こちらの記事で紹介している「検証」はパソコン版のChromeだけの機能です。スマホ版では使えません。
こんにちは! ヨス(プロフィールはこちら)です。
わたしの大好きなブラウザであるGoogle Chromeには、「検証」という非常に便利なWEB開発者向けの機能があります。
この機能は他人のサイトや自分のサイトの裏側を見るだけでなく、いろんな使い方があるんです!
今回は「検証」でできることをまとめました。
目次
Googleクロームの「検証」とは?
そもそも、Google Chromeの「検証」がどういうものかについて説明しますね。
ひとことで言うと、WEBサイトの裏側がどうなっているのかを「検証できる機能」です。
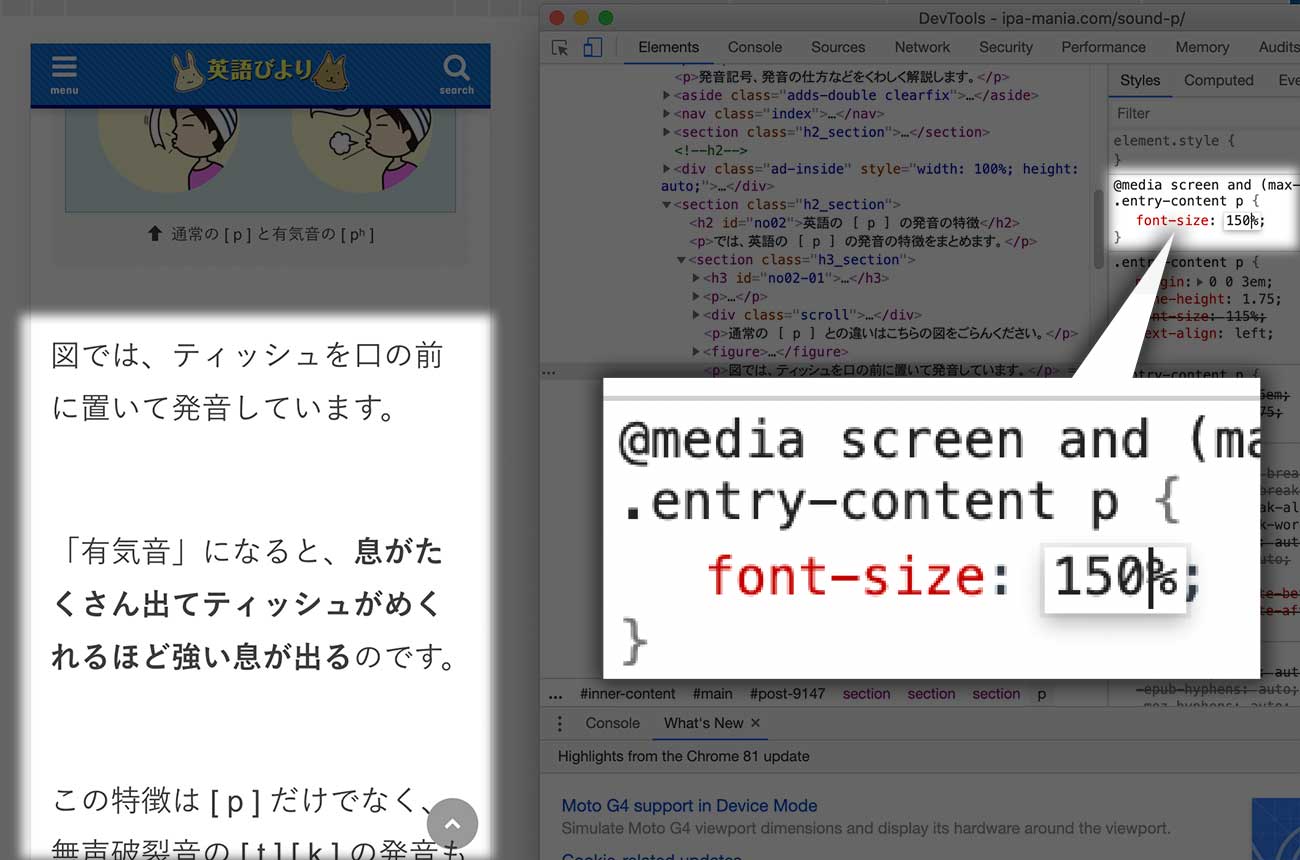
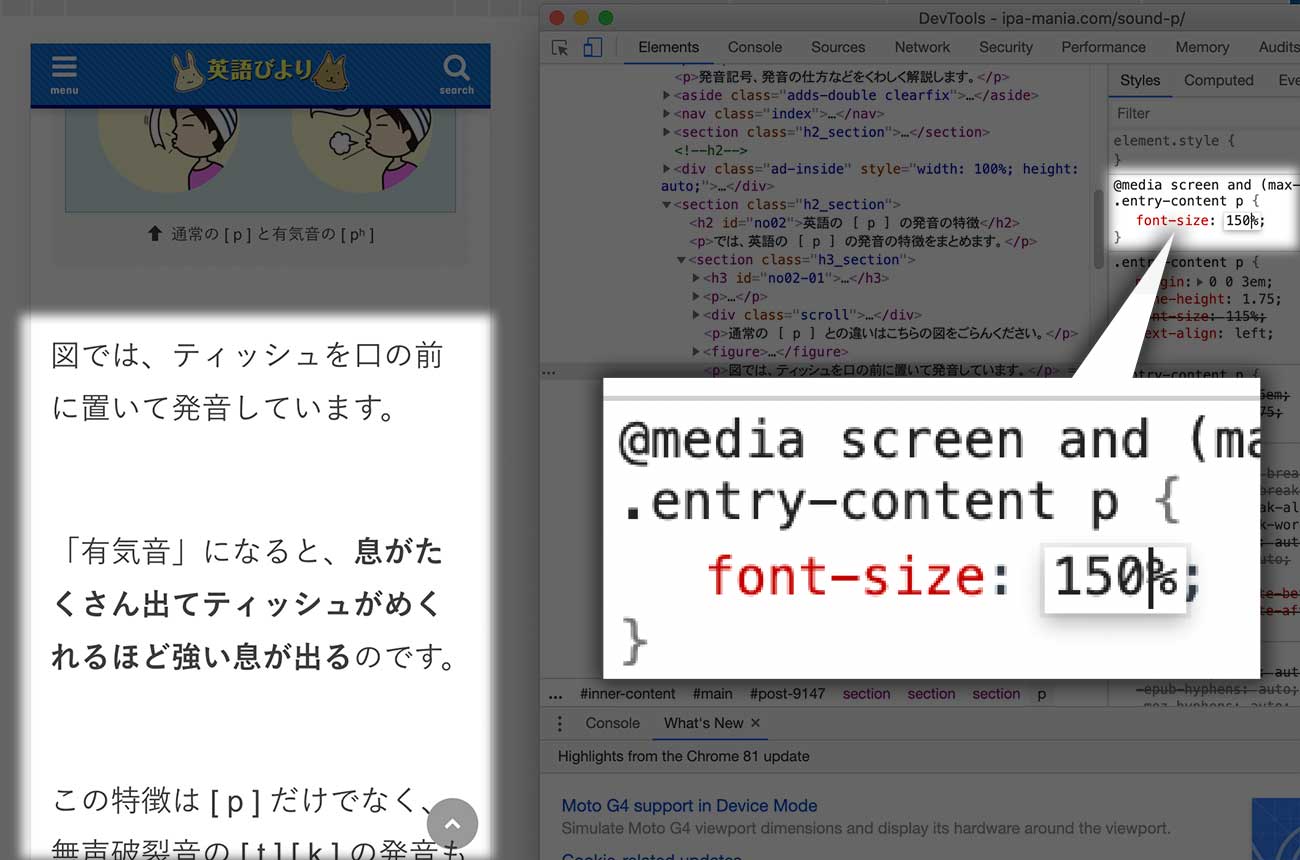
CSSの数値を変更することで、たとえば「font-sizeを、90%150%に変更したらデザイン的にどうだろう?」を自分のブラウザ上だけで変えられます。

上の画像のように、数値を直接いじれます。
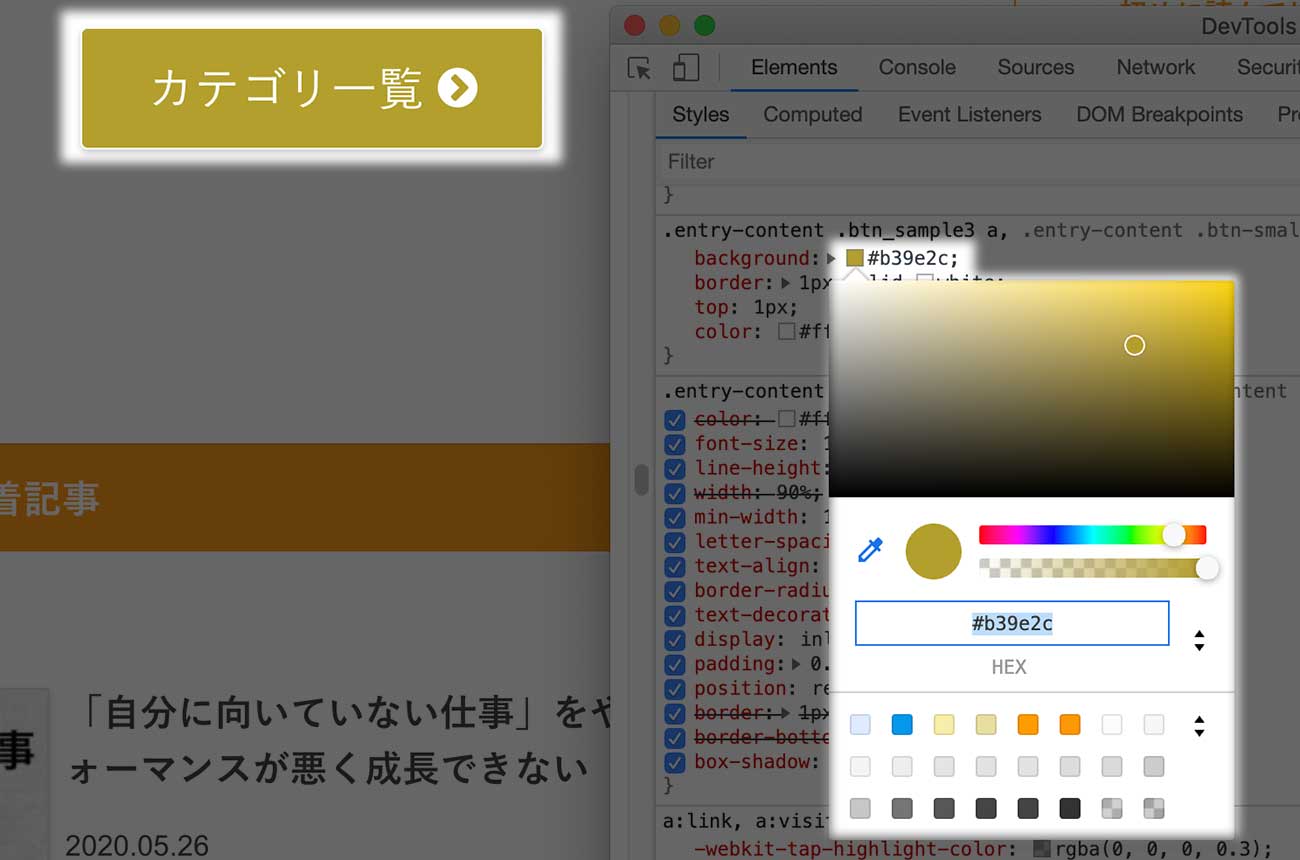
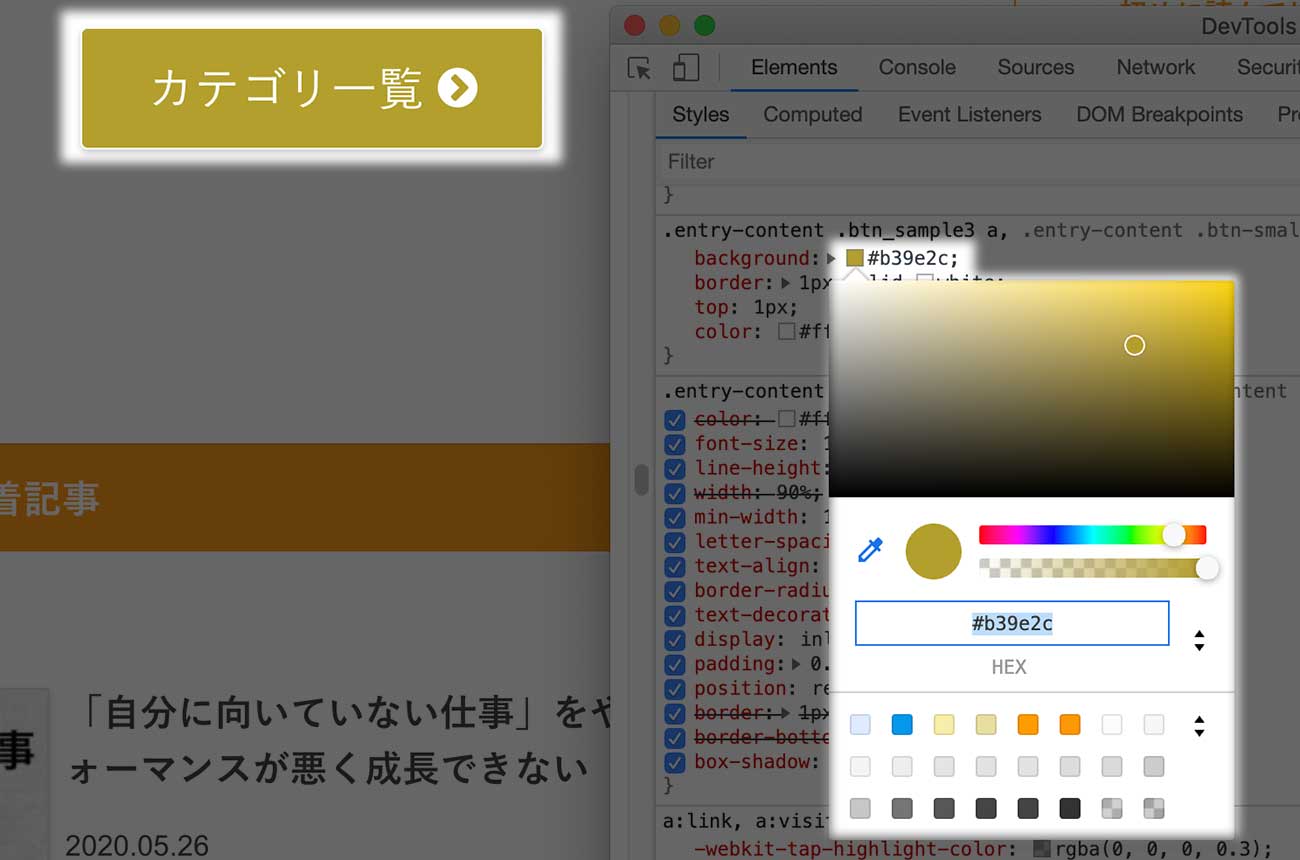
こちらのように色もいじれますよ。

あたりまえですが、自分の見ているブラウザ上で一時的に変更になるだけです。
現物を変更できたら改ざんしまくりですからね(笑)。
そのためブラウザの「更新」をしたり、べつのページに行くと元に戻ります。
Chromeの「検証」のやり方
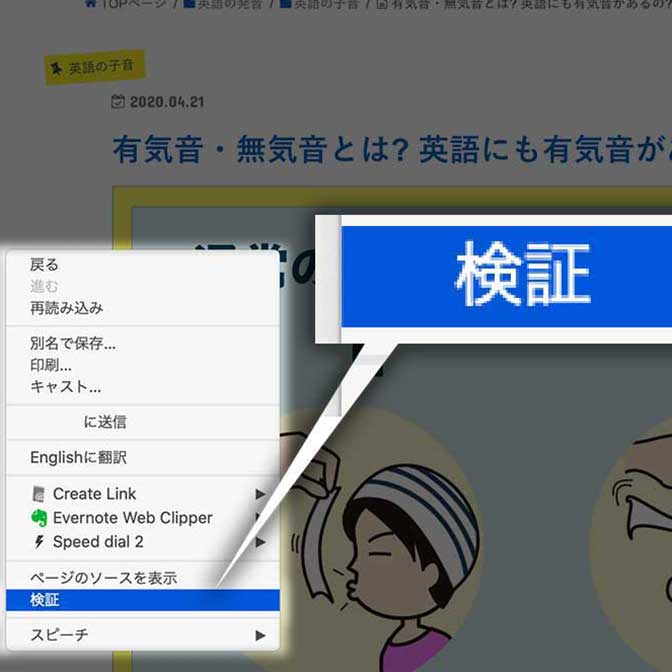
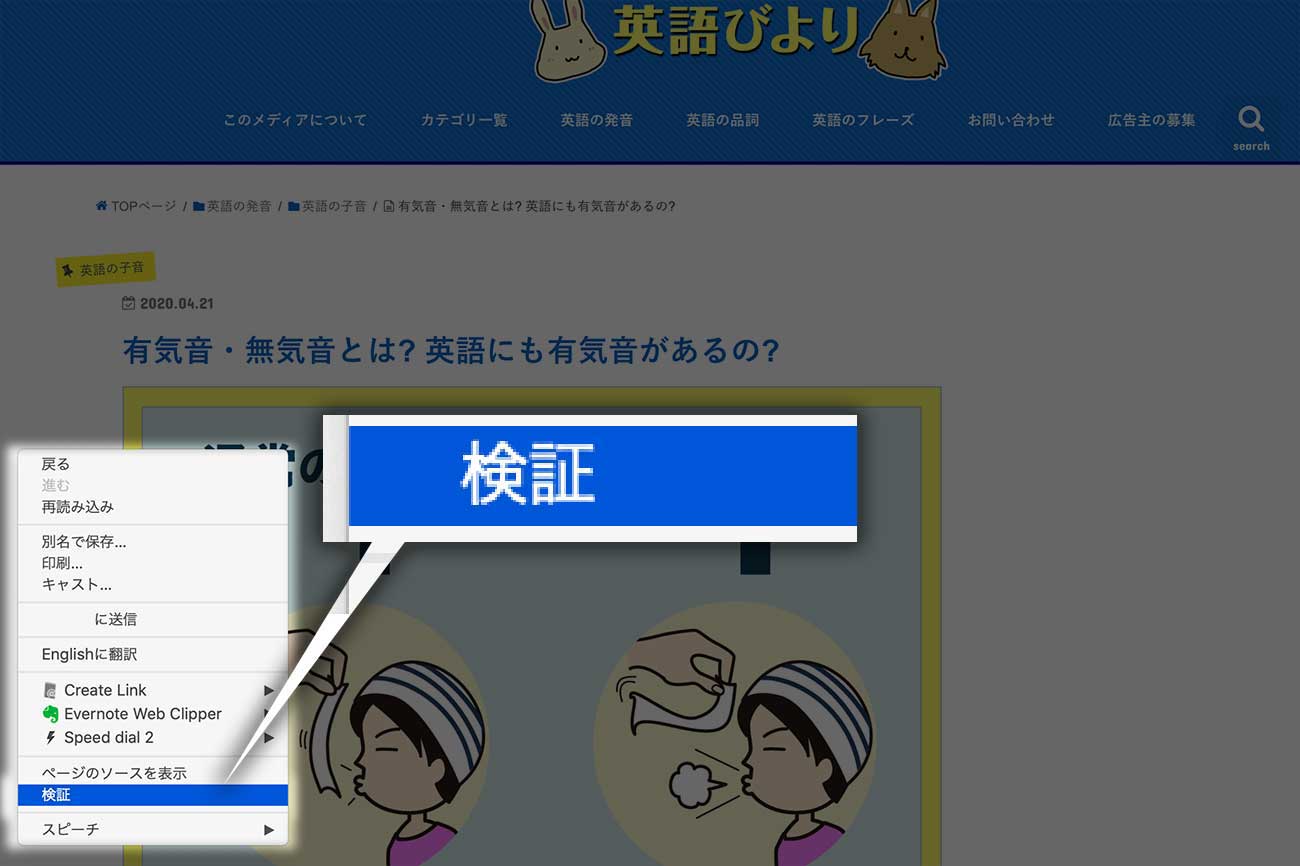
「検証」のやり方は超かんたんです。
Google Chromeを使ってWEBサイトを見て、気になるところでマウスの右クリックをして「検証」を選ぶだけ。

「検証」は、パソコン版のGoogle Chromeでしかできません。
クロームの「検証」でできること
ということで本題です。そのGoogle Chromeの「検証」を利用してできることを紹介しますね。
他サイトのコードを調べる
まずクロームの「検証」でできる1つ目は、ほかのサイトのHTMLコードやCSSコードを調べることです。
他人のサイトを見ていて「このデザインいいなぁ! どうやって表示しているんだろう?」と思ったら、Google Chromeの「検証」の出番です。
次の画像の右側にあるように、そのページのコードが書かれたウィンドウが出てきます。

他人のサイトであろうと、HTMLだけでなく、CSSもすべてスケスケになります。
サイトのバグを検証する
クロームの「検証」でできる2つ目は、サイトのエラー(バグ)を検証することです。
自分の運営するサイトで「float」がおかしかったり、「text-align」がおかしかったりするときに、「どの<div>のCSSコードに原因があるか?」などを検証できるのです。
とくに<div>で入れ子を使いすぎている場合、どの<div>に原因があるのかわからなくなりますよね。そんなときは大活躍です。
ほんとに、WEB制作しているなら「検証」抜きにはありえません……。
10数年前に「Firebug(同じ機能のツール)」を知ったときの感動よ……。
デザインを検証する
クロームの「検証」でできる3つ目は、サイトのデザインの検証です。
たとえば、「見出しの色を青から黄色に変更したらどうだろう?」と思ったり、「文字の大きさをもう少し大きくしてみてはどうだろう?」と思いますよね。

でも、実際にCSSファイルを直してアップロードして、「わぁ! やっぱり元のほうがよかった!」になってCSSファイルをアップロードし直すなんてめんどうです。
それが、Google Chromeの「検証」を使えば、「仮想空間」として自由にいじれます。

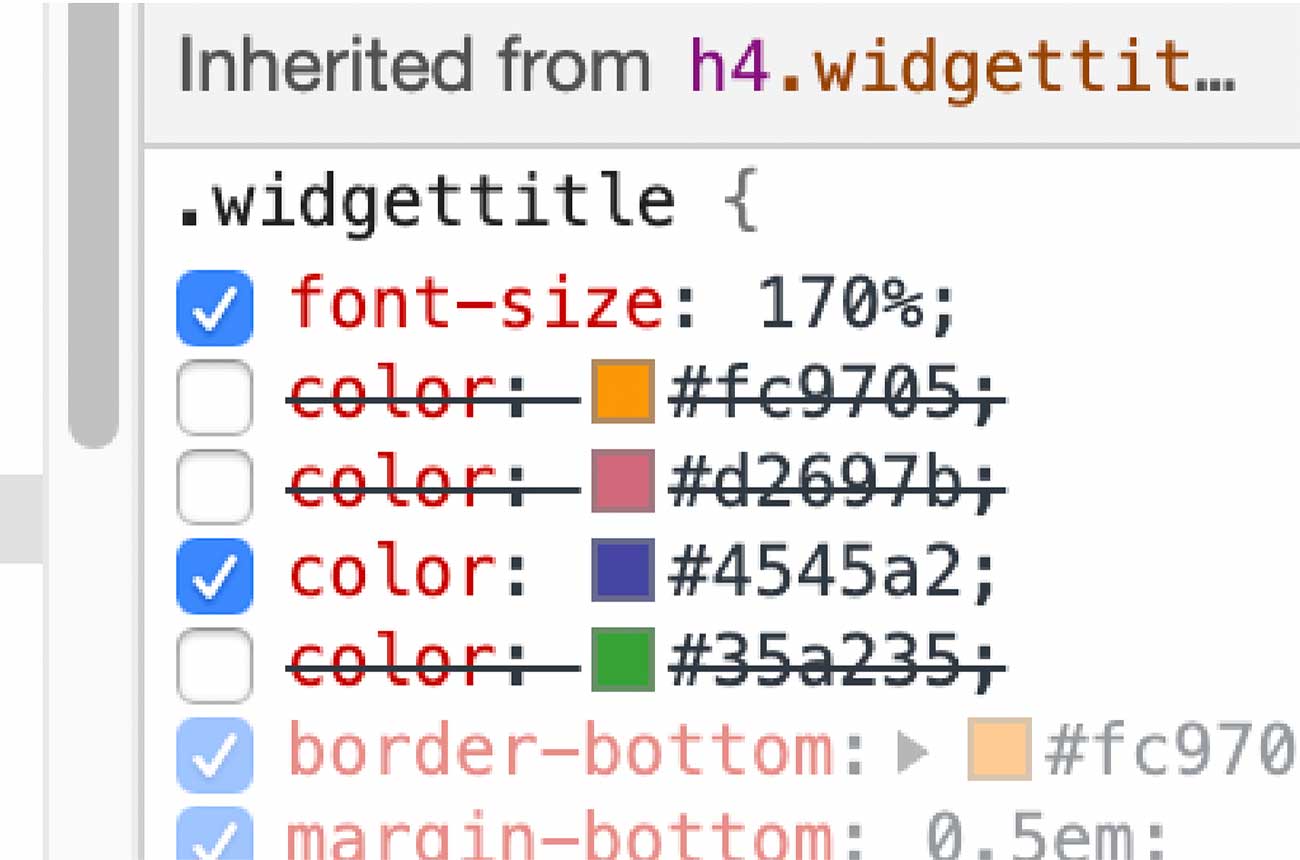
ちなみに、いろんな色を検証したいときは、とりあえずコードをいっぱい書いておいて、チェックボックスの「ON」と「OFF」を切り替えて検証するのがオススメです。
こんな感じですね。

この「チェックボックス」が超便利ですよー。
Google Chromeの「検証」でいろいろとコードをいじって「そのまま本番のCSSファイルに適応させたいな」というときも、CSSコード全体を簡単にコピペできますよ。
やり方は下記です。
「適応されているCSSファイル」をクリック
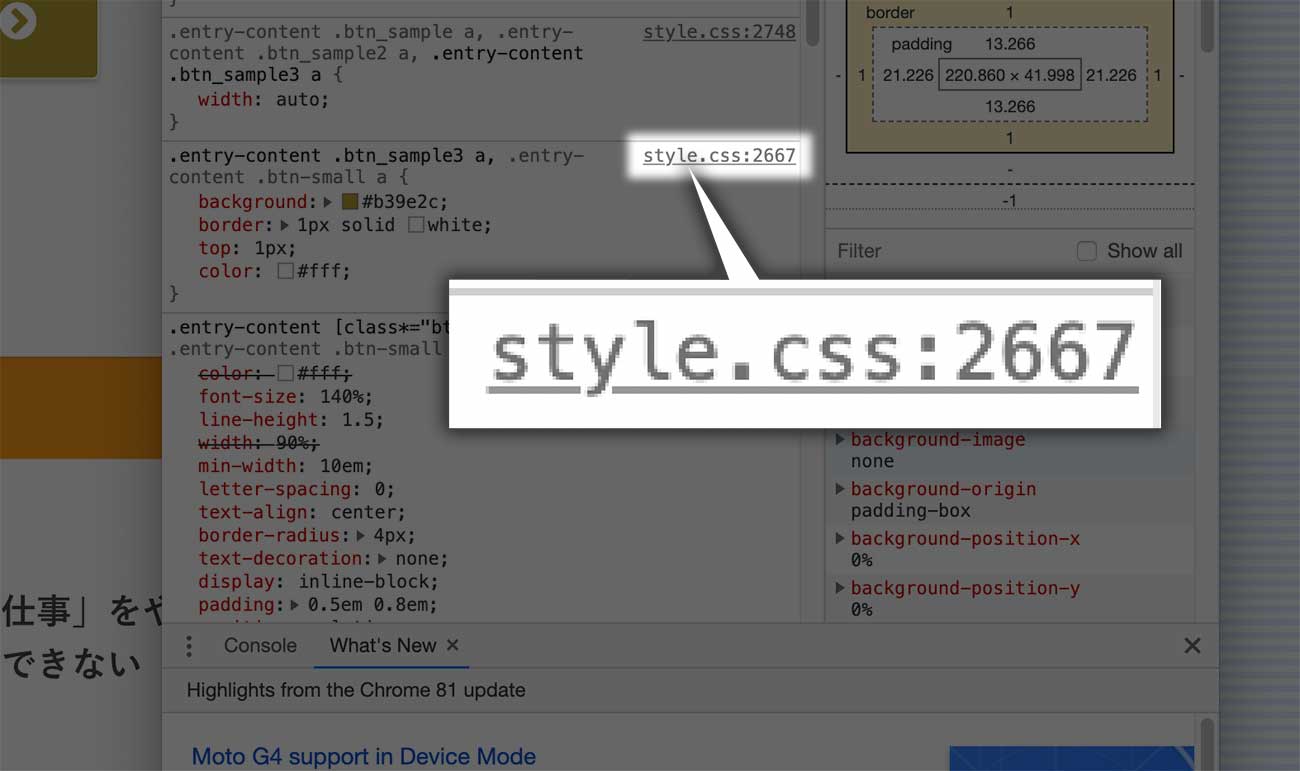
CSSが表示されているウインドウに「現在のページに適応されているCSSファイル」が表示されています。
ちょうどこちらのように。

上の画像の場合「style.css」というスタイルシートファイルということです。
この文字列をクリックしましょう。
本番のCSSファイルにコピペする
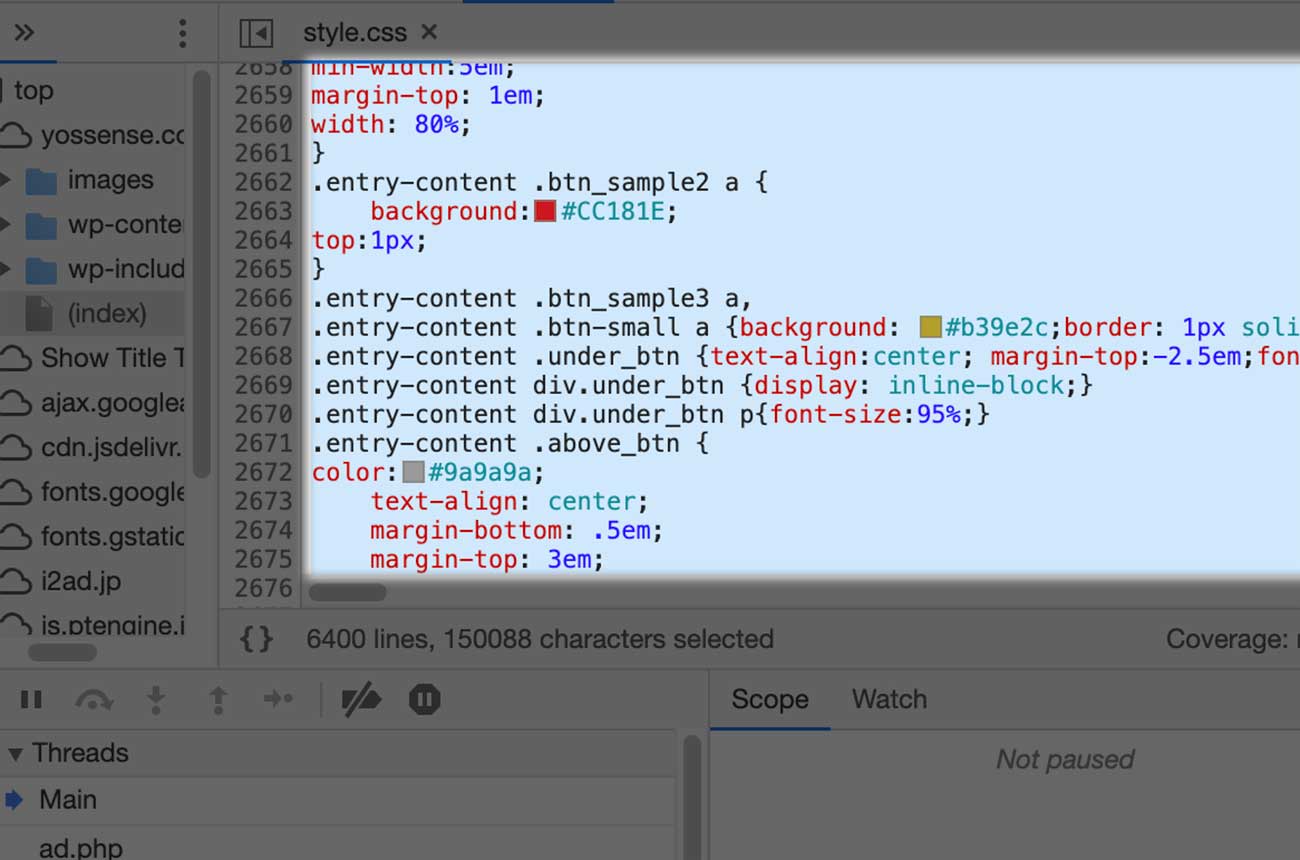
すると、現在のGoogle Chrome上でのそのCSSファイルが開きます。
つまり、色などをいじりまくったCSSファイルですね!
ちょうどこんな画面です。

これは、Google Chromeの仮想空間で今いじったコードが反映されています。
それをCtrl+A(MacならCommand+A)で全選択して、本番のCSSファイルにコピペしてやればオッケーです。
色のコードを取得する
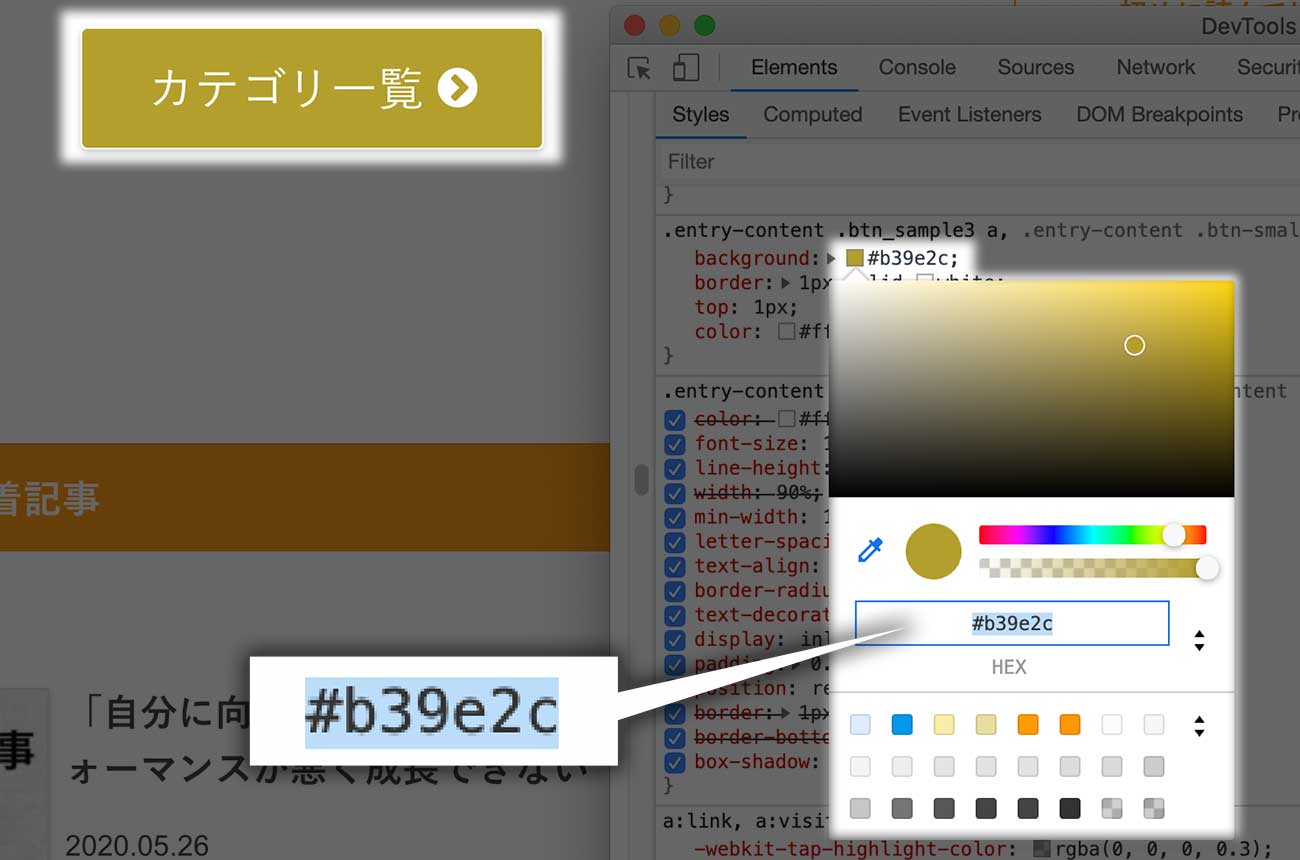
クロームの「検証」でできる4つ目は、ネット上で使われている色のコードを取得することです。
次の画像のように、色のパレットを出現させコードを取得できるというわけです。

この例では「■background:#b39e2c」というところの■をクリックすることで、このパレット(ウィンドウ)が出ています。
公式サイトの「テーマカラー」を取得するときに活躍しますよ。
ちなみに、ブラウザで見ている画像のなかの色のコードも取得できちゃいます!

Google Chromeの拡張機能にも色コードを取れるものがありますが、拡張機能はムリして増やさないようにしています。
以前、色コードを取得する拡張機能に不正があったことがあるので……。
ちなみに、わたしが厳選して使っている拡張機能は下記です。
ほかの端末での表示を確認する
クロームの「検証」でできる5つ目は、ほかの端末での表示を確認することです。
そのやり方を紹介しますね。
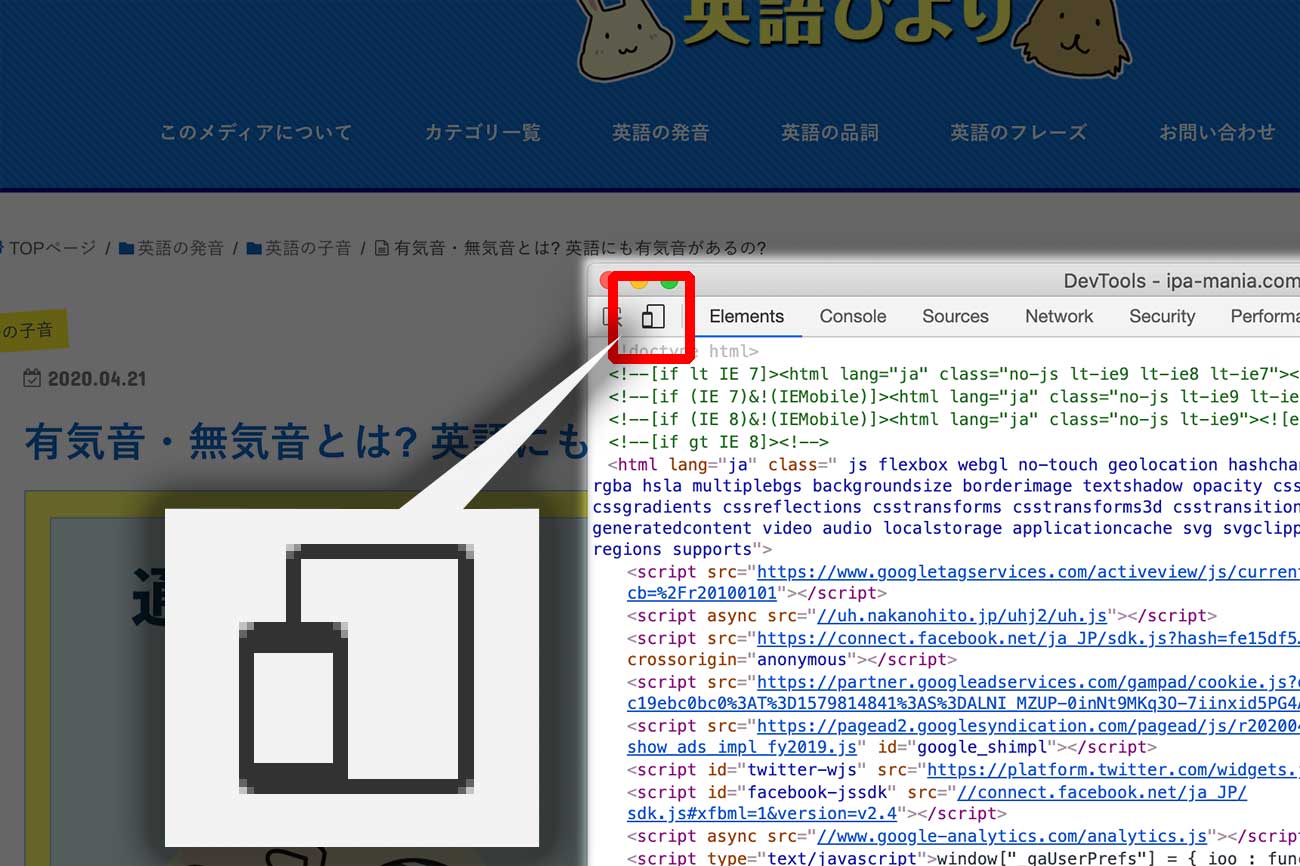
スマホとタブレットのようなアイコンをクリック
「検証」を起動させ、表示されたウインドウの左上にある「スマホとタブレットのようなアイコン」をクリックしましょう。

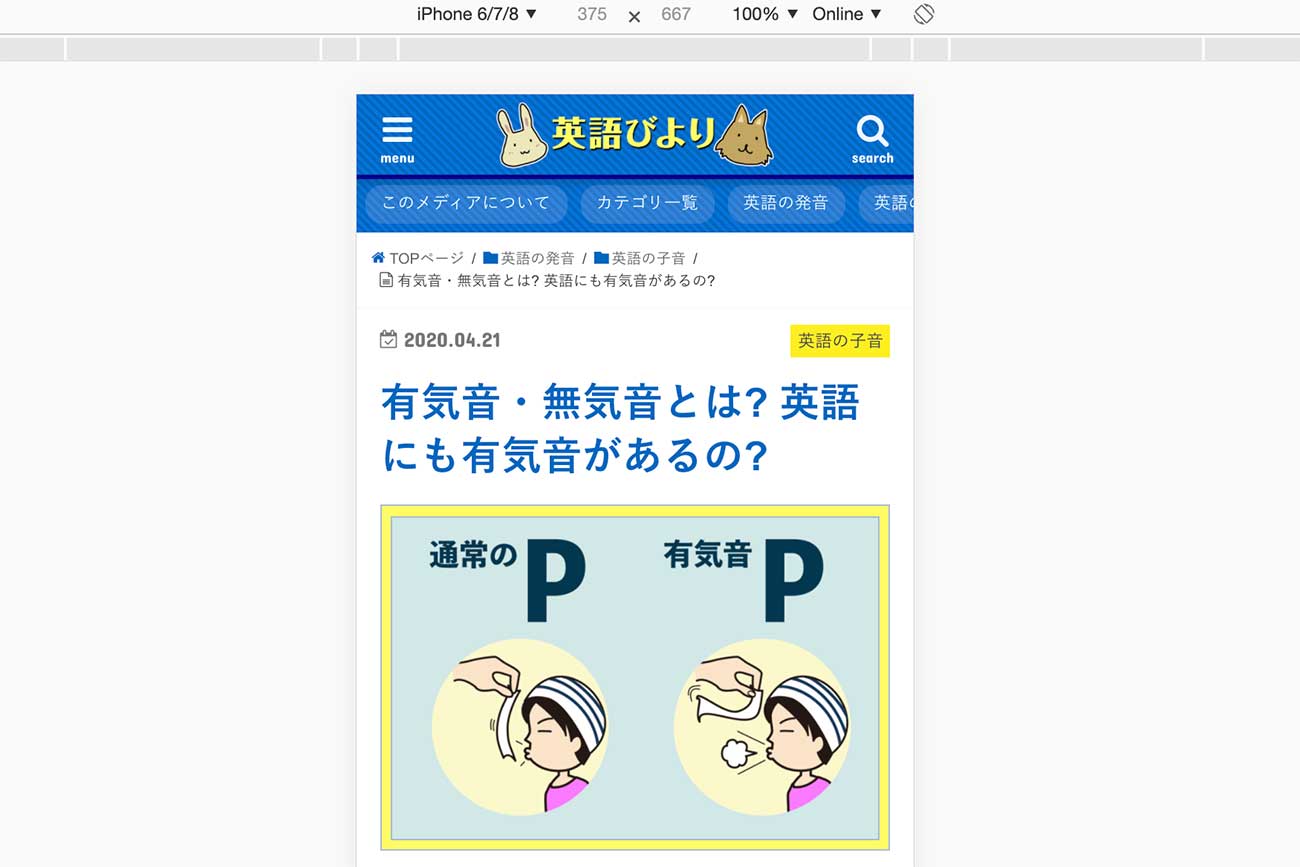
スマホ表示になりました
スマホ表示になりました……が、毎回表示がおかしくなるので、ブラウザの「更新」をしましょう。
すると表示がピッタリと収まります。

端末のサイズを変える
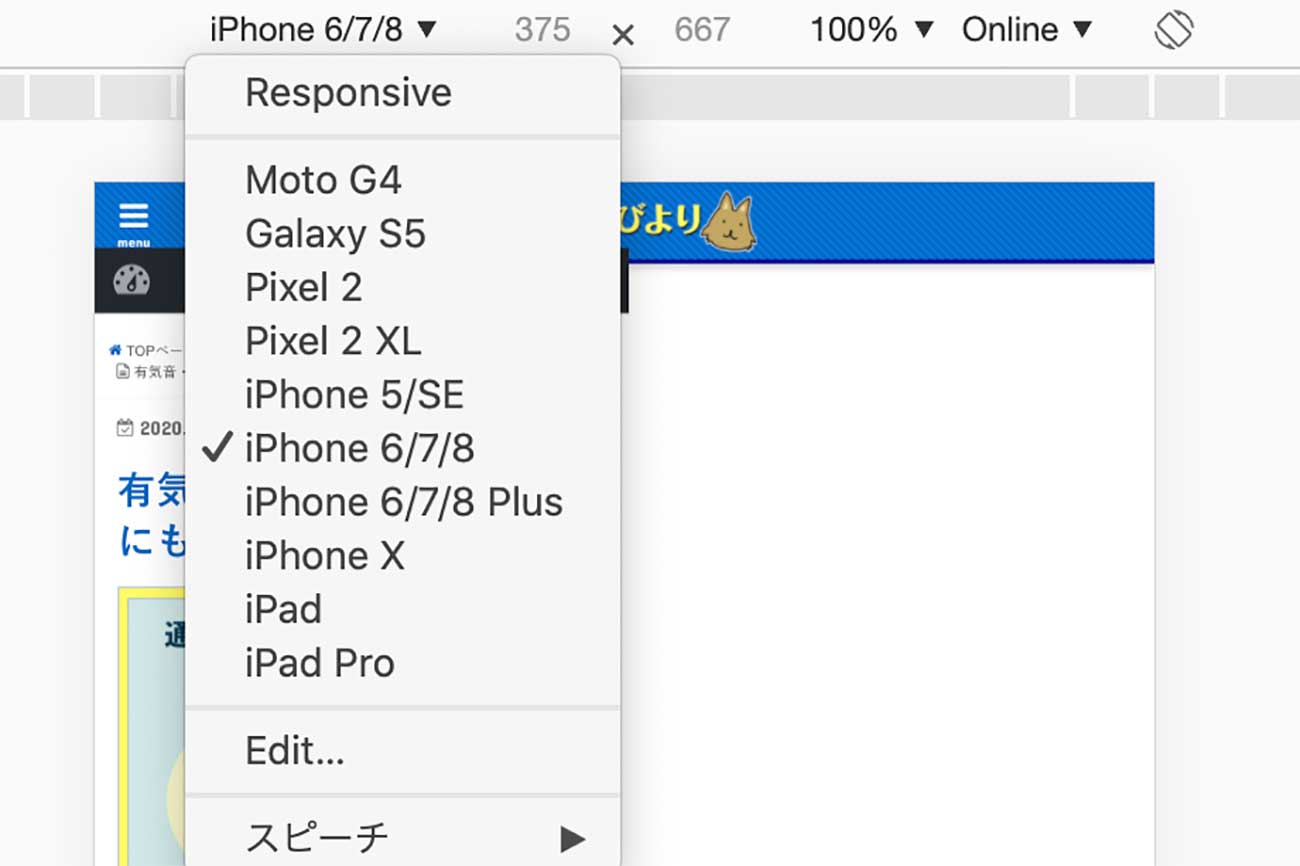
表示端末のサイズを変えたい場合、表示するサイズを変更できます。
たとえば、「iPad」のサイズとか、「iPad Pro」のサイズとか、小さい「iPhone SE」のサイズとかでも見られます。
下の画像のこの部分をクリックするとメニューが出て変更できますよ。

端末を横向き表示にも可能
さらに、その端末を横向きにしたときの表示も可能です。
こちらのようなマークがあるので、それをクリックすればオッケーです。

ほかのブラウザでの表示もここで見られたら最強なんですけどね!
スクリーンショット撮影用にテキストを変更する
クロームの「検証」でできる6つ目は、スクリーンショット撮影用にテキストを変更することです。
たとえばなにかのWEBサービスへの登録手順をサイトで紹介するとき、スクリーンショットを使いますよね。
そのとき、スクリーンショット内に「ID」などの個人情報があると、モザイクなどをかける必要があります(公開すると危険なので)。
でもChromeの「検証」で、個人情報を一時的に違う文字列に変更できるのです。
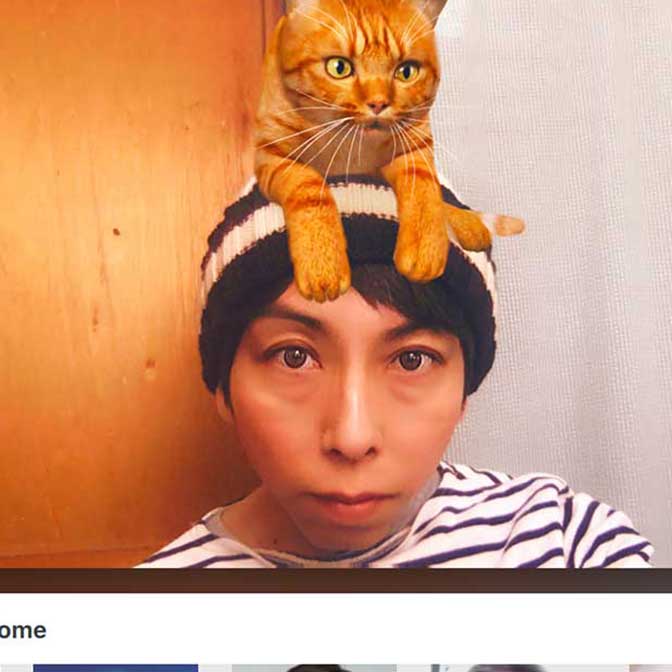
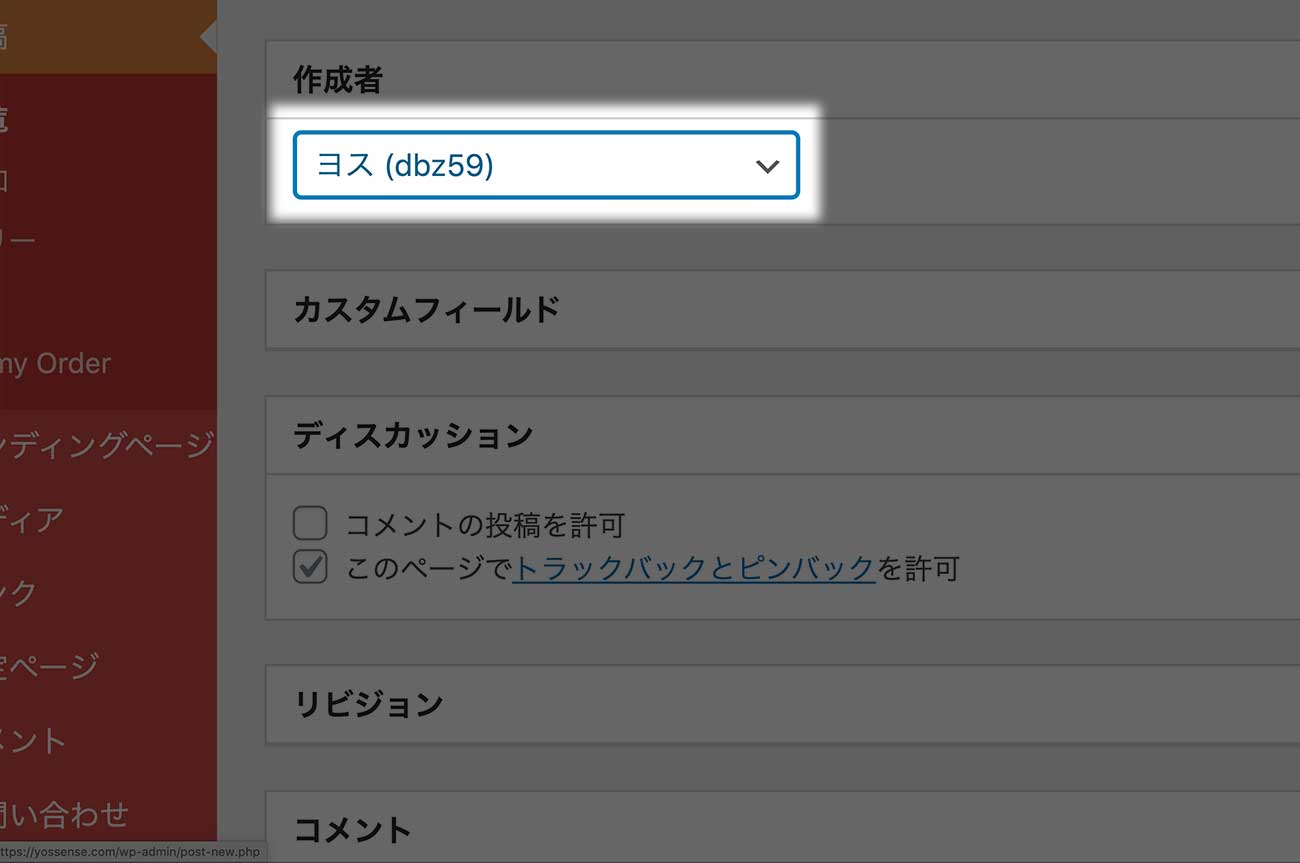
たとえば、次の画像にある「ヨス(dbz59)」の部分をご覧ください。

これは「検証」を使って本当のIDとは違うものに変更しています。
ほかにもEメールアドレスとか、バレないほうがいい表示は一時的に変更して撮影しましょう。
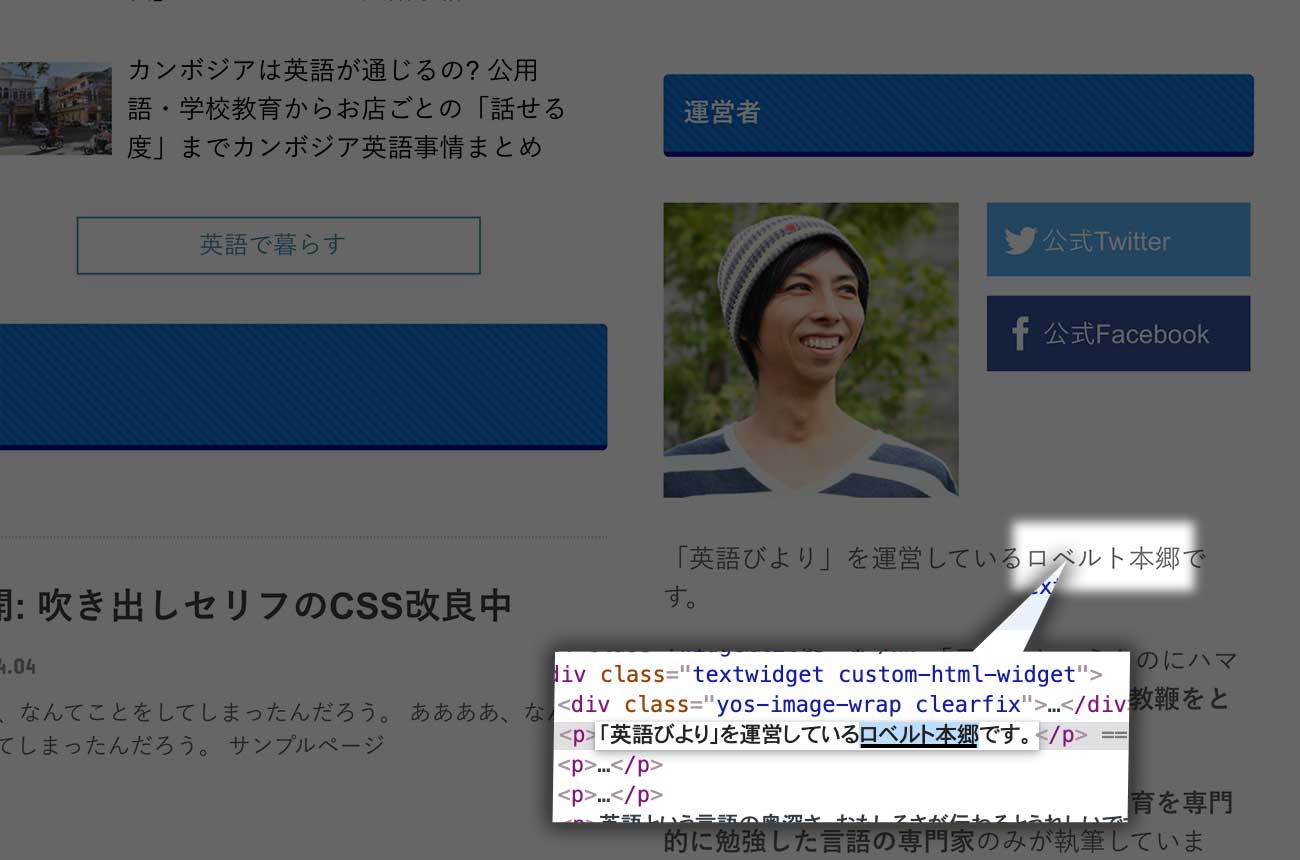
こんな感じで、名前を「ロベルト本郷」にして撮影したいときもバッチリ!!

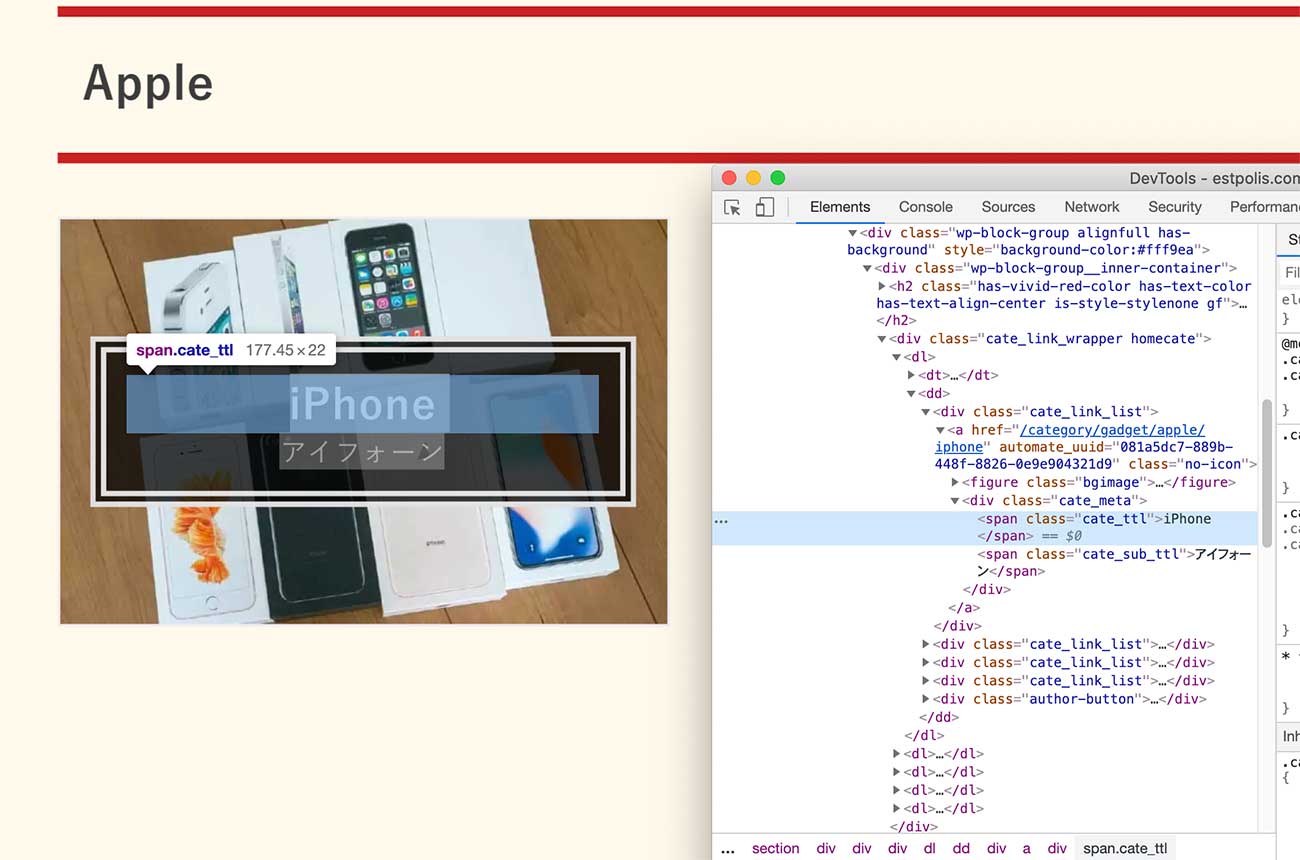
画像のサイズを確認する
クロームの「検証」でできる7つ目は、画像のサイズを確認することです。
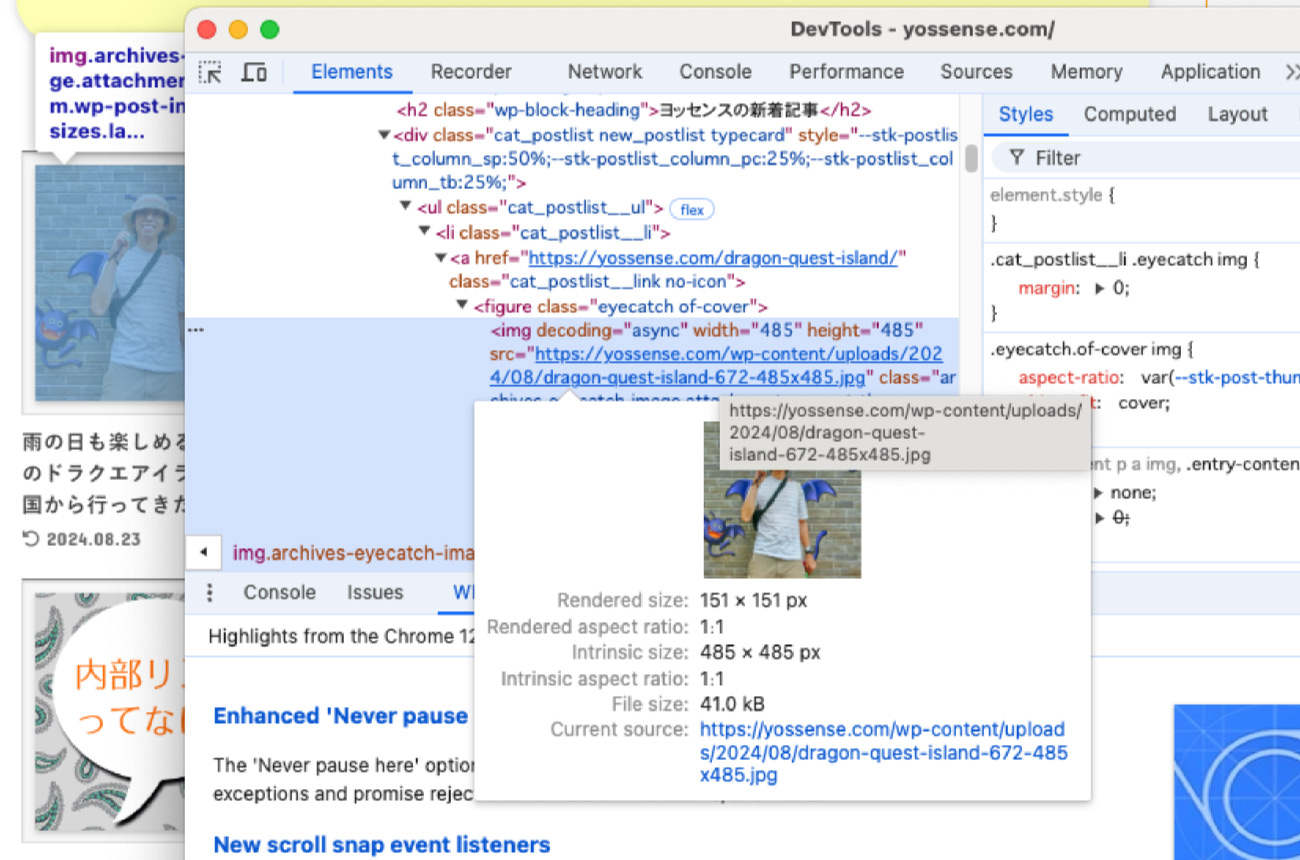
次のように、サイト内に使われている画像のサイズがチェックできます。

画像の上で「検証」を開き、その部分のコード上にある画像URLの上をホバーさせると上の画像のような小さなウィンドウが出てきます。
テーブルやリストの行数を数える
クロームの「検証」でできる8つ目は、サイト上にあるデータの行数を数えることです。
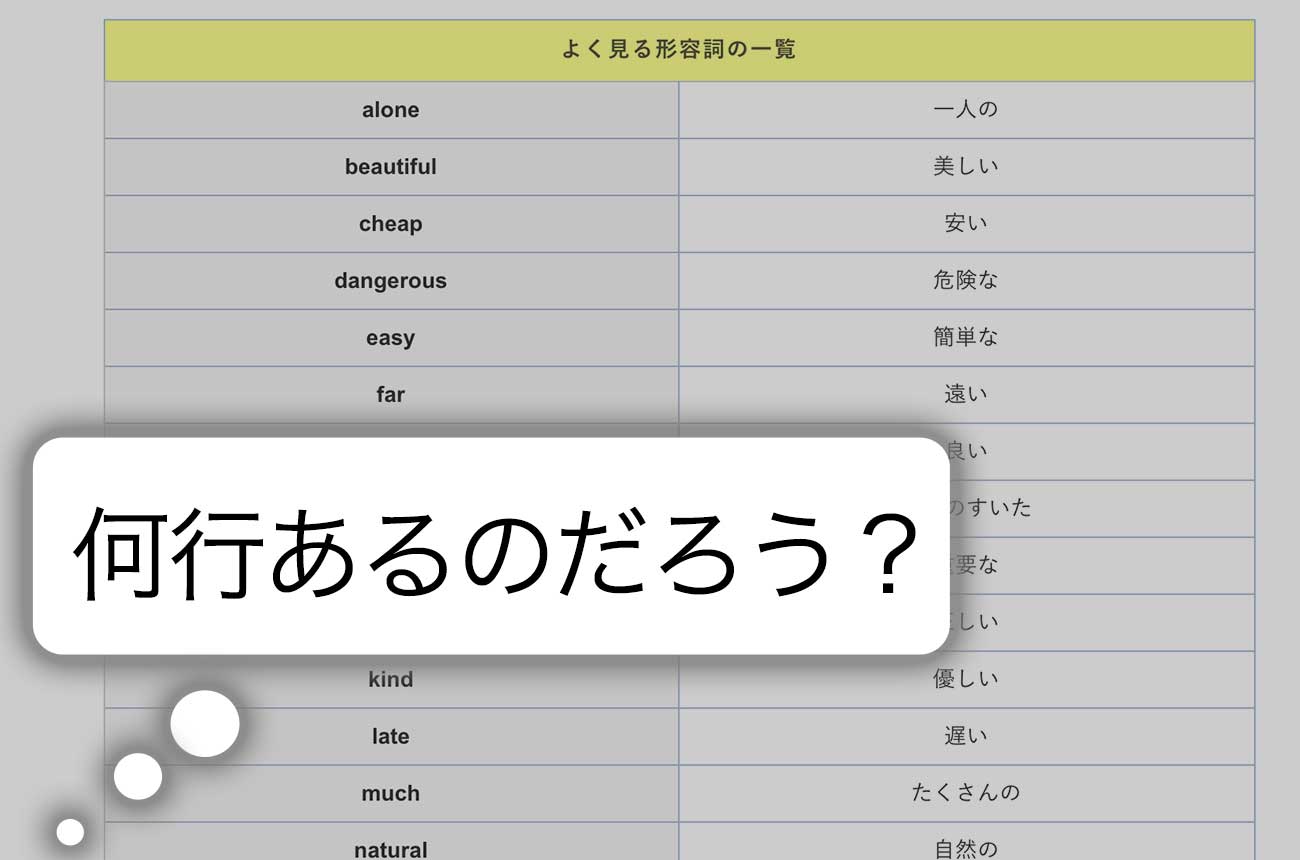
たとえば、こちらのような表の行数、何行あるのか数えるのはけっこう面倒ですよね。

そこで、「検証」を活用しましょう。やり方は下記をどうぞ。
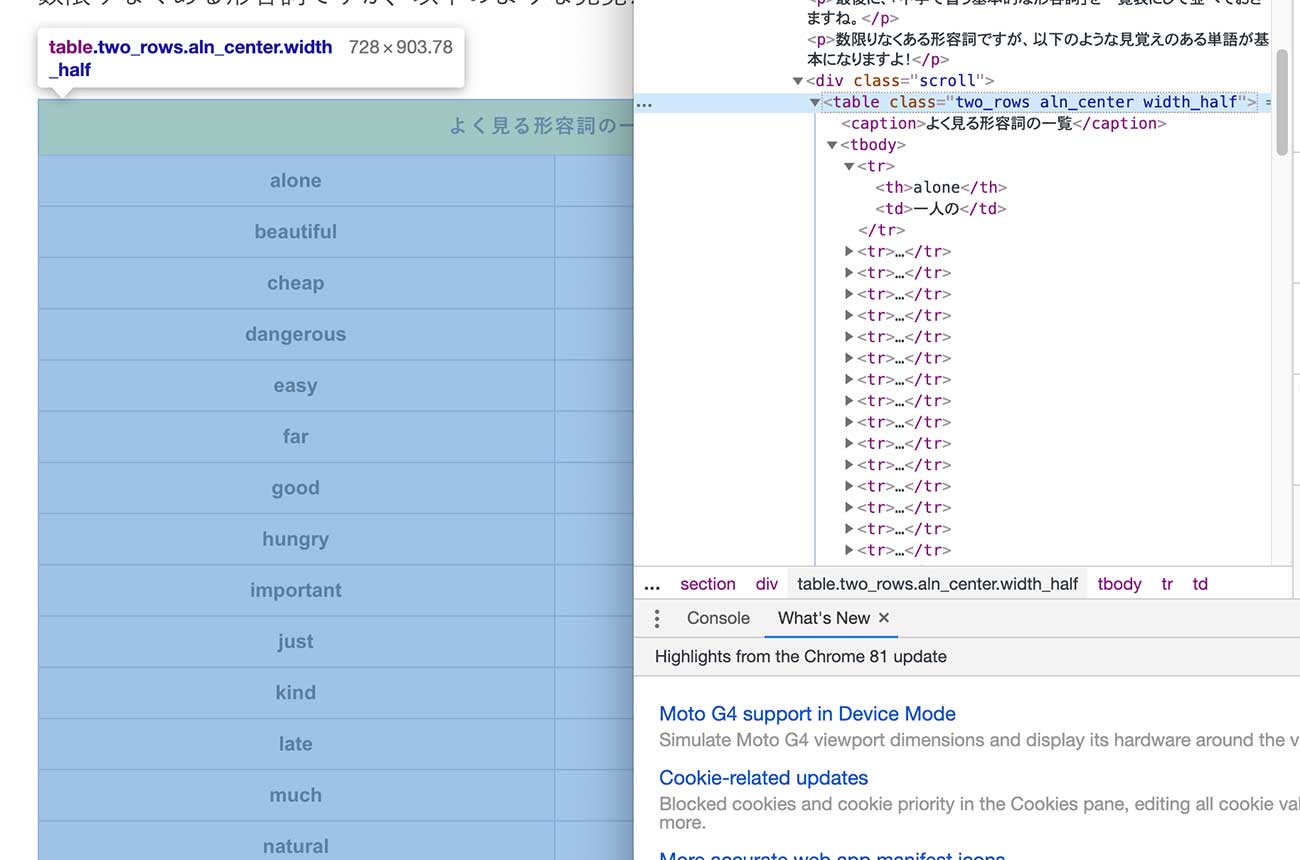
その要素をコピー
数えたい要素(<table>とか<ul>とか)をコピーします。

ちゃんとクリップボードにコピーされますよ。
メモ帳で数える
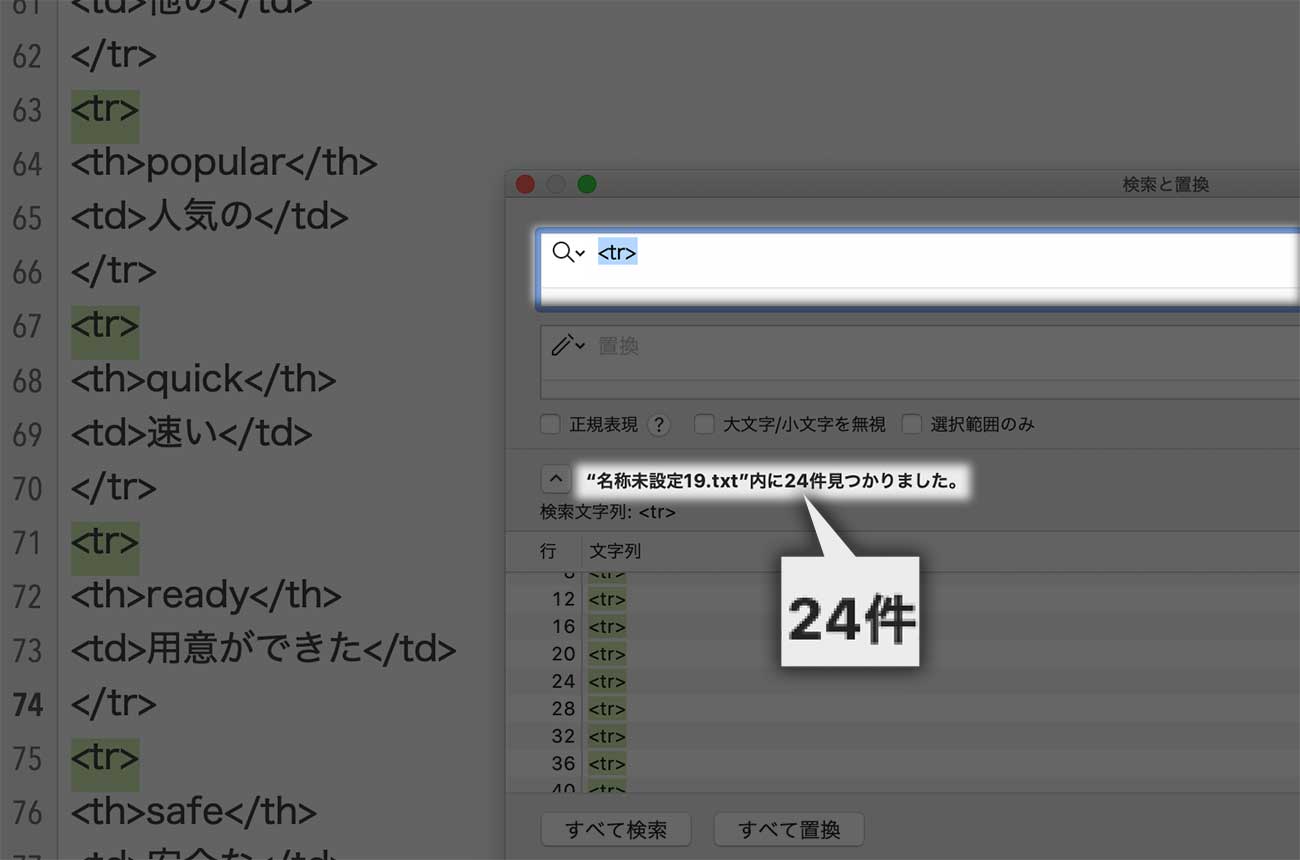
それをメモ帳に貼り付けて、「検索」しましょう。
<table>なら、<tr>を、<ul>なら<li>を検索すればオッケー。

たいていのメモ帳アプリなら、検索した文字列がいくつ存在しているのかを数えてくれます。
わたしはWindowsならTeraPad、MacならCotEditorを使っていますよ。
さて今回はGoogle Chromeの「検証」の使い方についてまとめました。
こういう通常の使い方だけではない使い方をいろいろと考えるのが楽しいんですよね。
ぜひ使いまくってください。Google Chromeを使っていない人はブラウザを変更するのをオススメです。