こんにちは! ヨス(プロフィールはこちら)です。
今回は「擬似要素」の中でも重要な「before」と「after」についてです。
おそらく、「『before』や『after』なんてどこで使うの?」と思われているかもしれません。
それが、凝ったデザインをするとなると、絶対に外せない要素なのです。

この2つを使いこなせればWEBデザインの幅がめちゃくちゃ広がりますよ!
今回は、「before」と「after」の基本、そして記述の仕方について徹底的に解説します♪
目次
「before」と「after」で文字を挿入
では擬似要素「before」と「after」の基本的な使い方を紹介します。
基本: 文字を前後に入れる
「before」と「after」の基本的な使い方というのは、ただ単に、指定した場所の前後に好きな文字を挿入することです。
まずは例としてこんな文章を用意しました。HTMLタグも実にシンプルで、ただ単に<p>タグを入れているだけです。
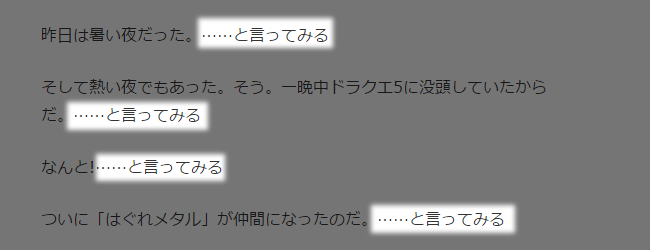
<p>昨日は暑い夜だった。</p>
<p>そして熱い夜でもあった。そう。一晩中ドラクエ5に没頭していたからだ。</p>
<p>なんと!</p>
<p>ついに「はぐれメタル」が仲間になったのだ。</p>
「:before」で「pタグ」の前に文字を挿入
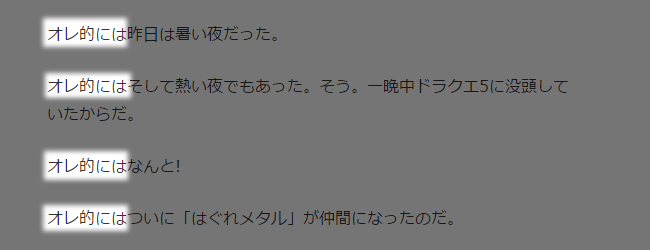
では、「before」属性を使って、すべての<p>の前に「オレ的には」というウザい文言を入れてみます。

ではCSSを見てみます。
p:before {
content: "オレ的には" ;
}
こんな感じですね。
たったこれだけの指定です。「p:before」のように「:(コロン)」の後ろに「before」と入れます。
で、その中で「content:"ここに自由に文章を入れる";
」という指定をするだけです。「ダブルクォーテーションマーク」をお忘れなく!
「:after」で「pタグ」の後ろに文字を挿入
では今度は後ろに入れてみます。たぶん予想できそうですけど、「after」って英単語を使うだけです。

p:after {
content:"……と言ってみる";
}
「……と言ってみる」と挿入しましたが、ウザいですねー。自信持って言えよ(笑)。
サンプルページで確認してほしいこと!
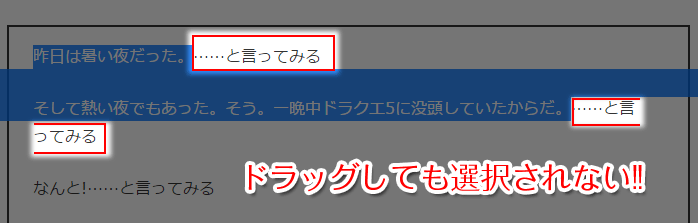
1つだけ、サンプルページでやって欲しいことがあります。それは文字をドラッグすること。ドラッグするとこちらの画像のようになるんですねー。

そうです。選択されないんです。あくまで擬似で強引に入れているものだからか、普通のテキストとは違って文字として認識されません。なのでGoogleからも認識されないので重要なキーワードをここに入れてもSEO的には意味ないですよー。
応用: 挿入文字に装飾を入れる
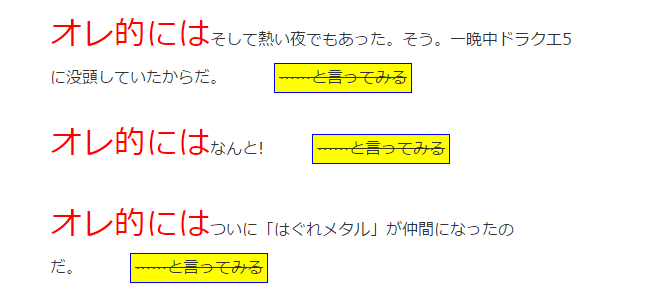
今度は挿入した文字をいじってみます。しかも前後両方に入れてウザさを演出してみましょう。

CSS
p:before {
content:"オレ的には";
color:red;
font-size:200%;
}
p:after {
content:"……と言ってみる";
text-decoration: line-through ;
border: 1px solid blue ;
margin-left: 3em ;
padding: 0.1em 0.3em ;
background: yellow ;
}
簡単ですね。先ほどの擬似要素の下にCSSコードを追加するだけです。このサンプルを見ると結構いろんなことができるのがわかりますねー。ほら、楽しくなってきたでしょ?
実践: ほかのHTMLタグにも使ってみる
この「before」と「after」ですが、ほとんどのHTMLタグに使えます。
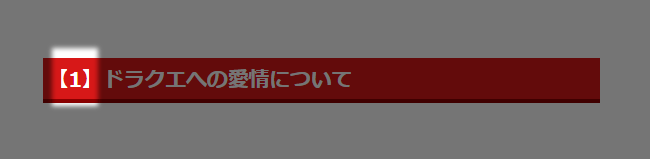
私の場合は、<h3>に数字を入れるときに「before」を使って入れています。

HTML
<h3 id="no-01">ドラクエへの愛情について</h3>
CSS
#no-01 {
content:【1】;
}
この例で、「class」ではなく「id」を使って指定しているのは、ただ単にページ内リンクとしても使うためです。なので見出しに使う場合は「id」が便利ですよー(ページ内リンクなど「aタグ」についてはこちらをどうぞ)。
私が見出し数字を擬似要素でやっている理由はGoogleから見ると「数字」はコンテンツとは関係ない記号で、ただ人間が見てプロセスとして見やすいから入れているだけだからです。
画像を挿入することもできる!
この擬似要素のすさまじいところは、画像も挿入できること!! これは最強です。文字だけではないのでかなりの幅が広がります。
画像を前後に挿入
画像挿入の基本的なやり方を見てみましょう。

HTML
<p>この画像は「before」で入れているのでドラッグできません。</p>
CSS
p:before {
content : url(https://yossense.com/images/article/2014-drawing-03.png) ;
display: block;
}
上記のような感じで「content: url(ここに画像へのURLを入れる);」の中に画像へのURLを入れるんですね。絶対パスでも絶対パスでもOKです。
文字の時は「 " 」の中に入れましたが、画像の場合は「 ( 」なのもポイントです。
残念ながら出現させた画像のサイズを変更できません。なので、ピッタリのサイズを用意しないといけませんね。
応用: アイコン画像を入れる
さて応用編です。指定した文字列を<span>で囲み、アイコン画像を挿入してみます。
オススメのブラウザは「![]() Google Chrome」です。昔は「
Google Chrome」です。昔は「![]() Firefox」のヘビーユーザーだったんですが、一時期重くなってたときに切り替えました。「
Firefox」のヘビーユーザーだったんですが、一時期重くなってたときに切り替えました。「![]() インターネット・エクスプローラー」のことは忘れました。
インターネット・エクスプローラー」のことは忘れました。
この画像挿入のやり方ですが、このブログでは気が狂ったように使いまくっています。こんな感じで、ソフトウェアのアイコンで使っています。
すべては見てくださっている「あなた」が見やすくなるため! SEO的にはGoogleからの評価として何の意味もないです。
ではHTMLとCSSを見てみましょう。
HTML
私は<span class="icon_chrome">Google Chrome</span>が大好きです。
ちなみにこのコードは単語登録で登録しています。セミコロンを使った登録がオススメですよー♪
CSS
.icon_chrome:before {
content: url(https://yossense.com/images/article/icon_chrome.gif) ;
position : relative ;
bottom : -0.16em ;
margin-right : 0.1em ;
}
こんな感じで微調整しています。細かいことやってるでしょ(笑)? 主に使うのは「position」と「margin」での位置の調整ですね。
アイコンは画像だけでなく、WEBフォントも併用して使っています。この「Twitter」とか。
実践: 矢印とかいろんなことに応用できます!
例えば、企業のホームページでフローチャートの「矢印」を、この「after」で表現したりできます。


HTML
<ol class="process">
<li>材料を仕入れる</li>
<li>商品を作成する</li>
<li>配送する</li>
</ol>
ほら、やっぱりフローチャートってその構造上<ol>タグを使いたいじゃないですか? 間違っても<br />と「↓」の組み合わせなんてゴメンです。
CSS
.process {
width : 80% ;
text-align : center ;
}
.process li {
list-style : none ;
}
.process li:after {
content : url(https://yossense.com/images/base/arrow-down-01.png) ;
display : block ;
text-align : center ;
}
.process li:last-child:after {
content : none ;
}
一番最後の「li:last-child:after」の指定ですが、これは一番最後に出てくる<li>には「after」を適応させない指定です。「content:none;」という指定で、何も出なくさせられます。これ、結構重要で便利です。
CSS3では「:after」ではなく「::after」と書くのが正しいようです。どっちでも表示されますが。あとIE 7以下では、「before」「after」に対応していませんが私は完全無視しています(笑)。
オマケ:「before」「after」でできないこと
すっごく便利な擬似要素「before」と「after」ですが、できないこともあります。
- 画像の大きさを変更する
- 上でも書きましたが、出現させた画像のサイズを大きくしたり小さくしたりはできません。
- リンクを貼る
- 出現させた画像やテキストに
<a>を付けてリンクを貼ることはできません。あくまで実態のない幻的な位置づけということですね。
さて、今回は「before」と「after」の基本的な使い方を見ました。
ここに上げているのは初歩の初歩です。世の中に出回っている「これどうやってやっているの!?」的なデザインはこれらを駆使してやっていることが多々あります。
そういう技術って自分で学んでいくのって大変ですよね。わたしもHTMLやCSSにどっぷり10年以上浸かっているので息を吸うようにできますが。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]の「Webリニューアル集中プログラム
」など、実践を学びながら成果物ができるというオススメのプログラムです。
現在は無料体験もできるようなのでおすすめですよー。
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program