こんにちは! ヨス(プロフィールはこちら)です。
今回はGoogle Chromeの拡張機能であるShortkeys(ショートキーズ)を紹介します。
わたしはブックマークレットをショートカットで起動させるためだけに使っています!
Shortkeysでできること
Shortkeysは、Google Chromeの拡張機能です。
では、「Shortkeys」はどんなことに使えるのでしょうか?
ショートカットを設定できる
Shortkeysなら、自分で設定したキーを押すことで、ショートカットができるようになります(Chrome上だけで動く)。
たとえばJキーを押したら、画面の一番下にスクロールする……ような設定ができます。

Ctrl+Jのようなショートカットではなく、Jだけ……のような設定ができるのが特徴です。
ブックマークレットをショートカットで起動できる
Shortkeysのもっとも素晴らしい機能はブックマークレットをショートカットで起動できることです。
ブックマークレットはこういうものがありますよー。
「Shortkeys」の設定の仕方
ではShortkeysでの設定の仕方を紹介していきます。
「Shortkeys」をインストール
なにはともあれ、「Shortkeys」をインストールしましょう。
「Shortkeys」を起動させる
では、Shortkeysを起動させましょう。
アイコンをクリック
Shortkeysをインストールすると、Google Chromeの上の方の「拡張機能メニュー」に表示されます。
← こんなアイコンが。
このアイコンをクリックしてください。
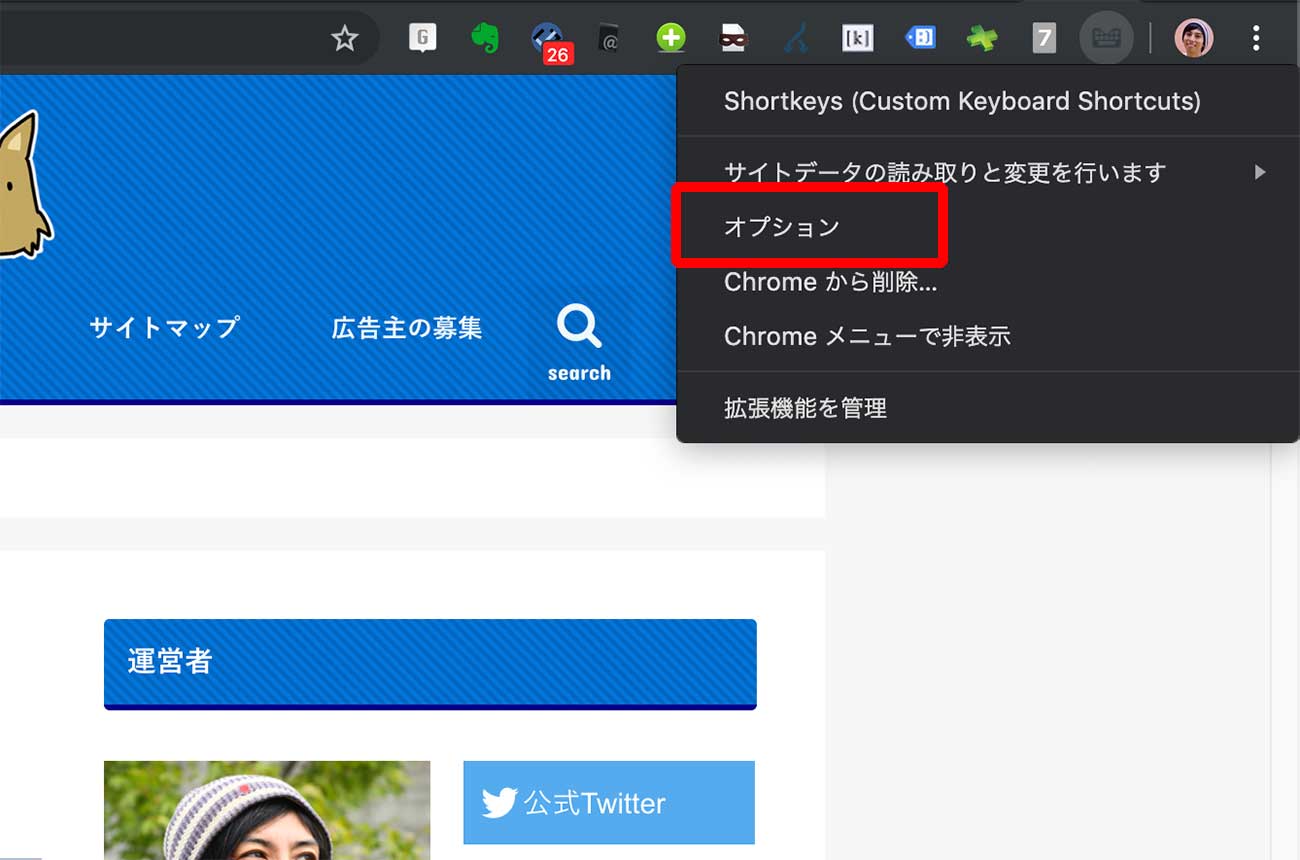
「オプション」をクリック
それをクリックすると、メニューが出てきますので「オプション」をクリックしましょう。

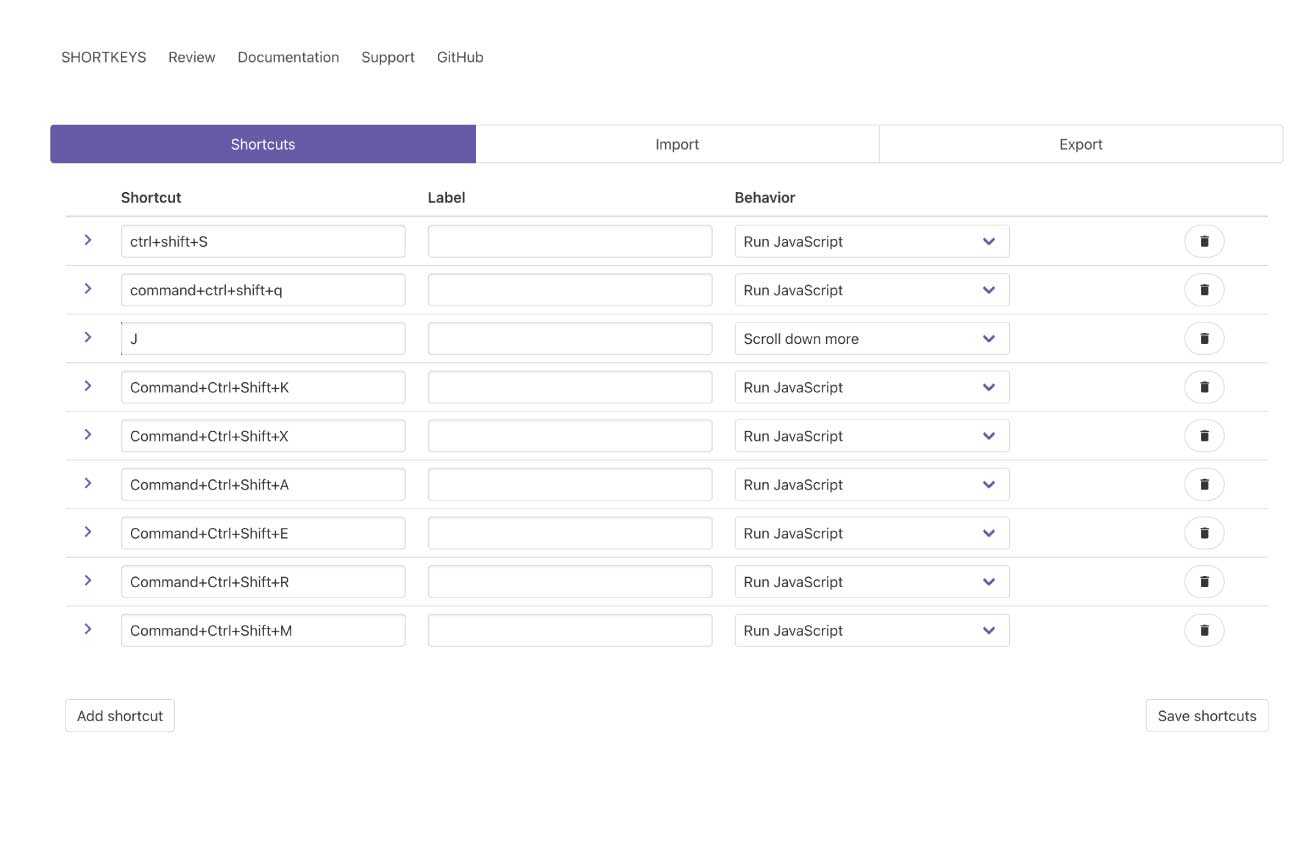
ウィンドウが表示される
すると、こんな感じのウィンドウが表示されます。

ショートカットを登録する
では、いよいよ、ショートカットを登録しましょう。
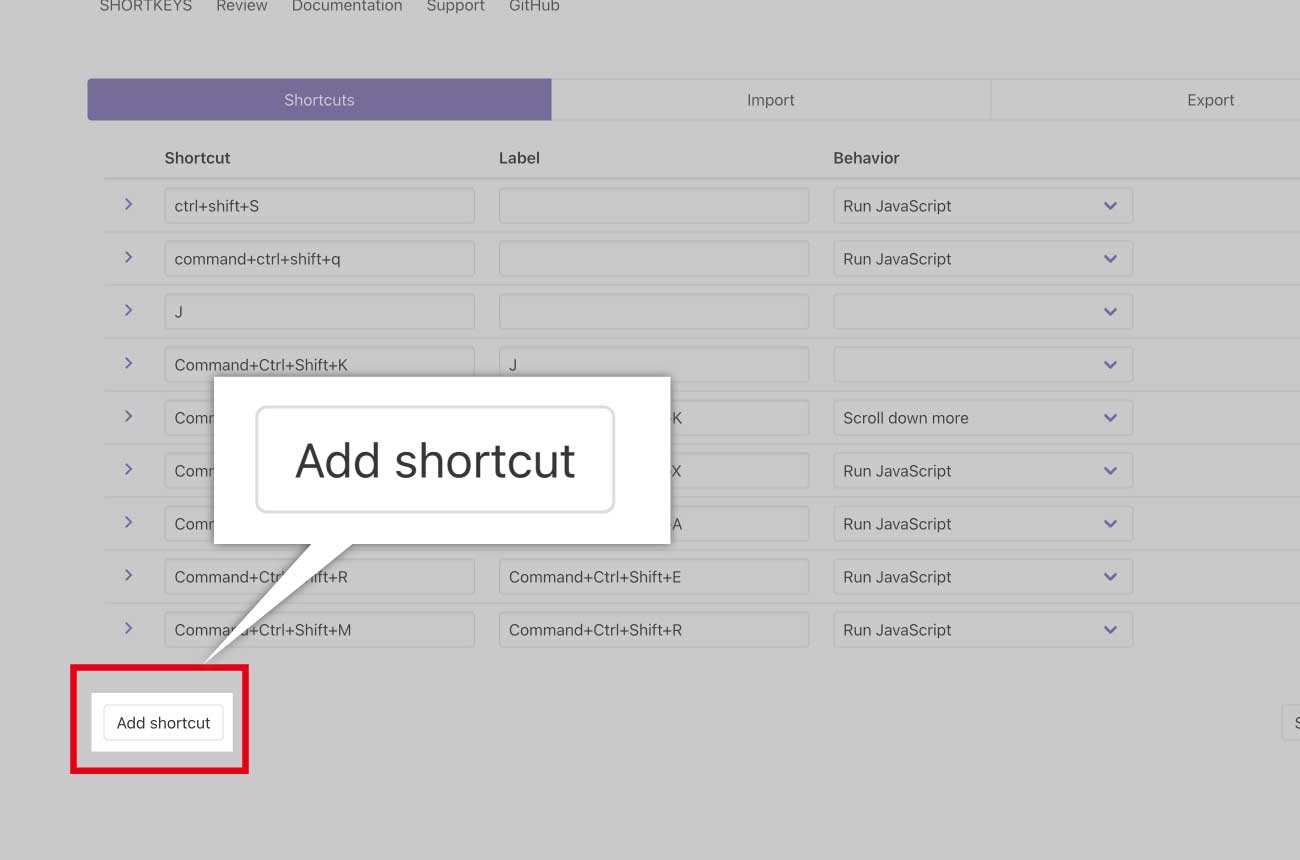
「Add(追加)」をクリック
登録するためには「Add(追加)」をクリックしましょう。

「Keyboard Shortcut」を入力
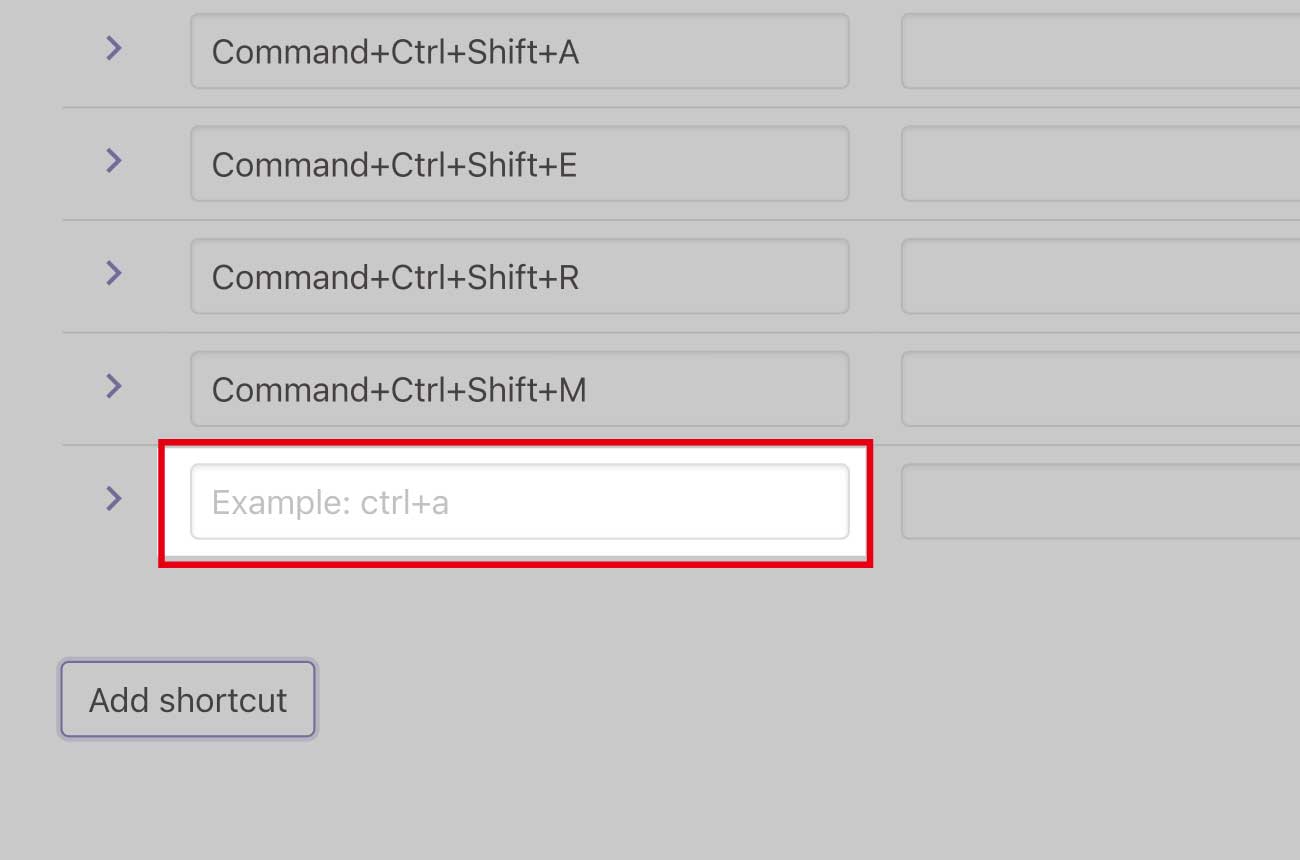
登録したい「Keyboard Shortcut(キーボードショートカット)」の欄を入力します。

たとえば先ほどの例のJを押したら画面の一番下にワープさせる設定なら、この欄に「 J 」と入力します。
大文字の「 J 」でも小文字の「 j 」でもオッケーです。ただし半角で。
Ctrlキー、CommandキーやAltキーなどを組み合わせたショートカットを作りたい場合は、こちらのように入力します。
| Controlキー | 「Ctrl」もしくは、「Control」 |
|---|---|
| Commandキー | Command |
| Altキー | Alt |
| Optionキー | Option |
| Shiftキー | Shift |
| Tabキー | Tab |
これらとアルファベットキーを組み合わせ、たとえばCtrl+Shift+Lなら、「Ctrl+Shift+L」のように入力します。
「+(プラス)」も半角で、スペースなどは入力しません。
「Behavior」を選択
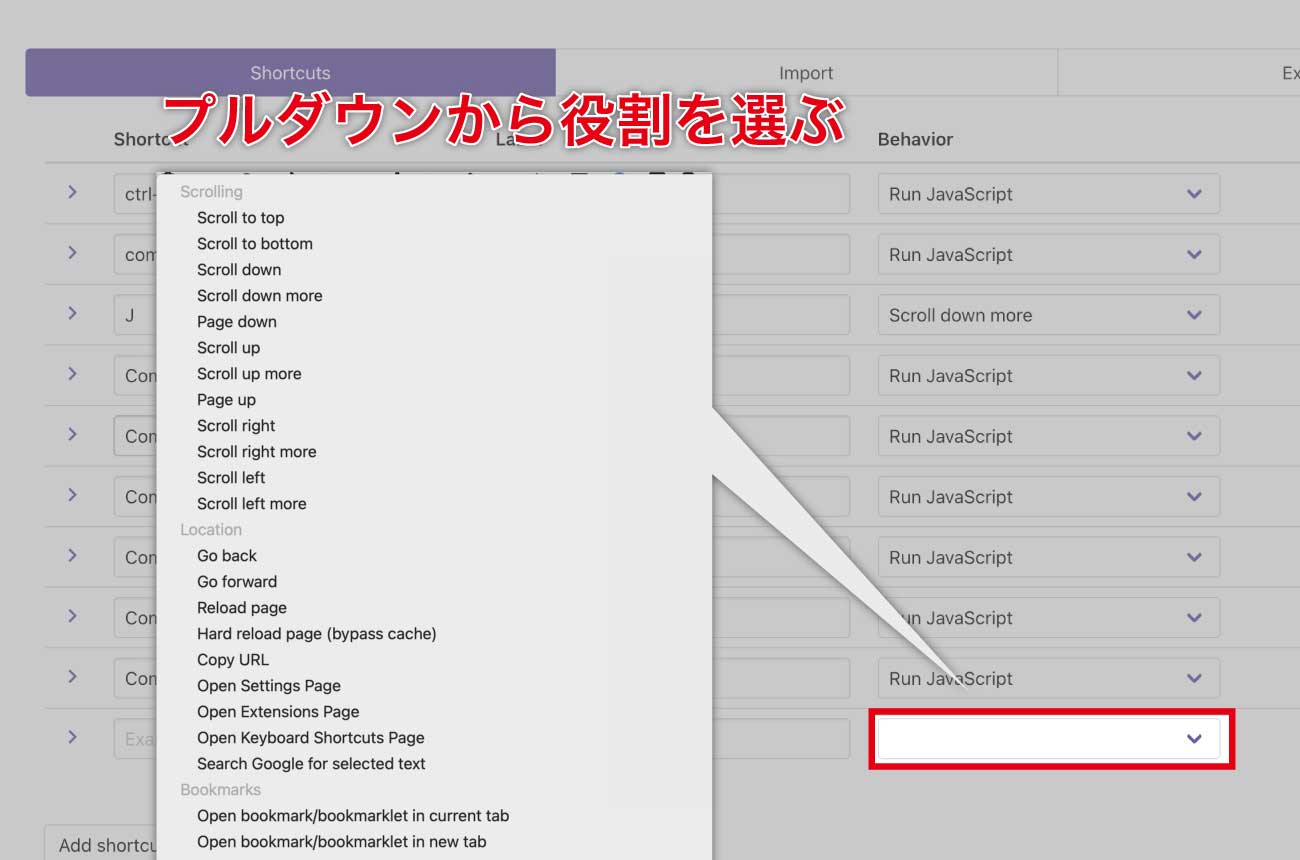
そして「Behavior(挙動)」の列にあるプルダウンからショートカットに割り当てたい役割を選択しましょう。

先ほどの例のJキーを押すことで、一番下にスクロールさせたいときは、「Scroll to bottom(画面の一番下にスクロール)」を選択しましょう。
ちなみに、こちらがオススメの「Behavior」です。
| Copy URL | 現在見ているタブのURLを取得(クリップボードにコピーされる) |
|---|---|
| Search Google for selected text | 現在ドラッグしている文字をGoogleで検索(新しいタブで開く) |
| Open bookmark/bookmarklet in new tab | 新規タブでブックマーク(もしくはブックマークレット)を開く |
| Run JavaScript | JavaScriptを起動させる |
わたしはブックマークレットのコードを「Run JavaScript」に入力して使っています。
設定したものが起動しないこともあります。なぜ?
【参考】「Run JavaScript」を選んだ場合
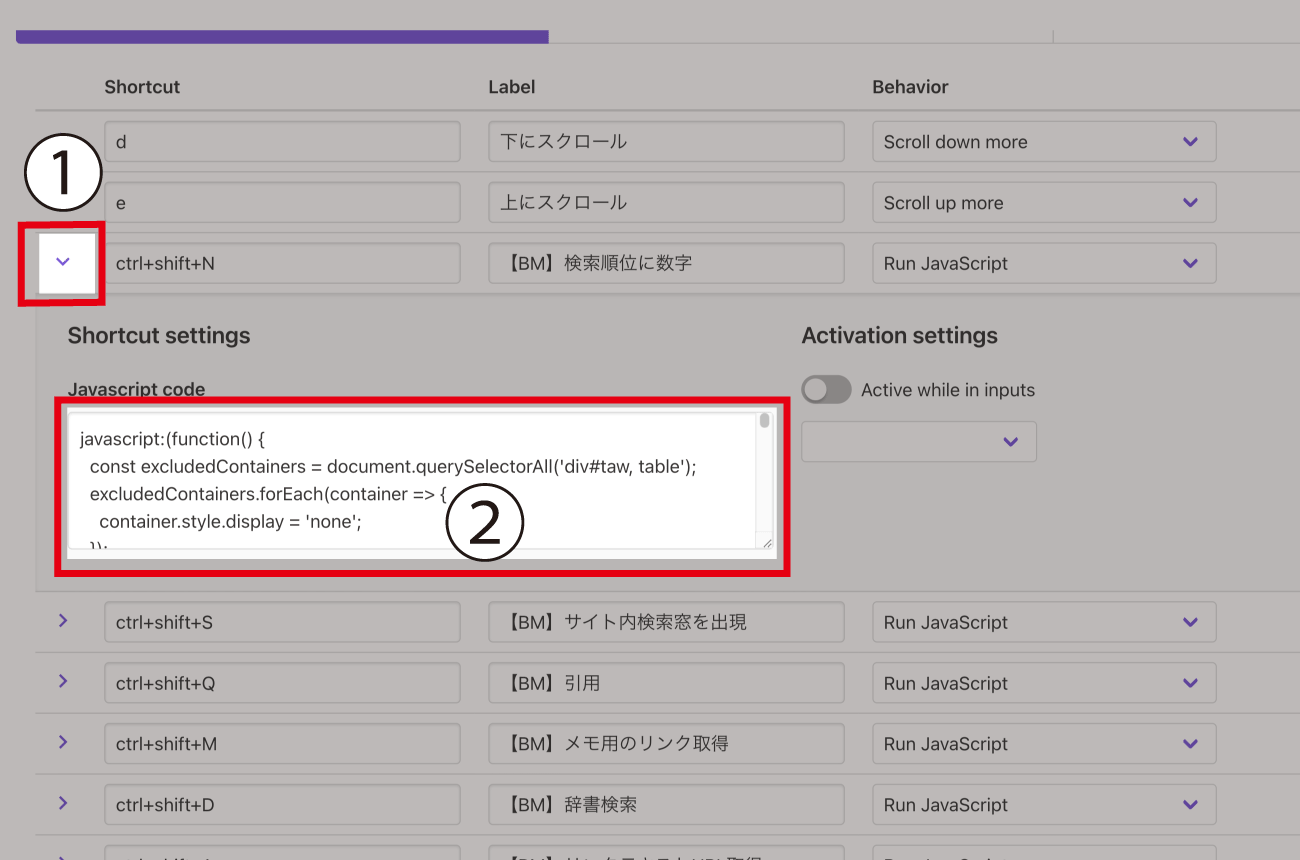
前項で「Run JavaScript」を選んだ場合は「JavaScript」を入れる必要があります。
以下のようにやってください。

まず、「Shortcut」の欄の左にある下向きの矢印をクリックすると、「JavaScript」を入力する欄が現れます。
そこにコードをコピペしましょう。
「Label」を入力
「Label(ショートカット設定の名前)」を入力しましょう。
英語でも日本語でも何でも良いので、自分が管理するときにわかりやすい名前にしましょう。たとえば「Jで画面の一番下へ」みたいな。
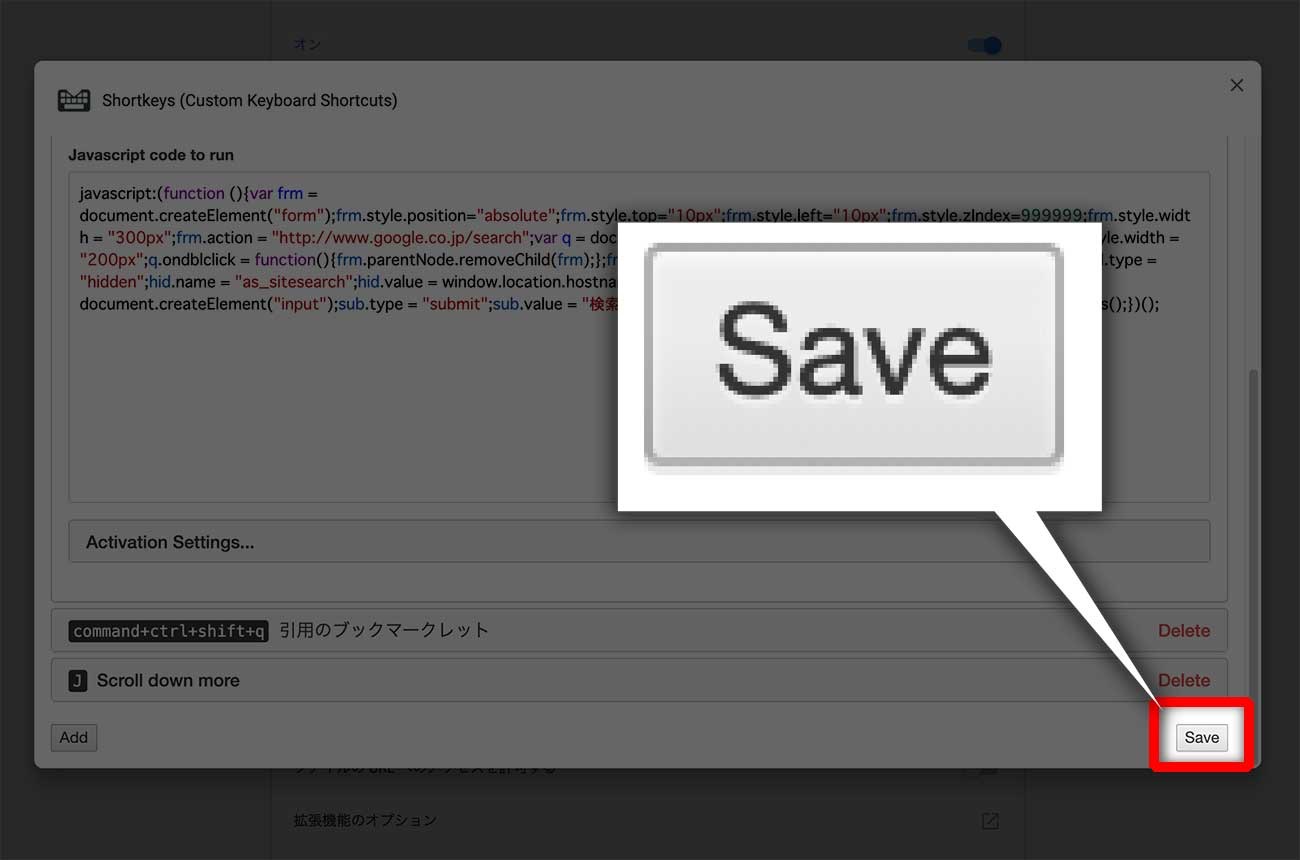
最後に「Save shortcuts」を押し忘れないように!
ここまでで設定できたのですが、このあと最後にSaveをクリックするのを忘れがちです。

右下にあるので絶対にクリックするのを忘れないように。
「Shortkeys」でヨスが登録している例
最後におまけとしてわたしがShortkeysで登録している例を紹介します。
下/上に1ページ分スクロール
Google Chromeを閲覧するときに、下/上に1ページ分スクロールするショートカットは登録しておきましょう。
右手はマウスの上に置いたままショートカットができるように、左手のホームポジションで操作できると便利ですよ。
DやFなどのキーですね!
| 下へスクロール | 上へスクロール | |
|---|---|---|
| Keyboard shortcut | D | E |
| Behavior | Page down | Page up |
| Label | 下に1ページ分スクロール | 上に1ページ分スクロール |
選択したテキストをGoogle検索する
Google Chromeでネットを見ていて、選択したテキストをすぐにGoogle検索するショートカットを登録しています。
| Keyboard shortcut | Ctrl+Shift+G |
|---|---|
| Behavior | Search Google for selected text |
| Label | 選択したテキストを検索 |
「サイト内検索」のブックマークレット
どこでもサイト内検索ができるようになるブックマークレットも登録しています。
わたしの場合はこのように登録しています。
| Keyboard shortcut | Ctrl+Shift+S |
|---|---|
| Behavior | Run JavaScript |
| Label | サイト内検索のブックマークレット |
| Javascript code | javascript:(function() { var searchDiv = document.createElement('div'); searchDiv.style.cssText = 'position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(255, 255, 255, 0.9); padding: 45px!important; text-align: center!important; box-shadow: 0px 3px 20px rgba(100, 100, 100, 0.9)!important; z-index: 1!important;'; var searchBox = document.createElement('input'); searchBox.type = 'text'; searchBox.style.cssText = 'width: 500px!important; height: 60px!important; font-size: 20px!important; margin-bottom: 10px;'; var searchButton = document.createElement('button'); searchButton.innerHTML = '検索'; searchButton.style.cssText = 'width: 150px!important; height: 60px!important; font-size: 20px!important; background-color: #2879ff!important; border: 1px solid #2879ff!important; border-radius: 4px!important; color: #fff!important; letter-spacing: 1em!important; text-indent: 1em!important; padding: 0.5em!important; margin-top: 20px!important;'; var closeButton = document.createElement('button'); closeButton.innerHTML = '×'; closeButton.style.cssText = 'position: absolute; top: 10px!important; right: 10px!important; width: 30px!important; height: 30px!important; line-height: 1!important; font-size: 30px!important; background-color: rgb(204, 204, 204)!important; border: none!important; border-radius: 50%!important; color: rgb(255, 255, 255)!important; cursor: pointer!important; padding: 0!important;'; searchDiv.appendChild(searchBox); searchDiv.appendChild(document.createElement('br')); searchDiv.appendChild(searchButton); searchDiv.appendChild(closeButton); document.body.appendChild(searchDiv); searchBox.focus(); searchBox.addEventListener('keydown', function(event) { if (event.keyCode === 13) { event.preventDefault(); searchButton.click(); } }); searchButton.addEventListener('click', function() { var keyword = encodeURIComponent(searchBox.value); var domain = window.location.hostname; var searchUrl = 'https://www.google.com/search?q=' + keyword + '+site%3A' + domain; window.location.href = searchUrl; }); closeButton.addEventListener('click', function() { document.body.removeChild(searchDiv); });})(); |
「引用」のブックマークレット(WordPressのブロックエディタ用)
ほかのサイトの文章を引用するときのHTMLコードを取得するブックマークレットもShortkeysに登録しています。
| Keyboard shortcut | Ctrl+Shift+Q |
|---|---|
| Behavior | Run JavaScript |
| Label | 引用のブックマークレット |
| Javascript code | javascript:(function(){var code = '<!-- wp:quote -->\n<blockquote class="wp-block-quote">\n<p>' + window.getSelection() + '</p>\n<cite><a href="' + location.href + '" target="_blank" rel="noopener">' + document.title + '</a></cite></blockquote>\n<!-- /wp:quote -->';var ele = document.createElement('textarea');ele.value = code;document.body.appendChild(ele);ele.select();document.execCommand('copy');document.body.removeChild(ele);})(); |
テキスト用のリンクを取得するブックマークレット
メールやLINEなどに張り付ける、こちらのような「記事タイトル+URL」を取得するブックマークレットを登録しています。
例
■ [拡張機能]Shortkeysならブックマークレットをショートカット起動できる | ヨッセンス
- - - - - - - - - - - - -
https://yossense.com/shortkeys/
| Keyboard shortcut | Ctrl+Shift+M |
|---|---|
| Behavior | Run JavaScript |
| Label | テキストリンク取得 |
| Javascript code | javascript:(function(){var url = window.location.href;var title = document.title;var text = '■ ' + title + '\n- - - - - - - - - - - - -\n' + url;var dummy = document.createElement('textarea');document.body.appendChild(dummy);dummy.value = text;dummy.select();document.execCommand('copy');document.body.removeChild(dummy);})(); |
【おまけ】わたしがShortkeysに登録しているデータ
最後におまけとして、わたしがShortkeysに登録しているデータをエクスポートした「テキストデータ」を置いておきます。
これをダウンロードして、書かれているテキストをShortkeysの画面でインポートのところに貼り付けてくださいね。
さて今回は、拡張機能のShortkeysを紹介しました。
この拡張機能のおかげで、ブックマークレットをショートカット起動させることができるようになりました。
ほんとうにすばらしいのですが、たまに起動しなくなることがあるのがアレですけど……。
「ブックマークレット」についてピンとこない方はこちらの記事をぜひどうぞ。
こちらはわたしが厳選したオススメのクローム拡張機能です。