こんにちは! ヨス(プロフィールはこちら)です。
今回はわたしがゴリ押しするWordPressテーマ「STORK(ストーク)」をインストールする手順を紹介します。
重要な「子テーマ」というものも簡単に設定できるので絶対にやっておいてくださいね!
目次
「ストーク19」をダウンロード
まずは「ストーク19」を購入しましょう。
これは簡単なのですぐできますが、ちょろっと説明します。
「ストーク19」のページへ行く
では、「ストーク19」の販売ページに行きます。

ストーク19を購入しダウンロード
「ストーク」で説明していますが、「ストーク19」「スワロー」「アルバトロス」「ハミングバード」でも同じ手順でできます!
そして「ストーク19」を購入し、ダウンロードしましょう。
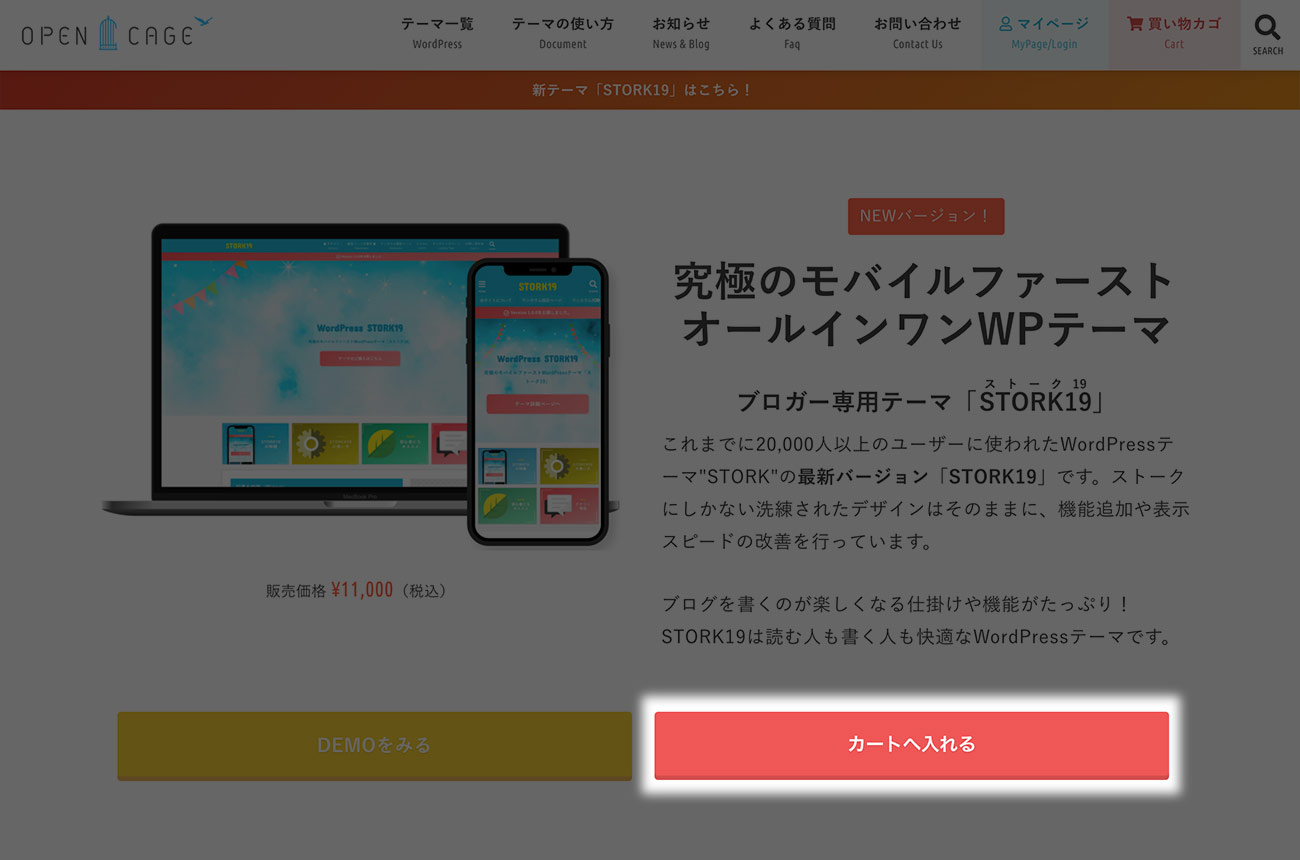
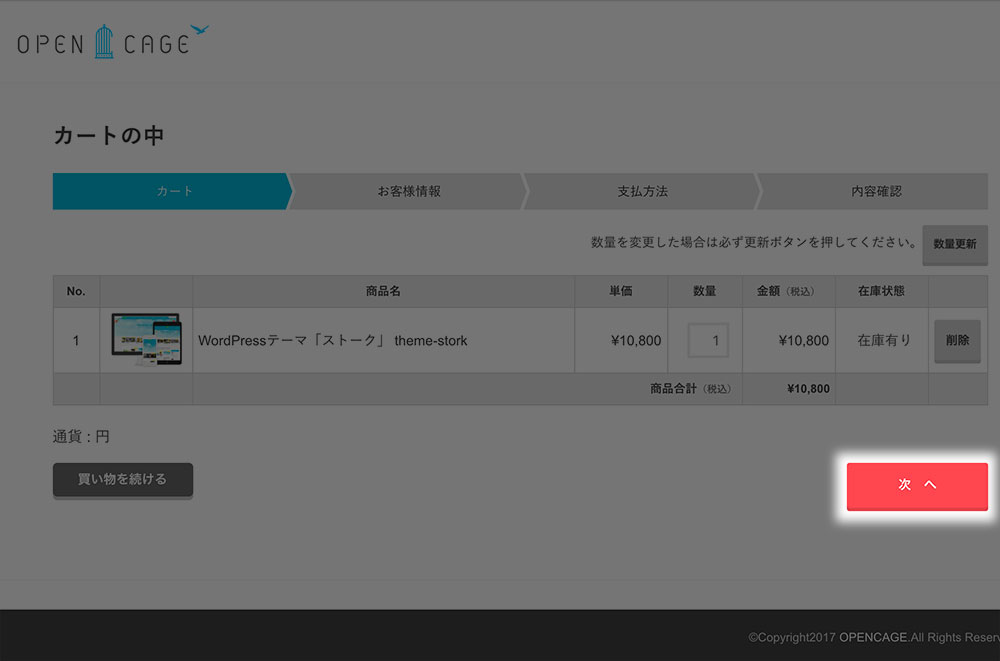
カートへ入れる
ふつうのショッピングサイトみたいにカートへ入れるを押すと購入できます。

ふつうに購入する
簡単なので省略していますが、ふつうのショッピングサイトみたいに進んでいけばオッケーです。

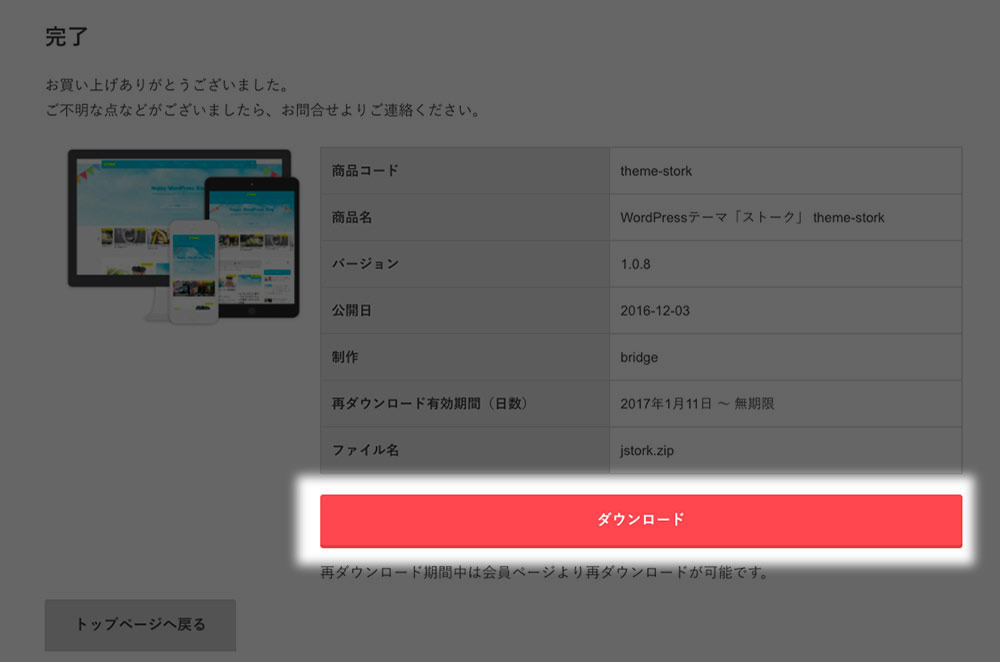
商品は「郵送」ではなく「ダウンロード」
最終的にこちらの画面になるので、下にあるダウンロードというボタンからダウンロードして下さい。

あくまでデジタル商品なので、商品が郵送されることはありません。
このダウンロードを押したらすぐに手に入るのがいいですね。
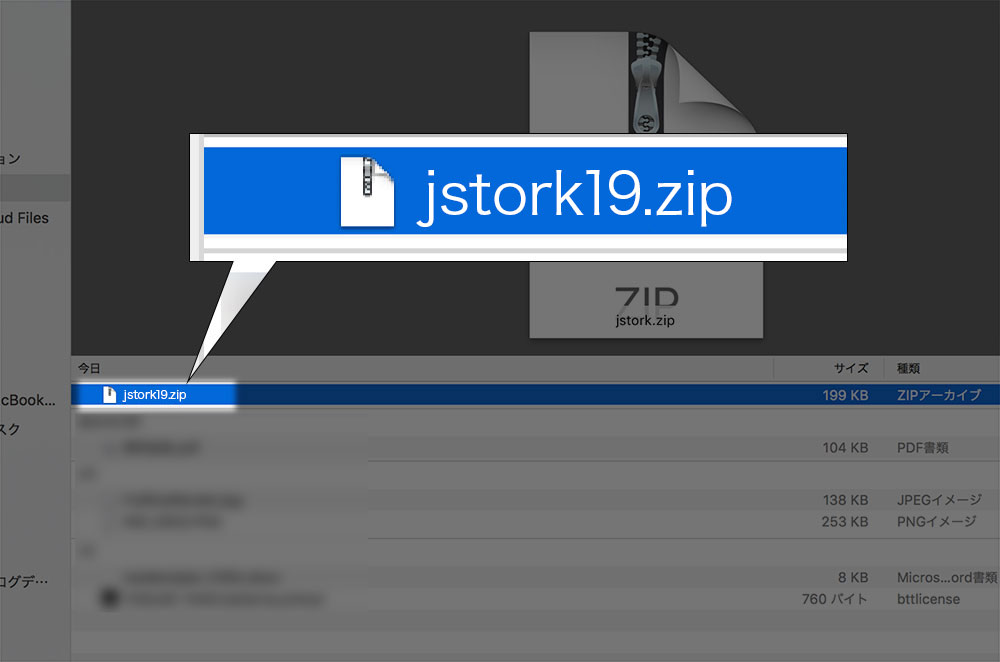
「STORK19」がダウンロード完了
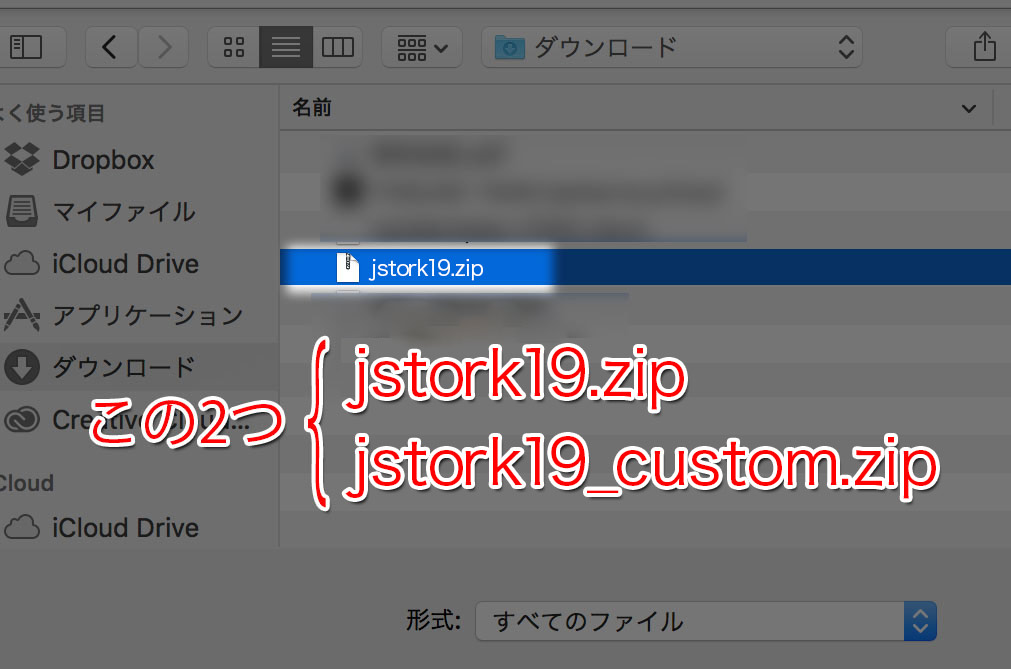
「jstork19.zip」というファイルがダウンロードされたはずです!

圧縮されたデータですがそのままでオッケー!
ストーク19の「子テーマ」をインストール
続いて「ストーク19の子テーマ」をインストールします。
そもそも「子テーマ」ってなんでしょうか? これは自分でデザインをいじるときに必須の設定です。
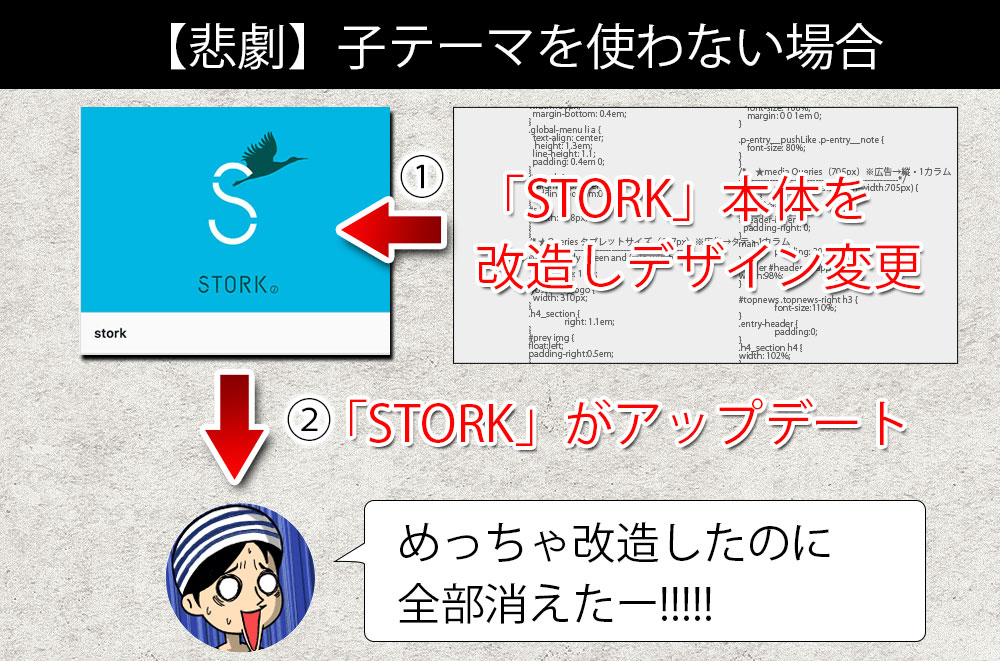
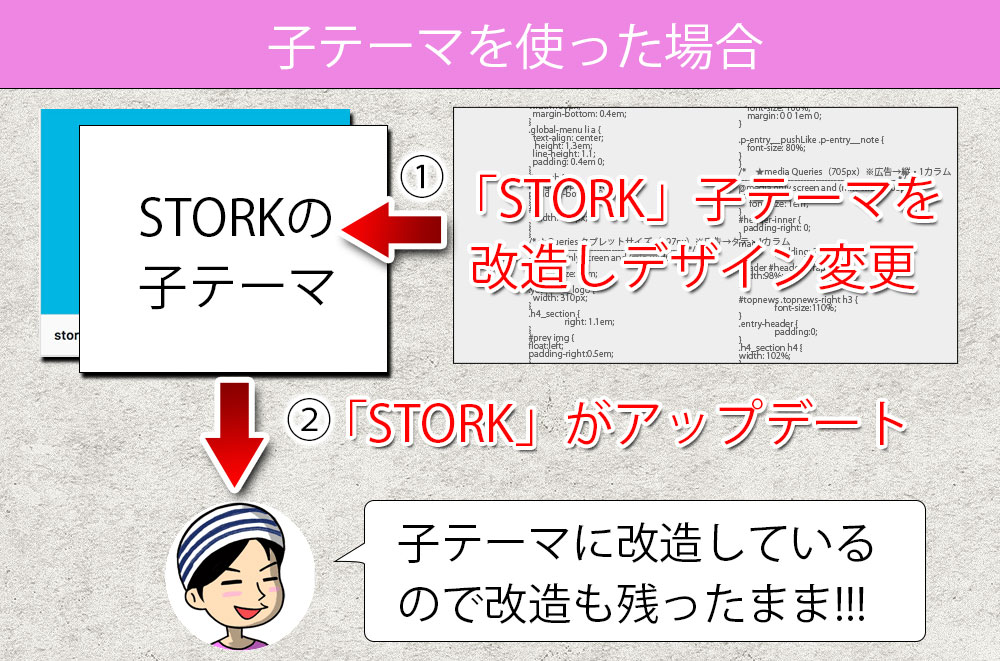
こっちの図を見たほうがわかりやすいので見てください!

WordPressテーマである「STORK」は、頻繁に進化しています。
これは素晴らしいことなんですが、「STORK19」の本体をいじってデザインなどを改造していると困ったことになるんです。
なんと、改造したものが全部消えてしまうという!
ところが、「子テーマ」というものを設定しておくと……

「子テーマ」を設定しておくと、「STORK19本体(言い換えると『親テーマ』)」をいじっていないのに、デザインを変更できるんです。
なので、「STORK19」がアップデートしても自分で改造したデザインが生きたままです!
公式ページに行く
「ストーク」の「子テーマ」が公式サイトでダウンロードできますので、下記公式ページにGO!
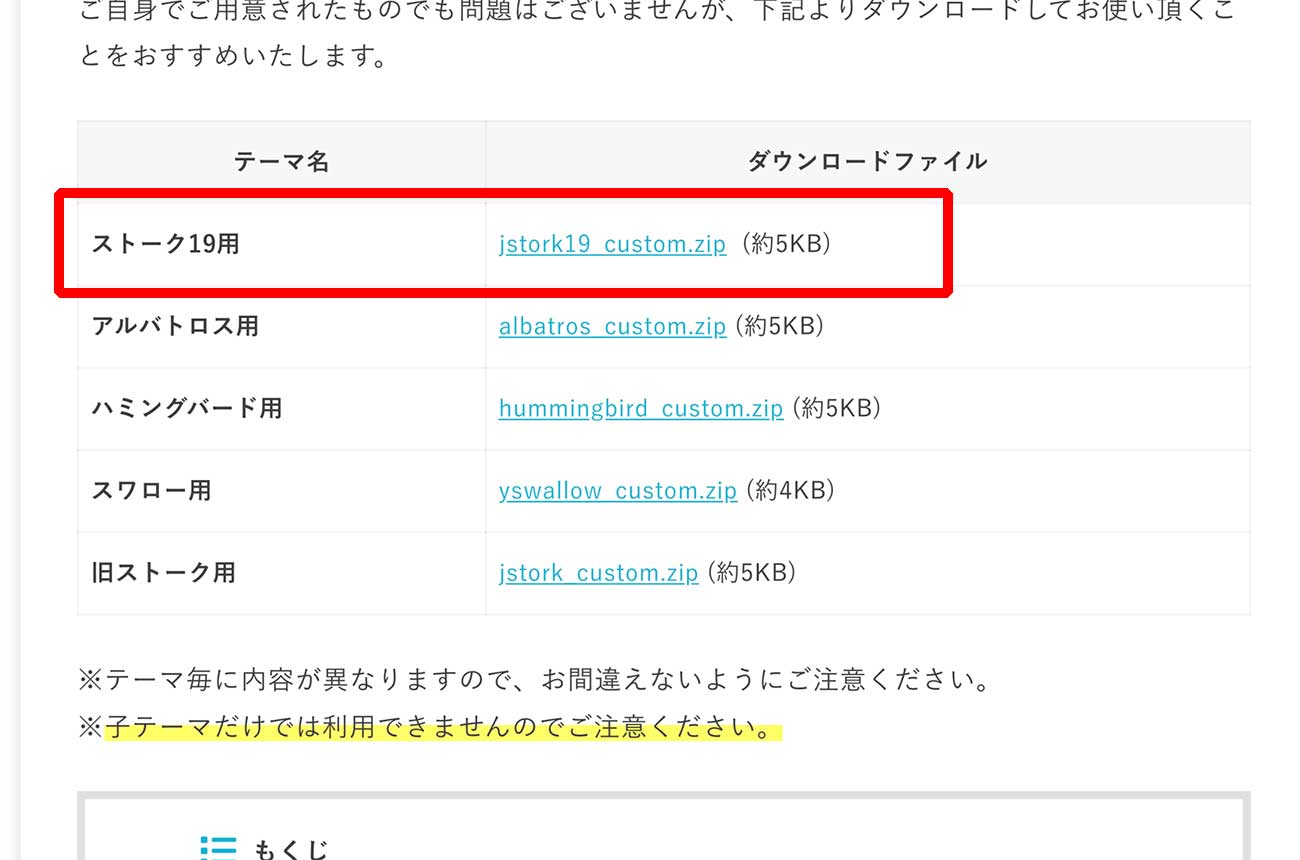
「jstork19_custom.zip」をダウンロード
「jstork19_custom.zip」をダウンロードしましょう!
「jstork19_custom.zip」の文字をクリック
「jstork19_custom.zip」の文字をクリックするとダウンロードされます。

たった「5KB」程度の重さなので一瞬です。
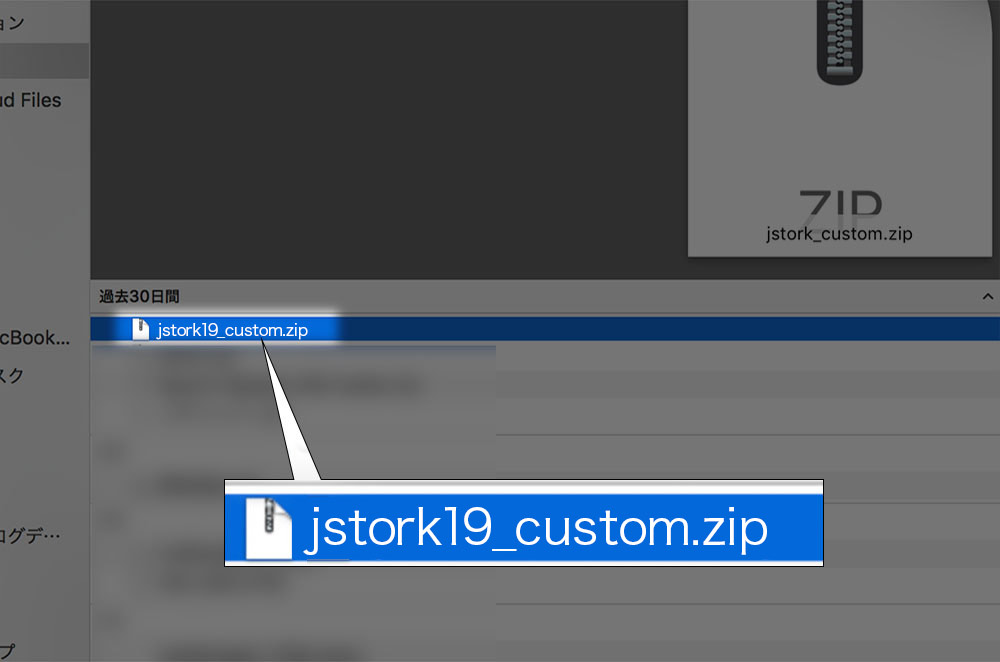
ダウンロード完了
これでダウンロードが完了!
「jstork19_custom.zip」というファイルがあるはずです!

圧縮されたデータですがそのままでオッケー!
「ストーク19」と「子テーマ」をインストール
では、WordPressにダウンロードした「ストーク19」と「子テーマ」をインストールしましょう。
両方ともインストールするのがキモです。
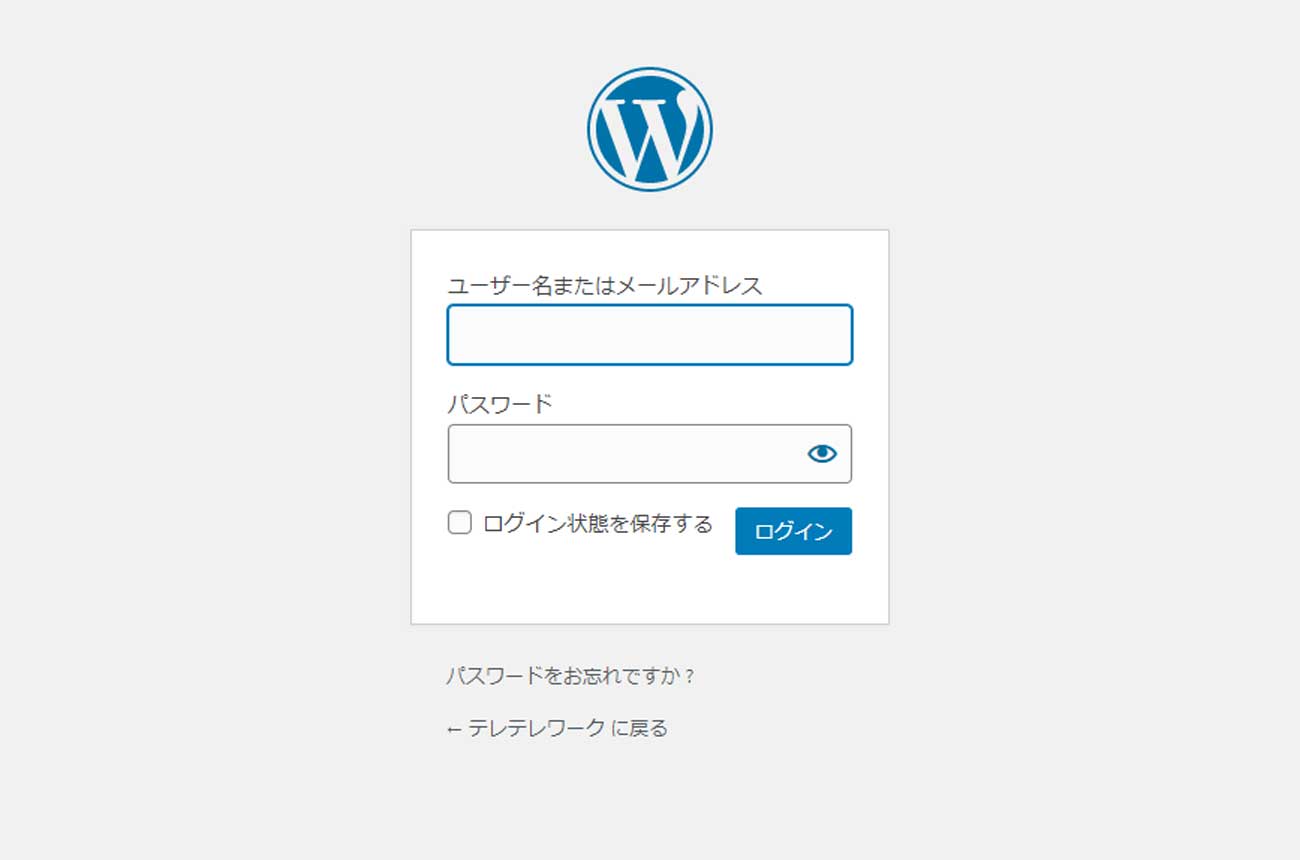
WordPressの管理画面へ
まずは、WordPressの管理画面へ行きましょう!

ログインして管理画面に入ってください。
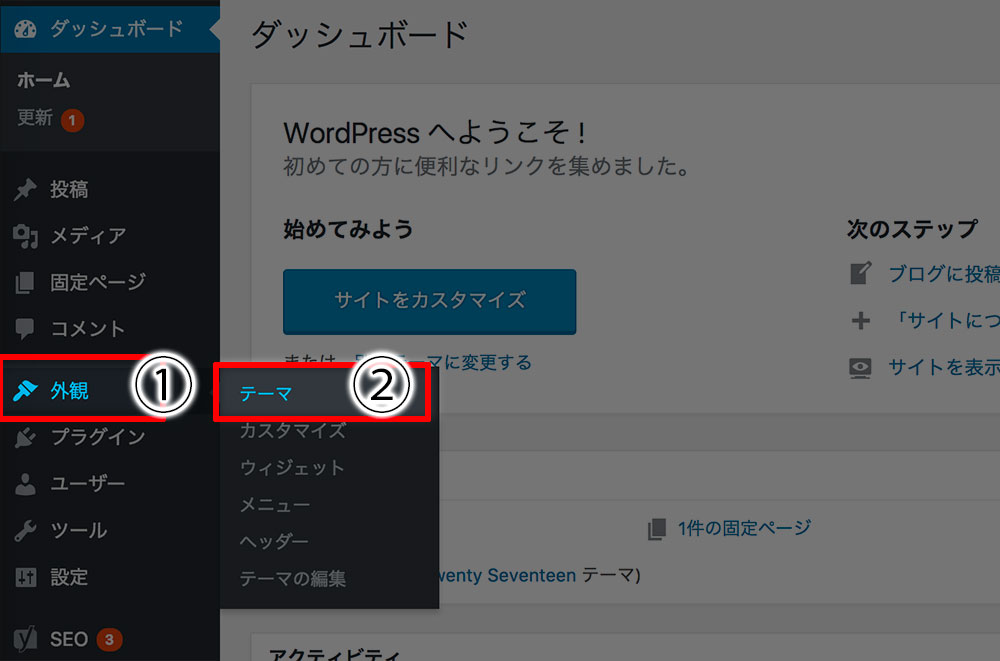
「テーマ」をクリック
サイドメニューにある「外観」をクリックし、「テーマ」を選択してください。

テーマをWordPressに追加
では「STORK」と「子テーマ」の2つをWordPressに追加しましょう!!
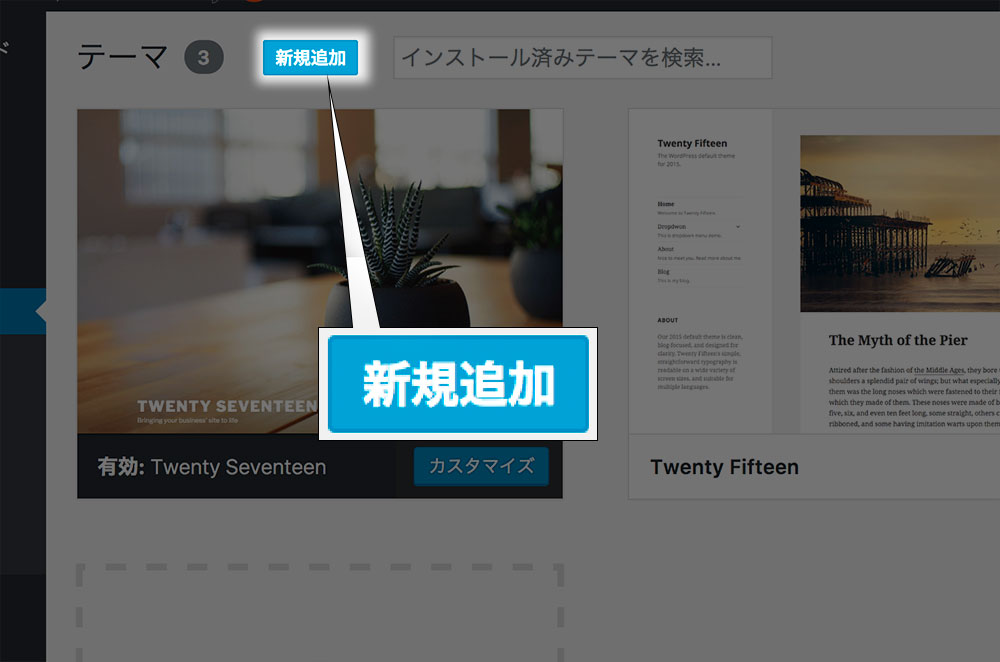
「新規追加」をクリック
新規追加をクリックします。

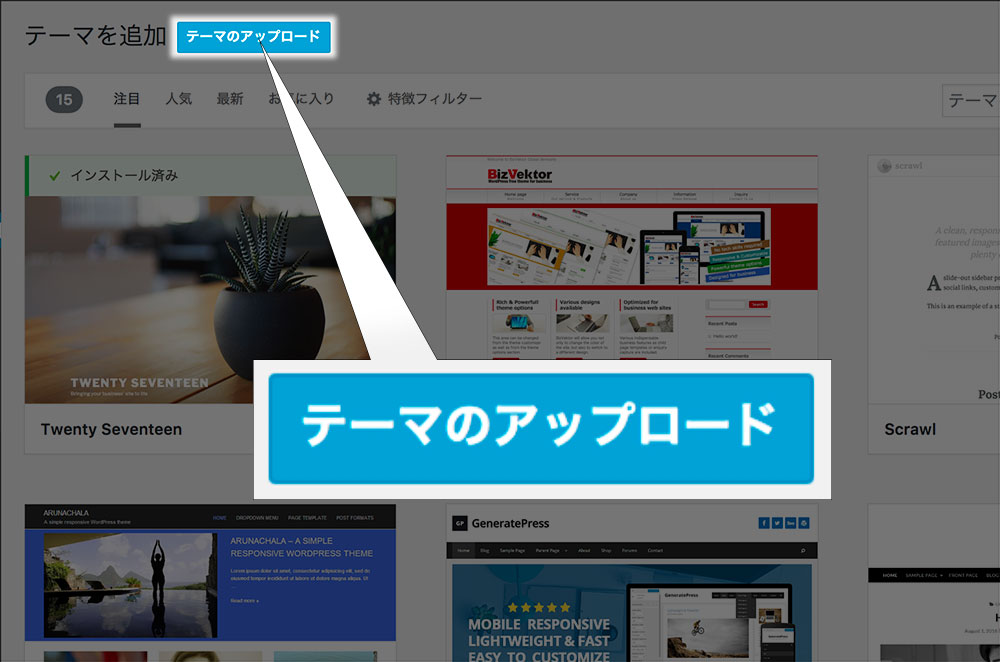
「テーマのアップロード」をクリック
テーマのアップロードをクリックします。

ファイルを選択
ファイルを選択をクリックします。

2つのテーマを選択
「jstork19.zip」を選択し、今すぐインストールをクリックし、アップロードします。
そのあと、「jstork19_custom.zip」も同じようにアップロードします。

大事なのは2つをアップロードすること! あと両方とも「zip」ファイルのまま(圧縮されたデータのまま)入れますよー!
【重要】「子テーマ」を選択し有効化
さて、ここまで来て……

ふぅ、終わったぁー!
と思ってはダメです! 最後に重要な作業が残っています。
「子テーマ」を「有効化」する
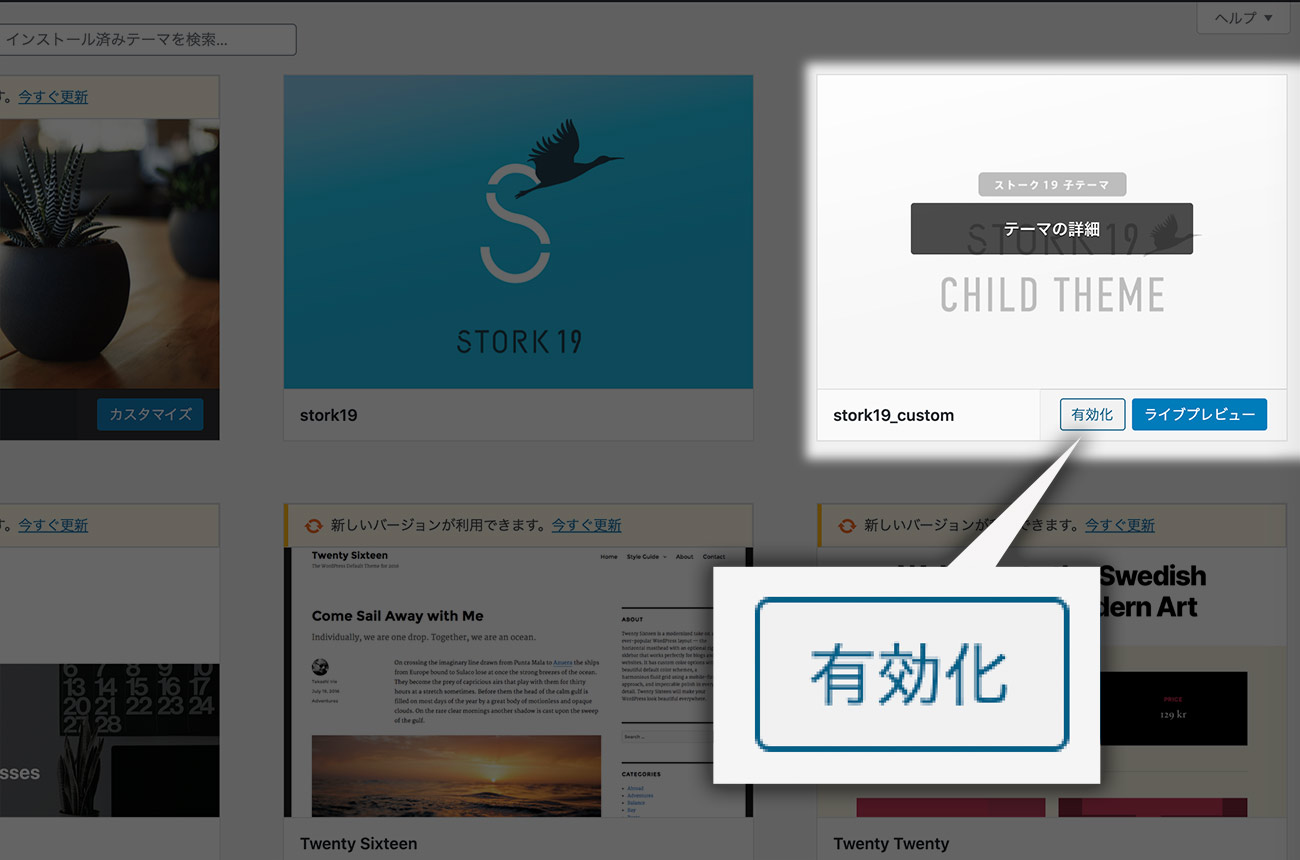
ここで重要なのは「子テーマ」を有効化すること!
「stork」を有効化にするのではありませんよ!! 初めてやったとき、わたしはここをカン違いしていましたので。
「stork19_custom」のところの有効化をクリックしましょう。

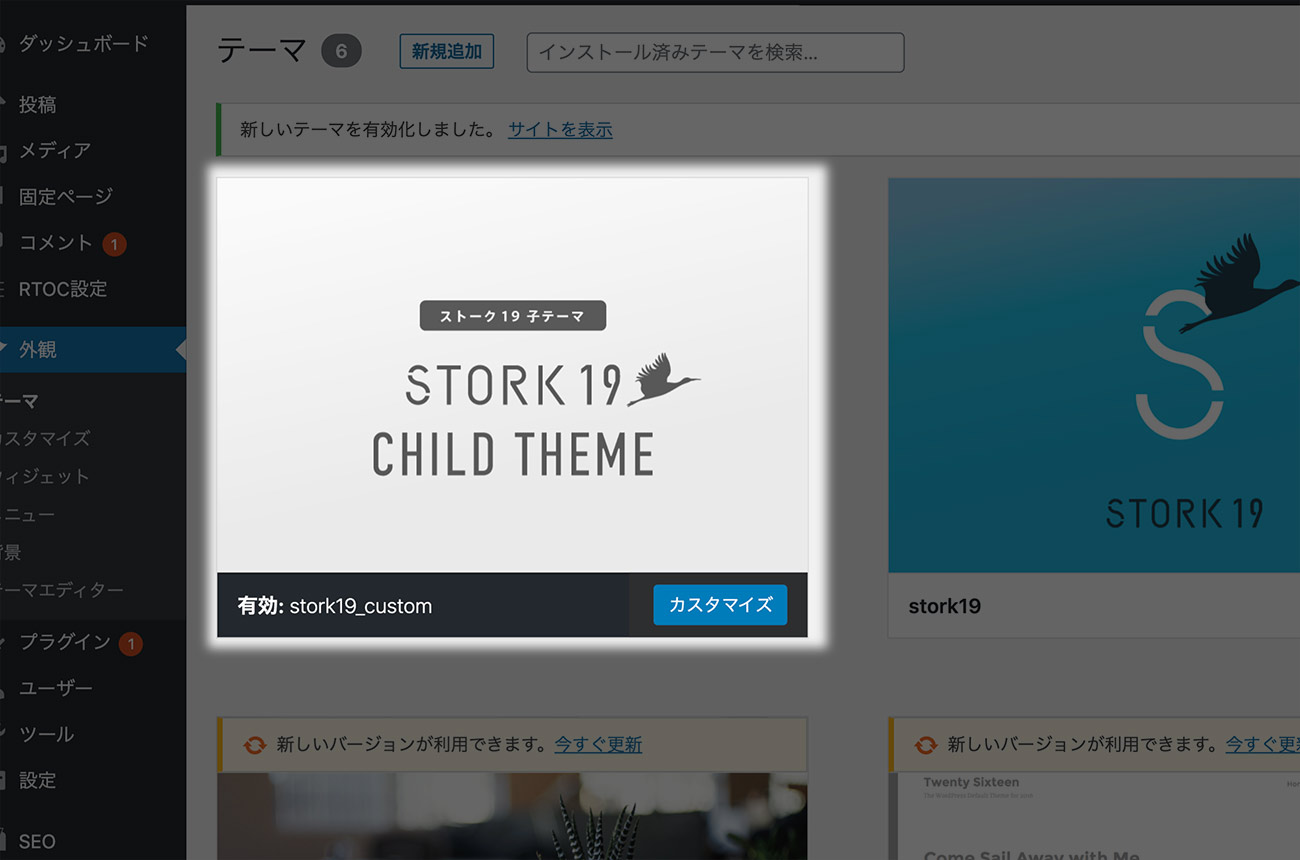
「子テーマ」の有効化が完了!
これで「STORK」の「子テーマ」の方が有効化されました。

これで終了です!!
ということで今回は
STORK19![]() をインストールして適応させる方法について紹介しました。
をインストールして適応させる方法について紹介しました。
心の底からオススメできるテーマなので、何も迷うことはありません。買うべし買うべし!
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪