こんにちは! ヨス(プロフィールはこちら)です。
わたしは以前、チラシとかポスターを依頼されて作っていました。
そんなとき、わたしに頼む以前に使っていた「もとのデザイン」を参考に見せてくれるんですよね。
それがですね……、もう血ヘドを吐いてしまいそうなレベルなときが多いんです。
今回はそんな経験から、どういうデザインが素人くさいのかについてと、どうすればそれを回避できるのかについてまとめます。
目次
素人くさいタイトル・見出し
まずは素人くさいタイトルや見出しについて見てみましょう。
ここで言う「タイトル」とは、チラシなどの一番上に来るチラシの名前、見出しは部分的に目立たせたい文字のことです。
素人くさいタイトル・見出し
目立たなさすぎる
素人くさいタイトル・見出しで1つ目に紹介するのは、目立たなさすぎることです。
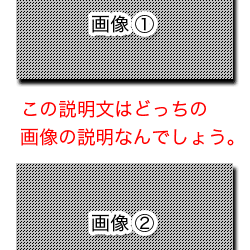
こちらをご覧ください。

見出しと内容の文章の文字の大きさが同じだと、せっかく情報を探しやすくする見出しが無意味に……。
見出しとほかの部分とのスペースも考えてほしいですね。
タイトルや見出しは目立たなければ意味がありません。
スペース(余白)についての記事もご参考に!
ダサい装飾
素人くさいタイトル・見出しで2つ目に紹介するのが、ダサい装飾です。
Wordなどには装飾機能がいろいろ入っていて使いたくなるのもわかりますが「使わないほうがマシ」であることがほとんど……。
では、素人臭く見えるタイトルの装飾を見ていきましょう。
アーチ型のタイトル
まず、ダサい見出しの装飾でよく見かけるアーチ型のタイトルから見てみましょう。

普通の黒文字だけに使うとスーパーダサいですよね……。
斜めの影
そして、これもよく見かける「斜めの影」を入れたタイトルです。

読みづらいですね。
「とりあえずデザインをやってるよ」とアピールしているように感じてしまうのはわたしだけでしょうか。
鏡に映ったようなタイトル
そして、下に鏡に映ったようになったタイトルのデザインです。

もう邪魔で仕方がありません……。
背景にリボンの装飾
次はリボンみたいなタイトル。

しかも「横に引き伸ばされて変な形になっている」というダサダサコンボのときも……。
よくわからない装飾タイトル
そして、なんかよくわからない装飾タイトル。

たぶん、ソフトにいろいろと入っているので、使ってみたくなるのでしょうね。
気持ちはわかりますが、使いどころが難しそうなものが多いのでやめておきましょう。
虹色のタイトル
そして必殺奥義の「レインボーカラー」のタイトル!

カラフルにすればいいってワケではないぞ!
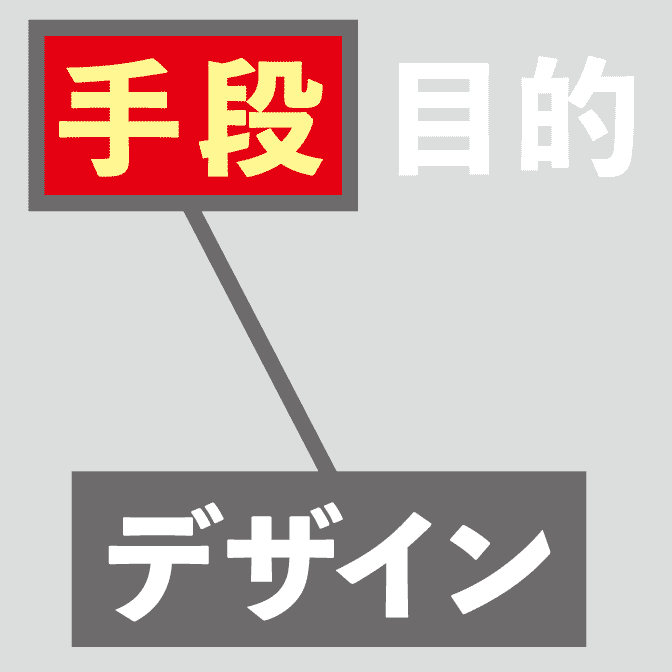
おそらく、「なぜこのデザインにしたの?」と聞くとこう返ってくると思うんです。
「ソフトに入ってたから」
見やすくするとか、カッコ良くするのが「目的」ではなく入っていたから使うんです。
やるとしても、せめてこのくらいシンプルなほうがカッコいいです。

センスが悪くなるぐらいなら、文字を大きくするだけでOKです。
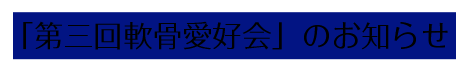
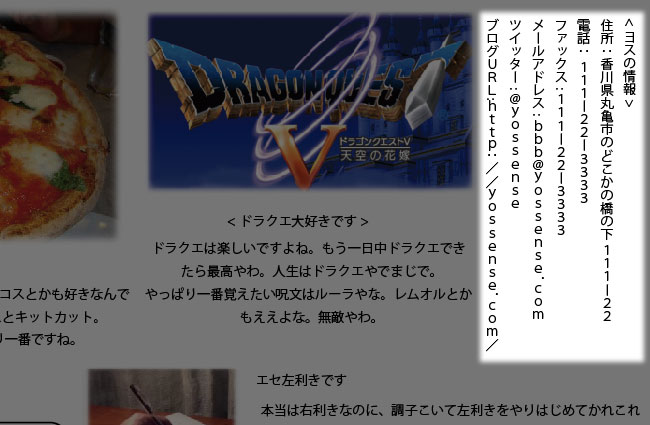
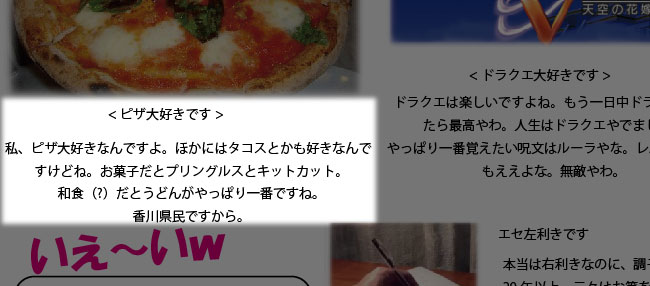
暗い背景に暗い文字を載せる
素人くさいタイトル・見出しで3つ目に紹介するのが、濃い色の背景に濃い色の文字を載せることです。

明るい色の背景に明るい色の文字を載せるのもだめですよ。
なぜこんなに見づらいのかというと、背景と文字の色の濃さが近いから。これなんて視覚テストレベル(笑)。

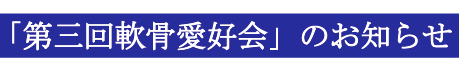
改善ポイントは、次のように濃い背景のときは文字の色を明るい色(薄い色)にすることです。

いかがでしょうか?
もしくは文字のまわりを白ヌキにしてあげましょう。

逆に背景が明るい色の場合は、次のように文字を濃くすればOK。

とにかく、背景の色と文字の色の濃さを変えましょう。
ダサい輪郭
素人くさいタイトル・見出しで4つ目に紹介するのがダサい輪郭です。
タイトルに輪郭をつけてダサくなった例を紹介しますね。
黄色い文字 + 黒い輪郭
まずは、よく見る黄色い文字に黒い輪郭のタイトル。

率直に言ってダサダサです……。
「黄色 + 黒」の組み合わせは、確かにコントラストが強く「注意!」の標識にも使われるほど目立つ組み合わせです。
……ですが、そういうシチュエーションじゃないですよね、多くの場合。
濃い色の文字 + 黒い輪郭
そして、濃い色の文字 + 黒い色の輪郭という組み合わせ。

輪郭をつけるときは、文字の色が明るいことが条件だと覚えておいてください。
輪郭はむやみに使わないほうがいいですよ。
もし使う場合は、次の例のように輪郭の色も黒以外で考えましょう。

上の例では、輪郭 + ドロップシャドウを使っていますね。
素人くさい本文のデザイン
さて今度は、チラシなどの本文デザインでダサくなる例を見てみましょう。
素人くさい本文のデザイン
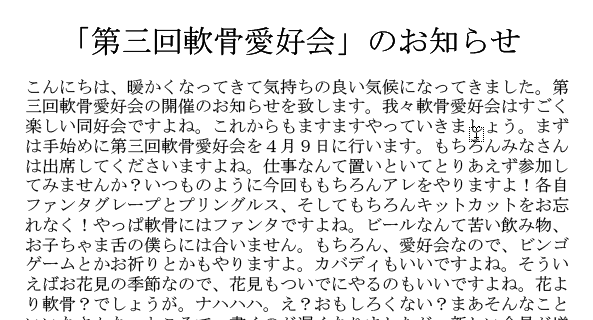
窮屈な文章
素人くさい本文のデザインで最初に紹介するのは、文章が窮屈すぎることです。
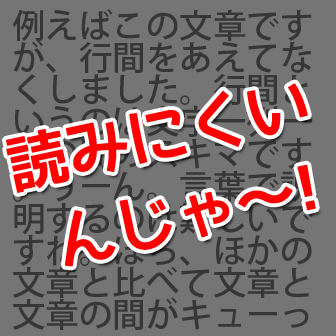
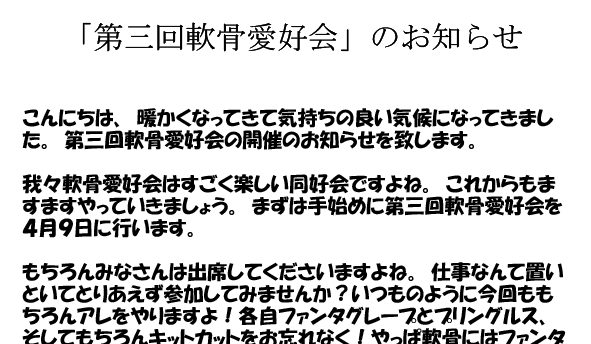
見ていてしんどくなるような例をご覧ください。

文字がギューっと敷き詰められていて、段落ナシ、行間もナシ。
なかに書かれた文章がすばらしくても読む気になりませんよね……。
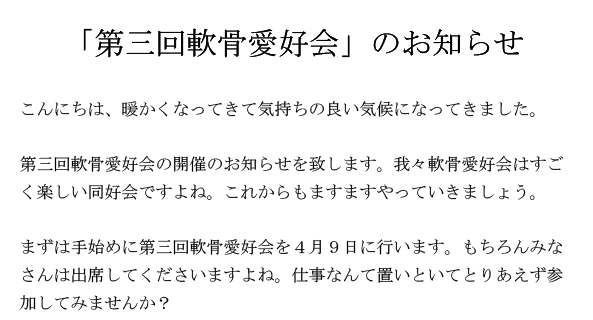
改善すべきポイントは、改行と行間を入れること。

こんなふうに行間を空けて、段落を作るだけでこんなに読みやすくなりました。
カラフルすぎる文字
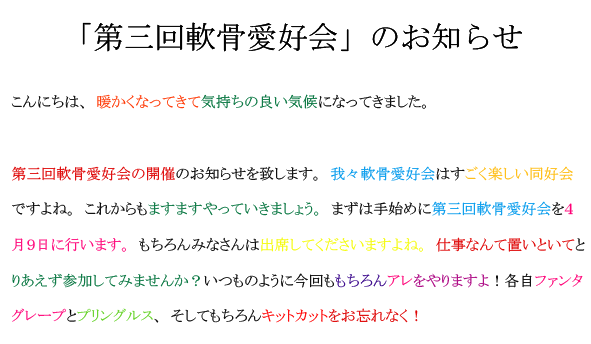
素人くさい本文のデザインで2つ目に紹介するのは、カラフルすぎる文字です。
こちらをご覧ください。

目がチカチカするっス!
ブログでやっている人も多いのではないかな。絵文字の乱用も含め。
でもやろうとしていることは理解できます。
なんとなく色と文字を関連付けてますよね。「暖かい」という文字は赤系で、寒いという文字は青系で。
でもごめんなさい! 完全にアウトです。
あと、文字の色を黄色とか薄い色にするのは読みにくいので、やめましょう。
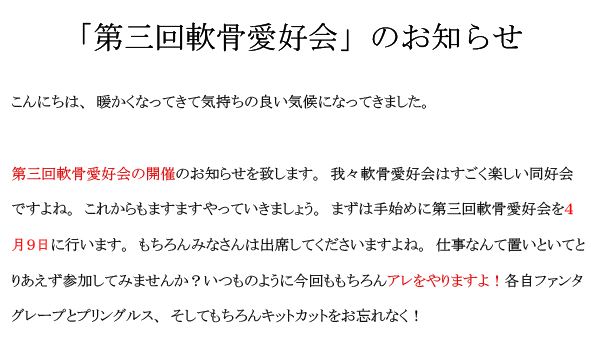
改善ポイントは、色を変えるのは本当に読んでほしいところに限定し、色数も限定することです。

上手くやれば、その文字だけを拾い読みするだけで、内容がわかりますよ。
ポップ体の乱用
素人くさい本文のデザインで3つ目に紹介するのは、「ポップ体」の乱用です。
「ポップ体」というのは、楽天やスーパーのチラシでもよく見かける次のような書体ですね。

使う場所によっては、意図的に安っぽさが出せる便利な書体ですが、この書体が適さない場合のほうが多い!
ポップ体だらけのチラシ、よく見かけますよね……。

全部の文字が「オレを見ろ!」と主張しているみたいで、見ていてしんどいです。
基本的に、ポップ体のような「太い文字」は本文には使わないようにしましょう。
本文の文字はあっさりとしたフォントを選び、ポップ体を使うにしても部分的にだけにします。
「全部の文章を目立たせる」=「全部の文字が目立たない」になりますので。
いろいろなフォントを使いすぎる
素人くさい本文のデザインで4つ目に紹介するのは、いろいろなフォントを使うことです。
次の例のようにいろいろなフォントを使ってみたくなりますが、見づらさを生み出します。

もうカオスです。それでも全部ポップ体でやるよりはマシな気も(笑)。
改善のコツはこちらになります。
改善のコツ
色数もフォントの大きさも、フォントの種類も多くなるほどぐちゃぐちゃになります。
すべてにおいて限定させましょう。その中にたまに大きい文字やほかの色があるからこそ、そちらが目立つのです。
縦文字(しかも英数字)
素人くさい本文のデザインで5つ目に紹介するのは縦文字です。
え? 縦文字でもカッコイイっスよ!
そう。本来はカッコイイのです。ダサくなるのは、ただ単に紙面に入れるスペースの問題から縦文字を入れているチラシ。
つまり、効果を狙っているわけじゃなく「しゃーなし」の縦組み文字がアウトなのです!

いきなり縦文字になるだけでもイラッと来るのに、英語とか数字を縦にすると読めないです。気持ち悪い……。
素人くさいレイアウト
今度は素人くさいレイアウトを紹介しましょう。
中揃えの文字
素人くさいレイアウトで1つ目に紹介するのは、中揃えの文字です。

中揃えは使う場所を選ぶとかっこよくなったりすると思いますが、何も考えずにやる中揃えは99%ダサダサです。
意図がある場合以外は、基本的には左揃えにしましょう。
そういえば、昔のホームページも中揃えが多かったですよね。ダサダサの王道ですよ、マジで。
端っこまでキツキツ
素人くさいレイアウトで2つ目に紹介するのは、紙の端っこまでキツキツにレイアウトしていること。

実はこれ、名刺でもよく見かけるんですよね……。
もう少しスペースを取ってください。

「これは空けすぎかな?」と思うぐらいのほうがマシです。
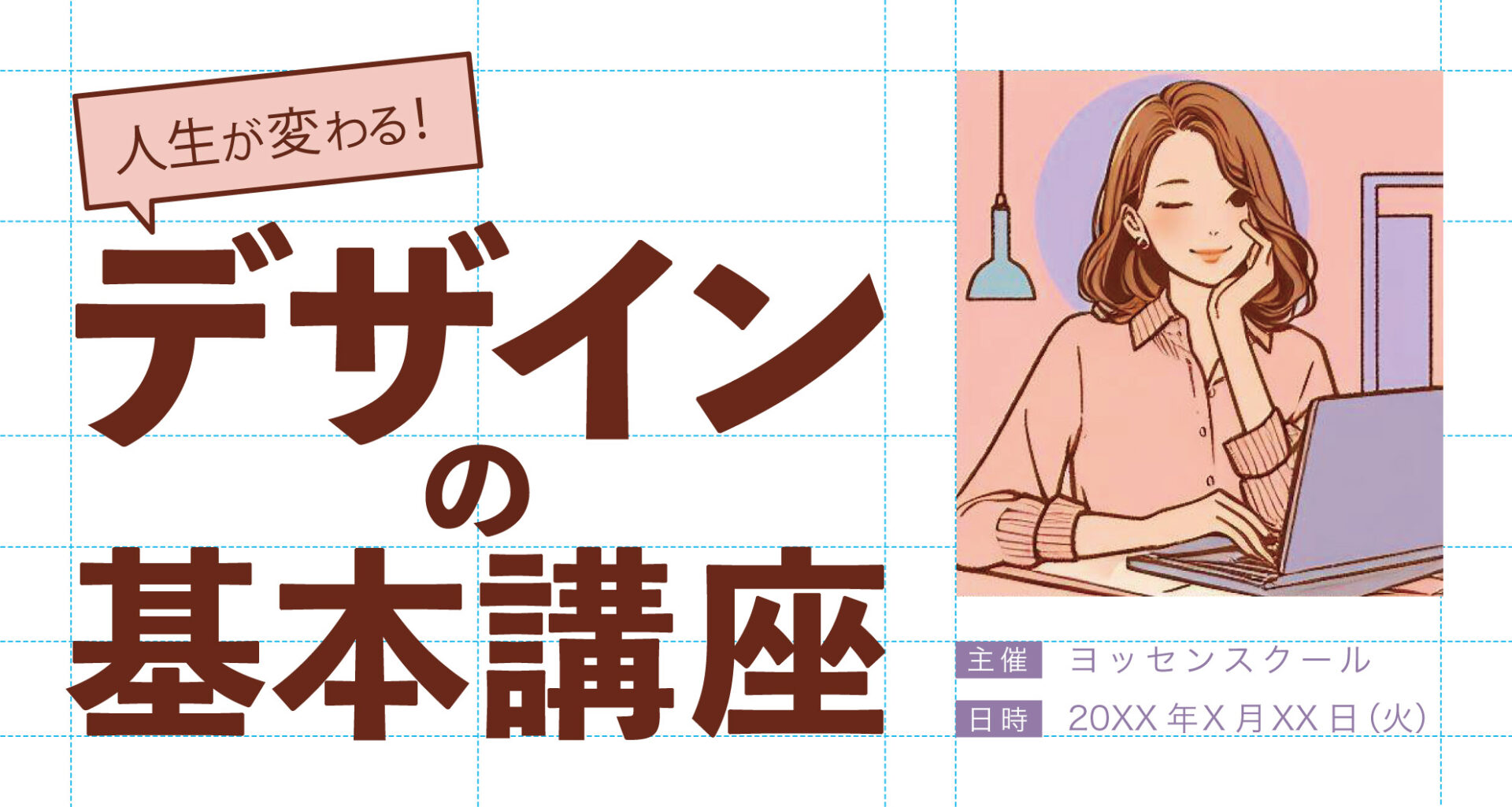
ラインが揃っていない
素人くさいレイアウトで3つ目に紹介するのは、ラインが揃っていないことです。
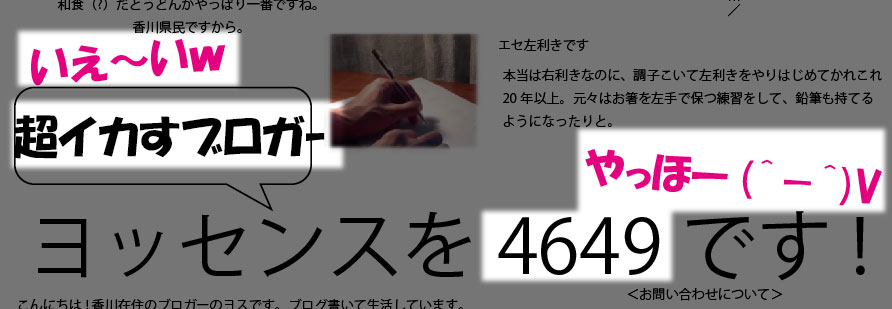
たとえばこちらの画像をご覧ください。

「デザイン」の文字と「基本講座」の文字の左のラインがズレているのが気になりませんか?
さらに、右側の画像とその下にある文字のラインもズレています。
では、ラインを整えた例を見てみましょう。

かなりすっきりしたと思います。
ラインを揃えるのは、知っているのと知らないので大きく差がつきますね。
写真の大きさがバラバラ
素人くさいレイアウトで4つ目に紹介するのは、画像の大きさがバラバラであること。

画像サイズが一定じゃないので、パズルみたいにむりやりスペースを取り合っていてカオスなんです。
「一覧」のように同じ目的で入れる場合は画像サイズを揃えましょう。
メリハリがない
素人くさいレイアウトで5つ目に紹介するのは、メリハリがないことです。
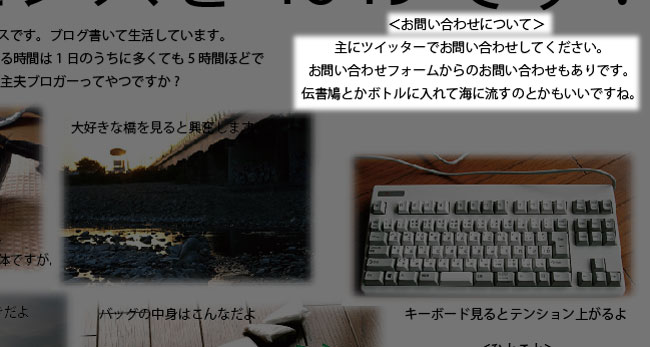
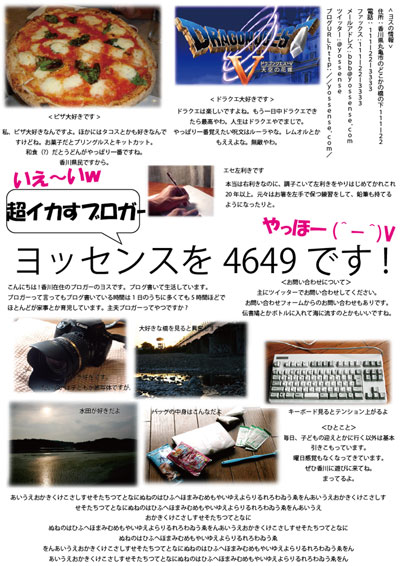
たとえばこんなチラシ。

そもそも情報が多すぎですが、それよりもメリハリがないことのほうが問題です。
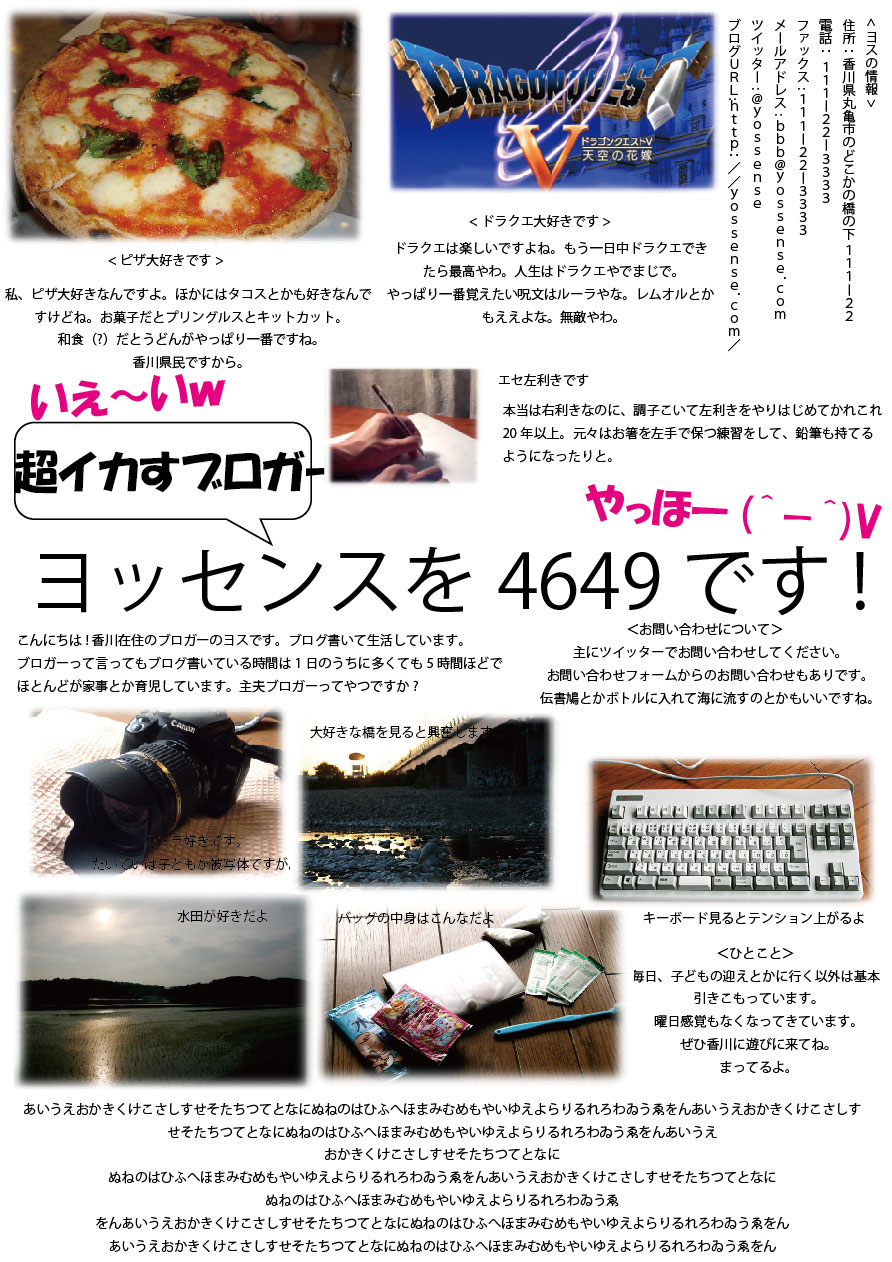
目立たせるべきところと「あえて目立たせないところ」を作り、次のようにメリハリをつけましょう。

目立たせるべき文字はかなり大きくし、ほかの文字は興味を持った人が見ればいいのでかなり小さくてかまいません。
それでも紙面が限られているので、不要な情報はできるだけ削りましょう。
グルーピングができていない
素人くさいレイアウトで6つ目に紹介するのは、グルーピングができていないことです。
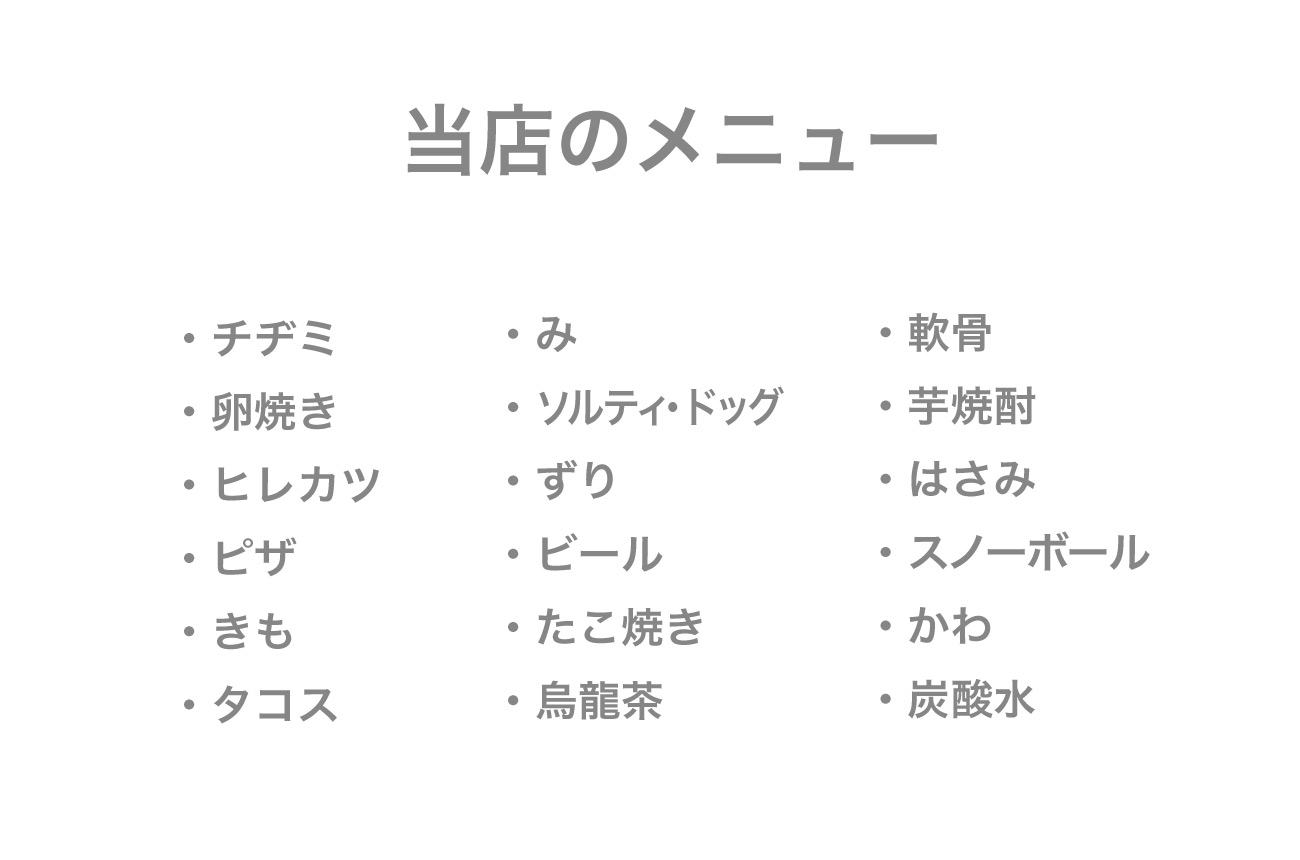
たとえば、こんなメニューがあったらすごく見づらいですよね。

なぜなら、料理もドリンクもごちゃまぜだからです。
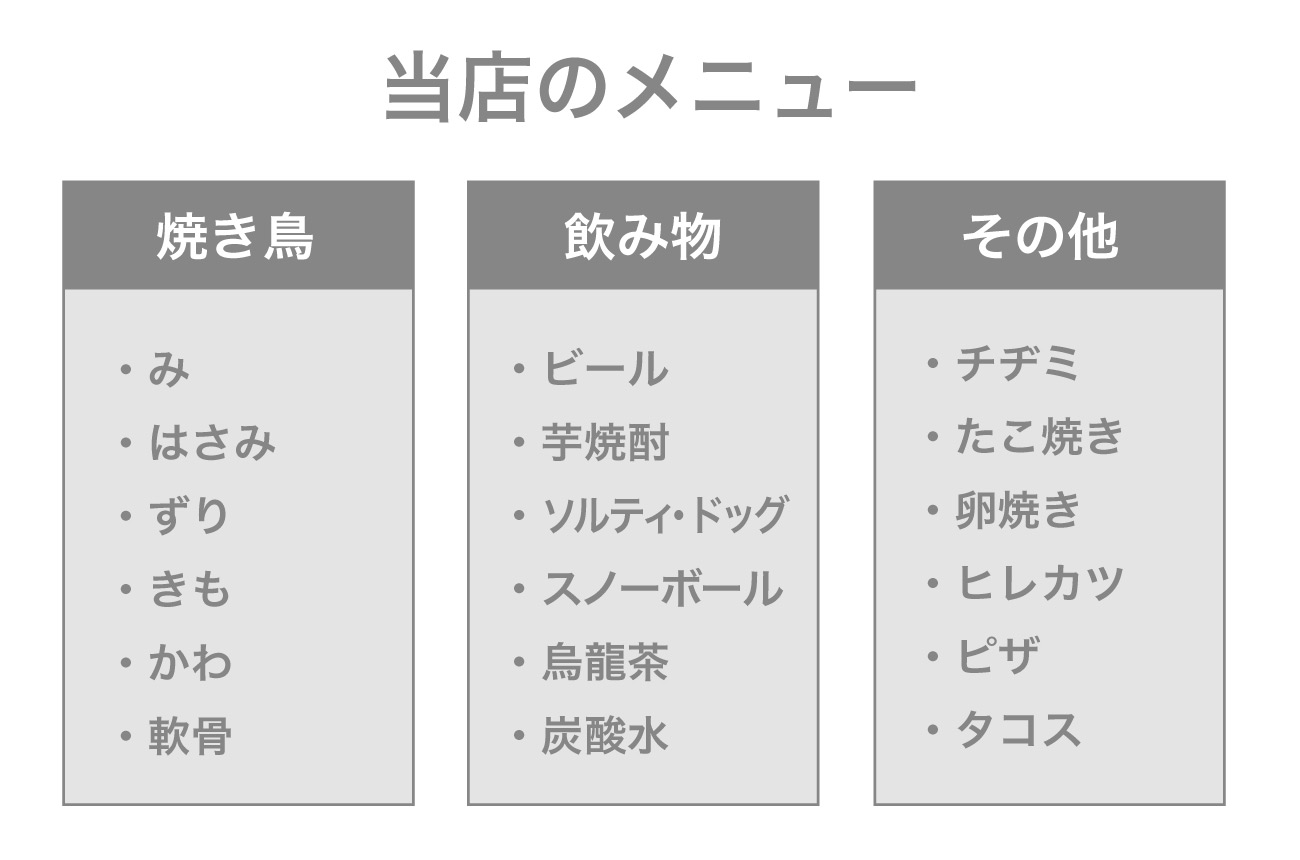
そこでグループごとに分け、グルーピングしました。

これだけでほしいものが探しやすくなりました。
このように、同じような仲間は同じ場所にかためることを覚えておいてください。
素人くさい画像
つづいて、よく見かける素人くさい画像を見てみましょう。
こちらの元写真を使って素人臭くなる例を紹介しますね。

解像度が低すぎる画像
素人くさい画像として1つ目に紹介するのは、解像度が低すぎる画像です。
小さな画像をムリやり拡大すると次のように荒くなりますよね。

元画像が小さい場合、どうがんばってもガタガタした画像になります。
こんな画像があると安っぽくて信頼できないので、解像度の高いきれいな画像を使いましょう。
引き伸ばされた画像
素人くさい画像として2つ目に紹介するのは、引き伸ばされた画像です。
画像をレイアウトに無理やり合わせようとすると、写真がぐにょ~んと伸びて不自然になります。

もはや何の写真かわかりません。
レイアウトありきで、空いたスペースに写真の幅を合わせようとするとこんなことになりますね。
縦横の比率は合わせましょう!
輪郭がモヤっとした画像
素人くさい画像として3つ目に紹介するのは、輪郭がモヤっとした画像です。
画像の輪郭をなんでモヤッとさせるんでしょうか?

もちろんそれがふんわり効果を生んで、いい感じになっている場合もあります。でもほとんどの場合がアウトです。
簡単にできるから使ってみたくなるのはわかるんです!
でも「ふんわりさせたい!」みたいな意図がない場合、写真は輪郭をボカすのはやめましょう。
あと、写真の上に文字を載せる場合は、文字の色に気をつけてくださいね。
パソコンが普及して、デザインをしていない人もチラシを作る機会が増えました。
誰でもパソコンがあれば、簡単に作れるようになったことは良いことだと思います。
でも、チラシを作る「プロ」が存在しているぐらいですから、やっぱり上手い、下手の差はかなりあります。
ここで言う上手いとは、デザインの装飾とかイラストとかそういう上手いではありません。
相手にちゃんと「情報が分かりやすく伝わる」という一点のみを指しています。
けっきょくのところ、見てもらう相手に情報がちゃんと伝わらなければ、どんなに凝った装飾をして美しくても、意味がありませんからねー!