こんにちは! ヨス(プロフィールはこちら)です。
今回はHTMLを勉強していると必ず突き当たる「<h1>タグ」とか「<h2>タグ」とも呼ばれる「見出し」について紹介します。
「見出し」って何?
さて、ブログやWEBサイトの中で使われる「見出し」という言葉は、何を指すのでしょうか?
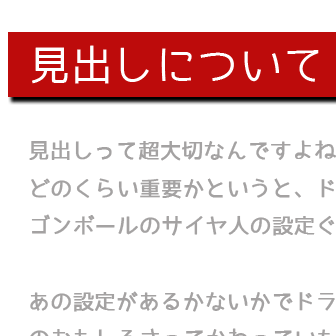
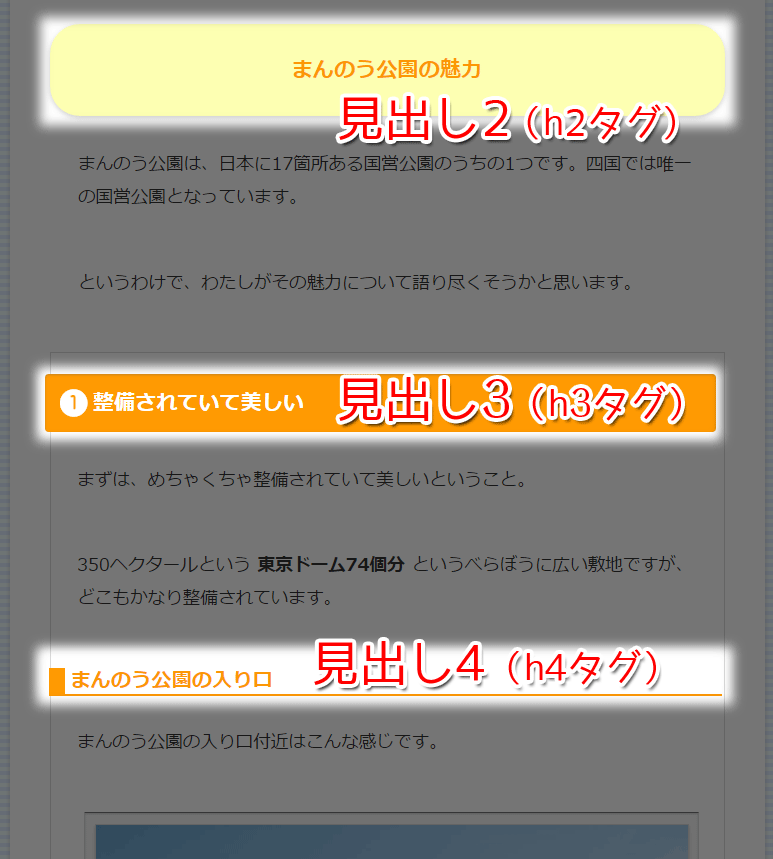
口で言うよりも見たほうが早いと思うので、下記画像を見てください。こういうものを指します。

簡単にいうと、上の画像のオレンジの帯部分のように、文章中の重要なキーワード(要約した短いキャッチフレーズ)を文章の前に目立つように配置している部分です。これを「見出し」と言います。
あ、ちなみに上の画像で「見出し2(h2タグ)」と書いてあるのは気にしないでください。あとで説明しますので!

オレンジなのはこのブログ上だけです。デザインはCSSで自由に変更できますよー。
見出しの重要性
では、なぜブログ記事の中に「見出し」を入れる必要があるのでしょうか?
その理由をまとめると次のとおりです。
- 文章が読みやすくなる
- 見出しがない文章だと、メリハリがないため非常に読みづらい。読みづらいとすぐに読者はページから離脱します。
- 内容を理解しやすい
- 見出しは、あとに続く文章群の内容を要約しているため、流し読みをするときに内容を理解しやすくします。理想は見出しを読むだけで記事内に何を書いているかがある程度理解できること!
- 目印になる
- 見出しはデザイン的に目立つため、後から読むときに「どこまで読んだか」の目安になる。また、どこに書いてあったかを探すときの印になる。
- 検索順位の指標になる
- Googleが、その記事の検索順位を付けるときに「見出し」を頼りにする。
最後の「検索順位の指標になる」というのは補足が要りますね。こちらは後ほど詳しく書いてあります!
ブログで見出しをつける方法
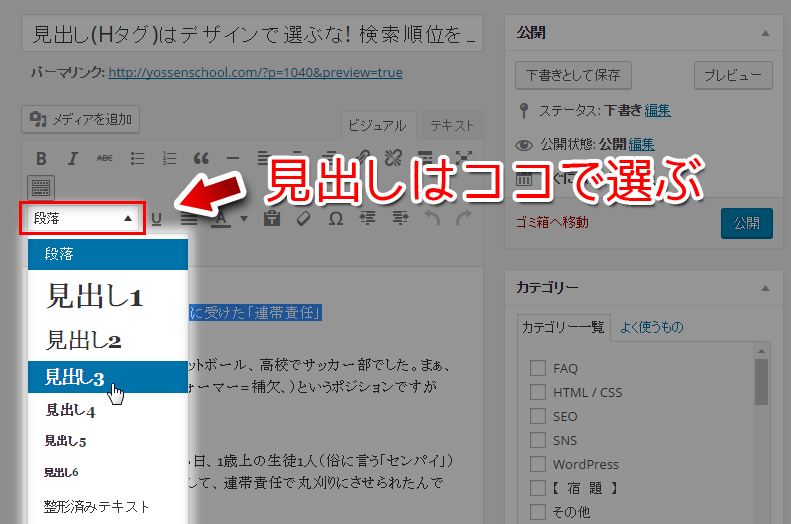
ブログで「見出し」を作りたいときは、こんなプルダウンでできます。

これはWordPressでの例ですが、どの無料ブログでも大体同じだと思います。
もしくはHTMLで、こんなふうに<h2>のようなコードではさむと見出しになります。
<h2>ここに見出しが入ります</h2>
WEBサイトには6種類の見出しがある!
WEBサイト上の「見出し」には優先順位があって、6種類の見出しが存在します。
- 見出し1(
<h1>) - 見出し2(
<h2>) - 見出し3(
<h3>) - 見出し4(
<h4>) - 見出し5(
<h5>) - 見出し6(
<h6>)
……のように、数字の1~6まであるんですねー。わたしは使っても見出し4(<h4>)までですが。
で、「見出し1」が最も大きな見出しで、2、3……になるにつれ、小さな見出しになっていきます。

いや……まだよくわかんないんだけど??
ええ、もっと図を元にわかりやすく説明します。
見出しは「包括するもの → 包括されるもの」の順に
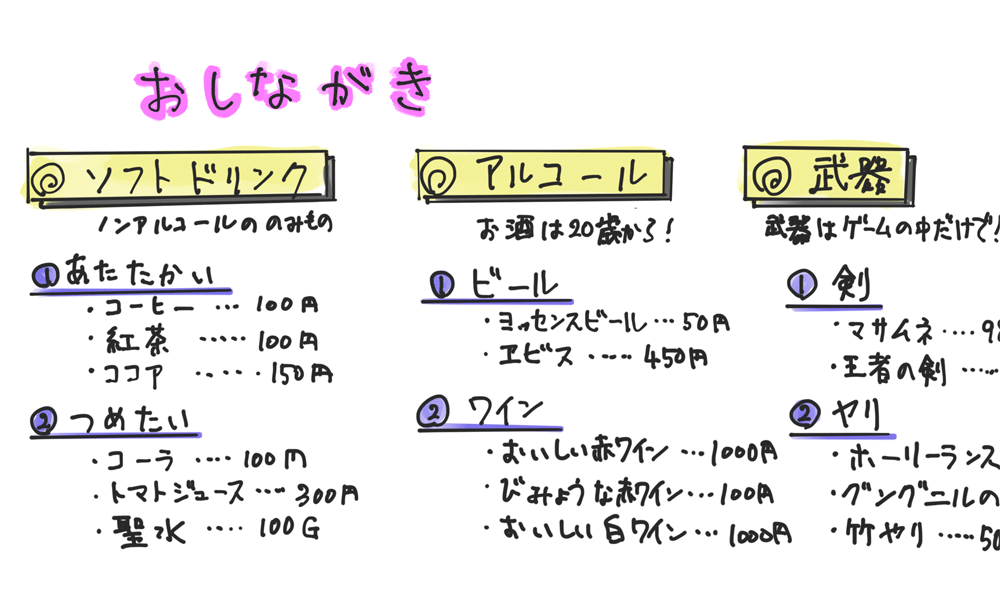
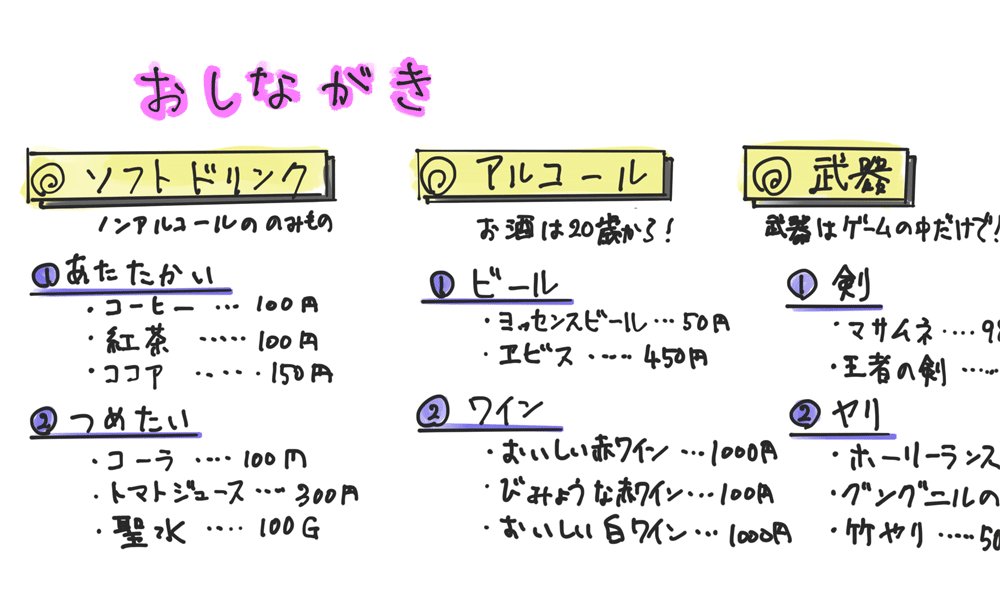
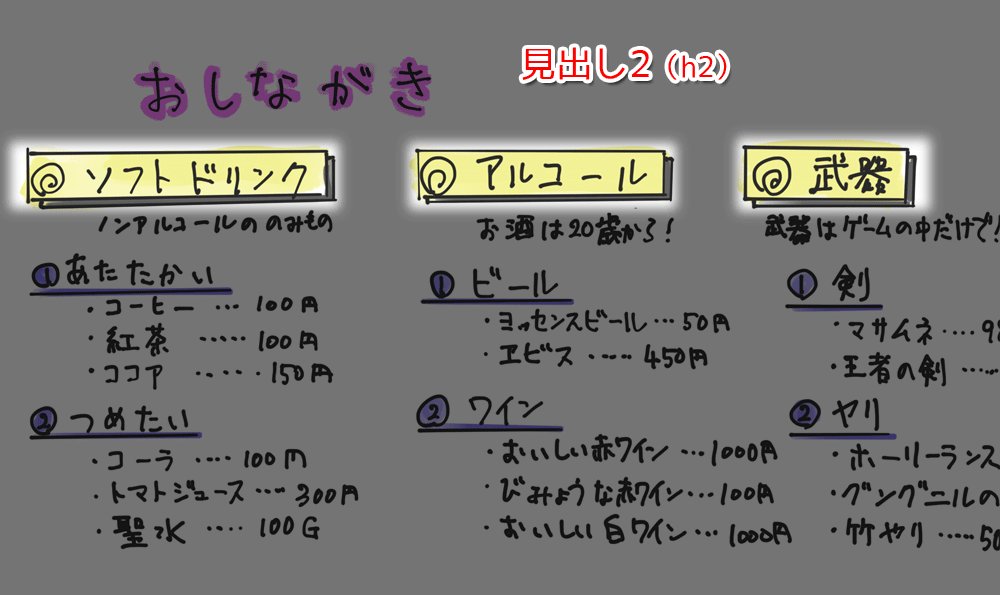
ではこちらの「おしながき」を見てください。レストランのメニューですね。
この「おしながき」の中の見出しはどれでしょうか?

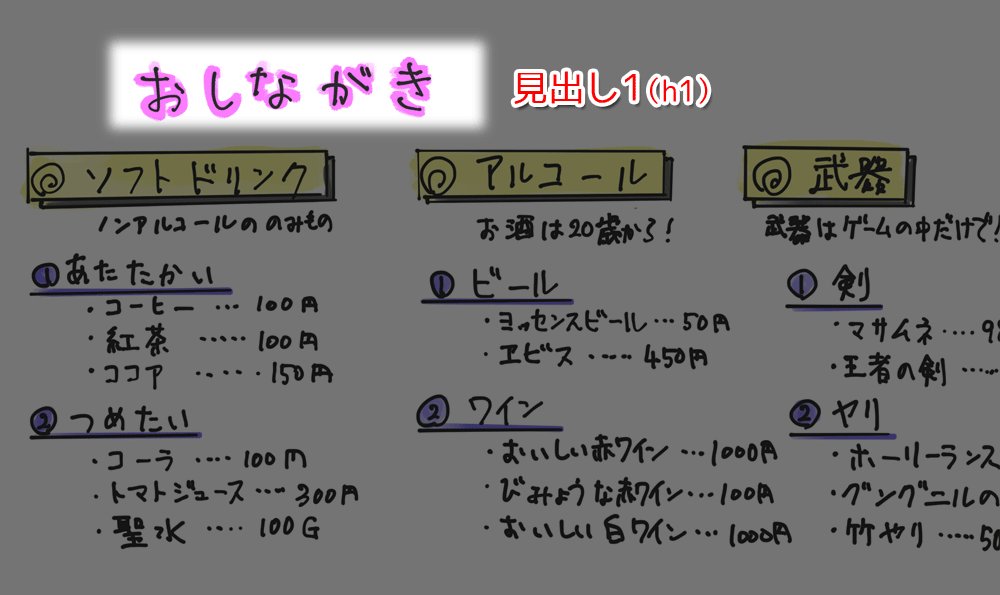
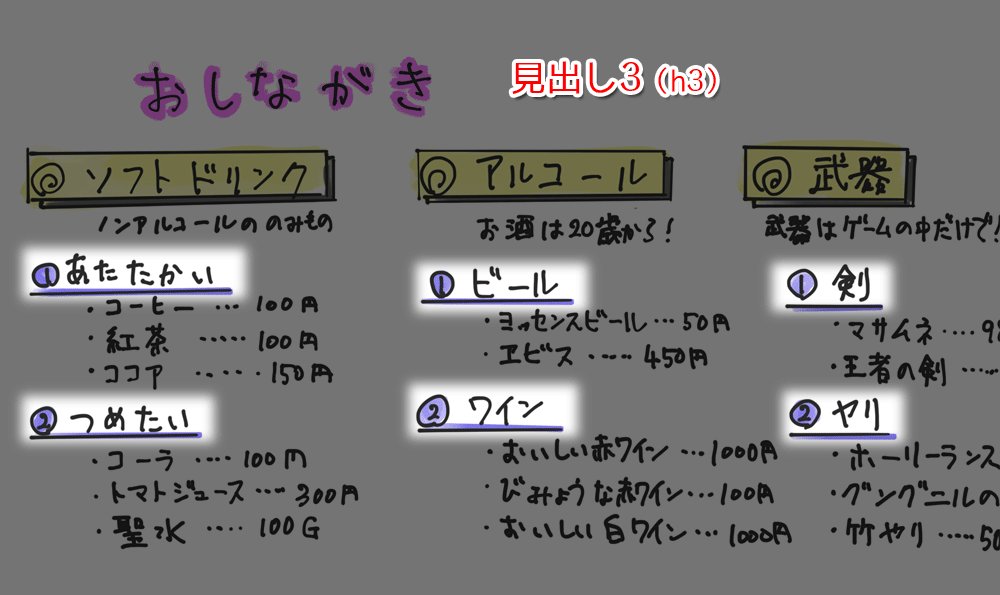
<h1>タグ)」「見出し2(<h2>タグ)」「見出し3(<h3>タグ)」はどれ?(正解はこちらです(アニメーションになっています)!

<h1>タグ)」から「見出し3(<h3>タグ)」まで上の画像はアニメーションになっているのでじっと見ていてください。
なんとなく、「見出し」の優先順位がわかってきましたか?
ブログの中での見出しの例
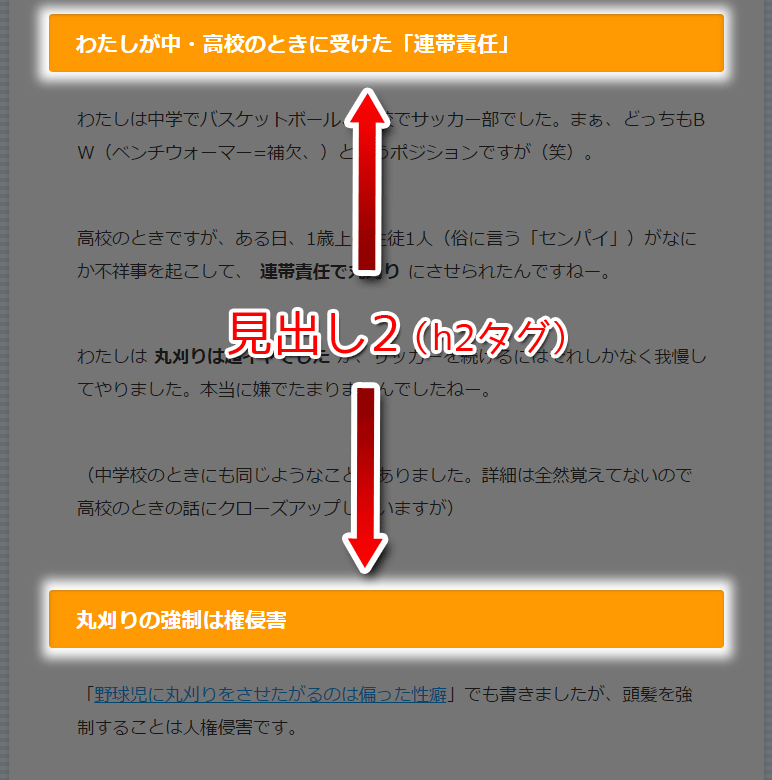
ブログで使う「見出し」はこういうものです。

もうちょっとわかりやすい例を出します。
「私の好きなお菓子」を見出しでまとめると…
たとえば「私の好きなお菓子を紹介」という記事を書くとします(← 本当は記事タイトルをもっと考えるべきですが)。
たぶん書くとしたらこんな感じの「見出し」を付けるでしょうね。
【見出し1】私の好きなお菓子を紹介
【見出し2】私の好きなスナック
【見出し3】好きなポテトチップス
【見出し4】プリングルスのサワークリームオニオンが最強
【見出し4】スタンダードな塩味はカルビー
【見出し4】わさビーフの美味さ
【見出し3】コーン系のスナック
【見出し4】うまい棒なら「サラダ味」が最強
【見出し4】しみコーンの絶妙なハーモニー
【見出し2】私の好きなチョコレート
【見出し3】好きな板チョコ
【見出し4】レオニダスはやはり鉄板
【見出し4】明治ミルクチョコは伝統の味
【見出し3】ウエハース系チョコ
【見出し4】キットカットは毎日食いたい
ほかにも「見出し2」には「好きなキャンディ」とか「好きなグミ」といろいろ出てきますね。
まぁ、ここまで広がるのなら記事を分けたほうがいいんですけど(笑)。

ちなみに、各「見出し」のあとには必ず文章がきます。あくまで、見出しの後につづく文章の要約=「見出し」ということですね!
上の例のように、見出しの「1」とか「2」の順番は……
「包括するもの」→「包括されるもの」
……へと、順番に使うことを覚えておいてくださいね!
見出しの使い方
では、見出しは具体的にどうやって使うのでしょうか? その使い方を紹介します。
通常は「h2」だけでオッケー
上の例では<h2>から<h4>までふんだんに見出しを使っていますが、物事を体系的にまとめた記事でない限り、通常は<h2>ぐらいを使っていればオッケーです。
<h3>とか下位層の見出しは使う必要はありません。

なぜ<h1>ではなく<h2>から使うのかというと、実はブログではたいていの場合、記事タイトルが「見出し1(<h1>)」になっているからです。
「はてなブログ」では「大見出し」を選択しても「<h2>タグ」ではなく「<h3>タグ」が入るそうです。無料ブログを使っている方はご注意ください。
1つの記事内に「見出し1(<h1>)」を複数使うのは良くないので、記事内には「見出し2(<h2>)」から使うというわけです。
ルールに従って「hタグ」を使う
先ほど「見出しは優先順位があって、順番に使う」と書きました。
でも、ブログ初心者の方にはこういうミスをする方がいらっしゃいます。
【NG1】見出しタグを使わずに文字を大きく装飾する
まず多いミスは「見出し2(<h2>)」を使わずに、<span>などで文字を大きくして装飾すること。
たとえばこんな感じ。
<span style="color:red; font-size:30px;">私の好きなチョコレート</span>
たしかにこう記述すると、こんなふうに見かけ上は文字が大きくなって赤くなって目立ちます。
私の好きなチョコレート
人間にとってはこれで良いのですが、実はGoogleから見て「見出し」とは認識されないんですよー! なのでちゃんと<h2>のような「hタグ」を使いましょう!

この下のような感じで!
<h2>私の好きなチョコレート</h2>
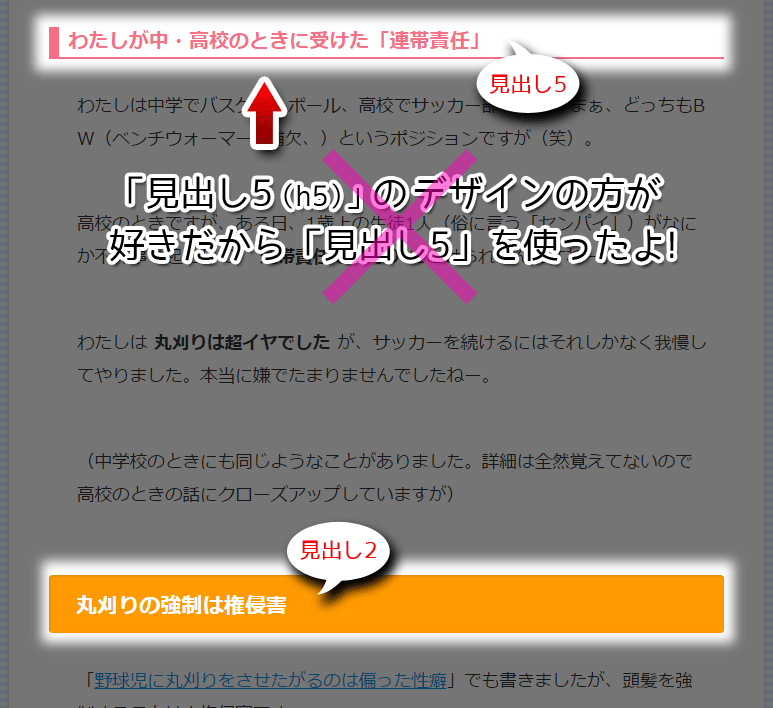
【NG2】h5のデザインが好きだからh5を使用
あと、こういうものも見かけます。
それは「見出し5(<h5>)」のデザインが好きだからと言って本来<h2>を使うべきところに<h5>を使うというミスです。


デザインはもう少し慣れてきたらCSSの勉強をして、いくらでも変更できますのでご安心を!
ということで、デザインのことはさておき、<h2>から使っていってください。
<h5>のデザインが好きなら、後日勉強してから<h2>のデザインを<h5>のデザインに変更できますので!
「見出し」は検索順位に関わってくる
では、なぜ「見出しタグ」を付けてまで、Googleに「ここが見出しだよ!」ということを伝えたいのでしょうか?
実は検索順位に関わってくるからです。
「hタグ」を使わないとGoogleに「見出し」と伝わらない
Googleのコンピューターは、どのキーワードでどの記事が上位に来るのが望ましいかを、ネット上を徘徊しながらランク付けしていっています。

その際に重視するのが、「何について書かれているか」です。そのための重要な指標が「記事タイトル」と「見出し(<h1>~<h6>)」なんですね。
なので、装飾的に文字を大きくして赤くするだけでは、Googleのコンピューターに「ここが見出しだよ!」ということが伝わりません。
じゃあどうするかというと、「<h2>」のような「見出しタグ」を使う以外の方法がありません。じゃないとGoogleには「見出し」と認識されないから。
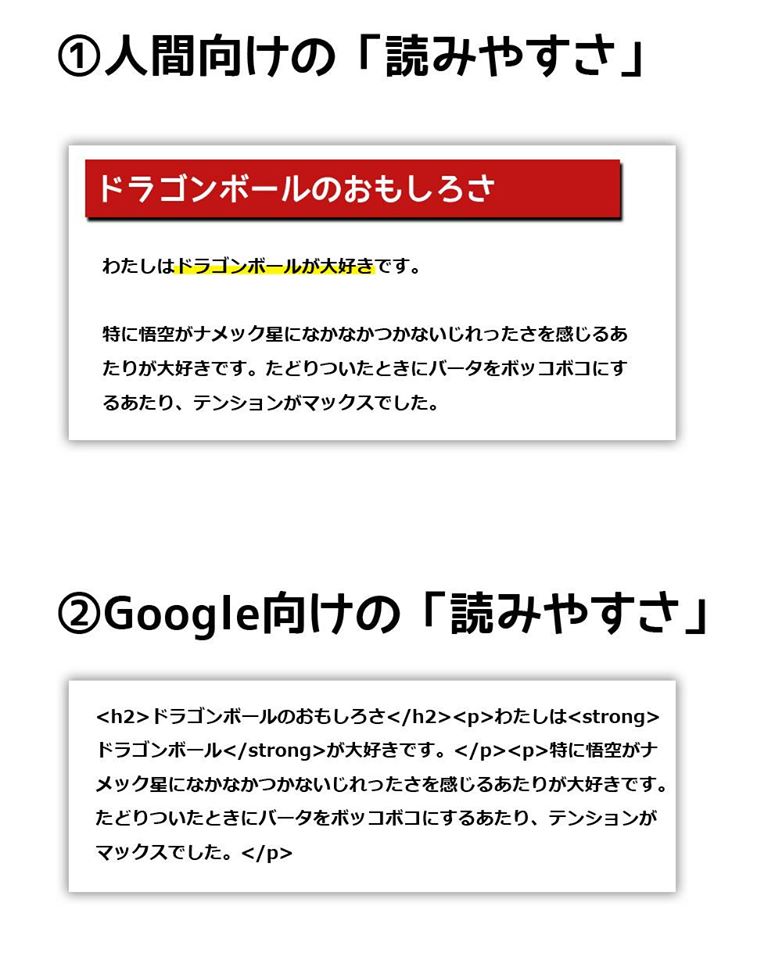
人間向けとGoogle向けの「読みやすさ」
つまり、見出しを表すコードの<h2>は、Googleが読みやすくするための印なんです。

Googleが読みやすくする??……どういう意味?
……と思われそうなので、こちらで人間向けの「読みやすさ」とGoogle向けの「読みやすさ」を説明します。

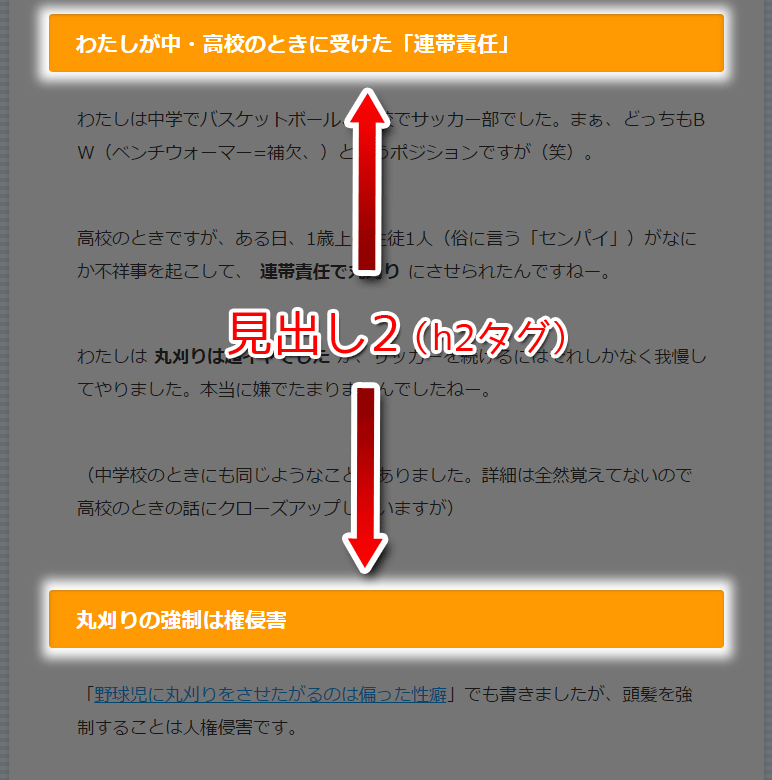
上の画像のように、人間向きの「読みやすさ」は、ほかの文章と区別させる装飾を加えることです。
見出しの背景を赤くして、文字を大きくするなどの装飾を施し、ほかの文章群に埋没させないデザインにすることで読みやすくなります。
でもGoogleに対しては、色を変えることや文字の大きさを変えることでは伝わらず、代わりに<h2>のような見出しタグを使うんです。

Googleに装飾は見えないんですね。単に<h2>のようなコードでしか判別できません。
これで、Googleにどれが見出しなのかが伝わり、その記事が何について書いてあるのかが明確になり、検索順位も上がってくるわけ。
見出しを使うときの注意点
では、Googleに「この記事が何について書かれているか?」を伝えやすくするために、見出しで気をつけるべきことをまとめます。
見出しは後に続く「文章群」の要約
見出しはその文章群を端的に要約した「キャッチコピー」のようなものです。
ということで「見出し」は「見出し」のあとに続く文章群を要約して書きましょう。つまりこういうのはアウトです。
【サッカーのルール「オフサイド」について】
ふと思ったが、グラノーラは美味い。毎日食っても飽きない。というか、わたしは実際に1年間毎朝グラノーラを食べ続けたことがある。そして……(略)

いやームチャクチャですね。「サッカーのルール」という見出しなのに、グラノーラについて語っている!
見出しは端的に
記事タイトルと同じで、見出しが長くなりすぎるとGoogleに何が言いたいのか伝わりにくくなります。
端的にそのパートを凝縮した見出しにしましょう。特に意識したいのは見出しは文章ではないこと!
あくまで「見出し」で、「キャッチコピー」のようなものです。最低でも「。」で区切って2文になるのはやめましょう。

長い「見出し」はGoogleに伝わらないだけでなく、人間の目にも読みにくくなりますよ~。
見出しは具体的に
よく見かけるのが抽象的な見出しです。
「種類」とか「外観」みたいな見出しですね。人間は文脈でわかってもGoogleには伝わりにくいです。
- × 種類 → ◯ 狩猟犬の種類
- × 外観 → ◯ 吉野家丸亀店の外観
みたいな感じで、確実にGoogleに伝わるように具体的にしましょう。
場合によっては数字を入れる
手順を示すときなどは頭に数字を入れたほうが読者にとってわかりやすいです。以前書いた「見出しには数字を打て」にもありますが。
たとえば、「あなたが犬を飼うべき10個の理由」というタイトルなら……
<h2>【3】犬は癒しをくれる</h2>
みたいに数字を入れたほうが「今は10個のうち3個目だ」というのがわかりやすいです。

数字は必要なときだけ入れましょう。なんでもかんでも見出しに数字を入れるのは逆に不自然なのでやめましょう。
見出しのあとには文章を入れる
「見出し」はあくまで要約した文章です。見出しが連続で続かないようにします。
<h2>犬の種類</h2>
<h3>柴犬</h3>
上のようにするのではなく、「犬の種類」に関する文章を記述しましょう。
<h2>犬の種類</h2>
こちらでは犬の種類についてまとめて……(略)
<h3>柴犬</h3>
柴犬の名前の由来は……(略)
「見出し」はあくまで「見出し」です!! うしろに文章が来て初めて「見出し」になりますよー!