こんにちは! ヨス(プロフィールはこちら)です。
今回はHTMLの初歩的なタグの1つである<a>タグについて基礎の基礎から紹介したいと思います。
リンクタグって何?
リンクタグの意味と使い方

リンクタグって呼ばれたりしますが、本当の名前は「aタグ(アンカータグ)」です。これは、WEB上の文章中の一部分をクリックすることで違うページに飛ぶ(リンク)ようにするHTMLタグです。
文章で書くとややこしいですね。こういうヤツのことです。
「ヨッセンス」というブログをご覧ください。
上の例では「ヨッセンス」の文字の部分をクリックすると「https://yossense.com/」に飛ぶようになっています。これをHTMLではこんなふうに表記します。
「<a href="https://yossense.com/">ヨッセンス</a>」というブログをご覧ください。
簡単ですよね! 基本は、「<a href="◆URLを入れる◆">◆テキストを入れる◆</a>」のようにすればいいだけですから(「◆」は不要ですよー!)。
インターネットで最も合理的なHTMLタグ

私は<a>タグをインターネットで一番合理的なタグだと思っています。例えばテキストだと……
「ヨッセンス」というブログをご覧ください。
https://yossense.com/
と書かないとダメだったことが、<a>タグを使うとこうなるんですよね。
「ヨッセンス」というブログをご覧ください。
これはむちゃくちゃ合理的じゃないですか? スペース的にもレイアウト的にも無駄がない! アートですよコレは!
リンクタグの良さは、流通度の低い用語に詳しい説明を書いた記事をリンク先で提示できることです。リンクしているのが分かれば、意味の分かる人はスルーするし、意味が分からない人はクリックするという風に選べます。
ちなみに、こちらの記事にもうちょい詳しく書いています。
さらにリンクタグについて
ではリンクタグを使う時に気をつけたいこと、覚えておくとよいことをまとめてみました。
キーワードを必ず入れる

リンクされるキーワードには、検索順位を上げたいキーワードを入れましょう。
これはSEO(検索順位を上げるための方法)としては、必ず押さえておかないといけないことです。最初にダメな見本を出した方が分かりやすいかな?
悪い例
私の詳細プロフィールはこちらに書かれています。
これは悪い見本です。ではどうすれば良いかというと……。
良い例
「ヨスについて」のページでは、私の詳細プロフィールが書かれています。
こんな感じです。ではなぜダメなんでしょうか?
リンク先の内容が伝わるように!
まず、「こちら」という言葉は指示詞です。具体的じゃありません。上の例では文脈から「こちら」の先には「ヨスのプロフィール」があるんだなと予想できます。人間には。
でもGoogleには「こちら」の先には「『こちら』について書かれたページ」があるんだな!と解釈されます。これはSEOでは非常によくないです。
なのでここを……
「ヨスについて」のページでは、私の詳細プロフィールが書かれています。
のようにすると、Googleは「『ヨスについて』の説明」があるのだなと理解し、評価してくれます。つまり、「ヨスについて」というキーワードで、このリンク先が評価されるということになります。
これがどういう意味を持つかというと、「ヨスについて」で検索されたときに、上位に来やすくなるということです。
Googleが混乱しないように!
もう一つのダメな理由は、Googleが混乱するからです。
私の詳細プロフィールはこちらに書かれています。
こういう表現が同じページにたくさんあったらどうでしょうか?
たぶんGoogleは「えぇ!? これも、これも『こちら』について書いてんのかよ! わけわかんねぇよ!」と錯乱するでしょう。
なので、1個1個を違うテキストにしてやることが大切です。ついでに言うと本当は、ブログのトップページなんかにある「続きを読む」と表記して記事ページにリンクさせるのは微妙なんですよね。だってリンク先は全部違うページなのに同じテキストですから。
画像にも使える

このリンクタグですが、文字だけでなく、画像にも使えます。
これをHTMLコードで見るとこんな感じ。
<a href="https://yossense.com/">
<img src="https://yossense.com/images/base/title_logo_01.gif" alt="ヨッセンスのトップページへ">
</a>
alt属性をお忘れなく
画像をリンクさせたいときは、画像の「alt属性」を必ず入れることを、意識しましょう(もちろんリンクしないときも入れたほうがいいけど)。
さきほども書いたように、SEOでは何のキーワードでリンクされたかが重要です。でも画像って、Googleは何を書いているか読み取れないんですよ。テキストとコードしか読めませんから。
でも「alt="ヨッセンスのトップページへ"」と書いてあれば、「ああ、この画像の先は『ヨッセンスのトップページ』ってわけやな」とわかってくれるんです。
<a href="◆リンク先ページのURL◆">
<img src="◆画像のURL◆" alt="◆ここにリンク先のページの内容を簡単に入れる◆">
</a>
「alt」には「キーワードを入れたらいい」と書きましたが、キーワードの詰め込みすぎはスパム(違反行為)になります。ご注意下さいね。
「alt」を記述する順番はどこでも問題ないです。<img alt="ヨッセンスのトップページへ" src="https://yossense.com/images/base/title_logo_01.gif">でもOK!
クリックできるのが分かると良いよ
ついでに言うと、画像をクリックしてリンクできるようにするとき、その画像がリンクできるかどうかが分かりやすいのが良いです。
ほら、私のブログの場合は、画像の上にマウスを持って行くと、半透明になるでしょ?「クリックできるよ!」っていうのが一目瞭然です(スマホとかタブレットの場合はなりませんが……)。これはCSS(スタイルシート)でちょろっと指定しているだけです。
a:hover img {
filter: alpha(opacity=60);
-moz-opacity:0.6;
opacity:0.6;
}
これだけです。数値を適当に変えると、半透明具合が変わってきますよー。
まぁ、リンクされている画像は、上にカーソルを持って行くと「指マーク」になるから分かると言えばわかるんですけど、ユーザー視点に立てばこちらの方が親切だということは言うまでもありません。
カッコとかは含まない

私はリンクに「。(読点)」とか「、(句点)」とか「カッコ」は含まないようにしています。私のこだわりといえばこだわりにすぎないのですが。例えば……
良い例
個人的に<a>の中には必要最低限のキーワードしか入れたくありません。そのため、「カッコ」とか「句読点」は入れない方が良いと思っています。
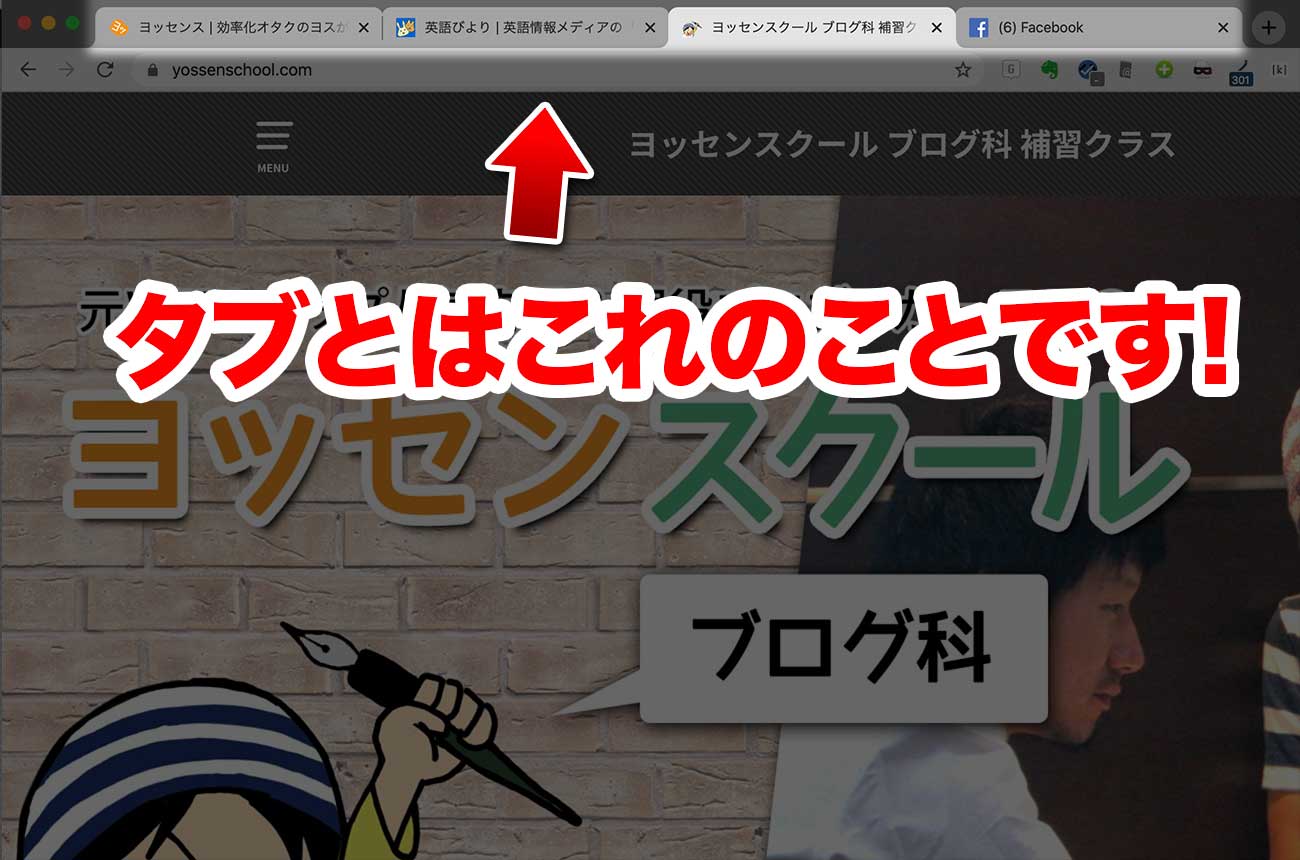
新規タブで開く

リンクをクリックしたら、リンク先ページが開きます。当たり前ですが。そのリンク先ページをブラウザで開く時に、「新しいタブ」で開かせる方法があります。

私は基本的に外部リンク(このブログ外、つまり別サイトへのリンク)はすべて「新規タブ」で開くようにしています。
新規タブで開かせる方法
リンク先を新規タブで開かせる方法は超簡単です。「target="_blank"」を<a>タグの中に入れてやるだけです。
<a href="https://yossense.com/example/faq/" target="_blank">FAQページサンプル</a>です。
これをブラウザで見るとこうなります。
FAQページサンプルです。
ほら、クリックすると新しいタブで開いたでしょ? ちなみに上のリンク先のように、トップページに戻れないページ(ヘッダーもパンくずもサイドメニューもないようなページ)を開くときには必ず新規タブで開くようにしましょう。じゃないと思わず閉じてしまったときに戻れなくなります。
「新規タブ」という言葉の代わりに「新規ウィンドウ」という言葉が使われることもあります。これは流通度の高いブラウザのIEがタブでの管理が出来なかった時代の名残だと思います。私もつい言ってしまいます。
新規タブで開くページには印を入れよう
私は、新規タブで開くページにはすべてマークを入れています。
FAQページサンプルです。
上の例みたいに。擬似要素の「after」で指定して、矢印のような画像WEBフォントを表示させています。詳しくは下記記事で。
新規タブで開かせるな??
実は、この件、「制作側で新規タブで開くように設定するべきかどうか」についてはいろいろな意見があります。
新規タブで開くかどうかはユーザーが決めることなので、絶対に使わない方がいい!という意見もありますが、私は基本的に外部リンク(外部サイトへのリンク)は新規タブで開かせる派です。
理由は「新規タブ」の存在自体にピンと来ていないユーザーもいるからです。私のブログの場合は、ネットに詳しい人も、詳しくない人も両方がたくさん来てくれていますので、詳しくない方に合わせる方がユーザビリティーが高いと思っています。私もマウスのホイールをクリックすると新規タブで開くなんてだいぶ経ってから気づきましたし(笑)。
ページ内リンク

同じページ内で移動させるのも「<a>タグ」のお仕事です。
リンクさせたい場所に印をつける
まずはリンクで飛ばしたい場所に「id」で印をつけます。これを「ラベルをつける」ともいいます。
<p id="jump">ここに飛ばしたい</p>
ここでは<p>タグに「id」をつけていますが、<div>でも、<table>でもなんのタグでもOKです。
同じ「id」は、同じページ内では使わないようにしましょう。あと、半角アルファベットを使いましょう。
リンクタグで指定
お次はクリックする場所にリンクタグを入れます。ページ内リンクの場合は、「#」を使い、続けて、先ほど作った「id」と同じ記号を揃えて入れます。
<a href="#jump">ここをクリックするとページ内を移動</a>します。
リンク先を評価したくない

rel="nofollow"」でリンク先を評価しないリンクをすると、リンクをされたページは評価されたということになります。極端に言えば、検索順位アップ指数を1ポイントゲットというノリです。でも、リンク先を評価したくない事態もあるんですよね。
例えば、私の以前の記事で「記事がパクられた!」というのがあります。このときに、パクった相手のリンク先を入れたいとします。そのときにパクった相手のページへリンクしたら、なんと! そのゴミクズページを評価することになるんですよ!
なので、その評価を無効にする方法です。
<a href="http://www.○○○.com" rel="nofollow" target="_blank">パクリサイト</a>
「rel="nofollow"」を入れるだけですね! さきほど出てきた「target="_blank"」も一緒に入れておくと、新規ウィンドウで開くのでオススメです。
間違っても自分のサイトには使わないでくださいね♪
参考: 外部サイトへのリンクには漏れなく"nofollow"とか、いい加減やめませんか ++ SEO HACKS公式ブログ
アフィリエイトへのリンクなどには「sponsored」を
アフィリエイトへのリンクへも「rel="sponsored"」を入れることが好ましいです。
あと、お金をもらって依頼された記事(記事広告)を書く場合、「その企業へのリンクには『rel="sponsored"』を付けること」をちゃんと伝えましょう。
メールアドレスへのリンクは要らん!

mailto:」最近あまり見かけない気がしますが、メールを開く方法もあります。
<a href="mailto:◆メルアドをここに入れる◆">連絡先</a>
「href="mailto:"」を使うと、クリックしたときにメーラー(メールソフト)が立ち上がり、このメール先へ簡単にメールが送りやすくなります。ですが、これをやると、スパムメールが多くなるので、私はやらない方がよいかなと思います。代わりにお問い合わせフォームへリンクさせるといいですね。
お問い合わせフォームからのスパムもあるので、それを防ぐ必要があります。詳しくは下記に書いています!
無料で簡単にフォームを作る方法はこちらです。
title属性について
2020年4月追記: 現在は<a>の中の「title」はホバーで表示されなくなっているようです。

title」属性<a>タグには「title」を指定できます。どういうものかと言うと……説明が面倒なので、下のリンク先をホバー(カーソルをリンクテキストの上に置く)してみてください。
ヨスのプロフィールも見てください。
とっておきの秘密もちらっと載ってるよ~! ウフフ♪と出たハズです。いえ、そんなとっておきは書いてないので、ここではウソになりますが(笑)。
どうやって出すかというと、「title=""」を使います。
<a href="https://yossense.com/blog_start/" title="とっておきの秘密もちらっと載ってるよ~! ウフフ♪">ヨスのプロフィール</a>も見てください。
「title属性」は入れたほうが良い?
この「title属性」ですが、私はほぼ入れていません。個人的にはホバーで文字が出てくるのが邪魔すぎるので嫌いだからです(笑)。うっとうしくないですか??
SEOにも効果はないと思っています。だって、<a>タグの中にテキストを入れることが被リンクの評価になるのに、なんなの自分?!って感じですよ!
じゃあいつ使うの?
ではどういう時に使うと有効なんでしょうか? 例えば、さっき私の例で出したような「お遊び的な使い方」があります。ただ、連発したらうざすぎるので、1年に1回ぐらいでいいです(笑)。ほんと嫌いです。
あとは、サイドメニューなど、横幅に限りがあって、情報量を詰め込められない場合に、ホバーメッセージがユーザーにとって有益な場合はやったらいいと思います。
サイドメニューの例
例えば、こんなサイドメニューがあったとします。
- グルメ
- 音楽
- スポーツ
- ゲーム
SEOで言うと、本当は下の例のように具体的にする方がいいんですけど……
- 讃岐うどん
- 洋楽女性ボーカル
- フィギュアスケート
- ドラゴンクエスト3
そんなことよりもシンプルにしたい!っていうときです。
そういう時に、具体的な内容をホバーで出てくるようにするという技です。
サイドメニューに1個だけやたら長いもの……例えば「スリジャヤワルダナプラコッテ紀行記」があるときは使えそうですね。ほら、長いと折り返しになって格好悪いですし。
個人的には使いませんが、文章を短くしたいけど、説明もほしい!ってときには使ってもいいかもしれません。まぁ、嫌いやけど。
オマケ: Twitterでつぶやける
こちらはオマケですが、リンク先をクリックすると直接Twitterで「ハッシュタグ」とかを付けてツイートできるやり方です。
テキストメルマガでも使えるので便利ですよ。
詳しくは下記の記事にて!
今回は<a>タグの基本からいろいろと使いこなす方法まで紹介しました。主にWEBサイトの初心者の方向けの記事でした。
ぜひこのブログへリンクをしてくださいね。えへへ。
こちらはHTML関係の関連記事です!
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program