WordPressでブログを始めたけど、こんなふうに思っている人も多いはず。
専門用語が多すぎてわからん!
今回はブログを運営しているとよく目にする専門用語について5つの種類に分類して紹介します。
この記事は、WordPressでブログを始めるのを前提にかかれています。
ブログの基本構造で使われる専門用語
まずは、ブログの基本構造で使われる用語を説明します。
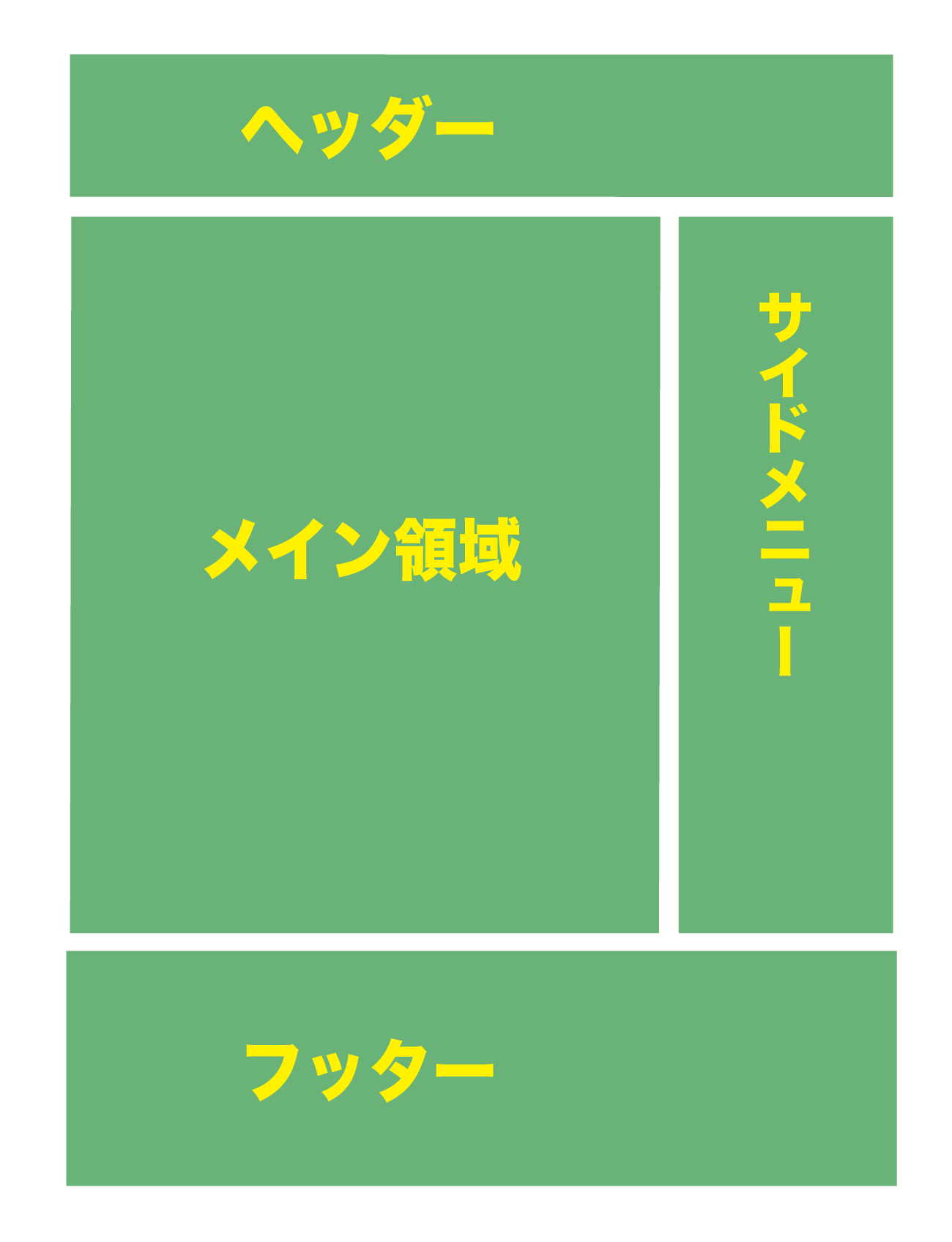
次の図をご覧ください。

上の画像のとおりですがこちらの4つに分かれます。
ヘッダー
ヘッダーというのは、ブログの頭の部分です。

頭(head)だから「header(ヘッダー)」ですね。
メイン領域
ブログの記事が入る部分を「メイン領域」や「メイン」と呼びます。
WordPressで記事を書いた記事は、このメイン領域に入りますよ。
サイドメニュー(サイドバー)
そして、メイン領域の横にある領域をサイドメニューと呼びます。
「サイドバー」と呼ばれることもありますよ。

基本的には、ネットショップでは左にサイドメニューを持ってくる場合が多く、ブログでは右にサイドバーを持ってくることが多いです。
最近はスマホで読まれることが多いので、サイドメニューを使わないサイト(1カラムのサイト)もありますよ。
フッター
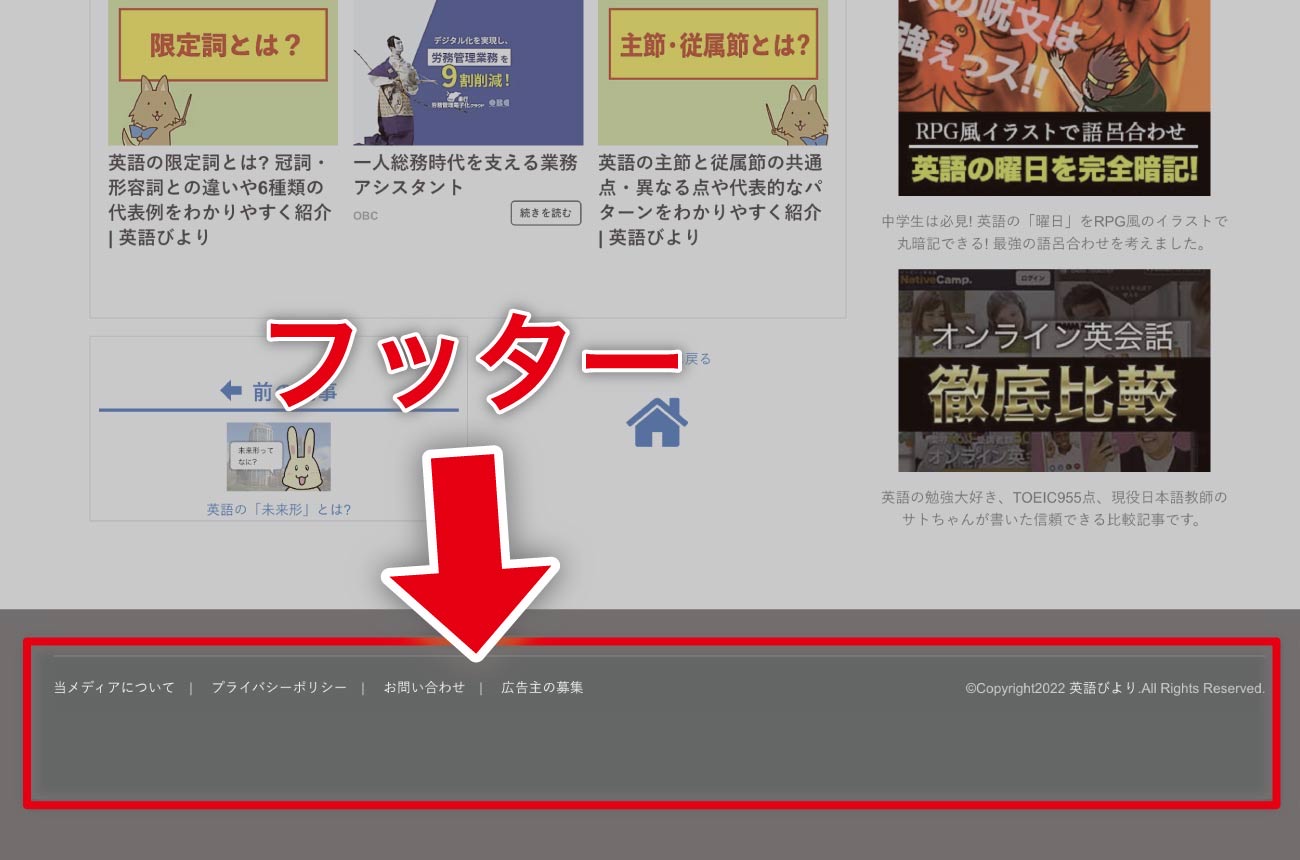
ブログの「メイン領域」と「サイドメニュー」の下の領域をフッターと呼びます。

コピーライトが必ず入っています。
ブログの「部分」を指す専門用語
今度は、ブログの「部分」を指す専門用語を紹介しましょう。
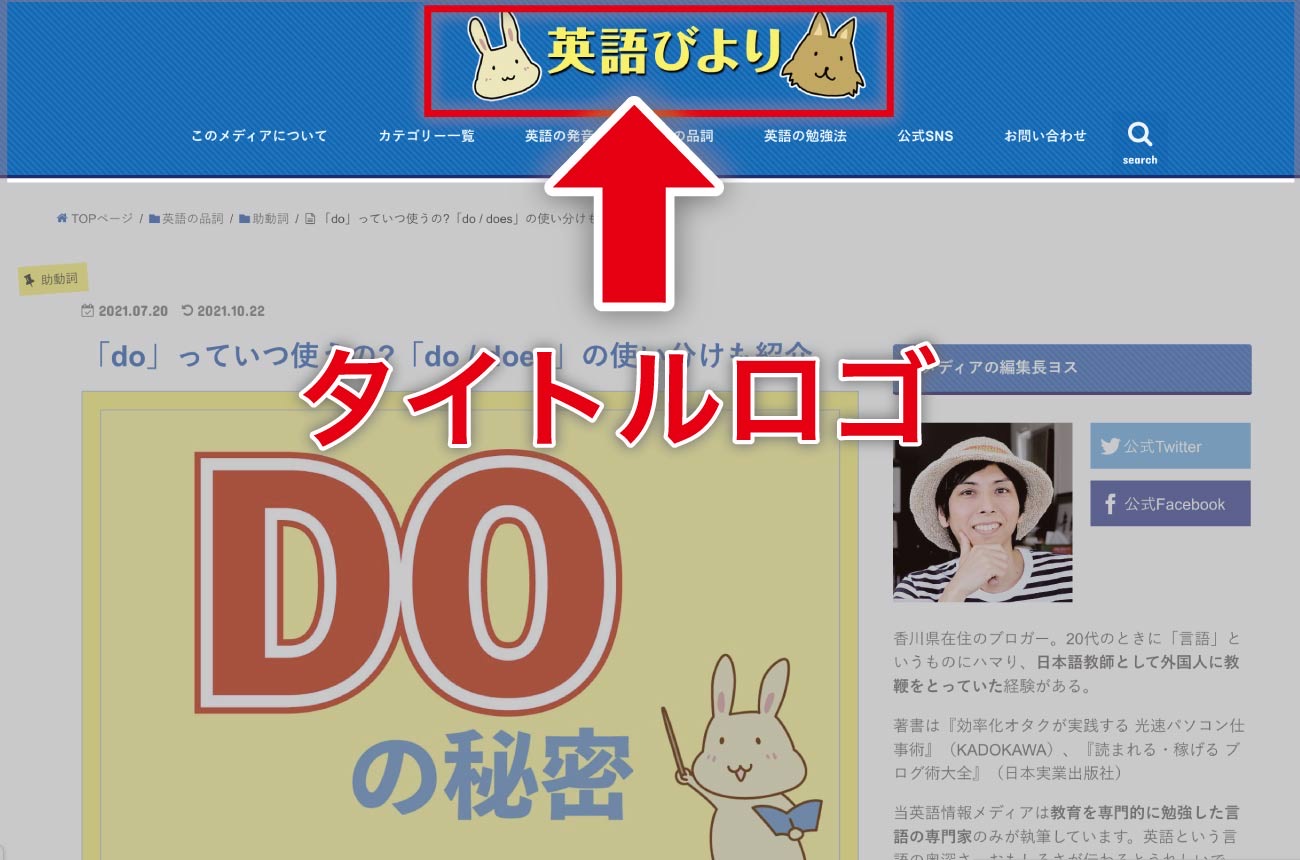
タイトルロゴ
タイトルロゴとは、ブログのタイトルのロゴのことです。
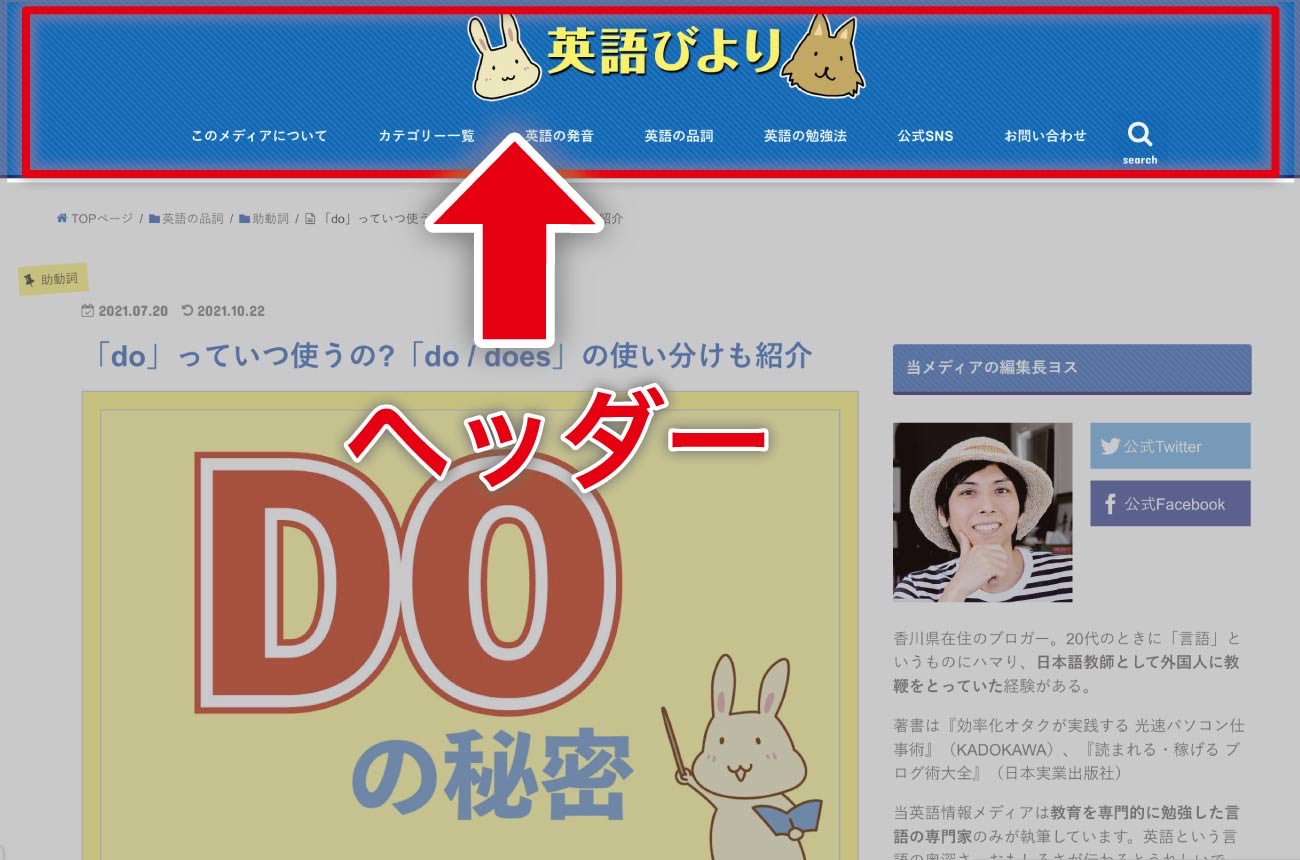
一番上にあるこの部分のことですね。

このブログなら次の画像が一番上にありますよね?

ここはちゃんとデザインされた画像がほしいところ!
無料でも使えるLOGASTER(ロガスター)というサービスで作るのもオススメですよ。
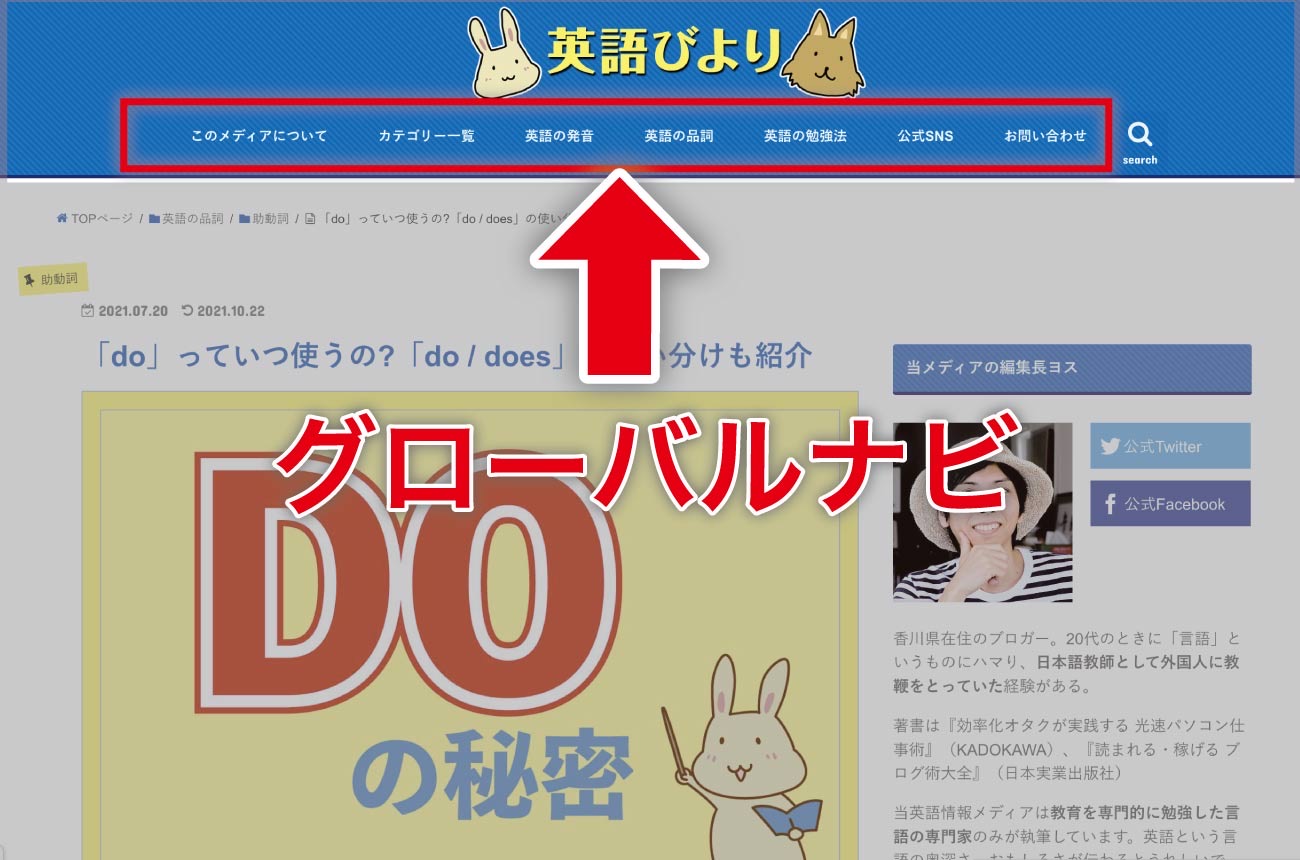
グローバルナビ
先述した「ヘッダー」には「グローバルナビ」があります。

ブログ内の「ナビゲーション」になっていて、次のような情報が入っていることが多いですね。
グローバルナビにある情報の例
- このブログについて
- オススメのカテゴリー
- お問い合わせ
- 初めての方へ
WordPressだとサイドメニューにある「外観メニュー」からグローバルナビに入れる情報を変更できますよ。
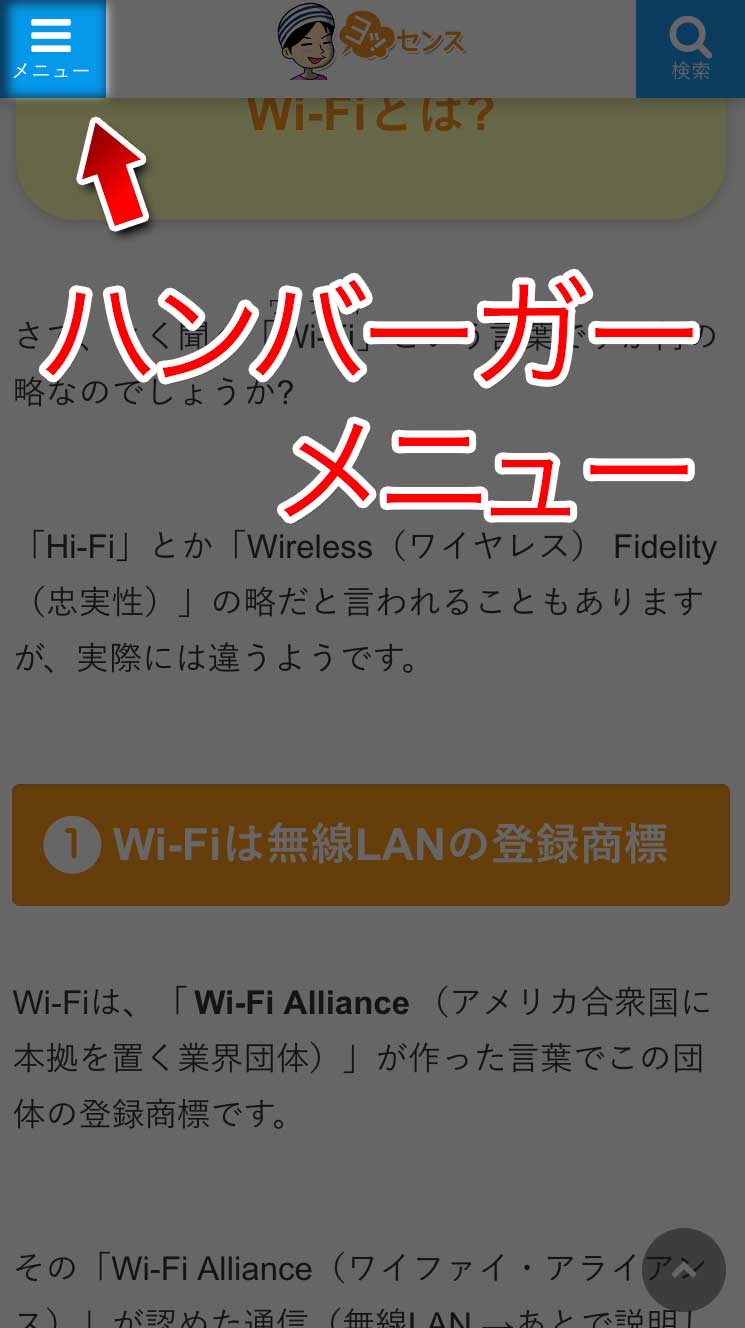
ハンバーガーメニュー
スマホから見たとき、「ヘッダー」には「ハンバーガーメニュー」が設置されることが多いです。

このハンバーガーメニューをタップすると、メニューなどが出てくることが多いですよ。
スマホは、パソコンで見るときと違い「横幅」が狭く、表示できるものに制限があります。
そのため、サイドメニューは必ず見えない設定にして、もともとサイドメニューにあった情報をハンバーガーメニューに入れておくことが多いのです。
パンくず
メイン領域には、次のような「パンくず」と呼ばれる欄があります。
パンくずの例
TOPページ > 漫画 > ドラゴンボール > 登場人物 > 亀仙人
今読んでいる記事が、そのブログ内のどんなカテゴリーに入っているかを可視化する役目です。
そして、クリックすると、そのカテゴリーに戻れるようになっているはず。
道に迷わないようにパンをちょっとずつ落としながら歩いて、そのパンくずを追っていけば家に戻れるというお話がありますよね?
そこから「パンくず」という名前になりました。
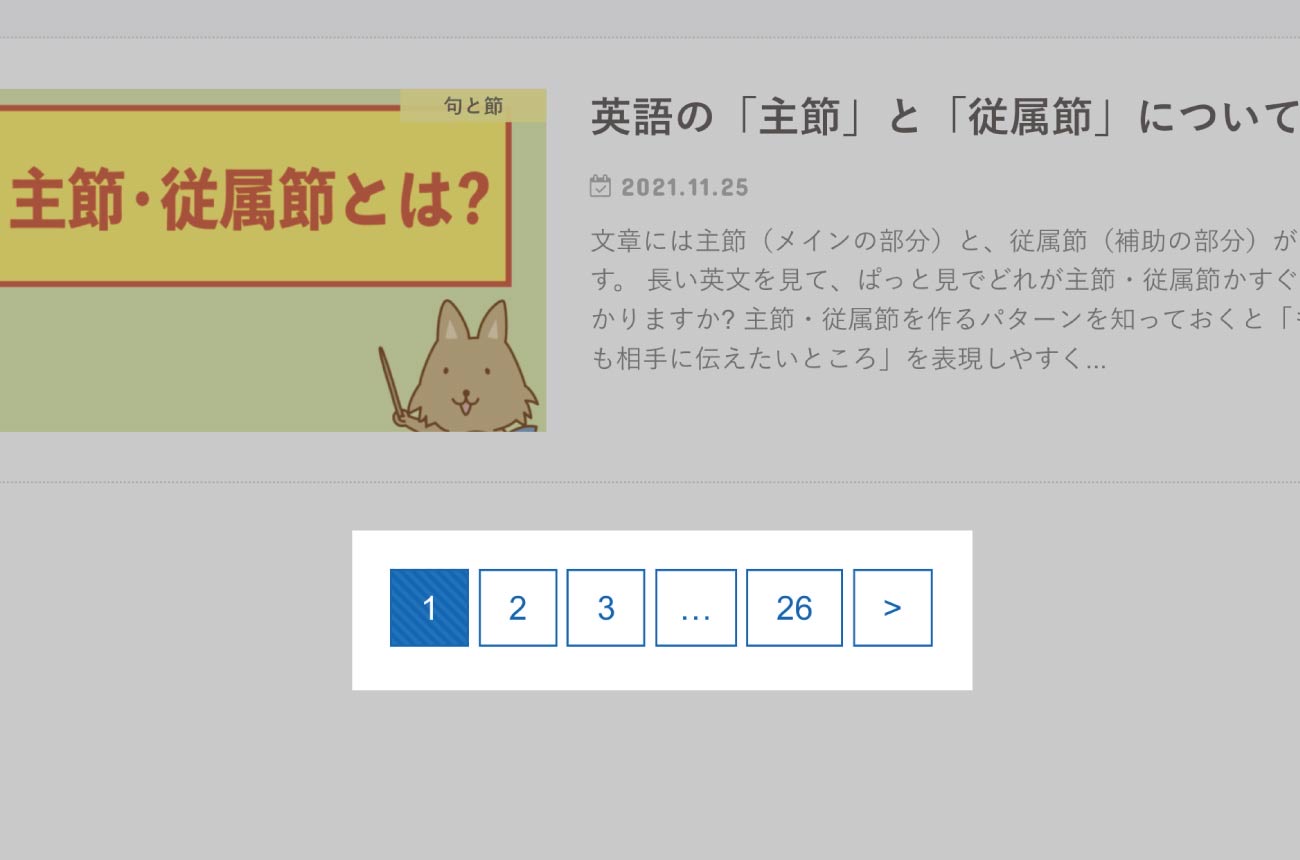
ページャー(ベージネーション)
ページャー、ページネーションという聞き慣れない言葉もあります。
これは、記事一覧ページにある以下のようなものですね。

現在見ているページが、何ページ目なのかを表しています。
クリックすると前のページや後のページに飛んでいけますよ。
シェアボタン
ブログを読んだ人が「Facebook」や「Twitter」などでシェアできるボタンを「シェアボタン」と呼びます。
ちなみに、こちらのように記事内にボタンで作るのもオススメです。
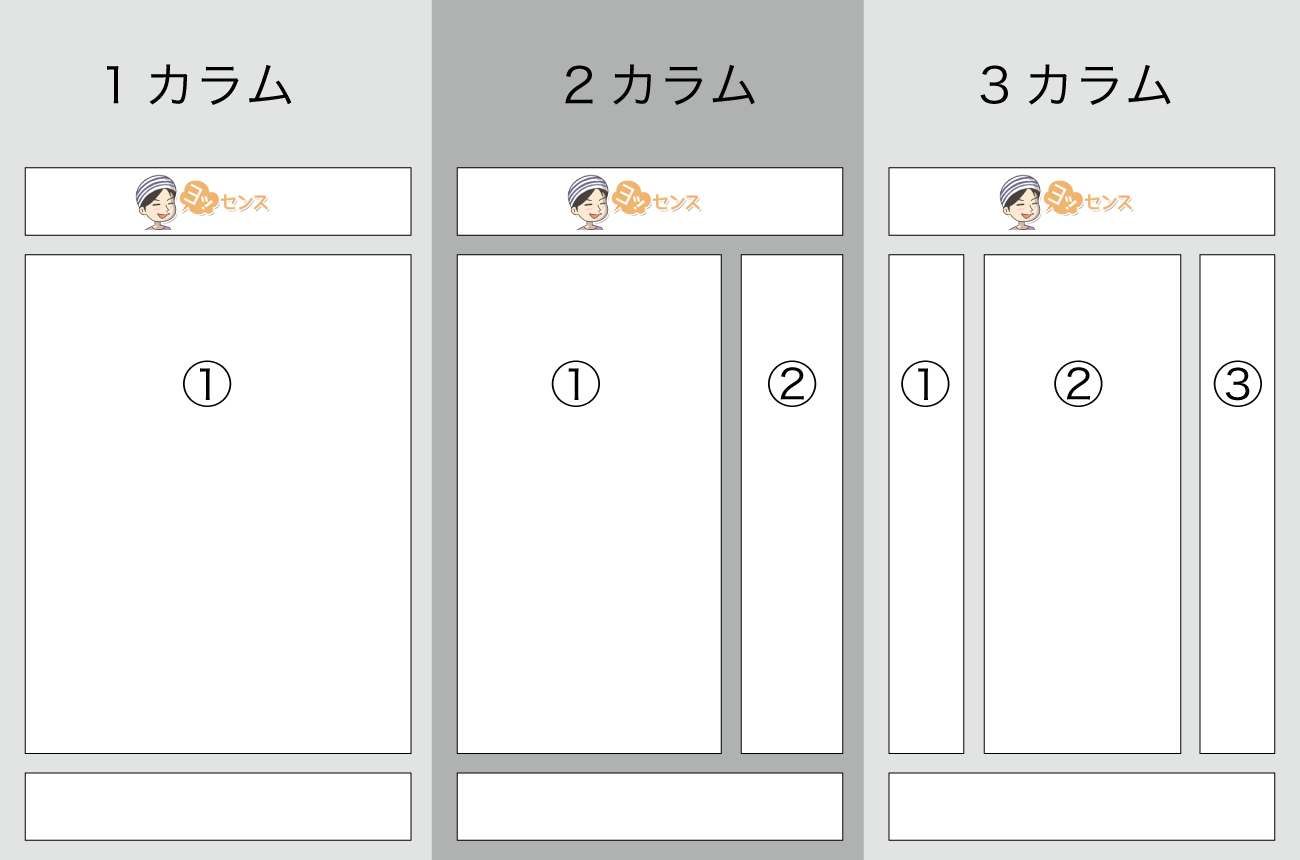
カラム
ブログで使われる「カラム」という言葉があります。
これは、メイン領域が「何列か?」という意味合いで使われますよ。

サイドメニューを設けずにメイン領域だけの表示を「1カラム(ワン・カラム)」と呼びます。
左サイドメニュー、もしくは右サイドメニューを設け、メイン領域との2領域表示を「2カラム(ツー・カラム)」と呼びます。
さらには、左サイドメニュー、メイン領域、右サイドメニューの3つの領域がある場合は「3カラム(スリー・カラム)」と呼びますよ。
検索窓
ブログ内での検索をする「そのブログ専用の検索窓」をそのまんま「検索窓」と呼びます。
検索窓はヘッダーに配置することが多いですよ。
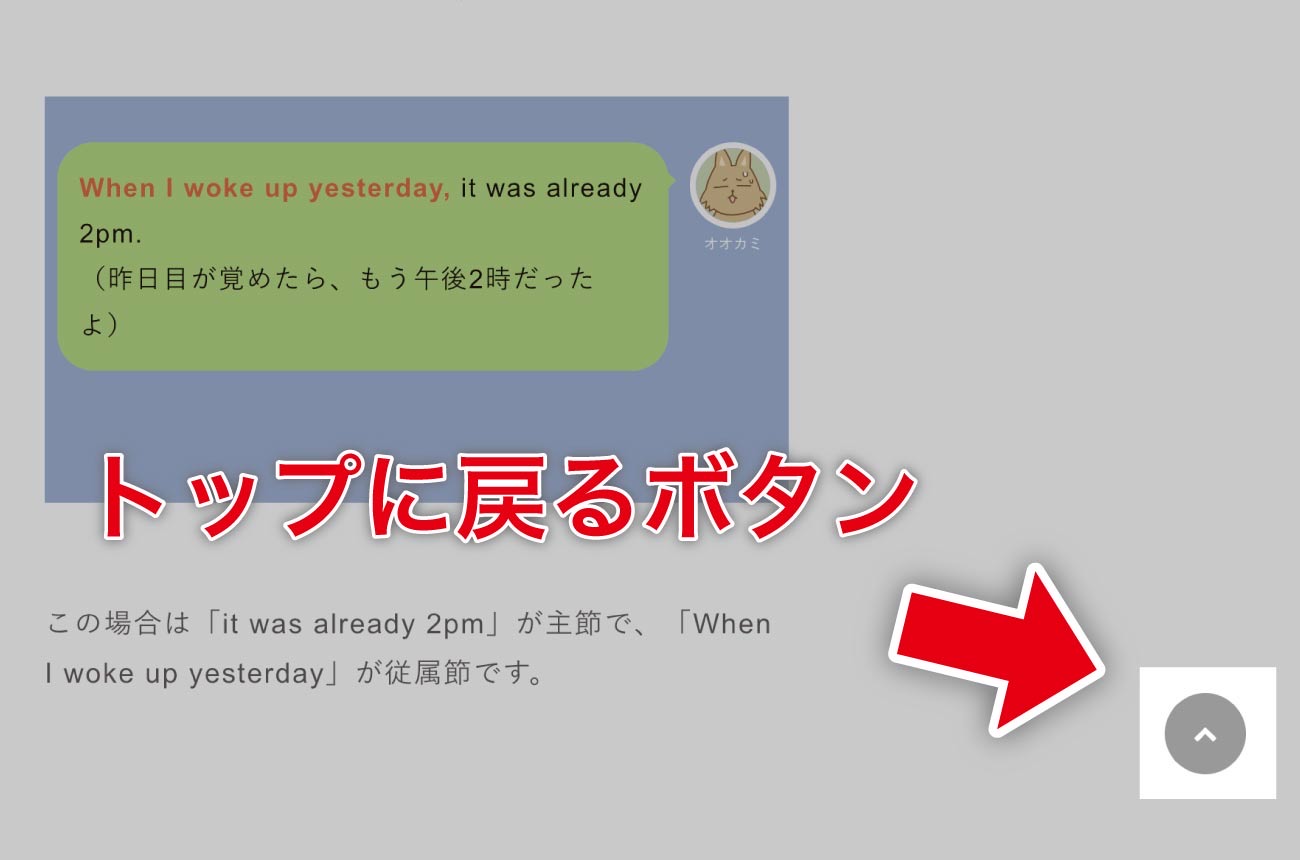
トップへ戻るボタン
次のような「トップへ戻るボタン」を設定しているサイトも多いです。

ブログの右下に固定で表示されていることが多く、クリックするとそのページの一番上に戻れます。
コピーライト
著作権を述べた部分を「コピーライト」と呼びます。
このサイトでもこのような表示がありますよね。
コピーライトの例
Copyright© 2012-2022 ヨッセンス All Rights Reserved.
これは「本サイトに使われている画像や文章は著作権で保護されていますよ」という印ですが、記載がなくても著作権は効力があります。
標準のWordPressテーマなら、何もしなくてもコピーライトは入っていて「〇〇年」の部分も自動で変更されますよ。
フッターメニュー
フッター領域にあるメニューを「フッターメニュー」と呼びます。
フッターメニューには「プライバシーポリシー」や「お問い合わせ」のような、運営者とコンタクトが取れるページへのリンクを必ず入れましょう。
ブログ執筆時に使う専門用語
ブログを執筆するときに使う専門用語を紹介しましょう。
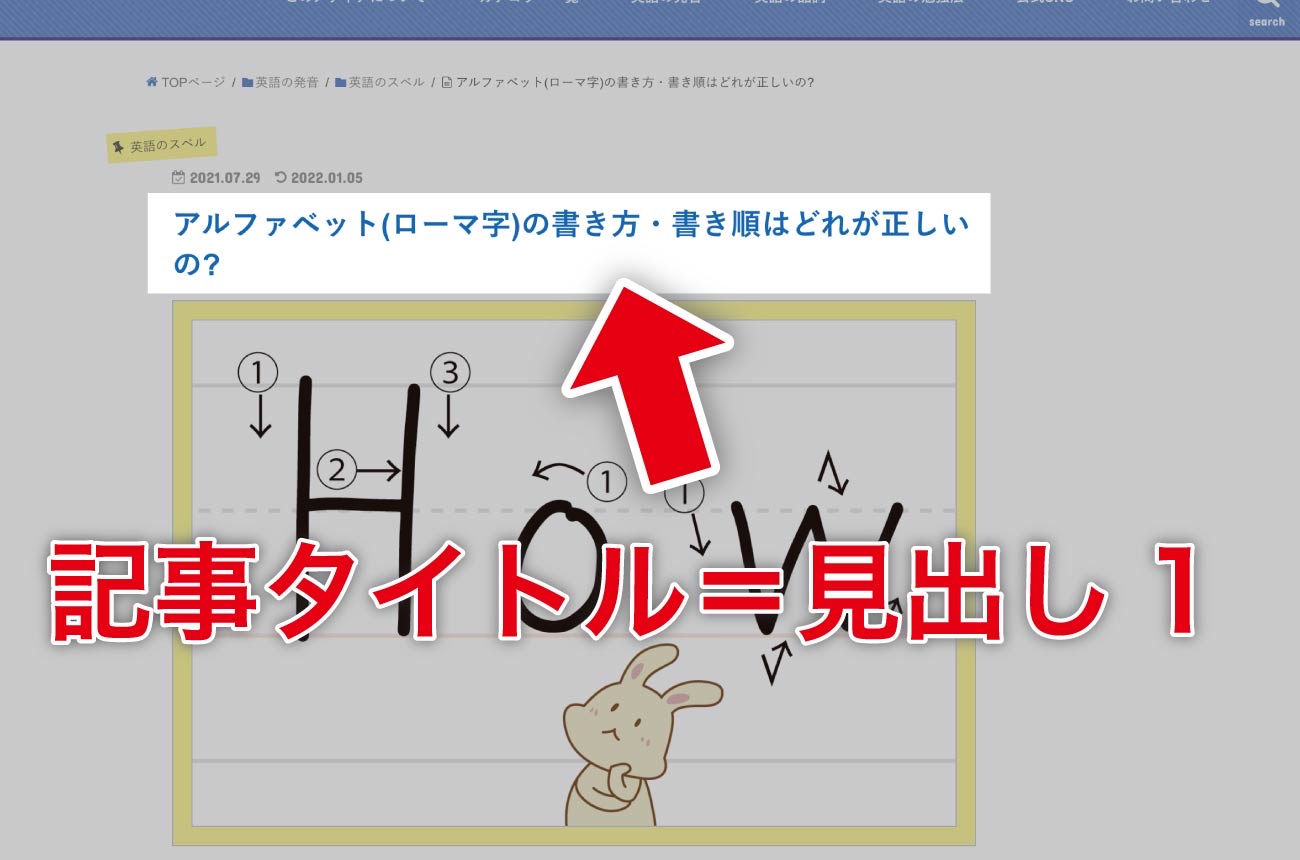
記事タイトル
記事のタイトルの部分を「記事タイトル」と呼びます。

ここは「見出し1」になるので「記事タイトル = 見出し1」と覚えておいてOKです。
記事タイトルについてはこちらもどうぞ。
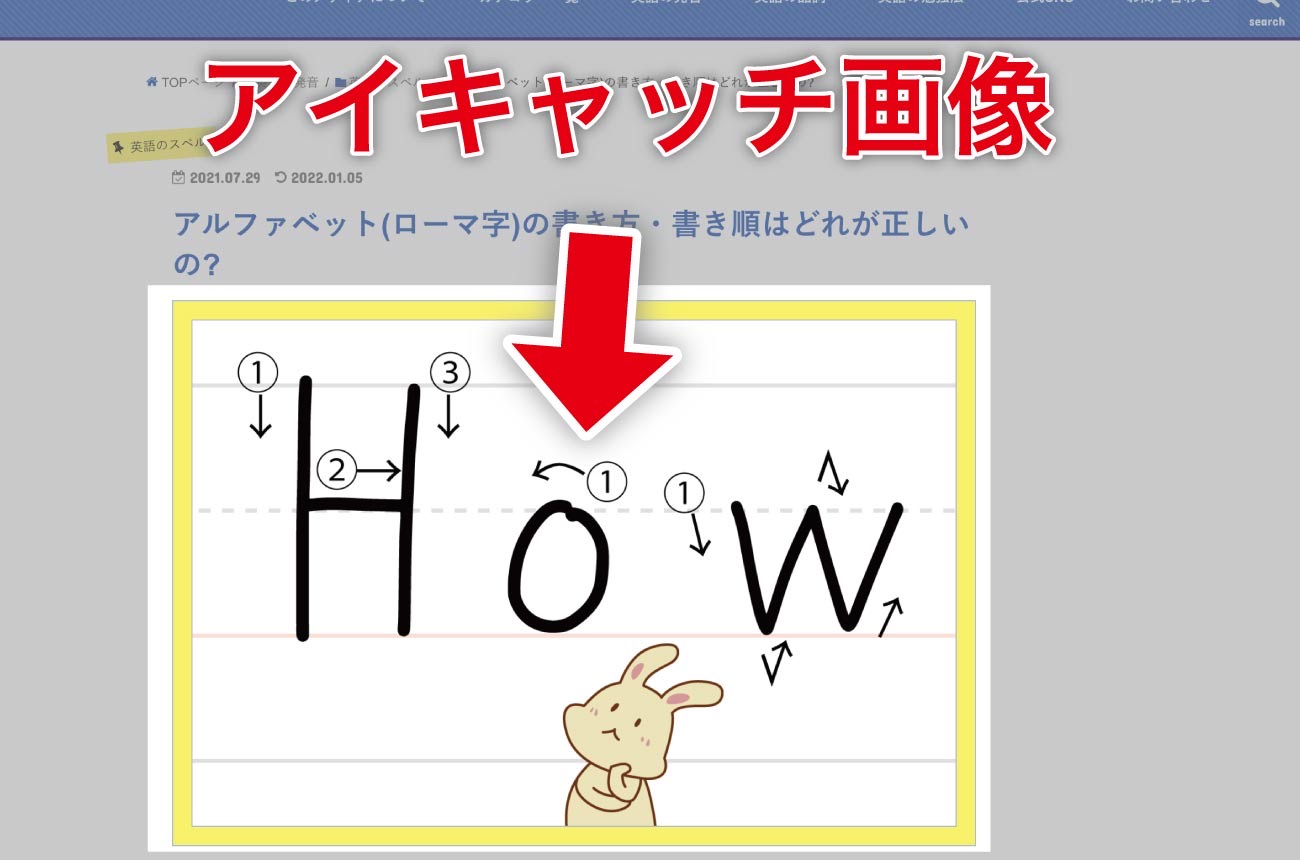
アイキャッチ画像(サムネイル)
ブログ記事の一番上に表示される画像のことをアイキャッチ画像と呼びます。

「アイキャッチ」は「eye(目)」を「catch(キャッチ=捕まえる)」という意味で、目を引くための画像のことですね。
WordPressでは、アイキャッチ画像を設定できる場所があります。記事本文に入れるのではありませんよ。
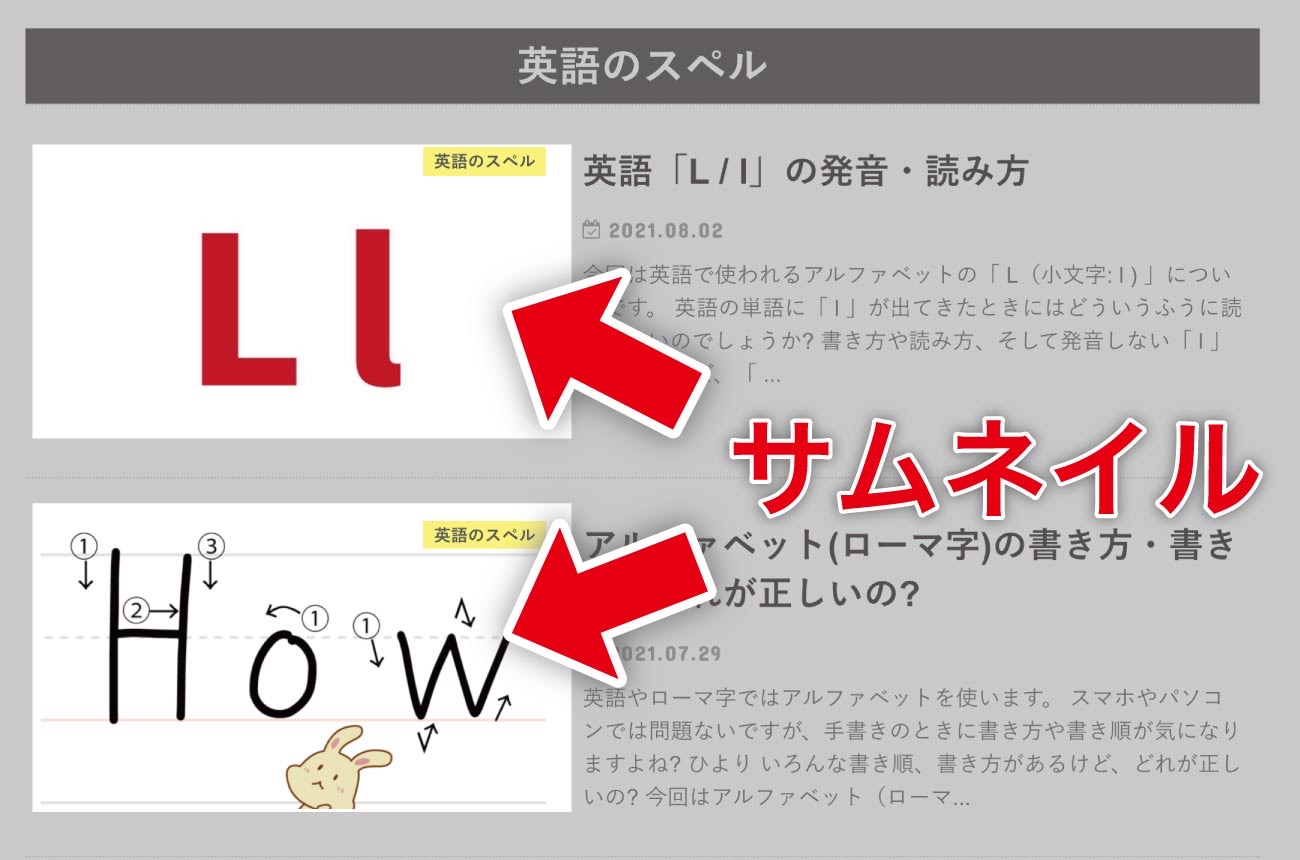
このアイキャッチ画像は、記事の「一覧ページ(カテゴリページなど)」でも表示されます。
その際には「サムネイル画像」と呼ばれることも。

なぜ「サムネイル(thumbnail=親指の爪)」と呼ばれるのかについてはWikipediaのこちらをご覧ください。
サムネイル(英語:thumbnail、サムネールとも表記される)とは、画像や印刷物ページなどを表示する際に視認性を高めるために縮小させた見本となる画像のこと。親指(thumb)の爪(nail)のように小さく簡潔であるという意味から来ている。
サムネイル - Wikipediaより引用しました。
もくじ
記事の上のほうには、次のような「目次」を設置しているブログが多いですよね。

クリックすると、そのページ内の途中まで飛んでくれます(これを「ページ内リンクに飛ぶ」とも言います)。
目次があると「この記事には自分の求める回答があるか?」が可視化できるので、非常に便利です。
WordPressの場合、プラグイン「Table of Contents Plus」を入れると自動で目次を出現させてくれ、便利ですよ。
ちなみに「Table of Contents Plus」で目次を表示させたくない記事がある場合、記事上のどこかに[no_toc]を入れると非表示になります。
冒頭文・導入文・リード文
冒頭の文章のことを冒頭文、導入文、リード文などと呼びます。

専門的には、本文へ「導く(lead)」ことから「リード文」と呼ぶことも多いです。
ここでは、記事に書かれている内容を要約したものを書くのが好ましいと言われています。
つまり、「この記事を読むとこういう情報が得られるよ!」という内容ですね。
見出し
新聞の「見出し」のような役割の帯の部分を見出しと呼びます。

デザインは自由に変えられ、ブログで使っている「テーマ」によって変わってきますよ。
詳しくは見出しについてをご覧ください。
画像
ブログには画像があったほうが視覚的にわかりやすいです。
たとえば、次のような写真。

商品などの記事なのに写真がないのはありえません。
「画像」にはイラストも含まれますよ。

絵の描ける人はぜひ使ってください。オリジナリティがだんぜん違います。
ちなみに、アニメーション画像というものもあります。

WordPressを使っている場合、プラグイン「EWWW Image Optimizer」を使うことで容量を圧縮できますよ。
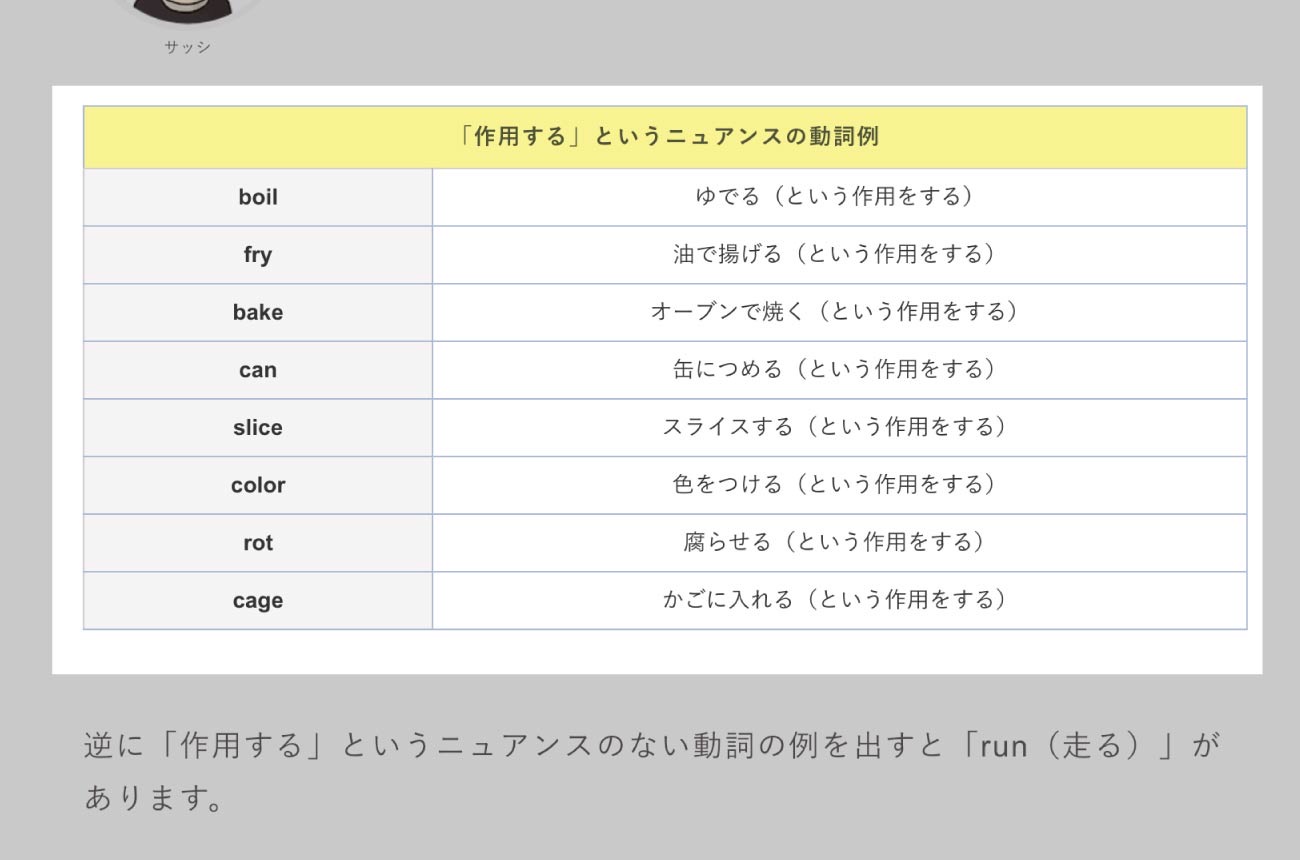
テーブル(表)
ブログには次のような「表」も使われます。

「表」という名称よりも、英語の「table(表)」から「テーブル」と呼ばれることが多いです。
うーん……「表」のほうが伝わりやすいと思うんですけどね。
WordPressの場合「TablePress」というプラグインを使うとテーブルの管理がラクにできます。
箇条書き(リスト)
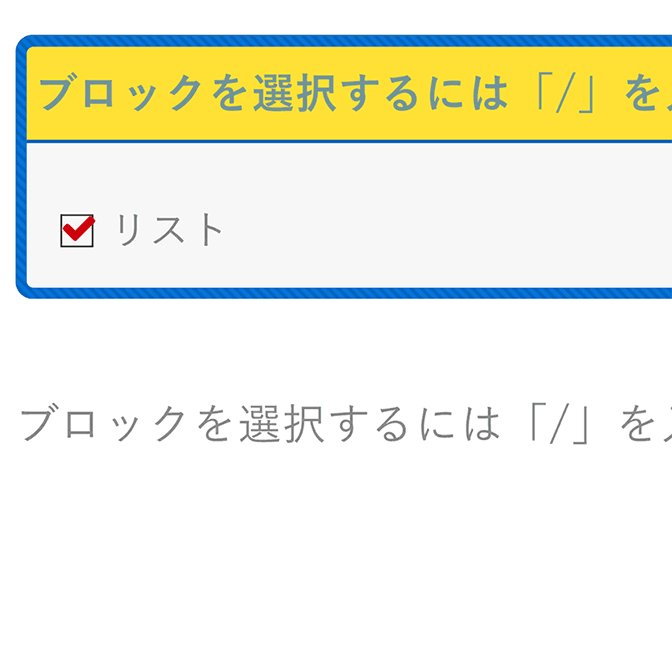
箇条書きもブログでは頻繁に使われる要素です。

並列する内容はできるだけ箇条書きにしましょう。そのほうが見やすいです。
また、番号つきの箇条書きもあるので、そのときに応じて使い分けましょう。

吹き出し
ブログでは「吹き出し」も主流になってきました。
今わたしがしゃべっているように見える、こちらの表現ですね。
これは、WordPressのテーマによっては最初から用意されています。
ただし、使いすぎには要注意です。記事の中に少しだけあるから効果的なので!
囲み枠(囲み領域)
「囲み枠」や「囲み領域」という言葉を聞いたら、次のような領域だと思ってください。
囲み枠・囲み領域の例
このような領域です。
WordPressのテーマによって、いろいろなデザインの囲み枠・囲み領域があります。
ヨス「これは わたしが つくった ドラクエふう の かこみりょういき です。
注意書き風の囲み領域もありますよ。
次のようなリンクボタンも広義では「囲み領域」ですね。
関連記事(ブログカード)
「この記事に似た記事も読んでね!」と提示する部分を「関連記事リンク」と呼び、多くの場合は省略されて「関連記事」と呼びます。

上の例のように、画像も入っているものを指して「ブログカード」とも呼んでいますね。
まとめ
ブログ記事の最後には「まとめ」の領域を設けることが多いです。

わたしは上の画像のように「まとめ」の部分を「囲み枠」で違うデザインにしています。
「まとめ」の部分では、次に起こしてほしいアクションへとつなげることがオススメ。
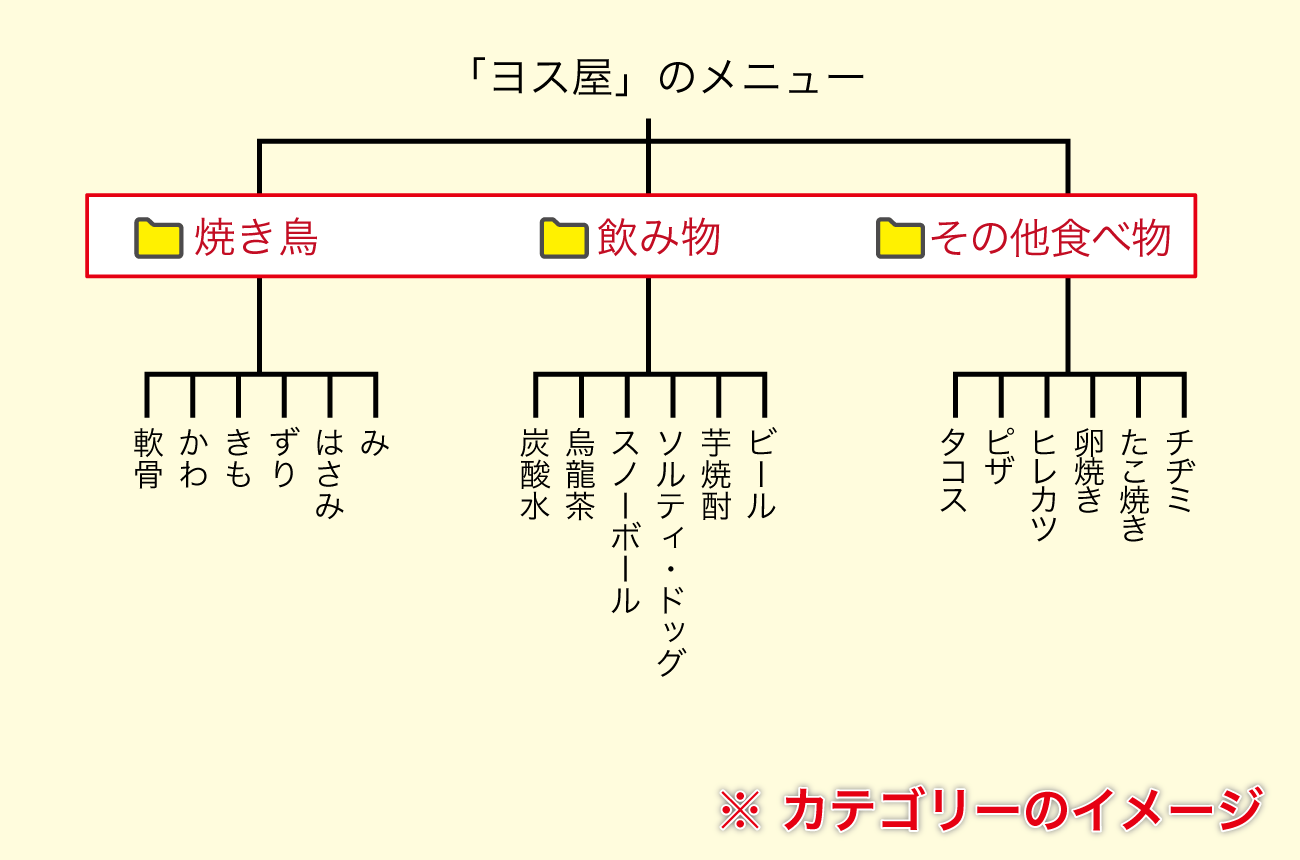
カテゴリー
カテゴリーというのは、ブログの階層のことです。

先述したパンくずで説明するほうがわかりやすいです。
次のパンくず例をご覧ください。
パンくずの例
TOPページ > 漫画 > ドラゴンボール > 登場人物 > 亀仙人
この場合「漫画」というカテゴリの中の「ドラゴンボール」というカテゴリの中の「登場人物」というカテゴリの中の「亀仙人」というカテゴリの中にある記事という意味ですね。
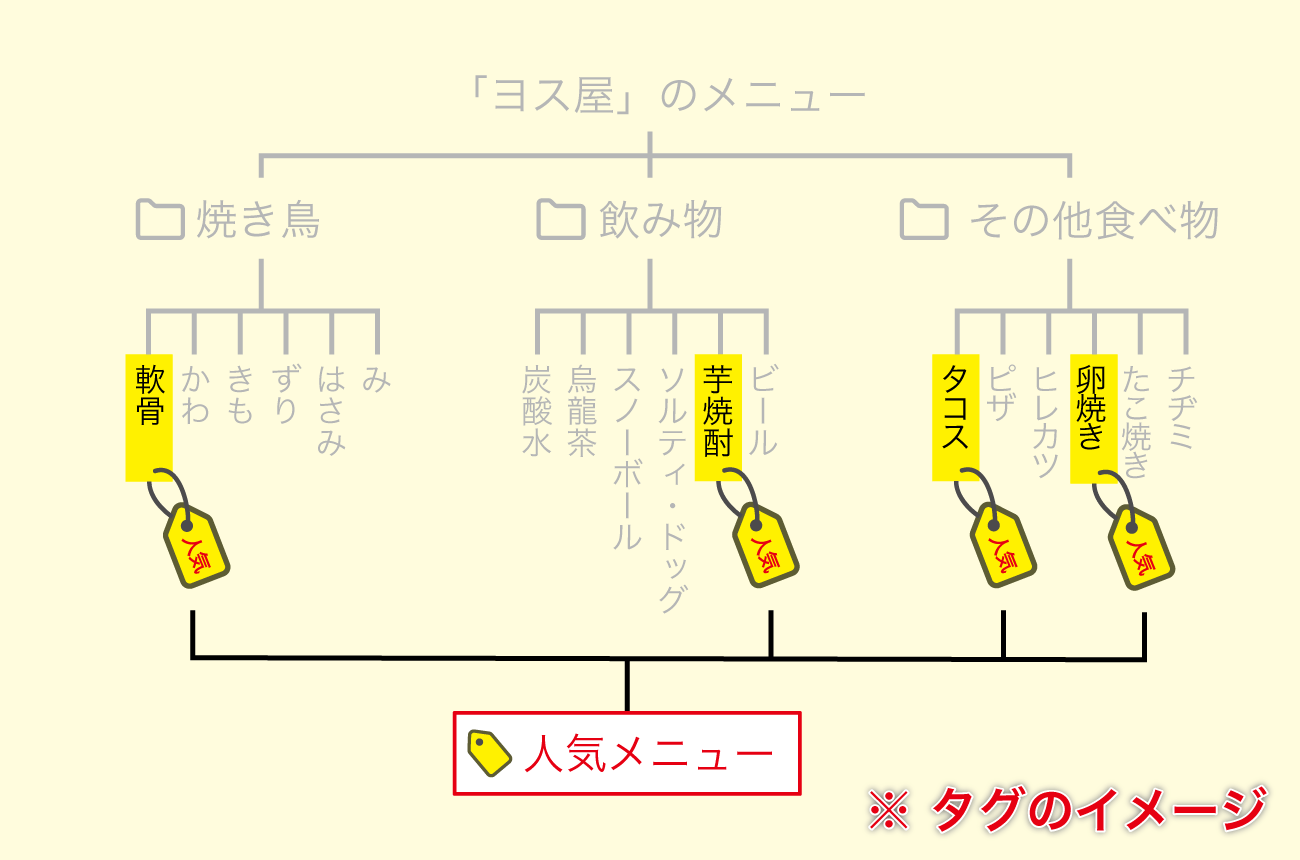
タグ(タグクラウド)
「タグ」と言うと、SNSの「ハッシュタグ」と紛らわしいのですが、「タグクラウド」のことです。

現在では「タグ」と呼ばれることのほうが主流ですけど……。
前項で紹介した「カテゴリー」との区別を簡単に説明するのは難しいので、カテゴリーとタグの違いをご覧ください。
ページ内リンク
「ページ内リンク」とは、クリックすると、同じページ(記事)内の指定した場所に飛ぶリンクのことです。
たとえば、こちらをクリックすると前項に飛びます。
WordPressでページの名前に使われる専門用語
WordPressで、ページの名前に使われている専門用語を紹介します。
ホームページ(トップページ/フロントページ)
まず「ホームページ」というのは、そのブログの表紙に値するページのことです。
たとえば、このブログでは「https://yossense.com/」をクリックしたら飛ぶページですね。
「トップページ」や「フロントページ」と呼ばれることもあります。
「トップページ」と呼ばれることが多い気がします。
記事ページ
現在読んでくださっているようなページを「記事ページ」と呼びます。
ブログで投稿された記事のページだから「記事ページ」なんですね。
ときどき「記事」のことを「ブログ」と呼ぶ人がいますが「ブログ」だと、そのブログ全体のことを指しますよ。
固定ページ
「固定ページ」というのは、WordPressで主に使われる言葉です。
ブログ記事とは違った、以下のような「ブログ運営上で必要だけど記事ではないページ」に使います。
固定ページの使用例
どのカテゴリにも属さないようなページに使うことが多いですね。
記事ページと存在価値はまったく同じなので、代わりに記事ページを使ってもかまいません。
お問い合わせページ
お問い合わせページとは「お問い合わせフォーム」を通して、読者が質問したり、感想を送ったりできるページのことです。
本ブログだとこちらのページがお問い合わせページになります。
WordPressだと「Contact Form 7」というプラグインで簡単につくれますよ。
アーカイブページ(記事一覧ページ)
アーカイブページ / 記事一覧ページというのは、記事が一覧になって表示されるページの総称です。

WordPressの中では「アーカイブページ」と呼ばれることのほうが多いです。
たとえば、次のようなページが該当します。
- カテゴリーページ
- 特定のカテゴリーに属する記事を一覧にしたページ。
- タグページ
- 特定のタグに属する記事を一覧にしたページ。
- 作成者アーカイブページ
- 特定の人が書いた記事を一覧にしたページ。
- 月別アーカイブページ
- 特定の月に書かれた記事を一覧にしたページ。
検索結果ページ
WordPressで言う「検索結果ページ」とは、ブログ内に設置された検索窓で検索した結果が出るページです。

検索したキーワードに該当する記事が「一覧」で出るため、広義ではアーカイブページと言えるのかもしれません。
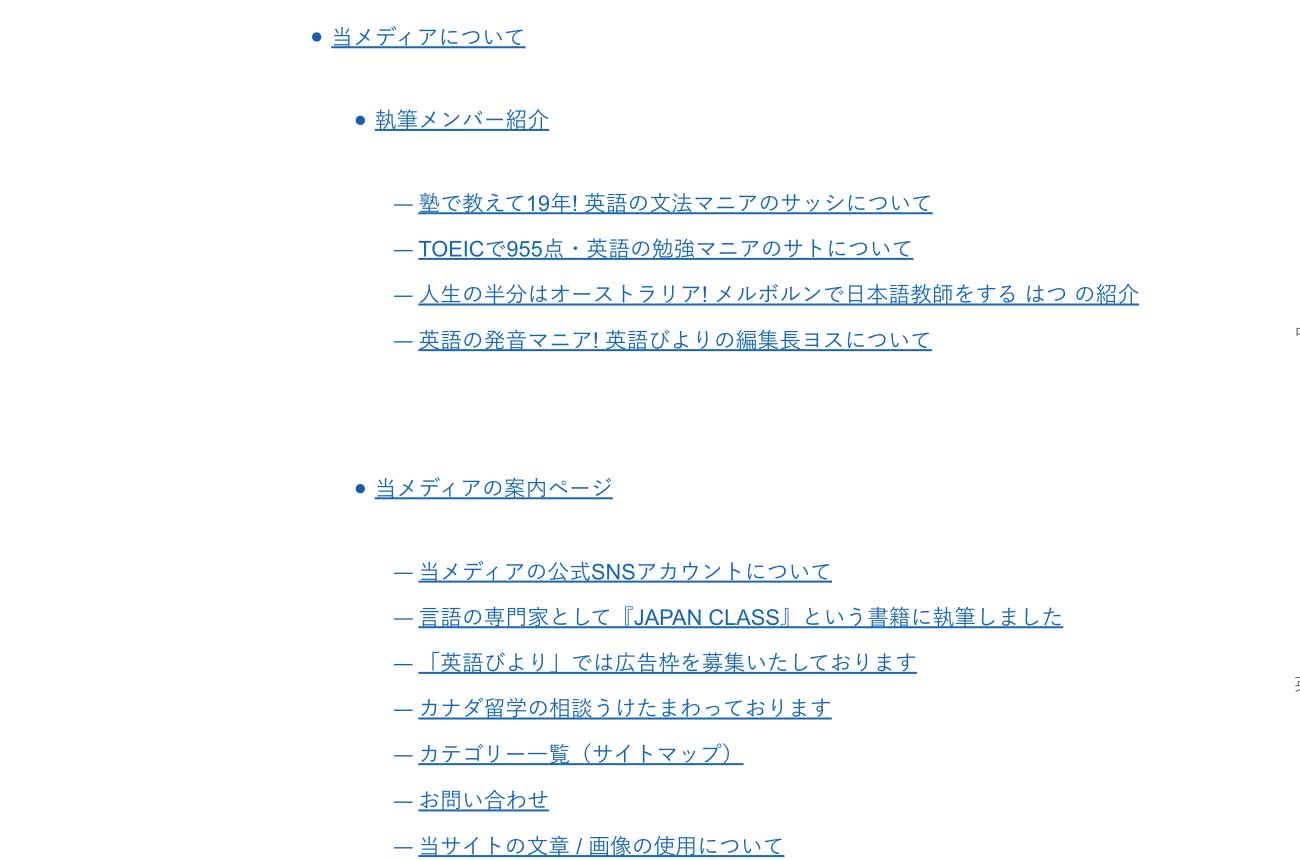
サイトマップページ
ブログの全体の構造がわかるページをサイトマップページと呼びます。
こちらの画像のように、箇条書きが「入れ子」になった表示で作られることが多いです。

ちなみにWordPressの場合、前述した「Table of Contents Plus」というプラグインを使うと自動で作れます。
プライバシーポリシーページ
「プライバシーポリシー」というのは、取得した個人情報をどう扱っているのかについて表明することです。
その表明が記載されたページを「プライバシーポリシーページ」と呼びます。
ブログで「お問い合わせフォーム」を用意していると、個人情報を入力させられますよね?
その「個人情報」をどう扱うかについて書かれたページだと思ってください。
あと、アクセス解析ツールや、Google アドセンスのような広告を設置している場合、そのことについても明記することが義務づけられています。
当サイトのプライバシーポリシーページはこちらになるのでご参考に。
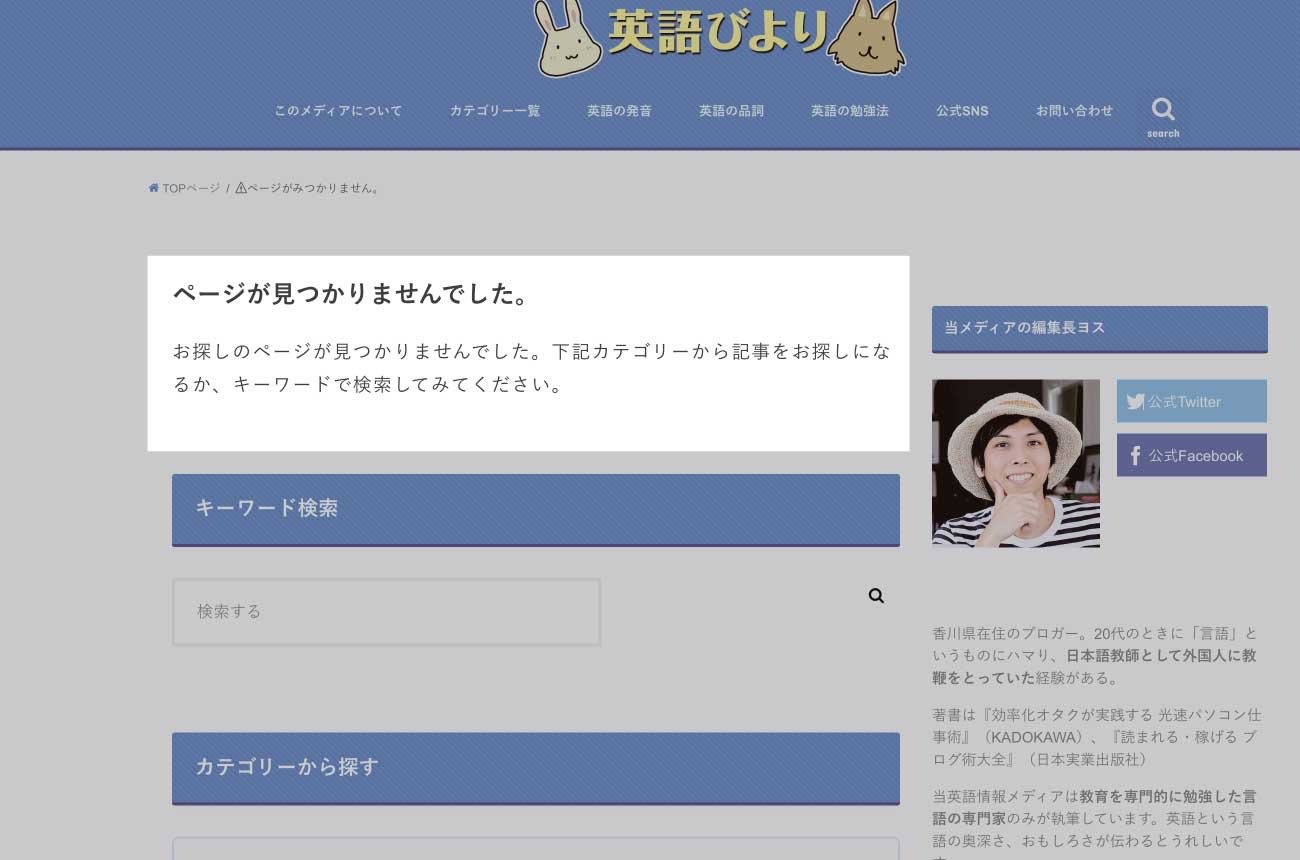
Not Foundページ(404エラーページ)
リンク切れ、もしくはアクセスしたページが削除されたとき「ページが見つかりませんでした」ということを伝えるページがありますよね?
そのページを「Not Foundページ」や「 404エラーページ」と呼びます。

ログインページ
WordPressにログインするときに使うページを「ログインページ」と呼びます。

このページのURLへは「自分のブログのURL+wp-admin」で行けます。
これはセキュリティーとしては微妙なので、プラグイン「SiteGuard」を使ってURLを変更しましょう。
アカウント情報である「ID」と「パスワード」は誰にも教えないようにしましょうね。
管理画面
WordPressの記事を作成したり、デザインを変更するページの総称として「管理画面」と呼びます。

ログイン画面でIDとパスワードを入力して入れますよ。
ブログ改造時に使われる専門用語
ブログのデザインを改造するときなどに使われる専門用語を紹介します。
HTML
HTML(エイチ・ティー・エム・エル)とは、WEBサイトを構築するためのプログラム言語です。
たとえば、リンクを張るときはHTMLで次のように書きます。
<a href="https://yossense.com/">ヨッセンス</a>をよろしくね!
<a>と</a>で囲まれた部分がリンクになりますよ。
WordPressではHTMLを知らなくてもブログが書けますが、基本を理解しておくと応用が効きます。
もっと詳しく知りたい場合は、HTMLについてをどうぞ。
CSS(スタイルシート)
前項で紹介した「HTML」はWEBサイトの「骨組み」です。
そして、色を変えたり大きさを変えるような「デザインの変更」は「CSS(シー・エス・エス)」というプログラム言語を使います。
「CSS」は「スタイルシート」とも呼ばれますよ。
CSSを知らなくてもブログは書けます。
でも、文字や背景の色を変えるなど、自分のオリジナリティーを出したい場合は必須です。
詳しく知りたい場合は、CSSについてをどうぞ。
PHP
WordPressは、PHP(ピー・エイチ・ピー)もプラグラム言語も使われています。
これは「iPhoneというカテゴリに該当する記事を一覧で表示する」といった、難しい処理を自動でしてくれるプログラムです。
HTMLやCSSよりも高度なので、素人が触ることはほぼないはずです。