こんにちは! ヨス(プロフィールはこちら)です。
今回はCSS(スタイルシート)を使って、画像は中揃えなんだけど、文字は左揃えにしたいときのやり方です。
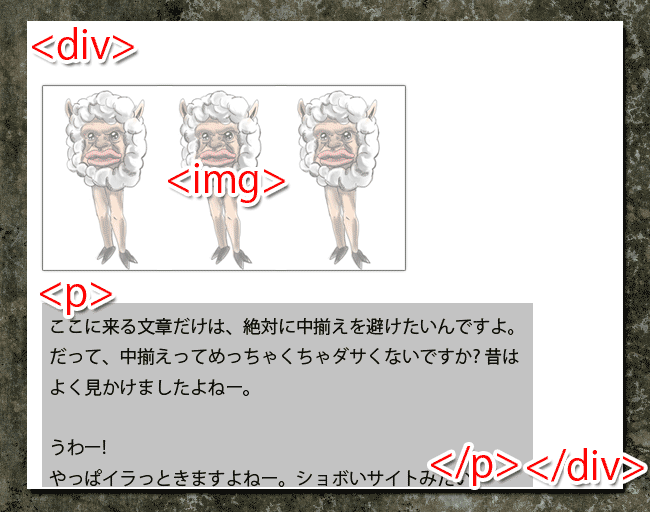
こんなHTMLがあります
HTMLでこんなレイアウトがあります。

ここでは、この羊のイラストが気持ち悪いとかはいいんですよ。見てほしいのはそこじゃないんです(笑)。
左に寄っている画像を真ん中に配置したい
この画像と文字をね、真ん中の方に持って行きたいんですよ。

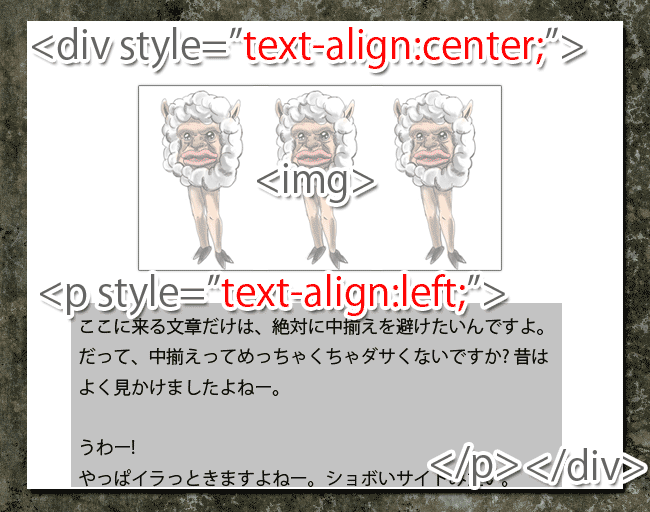
まぁ、簡単ですよね。この<div>のCSSをいじって、こんな風に記述するだけですよ。
div { text-align : center ; }
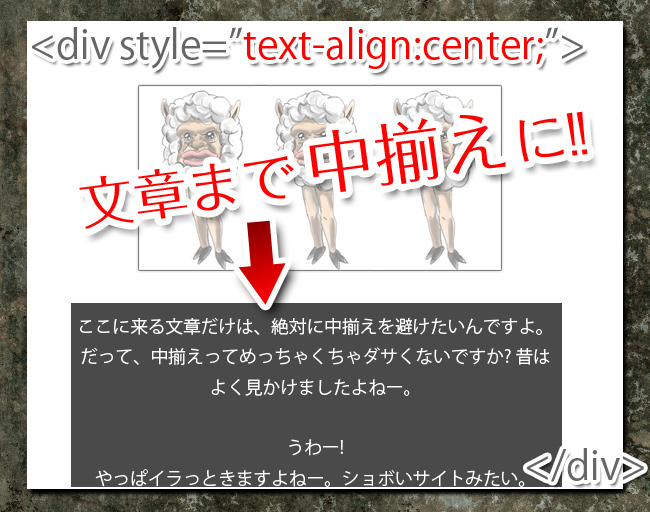
ところがどっこい中揃え
ところがね。大変な事態が起こるんですよ。なんと!!

そうなんです。文章までもが中揃えになってしまうんですよ!
中揃えの文章っていらつきますよね
余計な装飾を省きました。ちょっと何このダサさ!

中揃えって、昔のホームページにはよく使われていましたよね。背景に花とかの画像をループさせて、文字は原色の青とかで、とどめの中揃え(笑)。
もちろん、文章の中揃えは効果的に使うとカッコ良くなりますが、素人がヘタに手を出すとかなりの高確率でダサくなることを覚えておいたほうが良いです。
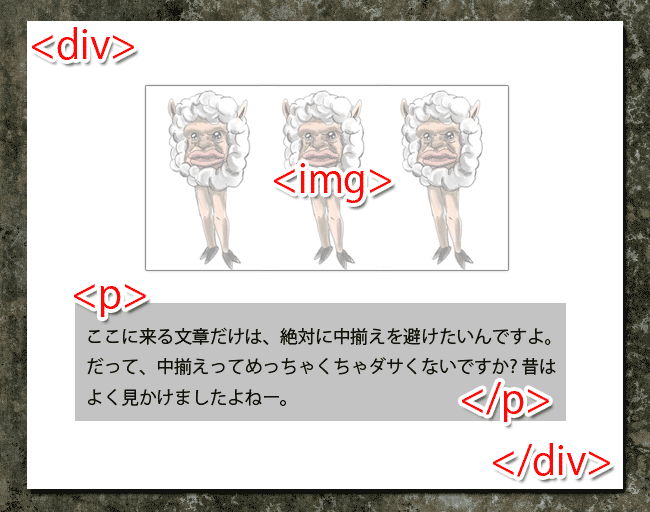
解決方法は実に簡単
さて、解決方法なんですけど、簡単です。ただ単に<p>タグに「text-align:left;」を記述するだけ。なんやそれ!って言われそうですが。

今気づきましたが、文字はもう少し左にいきますね。まぁ、この<div>に「padding」指定がされているという設定で(笑)。
コードを紹介
せっかくなのでコードを置いておきますね。まずはHTML。
<div class="example">
<img src="img-example.jpg" alt="画像" />
<p></p>
</div>
で、CSSはこちらです。
.example { text-align : center ; }
.example p { text-align : left ; }
さて、今回のネタは実は私がHTMLを勉強し始めたころに苦労したやつです。ん? いや、当時(9年ほど前)にはCSSは使ってなかったですね。<div align="left">とかを使っていましたよー。懐かしい。
WEB制作をしている方には当たり前のことですが、詳しくない方は意外と苦戦するかも?と思って書きました。
HTMLやCSSと言えば、この辺りの記事が人気です。ぜひご参考にしてくださいね♪
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program