こんにちは! ヨス(プロフィールはこちら)です。
今回はGoogle Chromeの拡張機能である「Create Link」を紹介します。
簡単に言うと、今Google Chromeで見ているタブのURLとタイトルをクリップボードにコピーしてくれるんです。
……と、これだけでは分からないので、本文を読んでください。WEB関係の方はもちろん、事務作業をしている方にも感動ものの拡張機能ですよ!
目次
「Create Link」でできること
Create Linkは、ブラウザの「Google Chrome(グーグル・クローム)に追加して使う拡張機能です。
まずは「Create Link」でできることを紹介します。
動画で見たほうがわかりやすいと思うので、こちらをご覧ください。
つまり、今Google Chromeで見ているページの「ページタイトル」と「URL」を一瞬で取得できる(クリップボードにコピーされる)というわけです!
たとえば今見てくださっているこの記事で言うと下記のものです。
| ページタイトル | [拡張機能] Create Linkの使い方とは? 変数を使って「タイトル」「URL」「選択テキスト」を一瞬で取得! |
|---|---|
| URL | https://yossense.com/extension-create-link/ |
これらをコピペしたいときに、Create Linkは大活躍するというわけですね!
「Create Link」の登録の仕方
では、「Create Link」で登録する方法を紹介しますね。
「Create Link」の設定画面を表示
まずはCreate Linkの設定画面を表示させましょう。
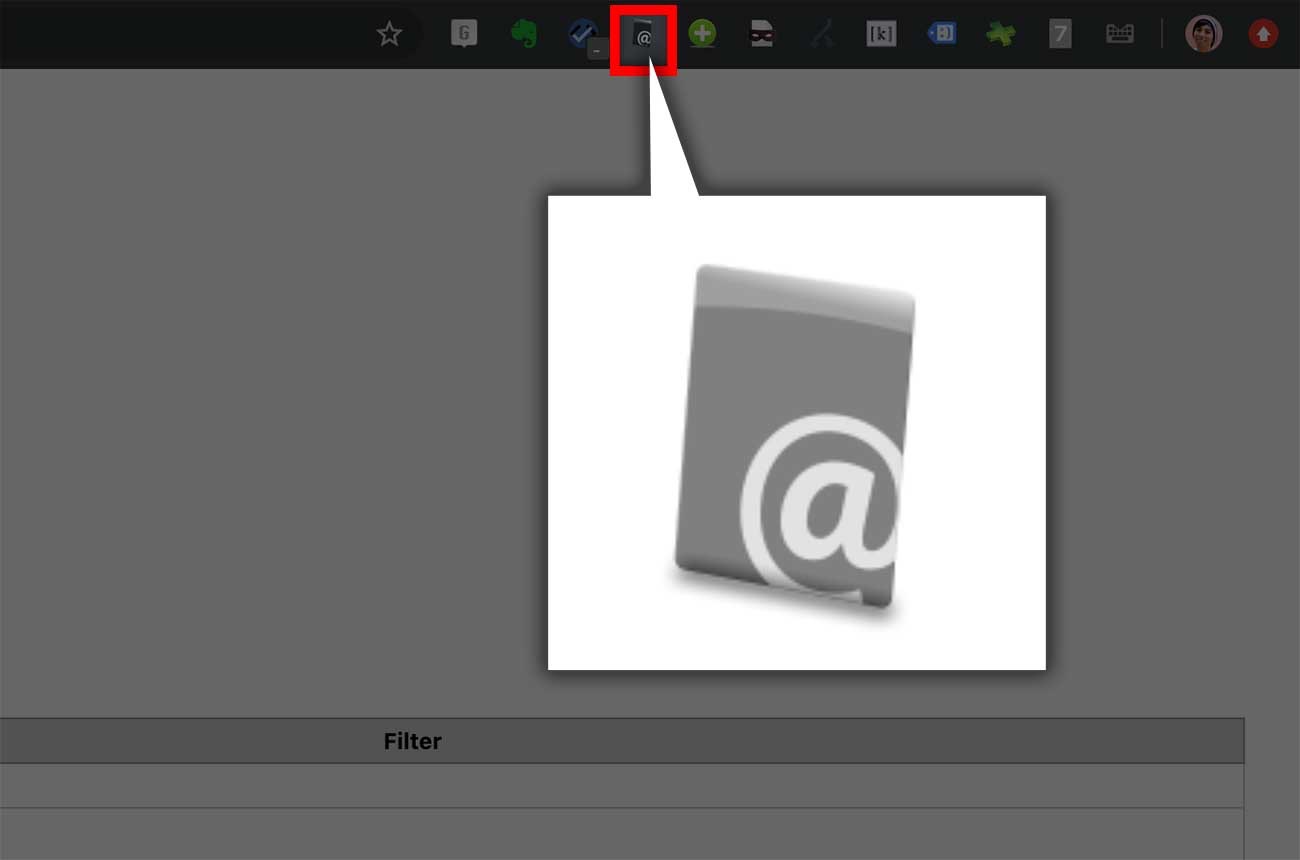
Create Linkのアイコンをクリック
Google Chromeの右上のほうに、Create Linkのアイコンがあります。
それをクリックしましょう。

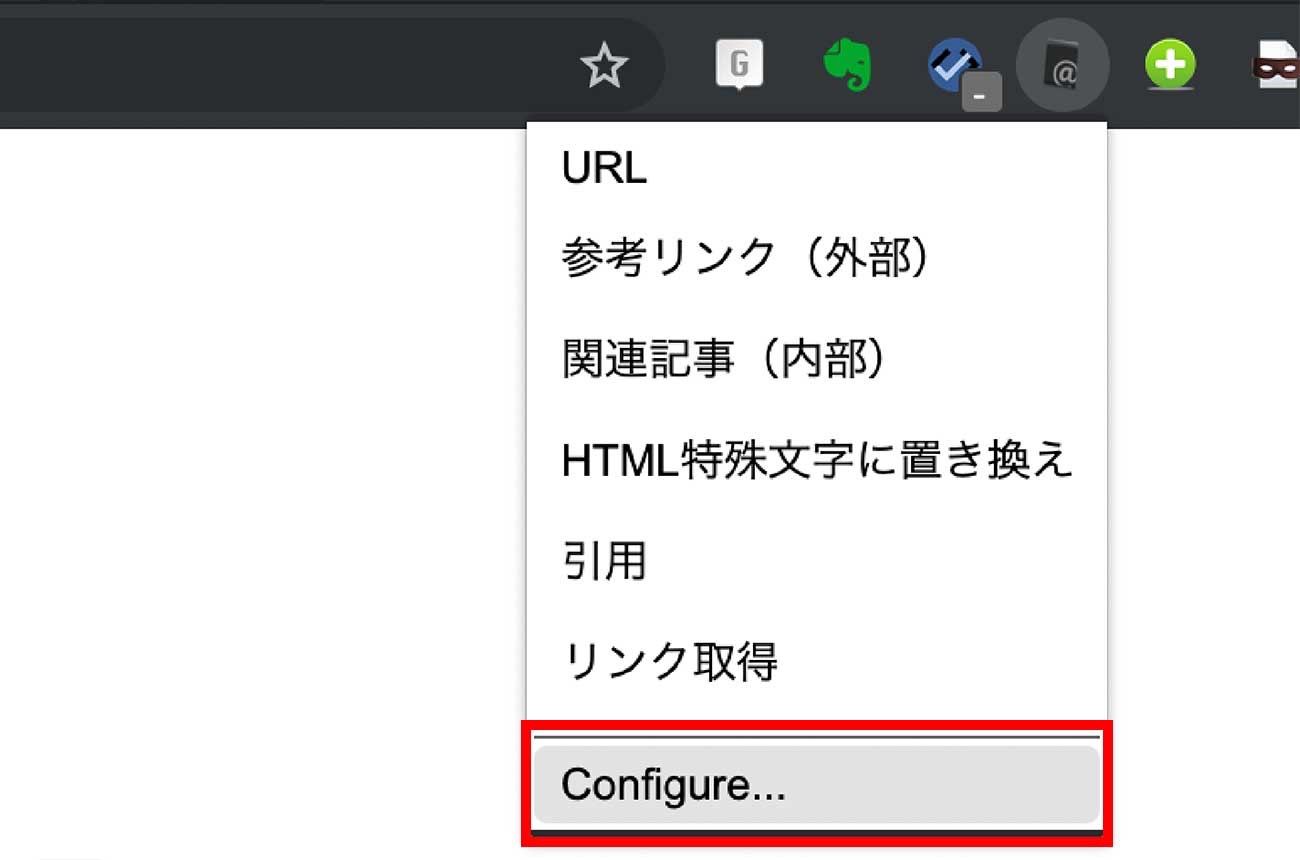
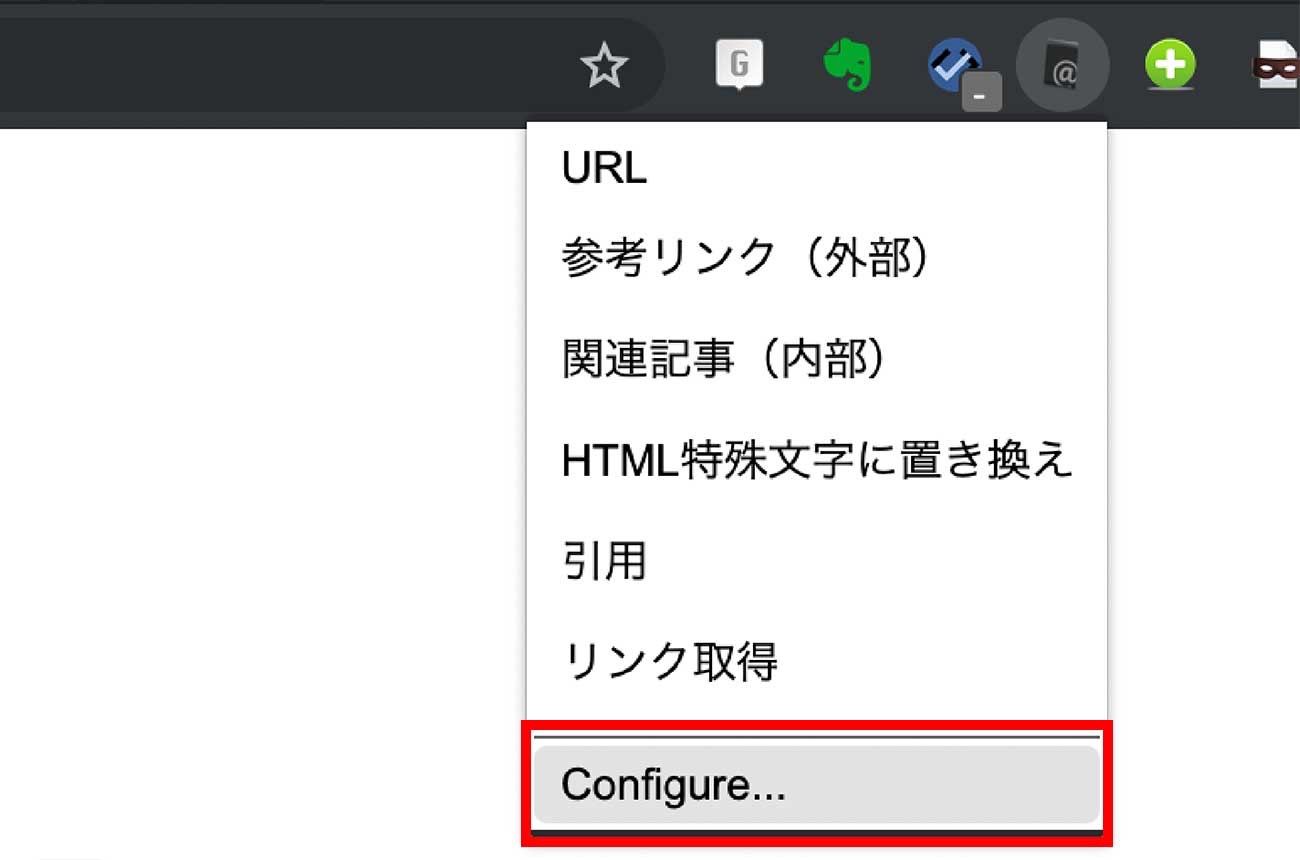
「Configure」を選択
すると、メニューが出るので「Configure(コンフィギュア)」を選択してください。

すると、ページが切り替わりますよ。
設定画面で登録
では、新しく現れたページ(設定画面)で登録をします。
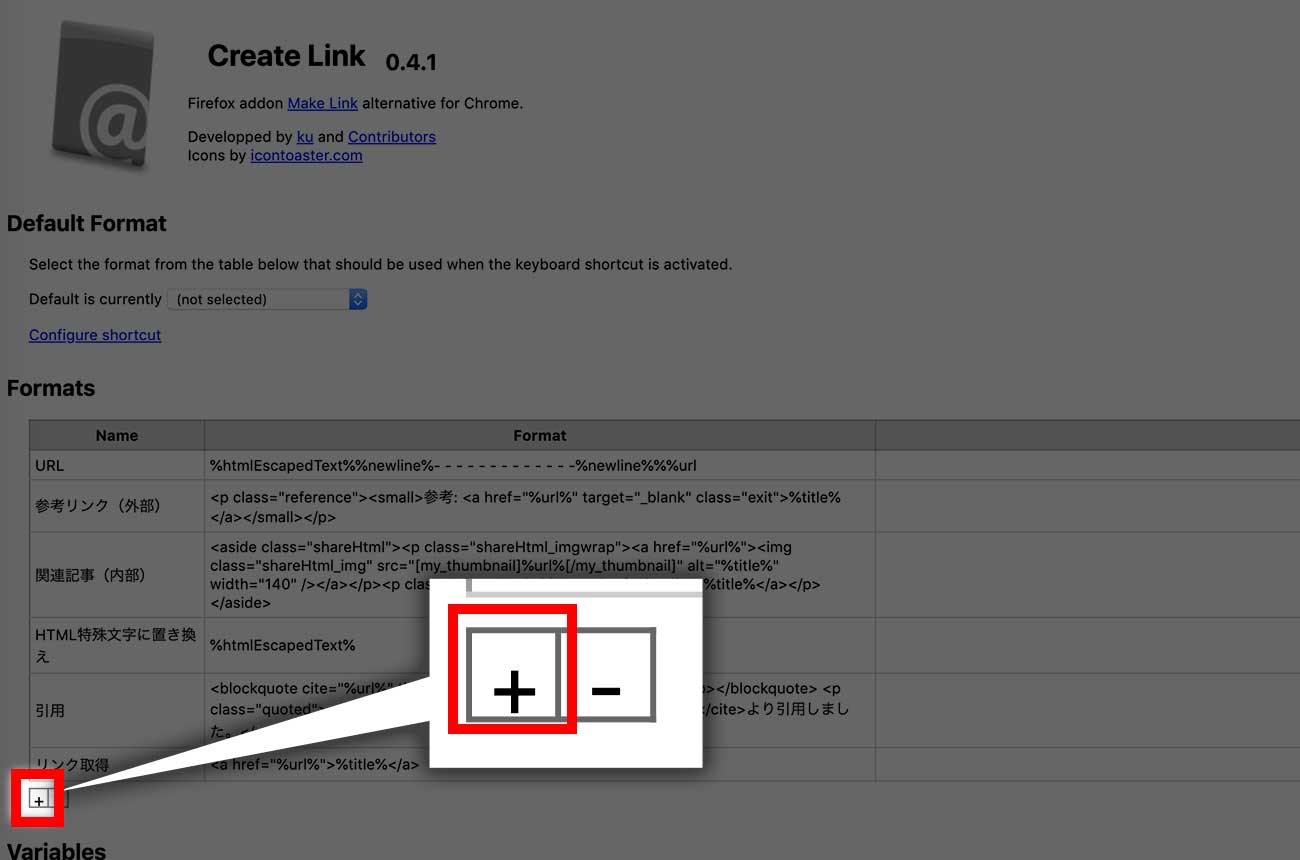
設定画面で「+」を押す
左下の+をクリックしましょう。

すると、新しい行が追加されます。
逆に、−をクリックすると、登録したものを削除できます。
名前とコードを入力
では新しく追加された行に、「名前」と「コード」を入力しましょう。

左側の「Name(名前)」は自分のわかるものでオッケーです。目的は「登録するコード」を区別することなので日本語でも何語でもオッケー。
右側の「Format(フォーマット)」ではこちらのような変数(コード)が使えます。
| %url% | Create Linkを起動させたページの「URL」を取得します。 |
|---|---|
| %title% | Create Linkを起動させたページの「ページタイトル」を取得します。 |
| %text% | 今、Google Chromeでドラッグして選択している文字を取得します。選択している文字がないときは「ページタイトル」を取得します。 |
| %htmlEscapedText% | 「%text%」と同じなのですが、こちらは「<」のようなHTMLタグに使われている記号を「<」のようなHTML特殊文字に置き換えてくれます。 |
| %newline% | これを挿入した部分が改行になります。 |
あと、「%input%」という便利そうな変数もありますが、うまく動いてくれません。これが使えるとやれることが増えそうですが。
Create Linkの使い方
ではCreate Linkの使い方を紹介しますね。
3つのやり方があるので、ぜひ覚えてください。
アイコンから起動
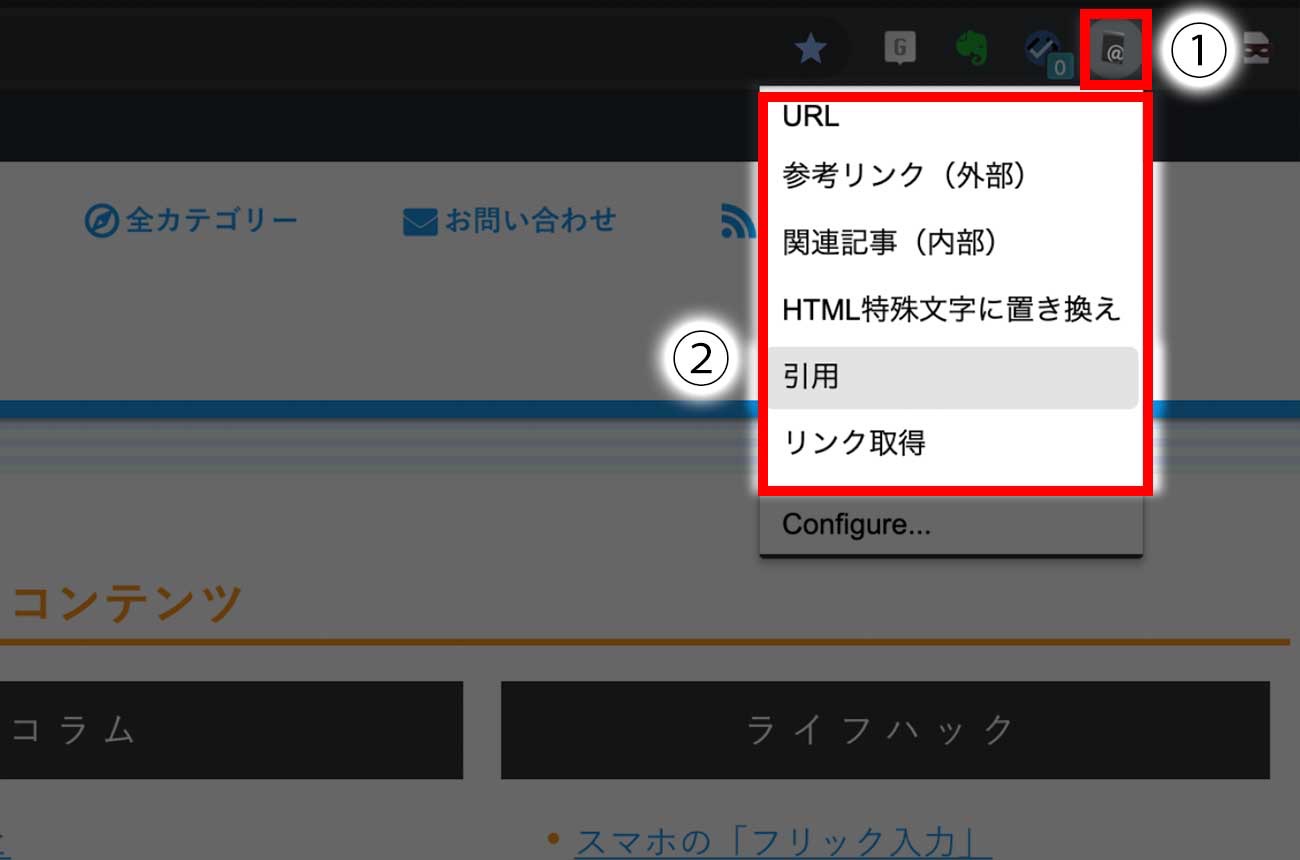
まず、Create Linkのアイコンをクリックして起動させる方法。

アイコンをクリックするとメニューが出るので、そこから登録したものを選んでください。
ちなみに、右上の「固定の位置」に移動するのはけっこう面倒ですので、わたしはこのやり方はしません。
ショートカットで起動させる
右上のアイコンの起動はショートカット登録ができます。
もし、このやり方をされる場合はぜひやりましょう。
右クリックで起動
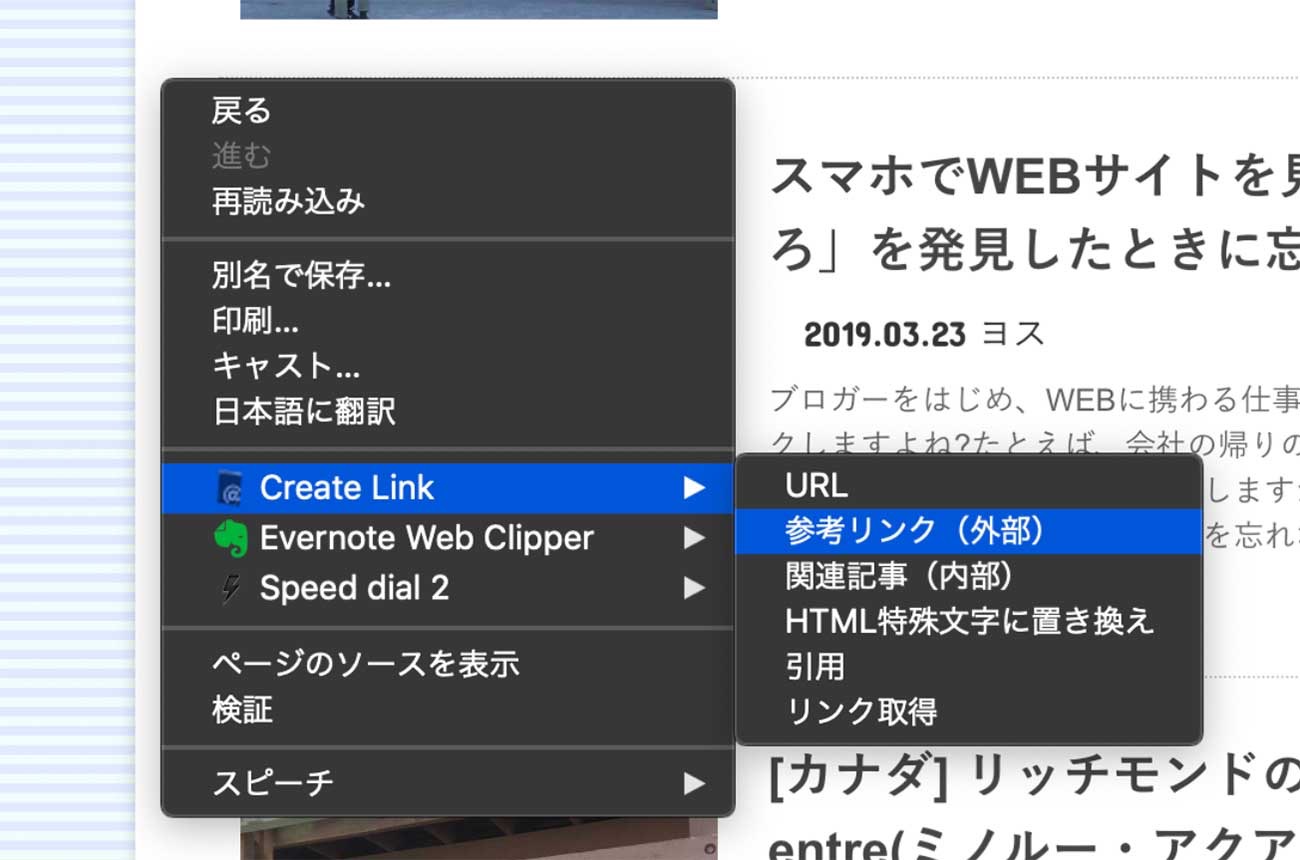
そして、マウスの右クリックでも起動させることができます。
マウス右クリックをするとこちらのようなメニューが出現します!

1つ目に紹介した「右上のアイコン」をクリックするよりもラクなのでオススメです。
【おすすめ】ショートカットで起動(1つのみ)
Create Linkでは1つだけショートカットに登録でき、一瞬でコードを取得することができます。
1つだけというのはネックですが、超絶便利なので絶対に使ってみてください。
やり方を紹介しますね。
「Configure」を選択
右上のCreate Linkのアイコンをクリックし、「Configure(コンフィギュア)」を選択してください。

すると、ページが切り替わります。
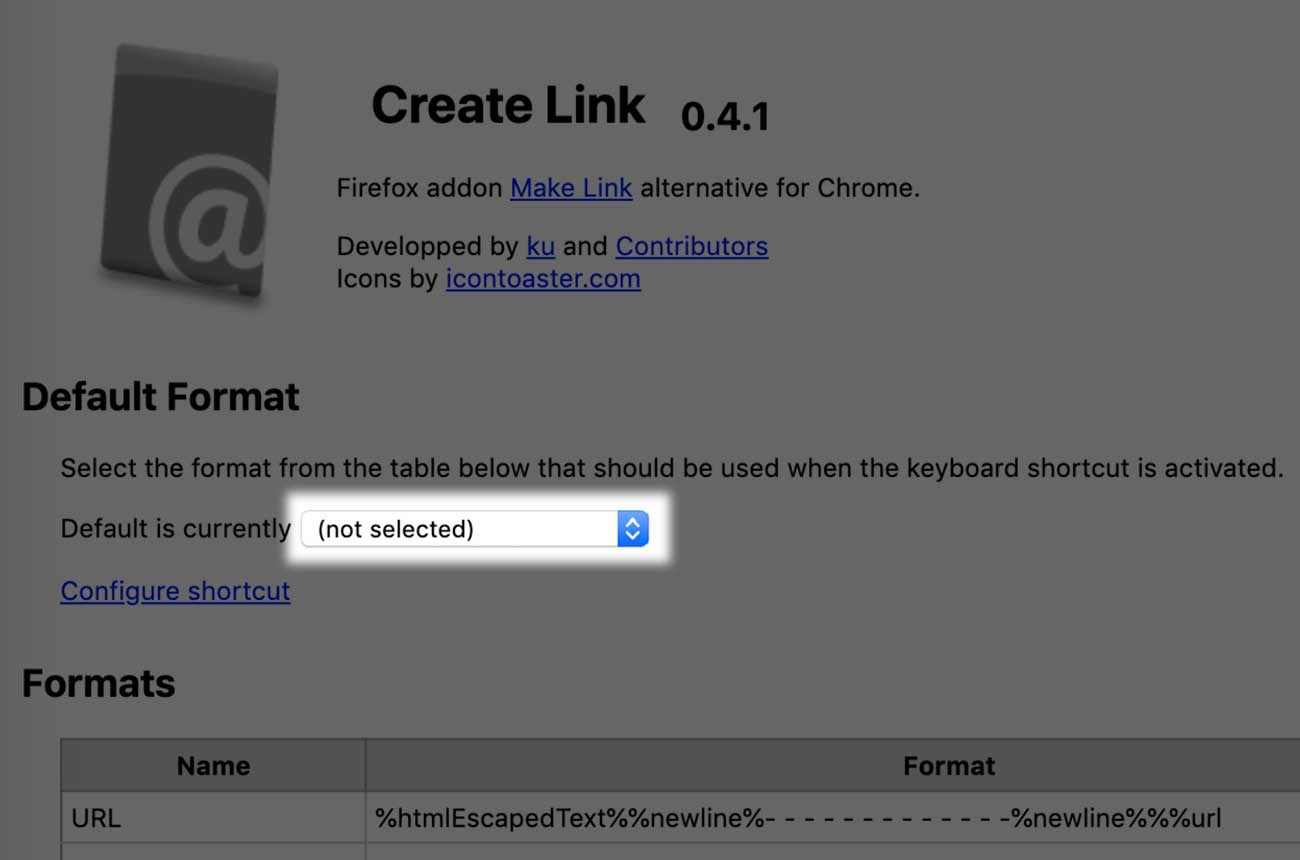
(not selected) をクリック
左上のほうに、「(not selected)」と書かれたプルダウンがあるので、クリックします。

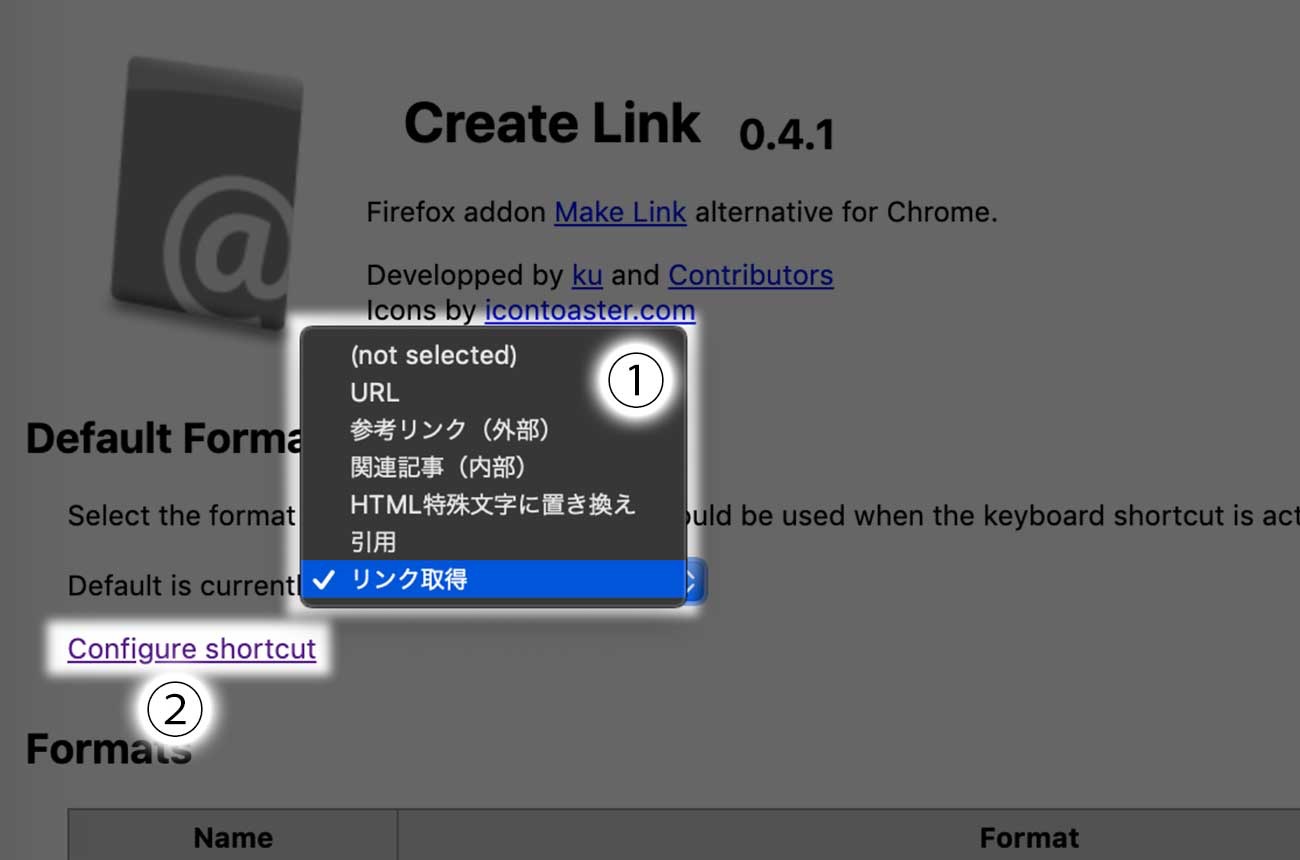
メニューが出るので選ぶ
登録したリストのメニューが出るので、ショートカットに設定した1つを選び、「Configure shortcut」をクリックしましょう。

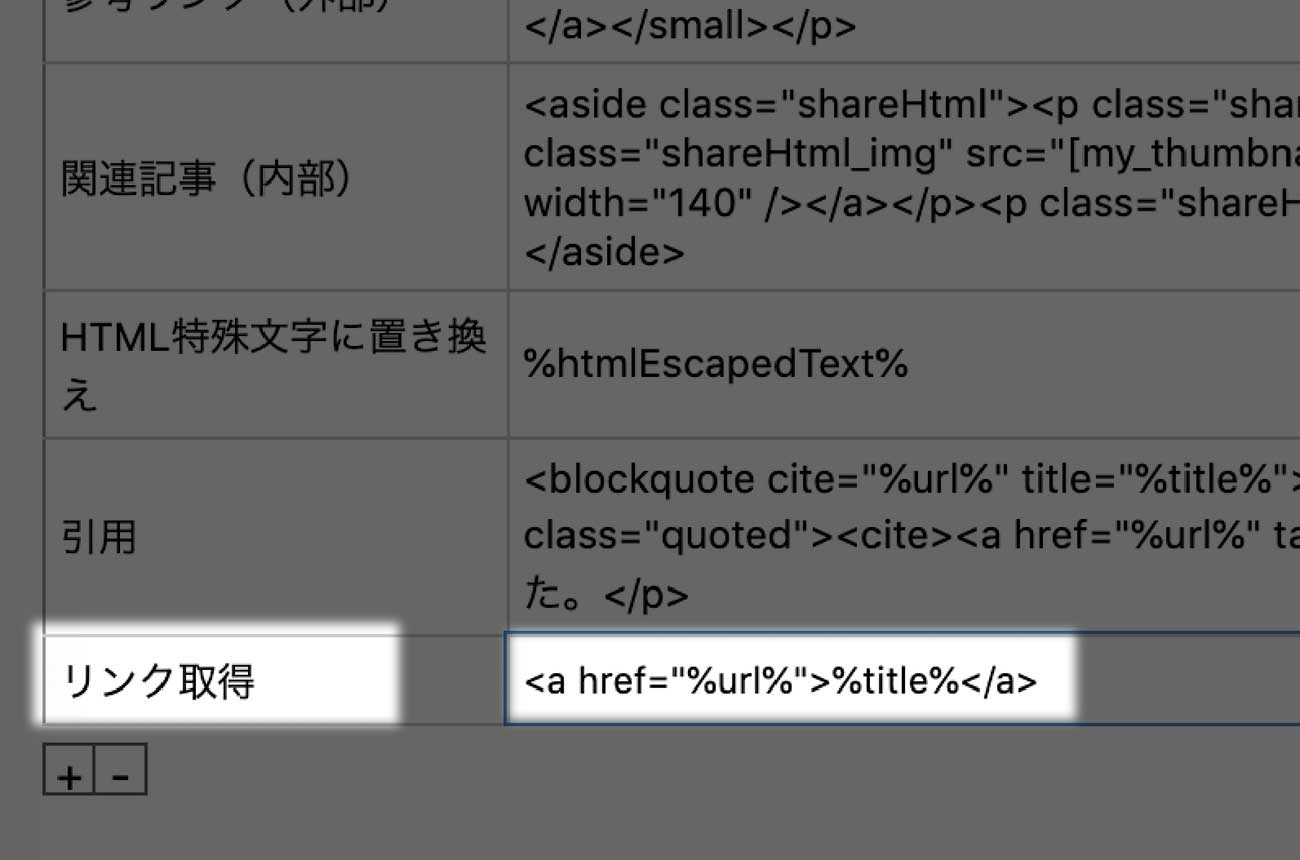
上の例では、「リンク取得」という、わたしが登録したやつを選択しています。
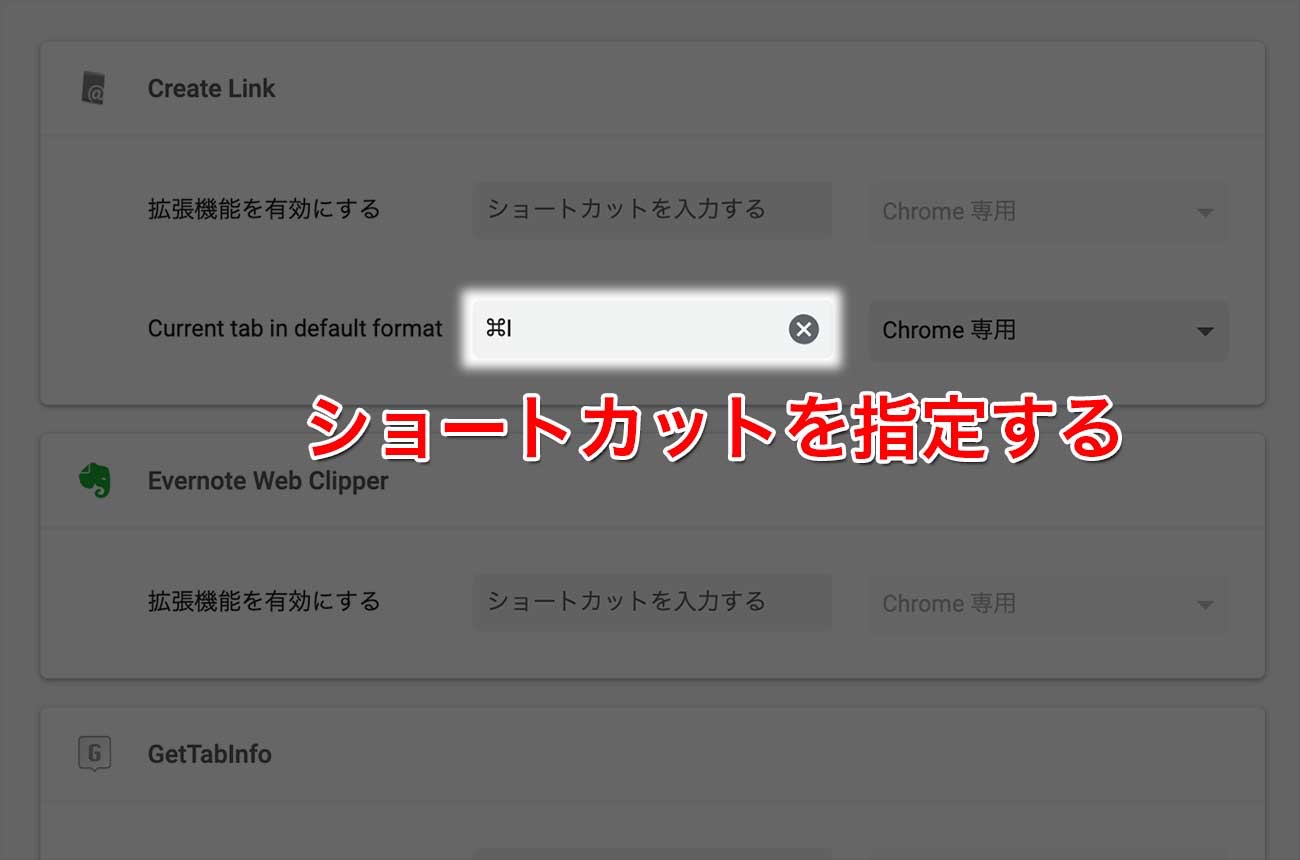
ショートカットに指定したいキーを押す
こちらの「Current tab in default format」の欄で、ショートカットに指定したいキーを押せばオッケー!

上の例では、Command+Iで設定してみました。
すると、「リンク取得」という登録コードをCommand+Iで起動できるようになりました。
メニューを出してそこから選ぶ……という作業がないので、超効率的ですよ!!
Create Linkでオススメの登録・設定
最後におまけとして、オススメの登録を紹介します。
万人向けの登録
まずは、万人向けの登録です。
タイトルとURLを取得(1)
「すごくいいサイトを見つけたからサイト名とURLをメールで教えたい」と思った時、こんな面倒な作業をしていませんか?
- サイトのタイトルをコピー
- メールにペースト
- サイトのURLをコピー
- メールにペースト
- サイトのタイトルとURLを見やすく整える

こんなことしてたら時間がもったいないです!
ぜひ1秒で終わらせましょう。こちらの登録をオススメします!
Formatに入力
■ %title%%newline%- - - - - - - - - - - - -%newline%%url%
こんな感じで出力されますよ♪
出力例
■ ヨッセンス
- - - - - - - - - - - - -
https://yossense.com/
タイトルとURLを取得(2)
上と同じですが、デザインを変更しました。
Formatに入力
【タイトル】%newline%%title%%newline%%newline%【URL】%newline%%url%
こんな感じで出力されます。
出力例
【タイトル】
ヨッセンス
【URL】
https://yossense.com/
引用文を取得
今度はネットの文章を引用するときの文言。
Formatに入力
- - - - ▼ 引用ここから ▼ - - - - -%newline%%newline%%text%%newline%%newline%- - - - ▲ 引用ここまで ▲ - - - - -%newline%%newline%出典:「%title%」%newline%出典URL: %url%
こんな感じで出力されます。
出力例
- - - - ▼ 引用ここから ▼ - - - - -
こういうふうに「女性は家庭内では権力がある」的なことを言って、笑いに変わる日本が正直気持ち悪いんですよねぇ……。
- - - - ▲ 引用ここまで ▲ - - - - -
出典:「その「ギャップ萌え」は女性差別を温存してるの知ってます? | ヨッセンス」
出典URL: https://yossense.com/gap-moe/
ブロガー・WEB関係の人向けの登録
そして、ブロガーやWEB関係の人向けの登録です。
HTMLの記述を入れ込めるので便利ですよー。
リンクタグ
まずは記事タイトルとURLをリンクタグで囲んで取得するコード。
Formatに入力
<a href="%url%">%title%</a>
こんなふうに出力されます。
出力例
<a href="https://yossense.com/">ヨッセンス</a>
もし新規ウィンドウで開きたい場合はこちらをどうぞ。
Formatに入力
<a href="%url%" target="_blank">%title%</a>
引用
ブログやWEBサイトで、「引用」をしたいときにはこちらが便利ですよ。
Formatに入力
<blockquote cite="%url%" title="%title%"><p>%htmlEscapedText%</p></blockquote> <p class="quoted"><cite><a href="%url%" target="_blank">%title%</a></cite>より引用しました。</p>
こんなふうになります。
出力例
<blockquote cite="https://ipa-mania.com/about-eigobiyori/" title="普通の英語情報メディアとは一味違う「英語びより」について | 英語びより"><p>「英語びより」は、英語に関する情報を発信している英語情報メディアです</p></blockquote> <p class="quoted"><cite><a href="https://ipa-mania.com/about-eigobiyori/" target="_blank">普通の英語情報メディアとは一味違う「英語びより」について | 英語びより</a></cite>より引用しました。</p>
関連リンク(画像無し)
関連リンクはこんな感じで作れます。
Formatに入力
<div class="reference">参考: <a href="%url%">%title%</a></div>
こんなふうになります。
出力例
<div class="reference">参考: <a href="https://yossense.com/">ヨッセンス</a></div>
【WordPressのみ】関連リンク(画像つき)
WordPressを使っている方限定ですが、関連リンクでサムネイル画像も取得したい場合はこんな感じでいけます。
Formatに入力
<div class="shareHtmlAll"><a href="%url%"><img class="shareHtmlAll-img" src="[my_thumbnail]%url%[/my_thumbnail]" alt="%title%" width="140" /></a><p class="shareHtmlAll-title"><a href="%url%">%title%</a></p></div>
こんなコードを取得できます。
出力例
<div class="shareHtmlAll"><a href="https://yossense.com/"><img class="shareHtmlAll-img" src="[my_thumbnail]https://yossense.com/[/my_thumbnail]" alt="ヨッセンス" width="140" /></a><p class="shareHtmlAll-title"><a href="%url%">ヨッセンス</a></p></div>
これだけでは動かないので、下記を「functions.php」に追記してくださいね。
/* ■ 追記: 関連リンクのアイキャッチ取得
--------------------------------------- */
function get_my_thumbnail( $atts, $post_url = null )
{
return wp_get_attachment_url(get_post_thumbnail_id(url_to_postid($post_url)));
}
add_shortcode('my_thumbnail', 'get_my_thumbnail');
参考: WordPressの内部リンクのアイキャッチ画像を簡単に取得できるショートコードを作りました!コピペでできます!
開いているタブ全部のタイトル・URLを取得したいときはこちら
この記事で紹介しているCreate Linkでは、今見ているタブの情報しか取得できません。
ところが、GetTabInfoという拡張機能を使えば、開いているタブ全部のタイトル、URLが取得できます。
この拡張機能は、最強なのでぜひこちらも使い分けてください。
さて今回は、Google Chromeの拡張機能「Create Link」を紹介しました。
WEB関係じゃない方にもオススメできるので、ぜひ使ってみてくださいね!