こんにちは! ヨス(プロフィールはこちら)です。
今回は、私が以前、WEBサイトを作っていたときに失敗したことのアウトプットをしたいと思います。それはWEBサイトのお問い合わせフォームとかに出てくる送信するとか内容確認みたいなボタンについてです。
ボタンを真ん中に配置したい!
何に苦戦したかというと、内容確認ボタンを画面の中央に寄せることです。
ちなみにボタンはこんなHTMLを書くと現れます。
<input type="submit" value="内容確認">
ボタンの左に余白を……
最初、私は<input>タグ自体に、「margin」とかで一生懸命、ボタンの両側に空白を入れようとしていました。
そう。ちょうどこんな感じで、両サイドに空白の自動調整(auto)を入れて、中央揃えをやろうとしていたのですが……
input { margin : 0 auto ; }
これが効かない!! 効かないもんだから、なんか妙に焦り始めました。アレ? でけんかったっけ? え? え? ええ~~~!!!???
もう冷静さを失っています。ドラクエで言うと「ヨス の れいせいさ が 50ポイント さがった!」です。
なので仕方ない! 左に余白(margin)を入れて、右側へ動かしたれ! と愚かなことを考えつきました。
input { margin-left : 200px ; }
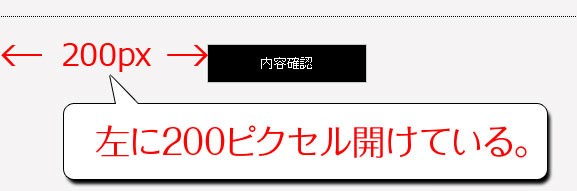
そうすると、左側に余白が入った分、ボタンが右側に寄って、真ん中に見えるようになりました。

一見うまくいったように見えますよね!……ただ、これはパソコンだけでの話なんです。
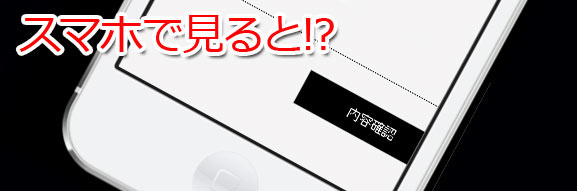
でも……スマホで見ると!?
でもこれには問題点があるんです。それは……スマホ等、PC以外で見た時に真ん中に来ない!ということです。

なんでこんなことになるかと言うと、左側に200px分開けているからです(そのまんまッ!?)。スマホは横幅がパソコンのモニターに比べると断然狭いので、左に余白をちょっと入れただけでも、右の余白どころかボタンまで隠れてしまうんです。
どうしたらいいの!?
そこで、困りました。でも、答えはものすごく簡単でした。
<div><input type="submit" value="内容確認"></div>
こんな感じで、ボタンの周りを<div>で囲んでやって、その<div>にCSSで指定するんです。どんな指定かというと、単純に「真ん中揃え」の指定のみ!!
div { text-align : center ; }
たったこれだけで解決しました! スマホで見てもタブレットで見ても、必ず真ん中に表示されます。

こういう単純なCSSをど忘れすることもあるんですよね。そういえば昔は<center>タグなんてものもありましたね。今は非推奨のHTMLタグなので、使わない方よいですが。
今回のCSSのポイントは、<input>タグ自体のCSSをいじるのではなく、その周りに<div>タグで囲んで、その<div>にCSSを指定することです。
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program