こんにちは! ヨス(プロフィールはこちら)です。
今の時代、電話よりもテキストでのやりとりが主流になっていますよねー。メール、SNS(LINEとかFacebookとか)がありますが、どちらも同じ「テキスト」でメッセージを伝えるという意味では同じです。
今回は「メールやSNSをチェックするのはPCだけじゃないよ!」ということについて声を大きくして言いたいと思います。
多様なデバイスを想定する
メールやメルマガを読む人はいろんな媒体で読みます。
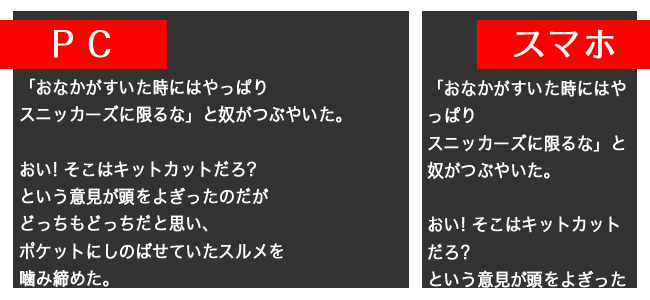
昔はパソコンだけを対象に書けば良かったのが、最近はスマホが主流になってきました。
さらに、ガラケーで読まれることもまだあるため、いろんなデバイスで読まれることを視野に入れて書かなければなりません。
そうなると、一番問題になってくるのが、ディスプレイの横幅の問題です。
パソコンは横幅が50文字でも余裕で行けるのに、スマホなら20文字程度、古いガラケーなら10文字程度しか一列に文字を表示できません。ということで、デバイス間での表示のズレをなくすための方法を見ていきます。
文章途中に改行はしない

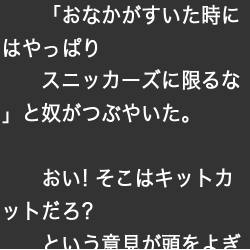
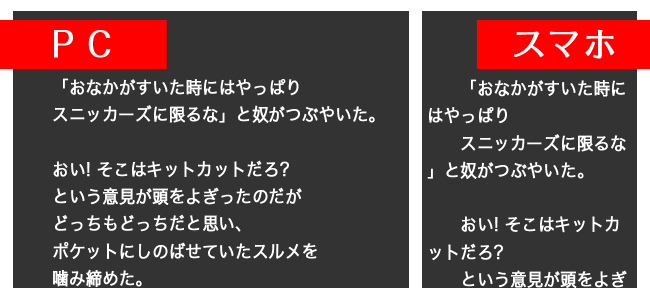
改行すると、パソコンでは読みやすいですが、スマホやガラケーだと変なところで改行が入ることになります。
なので文章途中の改行はすべて取り払いましょう!
下の記事は、HTMLでの話ですが同じことを書いています。
適度に段落をわける

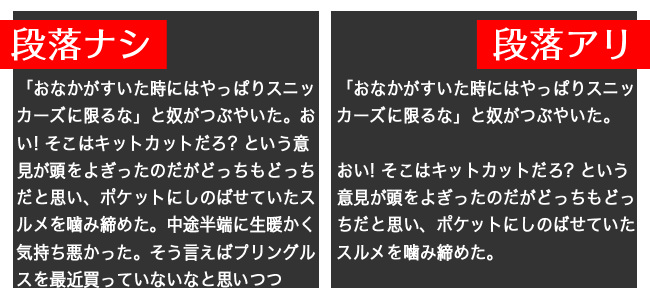
上で、文章の途中には、一切改行をしない方が良いと書きました。
でも「改行がないと読むの嫌になるやん!」って声が聞こえてきそうですね。そうです。メルマガに改行がゼロだったらキツキツで読みにくすぎます。
なので、代わりに段落と段落の間には「改行 × 2(もしくはそれ以上)」を入れてやると解決です! これで、キツキツな感じがなくなったのではないでしょうか。
左端にスペース入れるな

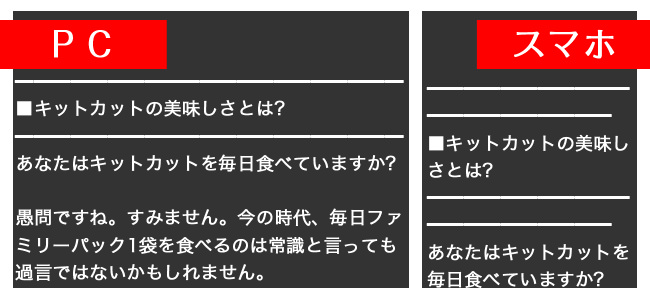
8年前にメルマガを書いてたときは、左端に「全角スペース」を入れるのが良いとされていました。
確かにパソコンだけを対象にすると、その方が読みやすいんですよねー。でも今これをやると、ほかのデバイスで見たときにズレまくります。なので、左端にスペースは入れない方がいいです。
ラインは短く

メルマガを読みやすくするためには、アスキーアートのような「ライン」が欠かせません。
でも、これは長くなりすぎないように注意が必要です。上の画像の右側のようになっちゃいます。
横は全角で10文字程度に抑えておいた方がよさそうです。
矢印は上から下

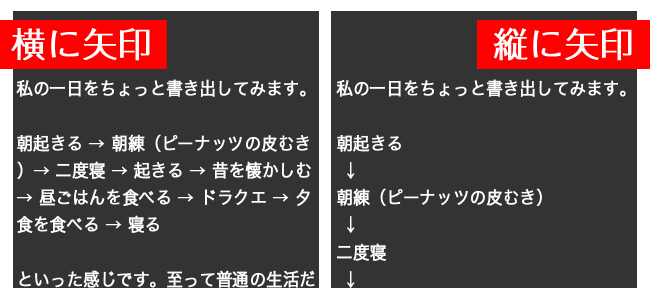
内容によりますが「矢印」をメールやメルマガの中で使うときは「 → 」とか「 ← 」を使うのはあまりオススメしません。上画像の左側のようになりますからねー。
なので代わりに「 ↓ 」とか「 ↑ 」を使うと見やすいと思います!!
今回はメルマガを書くときには「いろんなデバイスがあるから、気をつけた方がいいよー」っていう内容をざっくりとまとめました。こちらの内容はメールを書くときでも、メルマガを書くときでも当てはまりますので、ぜひ覚えておいて下さいね!
あと、今回の内容はテキストメールでもHTMLメールでも適応されると思います。ガラケーはHTMLメールを受けられないですが(たぶん)。
メールやメルマガを書くときに役に立つ関連記事もどうぞ。