こんにちは! ヨス(プロフィールはこちら)です。
わたしは以前、チラシとかポスターみたいなものを依頼されて作っていました。
そんなとき、わたしに頼む以前に使っていた「古いデザイン」を参考に見せてくれるんですよね。
それがですね……、もう血ヘドを吐いてしまいそうなレベルなときが多いんです。
今回はそんな経験から、どういうデザインが素人くさいのかについてと、どうすればそれを回避できるのかについてまとめます。
- 【1】素人くさいチラシデザインを知る今ココ
- 【2】ひどいチラシの実例
- 【3】デザイン=無意味な装飾ではない
素人くさいタイトルのデザイン
まずはデザインのタイトルについてです。
ここで言う「タイトル」とは、チラシなどの一番上に来る、チラシの名前です。
例えば「誕生会のお知らせ」とか、「ごみ収集所でのお願い」のようなものです。
素人くさいタイトルの装飾
Wordとかのソフトにはいろんな装飾機能が入っていますよね。
でもほとんどが変なものばかりで、使わない方がマシなものばかり。
では、素人臭く見えるタイトルの装飾を見ていきましょう。
アーチ型のタイトル
まずは、よく見かけるアーチ型のタイトルです。

普通の黒文字だけに使うとかなりダサいですよね……。
斜めの影
そして、これもよく見かける「斜めの影」を入れたタイトルです。


読みづらいですね。
「とりあえずデザインをやってるよ」とアピールしているように感じてしまうのはわたしだけでしょうか。
鏡に映ったようなタイトル
そして、下に鏡に映ったようになったタイトルのデザインです。

もう邪魔で仕方がありません……。
背景にリボンの装飾
次はリボンみたいなタイトル。

しかも、横に引き伸ばされて変な形になっているというダサダサコンボのときも……。
よくわからない装飾タイトル
そして、なんかよくわからない装飾タイトル。

どう見ても変なものが多いです。
たぶん、ソフトにいろいろと最初から入っているので、使ってみたくなるのでしょうね。
気持ちはわかりますが、使いどころが難しそうなものが多いのでやめておきましょう。
虹色のタイトル
そして必殺奥義の「レインボーカラー」のタイトル!


カラフルにすればいいってワケではありません。
【改善ポイント】装飾は無理してつけない
おそらく、「なんでこんなデザインにしたの?」と聞くとこう返ってくると思うんです。
「ソフトに入ってたから!」
見やすくするとか、カッコ良くするではなく「入っていたから使う」んです。

「そこに山があるから」と一緒にすると怒られそうだな。
もう、無理して装飾を使うのはやめませんか?
せめてやるとしても、このくらいシンプルなほうがカッコいいです。

センスが悪くなるぐらいなら、文字を大きくするだけでOKです。
素人くさいタイトルの「輪郭」
たぶんソフトで文字の輪郭を作れると思います。
でも、なんでもかんでも黒い輪郭にするのはちょっと待って下さい!!
タイトルに輪郭をつけてダサくなった例を紹介しますね。
黄色い文字 + 黒い輪郭
よく見る黄色い文字に黒い輪郭のタイトル。


率直に言ってダサダサです……。
「黄色 + 黒」の組み合わせは、確かに最もコントラストが強く「注意!」の標識にも使われるほど目立つ組み合わせです。
……ですが、そういうシチュエーションじゃないですよね、多くの場合。
マゼンタの文字 + 黒い輪郭
そして、わたしの嫌いなマゼンタ(赤紫)100%を使ったタイトルもよく見ます。

この色はプロでも使いこなすの難しいと思うんです。
この黒輪郭との調和が何とも残念な感じですねー。
【改善ポイント】どうせならフチの色も変える
さて、例で見てきましたが、この「原色 + 黒輪郭」は、ビミョーです。
特に黒フチは、全部ではないですが、むやみに使うとダサく見えることが多いです。
フチの色も変えられるので、どうせ輪郭を付けるのならそこも変えてみましょう。

文字の色は黄色ですが、輪郭は黄緑にしてみました。
別にこれが良いってわけではないですが、かなり印象が変わると思います。
いろいろ試すと良い感じの組み合わせが見つかりますよ♪
素人くさい「暗い背景+黒文字」のタイトル
文字の背景に色を入れることもできますよね。
文字を目立たせるために役に立つ機能ですが、背景の色を間違えると残念な感じになる例を見てみましょう。
濃い青の背景 + 黒い文字
背景の色が濃いと、前の文字の黒が目立ちません。

濃い茶色の背景 + 黒い文字
次はさらにひどいです。背景の色、濃すぎでしょ?

【改善ポイント】
改善ポイントは文字の色を明るい色(薄い色)にすることです。

いかがでしょうか?
そもそも、文字を目立たせるために背景に色を入れたのに、逆に目立たなくなるなんてダメです。
黒い文字で行きたいのであれば、やはり明るい色を背景に持ってこないと!

背景に黄色を持って来ました。これだと前の文字がちゃんと読めます。
素人くさい本文のデザイン
さて、今度はチラシなどの本文についてです。
本文でよく見る素人くさいデザインを見てみましょう。
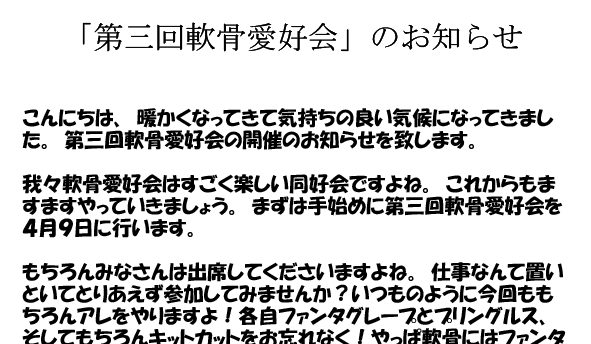
素人くさい「窮屈な文章」
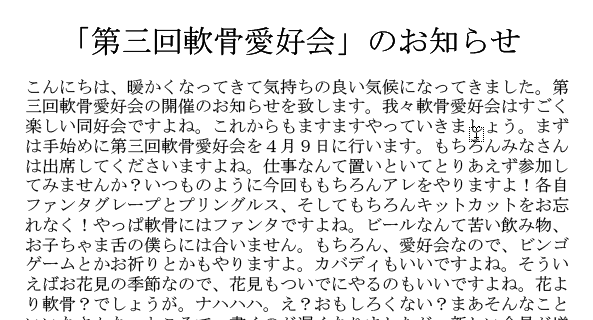
では「文章が窮屈すぎる」という例を見て下さい。

見ていて、しんどくなるような例ですね……。
文字がギューっと敷き詰められています。段落ナシ、さらに行間もナシ。
話している言葉も文字も同じです。自分のことを延々と話す人ってしんどいですよね。
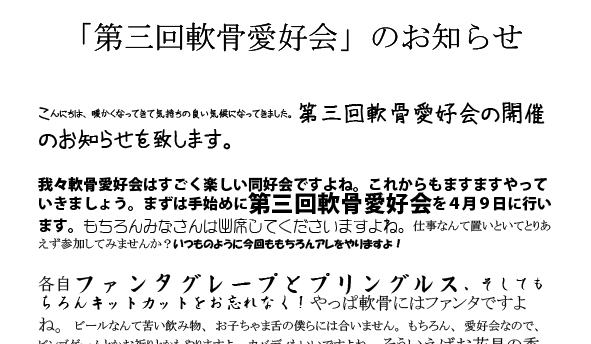
【改善ポイント】改行と行間を入れる
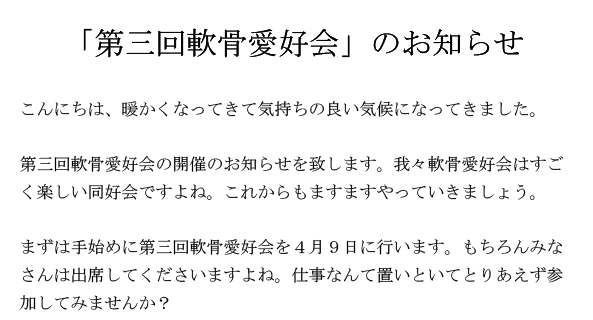
ちょっと直してみました。

ちょっと行間を空けて、段落を作るだけでこんなに読みやすく! 読む気になりますね。
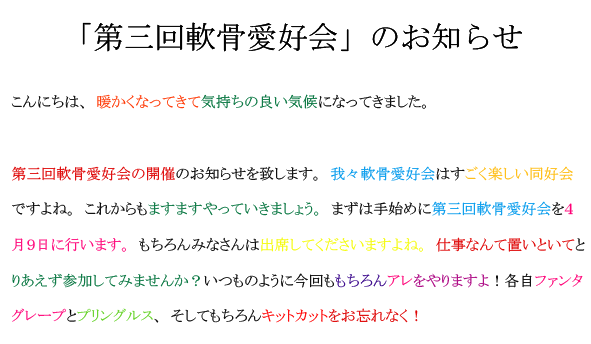
素人くさい「カラフルな文字」
デザインですが、色数が多いと華やかになるわけではありません。
多くの場合、ごちゃごちゃするだけです。

どうでしょうか? 目がチカチカしませんか?
どこに焦点をやったらいいのか脳が混乱します。これはどちらかと言うと、ブログでやっている人が多いのではないかな。絵文字の乱用も含め。
でもやろうとしていることは理解できます。
なんとなく色と文字を関連付けてますよね。暖かいという文字は赤っぽい色で、寒いという文字は青っぽい色で……みたいな感じですよね?
でも完全にアウトです。
あと、文字の色を黄色とか薄い色にするのは読みにくいので、やめましょう!
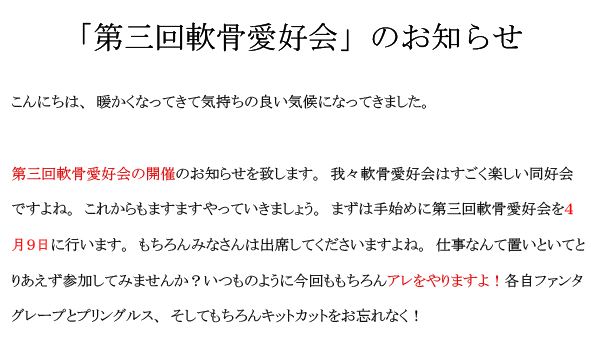
【改善ポイント】色は限定して本当に重要なところだけ
もし色を付ける場合、本当に読んでほしいところに限定して、一色だけにしたほうが読みやすいです。

上手くやれば、その文字だけを拾い読みするだけで、内容が分かりますよ~!
素人くさい「ポップ体」の乱用
楽天とか、スーパーのチラシでもよく見かける「ポップ体」という書体があります。
使う場所によっては意図的に安っぽさが出せる便利な書体ですが、この書体が適さないチラシの方が多いです。
それなのに、こんなポップ体だらけのチラシをよく見かけませんか?


見ていてしんどいですよね。全部の文字が「オレを見ろ!」って主張しているみたいです。
【改善ポイント】ポップ体は部分的に使う
しかもこの例、ちゃんと行間、改行を入れていてこのウザさです。
そもそもですが、タイトルの文字よりも本文が目立っていますね。
基本的に、ポップ体のように「太い文字」は本文全部に使うには主張が強すぎるんです。
本文の文字はあっさりとしたフォントを選びましょう。ポップ体を使うにしても部分的にだけにします。
「全部の文章を目立たせる」=「全部の文字が目立たない」になりますので。
素人くさい「豊富すぎるフォント」
パソコンにはいろんなフォントが入っているので、使ってみたくなります。
でもこれも、色を使いすぎる例と同じで、見づらさを生み出します。
いろんなフォントと文字の大きさを入れ込んだ例を見てみましょう。

もうカオスです。それでも全部ポップ体でやるよりはマシな気も(笑)。
【改善ポイント】文字の大きさは一定に・フォントも種類を限定する
改善のコツはこちらになります。
- 文字の大きさを一定にすること
- フォントの種類を限定すること
色数もフォントの大きさも、フォントの種類も多くなるほどぐちゃぐちゃになります。
すべてにおいて限定させましょう。その中にたまに大きい文字やほかの色があるからこそ、そちらが目立つんです。
素人くさい画像
画像があるチラシなどでは、視覚的にも訴えるので、非常に効果的です。
写真が綺麗で上手いほど、そのチラシの信頼性がアップしますが、それ以前のものをよく見かけます。
こちらの元写真を使って素人臭くなる例を見てみましょう。

素人くさい「引き伸ばされた画像」
まずは、小さな画像をムリやり引き伸ばした例です。

元画像が小さい場合、どうがんばってもガタガタした画像になりますよね。

こんな画像があると、安っぽくて信頼できないチラシに見えますよね。
上の例はえ?モザイクかけてんの?ってレベルの荒い画像ですが、こんな写真に信頼は持てません。
ネットで他人の画像をパクってきたりすると、こういうことになりますよね……。
素人くさい「縦横の比率」
画像をレイアウトに無理やり合わせようとすると、写真がぐにょ~んと伸びて不自然になります。

もはや何の写真かわかりません。
レイアウトありきで、空いたスペースに写真の幅を合わせようとするとこんなことになりますね。
縦横の比率は合わせましょう!
一番の問題点は「伝えたい情報」が伝わらないこと
いろいろ書いて来ましたが、素人くさいチラシ、素人くさくないチラシ……と言う以前に大切なことがあります。
それは伝えたい情報がちゃんと伝わっているか?ということです。
チラシは何かの情報を伝達するためのものです。
それなのに、読んでも分からないもの、さらに言うと読む気になれないものは困りますよね。
あれもこれも目立たせると「すべてが目立たなくなる」
素人くさいチラシで、最も問題なのは「あれもこれも目立たせるたゆえに、すべてが目立たなくなること」。
もう、これに限ります。今まで触れてきたすべての悪い例を反映させたチラシがこちらです。


さすがに、ここまで酷いものは見たことないですが……。
チラシを作るうちに、あれもこれも大切なような気になり、あっちもこっちも目立たせたくなることがあります。
そういう時は一度、深呼吸して下さい。
少し休憩を取るのも良いかもしれません。気分転換してからもう一度、どの部分が一番重要かを考え直して下さい。
きっとこのチラシで伝えたいこと、伝わらないといけないことが見えてくるはずです。
すべての要素が主張しすぎると、必要な情報がどこにあるのかわかりませんから。
凝ったデザインは不要
今まで書いてきたことを意識して、目立たせたいところを絞ってみました。

全然凝ったことをしなくても、こんなに読みやすくなるんです。
デザイン的には、全く大した技術は使っていませんよ♪
特に、文章ばっかりが続くと読む気がなくなります。文章の中から必要な情報を探す作業を強いられるからです。
そこでオススメなのが、表とかリストを使うことです。

見かけがほかの説明文章と違うだけで目を引きますから。
デザインを本気で学ぶなら!?
……とまあ、こういう記事を書いていてなんですが、デザインを自分でやろうと思うとけっこう難しいですよね。専門知識がめちゃくちゃ必要なので。
でも忙しいし、学校に行くなんてそんなお金ないし……って場合が多いです。
そんな方にオススメなのが、学校と比べると断然安いしWEBだけで学べるTechAcademy(テックアカデミー)です。
Webデザインコースがあるのですがこれ、おすすめですよ!
パソコンが普及して、デザインをしていない人もチラシを作る機会が増えました。
誰でもパソコンがあれば、簡単に作れるようになったことは良いことだと思います。
でも、チラシを作る「プロ」が存在しているぐらいですから、やっぱり上手い、下手の差はかなりあります。
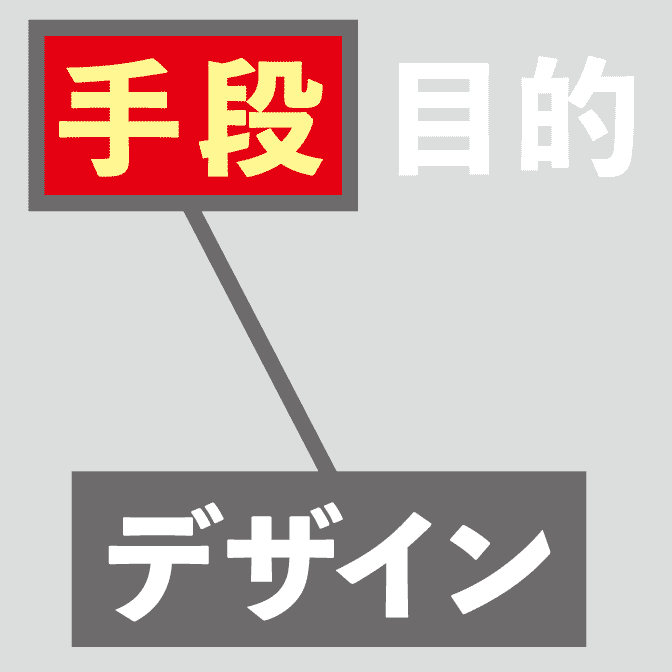
ここで言う上手いとは、デザインの装飾とかイラストとかそういう上手いではありません。
相手にちゃんと「情報が分かりやすく伝わる」という一点のみを指しています。
結局のところ、見てもらう相手に情報がちゃんと伝わらなければ、どんなに凝った装飾をして美しくても、意味がありませんからねー!