こんにちは! ヨス(プロフィールはこちら)です。
先日、スーパーに行きました。で、ひと休みするコーナーがあったから、自販機でジュースを買って一休み。その後、ゴミ箱に空き缶を捨てに行くと……!? そこでデザインについてふと思ったことを書いてみます。
- 【1】素人くさいチラシデザインを知る
- 【2】ひどいチラシの実例
- 【3】デザイン=無意味な装飾ではない今ココ
目次
スーパーのゴミ箱がカオスだった
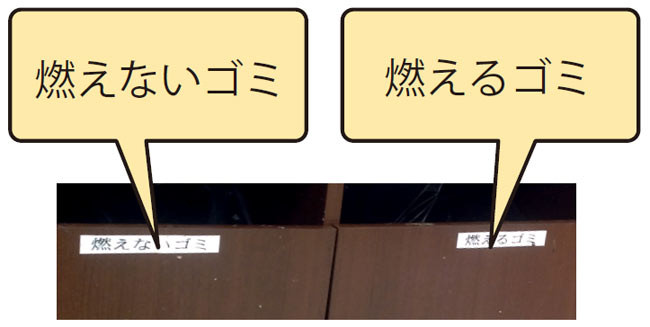
スーパーのゴミ箱に空き缶を捨てに行ったんですが、パッと見て困りました。それは、どっちが「燃えるゴミ」で、どっちが「燃えないゴミ」かが分からなかったんです。

ゴミ箱の中を見てみると、案の定、燃えないゴミの中に燃えるゴミが入りまくっているし、燃えるゴミの中にも燃えないゴミがわんさかと入っていてカオスな状態でした。

ええ感じにデザインしようぜ!

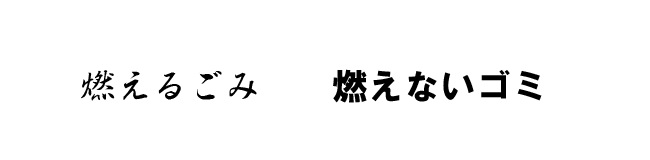
これは「燃えるゴミ」と「燃えないゴミ」の表記のデザインが悪いんですね。分かりにくいんですよ。パッと見た時にどっちがどっちだかわかんないんです。
というわけでデザインしてみましょう!!

デザイン=意味不明な装飾?
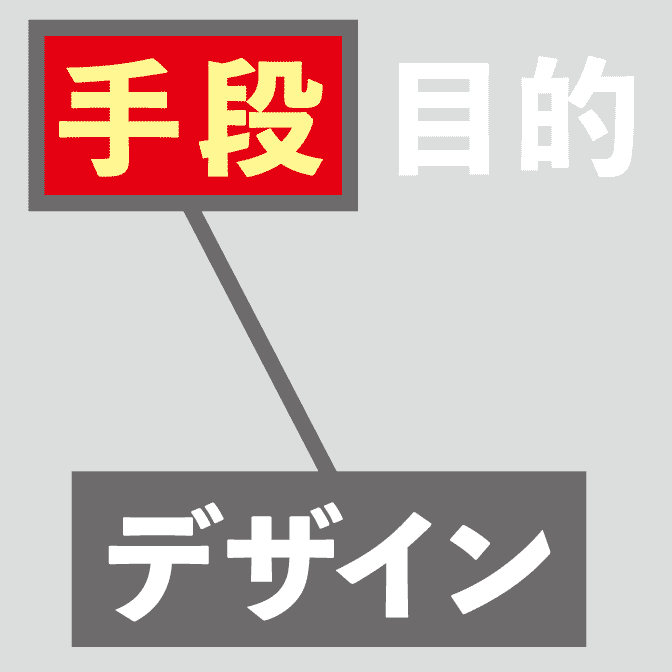
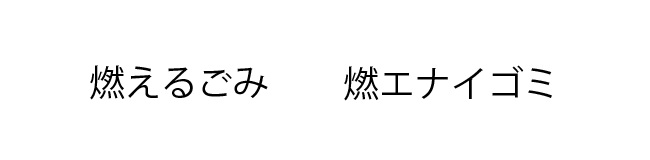
ずーっと思っているんですけど、デザインって聞くと、なんで意味不明な装飾をつけたがるんでしょうねー。まぁ、それは置いておいて、こういうことです。

そうなんです。もうね、目的を考えずにデザインするとこういうイタイことになるんです。
デザインって何?
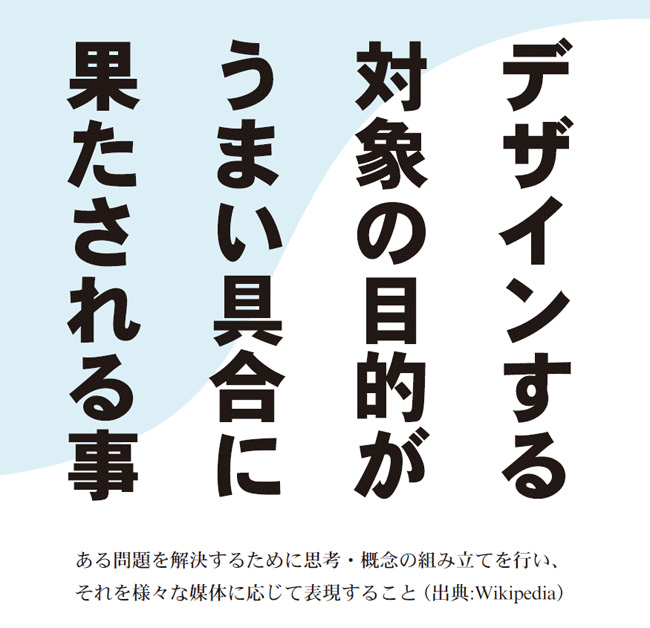
じゃあデザインって何なんでしょうね。私が思うのは……。

そうなんです!「目的を果たす」ってことが一番大切なんですよ。例えば、上の画像ですが、背景に水色のラインを入れています。これも見栄えがよくなるように無意味に入れているんじゃないんですよ。
実はこの文字、ワザとなんですが、正方形の中に字数を揃えて入れていて、そのまま真っ白な背景だと、文字を横向きに読みたくなるんですよね。「果う対デたま象ザさいのイれ具目ンる合的す事にがる」って読んでしまうんです。まぁ、途中で気付くやろうけど(笑)。
でも、この背景の「水色と白色の境目」を右上~左下に配置することで、最初の視線を右上に行かせるように計算しています。え? ちょっとだけ「オオッ!」って思いました(笑)?

もう一度さっきの勘違いデザインを持って来ますが、ここで表記がオシャレに見えることの優先順位は低いんですよ!!
じゃあこの表記の目的は?
では、ここでの表記の目的ってなんでしょうか? 答えは簡単ですよね。「燃えるゴミ」と「燃えないゴミ」の表記の差をわかりやすくして、お客さんのゴミの分別を促すことです。

適当にフリー画像を取ってきて、ハイ完成です。これでパッと見てどっちが燃えるゴミかが一瞬で分かります。映像の効果って絶大ですねー。日本語の読めない方にもわかりますし。(ちなみにAdobe Illustratorを使う方は下記の素材サイトがかなりオススメです)
参考: AI・EPSの無料イラストレーター素材なら無料イラスト素材.com
ほかにもいろいろと案を出してみた
さて、上の例ではイラストを入れてみましたが、ほかにもいろいろと出来ると思います。全部がオススメできるわけではないですが、参考までに思い浮かんだものを羅列してみます。



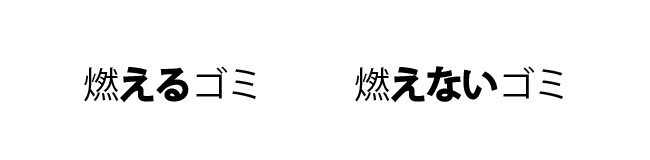
よく見ると「燃えるゴミ」と「燃えないゴミ」がパッと見てわからないのは、「燃え」と「ゴミ」までが共通で、違いが「える」か「えない」しかないからなんですね。
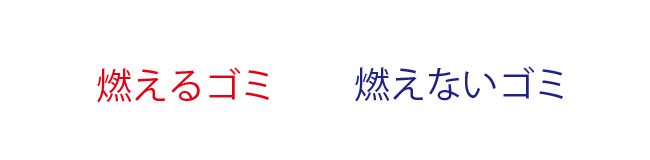
色を変えるのが簡単っぽい

これも手っ取り早い方法ですね。
ただし、アメブロの日記ブログでよく見かけるカオスな色彩はアウトです。
そしてやり過ぎには注意です!! この下のやつは、上で見た全部を適応させました。やりすぎると吐き気がしますね。

デザインを本気で学ぶなら!?
……とまあ、こういう記事を書いていてなんですが、デザインを自分でやろうと思うとけっこう難しいですよね。専門知識がめちゃくちゃ必要なので。
でも忙しいし、学校に行くなんてそんなお金ないし……って場合が多いです。
そんな方にオススメなのが、学校と比べると断然安いしWEBだけで学べるTechAcademy(テックアカデミー)です。
Webデザインコースがあるのですがこれ、おすすめですよ!
さて今回言いたかったのは、デザインと聞いたらとりあえず謎の装飾するのをやめろ!どういう目的でそのデザインをするのかをまず考えてほしいってことです。
ご紹介した方法は、別にエクセルとかワードで出来るレベルだと思いますので、デザイナーじゃない人もぜひぜひやってみてください。