こんにちは! ヨス(プロフィールはこちら)です。
今回はブログを開設した方に最初にやってほしいことの1つ、Google Analyticsの設置のやり方を紹介します。
ぶっちゃけ、この記事を読まなくてもわかるぐらい簡単ですので、「うわぁ……めんどくさそう……」と思わずに今すぐやってみてください!!
目次
Googleアナリティクスってなに?
さて、Google Analyticsってなんでしょうか?
これはブログのアクセスの解析をする無料ツールです。

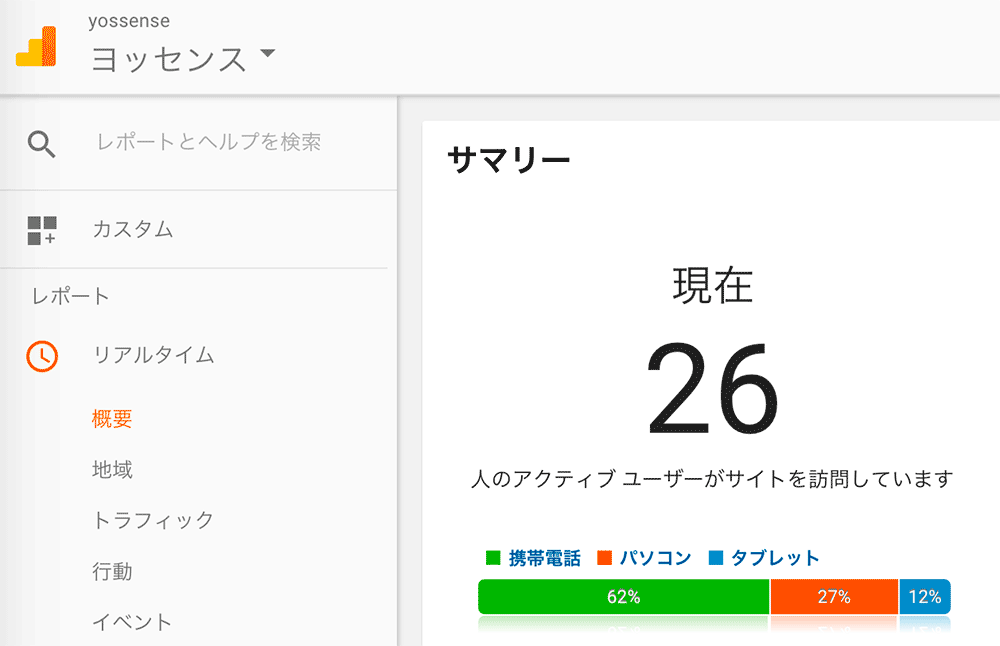
この画像だと、現在このブログを26人が見ていることがわかります。
Googleアナリティクスでできること
では具体的にGoogle Analyticsで何がわかるのでしょうか?
たとえばこんなことがわかります。
- 今現在何人の人がブログを読んでいるのか
- パソコン/スマホでブログを読んでいる人の割合は?
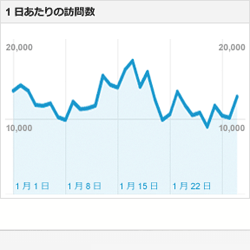
- 昨日はどのくらい(何回ほど)ブログが読まれたのか
- どの記事がよく読まれているのか
- 1人あたり何ページぐらい読んでいるのか
- どういう検索キーワードでブログに来る人が多いのか
……などなど。これ以上にいろんなことができるすんごいWEBサービスです。しかも無料って。
分析用のコードを入れるだけ!
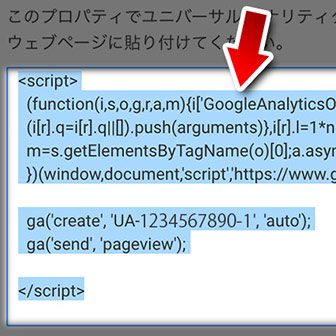
このGoogle Analyticsでどうやって測定するかというと、数行のコードをブログに入れるだけです。
詳しいやり方は下に書いています。
ただ、1つだけ注意したいことがあります。それが……

分析コードを入れる前のデータはさかのぼって取得できないということ!!
よく考えると当たり前なのですが、コードを入れた日、もしくは翌日からしかデータが取れません。
なので、今は「分析とかよくわからんし!」と思っていても、とりあえずわからないなりにも分析コードを入れておいた方がいいんです。
もしかしたら未来の自分が……

ああー!! ブログにコードを入れたのが始めてから半年後だから、開始後半年間のデータがない……
……と嘆いているかもしれません。
Googleアナリティクスをブログに設置する方法
ではブログにGoogle Analyticsを設置する方法を細かく紹介していきますね。
Googleアナリティクスのページに行く
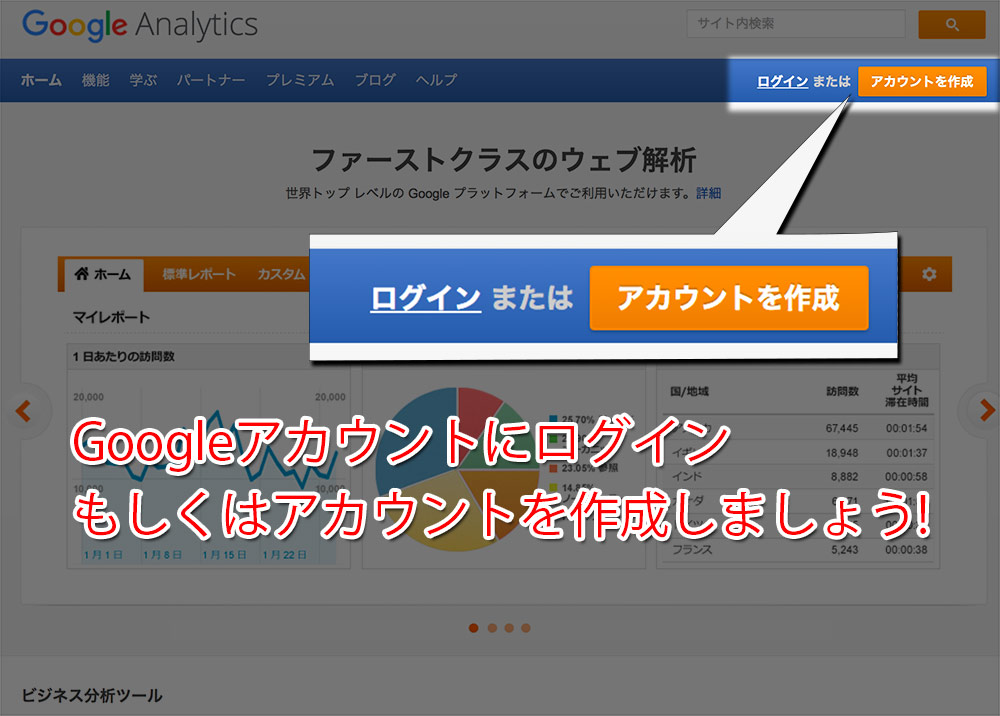
まずはGoogle Analyticsに行きます。
アナリティクスのページの右上にある「ログイン」をクリックします(Googleアカウントが必要です)。

「アカウントってなに?」という方はこちらをご覧ください。
Googleアナリティクスにログイン
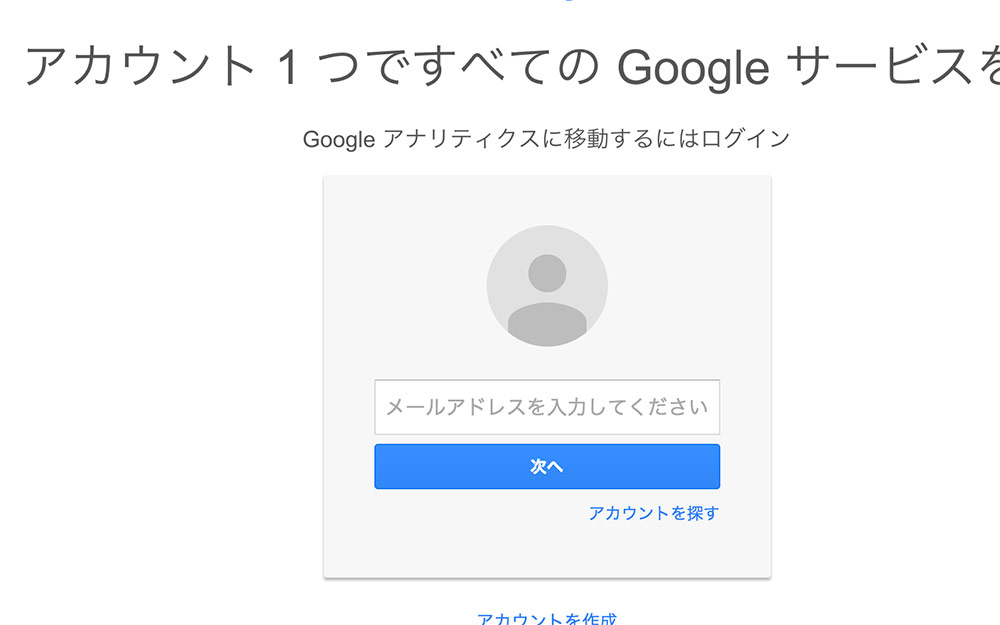
Google Analyticsにログインしましょう。

Gmailアドレスとパスワードを入力します。
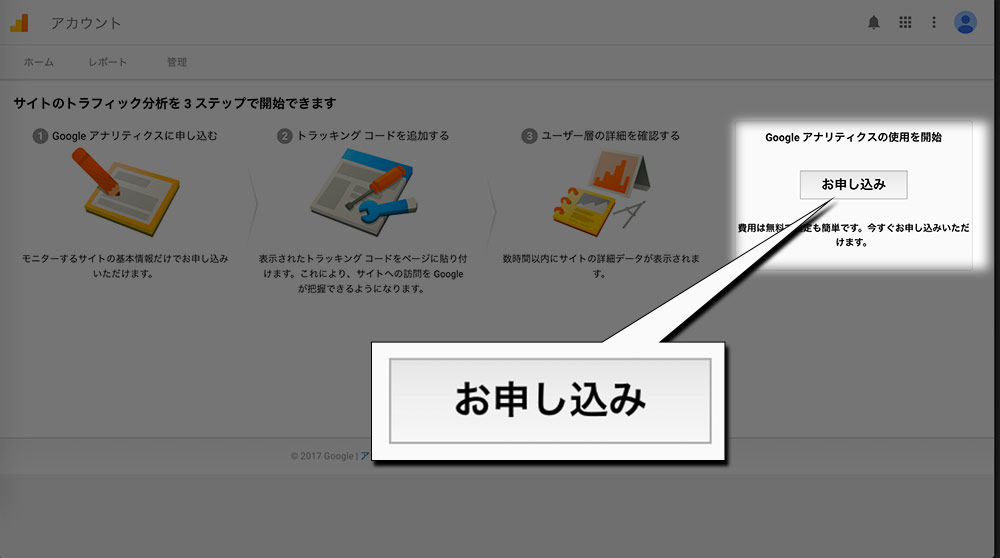
「お申込み」をクリック
右上にあるお申込みをクリックします。

サイト(ブログ)の情報を入力
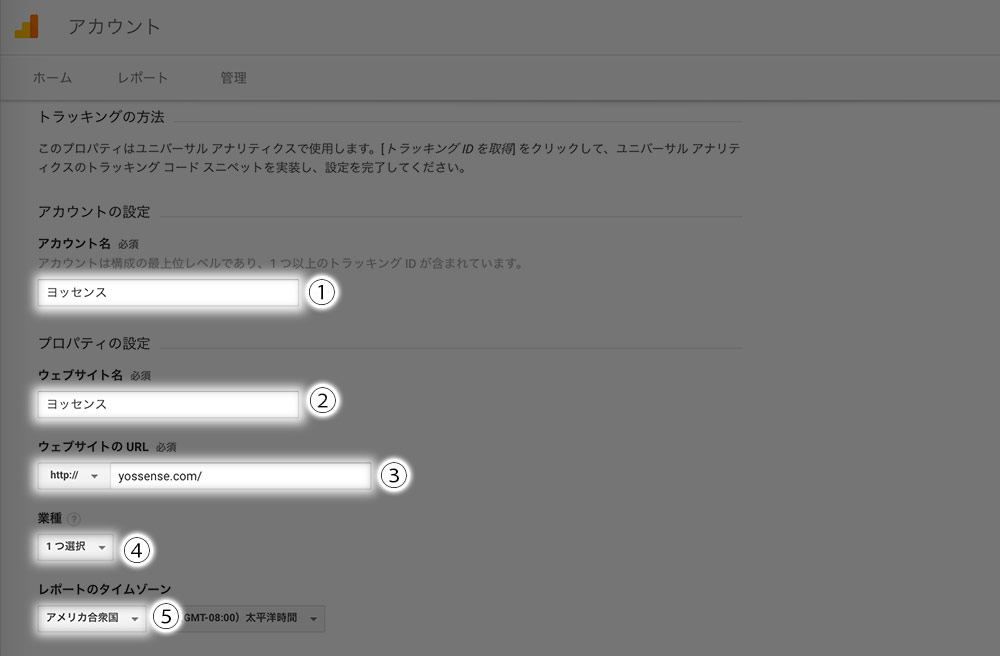
あなたのブログ(サイト)の情報を入力します。

1つ1つ詳しく見ていきましょう。
「アカウント名」を入力
まずは「アカウント名」を入力します。
アカウント名は、ブログ名でOKです。自分でわかればなんでもオッケー。
ウェブサイト名
ウェブサイト名(ブログ名)です。わたしの場合は「ヨッセンス」ですね。
ウェブサイトのURL
ウェブサイト(ブログ)のURLを入力するのですが、「http://」か「https://」かはプルダウンで選びます。
なのでブログ名が「https://yossense.com/」の場合は「yossense.com/」のみ入力します。
業種
ウェブサイト(ブログ)の業種を選択します……が、これ悩むんですよね(笑)。
この中から選ぶことになります。
- アート、エンターテインメント
- 自動車
- 美容、フィットネス
- 書籍、文学
- ビジネス、産業市場
- コンピュータ、電化製品
- 金融
- フード、ドリンク
- ゲーム
- ヘルスケア
- 趣味、レジャー
- 住居、庭
- インターネット、通信事業
- 人材募集、職業訓練
- 法律、行政
- ニュース
- オンライン コミュニティ
- 人々、社会
- ペット、動物
- 不動産
- 資料
- 科学
- ショッピング
- スポーツ
- 旅行
- その他
わたしはどれにしたんだろう……。「その他」にした気がする。
レポートのタイムゾーン
これは日本で住んでいる方がほとんどだと思いますが、「日本」で。
もちろん、アメリカに住んでいる方は「アメリカ合衆国」ですね。
トラッキングIDを取得
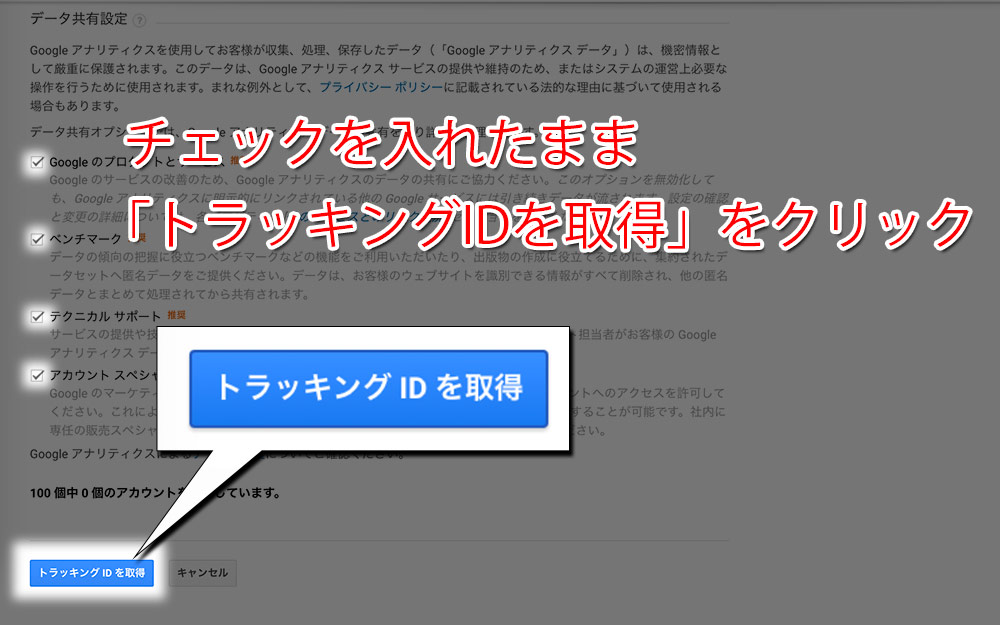
自分の情報を入れた下側にはこんなふうに4箇所にチェックを入れる場所があります。

……というか、最初から4つともにチェックが入っているんですけどね。
これはチェックが入ったままでオッケーです。そのままトラッキングIDを取得を押しましょう。
「Google アナリティクス利用規約」に同意
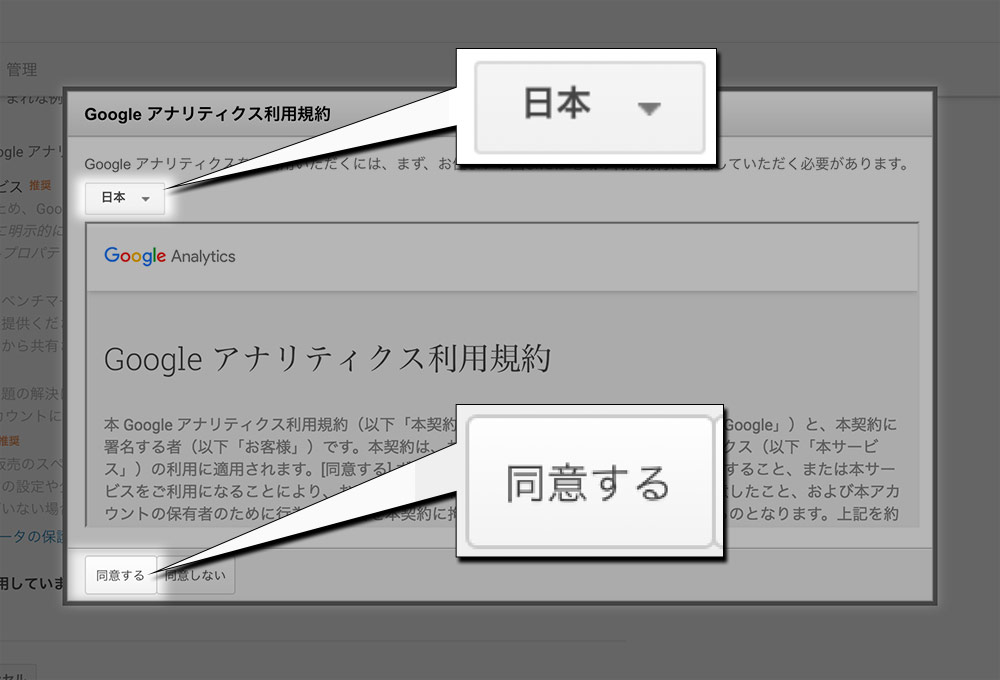
そして、「Google アナリティクス利用規約」に同意しましょう。同意しないと使えません。

上にある国名を選ぶところで日本を選択し、利用規約に目を通しましょう。
オッケーなら同意するをクリック。
「トラッキングコード」をWordPress内に入れる
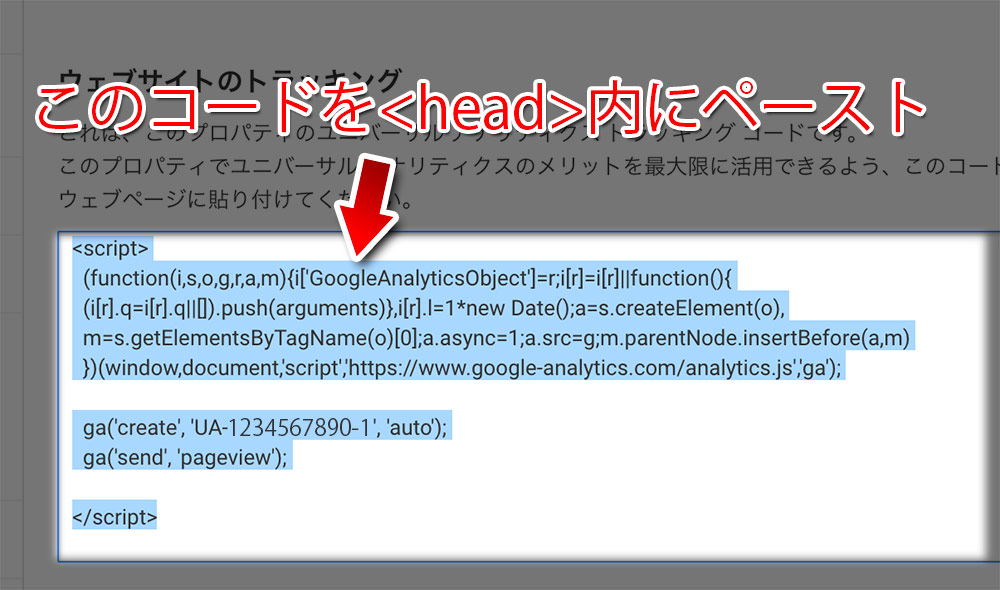
画面が切り替わり「ウェブサイトのトラッキング」という項目にコードが表示されます。

このコードをWordPressテーマ内にある「header.php」の<head>と</head>の間に入れる……
のですが!!

こんなこと急に言われても分かんないですよね……。わたしのゴリ押ししている「ストーク19」というテーマだったら超簡単にできますので、ストーク上でのやり方を下で紹介しますね。
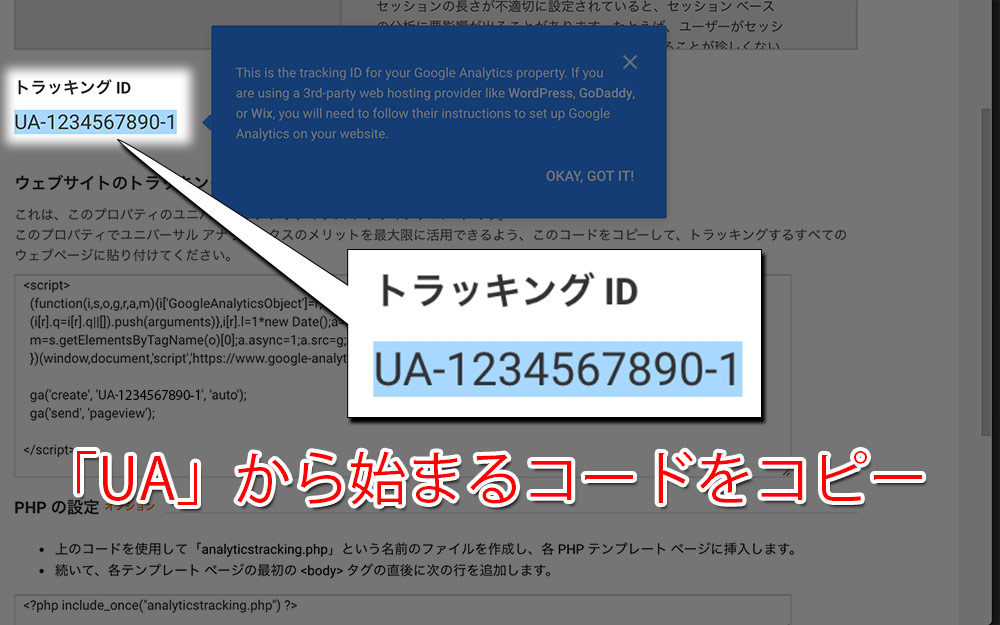
「トラッキングID」をコピー
さきほどの「トラッキングコード」のすぐ上にある「UA」から始まる「トラッキングID」をコピーします。

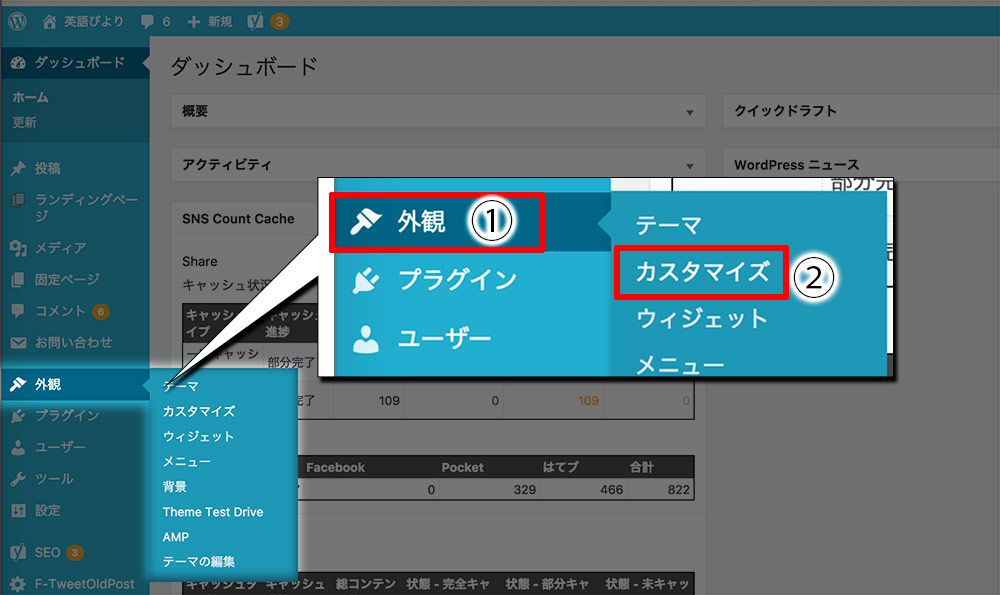
WordPressの管理画面で「カスタマイズ」
WordPressの管理画面に行って、サイドメニューの「外観」から「カスタマイズ」を選択します。

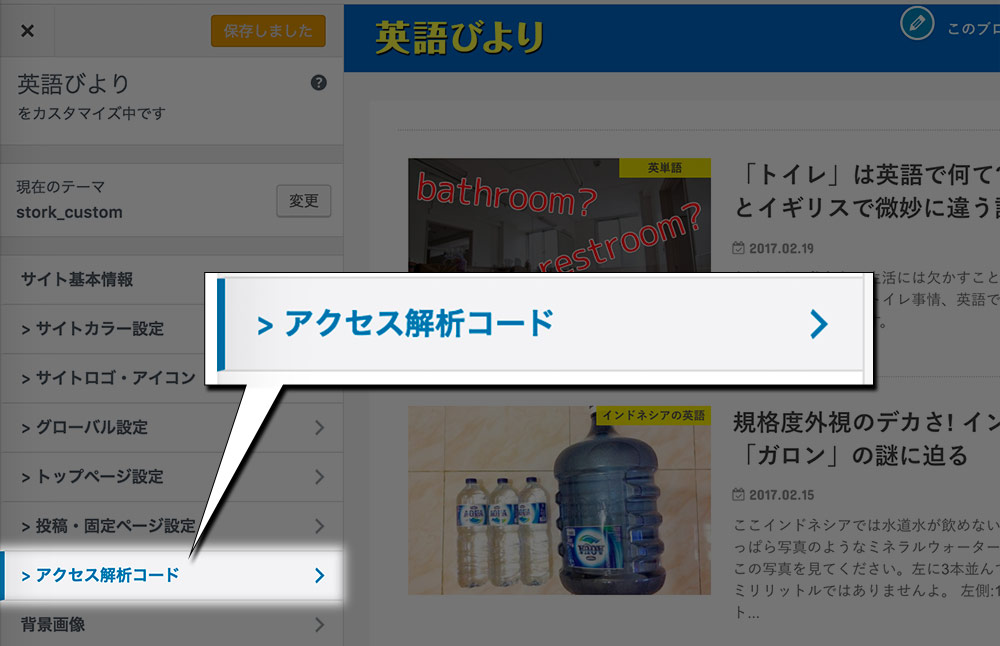
「アクセス解析コード」をクリック
画面が切り替わり、サイドメニューにある「アクセス解析コード」をクリックします。

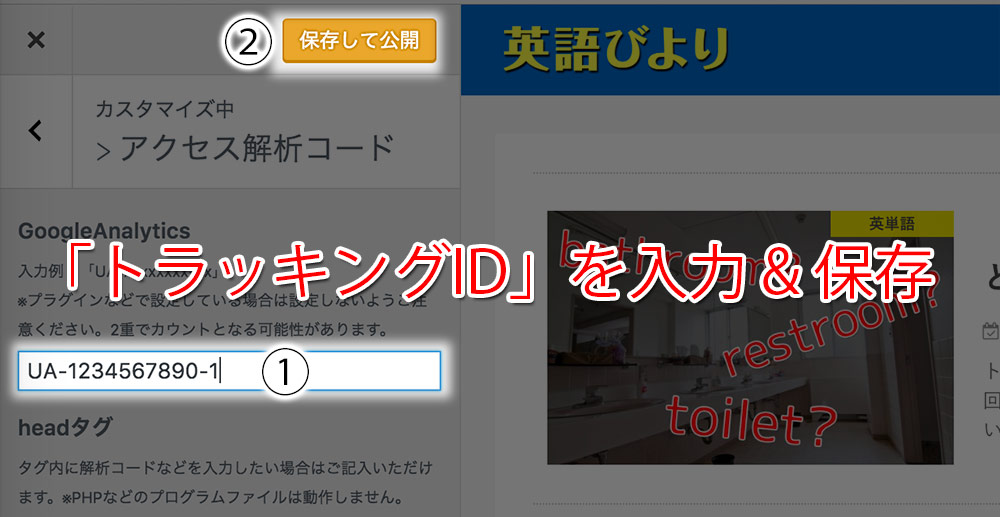
「トラッキングID」をペーストするだけ!
あとは「トラッキングID」をペーストするだけです! めちゃくちゃ簡単すぎて衝撃です。

上にある保存して公開ボタンを押すのをお忘れなくっ!!
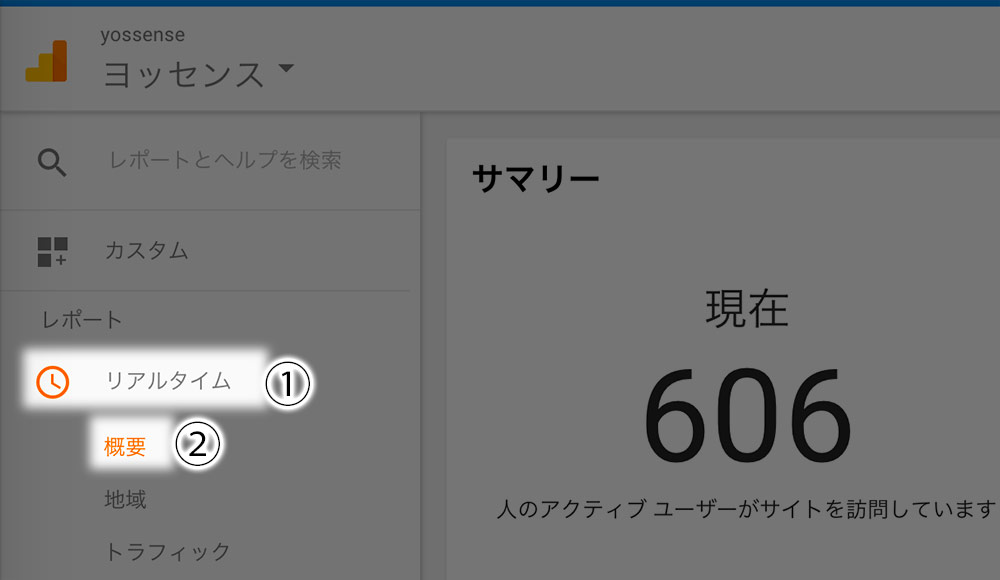
動いているのか確認
あとは、ちゃんと動いているのかを確認しましょう。

自分のブログを開いていれば、リアルタイムで現在見ている人の人数が「 1 」、もしくはそれ以上になっているはずです。
すぐに反映されないこともあるので、翌日もう一度確認して見てください。