こんにちは! ヨス(プロフィールはこちら)です。
いつも私のブログでもお世話になりまくっているブックマークレットに「カエレバ」というものがあります。アマゾンや楽天の商品へのリンクを一瞬で作ってくれる必須のものです。きっとブロガーの方、アフィリエイターの方で使っている方は非常に多いと思います。
参考: 商品紹介ブログパーツ カエレバ
今回はカエレバの初期設定で表示される、「Amazon」と「楽天市場」の文字をボタンにするCSSを紹介します!
目次
カエレバのショップへのリンクをボタン化
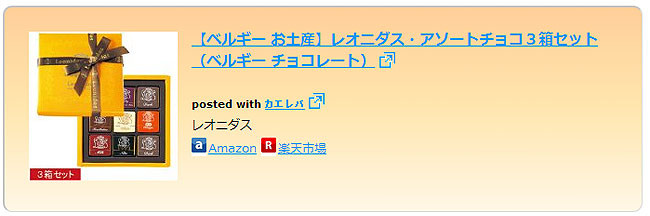
では最初に現状と目標を見てみましょう。

現状ではアマゾンとか楽天へのリンクが、小さくて押しにくいので、ボタンにしてクリックしやすくしようというわけです。
CSSでどういうことをしていったかを説明しながら書いているので、結果だけほしい(最終的なCSSコードがほしい)方はこちらへどうぞ。
背景に色を入れる

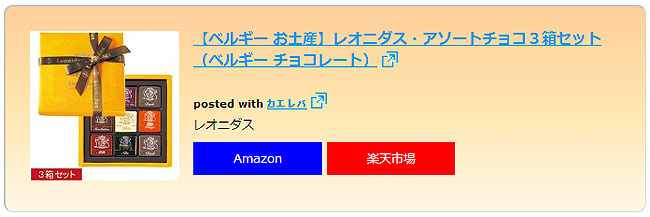
まずは、ボタンにするために「Amazon」と「楽天市場」の文字の背景に色を付けてみましょう。

CSSコードはこちらを使います。
.shoplinkamazon {
background : blue!important ;
}
.shoplinkrakuten {
background : red!important ;
}
カエレバのカスタマイズでのポイントはCSSに!importantを付けること。これを入れないと、カエレバの場合、スタイルシートが適応されません。元々のカエレバの設定CSSがあるのでそちらが優先されるからです。
ところが、この!importantを挿入すると、どんな場合でもこっちの指定を優先してくれます。ただ、通常のコーディングではゴチャゴチャするので、よっぽどのことがない限り使わないようにしましょう。
文字を白くする

このままでは文字が見えないので、お次は文字の色を白くしましょう。

アマゾンも楽天もどちらも文字を白くするので「,(カンマ)」を使って、同時に指定しましょう。
あ、せっかくなので、アンダーラインも消しときましょう。
.shoplinkamazon {
background : blue!important ;
}
.shoplinkrakuten {
background: red!important ;
}
.shoplinkamazon a,
.shoplinkrakuten a {
color : white!important ;
text-decoration : none!important ;
}
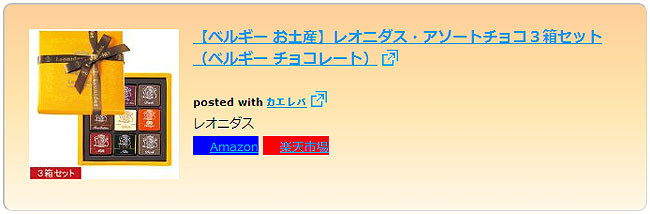
これで文字が見えやすくなりましたね。
もっとボタンらしくしたい!

今度はもっとボタンらしくしましょう。そのためにはボタンにpaddingを付けてやります。

.shoplinkamazon {
background : blue!important ;
}
.shoplinkrakuten {
background: red!important ;
}
.shoplinkamazon a,
.shoplinkrakuten a {
color : white!important ;
text-decoration : none!important ;
display : inline-block!important ;
padding : 0.5em 3em!important ;
}
display : inline-block ;を入れることで、インラインでありながらブロック要素のような指定ができるようになります。つまり、ボタンを横並びに出来る(インライン要素の特色)のに、paddingなどで余白を付けられる(ブロック要素の特色)わけです。
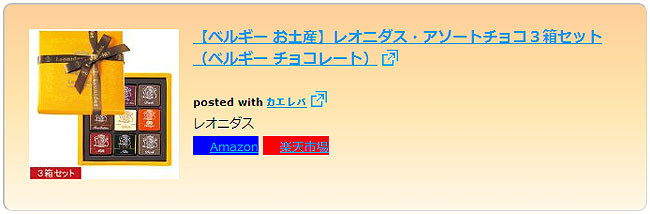
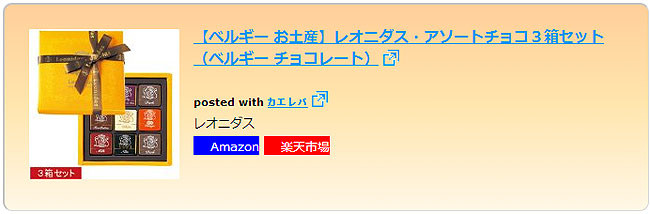
これでpaddingを使って上下左右の余白を持たせ、さらにボタンらしくなりました!
<a>タグにpaddingを付けることで、paddingの余白部分もクリックできるようになり、ユーザビリティーが向上しました。
文字が右に寄っている?

さてボタンっぽくはなってきましたが、よく見るとボタンの中の文字が微妙に変じゃないですか? どうやら文字の左側が空きすぎているようですね。これは、元々、アマゾンと楽天のマーク(背景画像として指定されていた)が入っていた分、右に文字をずらしていたようですね。それを解除&調整します。

.shoplinkamazon {
background : blue!important ;
}
.shoplinkrakuten {
background: red!important ;
}
.shoplinkamazon a,
.shoplinkrakuten a {
color : white!important ;
text-decoration : none!important ;
display : inline-block!important ;
padding : 0.5em 3em!important ;
}
.shoplinkamazon,
.shoplinkrakuten {
display : inline-block!important ;
padding : 0.3em!important ;
}
これも先ほどのdisplay:inline-block;を入れて、paddingを入れました。
もう少し装飾してみる

せっかくなのでもう少し装飾を……。

.shoplinkamazon {
background : blue!important ;
}
.shoplinkrakuten {
background: red!important ;
}
.shoplinkamazon a,
.shoplinkrakuten a {
color : white!important ;
text-decoration : none!important ;
display : inline-block!important ;
padding : 0.5em 3em!important ;
text-shadow : 1px 1px 3px rgba(0, 0, 0, 0.68)!important ;
}
.shoplinkamazon,
.shoplinkrakuten {
display : inline-block!important ;
padding: 0.3em!important;
margin : 0 0.5em 0.5em 0!important ;
letter-spacing : 0.2em!important ;
line-height : 1.5!important ;
border-radius : 10px!important ;
-webkit-border-radius : 10px!important ;
-moz-border-radius : 10px!important ;
box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
-webkit-box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
-moz-box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
}
ボタン自体に影を付けたいときはこちらのサイトでやると簡単にCSSが取得できます。
ボタンにグラデーションを


.shoplinkamazon {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #0e2944), color-stop(0.00, #08529C))!important;
background : -webkit-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : -moz-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : -o-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : -ms-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : linear-gradient(to bottom, #08529C 0%, #0e2944 88%)!important ;
}
.shoplinkrakuten {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #602a2f), color-stop(0.00, #f00))!important;
background: -webkit-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: -moz-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: -o-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: -ms-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: linear-gradient(to bottom, #f00 0%, #602a2f 88%)!important;
}
.shoplinkamazon a,
.shoplinkrakuten a {
color : white!important ;
text-decoration : none!important ;
display : inline-block!important ;
padding : 0.5em 3em!important ;
text-shadow : 1px 1px 3px rgba(0, 0, 0, 0.68)!important ;
}
.shoplinkamazon,
.shoplinkrakuten {
display : inline-block!important ;
padding: 0.3em!important;
margin : 0 0.5em 0.5em 0!important ;
letter-spacing : 0.2em!important ;
line-height : 1.5!important ;
border-radius : 10px!important ;
-webkit-border-radius : 10px!important ;
-moz-border-radius : 10px!important ;
box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
-webkit-box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
-moz-box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
}
カーソルが乗った時に色が変わるように

このままでは、ボタンの上にカーソルが来ても変化がないので、クリッカブル(クリックが可能なこと)かどうか分かりません。なのでカーソルがボタンの上に来た時に色が変わるようにしました。

.shoplinkamazon {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #0e2944), color-stop(0.00, #08529C))!important;
background : -webkit-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : -moz-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : -o-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : -ms-linear-gradient(top, #08529C 0%, #0e2944 88%)!important ;
background : linear-gradient(to bottom, #08529C 0%, #0e2944 88%)!important ;
}
.shoplinkrakuten {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #602a2f), color-stop(0.00, #f00))!important;
background: -webkit-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: -moz-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: -o-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: -ms-linear-gradient(top, #f00 0%, #602a2f 88%)!important;
background: linear-gradient(to bottom, #f00 0%, #602a2f 88%)!important;
}
.shoplinkamazon a,
.shoplinkrakuten a {
color : white!important ;
text-decoration : none!important ;
display : inline-block!important ;
padding : 0.5em 3em!important ;
text-shadow : 1px 1px 3px rgba(0, 0, 0, 0.68)!important ;
}
.shoplinkamazon,
.shoplinkrakuten {
display : inline-block!important ;
padding: 0.3em!important;
margin : 0 0.5em 0.5em 0!important ;
letter-spacing : 0.2em!important ;
line-height : 1.5!important ;
border-radius : 10px!important ;
-webkit-border-radius : 10px!important ;
-moz-border-radius : 10px!important ;
box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
-webkit-box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
-moz-box-shadow:rgba(113, 135, 164, 0.137255) 0px 0px 4px 2px!important;
}
.shoplinkamazon:hover,
.shoplinkrakuten:hover {
background : gray!important ;
}
というわけで、これで完成です!! 私は完成したやつを改造して使っています。
私が使っているやつのコードもカエレバ・ヨメレバ・ポチレバのコード公開ページで紹介しています。こちらもご参考に!
勢いでスマホ対応もやっとこ
こういうことは勢いが大切です。せっかく勢いに乗っているので、スマホ対応もやっときましょう。後になったらさらに面倒くさいですからね。

メディアクエリって?
では、今度はスマホバージョンのコーディングです。480ピクセルの画面で見るとデザインが変わるようにします。
CSSファイルに直接書くだけで反映される「メディアクエリ」というやつを使います。
メディアクエリというのは、ブラウザのサイズによって適応させるCSSを変えるものです。
@media screen and (max-width: 480px) {
/* この間にCSSを書いていく */
}
簡単に説明すると@media screen and (max-width: 480px) はブラウザのサイズが480ピクセル以下の場合……ということです。なので、480ピクセル(スマホサイズ)で見たときに、中央揃えで見えるような指定にしたいときは……
@media screen and (max-width: 480px) {
.kaerebalink-box {
text-align : center!important ;
}
}
メディアクエリのコードは、CSSファイルの中の一番最後にコピペしておくと良いです!
スマホ用のCSSが完成(中略)
こんな感じで、メディアクエリのカッコの中にCSSを書いていきます。空欄(スペース)は別に空けなくても大丈夫です。見やすいように空けているだけです。
@media screen and (max-width: 480px) {
.kaerebalink-box {
text-align : center!important ;
padding : 1em!important ;
margin : 0 0 0.5em 0!important ;
}
.kaerebalink-image {
float : none !important ;
}
.shoplinkamazon, .shoplinkrakuten {
display : block!important ;
letter-spacing : 1em!important ;
padding : 0!important ;
}
.shoplinkamazon a, .shoplinkrakuten a {
padding : 1em 25%!important ;
}
}
ここで重要なのは、ボタンにdisplay : block ;を指定して、別々の「行」にしていること。
blockにするとブロック要素として扱われるため、ボタンとボタンが別々の行になります。スマホの狭い画面なので別々の方がみやすいですね。あとは商品画像にfloat : none ;を付けて、フロートを解除しています。
実は数ヶ月前から、カエレバの「Amazon」とか「楽天市場」の文字をボタンにしたかったんです。でも、すでにブログ上にはたくさんのカエレバを使ったコードがあるので、今あるコードに<img src="button.png" alt="楽天市場で買う">みたいなイメージタグのコードを一つ一つぶち込んでいくのは面倒くさすぎでした。
なので、今までのやつも一気に直らないかなと思い、テキストのボタン化を思いつきました。
この文字の内容を「Amazonで購入する」のように変化させるには、背景画像を配置すれば出来ます。ただ、画像作るの面倒だし「で購入する」を入れることでコンバージョンに変化はないだろうと思い、やっていません。
ぜひ、今回紹介したCSSコードを利用してみて下さいね! 私が実際に使っているコードも下の記事にて公開していますので、よろしければお使いください。






















[…] カエレバのAmazonや楽天へのリンクを一括で簡単に「ボタン化」する方法 […]