こんにちは! ヨス(プロフィールはこちら)です。
わたしは日本語入力ソフトの「単語登録」という機能を、使い倒しています。
でも、その機能だけでは物足りないことも多々あるんですよね。
そこで今回紹介するのがWindowsでもMacでも使える「PhraseExpress」というスニペットツールです(参考:スニペットツールとは?)。
本記事では、PhraseExpressのインストールの手順、登録の手順、PhraseExpressでできること(具体例つき)を詳しく紹介します。
目次
PhraseExpressとは?その使い方は?
そもそもPhraseExpressとはどのようなツール(アプリ)なのでしょうか?
PhraseExpressの使い方について、まずは紹介します。
PhraseExpressの使い方
文字列でテンプレートを呼び出す
PhraseExpressは「スニペットツール」と呼ばれるもので、次のように登録した文字列で「テンプレート」を一瞬で呼び出せるようになります。

この例ではryoshusho;と入力すると、領収証の発行依頼についてのメール文章(テンプレート)が一瞬で出てきています。
AIのプロンプトもこのとおり一瞬で!

いやー、すごいですね……。しかも、WindowsでもMacでも使える!
PhraseExpressはどのアプリ上でも動きます。
ショートカットでテンプレートを呼び出す
PhraseExpressの2つ目の使い方は、ショートカットでテンプレートを呼び出すことです。
たとえばCtrl+Alt+Rなどに設定すると、好きな文字列をこのショートカットで呼び出せます。
それを応用すると、次のように「文字をドラッグして『**』で囲む」という動作もショートカットで起動できますよ。

詳しくは後述しています。
この入力方法ができるスニペットツールは、PhraseExpressだけです。
登録したテンプレートを選ぶ
PhraseExpressにはもう1つの使い方があります。それが、登録したテンプレートを選択する方法です。
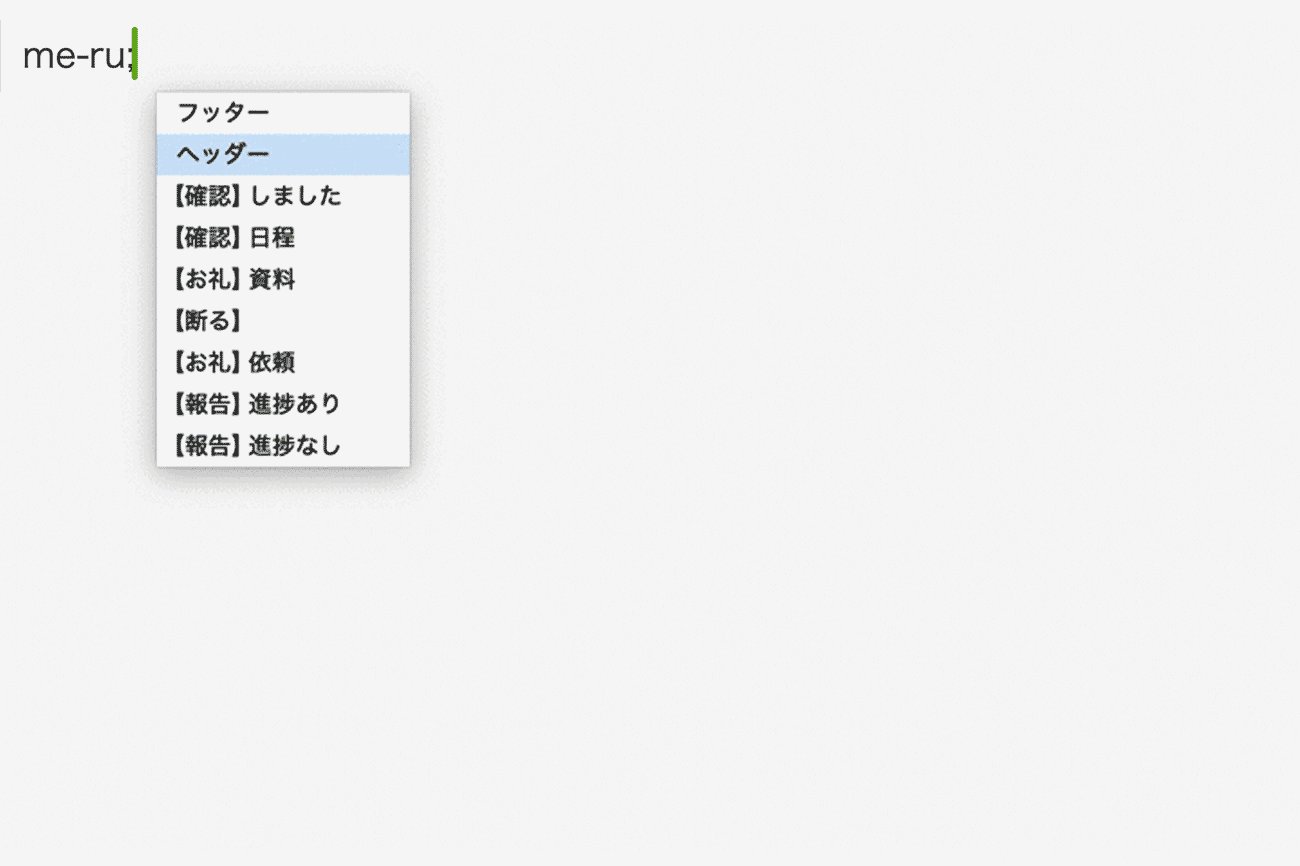
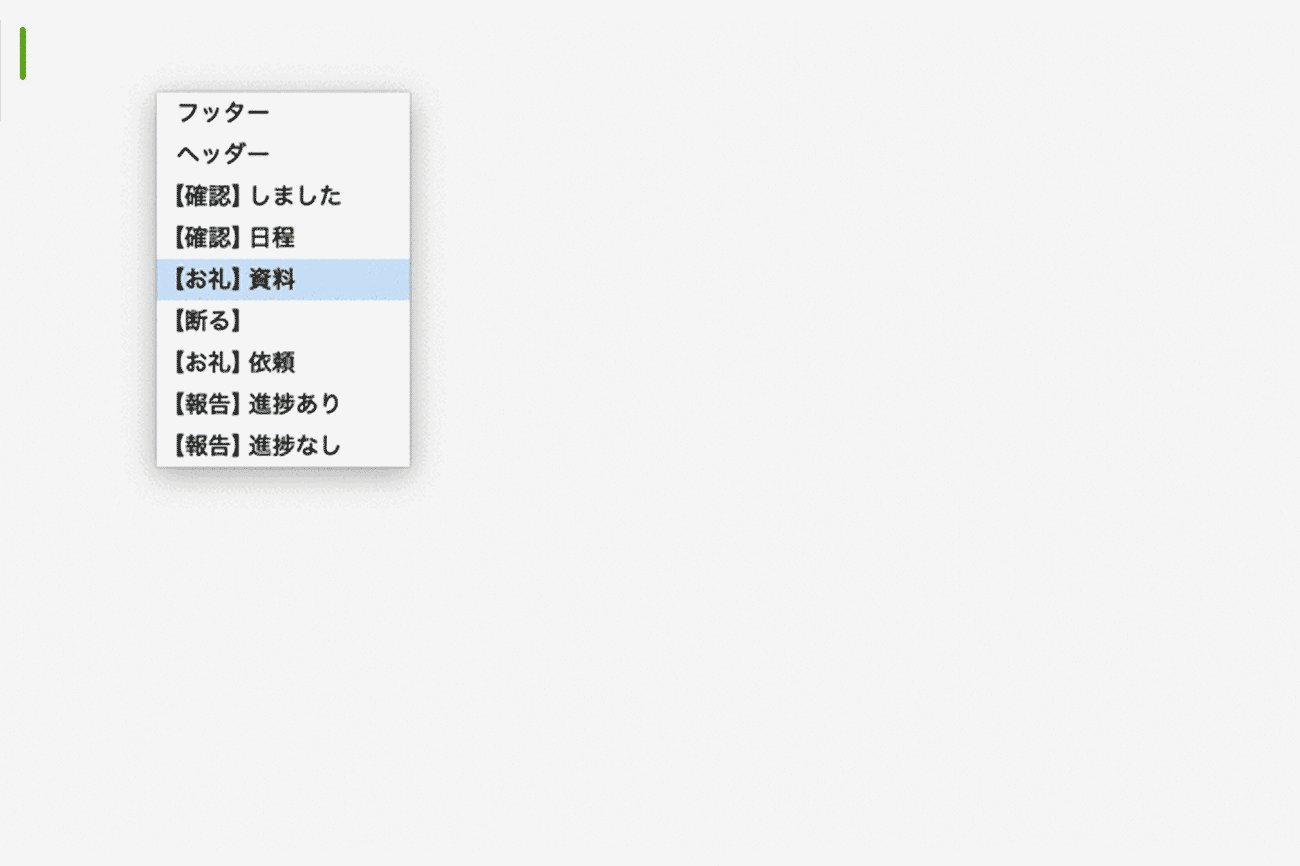
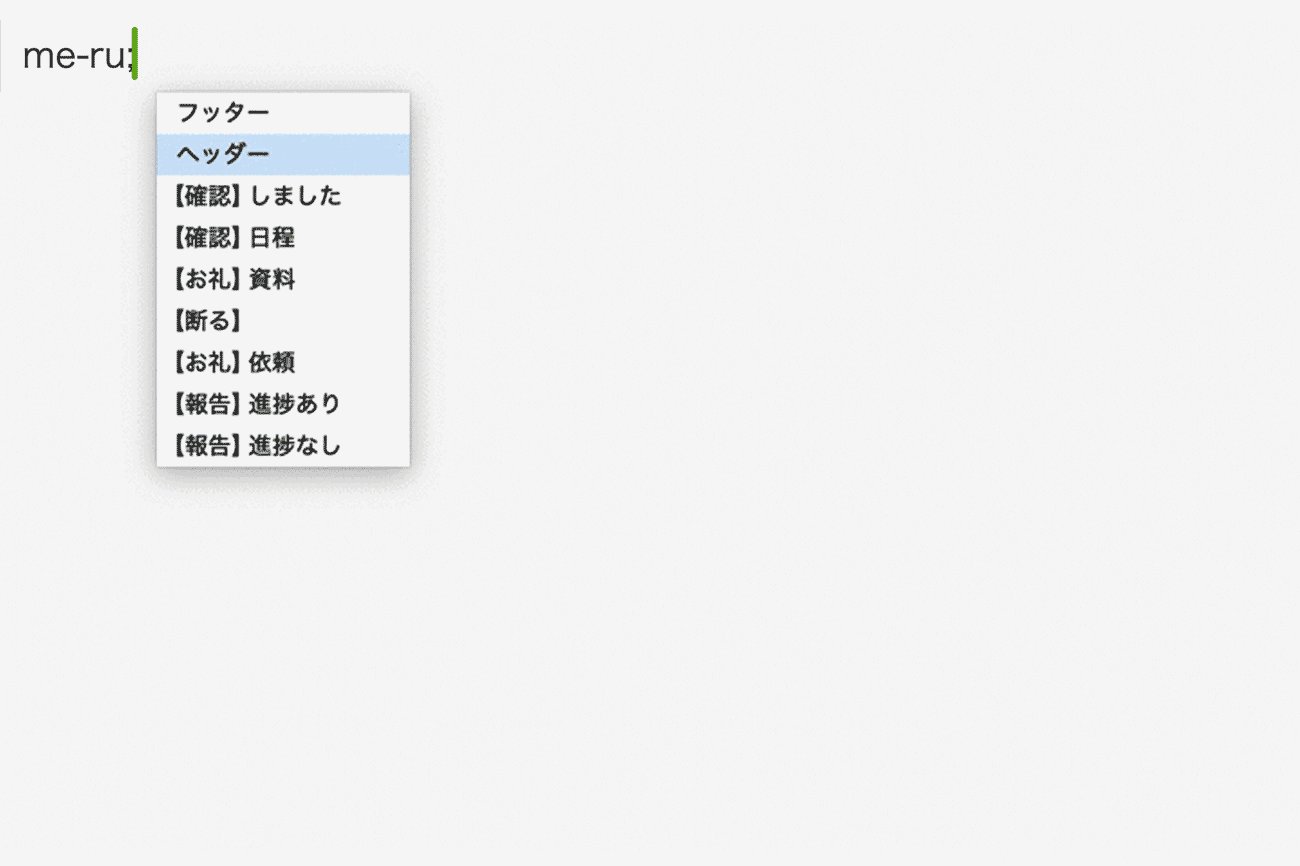
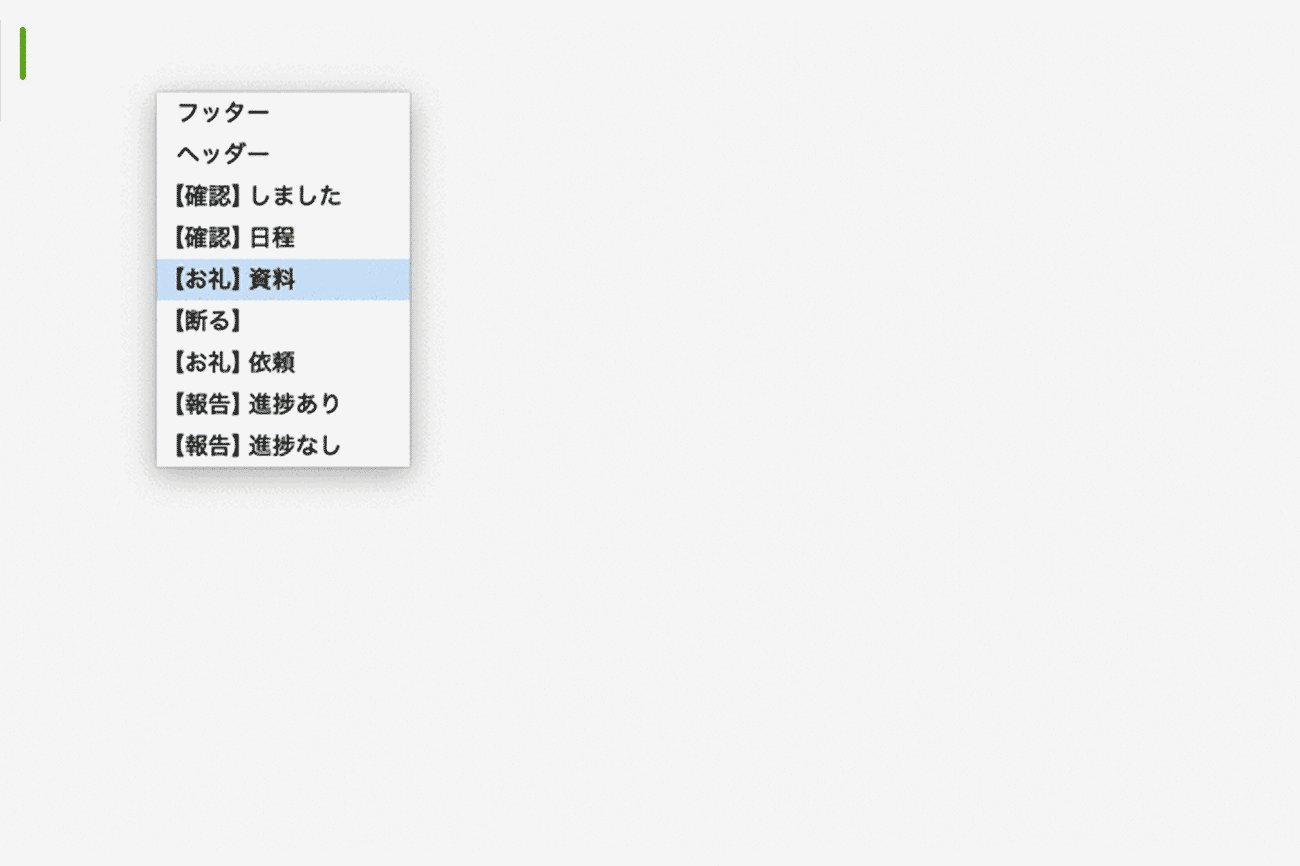
次のアニメーション画像では、me-ru;(登録した文字列)を入力するとウィンドウが出てきて、なにかを選択していますよね。

そして「【お礼】資料」を選択した瞬間にテンプレートが出現しています。
この入力方法ができるスニペットツールは、PhraseExpressだけです。
PhraseExpressのインストールの仕方
Mac版のインストールはこちら。すでにインストールしている場合は、こちらから登録の仕方を見てください。
では、PhraseExpressのインストールの仕方を紹介します。
PhraseExpressのインストールの仕方
【Windows】PhraseExpressをインストールする手順
Windows版のPhraseExpressをインストールする方法には、こちらの2種類があります。
2種類のインストール方法
- パソコンにインストールするバージョン
- USBやクラウドに入れて複数のパソコンで同期する「Pportable Edition(ポータブルエディション)」バージョン
ここでは使い勝手のよい「Portable Edition」の説明をします。なぜなら、パソコンを買い替えても「Portable Edition」なら簡単に移行できるからです。
わたしはクラウドの中に入れて、どのパソコンでも使える状態にしていますよ。
ダウンロードページに行く
PhraseExpressのダウンロードページに行きます。
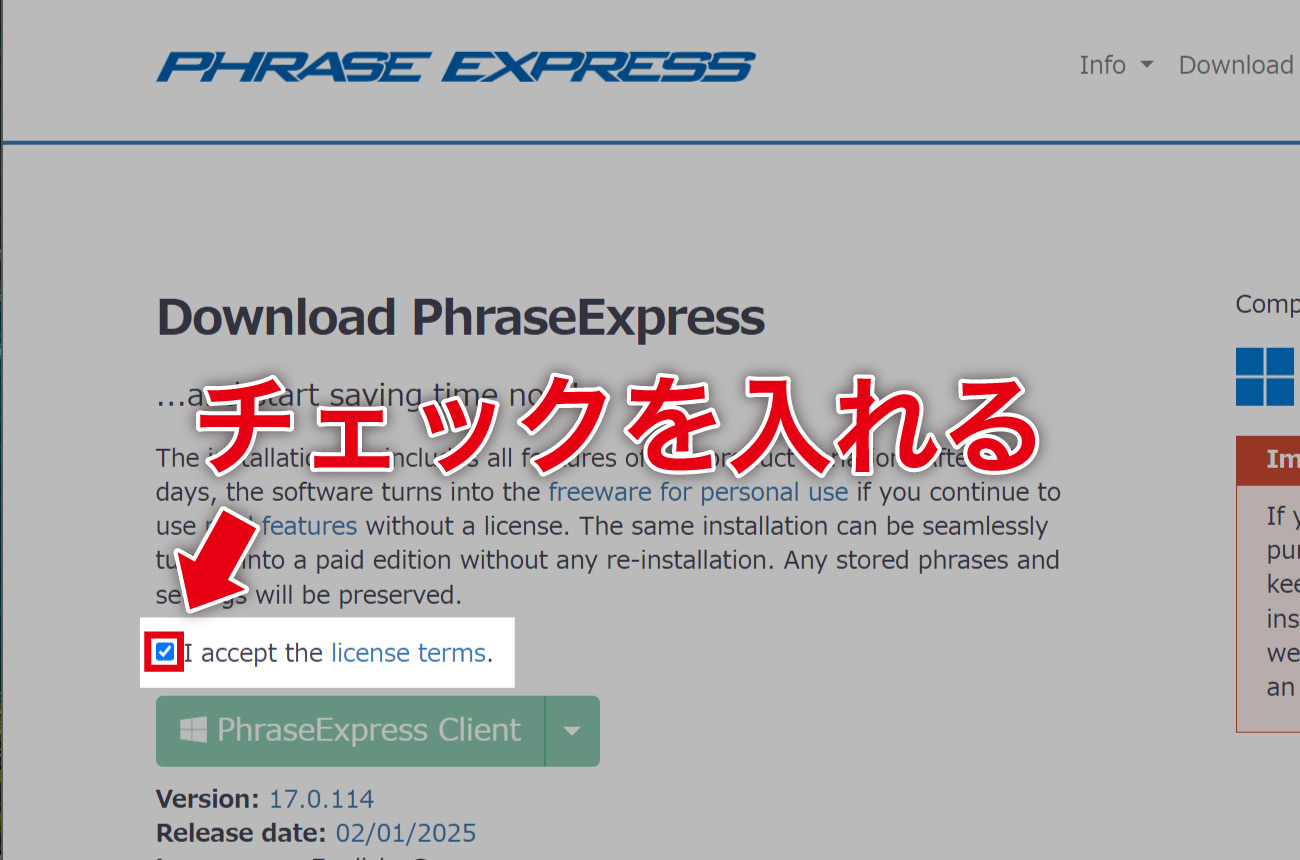
「I accept the license terms.」にチェック
ページの上のほうにある「I accept the license terms.」にチェックを入れます。

これを忘れるとダウンロードできませんよ!
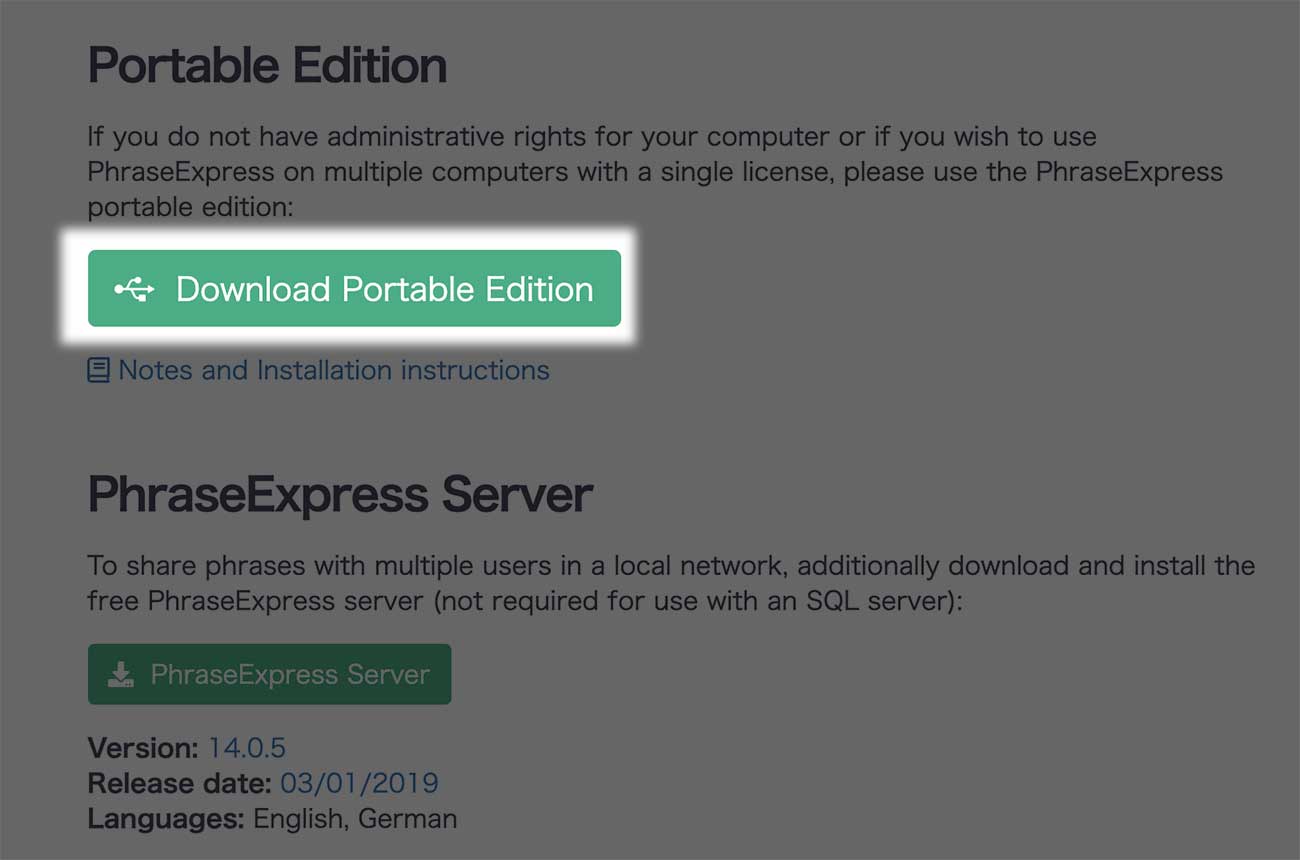
ダウンロードボタンをクリック
すこし画面をスクロールしたところにある「Portable Edition」の項目のDownload Pportable Editionのボタンをクリックするとダウンロードができます。

このPhraseExpressは商用でなければ、無料でも使用できます。
商用の場合は必ず有料版を購入しましょう。うれしいことに、サブスクじゃなく買い切りなので!
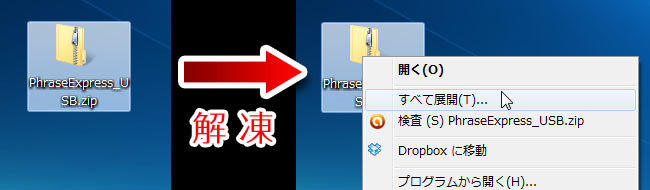
ダウンロードしたものを解凍
ダウンロードした圧縮フォルダ「PhraseExpress_USB.zip」を解凍します(「すべて展開」をする)。

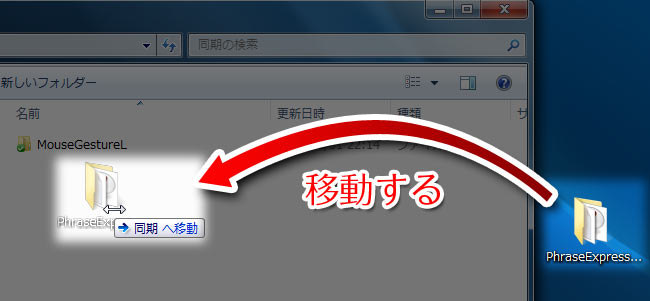
解凍したフォルダを好きな場所へ移動
さきほどの「圧縮フォルダ」の「PhraseExpress_USB.zip」を解凍しました。
解凍すると「PhraseExpress_USB」というフォルダ名になります。これをお好きな場所に移動しましょう。
たとえばUSBメモリの中に入れておき、そのまま起動させることで使えるようになります。

USBメモリはこういうアイテムです。
パソコンのUSBに差し込んで、この小さな中にデータを保存できます。
【おすすめ】クラウドに保存しよう
わたしはUSBメモリではなく、クラウドのDropboxのなかに入れています(参考:クラウドとは?)。
「Dropbox」などのクラウドを使う場合は、必ず「デスクトップ版」のクラウドをインストールして、そのなかにPhraseExpressを入れて使いましょう!
クラウドとはいえ、WEB版では動きません。
クラウドは、「持ち運びしなくていいUSBメモリ」という認識でいいですよ。
「PhraseExpress_USB」→「PhraseExpress」を開く
移動させた「PhraseExpress_USB」をダブルクリックで開きましょう。
さらに、そのなかに入っている「PhraseExpress」をダブルクリックします。
よく似た名前のフォルダなのでややこしいですが。
「PhraseExpress.exe」をダブルクリックで起動
最後に、「PhraseExpress.exe」をダブルクリックです。
これで起動されますよ♪
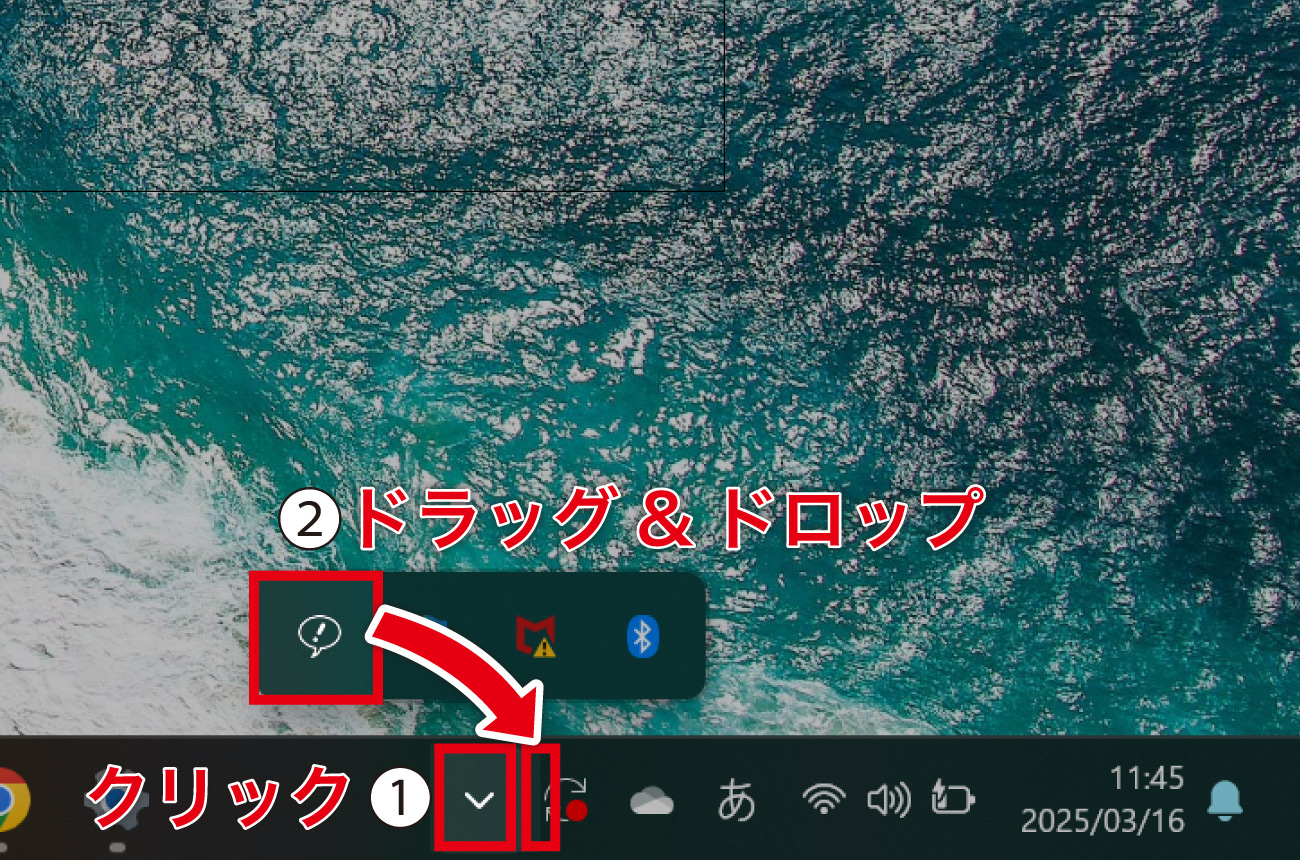
タスクバーを確認
画面の下の端にある「タスクバー」を見てください。
逆向きになった「 ^ 」のマークをクリックすると「PhraseExpress」のアイコンがあるはずです。
そのアイコンをドラッグ&ドロップで、タスクバーに移動しましょう。

すると、タスクバーにPhraseExpressのアイコンが常にある状態になりますよ。
【参考】スタートアップに登録
このPhraseExpressを使うには、パソコンのスイッチを入れる度に、「PhraseExpress.exe」をクリックする必要があります。
そこで、「スタートアップ」に「PhraseExpress.exe」へのショートカットを登録しておきましょう!
そうすると、PCの電源を入れると共に、「PhraseExpress」も立ち上がってくれますよ♪
スタートアップについてくわしくはこちらの記事にて。
【Mac】PhraseExpressをインストールする手順
Windowsでのインストールの仕方はこちらをご覧ください。
Mac版PhraseExpressのインストールの仕方を紹介します。
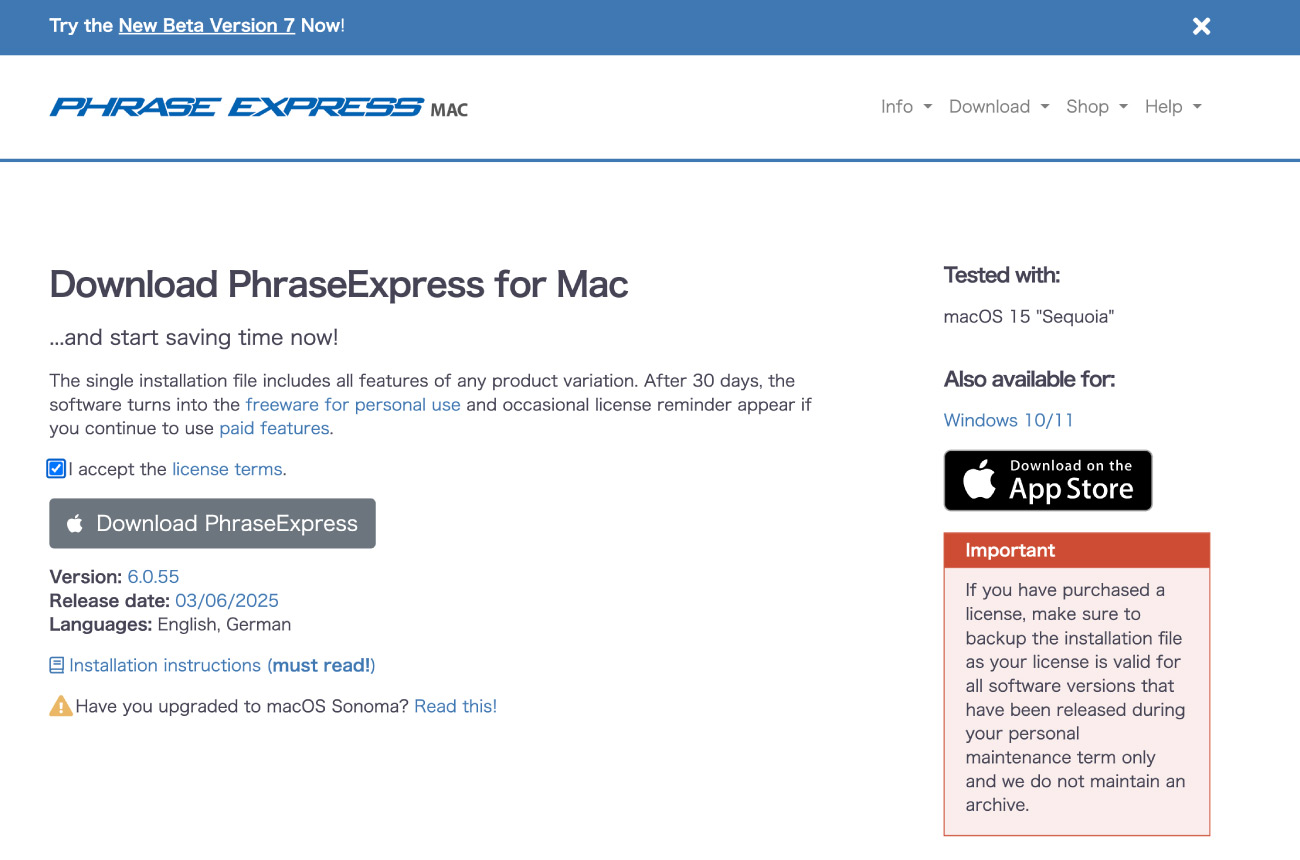
ダウンロードページへ行く
公式サイトにあるMac版のダウンロードページに行きます。
ダウンロードボタンをクリック
「I accept the license terms(ライセンス条項に同意します)」にチェックを入れDownload PhraseExpressのボタンをクリックするとダウンロードができます。

「PhraseExpressSetup.dmg」をダブルクリック
「PhraseExpressSetup.dmg」というファイルがダウンロードされるので、ダブルクリックしてください。
自分で設定を変えていなければダウンロードというフォルダにダウンロードされているはずです。
ドラッグしてアプリケーションフォルダに移動
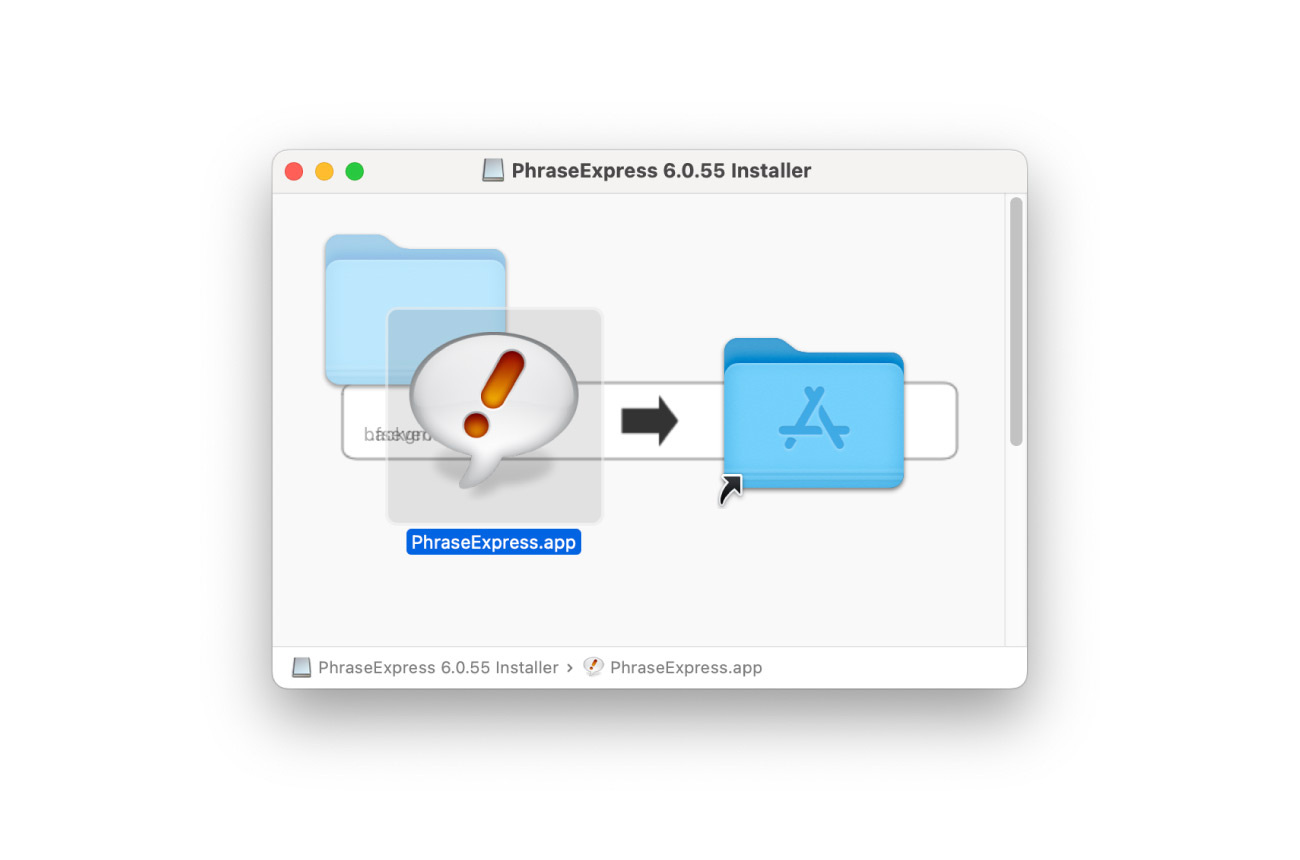
「PhraseExpressSetup.dmg」を開くと、次のようなウィンドウが開きます。

左側のアイコンをドラッグして右側のアプリケーションフォルダのアイコンの上に移動(ドラッグ&ドロップ)しましょう。
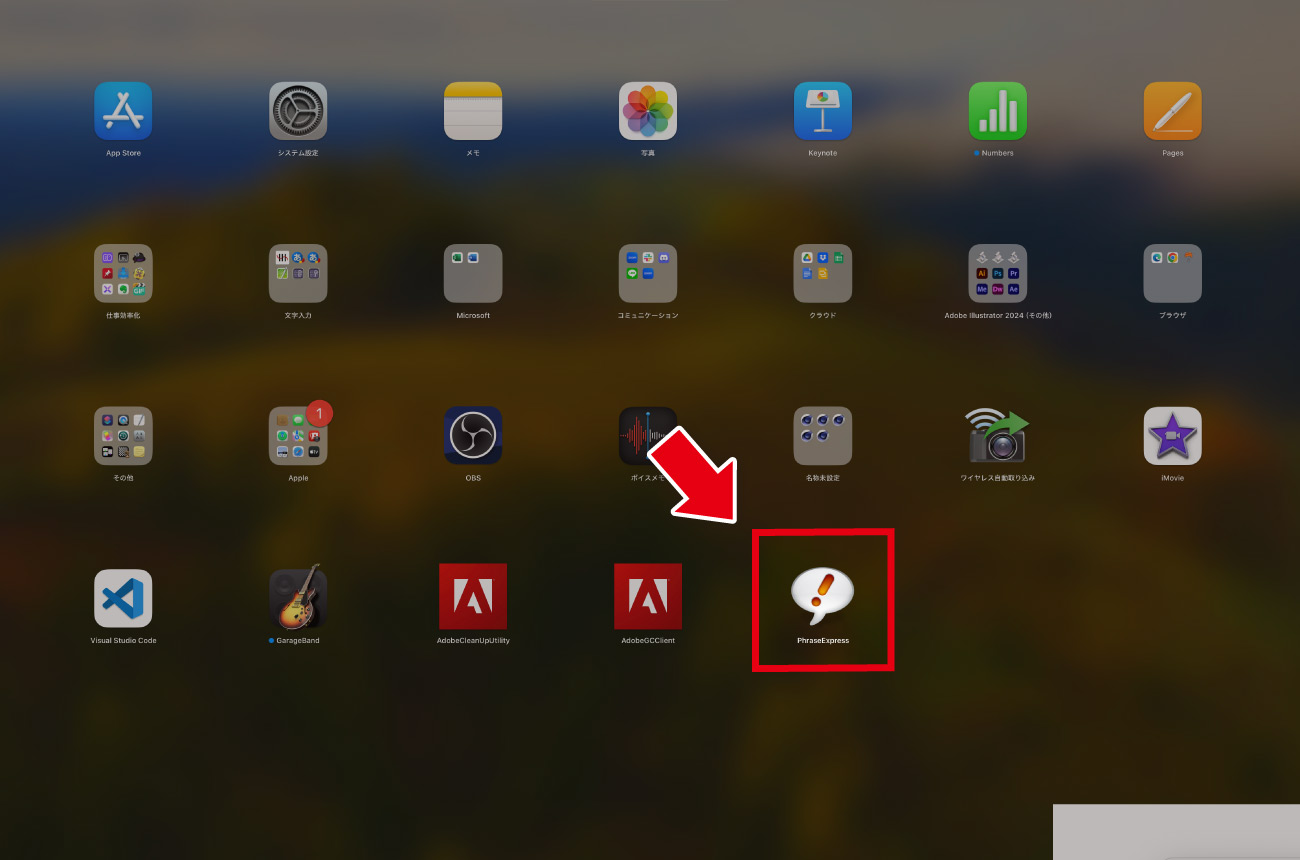
「PhraseExpress」をクリックして開く
アプリケーションの中から「PhraseExpress」をクリックして開きます。

上の画像にあるような「フキダシ+ビックリマーク」のアイコンですよ。
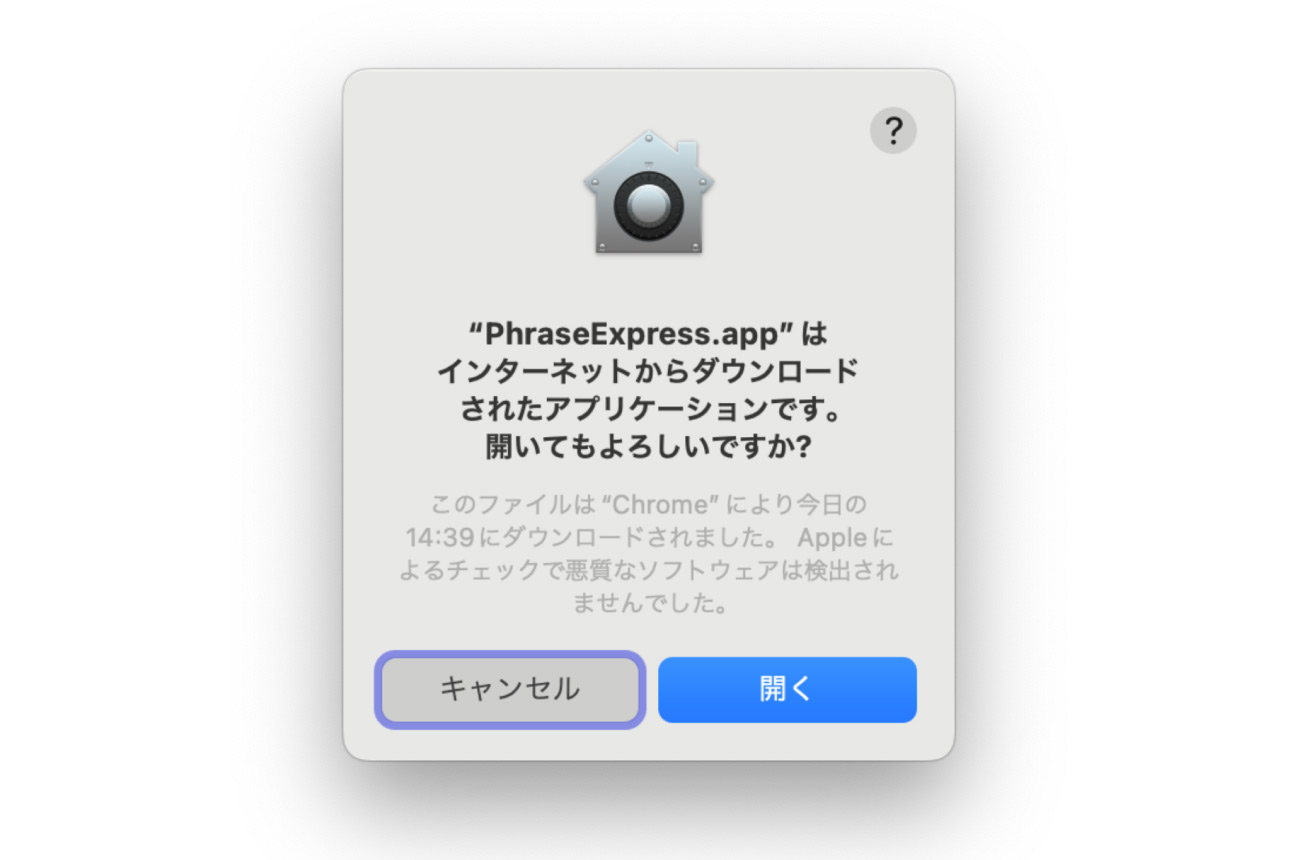
次のように「"PhraseExpress.app"はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」と出ますが、開くを押しましょう。

「Next」をクリック
「PhraseExpress Setup Wizard(セットアップウィザード)」のウィンドウが開くのでNextを押します。
iCloudにつなぐ
「Storage Location of your Phrases」というウィンドウになるので、「Synchronize Phrases with iCloud Drive」にチェックを入れ、「Next」を押しましょう。
これでPhraseExpressに登録したデータがiCloudに保存されます。つまりMacを2台使っている場合、データを同期できるということです。
なお、ウィンドウに出ている英語を訳すと「PhraseExpress は、あなたのMac上でApple iCloud Driveを見つけました。Apple iCloud Drive を使用すると、登録したフレーズを他のデバイスと同期でき、外部ストレージによってデータ損失を防ぐことができます」のようなことを書いています。
次のようなアラートが出るので許可を押してください。

チェックボックスにチェックを入れる
「Check for Software Updates」と書かれたウィンドウが出てきます。
2つのチェックボックスのどちらかにチェックを入れNextを押しましょう。
これは、PhraseExpressにアップデートがあるかどうかのチェックを自動でするかどうかです。
2つの違い
上側を選んで問題ありません。自動チェックが不要な人は下側にチェック。
「Finish」ボタンをクリック
「Configuration Completed」のウィンドウになったら、右下のFinishボタンを押してください。
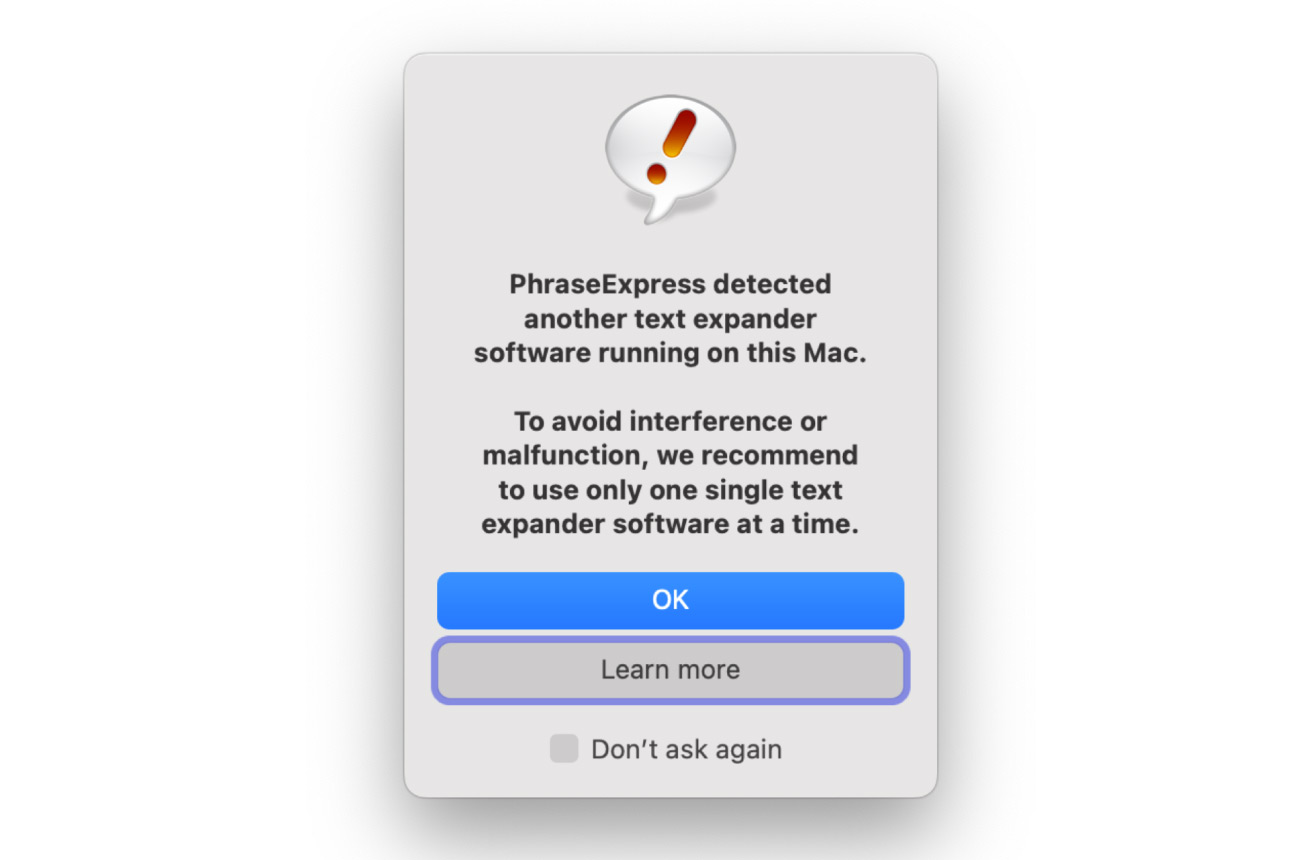
【参考】ほかのスニペットツールをインストールしているときの警告
なお「PhraseExpress」のようなほかのスニペットツールをMacにインストールしている場合は、こちらのような警告が出ます。

「ほかのスニペットツールを使っていると干渉するので1つにしたほうがいいですよ」という内容なので、「OK」を押してウィンドウを閉じ、ほかのスニペットツールを停止しましょう。
べつに停止をしなくても使えるには使えます。
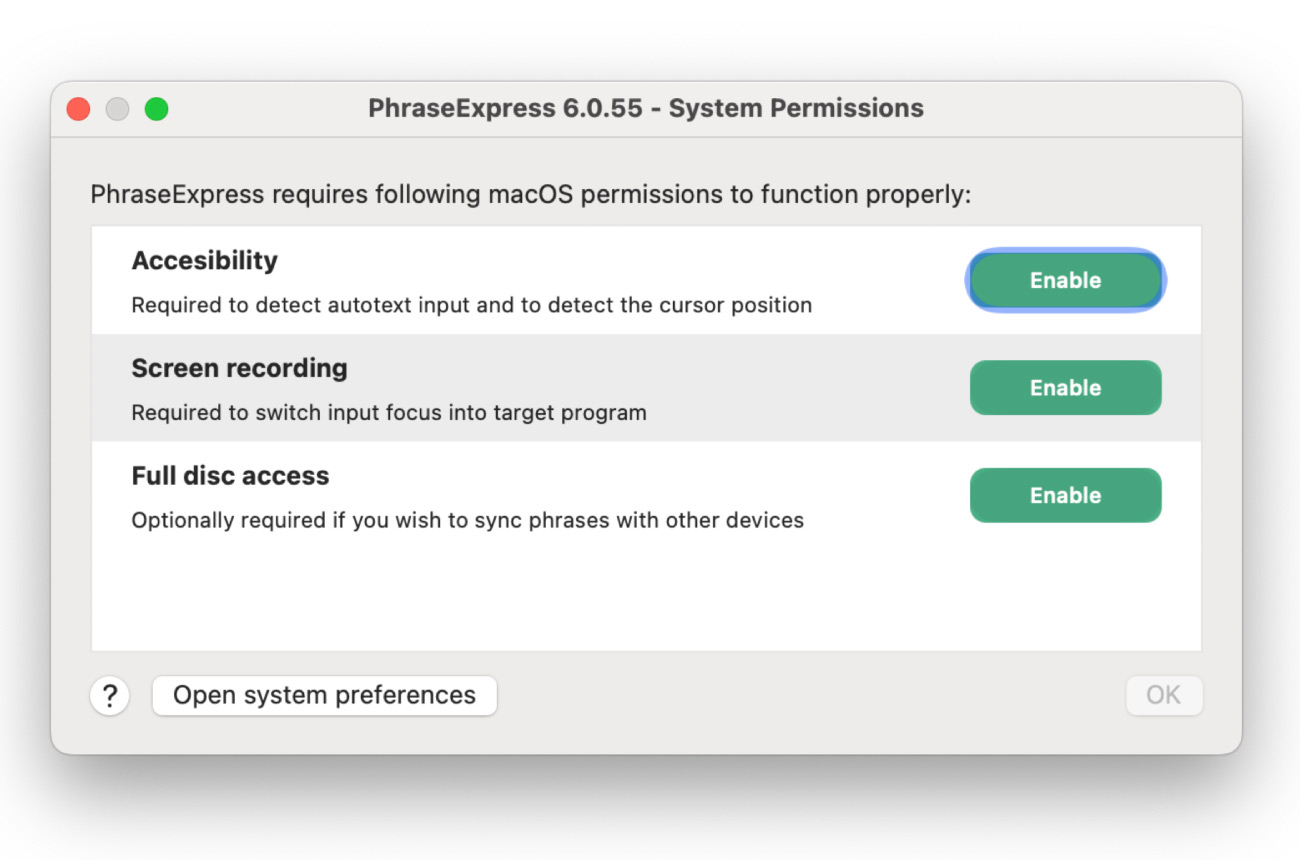
許可をする
つづいて、「PhraseExpress - System Permissions」というウィンドウが出ます。Enableというボタンをぜんぶクリックして「許可」をしましょう。

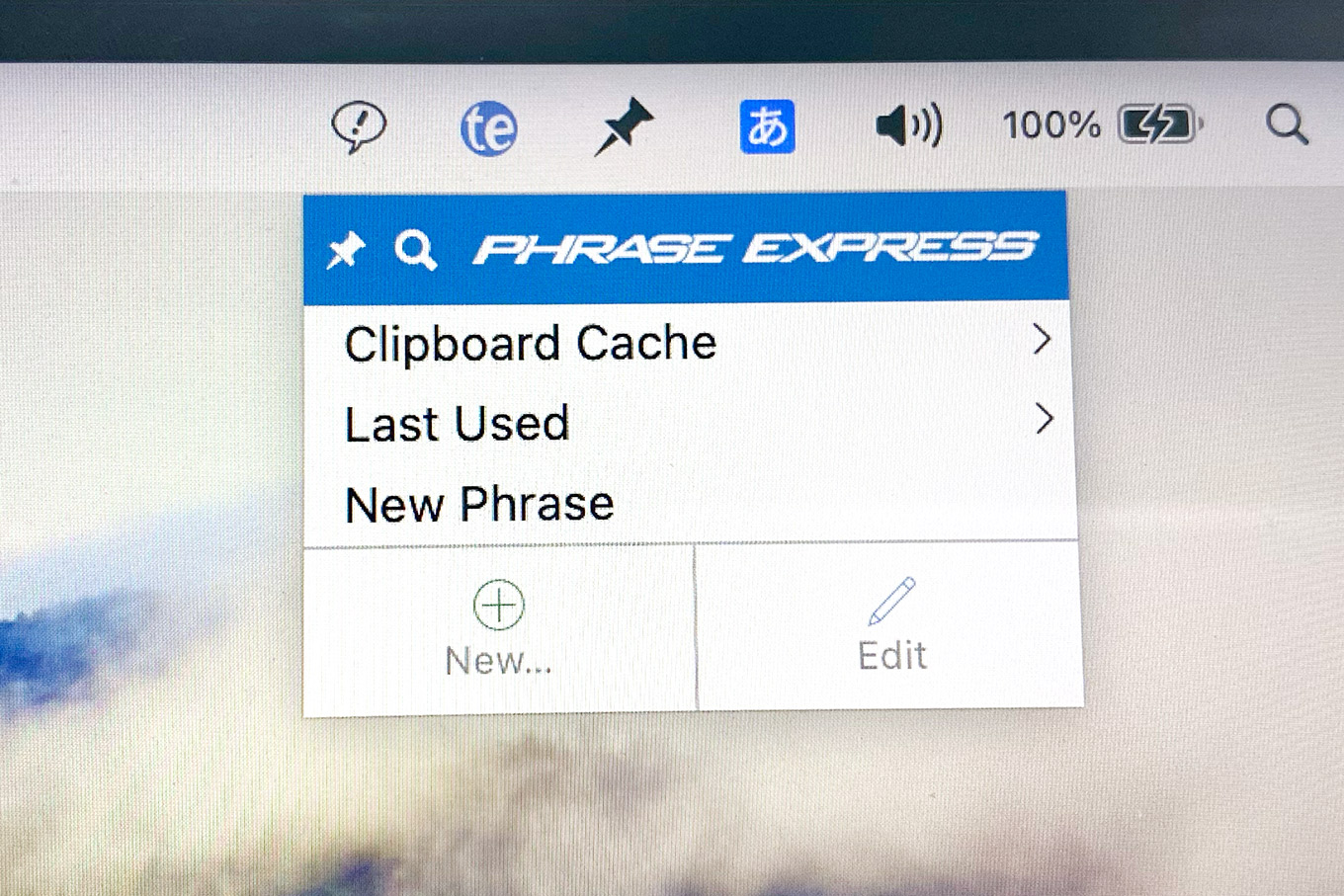
メニューバーにあるアイコンを確認
Macの画面の一番上の「メニューバー」を見て、PhraseExpressのアイコンが出ているか確認します。
クリックすると次の画像のようなメニューが出ますよ。

PhraseExpressに登録する手順
では、PhraseExpressで具体的に登録する手順を紹介します。
単語登録よりは少し手間ですが、その便利さと比較すれば、たいしたことはありません。
フォルダを用意する
まずは「はじめが肝心」です。今後、登録が増えることを想定して、フォルダを作って管理しましょう。
そのフォルダの中に登録データを入れていくので、手順を紹介しますね。
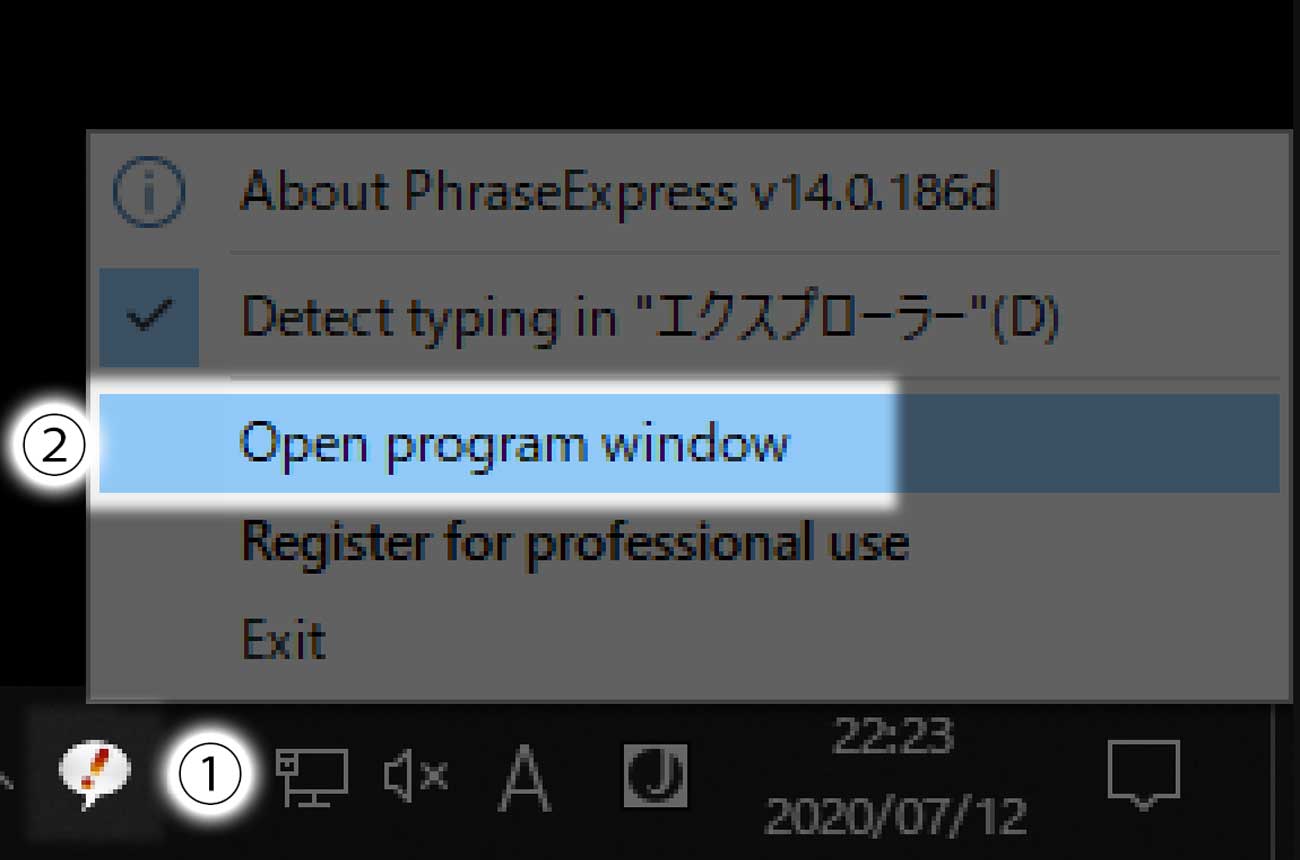
登録画面を出す
PhraseExpressの登録ウィンドウを出します。
やり方は[ タスクバーにあるPhraseExpressのアイコンを右クリック ]→[ 「Open program window」を選択 ]です。

登録の手順は、WindowsでもMacでも同じですよ。
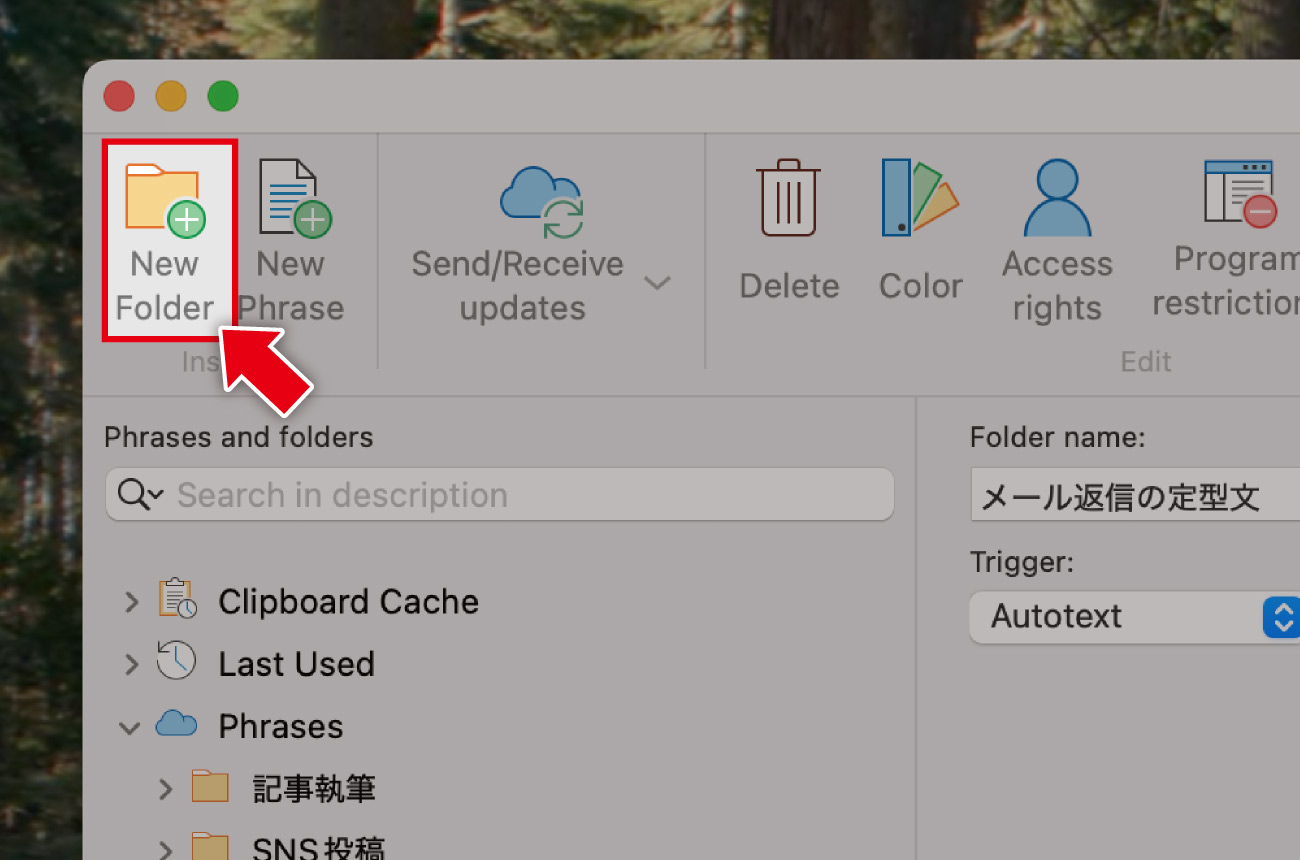
フォルダを作る
すると設定画面になるので、フォルダを作ります。
設定画面の左上にある「New Folder」をクリックすると、「New Folder」という名前のフォルダが作られます。

フォルダの名前を変更する
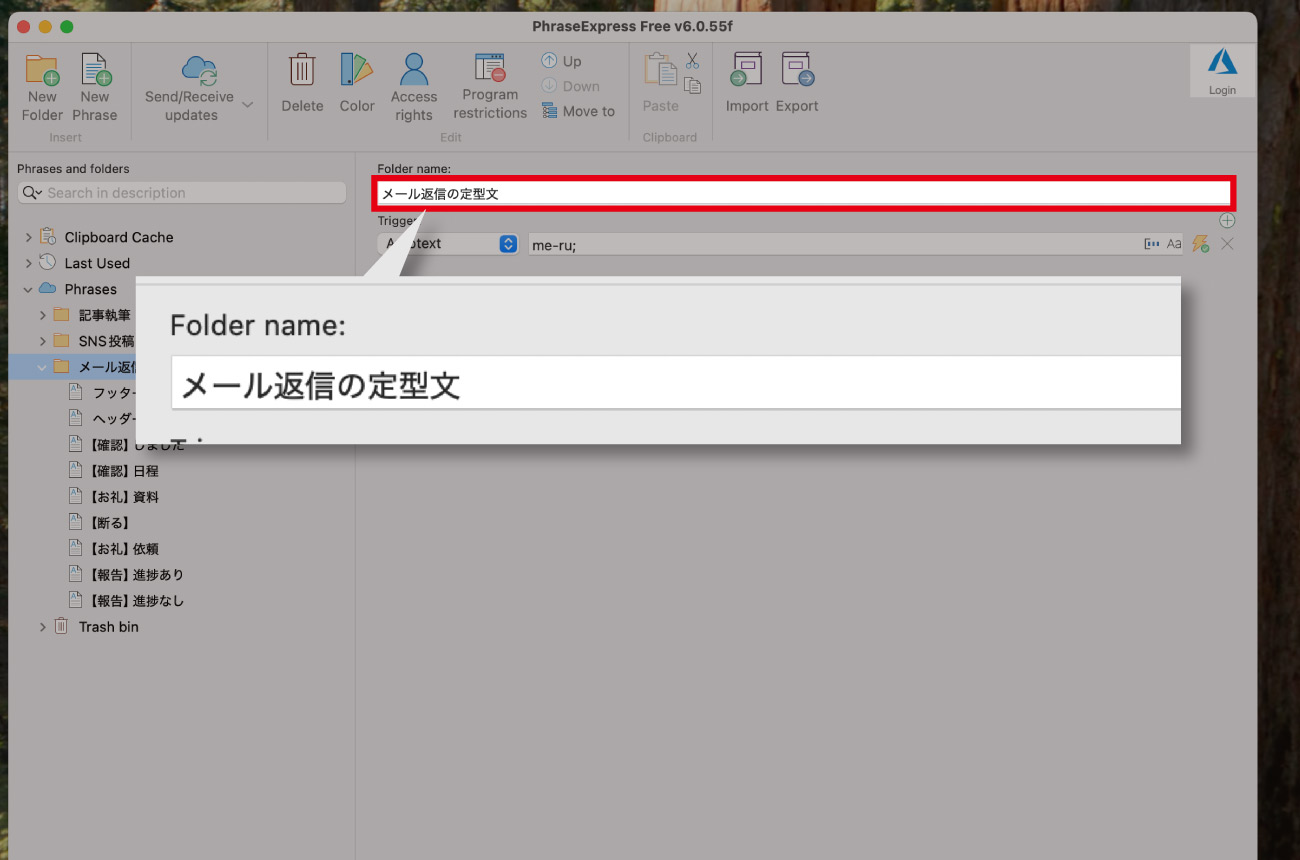
2で作成したフォルダの名前を変更しましょう。
作ったフォルダを選択し「Folder name:」という部分を書き換えましょう。

すると、左に表示されているフォルダ名も、同時に変わります。
【参考】フォルダを呼び出したい場合
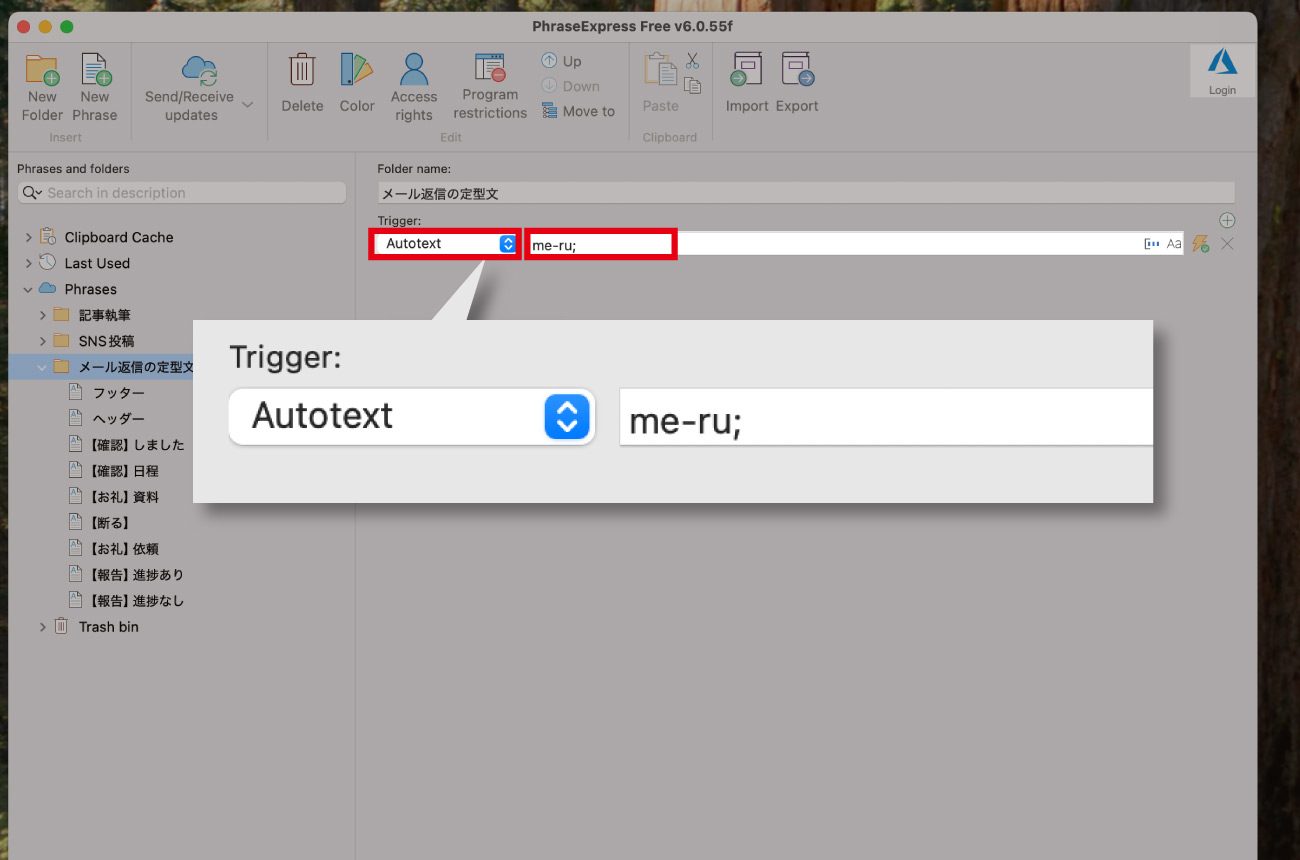
先述したように、登録したものを選ぶ仕様にする場合は、フォルダに「呼び出すための文字列(トリガー)」を入力します。
フォルダ名の下にあるこちらを見てください。

「Trigger:」の下にある「Autotext」はそのままでOK(ここを「Hotkey」にするとショートカットで呼び出せる)。
右側の欄に呼び出したい文字列を考えて入れます。
この例ではme-ru;で呼び出すようにしています(メールで送信する定型文を入れているフォルダだから)。
これで次のアニメーション画像のように、me-ru;でウィンドウを呼び出せるようになりますよ。

フレーズを登録
では、いよいよフレーズを登録しましょう。
次の例ではkakunin;と入力すると「確認しました」という内容のメール文章(テンプレート)が一瞬で出てきています。

どうやって登録するのかを、詳しく解説していきますね。
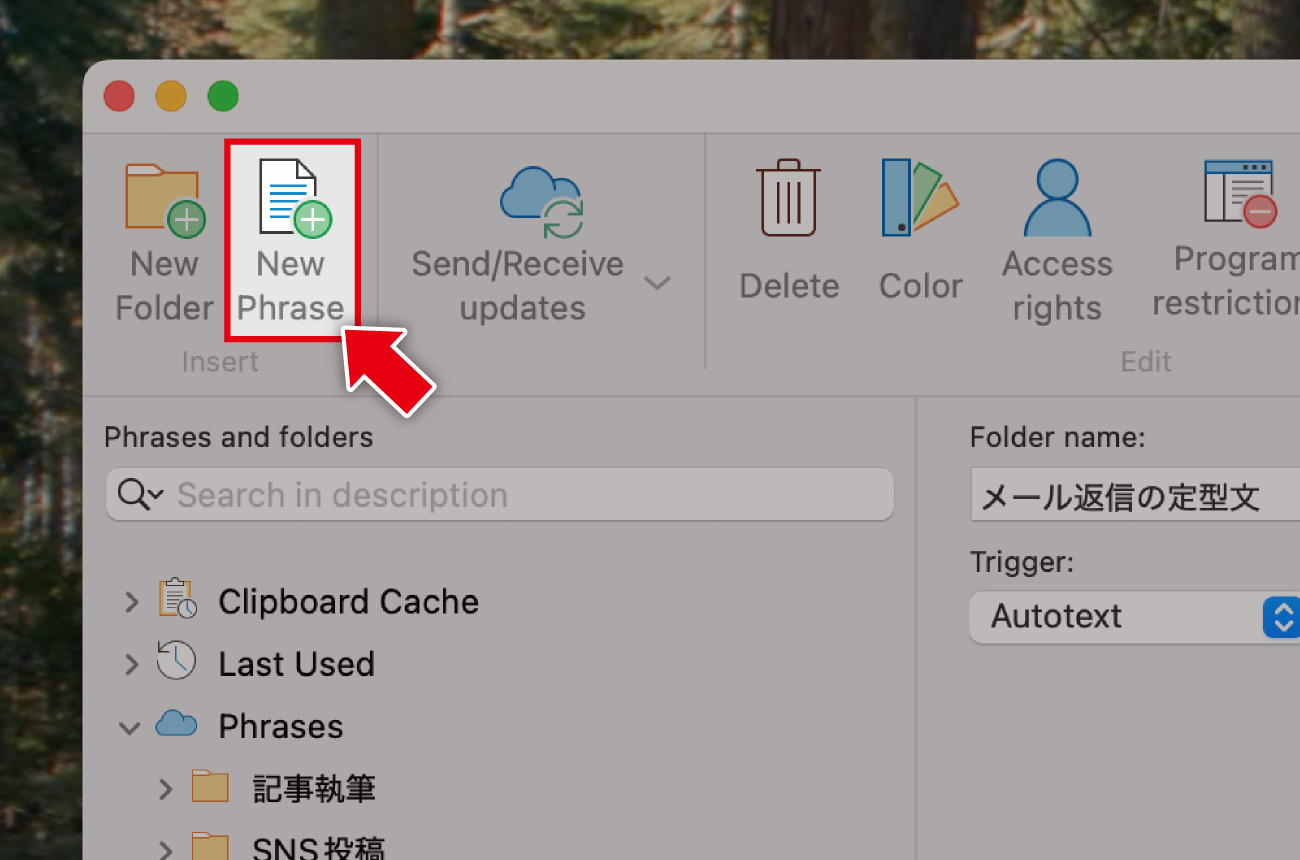
「New Phrase」をクリック
まずは「New Phrase」をクリックします。

前項で作成したフォルダをクリックして「New Phrase」を押すと、そのフォルダ内にこのデータが作られます。
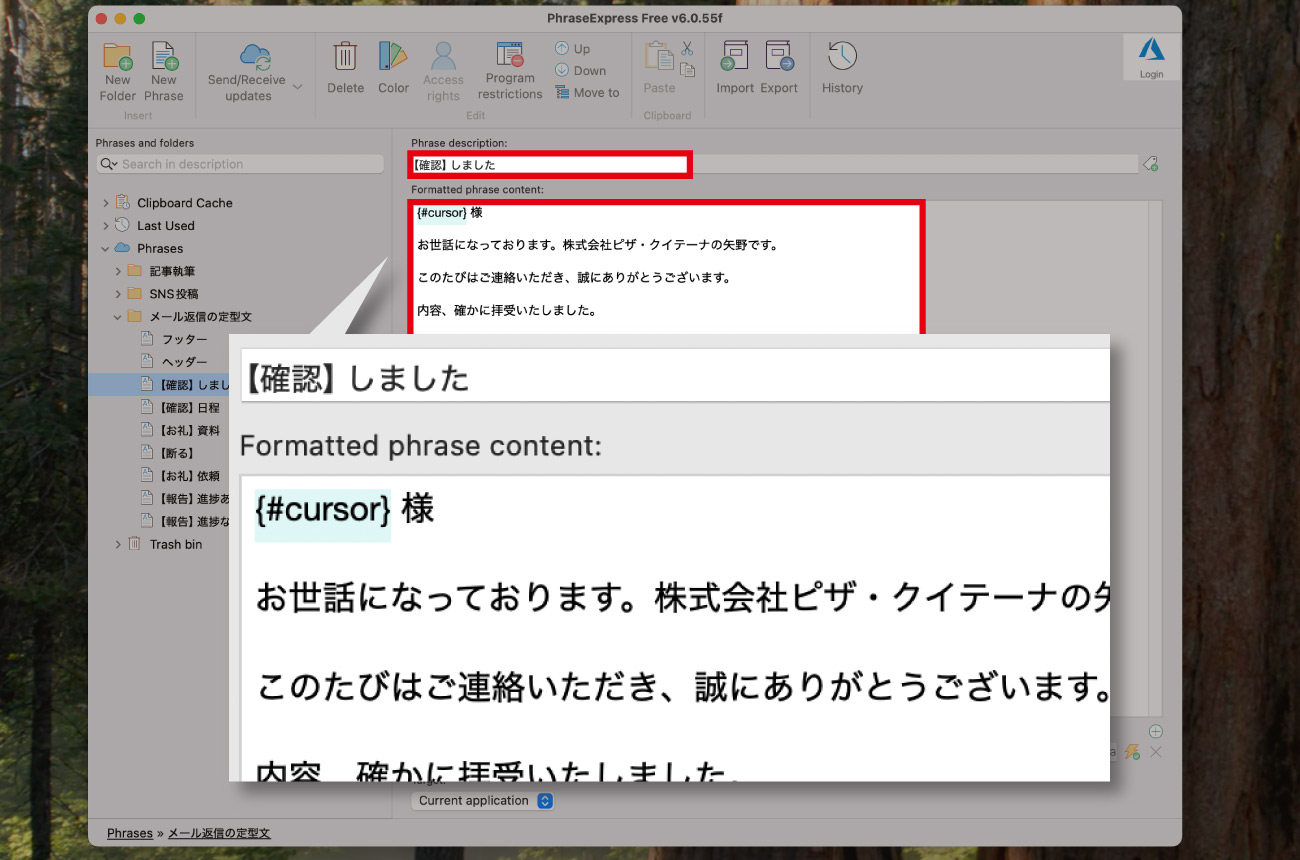
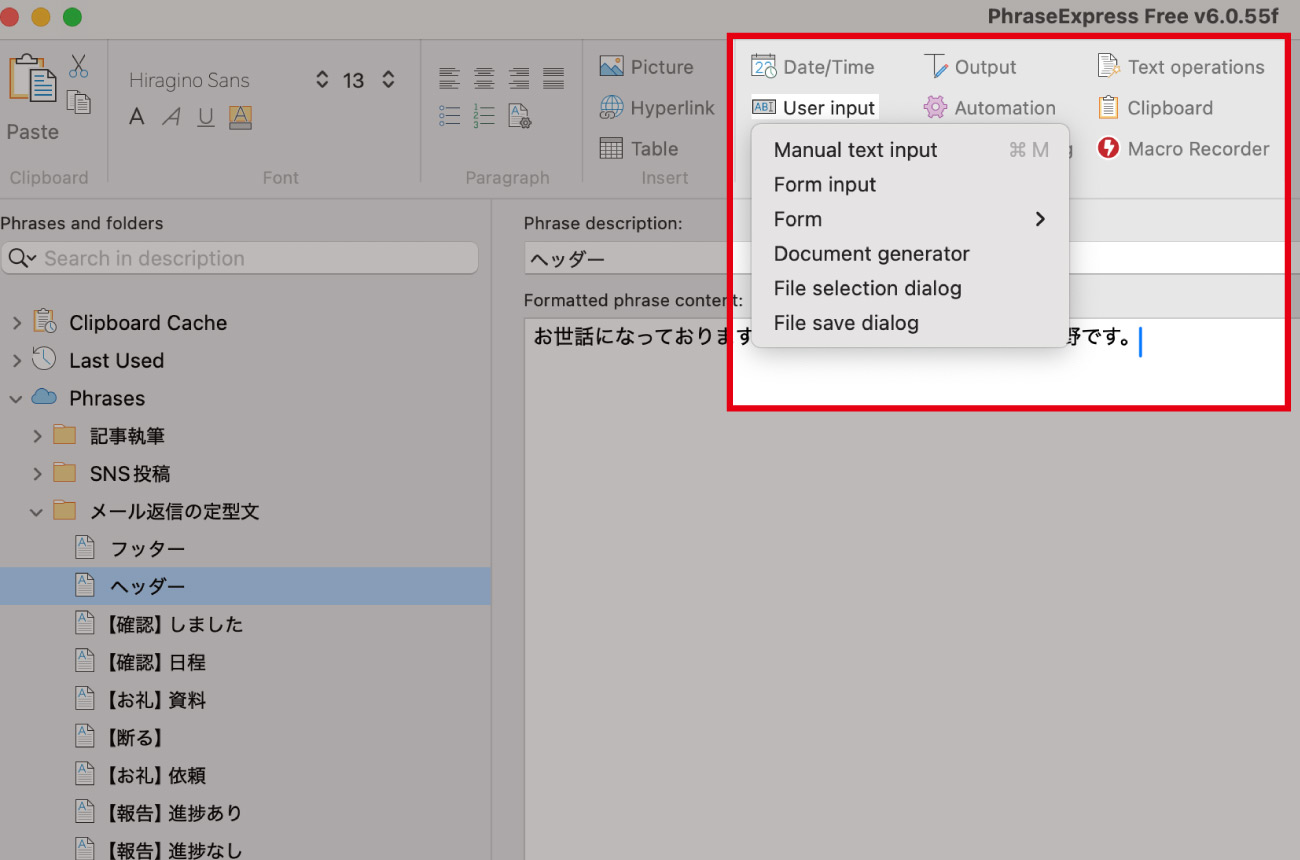
データの名前とテンプレート文章を入力
続いて、さきほど「New Phrase」で作ったデータに名前をつけ、テンプレート文章を入力します。

「Phrase description:」のところに、テンプレートの名前(自分でわかるものでOK)を入れ、その下の「Formatted phrase content:」のところにテンプレートとして登録したいフレーズを入れましょう。
なお、数えてみると10万文字以上登録できました。なので文字制限は気にしなくても大丈夫です。
上の画像内にある{#cursor}という変数については後述しています。
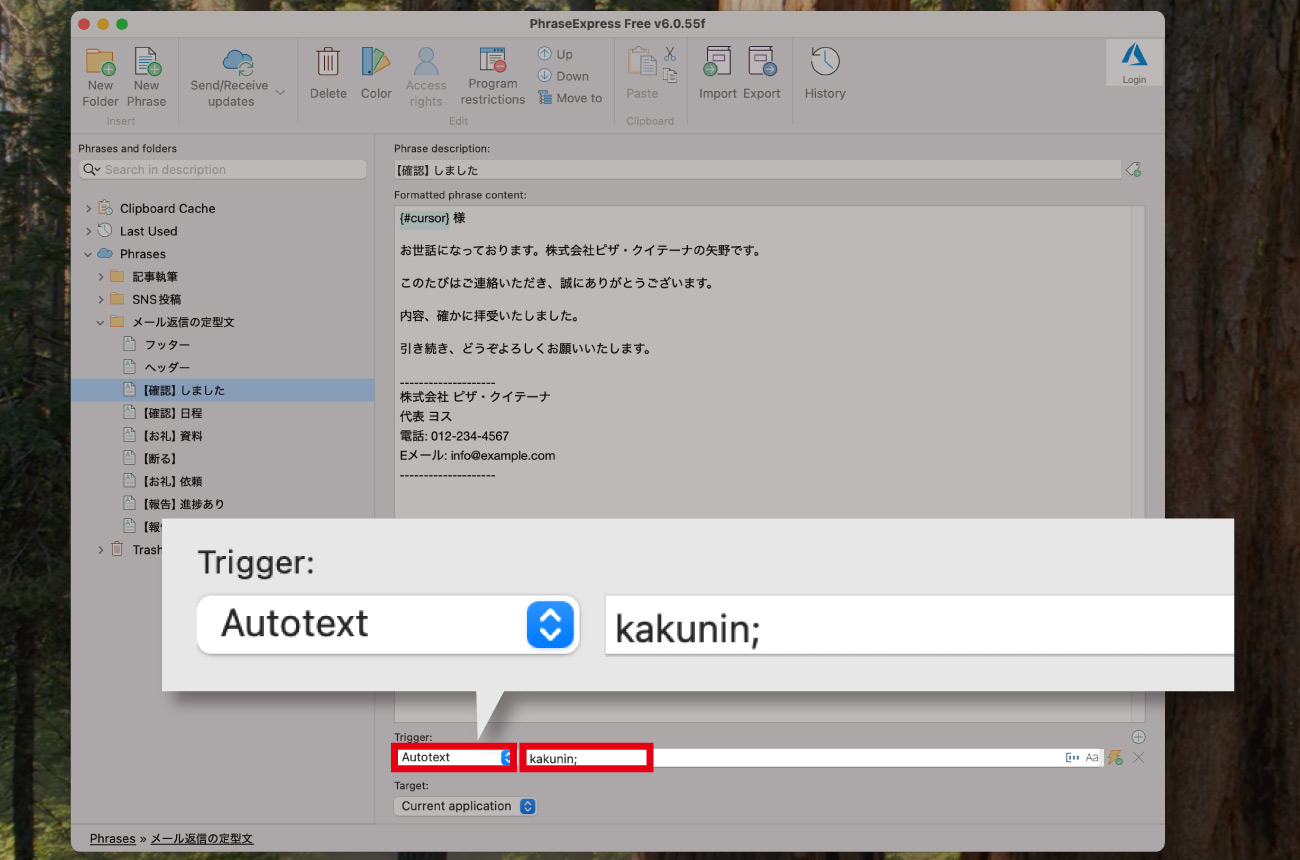
呼び出すための「トリガー(引き金になる文字)」を入力
そして、呼び出す文字こと「トリガー」を設定しましょう。
こちらをご覧ください。

「Trigger:」の下にある「Autotext」はそのままでOK(ここを「Hotkey」にするとショートカットで呼び出せる)。その横にトリガーを入力します。
この例は「確認しました」というメールのテンプレートなのでkakunin;をトリガーにしました。
これで次のアニメーション画像のように入力できるようになりました。

ここまでできたらCtrl+S(Macの場合はCommand+S)で保存します。
【参考】トリガーを決めるときの3つのポイント
「トリガー(引き金になる文字)」を決めるときの3つのポイントをまとめます。
- 半角英語で登録
- トリガーを全角(日本語)で登録するとうまく変換されないことがあるので、登録は半角アルファベットをオススメします。
- 最後に「 ; 」を入れる
- わたしはトリガーの最後に「 ; 」を入れると、PhraseExpressが起動するようにルールを決めています。「 ; 」を使っているのは押しやすい位置にあるのと、英単語に「 ; 」を含むものがないからです。
- 引き金の文字は重複させない
- 登録した文章を呼び出す「引き金の文字」は重複しないようにしましょう。同じ文字で複数の登録を行うと「選択」という作業が発生し、効率が悪いので。
もともとスニペットツールは、英語圏の人が文字入力を効率化するために開発されました。
日本語はもともと「ローマ字入力」→「変換」という行程が必要な言語なので「変換」に慣れています。
でも英語圏では普通は変換しないんですね。
なので、日本語のキーボードで言うところの引き金のSpaceの代わりが「 ; 」に当たるわけです。
「 ; 」以外にも「 / 」や「@」でも問題ありません。ポイントなのは通常では入力しない文字列にすることです。
PhraseExpressでできること
PhraseExpressでできることを紹介していきます。
これらは設定画面の次の箇所で設定できます。

ところが、ぜんぶが英語なのでやりにくいんですよね。そのため、わたしはコピペできる「変数」で紹介します。
なお、ここでは8つの方法を紹介しますが、全部ではありません。使い方は無限にありますよ!
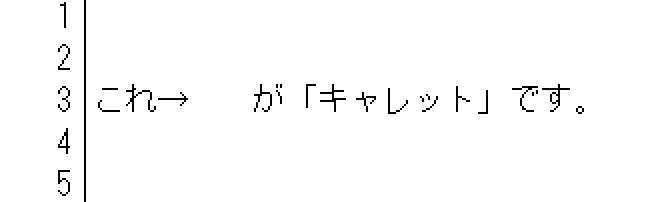
「キャレット(カーソル)」の位置を操る
まず、1つ目に紹介するPhraseExpressでできることは、キャレットの位置を操ることです。
キャレットというのは、次のアニメーション画像でピコピコと動いている部分。

カーソルと呼んでもいいのですが。
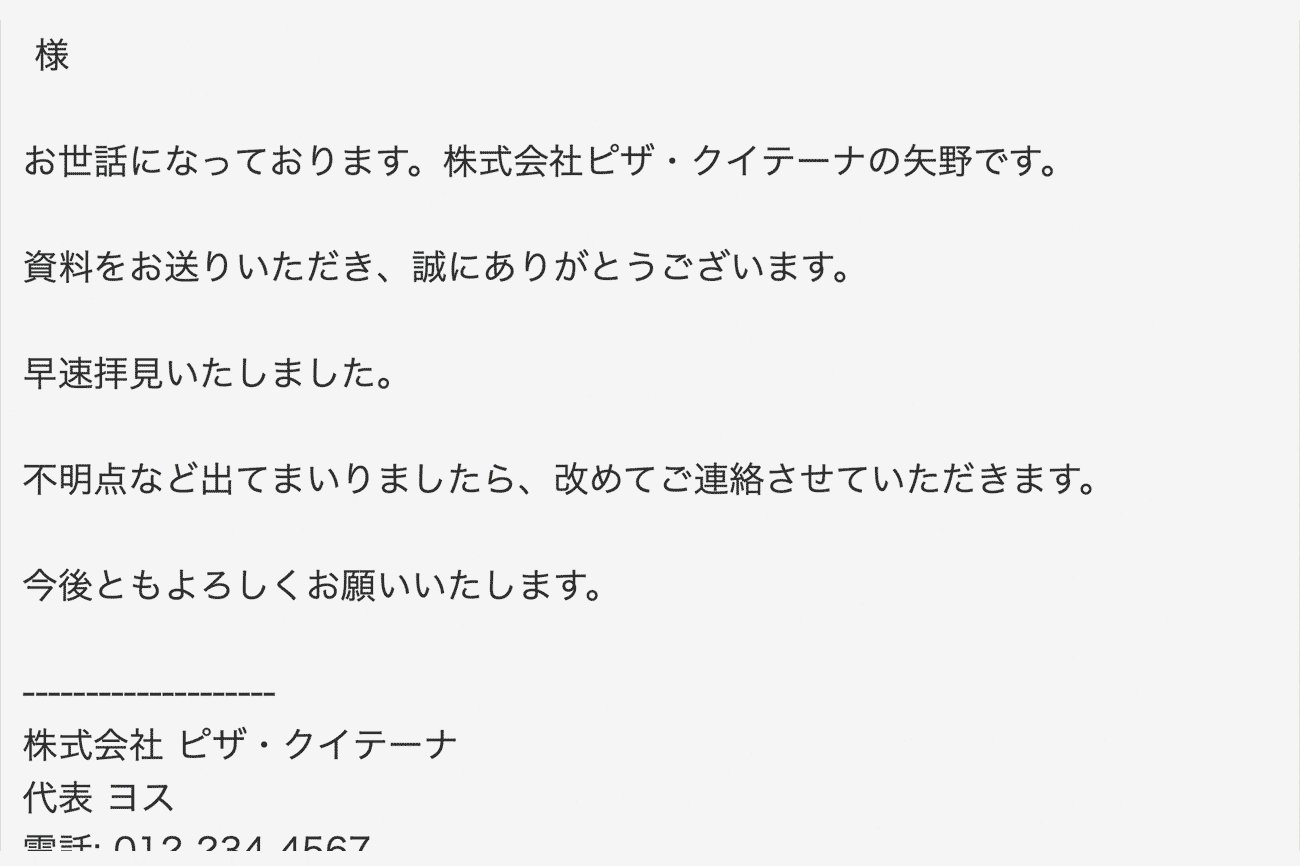
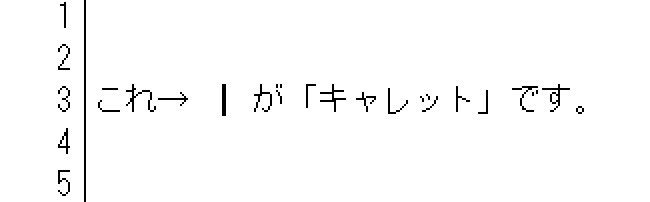
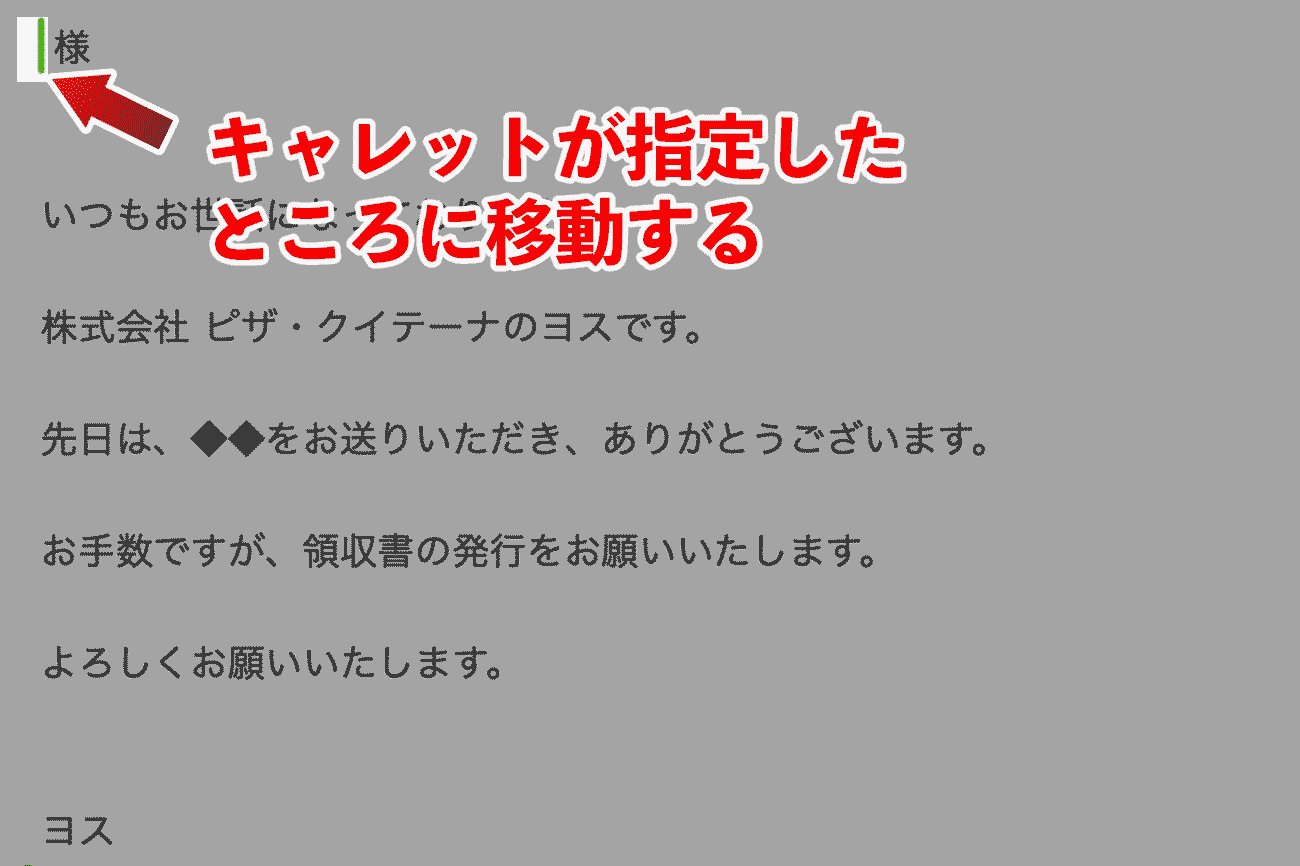
では、次のアニメーション画像のキャレットの位置を目で追ってみてください。

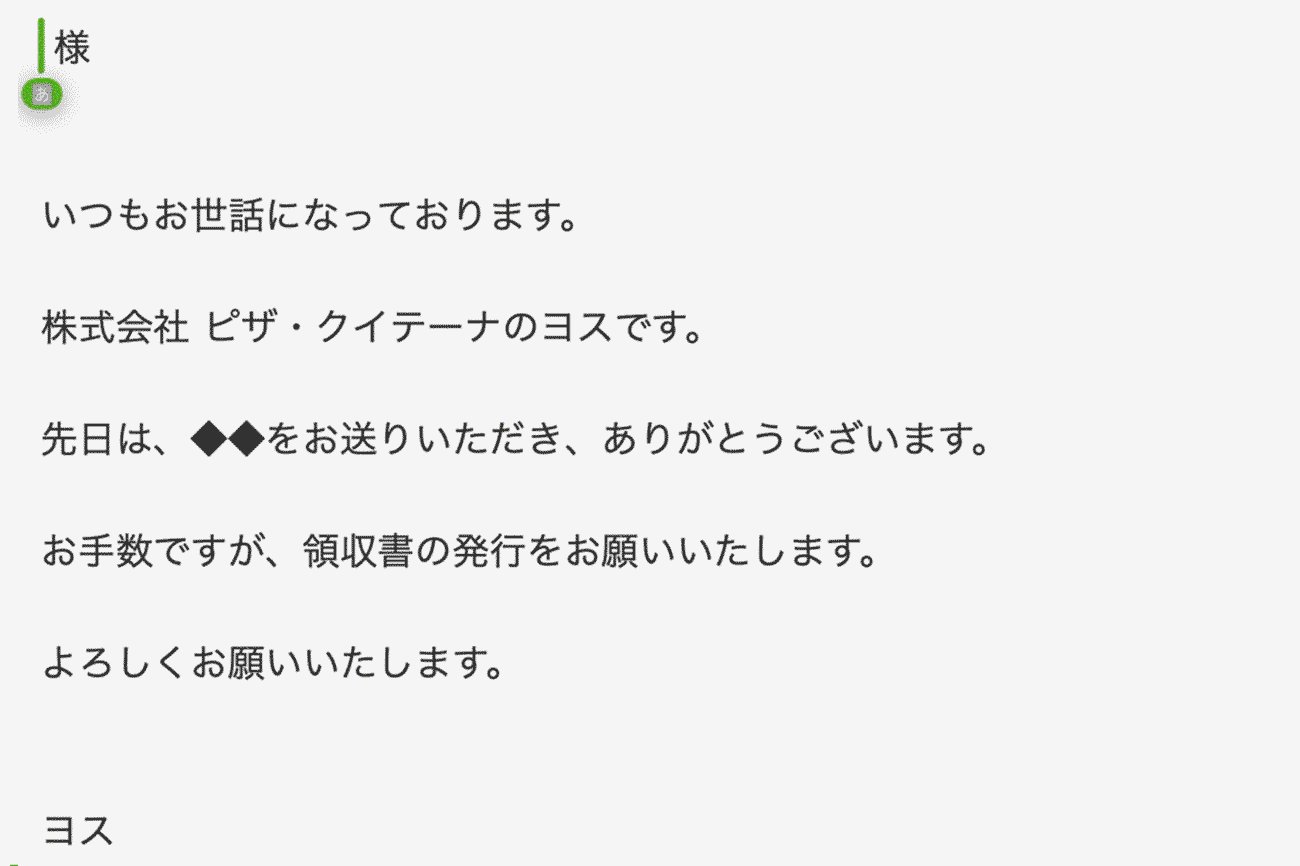
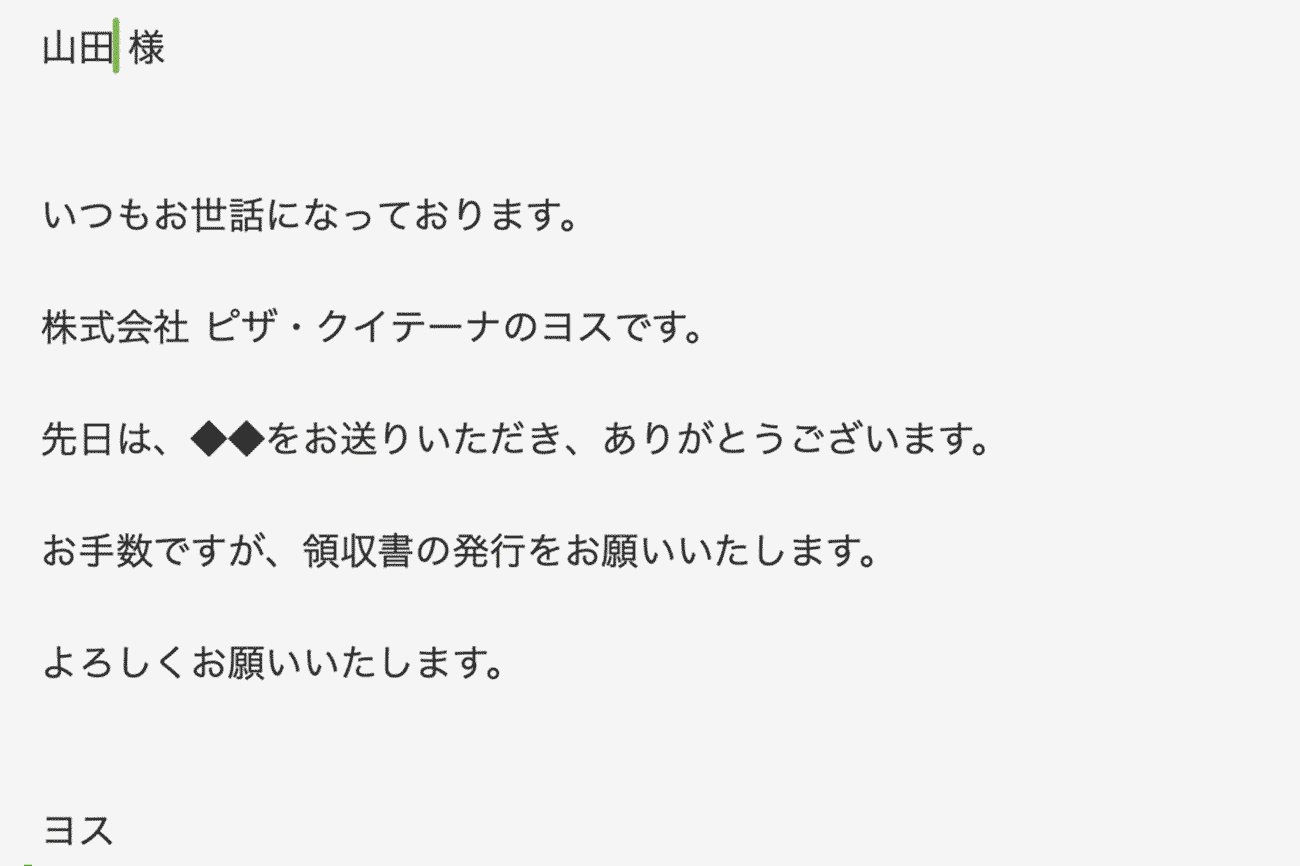
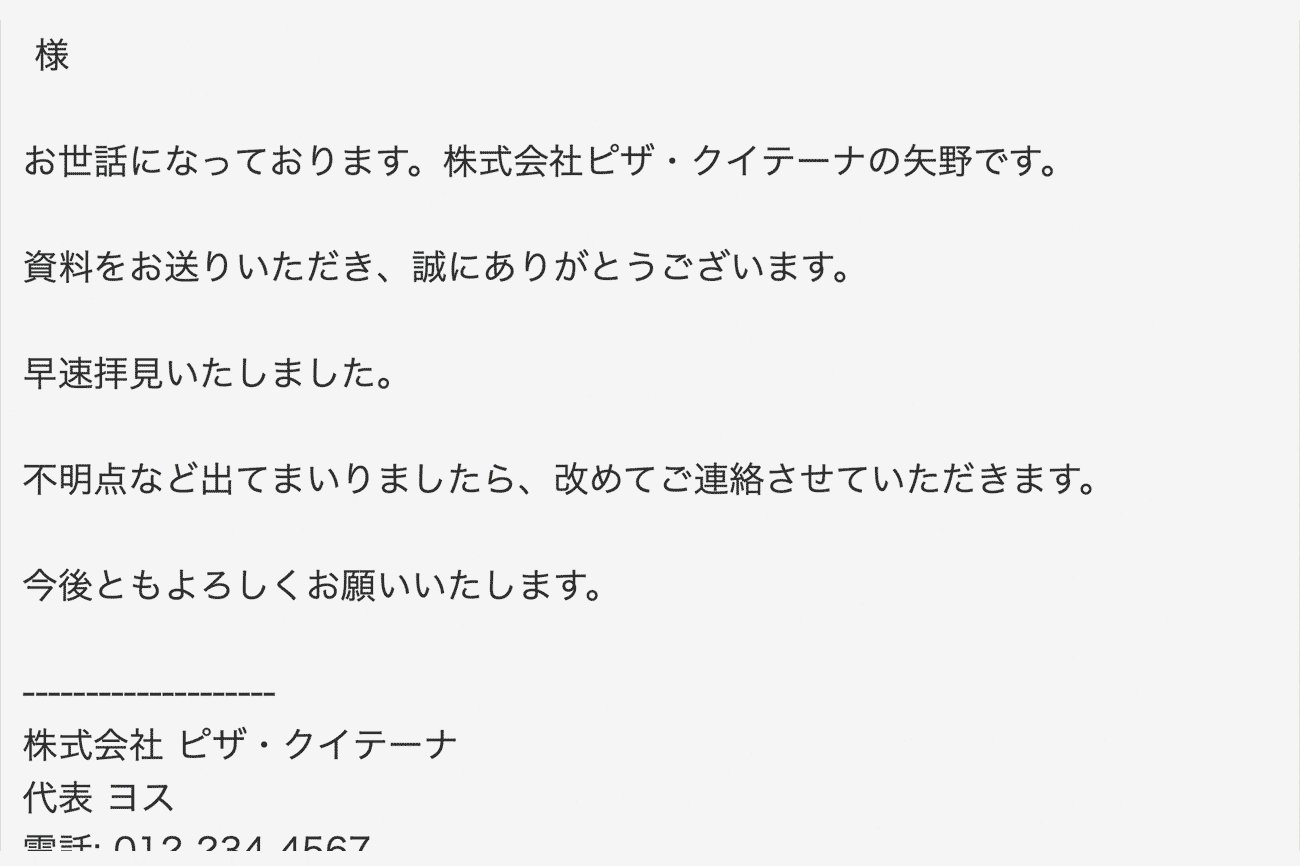
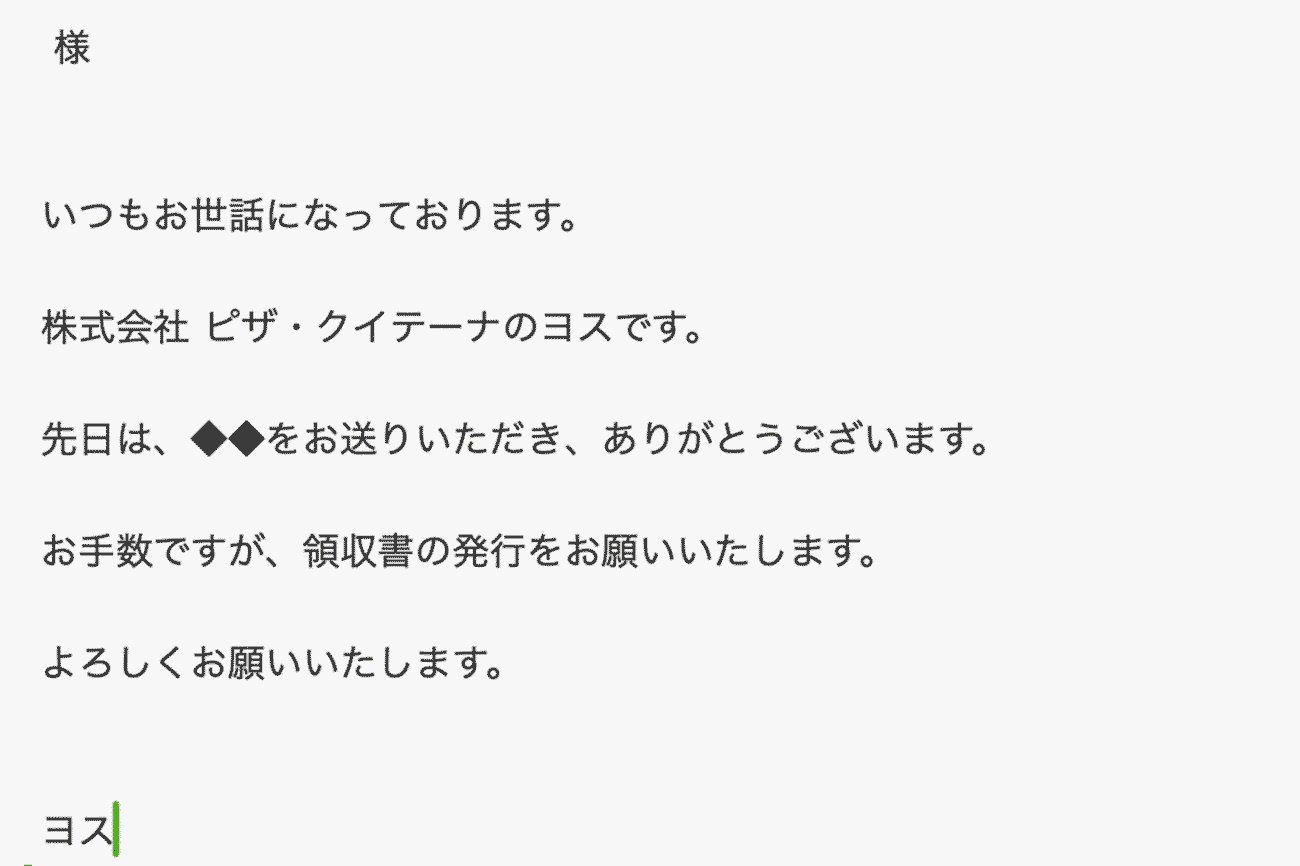
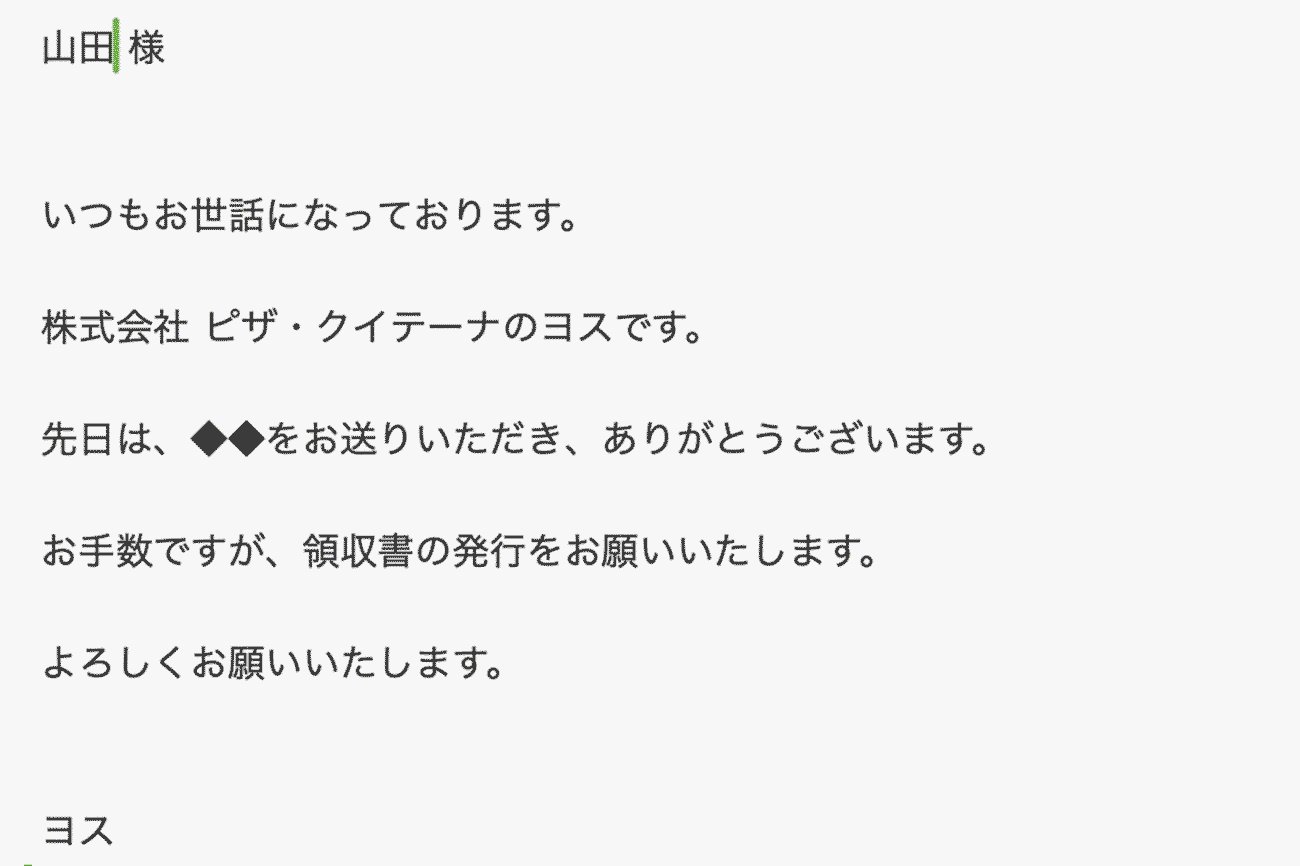
登録した文章がダーッと入力されたあと、キャレットが「様」の前にワープしました。
普通は、文章の一番最後にキャレットがくるのに!
このように、キャレットの位置を指定するとかなり便利ですよ。HTMLコードを書くときに<h2>と</h2>の間にカーソルがくるような設定もおすすめです。
キャレットの位置を設定したいときは以下のコードを使います。
{#cursor}
キャレットを挿入する例
{#cursor} 様
いつもお世話になっております。
(株)ピザ・クイテーナのヨスです。
先日は、◆◆をお送りいただき、ありがとうございます。
お手数ですが、領収書の発行をお願いいたします。
よろしくお願いいたします。
ヨス
上の例のように{#cursor}を差し込んだ場所にキャレットがくるようになります。
クリップボードにコピーされたテキストを挿入
2つ目に紹介するPhraseExpressでできることは、クリップボードにコピーされているテキストを文章中に挿入する方法です。
説明するよりこちらのアニメーション画像をご覧ください。

あらかじめクリップボードにCtrl+Cでコピーしていた山田という文字が、3箇所にスッと入りました。
1つの文面にある複数箇所に同じ文字を挿入するときに特に便利!
2回も3回もペーストしなくてよくなります。
クリップボードにコピーした文字を出したいところに次のコードを入力すればオッケーです。
{#insertclipboard}
クリップボードの文字列を挿入する例
{#insertclipboard} 様
お世話になっております。株式会社ピザ・クイテーナのヨスです。
{#insertclipboard} 様にご相談したい件があり、ご連絡させていただきました。
先日お話ししていた◆◆の件について、詳細をお送りいたしますので、ご確認いただけますでしょうか。
また、{#insertclipboard}様のご都合のよい日程をお知らせいただければ、打ち合わせの調整をさせていただきます。
お忙しいところ恐れ入りますが、どうぞよろしくお願いいたします。
ヨス
上のように{#insertclipboard}を入れた箇所すべてにクリップボードに入っている単語が入ります。
クリップボードに{#insertclipboard}という文字列をコピーしたまま、{#insertclipboard}が入った文章を起動させるとアプリが落ちます。
ほかの変数を挿入
3つ目に紹介するPhraseExpressでできることは、ほかのところで作った変数を、変数の中に組み込むことです。
かみくだいて説明しますね。たとえば、メールの一番下に次のようなフッターを毎回入れますよね?
フッターの例
--------------------
株式会社 ピザ・クイテーナ
代表 ヨス
電話: 012-234-4567
Eメール: info@example.com
--------------------
まずは、これをPhraseExpressで「footer;」と入力すれば出るように設定します。

そして今度は次のように、ほかの登録画面で{#insert footer;}と入力します(一番最後のところ)。
ほかの変数を挿入する例
{#cursor} 様
いつもお世話になっております。
(株)ピザ・クイテーナのヨスです。
(以下省略)
{#insert footer;}
すると、最後の{#insert footer;}のところに、さきほどのフッターを読み込んでくれます。
つまり、{#insert 呼び出し変数}を入れることで、登録内容を、べつの登録内容の中に読み込めるんです。
1箇所で管理しておけば、メルアドが変わったとしてもすぐに直せるというわけ!
時間を計算して挿入
4つ目に紹介するPhraseExpressでできることは、パソコンの時計から今の時間を取得して、計算し、「明日」や「明後日」の日付けを出すことです。
これは使い方によってはかなり便利ですよ。

日付や時間を出すためには{#datetime}という変数を使います。
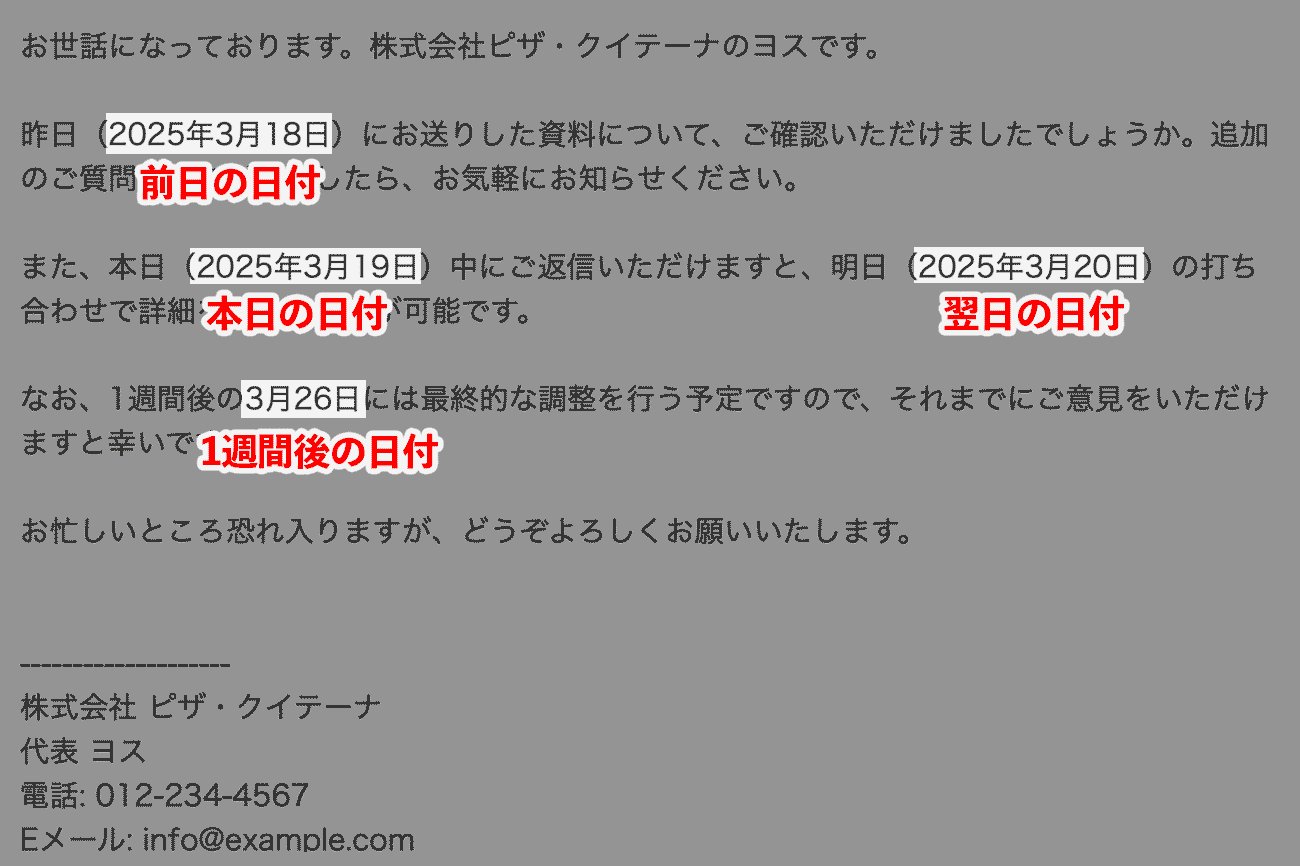
{#datetime}の例
{#cursor} 様
お世話になっております。株式会社ピザ・クイテーナのヨスです。
昨日({#datetime -f yyyy年m月d日 -s -1D})にお送りした資料について、ご確認いただけましたでしょうか。追加のご質問などございましたら、お気軽にお知らせください。
また、本日({#datetime -f yyyy年m月d日})中にご返信いただけますと、明日({#datetime -f yyyy年m月d日 -s 1D})の打ち合わせで詳細を詰めることが可能です。
1
なお、1週間後の{#datetime -f m月d日 -s 7D}には最終的な調整を行う予定ですので、それまでにご意見をいただけますと幸いです。
お忙しいところ恐れ入りますが、どうぞよろしくお願いいたします。
{#insert footer;}
基本的な変数
日付を出す変数はいろいろとあるので、まずは基本の変数を紹介します。
| 今日の日付 (2014/09/20) | {#DATE} |
|---|---|
| 今の時間 (0:02:24) | {#TIME} ※ 何時何分何秒まで出ます |
| 今日の日付と今の時間 (2014/09/20 0:02:24) | {#DATETIME} |
| カレンダー | {#formcalendar -f yyyy年m月d日 -variablename Calendar} ※ カレンダーが出てきて、日付を選択できる。 |
微調整可能な変数(日付)
そして、今度は微調整のできる変数を紹介しましょう。
| 今日の日付け (例:2014年9月18日木曜日) | {#datetime -f yyyy年m月d日ddd曜日} ※ yyyyが「年」で、mが「月」、dが「日」、そしてdddが「曜日」に置き換わります。 |
|---|---|
| 明日の日付け (例:2014年9月18日金曜日) | {#datetime -f yyyy年m月d日ddd曜日 -s 1D} ※日付けのあとに -s 1Dをつけると、今日の日付けに1プラスされます。明後日なら -s 2Dです。なお、1か月後なら-s 1Mになります。 |
| 昨日の日付け (例:2014年9月17日水曜日) | {#datetime -f yyyy年m月d日ddd曜日 -s -1D} ※日付けのあとに -s -1Dをつけると、今日の日付けに1マイナスされます。一昨日なら -s -2Dです。なお、1か月前なら-s -1Mになります。 |
上の表のように「年」「月」「日」だけでなく「曜日」も出力されます。
Mac版PhraseExpressでは「曜日」が漢字で出ず、火曜日が「Tue曜日」と出ます。
ほかには、「250918(2025年9月18日の意味)」のようなコードも「{#datetime -f yymmdd}」のようにして出力できます。
「年」や「月」を2桁にしたいときは、yをyyにするだけでOKです(「月」ならmm、「日」の場合ならddですね)。
そのほか時間に使える変数(その他)
| 今の時間 (例:13:55) | {#datetime -f t} ※ tが「今の時間」に置き換わります。日付けも合体させたいときは、{#datetime -f yyyy年m月d日(ddd)t}のように繋げるだけでいけます! |
|---|---|
| 今年に入って何週目か (例:38週目) | {#datetime -w}週目 |
| 今年に入って何日目か (例:261日目) | {#datetime -d}日目 |
入力ウィンドウを出す
5つ目に紹介するPhraseExpressでできることは、「入力ウィンドウ」を出すことです。
これもアニメーション画像をご覧ください。

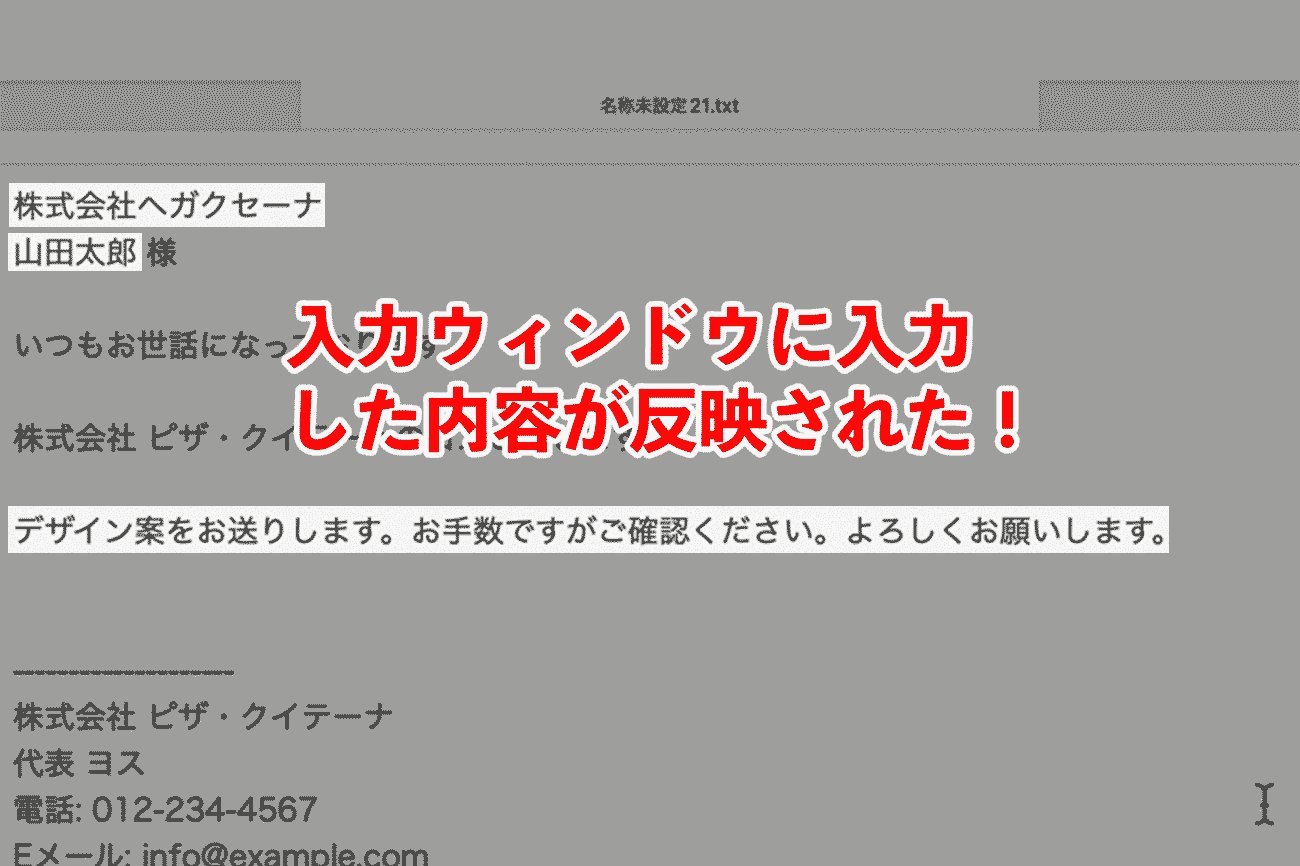
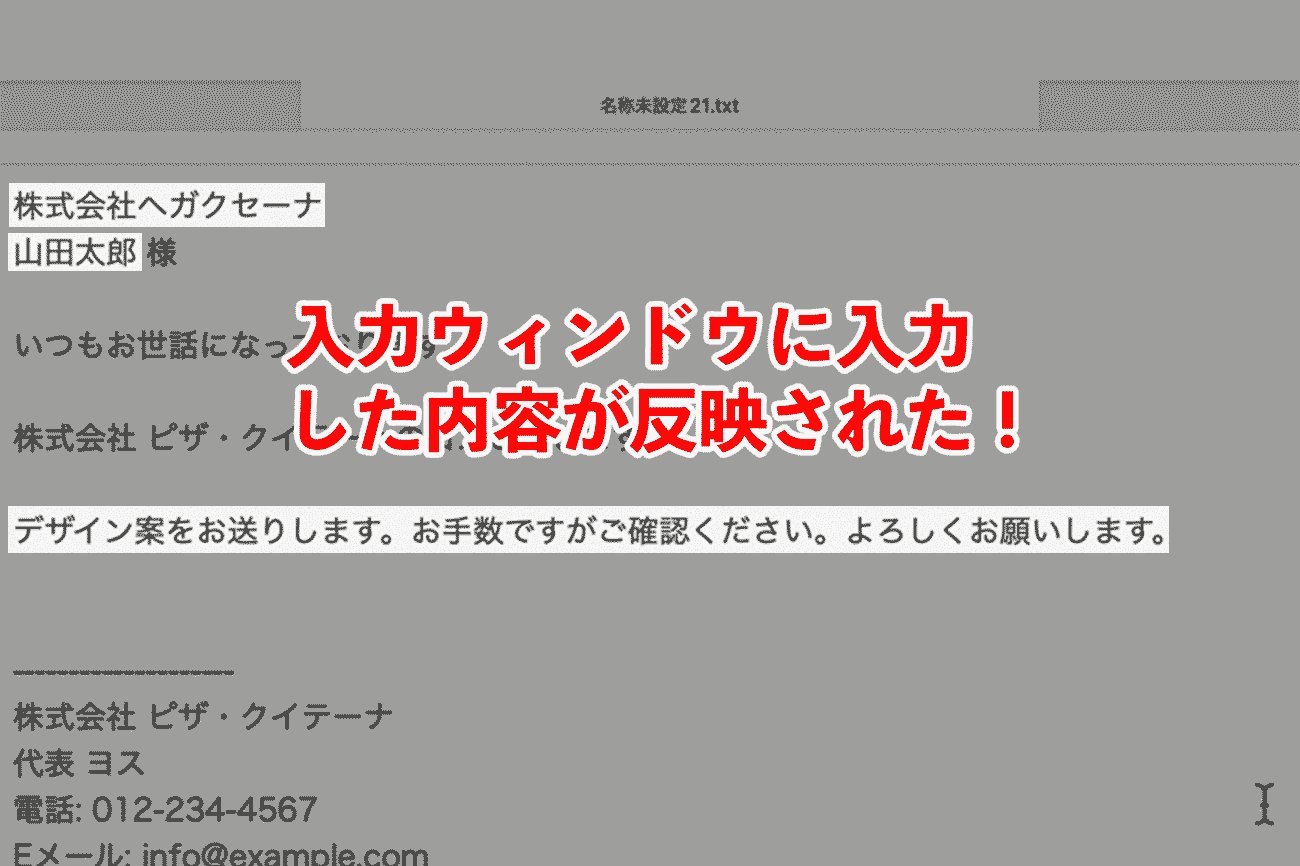
出現した入力ウィンドウに入れた文言が、指定していた場所にそのまま入力されています。
ウィンドウを出現させるには{#input}という変数を使います。
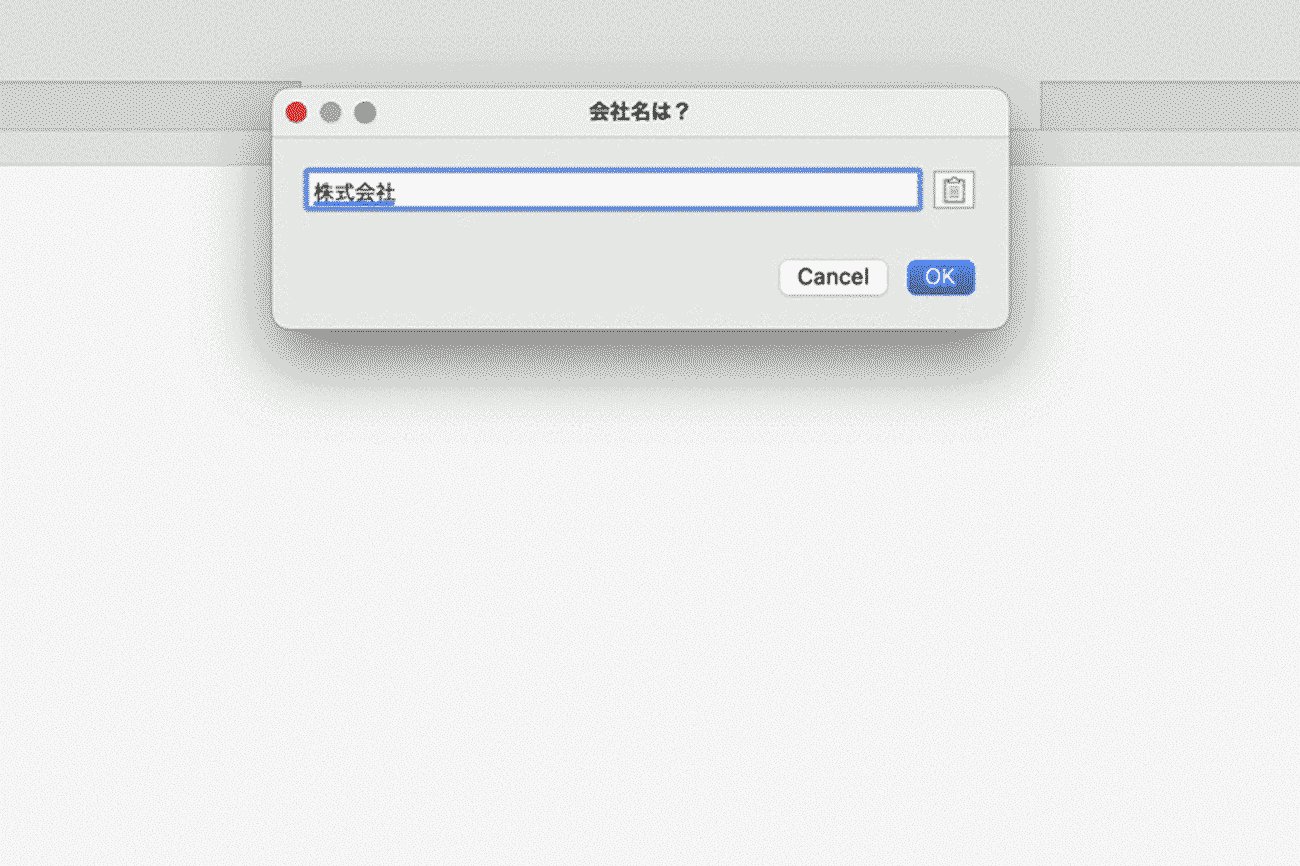
{#input}の例
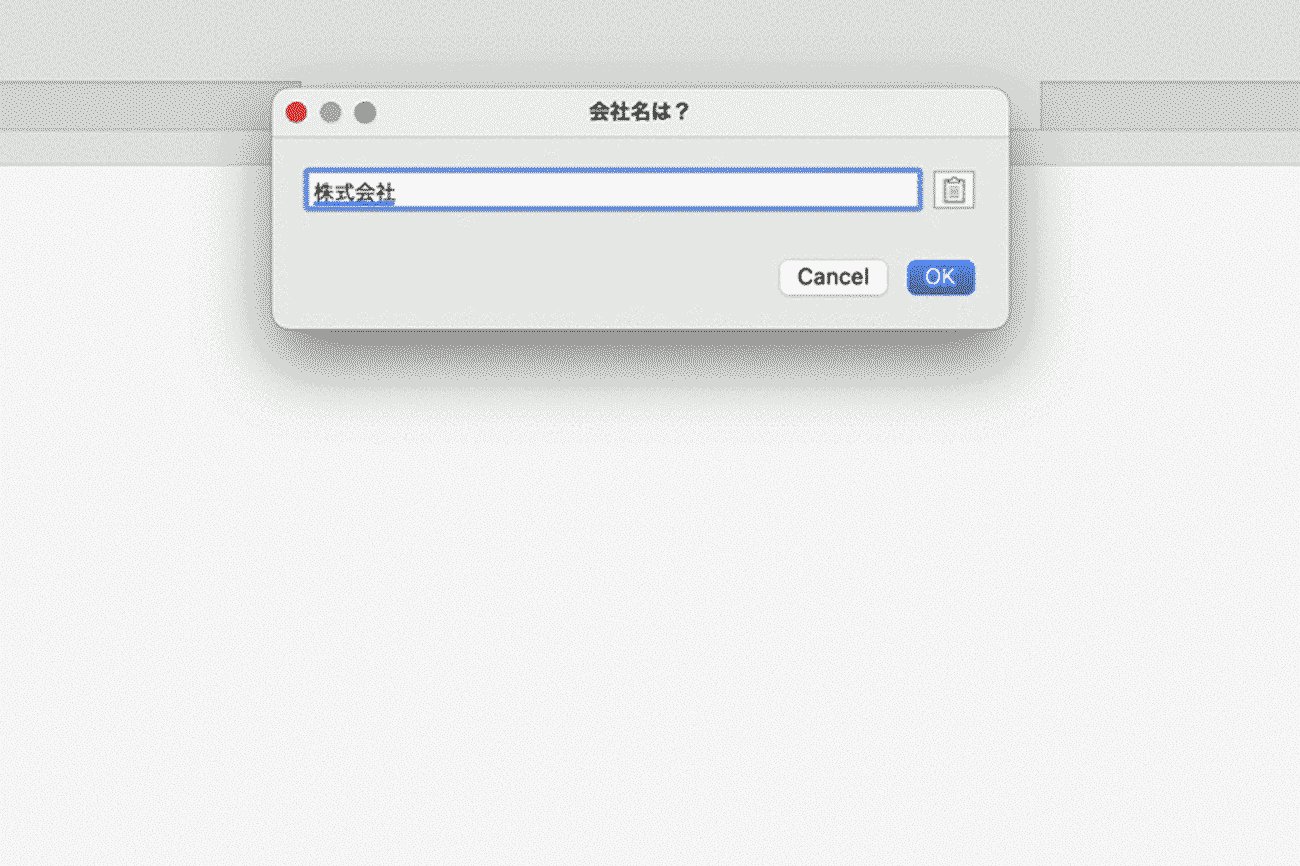
{#input -single -head 会社名は?}
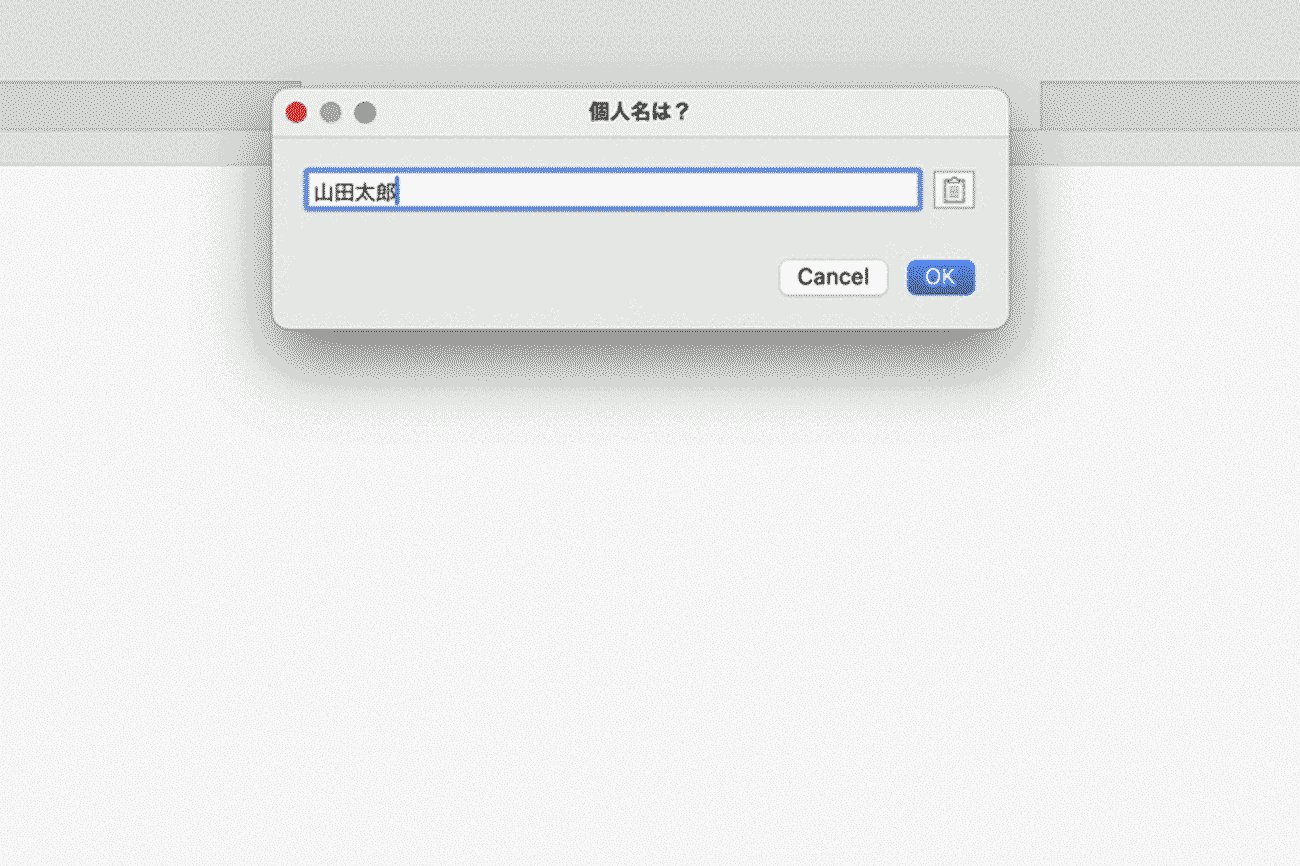
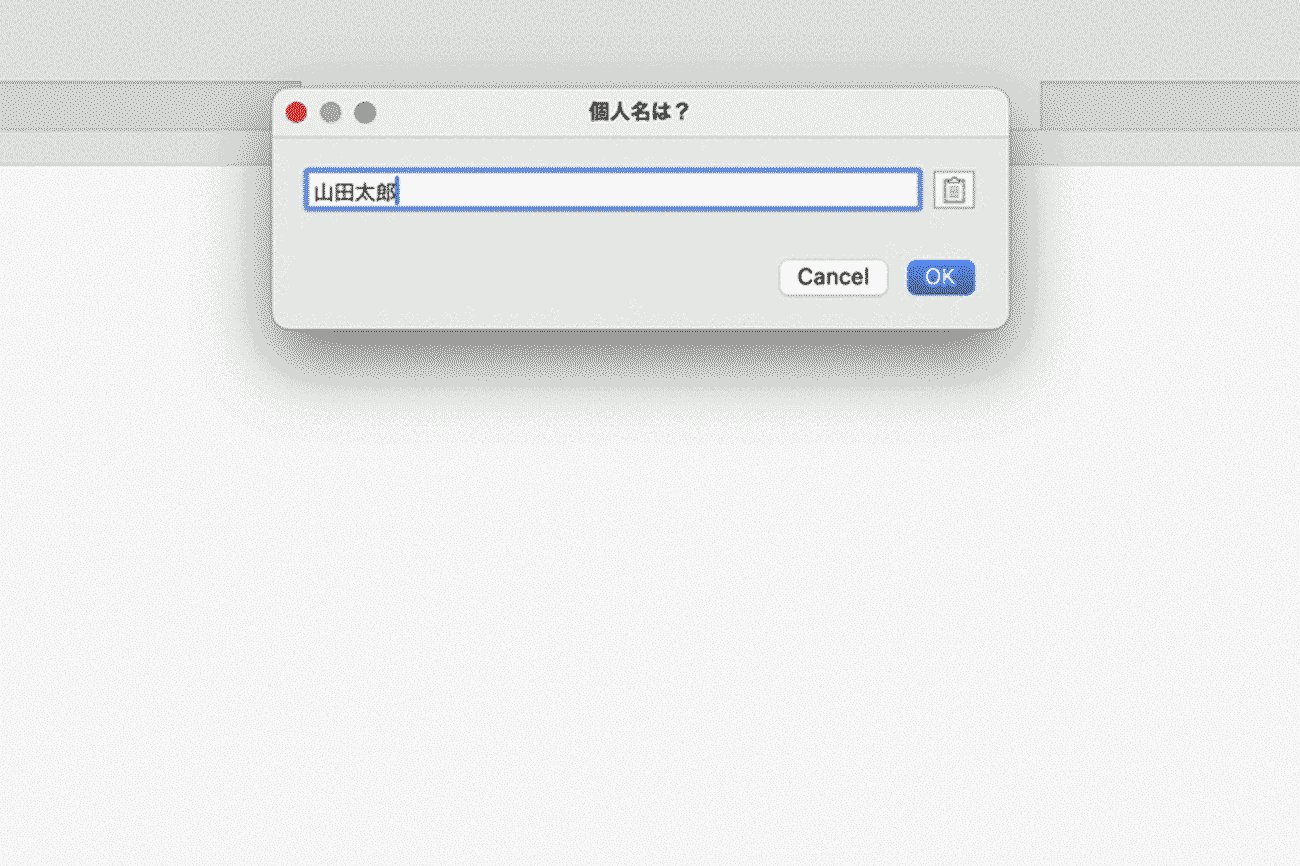
{#input -single -head 個人名は?} 様
いつもお世話になっております。
株式会社 ピザ・クイテーナのヨスと申します。
{#input -head 内容は?}
{#insert footer;}
{#input -single -head 会社名は?}という変数を設置すると、「会社名は?」という質問が書かれたウィンドウが出現します。
この中にある-singleは、1行だけの入力欄という意味です。これを入れない場合は、複数行の入力欄になります。
1行になると、入力したあと、Enterを1回押すだけで次の項目に行くようになるので、できるかぎり-singleを入れるのをオススメします!
なお、{#input -single -required -head 個人名は?} のように-requiredを追加すると「入力必須項目」になります(入力しないと次の項目にいけなくなる)。
入力フォーム(Professionalプラン)
こちらはProfessional以上のプランでしか使えません。
6つ目に紹介するPhraseExpressでできることは、「入力フォーム」を出現させることです。
先述した「入力ウィンドウ」となにが違うかというと、「チェックボックス」「プルダウン」なども設定できること。
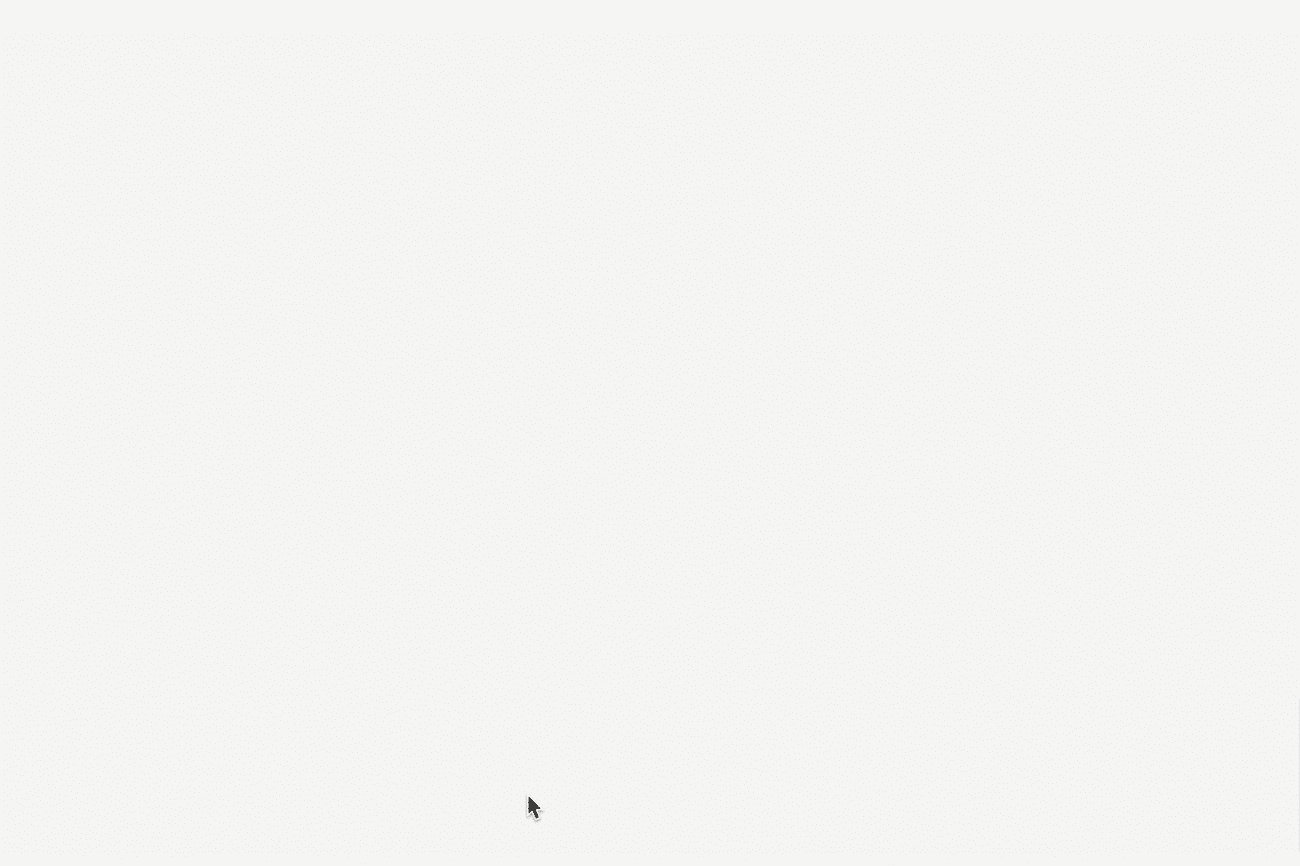
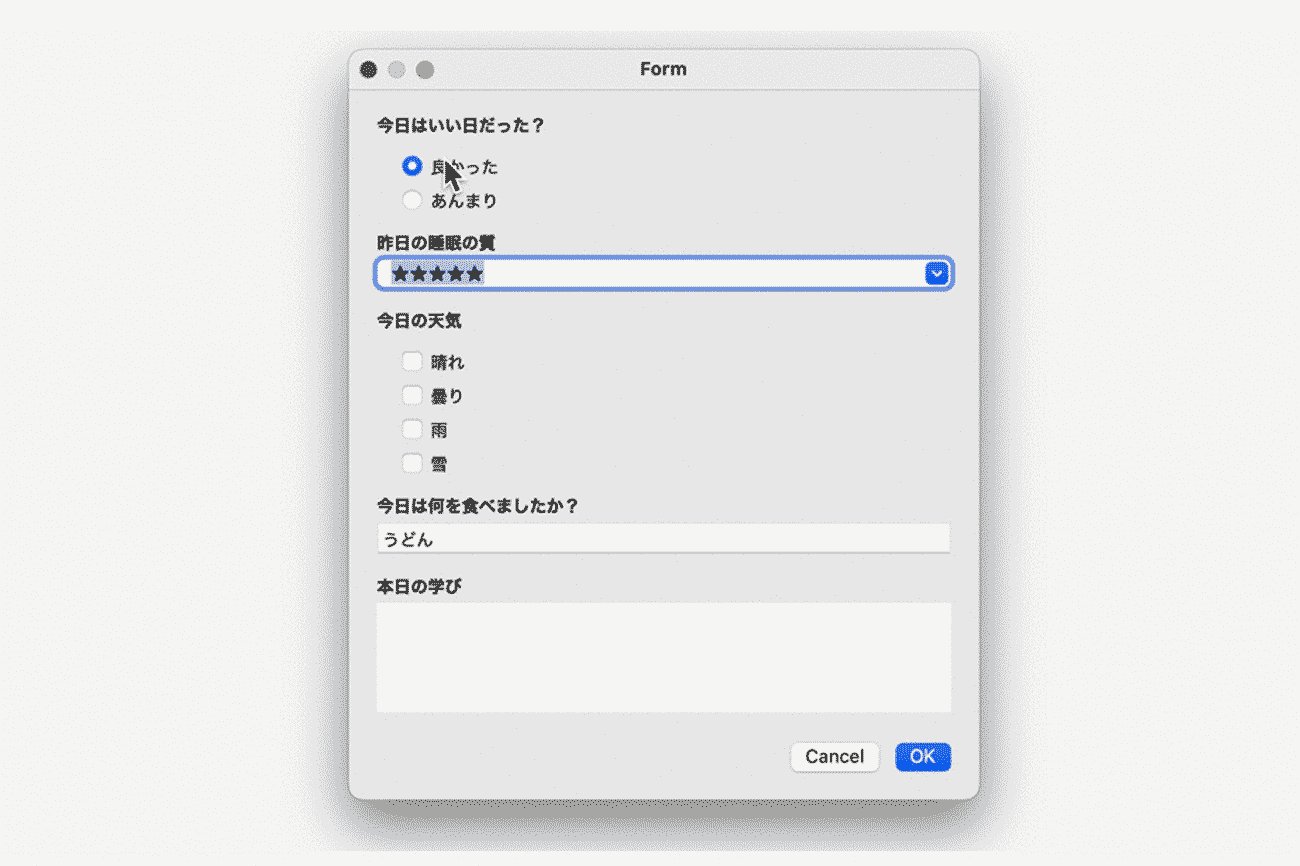
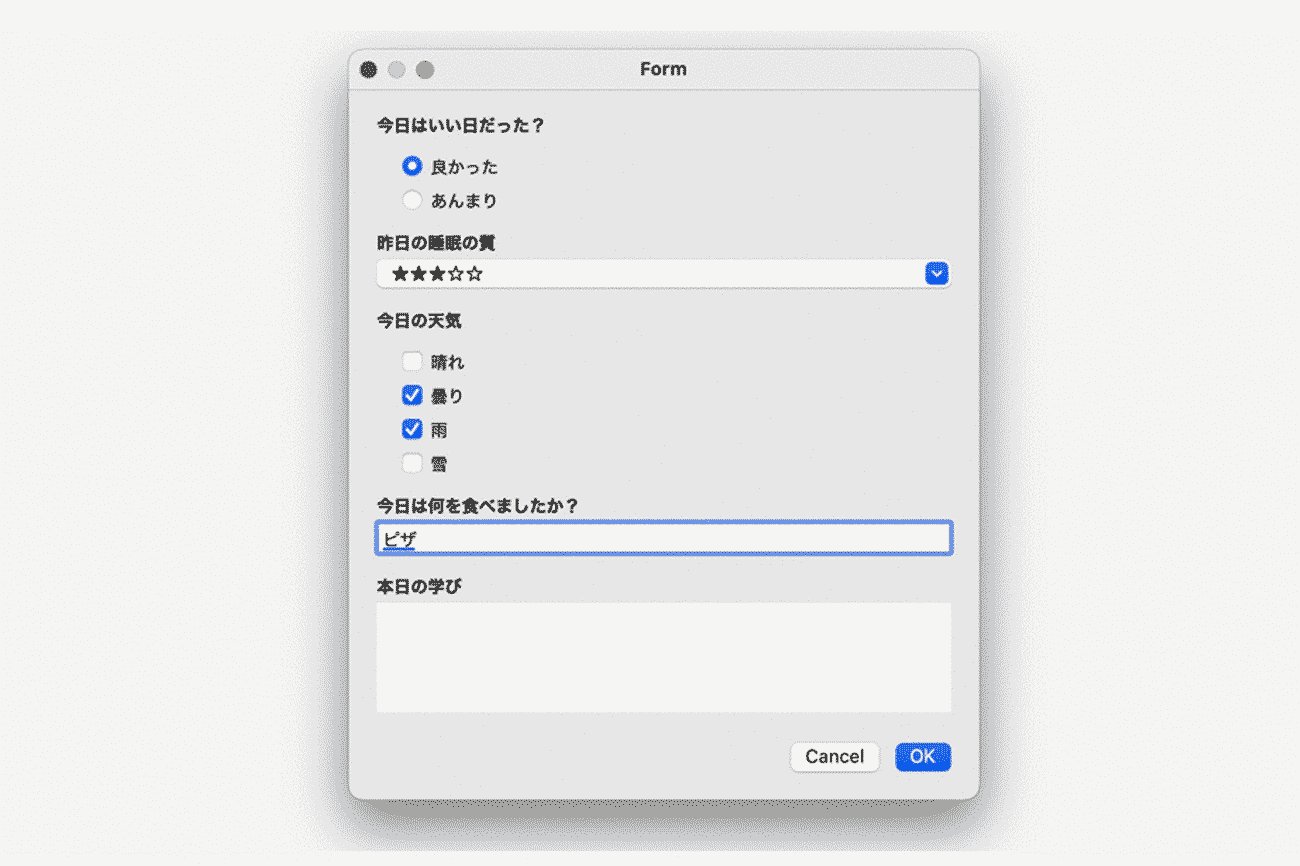
こちらの日記をPhraseExpressで登録していく例をご覧ください。

フォームを出現させるには{#forminput}という変数を使います。
{#forminput}の例
■ 一日の評価
━━━━━━━━
{#forminput -vals 良かった|あんまり -def 良かった -items 良かった|あんまり -type 6 -text 今日はいい日だった?}
■ 昨日の睡眠の質
━━━━━━━━━━
{#forminput -vals ★★★★★|★★★★☆|★★★☆☆|★★☆☆☆|★☆☆☆☆ -def ★★★★★ -items ★★★★★|★★★★☆|★★★☆☆|★★☆☆☆|★☆☆☆☆ -type 4 -text 昨日の睡眠の質}
■今日の天気
━━━━━━━━
{#forminput -items 晴れ|曇り|雨|雪 -text 今日の天気 -vals 晴れ|曇り|雨|雪 -uncheckedvals ||| -enum | -type 7 -lastenum |}
■本日食べたもの
━━━━━━━━
{#forminput -def うどん -type 0 -text 今日は何を食べましたか?}
■本日の学び
━━━━━━━━
{#forminput -type 1 -required -text 本日の学び}
では、上で入力している変数を細かく見ていきましょう!
| {#forminput -vals 良かった|あんまり -def 良かった -items 良かった|あんまり -type 6 -text 今日はいい日だった?} | ラジオボタンを作る変数です。「-vals」と「 -items」のあとに選択肢を「A|B|C|D|E」のように入れていきます。「-def」の部分で最初選んでおくものを指定できます。 |
|---|---|
| {#forminput -vals ★★★★★|★★★★☆|★★★☆☆|★★☆☆☆|★☆☆☆☆ -def ★★★★★ -items ★★★★★|★★★★☆|★★★☆☆|★★☆☆☆|★☆☆☆☆ -type 4 -text 昨日の睡眠の質} | プルダウンを作る変数です。「-vals」と「 -items」のあとに選択肢を「A|B|C|D|E」のように入れていきます。「-def」の部分で最初選んでおくものを指定できます。 |
| {#forminput -items 晴れ|曇り|雨|雪 -text 今日の天気 -vals 晴れ|曇り|雨|雪 -uncheckedvals ||| -enum | -type 7 -lastenum |} | チェックボックス欄を作る変数です。「enum」「lastenum(最後にくる区切り)」の部分で、複数回答したときの区切り記号を変えられます(例:カンマやコロンなど)。「-uncheckedvals |||」のところを「-uncheckedvals −|−|−|−」のようにすると、チェックを入れなかったときに「−」が出ます。 |
| {#forminput -def うどん -type 0 -text 今日は何を食べましたか?} | 1行テキスト入力欄を作る変数です。「 -def うどん」の部分で、入力欄にはじめから入れておきたい文字を入力できます。 |
| {#forminput -type 1 -required -text 本日の学び} | 複数行を表示させる変数。最後に入れてある「 -required」を入れることで、必須入力項目になります。 |
プルダウンやラジオボタンに変更したいときは「type」のところで変えますよ。
| 1行テキスト | type 0 |
|---|---|
| 複数行テキスト | type 1 |
| プルダウン | type 4 |
| ラジオボタン | type 6 |
| チェックボックス | type 7 |
計算する
7つ目に紹介するPhraseExpressでできることは、計算することです。
たとえば、入力した数字を計算する方法があります。
たとえば、次の変数を入れると、10%の消費税を上乗せ計算してくれます。
{#calc}の例
お支払い金額は、合計で{#calc {#input -head 数字を入力してください! -single}*1.1 -thousands ,}円(税込)となります。
これを呼び出すと、ウィンドウが出現し、そこに入力した数字に1.1をかけてくれます(=消費税)。
*1.1の部分を変更して「*1.24+500」のようにすると「×1.24+500」の意味です。
「 +(足す)」「 -(引く)」「 *(かける)」「 /(割る)」を使いますよ。
プログラムを実行
8つ目に紹介するPhraseExpressでできることは、プログラムを実行させること。
ある特定のソフトを立ち上げたり、ショートカットキーを押すといったことを自動設定できます。
| 指定のフォルダーを開く | {#openfolder D:Dropbox¥1_漫画¥1_ドラゴンボール} |
|---|---|
| 指定のURLが開く | {#url https://yossense.com/} |
| 指定のキーを押す | {#CTRL -chars p} (※Ctrl+Pを押すという意味) {#enter} (※Enterキーを押すという意味) {#SHIFT -chars a} (※Shift+Aを押すという意味) {#SHIFT {#ALT -chars s}} (※Shift+Alt+Sを押すという意味) |
| 少し待つ | {#sleep 1000} (※1000ミリセカンド=1秒間なにも動作をせずに待つ) |
ここまでくると、もはや文字入力ツールではありませんね(笑)。
たとえば次のように、プリントアウトのウィンドウを出してEnterキーを押すまで自動化ができます。
キーを押す例
{#CTRL -chars p}{#sleep 1000}{#enter}
これはCtrl+Pを押して、1秒待って、Enterを押すようにするプログラムです。この1秒待たせる理由は、プリントアウトのウィンドウが完全に立ち上がるのを待つため。
会社の事務をしているときに応用すると、面倒な作業が一発で完了しそうですね。
冒頭のほうで紹介した「ショートカットで特定の文字を『**』で囲む」という動作もできます。

次の文字をコピペすればオッケーです。
ドラッグした文字を「**」で囲む
{#clipboard -cut -variablename Clipboard copy/paste}**{#insertclipboard -variablename Insert text from clipboard}**
「**」の部分を変更し、{#clipboard -cut -variablename Clipboard copy/paste}<h2>{#insertclipboard -variablename Insert text from clipboard}</h2>にすると<h2>で囲めます。かなり応用できそうですね!
【おまけ】カンニングペーパーをどうぞ
いろいろ変数があって覚えられないと思うので、カンニングペーパーを作りました。
「kanningu;」などで登録しておくと、見たいときにサッと呼び出せて便利ですよ~!
カンニングペーパー
【1】カーソル
================
{#cursor}
【2】クリップボードのペースト
================
{#insertclipboard}
【3】挿入
================
{#insert 変数}
【4】日にち
================
今日→ {#datetime -f yyyy年m月d日}
- - - - - - - - - - - - - - -
昨日→ {#datetime -f yyyy年m月d日 -s -1D}
- - - - - - - - - - - - - - -
明日→ {#datetime -f yyyy年m月d日 -s 1D}
- - - - - - - - - - - - - - -
今の時間→ {#datetime -f t}
【5】入力ウィンドウ
================
複数行欄→ {#input -head 質問}
- - - - - - - - - - - - - - -
1行欄→ {#input -single -head 質問}
- - - - - - - - - - - - - - -
必須項目→ {#input -head 質問 -required}
【6】入力フォーム
================
ラジオボタン→{#forminput -vals 回答A|回答B -def 回答A -items 回答A|回答B -type 6 -text 質問}
- - - - - - - - - - - - - - -
チェックボックス→ {#forminput -items 回答A|回答B|回答C -text 質問 -vals 回答A|回答B|回答C -uncheckedvals ||| -enum | -type 7 -lastenum |}
- - - - - - - - - - - - - - -
プルダウン→ {#forminput -vals 回答A|回答B|回答C -def 回答A -items 回答A|回答B|回答C -type 4 -text 質問}
- - - - - - - - - - - - - - -
回答例入り(1行)→ {#forminput -def 回答例 -type 0 -text 質問}
- - - - - - - - - - - - - - -
複数行(必須項目)→ {#forminput -type 1 -required -text 質問}
【7】数字
================
消費税計算→ {#CALC {#INPUT -head Number? -single}*1.08}
【8】プログラム実行
================
指定のフォルダーを開く→ {#openfolder フォルダーのパス}
- - - - - - - - - - - - - - -
指定のURLが開く→ {#url WEBページアドレス}
- - - - - - - - - - - - - - -
Ctrl+P→ {#CTRL -chars p}
- - - - - - - - - - - - - - -
Enterキーを押す→ {#enter}
- - - - - - - - - - - - - - -
Shift+Aを押す→ {#SHIFT -chars a}
- - - - - - - - - - - - - - -
Shift+Alt+Sを押す→ {#SHIFT {#ALT -chars s}}
- - - - - - - - - - - - - - -
少し待つ→{#sleep 1000}
PhraseExpressの残念な点
PhraseExpressには2つだけ残念な点があります。
PhraseExpressの残念な点
プレーンテキストで登録できない
それは、テンプレート内にはプレーンテキストで登録できないことです。
そのため、WordPress用に次のようなコードを登録しても、文字としてそのまま出てしまいます。
例
<!-- wp:group {"className":"ul-area"} -->
<div class="wp-block-group ul-area"><!-- wp:paragraph {"className":"headline"} -->
<p class="headline"></p>
<!-- /wp:paragraph -->
<!-- wp:list {"className":"stk-list-icon\u002d\u002dcheck02","listIconSetting":"stk-list-icon\u002d\u002dcheck02"} -->
<ul class="stk-list-icon--check02"><li></li></ul>
<!-- /wp:list --></div>
<!-- /wp:group -->
本当は以下のようにしたいんですが……。

詳しくは、WordPressのブロックエディタでテンプレートを爆速で入れる方法をご覧ください。
入力ウィンドウに入れた内容が1箇所にしか反映されない
2つ目のPhraseExpressで残念な点は、入力ウィンドウに入れた内容が1箇所にしか反映されないことです。
たとえば、次のアニメーション画像にある「入力ウィンドウで入力した内容(個人名)」を2箇所で使いたいとします。

そこで次のように同じ変数を2箇所に入れてみます。
1箇所にしか反映されない例
{#input -single -head 個人名は?} 様
こんにちは。{#input -single -head 個人名は?} 様、今回はご連絡、誠にありがとうございます。
ところが、これをやっても同じ文言が2箇所にはうまく入ってくれません(ごくまれに成功するが)。
PhraseExpressは無料で使えるの?プランは?
PhraseExpressは、個人で非商用利用の場合なら無料で使えます。
ですが、商用利用になるとライセンスの取得が必須です。
毎月お金かかるんスか?
……と不安になりますが、ご安心ください。PhraseExpressはサブスクではなく買い切りですよ。
ここではプランの紹介と、どれを買うべきなのかをまとめます。
普通の人→最安の「Standard版」で十分
普通の人が有料にする場合は、一番安い$99.95の「Standard(スタンダード)」で十分です。
これでひととおり使えます。
通常の場合はこれで十分!
サブスクじゃないのは良心的ですよね。これから10年、20年と使い続けることを考えると激安でしょう。
Microsoft Wordで使うことが多い人→「Pro版」がオススメ
もし、Microsoft Wordを使うことが多い人は「Pro版」がオススメです。
なぜなら、Word独自の書式設定も登録できるから。
なお、先述したフォーム入力機能もPro版だと使えますよ。
Wordを使うことが多いなら!
企業向け→「Enterprise版」がオススメ
企業などで、マクロも組んでガチガチにマニアックなことをやるなら最高ランクのEnterprise版にしましょう。
企業向け
本記事で紹介したPhraseExpressのすごさは伝わったでしょうか?
かなり使えるアプリだということがわかっていただけたと思います。
ぜひ、自分なりにカスタマイズして使ってくださいね。
効率化を求める人のための書籍『光速パソコン術』
わたしは自他共に認める「効率化オタク」です。
そのわたしが、KADOKAWAさんから『効率化オタクが実践する 光速パソコン仕事術』という書籍を出版しました。
おかげさまでめちゃくちゃ好評です。この記事を気に入ってくれたなら、きっと満足していただけるはず!