こんにちは! ヨス(プロフィールはこちら)です。
WEB制作で「枠線」を作るときに必須のCSSが「border」です。
でも、その概念がよくわからない人も多いはず。
今回は、CSSの「border」についてわかりやすく初心者に向けて解説します。
目次
CSSの「border」とは?
前回はCSSの基本となる「margin」と「padding」について書きました。
今回は、その続編となる「border」について詳しく紹介します。
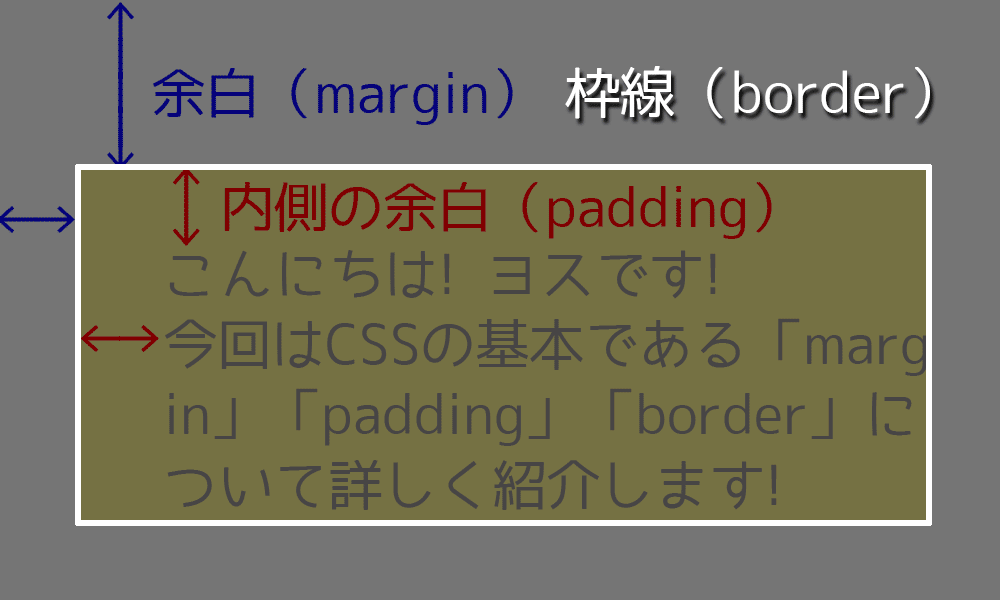
「border」がどんな役目かというと、枠線を引いてくれるスタイルシートで、「margin」と「padding」との関係はこんな感じです。

この「border」を使いこなせば、デザインの幅がグッと広がりますのでぜひ使ってほしいです!
「border」でできること
ではこの「border」では何ができるのでしょうか?
ちょっとした例を見てみましょう。
見出しのデザインに
まず一番よく使われるのは見出しのデザインです。
見出しの装飾に使えます
ほら、文字の周りをぐるっと囲んだ枠線。これが「border」によって作られたものです。
こういうのも。
左だけに太い枠線をつけた見出し
引用するところによく使われているデザインですね。
こういう見出しも作れます。
左と下に枠線をつけた見出し
上下に枠線をつけて背景にも色を入れた
文章を囲むデザインに
文章のかたまりを囲むデザインにも使えます。
こんなふうに文章を囲むときのデザインにも使えます。注意をうながすときにも便利ですよね~。
こちらは二重線にしてみました。簡単にできます。
もっと凝ったものをやろうと思えばこういうのも……。
ドラクエ風ですね。背景を濃いグレーにして文字は白くしています。あ、角も丸くしていますね。全部「CSS」のみで表現できますよー。
ボタンのデザインに
ボタンのデザインも作れます。
ほら、「border」のすごさがわかってきたでしょ?
「border」の指定の仕方
「border」の指定の仕方はこちらです。
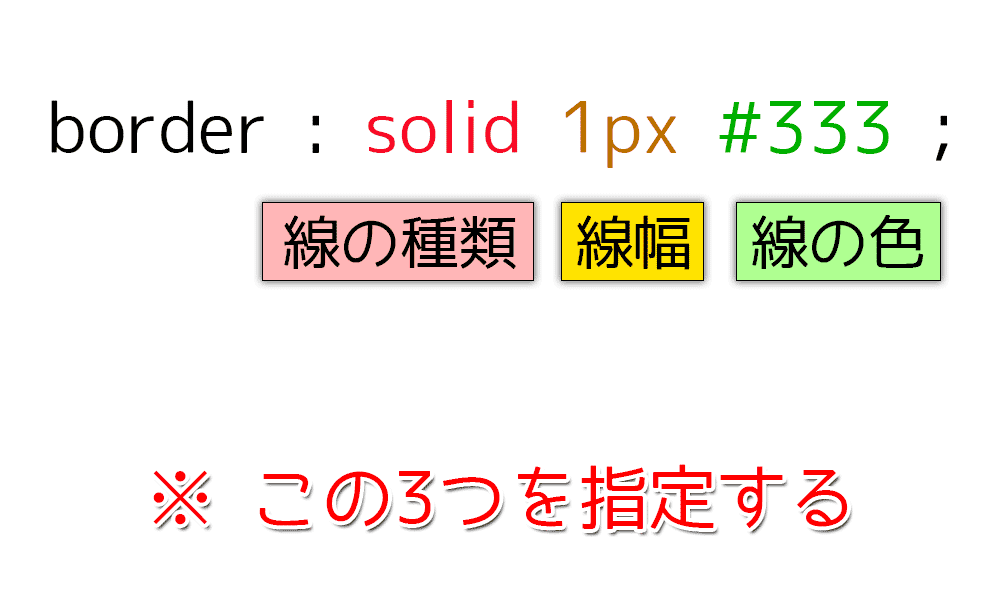
h2 { border : solid 1px #333 ; }
内容を詳しく説明しすると……

「線の種類」「線の幅」「線の色」を指定するんですね。ちなみにこの順番はどうなっても大丈夫です。
(下で詳しく説明していきますよ♪)
上下左右を別々に指定できる!
この「border」
のすてきなところは、上下左右で別々のデザインの枠線を指定できること!
指定の仕方は……
- border-top …… 上側の枠線
- border-right …… 右側の枠線
- border-bottom …… 下側の枠線
- border-left …… 左側の枠線
上下左右の枠線が全部同じなら「border」という指定ですが、違うデザインにしたいときは「上側のライン」なら「border-top」……のように指定するんですね。
上下左右の枠線の色を変えるコードを作ってみました。
h2 {
border-top : solid 3px #eb00ff ;
border-right : solid 3px #069a48 ;
border-bottom : solid 3px #ffe000 ;
border-left : solid 3px #00e7ff ;
}
あとで詳しく説明しますが「#00e7ff」みたいなコードが、色指定です。
これをブラウザで見ると……
上下左右の枠線の色をバラバラに指定した
……まあ、こういう色をバラバラにするのはセンス悪すぎなのでやめてくださいね(笑)。
色をうまく変えるとこんなふうにボタンっぽいデザインも可能です。
ボタン風デザインも簡単に!
これも基本は「border」で作っているんですよ!
枠線の色を上側だけ濃くして影のように見せかけています。
グレーの枠線を作って、上側の枠線だけ濃いめのグレーを設定しています。
左だけを指定する
「border-left」だけを指定すれば、こんなデザインもできます。
左だけに太いラインをつけてみた
左だけ、上だけ……のような指定もできるんですよ!
上下だけを指定する
「border-top」と「border-right」だけを指定すれば、こんなデザインも。
上と下だけにラインをつけてみる
文字を真ん中揃えして、背景にも色を入れていますが。
borderで描ける「線」の種類
さて、いよいよ具体的な「border」のコードの紹介を始めます。
まずは「枠線」の種類について。こちらの8種類のデザインがあります。
- solid
- double
- dashed
- dotted
- groove
- ridge
- inset
- outset
でも実際に使う可能性があるのは上から4つです。残りはわたしは使ったことがないし、デザイン的に微妙で使いどころがわかりません(笑)。
それらを除いた4つを紹介しますね。
「実線」の枠を描く
まずは「実線」を描く方法です。
「border」に「solid」という指定をするとこのようになります。
こちらの枠は実線ですね。
「実線」を作るCSS
実線を作るCSSはこちら。
.border-solid {
margin : 3em 0 1.5em ;
padding : 1em 1.5em ;
line-height : 1.8 ;
border : solid 2px #333 ;
}
「破線」の枠を描く
お次は「破線」を描く方法です。
「border」に「dashed」という指定するとこのようになります。
こちらの枠は破線ですね。
「破線」を作るCSS
破線を作るCSSはこちら。
.border-dashed {
margin : 3em 0 1.5em ;
padding : 1em 1.5em ;
line-height : 1.8 ;
border : dashed 2px #333;
}
「点線」の枠を描く
お次は「点線」を描く方法です。
「border」に「dotted」という指定するとこのようになります。
こちらの枠は点線ですね。
「点線」を作るCSS
点線を作るCSSはこちら。
.border-dotted {
margin : 3em 0 1.5em ;
padding : 1em 1.5em ;
line-height : 1.8 ;
border : dotted 3px #333 ;
}
「二重線」の枠を描く
最後に「二重線」を描く方法です。
「border」に「double」という指定するとこのようになります。
こちらの枠は二重線ですね。
「二重線」を作るCSS
二重線を作るCSSはこちら。
.border-double {
margin : 3em 0 1.5em ;
padding : 1em 1.5em ;
line-height : 1.8 ;
border : double 4px #333 ;
}
borderで描ける「線」の太さを変更
「border」のラインは太さを自由に変更できます。
単位は「ピクセル」で指定しましょう。簡単です。
太さを変えてみる
まずは太い線を描いてみます。
「border」に「10px」のように数字で指定するとこのようになります。
こちらの枠は10ピクセルの太さです。
「10pxの線」を作るCSS
10ピクセルの太さの線を作るCSSはこちら。
.border-solid-10px {
margin : 3em 0 1.5em ;
padding : 1em 1.5em ;
line-height : 1.8 ;
border : solid 10px #333 ;
}
線の種類を変えて太く
お次はさらに太さだけでなく「種類」も変えてみましょう。
枠線の種類を変え、さらに太くすることでかなり雰囲気が変わります。いろいろ試してください。
こちらの枠は点線を太くしてみました。
「12ピクセルの点線」を作るCSS
12ピクセルの点線を作るCSSはこちら。
.border-dotted-12px {
margin : 3em 0 1.5em ;
padding : 1em 1.5em ;
line-height : 1.8 ;
border : dotted 12px #333;
}
【アレンジ】左だけ太くしてみる
お次はアレンジで左側の線だけ太くしてみます。
「border-left」を20ピクセルにして「border-bottom」を2ピクセルで指定しました。
左(20ピクセル)と下(2ピクセル)のラインをつけた
「左に太い線」を作るCSS
左に太い線、下に細い線を作るCSSはこちら。
.border-left-bottom {
color : #0091ff ;
font-size : 150% ;
padding : 0.1em 0.5em ;
border-left : solid 20px #0091ff ;
border-bottom : solid 2px #0091ff ;
}
「border」の色を変更する
最後に色の変更の仕方です。これは主にHTML用のカラーコードを使います。
たとえば「真っ白」なら「#ffffff」、「真っ黒」なら「#000000」のような6桁のコードです。
こちらのサイトで作れます。
そのコードを入れてやるだけです。
「青い枠線」を描く
こんなふうに青い枠線を描いてみましょう。
見出しの装飾に使えます
「青い枠線」を作るCSS
コードの「#0091ff」を入れます。
.border-blue {
font-size : 150% ;
color : #0091ff ;
padding : 0.1em 0.5em ;
border : solid 3px #0091ff ;
}
【アレンジ】飛び出ているような立体的な枠線を描く
上でも紹介しましたが、上下左右の枠線の色味を微妙に変えることで、立体的に見せることが出来ます。
飛び出しているボタン
上側の枠線を明るく、下側の枠線を暗くして、モコっと盛り上がっているように見えます。
「飛び出ているような立体的な枠線」を作るCSS
.border-button-off {
font-size : 150% ;
background : #f1f1f1 ;
padding : 0.1em 0.5em ;
border : solid 1px #b3b3b3 ;
border-top : solid 1px #e0e0e0 ;
border-bottom : solid 1px #717171 ;
box-shadow : 0 2px 6px rgba(100, 100, 100, 0.3) ;
}
【アレンジ】凹んでいるような立体的な枠線を描く
今度は凹んでいるようなデザインです。立体的ですねぇ。
凹んでいるボタン
さっきとは逆で、上側の枠線を暗く、下側の枠線を明るくしています。
「へこんでいるような立体的な枠線」を作るCSS
.border-button-on {
font-size : 150% ;
background : #f1f1f1 ;
padding : 0.1em 0.5em ;
border : solid 1px #b3b3b3 ;
border-top : solid 1px #717171 ;
border-bottom : solid 1px #e0e0e0 ;
box-shadow : 0 1px 2px rgba(100, 100, 100, 0.3)inset ;
}
今回はCSSでデザインをするときの基本となる「border」を紹介しました。
これを覚えるだけでもデザイン的にかなりのことができるようになりますので、いろいろ試してくださいね!