こんにちは! ヨス(プロフィールはこちら)です。
WEB制作に関わっている方にはお馴染みのタグと言えば<br>、もしくは<br />タグです。5年前ぐらい前までは何かとお世話になっていたこのタグですが、徐々に嫌われるようになってきました。
というわけで今回は、<br />を使わないほうが良い理由です。
目次
改行タグは他のデバイスで見るとズレるから使うな!
なぜ<br />を使わない方が良いのでしょうか?その理由はこの一言で終わってしまうのですが、そうなんです。
ほかのデバイスで見たときにズレる!
WEBコンテンツをWindowsとかMacで書くと、普通はPC用のモニターに合わせて改行をすると思います。文字の横幅って、スマホだと大分狭いんですよね。スマホどころか、デスクトップでもモニターが違えば改行の位置もずれちゃうんです。
なので、デバイスの多様化に対応するために「改行タグ」は一切使わなくなったというわけ。
ややこしいので具体例で見てみましょう。
PC→○ / スマホ→×な例
まずはパソコンのモニターで見た時にバッチリに見えるように改行しているけど、スマホで見るとアレ?な例です。
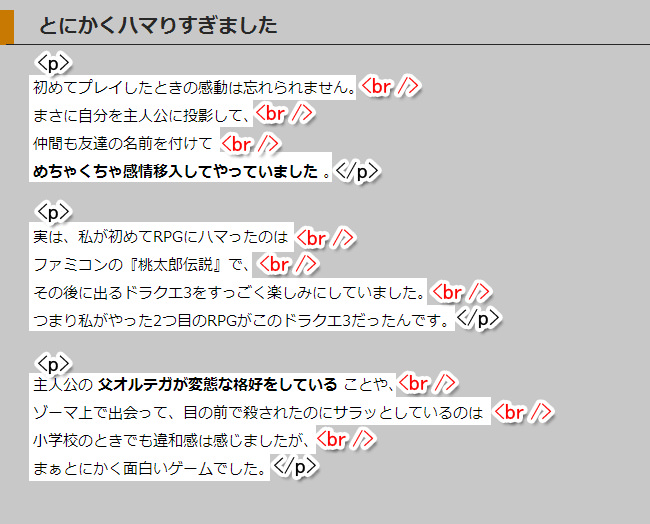
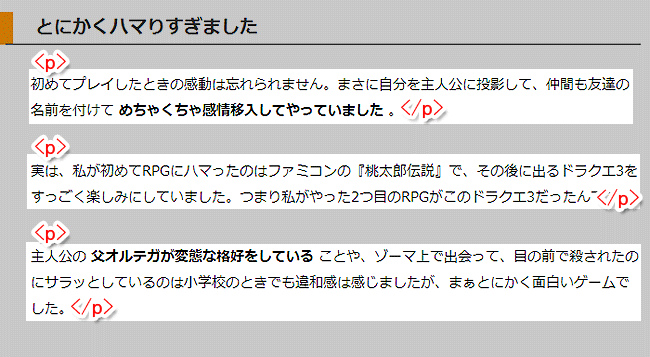
パソコンのモニターに合わせた改行
こんな感じで非常に見やすく改行しています。……パソコンで見る分には。

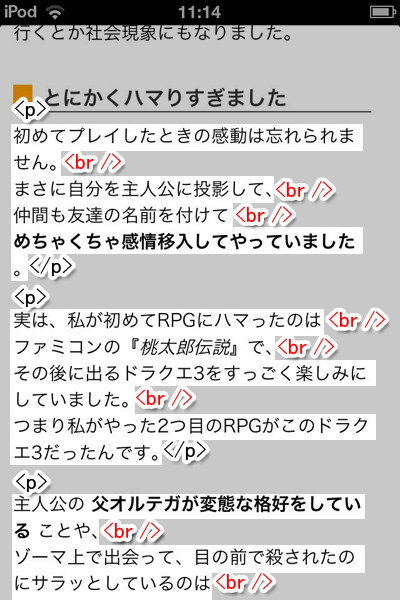
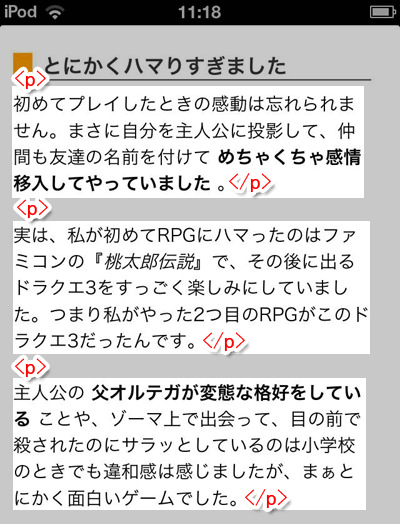
それをスマホで見ると
ところがそれをスマホで見てみるとこんな風になっています。

読みやすいように意図的に入れた改行と見事にズレまくっています。とくに1、2文字で改行が入っているのはウザすぎですよね。
PCと比べ、スマホの文字の表示数が極端に少ないことが原因です。
PC→○ / スマホ→○
ではさっそく直しましょう。全部の改行を取ります。段落はもちろん<p>で囲んでいます。
改行を取り払いました
スマホで見たら変なところに改行が入りまくっていたので、すべての改行を取りました。

パソコンで見ても問題なく見られますよね。ただ、<p>の横幅を調整しないと一列の文字数が多すぎて見づらくなるのでご注意下さい。
スマホで見てみると
さて、すべての改行をとっぱらったやつをスマホで見てみます。どうなっているのでしょうか?

おおー! 見やすい!! そうなんです。スマホで見ると横幅が狭いので、横に20文字ぐらいでちょうど読みやすい量です。
brタグに関する追記
<br>タグに関する追記です。
<br>と<br />のどっち?
<br>という表記と<br />という表記の両方があります。この違いというのは、そのページが「HTML」で書かれているか、「XHTML」で書かれているかの違いです。
<br>- HTMLで書かれたページに使います。
<br />- XHTMLで書かれたページに使います。このXHTMLというやつは、「開始タグで始まれば終了タグ(閉じタグ)を必ず入れなければならない」というルールがあります。
<p>で始まれば</p>で終わるというものですね。でもこの<br>には終了タグが存在しないため、強引に(?)<br />と表記するわけです。<img />タグも同じですね。
<br />を消し去る裏ワザ
何百何千にもわたるページで、すでに<br />を使いまくってて、もうどうしようもないよ!って方、いると思います。でもCSSをチョイといじるだけで一発ですべての改行を無効化にする技があるようです。
@media screen and (max-width: 480px) {
br { display : none ; }
}
これをやると、スマホで見たときだけ、本当にすべての<br />が消え去ります!。キチさん、情報教えてくれてありがとうございます。
そう言えば7、8年前に初めてWEBに携わりだした頃には<p>タグなんて使っていませんでした。段落の違いを出すときでも<br />を連打してスペースを開けていましたねー。懐かしい。
<br />の連打はHTMLでは文法違反になります。
これによってスパム判定を受けることはないですが、できるなら文法を守って記述したいものです。ただ<br />を連打しているブログでも検索順位が強いものも多いです(笑)。
検索順位にとって一番大切なのは、正しい文法ではなくコンテンツの内容というのも事実ということですね。
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program