こんにちは! ヨス(プロフィールはこちら)です。
今回は、Google Chromeの拡張機能「HTMLエラーチェッカー」を紹介します。
HTMLエラーチェッカーとは?
HTMLエラーチェッカーというのはどんな拡張機能なのでしょうか?
これは、簡単にページ上のHTML文法違反を教えてくれる拡張機能です。

HTMLエラーチェッカーの使い方
では、HTMLエラーチェッカーを具体的な使い方を紹介します。
通常の使い方
使い方は説明するまでもないレベル。
Google Chromeの右上にある ← こんなアイコンをクリックするだけです!

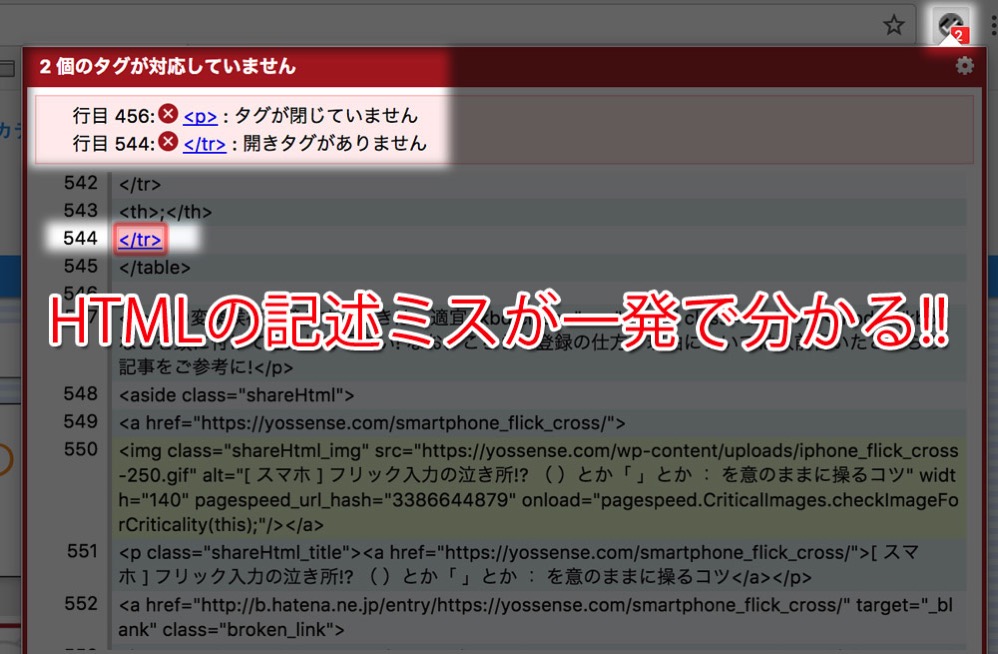
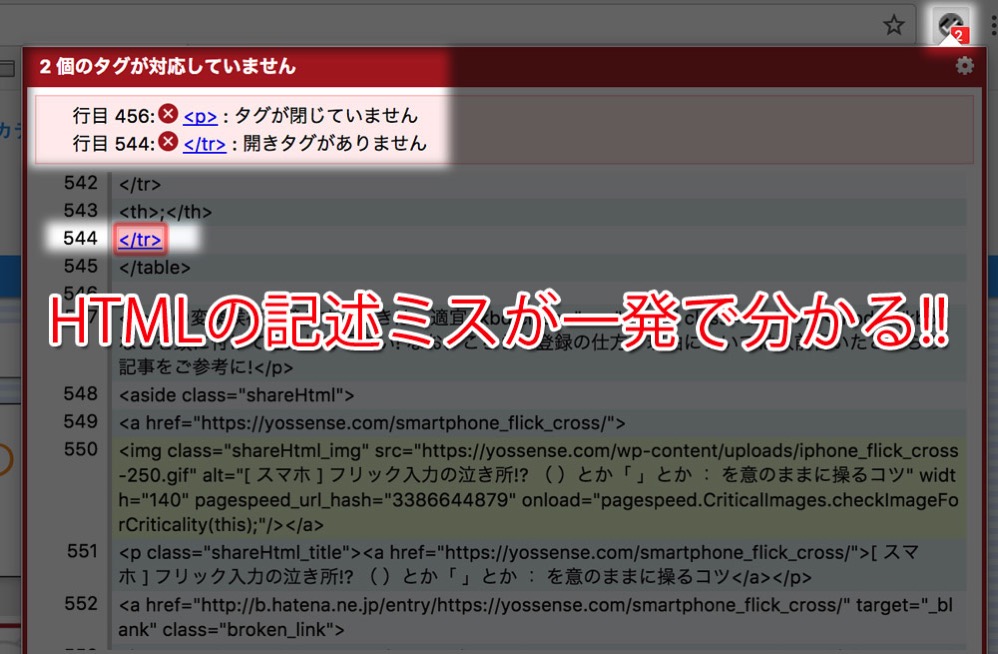
そしたら上の画面のように、ずら~っとエラーのある場所がリストになって出てきます。
しかも、そのエラーの部分をクリックすると、そのページ上のどこかも簡単にわかるんですよ。
では、どんな内容を「エラー」だと探知してくれるかというと……
| 開きタグ忘れ | たとえば「ヨッセンス</strong>は最高のブログですな」のように<strong>が抜けているとき |
|---|---|
| 閉じタグ忘れ | たとえば「ヨッセンスは<strong>最高のブログですな」のように</strong>が抜けているとき |
| タグの順番間違い | たとえば「<a href="https://yossense.com/"><b>ヨッセンス</a></b>は最高のブログですな」のように</a>と</b>の閉じタグの順番がおかしいとき |

これは便利ですね!
自動エラーチェック
HTMLエラーチェッカーには、自動エラーチェック機能があります。
自動エラーチェックが何かというと、ブラウザ右上の ← このアイコンをクリックしなくても、ページを見るだけでエラーチェックをしてくれるようになる機能です。
便利なので、「ON」にするやり方を紹介します。
拡張機能のページ
まずは「拡張機能」のページに行きましょう。
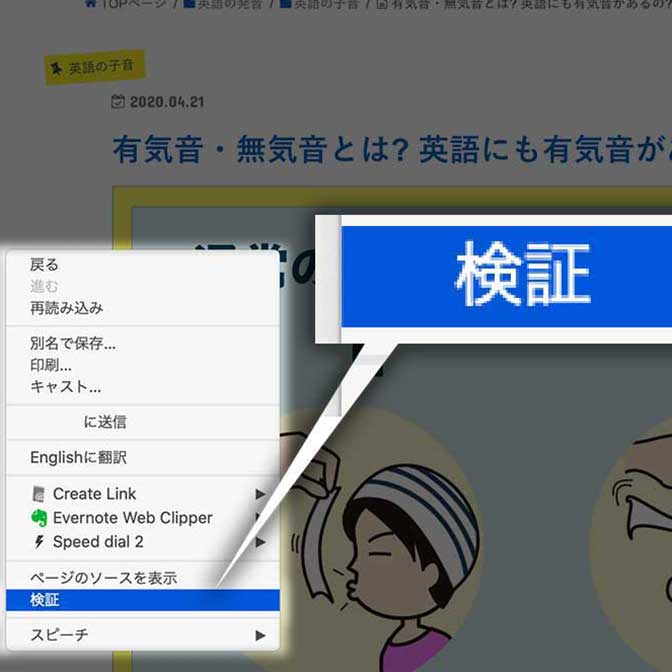
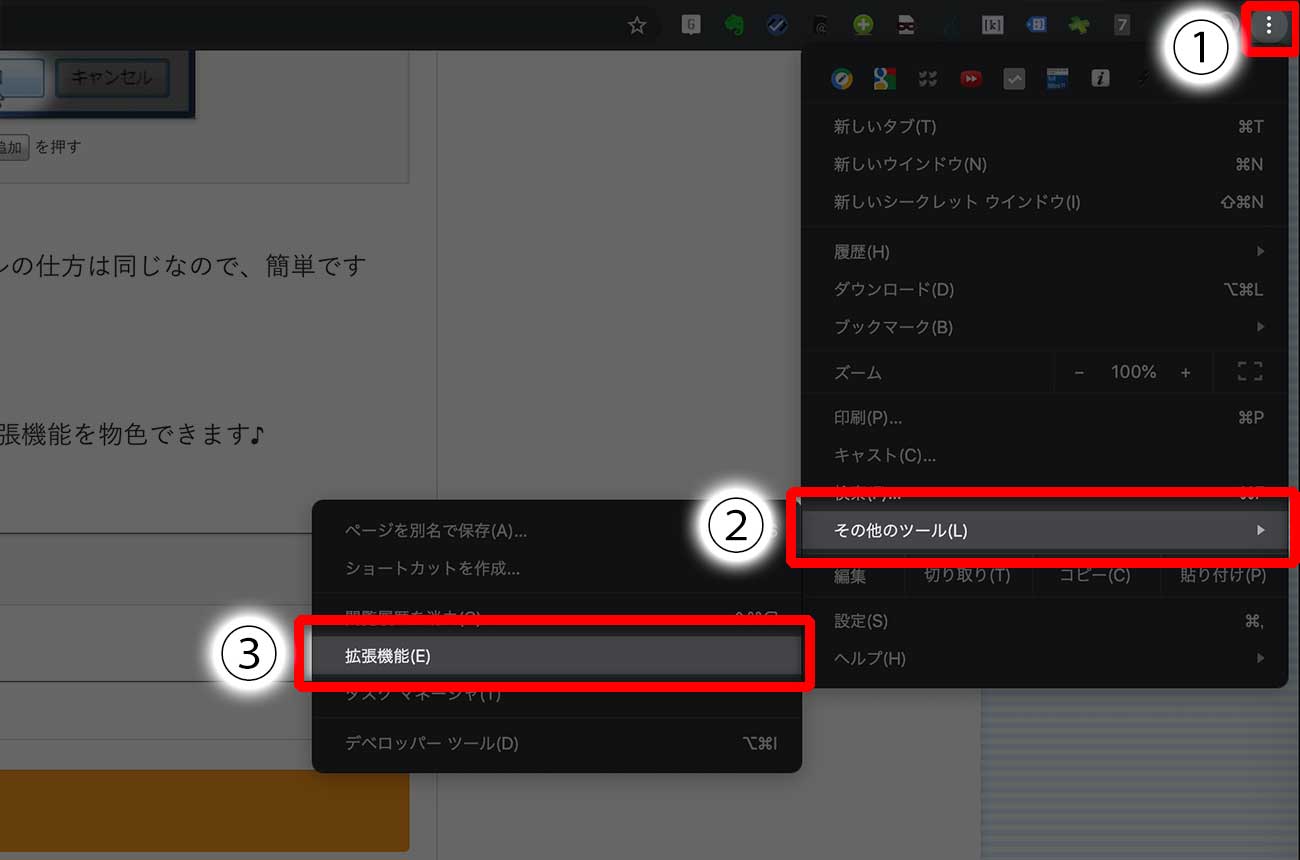
クロームの右上のほうにある「3本の点」のマークを押します。
すると、メニューが出るので、[ その他のツール ] → [ 拡張機能 ]の順に選んでください。

HTMLエラーチェッカーのところの「オプション」
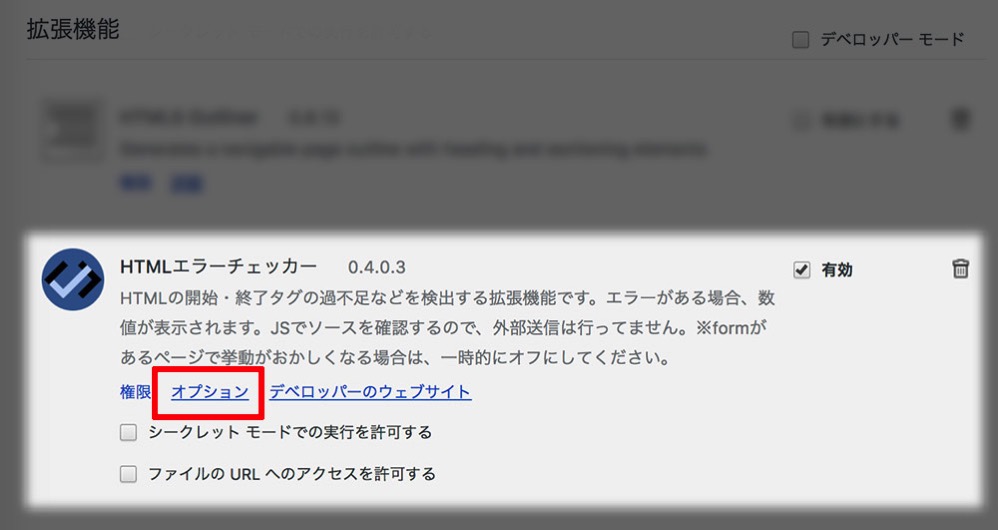
拡張機能のリストの中から「HTMLエラーチェッカー」を探し出し、「オプション」のところをクリックします。

上側を「ON」にする
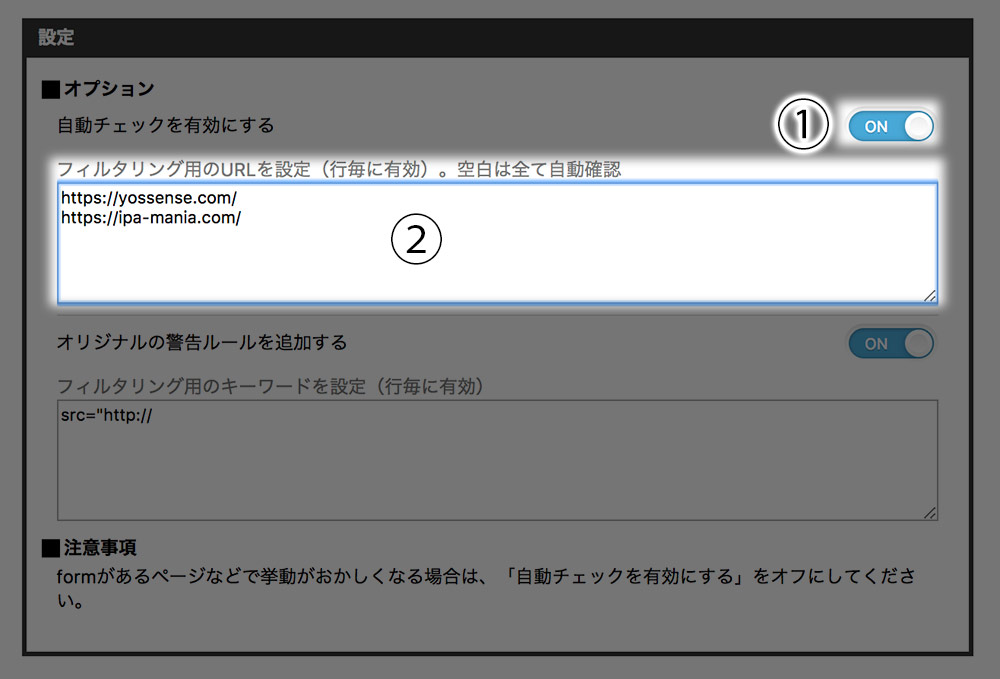
開いたウィンドウ(オプション)の上側を見てください。
「自動チェックを有効にする」とある右に「OFF」というマークがありますよね?

ここを「ON」にすると、ページを開いたら自動でHTMLの文法をチェックしてくれるようになります。
下の欄(2)にはチェックしたいサイトのURLを入れればオッケーです。
わたしの場合は、2サイト運営していて、この2つのサイトだけエラーチェックしてくれればオッケーなので、2つ入れています。
https://yossense.com/
https://ipa-mania.com/
こんな感じで改行して入力すればオッケーです。
何も入力しなければ、全サイトでエラーチェックします。
エラーチェックしたいルールを追加
このHTMLエラーチェッカーですが、エラーチェックしたいルールを追加することもできます。
たとえば、SSL化したあと、画像のURLが「https://」ではなく、「http://」のものがあると警告が出ます。

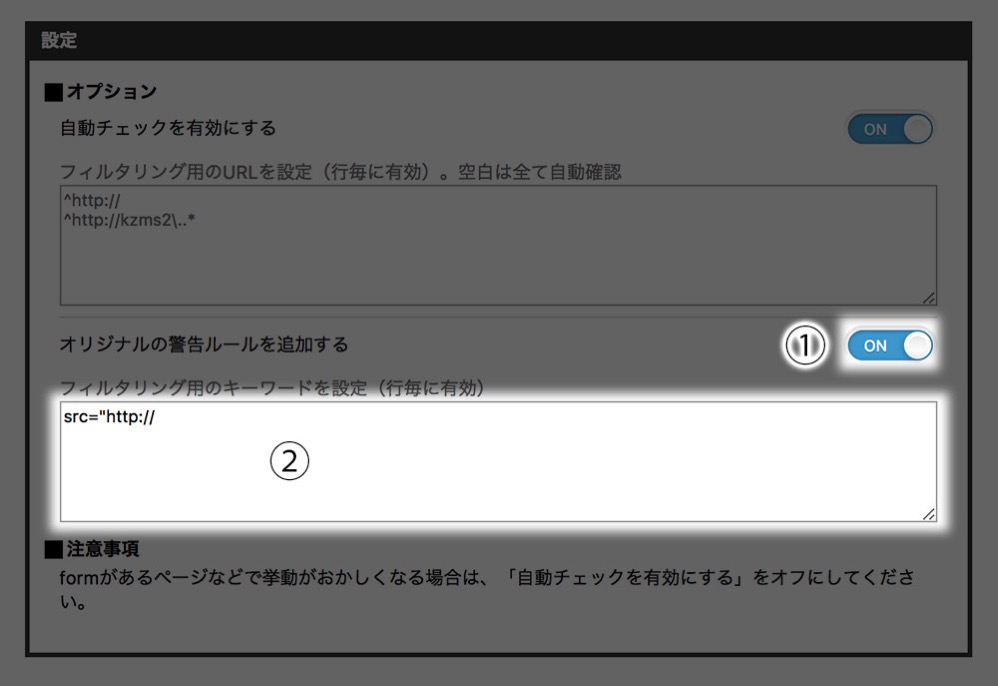
そこで先ほどの「オプション」のウィンドウです。

下側にある「フィルタリング用のキーワードを設定(行毎に有効)」にある「OFF」を「ON」にします。
そのさらに下にある(2)に「src="http:」というルールを追加するだけ!
これで、「SSL」に対応していない画像URLも「エラー」として感知してくれるようになり、HTMLエラーチェッカーによってどの画像がエラーになっているのかが簡単にわかるようになります!
ほかにも自分で気になるところがある場合、ルールを追加してみてくださいね!
今回はHTMLエラーチェッカーの紹介でした。
ブログを書いている方よりも、どちらかと言うとサイト運営している人向けの内容です。
とくにわたしのようにHTMLタグで直接コーディングする人は要チェックですよ。
効率化を求める人のための書籍『光速パソコン術』
わたしは自他共に認める「効率化オタク」です。
そのわたしが、KADOKAWAさんから『効率化オタクが実践する 光速パソコン仕事術』という書籍を出版しました。
おかげさまでめちゃくちゃ好評です。この記事を気に入ってくれたなら、きっと満足していただけるはず!