こんにちは! ヨス(プロフィールはこちら)です。
文字入力の効率化を突き詰めるとたどりつくのがスニペットツール。こんなふうに一瞬でテンプレートを呼び出せるツールですよね。

でも、スニペットツールは有料だったり、インストールが必要だったり、設定がよくわからないことも多いのが難点。
そこでオススメしたいのが、Google Chromeの拡張機能「Text Blaze」です。導入も簡単だし、使い方もシンプルですよ。
Text Blazeとは?
ではText Blazeとはどういうツールなのでしょうか? 以下の3つの特徴について説明しますね。
「Text Blaze」は文字入力の補助ツール
シンプルにいうと、あらかじめ登録しておいたテンプレートを一瞬で入力してくれる文字入力補助ツールです(参考:スニペットツールとは?)
たとえば次の例では「hi;」と入力した瞬間にテンプレート文章を呼び出しています。

長文でも登録できるので、AIのプロンプトやプログラムのコードでも大活躍ですよ。

わたしは半角アルファベットでテンプレートを呼び出しますが、ひらがなでも大丈夫ですよ。
「Text Blaze」はGoogle Chromeの拡張機能
「Text Blaze」はGoogle Chromeの拡張機能です(パソコンのみでスマホにはない)。
つまり新しいアプリ(ソフト)をインストールせずとも、Google Chromeにボタンひとつで追加できます。

そのため、導入が非常に簡単で使い方もわかりやすいです。
そしてWindowsやMacだけでなく、Chromebookでも使えるのもポイントが高いですね。
逆にGoogle Chromeでしか動かないのは欠点とも言えますが。
無料版と有料版がある
「Text Blaze」は無料版と有料版があります。
無料版には制限があるので、試してみて気に入れば「Pro版」にするのをオススメします。
有料版だと、使える機能が多く、登録できる文字数や数がぜんぜん違うからです。
料金は次のようになっていますよ。
| 無料版 | Pro版 | Business版 | |
|---|---|---|---|
| 文字制限 | 2,500文字まで | 25,000文字まで | 50,00文字まで |
| 登録できる数 | 20 | 1,000 | 4,000 |
| 月額 (1年契約でのひと月あたり料金) | 無料 | $3.49 ($2.99) | $8.39 ($6.99) |
無料版だと登録できるのは20個までという制限があります。
使いはじめると、きっと物足りなくなると思いますが、有料版にしても月々3ドル(年間プラン)なので検討しましょう。
Text Blazeの使い方
では「Text Blaze」の使い方を紹介していきます。
Text Blazeの使い方
Text Blazeのインストール手順
まずはインストールする手順を見ていきます。
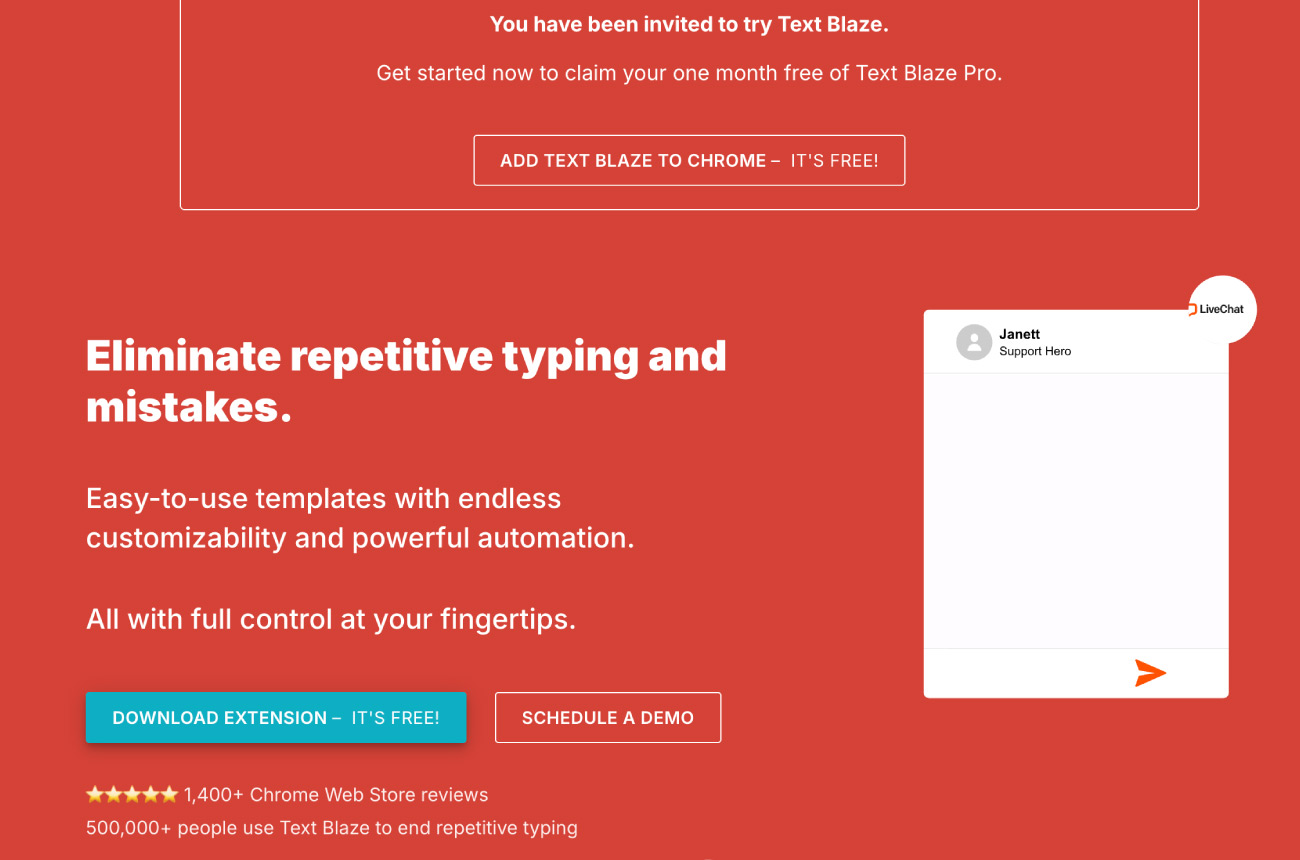
公式サイトに行く
まずはこちらのページに行き、ターコイズブルーの「DOWNLOAD EXTENSION」のボタンを押しましょう。

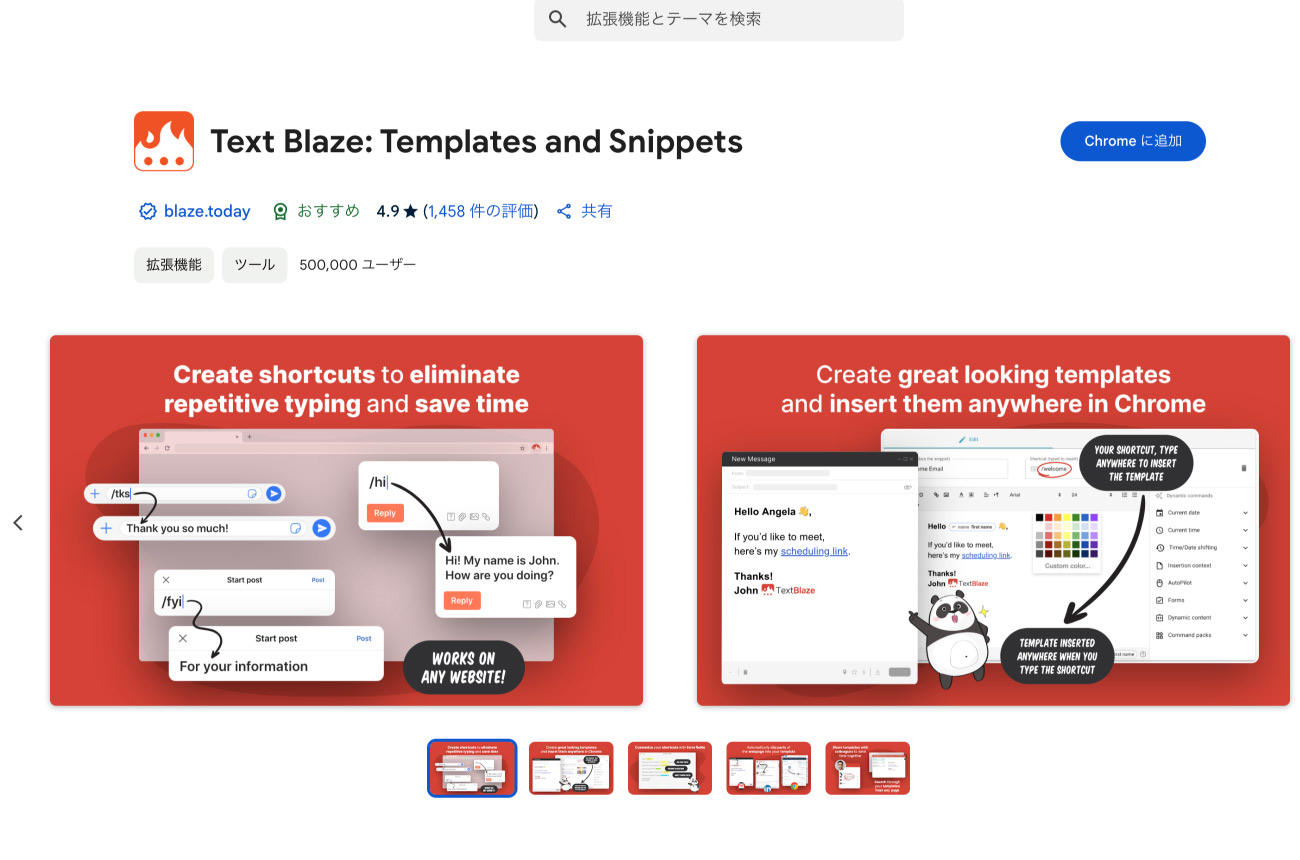
「Chromeに追加」を押す
その先のページで右上にあるChromeに追加という青いボタンを押します。

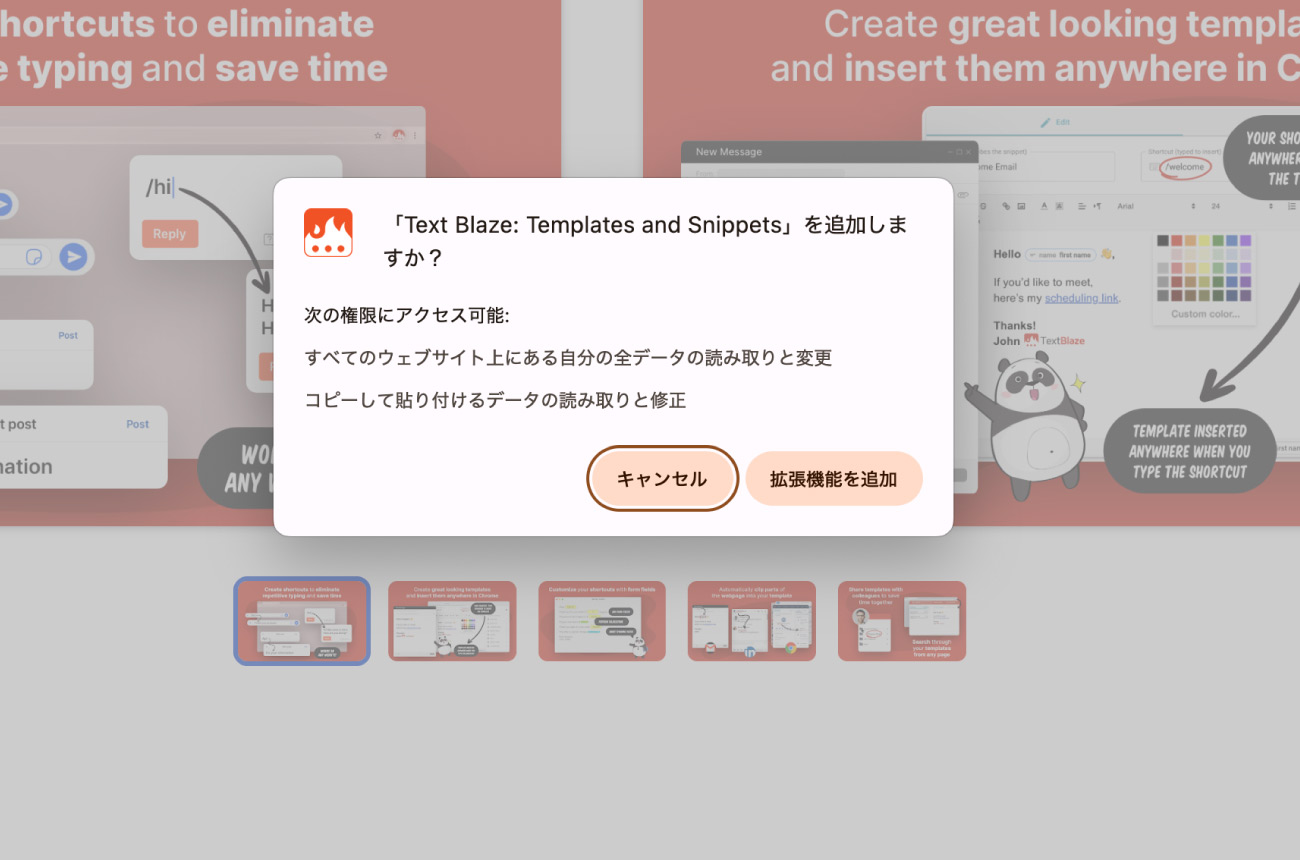
「拡張機能を追加」を押す
「拡張機能を追加」を押します。

先述したように、スマホ版のGoogle Chromeにはありませんよ。
Text Blazeで設定する手順
Text Blazeで最初に設定する手順を紹介します。
設定ページに行く
インストールできれば、今度は設定ページに行きましょう。
このページで設定を行いますよ。
Text Blazeに登録〜ログインする
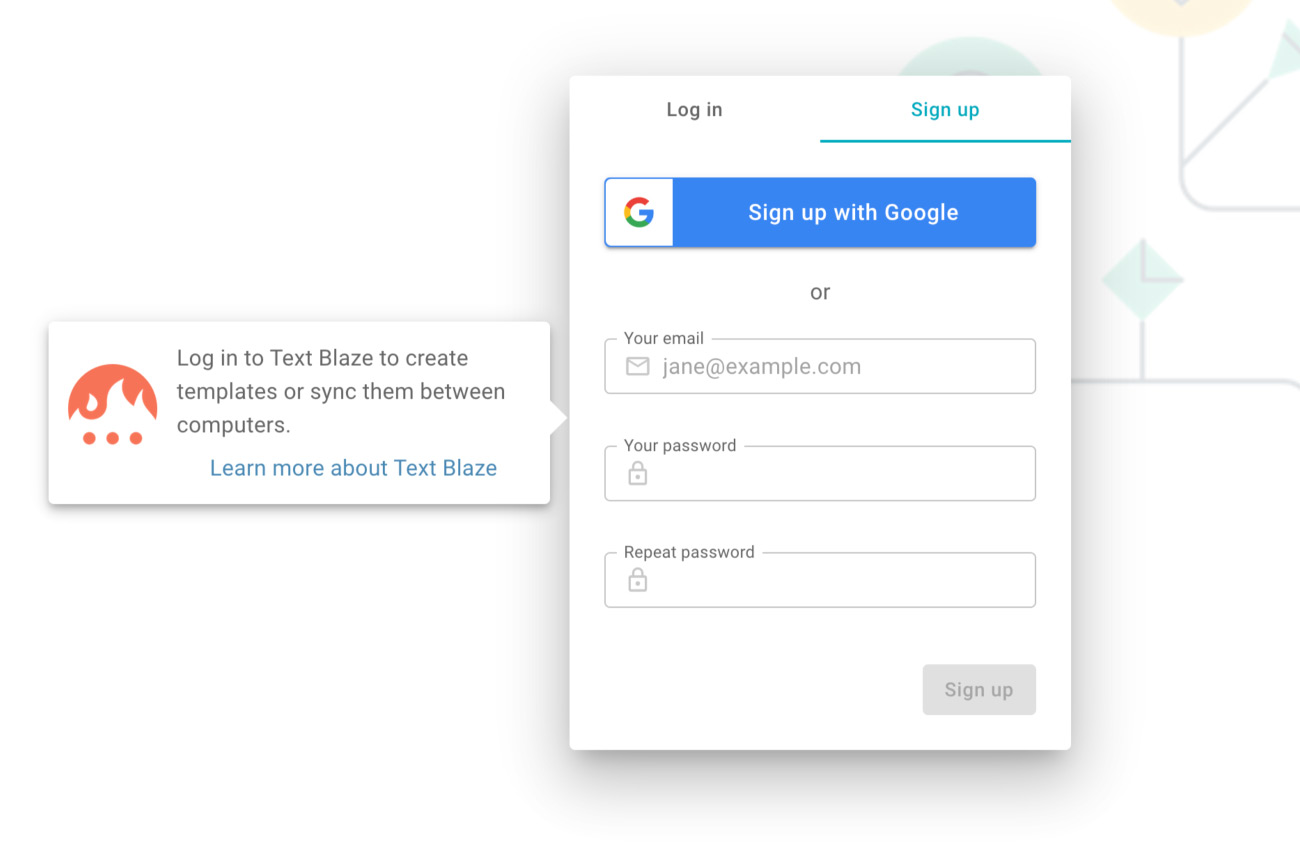
設定ページに行ったら、さっそく登録〜ログインします。こちらは登録画面です。

「Sign up」が「登録」という意味です。
Eメールアドレスとパスワードで登録するだけでなく、Googleアカウントでも登録できます。
プロフィールアイコンをクリック
初期設定では、言語設定が英語になっています。
このままだと、後述する日付を自動挿入するときに日本語が使えないので、「日本語」に変更しましょう。
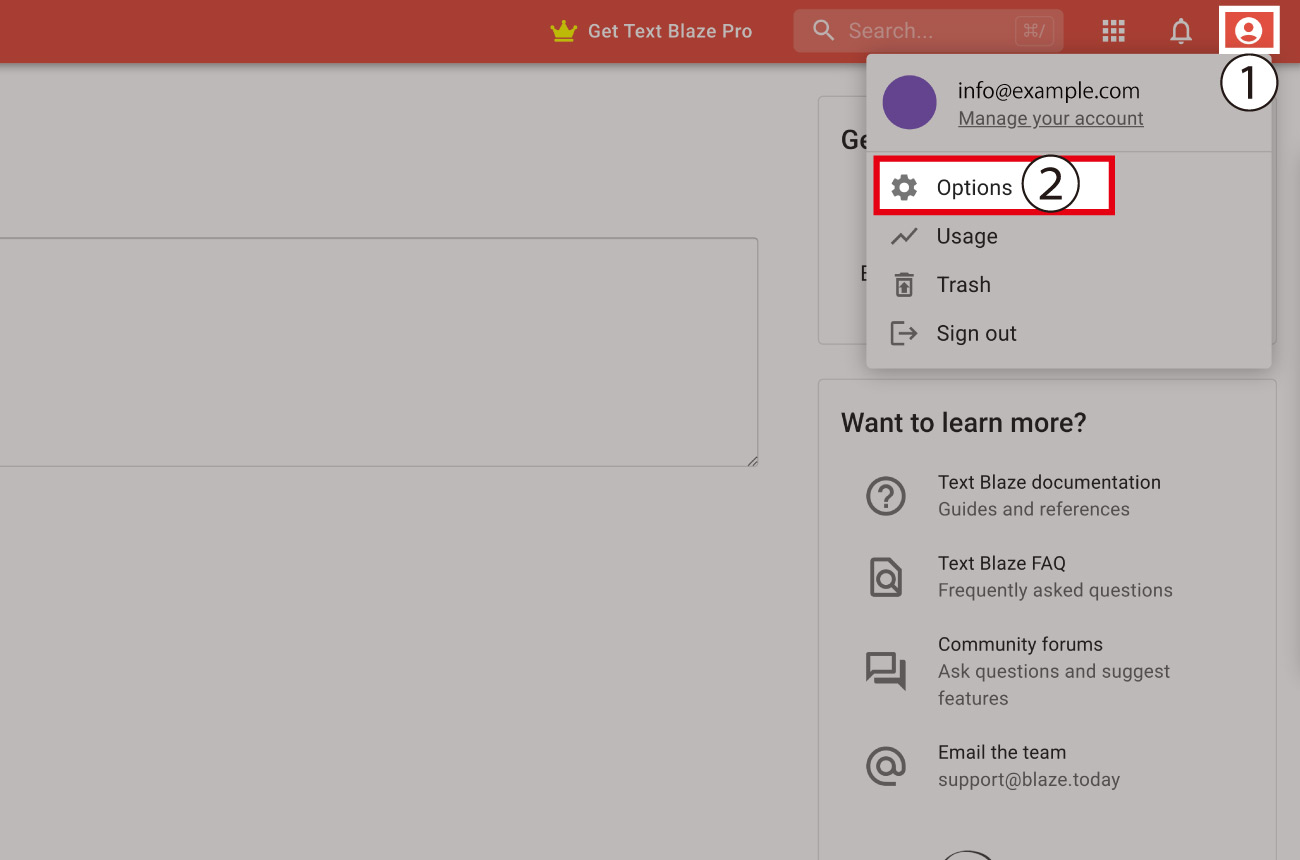
そのために、まずはプロフィールアイコンをクリックし、「Options」を選択します(もしくはここをクリック)。

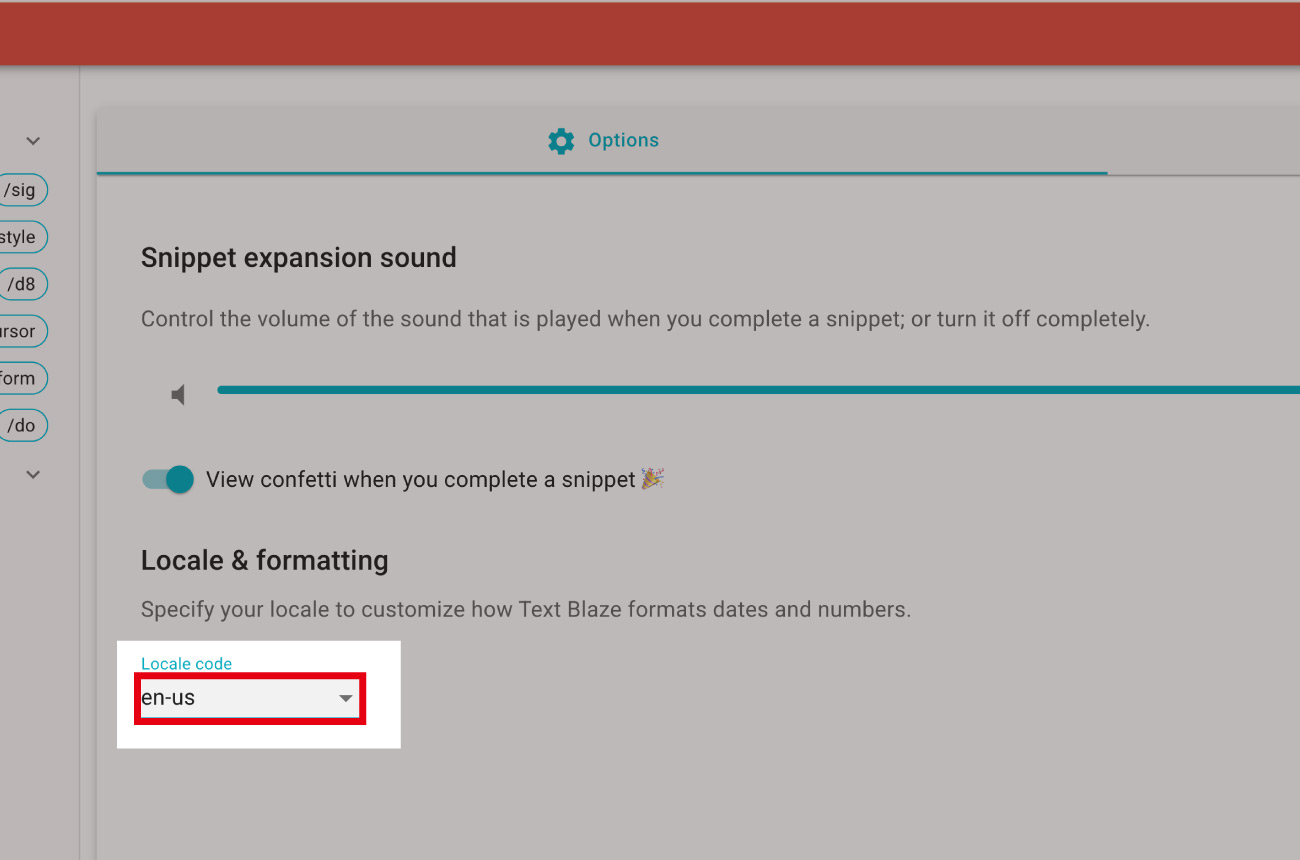
「Locale code」を「ja-jp」に変更
「Locals & formatting」の項目にある「Locale code」にあるプルダウンメニューが「en-us(アメリカ英語)」になっているので「ja-jp(日本語)」に変更します。

これで言語設定が日本語になりました。
スニペットを登録する手順
登録できたら、スニペットを登録する手順を紹介します。
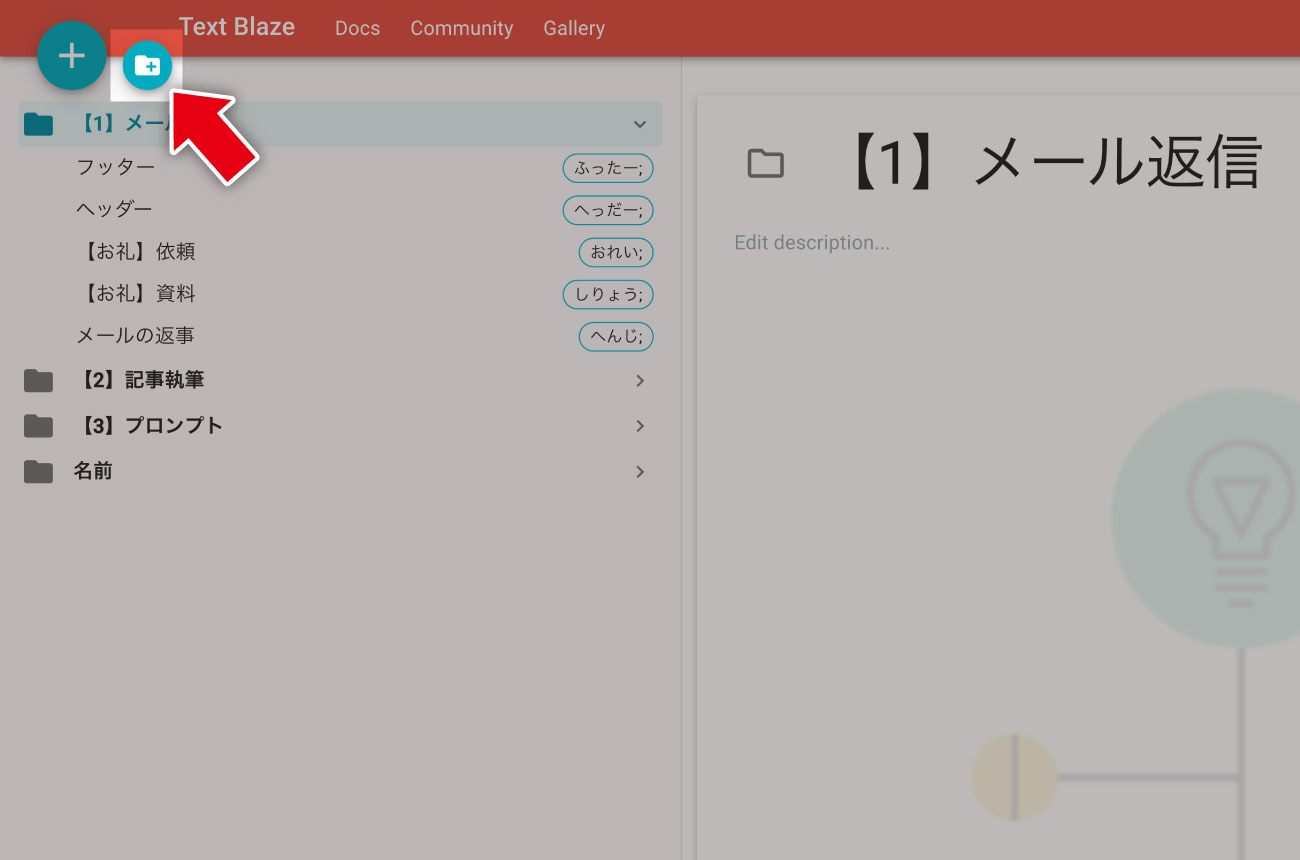
フォルダを作成する
次の画像にあるように、左上のフォルダマークをクリックすると新しいフォルダが作られます。

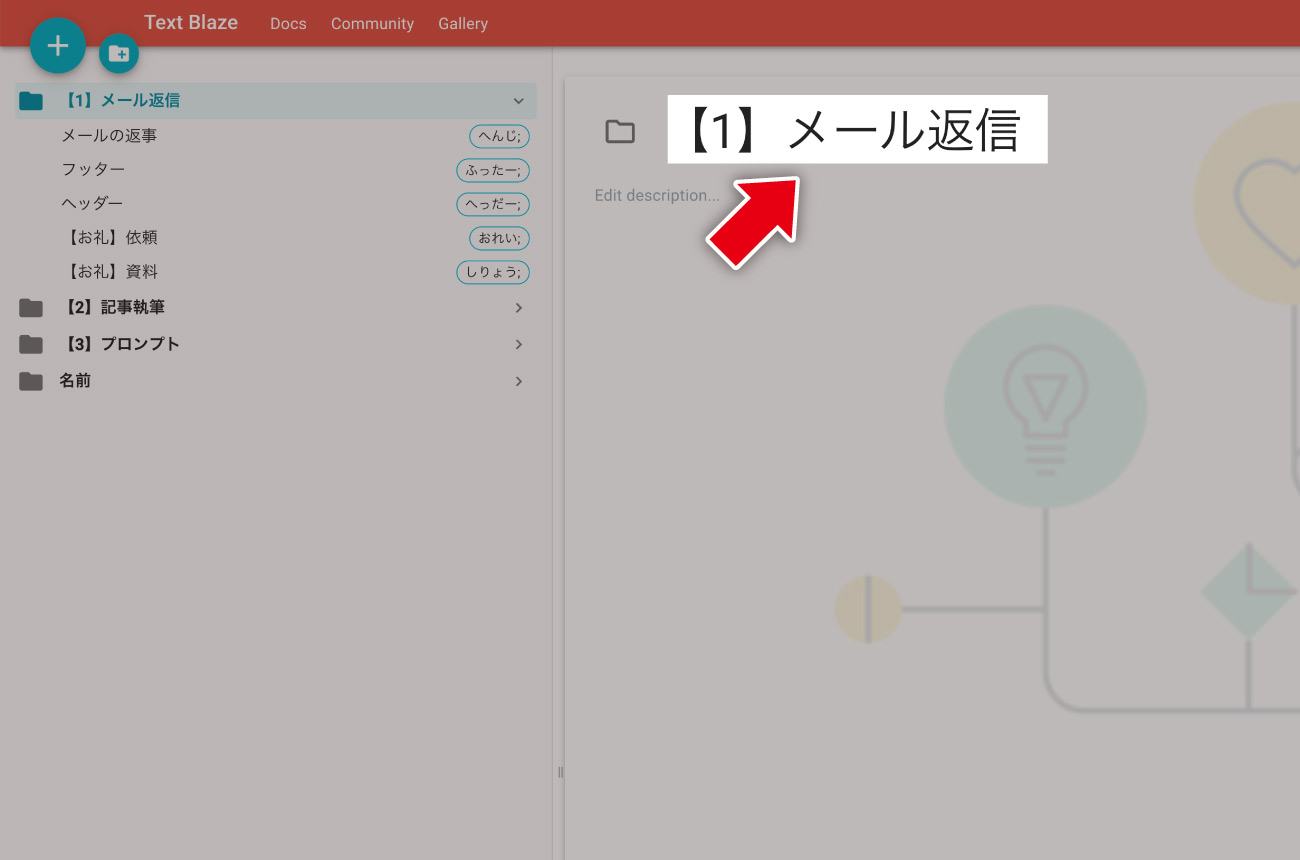
作られたフォルダをクリックし、次の写真の「矢印」ところでフォルダ名を変更できます。

フォルダの頭には【1】などを入れるとわかりやすいです
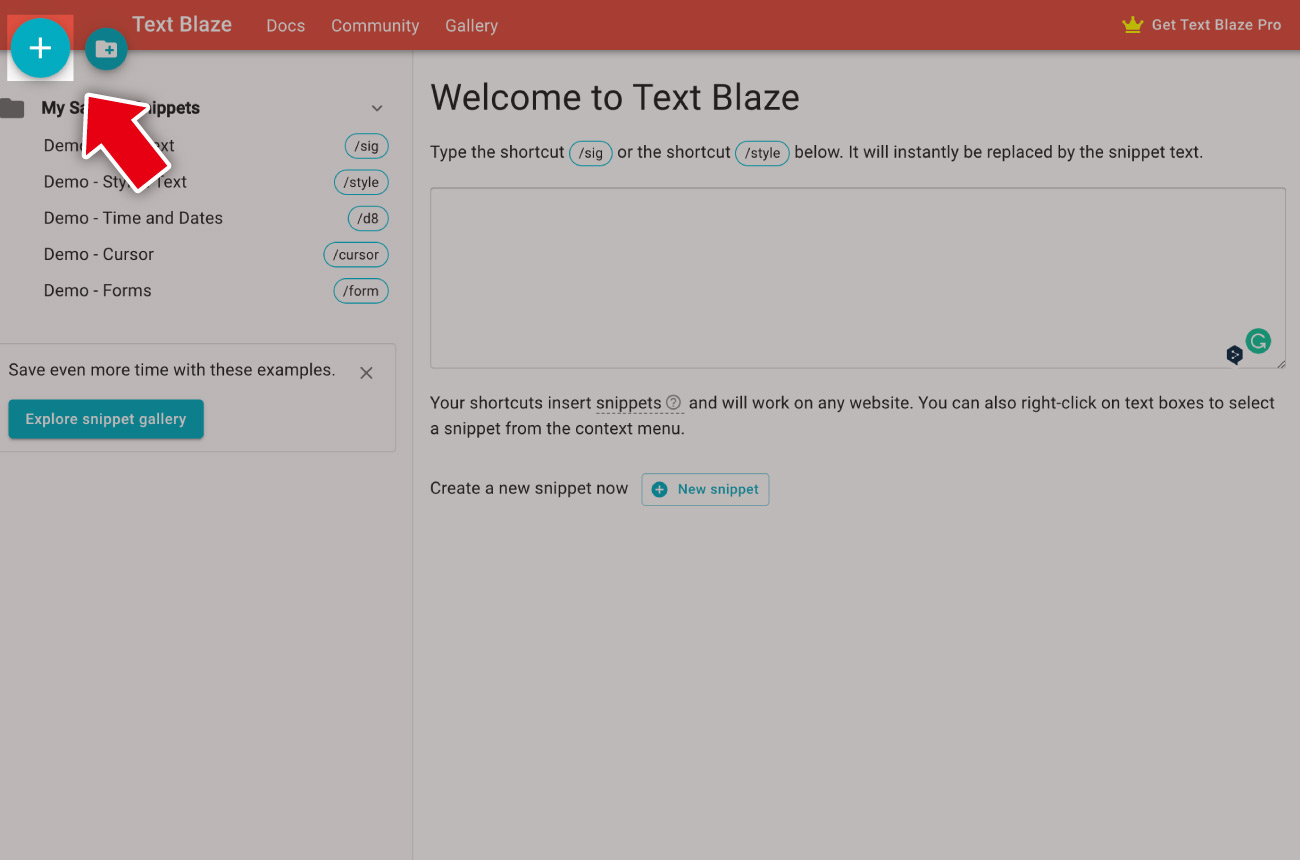
左上の「+」をクリック
左上の「+」をクリック

スニペットを入力する
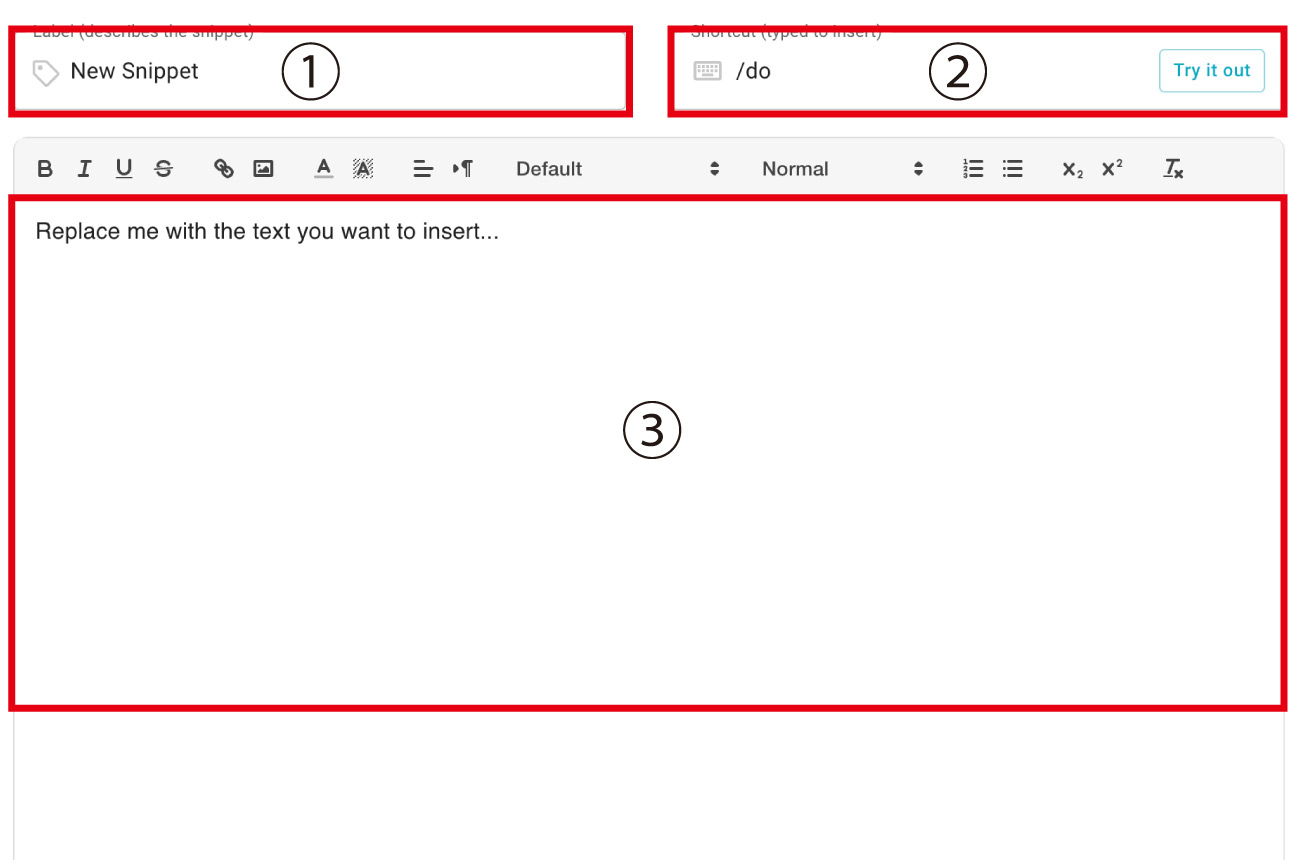
次のような画面になります。

① 名前(自分がわかればなんでもいい) ② テンプレートを呼び出すトリガー ③ テンプレートを入力します。
たとえば、以下の例を見てください。

これを実現させるには、②に「footer;」と入力し、③に以下の文言を入力しています。
例
--------------------
株式会社 ピザ・クイテーナ
代表 ヨス
電話: 012-234-4567
Eメール: info@example.com
--------------------
なお、①は「フッター」「自分情報」など、わかるものならなんでもOKです。
わたしは、テンプレートを呼び出すトリガーとして半角アルファベットを好みますが、ひらがなの「ふったー;」などでも問題ありません!
登録したトリガーを試し入力する
これで、footer;と入力した瞬間に上の文言が入力されるというわけです。
Google Chrome上で文字を入力できる欄なら、どこでも使えます。
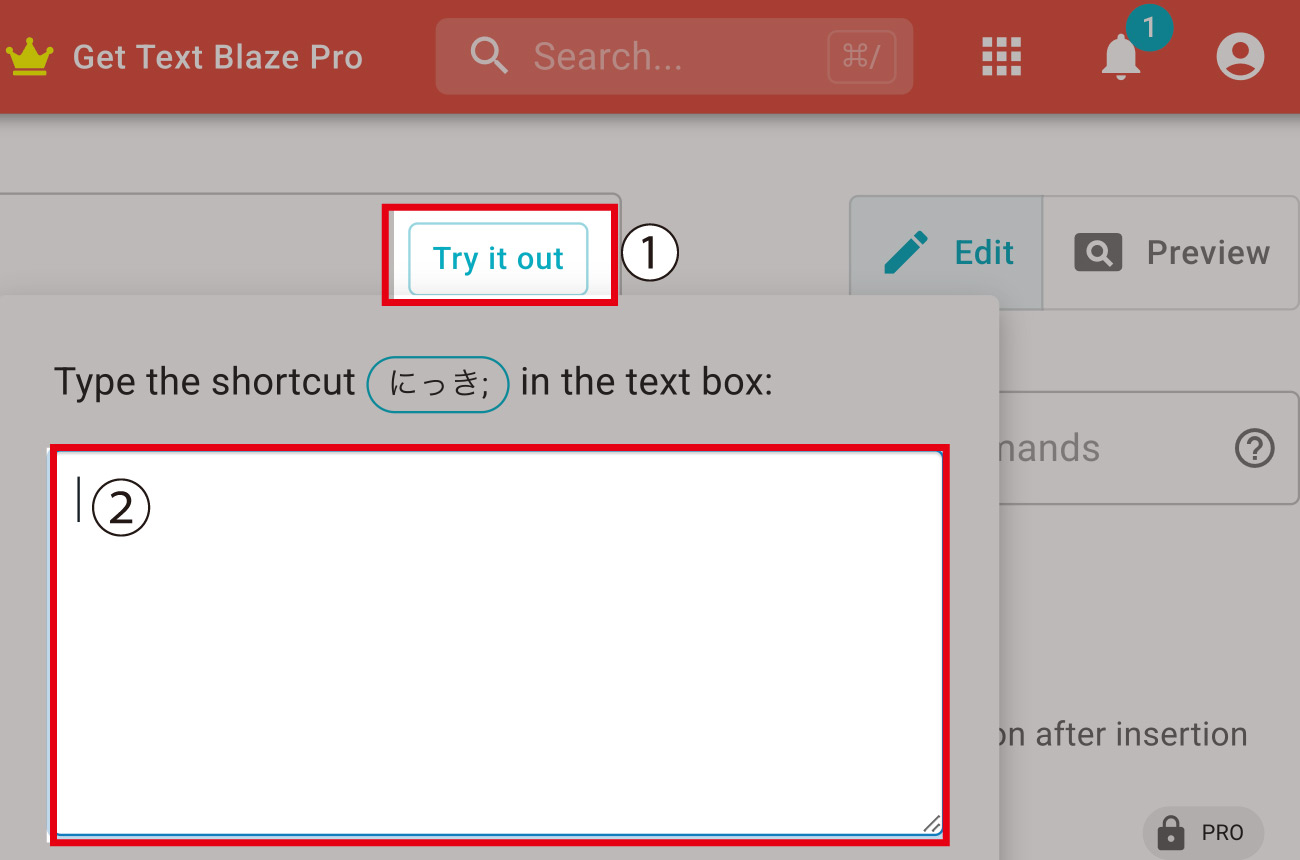
なお、Text Blazeで入力したときに、右上の「Try it out」を押すとウィンドウが現れ、今登録したスニペットを試せます。

上の画像にある①を押すと②のウィンドウが出てきますよ。
「Text Blaze」でできること
「Text Blaze」でできることを紹介します。
キャレット(カーソル)の位置を指定できる
まず「Text Blaze」でできることの1つ目はキャレット(カーソル)の位置を指定することです。
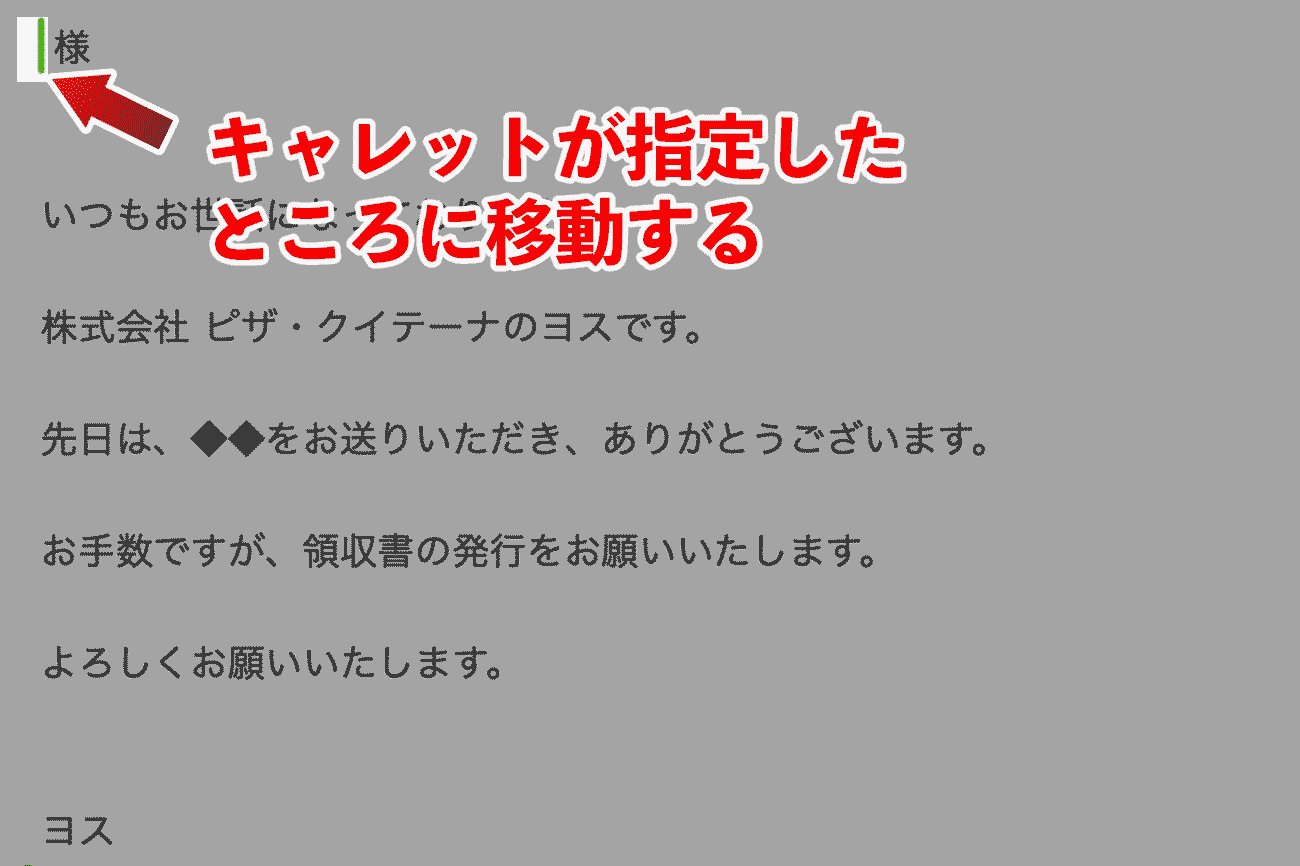
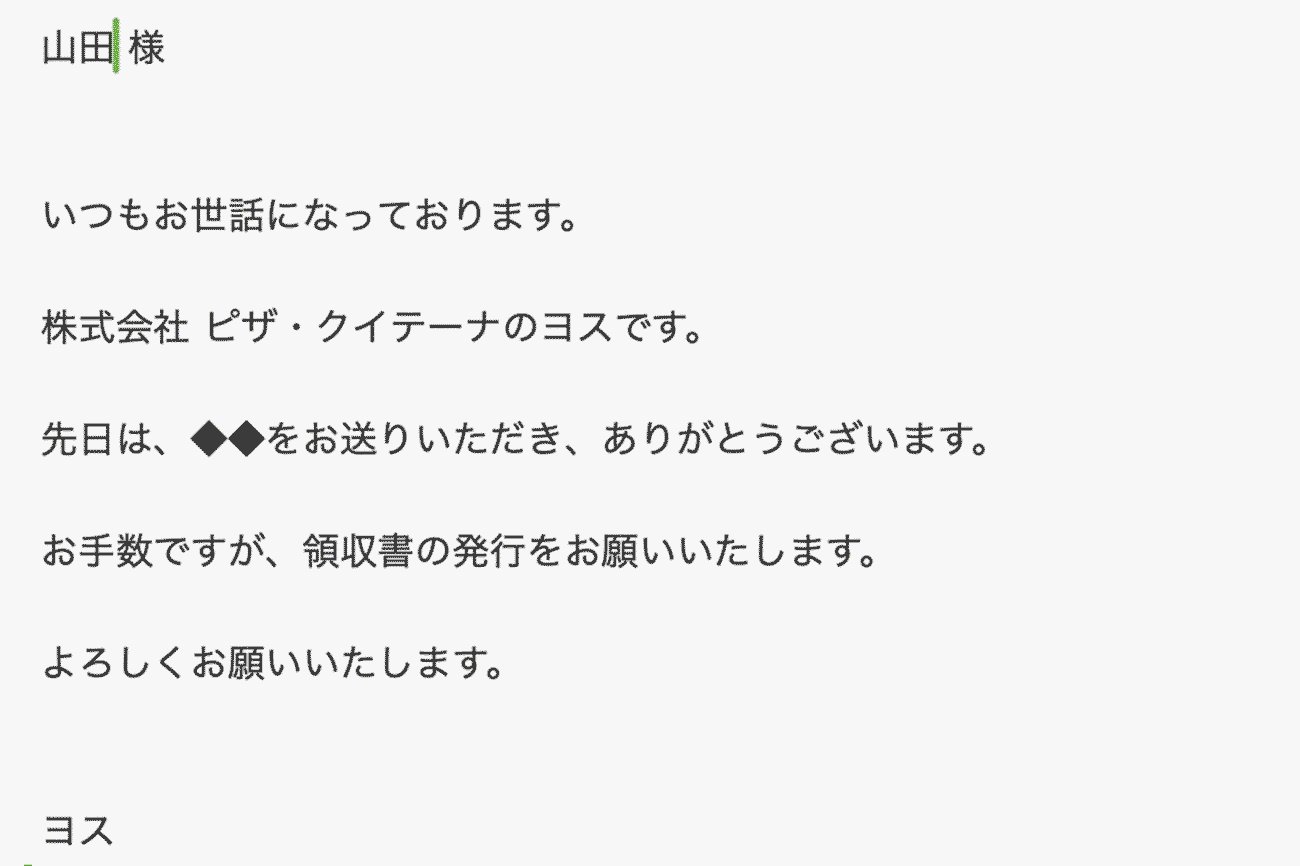
次のアニメーション画像で、入力したあとにキャレットの位置が前の方にワープしているのがわかりますか?

本来なら入力した文章の最後にきますが、文頭や文中に指定できるのです。
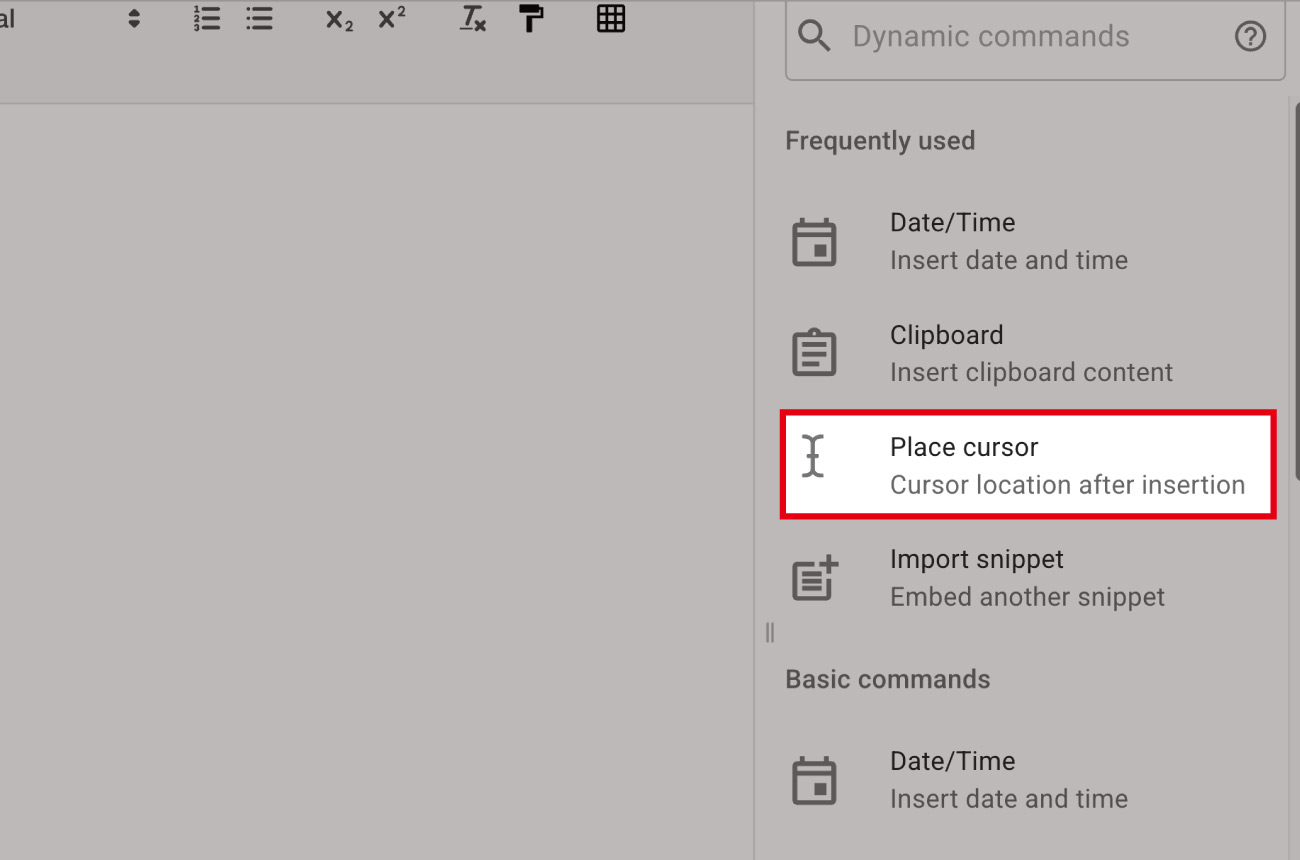
設置方法は、文面内のキャレット(カーソル)が来てほしい場所をクリックし、右サイドメニューから「Place cursor(カーソルの配置)」を選択するだけ。

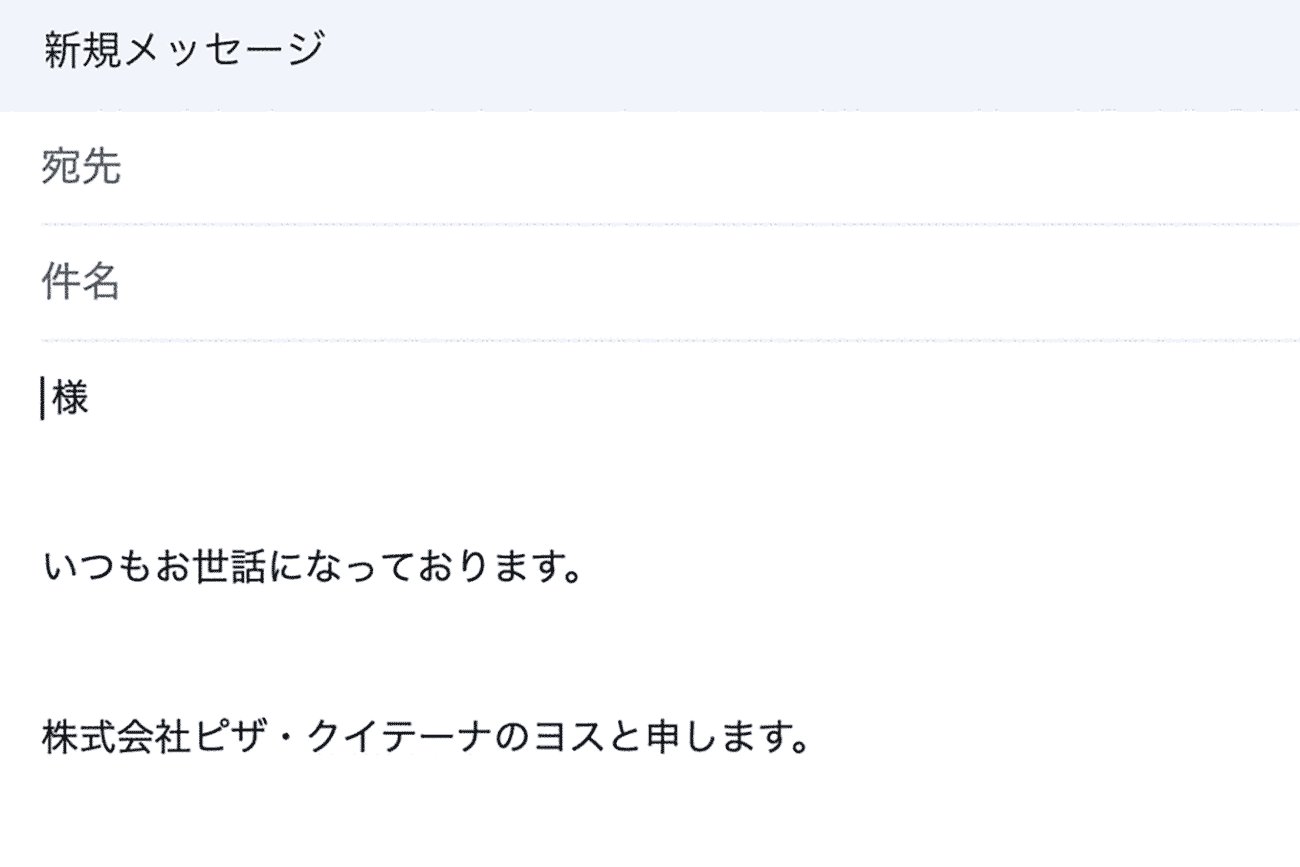
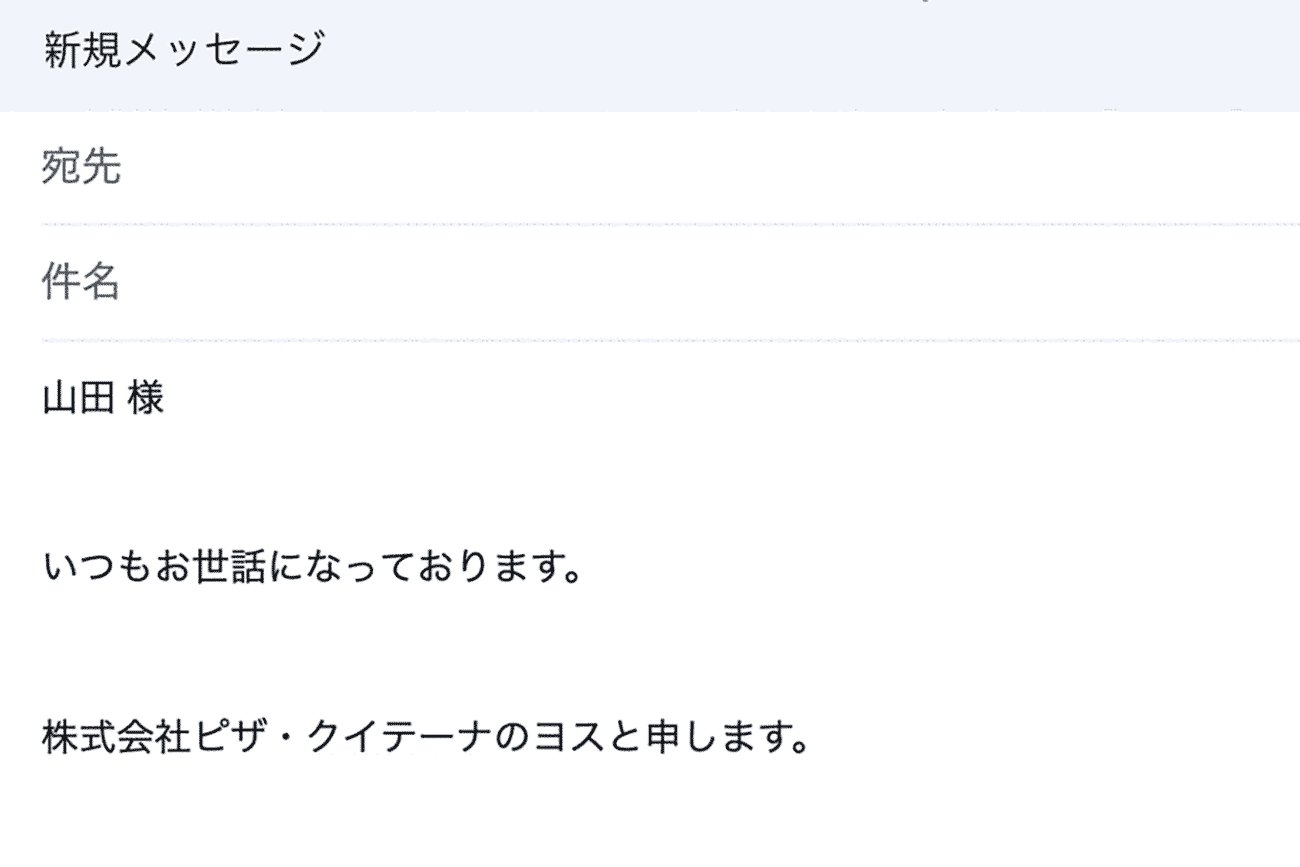
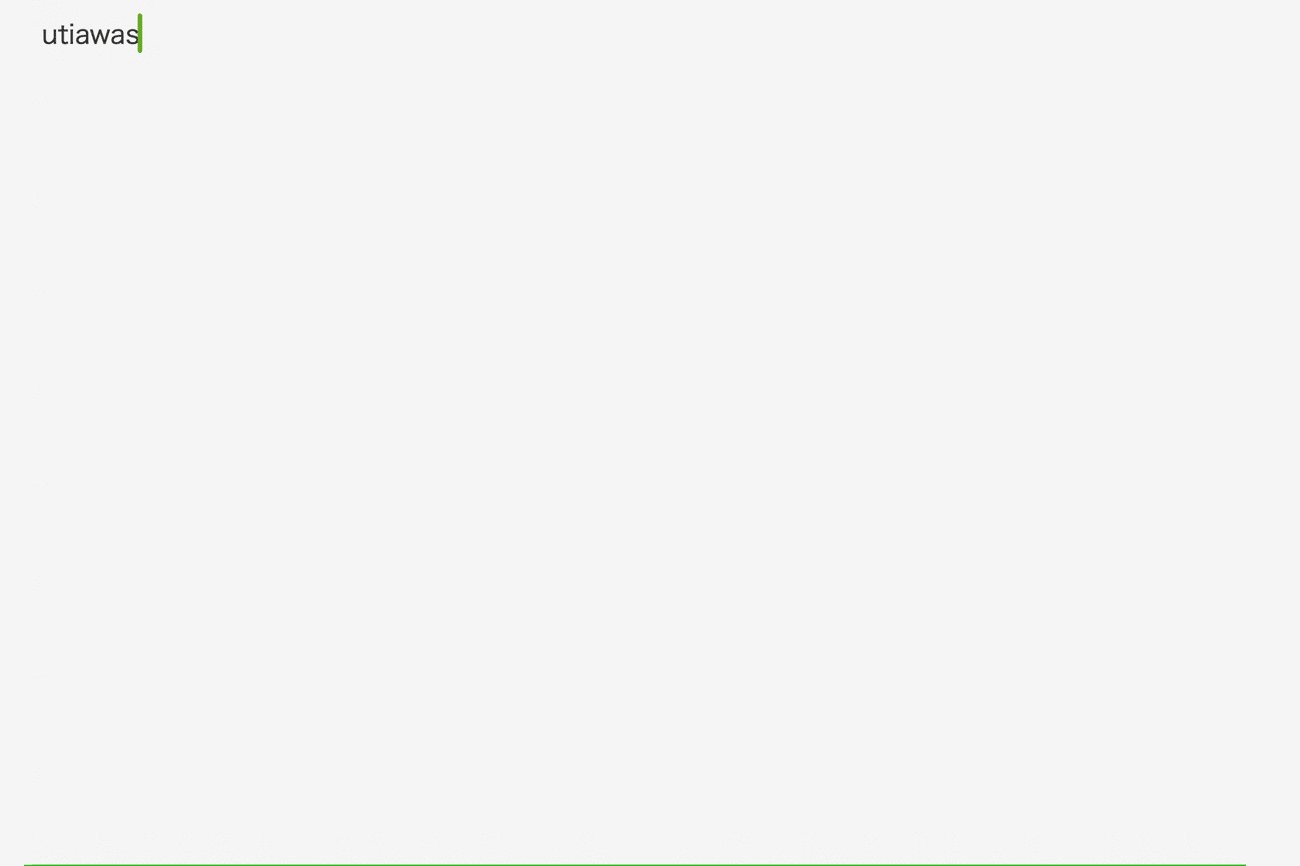
たったこれだけです!{cursor}という変数を直接入力しても同じですよ。
変数を直接入力する例
{cursor} 様
いつもお世話になっております。
クリップボードにコピーされている文字を挿入できる
「Text Blaze」でできることの2つ目は、クリップボードにコピーされている文字を挿入することです。

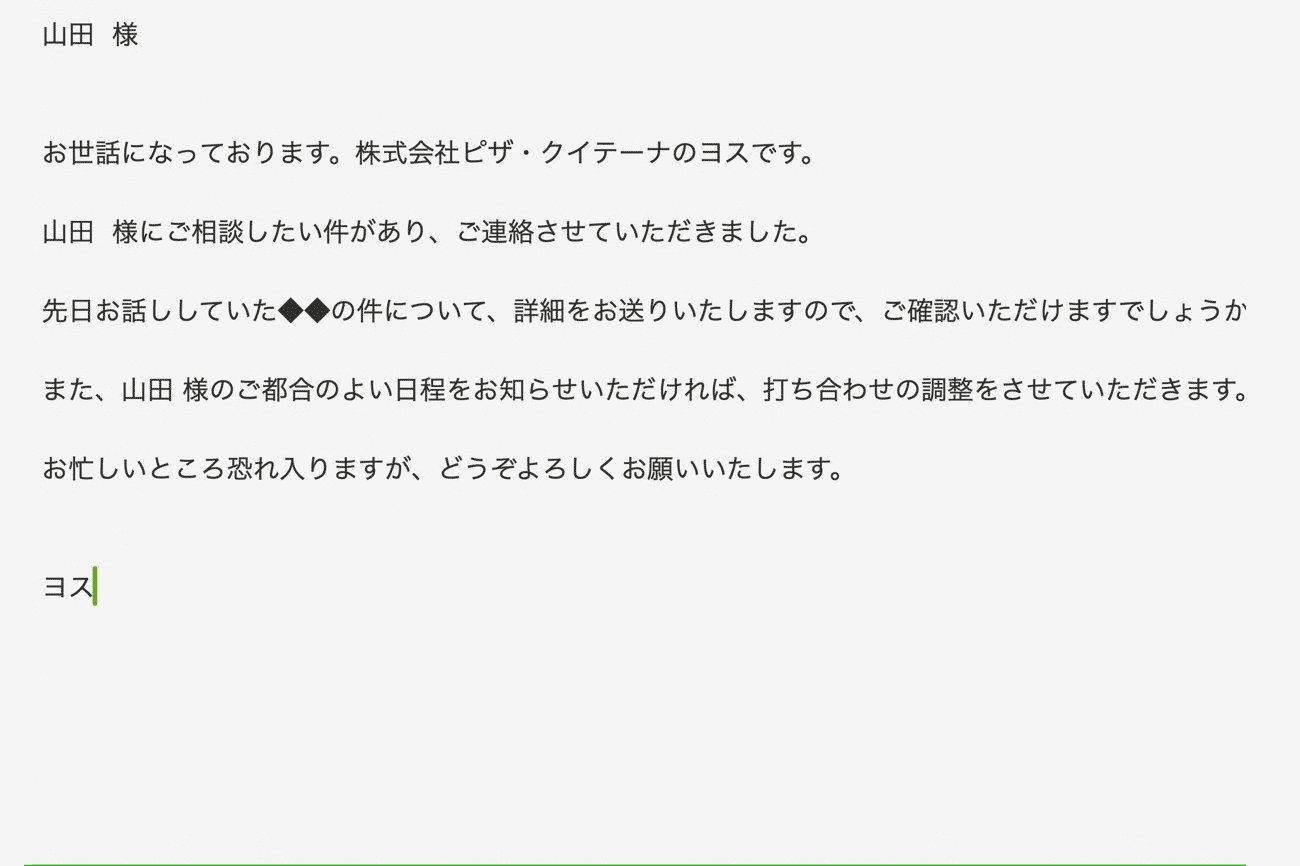
上の例では、Ctrl+C( Macの場合はCommand+C)でコピーしている文字列が、{clipboard}を入れているところに自動で入っています。
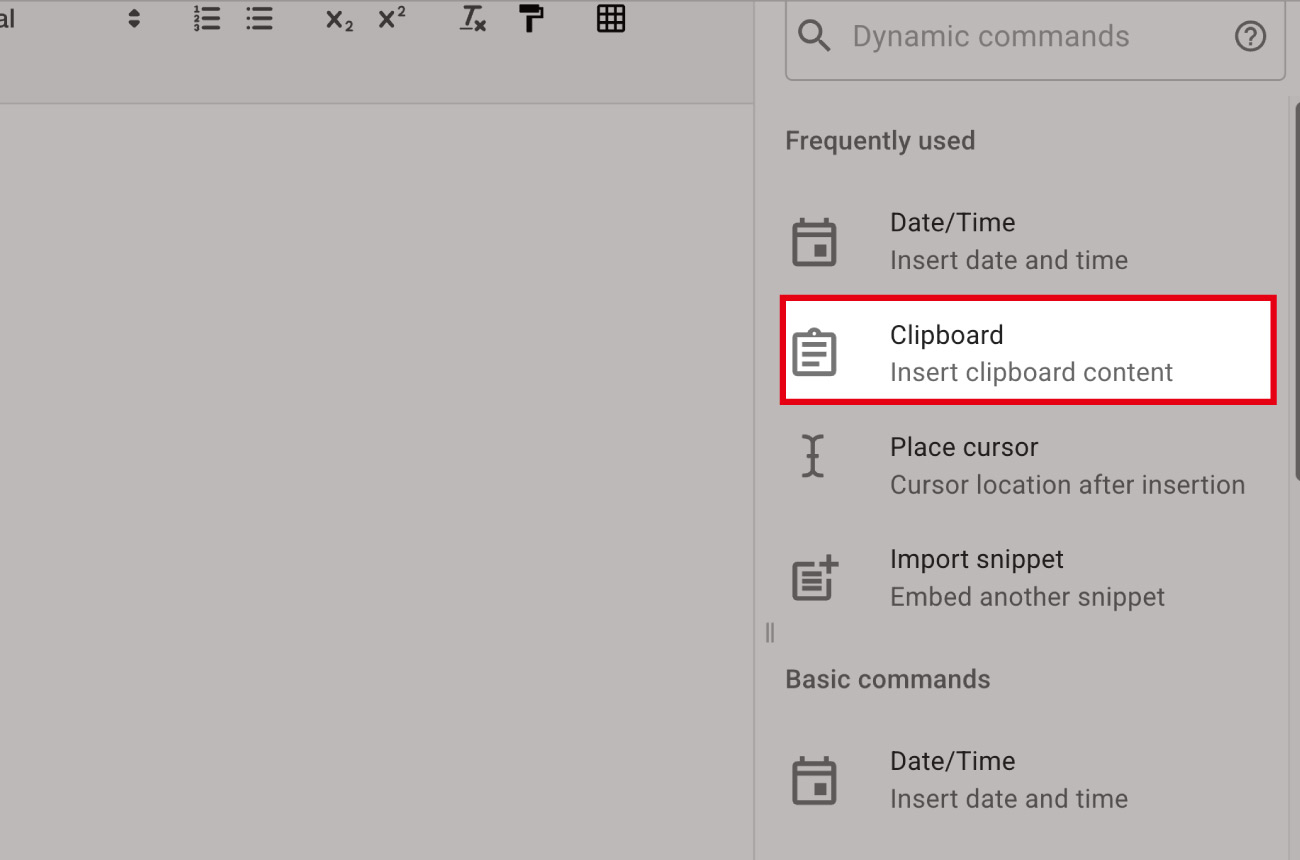
設置方法は、文面内でコピー文字が入ってほしい場所をクリックし、右サイドメニューから「Clipboard(クリップボード)」を選択するだけです。

複数の場所に入れても問題ありません。
また、{clipboard}と直接入力しても同じです。
クリップボードの変数の例
{clipboard} 様
お世話になっております。株式会社ピザ・クイテーナのヨスです。
{clipboard} 様にご相談したい件があり、ご連絡させていただきました。
ほかのテンプレートを挿入できる
「Text Blaze」でできることの3つ目は、ほかのテンプレートを挿入することです。
たとえば「footer;」と入力すると次のようなフッターが出るように登録したとしましょう。

これを、ほかのテンプレート内に呼び出します。
この例のように、メールの署名テンプレートをいろいろなテンプレートに挿入しておけば、メールアドレスが変わったときなどに1箇所を直せばいいので効率的です。
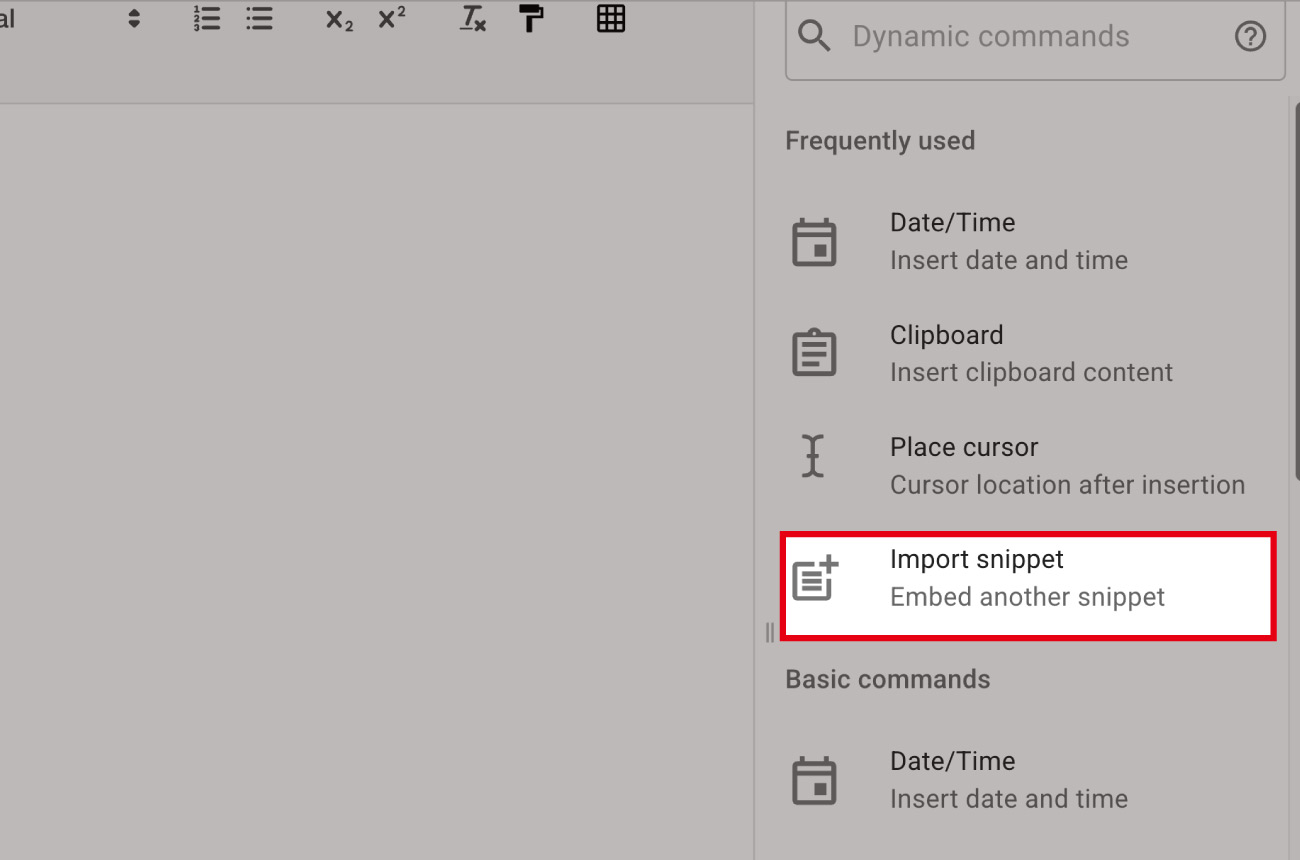
挿入方法は、まずは右サイドメニューの「Import snippet(スニペットを挿入)」をクリックします。

するとウィンドウが出てくるので、そのなかから挿入したいテンプレートを選択し、Insertをクリックするだけ。
変数を直接書くときは、{import: footer\;}のようにします。これで「footer;」で呼び出せるテンプレートが入りますよ。
{import: footer\;}の中にある「 \ 」は文字化けを防ぐために「 ; 」の前に入れるだけで意味はないです。「 ; 」のついたトリガーを読み込む場合は必須なので入れましょう。
日付を自動挿入できる
「Text Blaze」でできることの4つ目は、日付を自動挿入することです。
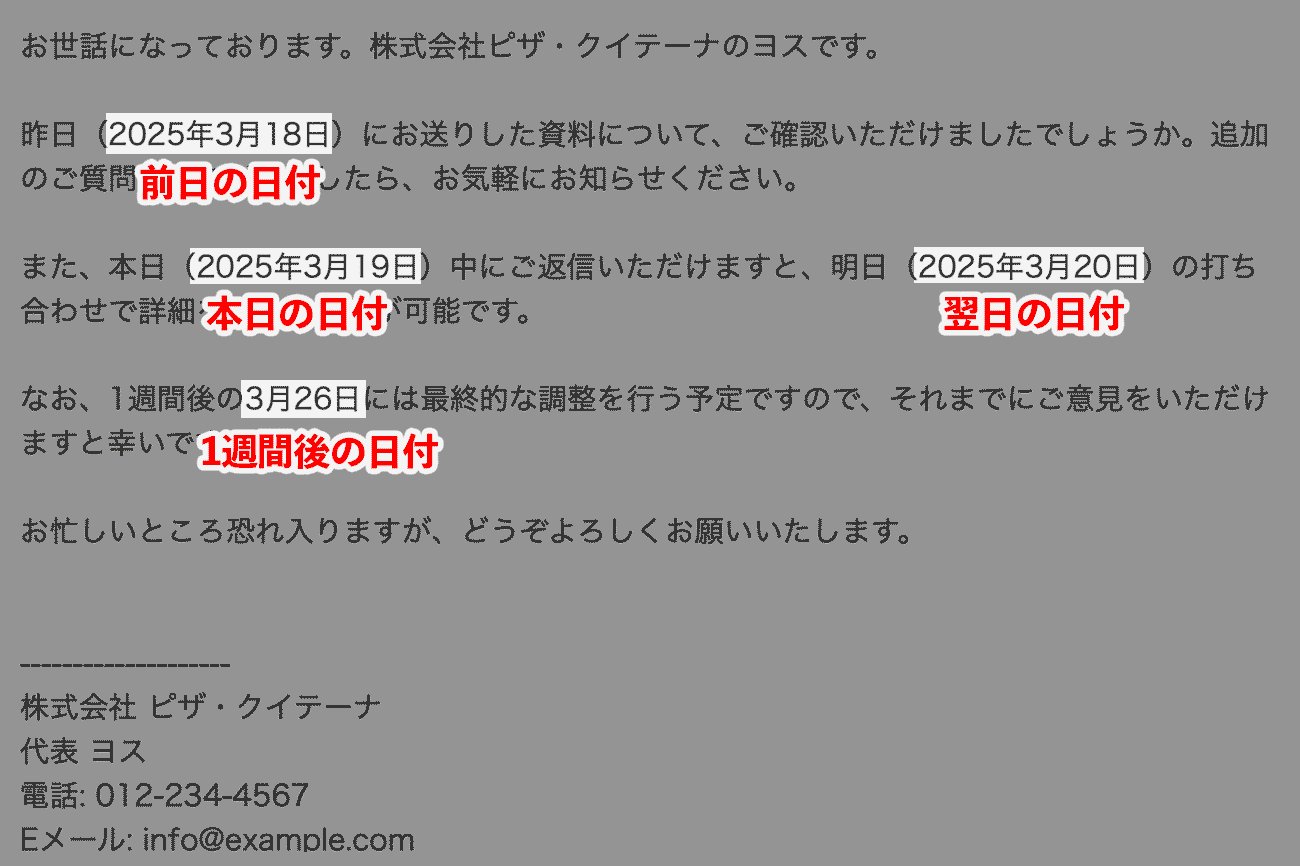
次の例のように、自分で指定した場所に「特定の日付」を自動挿入できます。

上の例だと、「前日」「本日」「翌日」「1週間後」の4つの日付が自動挿入されています。
日付の表示方法
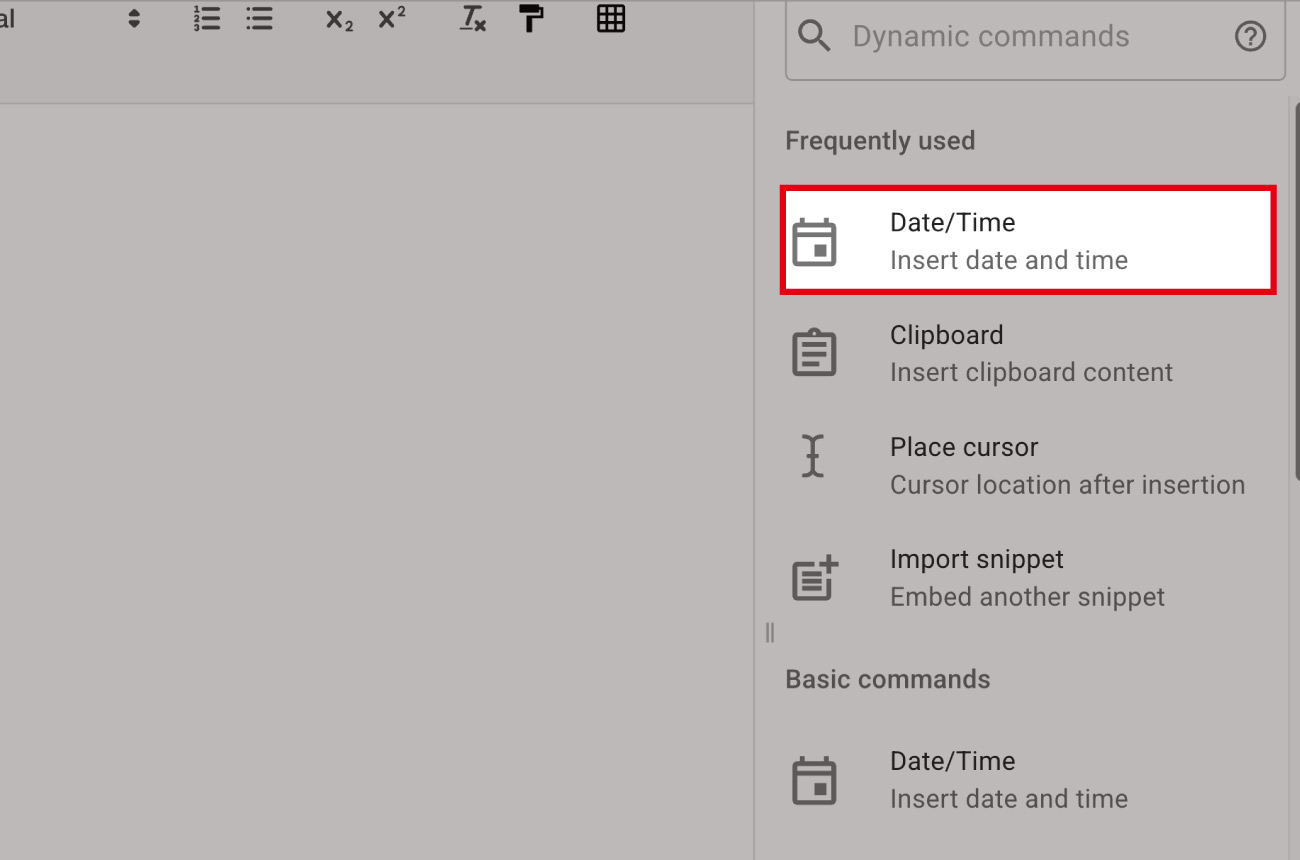
日付を挿入するときは、右サイドメニューの「Date/Time(日付/時間)」をクリックします。

すると、次のようなメニューが出るので、なにを表示するかを選びましょう。

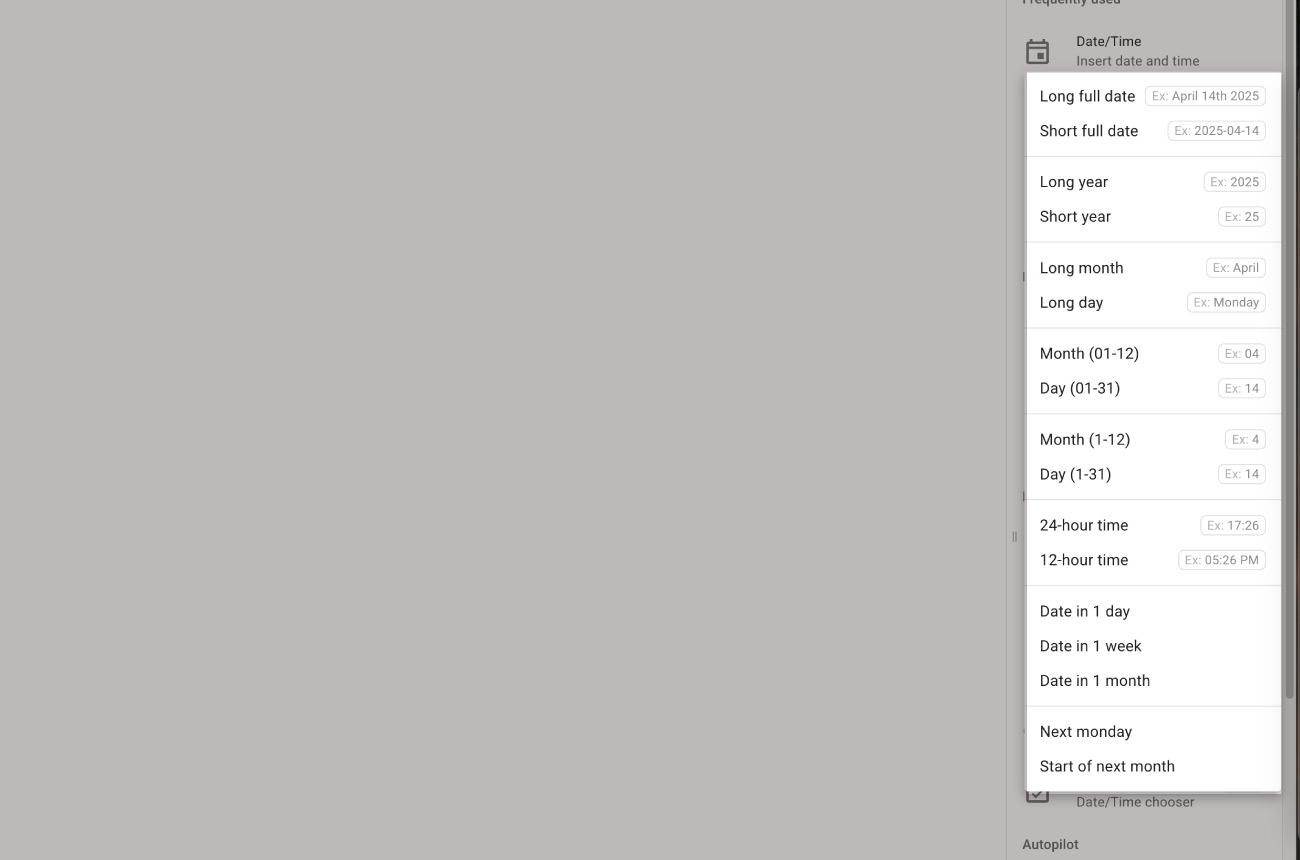
一番上の「Long full date」をクリックします。
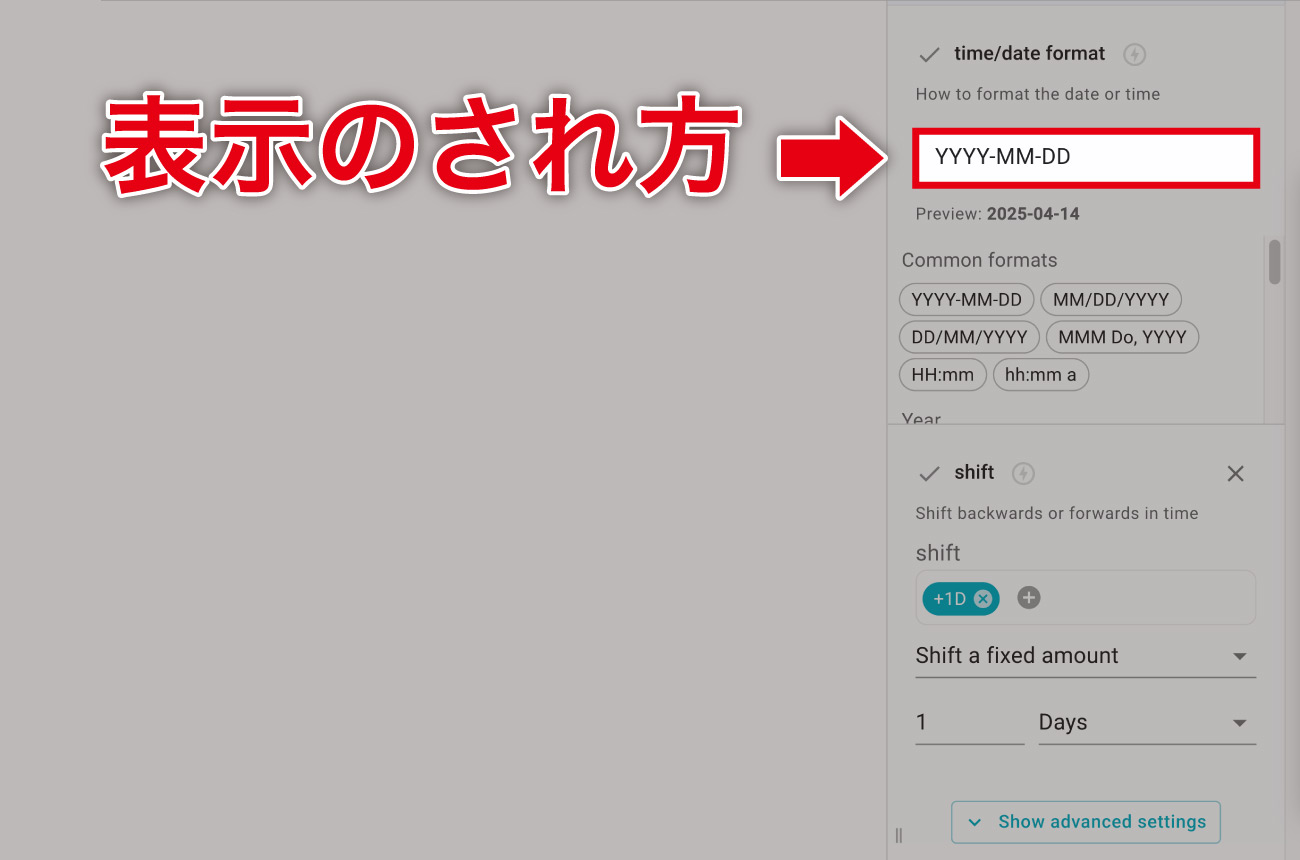
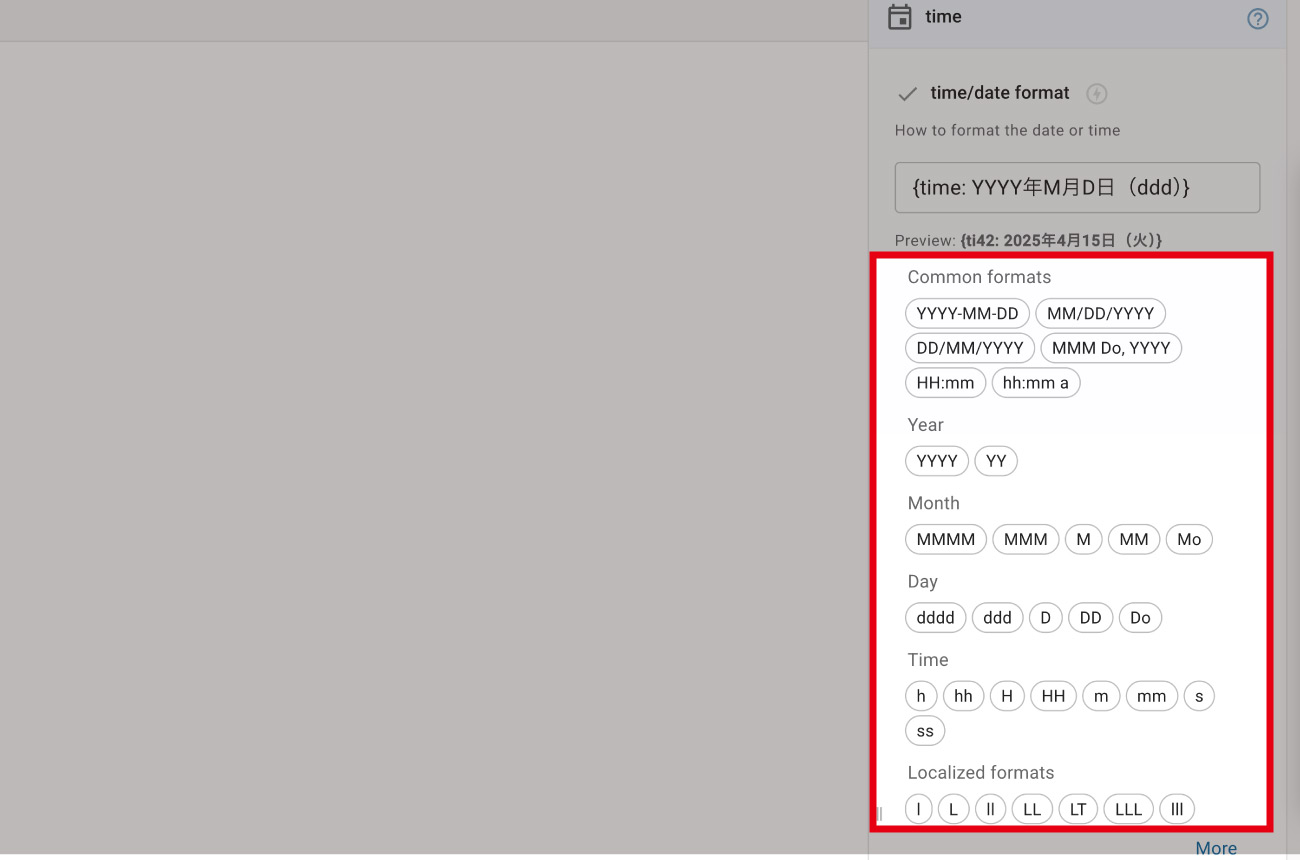
すると、次のような表示になるので、ここで日付の表示方法を調整しましょう。

この画像の右上にあるのは、日付を「どういう表示にするか」を決める欄です。
「YYYY-MM-DD」なら「2025-04-01」のように表示されます。
その下にいろいろな表示例があるので、ここで表示方法を変えられます。

それぞれのアルファベットの意味は次のとおりです。
| コード | 内容 |
|---|---|
| Y | 年を表示します |
| M | 月を表示します |
| D | 日を表示します |
| d | 曜日を表示します |
ここを手動で「YYYY年M月D日(ddd)」にすると、日本語の「2025年4月1日(火)」のように表示されますよ。
なお、4桁の「YYYY」を2桁の「YY」にすると「2025」→「25」になります。アルファベットの数で表示が変わるんですね。
日付も同様で、2桁の「MM」だと「01」の表記に、1桁の「M」だと「1」の表記になるというルールです。
「曜日」を日本語で出す方法
また「ddd」と入れると曜日が「Mon」「Tue」のように英語で出ます(4桁の「dddd」だと「Monday」「Tuesday」に)。
これを日本語にしたいときは、以下の手順で言語を変更しましょう。
曜日を日本語にする方法
- 右上の「プロフィールアイコン」をクリックし、「Options」を選びます(もしくはここをクリック)
- 「Locals & formatting」の項目にある「Locale code」で「ja-jp」を選択
これで「ddd」で「火」のように出て、「dddd」だと「火曜日」と入ります。
前日・翌日の入力方法
「今日」ではなく、「前日」「翌日」の日付を出す方法もあります。
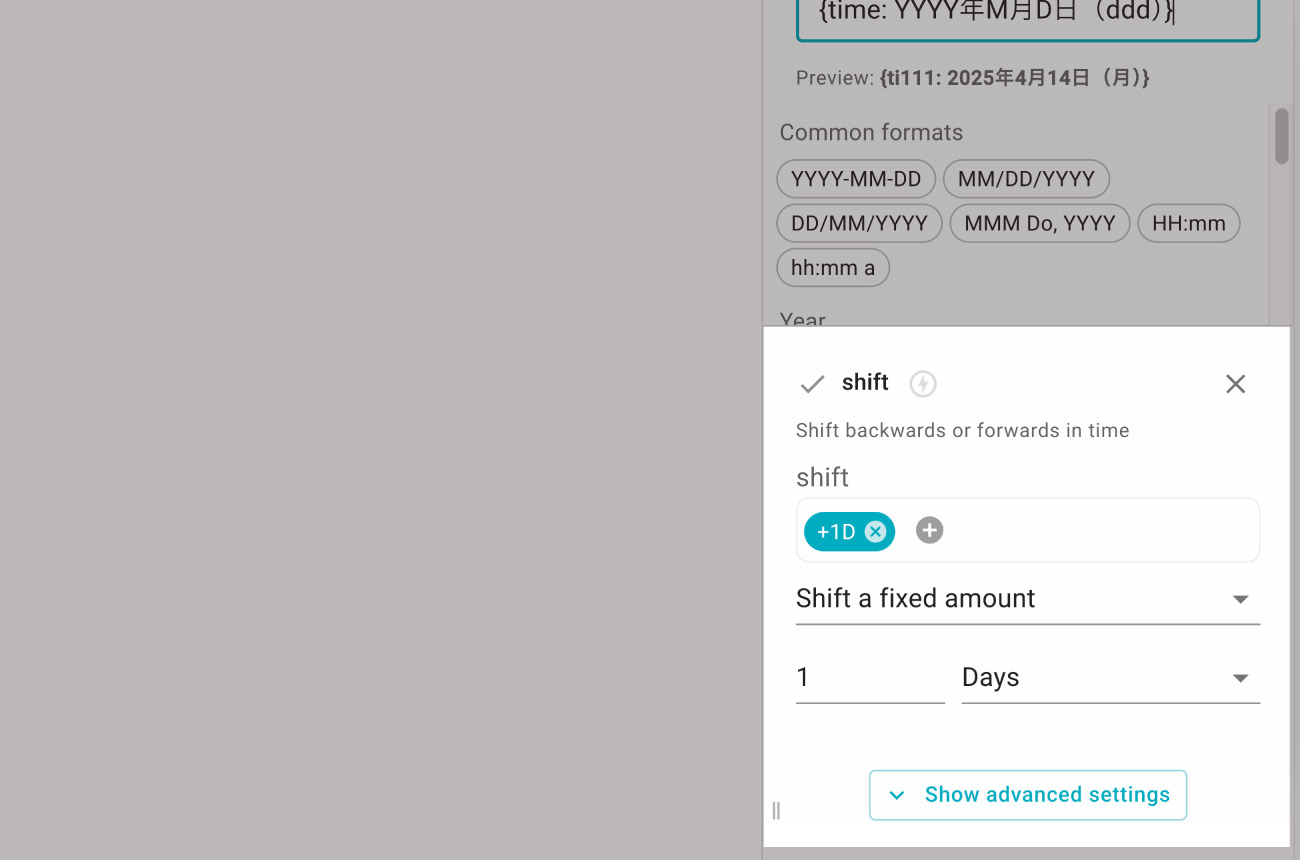
次の画像の右下の欄をご覧ください。

ここに「shift」という欄があります。ここで「〇〇日前」「〇〇週間後」などを設定できます。
上の画像の「shift」の下にある「+」マークを押すと「+1D」という文字が追加され、その下の「 1 」と「Days」で調整しましょう。
左の「 1 」を「-1」にすると「1日前」のようになりますよ。
「Days(〜日)」のプルダウンを「Weeks(〜週)」や「Months(〜か月)」「Years(〜年)」に変えることで単位も調整できます。
基本的な変数
日付も変数を使って直接入れられるので、基本的な変数を厳選して紹介しますね。
| いつ? | 変数 |
|---|---|
| 今日の日付 | {time: YYYY年M月D日(ddd)} 例:2025年4月1日(金) |
| 6桁の今日の日付 | {time: YYMMDD} 例:250401 |
| 翌日の日付け | {time: YYYY年M月D日; shift=+1D} 例:2025年4月2日 水曜日 ※日付けのあとに ;shift=+1Dをつけると、今日の日付けに1プラスされます。明後日なら ;shift=+2Dです。なお、1週間後なら;shift=+1Wに、1か月後なら;shift=+1Mに、1年後なら;shift=+1Yになります。 |
| 前日の日付け | {time: YYYY年M月D日; shift=-1D} 例:2025年3月31日 月曜日 ※日付けのあとに ;shift=-1Dをつけると、今日の日付けに1マイナスされます。一昨日なら;shift=-2Dです。なお、1か月前ならshift;-1Mになります。 |
| 今の時間 | {time: HH:mm} 例:13:10 |
| 今の時間 | {time: hh:mm a} 例:01:10 pm |
入力フォームを設定できる(有料版のみ)
「Text Blaze」でできることの5つ目は、入力フォームを設定できることです。
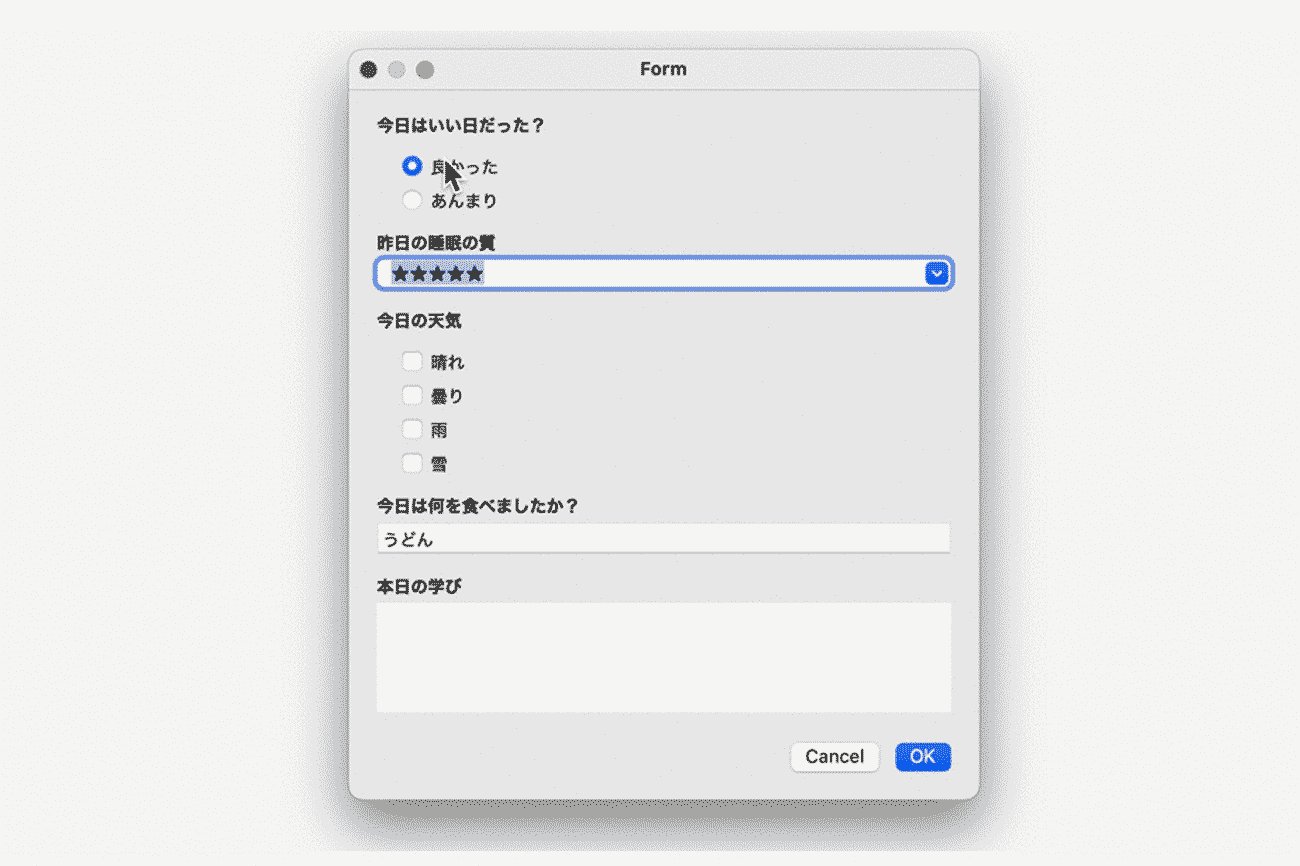
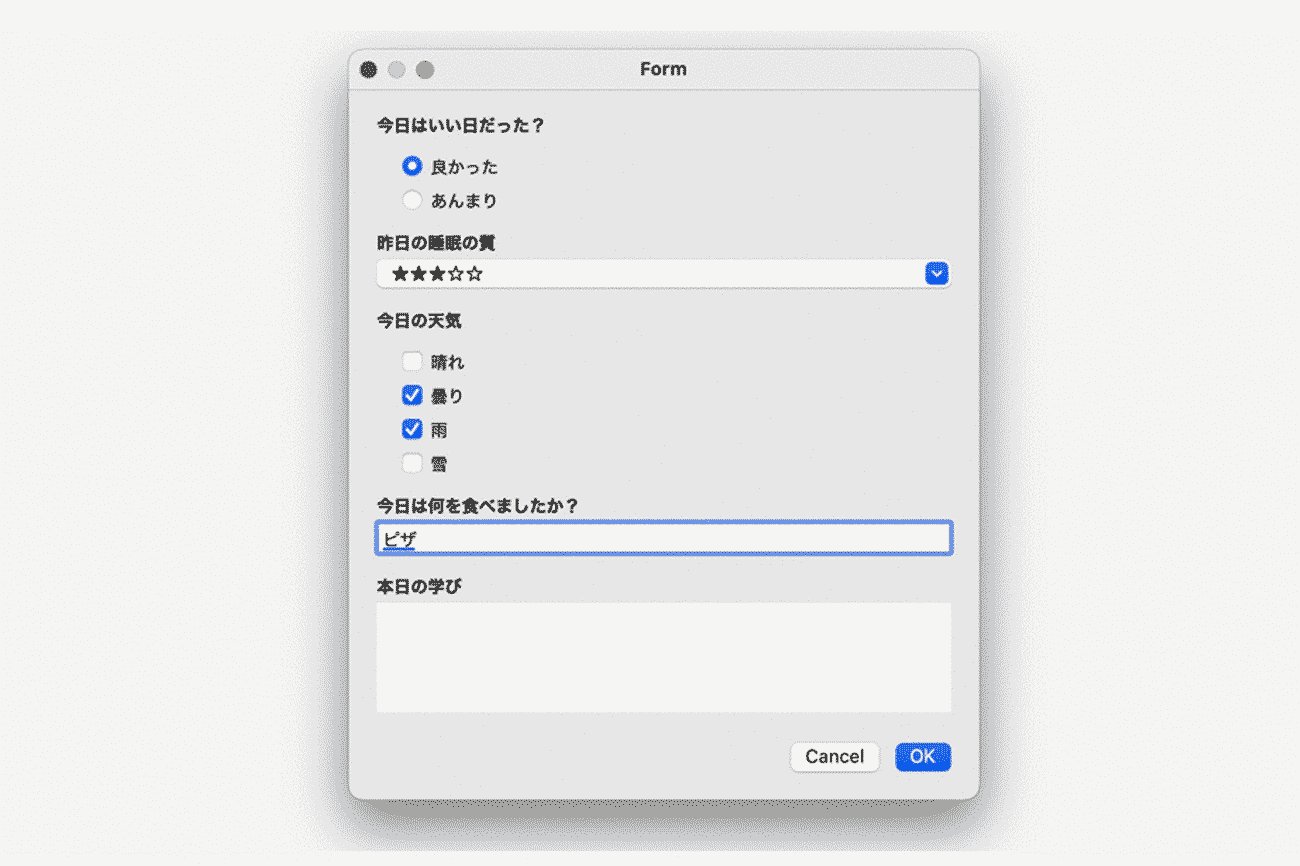
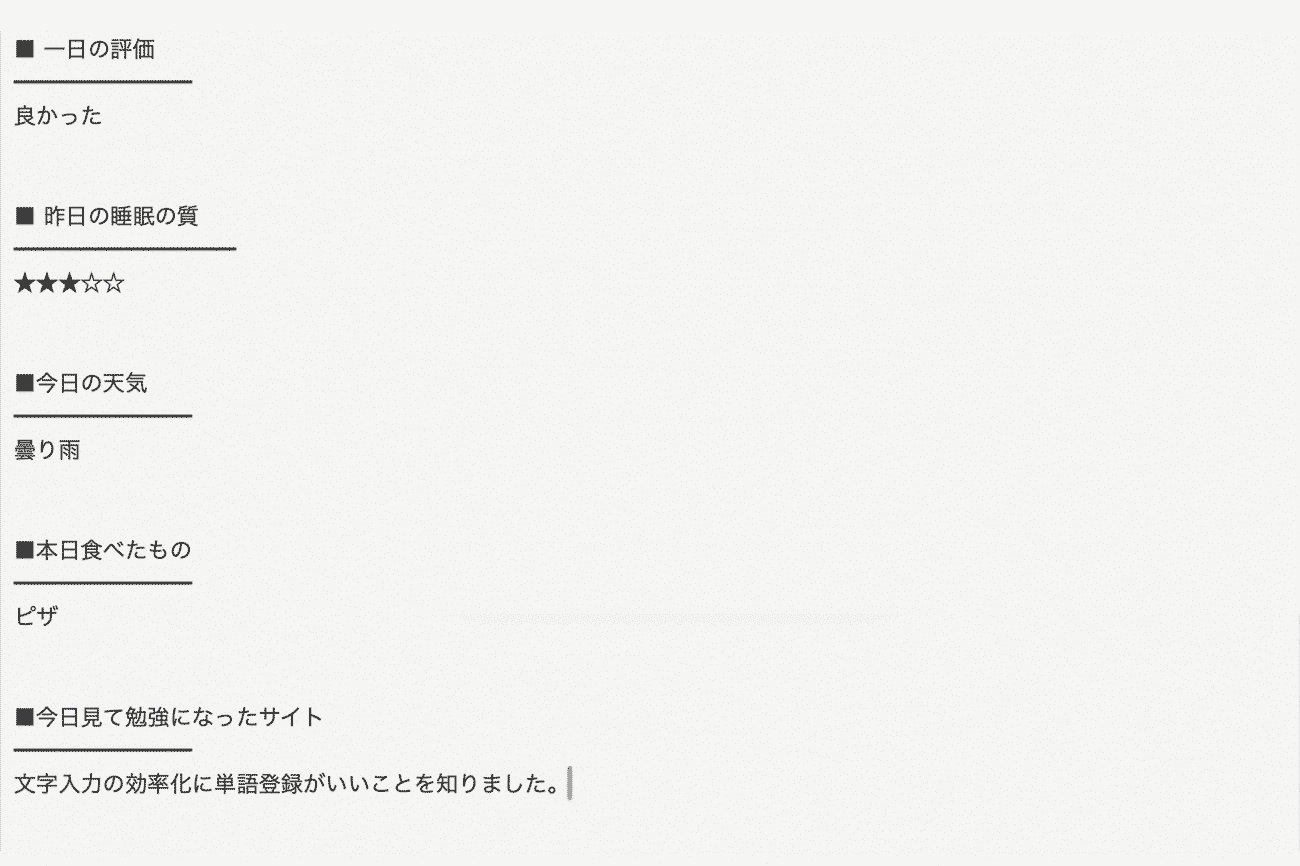
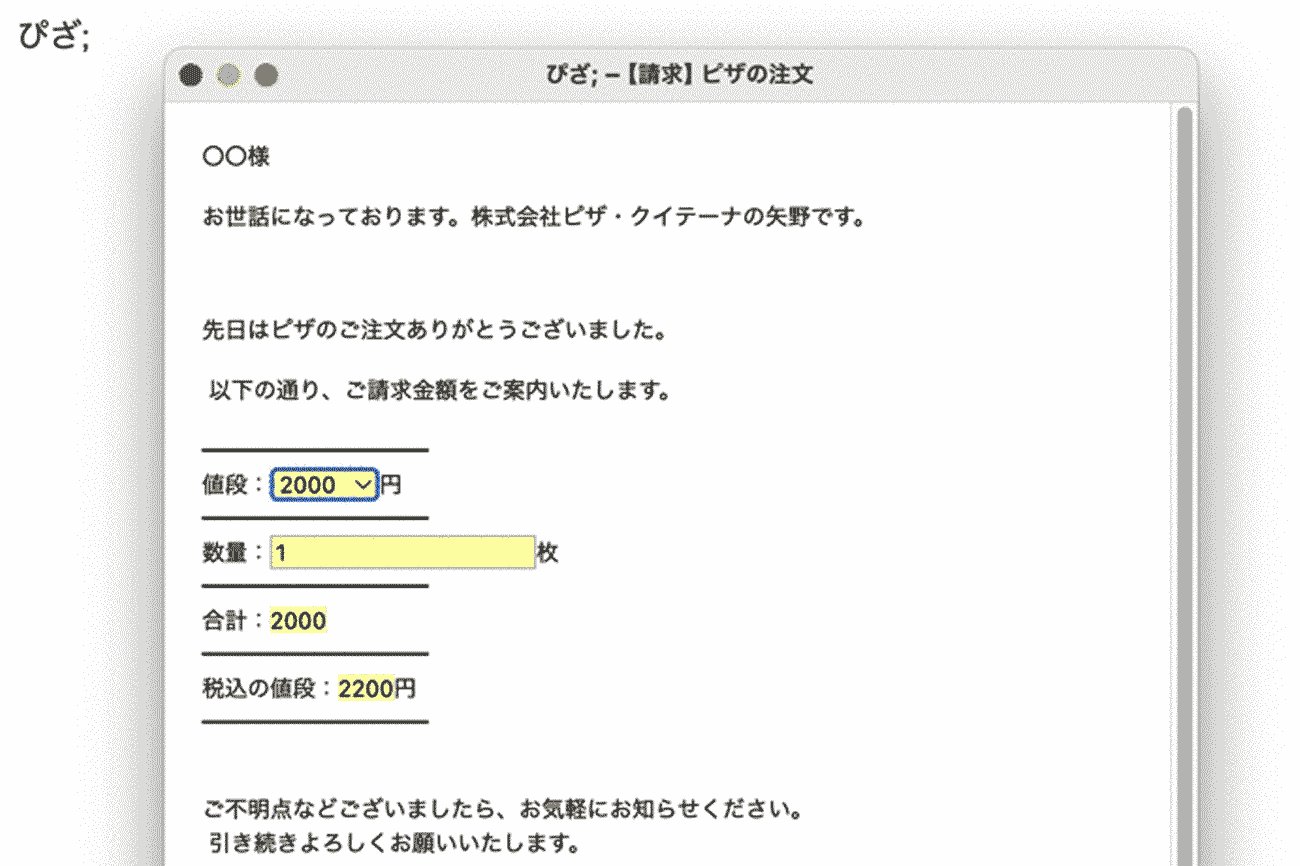
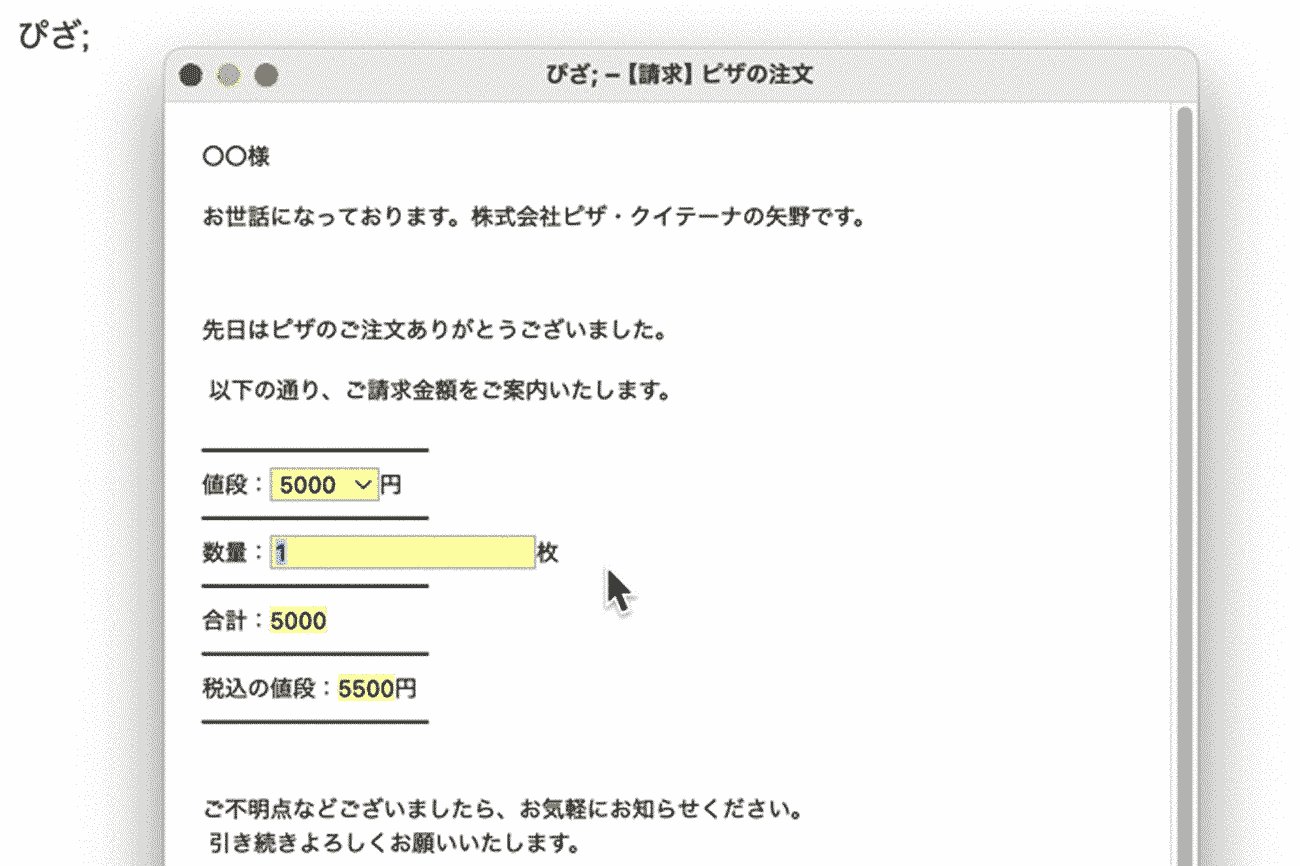
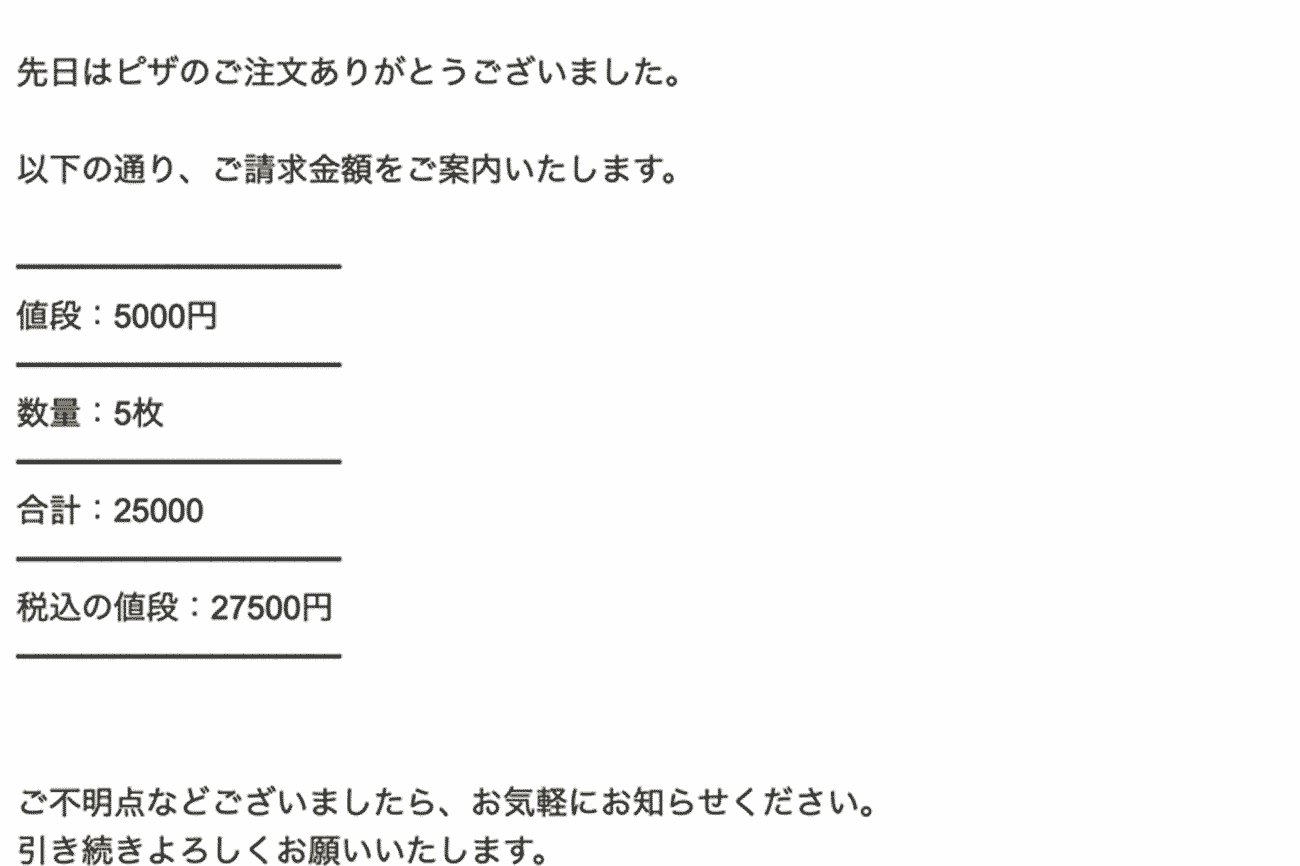
たとえば、こちらのような入力フォームを呼び出して、そこで入力、選択した結果が反映されます。

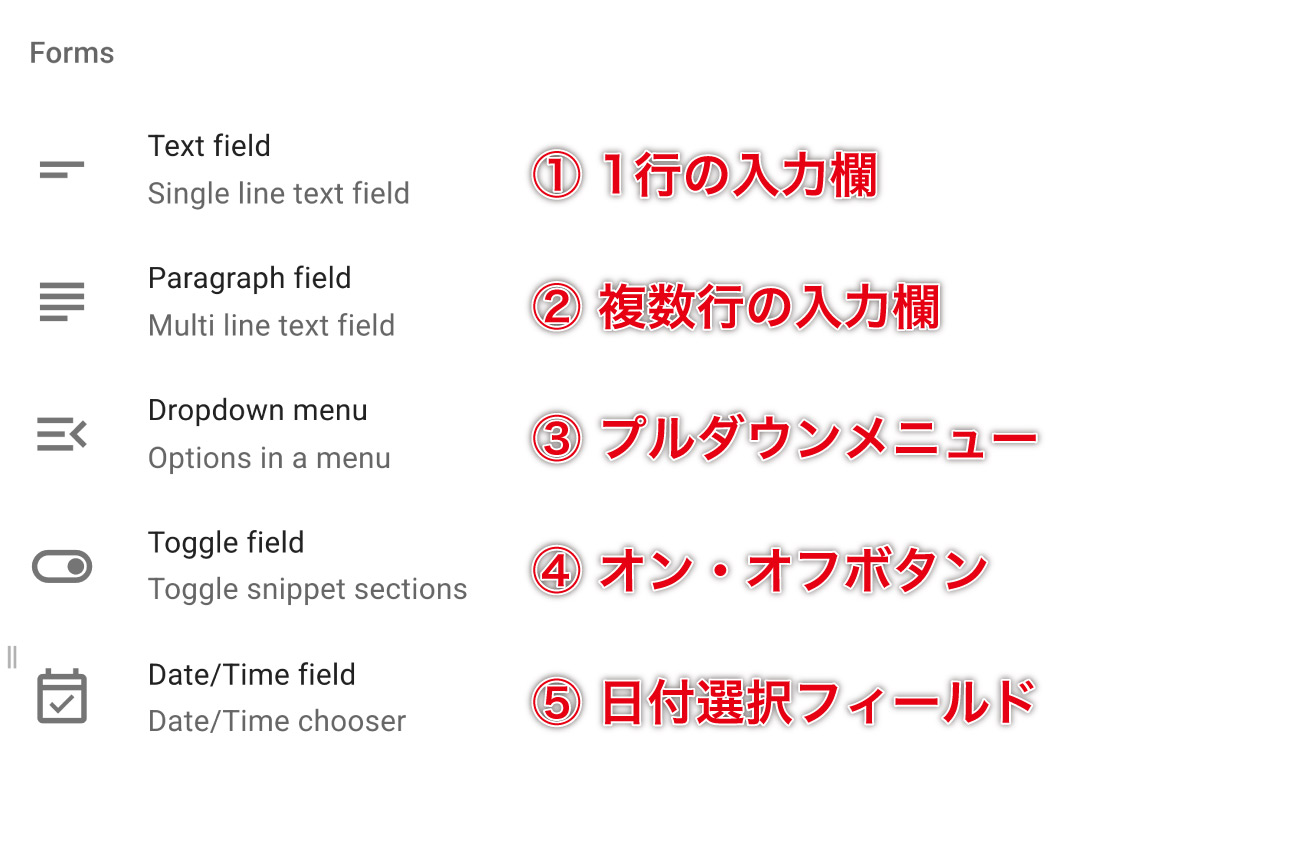
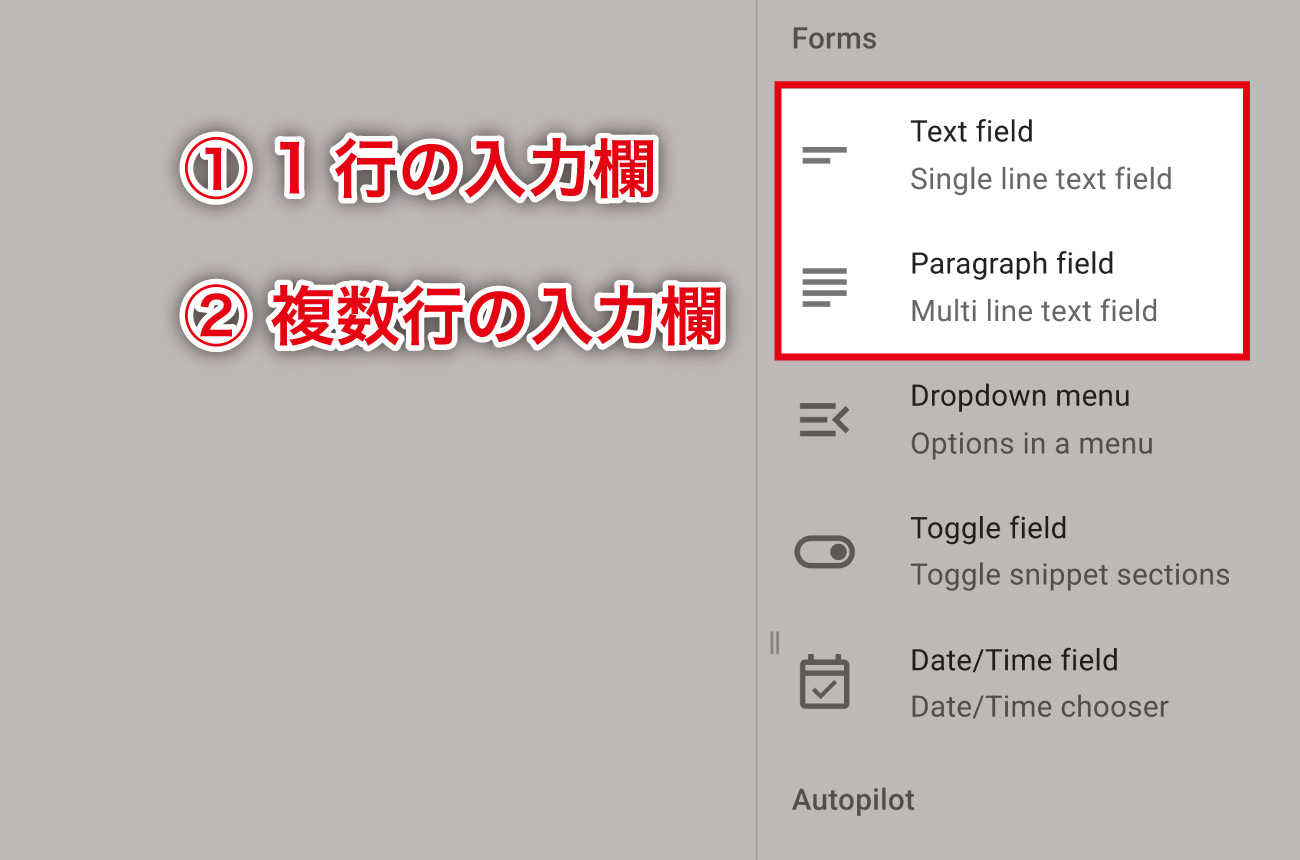
入力フォームを作るには、右のサイドメニューにある以下の部分をクリックします。

1行/複数行の入力欄
1行/複数行の入力欄は右サイドメニューの「Text field」と「Paragraph field」で設定できます。

1行/複数行の入力欄で設定できるのは、以下の情報です。
| 欄 | 内容 |
|---|---|
| name | この入力欄の名前 例:お客様名 |
| default | 入力欄に最初から入っている文字列 例:氏と名の間にスペースは不要 |
| cols | 入力欄の横幅 例:30(横に半角文字で30文字分の長さになる) |
| rows (※ 複数行入力欄のみ) | 入力欄の縦の長さ 例:20(縦に20文字分の行が入る長さになる) |
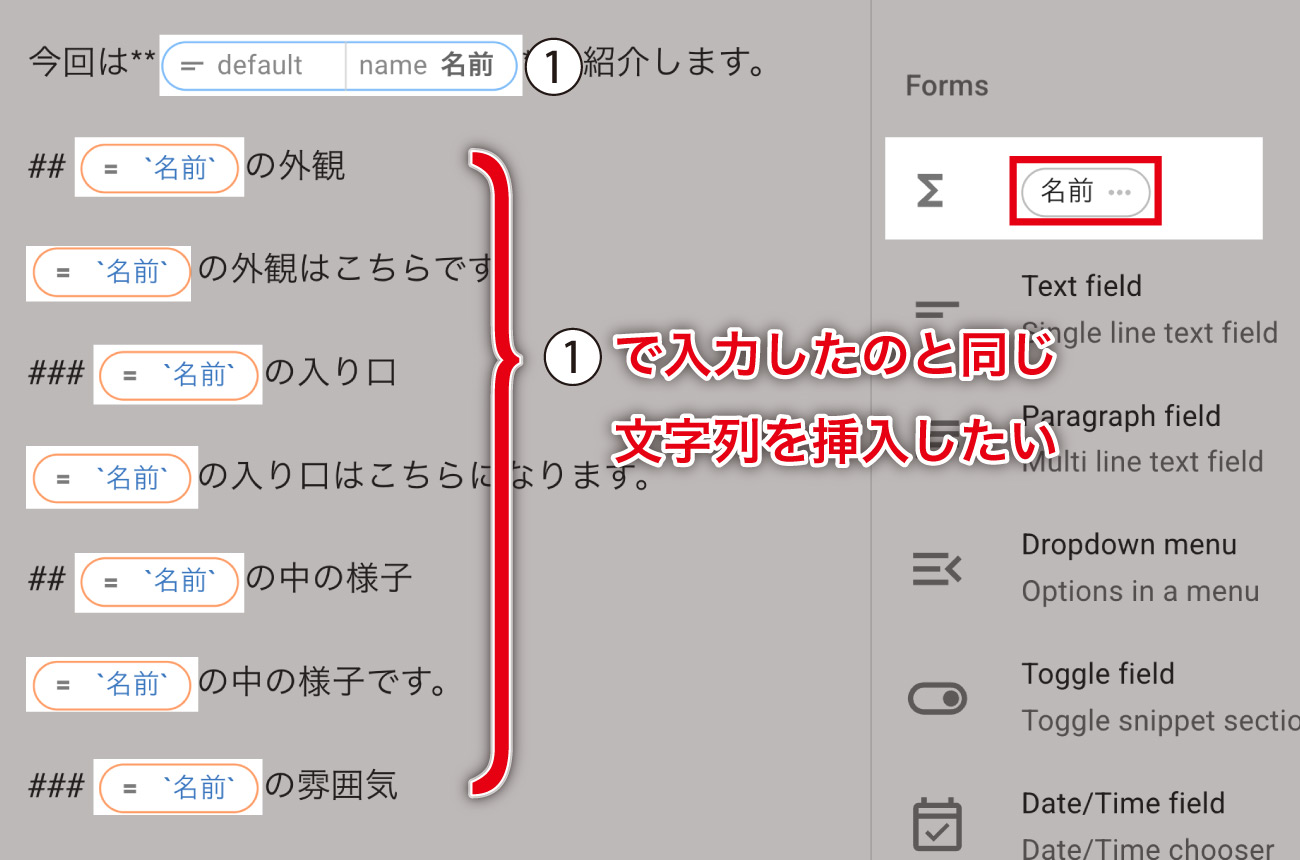
なお、入力したものと同じ文字列を複数の場所に入れたいときは、右サイドメニューにある「∑」を使います。

同じスニペット中で使ったフォーム用の変数が「∑」の横に出るのでそれをクリックしましょう。
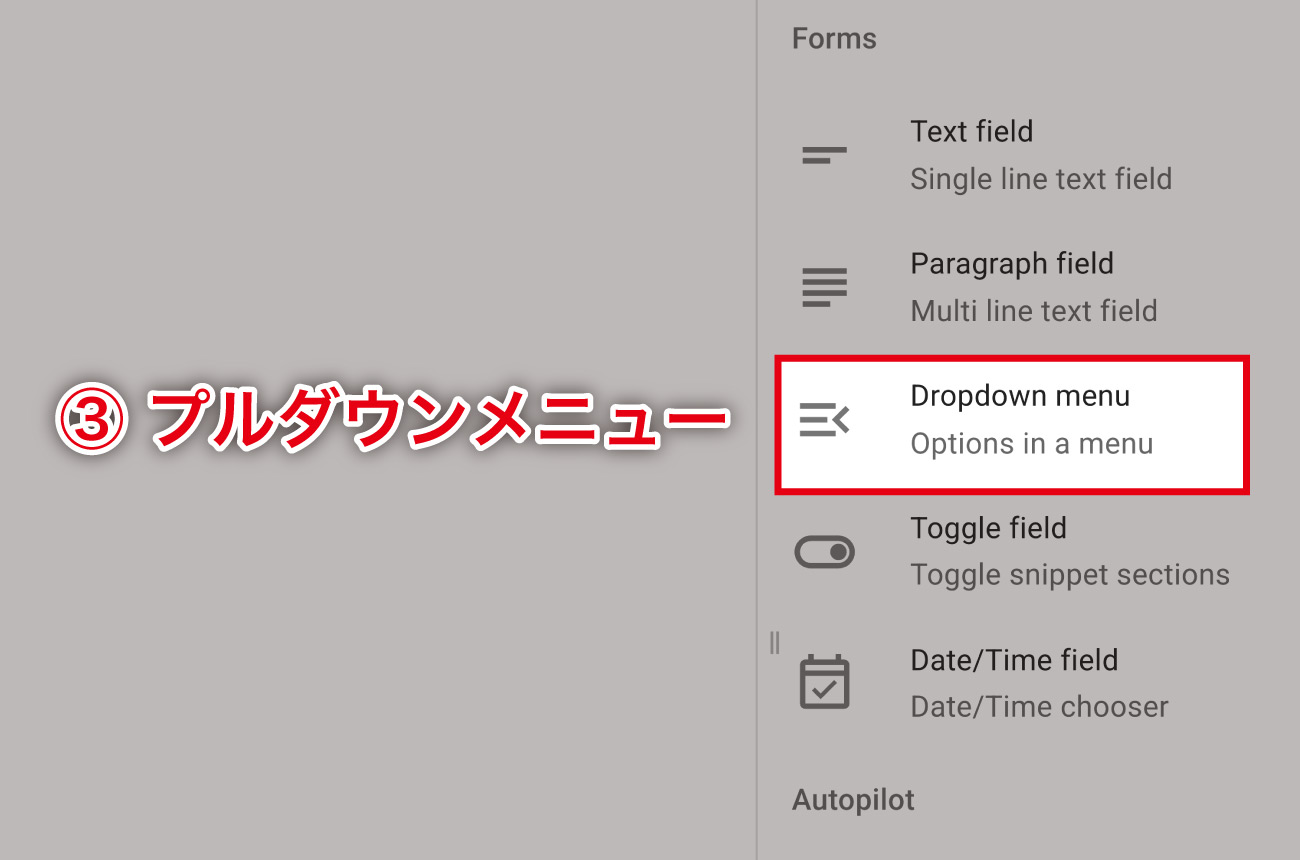
プルダウンメニュー
プルダウンメニューは右サイドメニューの「Dropdown menu」で設定できます。

プルダウンメニューでは、以下の設定ができますよ。
| 欄 | 内容 |
|---|---|
| values | 選択肢 例:学生/会社員/パート・アルバイト/無職 ※ なお、ここでチェックを入れているものが初期状態で選択される |
| name | このプルダウンメニューの名前 例:職業 |
| multiple(optional) | 複数選択 ONにするとチェックボックスになり、複数選択ができるようになる |
| cols | 入力欄の横幅 例:30(横に半角文字で30文字分の長さになる) |
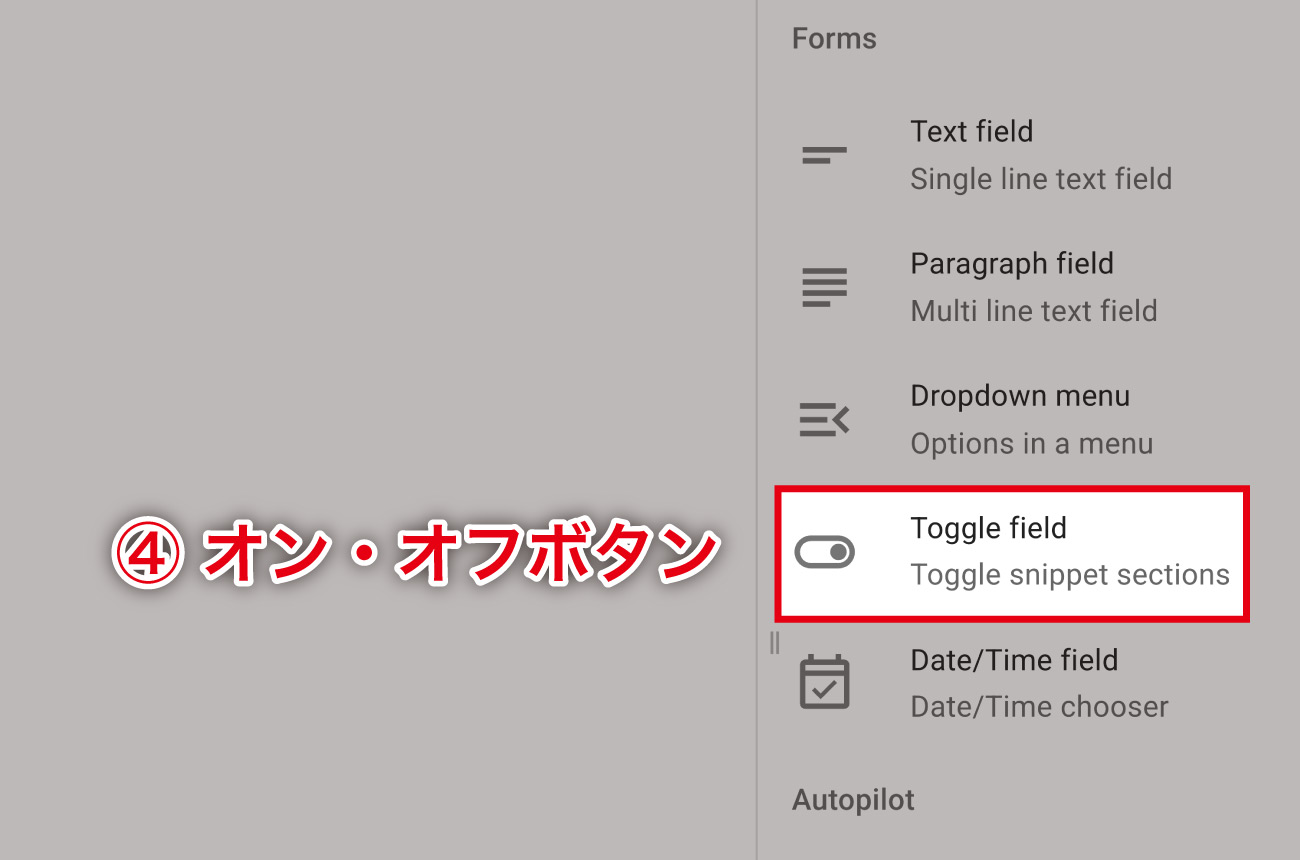
オン/オフボタン
オン/オフボタンは右サイドメニューの「Toggle field」で設定できます。

オン/オフボタンを「ON」にすると、その文言が入力されます。逆に「OFF」にすると、なにも入力されません。
以下の設定ができます。
| 欄 | 内容 |
|---|---|
| name | このオン・オフボタンの名前 例:ラッピングの有無 |
| default(optional) | 初期状態 ※ 初期状態で「オン」にするか「オフ」にするかを選べる |
| contents | オン/オフを切り替えたい文言 例:ラッピング |
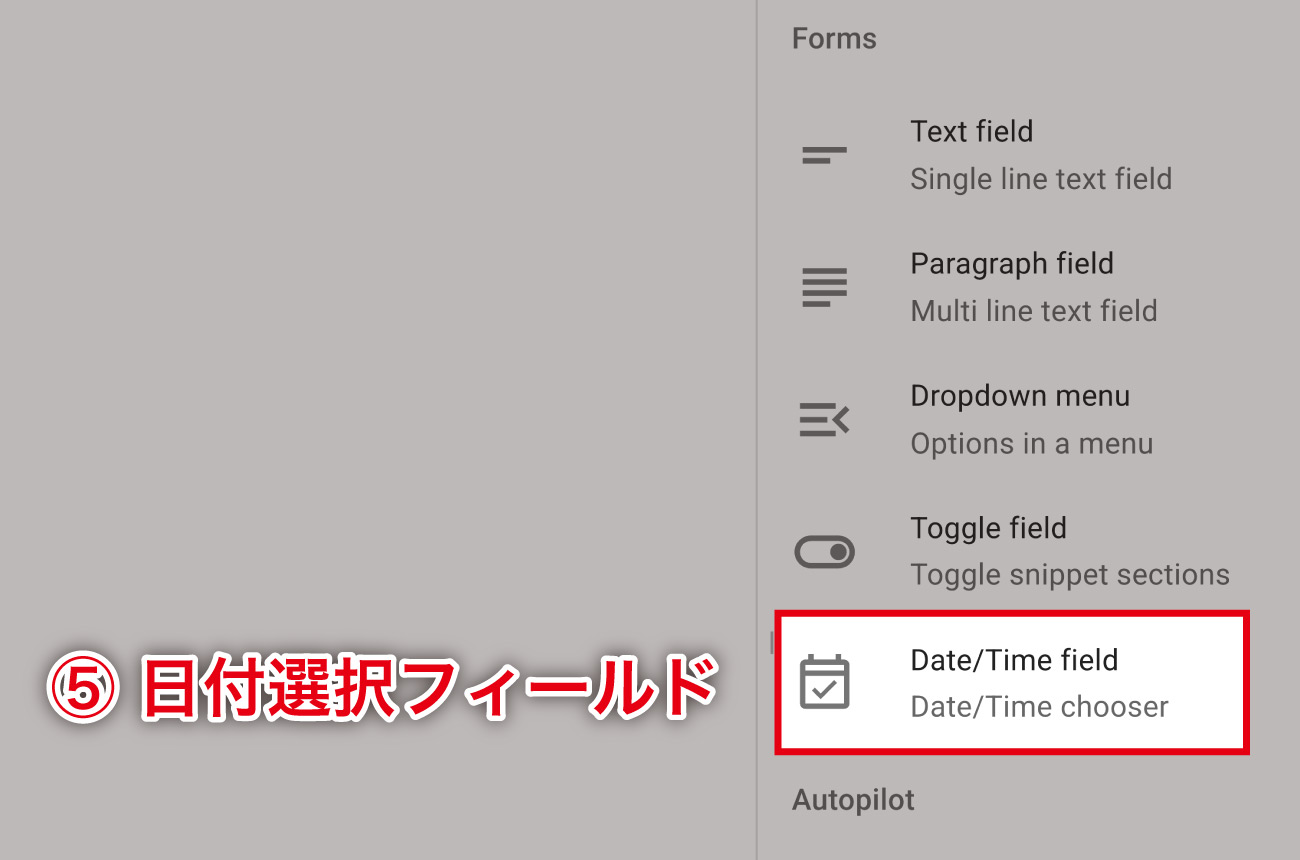
日付選択フィールド
日付選択フィールドは右サイドメニューの「Date/Time field」で設定できます。

日付選択フィールドとは、クリックすることでカレンダーが出て、そこで選ばれた日付をテキストにする機能です。
次のような設定ができます。
| 欄 | 内容 |
|---|---|
| format | 書式 ※ 日付をどういう表示にするかを決めます(先述しています) |
| name | この項目の名前 例:MTGの予定日 |
| start | 選択できる最初の日 |
| contents | 選択できる最後の日 |
計算できる
「Text Blaze」でできることの6つ目は、計算できることです。

前項で紹介した「入力フォーム内で入力されたデータ」を計算に使うことができます。
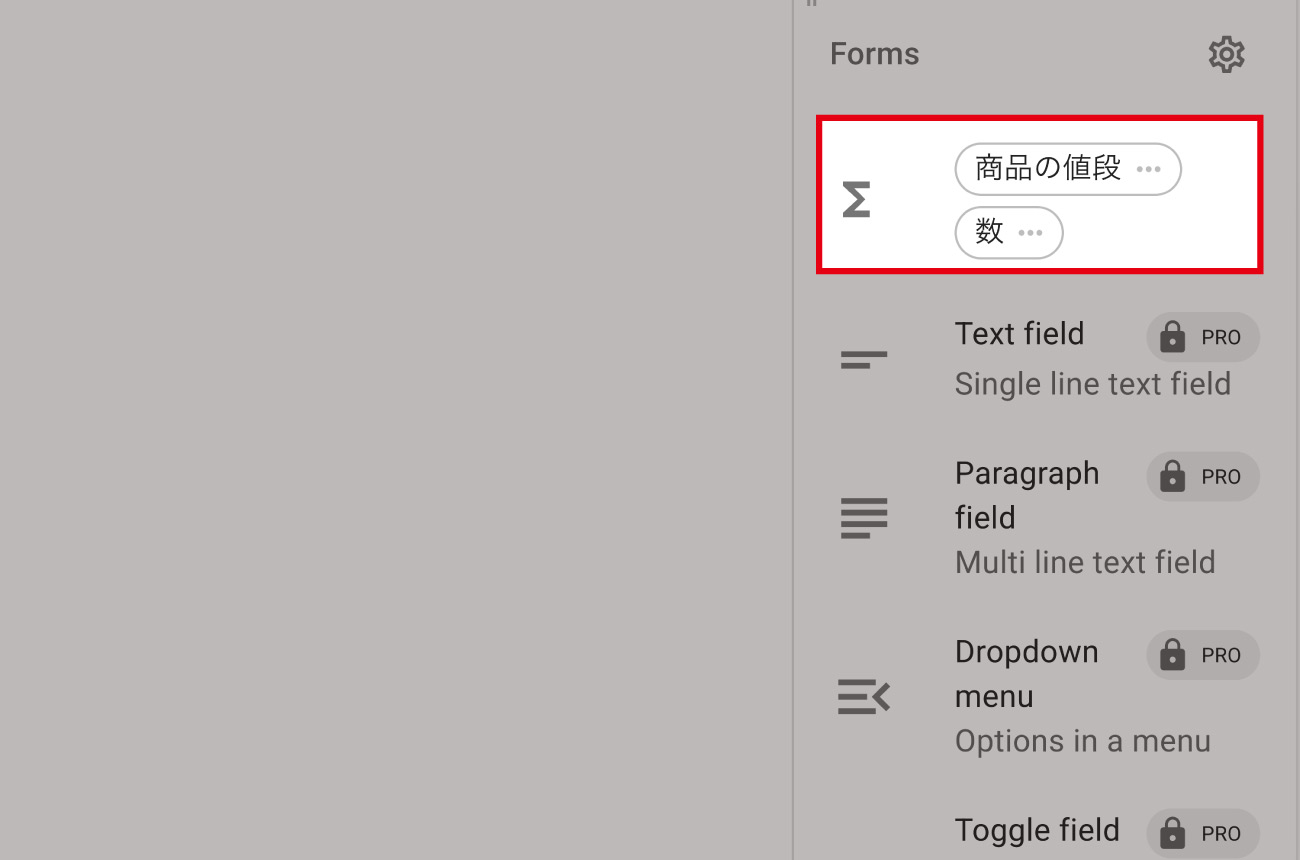
計算するに使うのは、エクセルでもおなじみの「∑」のアイコンです。

たとえば「プルダウンメニュー」で「商品の値段:1000/2000/3000」を選べるようにしましょう。
今度は1行テキストを入力できる「個数」という欄をつくります。
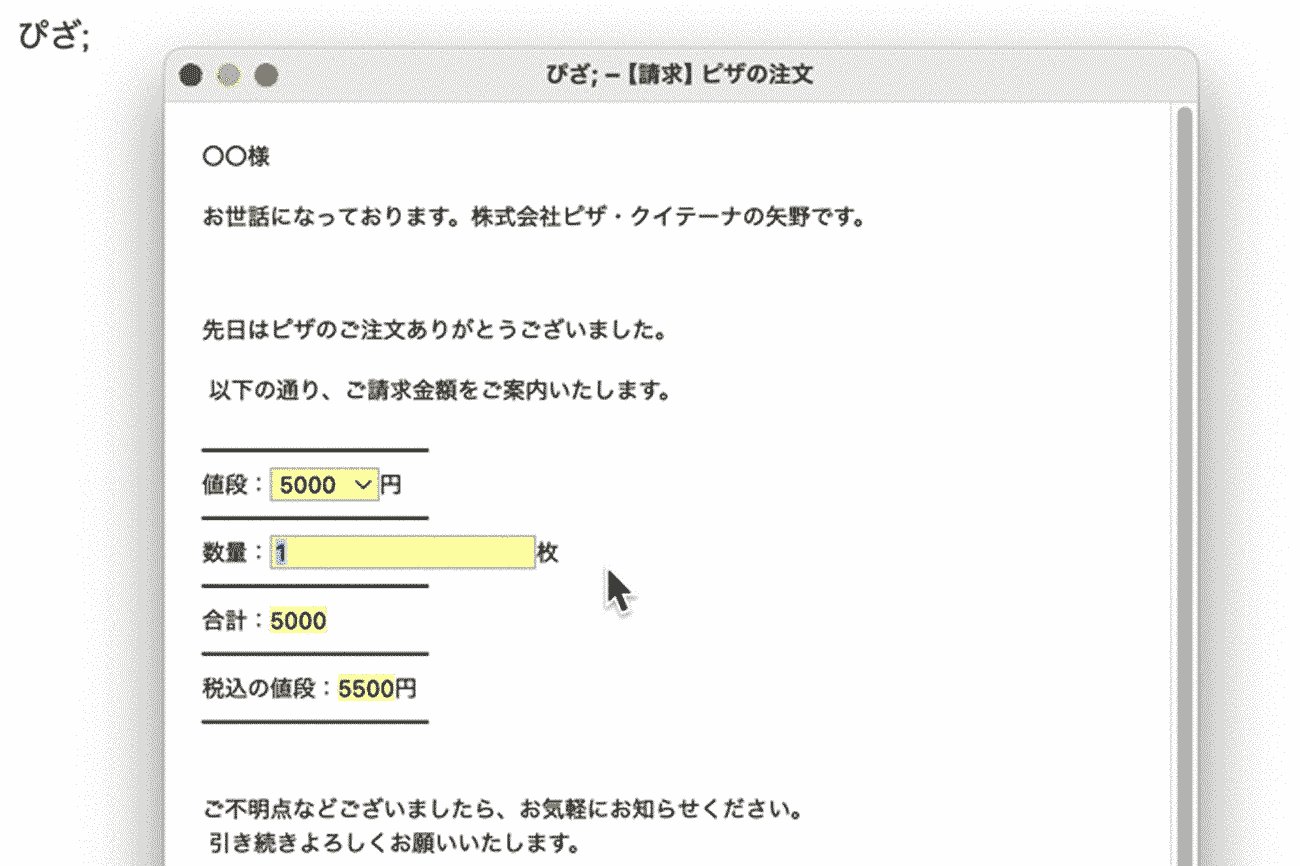
そこで、上の画像にある「∑」の横の「商品の値段」や「数」をクリックすると次のようになります。

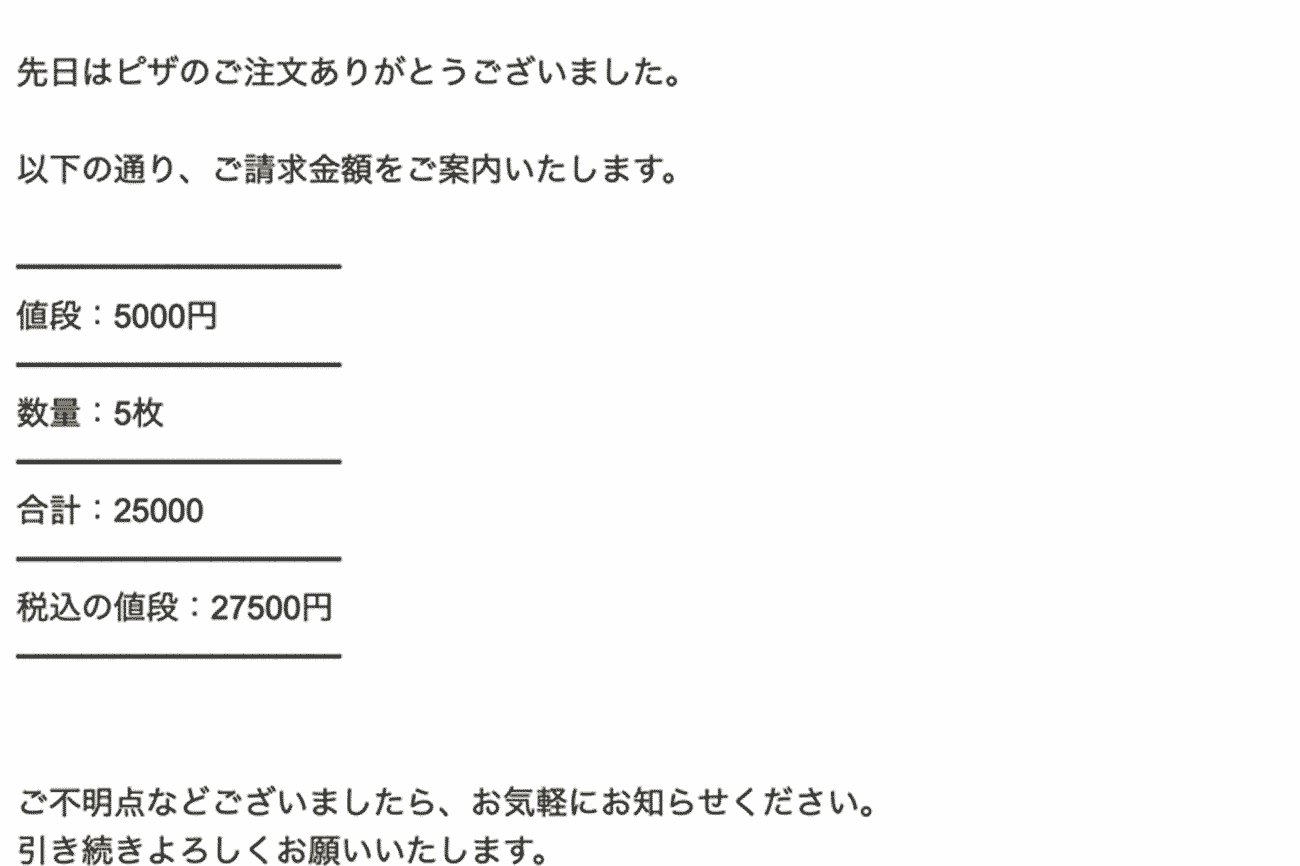
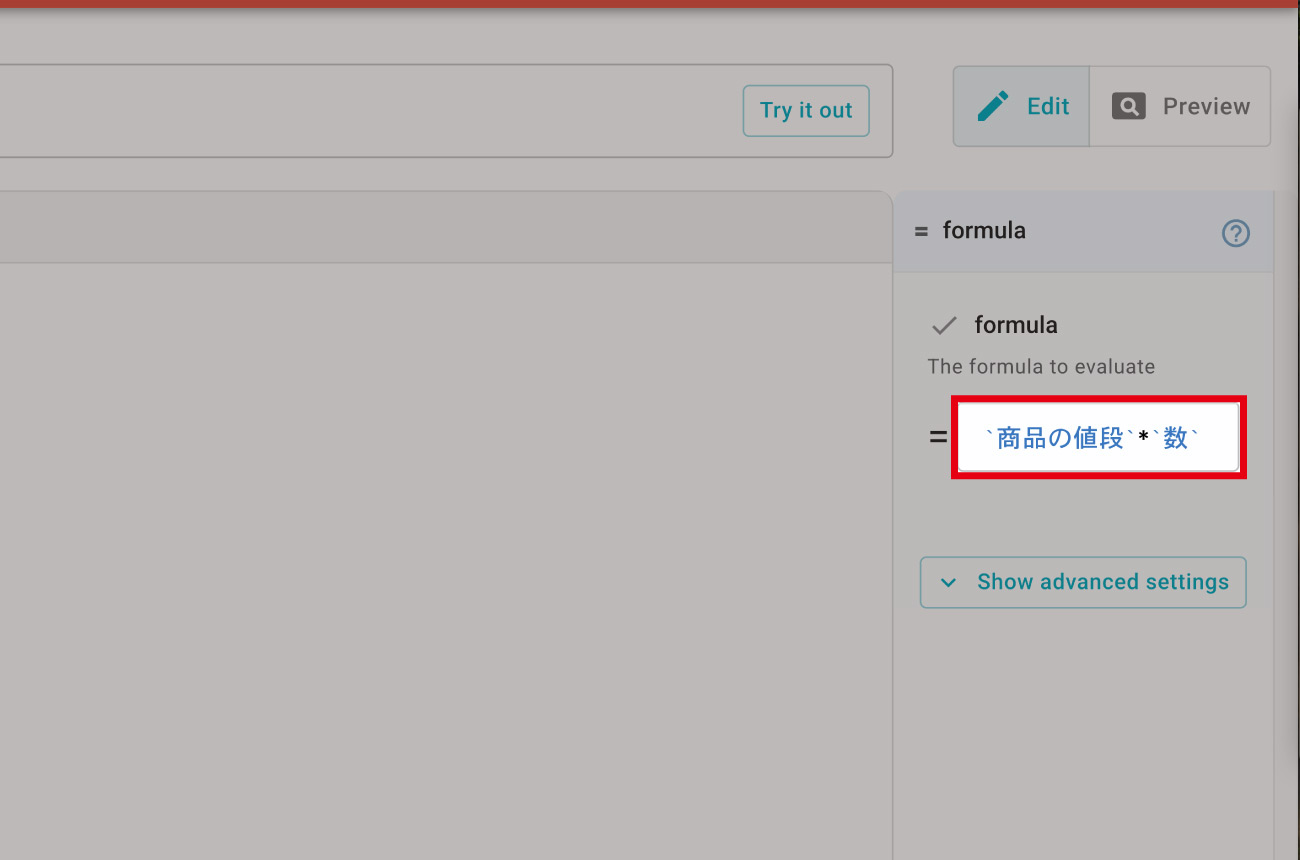
「formula(式)」のところに「商品の値段*個数」と入力すると、「商品の値段(プルダウンメニュー)」×「1行テキスト(数)」を計算してくれるようになります。
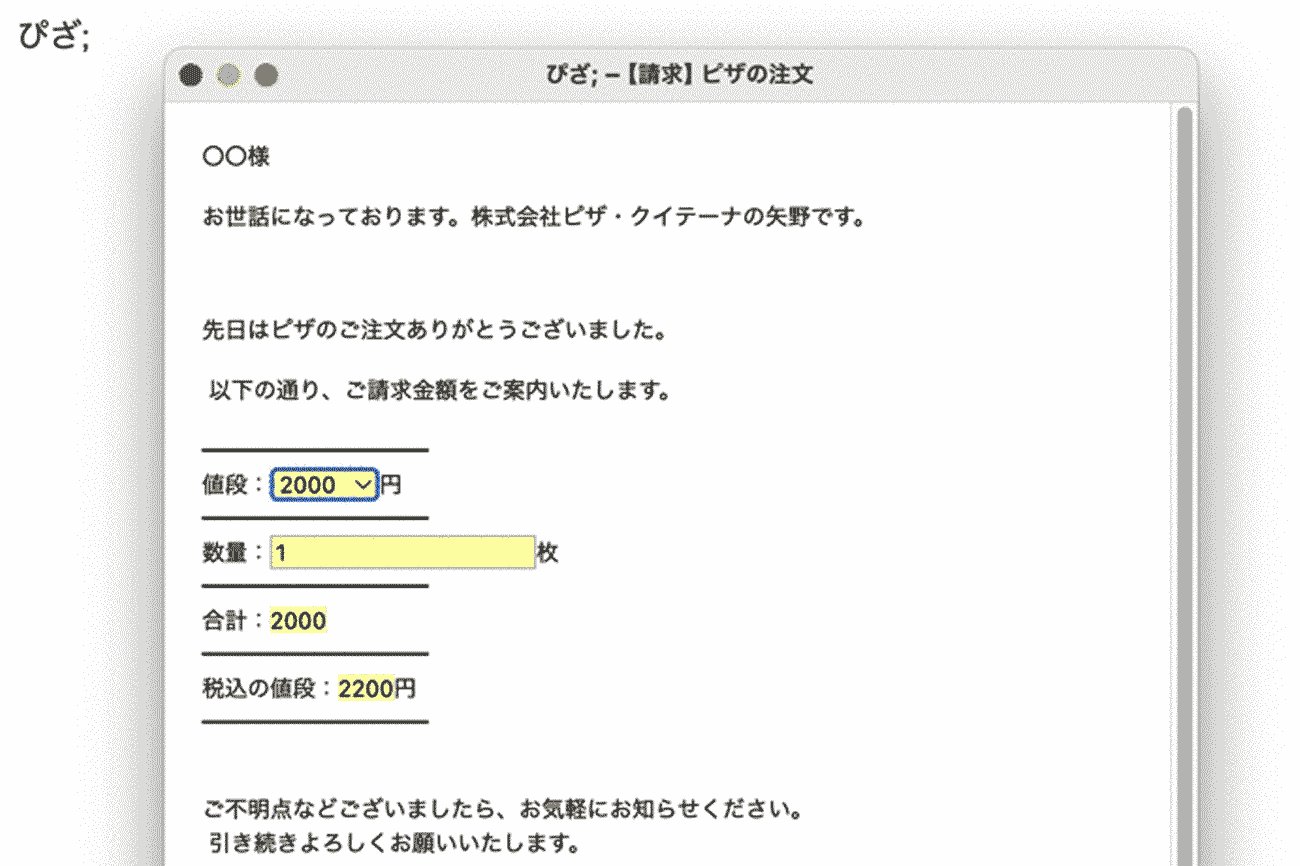
それでこんなふうになるわけです。

Text Blazeの残念な点
Text Blazeの残念な点は、Google Chromeでしか使えないことです。
つまり、Microsoft WordやMicrosoft Outlookを駆使している人の場合、Text Blazeでは使えません。
わたしの場合はWordの代わりにGoogleドキュメントを、Excelの代わりにGoogleスプレッドシート、メールもGメールを使っているため、Chrome上で事足ります。
そんな人の場合はPhraseExpressをオススメします。どんなアプリ上でも動きますよ。
まとめ
今回紹介したText Blazeは、スニペットツールを使うときにとっつきやすく、全人類にオススメしたいレベルです。
とにかくまずは無料で使ってみてください! おそらく感動するはず。