お知らせ
※2017年11月6日追記: <br />がよくわからない方はこちらの「「段落」と「改行」の違いをご覧ください! こっちの方がわかりやすいです。
こんにちは! ヨス(プロフィールはこちら)です。
ブログを書いていると「HTMLタグ」って言葉を頻繁に聞きます。で「見出しは<h2>タグを使え!」とか耳にするので、よくわからないけど使ったりします。
今回は、なんでそんなふうに使うのが良いかについて紹介しますね!
目次
よくあるこんな文章を見てください
まずは、こんな感じのよくありそうなブログの出だし文章を見てください。
あ……内容ではなく、余白に注目です。
こんにちは!
今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!
イメージで言うと……(以下省略)
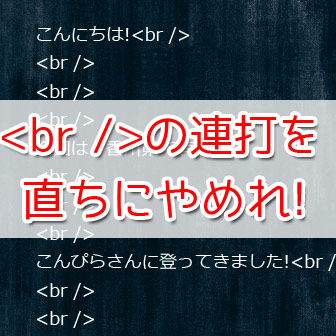
この行と行の余白ですが、たぶん初心者の方は下記のようにHTMLを書いている方が多いのではないでしょうか?
悪い例
こんにちは!<br />
<br />
<br />
今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!<br />
<br />
<br />
イメージで言うと……(以下省略)
ええ。「改行タグ」こと<br />の連打です。だって、読みやすいように余白を作りたいんだもの。
わたしもHTMLを知らなかったときにはやっていました。でも正しくは、下のようにやるべきなんです。
良い例
<p>こんにちは!</p>
<p>今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!</p>
<p>イメージで言うと……(以下省略)</p>
あれ? <br />タグを使っていませんね!? なんと代わりに「段落タグ」の<p>を使っています。
これってどういうこと??
実は人間の目で見ると、どちらを見ても同じように見えます。
こんにちは!
今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!
イメージで言うと……(以下省略)
ほら、これを見て、余白を表現するために<br />を使っていようが、<p>を使っていようが人間の目にはどっちでもいいですよね?
じゃあ、なんで<br />ではなく<p>じゃないとダメと言っているのでしょうか? これは実は人間のためじゃないんです。Googleのためにです。
Googleから見たWEBサイトはこんな感じ
Googleはインターネットの世界をクローラと呼ばれるコンピューター(グーグルボット: Googlebot)を走らせて皆さんの書いたブログをはじめとするデータを集めています。
何のためにかというと、そのデータをGoogleの検索順位の評価基準と照らしあわせ、「このブログのこの記事が素晴らしいから1位にしておこう!」と検索順位を決めるわけです。
で、Googleは人間がブラウザを使って見ているのとは違うふうにWEBサイトを見ています。こちらです。

GoogleからWEBサイトやブログ記事を見ると、こんなふうに見えているんですよ。暗号みたいですねー。
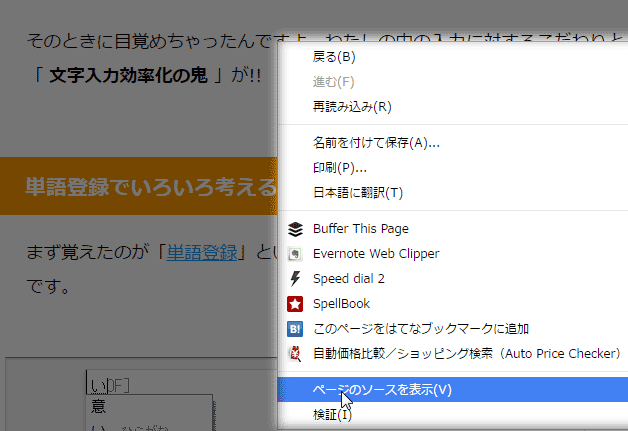
このコードを見るには[ WEBページのどこでもいいのでマウスの右クリック ] → [ 出てきたメニューの中から「ページのソースを表示」を選択 ] → [ 新しいウィンドウでソース(HTMLコード)が見られる
]でオッケーです(Google Chromeの場合)。

Googleから見ると<br />と<p>は大違い
ということで、Googleからするとこれと……
悪い例
こんにちは!<br />
<br />
<br />
今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!<br />
<br />
<br />
イメージで言うと……(以下省略)
……これは……
良い例
<p>こんにちは!</p>
<p>今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!</p>
<p>イメージで言うと……(以下省略)</p>
まったく違うというわけです。そもそもこの2つのHTMLタグはこんな役目を持っています。
<p>とは?- 段落のまとまりを表現するためのHTMLタグ。
<p>と</p>にはさまれた部分が1つの段落だよ!という意味です。 <br />とは?- 段落内での改行を表現するためのHTMLタグ。
<br />のところで改行しているよという意味。
ほら<p>タグも<br />タグも、「余白を表現する」という役目は持ち合わせていないのがおわかりかと。ちなみにこんなルールがあります(ほかにもありますがわかりやすくするために省略)。
<br />は、<p>の中で使う<br />は2つ以上連続で使えない
もし<br />を使うのなら、これだったらオッケーです。
良い例
<p>こんにちは!<br />
今回は運動神経ゼロのわたしが「回し蹴り」の練習をしたいと思います!<br />
イメージで言うと……(以下省略)</p>
<p>の中で連打しない限りなら使えるんですね。わたしはこちらのような理由で、ほぼ<br />タグを使わないんですが。
HTMLコード上で改行しても反映されない
では、なんでGoogleのためにこんなコードを書かなければいけないかというと、Googleは改行を認識できないからです。
例えば……
<p>ああ……
おなかがすいたなぁ……。
何が食べたいなぁ……</p>
この3行に分けているHTMLコードを見ても、Googleにはこんなふうに見えています。
<p>ああ……おなかがすいたなぁ……。何か食べたいなぁ……</p>
ちゃんと<br />タグを書いてあげないと「ここが改行する場所ですよ!」と分かってもらえないんです。
それと同じで、「文字を太字にするHTMLタグ」である<b>を入れないと、太字にすることが伝わらない……とかそういう意味です。
良い例
<p>ああ……<br />
おなかがすいたなぁ……。<br />
何か<b>食べたい</b>なぁ……</p>
こう書くことで、やっとGoogleに「ああ、この文章は1つの段落になっていて、こことここに『改行』があるんだな、『食べたい』を太字にしているんだな」……と伝わるんですね。
じゃあどうやって余白を付けるんだよ!
でもHTMLでちゃんとした文法で書いても、納得のいかない表示のときがあります。
Googleに伝えるべきは正しいHTMLの記述です。でも人間にとっては余白を上手く使った「文章の読みやすさ」が重要です。
だから<br />を連打したりしてるのですが、それをGoogleが見ても「うん。このブログは読者の読みやすさのために<br />をいっぱい使って余白を作り出しているんだな。読み手視線ですばらしい!」とは受け取りません。
「なにこの文章!? <br />を連打して文法違反だし、わけわかんねーよ!」と認識するわけです。
余白をもっと付けたければ「CSS」で対応しよう!
かといって、ブログ記事は人間のために書いているのに、HTMLの文法を優先しすぎて読みづらくなるのってどうなの?!ですよね。
<br />を連打せずにどうやって余白を作るんだよ!……というお声が聞こえてきそうです。
そこで登場するのがCSS(スタイルシート)です。基本的にすべての装飾はCSSにお願いしましょう。
さて、今回はHTMLの超基本のお話をしました。なぜ<br />の連打がダメなのかが分かっていただけたと思います!
ただし、文法どおりに書かないとペナルティをくらって検索順位が下がるとかそういうことではありません。Googleに内容を伝えやすくするためにやるんです。
Googleに伝えやすくなるということは、結果的に検索順位で上に来やすくなることでもあるので。
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program