こんにちは! ヨス(プロフィールはこちら)です。
noteという新しいSNS?にハマっているのですが、今回はそのnoteで役立つ小ワザとかを紹介します。
Webフォント用のSVGデータも作りましたのでこちらも要チェックです!
目次
「note」投稿時に役立つ小ワザ
noteというのはブログ的要素の強いSNSです。構造的に検索結果に現れにくいので、深く考えずに日記的なものを投稿したりできるのが魅力です。
というわけでnoteで使える小ワザを紹介していきます。わたしのnoteアカウントは下記からフォローできますので、よろしくお願いします。
ではまずは、noteで記事を投稿するときに覚えておくと良い小ワザを紹介します。
テキストのヘッダー画像のサイズは?
テキストのヘッダー画像を設定していますか?
画像のサイズは 1280 × 670px です。
行間の高さを調整する
noteでは、文字と文字の行間の高さはCSSで調整できません。
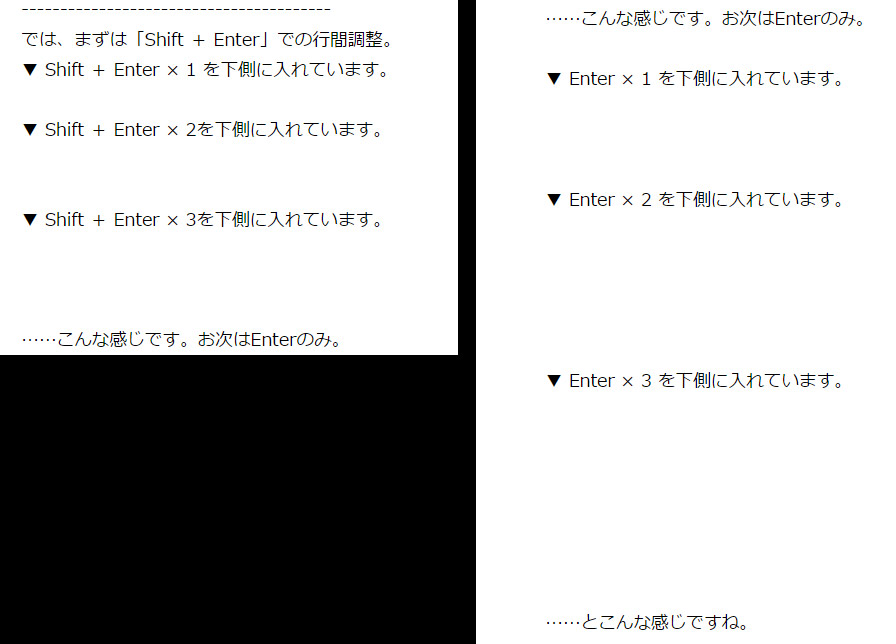
なので、Shift+Enter、もしくはEnterで改行して間を空けます。
noteで書いた文章はHTMLとして残らないため、改行を連打しても問題ありません。

こんな感じで、Shift+Enterの方が空間が小さいです。Enterは広いですね。
「こちら!」を表現する矢印画像
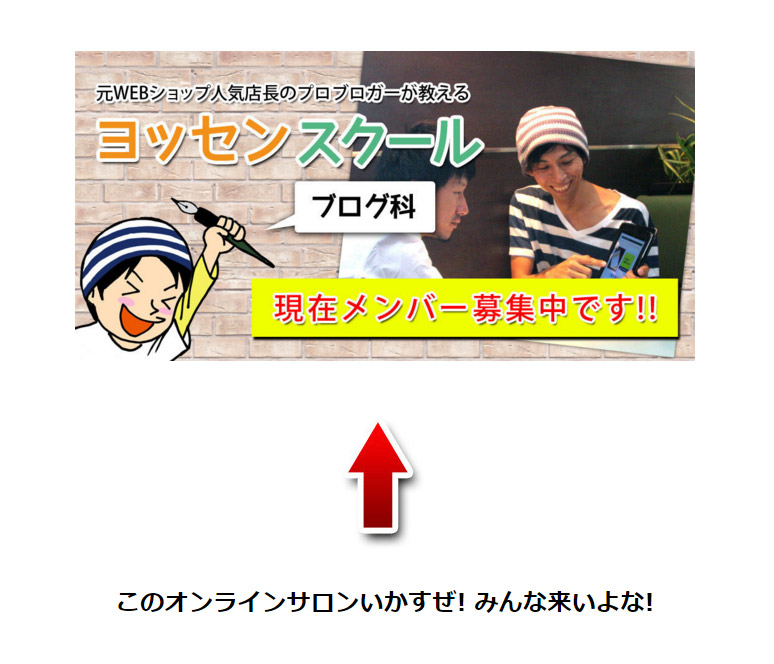
noteで「こちら!」というふうに説明するときに「矢印画像」があると便利です。

こんな感じで、文字と文字の間に矢印画像をアップロードしてやると、説明文章がどの画像を指しているのかがわかりやすいですね。
矢印画像はどんなのでもいいですけど、わたしが作ったやつもご自由にダウンロードしてお使いください。




「jpg」で画像を作っているのは「png」だと画像が荒れるからです。
フッターにブログやSNSのURLを
noteのフッター(記事の下)にはブログやほかのSNSへのリンクを入れておくといいですね。定型文として。
例
--------------------
ヨスを気軽にフォローしてください♪
━━━━━━━━━━
■月間100万PV達成! ブログ「ヨッセンス」もよろしく!
https://yossense.com/
■Twitterでもよろしくね♪
https://twitter.com/yossense
■人気ブロガーの合同メルマガ「Edge Rank」も!
http://www.edgerankbloggers.net/wordpress/subscribe/
━━━━━━━━━━
たとえば上のような感じです。リンクのURLはnote上だと勝手にリンクテキストに変換されるので楽です。
PhraseExpress(TextExpander)を使う
でも毎回毎回これをコピペするのは面倒ですので、「PhraseExpress」をお使いください。Macだと「」がまったく同じツールです。
PhraseExpressに登録しておくと、こちらの画像のように一括で段落を含む文章が入力できますので。

便利すぎてやばいです。
境目の水平線をテキストで
noteではスタイルシートでの装飾ができません。
なので、昔ながらのテキストを使って水平線を入れると読みやすくなります。
たとえば、こういうやつですね。
例
__________________
--------------------------------------------------------
━━━━━━━━━━━━━━━━━━
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
- - - - - - - - - - - - - - - - - - - - - - - - - - - -
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆
………………………………………………
///////////////////////////////////////////////
+++++++++++++++++++++++++++
**********************************************
・-・-・-・-・-・-・-・-・-・-・-・-・-・-
~~~~~~~~~~~~~~~~~~
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
8888888888888888888888888888888
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
ccccccccccccccccccccccccccccccccccc
vvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv
rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
:……:……:……:……:……:……:……:……
+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-
*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
……ね。いっぱいありますねー。まだまだいくらでもあります。
こんなのも昔、メルマガでアンケートを取るときとかに使っていたなぁ。
例
---------------8< 切り取り線 >8-------------
どれもnoteをスマホで見ても改行されないように調整しているので、単語登録にコピペしてお使いください。
スマホだったらんらに登録するワザとかオススメですよ。
スマホアプリ(iOS)から毎回同じ画像を使うとき
スマホ(iOS)のnoteアプリから投稿するときは、いろいろ不便です。たとえば毎回投稿するときに使う「決まった画像」があるとき。
いつも使う画像があるときにはnote専用のアルバムを作ると便利です。
作り方はこちら。
![[ 写真アプリを開いて右下の「アルバム」をタップ ]→[ 左上にある「+」をタップし、新規アルバムを作る ]→[ 新規アルバムの名前を入力 ]](https://yossense.com/images/article/note-tips-12.jpg)
そして、noteのアプリを開き、写真を挿入する画面を開きます。
![[ noteに写真挿入するときに上にあるプルダウン「カメラロール」をタップし、先ほど作った「note」用画像のアルバムを選択 ]→[ 保存した画像を選ぶ ]](https://yossense.com/images/article/note-tips-13.jpg)
これで、いっぱいある写真の中から選ぶ作業が簡略化されますね。
URLの単語登録がオススメ
noteで投稿するたびにURLをコピペで貼り貼りするのってめんどうですよね。
そこでおすすめするのが単語登録です。
たとえば「単語登録について説明したページ」である「 https://yossense.com/words-registration-howto/ 」。
このURLをこんなふうに単語登録しています。
PCの場合
まずはPCで「ローマ字入力」の場合。
| たんごとうろく | 単語登録 |
|---|---|
| たんごとうろく; | <a href="https://yossense.com/words-registration-howto/">単語登録</a> |
「たんごとうろく;」で登録しています。ええ。「;」は入力間違いではありません。これも含んでいます。
その理由は「たんごとうろく」で登録すると、「単語登録」と普通に変換したいときにジャマになるからです。わたしは、Spaceキーを連打して漢字の候補から選ぶのが大嫌いです。
「 ; 」まで含んだ「たんごとうろく; 」という日本語は存在しないため、「たんごとうろく; 」で漢字変換すると「 https://yossense.com/words-registration-howto/ 」が必ず一発で変換されるんですね。これ、地味に便利です。
「 ; 」を付ける単語登録について、くわしくはこちらに書いていますので、ご参考に!
スマホの場合
お次はスマホからnoteに投稿する場合。こちらもURLを単語登録するときの方法です。
結論から言うとんを頭につけて登録しましょう(フリック入力の場合です)!
たとえば、「たんごとうろく」で「 https://yossense.com/words-registration-howto/ 」を出したい場合は「んたんごとうろく」で登録します。
こちらも、「んたんごとうろく」という日本語が存在しないからです。なので、変換候補で競合することがなく、スムーズに入力できます。
んをつける単語登録については、このページに詳しく書いています。
こちらの技はPCでの「カナ入力」や「親指シフト」でも応用できるかも!
冒頭にはオリジナル画像を
noteの記事の冒頭って寂しいですよね。
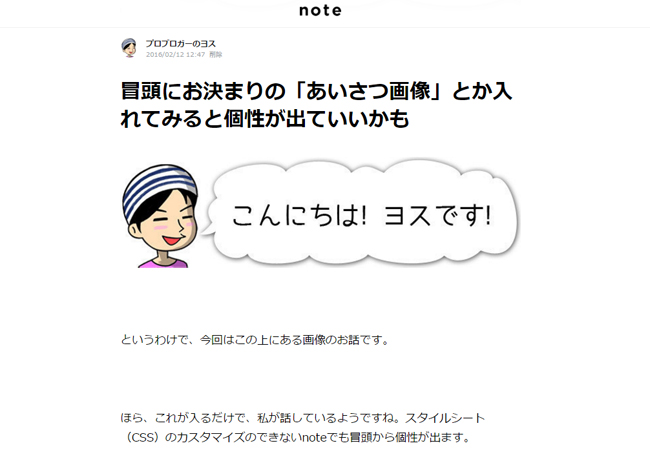
CSSもいじれないので、なんというか個性がないというか。そこで冒頭にオリジナル画像を入れてみます。

私が話しているようですね。スタイルシート(CSS)のカスタマイズのできないnoteでも冒頭から個性が出ます。

わたしことヨスの書いている記事というのが一発でわかりますね。
こういうのを入れるのもありですね。毎回毎回テキストで挨拶文章を入れる必要もなくなります。
テンプレート: くも型のフキダシ
というわけでテンプレート画像を作ったので、ダウンロードして使ってください。

テンプレート: まっすぐ型のフキダシ
別のデザインのも用意しました。ダウンロードして使ってください。

「マガジン」について
お次は「マガジン」の小ワザについて。
「マガジン」のサムネイルサイズ
noteのマガジンで使っているサムネイル画像のサイズについてです。
「note」のマガジンのサムネイル画像は1280px × 670px の長方形になっています。
よりきれいに見せたいときは、1920px × 1006pxがいいそうです。
ほかのツールへの連携
noteとほかのSNSやクラウドに連携させる技です。
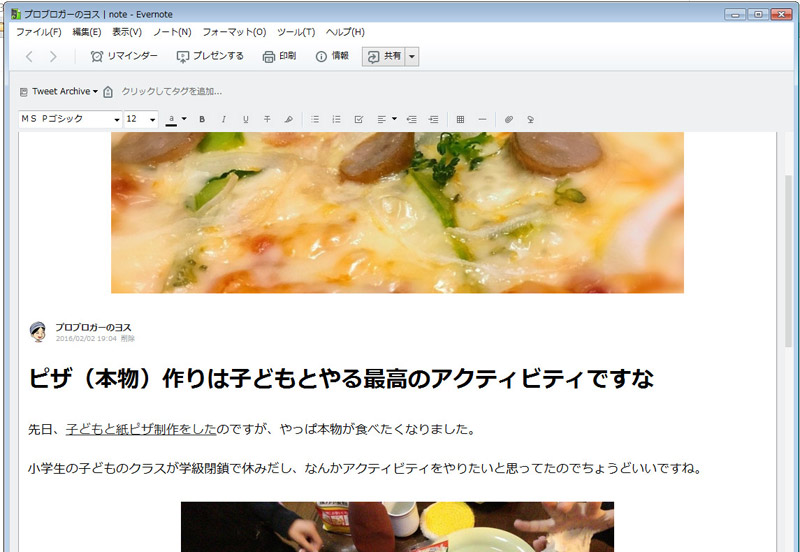
「note」のバックアップはEvernoteに一瞬で送れます
「note」のバックアップって取っていますか?
わたしは適当すぎる投稿以外はすべてバックアップしています。なにがあるかわかりませんからね。
サービスが終了する可能性だってありますから。
PCのブラウザ「Google Chrome」の拡張機能の1つである「Evernote Web Clipper」を使って、一瞬でEvernoteに保存しています。
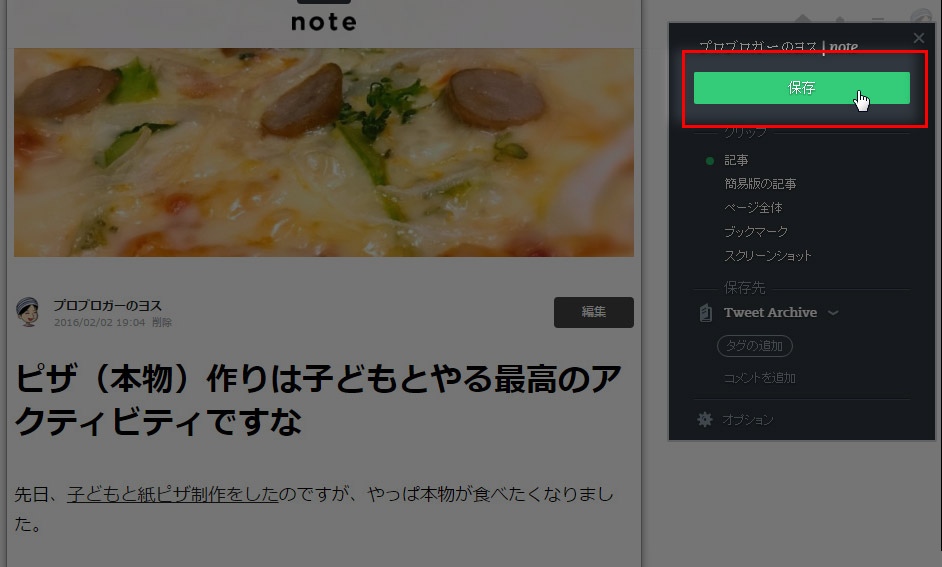
Evernote Web Clipperアイコンをクリック
Google Chromeのブックマークバーにある 「Evernote Web Clipper」のアイコンをクリックすると、こんな感じ(下の画像)みたいにメニューがでます。

これで保存をクリックするだけ。たったこれだけで「Evernote」に自動で保存されます。
Evernoteに保存される!
この技の素晴らしいところは画像もちゃんと保存されること!
もっと言うと、文字の装飾(太字とか)もいっしょに保存されます。

ショートカットに登録しよう
拡張機能はショートカットに登録できるので、ぜひ登録を! 簡単にEvernote Web Clipperを起動できますよ!
もっと極めたい人向けに、Windowsの場合はマウスジェスチャーにショートカットを登録するとやばいことになります。超便利!!
補足: 記事タイトルが取得できない場合
たまに記事タイトルがちゃんと取得できないことがあります。
そんなときは、ブラウザを再読み込みしてからEvernote Web Clipperをクリックし直すと直りますよ~。
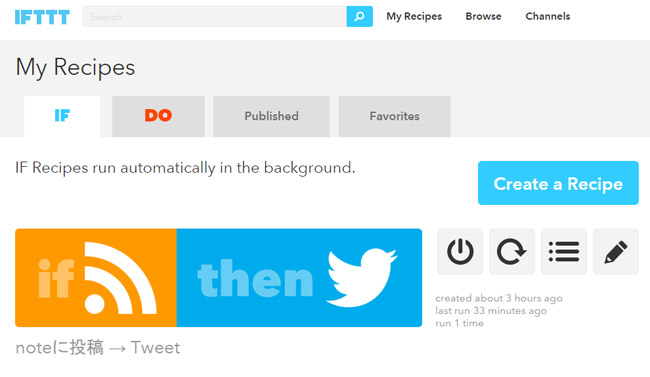
「note」に投稿したらTwitterに自動投稿
noteに新しい記事を投稿した瞬間に自動でTwitterへ更新情報を自動投稿する方法です。
「IFTTT」という異なるSNSを繋げていろんなことができるWEBサービスを使います。

簡単に言うと、noteアカウントの「RSS」を取得し、その情報をTwitterに流すという流れ。
詳しくはこちらの「ブログのちから」の記事を!
参考: note.muとfeedly、Twitter、Facebookを自動連携する方法! | ブログのちから
Webフォント用のSVGデータ
Webフォント用のSVGデータをAdobe Illustratorで作りました。いい仕事してるでしょ? 褒めて褒めてー!
この下のアイコンですが「Webフォント」で作っているんですね。
← このアイコンもWebフォントです。
SVGデータはこちらからダウンロードしてお使いください。
あ、ついでに言うとnoteのテーマカラーのコードは「 #41c9b4 」です。
Webフォントは「icomoon」で設定してね
Webフォントは「icomoon」というWEBサービスで設定できます。
自作のWebフォントをicomoonに追加
自作のWebフォントをicomoonに追加する方法はこちらの記事を。
参考: 自作のWEBアイコンフォントの作り方(無料ツールのみでfeedlyフォントを作る)