こんにちは! ヨス(プロフィールはこちら)です。
デザインの基本で、重要なものの1つといえば余白の使い方です。素人とプロの違いが一番見える領域だとも言えます。
そんな余白をWEBサイトの中でつくろうと思ったとき、どうすればいいのでしょうか?
登場するのが「CSS(スタイルシート)」の「margin」「padding」という2つの要素です。
ぜひ、この2つの違いをマスターし、WEB上の余白をつかいこなしましょう。
目次
CSSの書き方がわからない人はこちらを
CSSの書き方どころかCSSって何? という方は次の記事から読んでください。
今回は次のような「HTMLコード」を紹介していきます。
<p>こんにちは! ヨスです。<br>
今回はCSSの基本である「margin」<br>
「padding」について<br>
詳しく紹介します。</p>
これをCSSでデザインされていない状態で見ると、下記のように見えます。
こんにちは! ヨスです。
今回はCSSの基本である「margin」
「padding」について
詳しく紹介します。
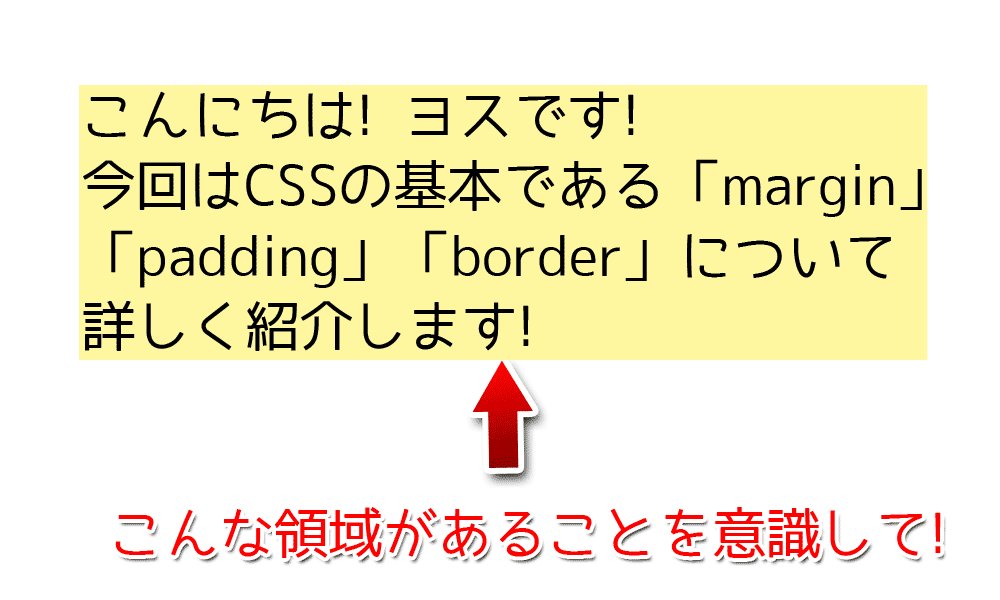
すべての要素には「領域」がある
まず知っておいていただきたいのは「HTMLのすべての要素には領域がある」ということです。
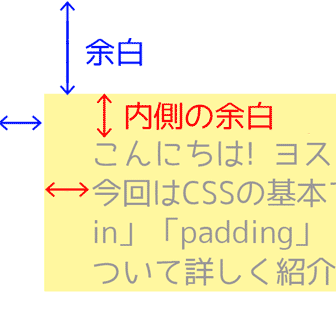
次のアニメーション画像のようなイメージです。

こんなこといきなり言われても意味わからないですよね(笑)。
先ほどの例で見たコードをもう一度ご覧ください。
<p>こんにちは! ヨスです。<br>
今回はCSSの基本である「margin」<br>
「padding」について<br>
詳しく紹介します。</p>
このなかにある<p>と</p>に囲まれた部分が「領域」です(<br>は改行のコード)。
ブラウザで見ると次のように見えます。
こんにちは! ヨスです。
今回はCSSの基本である「margin」
「padding」について
詳しく紹介します。
これ、なにもデザインがないように見えて、実はデザインされていますよ。
基本中の基本「margin(余白)」の指定
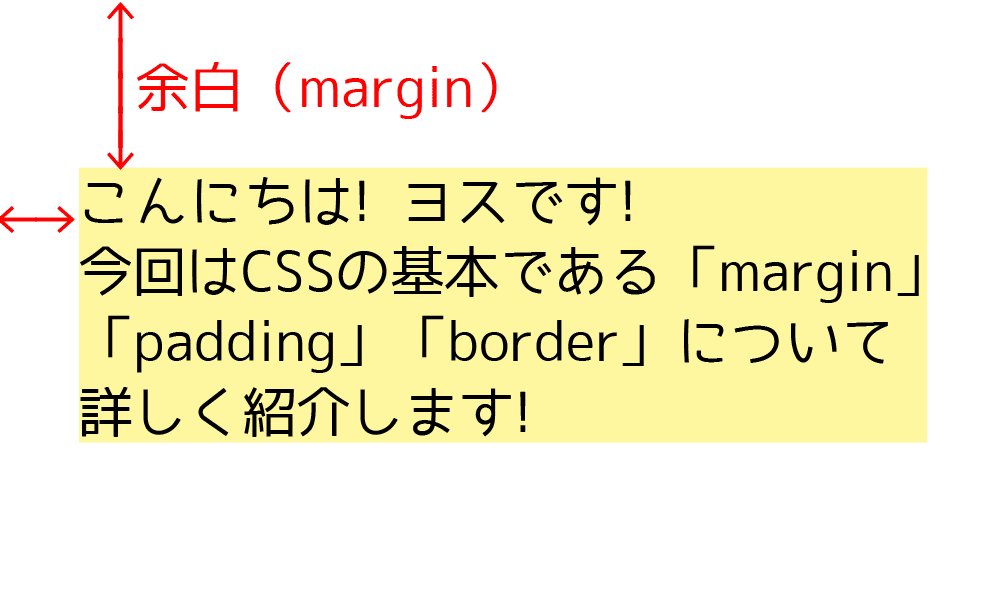
では領域にどんな指定をしているかというと、「余白」です。
こちらのアニメーション画像を見てください。

余白には「margin(マージン)」という指定をします。
CSSでは、こんな記述になりますよー。
p {
margin-top : 2em ;
margin-left : 1em ;
}
このCSSの意味を説明しますね。
CSSの意味
こんな指定をしています。この「em」という単位は「1em」が1文字分の大きさという意味です。これは「px(ピクセル)」でもいいですよー。
なのでここでは上に2文字分の余白、左に1文字分の余白を入れましょうという指定です。
「margin」はまとめて指定しよう
さきほど見た「margino-top」「margin-left」だけでなく、「margin-bottom」や「margin-right」もあります。
4方向のmarginの書き方
これで上下左右の指定ができるのですが、長ったらしいですよね。
なので普通はまとめて次のように書きます。
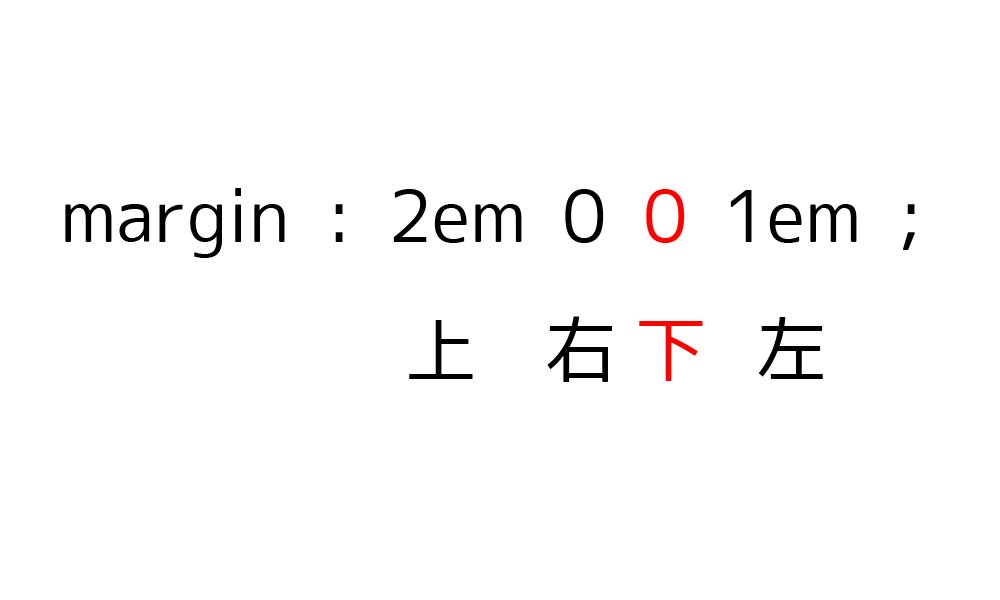
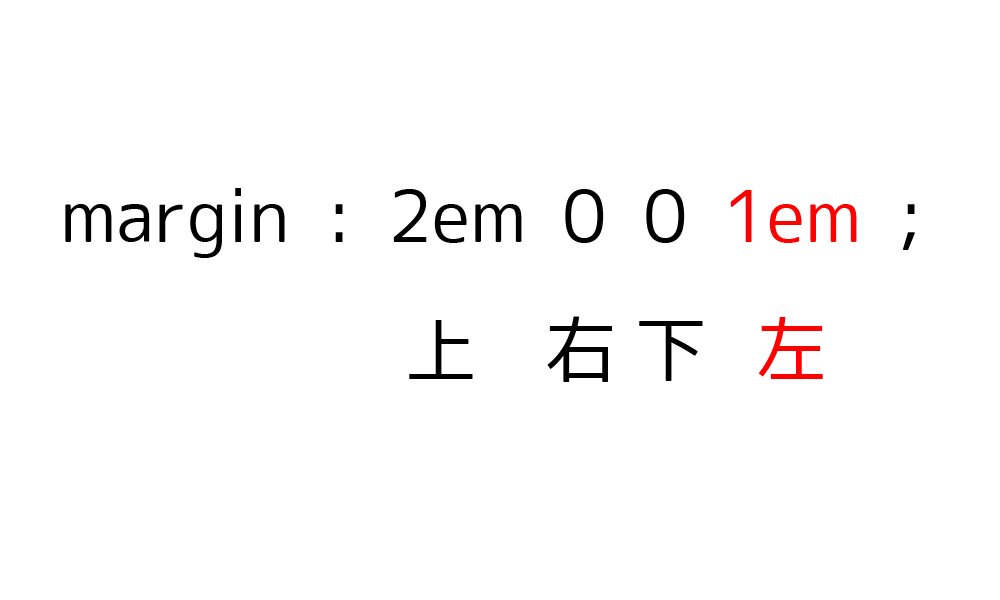
p { margin : 2em 0 0 1em ; }
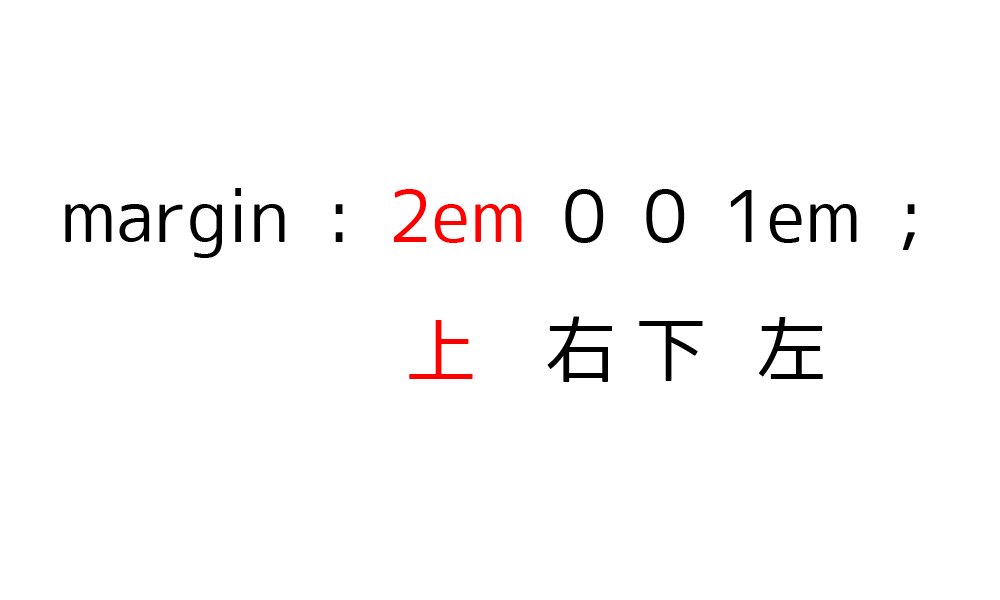
これを説明すると下のアニメーションのようになります。

つまり、まとめて記述するときには以下のルールで書きます。
CSSで「margin」を書くときのルール
余白には「margin」と「padding」がある
「margin」というCSSについて説明しましたが、もう1つの余白「padding」があるんです。
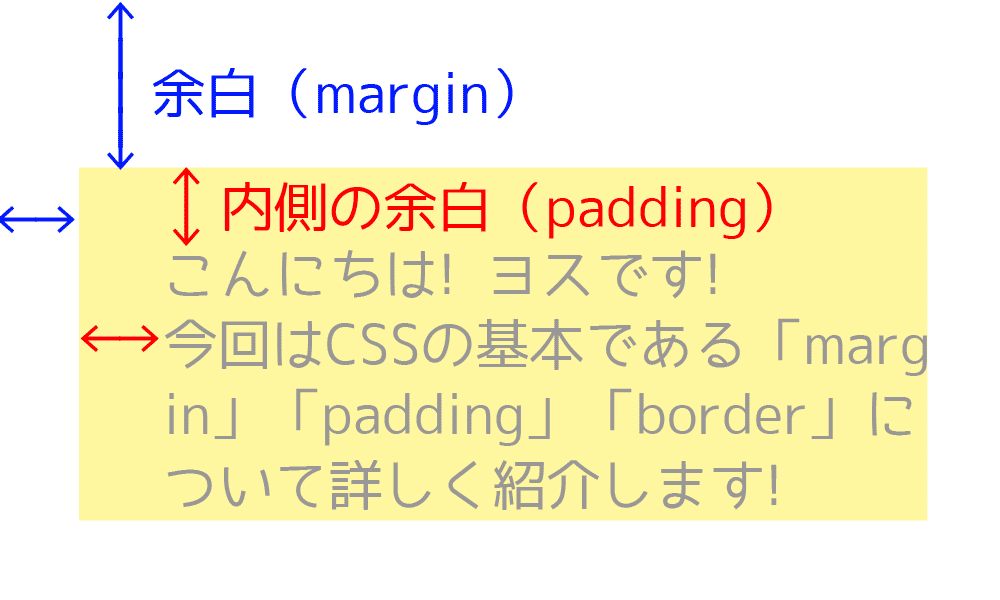
「margin」と「padding」の違いはこちらの画像を見てください。

内側の余白を「padding(パディング)」と呼びます。
イヤ、余白なんて2種類に分けなくていいんじゃないっスか?
……と言いたい気持ち、わかります。
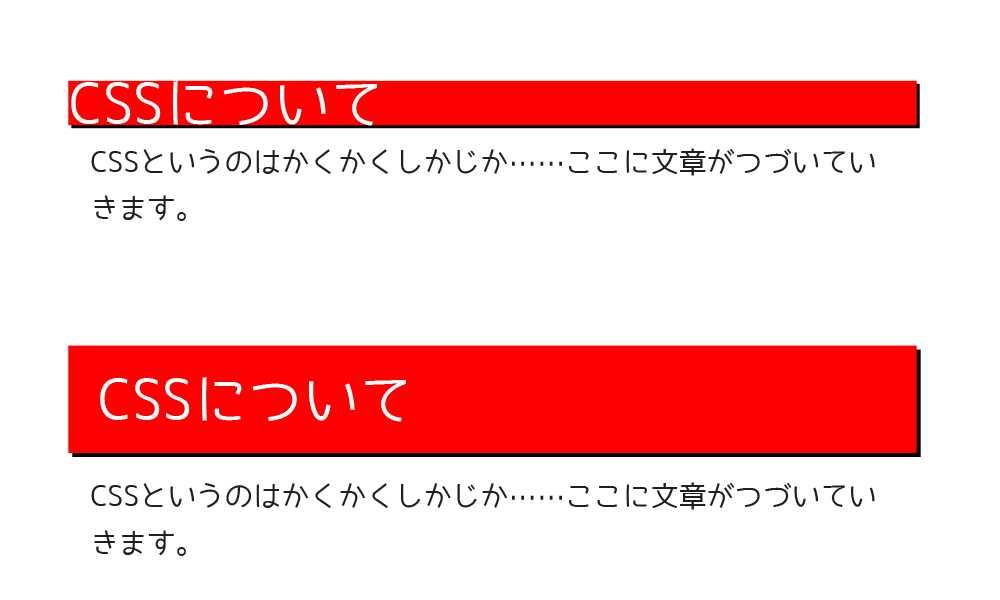
「見出し」のデザインを例に出すと「padding」の存在理由を説明しやすいので、次の画像をご覧ください。

なにもしなければ上側のような表示になり、すこし窮屈な感じがしますよね?
そのため、下側の見出しでは「margin」とは別に「padding(内側の余白)」も指定しました。
これをCSSのコードで見ると次のとおりです。
h2 {
background : red ;
margin : 2em 0 0 1em ;
padding : 0.5em ;
}
「上下左右に0.5emずつ」のように全部の数値が同じ場合は「0.5em」とだけ書けばオッケーです。
あと「em」は「0.5em」のように小数点でも指定できますので微調整も便利です。
本記事では「margin」「padding」を紹介しました。
この2つを覚えるだけで、WEBサイト上の余白を制覇できますよ。
以前書いた「ブログの文章部分を読みやすくするために私がやっている7つの技」も今回の「margin」「padding」で調整できるので参考に。
なお、WEBデザインについては、日本デザイン|WEBデザインの知りたい!知りたかった!が見つかる情報サイトが参考になりますよ。