こんにちは! ヨス(プロフィールはこちら)です。
WordPressでブログを始めるときに、人気のテーマを使うことが多いと思います。
だって、ブログは「書くこと」が大切なので、最初はそれが一番効率がよいからですが、気がつくと「なんかみんな同じようなブログに見える……」ということに気づくでしょう。
今回は、わたしもこのブログで使っている人気WordPressテーマ「ストーク」を例に、簡単にブログにオリジナリティを出す方法をまとめてみました。
「ストーク」って書いていますが、「ハミングバード」「アルバトロス」を使っている方も同じです。ほかのテーマを使っている方にも使えます。
WordPressのブログにオリジナリティを出す方法
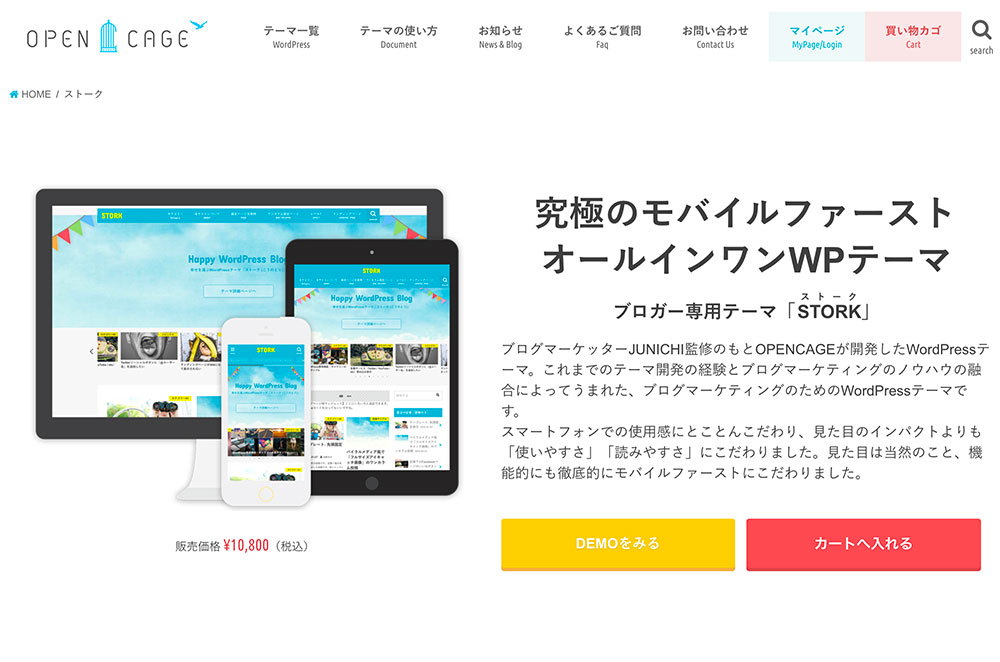
WordPressの有料テーマ「ストーク19」、人気ですねぇ。

わたしも使っているし、ゴリ押しの最高のWordPressテーマなんですけど、気になることがあります。
それが……

みんな使ってるから同じに見える!!
……の問題ですね。
これ、テーマを使っていれば
仕方がないと思っていませんか?

いえいえ! 全然そんなことないです! ちょっといじるだけでオリジナリティが出ます!!
ということで、どこを直したらオリジナリティーが出るのかを紹介しますね!
テーマカラーを変更する
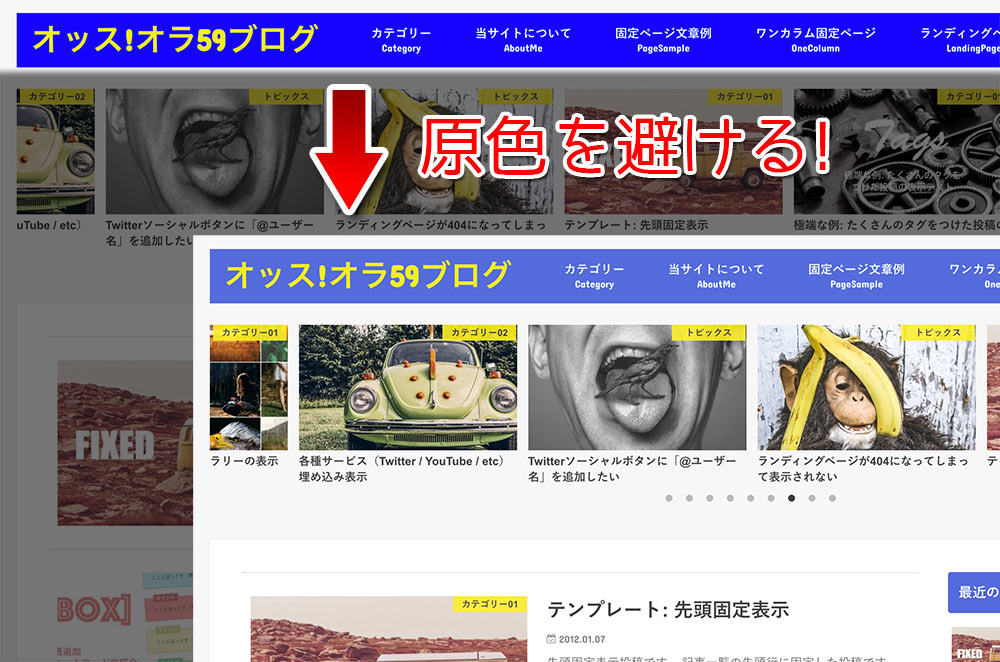
「ストーク」は、すばらしく良いテーマなのですが、こんな初期状態のままの方が多いんですよ。

これ、ちゃんと個性を出せるように制作者のキチさんが、いろいろと簡単に手直しできるようにしてくれているんですよねー。
まずは、テーマカラーの変更の仕方を紹介します。色を変えるだけで、だいぶ印象は変わりますので。
管理画面へ行く
まずは管理画面へ行きましょう。

ログインしますね。え? わかってるって?
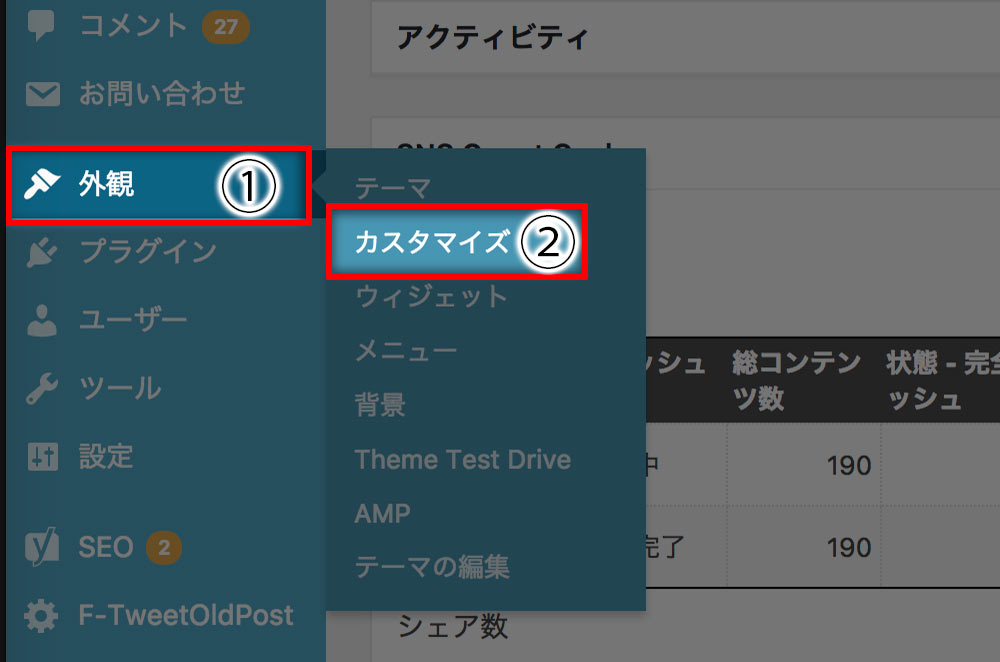
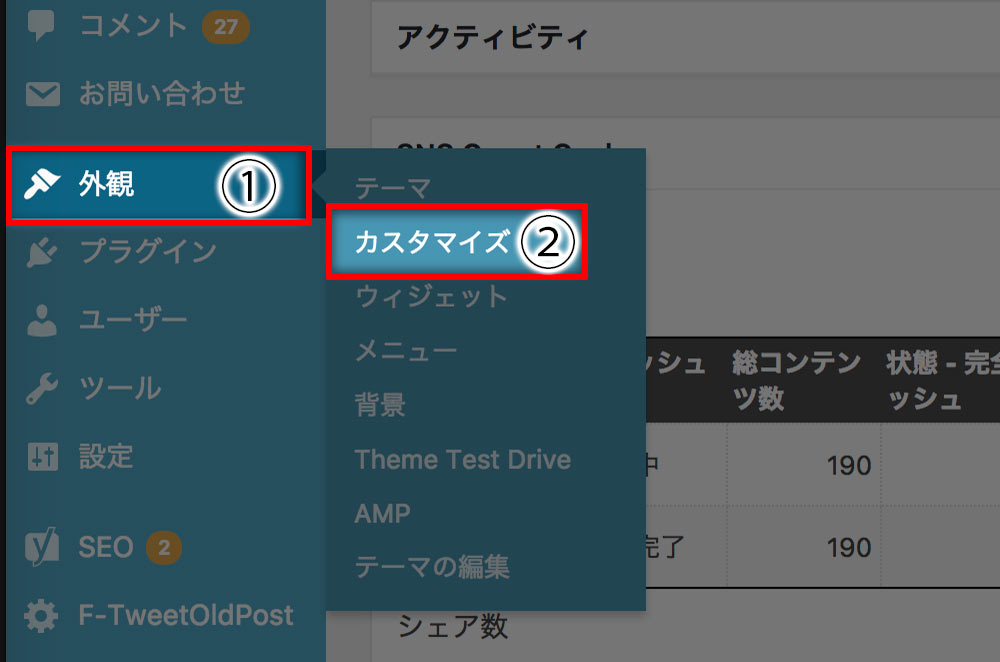
「外観」の「カスタマイズ」
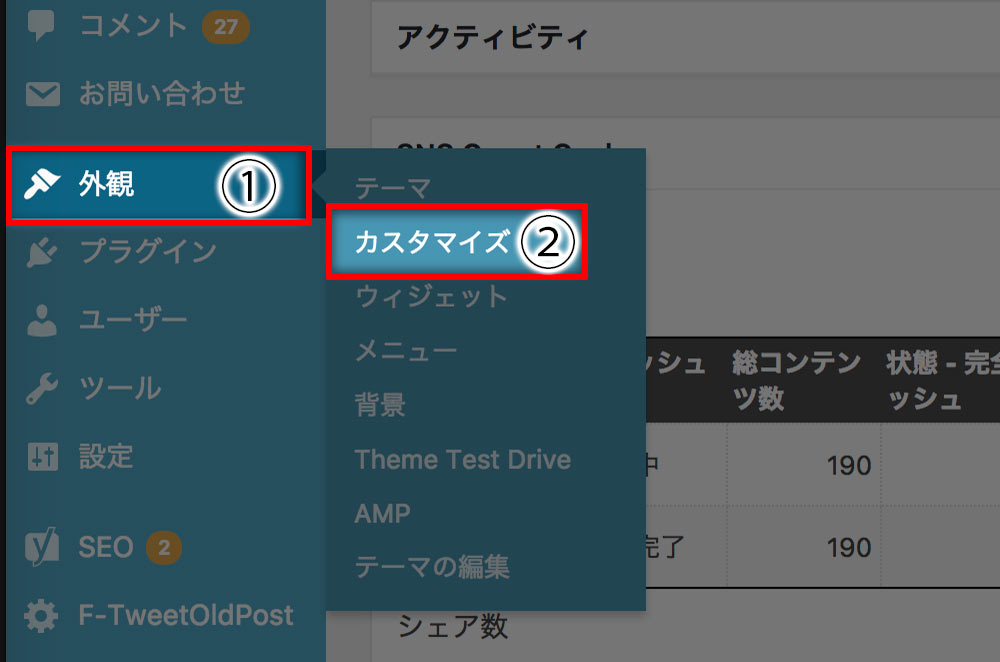
サイドメニューの「外見」の中にある「カスタマイズ」をクリック。

ブログ内のパーツの色を変更
ブログ内のいろんなパーツの色を変更できます。

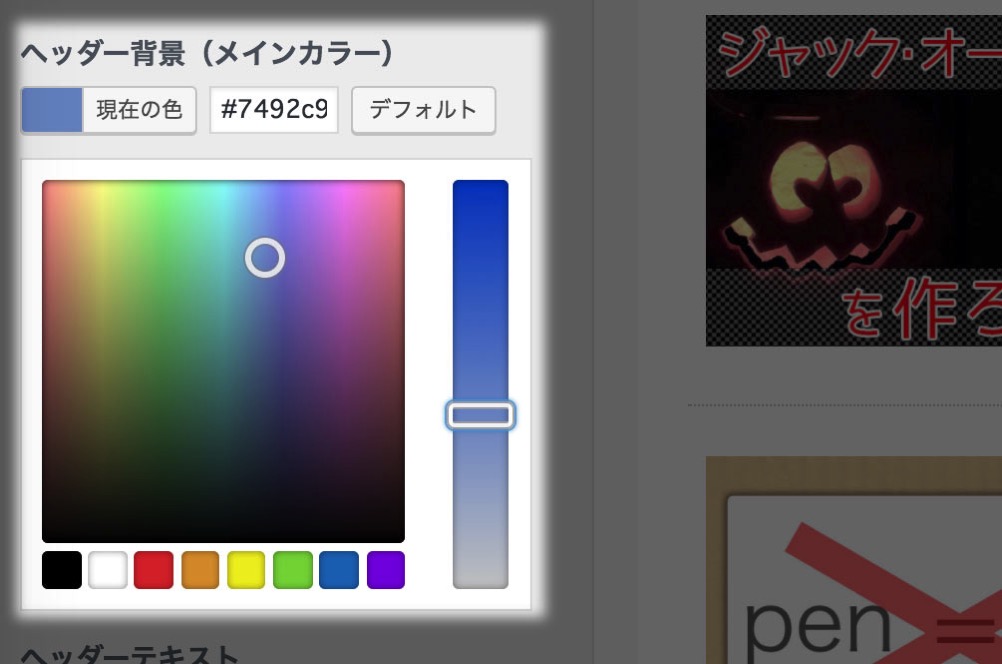
こちらのようなパレットで選べるようになっていますよ。

ココでポイントがあります。
原色を使うのは避けましょう!

原色というのは、「青」「赤」「黄色」「ピンク」といっためっちゃ濃い色です。
白とか黒とか、いっさいの混じりっけのないやつ!
原色をセンスよく使うのは難しいので、安易に使わない方がいいです。

ハッキリ言わせてください。原色でやってしまうと
ダサダサです!
この辺りは必ず変更しよう!
というわけで、色を変更した方がいいところを紹介します。
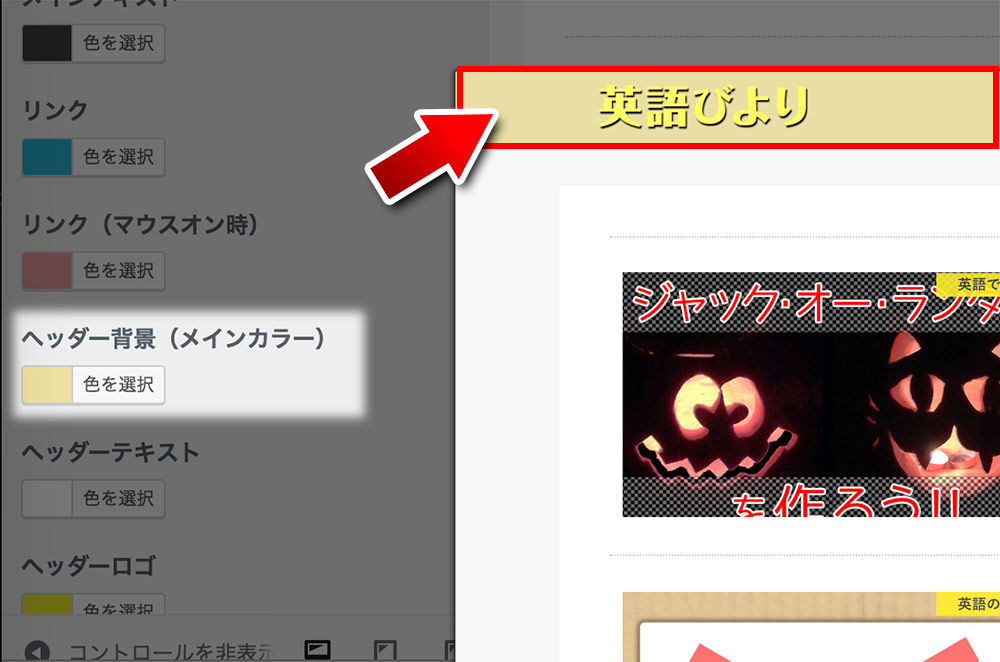
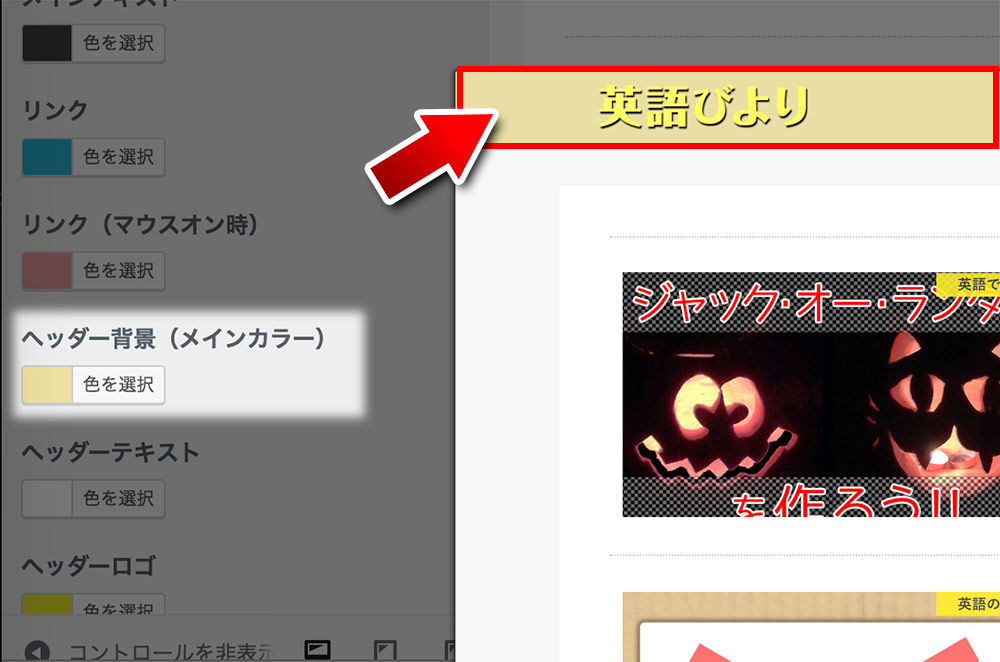
まずはヘッダーの色。

ブログの顔の部分ですね。ここの色を変更しましょう。
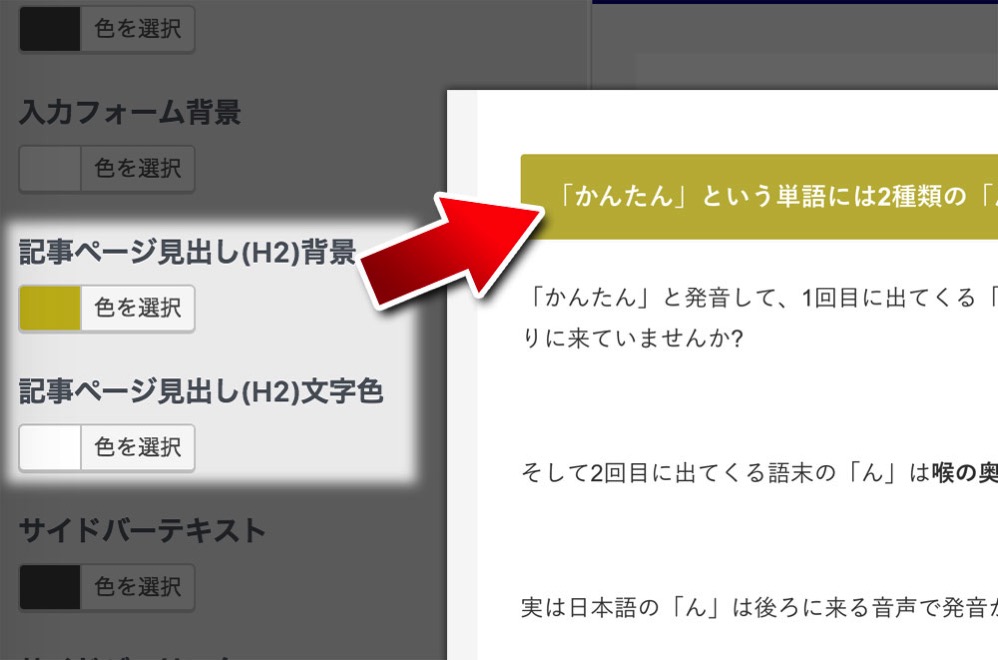
「サイトカラーのバランスとか意味わからん!」という方は「記事ページ見出し(H2)背景」もヘッダーと同じ色にそろえましょう。それが無難です。

この「見出し」の色が濃い目の色のときは、文字(記事ページ見出し(H2)文字色)は白のような薄い色にしましょう。
逆に背景が薄い色のときは、文字色は濃い目にします。
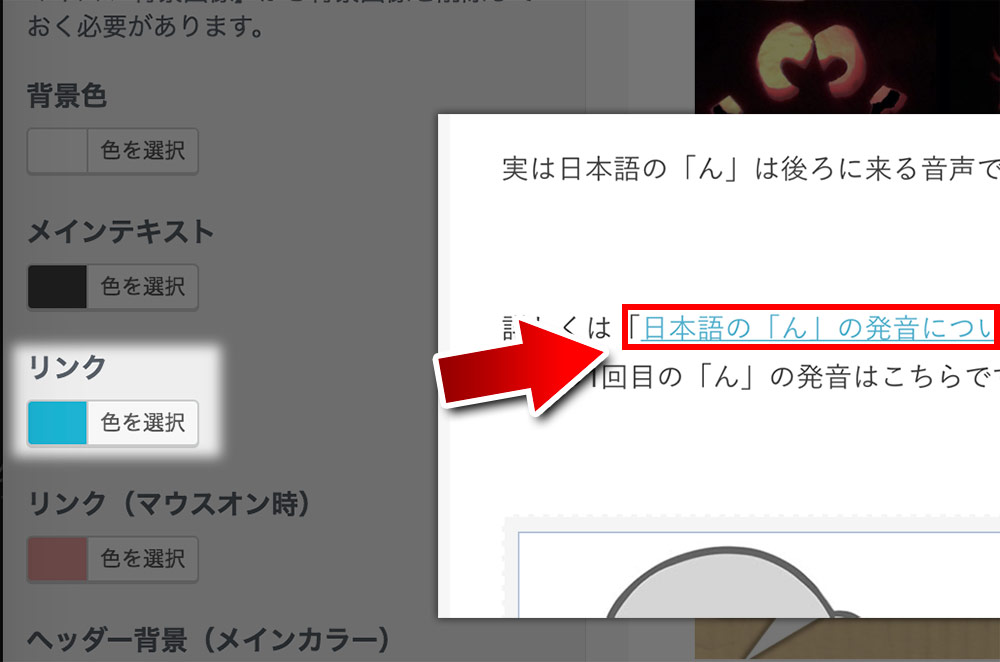
そして、リンクテキストの色。


「リンクテキスト」の色は「青系」をオススメです! リンクだとひと目で分かるので!
これを変えるだけで、「変わった感」が違いますよー。
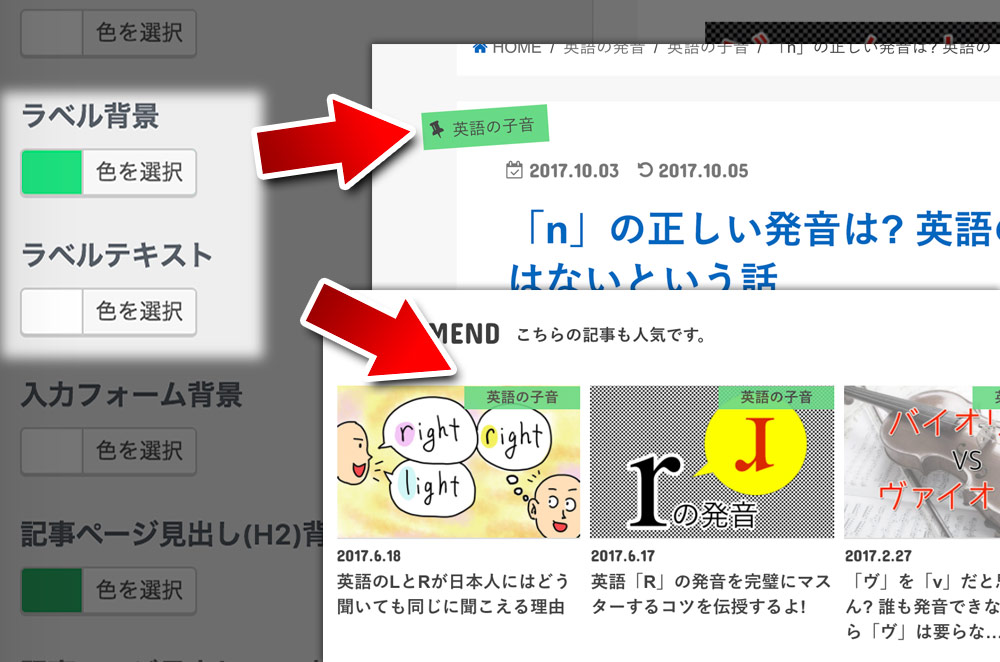
そして、「ラベル」の色。「ラベル」というのはこちらです。

カテゴリ名が出る場所すべてですね。これもアクセントになるので色を変えるといいですね!
もう一度言いますが、素人がデザインする場合は、原色は絶対に避けましょう!
ロゴを変更する
そして、やっぱりロゴ画像です。
このブログなら、こんな画像が全ページの上の部分にありますが……。

これがあるだけで、一気にオリジナリティーがアップしますね!!
ということで、設定のやり方です。
「外観」の「カスタマイズ」
サイドメニューの「外見」の中にある「カスタマイズ」をクリック。

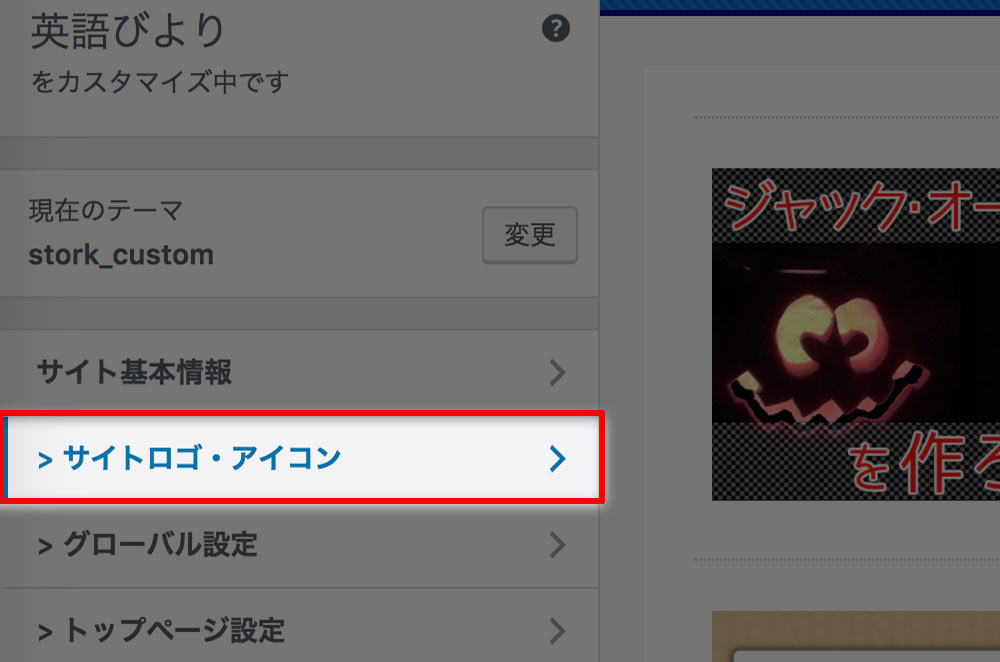
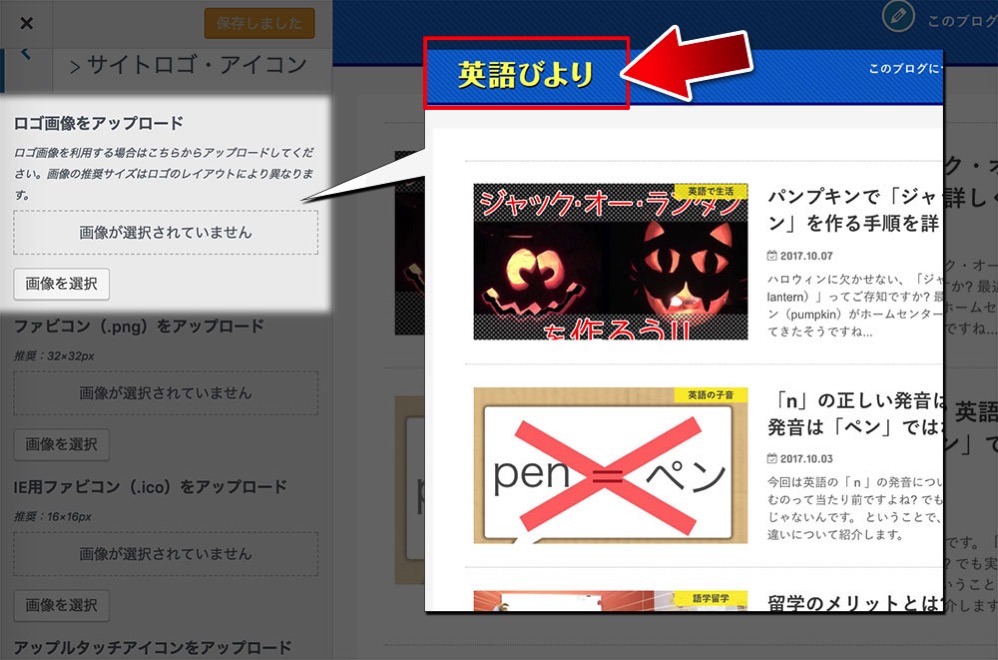
「サイトロゴ・アイコン」を選択
カスタマイズのページになるので、「サイトロゴ・アイコン」を選択しましょう。

ロゴ画像をアップロード
「ロゴ画像をアップロード」という項目が一番上に出てきますので、そこの画像を選択をクリックします。

あとは画像を選択するだけ!
これはラクにできますねー!!
「ロゴ画像」はどうやって作るの?!
……と、ここまでスラッと書きましたが、
1つの大きな問題をすっ飛ばしています。
それが……

そもそもロゴ画像を作れないんだけど…
……という問題ですね。
今からデザインの勉強をして……とか言ってたらブログが書けません。
今後、デザインの方面に進むことも考えている人じゃない限りは、
作れる人に頼んだ方が早いです!
ということで、下記記事ではオススメのサービスを紹介しているのでご覧ください。
ファビコンを変更する
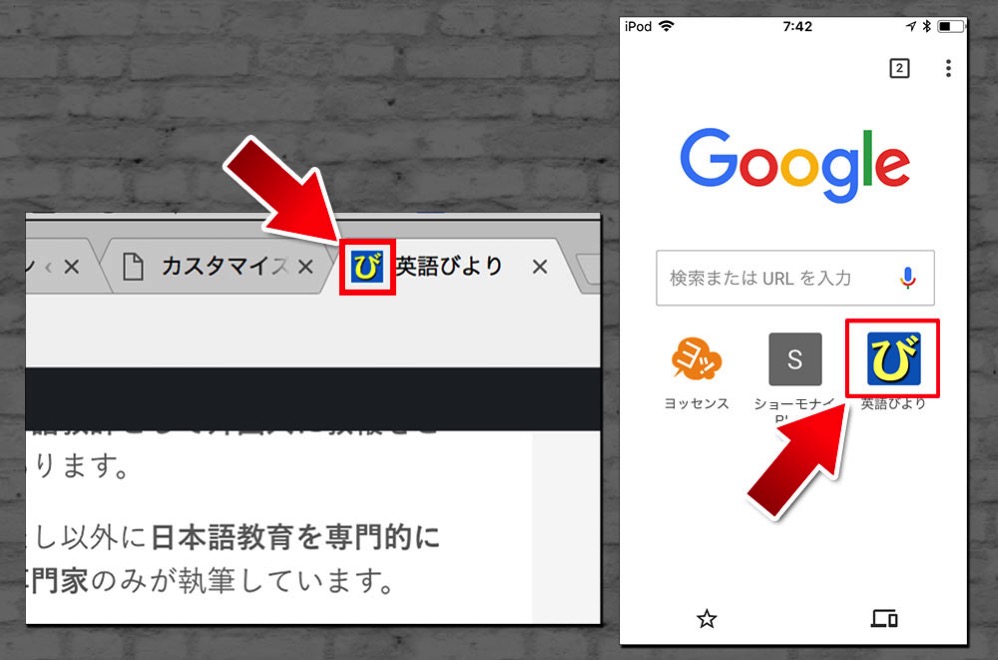
そして「ファビコン」です。ぜひともファビコンをオリジナルなやつに変更しましょう!
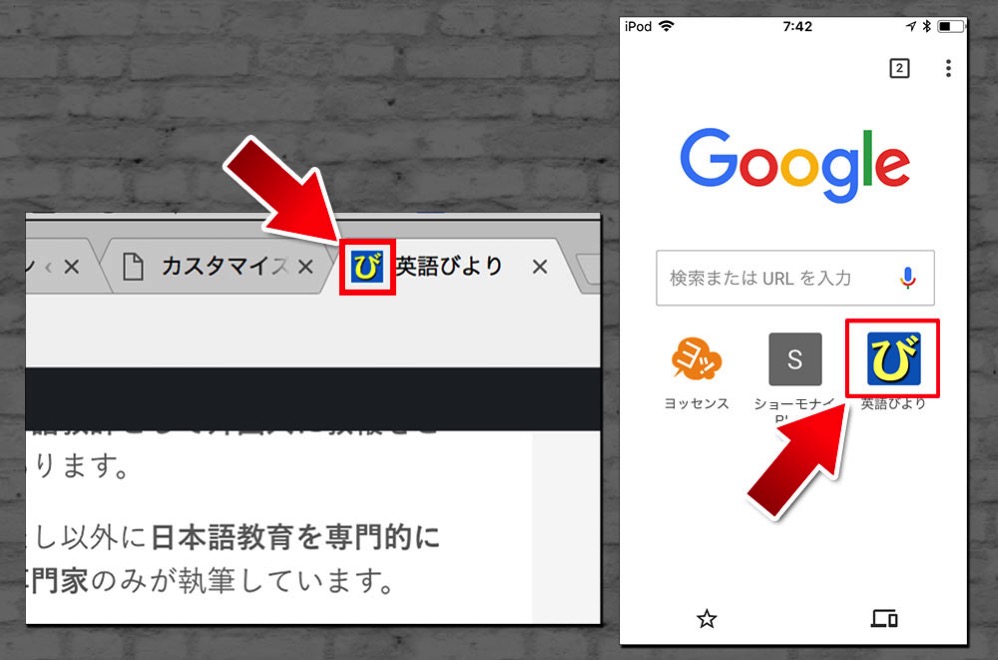
ファビコンですよ! ファビコン! これです。

ネットを見るときの「タブ」などに出てくる小さいアイコンです。
ここもちゃんとオリジナルにしてほしいですね!
では変更の仕方を見てみましょう。超簡単です。
「外観」の「カスタマイズ」
サイドメニューの「外見」の中にある「カスタマイズ」をクリック。

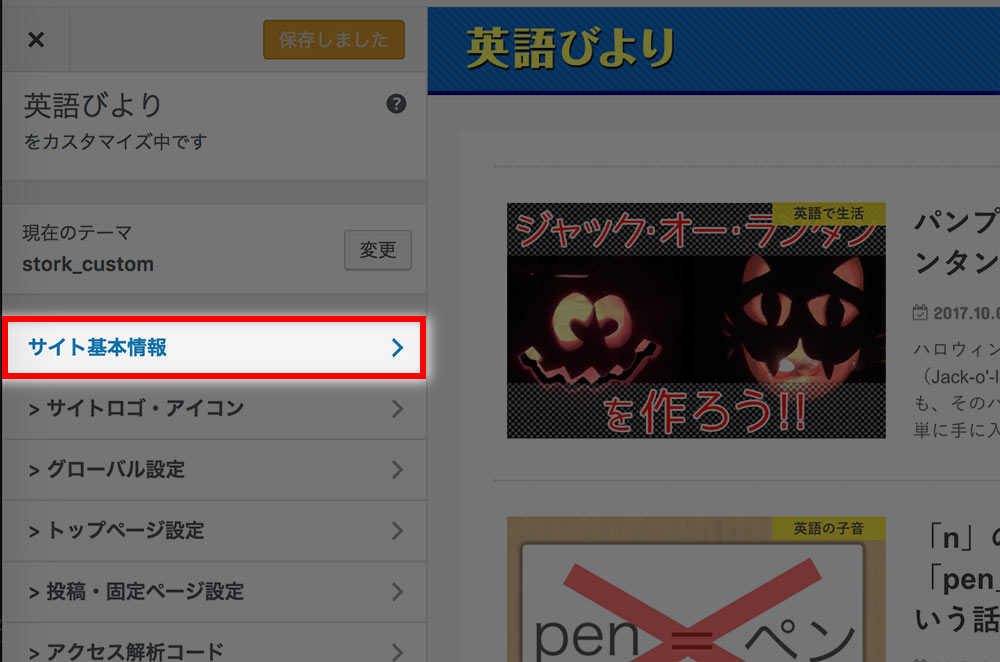
「サイト基本情報」をクリック
左のサイドメニューにある「サイトの基本情報」をクリックします。

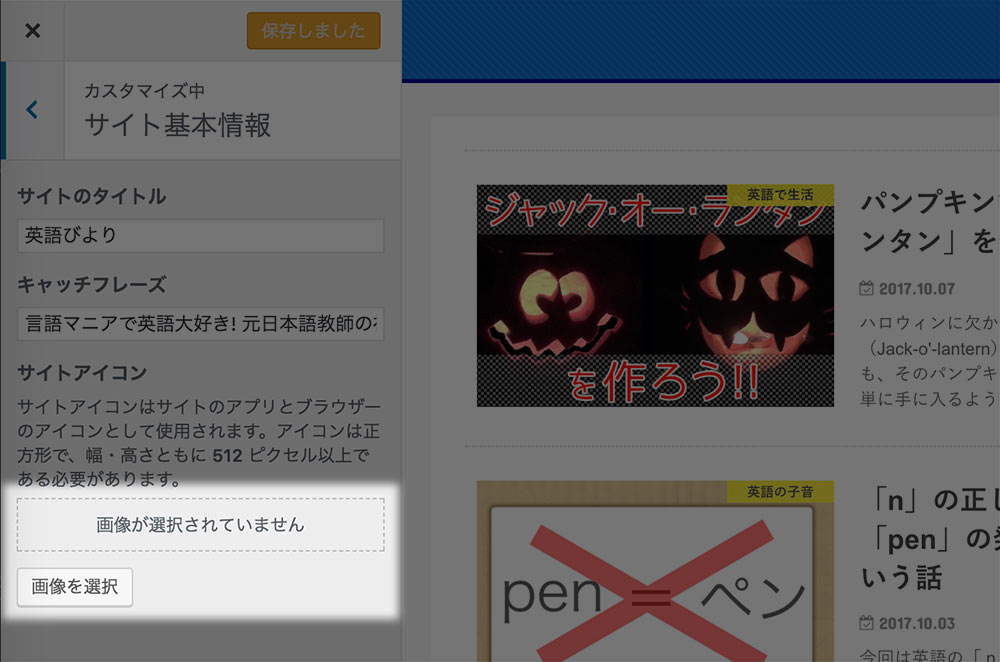
「サイトアイコン」の欄で「画像を選択」
「サイトの基本情報」というページになります。
左サイドメニューの一番下に「サイトアイコン」という欄があります。
ここで設定できるんです!

画像を選択をクリックしてくださいね。
画像を選んでアップロード
あとは、画像を選択してアップロードするだけです!
画像の大きさは「512ピクセル × 512ピクセル」以上の正方形」です。「png」で保存するときれいですね。

どんなものにしていいかわからないときには、ロゴ画像の1文字を切り取って正方形にしてもいいですね。上の例のような感じで。
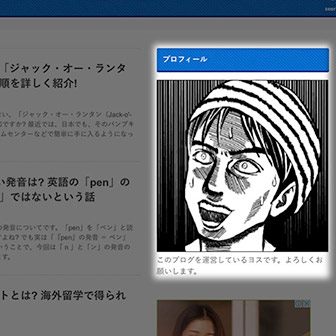
サイドメニューにプロフィールを
そして、サイドメニューにプロフィールの欄を入れる方法です。

これ、超大切です! ぜひともやりましょう。
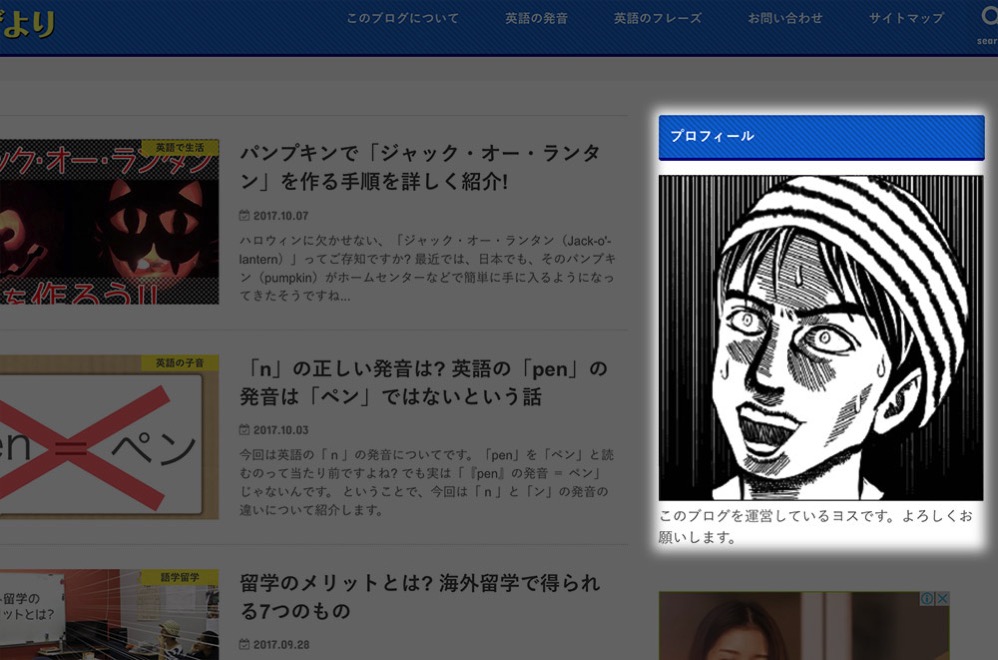
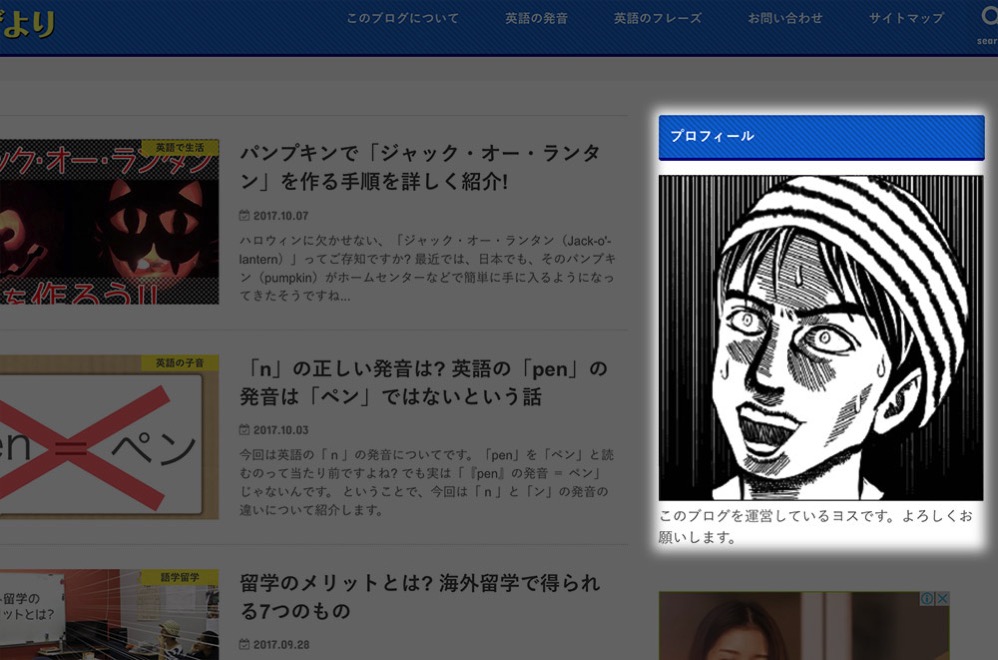
こちらが完成のイメージです。

まぁ、この画像はウザいですけど、あくまで例ですよ……。
まずは自分のプロフィール画像をアップロード
では、最初にプロフィールに載せたい画像を用意しましょう。
画像は横は336ピクセルにしておくと、サイドメニューの横幅にぴったり合いますよ。
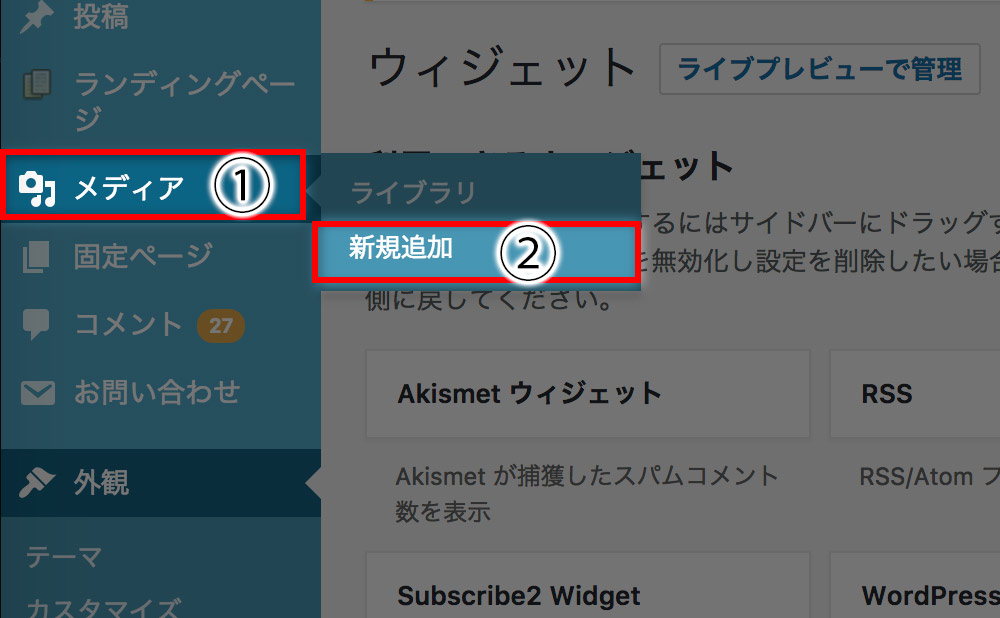
サイドメニューの「メディア」から「新規追加」を選択して……

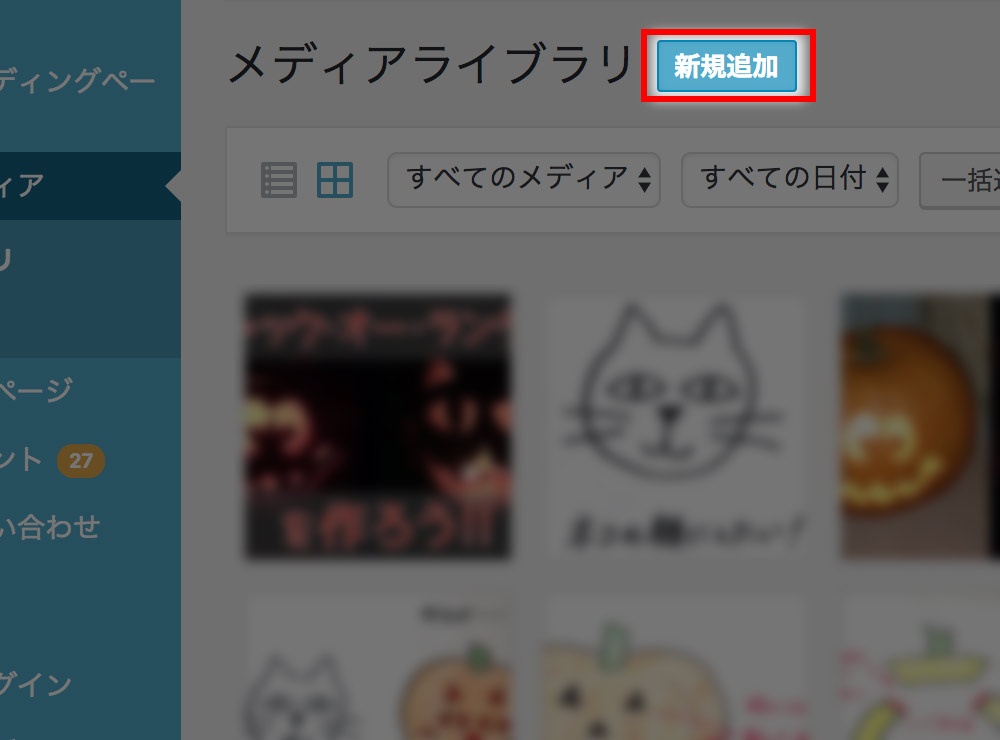
ページが切り替わるので今度は「メディアライブラリ」の文字の横にある新規追加をクリックします。

あとは用意した画像を選択したらオッケー。ドラッグ & ドロップしてもオッケーです。
【重要】プロフィール画像のURLをコピー
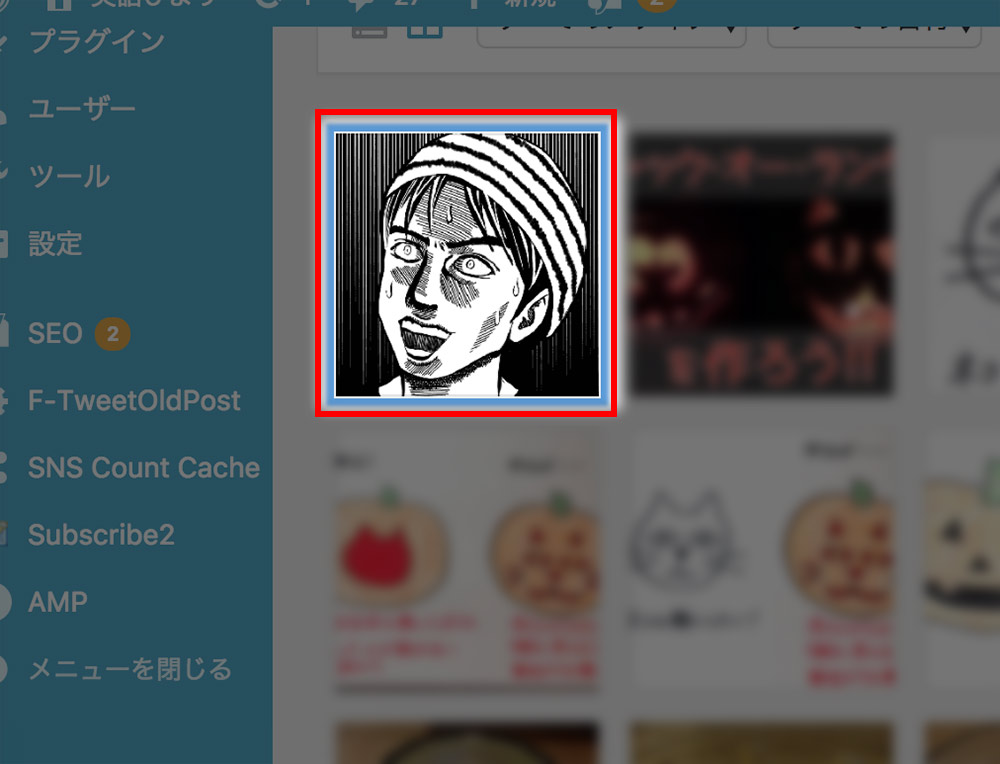
そのまま、アップロードした画像を選択してください。

いやー、ウザいなこの画像(笑)。
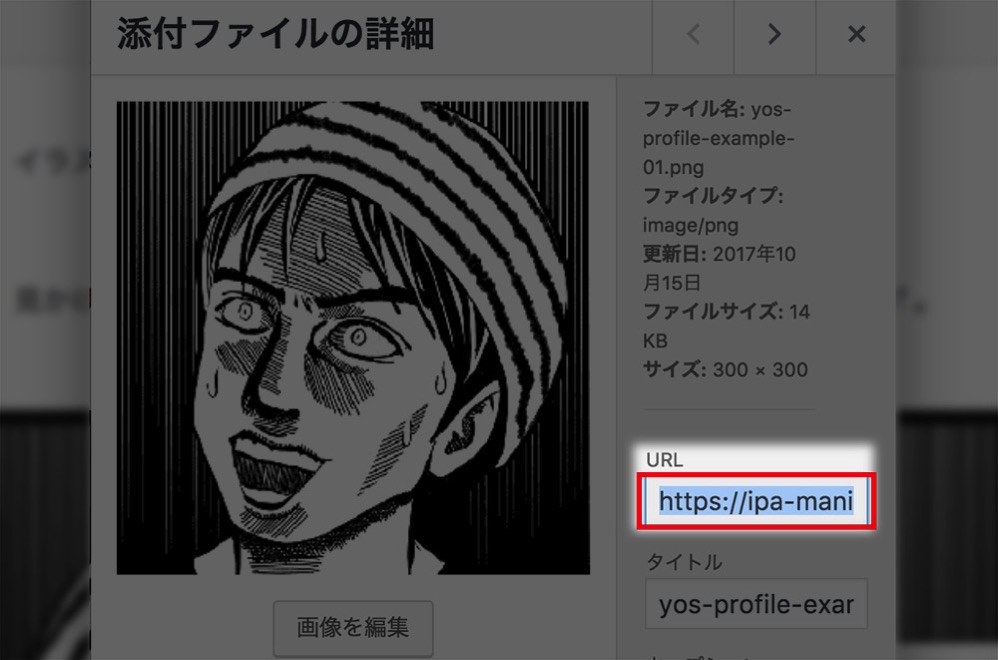
すると、アップロードした画像の情報を見ることができるんです。ちょうどこちらの下の画像のように。

この画像のURLをコピーしてください。
「ウィジェット」を選択
今度はプロフィール画像や文章を入力する場所にいきます。
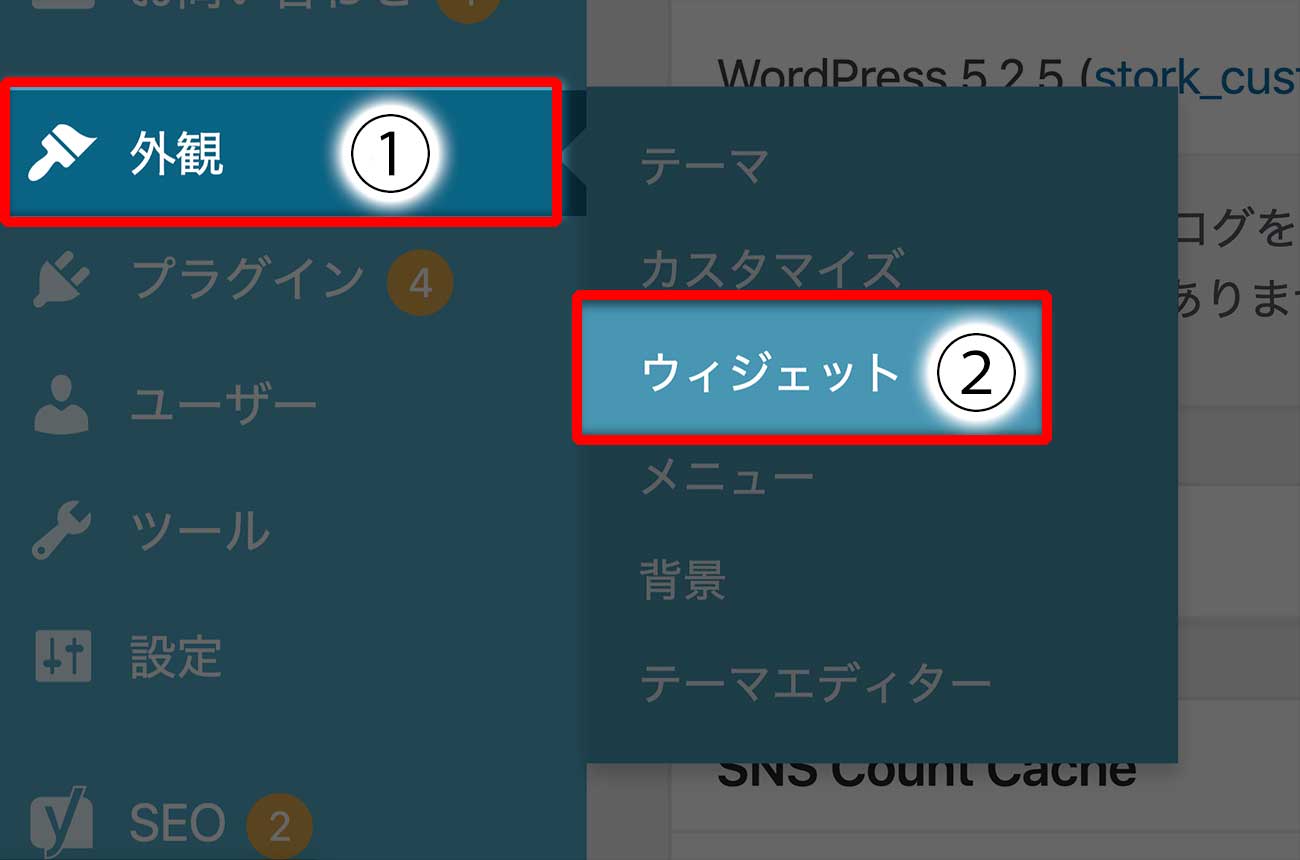
サイドメニュー「外観」から「ウィジェット」を選択して下さい。

「PC: メインサイドバー」をクリック
ウィジェットをいじる画面になるので「PC: メインサイドバー」をクリックしてください。

クリックすると、この項目の欄が広がります。
ウィジェットというのは、サイドバーを「項目」ごとに簡単に作れる機能のことです。おおざっぱに言うと。
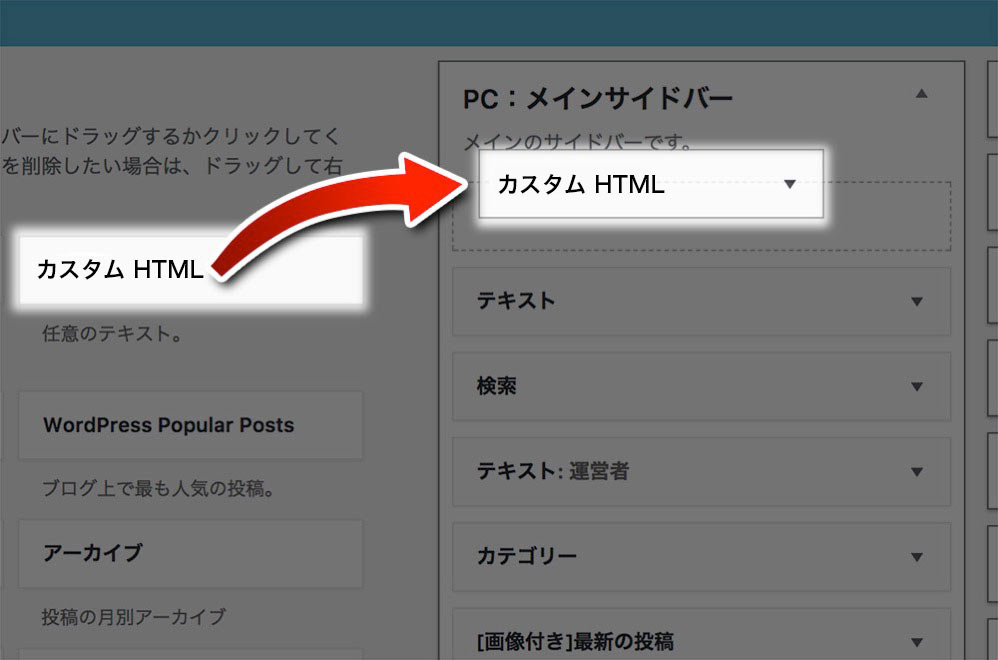
「カスタム HTML」を「PC: メインサイドバー」にドロップ
「ウィジェット」の画面の左の方に「カスタム HTML」という項目があるので、それをつかんで「PC: メインサイドバー」の中にペッと持ってきましょう。

ドラッグ & ドロップですね。
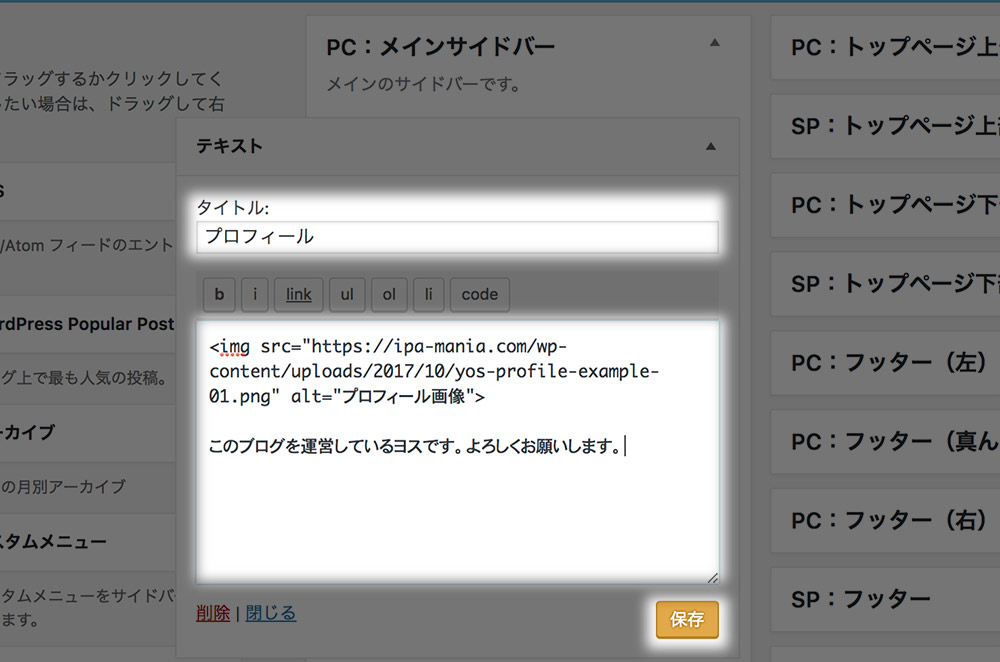
写真と画像を入れる
あとは写真と文章を入れて、保存を押すだけです。

具体的にはこちらのようにしてください。
<img src="※ ここにさっき「メディアライブラリ」でコピーした「プロフィール画像のURLを貼り付けてください ※" alt="プロフィール画像">
<p>※ ここにあなたのプロフィール用の文章を入力してください ※ </p>
あ、「タイトル」というところには「プロフィール」とか「このブログを書いている人」とかそういうのを入れるといいですね!
これをページの方で見ると……

こうなるんですね!
いいですねー。プロフィール画像は写真でもイラストでもいいですが、「人間の顔」がオススメです。
「ブログの始め方」も参考に。
さて、今回は、WordPressでブログをやっている人でブログのオリジナリティーを出す方法について紹介しました。
簡単なことばかりなので、ぜひやってみてください。
ちなみにびっくりされますが、このブログも「ストーク」を使ってます。
わたしみたいにHTMLとかCSSの知識があると、このブログぐらい改造できますよー♪
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪