こんにちは! ヨス(プロフィールはこちら)です。
ネットでいろんなサイトやブログを見ていると、文字に様々な装飾をしていることに気づきます。
文字を太くしたり、色を変えたり、背景に色をつけたり。
今回はブログ文章内の文字の装飾についてです。
目次
ブログ文章内の文字装飾について
ブログ内の文章にはメリハリを付け、読みやすくするため、文字を太くしたり色をつけたりします。
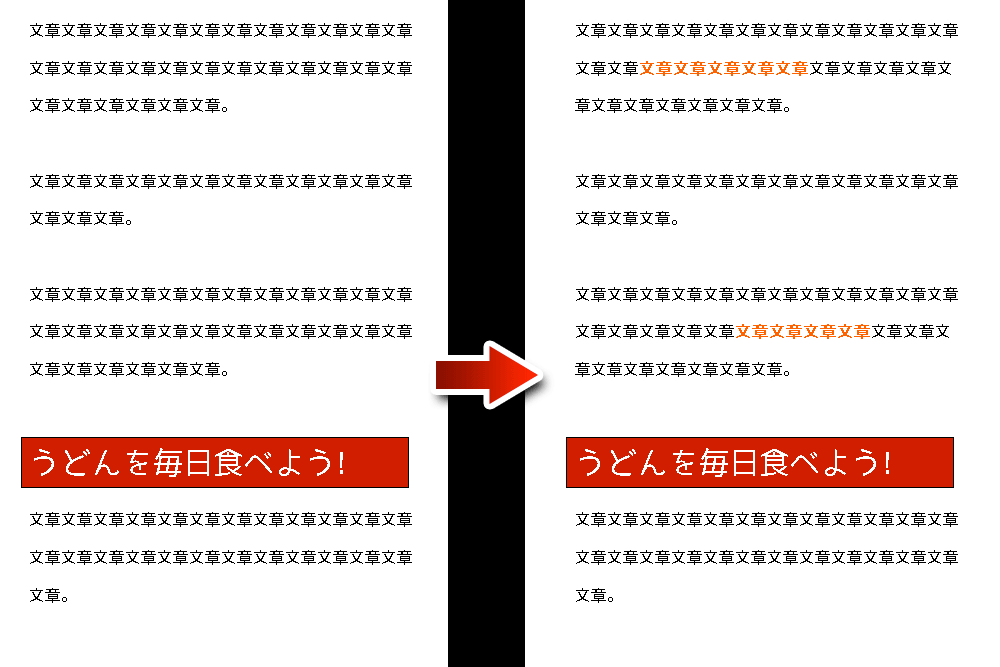
こちらを見比べてみて下さい。

ほら、文字装飾が適度にあると見やすいでしょ?
では、どんなものが見やすいのか比較してみましょう。
カラフルな装飾はNG!
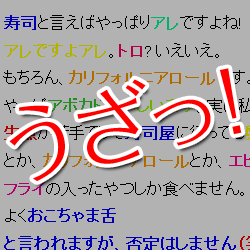
文字の装飾でこんなのをよく見かけませんか?
こんにちは! ヨスです!
寿司と言えばやっぱりアレですよね! アレですよアレ。トロ? いえいえ。もちろんカリフォルニアロールですよ。やっぱアボカドおいしいです。
実はわたし、生魚が苦手でして寿司屋に行っても卵焼きとかカリフォルニアロールとかエビフライの入ったやつしか食べません。よくおこちゃま舌と言われますが、否定はしません(笑)。
初心者のブログとかアメブロとかでよく見かけますよねぇ……。もう何コレ……。
カラフルすぎでめっちゃ見づらいです。いえ……そんなレベルではありません。

これは「色彩の暴力」じゃー! こんなん見てたら気が狂うわ!!
いや、でもコレね……嫌がらせでやってるのではないのはわかっています。
だって「トロ」という言葉を赤くしているのはトロの色を反映させているんですよ。
こんな手間なことをして、さらに読みにくくなっているのは絶対にもったいないですよね。
たまにあるから「メリハリ」になる
という訳で、とりあえず見やすくするために色を一色にしてみましょう。
こんにちは! ヨスです!
寿司と言えばやっぱりアレですよね! アレですよアレ。トロ? いえいえ。もちろんカリフォルニアロールですよ。やっぱアボカドおいしいです。
実はわたし、生魚が苦手でして寿司屋に行っても卵焼きとかカリフォルニアロールとかエビフライの入ったやつしか食べません。よくおこちゃま舌と言われますが、否定はしません(笑)。
別に黒じゃなくてもいいですが、一色にまとめるとだいぶ見やすくなったのではないですか?

ただ、まだ見にくいですねぇ。
何が原因かと言うと、太字になっている部分が多すぎなんですよ!
「メリハリ」というのは、平坦な部分にちょっとだけあるから「メリハリ」なんです。
太字にする部分の割合が増えれば増えるほど、太字にしている部分が「普通」になり、太字にする意味がなくなります。

強調というのは、強調されていない中にあって初めて強調になりますから。
太字を追えば内容が分かるのが理想
なので、太字にする部分をちゃんと考えて、厳選しました。
こんにちは! ヨスです!
寿司と言えばやっぱりアレですよね! アレですよアレ。トロ? いえいえ。もちろんカリフォルニアロールですよ。やっぱアボカドおいしいです。
実はわたし、生魚が苦手でして寿司屋に行っても卵焼きとかカリフォルニアロールとかエビフライの入ったやつしか食べません。よくおこちゃま舌と言われますが、否定はしません(笑)。
スキミング(流し読み)をしやすいように考えて太字を入れてみました。
まぁ、これは内容がアレなんでアレですが(笑)、太字を追っていくと内容がなんとなく分かる……ってのが理想です。
太字の頻度ですが、1つの段落内に最高でも2つまでに抑えるようにしています。
もちろん文章量にもよりますが、段落内に太字部分が多くなると、ほとんど太字やん!な状況になってしまいますからねー。
文字の色を変えるときにはこちらの2点を忘れないで下さい。
- 青い文字はリンクされている部分に見える(クリックしてガッカリさせる)ので使わない。
- 黄色のような薄い色の文字は背景が白い場合は差がわかりにくくなるので使わない。
ブログ内文章の装飾の仕方
ではブログ内文章の装飾はどんなふうにやっているのでしょうか? HTMLについて説明します。
<b>タグを使う
ブログやサイト内で太字を表現するときは、<b>タグを使うと良いです。
<b>タグは「bold(太字)」の略で、対象部分を「太字にする」以外の意味はありません。
そのため、Googleはこのタグで囲んだキーワードを重要だとは認識しません。
見た目が同じでも、SEO的に強調したいところは<strong>タグにしましょう。
<strong>が多いとスパムだと思われるかもしれないので、<strong>は1ページに多くても3つぐらいに抑えて。

昔はこの<strong>が今よりも効果的で、乱用したり、<h1>タグの中にさらに<strong>を入れたり、無茶苦茶していました。それで検索順位に効果があったし……。
2017年10月10日追記: 現在では「strong」ばかり使われていても、ペナルティを受けることはないため、使い分けをあんまり気にすることはありません。
HTMLでの<b>と<em>と<strong>の違い
せっかくなんで、HTMLでよく違いが分からないと言われるタグもおさらいしておきましょう。
<b>
「bold(太字)」の「b」です。
これは上で書いたのと同じく、ただ単に装飾として「太字」にするために使っているだけです。
たぶん<span>を使っても同じでしょうけど、<b>の方をわたしは使っています。
スタイルシート(CSS)をいじって太字をやめて(細字にして)、赤い文字にすることもできますよー。
<strong>
これは「strong emphasis(強い強調)」で、Googleはこのタグで囲まれた部分を重要だと認識します。
検索で引っかかってほしいキーワードに限定して使うと良いですが、乱用はやめておきましょう。
1記事では2〜5回までで。
現在では「strong」ばかり使われていても、ペナルティを受けることはないようです。
<em>
「emphasis(強調)」の略です。これは会話で例えると声を大きくしている感じです。
なのでわたしは<em>のデザインも大文字にしています。
うぉぉぉ!!みたいに。
SEO的には効果があるのかどうなのかは曖昧で、わたしはSEO的には効果ないとみなして使っています。
<b>タグとは違う装飾を付けたいときに使っても良いですね。<b>タグは太字のみ、<em>タグは太字+赤にするみたいな。ただしこのタグも乱用しない方が無難です。
わたしのやっているこだわり
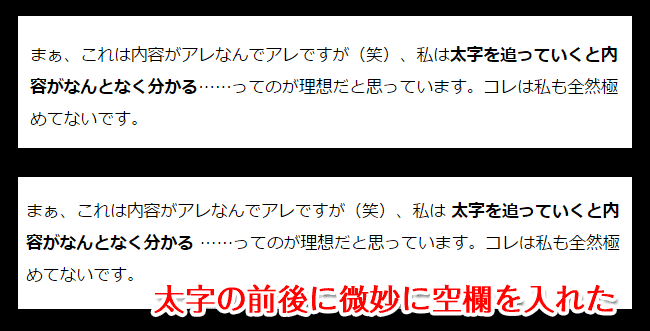
最後のオマケですが、わたしは太字(強調タグ)を使うときにこだわっている部分があります。
それは太字の前後に少しの空欄(半角スペース)を入れること!

すっごい微妙な差ですが、個人的には半角スペースがあった方が読みやすいと思います。今更面倒やし、そんなの忘れるやんけ!って言う方、CSSで一発ですよ。
strong, em, b { padding : 0 0.2em ; }
CSSにこれを追加するだけで、全部の<strong>、<em>、<b>の前後に半角スペースが入ります。楽ですねー。
「margin」でなく「padding」にしているのは、背景に色を付ける場合があるからです。意味わからない人はスルーでよし!
今回の内容をまとめてみました。
- 文字装飾は黒い太字だけで十分。
<b>タグを使おう- 検索で引っかかって欲しいキーワードには
<strong>タグを。
太字だけを追っていけば内容がなんとなく分かる文章になるようにしたいですねー。なんかカッコイイし。
こういうWEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもありますね。
完全にオンラインで学べるTechAcademy [テックアカデミー]の「Webリニューアル集中プログラム
」はかなりオススメ。
今現在運営しているサイトをリニューアルしながら、さらに技術が身につくんです。
1週間の無料体験ができるそうなので、気軽にお申込みできますよ!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪