こんにちは! ヨス(プロフィールはこちら)です。
WordPressでブログを書いていると、文字の色を変更するのがめんどくさくないですか?
文字の色を変えるだけでなく、いろんな装飾が、チョチョイと設定するだけで簡単にできるようにする方法があるんです!
それが今回紹介する「AddQuicktag(アドクイックタグ)」というプラグインです!
WordPressでふつうにブログを書くときの問題点
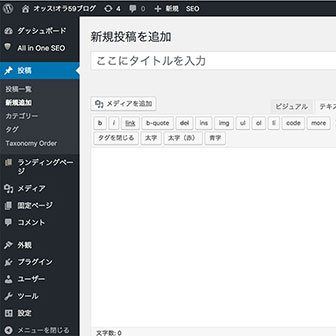
WordPressの管理画面からブログを書いている方が多いと思います。
ビジュアルエディタを使って書くと、HTMLタグを一切知らなくてもブログ執筆ができるのでやりやすいんですよね。
ところが困ったこともあるんです。
文字の色を変えるのがめんどくさい!
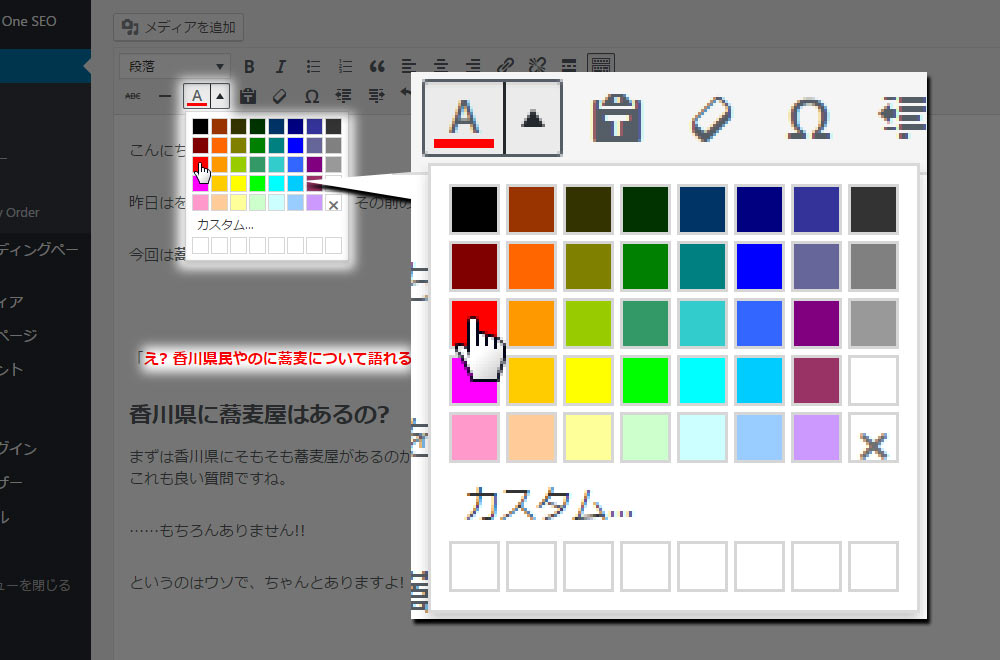
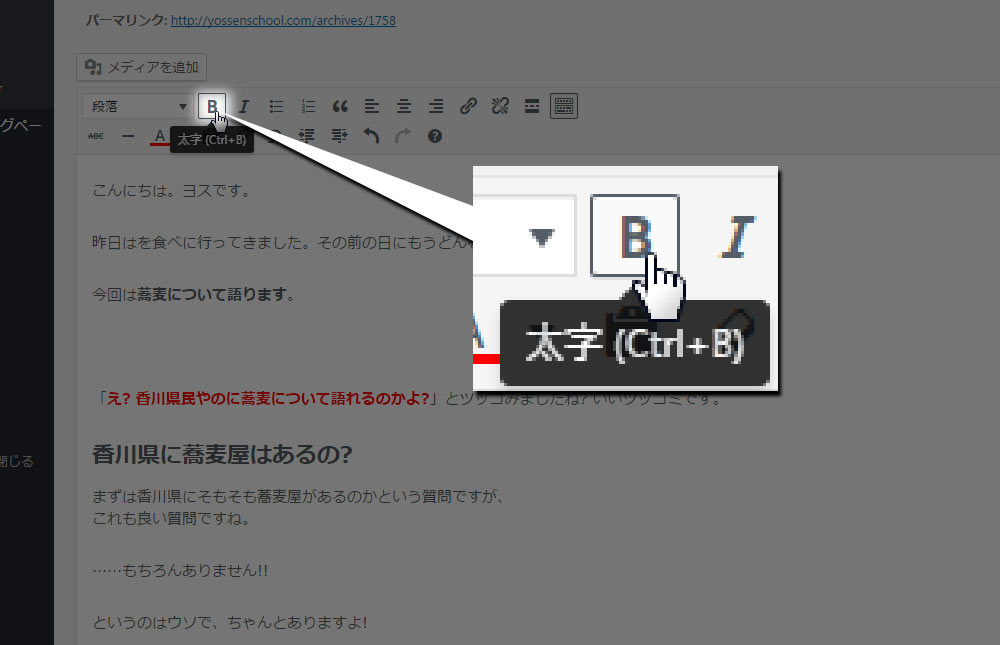
たとえば、文字の色を変更したいときってこちらでやると思うのですが……


これがけっこうめんどくさい!!
このボタンを押して、さらにパレットから変えたい色を選ぶという二度手間です……。非効率的だ。
HTMLコードが汚くなる
しかも、ほかにも困ったことがあるんですよね。
ちょっと専門的になりますが、インターネットのページって、HTMLという暗号みたいなコードで書かれています。
それは簡素なほど良いのですが、上のやり方で色を変えると、こんなコードが挿入されます。
<span style="color: #ff0000;">ここの文字を赤く</span>したい。
本来はこんな下のように簡素に記述できるハズなのに。
<span class="red">ここの文字を赤く</span>したい。
しかも太字にすると……
しかも赤くて太い文字にしたいとすると、ここを使いますよね?

で、この B をポチッと押して、「赤くて太い文字」を作るとこんなコードになります。
<span style="color: #ff0000;"><strong>ここの文字を赤い太字</strong></span>にしたい。

う……美しくないっ!!
本来は下記のようにシンプルに書けるんですよ……。
<span class="red b">ここの文字を赤い太字</span>にしたい。
しかも、この太字ボタンを押すと<strong>というHTMLタグが使われるのですが、この<strong>は連発するのはよくありません。
これもイヤですね……。
そこで「AddQuicktag」を使う!
そこで今回紹介する「AddQuicktag」というプラグインを使うと!?
管理画面で自分の好きな装飾を登録でき、プルダウンから選択するだけで「赤文字+太字」のようなことが一瞬でできます。

今までやっていた動作を見てみると……
- パレットボタンをクリック
- 赤い色を探してクリック
- 「B」をクリック

なんて無駄な作業をしていたんだっ!?
ええ。もう衝撃的すぎます。「AddQuicktag」を使ってなかった今日までは何だったんでしょうか……。
しかもHTMLコードもすっきり!
<span class="red b">ここの文字を赤い太字</span>にしたい。
「AddQuicktag」の使い方
というわけで、この「AddQuicktag」の設定の仕方、使い方を紹介していきますね。簡単ですよ。
「AddQuicktag」のインストールの仕方
まずはインストールの仕方から。知ってる方はスルーしてね。
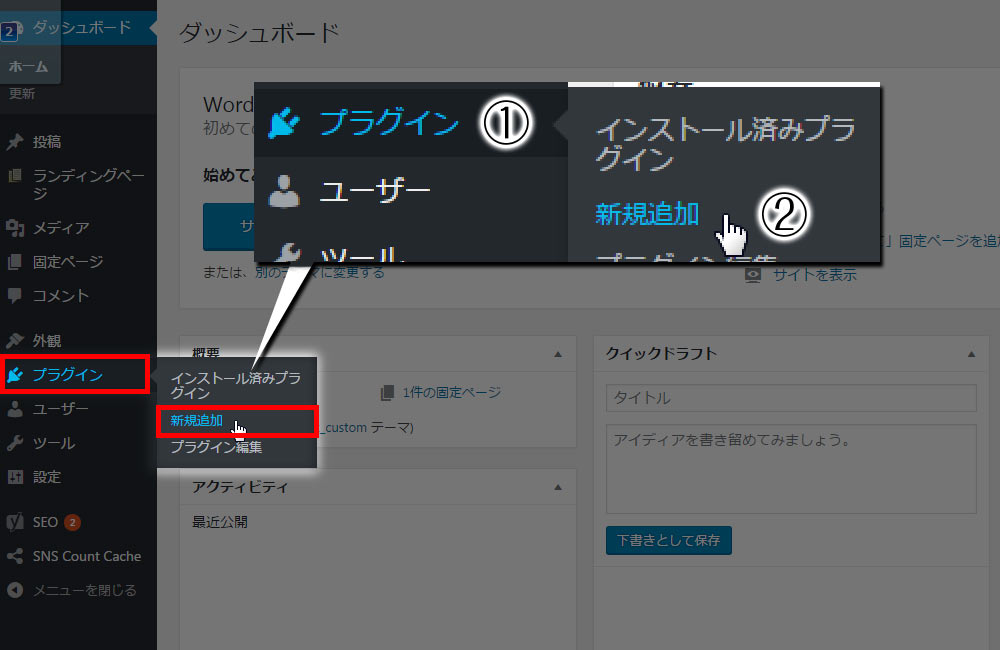
プラグインの「新規追加」
左のサイドメニューにある「プラグイン」の中の「新規追加」をクリックします。

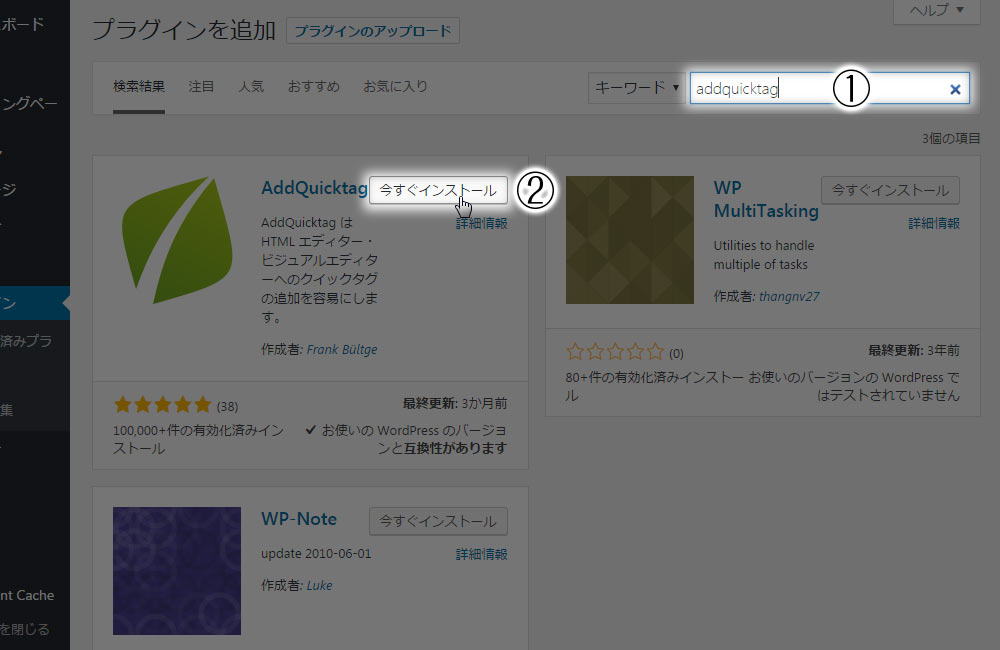
検索して「今すぐインストール」
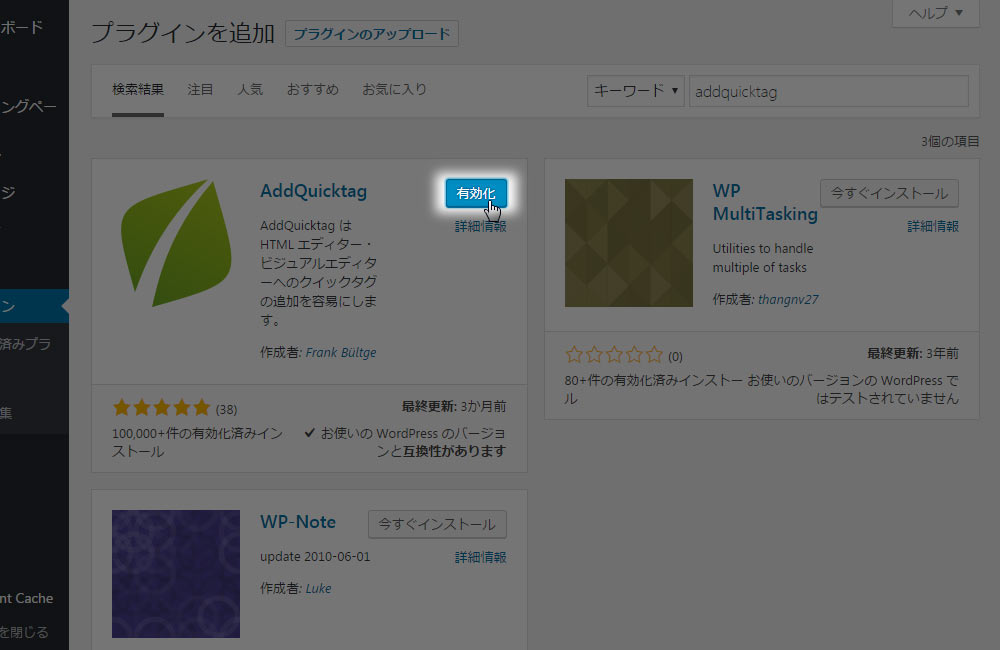
右上の検索窓で「AddQuicktag」と入力しEnterを押すと、プラグイン「AddQuicktag」が出てきます。

今すぐインストールをクリックしましょう。
「有効化」をクリック
すかさず有効化をクリックします。

これでインストールは完了です。
「AddQuicktag」の設定
では設定のやり方です。こちらも簡単ですよー。
サイドメニューの「プラグイン」から選択
サイドメニューにある「設定」というところの「AddQuicktag」を選びましょう。
登録する
WordPressテーマ「ストーク」を使っている方はこちらの記事どおりにデータをインポートしてからやってください。
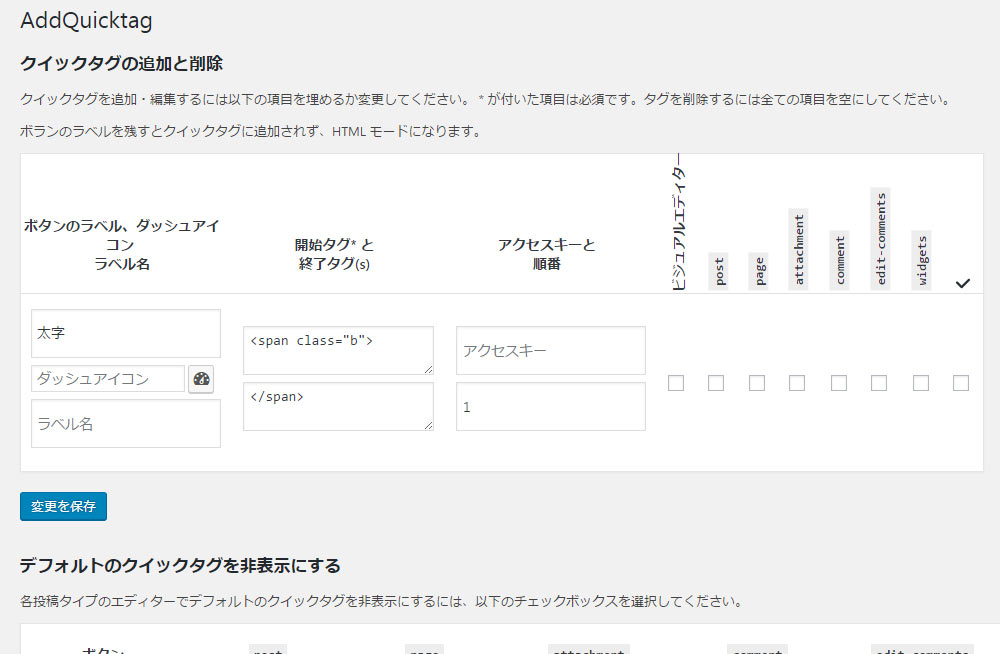
ついに登録です。こんな画面になります。

下スクロールするといろいろありますが、使うのは上のコーナーだけでオッケー。
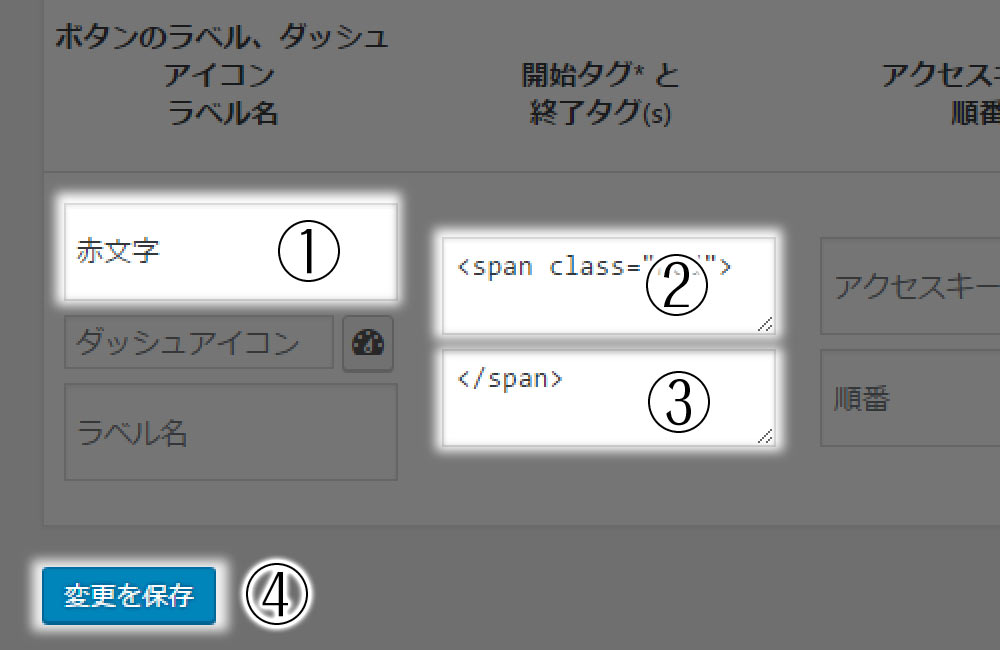
この下の画像にある【1】~【3】を登録してから変更を保存を押すだけです。

ひたすら下記のものを入力していくといいです。
| 役目 | ボタン名 | 開始タグ | 終了タグ |
|---|---|---|---|
| 文字を太く | 【太文字】 | <span class="b"> | </span> |
| 文字を青に | 【太文字】青 | <span class="b blue"> | </span> |
| 文字を赤に | 【太文字】赤 | <span class="b red"> | </span> |
| 文字を緑に | 【太文字】緑 | <span class="b green"> | </span> |
| 文字をピンクに | 【太文字】ピンク | <span class="b pink"> | </span> |
| 文字をオレンジに | 【太文字】オレンジ | <span class="b orange"> | </span> |
| 文字を大きく | 150% | <span class="larger"> | </span> |
| 文字をさらに大きく | 300% | <span class="largest"> | </span> |
| 文字を小さく | 60% | <span class="smaller"> | </span> |
| 文字を打ち消す | 打ち消し線 | <span class="strike"> | </span> |
| 蛍光ペン(ピンク) | 【蛍光】ピンク | <span class="P-highlighter b"> | </span> |
| 蛍光ペン(青) | 【蛍光】青 | <span class="B-highlighter b"> | </span> |
| 蛍光ペン(黄緑) | 【蛍光】黄緑 | <span class="G-highlighter b"> | </span> |
| 蛍光ペン(オレンジ) | 【蛍光】オレンジ | <span class="O-highlighter b"> | </span> |
| 蛍光ペン(黄色) | 【蛍光】黄色 | <span class="Y-highlighter b"> | </span> |
| 文章を四角で囲む | 文章を囲む | <div class="surrounded"> | </div> |
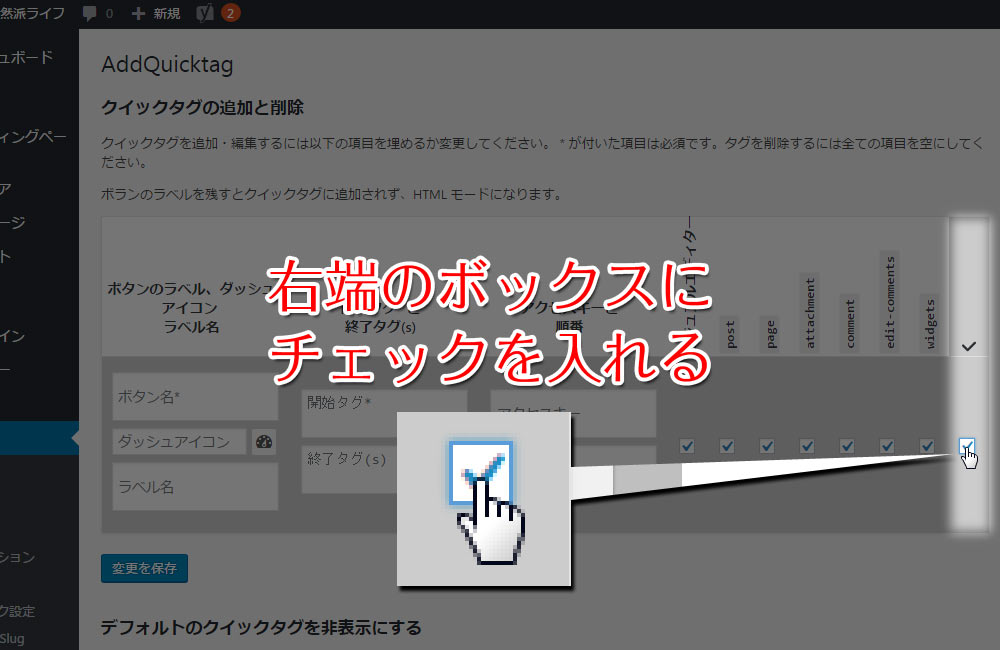
【重要】右端のボックスにチェック
そして重要なことを!
登録したコードの右端にあるチェックボックスにチェックを入れます。

これをやらないと使えません。とにかくやるんだっ!
くわしく言うとこのチェックボックスは、どのページで「AddQuicktag」を発動させるか……というのを選択するところです。
右端のボックスは「すべてのページ」という意味なので、ここにチェックを入れておいたら間違いないです。
スタイルシートを登録
お次にスタイルシートも追記しましょう。
上の登録をしただけでは何も変わりませんので。
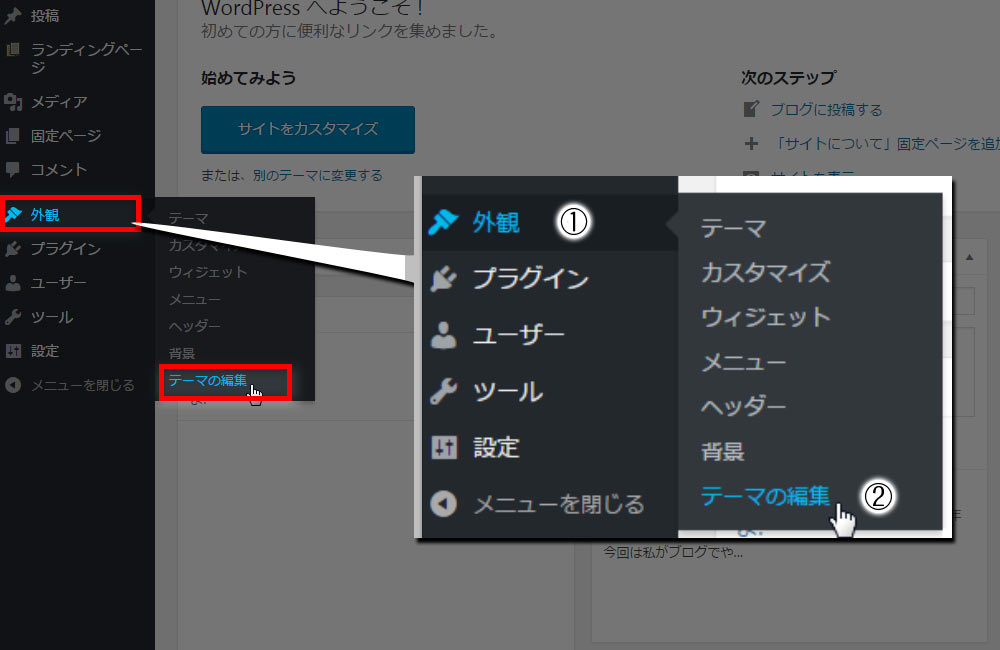
サイドメニューから「テーマの編集」を選ぶ
サイドメニューの「外観」から「テーマの編集」を選んでください。

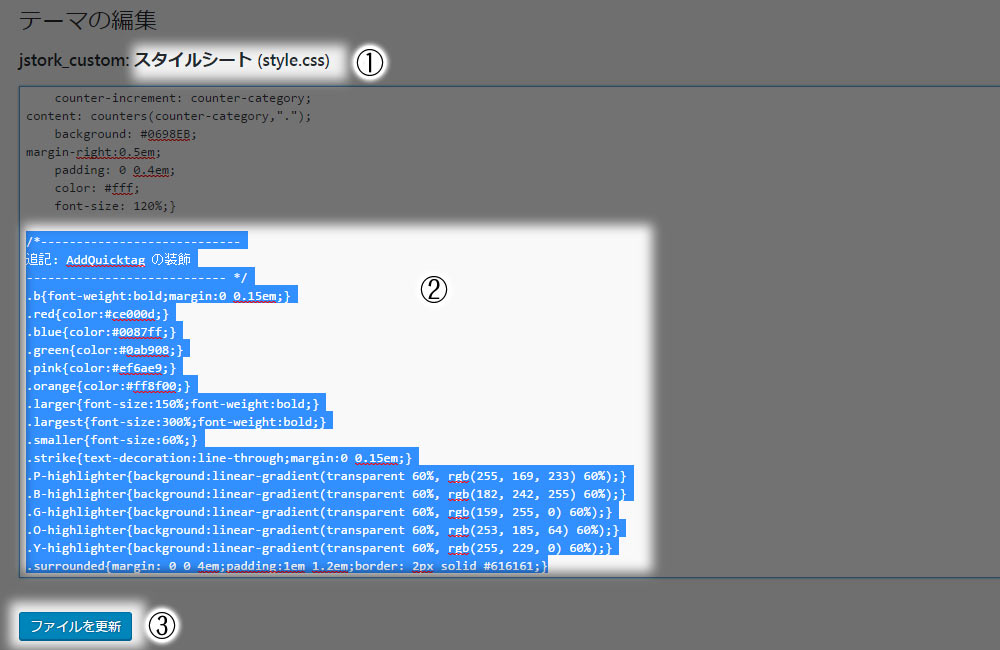
スタイルシートにコピペ
スタイルシートにCSSコードを入れましょう。

入れるのはこちらのCSSコードです。
/*----------------------------
追記: AddQuicktag の装飾
---------------------------- */
.b{font-weight:bold;margin:0 0.15em;}
.red{color:#ce000d;}
.blue{color:#0087ff;}
.green{color:#0ab908;}
.pink{color:#ef6ae9;}
.orange{color:#ff8f00;}
.larger{font-size:150%;font-weight:bold;}
.largest{font-size:300%;font-weight:bold;}
.smaller{font-size:60%;}
.strike{text-decoration:line-through;margin:0 0.15em;}
.P-highlighter{background:linear-gradient(transparent 60%, rgb(255, 169, 233) 60%);}
.B-highlighter{background:linear-gradient(transparent 60%, rgb(182, 242, 255) 60%);}
.G-highlighter{background:linear-gradient(transparent 60%, rgb(159, 255, 0) 60%);}
.O-highlighter{background:linear-gradient(transparent 60%, rgb(253, 185, 64) 60%);}
.Y-highlighter{background:linear-gradient(transparent 60%, rgb(255, 229, 0) 60%);}
.surrounded{margin: 0 0 4em;padding:1em 1.2em;border: 2px solid #616161;}
一個一個はこんな感じになっています。
| 文字を太く | .b{font-weight:bold;margin:0 0.15em;} |
|---|---|
| 文字を赤く | .red{color:#ce000d;} |
| 文字を青く | .blue{color:#0087ff;} |
| 文字を緑に | .green{color:#0ab908;} |
| 文字をピンクに | .pink{color:#ef6ae9;} |
| 文字をオレンジに | .orange{color:#ff8f00;} |
| 文字を大きく | .larger{font-size:150%;font-weight:bold;} |
| 文字をさらに大きく | .largest{font-size:300%;font-weight:bold;} |
| 文字を小さく | .smaller{font-size:60%;} |
| 文字を打ち消す | .strike{text-decoration:line-through;margin:0 0.15em;} |
| 蛍光ペン(ピンク) | .P-highlighter{background:linear-gradient(transparent 60%, rgb(255, 169, 233) 60%);} |
| 蛍光ペン(青) | .B-highlighter{background:linear-gradient(transparent 60%, rgb(182, 242, 255) 60%);} |
| 蛍光ペン(黄緑) | .G-highlighter{background:linear-gradient(transparent 60%, rgb(159, 255, 0) 60%);} |
| 蛍光ペン(オレンジ) | .O-highlighter{background:linear-gradient(transparent 60%, rgb(253, 185, 64) 60%);} |
| 蛍光ペン(黄色) | .Y-highlighter{background:linear-gradient(transparent 60%, rgb(255, 229, 0) 60%);} |
| 文章を四角で囲む | .surrounded{margin: 0 0 4em;padding:1em 1.2em;border: 2px solid #616161;} |
要らないものがあれば、適当に削除してくださいね。
「AddQuicktag」で登録したものを使う(WordPress5.0の場合)
さて、登録とCSSコードのコピペができたなら、「AddQuicktag」の使い方を紹介します。
WordPress5.0にアップデートされている方はご参考に。
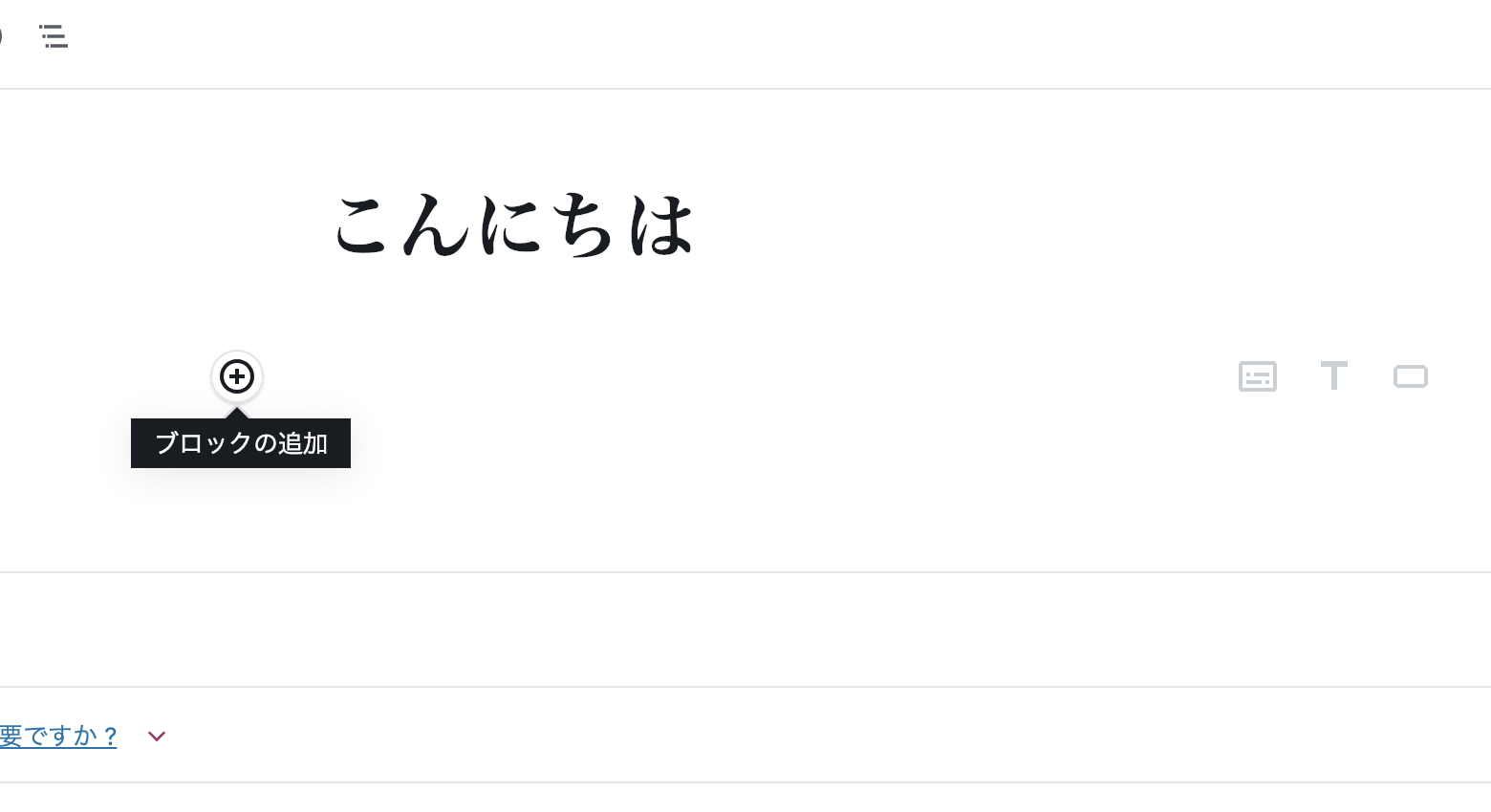
ブロックの追加の「+」をクリック
まずはブロックの追加をします。こちらの画像のように「+」をクリックです。

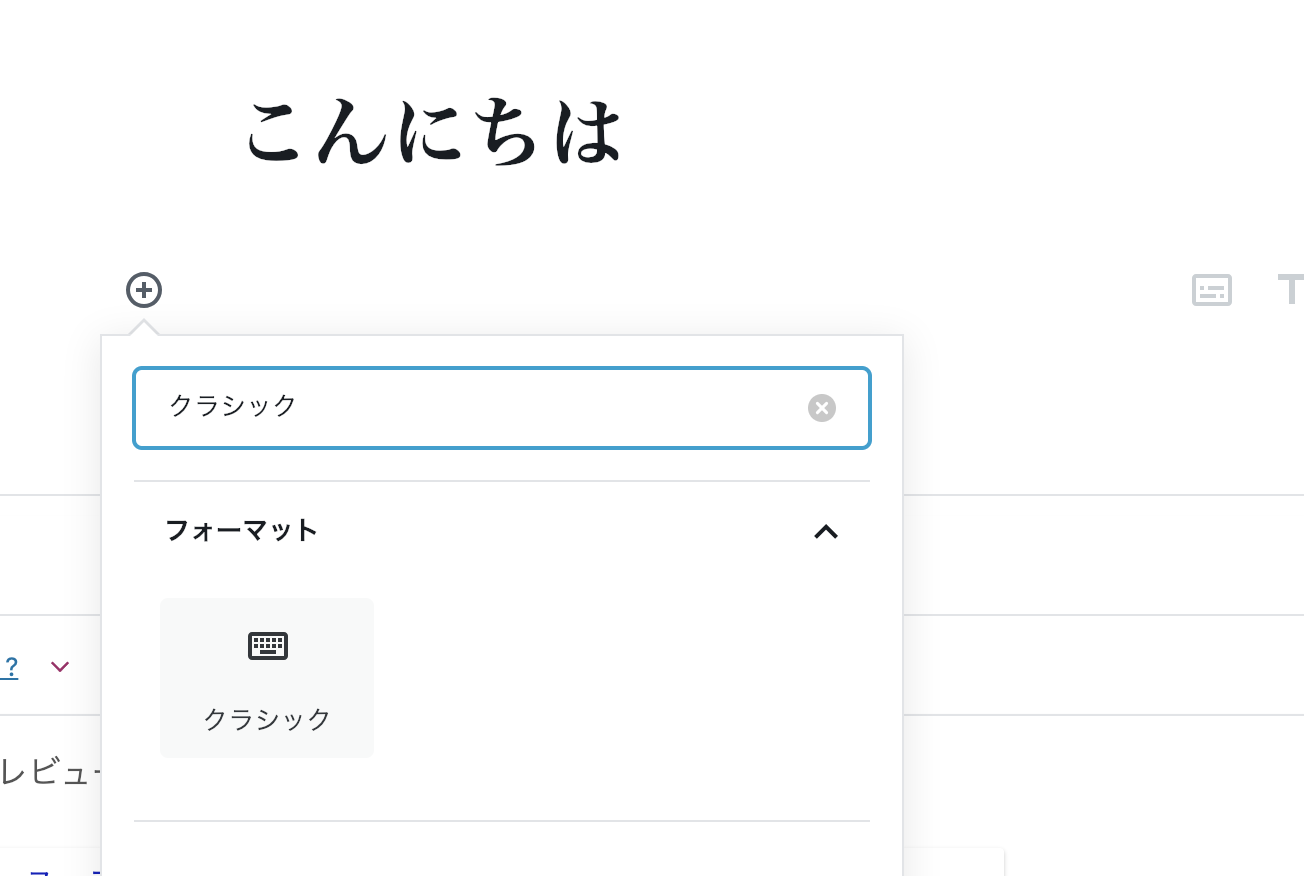
検索窓で「クラシック」を検索
出てきた検索窓で「クラシック」と検索して、出現した「クラシック」のアイコンをクリックしてください。

もしくは「フォーマット」というところにも入っています。
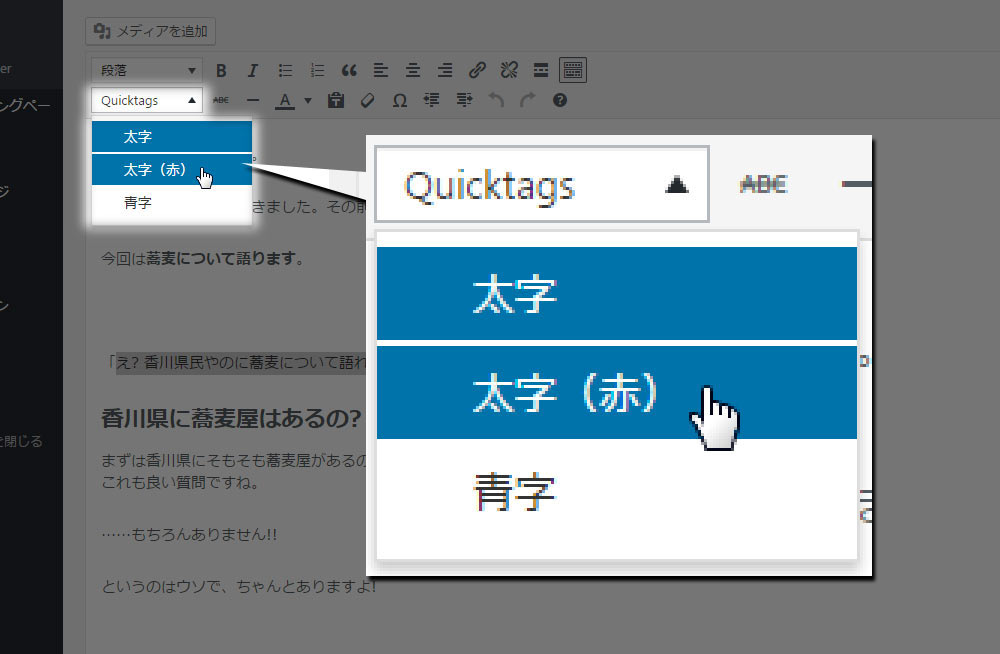
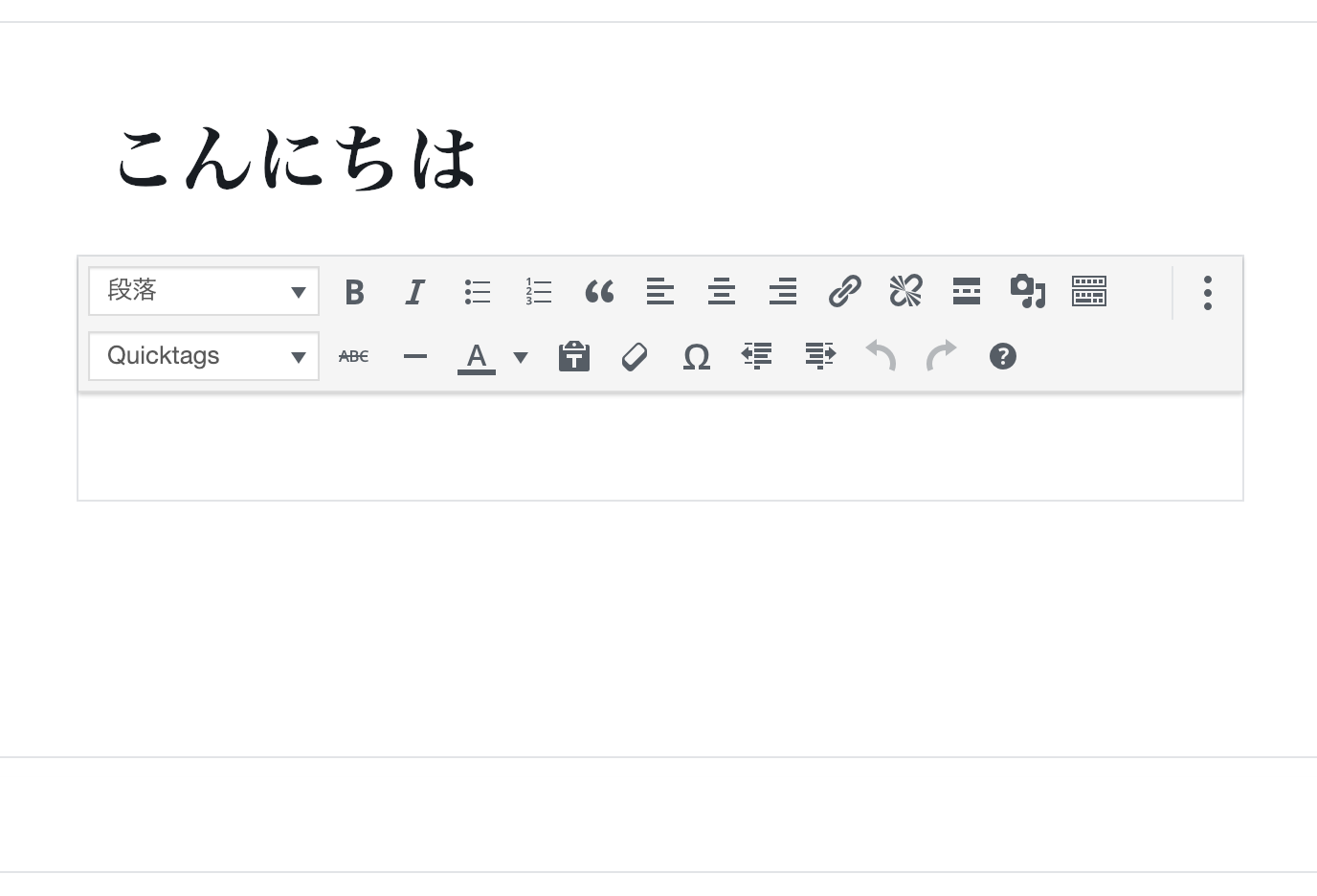
「Quicktags」のプルダウンが上に表示される
すると「Quicktags」のプルダウンが上に表示されます。
こちらから選ぶことで登録したものが使えます。

「AddQuickTag」で登録したものを使う(旧エディターの場合)
旧エディター(WordPress4.0以前)での「AddQuickTag」の使い方はこちらです。

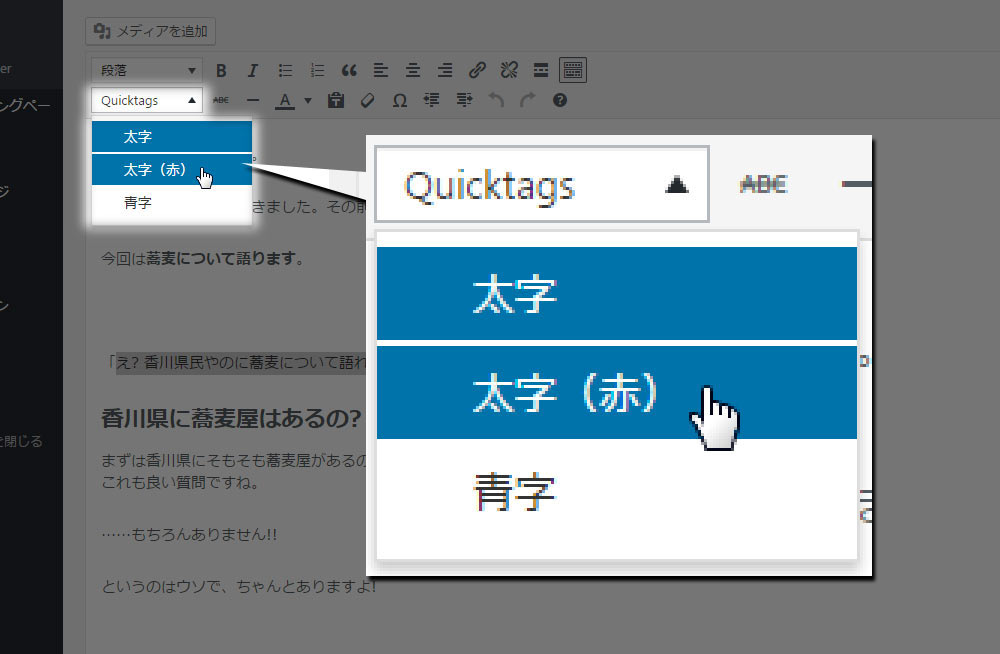
「ボタン名」という名前で登録したものが管理画面のエディタの上に表示されます。
文字の装飾をしたい場所をドラッグで選択して、プルダウンから適応させたいもの(さっき登録したもの)を選ぶだけ!
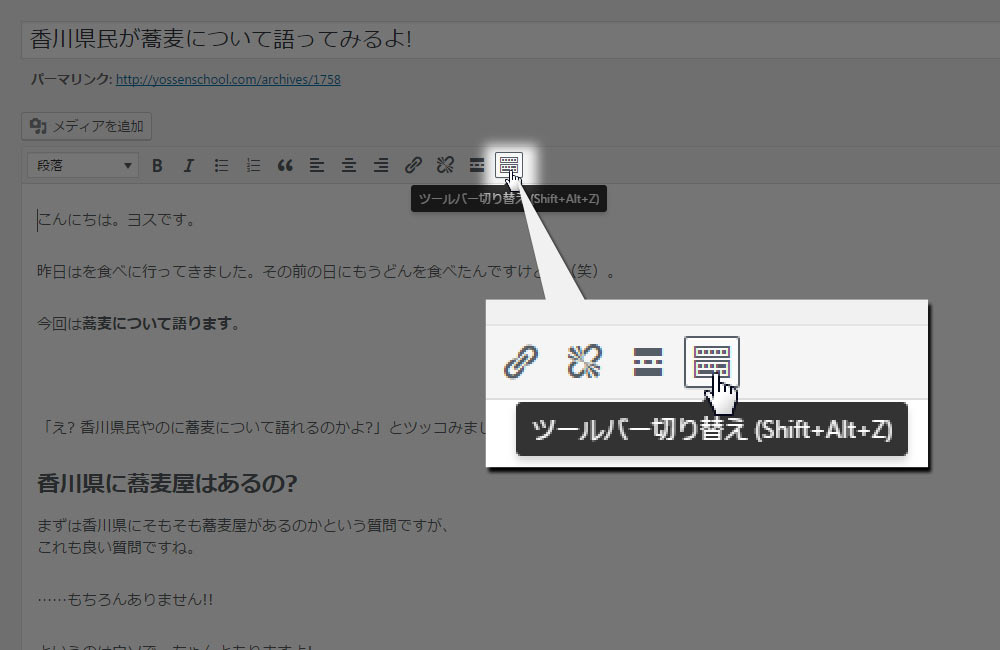
もし表示されてなかったら…
もし、「AddQuicktag」のプルダウンが表示されてなかった場合は、右の端に「ツールバー切り替え」というアイコンがあるのでそれをクリックすると表示されるはず!

さて、今回は「AddQuicktag」を使ってCSSがまったくわからなくてもいろんな装飾ができるよ!というお話でした。
簡単なのでぜひ使ってみてくださいね。
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!