こんにちは! ヨス(プロフィールはこちら)です。
私は仕事でも趣味でもネットを閲覧することが多いです。
で、そのネット閲覧をしているときにネットのスピードの次にフラストレーションが溜まるのがあいまいなレイアウトです。
今回はその中でも、この説明文章はどっちの画像の説明なんじゃい!?というシチュエーションとその対策を紹介します。
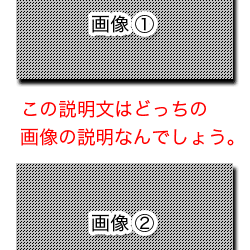
これってどっちの説明文章なん?!
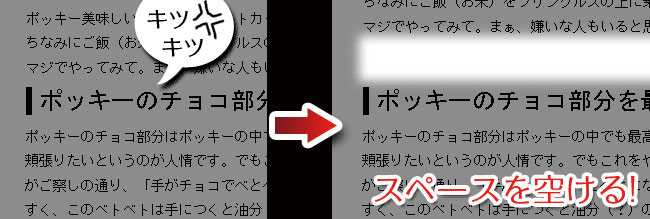
私が最もストレスが溜まるのはこういうレイアウトです。いえ。微妙な緑の背景もイラッと来ますがそれ以上にイラつく部分があるんです。

そうなんです。せっかく画像についての説明文章を書いているんですが、その周りの余白がすべて均一で、その説明が上か下か、どちらの画像のことについて書いているのかわからないんです。
解決方法 → 余白を挿入
解決方法は超簡単です。余白をちょっと入れるだけ。

簡単ですが、HTMLとCSSのコードも一緒に。
HTML
<p class="gazou_bunsho">
こちらに画像の文章がきます。この文章の上に余白を入れたいです。
</p>
<img src="gazou2" alt="画像2">
CSS
.gazou_bunsho {
padding-top:3em;
}
ダメな例
ただしこんな風に余白を入れる場所を誤って逆にすると、下側の画像の説明文なのに、上側の画像の説明文に見えてしまいます。後でつじつまの合わないことにユーザーが気づいた時に、かなりイラッときます。

人間の目は塊を同じグループと認識します。なので余白(スペース)を入れてやることで、塊と塊の境目がここですよー!ということの印になります。
余白でなくボーダーでもOK!
境目が明確になれば良いわけですから、表現方法は余白でなくてもOKです。たとえばボーダーを入れるとか。これでもOKですね!

HTML
<p class="gazou_bunsho">
こちらに画像の文章がきます。この文章の上にボーダーを入れたいです。
</p>
<img src="gazou2" alt="画像2">
CSS
.gazou_bunsho {
border-top: solid 1px black;
padding-top: 1em;
}
文章の見出しにも応用
この余白をつける技ですが、見出しにも応用して下さい。
私、この見出しの下の余白より上の余白が少ないと発狂したくなります。

HTML
<h2>見出し</h2>文章
<p></p>
CSS
h2 {
padding-top: 3em;
padding-bottom: 0.5em;
}
すっごく個人的な書き方になりますが、この余白があるかどうかで私のストレスがものすごく変わってきます(笑)。
WEBでも印刷媒体でも、情報を分かりやすくまとめるコツは、関連性のある情報をうまくまとめ、それ以外のものとちゃんと視覚的に分けるということです。
これはWEBサイトだけでなく、デザインでも基本中の基本です。違うグループのものとは余白で区別することをぜひ覚えておいて下さいね!
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪