こちらは、WEBライターのパパンダさんに寄稿していただいた記事です。

こんにちは。WEBライターのパパンダです。
今回は、「mixhost(ミックスホスト)」というサーバーを紹介します(参考: サーバーってなに?)。
mixhost は90秒で独自ドメインのWordPressをスタートできます(本当はもうちょっとかかるけど……)。
「気軽に早く!」がうれしいですね。初期費用が無料であるところも、ありがたい!
でも初めてのサーバー契約、初めてWordPressを利用する場合、どうしてよいのかわからないもの。
そこでこの記事では、mixhostと契約する手順や、ドメインの設定を画像付きでくわしく紹介します。
mixhostと契約する手順
まずは、mixhostと契約する手順から紹介します。
mixhost のページに行く
さっそく、mixhostの公式ページ![]() に行きましょう。
に行きましょう。

「お申し込みページ」に行く
mixhost の公式ページに行ったあとは、「お申し込みページ」に行きます。
その手順を紹介しますね。
「お申込み」のボタンをクリック
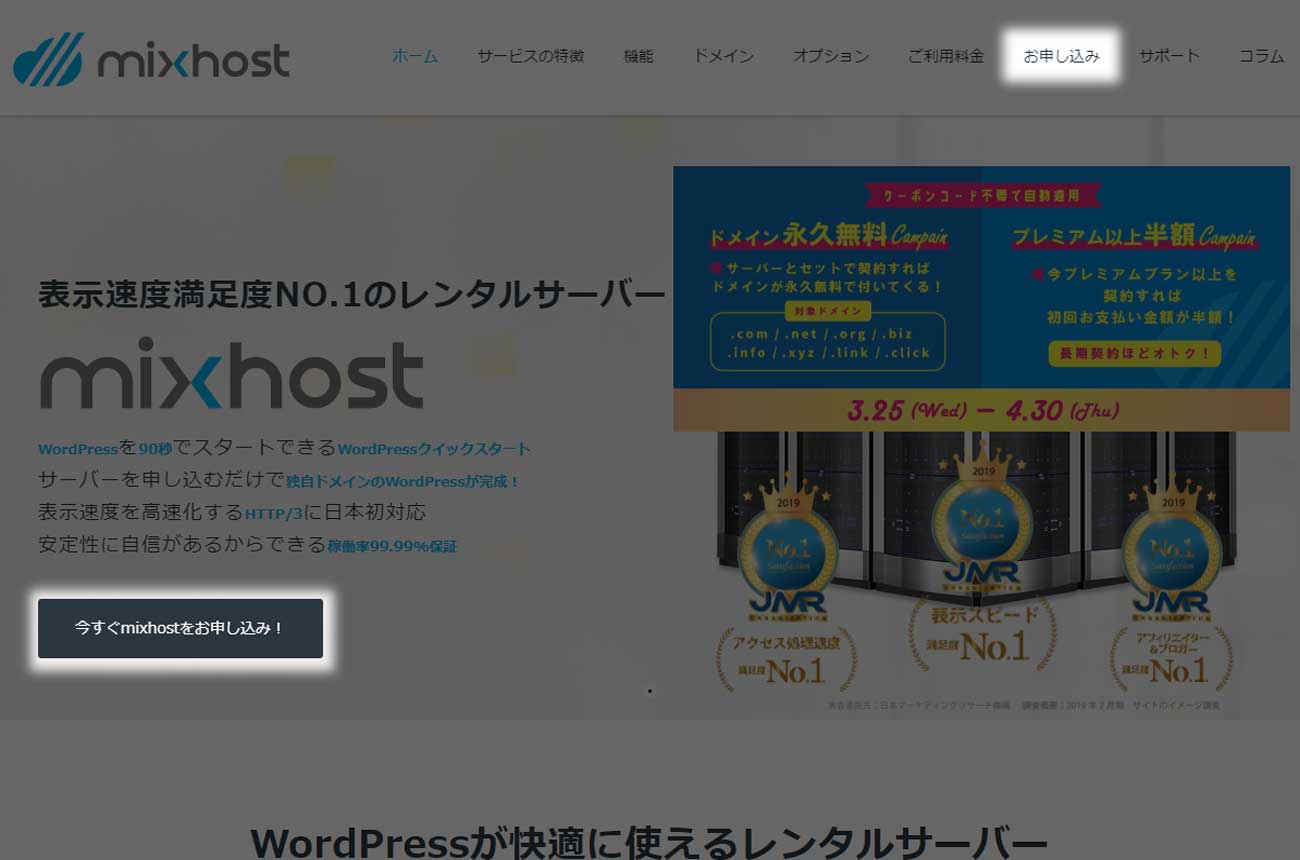
まずは、右上にあるお申込みのボタンをクリックしましょう。

左下に見える今すぐmixhostをお申込み!のボタンでもOKです。
プランを選択
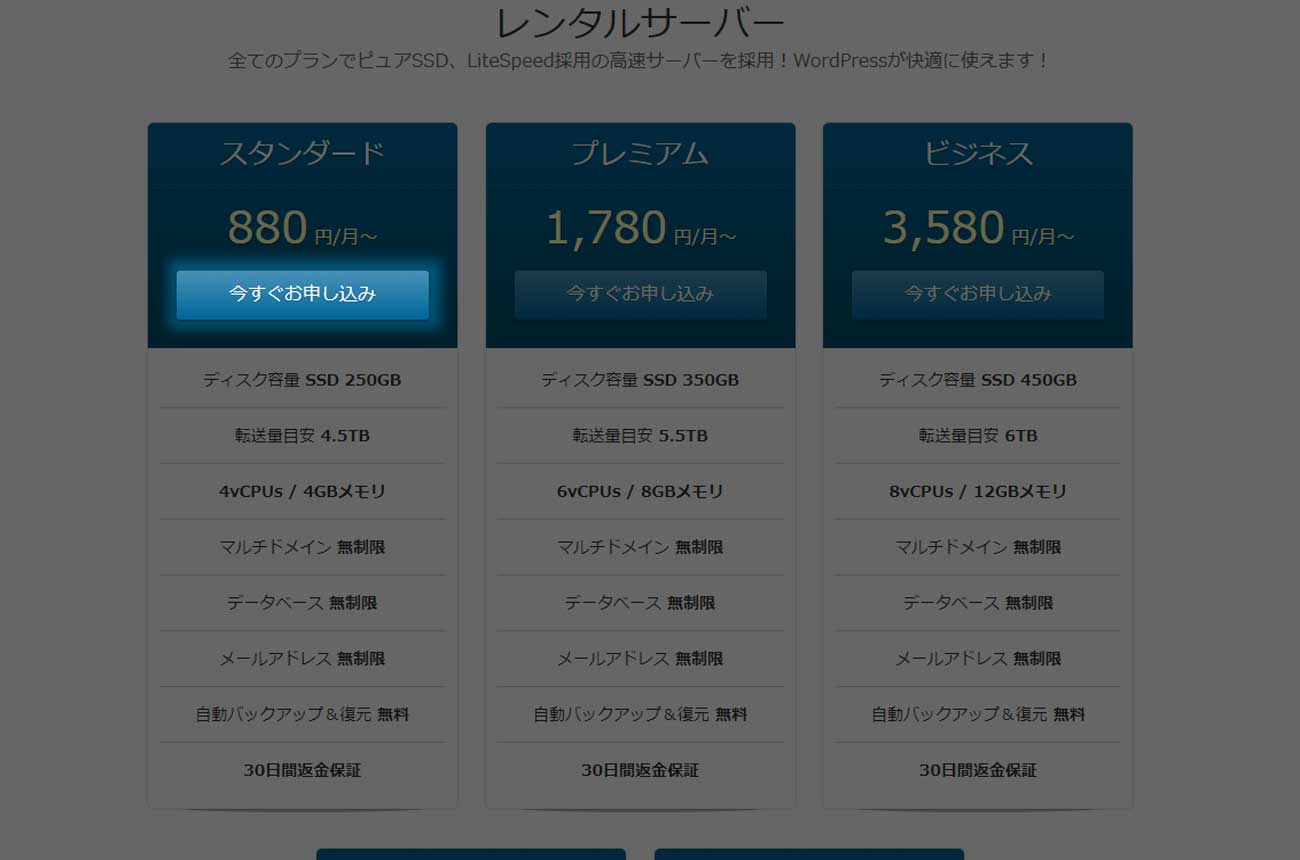
各種プランが載ったページが開くので、好きなプランを選択します。

プランは以下の5つです。
| プラン名 | 月額 | 容量 |
|---|---|---|
| 1スタンダード | 968円~ | 250GB |
| 2プレミアム | 1,958円~ | 350GB |
| 3ビジネス | 3,938円~ | 450GB |
| 4ビジネスプラス | 7,898円~ | 550GB |
| 5エンタープライズ | 15,818円~ | 650GB |
初心者が mixhost でブログを始めるとき、プランを選ぶ基準がわからなくて困りますよね。
でも迷うことなく「スタンダード」でじゅうぶんです! もしブログが成長して上のプランに変えるのもかんたんですので。

この記事では「スタンダード」を申し込みます。
スタンダードの場合、「月額968円~」と載っていますが、これは36ヶ月契約をしたときの値段です。
最低契約期間は3ヶ月で、この場合の月額は1,518円となります。
長くブログを続けていく場合、12ヶ月契約で月額1,078円が無難かなぁと思います。
「今すぐお申し込み」をクリック
プランが決まったら、プラン料金の下にある今すぐお申し込みを押しましょう。

すると、「初期ドメインを選択」の画面に飛びますよ。
独自ドメインを決定する
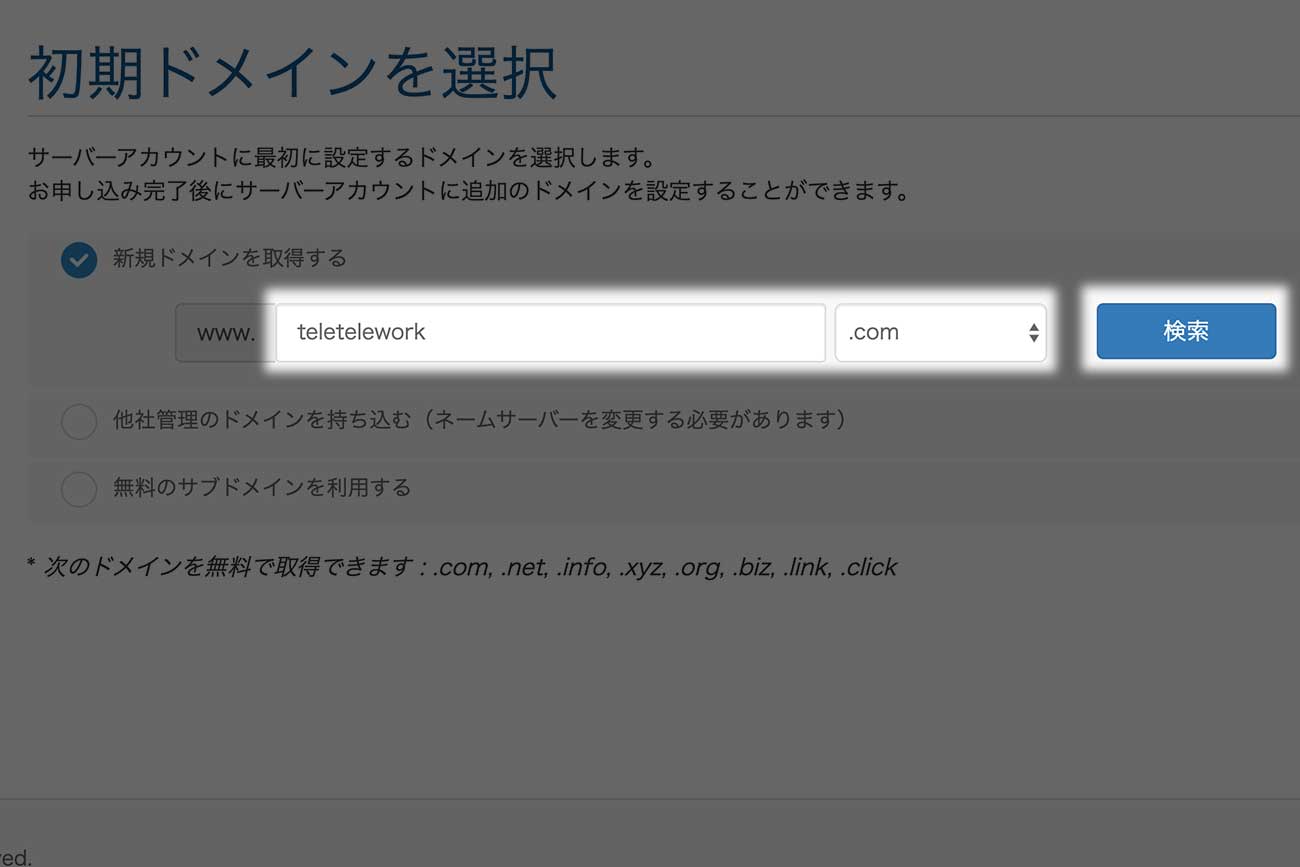
「初期ドメインを選択」の画面に移動しました。
ここでは重要な「独自ドメイン」を決定しましょう。

自分のブログの「独自ドメイン」を考える
まずは、独自ドメインを考えましょう。
「独自ドメイン」というのは、ブログのURLのことですね(参考: 独自ドメインってなに?)。
自分で決定した独自ドメインを下図の入力欄に入力し、検索を押しましょう。

「続ける」をクリック
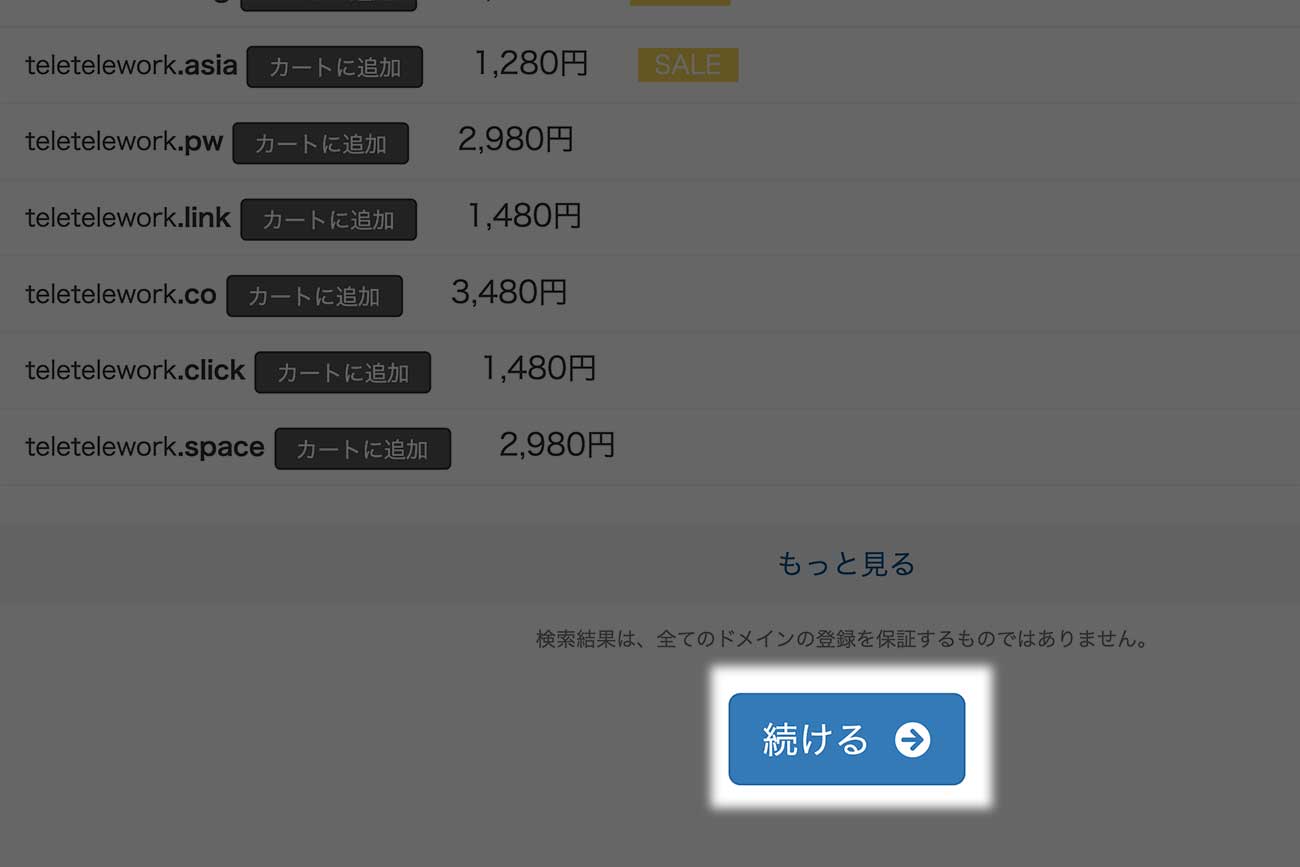
その独自ドメインがだれも使っていないものであれば、料金が出てきます。
問題なければ続けるを押してください。

契約オプションの設定
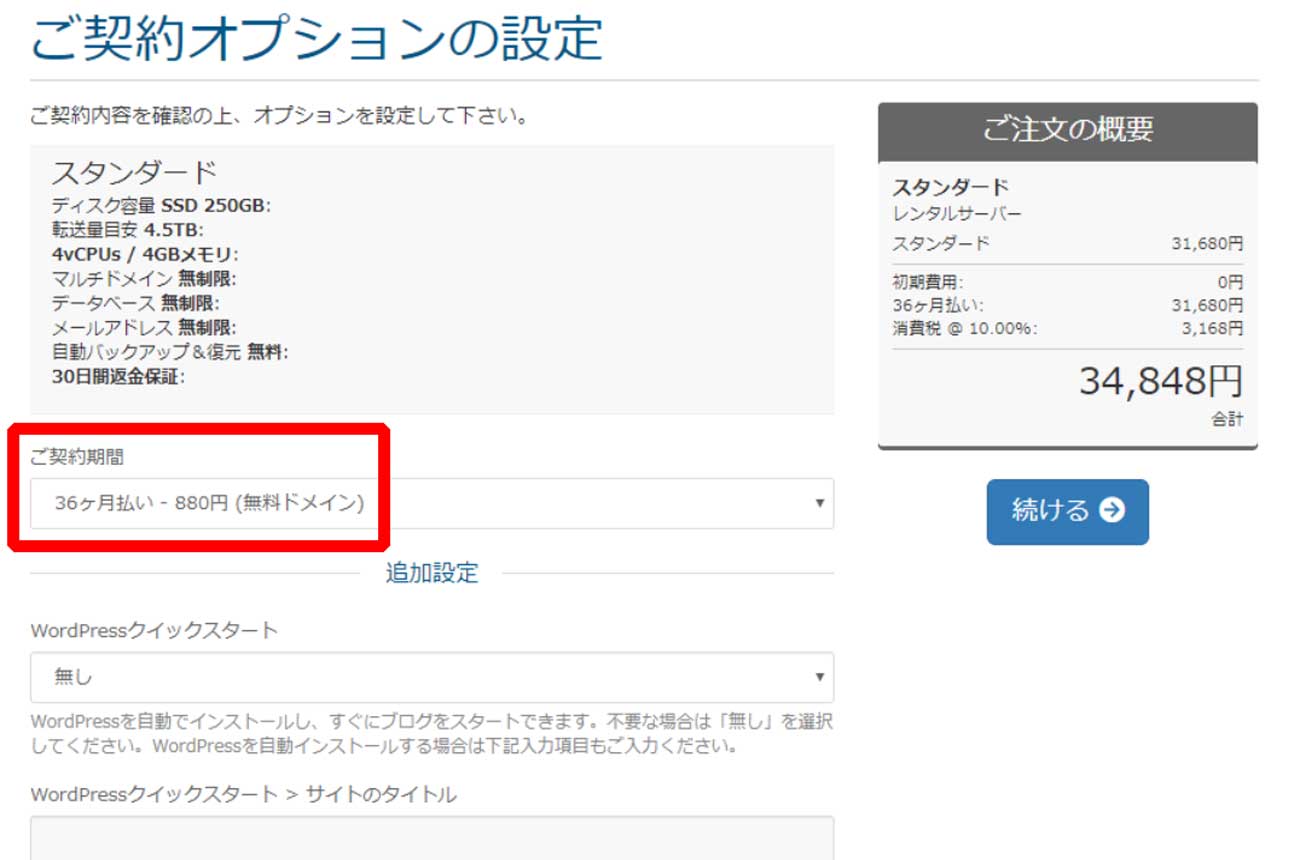
「ご契約オプションの設定」画面に移動しました。
【注意】初期状態では契約期間が「36ヶ月」になっている
下記のように、初期状態では、契約期間が「36ヶ月」に固定されています。

そのためmixhostのサーバー料金は、見た目が安いです。
ここで「安い!」と思い、焦って先に進まないようにしましょう。
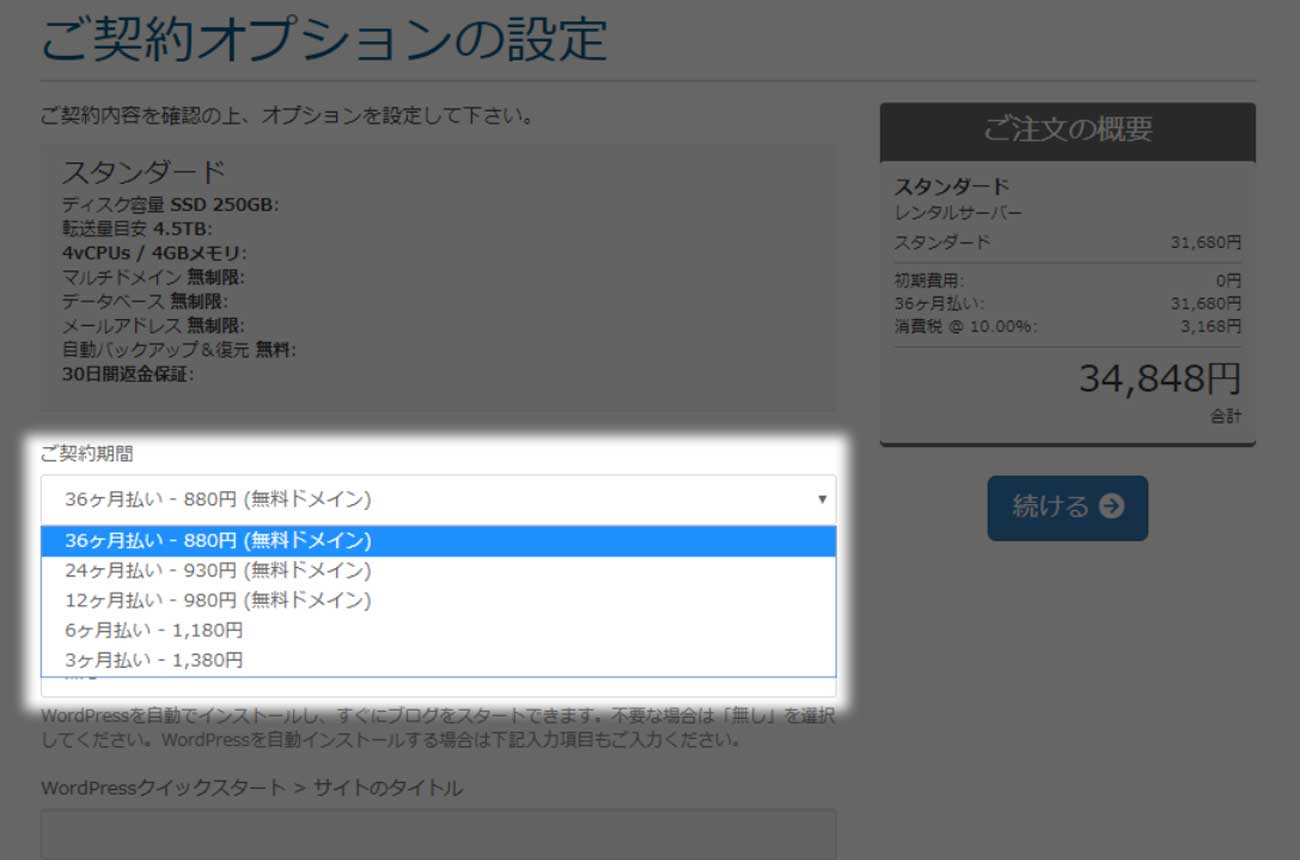
契約期間を選択する
「36ヶ月」の契約期間でいい場合は、そのままで大丈夫です。
でも「そ、そんなにブログがつづかないかも……」と自信がない場合は、ほかの契約期間を選択しましょう。

今回はためしにやってみただけなので一番短い期間である「3ヶ月」を選択しましたが、1年以上にするのをおすすめです。

契約期間が長いほど、月に支払う料金は安くなります!
「ご注文の概要」欄に載っている金額も変わりましたね。


続けるをクリックすれば次の画面に進みますが、
まだ行かないでくださいね!
WordPressクイックスタート(自動インストール)
今見ている「契約オプションの設定」の画面のまま、下の方をチェックしてみましょう。
「WordPressクイックスタート」という項目があるので、ここをぜひともやっておきましょう!

ここの欄をうめるだけでカンタンにWordPressの自動インストールが行えます。

mixhost 契約後でもWordPressのインストールは可能ですが、申し込みついでに「自動インストール」をやったほうが楽ですよ!
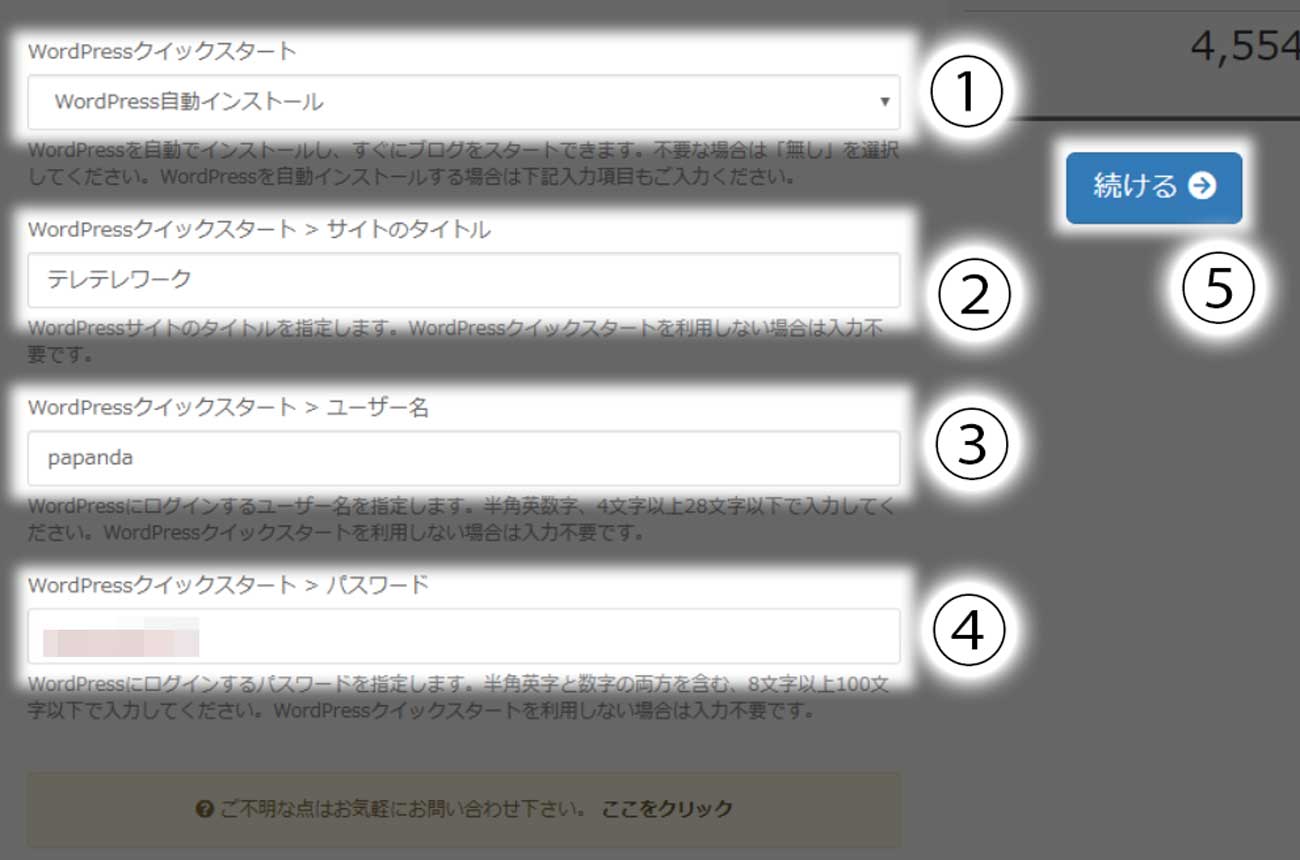
WordPressをインストールするために、以下の4つに選択・入力をしましょう。
WordPress自動インストール
「WordPressクイックスタート」の箇所は、「WordPress自動インストール」を選びます。
サイトのタイトル
WordPressで始める、ブログのタイトルを入力します。
まだ決まっていない場合、「○○(自分の名前)のブログ」など適当な名前でもかまいません。

あとで、かんたんに変更可能ですので!
ユーザー名
WordPressにログインするためのユーザー名です。
こちらはあとで変更できません!
半角英数字を使って、自分のアカウントのIDを決めましょう。
そして、WordPressの管理画面にログインするときに必須ですので、メモっておきましょう。
パスワード
ユーザー名と対となる、パスワードの入力です。
忘れないように、こちらもメモします!
その後、画面右にある続けるのボタンを押しましょう。
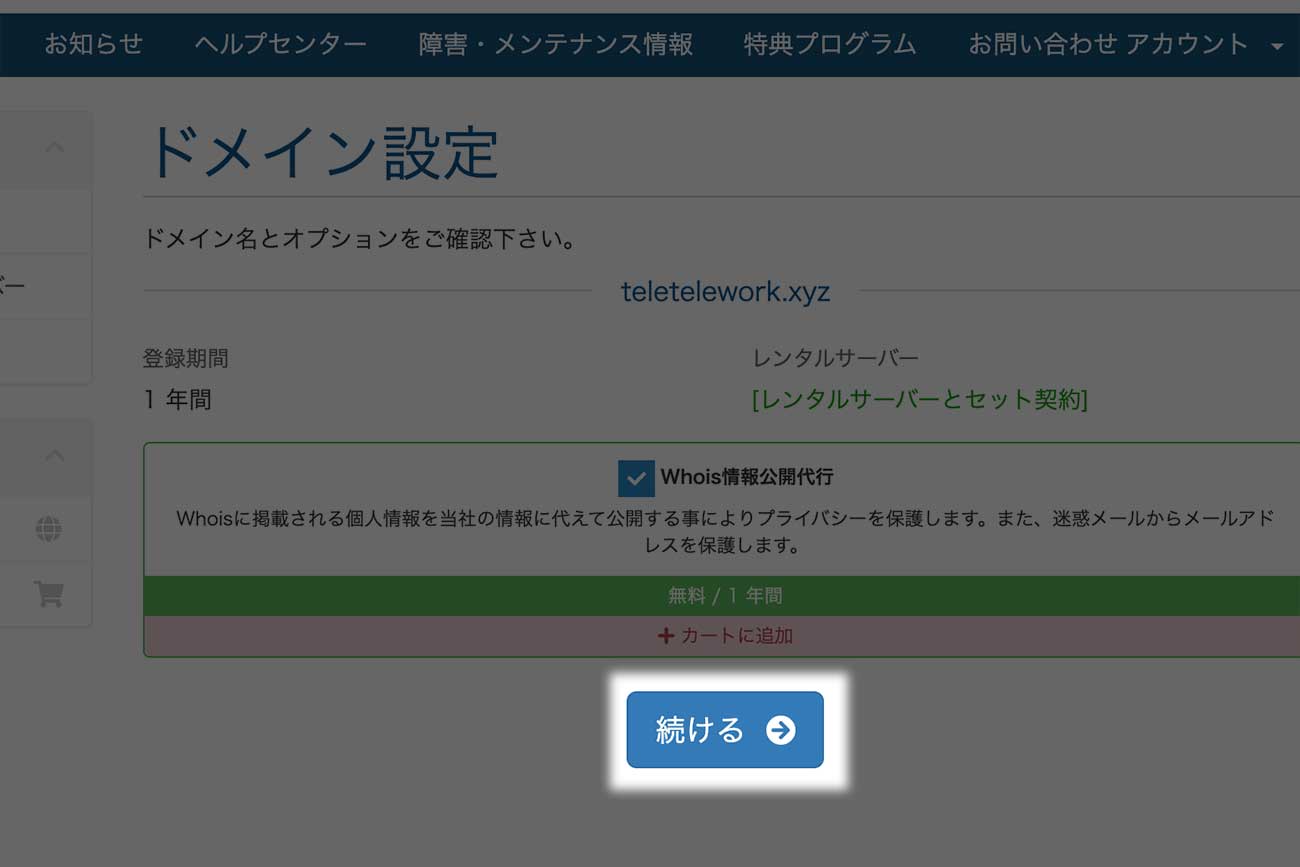
ドメイン設定
先ほど決めた「独自ドメイン」のドメイン設定の画面になります。
ここではなにもせずに続けるをクリックすればオッケーです。

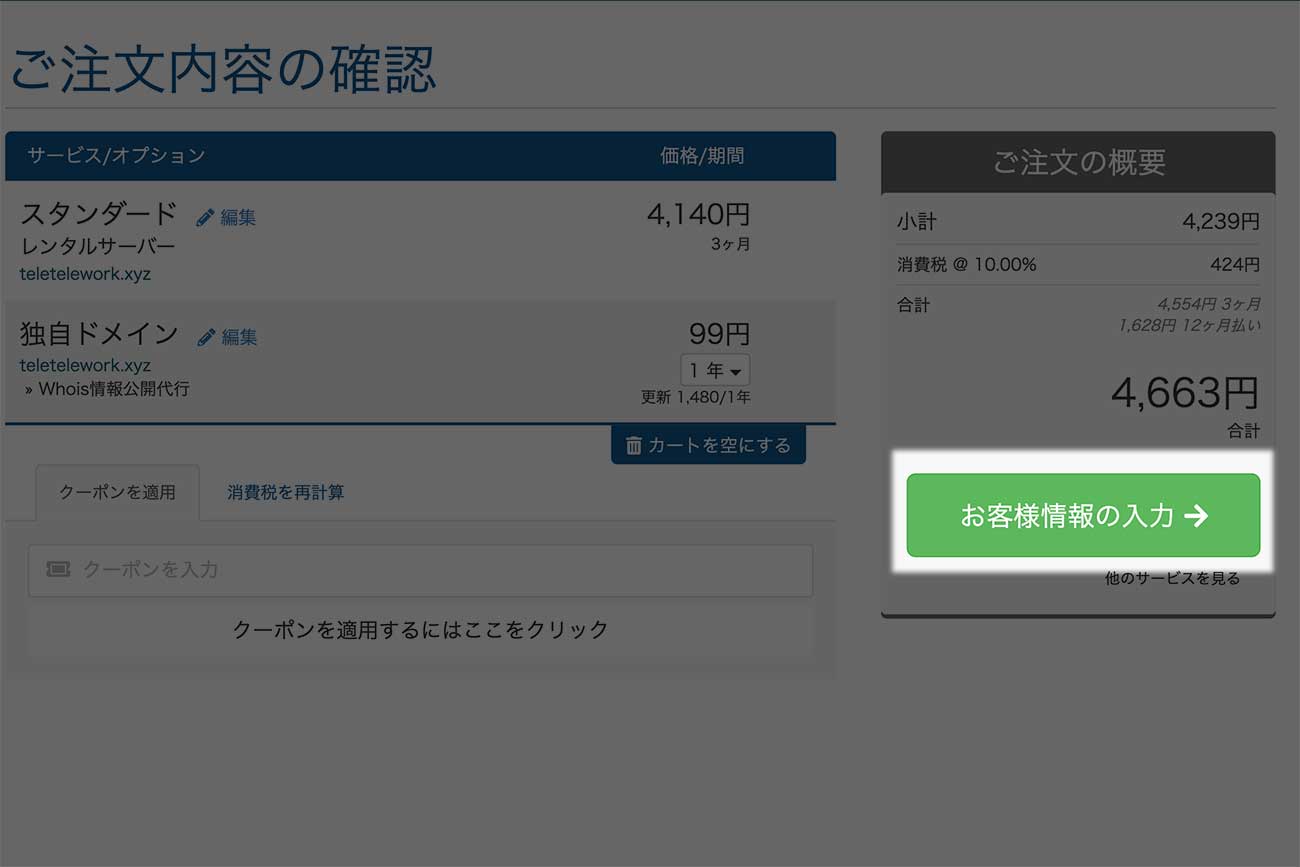
注文内容の確認
注文内容の確認を行い、お客様情報の入力ボタンを押します。

内容に変更がある場合は、「編集」を押すといいですよ。
個人情報の入力〜お支払い方法
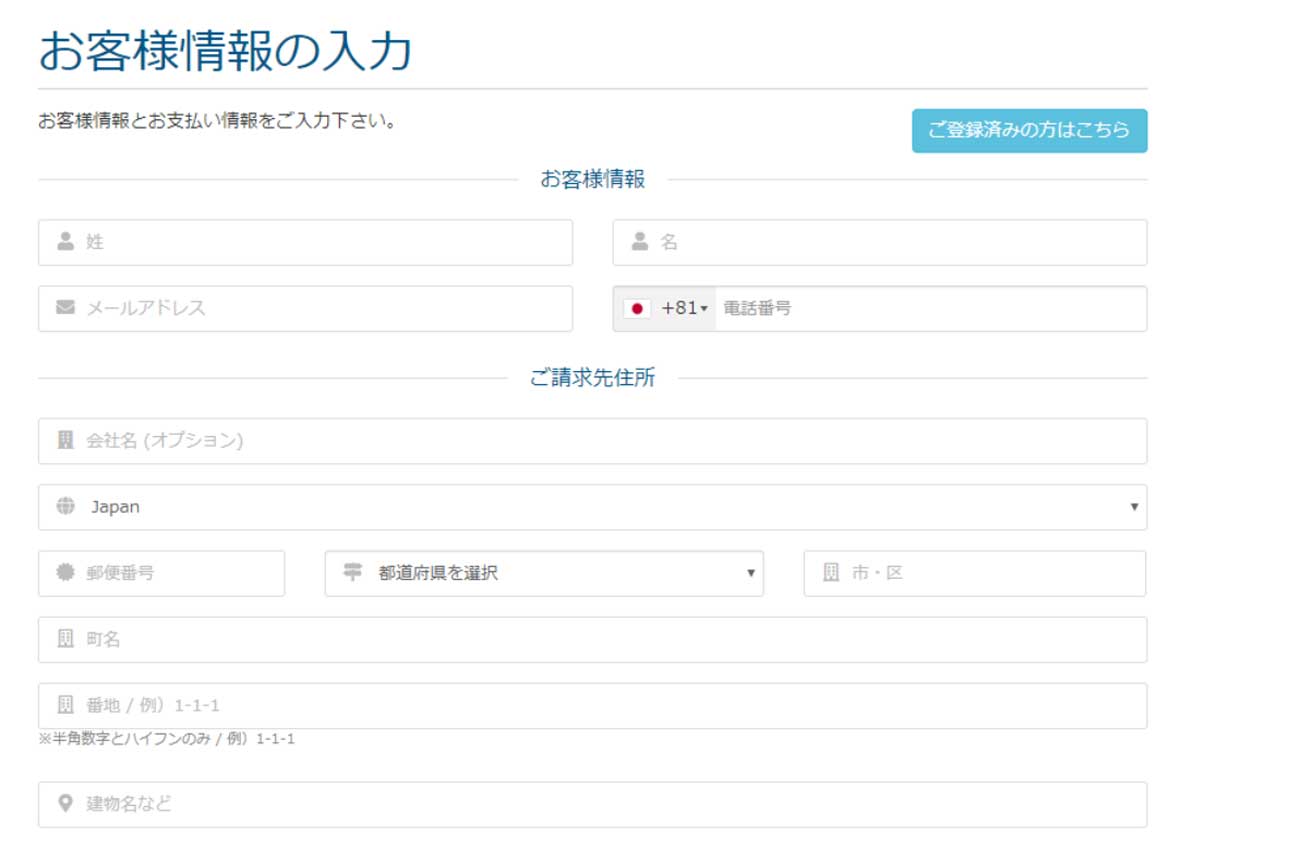
「お客様情報の入力」画面に移動するので、個人情報を入力していきましょう。
個人情報の入力
まずは、住所などの基本情報を入力します。

入力する項目は、以下のとおりです。
- 名前
- メールアドレス
- 電話番号
- 請求先住所
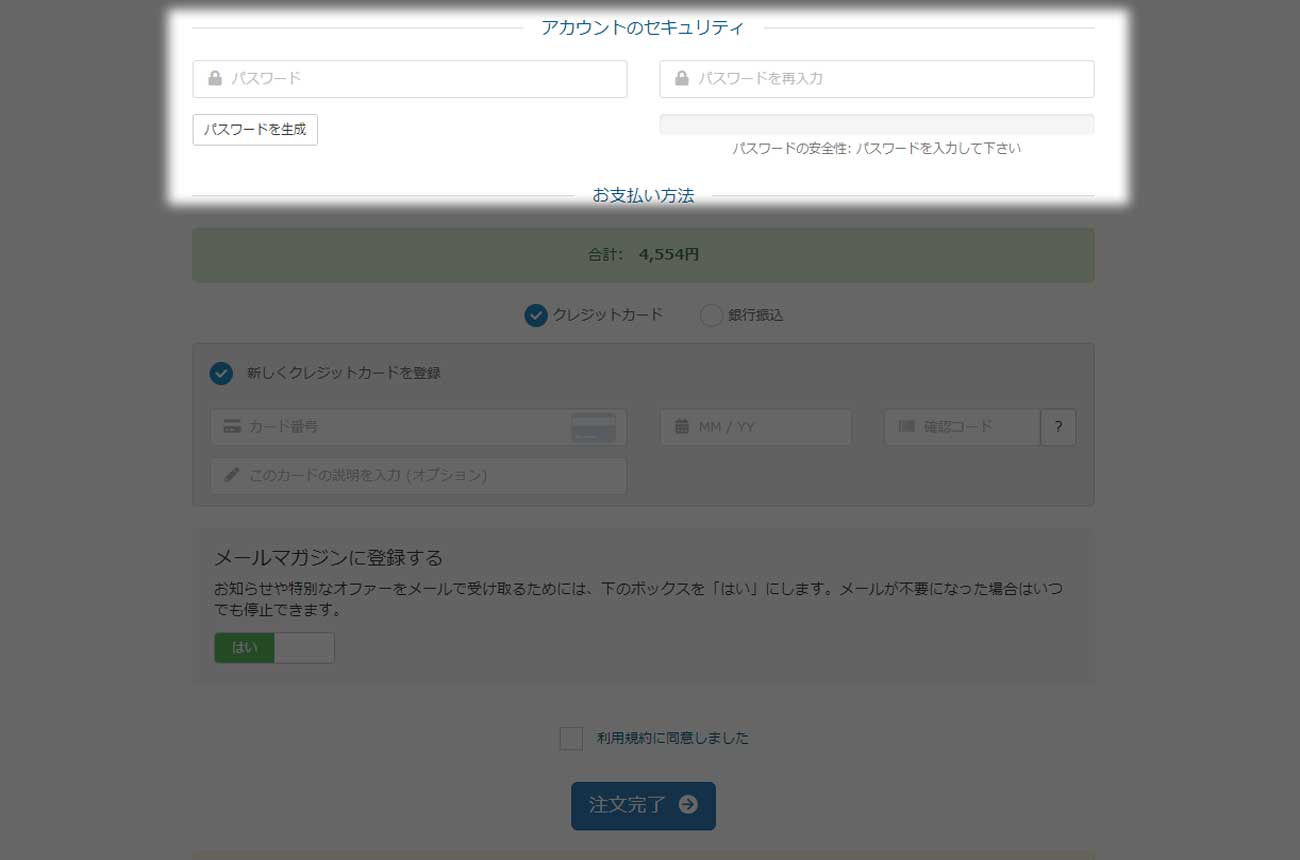
アカウントのセキュリティ
続いて同じ画面で、「アカウントのセキュリティ」について、パスワードを入力します。
「アカウントのセキュリティ?」と思いましたが、つまり「mixhost」のアカウントのパスワードです。


WordPressとは別物になるので注意してくださいね!
パスワードを考えのるが面倒な場合は、パスワードを生成ボタンを押すと楽ちんです。
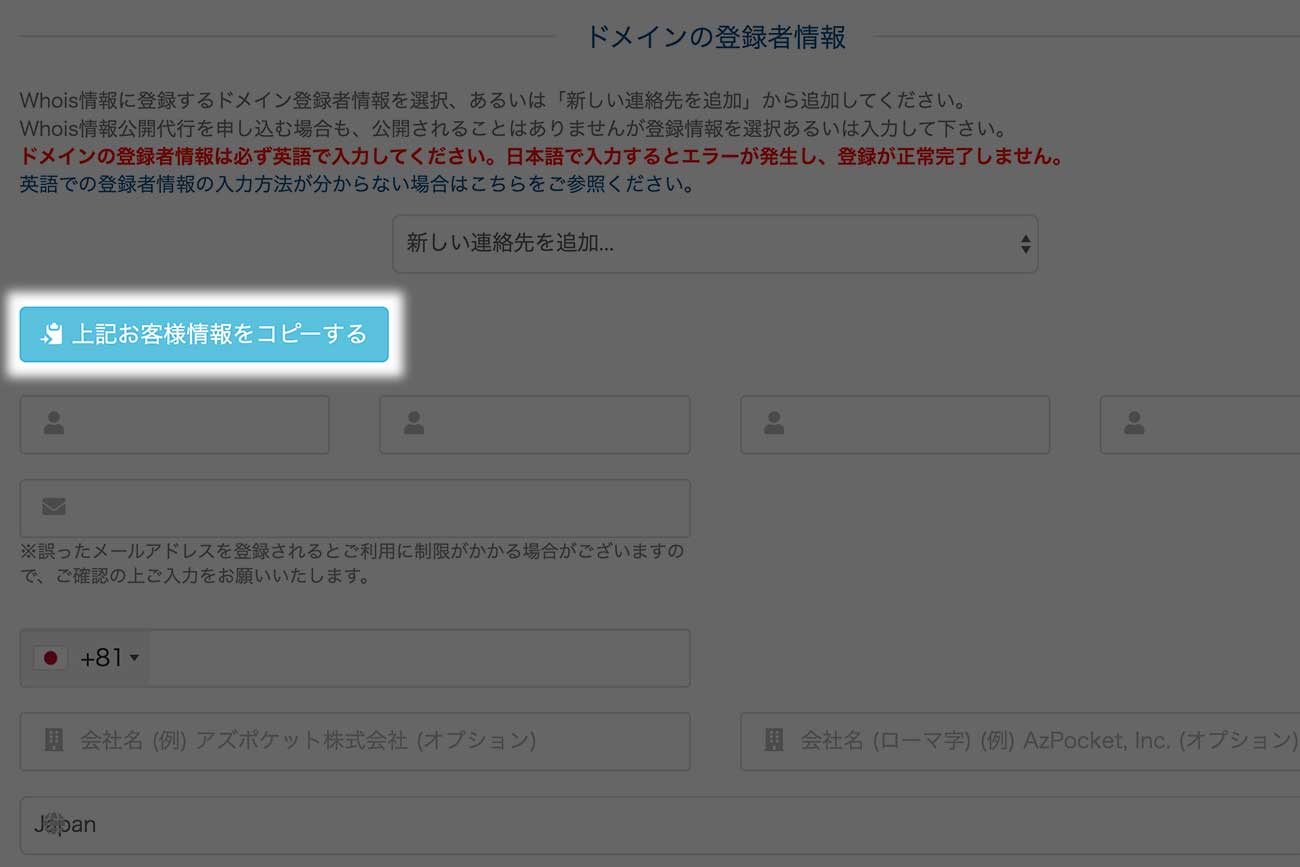
ドメインの登録者情報
つづいて、「独自ドメイン」の登録者情報を入力します。
上記お客様情報をコピーするを押すと、先ほど入力した情報が自動で入ります。

ただし、ぜんぶ英語(アルファベット)での入力になるので、スペルには注意してください。
英語での住所の書き方はこちらをご参考に。
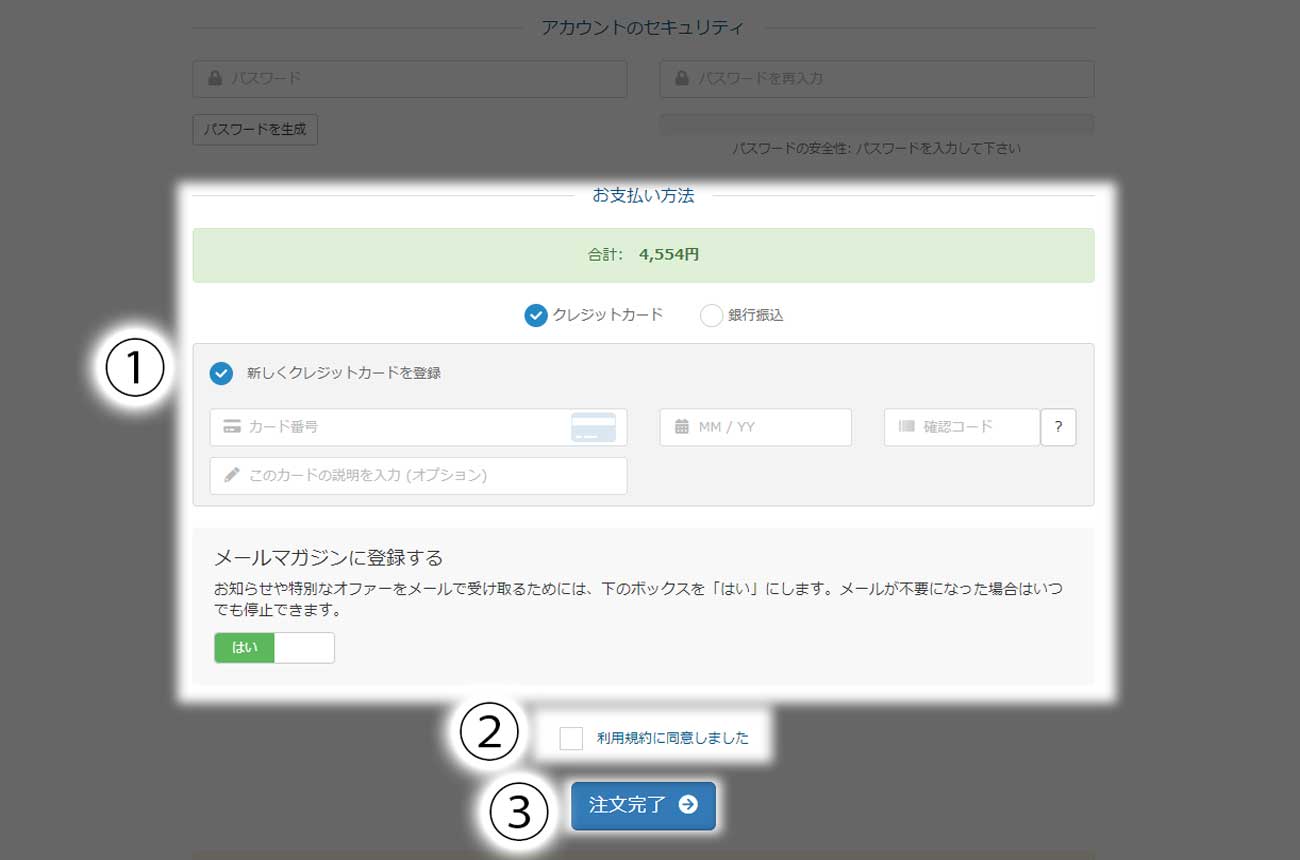
支払い方法を選ぶ
利用料金の支払い方法を選びましょう。

支払い方法は、以下の2種類です。
- クレジットカード
- 銀行振込
それぞれ必要な項目を入力後、利用規約に目を通しチェックボックスにチェックを入れます。
そして注文完了を押しましょう!
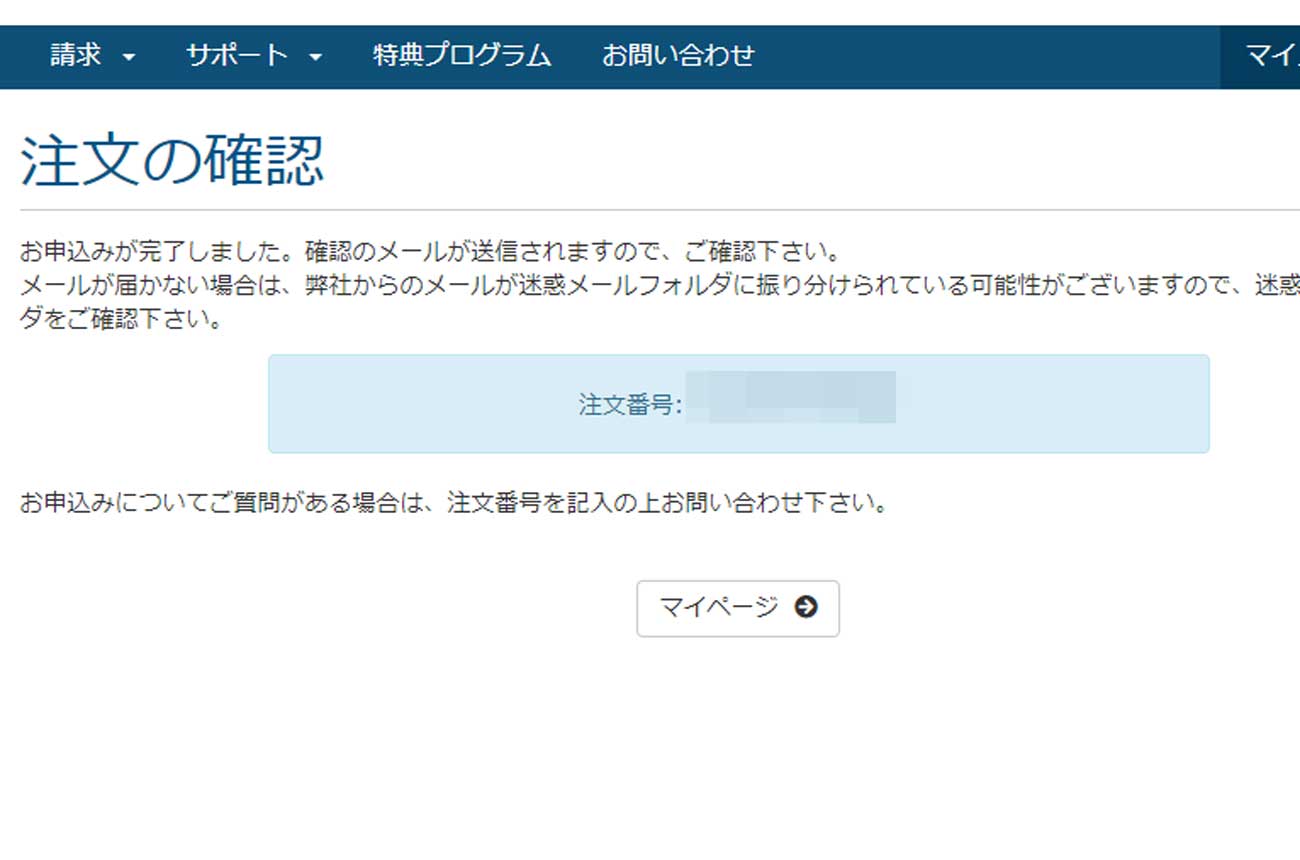
申し込み完了
「注文の確認」という画面が出てくれば、申し込み完了です。

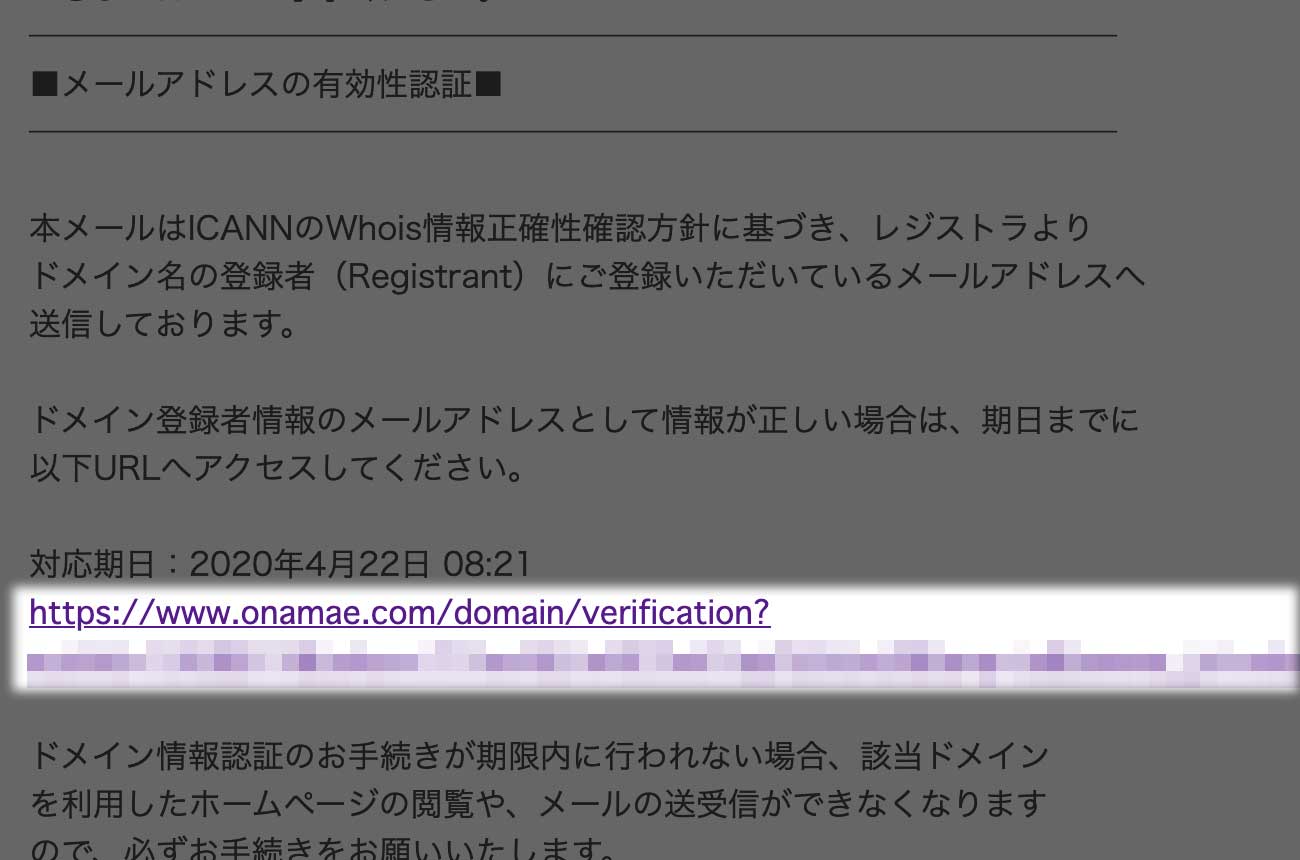
【あとでOK】メールを確認
のちほど、「【重要】[mixhost] ドメイン 情報認証のお願い」という件名で、Eメールが届きます。
これは、入力したメールアドレスが本当なのかを確認するための「認証メール」です。
メールの中のURL(すごく長い)をクリックしてください。

上のようなURLです。クリックすると、認証されます!
この段階でブログを開始することができますので、こちらをどうぞ。
【参考】mixhostでドメインを設定する手順
mixhost では、契約のさいに独自ドメインを取得でき、そのまま設定も完了します。ほとんどの人はこの項目を飛ばして大丈夫です。
契約が済んだけど、契約の段階で独自ドメインを設定していなかった人はここからを参考に設定してください。
WordPressでブログを始めるためには、独自ドメインの取得が必要です。
このブログでいうと、以下が独自ドメインになります。
https://yossense.com
以下のどちらかで「独自ドメイン」を取得しましょう。
マイページにログイン
独自ドメインを設定するために、mixhostの「マイページ」にログインします。
mixhostのページに行く
まず、mixhost 公式ページ![]() に行きましょう。
に行きましょう。
マイページに行く
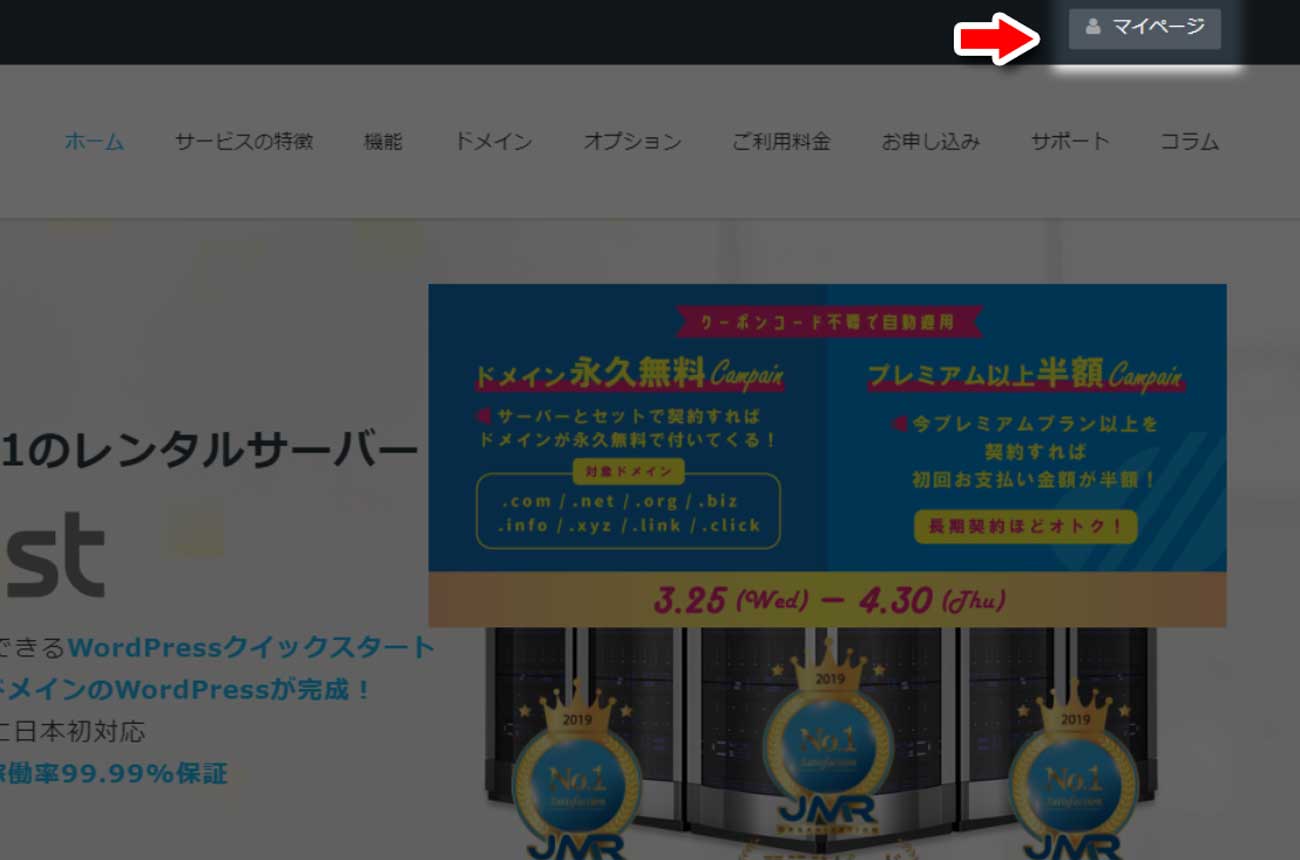
右上にあるマイページのボタンを押します。

メールアドレスとパスワードでログインする
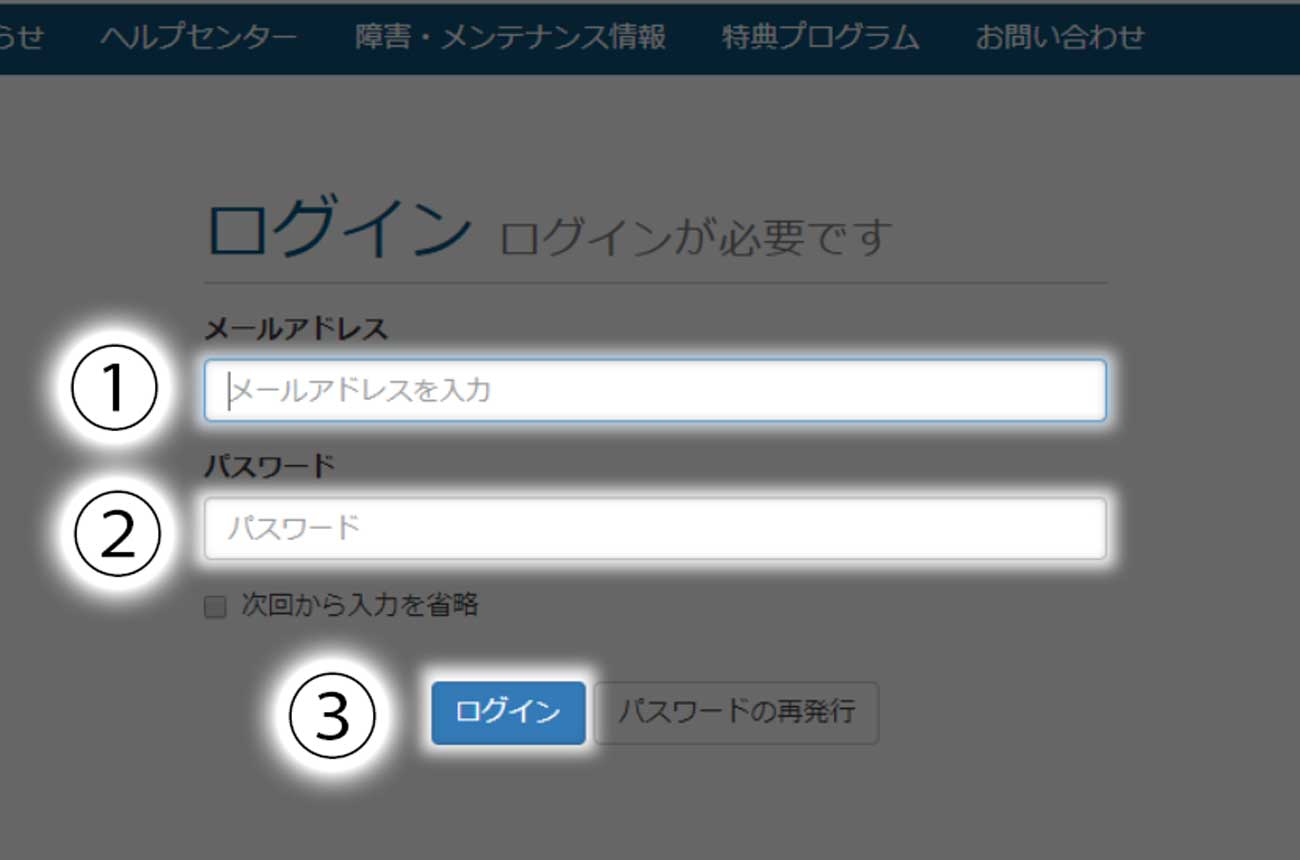
ログイン画面が出てくるので、メールアドレスとパスワードを入力してログインボタンを押しましょう。

「プライマリネームサーバー」と「セカンダリネームサーバー」を設定
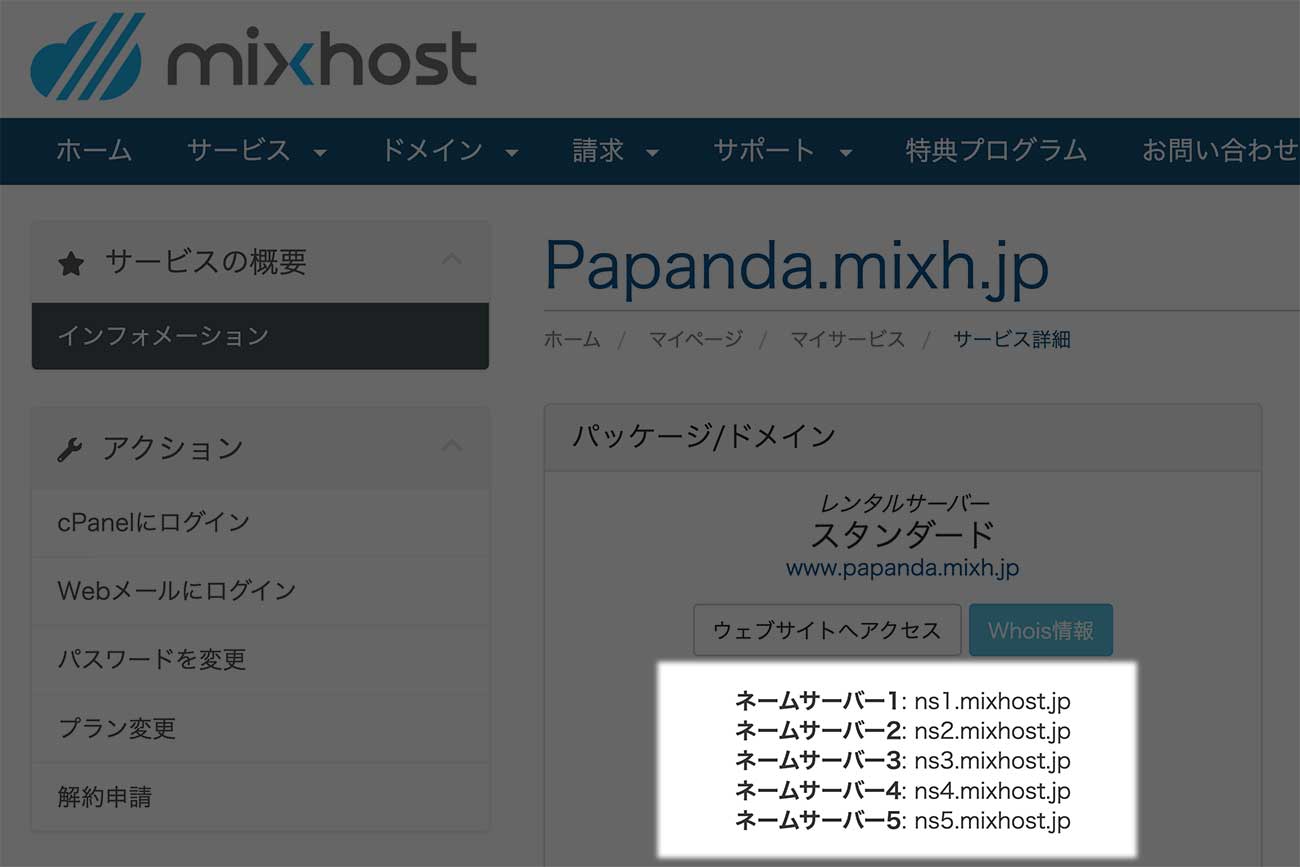
mixhost に独自ドメインを設定する前に、ドメインを取得したサイトで「プライマリネームサーバー」と「セカンダリネームサーバー」を設定しておきましょう!
mixhost のマイページにログインすると、ネームサーバーが載っているので、これらをドメインを取得したサイトの該当欄に入力するといいですよ。

「cPanel(コントロールパネル)」にログイン
マイページにログインしたあと、今度は「cPanel(mixhost のコントロールパネル)」にログインします。
契約したサーバーのページへ行く
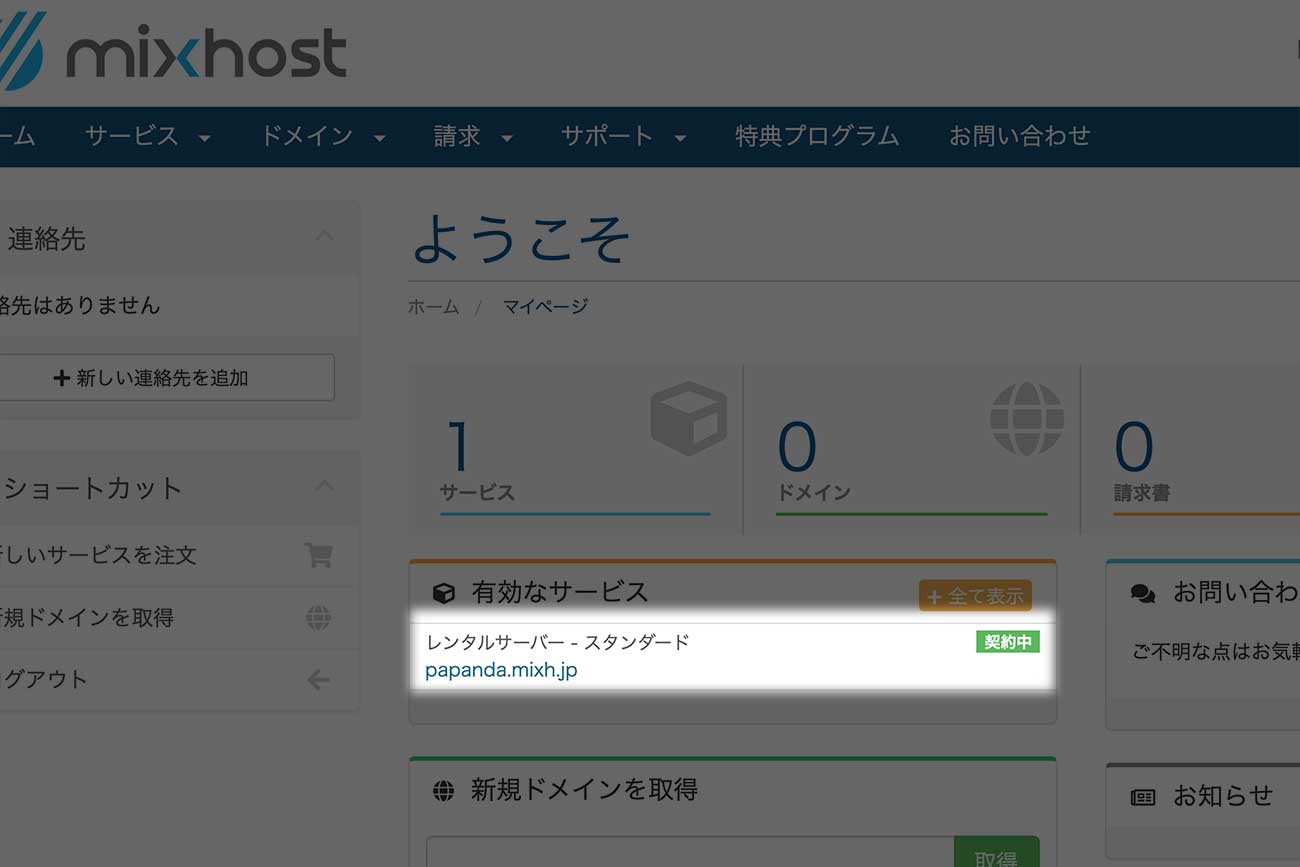
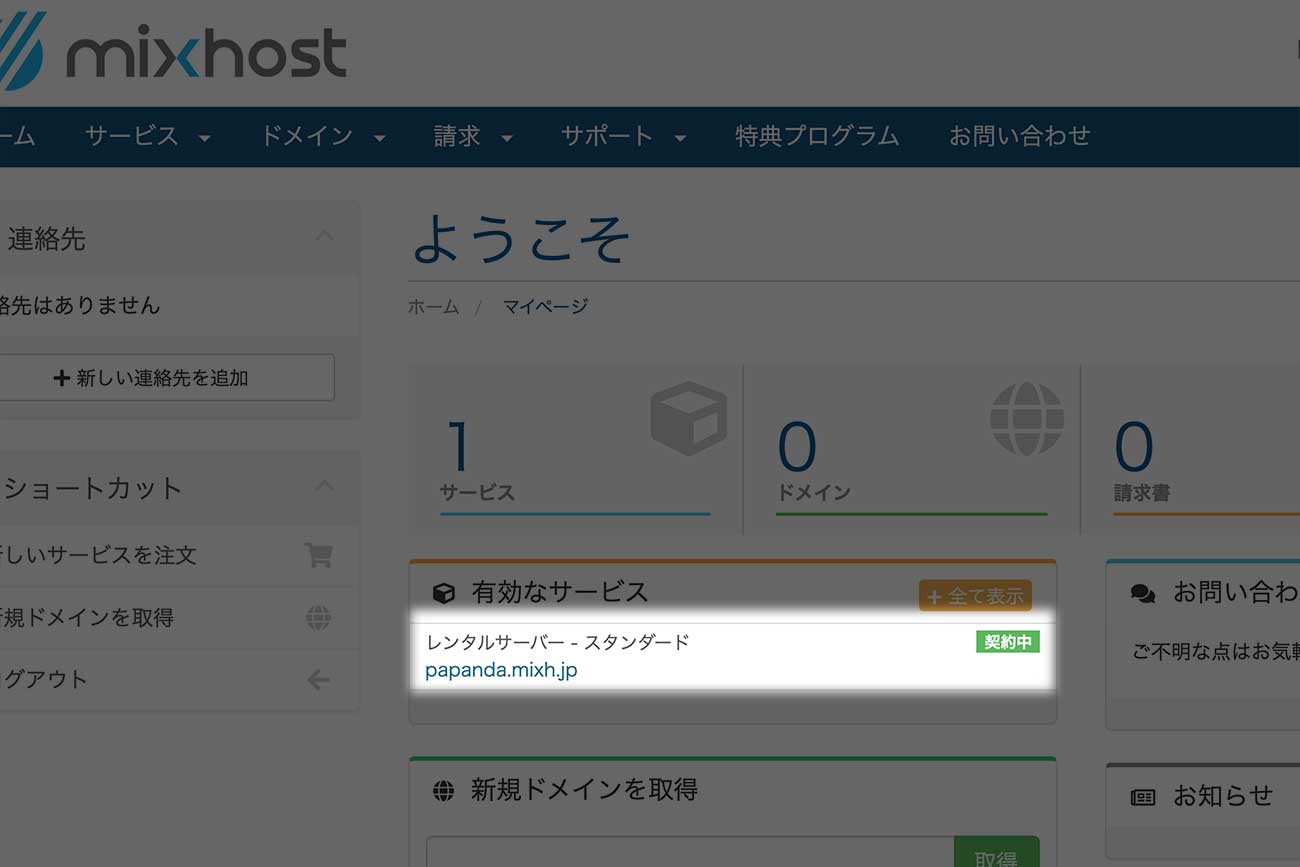
ログインした「マイページ」の中から、自分の契約したサーバーのページに行きましょう。
「有効なサービス」のところにある契約したサーバーの名前をクリックしてくださいね。

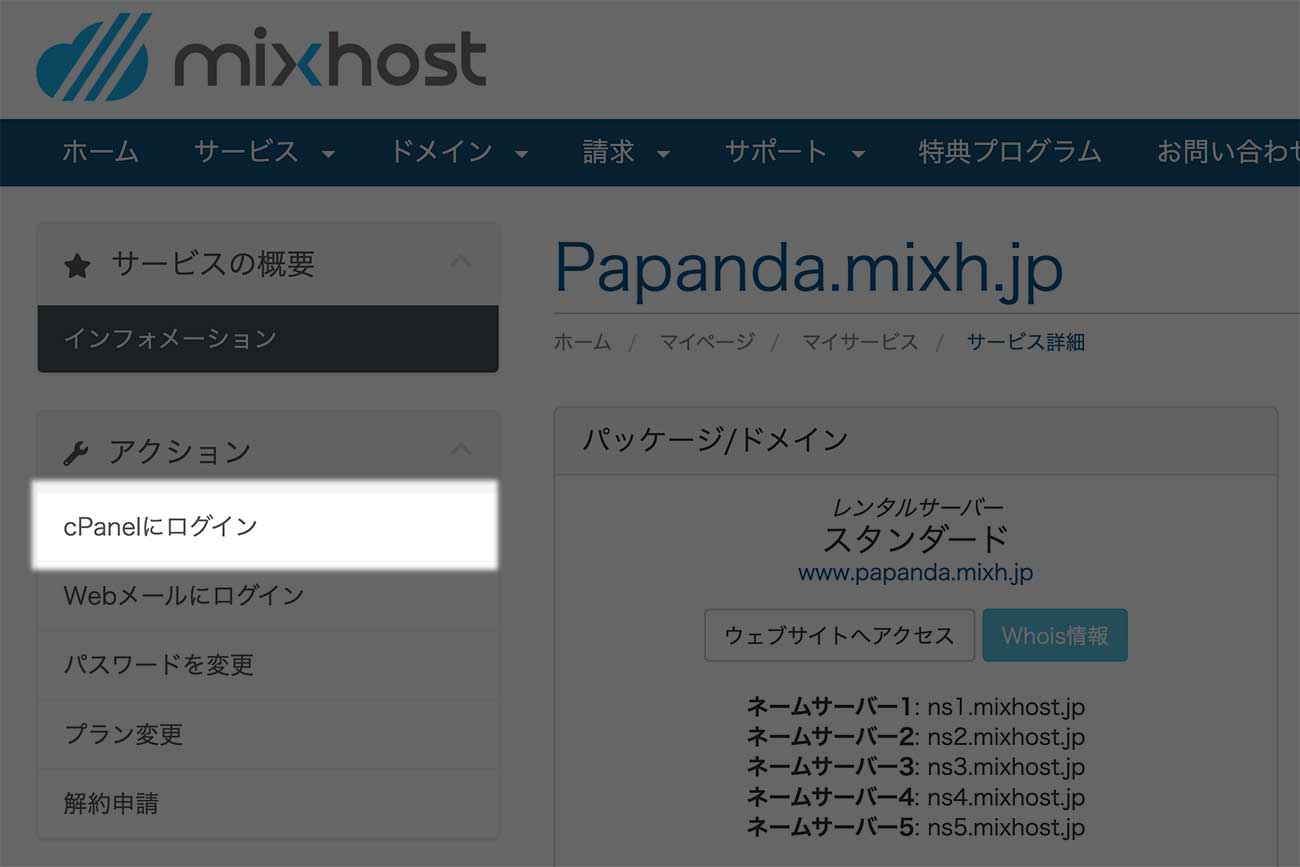
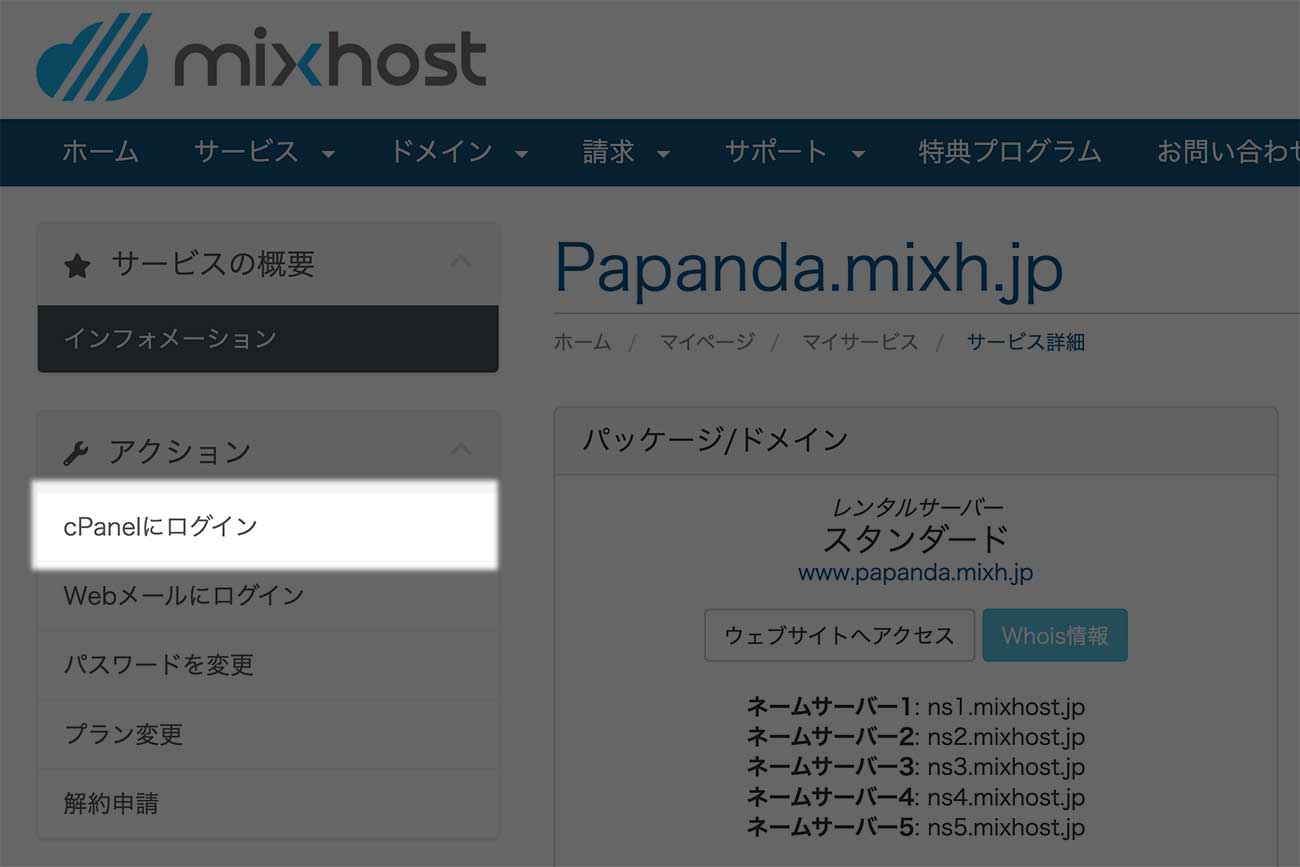
「cPanel(コントロールパネル)」にログイン
サイドメニューにある「cPanelにログイン」を押してください。

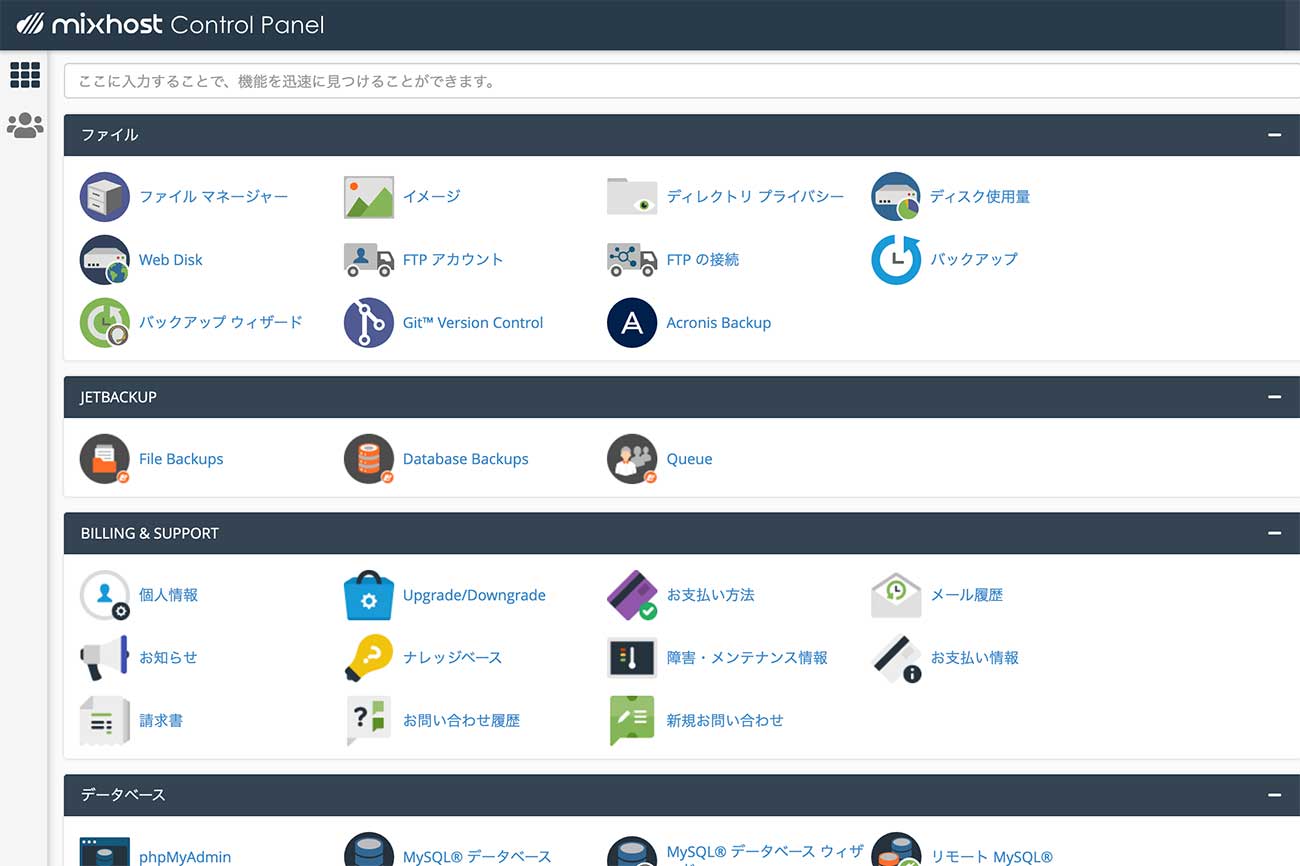
「mixhost Control Panel」に進む
ログインすると、以下のような画面「mixhost Control Panel(cPanel)」に進みます。

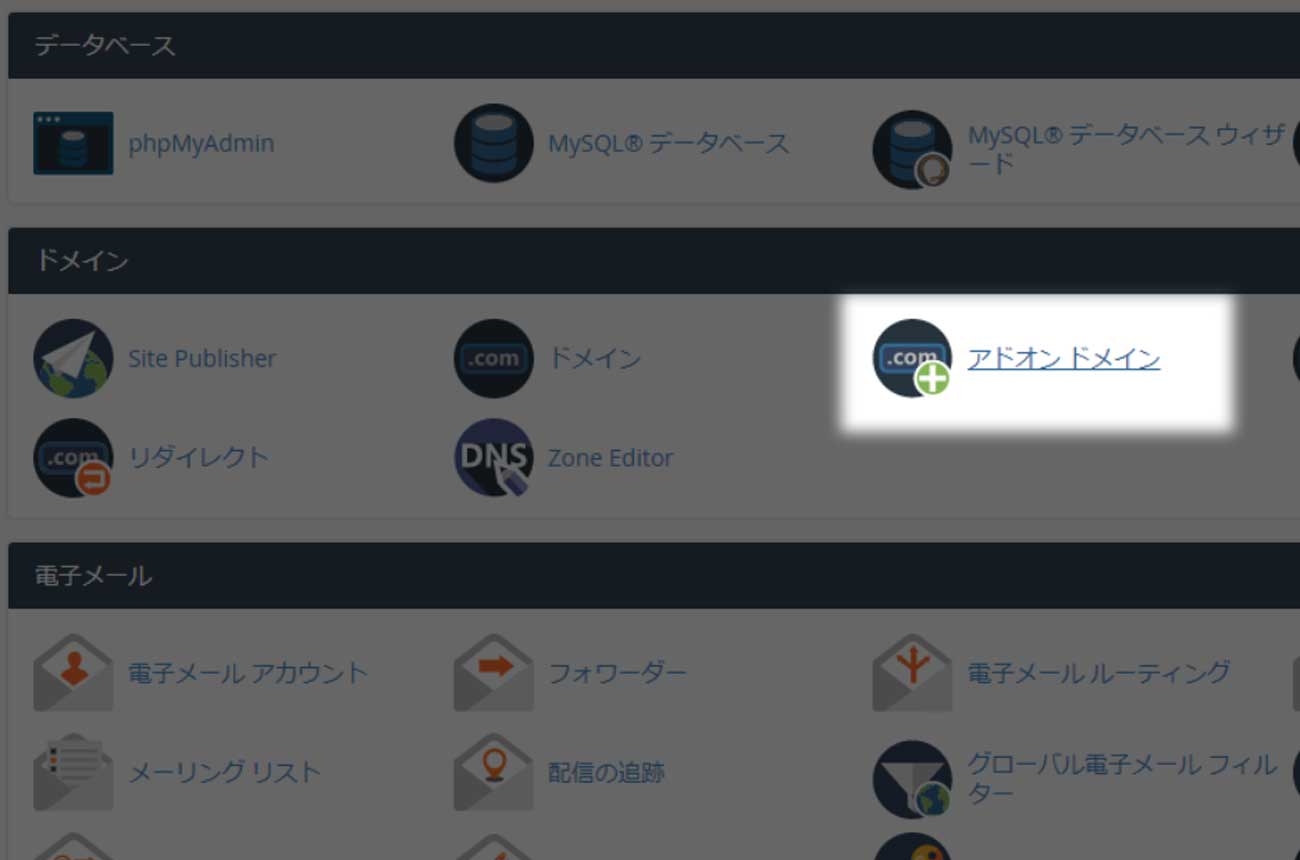
このなかのメニューの「アドオンドメイン」を押しましょう。


「ドメイン」という項目にありますよ!
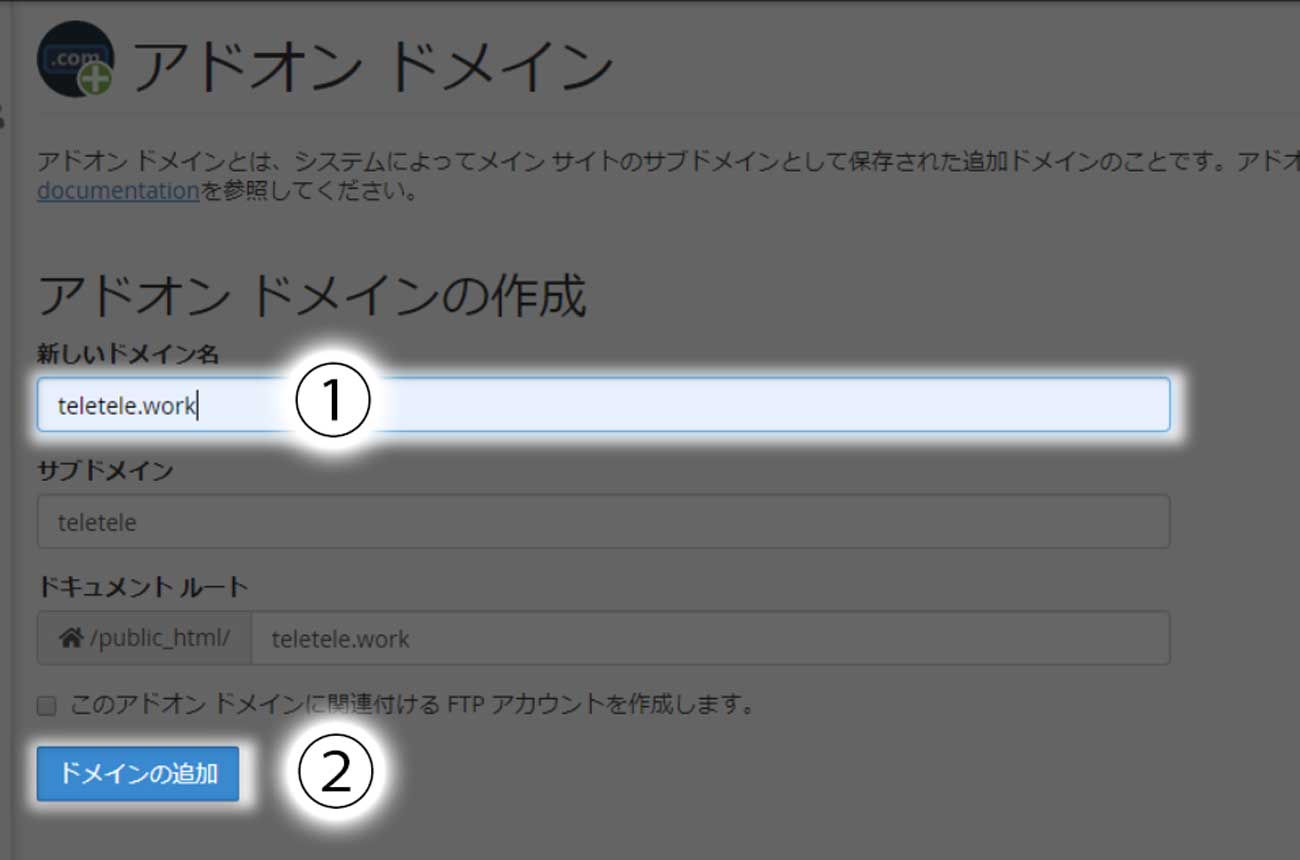
アドオンドメインの作成
「アドオンドメインの作成」……と聞いてもわかりづらいのですが、大丈夫です。この画面で「独自ドメイン」を登録します。
「新しいドメイン名」の欄へ、自分のブログの「独自ドメイン」を入力しましょう。

その後、ドメインの追加ボタンを押します。

「サブドメイン」や「ドキュメントルート」は、自動的に入力されるので大丈夫です!
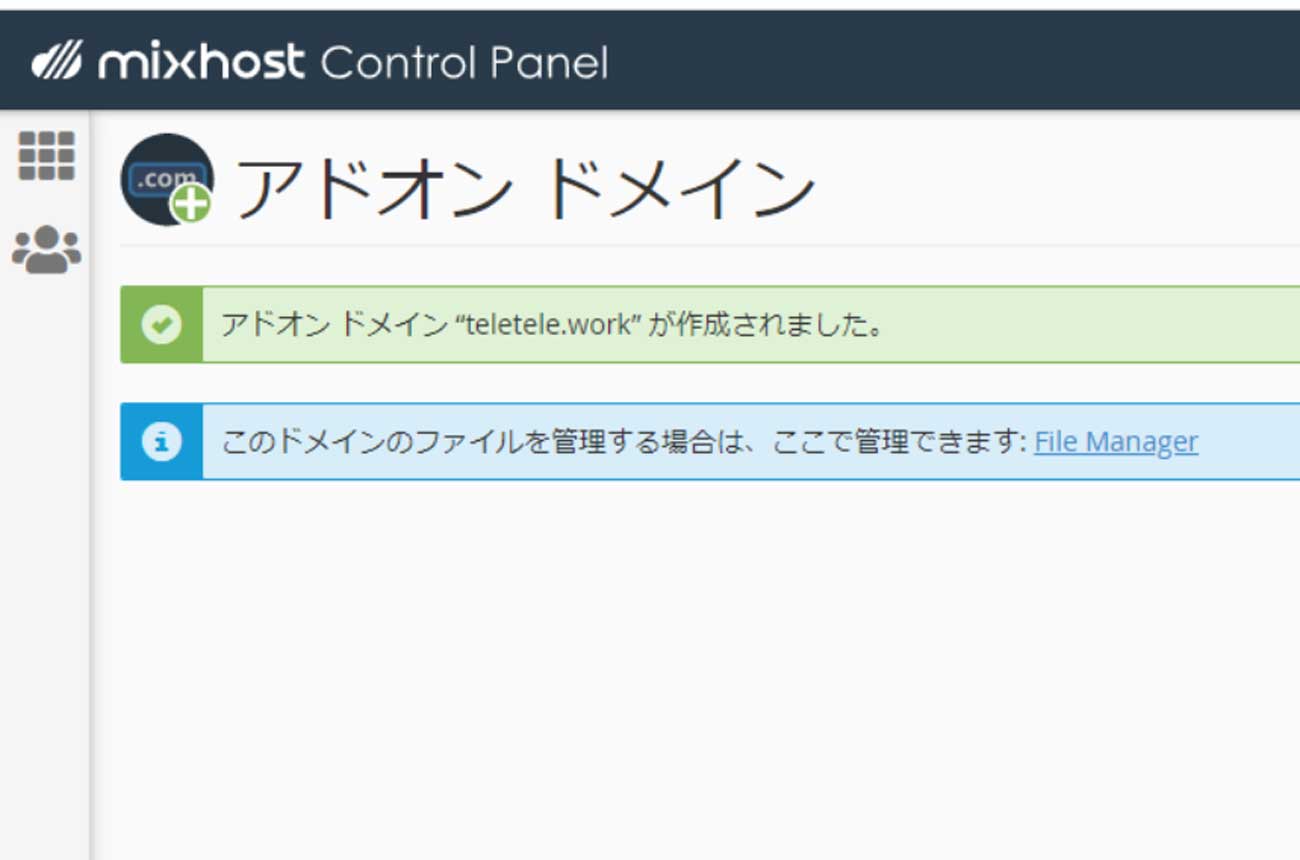
アドオンドメインの作成完了
画面に「アドオンドメイン○○○.comが作成されました」とメッセージが出れば、独自ドメインの登録完了です!

【参考】mixhostにWordPressをインストール
mixhost では、契約のさいにWordPressのインストールが完了します。ほとんどの人はこの項目を飛ばして大丈夫です。
それでは、WordPressをインストールする作業です。
「cPanel(コントロールパネル)」にログイン
マイページにログインしたあと、今度は「cPanel(mixhost のコントロールパネル)」にログインします。
契約したサーバーのページへ行く
ログインした「マイページ」の中から、自分の契約したサーバーのページに行きましょう。
「有効なサービス」のところにある契約したサーバーの名前をクリックしてくださいね。

「cPanel(コントロールパネル)」にログイン
サイドメニューにある「cPanelにログイン」を押してください。

WordPressのインストール画面へ
つづいて、WordPressのインストールの画面に行きます。
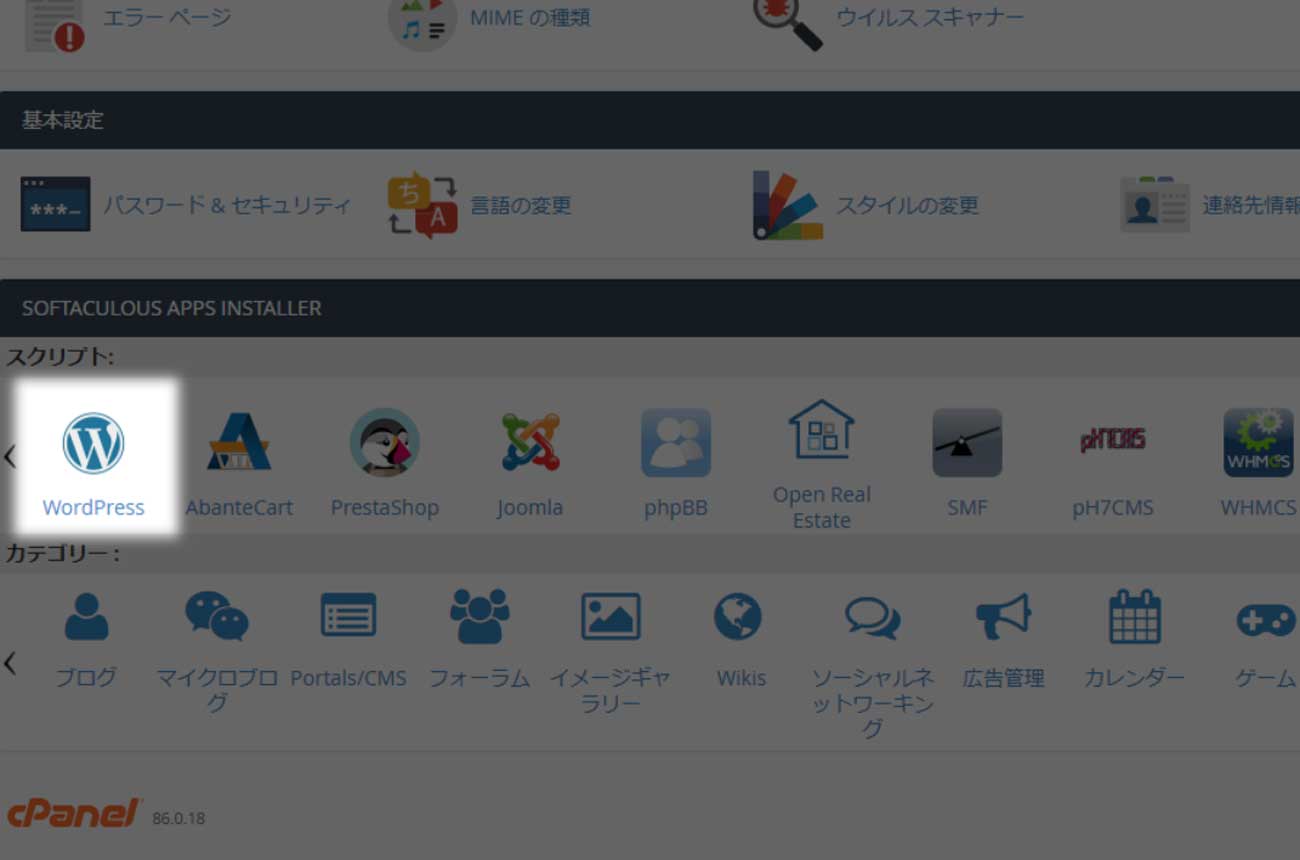
スクリプトの項目にある「WordPress」を選択
cPanelにログインしたあと、画面を一番下まで移動させます。
すると「スクリプト」という欄が出てくるので、WordPressのアイコンを押しましょう。

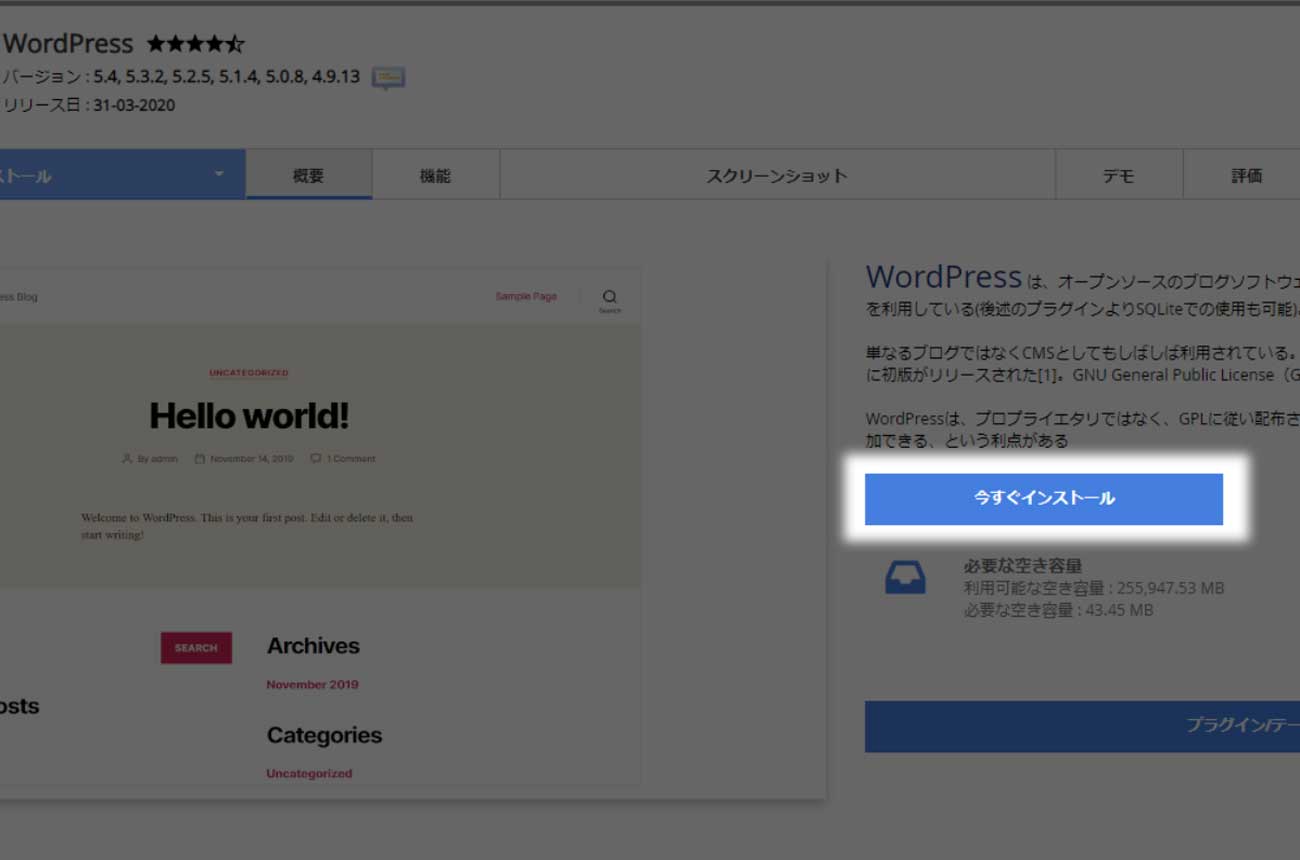
WordPressを「今すぐインストール」
次の画面に進んだら、今すぐインストールのボタンを押します。

設定してWordPressをインストール
それでは設定を少しして、WordPressをインストールします。
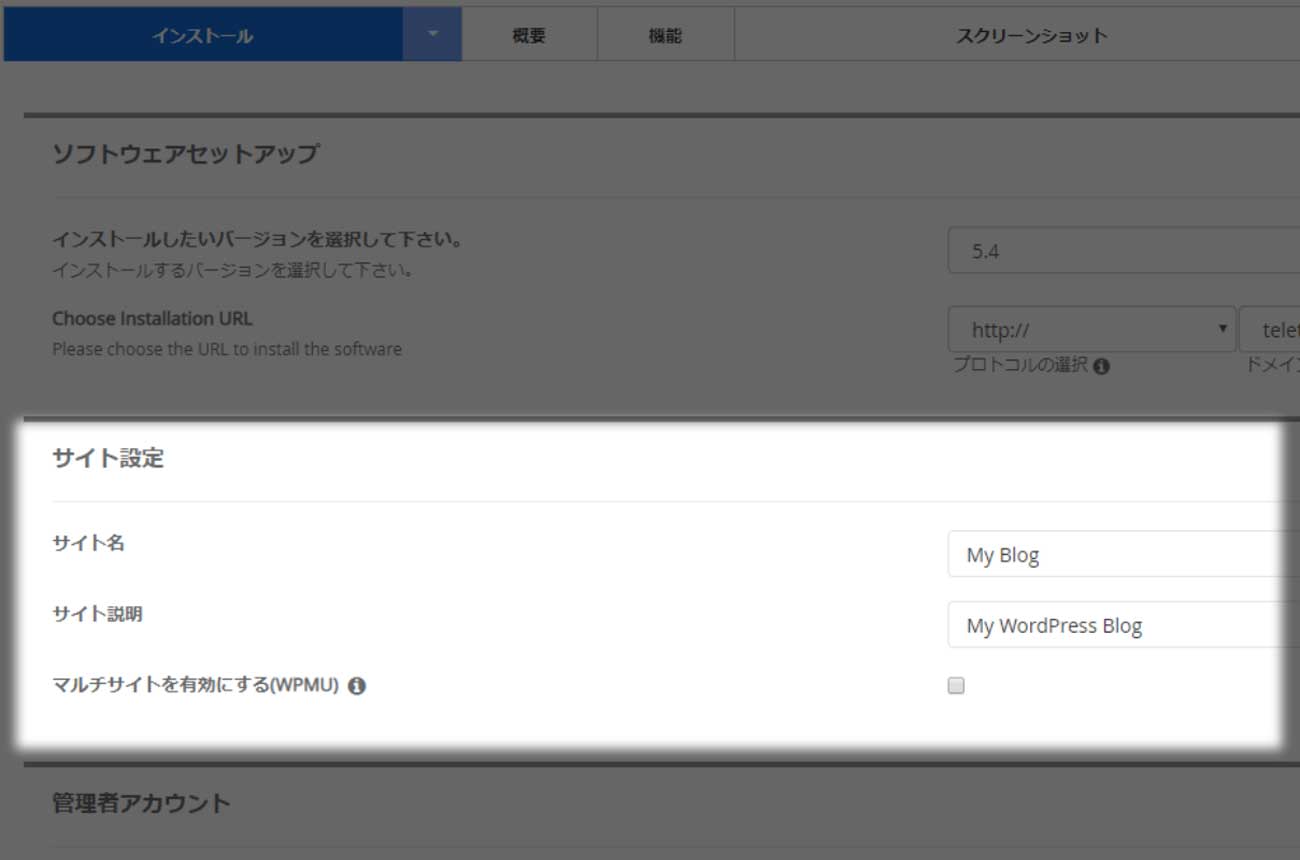
サイトの設定
こちらの「サイト設定」の項目で情報を入力します。

「サイトの設定」と聞くと、何やら難しそうな設定をしそうですが、安心してください。
以下の2つを入力するだけです。
- サイト名
- サイトの説明

あとで直せるので、そのままでも大丈夫ですよ。
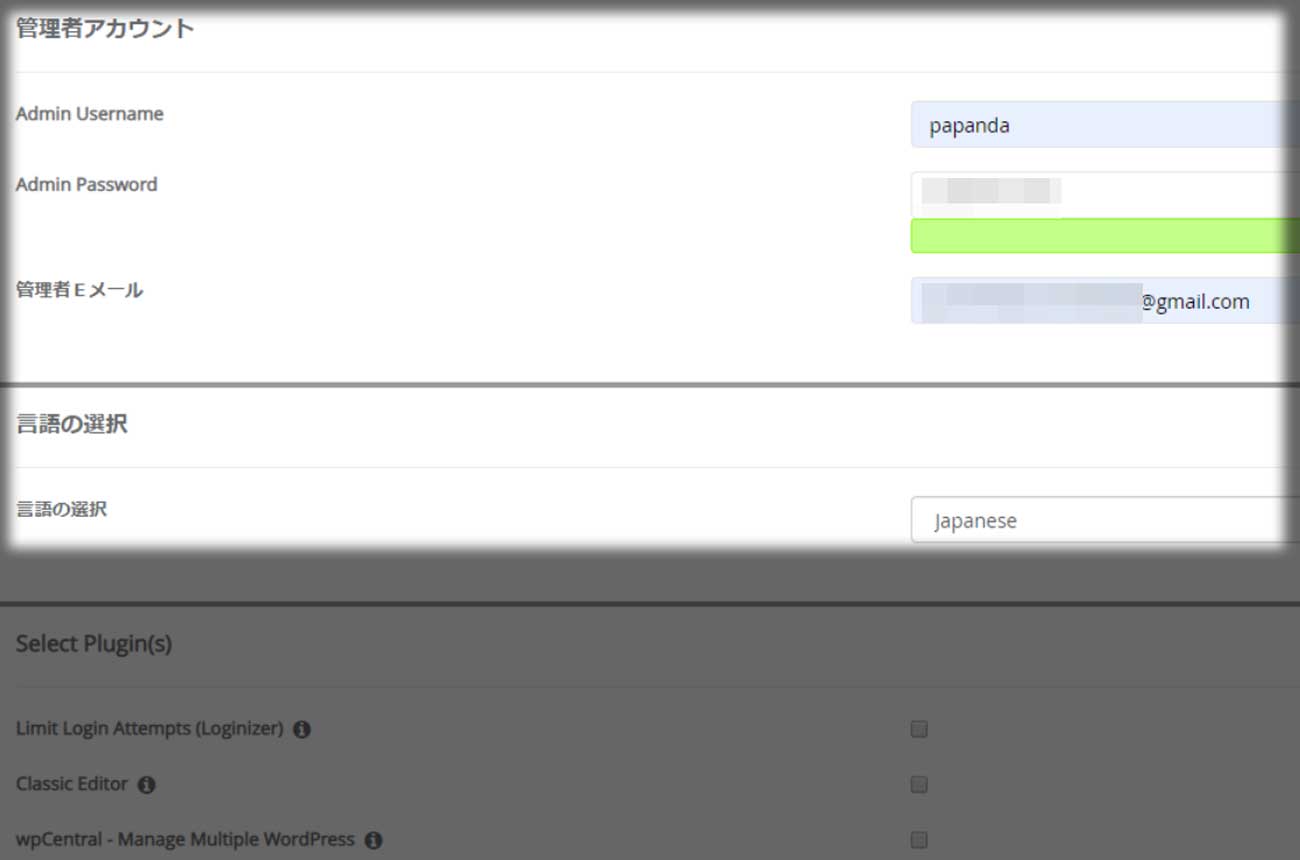
管理者アカウントの設定
少し画面を下に移動し、今度は「管理者アカウント」の設定をします。

こちらの3つですね。
- Admin Username(WordPressにログインするための「ID」※ あとで変更できません)
- Admin Password(WordPressにログインするための「パスワード」)
- 管理者Eメール
「管理者Eメール」の下側には、「言語の選択」があります。
ここは初期状態で「Japanese(日本語)」となっているので、安心してください。
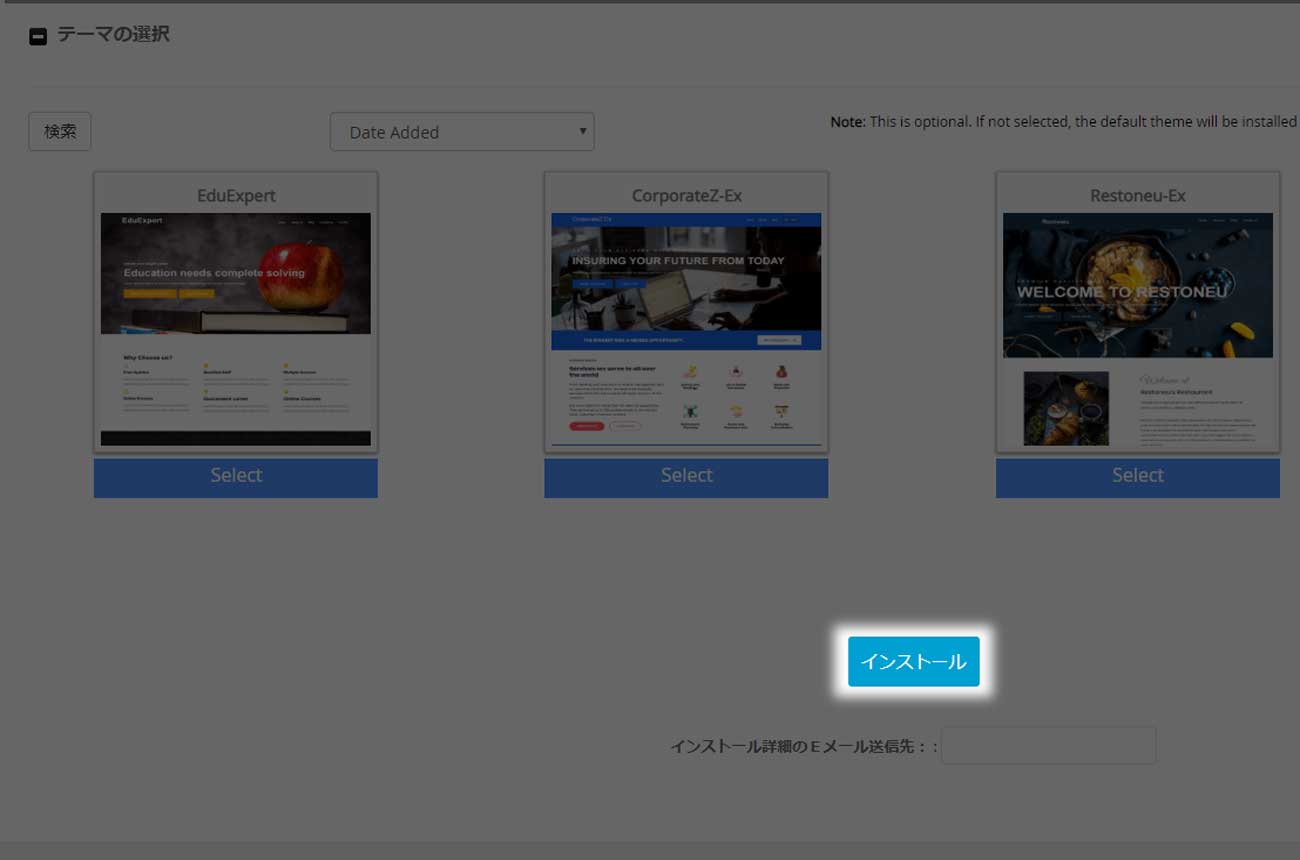
インストールのボタンを押す!
またさらに、画面を下のほうへと移動しインストールのボタンを探します。


ボタンの手前に「テーマの選択」がありますが、あとで変更できるので、ここはスルーしてインストールのボタンを押しましょう!
インストール完了
インストール完了のメッセージがでればOKです。

【参考】mixhostでSSLを設定する手順
mixhost では、契約時に独自ドメインを取得したさいに自動でSSL化ができています。ほとんどの人はこの項目を飛ばして大丈夫です。
ドメインの設定や、WordPressをインストールしたあとは、必ずSSLの設定をやっておきましょう!
SSLの設定は、mixhost側の設定画面を操作するのではなく、WordPress本体の設定を操作します。
WordPressの管理画面にログインする
では、WordPressの管理画面にログインしましょう。

もし管理画面のURLがわからない場合は、以下のURLを入力すればいいですよ。
自分のブログのURL/wp-admin
これでWordPressの管理画面に行けます。
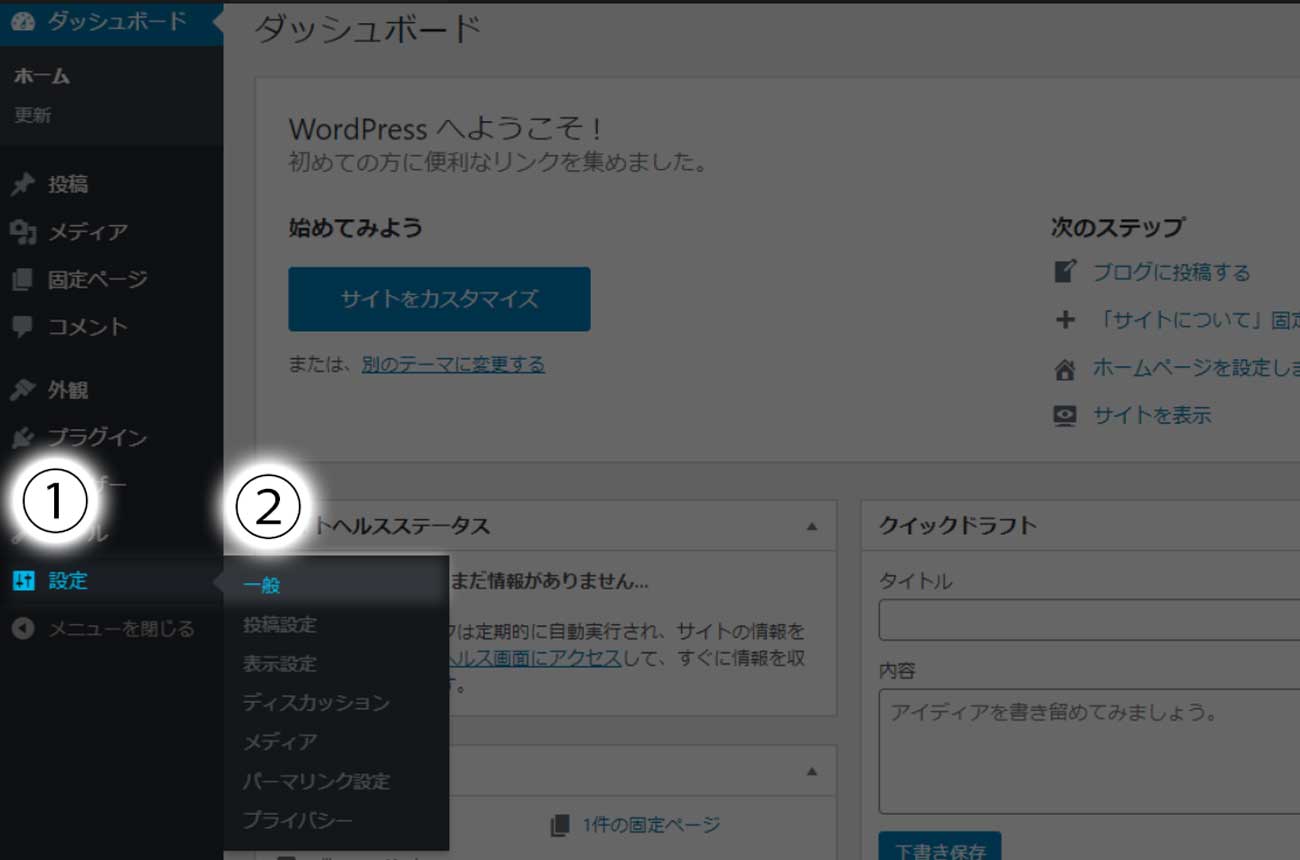
「設定」→「一般」と進む
左側の各種メニューのなかから「設定」を選び、今度は「一般」を押しましょう。

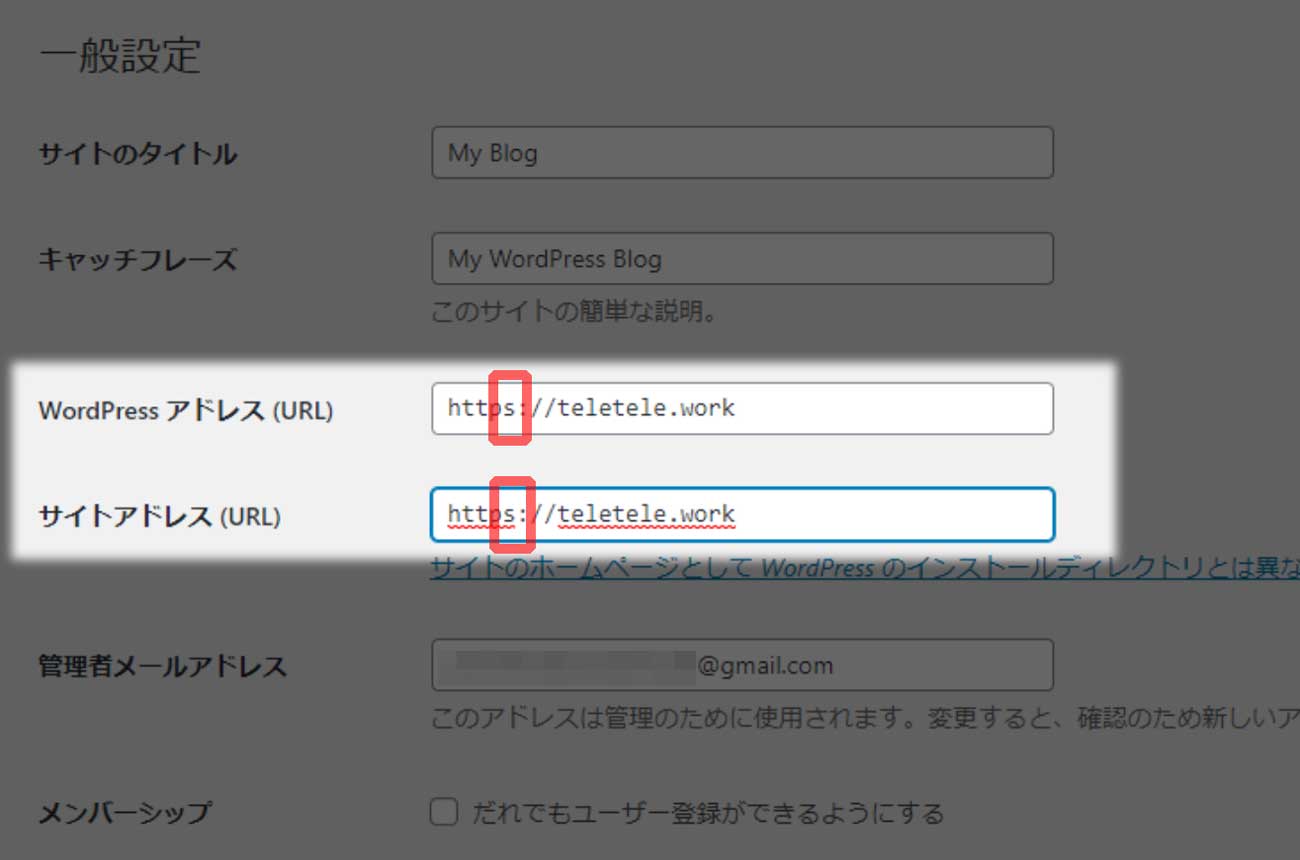
URLの「http://」を「https://」に変更する
一般設定の画面に、以下の2つのURLが表示されています。
- WordPressアドレス(URL)
- サイトアドレス(URL)
初期状態での入力は「http://○○○.com」のようになっています。
このURL部分を
「https://○○○.com」に変更するんです!

入力後、画面左下に変更を保存のボタンがあるので忘れずに押しましょう。
なお、変更後すぐには反映されず、WordPressの管理画面やブログ自体のURLにアクセスできないので、しばらく待ちます。
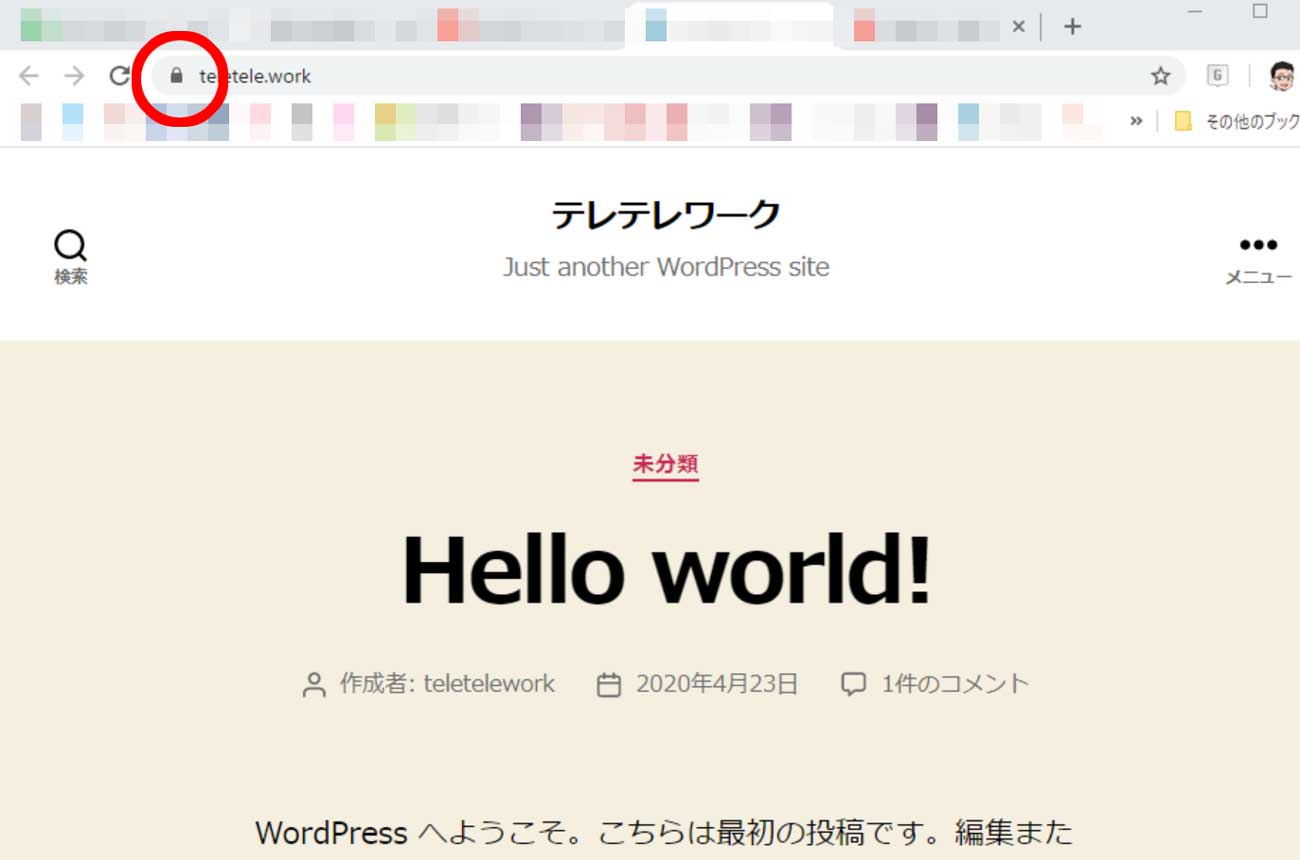
SSL化したことを確認する
しばらく経過したあとに、設定した独自ドメインにアクセスしてみましょう。

Google Chromeの場合、上の画像のようにURLの前に「鍵マーク」がついていれば、設定は完了です!
あとはブログを書くのみ!
SSLの設定が完了すれば、WordPressの管理画面にも再びアクセスできるようになります。
そのあとは、実際にバリバリとブログを書いていくのみですね!!

ちなみに、デザインなどを変えたい場合は、WordPressテーマ
STORK19![]() を絶対にオススメします。
を絶対にオススメします。
最高のテーマです!!
不要な機能を排除してスピードを速く!
アフターサポートが親切・丁寧!
今回は、mixhostと契約する手順を紹介しました。
契約の段階でSSL化までいっきにできるのは便利ですが、mixhostの管理画面は少しクセがありわかりづらい印象です。
「操作系が難しくてもいいかなぁ」と思う場合は、mixhostを選んでもいいかもしれません。
サーバーを契約しWordPressをインストールしただけで満足してはいけません!
「ブログを始めたいな」と思ったのなら、まずは手を動かして記事を書いていきましょうね。
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪