こんにちはっ! Google Analyticsが段々好きになってきているヨス(プロフィールはこちら)です!!
一昨日(2014年1月1日)、Google Analytics(旧・Website Optimizer)のABテスト機能を使って「おみくじ」を作りました。今回はこの作り方を紹介します。
目次
クリックすると3つのページのどれかに移動します!
まだ「WEBおみくじ」をやってない方は、記事を読む前にやってみてください。
どうでしたか? 大吉でしたか? 小吉でしたか? もしくは超吉でしたか?!
「ABテスト(ウェブテスト)」機能の本来の使い方
Google Analyticsの「ウェブテスト」機能ですが、一般的には「ABテスト」などと呼ばれています。その理由はそのまんま「A」と「B」のどっちがよい結果が得られるかテストができるからです。
ABテストって?
例えばクリックして進んでほしいページがあるとします。WEBショップで言うと「商品ページ」なんかがそうですね。
でもその行ってほしいページへ誘導するボタンのデザインって悩みます。どんなデザインにすれば、クリックされやすいんだろう……って。

最終的にA案とB案が出来たけど、どっちがみんなクリックしたくなるんだろ? ってことありますよね。もちろん、社内の多数決で決めても良いのですが、一番良いのはユーザーの行動を調べてみることです。
そんなことできるんか?! ってビックリした方。そうなんです、Google AnalyticsのABテストならできるんです!!
ABテストの具体例
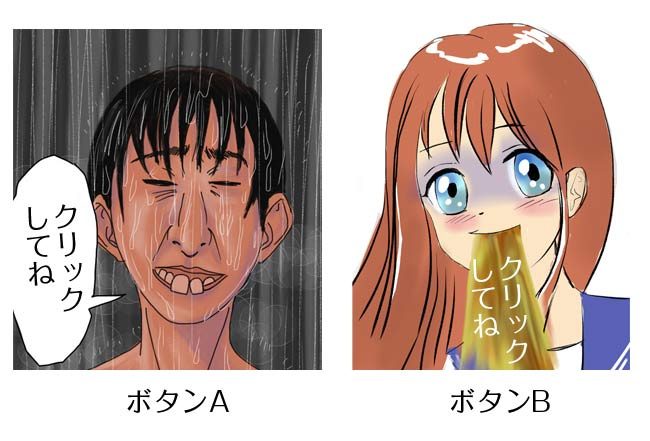
では具体例を見てみましょう。下に「ボタンA」と「ボタンB」の2つのデザイン案があります。

ページを2つ用意する
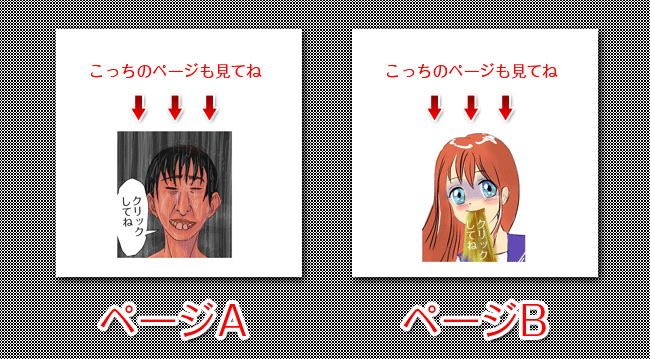
どっちがクリックしたくなるんでしょうねw。個人的にはBかなと思いますが、あくまで私の意見でしかありません。なので、この「ボタンA」を使っている「ページA」と「ボタンB」を使っている「ページB」を用意します。

そして、Google Analyticsのウェブテスト機能で、このページを見たユーザーにランダムで「Aページ」か「Bページ」が出るようにします!
で、どちらのボタンのクリック率が高いかを測定し、結果として「ボタンB」だったら、こちらを正式に採用する……という方法です。大手企業はこのABテストを愚直に繰り返すことで、購入率を上げているんだそうです。
WEBおみくじの作り方
さて、今回作ったおみくじですが、結局のところGoogle Analyticsのウェブテスト機能の「AとBのページをランダムに表示する」という特性のみを利用した裏ワザ的ページだったんです。
分かりやすく説明するとこんな感じ。

では、今回私が作った「おみくじページ」の簡単な作り方を紹介します。
ページを用意してアップロード
まずはページを用意します。私の場合「大吉のページ」「小吉のページ」「超吉のページ」の3ページを用意し、FFFTPを使ってアップロードしました。
この3つのページ全部に、通常のGoogle Analyticsコードを必ず入れておきましょう。
Google Analyticsを開く
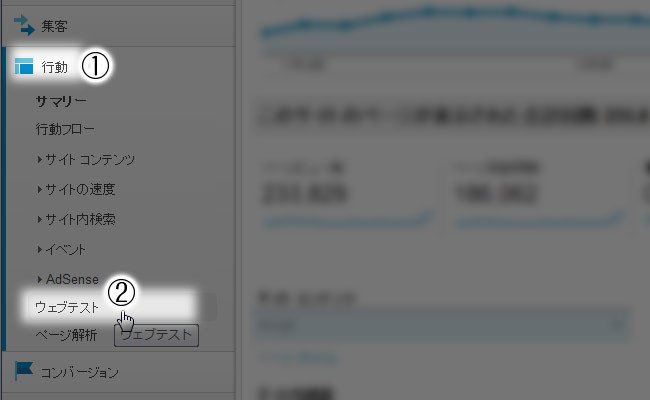
Google Analyticsを開きます。そして以下の部分をクリックします。

オリジナルのページURLを決定
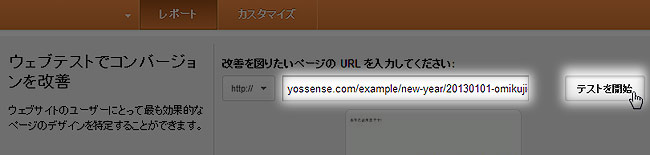
用意したページのうち一つのURLを入力します。どれでも良いです。

新しいテストを作成
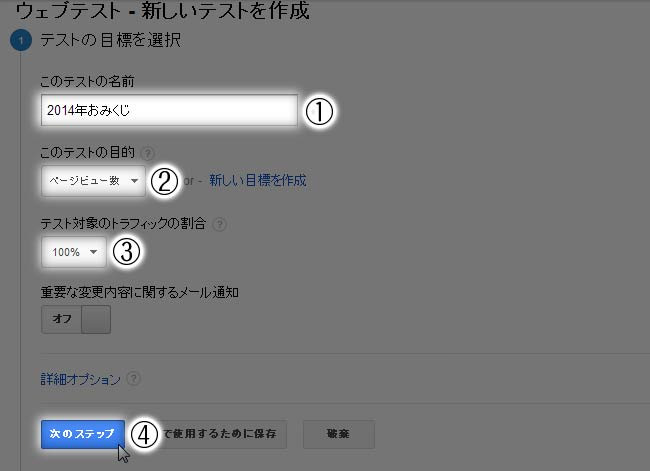
新しいテストを作成します。

このテストの名前
適当に入れます。私の場合「2014年おみくじ」と入れました。日本語で結構です。
このテストの目的
「ページビュー数」を選択しました。おみくじは分析のためにやっていないので、別に測定しませんが(笑)。
テスト対象のトラフィックの割合
これは最初に入力した「オリジナルページURL」に来た人の何パーセントの人にランダムにページを見せるか……という割合です。私の場合、全員にランダム表示させたいので「100%」を選択しています。
ちなみにここを「50%」にすると、このページに来た人のうち、半分はオリジナルページを見せ、残り半分の人にはランダムに用意した3ページのうちのどれかを見せるようになります(オリジナルページも含む )。
次のステップ
上のやつを全部入力したら次のステップをクリックして下さい。
テストを設定
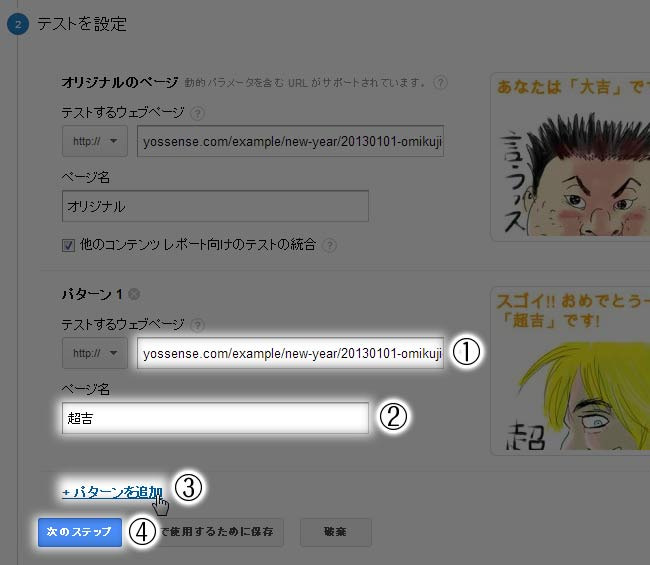
では、オリジナルページ以外のページを入力しましょう。

用意した別ページURLを入力
もう一つのページのURLを入力します。
ページ名
ページの区別がつくように名前を入れます。日本語で構いません。
+パターンを追加
さらにページを増やすときは、ここをクリックします。私の場合、「大吉」「小吉」「超吉」の3ページを用意したので、ここをクリックしてもう1ページ追加しました。
次のステップ
次のステップをクリックして次へ行きましょう!
一番最初に入力されたページは「オリジナル」となっていますが、「大吉」のように名前を変更してもOKです。
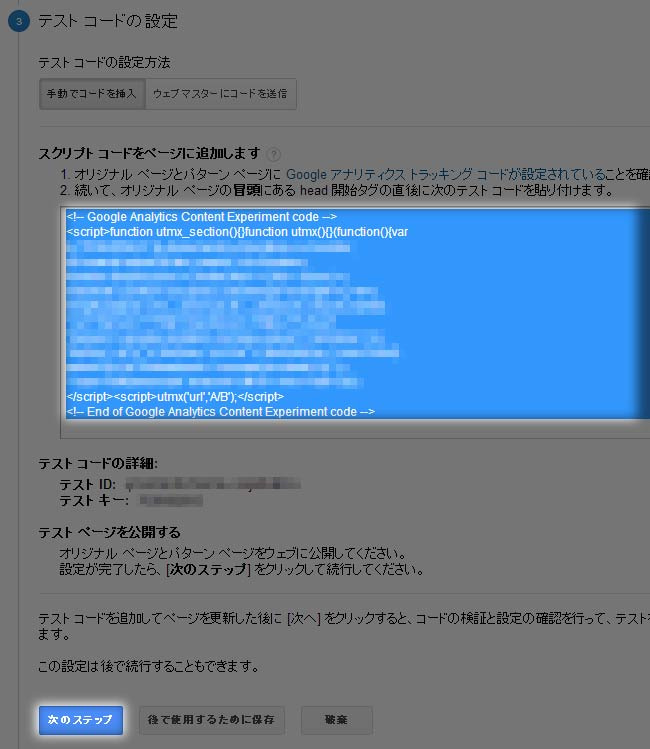
テストコードの設定

オリジナルページにコードを挿入
オリジナルページとして設定したページにコードを挿入します。場所は<head>の直後です。

<head>の直後にコードを挿入するアップロード
コードを挿入したオリジナルページをアップロードします。私はFFFTPを使っています。
次のステップ
次のステップをクリックします。
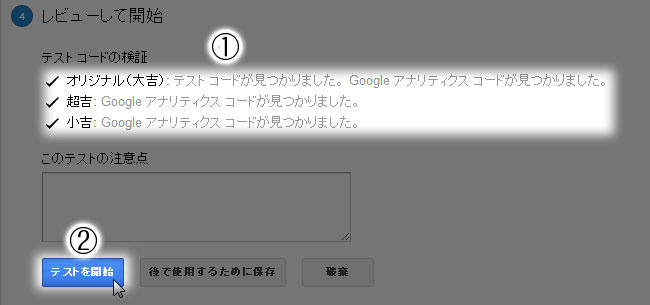
レビューして開始
ちゃんとコードが入っていれば、「オリジナル」のところは「テストコードが見つかりました」と「Googleアナリティクスコードが見つかりました」と出ます。残りのページには「Googleアナリティクスコードが見つかりました」がそれぞれに出ます。
確認できたらテストを開始をクリックして終了です!!

オマケ: 後で編集し直したいときは……?
一度設定した「ウェブテスト」を編集したいときは、こんな感じにします。

さて、今回はGoogle Analyticsのウェブテスト機能を利用したおみくじページの作り方でしたがいかがでしたか?
ぶっちゃけ、一般の方にはあんまり用途がないと思います(笑)。でもWEBショップを運営していたりすると、何かの企画として使ってみると面白いかも知れません。ちゃんとコンバージョン率も見られますし。
ついでにGoogle Analyticsは、マイレポート機能を使ったらすっごく使うのが楽しくなりますので、よかったらこちらの記事もどうぞ♪