こんにちは! ヨス(プロフィールはこちら)です。
ブログの始め方という記事がよく読まれていますが、今回はWordPressで具体的に記事を投稿する方法を紹介しますね!
(※ WordPress5.0 以降の新しい編集画面「Gutenberg」でのやり方です)
WordPressの旧エディタでの書き方はこちらをご参考に。
新しいWordPressでの記事投稿の仕方
WordPressは長年の間同じような記事投稿画面でした。
それが2018年末に一新され、現在のWordPressの投稿画面になりました。
今回は、新しいWordPressでの記事投稿のやり方を、初心者でも分かりやすいように詳しく紹介しますね!
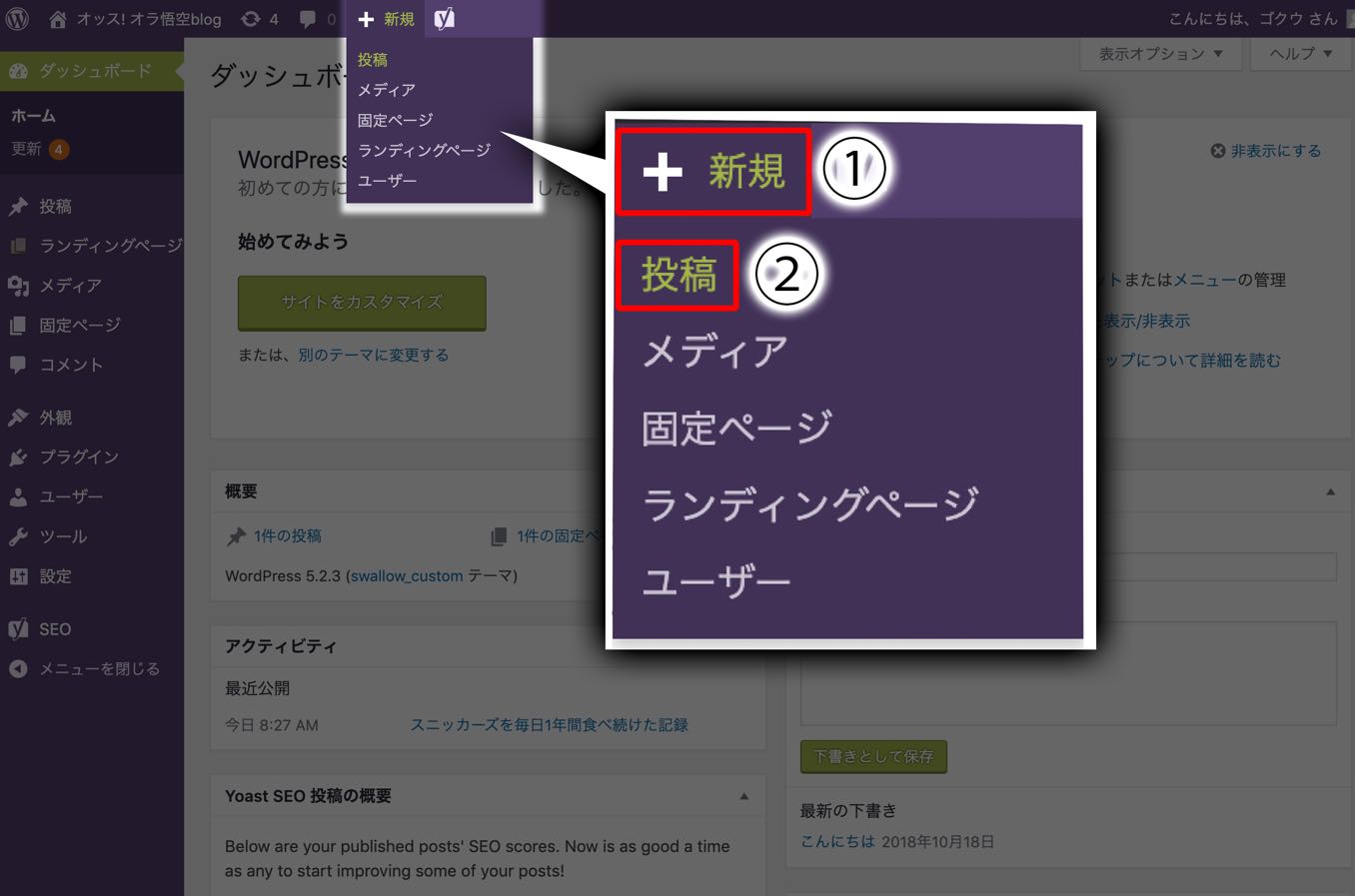
新しい記事を投稿するには、編集画面にログインして、下記のようにしておいてください。

[ ログインした画面の上に出る「+新規」をクリック ] → [ 「投稿」をクリック ]
記事タイトルを入力する方法
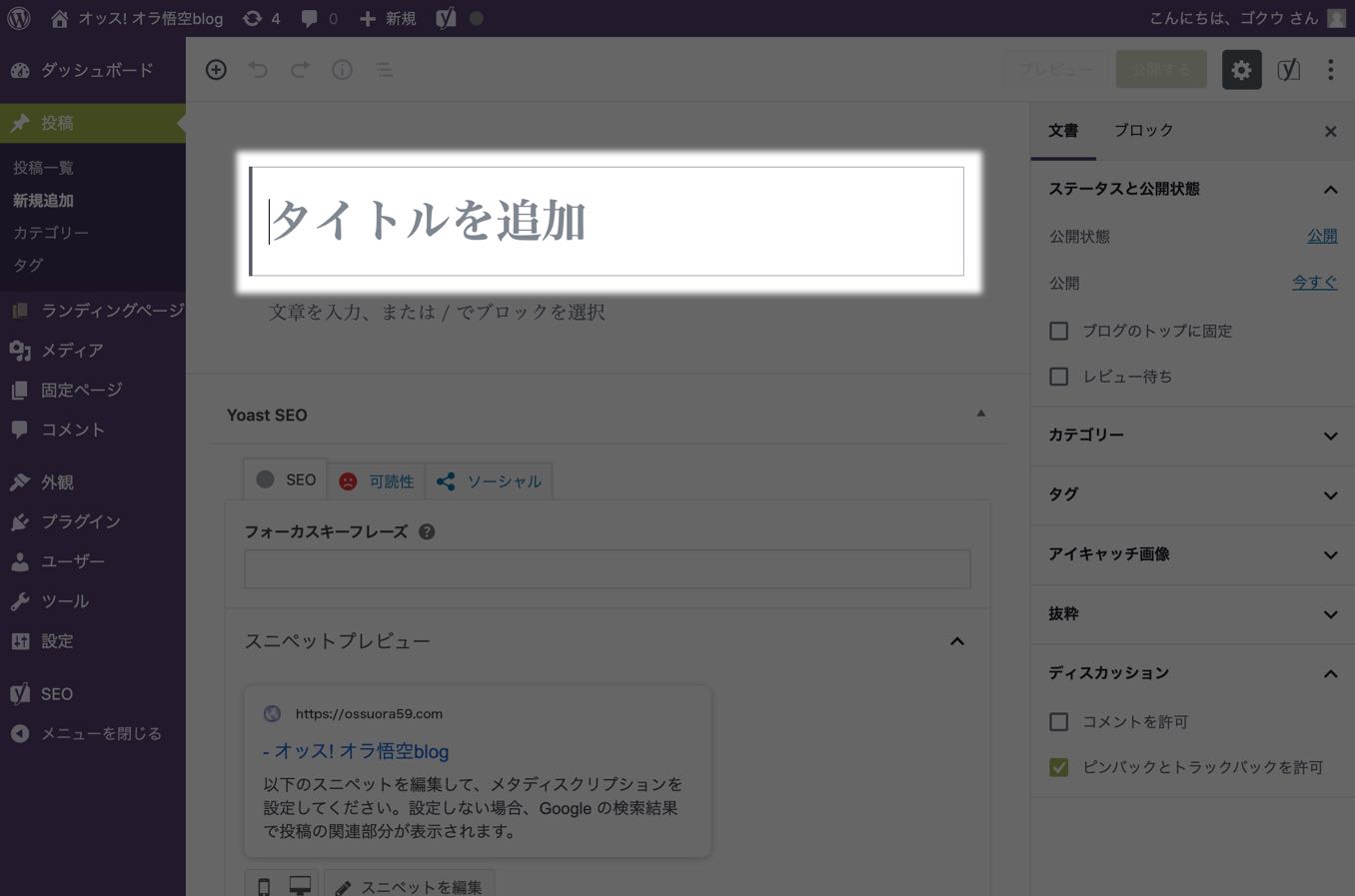
まずは、ブログの記事タイトルを入力する方法です。
こちらはかんたんです! 下記の画像の「タイトルを追加」と書いてある場所でできます。

この記事タイトルは「見出し1」になります(← 意味がわからない人はスルーでオッケー)。
記事本文を入力する方法
では、今度は記事の本文を入力していきましょう。
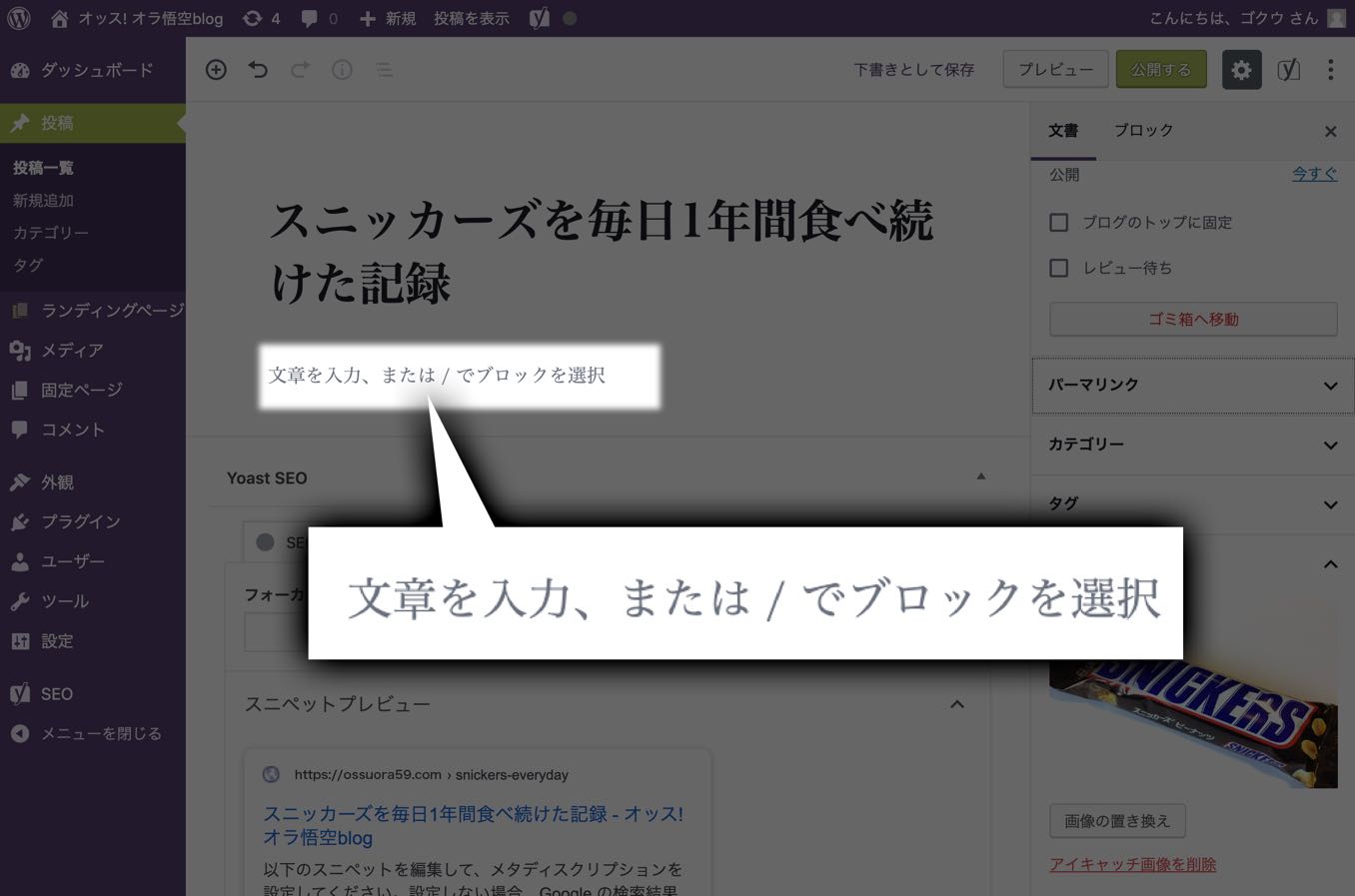
「文章を入力、または / でブロックを選択」の部分をクリック
「文章を入力、または / でブロックを選択」の部分をクリックしてください。

ふつうに文章を入力する!
あとはふつうに文章を入力するだけでオッケーです。

段落と改行について
段落を変えたいときにはEnterキーを、段落の中で改行したい場合はShift+Enterを押してください。
このWordPressの「段落」と「改行」はややこしいので、こちらもご参考に!
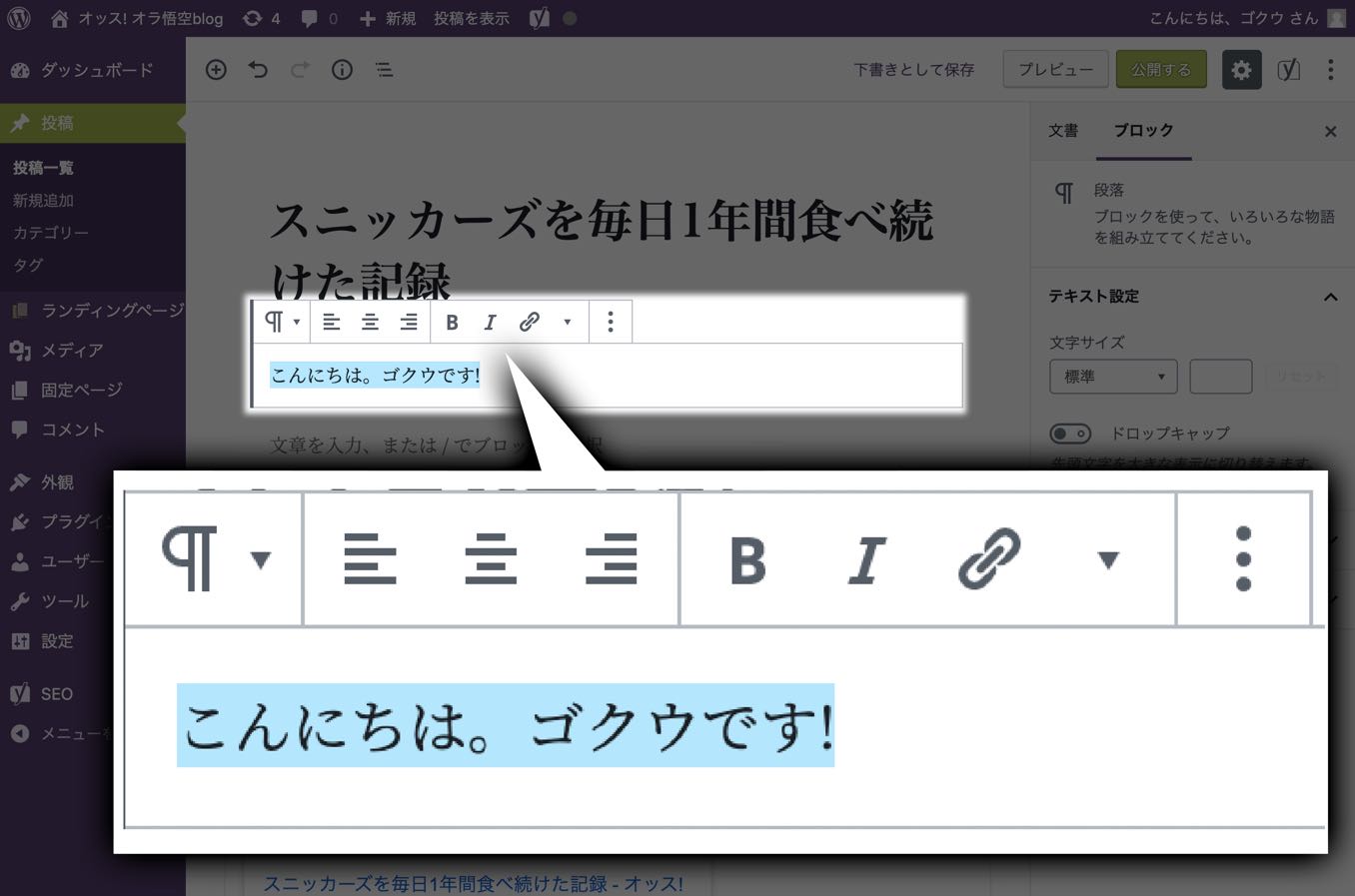
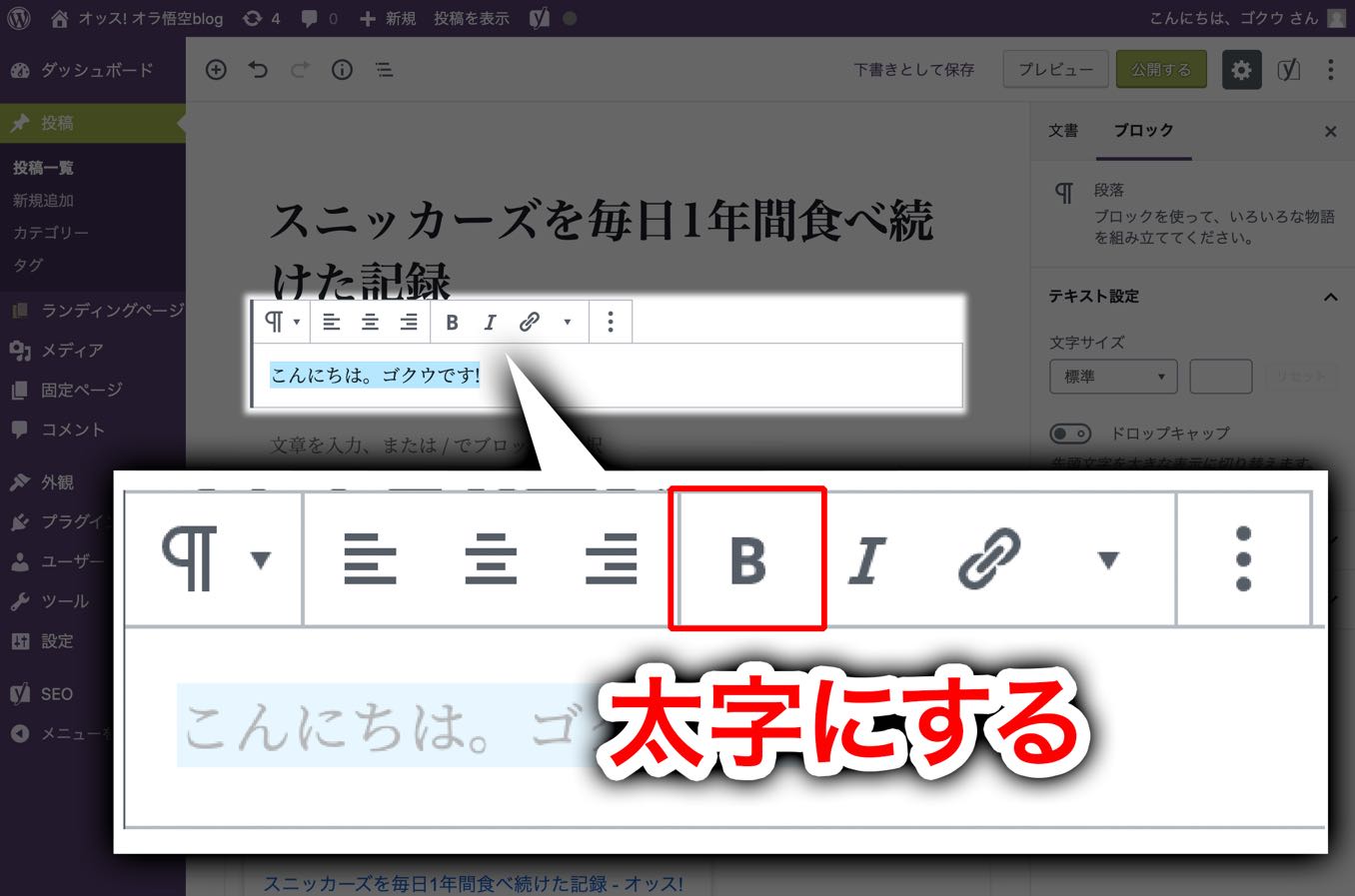
文字を太字にする方法
文字を太くしたいとき(← こんなふうに)は、上に出ている「B」を押します。

【上級者のみ】<strong>の連発を避けたいなら
詳しく書くと、この「B」を押すと<strong>タグになります。
<strong>タグをたくさん使いたくないという方は、AddQuickTagというプラグインをオススメします。
「AddQuickTag」をこのエディターで使う方法はこのページの最後に書いています。
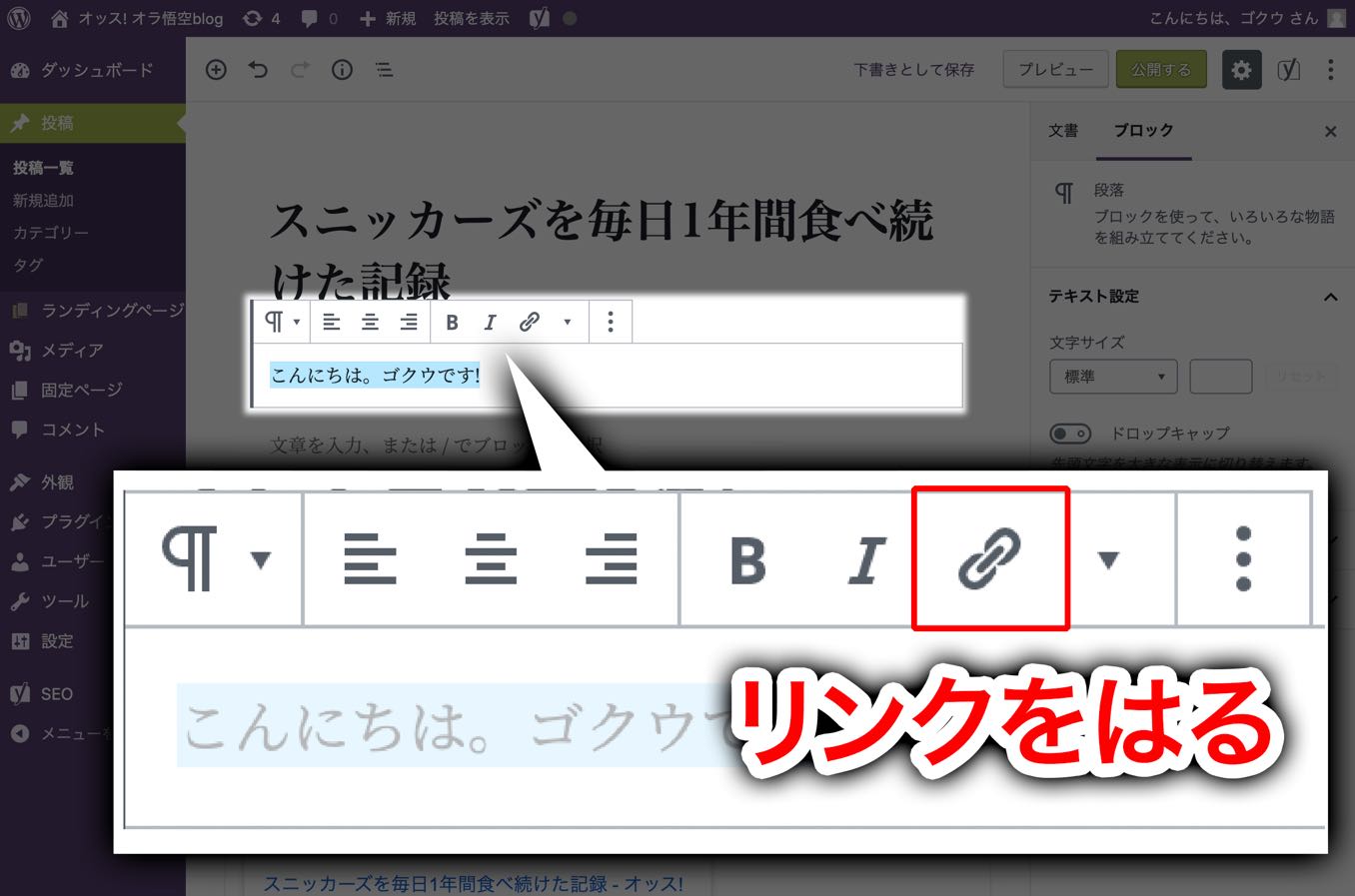
リンクをはる方法
お次は、自分のブログ内のほかの記事や、外部のサイトにリンクをはりたいときのやり方です。

自分のブログ内へのリンク(内部リンク)は←こんな感じのやつです。
「チェーン(鎖)」のマークをクリックしてください。

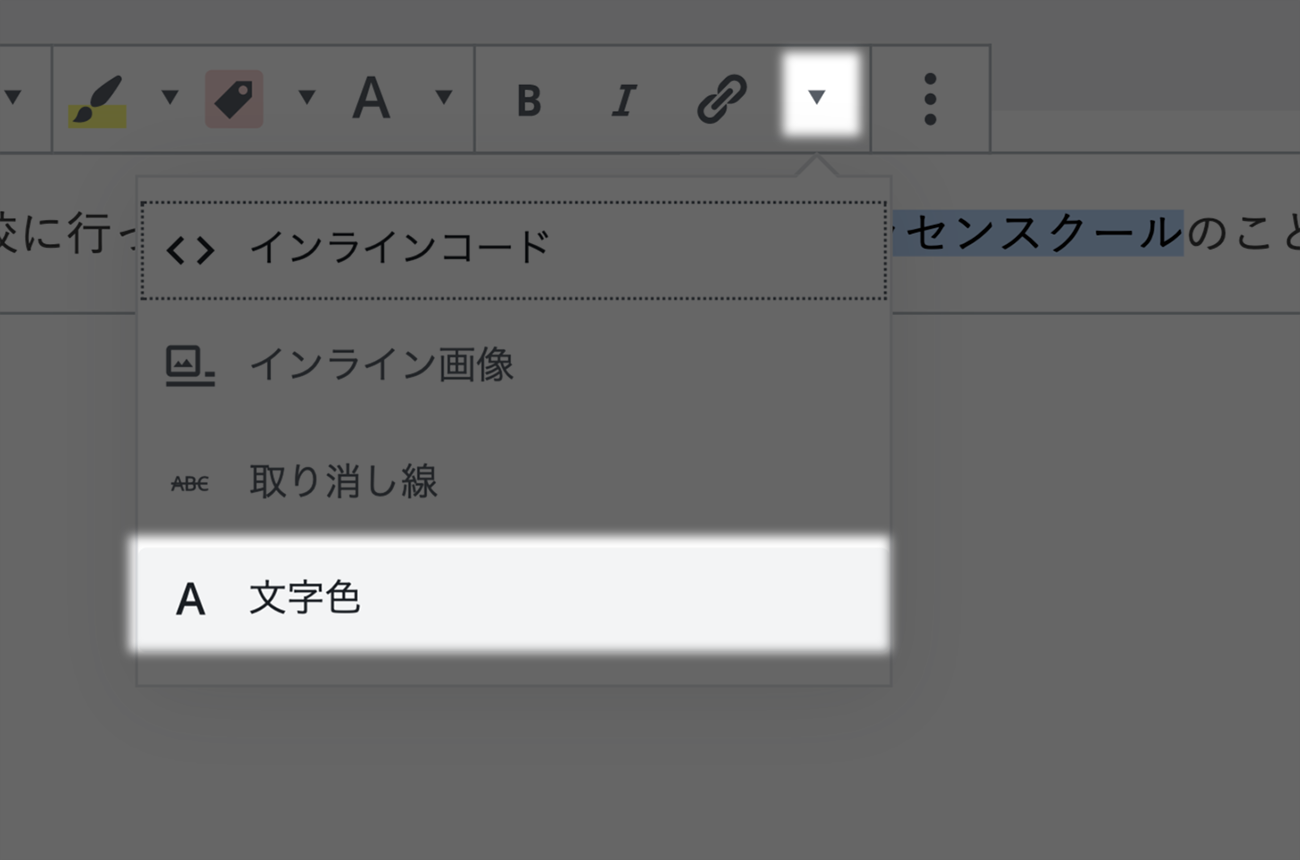
文字の色を変える方法
文字の色を変える方法はこちらです。
リンクアイコンの横の▼をクリック

その中にある「文字色」をクリックします。
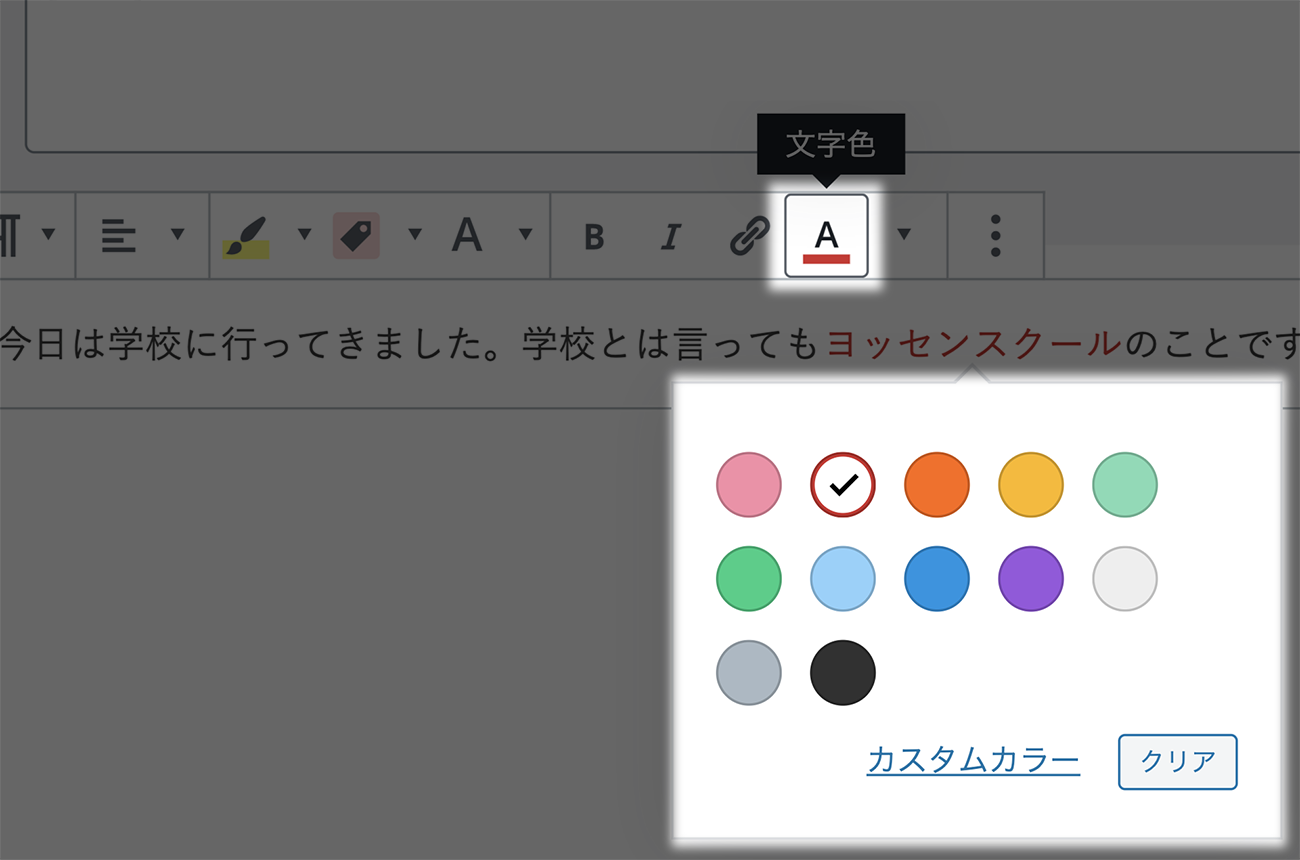
色を選択する
すると、下のようにカラーパレットが出るので色を選びましょう。

ただし、使用する色は多くても2色までに限定しましょう。ブログ全体で使う色を統一しましょう。
見出しを作る方法
お次は、入力した文を「見出し」にする方法です。
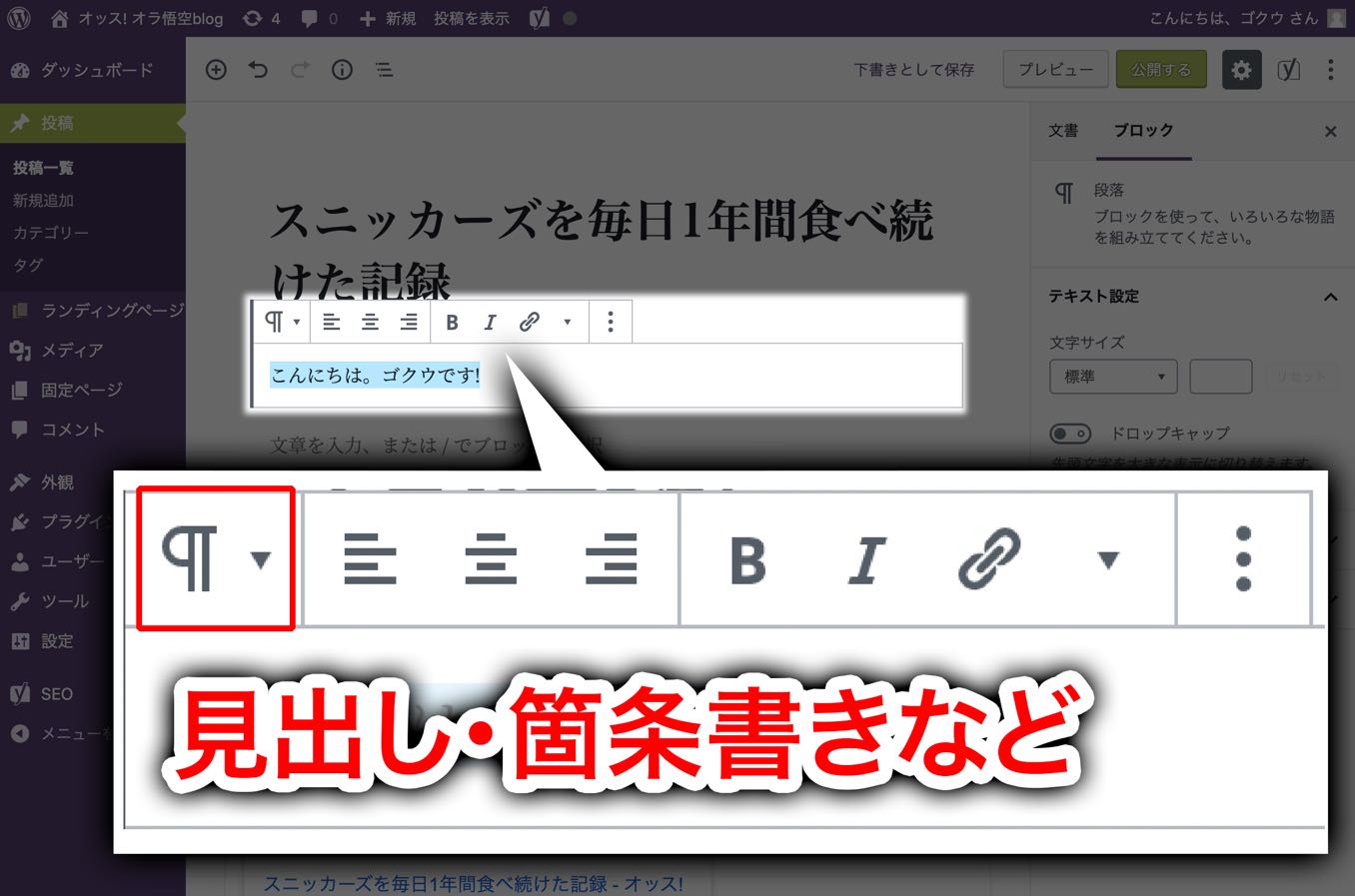
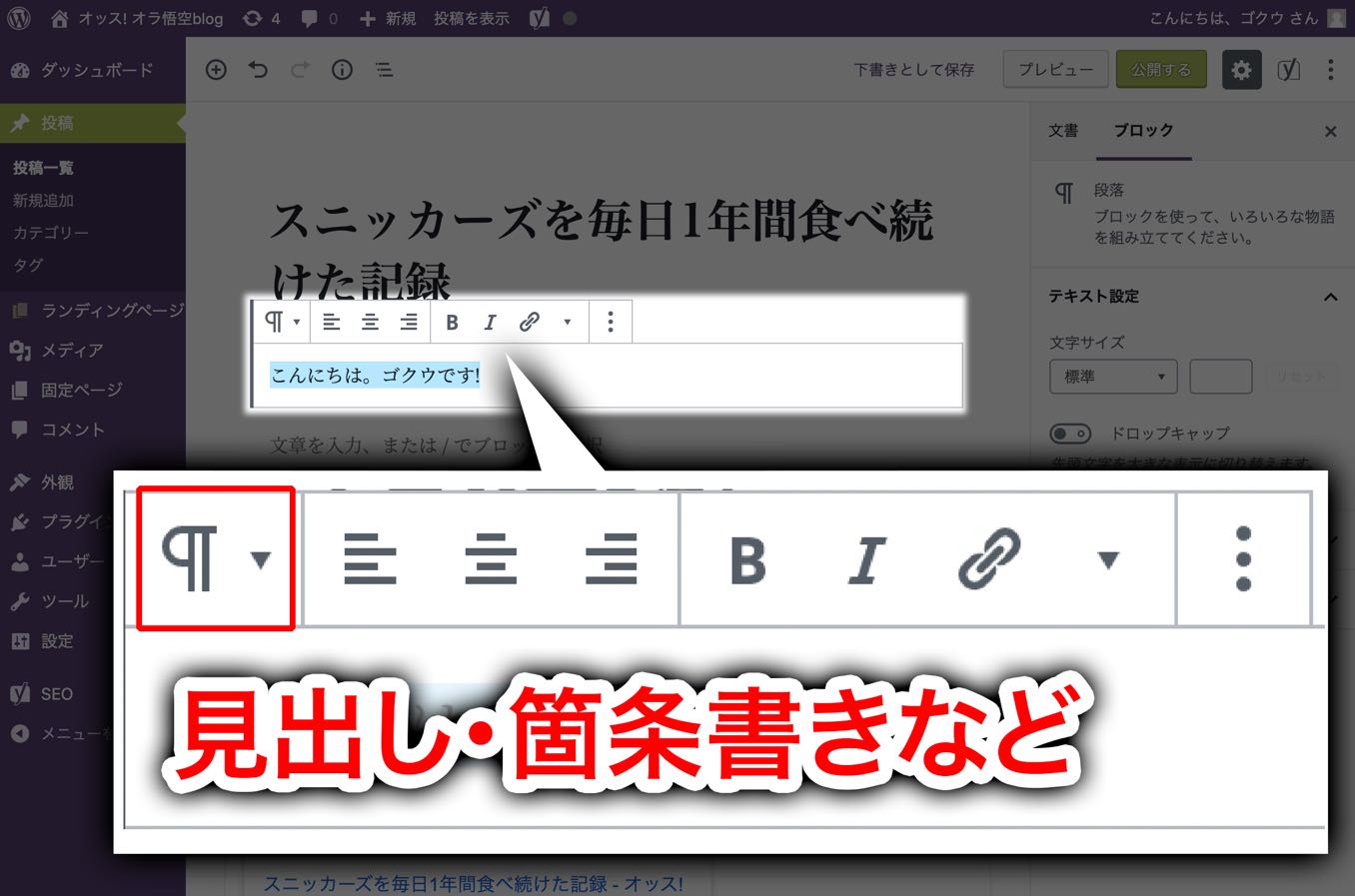
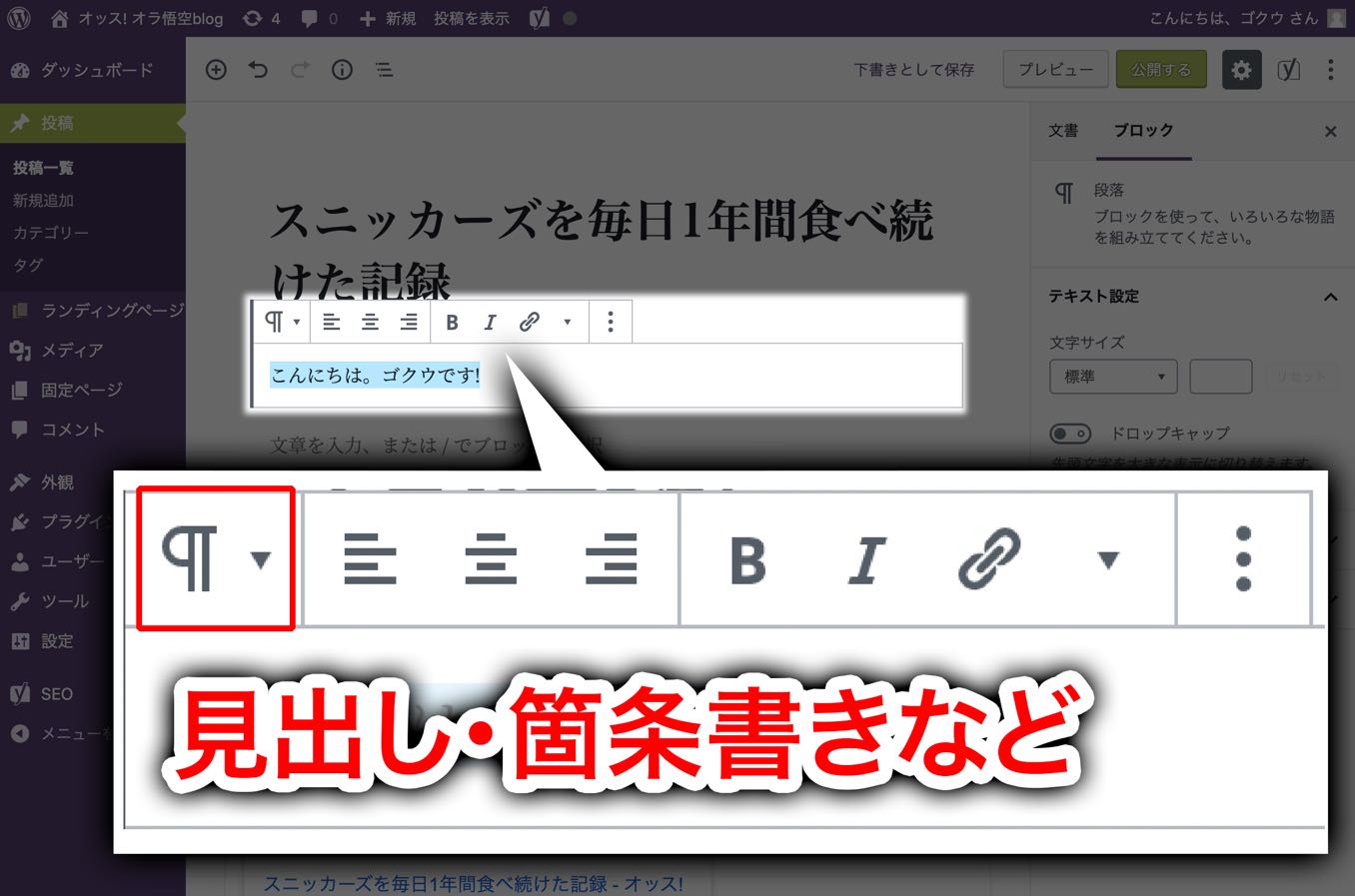
「P」を逆にしたようなマークをクリック
先程の文字を入力している欄の左上にある「P」を逆にしたようなマークをクリックしましょう。

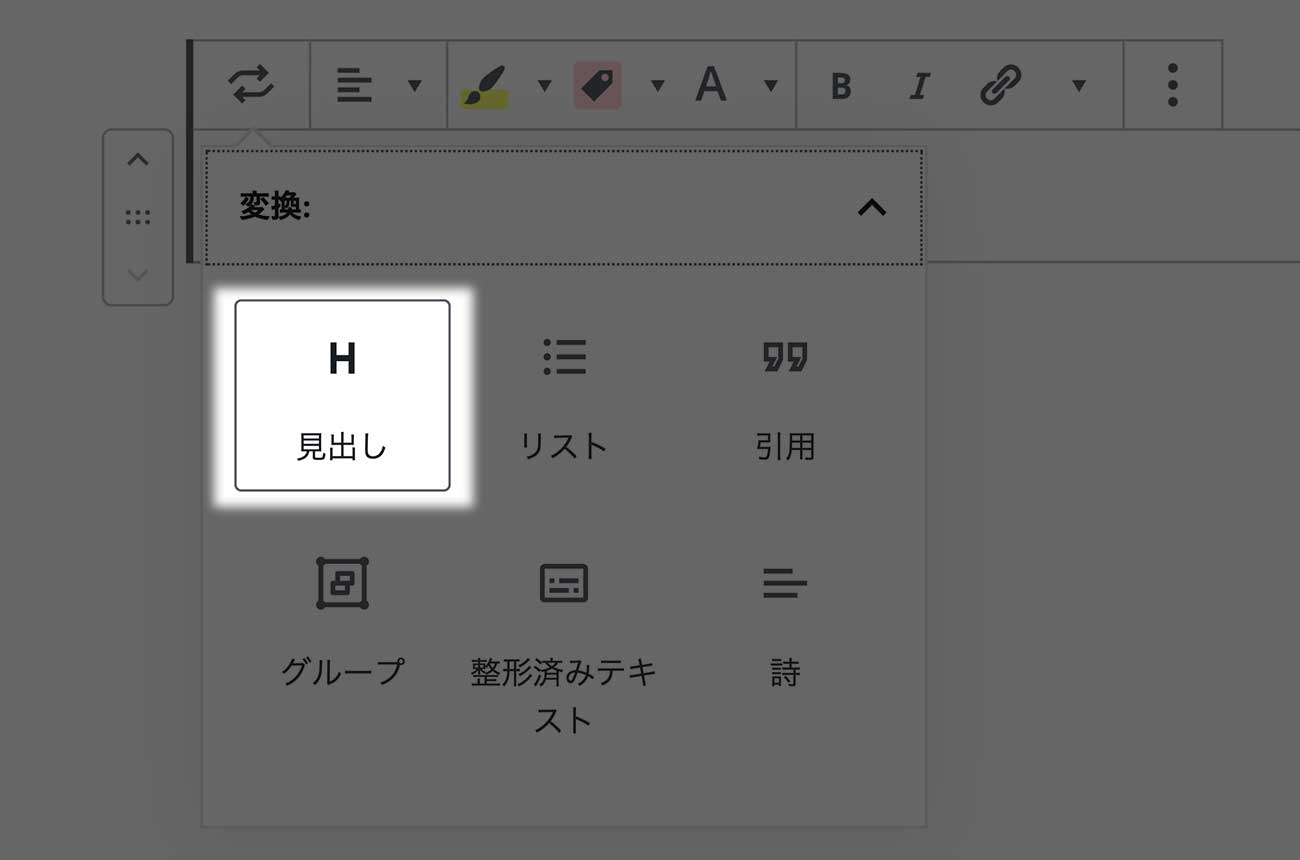
「T」マークの「見出し」をクリック
「T」マークアイコンの「見出し」をクリックしましょう。

入力した文が「見出し2」になります。
「見出し3」「見出し4」にも変更可能
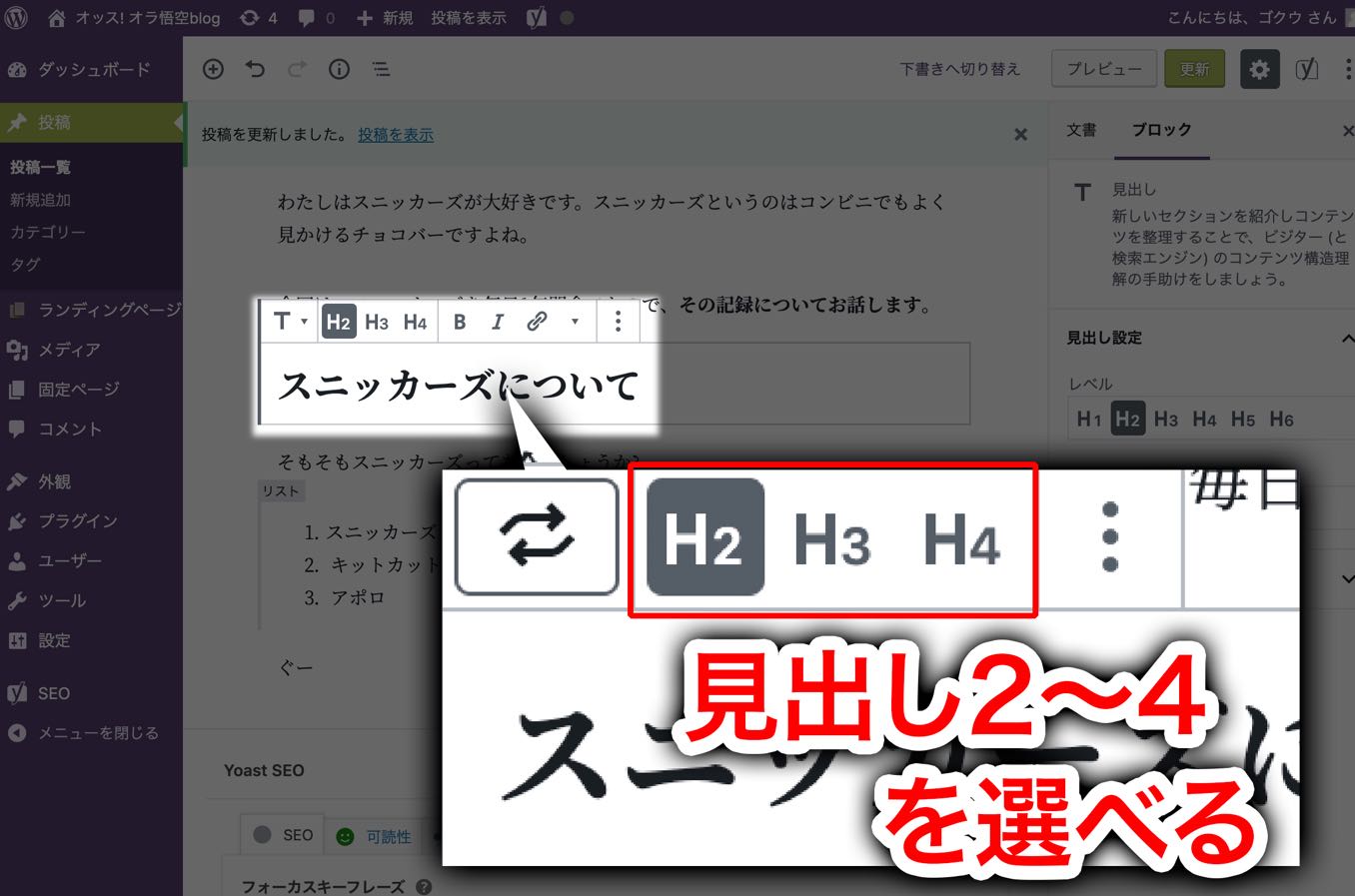
「見出し2」じゃなくて「見出し3」「見出し4」にしたい場合もかんたんに変更可能です♪
下の画像のように、「見出し2」になった文のすぐ上に「H2」「H3」「H4」のマークが出てきます。

「見出し3」にしたいときは「H3」を、「見出し4」にしたいときは「H4」を選択してくださいね。
見出しについてはこちらの記事が参考になりますよ。
箇条書きを挿入する方法
文章の中に箇条書きを挿入したいときはどうすればいいのでしょうか?
箇条書きというのは、こういうやつですね!
ヨスの好きな食べ物
- ピザ
- タコス
- ラザニア
これも「見出し」と同じやり方で入れられます。
「P」を逆にしたマークをクリック
先程の文字を入力している欄の左上にある「P」を逆にしたマークをクリックしましょう。

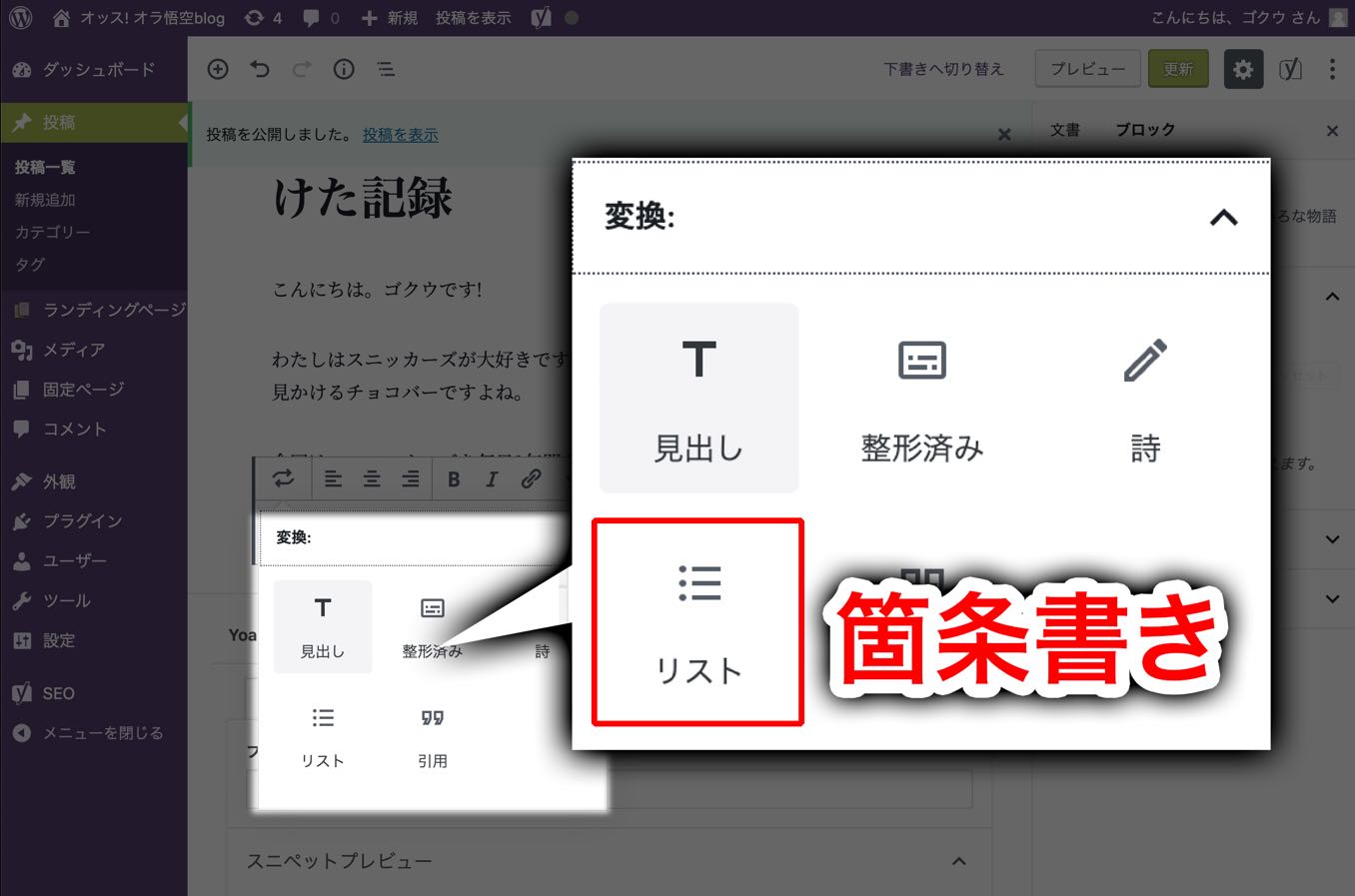
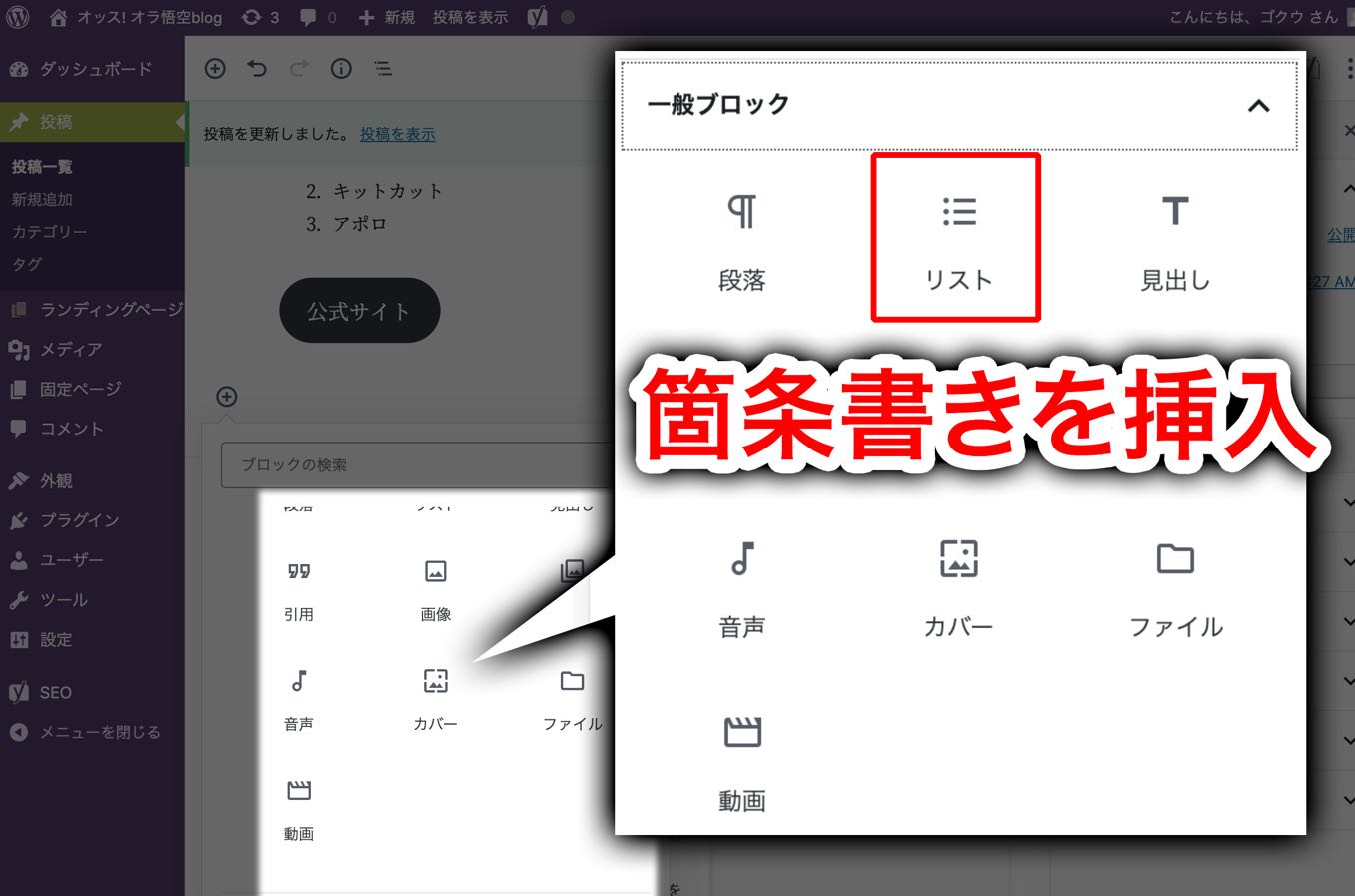
「リスト」のアイコンをクリック
現れたウィンドウの中から「リスト」のアイコンをクリックしましょう。

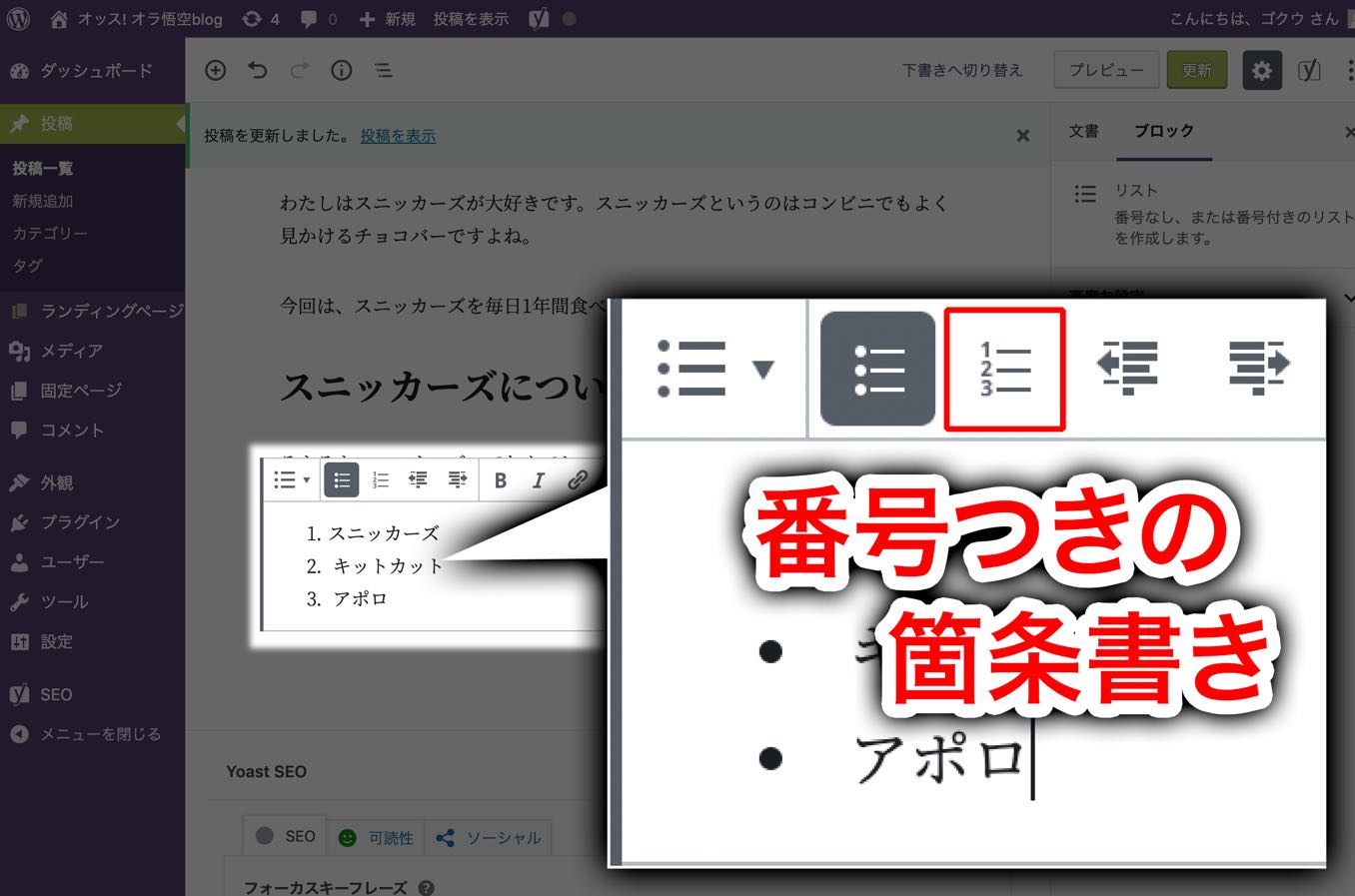
番号付きのリストにも変更可能
箇条書きになった文のすぐ上に「番号付きの箇条書き(リスト)」のアイコンが現れます。

これをクリックすると箇条書きの頭についている「・」が「数字」に置き換わりますよ。
引用を挿入する方法
今度は、ほかのブログやニュースサイトなどから文章を引用したいときです。引用は、下記のようなやつですね。
わたしは一言で言うと「言語の発音マニア」です。こんなこと書くと「え? なにそれ??」と言われそうですね(笑)。そのまんまですが、言語の音声・発音について勉強したり、語ったりすることが好きでたまらなくて、国際音声記号(発音記号)が大好物です。
英語の発音マニア! 英語びよりの編集長ヨスについて | 英語びよりより引用しました。
では、WordPressで引用をするときのやりかたを紹介しますね。
「P」を逆にしたマークをクリック
先程の文字を入力している欄の左上にある「P」を逆にしたマークをクリックしましょう。

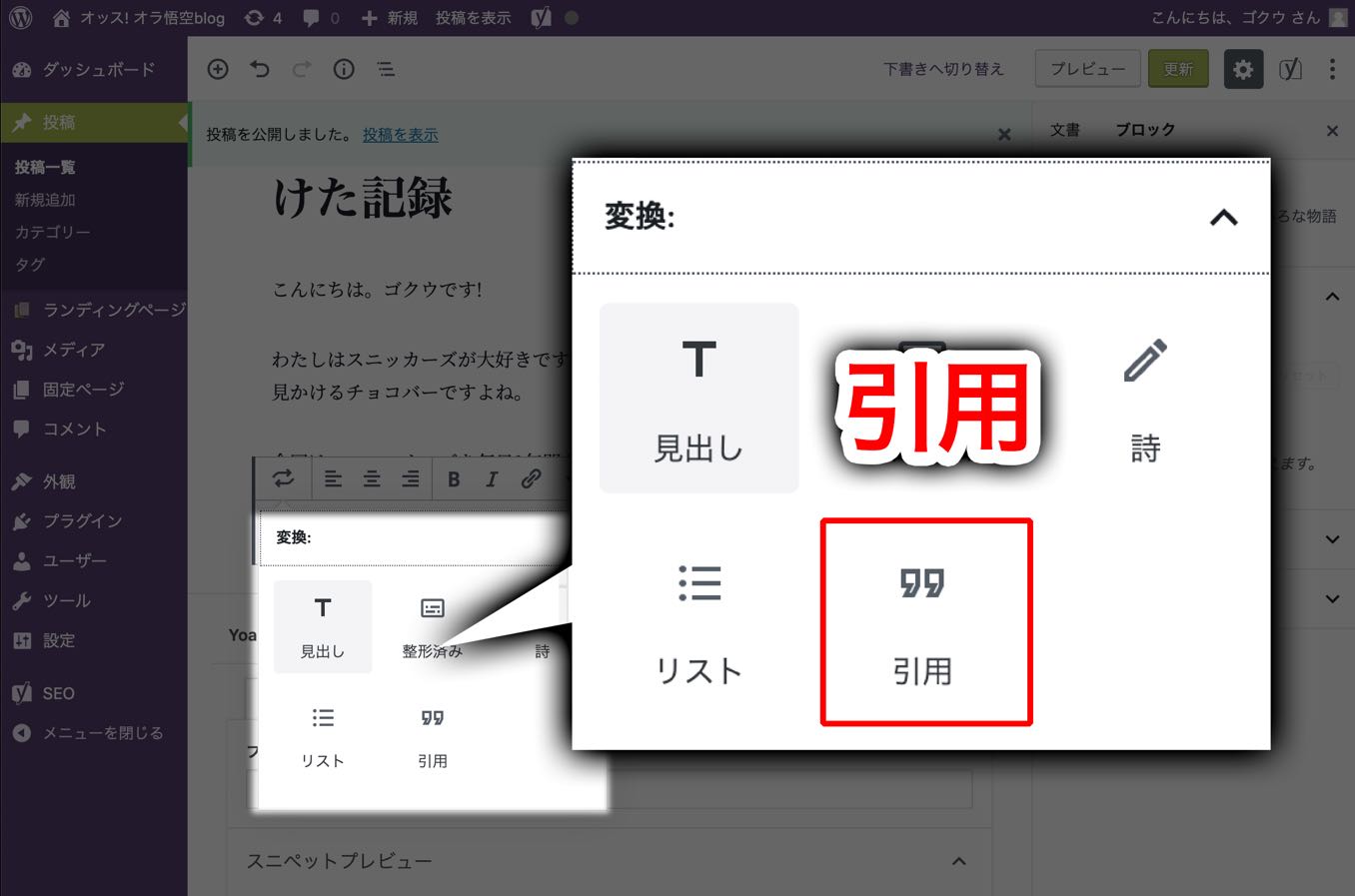
「引用」のアイコンをクリック
そして「引用」のアイコンをクリックするだけです。
他人の記事をパクるのはアウトです。「この部分はちゃんと引用したよ!」ということがわかるようにしましょう。

なお、引用したすぐ下には、引用元の記事の「記事タイトル」に「URL」をはって記載しましょうね!
「ブロック」を理解する
さて、上で見た文章の書き方は感覚的にすごくやりやすいと思います。
でも、ちょっと面倒なんですよね。
WordPressのエディターの「ブロック」という概念を理解すると、もっと記事作成がラクになります。
「ブロック」とは?
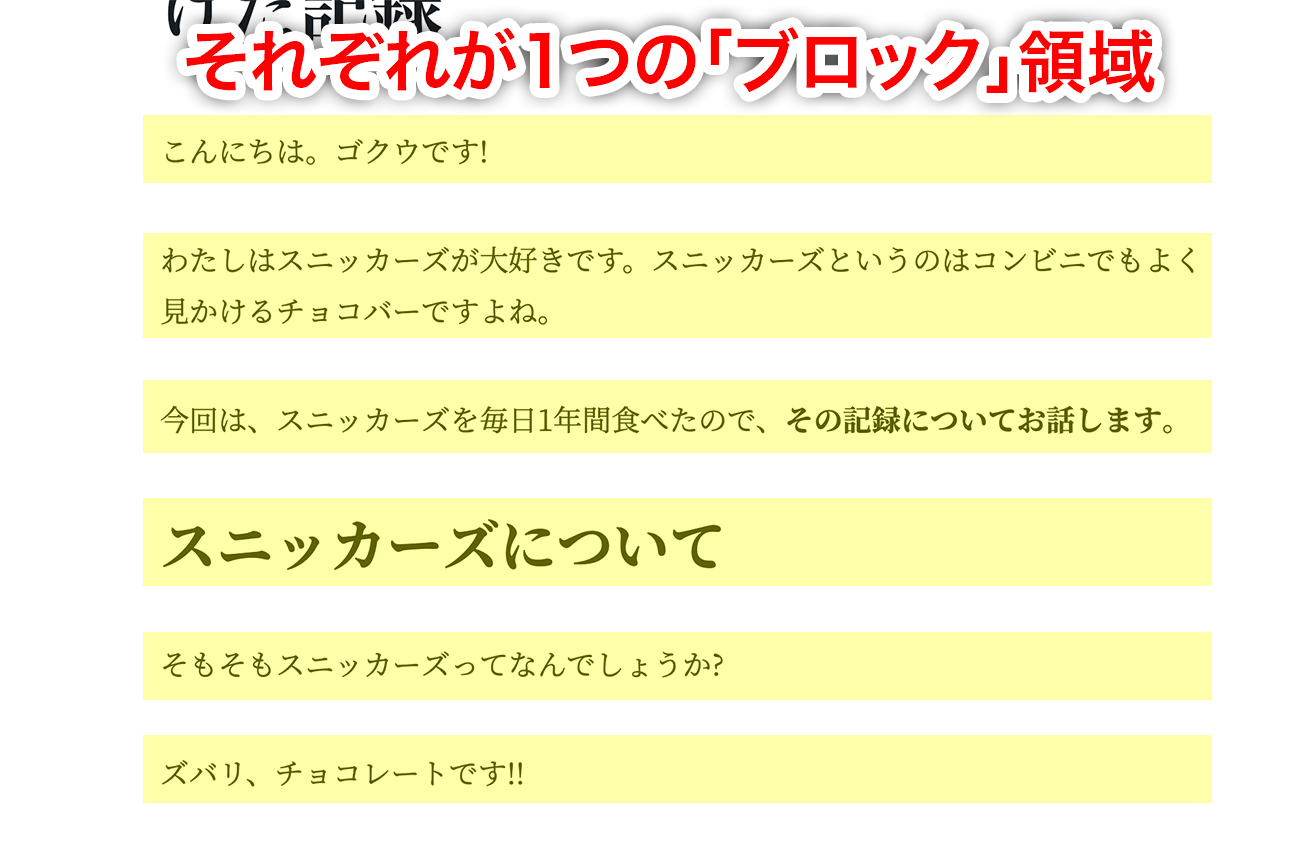
WordPressで使われる「ブロック」というのは、「領域」のことです。

上の画像のように、「段落」や「見出し」、さらには前述した「箇条書き」「引用」の部分も1つ1つが「ブロック」の領域になります。
「ブロック」は移動できる
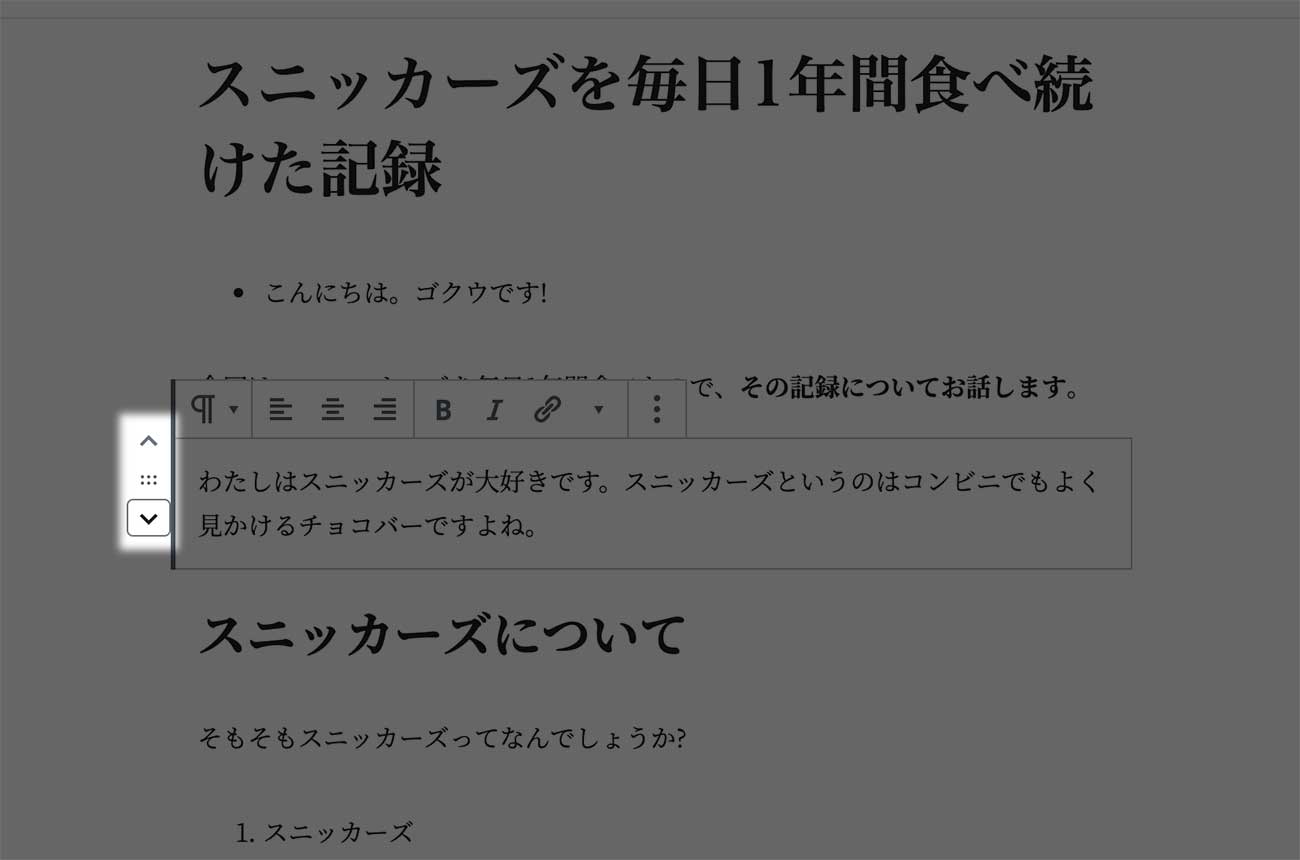
この「ブロック」の領域は1つの塊です。
この部分をまるっと上下に移動させることができます。
やり方は、こちらの画像のように「下へ移動」という部分をクリックするだけ。

「上へ移動」ももちろんできますよ。
「ブロック」を追加する方法
先ほどは、文章をとりあえず書いてから「見出し」にしたり、「箇条書き」にする方法を紹介しました。
でも、文章を書く前から「この部分は見出しを作るぞ!」と決まっている場合は、最初に「見出しブロック領域」を作成することもできます。

……というか、慣れたらこっちのほうがオススメ!
そのやり方を紹介しますね。
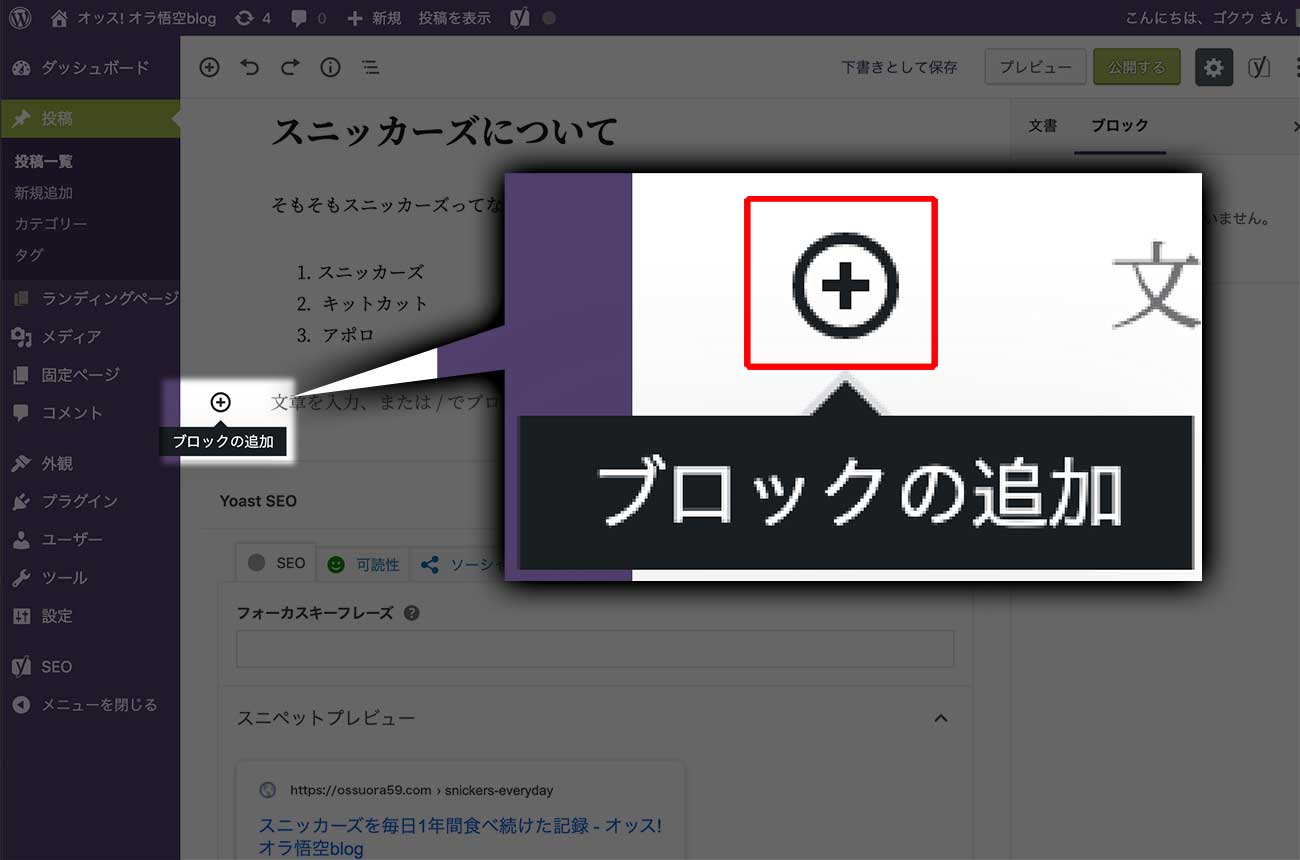
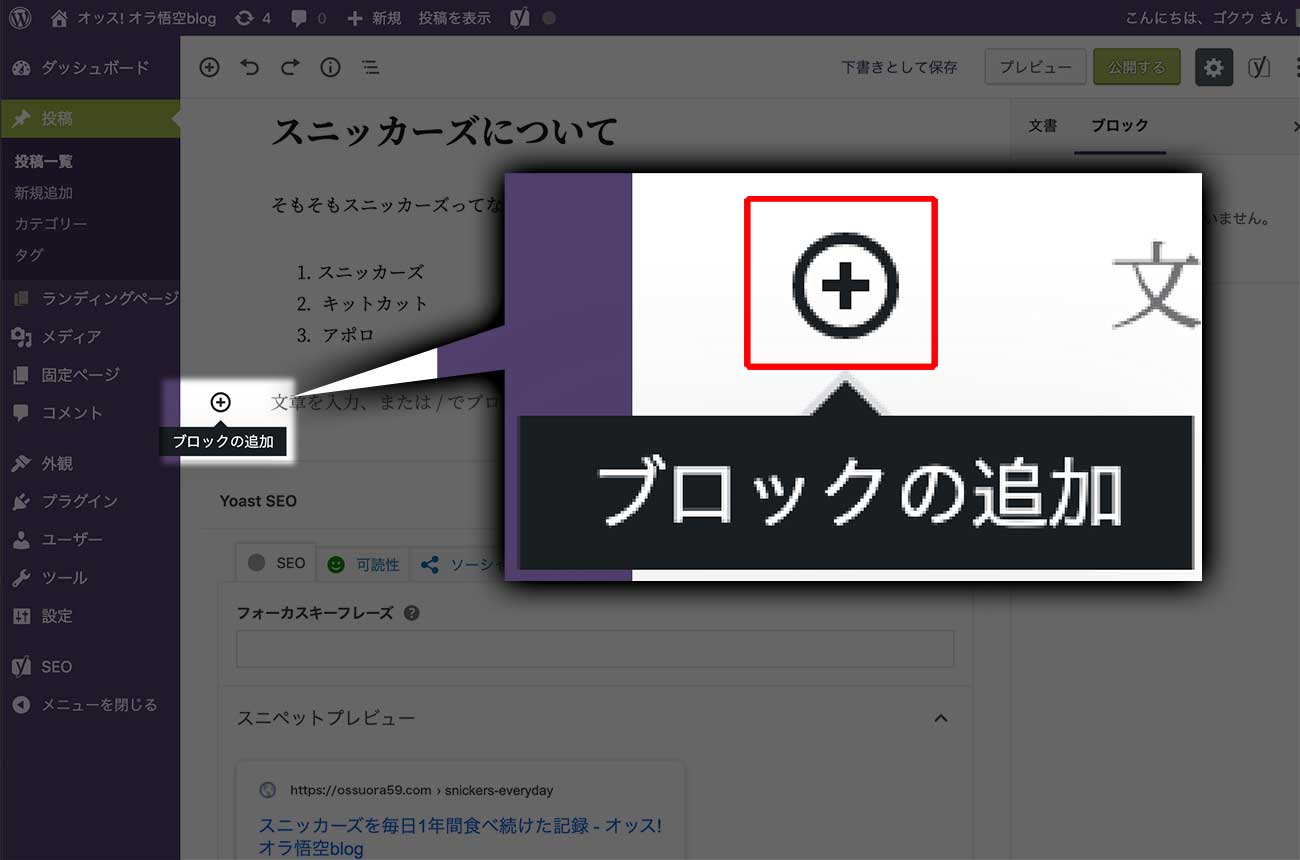
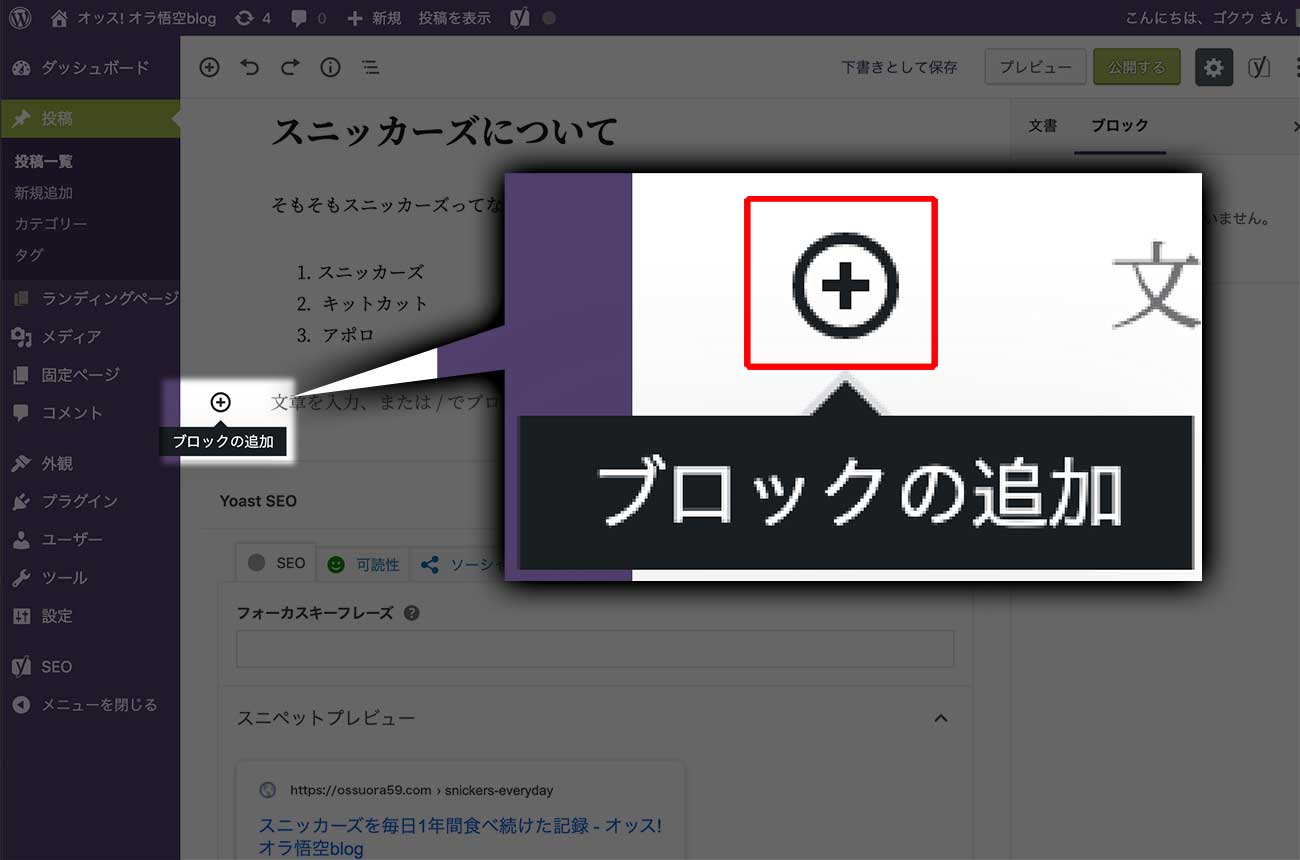
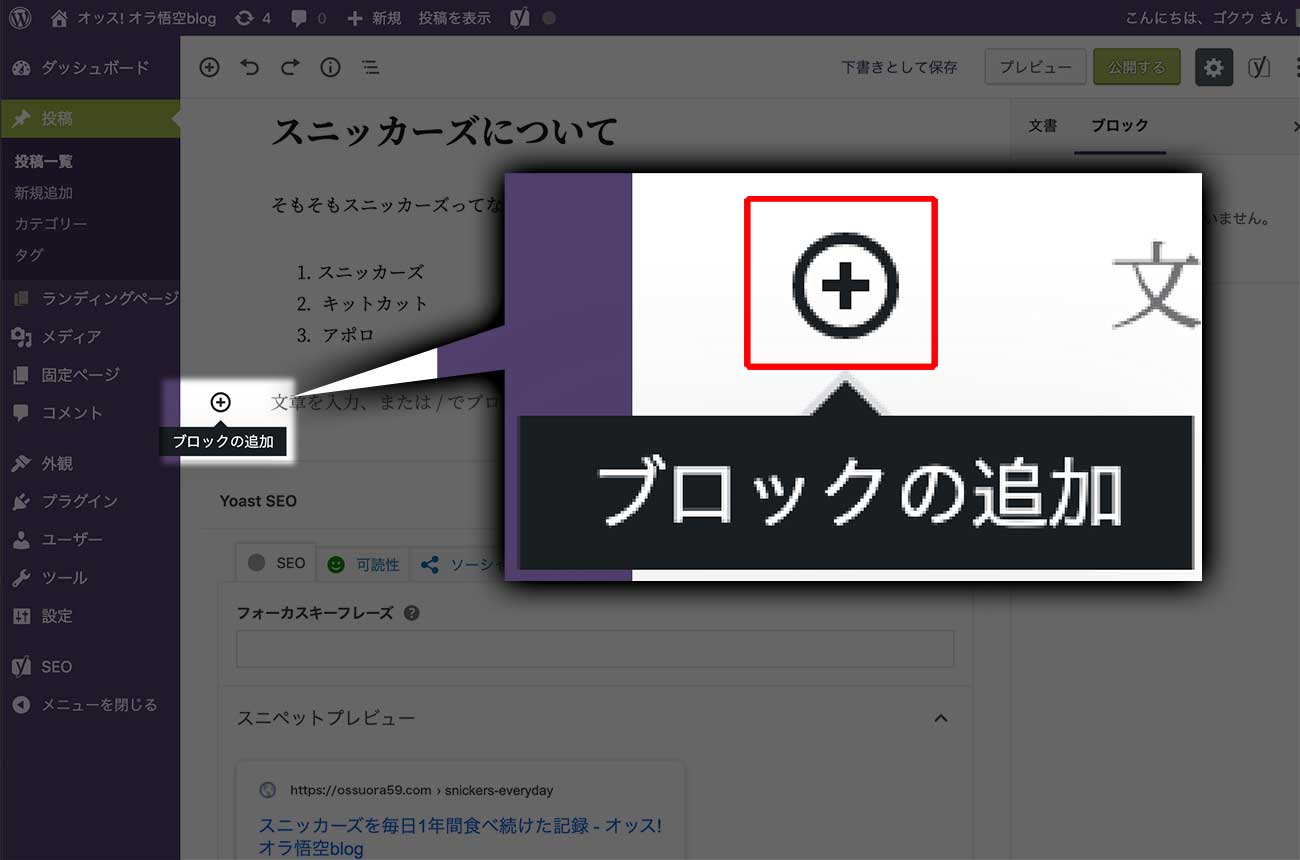
「ブロックの追加」をクリック
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
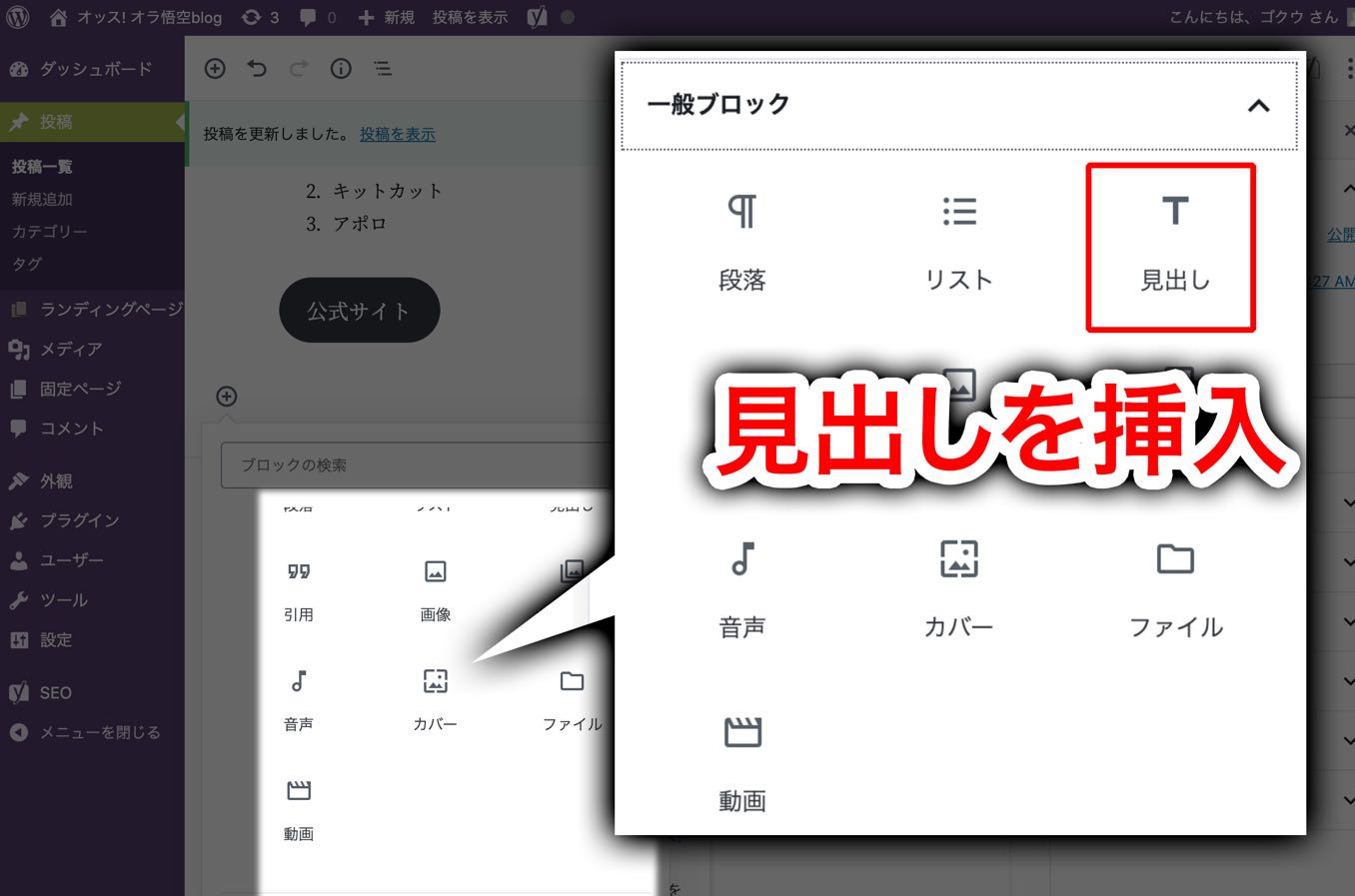
「一般ブロック」の中から「見出し」「箇条書き」などを追加
「一般ブロック」という項目の中に、「見出し」や「リスト(箇条書き)」のアイコンがあります。


ここで、「見出し」のブロック領域、もしくは「箇条書き(リスト)」のブロック領域を作ってから文章を入力することもできます。
画像を挿入する方法
画像を挿入するには、ブロック領域を作ってからしかできません。
「ブロックの追加」をクリック
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
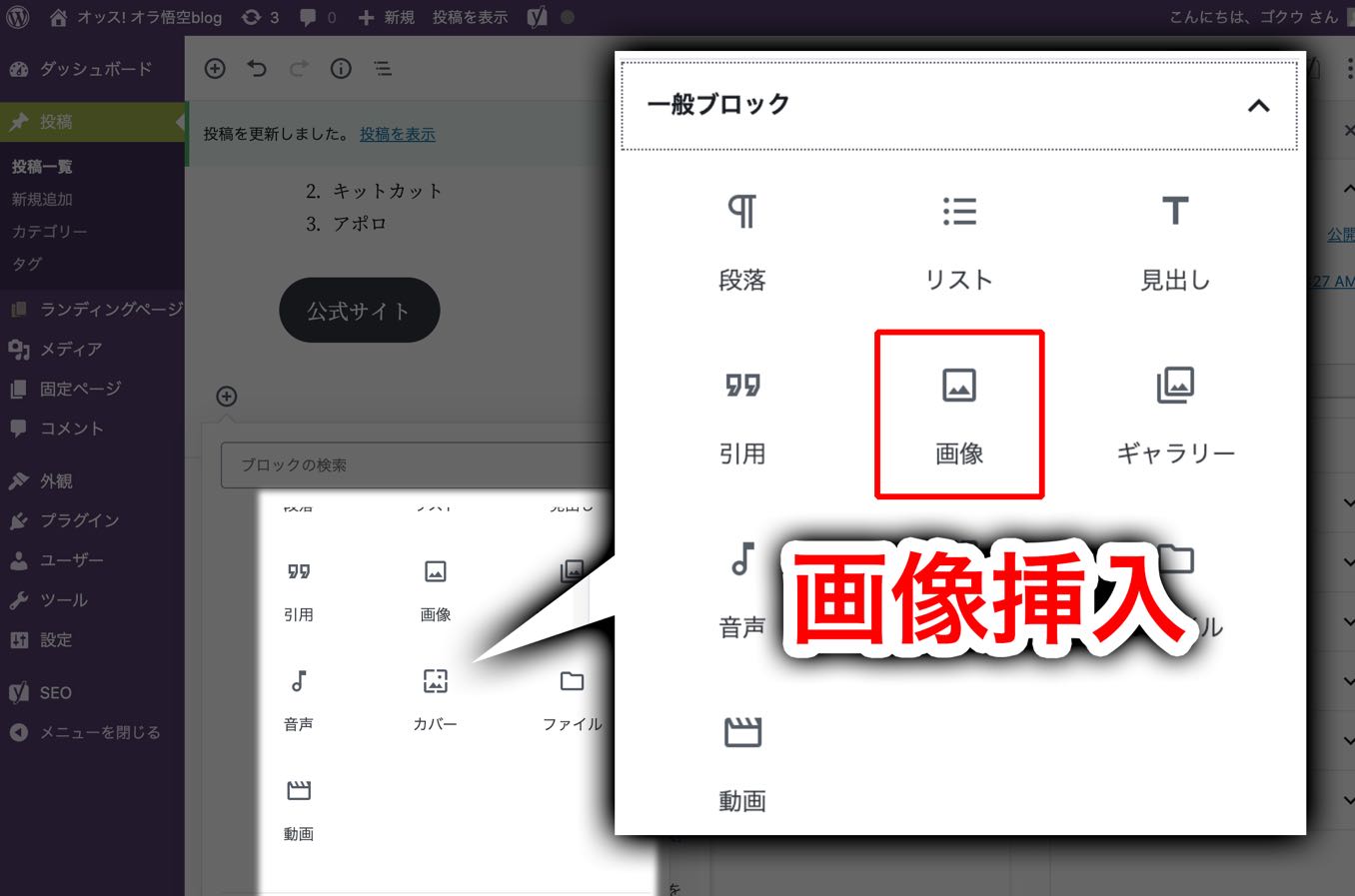
「画像」のアイコンをクリック
つづいて、「画像」のアイコンをクリックしましょう。

あとは、画像のアップロードなどをする画面になるので、指示に従っていけば挿入できますよ♪
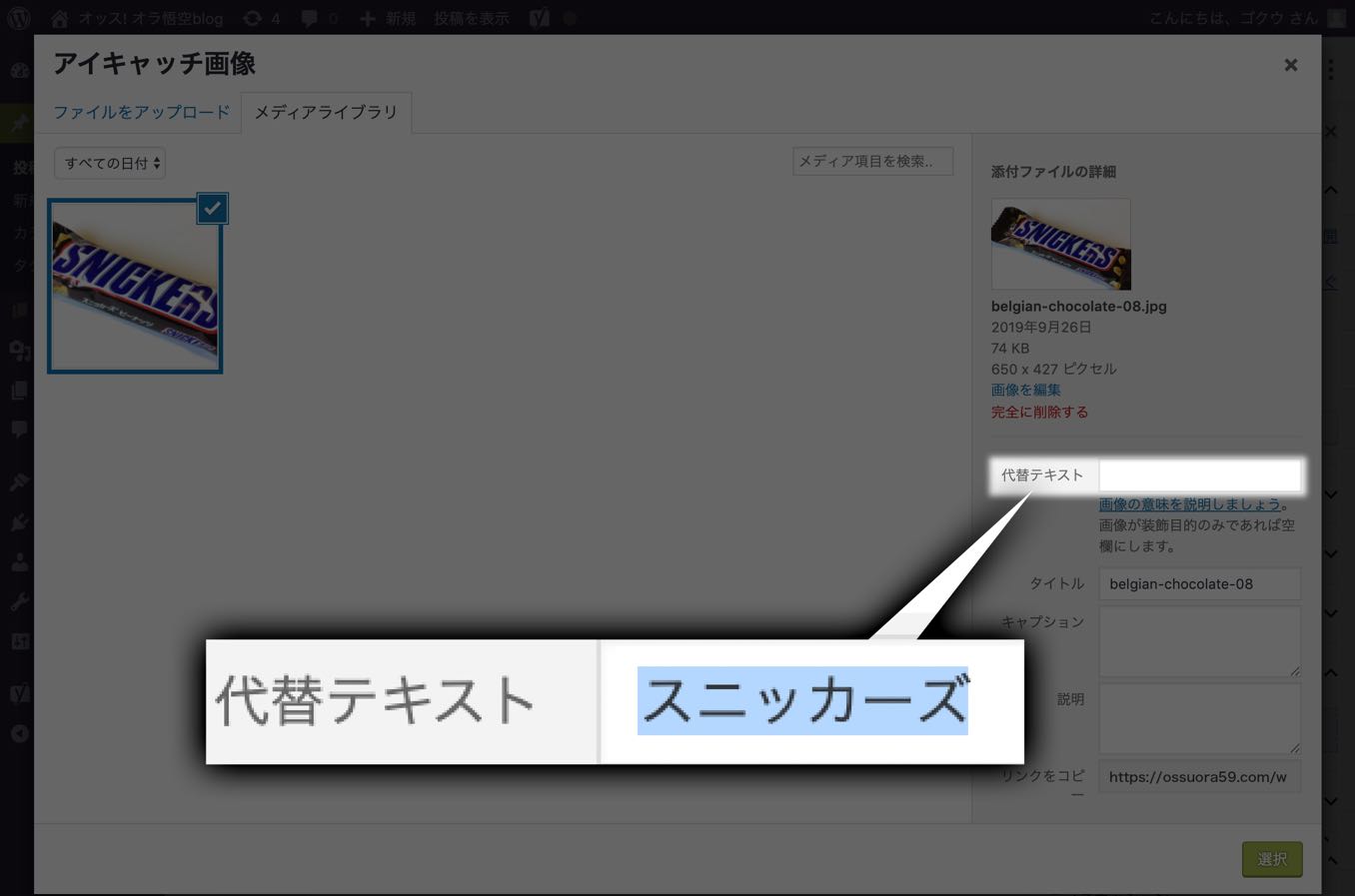
「代替テキスト」を入力する
画像を挿入する際に、下記画面になります。ここで、「代替テキスト」を必ず入力しましょう。

「代替テキスト」は、この画像がどういう画像なのかを表すものです。画像のリンクが切れたときなどに変わりに表示してくれますよ。
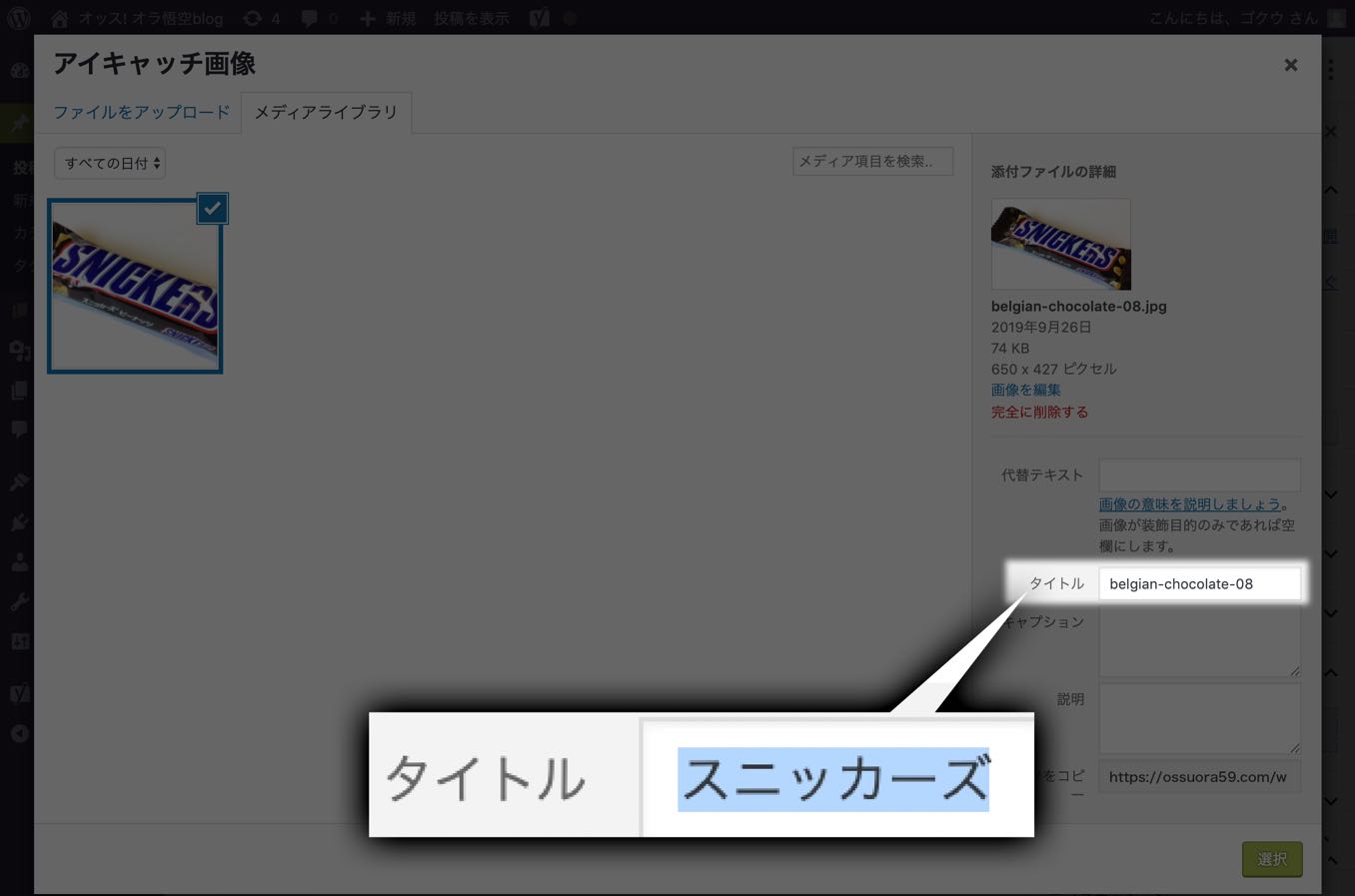
「タイトル」も入力
さらに、「代替テキスト」だけでなく、「タイトル」という欄も入力しましょう。

「メディア」から、過去の画像を探すときに検索できるようになります。
入力する文言はこの画像を表しているもので、わかりやすいものでOKです。「代替テキスト」と同じ内容でいいですよ。
テーブル(表)を挿入する方法
今度はテーブル(表)を挿入する方法を紹介します。
テーブルというのはこういうやつですね。
| ヨッセンス | 月間 約80〜100万PV |
|---|---|
| 英語びより | 月間 約15〜20万PV |
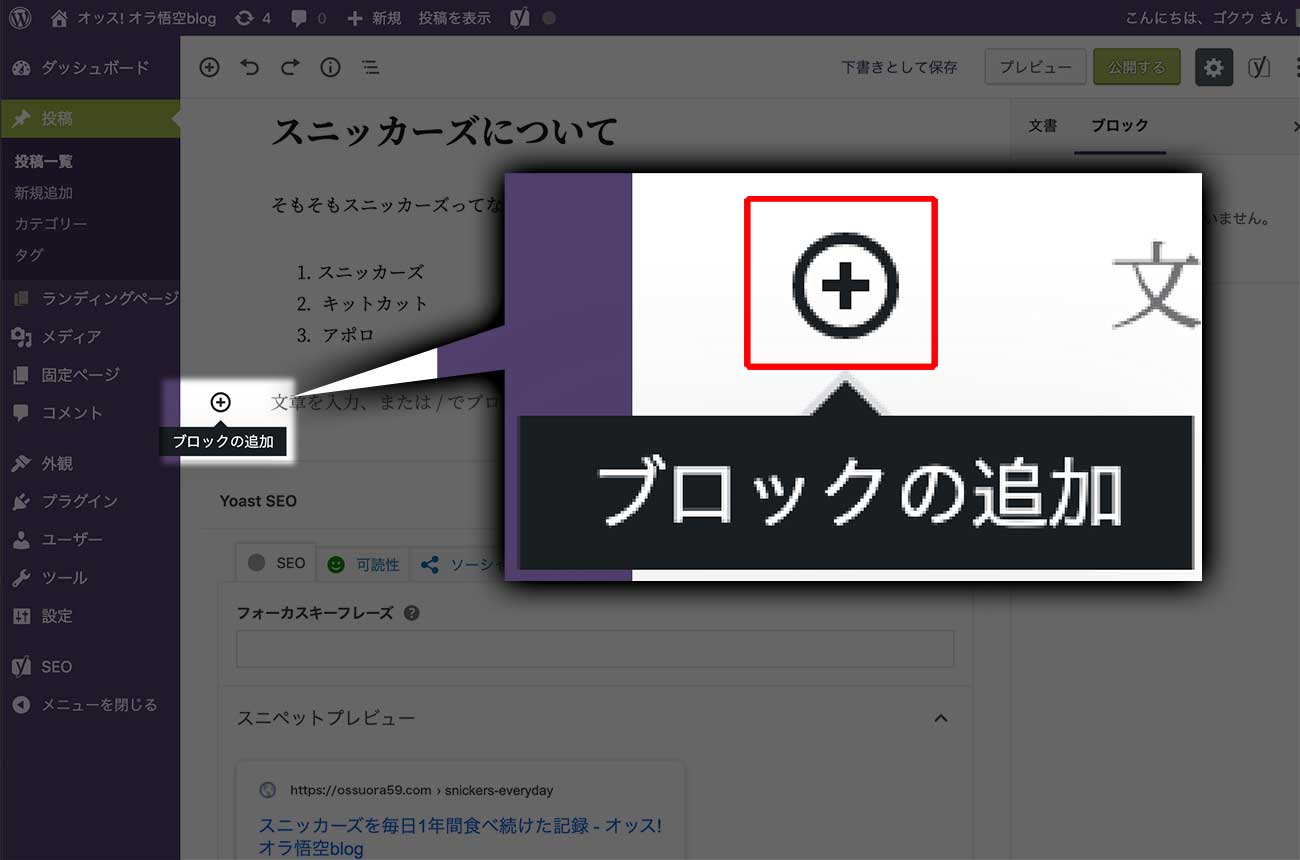
「ブロックの追加」をクリック
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
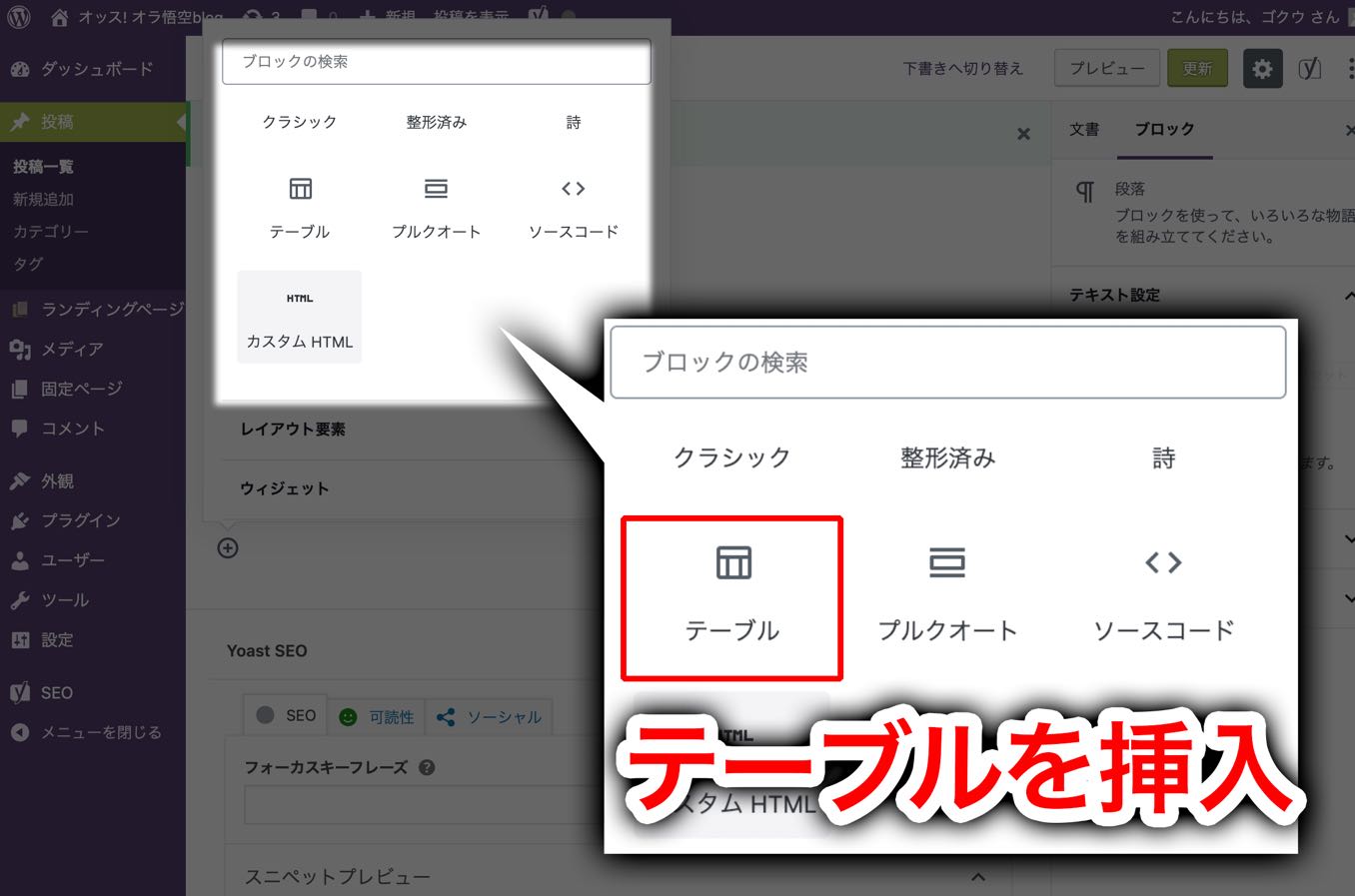
テーブルのアイコンを選択
「フォーマット」という中に「テーブル(表)」を入力するアイコンがあります。

このアイコンをクリックすると、縦の列を何列にするか、横の行を何行にするかを入力してテーブルを作れますよ。
TwitterやYouTubeを挿入する方法
Twitterや、YouTubeなどの投稿をブログ内に埋め込むことも簡単にできます。
たとえばTwitterの埋め込みはこちらのようなものですね。
クロームの「検証」という機能をまだ知らない人がたくさんいると思うからアニメーション画像作った。
デザインを変更するときに不可欠なので、絶対に使ってください♪#ヨッセンスクール pic.twitter.com/woRazQYaSd
— ヨス 🇨🇦カナダ移住計画 (@yossense) September 19, 2019
「ブロックの追加」をクリック
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
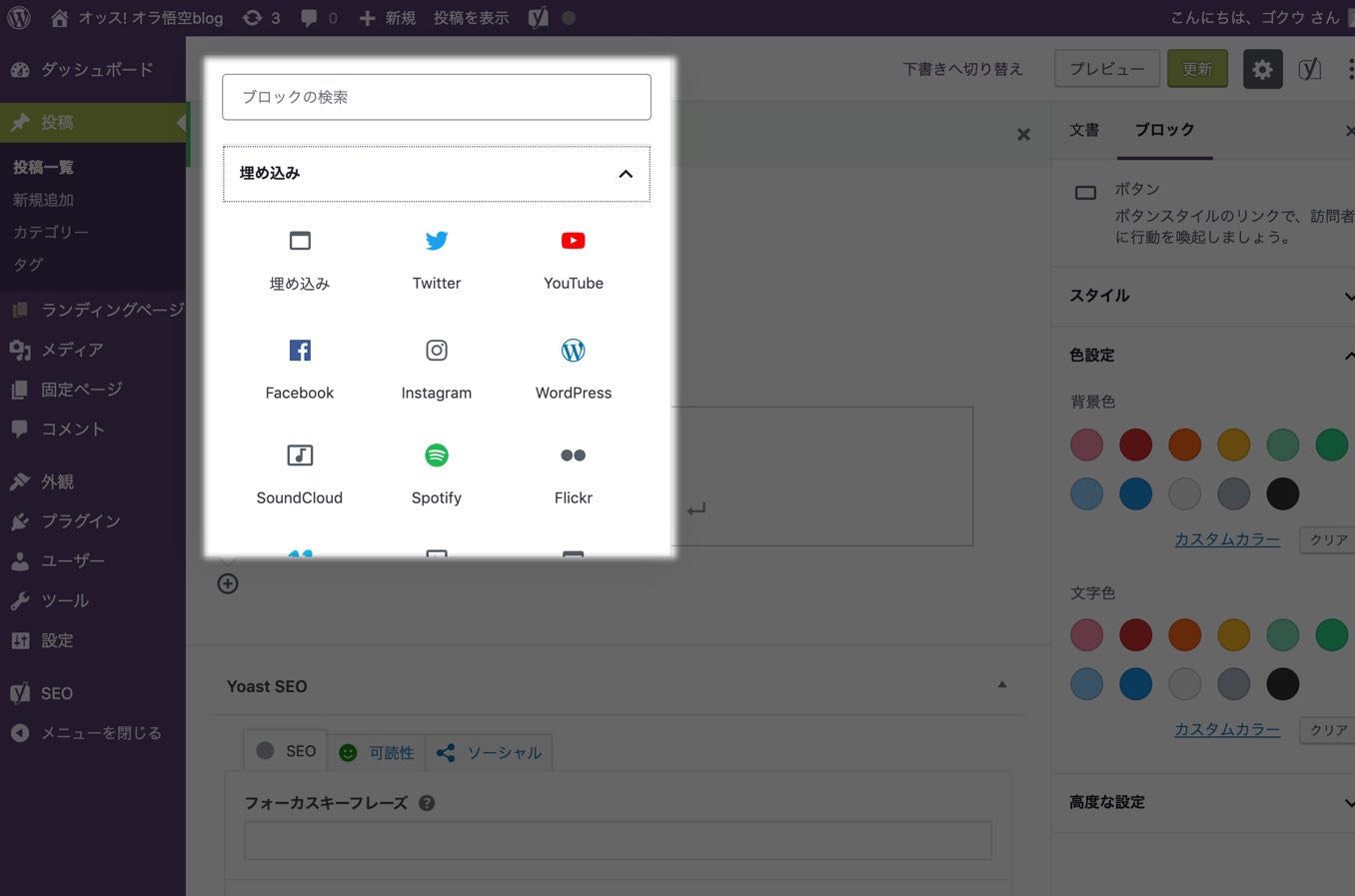
SNSを埋め込む
「埋め込み」の項目から、TwitterやYouTube、Facebookなどを選べます。

あとは、引用するページのURLを入力するだけという簡単さです。

埋め込み「コード」じゃなくて、URLを入れるだけなので超ラクですよ!
HTMLでの編集をする方法
意味がわからない方はスルーでオッケーです。
新しいWordPressのエディターでは、完全にHTMLエディター(すべてにHTMLのみで入力するエディター)にはなりません。

ゆえに、HTMLコードですべて入力する人にとっては、ちょっと不便です……。
でも、ブロックごとに「ここはHTMLで編集する」のように指定することができます。
「ブロックの追加」をクリック
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
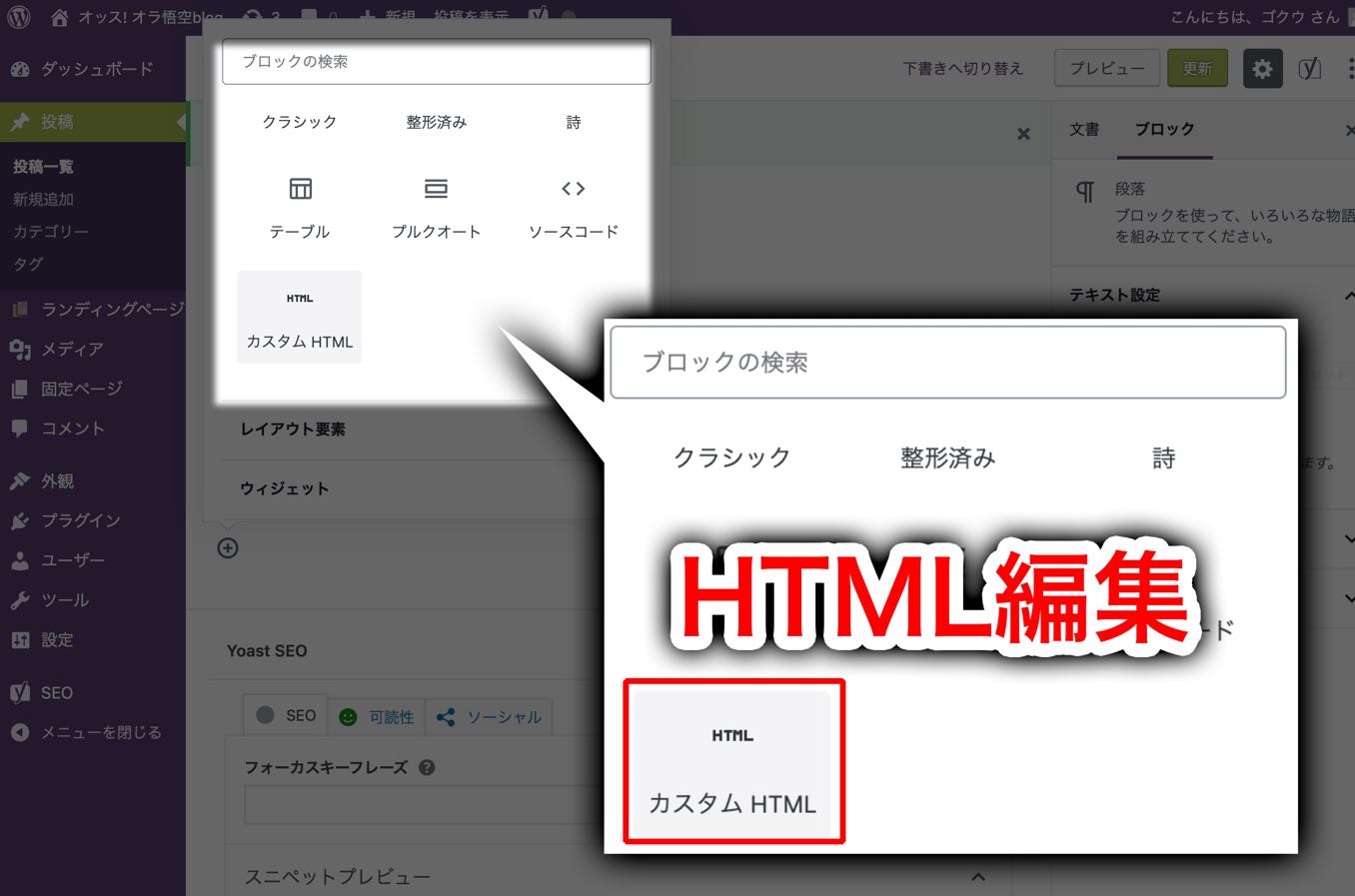
「カスタムHTML」を選択
フォーマットの項目にある「カスタムHTML」を選択しましょう。

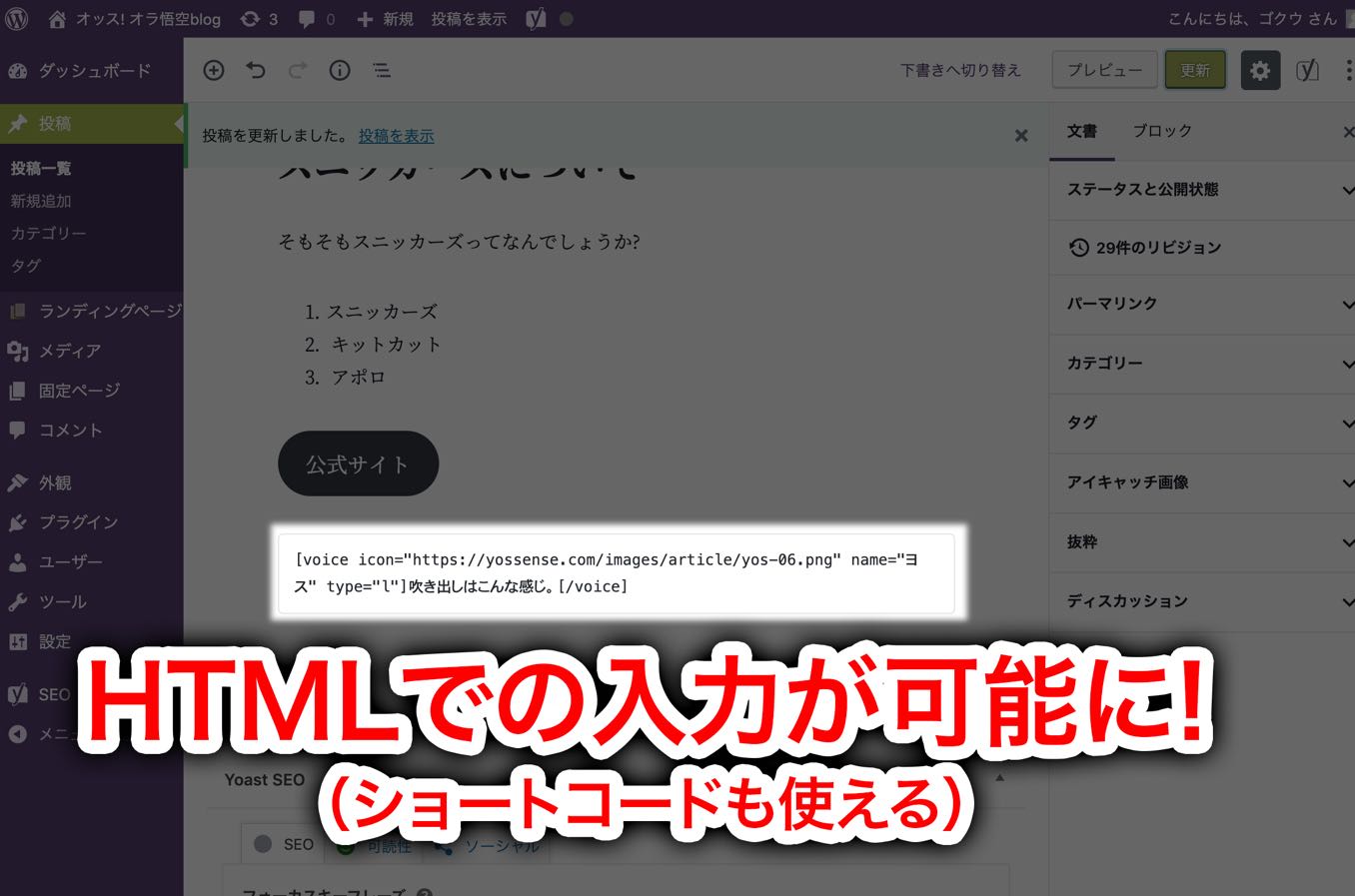
HTMLでの入力が可能になる
これで、このブロックだけはHTMLでの入力ができるようになります。

ショートコードも直接入力できるので、便利ですよ。
一度作ったブロック領域を再利用する方法
この「ブロック」という領域ですが、一度作ったものをテンプレートとして保存しておくことで、再利用ができるようになります。

これはむちゃくちゃ便利です!!
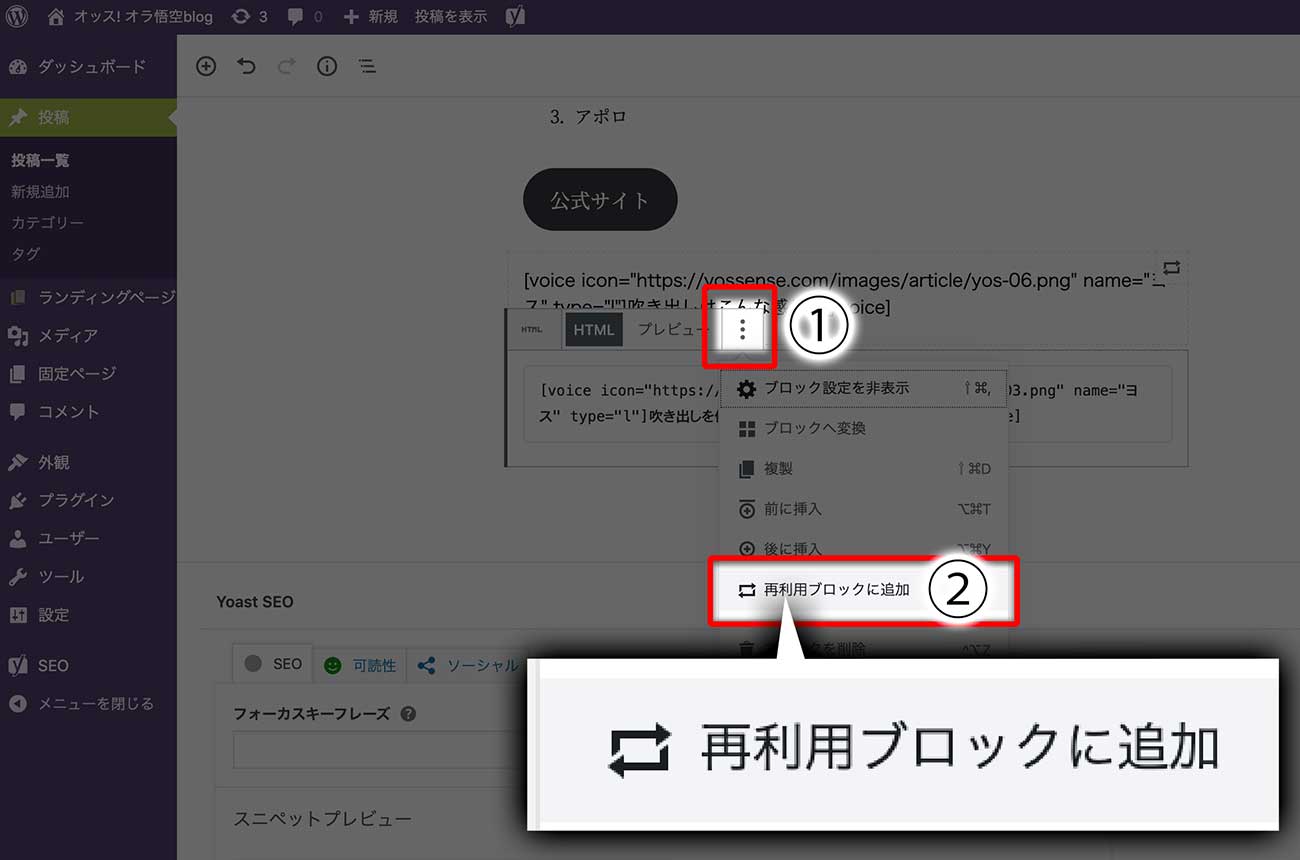
【登録方法】「再利用ブロックに追加」を選択
テンプレートとして保存したいブロックに行きます。
こちらの画像のように[ 「三本点」をクリック ] → [ 「再利用ブロックに追加」を選択 ]してください。

たったこれだけで、記録されます!!
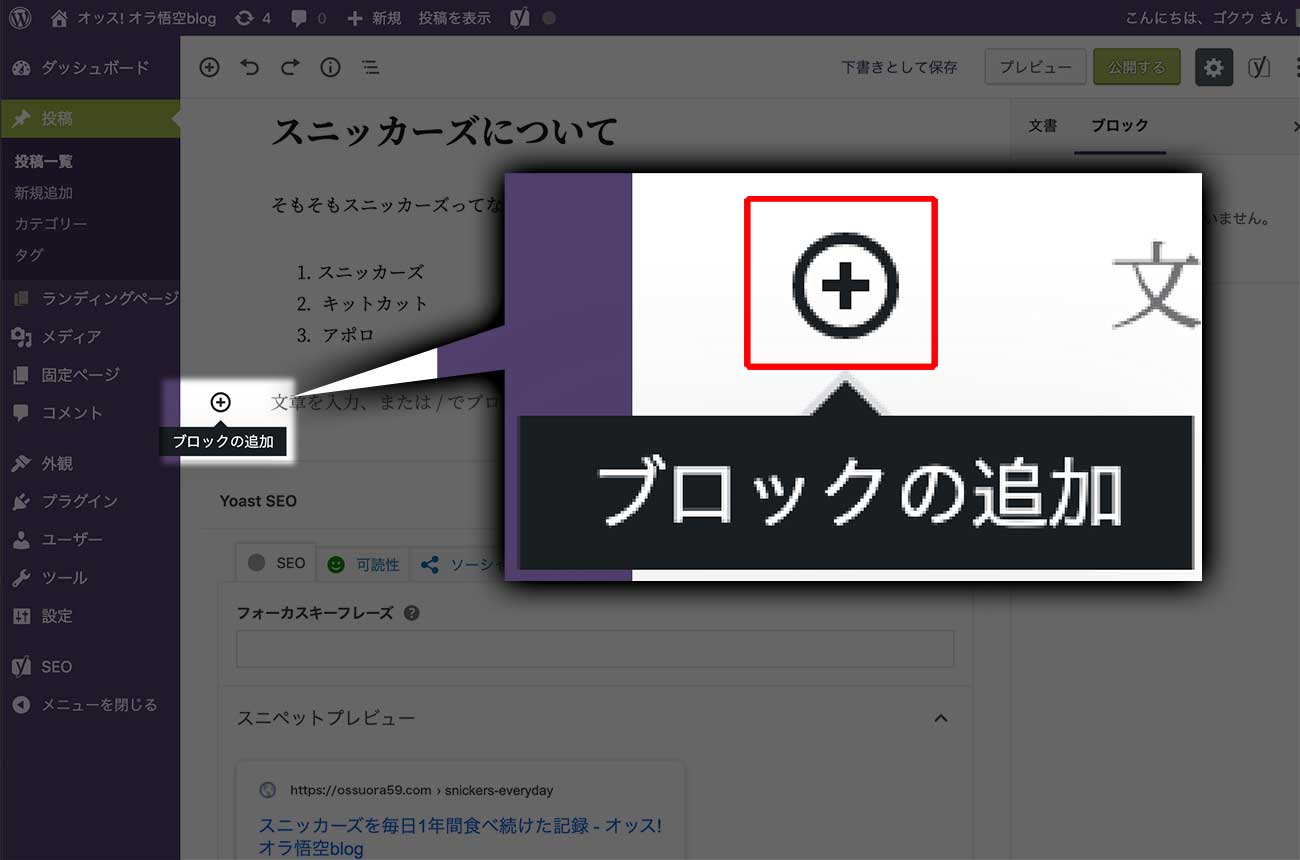
「ブロックの追加」をクリック
では、今度は登録したブロックを使いまわししましょう。
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
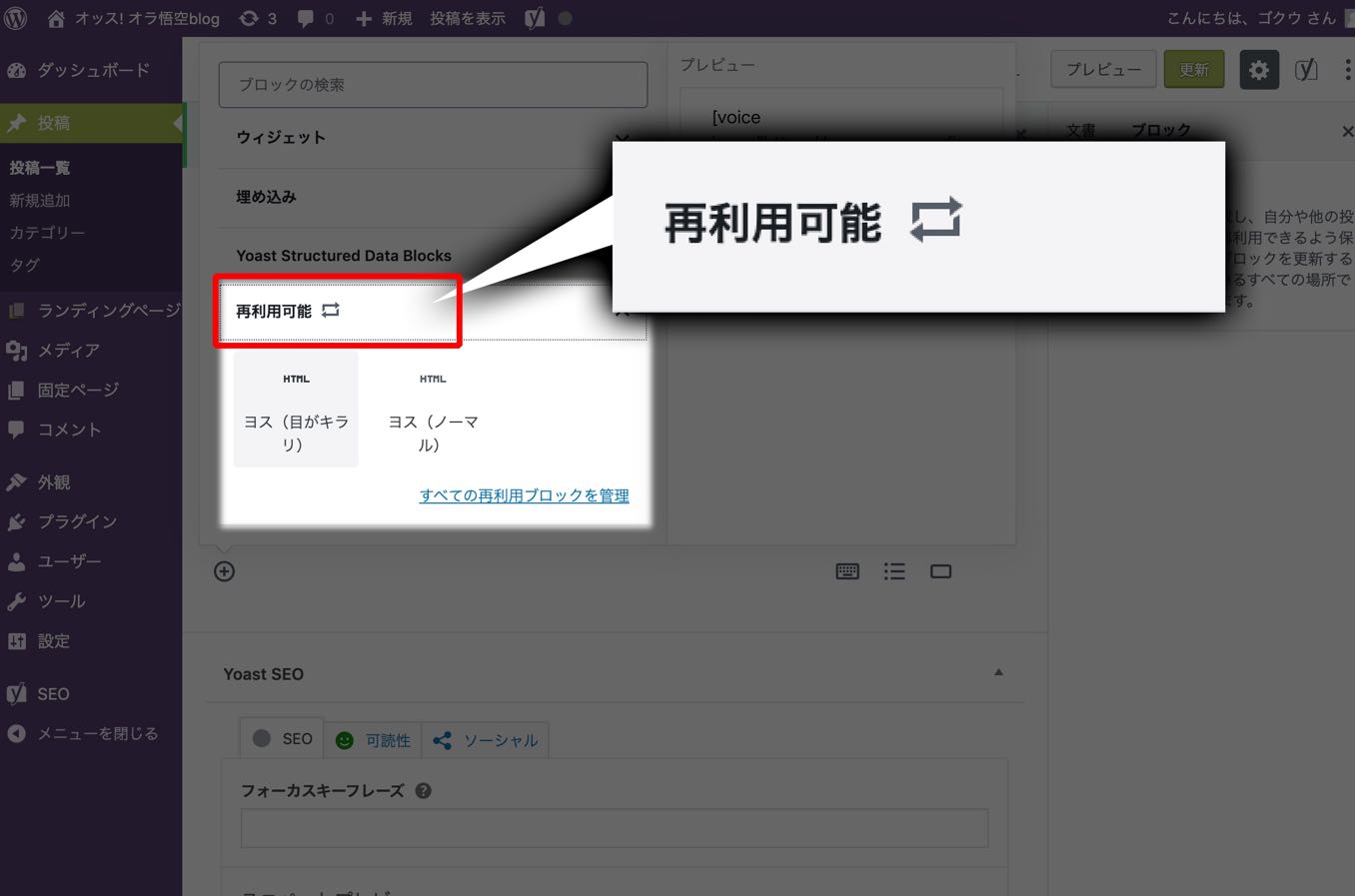
「再利用可能」を選択
「再利用可能」の項目をクリックすると、自分が登録したブロックが表示されるので、使いたいものを選択します。

たったこれだけですね!

こんな感じの「吹き出し」を入れたいときにも簡単に呼び出せるってことですね!!
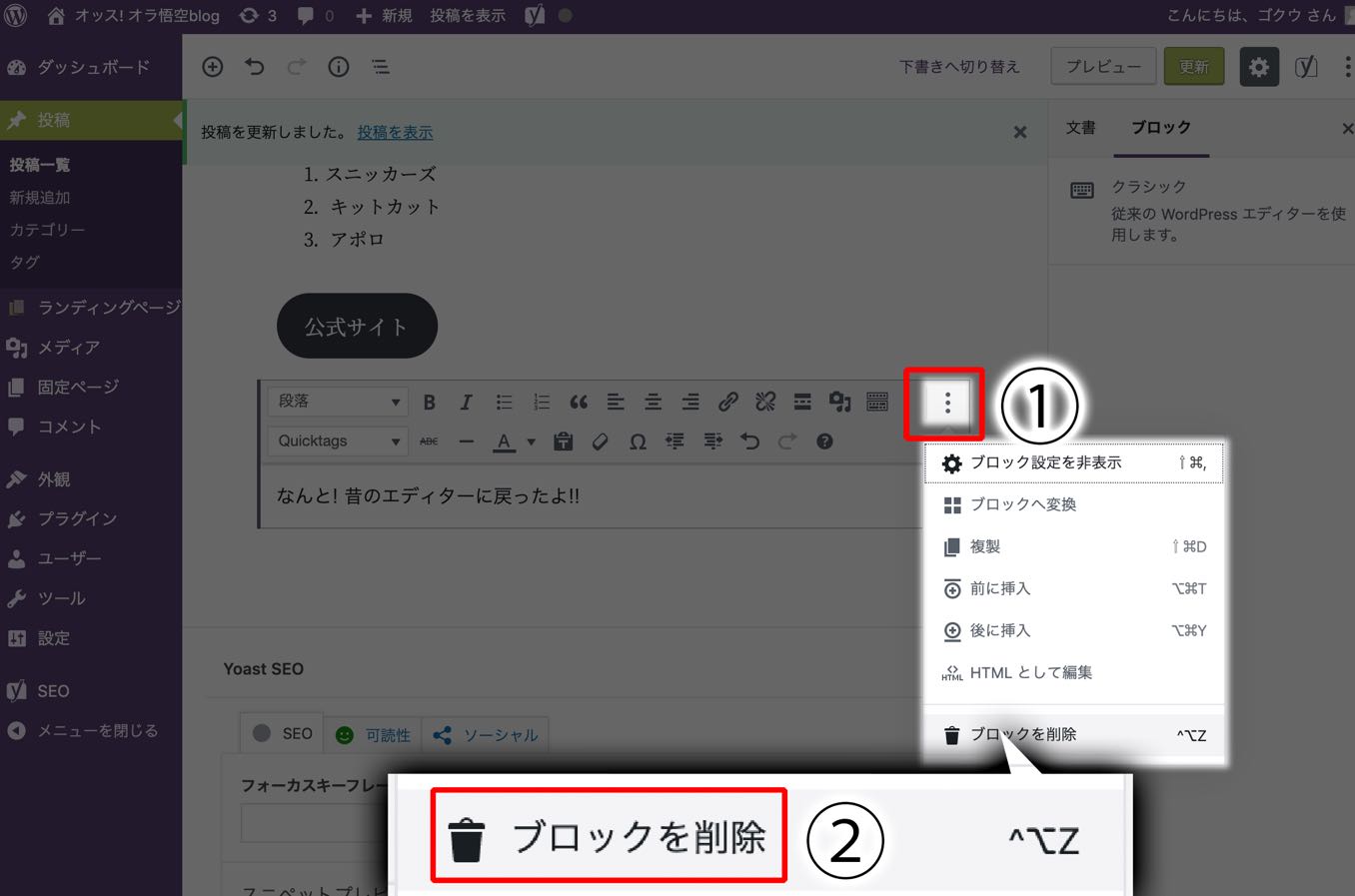
ブロック領域を削除する方法
さて、作ったブロック領域を削除する方法ももちろんあります。
下記画像のように[ 「三本点」マークをクリック ] → [ 「ブロックを削除」を選択 ]をやって下さい。

じゃっかん面倒ですが……。
【超便利】ブロック追加の「ショートカット」
ここまで紹介してきた「ブロック」ですが、いちいち「+」ボタンをクリックするのは面倒ですよね。
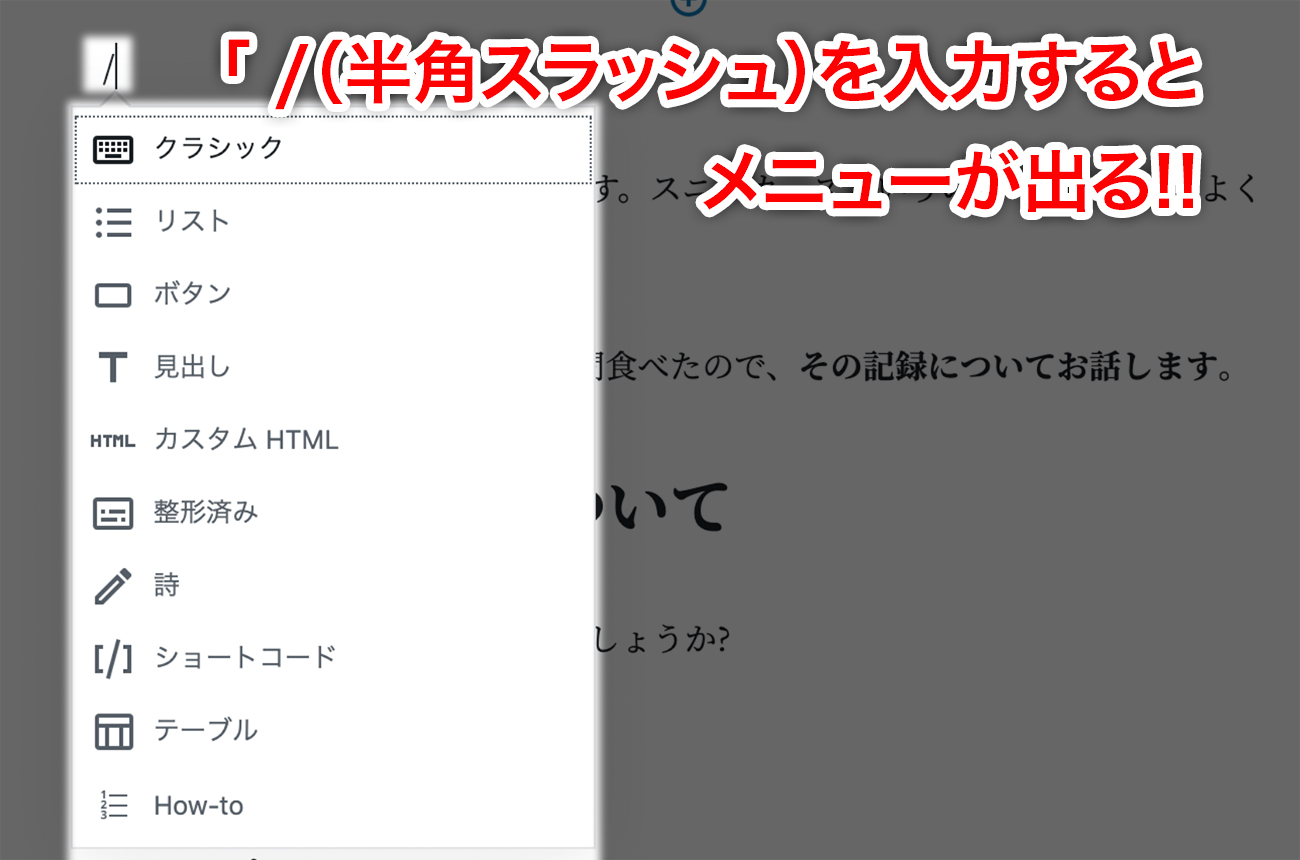
じつは文章を入力する領域で、「半角スラッシュ( / )」を入力するとショートカットすることができます。

上の画像のように、「/(半角スラッシュ)を入力するとメニューが出るんです。
ここには、使った履歴で、頻度の高いものが載るようになっている(つまり、ここに出てくるものは変動する)ので、使いやすいですよ。
昔の「旧エディター」がやりやすい方へ
さて、この記事では新しいWordPress 5.0 以降のエディター「Gutenberg」の使い方についての紹介です。
でも……

前の旧エディターのほうが使いやすい! あれに戻したい!!
……という方も多いのではないでしょうか?
そこで、旧エディターを使う方法も紹介します。
エディター全体を旧エディターに戻す方法
わたしもやっているのですが、「Gutenberg」ではなく、完全に旧エディターのまま使う方法があります。
それが、プラグインの「Classic Editor」を使う方法です。
これをインストールして、有効化にするだけで、昔のエディターに戻りますよ。
1つのブロックだけ旧エディターにする方法
ぜんぶを旧エディターに戻すのではなく、部分的に旧エディターにする方法もあります。
それが、「1ブロック」だけを旧エディターにする方法です。
「旧エディター」のアイコンをクリック
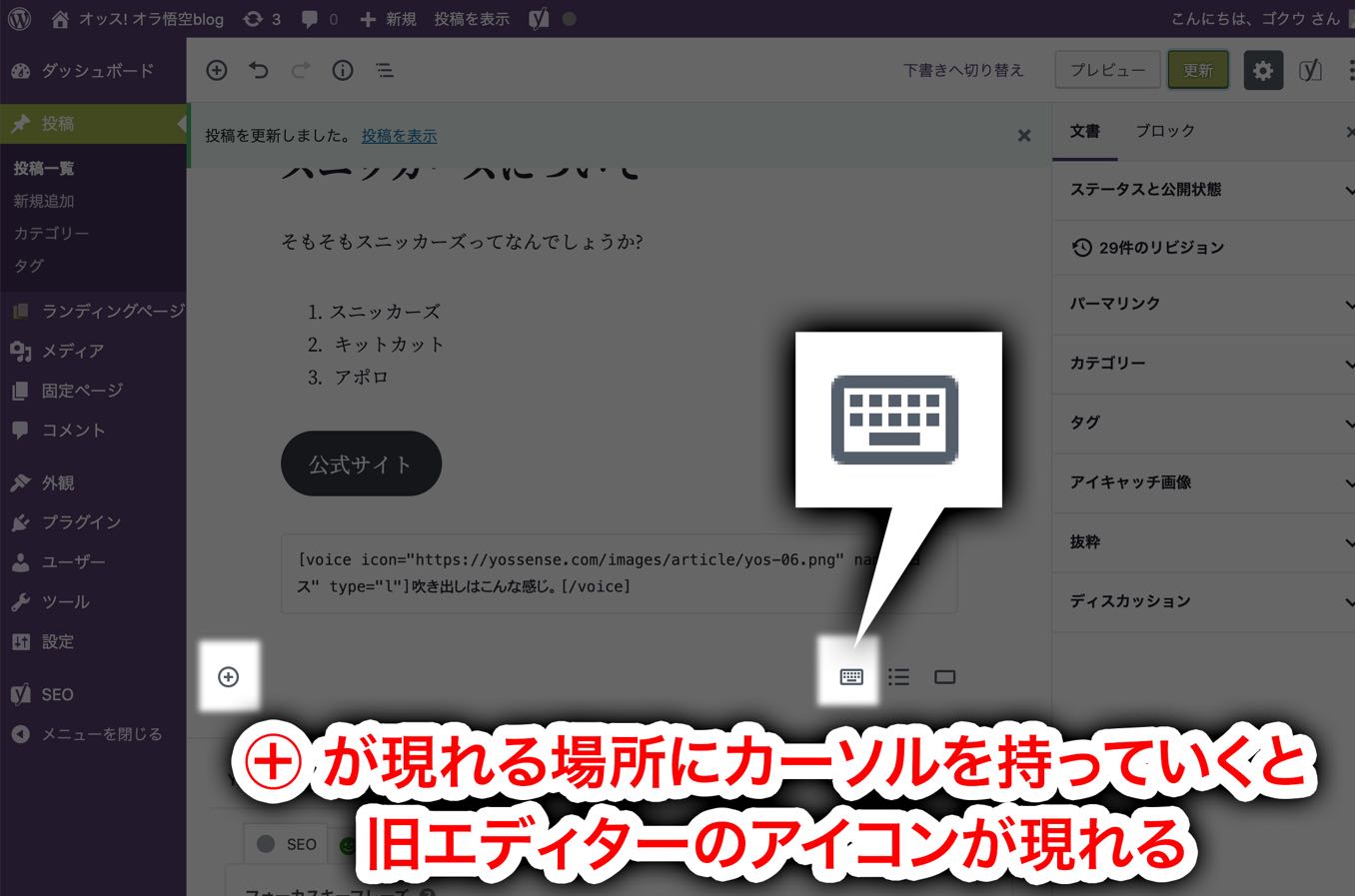
新しいブロックを追加するときにクリックする「+」のアイコンがありますよね?

文章を入力しようと、カーソルを持っていったらニョキっと出てくるやつです。
コレと同時に、よくみると「パソコンのキーボード」のようなアイコンも出てくるんです。

これが、「旧エディター」のアイコンです! これをクリックしましょう!
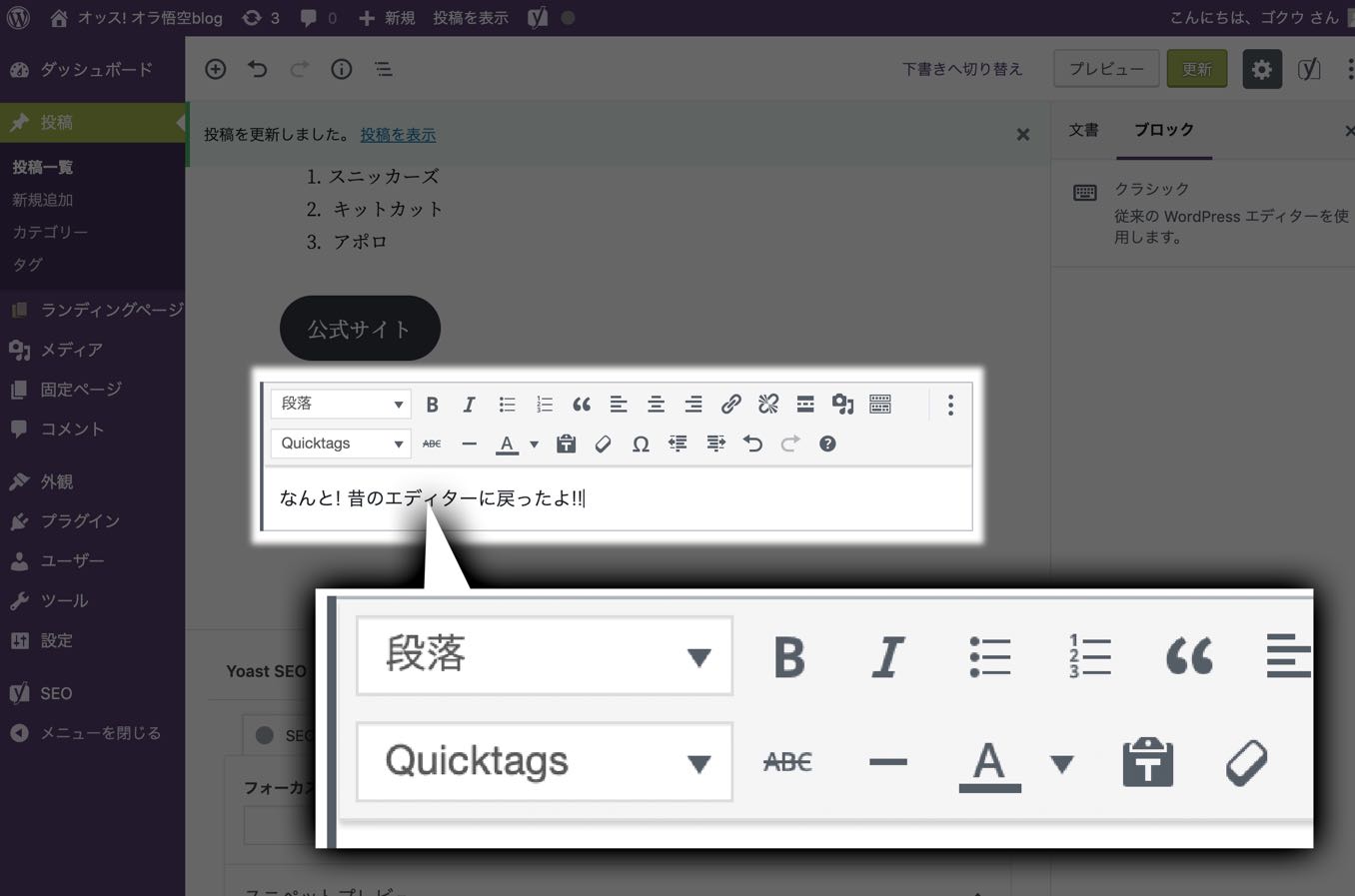
あとは今までどおり入力するだけ
これで、そのブロックだけ旧エディターに戻りました。

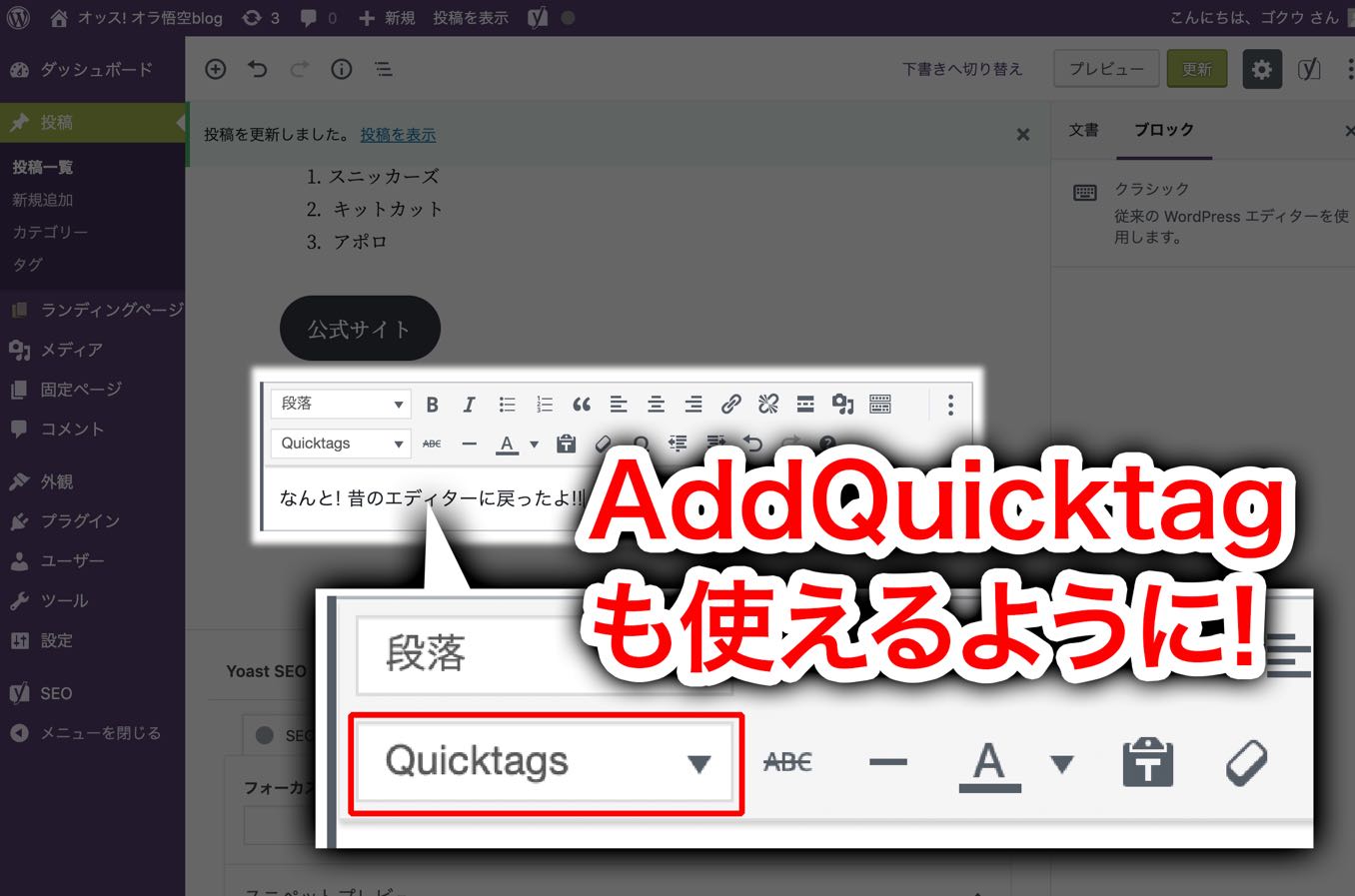
【追記】AddQuickTagを新エディターで使う方法
そして、この旧エディターにしないと、超便利なプラグイン「AddQuickTag」が使えません。

ですので、「AddQuickTag」を使う場合は、毎回、「旧エディター」に戻す作業が必要がありますね。面倒ですけど……。
今回はWordPress5.0 以降の新しい編集画面「Gutenberg」でブログを投稿する方法を紹介しました。
旧エディターを使っていた方にとっては、けっこう使いにくいのですが、新しくWordPressでブログを始めた方にとっては使いやすいと思います。
ちなみに、WordPressテーマは、ストーク19がオススメですよ。
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪