こんにちは! ヨス(プロフィールはこちら)です。
今回は私の愛用しまくっているツールPhraseExpressで出来ることを簡単に紹介します。簡単にって書いていますが、気がつけばいっぱいになっているんですけどね(笑)。
- 【 PhraseExpress使い方: 1 】インストール
- 【 PhraseExpress使い方: 2 】設定と登録方法
- 【 PhraseExpress使い方: 3 】こんなことが出来る今ココ
- 【 PhraseExpress使い方: 4 】HTMLでの登録例
PhraseExpressはこんなことができるよ!!
ではPhraseExpressで、こんなことができるよ!というのを見ていきましょう。たぶん、全部は必要ないと思いますので、こんなことができる!ということをサーッと見ておく感じで。
「キャレット(カーソル)」の位置を操る
まずはキャレットの位置を操る方法です。キャレットというのはコイツのことです。

いやー、コイツにこんな立派な名前があったんですね。まぁ、カーソルでいいやん!って感じですが、それはともかく、こんなことが出来るんです。
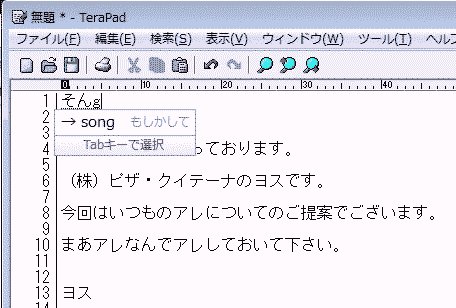
説明が面倒なので、アニメーションでご覧ください。

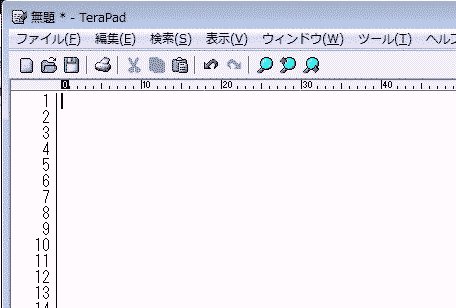
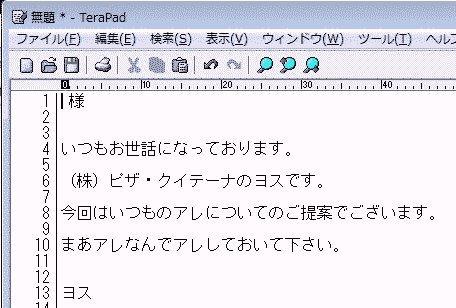
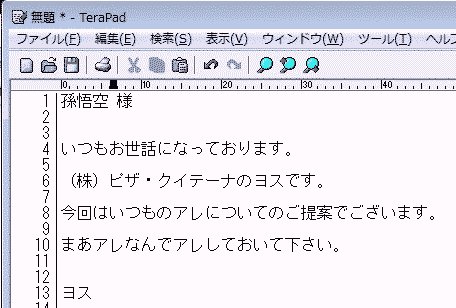
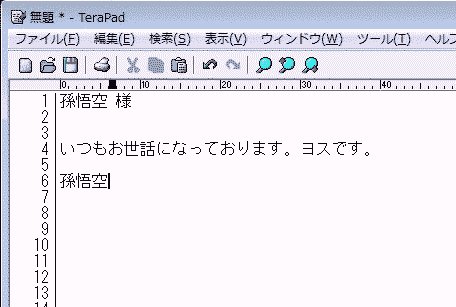
ほら!! 登録した文章がダーッと入力されたあとって普通は、文章の一番最後にキャレットが来ますよね!?
でも、前の端の「様」の前に来てくれました。これは便利!! HTMLコードを書くときなんかでも<h2>と</h2>の間にカーソルが来るように設定するとかいろんな活用法があって、めっちゃ便利です。
PhraseExpressへの登録例
{#cursor} 様
いつもお世話になっております。
(株)ピザ・クイテーナのヨスです。
今回はいつものアレについてのご提案でございます。
まあアレなんでアレしておいて下さい。
ヨス
上の例のように「{#cursor}」を差し込んだ所にカーソルが来るようになります。
コピペを挿入
お次は、クリップボードにコピーしている単語を文章中に挿入する方法です。
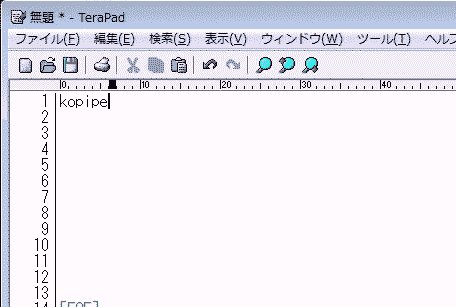
ハァ? ただのペーストかよ! こんなツール使う必要なんてねーよ!って方、まぁ、アニメを見てくださいよ。

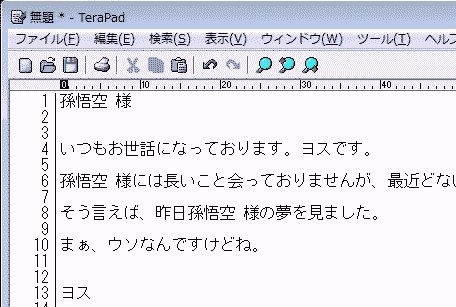
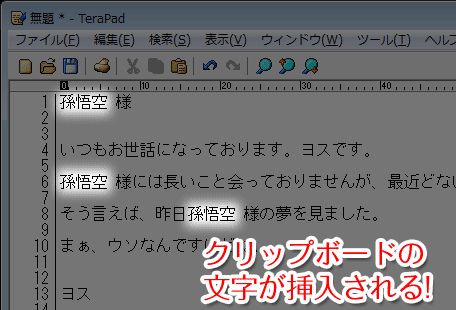
ほらー!! あらかじめクリップボードにCtrl+Cでコピーしていた孫悟空って文字が、3箇所にスッと入りましたよ!!

そうなんですね。同じ文面の中の複数箇所に同じ文字を挿入するときに特に便利なんです! 2回も3回もペーストしなくていいです。
PhraseExpressへの登録例
{#insertclipboard} 様
いつもお世話になっております。ヨスです。
{#insertclipboard} 様には長いこと会っておりませんが、最近どないでっか?
そう言えば、昨日{#insertclipboard} 様の夢を見ました。
まぁ、ウソなんですけどね。
ヨス
上のように「{#insertclipboard}」を入れた箇所すべてにクリップボードに入っている単語が入ります。
さらに言うと、クリップボード拡張ツールのCliborのFIFOモードと組み合わせると、クリップボードにコピーした順にペーストできて、スゴイことになります。超絶便利(これはまた別の記事で書こう)。
ほかの変数を挿入
お次はほかのところで作った変数を、変数の中に組み込む方法です。
ん? 不必要に難しい文章になってしまいました。すみません。分かりやすく説明します。
--------------------
株式会社 ピザ・クイテーナ
代表 ヨス
電話: 012-234-4567
Eメール: info@example.com
--------------------
ほら、メールの一番下に入れるフッターをこうやって作りますよね? これをPhraseExpressで「footer;」を入力すると出るように設定します。
PhraseExpressへの登録例
で、こんな感じにします。
{#cursor} 様
いつもお世話になっております。
(株)ピザ・クイテーナのヨスです。
今回はいつものアレについてのご提案でございます。
まあアレなんでアレしておいて下さい。
ヨス
{#INSERT footer;}
ここでは、一番最後の「{#INSERT footer;}」を見てほしいんです。「{#INSERT 呼び出し変数}」を入れることで、登録内容を、登録内容の中に読み込めるんですよー。
これも、別に読み込まなくて、そのまんま文字を入れてもOKです。でもこの例のようなフッターの場合、メルアドが変わる可能性も余裕でありますよね。
もしここで読み込むようにしておくと、一箇所を訂正するだけで「フッターを読み込んでいるやつ全部」が一気に訂正できるんです!
つまり管理をしやすくなるんですねー。
時間を計算して挿入
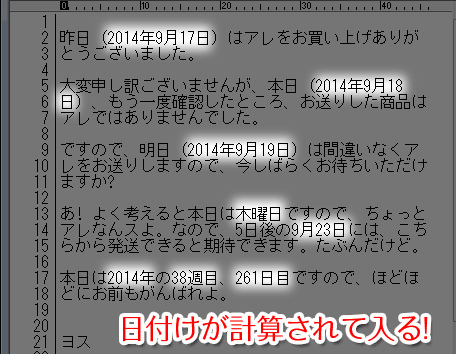
今度はパソコンの時計から今の時間を取得して、計算して明日とか明後日の日付けをパパっと出してくれる機能です。
これは使い方によってはすごいことになりそう。


PhraseExpressへの登録例
もう、無理やり変数を入れまくった意味のない文章です。日付けを入れるのが楽になるからって、くれぐれも調子に乗りすぎには注意してくださいね(笑)。
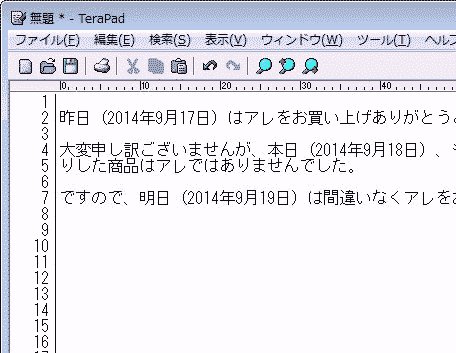
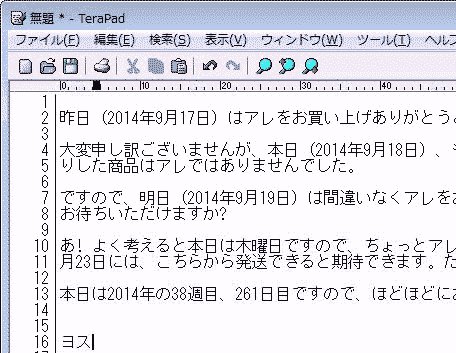
昨日({#datetime -f yyyy年m月d日 -s -1d})はアレをお買い上げありがとうございました。
大変申し訳ございませんが、本日({#datetime -f yyyy年m月d日})、もう一度確認したところ、お送りした商品はアレではありませんでした。
ですので、明日({#datetime -f yyyy年m月d日 -s 1d})は間違いなくアレをお送りしますので、今しばらくお待ちいただけますか?
あ! よく考えると本日は{#datetime -f ddd}曜日ですので、ちょっとアレなんスよ。なので、5日後の{#datetime -f m月d日 -s 5d}には、こちらから発送できると期待できます。たぶんだけど。
本日は{#datetime -f yyyy年}の{#datetime -w}週目、{#datetime -d}日目ですので、ほどほどにお前もがんばれよ。
ヨス({#datetime -f t}執筆)
使える変数(基本的なやつ)
こちらの変数を入れると下のような表記になります。微調整はできません。
| 今日の日付 (2014/09/20) |
{#DATE} |
|---|---|
| 今の時間 (0:02:24) |
{#TIME} ※ 何時何分何秒まで出ます。 |
| 今日の日付と今の時間 (2014/09/20 0:02:24) |
{#DATETIME} |
| カレンダー | {#CALENDAR} ※ カレンダーが出てきて、日付を選択できる。 |
微調整可能な変数(日付)
こちらの変数たちは、日付けの表記を自由にカスタマイズできます。便利なので、ぜひ使ってみてください。
| 今日の日付け (2014年9月18日木曜日) |
{#datetime -f yyyy年m月d日ddd曜日} ※ yyyyが「年」で、mが「月」、dが「日」、そしてdddが「曜日」に置き換わります。 |
|---|---|
| 明日の日付け (2014年9月18日金曜日) |
{#datetime -f yyyy年m月d日ddd曜日 -s 1d} ※日付けのあとに -s 1dをつけると、今日の日付けに1プラスされます。明後日なら -s 2dです。
|
| 昨日の日付け (2014年9月17日水曜日) |
{#datetime -f yyyy年m月d日ddd曜日 -s -1d} ※日付けのあとに -s -1dをつけると、今日の日付けに1マイナスされます。一昨日なら -s -2dです。 |
上の表のように「年」「月」「日」だけでなく「曜日」も出力されます。
ほかには、「140918」のようなコードも「{#datetime -f yymmdd}」のようにして出力できます。
「年」とか「月」を2桁にしたいときは、yをyyにするだけでOKです(「月」ならmm、「日」の場合ならddですね)。
そのほか使える変数(その他)
| 今の時間 (13:55) |
{#datetime -f t} ※ tが「今の時間」に置き換わります。日付けも合体させたいときは、{#datetime -f yyyy年m月d日(ddd)t}のように繋げるだけでいけます! |
|---|---|
| 今年に入って何週目か (38週目) |
{#datetime -w}週目 |
| 今年に入って何日目か (261日目) |
{#datetime -d}日目 |
数字を操る
あまり使わないかもしれませんが数字を操る方法です。まずは連番を入れる方法。


PhraseExpressへの登録例
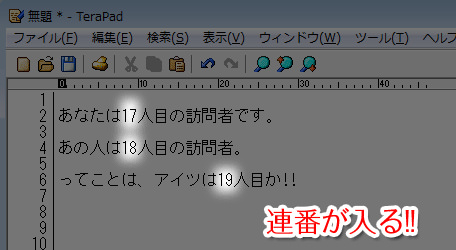
あなたは{#insert number;}人目の訪問者です。
あの人は{#insert number;}人目の訪問者。
ってことは、アイツは{#insert number;}人目か!!
とりあえず、上のようなコードを書いてみてください。「{#insert number;}」の「number;」は、「number;」で出力されるものを表示するという意味です。
文面の中に複数入れると、ちゃんと順番になってくれます。でもこれだけでは動きません。「number;」の中身を作ってやる必要があります。
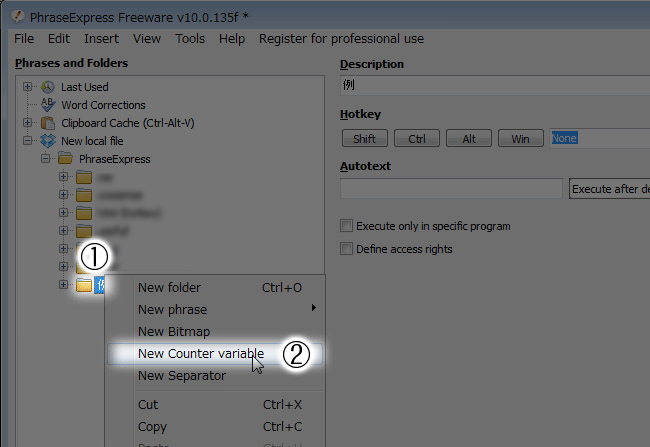
出てくる数字データファイルを作る
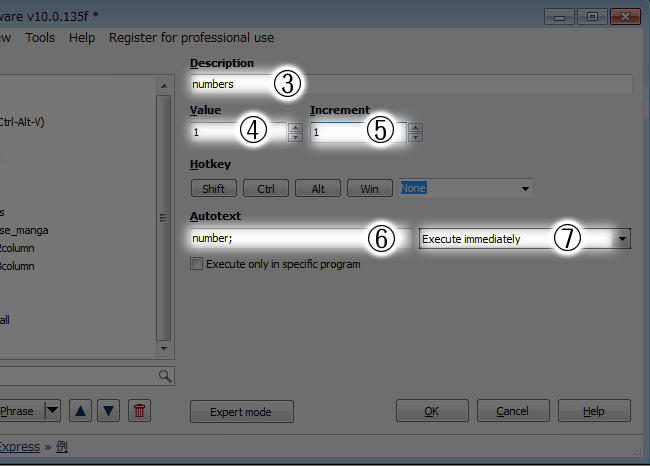
では今度は数字のデータファイルを作ります。ここでは数字が何番から始まって、何個ずつ増えていくかを設定します。


例えば、「Value」に「100」を、「Increment」に「10」を入れると、出力される数字は「100、110、120、130……」のように増えていきます。ま、普通は両方とも「 1 」でいいですね。
でたらめな数字を出力
連番ではなく、デタラメな数字を出す変数もあります。
抽選をするときなんかに便利ですよー。
{#RND 500}
この変数は、500以下の数字でランダムに表示されるという意味です。
{#RND 1000}にすると、1,000以下の数字でランダム表示という意味になります。
{#RND 99}{#RND 99}-{#RND 99}{#RND 99}
こういうので登録しておくと、2ケタの数字が4つ重なって、お客様コードのようなものを発行することもできます。
計算することもできる
数字繋がりで、入力した数字を計算する方法も。こちらは8%の消費税を上乗せ計算する技です。
{#CALC {#INPUT -head 数字を入力してください! -single}*1.08}
上の内容を呼び出すと、ウィンドウが出現します。そこに入力した数字に1.08をかけてくれる=消費税の計算というわけです。
「 +(足す)」「 -(引く)」「 *(かける)」「 /(割る)」を使います。
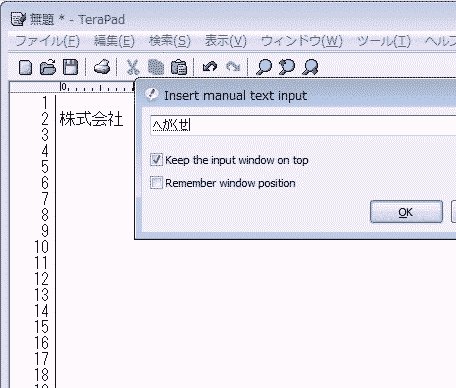
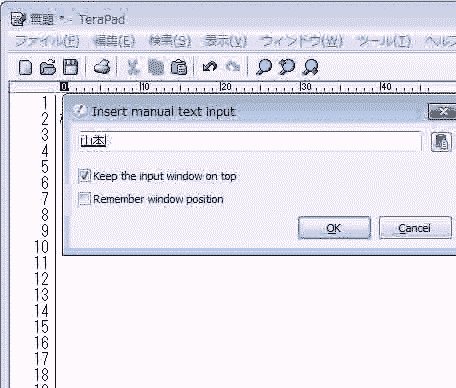
入力ウィンドウを出す
今度は「入力ウィンドウ」を出す方法です。これもアニメをご覧ください。

出現した入力ウィンドウに入れた文言が、指定していた場所にそのまんま入力されるんですねー。

PhraseExpressへの登録例
株式会社 {#input -会社名は? -single}
{#input -個人名は? -single} 様
いつもお世話になっております。
株式会社 ピザ・クイテーナのヨスと申します。
{#input -内容は?}
ヨス
「{#input -個人名は? -single}」のような変数を使います。「-single」を入れると、入力欄が1行になります。入れない場合は、複数行になります。
1行になると、入力したあと、Enterを1回押すだけで次の項目に行くようになるので、出来る限り「-single」を入れるのをオススメします!
なお、「{#input -個人名は? -single -required}」のように「-required」を追加すると「入力必須項目」になります(入力しないと次の項目にいけなくなる)。
入力フォーム
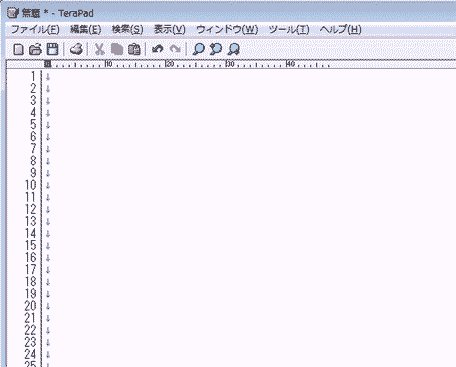
先ほど紹介した「入力ウィンドウ」と近いのですが、「入力フォーム」を出現させることができます。何が違うかというと、「チェックボックス」「プルダウン」も作れることです。

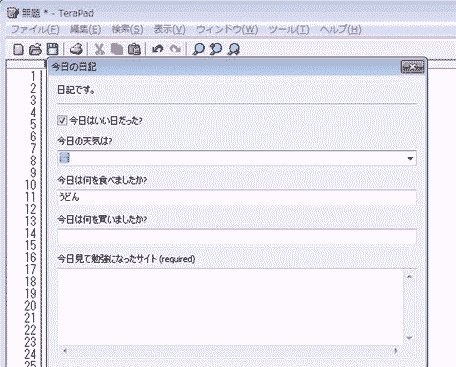
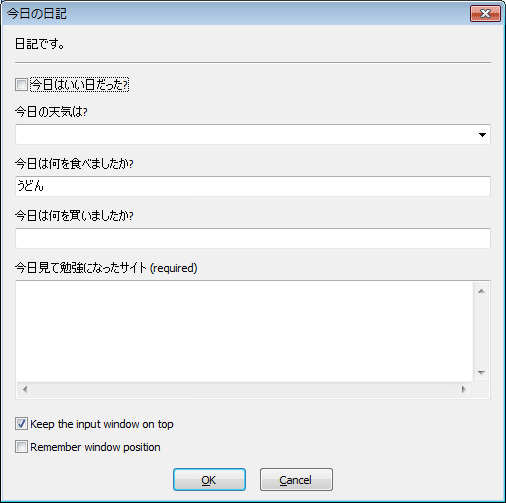
上の例では、form;と入力すると、入力フォームが出るようにしています。大きくするとこれです。

PhraseExpressへの登録例
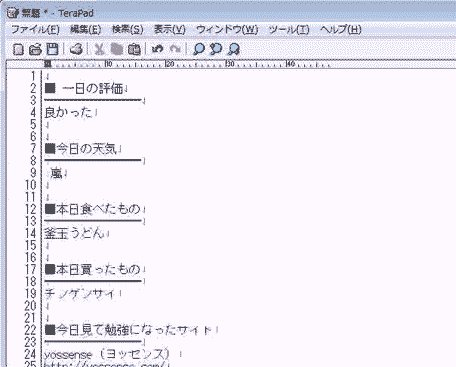
{#form -text 今日の日記 -width 500}{#formtext -text 日記です。}{#formseparator}■ 一日の評価
━━━━━━━━
{#formcheckbox -text 今日はいい日だった? -vals 良かった|あんまり}
■今日の天気
━━━━━━━━
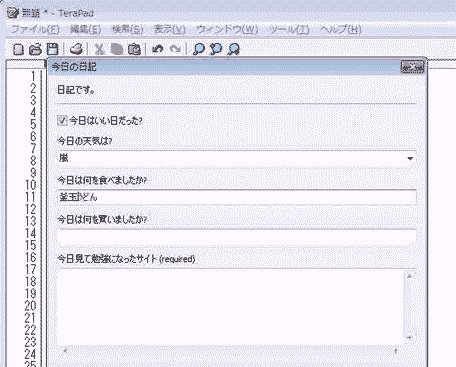
{#formcombobox -text 今日の天気は? -items 晴れ|曇|雨|雪|嵐}
■本日食べたもの
━━━━━━━━
{#formeditbox -text 今日は何を食べましたか? -def うどん -single}
■本日買ったもの
━━━━━━━━
{#formeditbox -text 今日は何を買いましたか? -single}
■今日見て勉強になったサイト
━━━━━━━━
{#formeditbox -text 今日見て勉強になったサイト -required}
では、上で入力している変数を細かく見て行きましょう!
| {#form -text 今日の日記 -width 500} | 最初に入っているやつですが、「今日の日記」というのはフォームの名前です。何でもOK。「-width 500」というのは、フォームウィンドウの横幅です。500ピクセルで表示されるという意味です。 |
|---|---|
| {#formtext -text 日記です。}{#formseparator} | 出てくるウィンドウ内の一番上に出てくる文章と区切り線を出すための変数です。 |
| {#formcheckbox -text 今日はいい日だった? -vals 良かった|あんまり} | チェックボックスを出す変数です。「 -text」はウィンドウ内に出てくる質問を入力するところ。チェックを入れた時/入れなかったときに表示される文字は「 -vals」のあとに「A|B」の形で入れます。「A」の部分がチェックを入れた時に出る文字。 |
| {#formcombobox -text 今日の天気は? -items 晴れ|曇|雨|雪|嵐} | プルダウンを作る変数です。「 -items」のあとに「A|B|C|D|E」のようにいれていきます。 |
| {#formeditbox -text 今日は何を食べましたか? -def うどん -single} | 1行テキスト入力欄を作る変数です。「 -def うどん」の部分で、入力欄に初めから入れておきたい文字を入力できます。最後の「 -single」を取ると、複数行入力欄になります。 |
| {#formeditbox -text 今日見て勉強になったサイト -required} | 今度は、複数行を表示させる変数。最後に入れてある「 -required」を入れることで、必須入力項目になります。 |
それと「 -hidden」を入れると、パスワードみたいに入力した文字が隠れますよー。
プログラムを実行
最後にプログラムを実行させる変数を何個か見てみましょう。
「プログラムを実行」というのは、ある特定のソフトを立ち上げるとか、ショートカットキーを押すといったことをやることです。
ここまでくると、もはや文字入力ツールではありませんね(笑)。本当にPhraseExpressのすごさには脱帽ですよ。
| 「別名で保存」ウィンドウが開く | {#SAVEDLG} |
|---|---|
| 指定のフォルダーを開く | {#OPENFOLDER D:Dropbox�1_漫画�1_ドラゴンボール} |
| 指定のURLが開く | {#URL https://yossense.com/} |
| 指定のキーを押す |
{#CTRL -chars p} (※Ctrl+Pを押すという意味) {#ENTER} (※Enterキーを押すという意味) {#SHIFT -chars a} (※Shift+Aを押すという意味) {#SHIFT -chars {#ALT -chars s}} (※Shift+Alt+S を押すという意味) |
PhraseExpressへの登録例
{#clipboard -paste}様
本日はありがとうございました。
{#clipboard -paste}様のコードは
{#RND 99}{#RND 99}-{#RND 99}{#RND 99}
です。メモなどしておくことをオススメします。
ヨス
{#CTRL -chars p}
{#ENTER}
一番最後に「{#CTRL -chars p}{#ENTER}と入れて、文章が全部入った後、Ctrl+Pを押して、Enterを押すようにするプログラムです。
文章を入力すると同時にプリントアウトもしてくれるんですね。こいつはすんげー!!
これ、会社の事務をしているときに応用するととんでもないことが一発で出来るようになるんじゃないすか?! 楽するのを考えるの楽しそう~!
おまけ: カンニングペーパーを作ったよ!
いろいろ変数があって覚えられないと思うので(私も覚えてない)、カンニングペーパーを作りました。「kanningu;」とかで登録しておくと見たいときにサッと呼び出せて便利ですよ~!
【1】カーソル
━━━━━━━━
{#cursor}
【2】クリップボードのペースト
━━━━━━━━
{#clipboard -paste}
【3】挿入
━━━━━━━━
{#INSERT 変数}
【4】日にち
━━━━━━━━
今日→ {#datetime -f yyyy年m月d日ddd曜日}
昨日→ {#datetime -f yyyy年m月d日ddd曜日 -s -1d}
明日→ {#datetime -f yyyy年m月d日ddd曜日 -s 1d}
今の時間→ {#datetime -f t}
【5】数字
━━━━━━━━
連番→ {#insert 変数}
ランダム数字→ {#RND 上限}
消費税計算→ {#CALC {#INPUT -head Number? -single}*1.08}
【6】入力ウィンドウ
━━━━━━━━
複数行欄→ {#input -質問}
1行欄→ {#input -質問 -single}
必須項目→ {#input -質問 -required}
【7】入力フォーム
━━━━━━━━
一番上に入れる→ {#form -text タイトル -width サイズ(単位はピクセル)}{#formtext -text タイトル}{#formseparator}
チェックボックス→ {#formcheckbox -text 質問 -vals A(チェックしたとき)|B}
プルダウン→ {#formcombobox -text 質問 -items 回答A|回答B|回答C}
回答例入り(1行)→ {#formeditbox -text 質問 -def 回答例 -single}
複数行(必須項目)→ {#formeditbox -text 質問 -required}
【8】プログラム実行
━━━━━━━━
別名保存→ {#SAVEDLG}
指定のフォルダーを開く→ {#OPENFOLDER フォルダーのパス}
指定のURLが開く→ {#URL WEBページアドレス}
Ctrl+P→ {#CTRL -chars p}
Enterキーを押す→ {#ENTER}
Shift+Aを押す→ {#SHIFT -chars a}
Shift+Alt+Sを押す→ {#SHIFT -chars {#ALT -chars s}}
さて、想像以上に長ったらしくなってしましましたが、PhraseExpressにはやれることがこんなにあるということがわかっていただけたと思います。
いっぱい書きましたが私も、1、2、3、4、7ぐらいしか使っていません。ん? 結構使っているではないか(笑)。
ということで、私がブログを書くときに使っている登録例は次回にでも書こうかと思っていますのでお楽しみに!
- 【 PhraseExpress使い方: 1 】インストール
- 【 PhraseExpress使い方: 2 】設定と登録方法
- 【 PhraseExpress使い方: 3 】こんなことが出来る今ココ
- 【 PhraseExpress使い方: 4 】HTMLでの登録例