こんにちは! ヨス(プロフィールはこちら)です。
ブログの文章を読んでいて「うわっ……読みたくない」と思う瞬間ってありませんか?
わたしは頻繁にありますが(笑)、文章の密集度が高すぎるときに起こります。
でもブログのデザインを少しいじれば、読みやすいブログになるんですよね。
今回はCSSをいじって、文章の密集度を下げる方法を紹介しますね。
ブログの文章を読みやすいデザインにする方法
ブログの文章というものは、結局は内容勝負ですよね?
でも、初めて訪れたブログの場合、デザインの良し悪しで読みたくなったり「うわぁ……読む気にならない」になったりしませんか?

読んでもらう側からすれば、悲しいですよね。
せっかく魂を込めて書いた文章です。ぜひとも最後まで読んでほしい!!
今回は記事の「文章」部分だけにスポットを当てて、わたしが文章の密集度を下げるためにやっているデザイン例を紹介します。
ここで紹介しているCSSは、WordPressテーマ
STORK19![]() を想定しています。
を想定しています。
「改行(BRタグ)」は使わない
わたしは、ブログではほとんど改行をしません。
あ、改行と書いていますが具体的には<br />(<br>)タグのことです。
なぜ<br />を使わないかというと、見る人のPCや端末の環境によってこちらで指定した改行場所どおりには見えないから。
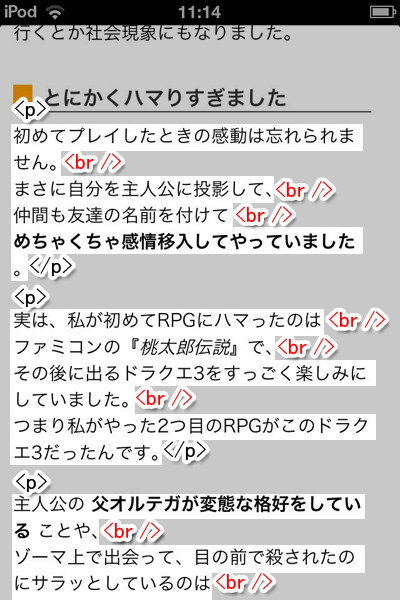
こちらの画像はスマホで見た文章ですね。

パソコンで見たときにイイ感じに見える場所に改行を入れている(<br />が入っている)のですが、スマホで見るとどうでしょうか?
スマホのほうが横幅が狭いため、実際に改行されている場所が全然違いますよね。

その結果、ガタガタになって見づらくなってしまいます。
これを避けるために、わたしは<br />を撤廃して、変わりに<p>タグのみ(段落のみ)で文章を書いています。
詳しくは以前書いたこちらの記事で。スマホで見た時だけ<br />を消し去る荒技も紹介しています。
文章の行間を空ける
ブログの文章ですが、行間に気を配っていますか?
行間というのは、文字一行一行の間のスキマのことです。
行間がない例
例を見たほうが早いので、行間をゼロにした例を見てください。
例えばこの文章ですが、行間をあえてなくしました。行間というのは文字一行一行の間のスキマです。うーん。言葉で説明するのは難しいですね。ほら、ほかの文章と比べて文章と文章の間がキューっと詰まって、凄まじく読みにくくないですか? ちょっとした文章ならまだ我慢できますが、こんな文章が100行も続いたらどうでしょうか?
読みにくいとは別に、とっつきにくいという害もあります。こんなふうにキューっと詰まっていると、ムダに文章がいっぱいあるように見えるんですよね。文章がいっぱいあるように見えると「なんか難しそ!」になって、「このページ見るのやーめた!」となるわけです。ネットで無料で見られるブログ記事というのは簡単に離脱される存在なんですね……。ううっ。
いや……読みにくすぎて、目がうつろになりそうです。
CSSで行間を空ける方法
これはCSSでは「line-height」で指定してやります。
.entry-content p { line-height : 1.9 ; }
@media only screen and (max-width: 480px) {
.entry-content p { line-height : 1.7 ; }
}
行間のスペースを空けるCSSを適応させたのが、こちらの文章。
どうですか? 行間を少し増やすだけで、かなり見やすくなりますよね。今の時代、CSSがあって良かった……と心から感謝します。ハイ。大げさです。でもこういう文字がダーッと続くと読みにくいのは同じなので、適度に</p>で区切って、段落をガンガンつけてやりましょう。段落をつけたときの余白の取り方については次の項目で書いています。……ね? ほら、さすがにこのくらいの行数になってくると、行間があったとしても読みづらくなってきますよね?
こんなノリです。ちなみに行間の数値は、PC版では「1.9」に、スマホでは「1.7」にしています。完全にわたしの好みですが。
段落周りの余白を空ける
つづいては、段落の周りにつける余白の話です。
段落周りに余白がない例
では、段落周りに余白がない例を見てみましょう。
<p>全然余白を持たせないとこんな感じになります。</p>
<p>ほら、せっかく段落を分けているのに、なんか意味ない感じですよね。Googleには「ここが一つの段落だよということが伝えられていますが、人間にとっては全く意味がないです。読みやすさが改善されてないということです。</p>
<p>つまり、段落をつけるだけでは意味がないです。じゃあどうすればいいかと言うと、余白をつけるんですね。CSSで指定をしてやりましょう。</p>
段落を付けても余白がなければ、デザイン的に変化がなく読みにくいんですよねー。
CSSで段落周りに余白を空ける方法
そこでCSSを使って余白を持たせます。具体的にはこんな指定です。
.entry-content p { margin-bottom : 3em ; }
解説すると、マージンボトム(下側の余白)を3em(文字3つ分)とっているという意味です。
実際に表示されるときにはこんなふうになります。
<p>マージン(余白)をちょっと入れてやるだけで一気に読みやすくなる例です。</p>
<p>どうですか? 読みやすいでしょ。</p>
<p>この余白は思い切って入れてやるといいですね。わたしの場合は文字の大きさの3倍の幅(3em)をとっています。 </p>
<p>ブログによっては違いますが、一般的には1em程度しかとられていないものが多いです。</p>
<p>わたしの感覚では1emは少ないかなーと。5emぐらいとっても別にオッケーだと思います。</p>
あ、もちろん左右にも空白はとっています。ややこしいので省略しますが、親要素の<div>領域に「padding」として左右1em程度を入れています。
1行における文字数を考える
お次は1行における文字数の話です。
横一列にあんまり文字が多いと読みづらいんですよね。
横に文字が長く続く例
まず、70文字ぐらいヨコに並んだ例を見てみましょう。


うわぁ、読みづらい……。
じつは、横に35文字程度がちょうど読みやすいと言われています。
これはネットが普及する以前(つまり印刷媒体しかなかった頃)からずっと言われていることです。
CSSで横一列に並んだ文字数をへらす方法
では、横一列に並んだ文字数をへらすにはどうすればいいのでしょうか?
CSSで文字の大きさと、段落の横幅を調整しましょう。
.entry-content p { font-size: 115% ; padding : 0 .5em ; }
@media only screen and (max-width: 480px) {
.entry-content p { font-size : 95%; padding : 0 ; }
}
このコードはパソコンで見ると横一列に35文字程度、スマホだと20文字程度が並ぶように調整されています。
ええ、わたしの好みですが(笑)。
太文字のヨコに余白を空ける
ものすごく細かいですが、わたしは太文字(<b>、<em>、<strong>など)の両脇に余白を入れています。
通常の太字の例
まずは通常の例を見てください。
例えばの話ですが、わたしが近所の公園を散歩していたときに大好きなピザが空から降ってきたとします。
わかっていますよ。「別にフツーじゃね?」って思いましたよね。
わたしにはじゃっかん、太字じゃない文字と太字の境目が窮屈に見えるんですよ。
CSSで太字の横に余白を入れる方法
CSSではこちらのようにします。
strong, em, b { padding: 0 .4em; }
そして下記が、太字の両側に余白を入れた文です。
例えばの話ですが、私が近所の公園を散歩していたときに大好きなピザが空から降ってきたとします。
まぁ、ぶっちゃけですがほとんど違いはないです。
「margin」ではなく「padding」にしている理由は、背景色を入れる場合があるからです。意味分かんない人はスルーでオッケー。
擬似要素の「before」「after」で半角スペースを挿入してもオッケーですよ。
見出しには余白をしっかりと
そして見出しの周りの余白です。
見出しというのは「見出しに続く文章をわかりやすく要約したもの」ですね。
見出しの周りに余白がない例
では「見出しが見出しの役目をしていない例」を見てみます。
<p>前の段落の文章がここまで続いています。</p>
<h2>■見出しの余白がない例</h2>
<p>この文章の真上の「見出しの余白がない例」って書いてあるやつが見出しです。ほら、せっかく作った見出しが、この文章群によって埋没している感じじゃないですか? ここの文章がいっぱいになればなるほど、埋没します。</p>
もう、完全に文章の中に見出しが埋没してしまい、見出しの意味がなくなっています。
見出しの上側には余白を多めに
注意したいのは、余白の大きさです。
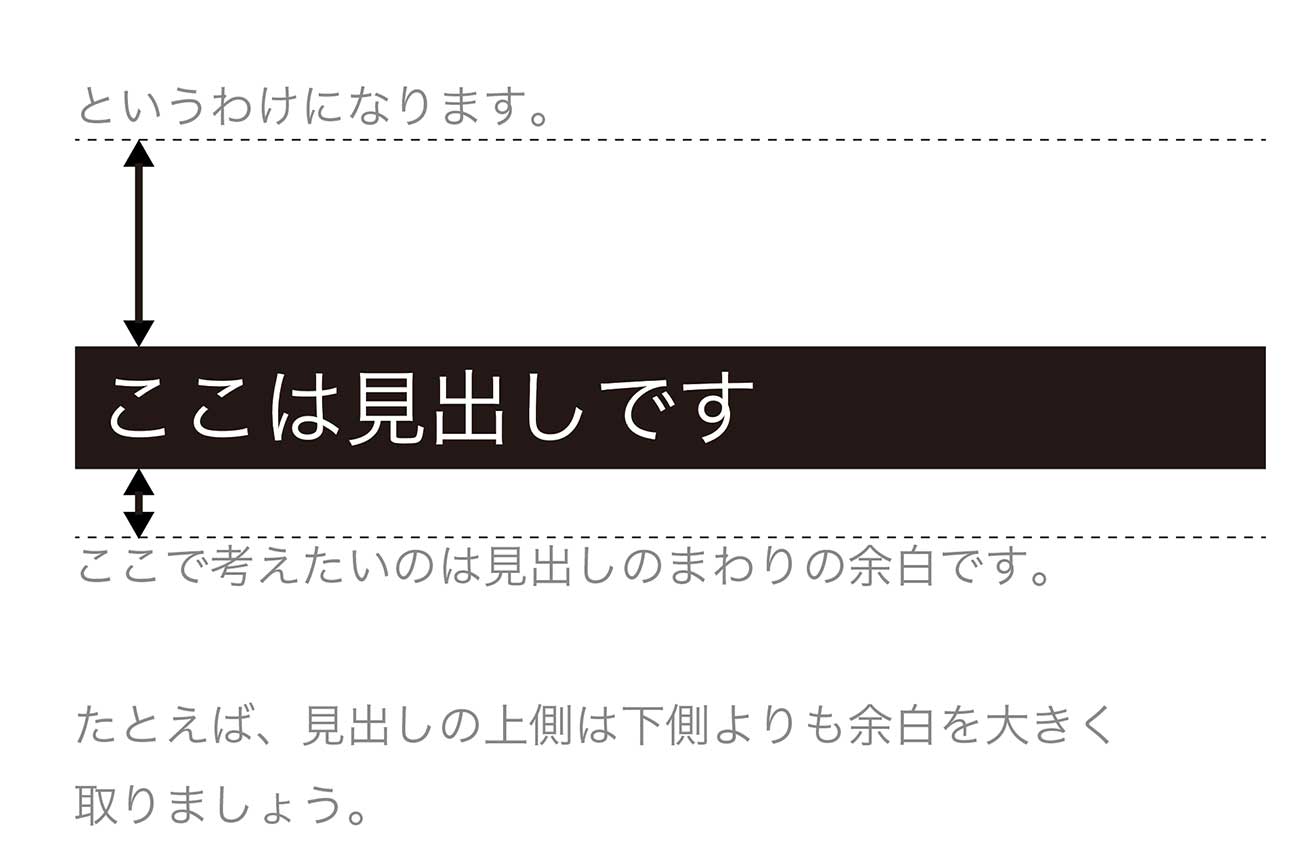
こちらの画像のように、見出しの上側には多めの余白を、下側には少なめに余白を入れます。

見出しの上側と下側の余白に差をつけることで、この見出しが「見出しの下側にある文章」に属するものということが視覚的にわかりやすくなります。
その辺はこの記事が参考になります。
CSSで見出し周りに余白を入れる方法
やり方ですが、CSSで見出しの上下に余白(マージン)をとればオッケーです。
.entry-content h2 { margin : 3em 0 1.5em ; }
わたしの好みで「見出し2」の上に「3em」、下に「1.5em」を入れました。
これをブラウザで見るとこうなります。
<p>前の段落の文章がここまで続いています。</p>
<h2>■見出しの余白がある例</h2>
<p>見出しの上下に余白を持たせてみました。ほら、こうすることで文章がたくさんあっても「ここが見出しだよ!」というのがわかりますよね? 埋没していませんよね。本来、見出しは文章を読みやすくするために入れるので、目立たないと意味がないんです。</p>

こんな感じで見出しの上下に余白を作ることで「ここが見出し!」というのがわかりやすくなりますね。
【補足】見出しに背景を付ける場合
補足で、見出しの背景に色を入れる場合の注意点を。
下の例で、下側の方が背景の範囲と文字の間に余白がありますよね?
<h2>■見出しの余白がある例</h2>
<h2>■見出しの余白がある例</h2>
この余白がないと、上の例の上側のようにキツキツな印象になります。
これはCSSの「padding」で指定してやります。
.entry-content h2 { padding: .7em 1em ; }
この指定では上下に「0.7em」、左右に「1em」ずつ入れています。左右の余白を多めにとるのがコツですよー。
箇条書きの背景
今度は箇条書きです。
箇条書きは文章の中にあっても目立たないので、背景に色を入れましょう。
箇条書きの周りに背景色がない例
まずは箇条書きの周りに背景色がない例を見てください。
・友情
・努力
・勝利
悪くない気もしますが、背景に色があったほうが「ここからが箇条書き」ということが伝わりやすいです。
CSSで箇条書きの背景に色を入れる方法
CSSで箇条書きの背景に色を入れる方法はこちらです。
.entry-content ul,
.entry-content ol { background : #f7f7f7 ; padding: 1em ; }
@media only screen and (max-width: 480px) {
.entry-content ul,
.entry-content ol { padding : .1em .5em ; }
}
背景色が入るために余白も調整しています。
ブラウザで見るとこんな感じになりますよ。
・友情
・努力
・勝利
色は自由に変えてくださいね。輪郭を入れたいときは「border」を使ってください。
画像の輪郭
今までは文章を見てきましたが、今度は画像です。
画像の周りには、ぜひとも輪郭を入れましょう!
画像の周りに輪郭がない例
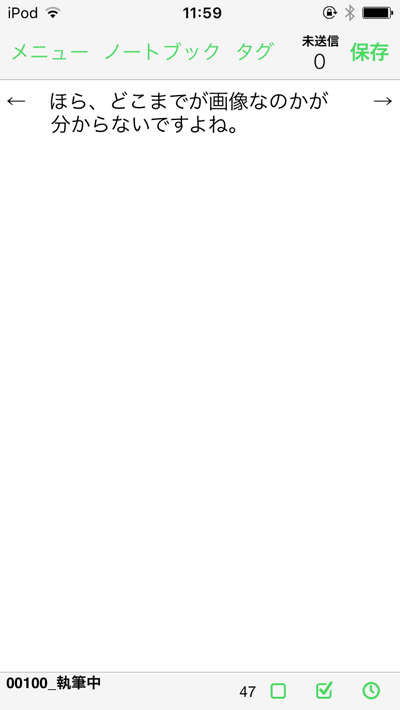
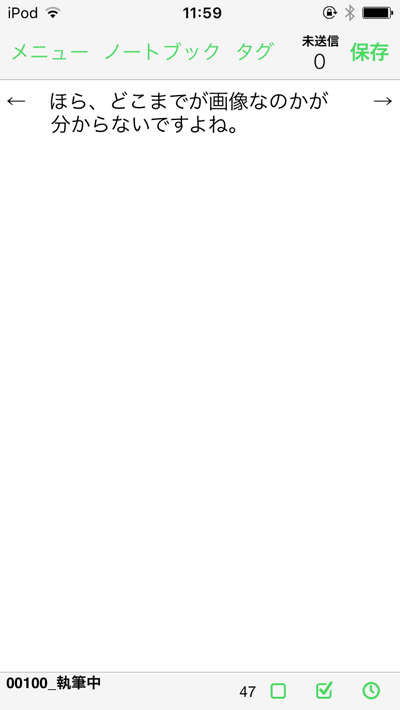
こういう画像って見たことありますよね?

ほら、スマホのスクリーンショットに多いのですが、真っ白い部分が多くて、どこからどこまでが画像がわからないんですよ。
こういう画像が続くと、わたしはかなりストレスがたまります……。
CSSで画像に輪郭を入れる方法
そこで、CSSで枠を付けたり、影を入れたりしましょう。
.entry-content img {
border : 1px solid #DADADA ;
border-bottom : 1px solid #757575 ;
box-shadow : 0 2px 4px rgba(0, 0, 0, 0.2) ;
}
これをブラウザで見ると、下のようになっています。

影は不要で輪郭だけほしい場合は、3行目、4行目の指定を消してくださいね。
【おまけ】この記事で紹介したCSSのまとめ
最後にこの記事で紹介しているCSSのコードをまとめました。
手っ取り早く
STORK19![]() で、これらのデザインを反映させたい場合はこちらのコードをコピペしてくださいね。
で、これらのデザインを反映させたい場合はこちらのコードをコピペしてくださいね。
.entry-content p { font-size: 115% ; padding : 0 .5em ; margin-bottom : 3em ; line-height : 1.9 ; }
strong, em, b { padding: 0 .4em; }
.entry-content h2 { margin : 3em 0 1.5em ; }
.entry-content img { border : 1px solid #DADADA ; border-bottom : 1px solid #757575 ; box-shadow : 0 2px 4px rgba(0, 0, 0, 0.2) ; }
.entry-content ul,.entry-content ol { background : #f7f7f7 ; padding: 1em ; }
@media only screen and (max-width: 480px) {
.entry-content p { font-size : 95% ; padding : 0 ; line-height : 1.7 ; }
.entry-content ul,.entry-content ol { padding : .1em .5em ; }
}
さて、こういう細かい気配りでブログの読みやすさは変わってきます。
ぜひやってみてください。もちろん、全部わたしの好みの数値なので、ご自分の気に入った数値に変更してくださいね♪
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
こちらは関連記事です。
メールやメルマガのようなテキスト(CSSで装飾できない文章)を読みやすくするコツに関してもまとめているのでどうぞ。