こんにちは。効率的なツールをこよなく愛するヨス(プロフィールはこちら)です。
今回は私が長い間愛用しているGoogle Chromeの拡張機能「GetTabInfo」を紹介します。
もうね。「神ツール」って言葉、使わせて下さい。これを神ツールと呼ばずに何を呼ぶのか。というわけで、今回の記事はブロガーの方、必見です!
動画にもしているのでぜひ見てください♪
記事は下にも続きます♪
GetTabInfoとは?
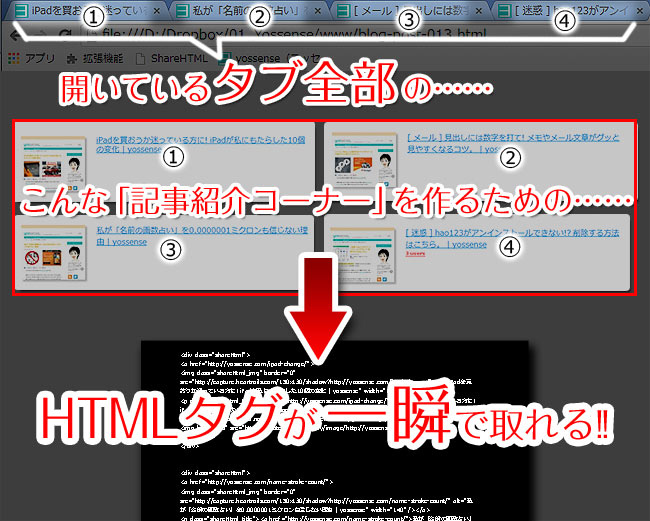
GetTabInfoを簡単に説明すると、あの神ブックマークレットと呼ばれる「ShareHTML」を、開いているタブ全部にかけて、一瞬でHTMLタグを取得できるとんでもないツールです。
変数を使って現在Google Chromeのタブとして開いているサイトの情報を抜き取れ、それをテンプレートに組み込むことができる……って言ってもピンとこないと思います(笑)。
ということで詳しく紹介しますね!
GetTabInfoでできること
GetTabInfoではこのようなことができます。
- クロームで開いている全てのタブの「URL」と「TITLE」を取得
- 開いているページのスクリーンショットを撮って、サムネイルに使用
- 取得した「URL」と「TITLE」を変数にしてHTMLに自由にカスタマイズ
- ブックマークレット(ShareHTML等)ではコードが取得しにくいサイトでも簡単に取得可
- 複数のテンプレートを保存 & 使用できる!!
箇条書きしても具体的にピンとこないですよね。すみません(笑)。
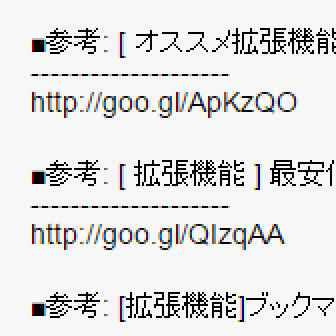
今回、私がおすすめしているのはブロガーがよくやる「他の記事を紹介するヤツ」を簡単に作る方法です。他の記事を紹介するヤツっていうのは、こんなヤツです。

ブログを見ているとよく見るこういうリンクを一瞬で作れます。
CSS(スタイルシート)をいじることでこんなふうにデザインを変えられます。

わたしがやっているスタイルシートはこちらで紹介しています。
「ShareHTML」が全タブ分取得できる!
これだけだったらブックマークレットのShareHTMLと同じなのです。
なんと! GetTabInfoだと開いているタブすべてにできます。つまり、こんな紹介するヤツを一瞬で作れるんですっ!!

ね? 最強すぎでしょ? 使わない手はないでしょ?!
GetTabInfoの使い方~設定
ではGetTabInfoの使い方と設定の仕方です。まずはインストールしましょう。
GetTabInfoの使い方
GetTabInfo自体の使い方は、2回ボタンを押すだけという超簡単な使い方です。
効率的な使い方を紹介しますね!
コードを取得したいタブを独立
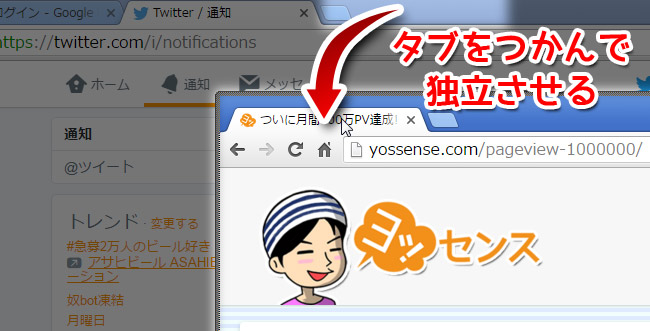
まず、Google Chromeで、GetTabInfoを使ってコードを取得したいタブを独立させます。

上の画像のように、タブをつかんでドラッグで少し動かし、パッと離すと新しいウィンドウとして独立します。
※ このタブを独立させる技は「ブログのちから」のトシさんに教えてもらいました。ありがとうございます。
参考: GetTabInfo:全タブのリンクを一発取得できる上に、ShareHtmlの代わりになるクローム エクステンション | ブログのちから
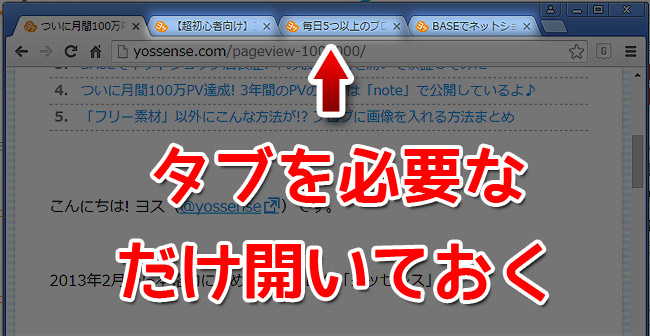
コードを取得したいページをガンガン開く
お次に新しく作ったウィンドウで、コードが必要なだけページをどんどん違うタブで開いておきます。
マウスのホイールボタンで開けますね。

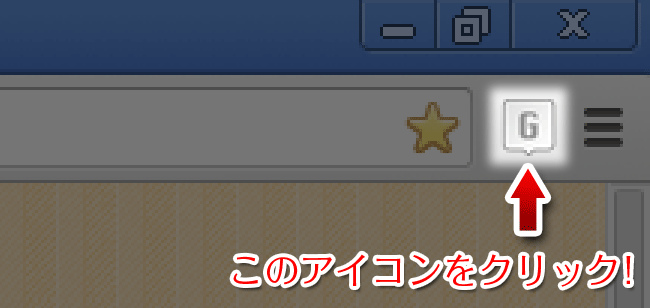
右上のアイコンをクリック。
そして、Google Chromeの右上にあるGetTabInfoのアイコンをクリックします。

ここでほぼ出来たも同然です。
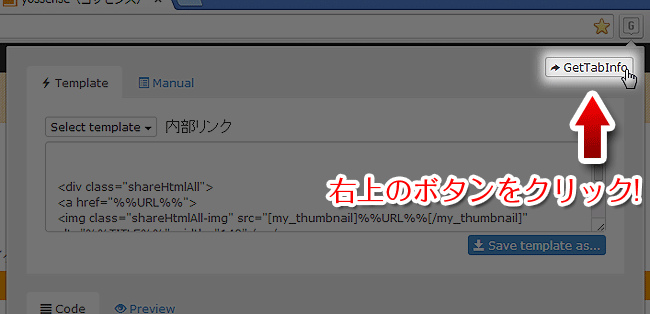
コードを取得
次はGetTabInfoのボタンをクリックするだけ! これだけでクリップボードにコードがコピーされます!! スゲー楽ちん!!

好きなところにペースト!
クリップボードにコピーしたデータをペーストしましょう。

テンプレートも保存&使用できます!
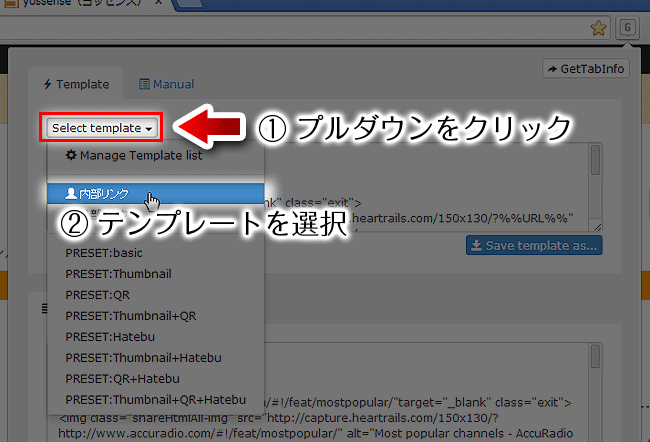
のアップデートで、テンプレートを複数保存できるようになり、好きなときに選べるようになりました。

こんな感じで、自分で登録したものをプルダウンから選べるようになったんですよ!
テンプレートの設定の仕方は下で説明しますね!
GetTabInfoでテンプレート設定の仕方
お次は、GetTabInfoでテンプレートを設定保存する方法を見ていきます。
「変数」を使ってコードを作成
まずは、下の表にある4つの変数を使ってHTMLを組みます。
| ページタイトル | %%TITLE%% |
|---|---|
| URL | %%URL%% |
| 短縮URL | %%sURL%% |
| QRコード | %%QR%% |
QRコードは現在は取得できません。
「変数」という言葉を初めて聞いたかもしれないので、説明します。
たとえばこの記事で言うと、下のようなリンクを作りたいときは……
[拡張機能]「GetTabInfo」が最強すぎ! 開いてるタブ全部の「関連リンク」が瞬時に?!
こういうHTMLタグがほしいってことです。
<a href="https://yossense.com/gettabinfo/">[拡張機能]「GetTabInfo」が最強すぎ! 開いてるタブ全部の「関連リンク」が瞬時に?!</a>
これはこの記事だけのリンクタグです。このGetTabInfoを使って、「開いているタブそれぞれのコード」が欲しいんでしたよね。
ここでさっき上の表で紹介した「変数」の登場です!「変数」にをHTMLの中に組み込むだけ!! たったそれだけです。
- 「
https://yossense.com/gettabinfo/」→「%%URL%%」に置き換え - 「[拡張機能]「GetTabInfo」が最強すぎ! 開いてるタブ全部の「関連リンク」が瞬時に?!」→「
%%TITLE%%」に置き換え
……ということです。
<a href="%%URL%%">%%TITLE%%</a>
出来上がったのがこういうコードになります。
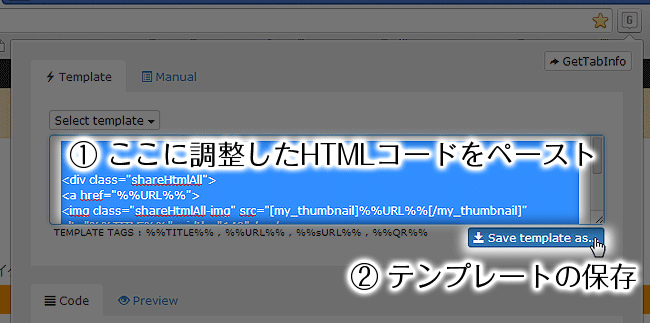
コードをペースト
自分で作ったコードを下記図(1)の入力欄にペーストします。

そしてすぐ下にあるSave template as...(~としてテンプレートに保存)をクリックします。
わたしの使っているおすすめのテンプレート例はこちらの記事に書いてありますのでご参考に。
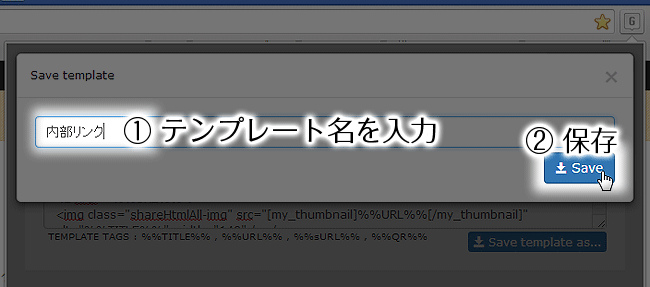
テンプレートを保存
ペーストしたコードを「テンプレート」として保存します。

これも名前を入れてSaveを押すだけです。超簡単。
ここで入れたコードは、開いているタブの数だけループ(繰り返し)されます。つまり、1つのタブ分のコードを入れておくだけでOK!
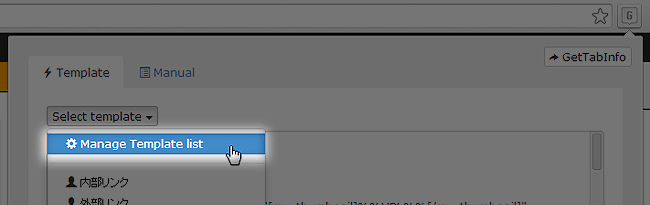
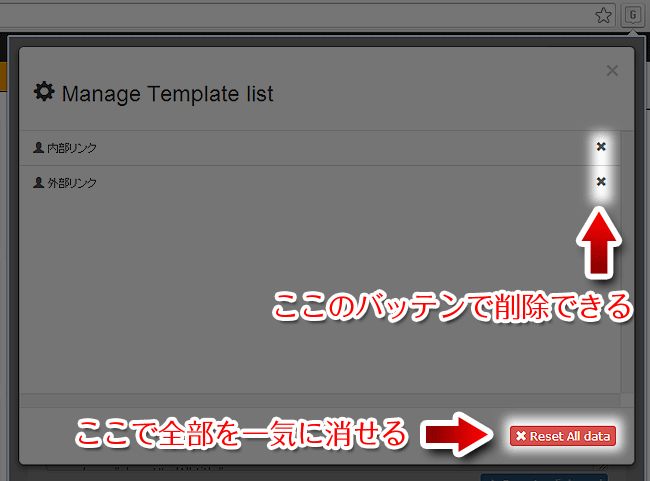
削除したいとき……
逆に、一度保存したテンプレートを削除したいときは以下の様にやってください。


一度入れたタグは記録されますが、念のため、データを残しておきましょう! メモ帳とかに保存しておくだけでOKです。
GetTabInfoをショートカット登録!!
Google Chromeの拡張機能はショートカットを指定できるんです。これはぜひやっておきましょう!
ショートカットはなんでもいいのですが、他のショートカットとダブらないようにするのがコツです。
WindowsならAltとの組み合わせをオススメします。私はAlt+Kにしていますが、ダブらなければ何でもOKです!!
マウスジェスチャーで起動させる裏ワザも!
さらにマニアックな方法で、マウスジェスチャーにショートカットを登録して、マウスジェスチャーで起動させる方法もあります(← Windowsです)。
くわしくは下記記事にて。
さて、最強の拡張機能にまで進化したGetTabInfoですがいかがでしたでしょうか?
この記事では、自分でHTMLタグを設定するやり方を書きましたが、最初からテンプレートを用意してくれているので、プルダウンでそれを選ぶだけでもまぁまぁ使えると思います。
マジでブロガーの方には、GetTabInfoは必須ツールになると思いますので、コレでブログ執筆を楽にしてくださいね。えっと……そしてヨッセンスを紹介してくださいw。えへへ。
こちらの記事もぜひご覧ください。GetTabInfoでおすすめのテンプレート(コード)を紹介しています。
こちらもぜひ。
効率化を求める人のための書籍『光速パソコン術』
わたしは自他共に認める「効率化オタク」です。
そのわたしが、KADOKAWAさんから『効率化オタクが実践する 光速パソコン仕事術』という書籍を出版しました。
おかげさまでめちゃくちゃ好評です。この記事を気に入ってくれたなら、きっと満足していただけるはず!

















[…] 記記事が僕のタイムラインに流れてきた。 【ブロガー必読】開いてるタブ全部に一瞬でShareHTMLできるChrome拡張機能!「GetTabInfo」が最強すぎな件 開いているタブの一発で作ることができ […]
[…] ◆ [ 拡張機能 ] マジ最強っ!! 開いてるタブ全部に一瞬でShareHTMLできる「GetTabInfo」が神すぎっ!! ( via yossense ) […]