こんにちは! ヨス(プロフィールはこちら)です。
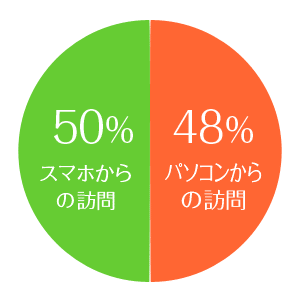
今現在、Google検索では「スマホ対応」がされているかどうかは超重要になっています。
具体的にいうと、PCの検索順位はスマホでの検索順位が適応されているのです!
今回は、ブログのスマホ対応でのポイントをくわしく解説します。
目次
スマホ対応で困った6つのこと
今回は私がスマホ対応のために最低限やっている6つを紹介するのですが、分かりやすいように「問題点」を見出しにして紹介しますね。
スマホで見たら画像がはみ出す?!
まずはこちらの比較画像をご覧ください。

スマホで見た時に、上画像の左側のような画像を見たことありませんか? これは画像サイズがパソコンのままになっているんですね。大きいのではみ出しています。
これをスマホで見た時は自動で上画像の右側のように縮小してほしいんです。
でも大丈夫! CSSの<img>に以下のコードを加えるだけでOKです。
img {
max-width : 100% ;
height : auto ;
}
ハイ。これは一発で直せました!
※追記:「height:auto;」を入れ忘れていたので、追記しました。これがないと<img>タグに直接高さ指定をしている場合に画像がびよーんと伸びてしまいます。
動画や地図がはみ出す
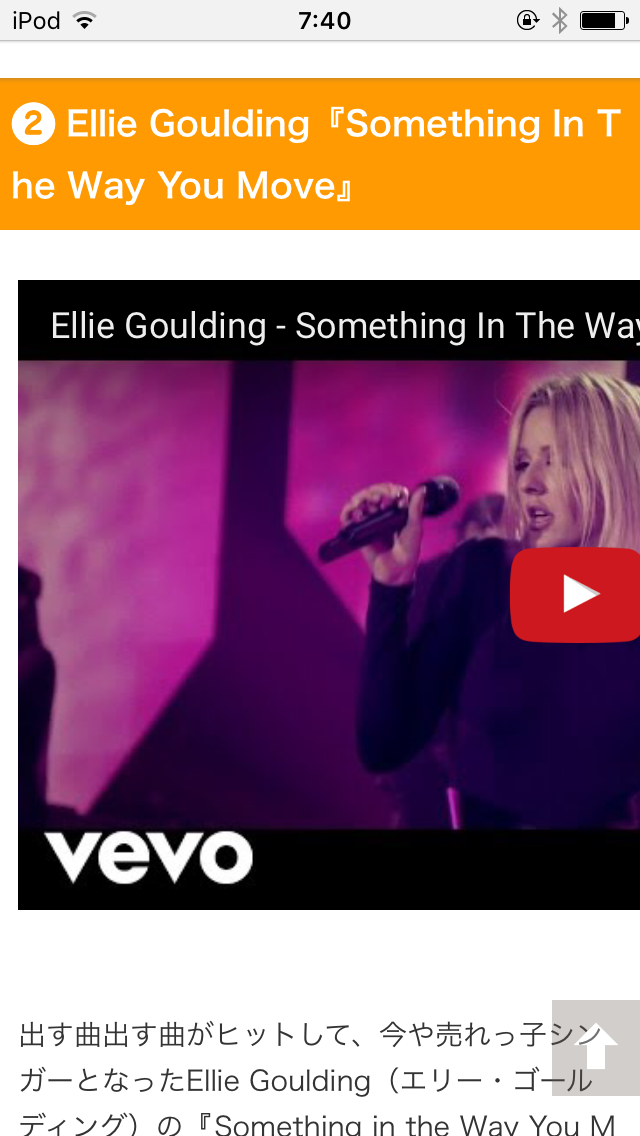
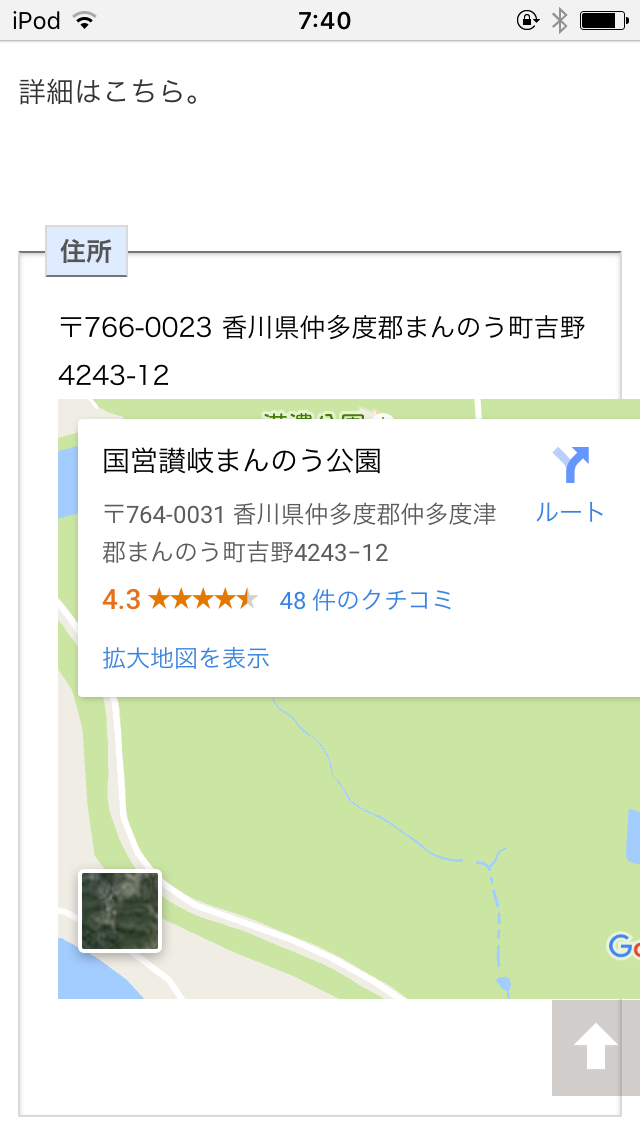
YouTubeやGoogleマップをブログに埋め込んだときに、画面からはみ出していませんか?
ほら、YouTubeのこういうやつですよー。

あと、Googleマップがはみ出しているのもよく見ますね。

これも簡単に直ります。こちらのコードを追記するだけです!
iframe { width : 100% ; }
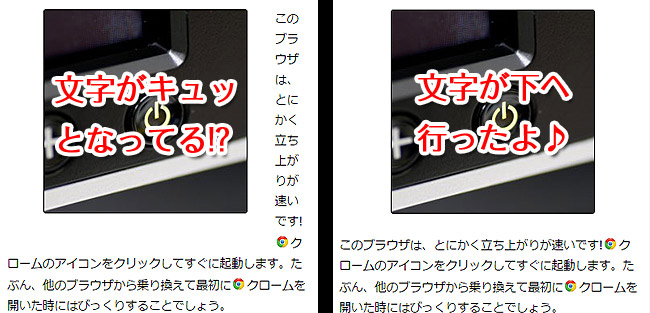
画像の横に文字がキューってなってる
さて次です。これもよく見ます。

これは、画像を「float : left ;」の指定で、文字を右側に回りこませているんですよね。
PC画面のように横幅が広ければ問題ないのですが、スマホだと画像の横に文字を回りこませるには無理があります。なので、この「float」の回り込み指定を解除するだけです。
でもパソコンで見た時は、そのままにしておきたいので、ここではメディアクエリを使いましょう。
@media screen and (max-width: 480px) { ※ ここにCSSを普通に入れる }
上記のメディアクエリの記述内に、調整したいCSSを入れ、下記のように合体です。
@media screen and (max-width: 480px) {
img { float : none ; }
}
余白とか空きすぎなんだけど……
あとは微調整ですねー。どのページもきっと「width」「padding」「margin」などを駆使して、パソコンで見た時にキレイに見えるようにコードを書いている思います。
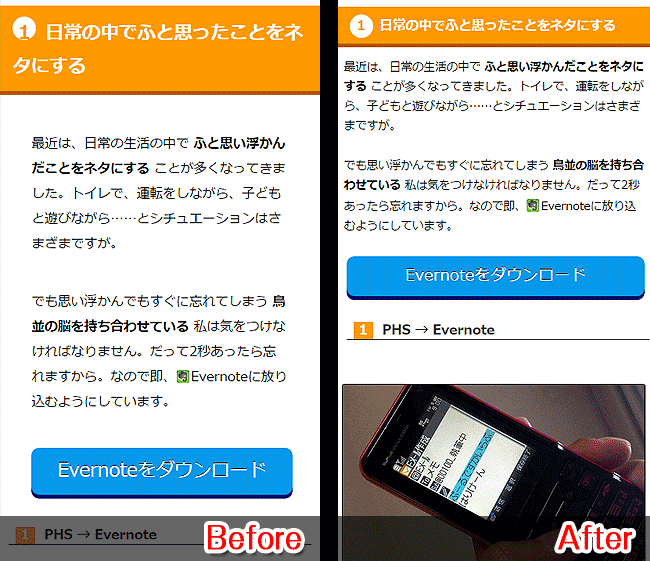
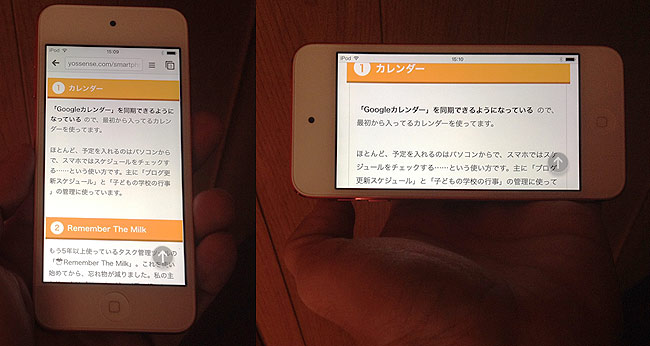
でもそれをスマホで見ても同じようにはいかないんですねー。この例を見てください。

けっこう違いますね。
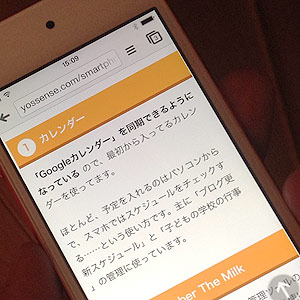
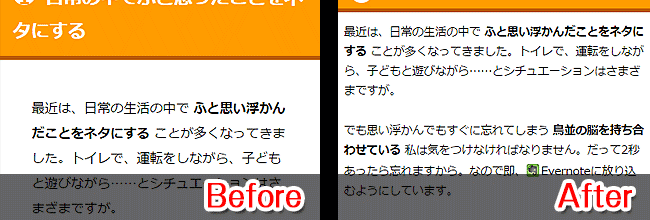
見出し(h2タグ)の調整
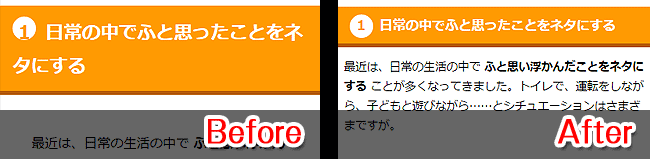
まずはこちらの「見出し」を見てください。オレンジ色の帯の部分です。

この例の場合、文字が大きすぎるのと、文字周りのスペースを取り過ぎだと思います。なので、メディアクエリで、横幅が480pxになると、「文字を少し小さくしたり、文字周りの余白を減らすCSS」を読み込ませます。
@media screen and (max-width: 480px) {
h2 {
font-size : 75% ;
margin : 1em 0 0.8em 0 ; }
}
| 変更前 | 変更後 |
|---|---|
| font-size(文字の大きさ)→ 105% | font-size → 75% ※ 文字の大きさを小さくしました。 |
| margin(余白)→ 0.7em 0 2em 0 | margin → 1em 0 0.8em 0 ※ 基本「 0 」にします。上下の余白を少し減らしました。 |
段落(pタグ)の調整
今度は最も文章に使われている<p>タグ。これは一番読みやすさに関わるので重要です。

上の「BEFORE」を見て私が気になったのは、両サイドのスキマ、文字の大きさ、余白(マージン)、行間です。実はこのままでも読みにくくないのですが、私のブログ記事のように長い文章の場合、スマホでは横一列の文字数を多めにしないと、長くなりすぎるんですよ(笑)。
なので、これもメディアクエリを使います。
@media screen and (max-width: 480px) {
p {
width : 100% ;
font-size : 65% ;
margin : 0 0 1.8em 0 ;
line-height : 1.7 ; }
}
変更したのはこちらの点。
| 変更前 | 変更後 |
|---|---|
| width(横幅)→ 85% | width → 100% ※ 両サイドの空間を減らすために文字の横一列の幅を広げました。 |
| font-size(文字の大きさ)→ 75% | font-size → 65% ※ 文字の大きさを小さくしました。 |
| margin(文字周りのスペース)→ 0 auto 2.5em auto ※ 左右は自動指定(auto)です。 |
margin → 0 0 1.8em 0 ※ 文字下のマージン以外はゼロで。 |
| line-height(行間)→ 1.9 | line-height → 1.7 ※ 少しだけ行間を減らしました。 |
<ul>とか<table>なども、同じような要領で「メディアクエリ」の中に追加していけばOKです。ちょっとだけ、手間だけど簡単です。
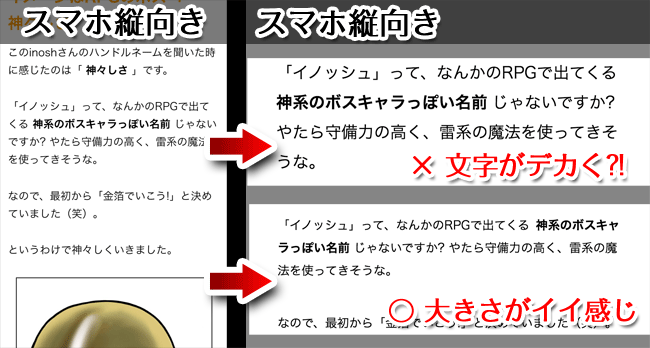
スマホを横向きにしたら文字が大きい!

スマホを横向きにすると文字の大きさが急にでかくなることってないですか? これも余裕で直せるんですねー。

以下のコードを<body>のCSSに入れるだけ。
body { -webkit-text-size-adjust : 100% ; }
これだけで直ります。うまくいかないときは「!important」を入れてみてください。
body { -webkit-text-size-adjust : 100%!important ; }
これでもうまくいかない時は、<head>内にある「viewport」を以下のようにしてみてください。
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
スクロールで横がグラグラする
スマホでタテにスクロールさせていると、左右にグラグラするサイトってありますよね。これも粗療法ですが、一発で直せる方法があります。
#wrap { overflow : hidden ; }
大枠の<div>(ここでは「#wrap」というidにしています)などに「overflow : hidden ;」を入れるだけなんですね。「overflow : hidden ;」は、はみ出した部分を強引に隠して見えなくするという意味です。
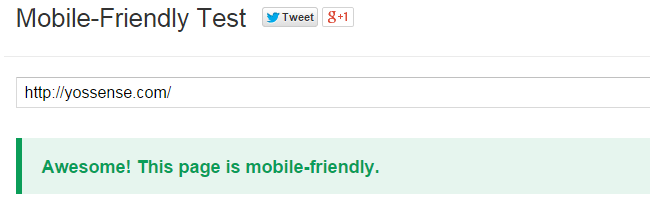
モバイルフレンドリーテストでチェック!
こちらのMobile-Friendly Test(モバイル フレンドリー テスト)で、自分のサイトがちゃんと「モバイルフレンドリー(スマホ対応)」かどうかを調べられますよー! 自分のサイトのURLを入れてチェックしてみてくださいね。

ちなみに「ヨッセンス」をチェックしてみると「Awesome!(スゲーぜ!)This page is mobile-friendly.(このページはスマホ対応できてるやん!)」と言われました。
さて、今回は最低限やっておいた方がいい、レスポンシブデザインについてでした。
検索順位を上げるため……ではなく目的はユーザーにとって見やすくするためでもあります。
ぜひ、読みやすいブログにするためにスマホ対策をバッチリやってくださいね!
あともうひとつスマホ対策として重要なのが、文字の密集度を下げるデザインです。こちら、あまりこだわっている人がいないので、差をつけるためにも必見ですよ!