2024年9月27日追記
現在はMarsEdit4は販売されていません。そもそもWordPressのブロックエディタが書きやすくなりました。
こんにちは! ヨス(プロフィールはこちら)です。
わたしはMacを使ってブログを書くときには、もっぱらMarsEdit4を使っています。
このアプリはブログを快適に書くための執筆ツール(ブログエディター)です。
今回はMarsEdit4のオススメの使い方を紹介します。
目次
MarsEdit4のオススメの使い方
ではMarsEdit4のオススメの使い方を紹介します。
上級者向けのところは【上級者向け】のように書いているので、HTMLにあまり強くない方はスルーしてくださいね!
プレビューを同時に見られるようにする
MarsEdit4のステキなところと言えば、やっぱりこれですよ!

「執筆画面(編集)」と「ネットで見ている画面(プレビュー)」を同時に見られることです!!
ぜったいにこれはやっておきましょう。

これはWordPressの通常の管理画面ではできないことですね
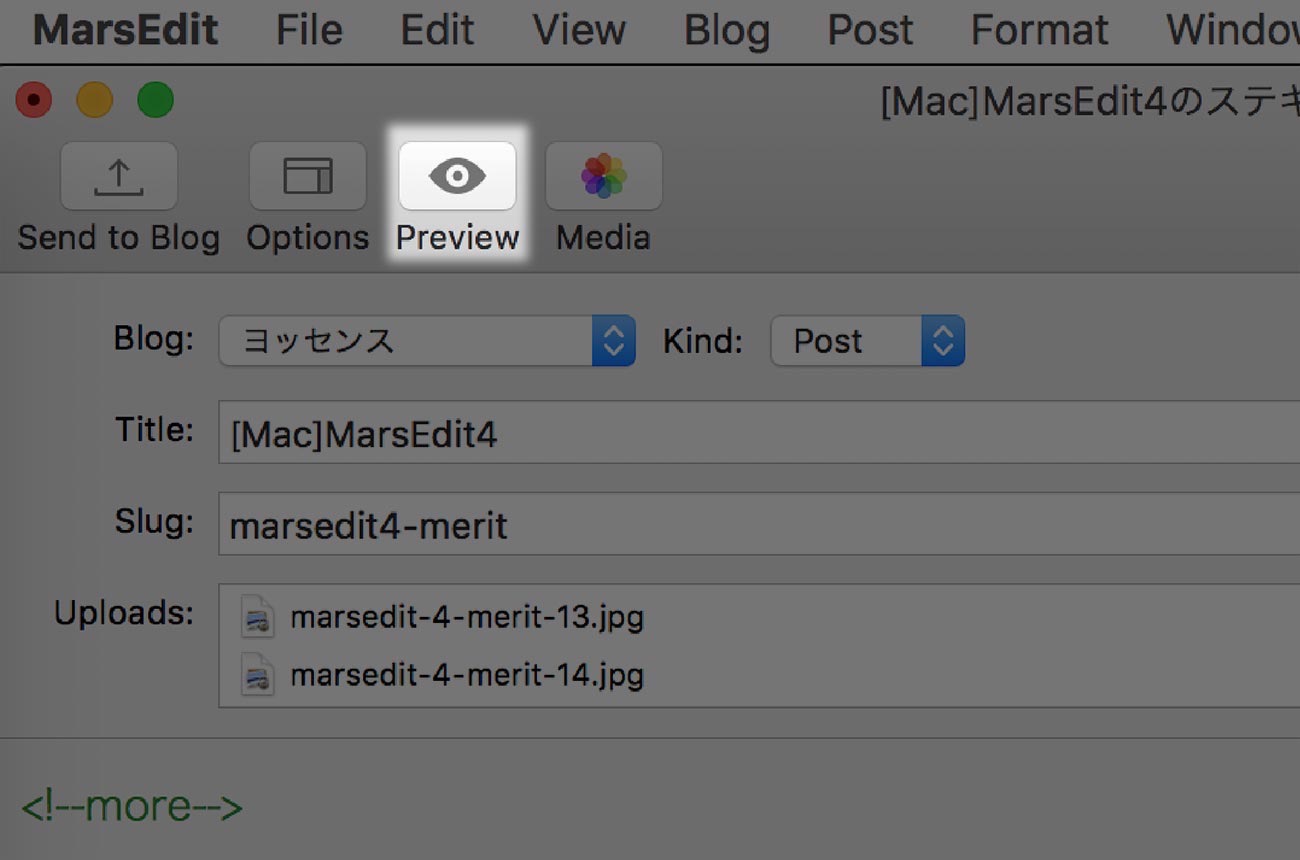
プレビューボタンを押す
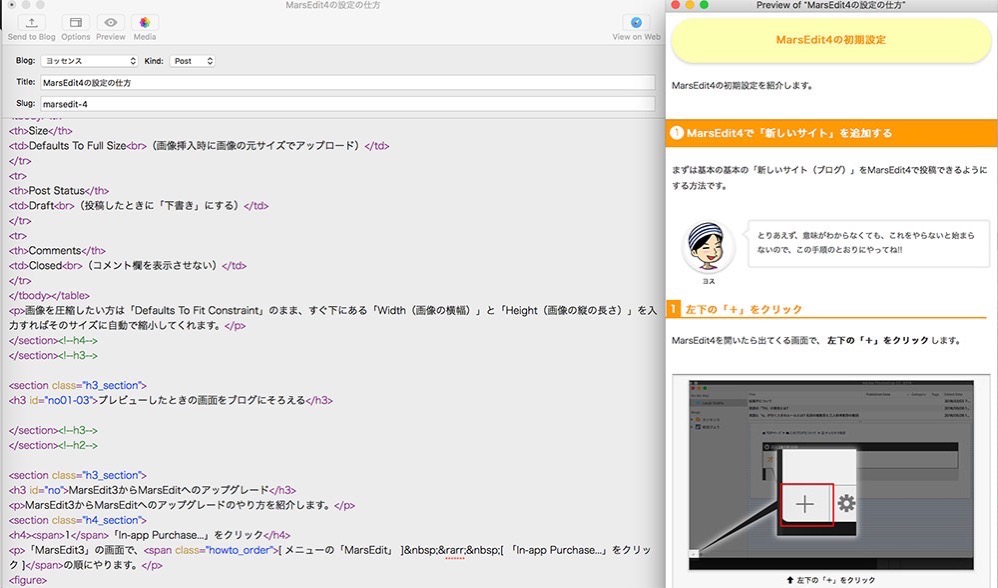
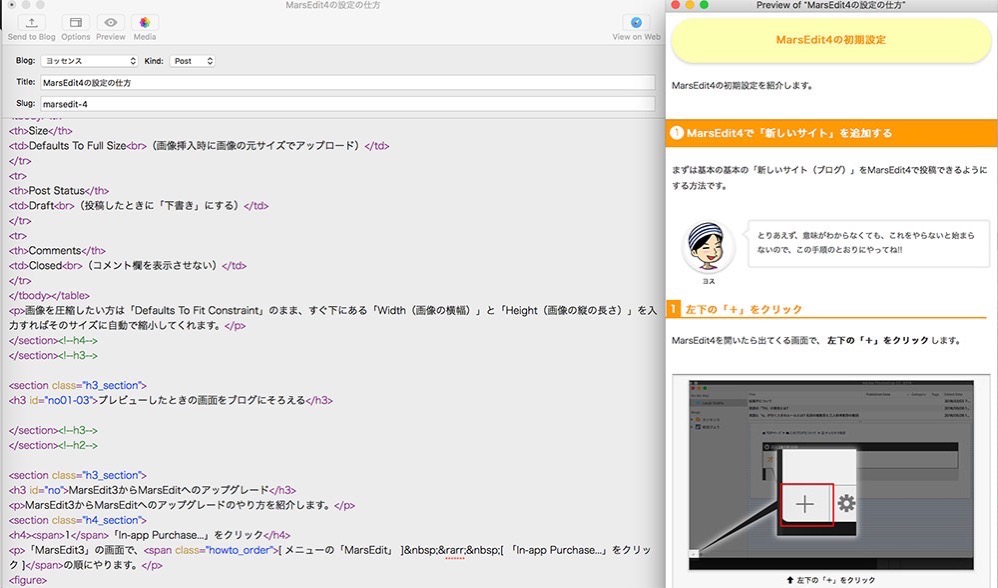
やり方はコチラです。

これで、インターネットで実際に見える画面が見られます。
ですが!!
ショートカットのShift+Command+Pでも表示されますので、こっちで覚えて下さい!
あとはウィンドウの大きさを調整
あとは、執筆ウィンドウとプレビューウィンドウの大きさを調整して同時に見られるようにするだけ。

ちなみにわたしは「BetterTouchTool」というアプリで、トラックパッドへの「ジェスチャー」でウィンドウの「左寄せ」などを指定してます。
【参考】「HTML編集」「ビジュアル編集」のどちらも可能
ちなみに、執筆するときの環境を「HTML編集」にしていますが、「ビジュアル」にもできます♪

HTMLがわからなくても大丈夫です!
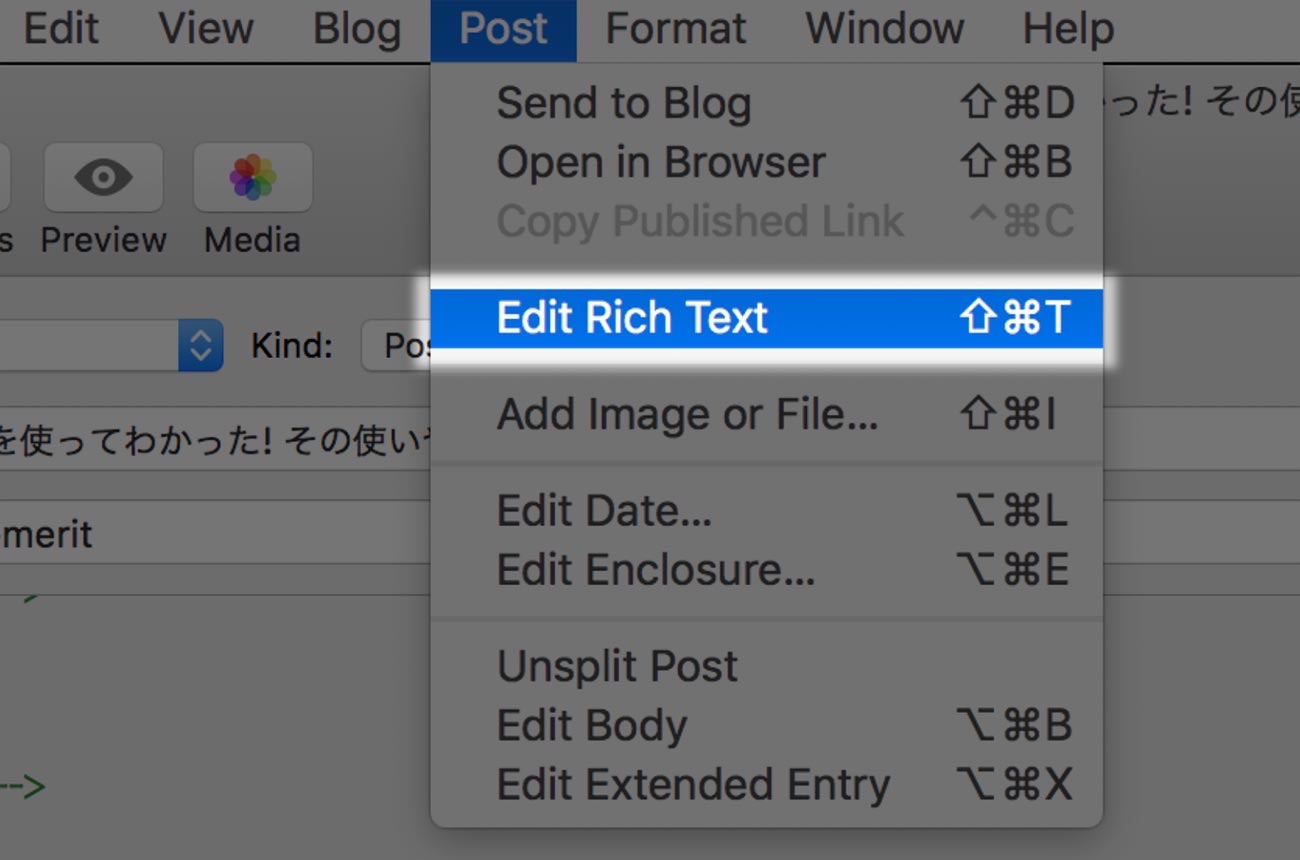
変更したいときは、メニューの[ Post ] → [ Edit Rich Text ]を選択するだけ。

画面を広く使おう
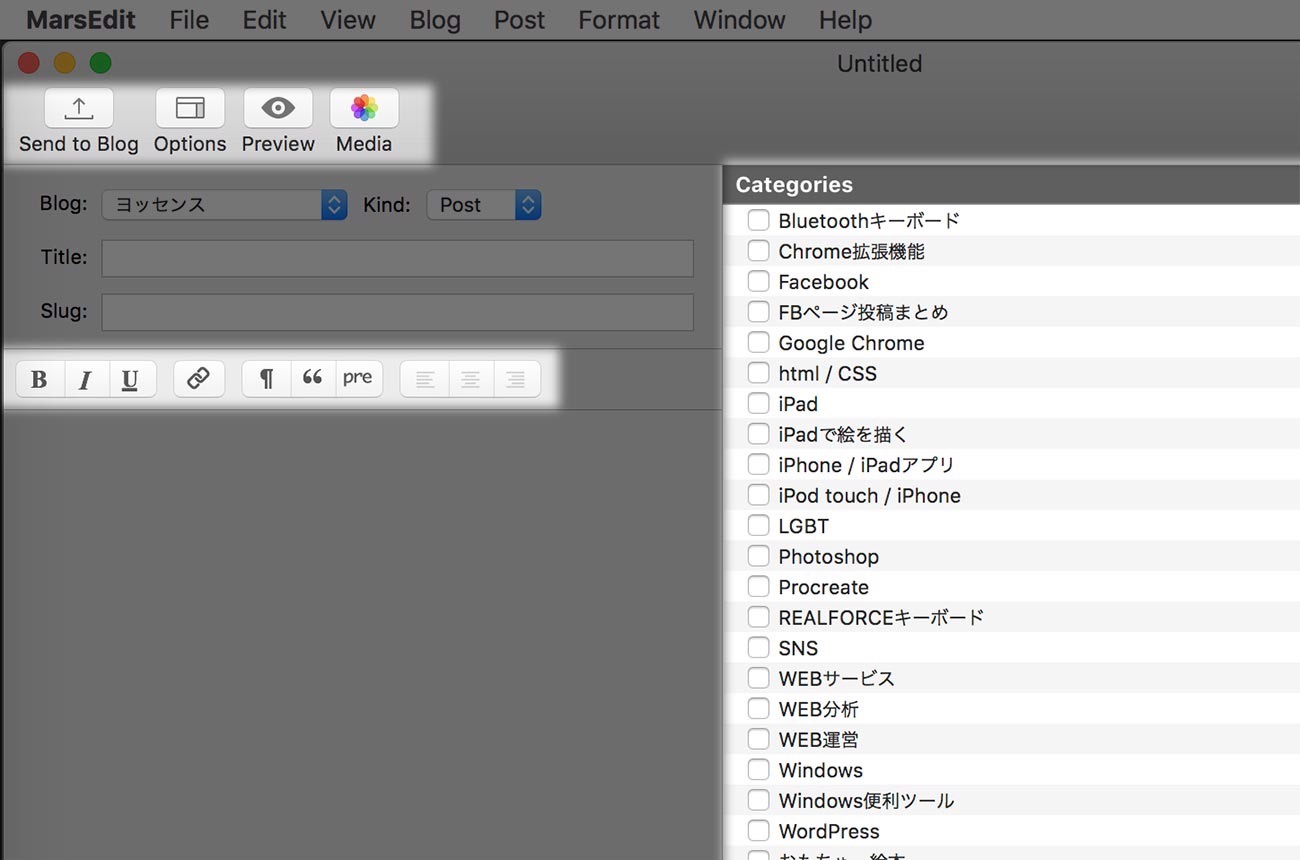
MarsEdit4の画面ですが、初期状態ではごちゃごちゃしています。

記事を書く領域を画面で大きく取りたいと思ったとき、上のような部分って邪魔ですよね。
ということで、隠す方法を紹介します。
「View」の中で隠したいものを「Hide」に
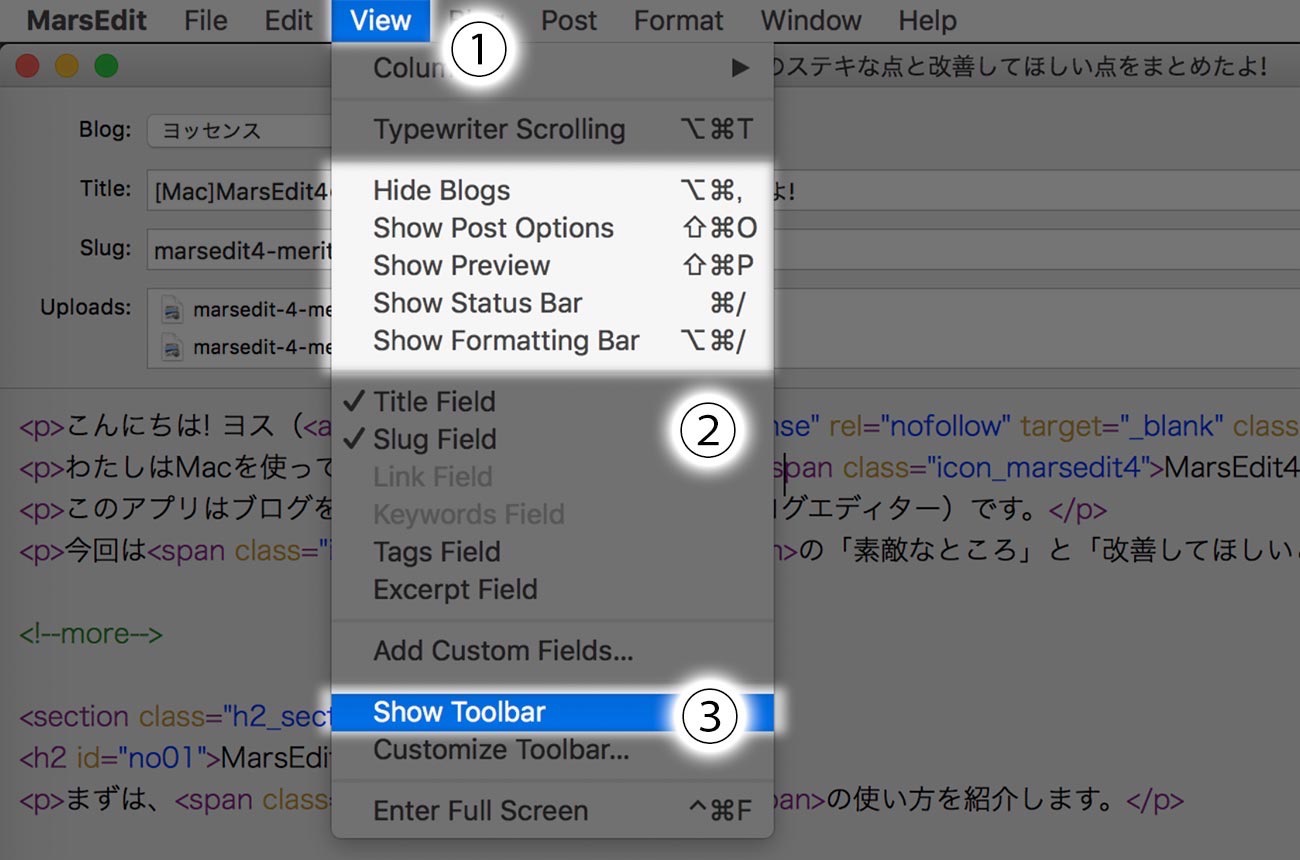
上にあるメニューの中の「View」を押しましょう。
その中で「隠したいもの」を「Hide 〇〇」にすれば、その項目を見えなくできます。

上の画像では、わたしはほとんど隠しているため、文言が「Show 〇〇(〜を表示する)」になっています。
「Show 〇〇」を選択すれば、隠していたところが表示されますよ。
【参考】表示・非表示にはショートカットもある
これらの表示・非表示にはショートカットもあります。参考までに!
| Blogs | Option+Command+ , |
|---|---|
| Post Options | Shift+Command+O |
| Preview | Shift+Command+P |
| Status Bar | Command+ / |
| Formatting Bar | Option+Command+ / |
| Toolbar | ※ ショートカット無し |
使うとしても「Post Options(カテゴリなどの選択するメニュー)」と「Preview」ですね。
画像挿入のやり方
MarsEdit4では画像挿入も超ラクにできます。
そのやり方を紹介します。
画像をつかんで離すだけ
画像データをつかんで、MarsEdit4の執筆画面上の「画像を挿入したい場所」でポトンと落とすだけ。

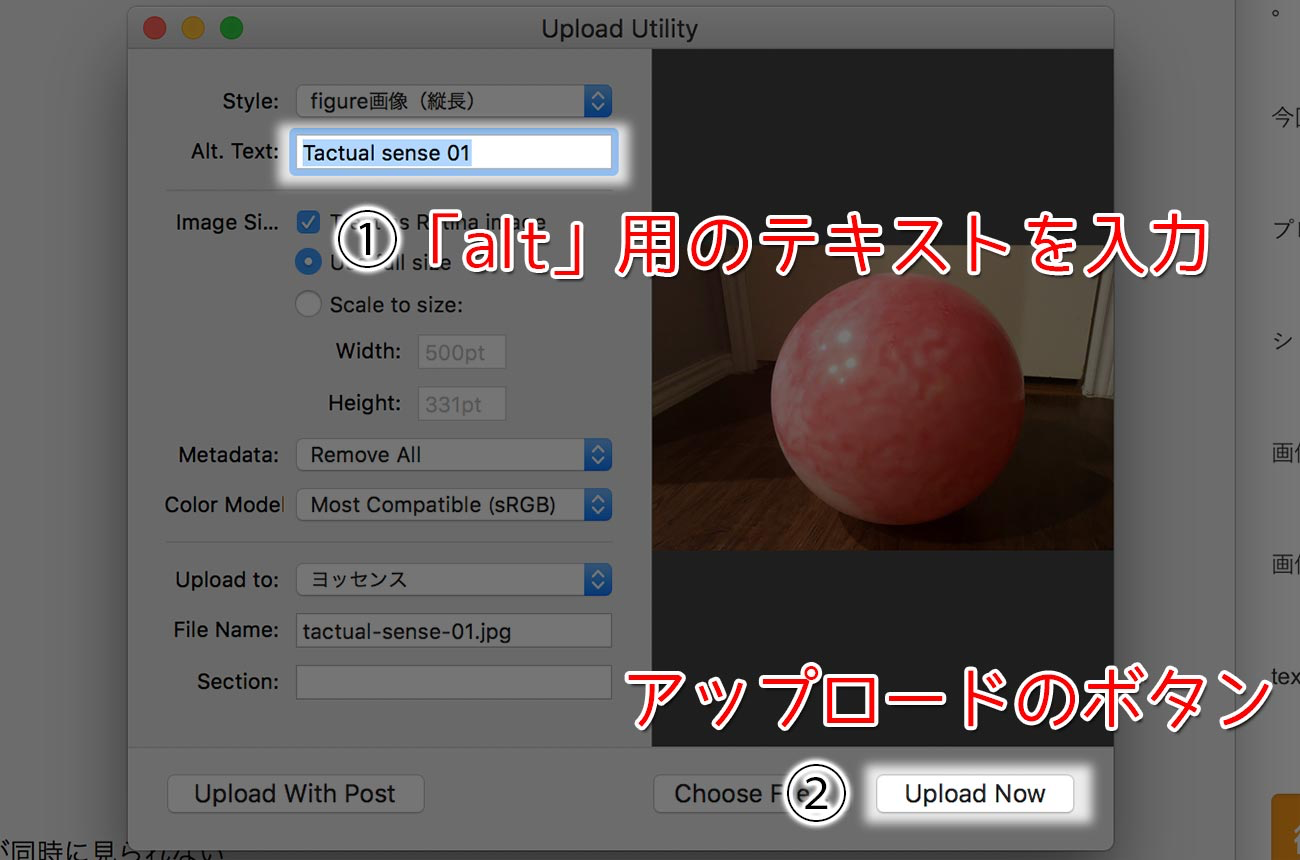
「altテキスト」も入力
「altテキスト」もしっかりと入力しましょうね。

「alt」用のテキストを入力して、アップロードボタンを押すだけなんですけど、これもショートカットだけでやりましょう。
- Tabを1回押して「alt」用のテキスト欄へ移動
- 「alt」用のテキストを入力
- Shiftを押しながらTabを2連打し、アップロードボタン(Upload Nowへ移動
- Spaceを押してUpload Nowを実行
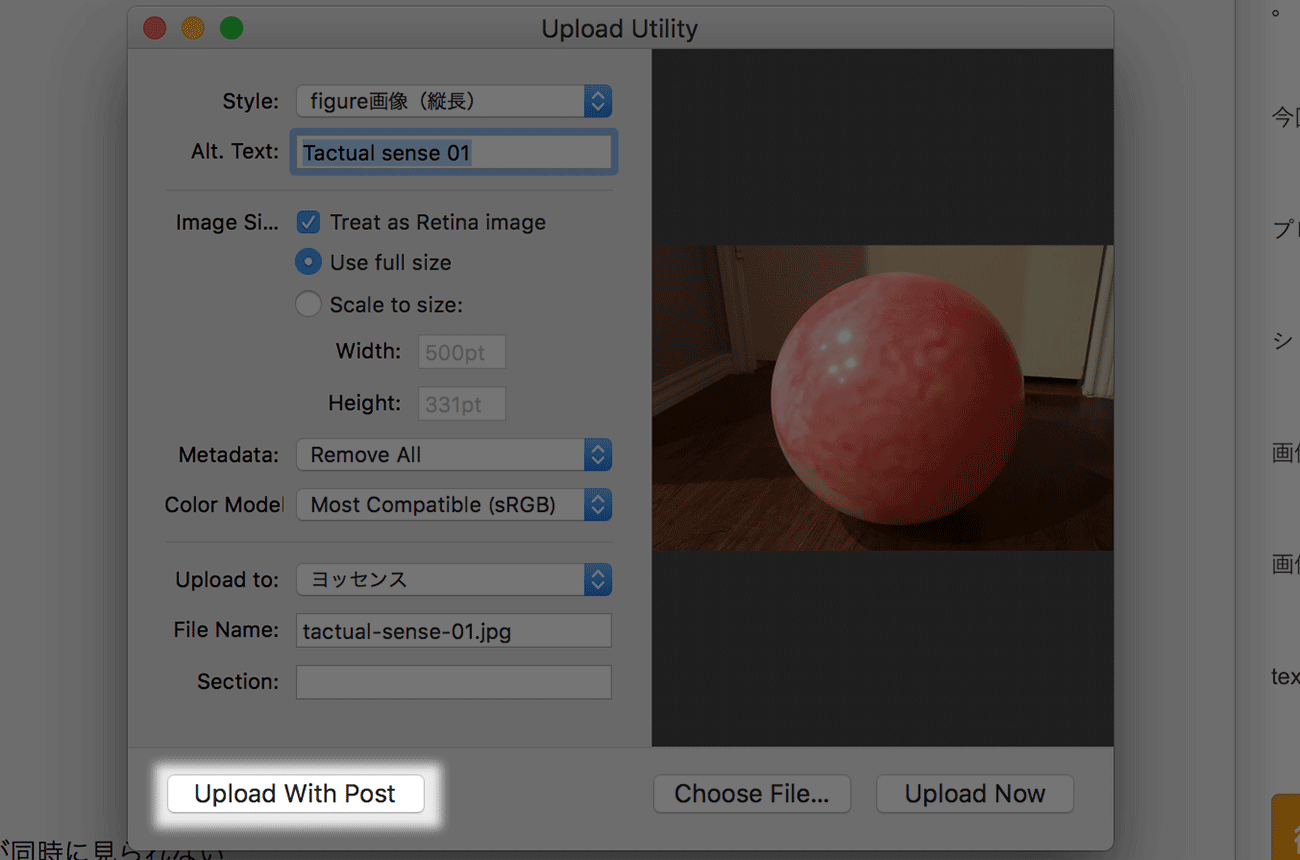
【参考】画像の「あとからアップロード」が可能
MarsEdit4のスゴイところは、「あとから一気にアップロード」もできることです。
ほら、ネットのつながらないところで仕事をしていて、写真のアップロードができなくてイライラすることってありませんか?
でも、MarsEdit4なら、このボタンがあるんです。

画像を挿入するときにUpload With Postを押すと、即座にサーバーにアップロードされるのではなく、溜められます。
挿入した画像が「プレビュー」に画像が表示されますが、あくまでMac内での表示で、アップロードしているわけではありません。
そして、画像を10枚ぐらい挿入して、ネットの使えるところに行ったら、記事をアップロードするじゃないですか?
そのときに、記事と同時に写真も一括でアップロードしてくれるようになります。Wi-Fiのない飛行機などで便利です。
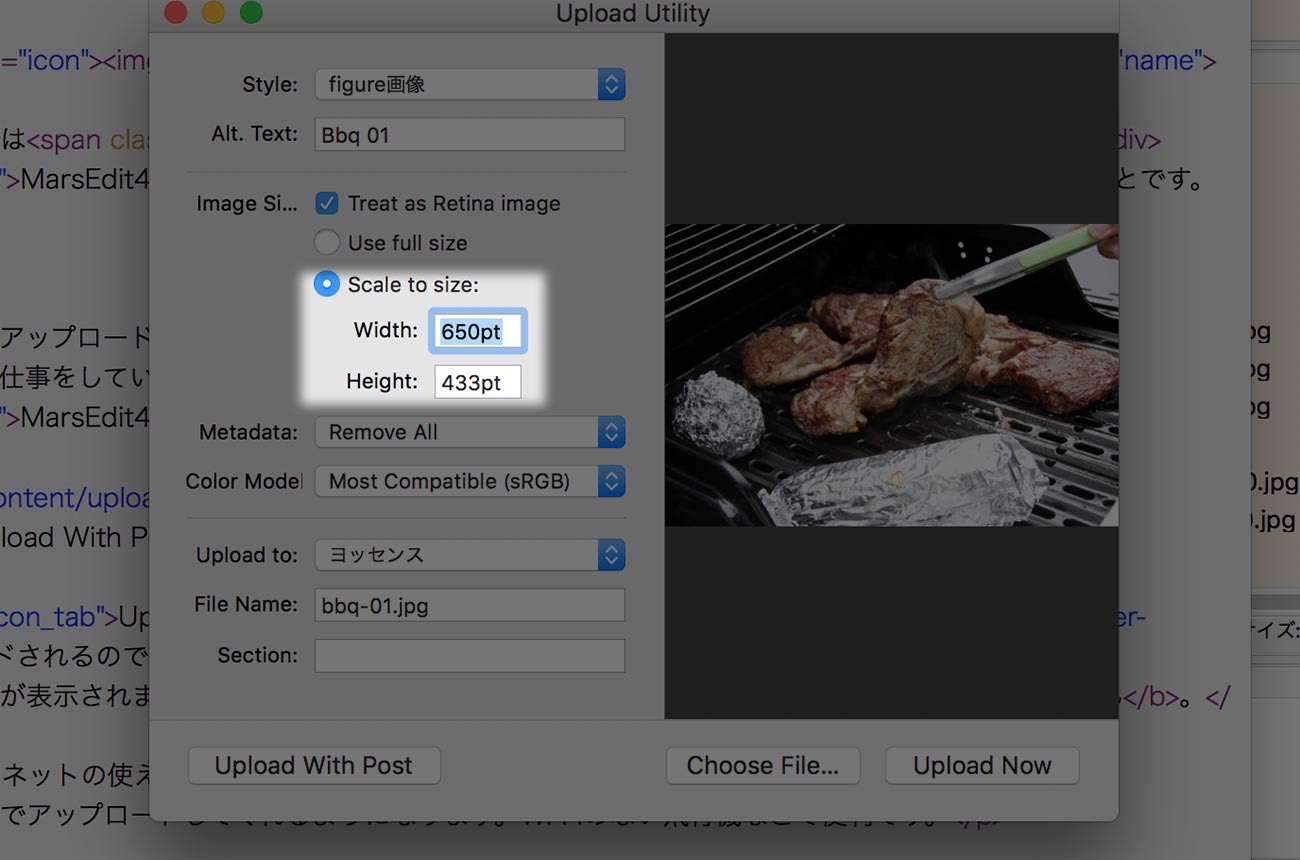
【参考】画像のサイズ縮小も簡単に
MarsEdit4なら、画像サイズの縮小も可能です。
たとえば、横幅が3,500ピクセルの大きな(重い)画像があったとします。
それをMarsEdit4で挿入するときに、サイズ指定すると、そのサイズに縮小してくれます(下記画像を参考に)。

上のように、画像挿入するときに「Scale to size」にチェックを入れ、650ピクセルにしたいなら「width」のところに「650pt」と入力します。
縦の長さは自動取得してくれるので空欄でオッケー。
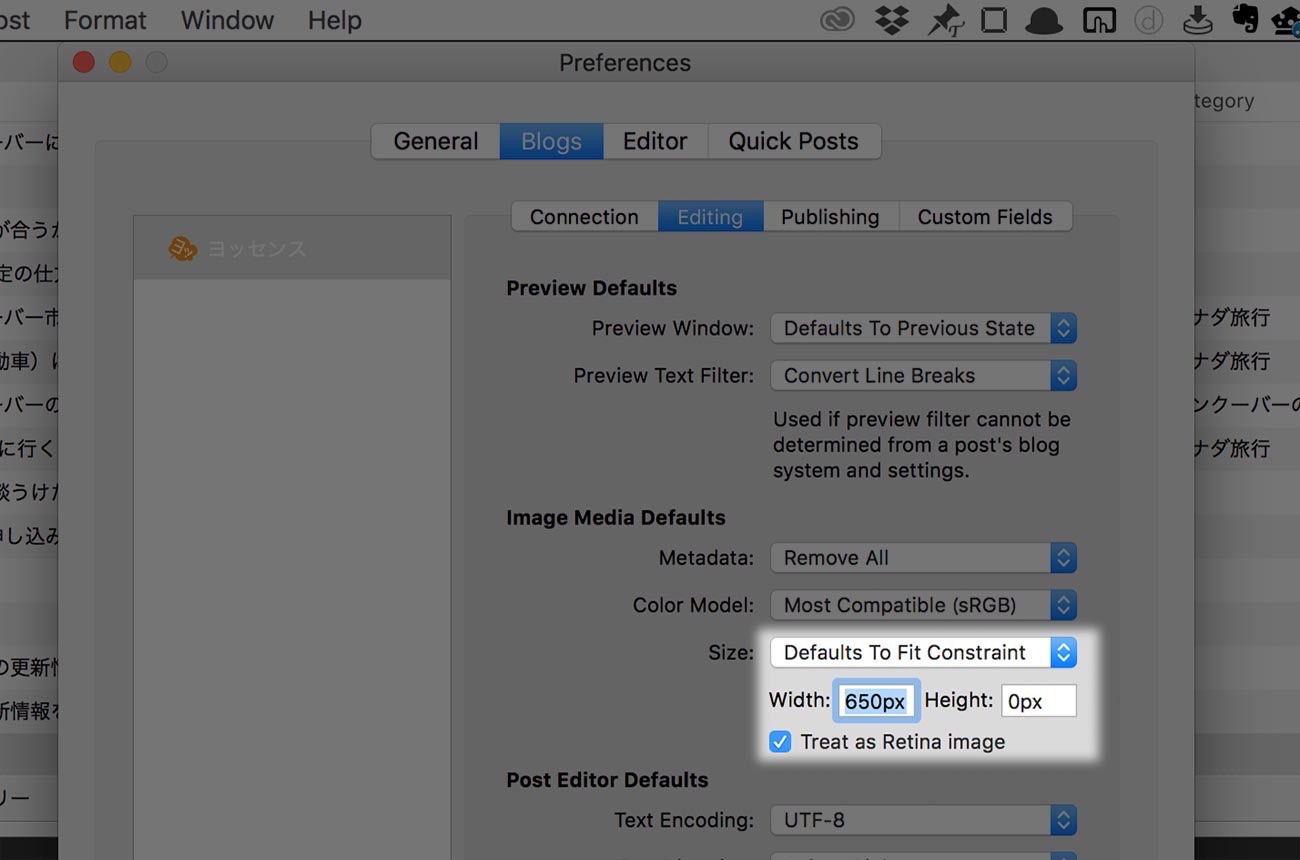
あ、そうそう。下記画像のような設定もしておく必要もありますね。

「Size」のところで「Defaults To Fit Constraint」にして、「Width」にも挿入した画像のサイズを入れます。上の例では「650px」と入力していますね。
上の画面の出し方が分からない方は、こちらを参考に。

【中級者向け】MarsEdit4は容量の圧縮はできない
ただ、MarsEdit4で挿入すると、画像サイズの圧縮率(容量)を変更できないので、わたしは、ほかのアプリで圧縮してから、圧縮したものをそのままのサイズで挿入しています。
わたしの場合、写真はiPhoneのアプリ「バッチリサイズ2」を使い、AirDropでMacに転送しています。
※ 先ほどの「Edit Settings」から「Defaults To Full Size (画像挿入時に画像の元サイズでアップロード)」の設定にする必要アリ)。
ちなみに、画像サイズですが、「Treat as Retina image」をオススメします。
Retina image にしておくと、「650ピクセル」の画像を作る設定にしていたなら、「1300ピクセル」でアップロードされます。
それをあえて半分の650ピクセル表示させ、画像をきれいにするというやつなんですけど……説明がややこしい。
くわしくは、ゆこびん の書いたこちらの記事を読めばよくわかります。
参考: ブログ画像Retina最適化のためのサイズ比較テスト〜MacがRetinaになってどうしても堪えられなかったWordPressの記事画像 / もっと知りたいリンゴあれこれ
ショートカットを登録する
そして、MarsEdit4ならショートカットの登録もできます。
どういうことかというと、たとえば「見出し2」を作りたいとき(参考: 「見出し」ってなに?)。
見出しにしたい文字を選択し、Control+3を押すと、勝手にこうなるように設定しています。
<h3>ショートカットの登録が可能</h3>
そう。見出しのコードが勝手に入るんですよ!
登録の仕方はコチラです。
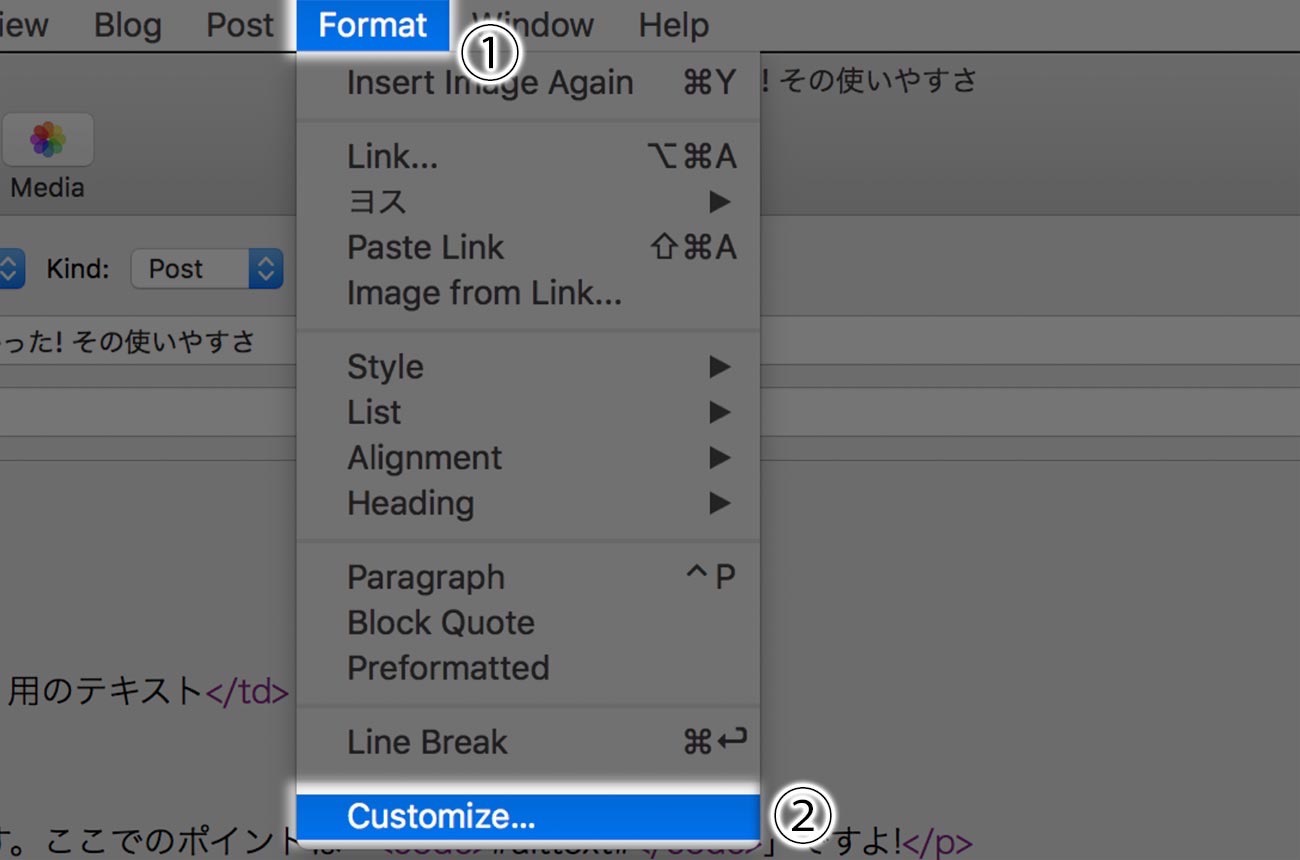
「Format」→「Customize」
上にあるメニューの「Format」の中の「Customize」を選択します。

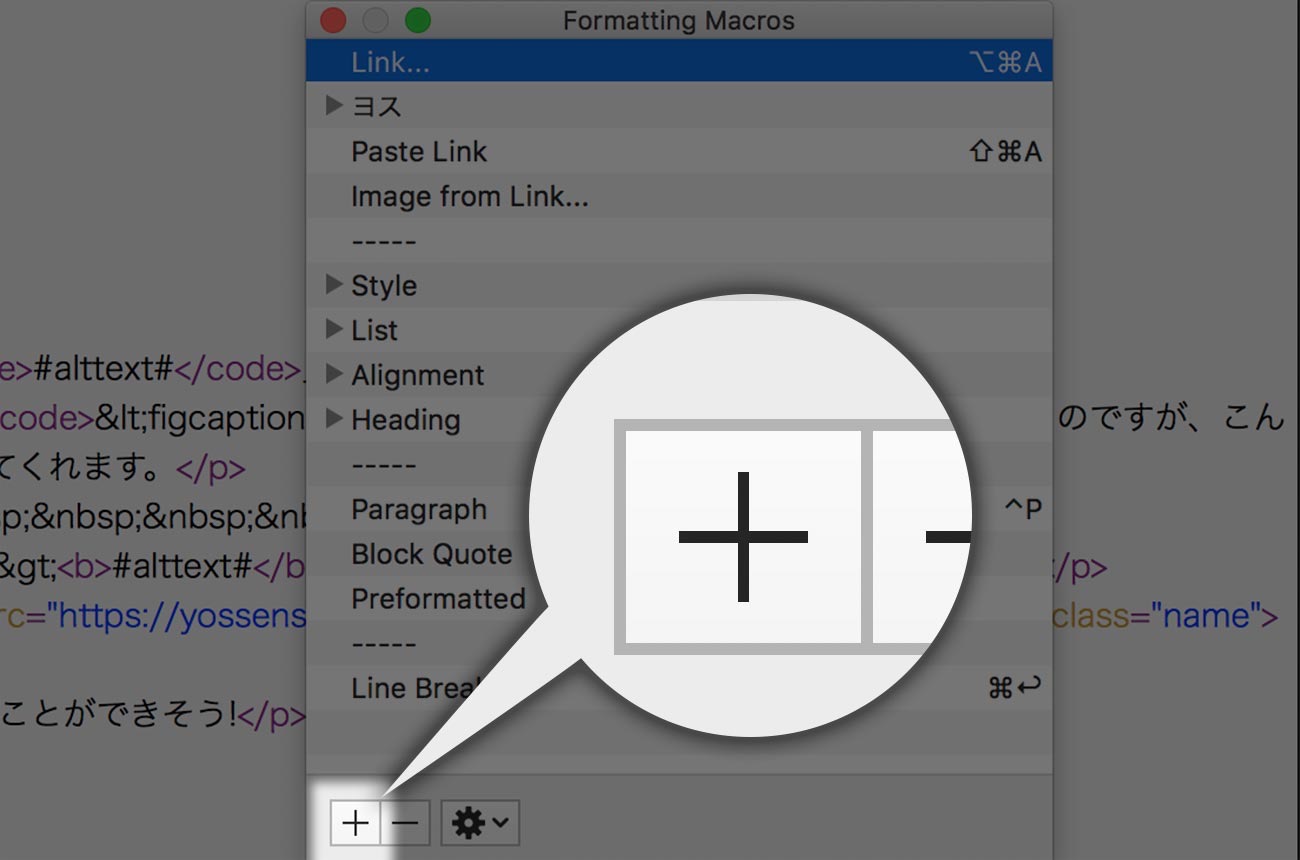
出てきたウィンドウの「+」をクリック
出てきたウィンドウの左下にある「+」をクリックします。

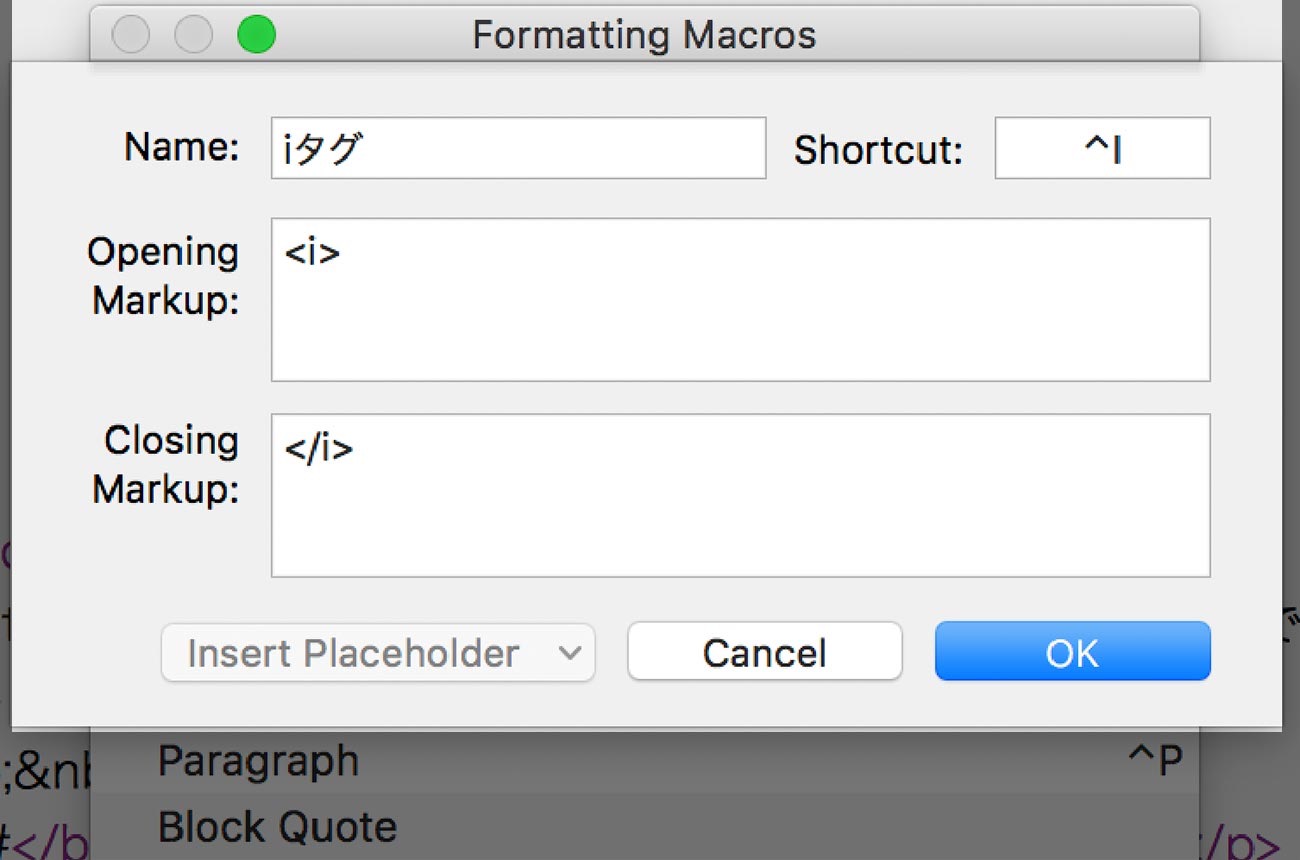
情報を入力します
また新しいウィンドウが出てくるので、情報を入力しましょう。

入力する情報はこんな感じです。
| Name | このショートカットの名前を入力します。自分でわかるものでオッケーです。 |
|---|---|
| Shortcut | ショートカットを入力します。設定したショートカットを押せばオッケーです。 |
| Opening Markup | 始まりのタグを入力します。たとえば<h2>など。 |
| Closing Markup | 「閉じタグ」を入力します。たとえば</h2>など。 |
ショートカットにはCommandは、すでにいろいろ設定されているので、Controlキーを使うのをオススメです。
【参考】HTMLで書いているなら「スニペットツール」がオススメ
HTMLで執筆している人なら、スニペットツールがオススメです。こんなことができるようになるやつです。

上の画像はWindowsのPhraseExpressというアプリですが、Macには「というアプリがあります(「aText」の方が安いのでこっちがいいかも)。
これを使えば、コード入力がヤバいほど速くなるので、上級者には絶対にオススメします。
【上級者向け】画像を挿入するときの設定
先ほども書きましたが、MarsEdit4では、画像挿入するときに「alt」も簡単に入力できます。
ここまではWordPressの編集画面と同じですが、MarsEdit4なら、画像を挿入するときのHTMLも指定できるんですよ!!
ちょっと嬉しさが伝わらないと思うので、説明を。
ほら、フツーに画像を挿入したら、こんなふうになるハズなんですね。
<img src="画像URL" alt="画像テキストです" />
これを、こんなふうに自動でやってくれます。
<figure>
<img src="画像URL" alt="画像テキスト">
<figcaption>画像テキスト</figcaption>
</figure>
あ、<figure>とか、別にやらなくてもいいんですよ。わたしは好きでやってるだけなんで(笑)。
やり方は、こちらです。
画像のウィンドウを開く
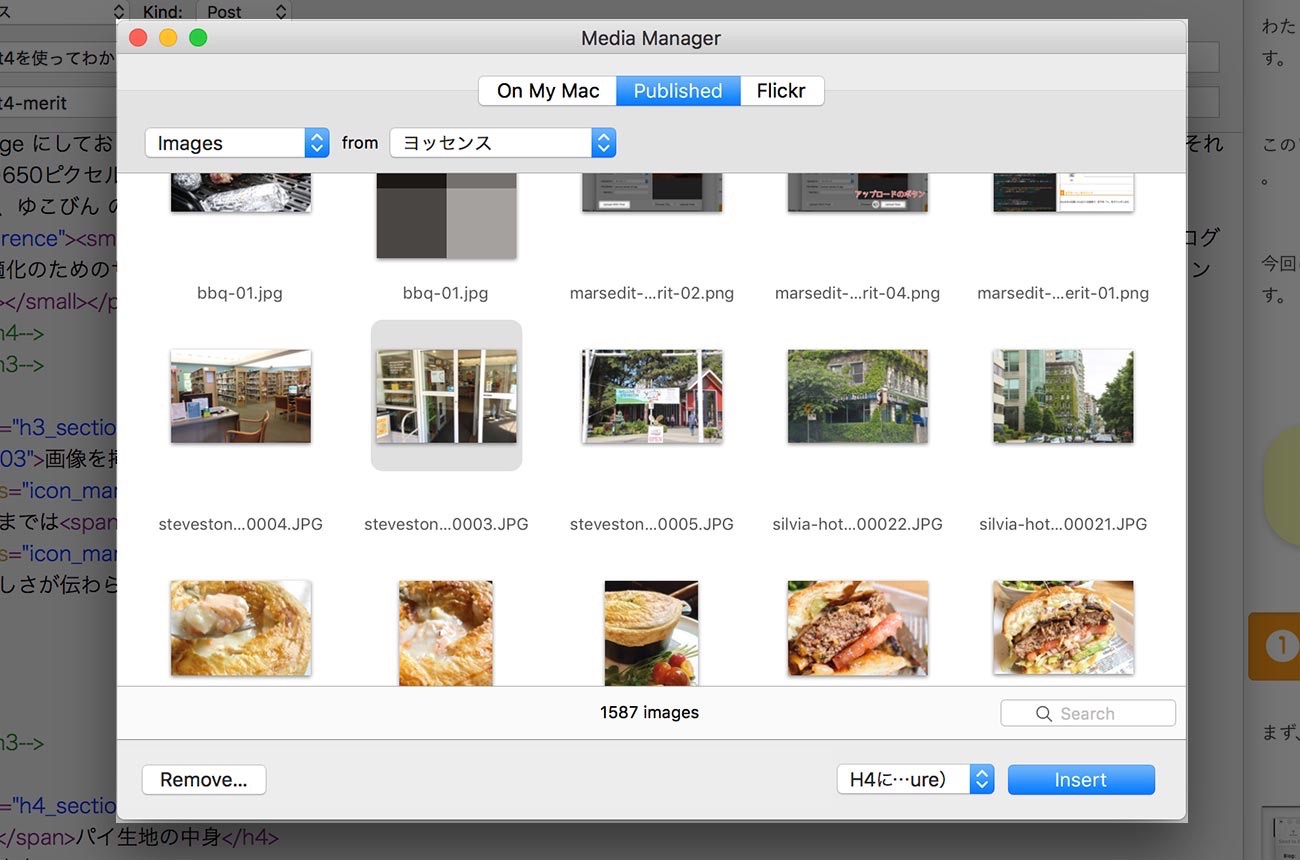
まずは、Command+2で、メディア(画像のウィンドウ)を開きます。

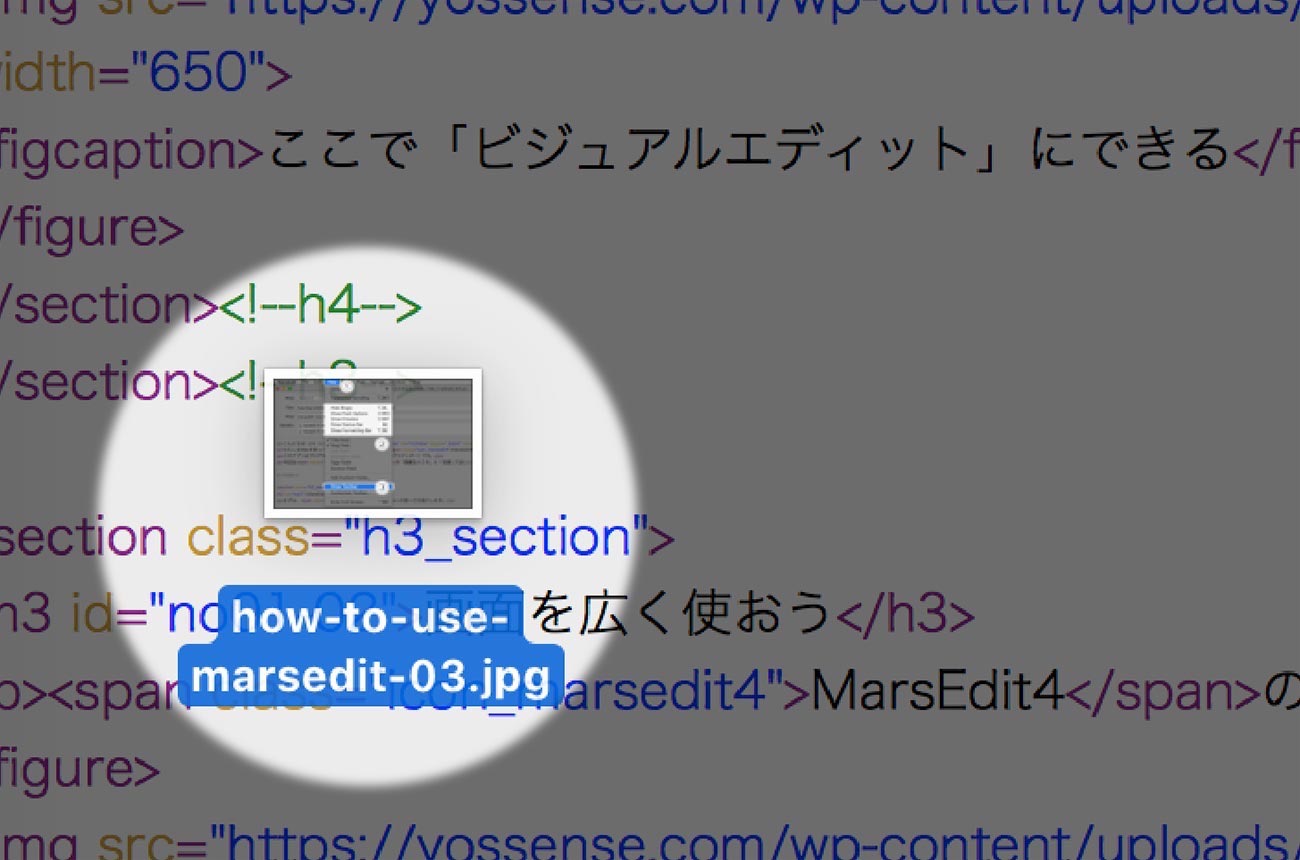
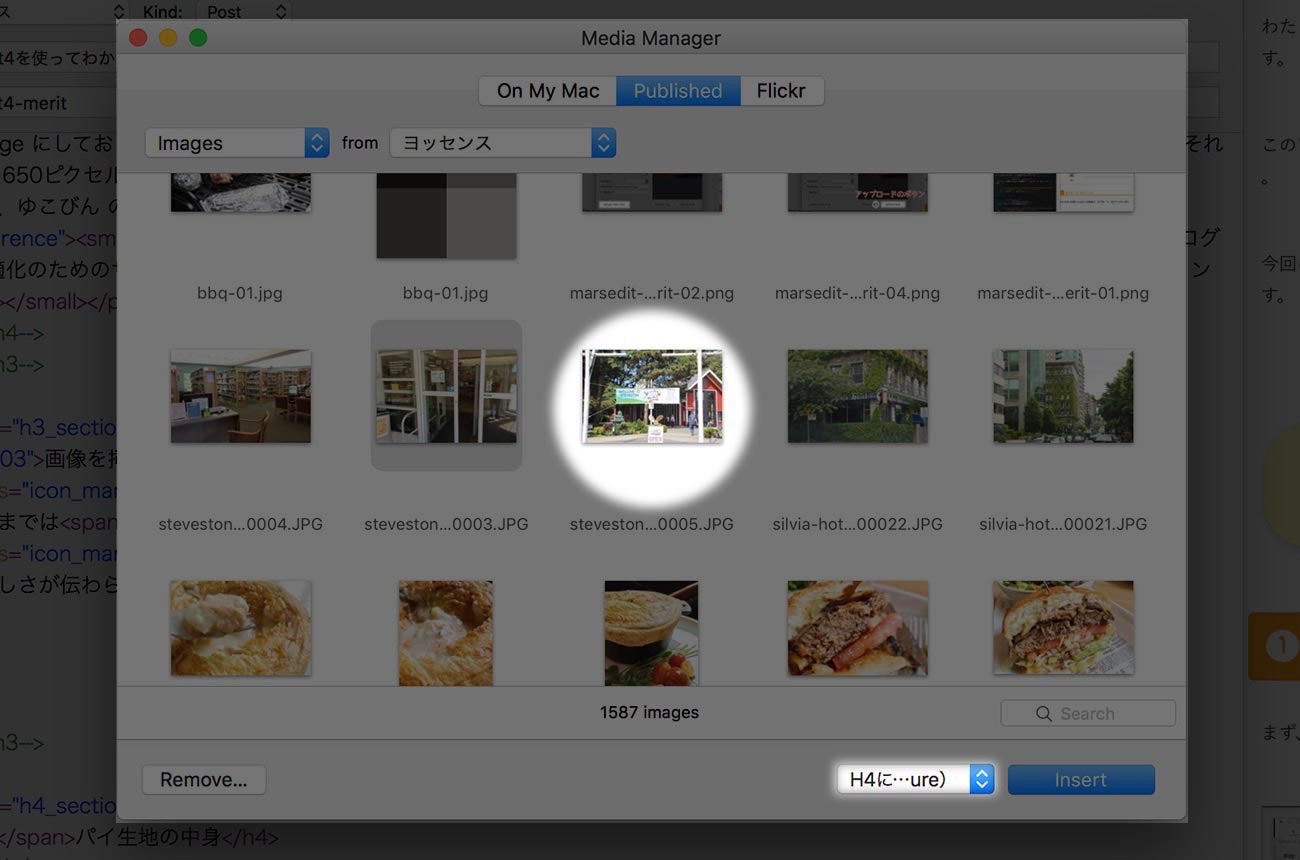
画像を選択する
画像を選択し、Insertの左にあるタブをクリックしましょう。

画像が出てこないときは上の方にあるタブをPublishedにすると出るハズ。
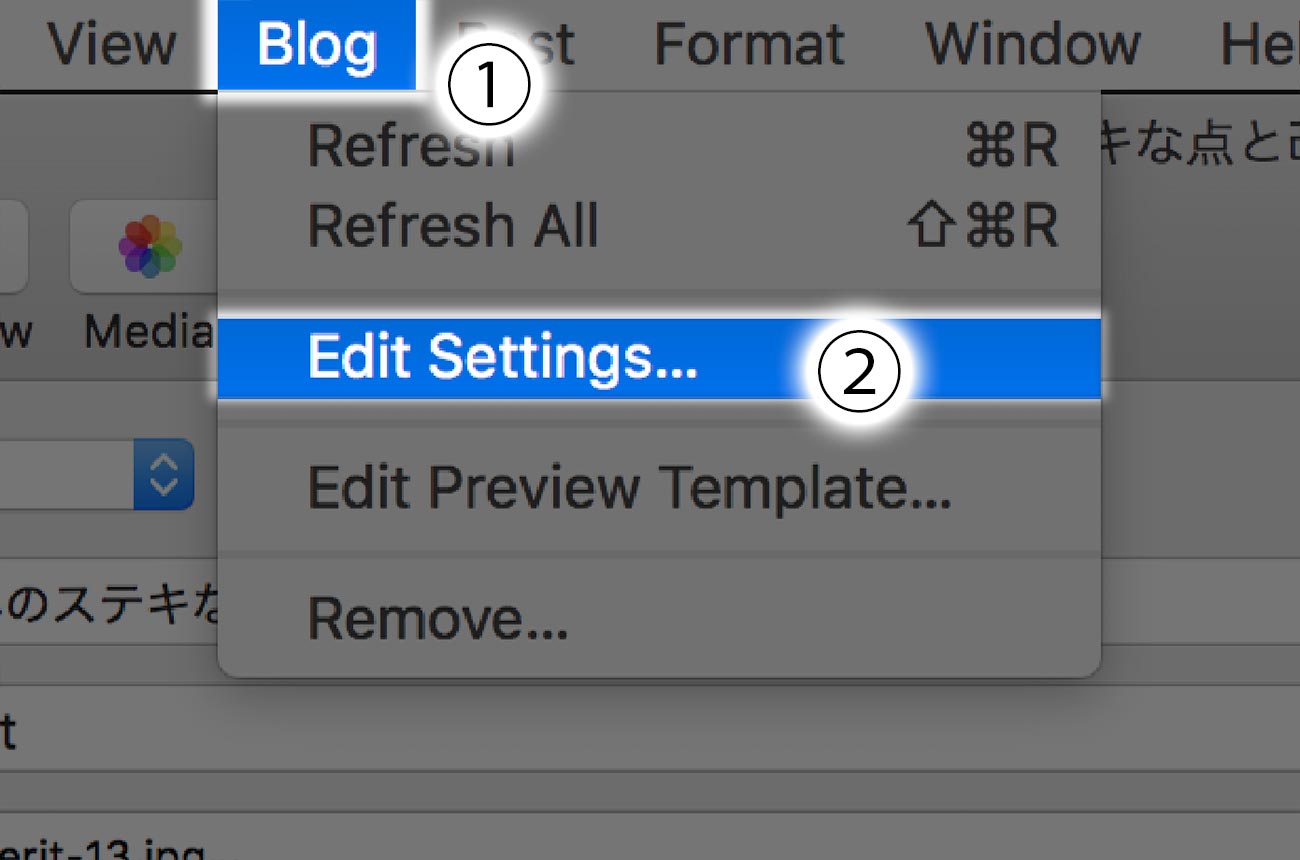
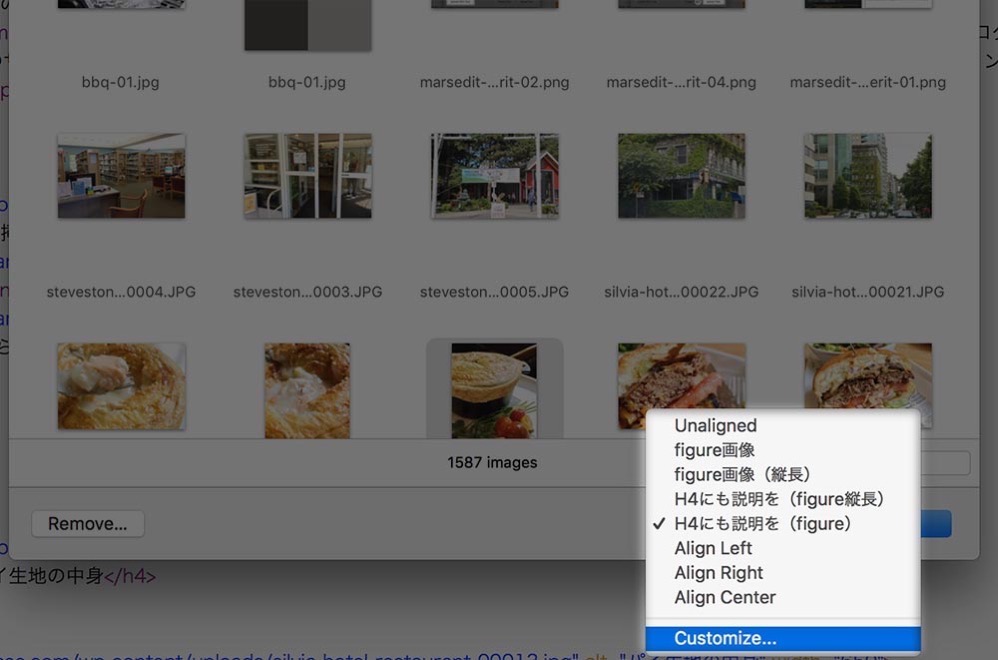
一番下にある「Customize...」を選択
一番下にある「Customize...」を選択してください。

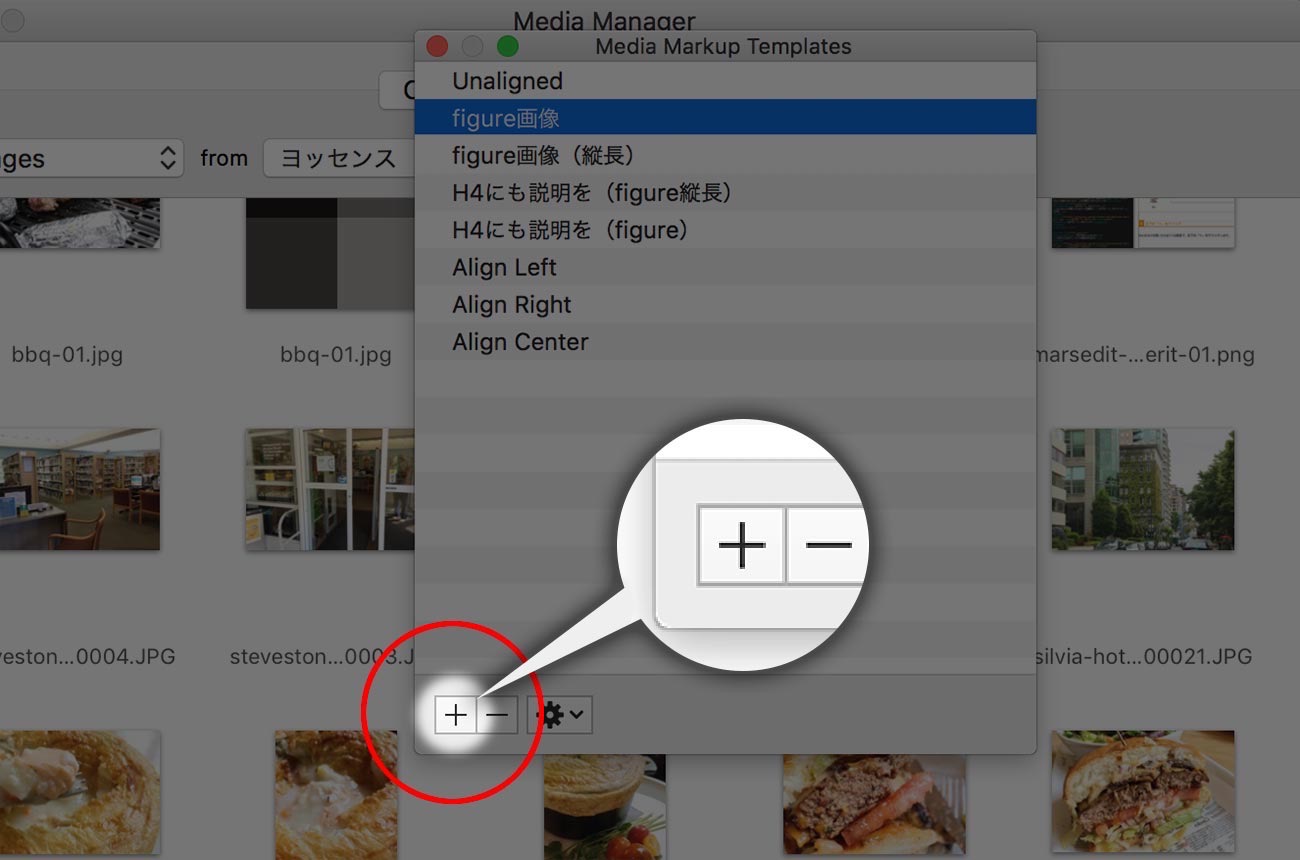
ウィンドウの左下にある「+」をクリック
すると新しいウィンドウが出てきますので、そのウィンドウの左下にある「+」をクリックしてください。

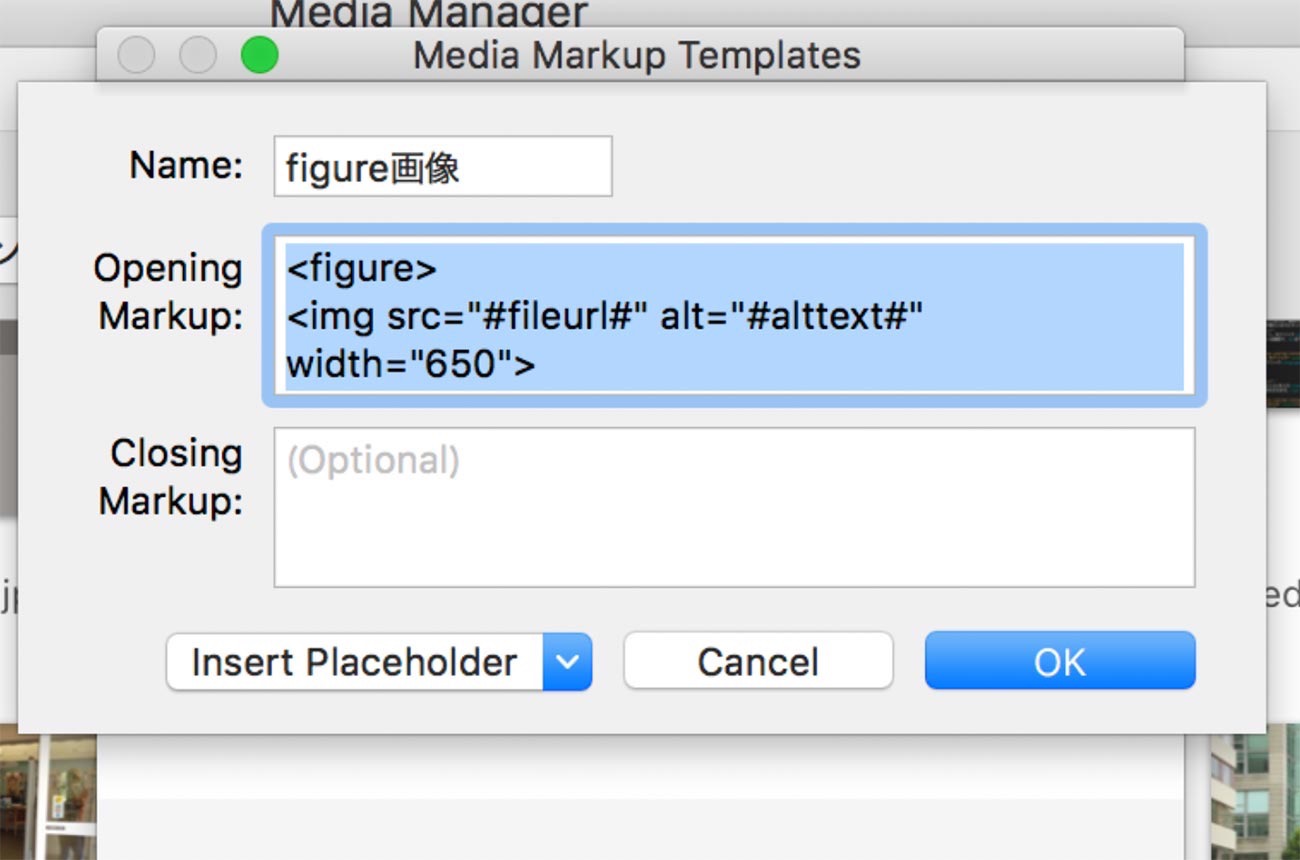
情報を入力
そしてここで情報を入力してOKを押せば完成です!!

入力する欄はこんな感じです。
| Name | 好きな名前を入れます。テンプレートを選ぶときに分かりやすい名前で。 |
|---|---|
| Opening Markup | ここだけ入力すればオッケーです。 |
「Opening Markup」の中に出力したいコードを入れるのですが、こちらの変数も挿入して下さい。
| #fileurl# | 画像のURL |
|---|---|
| #alttext# | 「alt」用のテキスト |
このようになっています。ここでのポイントは「#alttext#」ですよ!
わたしは、<figure>タグの中の<figcaption>の中にも同じテキストを入力しているのですが、こんなふうにしておくと、1回入力するだけで、両方に出力してくれます。
<figure>
<img src="#fileurl#" alt="#alttext#">
<figcaption>#alttext#</figcaption>
</figure>

これを利用すれば、いろんなことができそう!
【参考】基本のショートカット表
最後にMarsEdit4の基本のショートカット表です。
便利なので覚えておきましょう。
| プレビュー | Shift+Command+P |
|---|---|
| 記事投稿 | Shift+Command+D |
| 記事選択画面 | Command+1 |
| メディア画面 | Command+2 |
| Post Options(カテゴリなどのメニュー) | Shift+Command+O |