こんにちは! ヨス(プロフィールはこちら)です。
WordPressのブロックエディタで決まったテンプレートを使いまわして効率よくブログを書きたいですよね?
そんなムシのいい話……実はあります!!
今回は、テンプレート(レイアウト・デザイン)を自分で作って、それを爆速でブログ内に出す方法を玄人向け、素人向けに分けて紹介しますね。
目次
【前提】WordPressのブロックエディタの仕組み
まずは、WordPressのブロックエディタで行われる「コピペ」の仕組みから紹介します。
知っておくことで理解しやすくなるので!
コピーするとそのままペーストできる
WordPressのブロックエディタでは、コピペが簡単にできます。
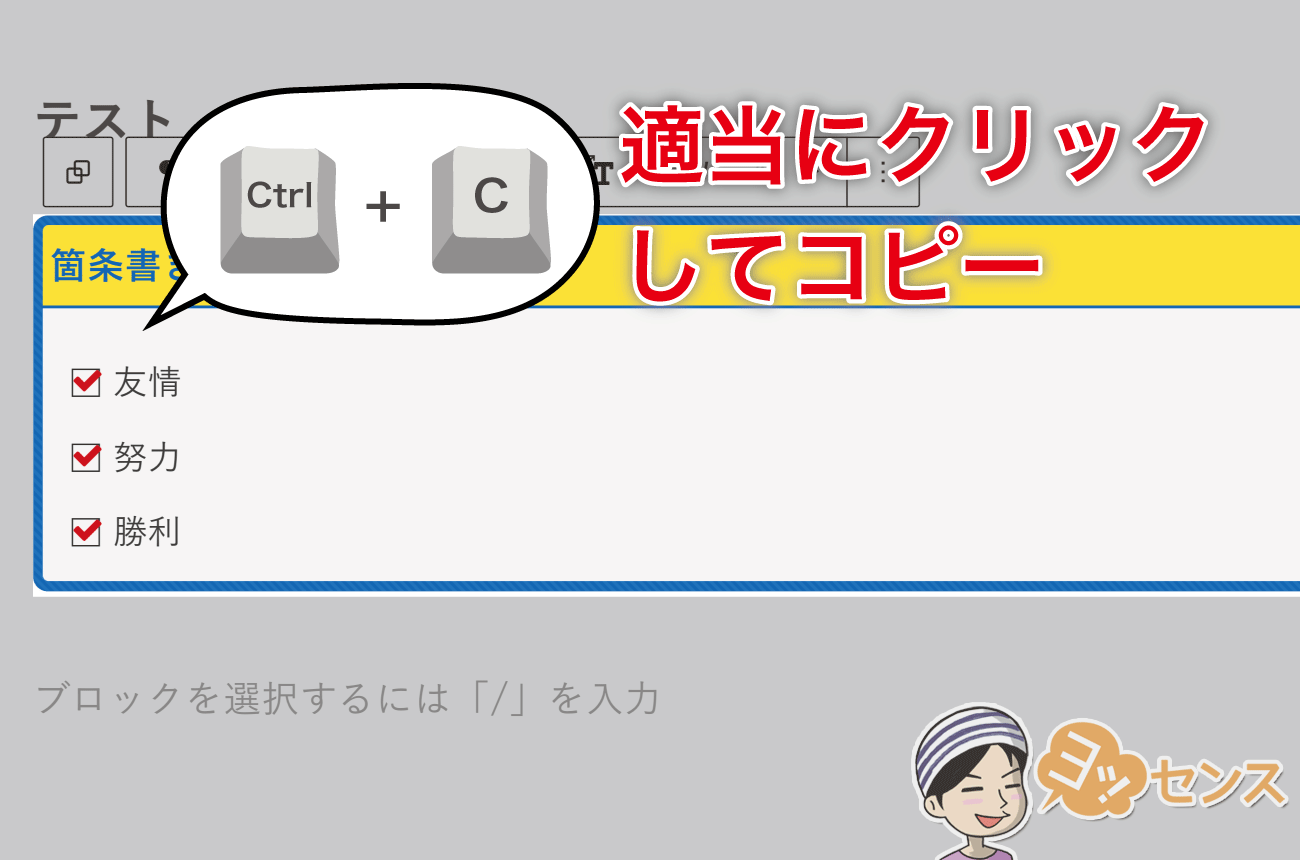
まず、適当なところにカーソルを持っていって、適当にクリックしてコピーしましょう。

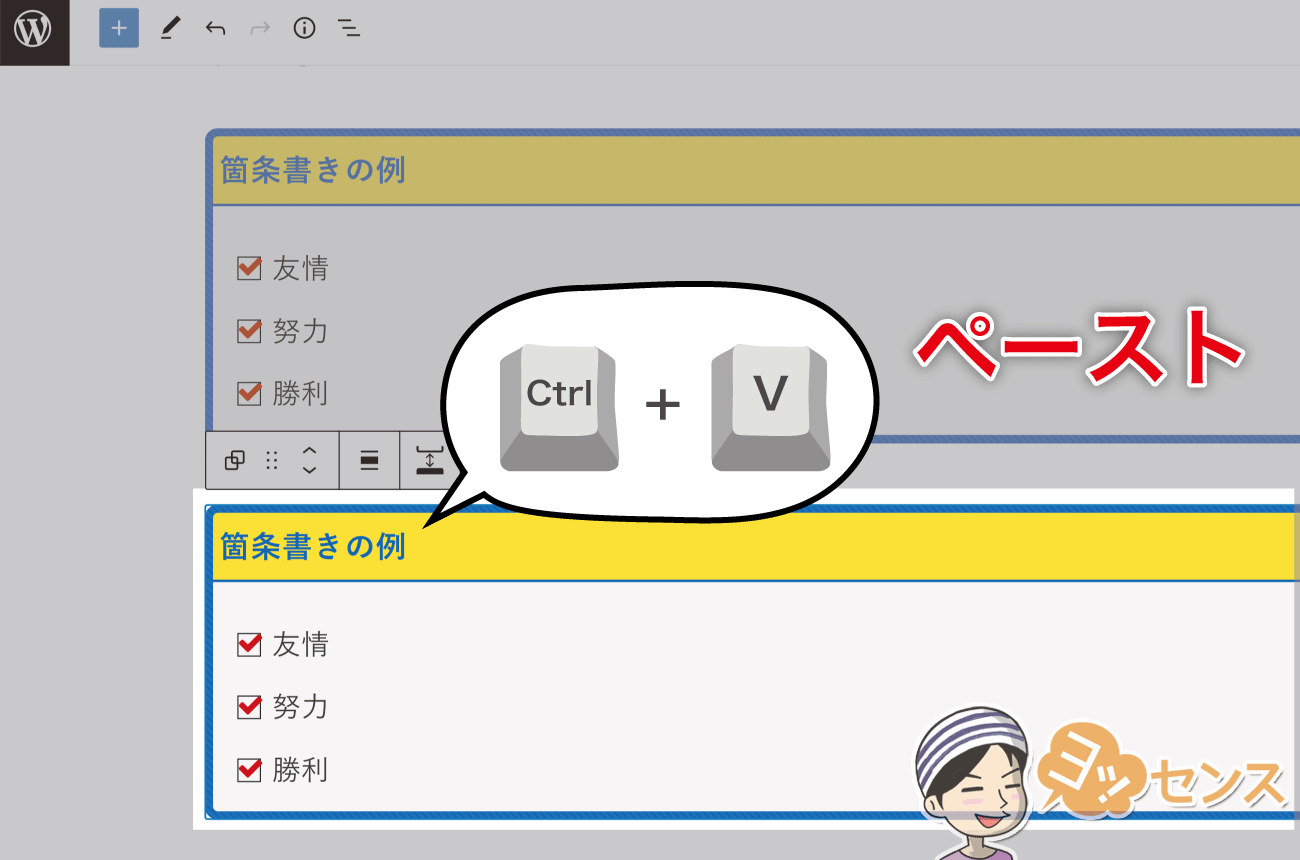
そのままペーストすると、先ほどコピーしたものが現れました。

これは便利ですよね! なにも考えずにコピペができます!
【注意】<div>でグループ化している場合
上では省略しましたが、わたしの例のように「グループ化(<div>の入れ子)」を使ってレイアウトをしている場合は以下の手順が必要です。
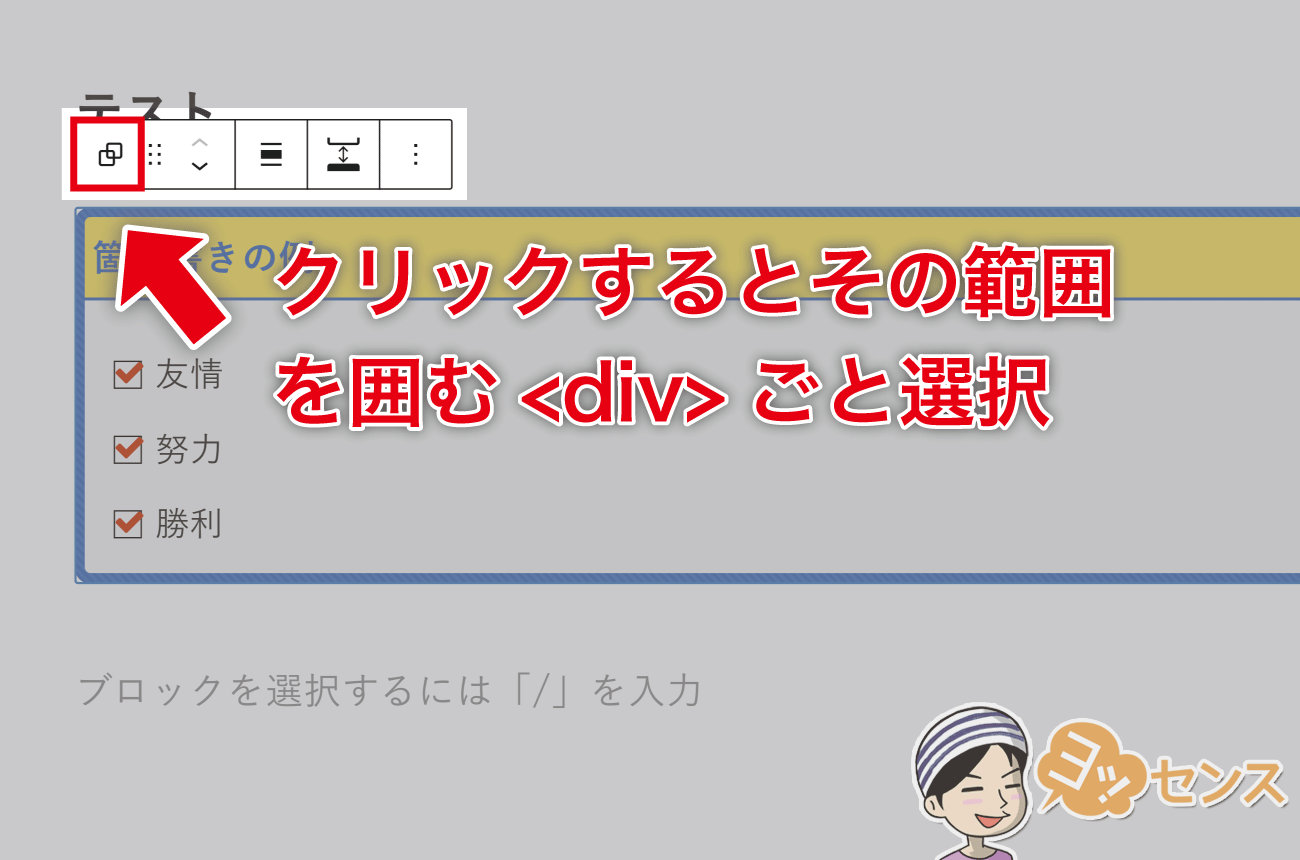
コピーしたい範囲をクリックすると出てくるアイコンの左端にある「グループを選択」をクリックします。

この状態、つまりグループを選択した状態でコピーしなければ全体をコピーできません。
これでそのグループ(<div>)ごとコピーされますよ。
2つの<div>で入れ子にしている場合、もう一度「グループを選択アイコン」を押す必要があります。
クリップボードには何がコピーされている?
ここで問題が生じるでしょう。
クリップボードには何がコピー(保存)されているの?
ということで、メモ帳などにペーストしてみましょう。
次のような文字列が出てきます。
<!-- wp:group {"className":"txt_example-wrap"} -->
<div class="wp-block-group txt_example-wrap"><!-- wp:group {"className":"txt_example"} -->
<div class="wp-block-group txt_example"><!-- wp:paragraph {"className":"headline"} -->
<p class="headline">箇条書きの例</p>
<!-- /wp:paragraph -->
<!-- wp:list {"className":"stk-list-icon\u002d\u002dcheck02","listIconSetting":"stk-list-icon\u002d\u002dcheck02"} -->
<ul class="stk-list-icon--check02"><li>友情</li><li>努力</li><li>勝利</li></ul>
<!-- /wp:list --></div>
<!-- /wp:group --></div>
<!-- /wp:group -->
コードのわかる人が見ると「なんか余計なコードがいっぱい混じってるぞ!」と思うはず。
「<!-- wp:group {"className":"txt_example-wrap"} -->」のようなコメントアウトタグが多いですよね?
実はこれが、コピペできるカギになっています。
これを一瞬で出せたらいいのでは?
先ほどのコードをWordPressのブロックエディタにペーストすればコピーできる。
……ということは、このコードを一瞬で出力できれば、簡単にテンプレートが使えるという意味になりますよね?
では、それを解決する方法を紹介していきますね。
【解決方法】スニペットツールに登録する
文字列を登録するといえば、単語登録ですが、登録できる文字数に限りがあるため難しいです。
そこで使うのがスニペットツールになりますよ。
スニペットツールとは?
スニペットツールとは、次のアニメーション画像のようなことができる入力補助アプリです。

一瞬で長い文字を出力しています。しかも改行も反映される!
参考: スニペットツールとは? テンプレートを一瞬で呼び出せる「最強の単語登録ツール」
一瞬で出力される例
ということで、スニペットツールに登録し、ブロックエディタ上で使ってみました。
次のアニメーション画像のようになります。

ul;と文字を打った瞬間に、レイアウトが出現していますよね?
爆速すぎる!
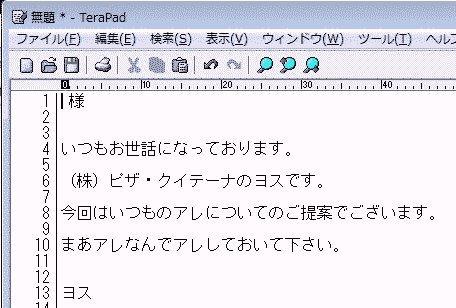
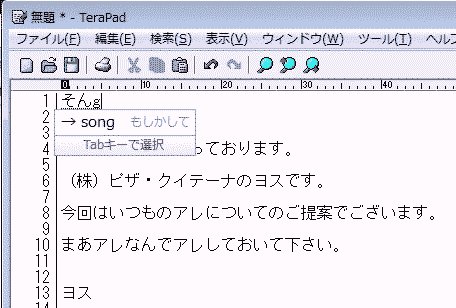
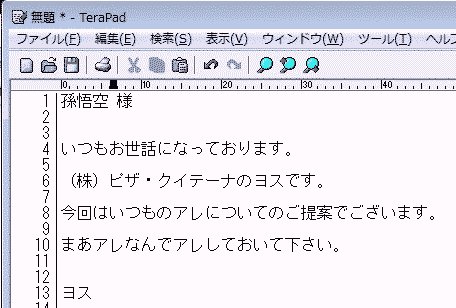
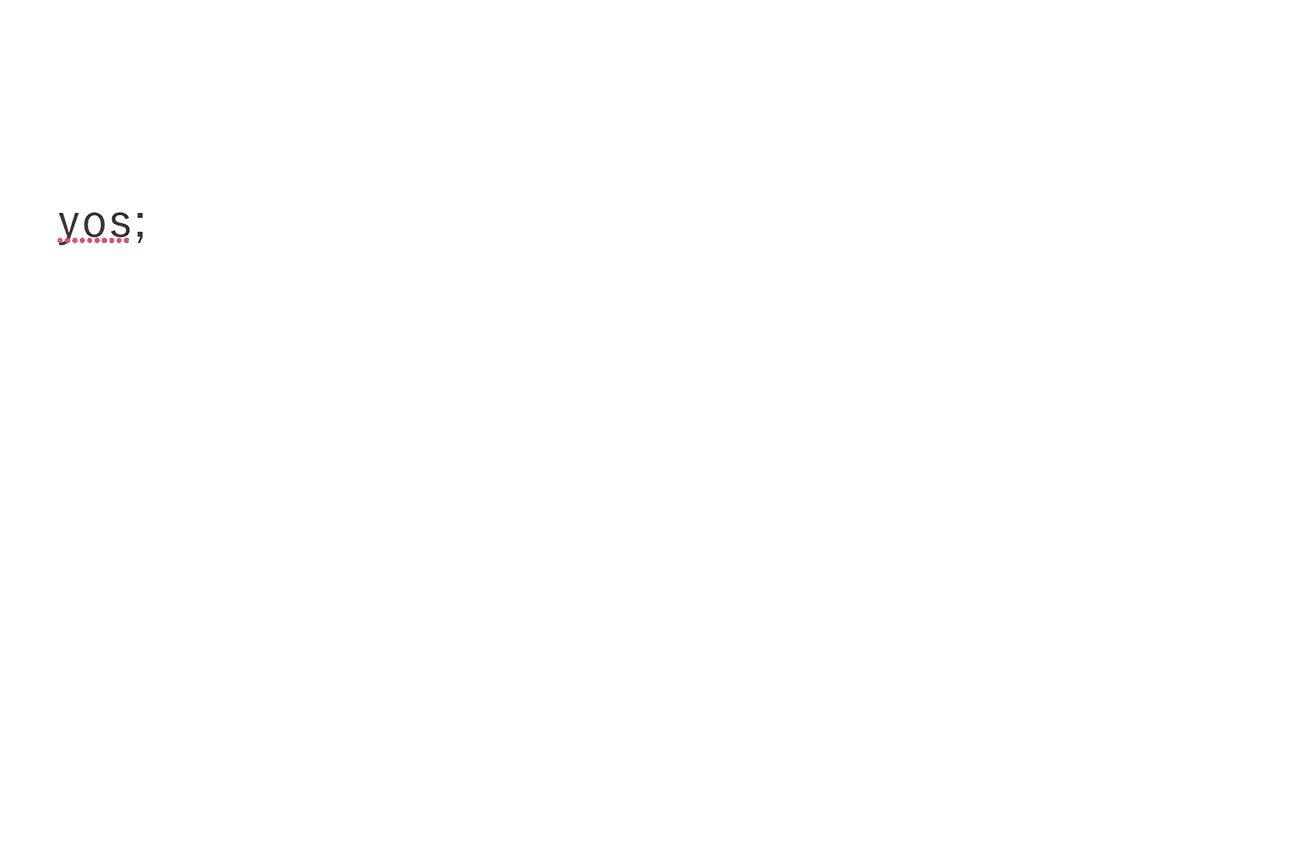
スニペットツールを使えば、次のように「プルダウンで選択」することもできます。

yos;と文字を打った瞬間に、ウィンドウが出現し「アイコンの表情」を選んでいますよ。
【簡単】STORK19でテンプレートを作る方法
本記事で紹介している方法は少し高度かもしれません。
よくわからない人には、WordPressテーマ「STORK19」に最初から備わっている「再利用ブロック(ブログパーツ)」を使うのをオススメです。
その手順を紹介しますね。
「STORK19」でない場合は「Reusable Blocks Extended」というプラグインで代用できます。
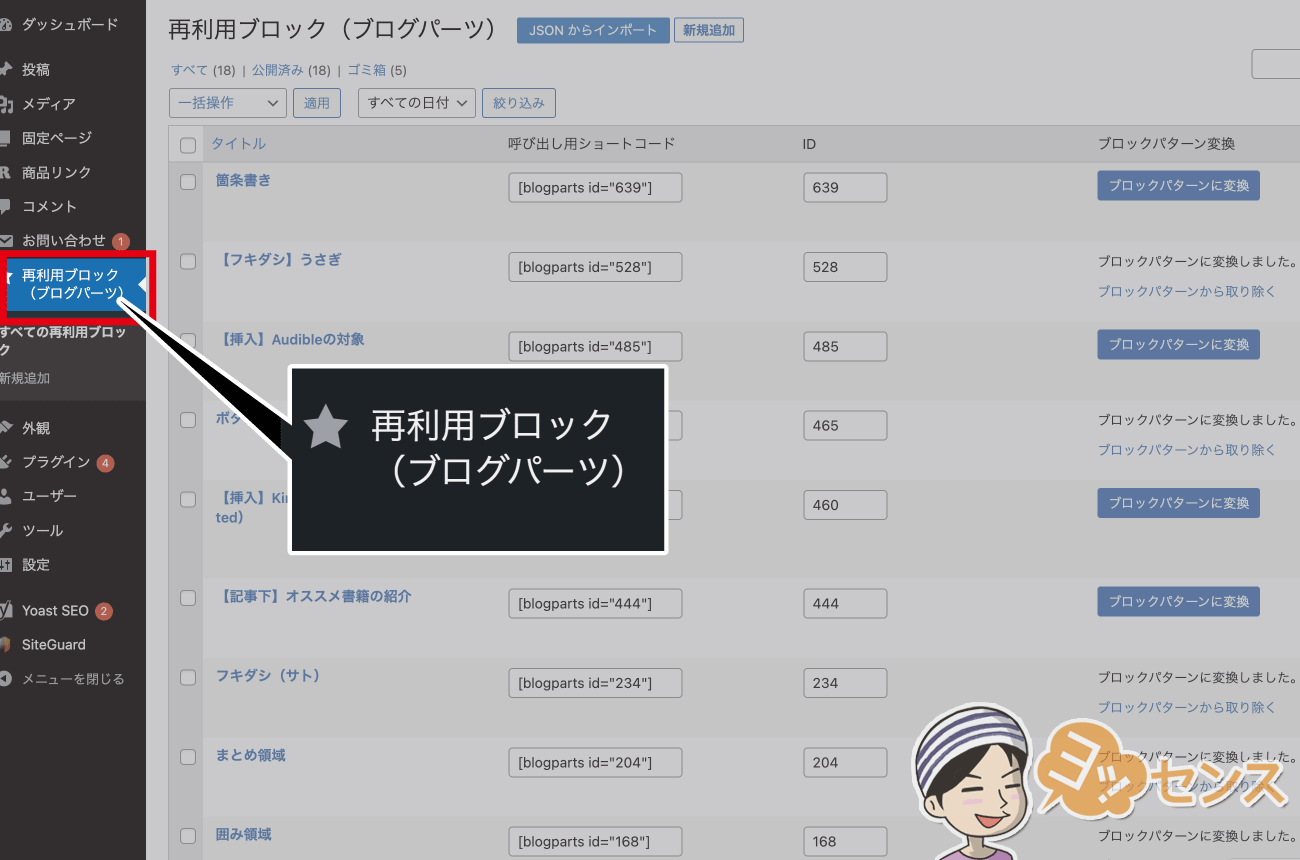
「マイパターン[旧:再利用ブロック(ブログパーツ)]」に登録
まずは「マイパターン」に、テンプレートとして使いたいものを登録します。

※この画像では「再利用ブロック(ブログパーツ)」という古い表記です
詳しい登録の仕方はストーク19で複数の記事に同じ情報を入れる方法で紹介しています。
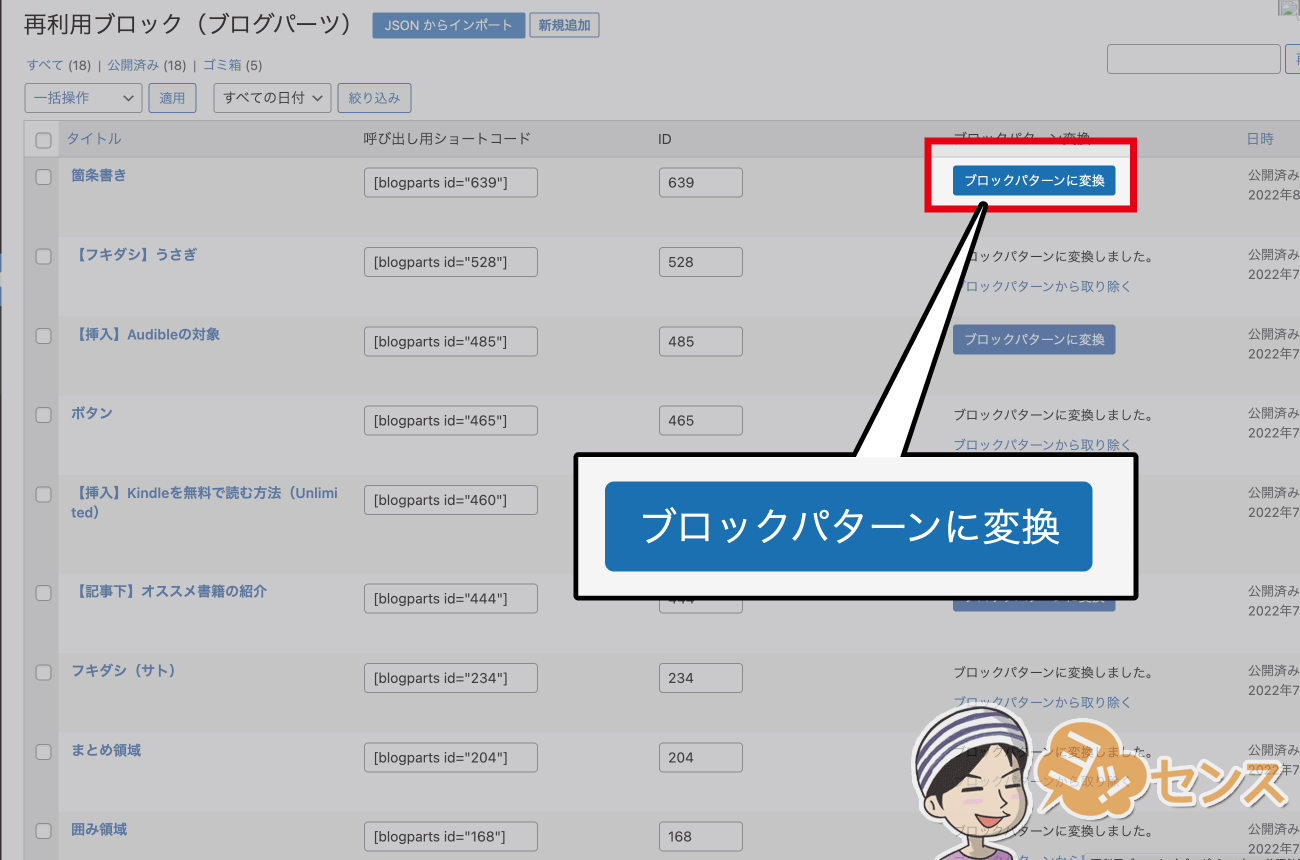
「ブロックパターン」に変換
STORK:マイパーツに登録を押しましょう(※この画像では「ブロックパターンに変換」という古い表記です)。

※この画像では「ブロックパターンに変換」という古い表記です
これで、簡単に呼び出すことができるようになりました。
「パターン」から登録したものを選ぶだけ
あとは「パターン」から登録したものを選ぶだけになります。
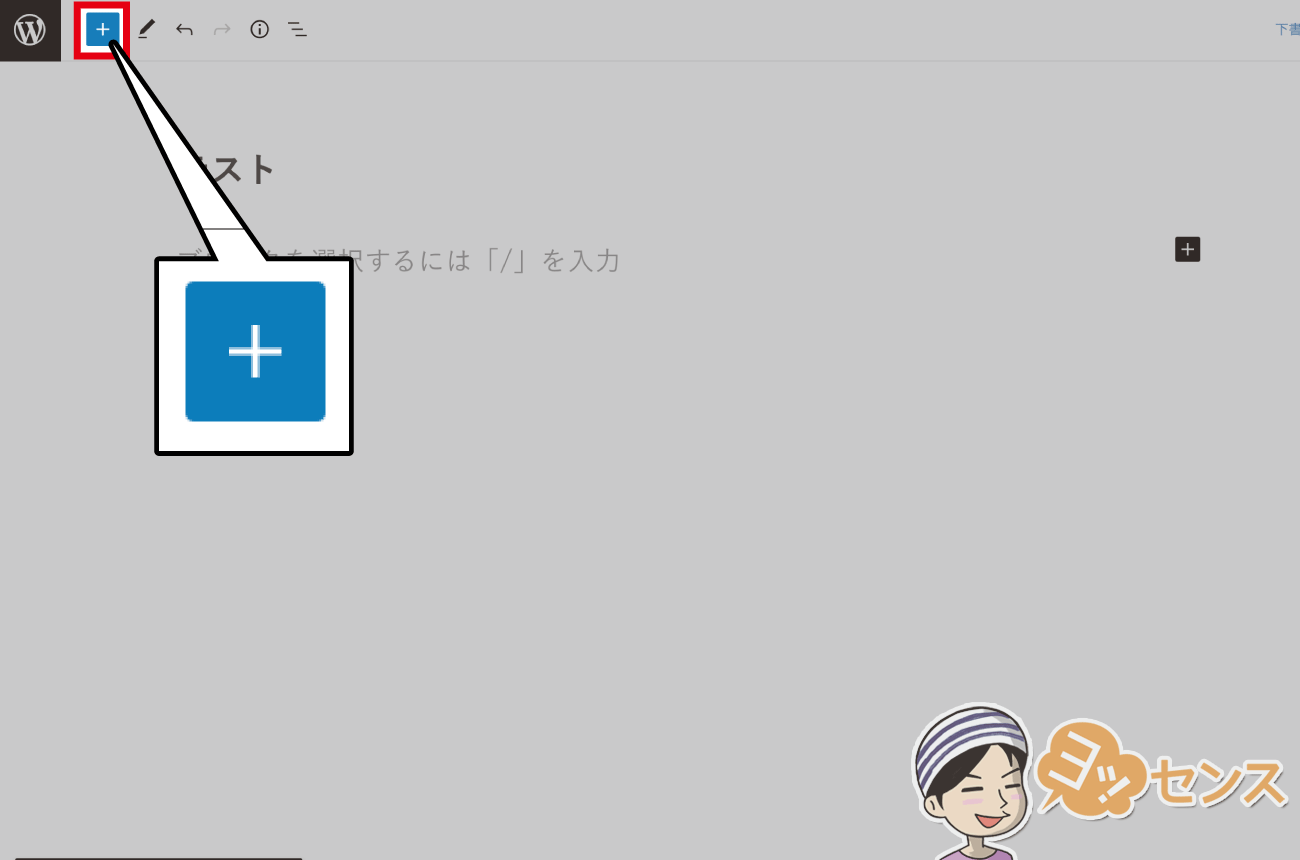
記事編集画面で左上の「+」を押す
記事編集画面に行き、文字を入力できる状態で画面の左上にある「+」を押し、メニューを表示させます。

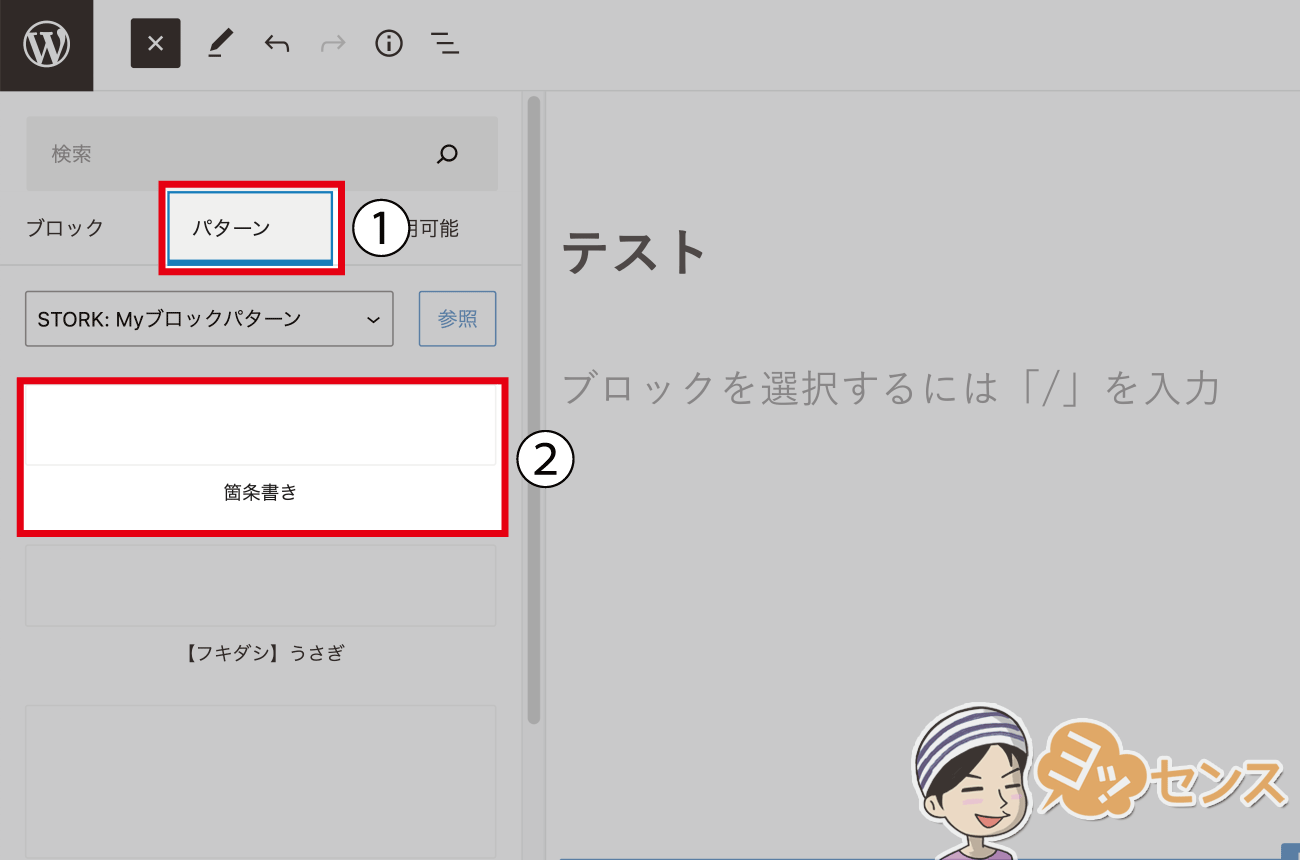
「パターン」から選ぶ
あとは「パターン」のタブを押し、登録したものを選ぶだけです。

ちなみに上の画像内にある「パターン」の下にあるプルダウン「STORK: マイパーツ」が自分で登録したものになります(※この画像では「STORK: MYブロックパターン」という古い表記です)。
ここを変えると、STORK19に最初から登録されているテンプレートを使えますよ。
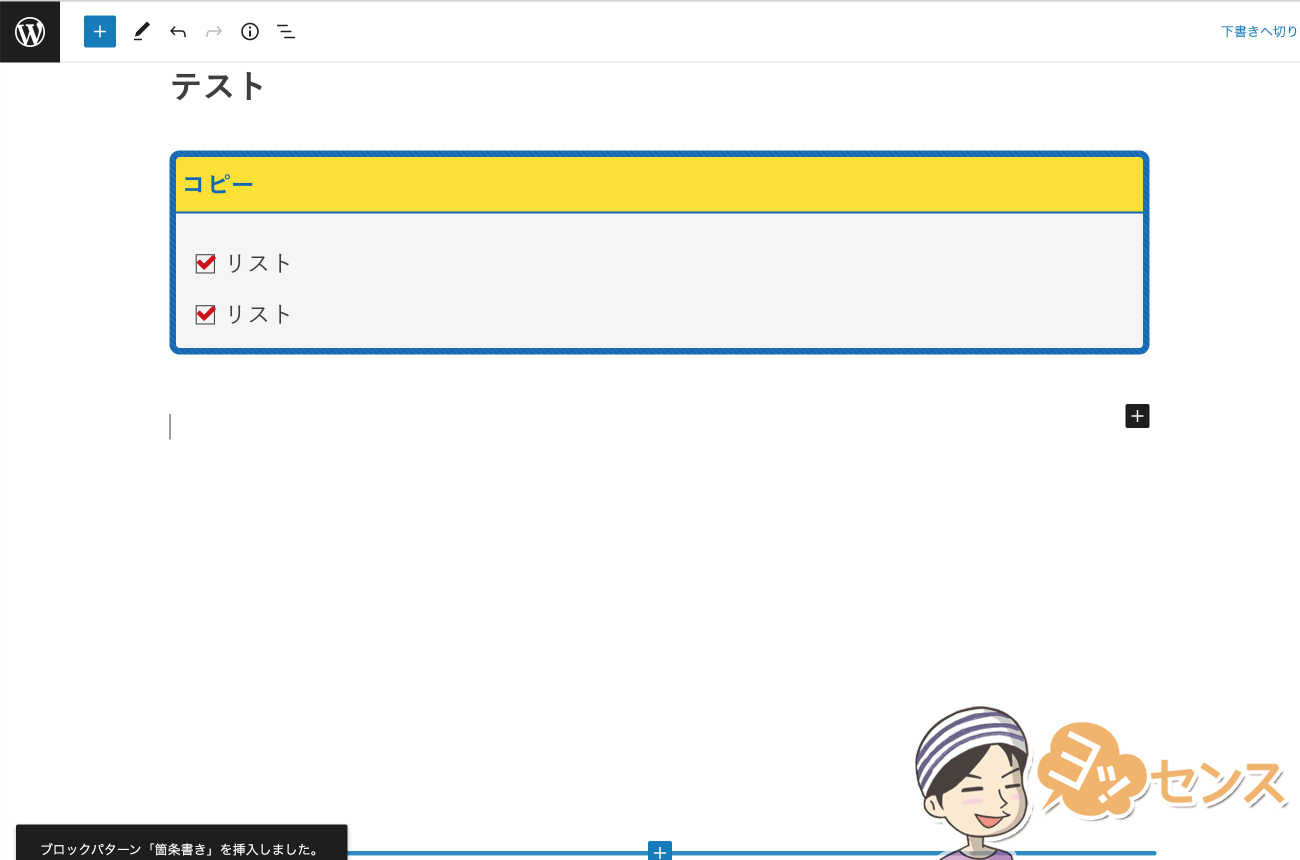
出てきたテンプレートの文字を直す
あとは、出てきたテンプレートの文字を直すだけです。

「STORK:マイパーツ」は「再利用ブロック」ではないので、直しても登録したデータには影響がありません。
今回は、WordPressのブロックエディタで「自分で作ったテンプレート」を爆速で出す方法を紹介しました。
コーディングに慣れている人は絶対にスニペットツールをオススメします。おそらく
これ以上に速い方法はありません。
よくわからない人はSTORK19を使って、ラクにテンプレートを使うようにしましょう。ブログだけでなくサイト制作にも使えるWordPressで最高のテーマです。