHTMLってなんなの? ということについてまとめました。
ブログ運営では、分かっていなくても大丈夫ですが、本気でブログをやりたい方の場合はちゃんと理解することをオススメします。
でも、どうやって学べばいいか分からない? 大丈夫です。
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
わたしは元々WEB制作の仕事をしていたので、HTMLも大得意です。オンラインサロンでいつでもご質問ください。