こんにちは。効率的なツールをこよなく愛するヨス(プロフィールはこちら)です。
以前の記事で私の中で最強のGoogle Chromeの拡張機能「GetTabInfo」を紹介しました。
開いているページのTITLEとかURLを取得してアレコレ出来るものですが、2014年3月26日にアップデートされ、ずっと望んでいた複数のテンプレート保存機能が搭載されました!

という訳で、今回は最強になりすぎたGetTabInfoで使えるおすすめのテンプレートを紹介します。WordPressブログを書いている人専用です。
「GetTabInfo」で使えるテンプレート
今回は「GetTabInfo」で使える何点かのテンプレートを紹介しますね!
クロームで開いている全タブの「関連記事(内部リンク)」を作る
まずは自分のブログ内の関連記事を出す方法を紹介します。
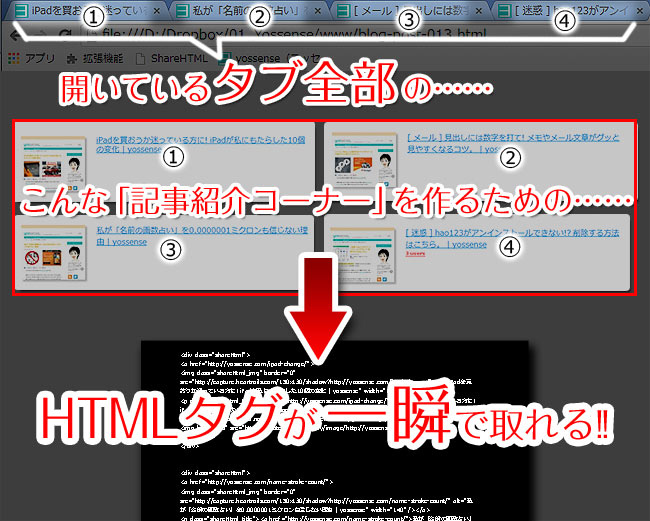
こういうやつですね!
これが一発で作れるんですよ。
しかも、ここで紹介するテンプレートを使うと、Google Chromeで開いているタブ分の「関連記事」を一気に取得できます。

これはすんごいことです!

自分のブログの「アイキャッチ画像」を使って関連記事の領域を作れます。
このやり方だと、サムネイル画像を途中で変えても、それに伴って自動で変更してくれますよー。
コードを「functions.php」に
まずはこちらをfunctions.phpの中にコピペして下さい。
一番下でいいです! functions.phpの場所は
[ ファイル ] → [ wp-content ] → [ themes ] → [ テーマ名 ]の中です!
/* ■ 追記: 関連リンクのアイキャッチ取得
--------------------------------------- */
function get_my_thumbnail( $atts, $post_url = null )
{
return wp_get_attachment_url(get_post_thumbnail_id(url_to_postid($post_url)));
}
add_shortcode('my_thumbnail', 'get_my_thumbnail');
GetTabInfoにコードを入れる
こちらがGetTabInfoのテンプレート用コードです。
<div class="shareHtmlAll"><a href="%%URL%%"><img class="shareHtmlAll-img" src="[my_thumbnail]%%URL%%[/my_thumbnail]" alt="%%TITLE%%" width="140" /></a><p class="shareHtmlAll-title"><a href="%%URL%%">%%TITLE%%</a></p></div>

当たり前ですが、自分のブログ記事を紹介するときしかサムネイル画像は取得できません。
記事ページじゃないとアイキャッチ画像を取得できません(カテゴリページなどではできないということ)。
CSSコードを入れる
CSSコードはこちらです。
.shareHtmlAll{
clear : both ;
width : 75% ;
height : auto ;
margin : 1em 0 1em 2em ;
box-shadow: 0 1px 2px rgba(100, 100, 100, 0.3)inset;
border: 1px solid #DADADA;
border-top: 1px solid #757575;
border-radius: 4px;
position : relative ;
zoom : 1 ;
}
.shareHtmlAll-img {
float : right ;
}
.shareHtmlAll a {
color : #333 ;
}
.shareHtmlAll a:hover {
background : #F7F7F7 ;
}
.shareHtmlAll-title {
font-size : 60% ;
width : 100% ;
margin : 0 ;
}
.shareHtmlAll-title a {
display : block ;
min-height : 100px ;
padding : 7% 5% 2% 5% ;
line-height : 1.5 ;
font-size : 120% ;
text-decoration : none ;
}
.shareHtmlAll p:empty {
display : none ;
}
.shareHtmlAll-title a:before {
content : "合わせて読みたい" ;
position : absolute ;
top : 10% ;
left : 5% ;
line-height : 1.2 ;
font-size : 135% ;
background : #fc9705 ;
letter-spacing : 0.2em ;
color : #fff ;
font-weight : bold ;
padding : 1% 0 1% 1% ;
top : -0.4em ;
}
.shareHtmlAll:before,
.shareHtmlAll:after {
content : "" ;
display : table ;
}
.shareHtmlAll:after {
clear : both ;
}
@media screen and (max-width: 500px) {
.shareHtmlAll{
width : 100% ;
margin-left : 0 ;
}
}
【追記】OPENCAGEのテーマの方はこちらも追記
OPENCAGEのWordPressテーマを使っている方はこちらも追記するといいです!
.entry-content .shareHtmlAll-title {
margin-bottom : 0 ;
}
.entry-content .shareHtmlAll-img {
margin-bottom : 0 ;
}
リスト形式で表示させる
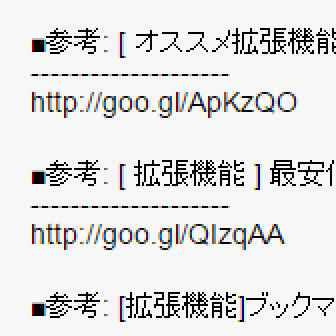
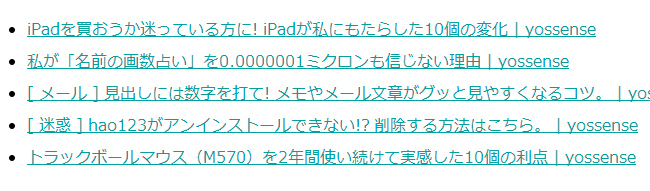
お次はこんな感じのリスト形式を作るテンプレート。

GetTabInfo用のコード
こちらをGetTabInfoのテンプレート登録してください。
<li><a href="%%URL%%" target="_blank">%%TITLE%%</a></li>
最後に取得したHTMLタグを<ul>と</ul>で囲むのをお忘れなく!
せっかくなんでDLタグも
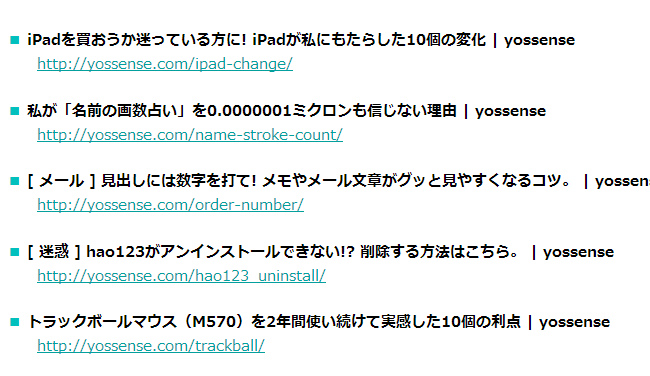
今度は<DL>タグです。

GetTabInfo用のコード
<dt>%%TITLE%%</dt><dd><a href="%%URL%%" target="_blank">%%URL%%</a></dd>
最後に取得したHTMLタグを<dl>と</dl>で囲むのをお忘れなくっ!
参考: WordPressの内部リンクのアイキャッチ画像を簡単に取得できるショートコードを作りました!コピペでできます!
今回のGetTabInfoの複数テンプレートの登録機能ですが、実は前回バグをお知らせしてからちょっとだけ仲良くさせていただいている作者のHajime Nagataさんに、またしてもお願いしていたんです。
そしたら今回も想像以上に使いやすくアップデートしてくれたんです!
ありがとうございます。もうね。感動以外のなにものでもないです!!
GetTabInfoの関連記事はこちらです。
Google Chromeとか拡張機能については下の記事をご参考に!(これらもGetTabInfoで作っています)
効率化を求める人のための書籍『光速パソコン術』
わたしは自他共に認める「効率化オタク」です。
そのわたしが、KADOKAWAさんから『効率化オタクが実践する 光速パソコン仕事術』という書籍を出版しました。
おかげさまでめちゃくちゃ好評です。この記事を気に入ってくれたなら、きっと満足していただけるはず!