こんにちは! 効率化オタクのヨス(プロフィールはこちら)です!
仕事の効率化を考えたとき、ブックマークレットを知っているのと知らないのとではかなりの差が出ます。
本記事では、実際に役に立つオススメのブックマークレットを紹介します。全部、わたしの自作(ChatGPTを利用)ですよ♪
目次
ブックマークレットの登録の仕方
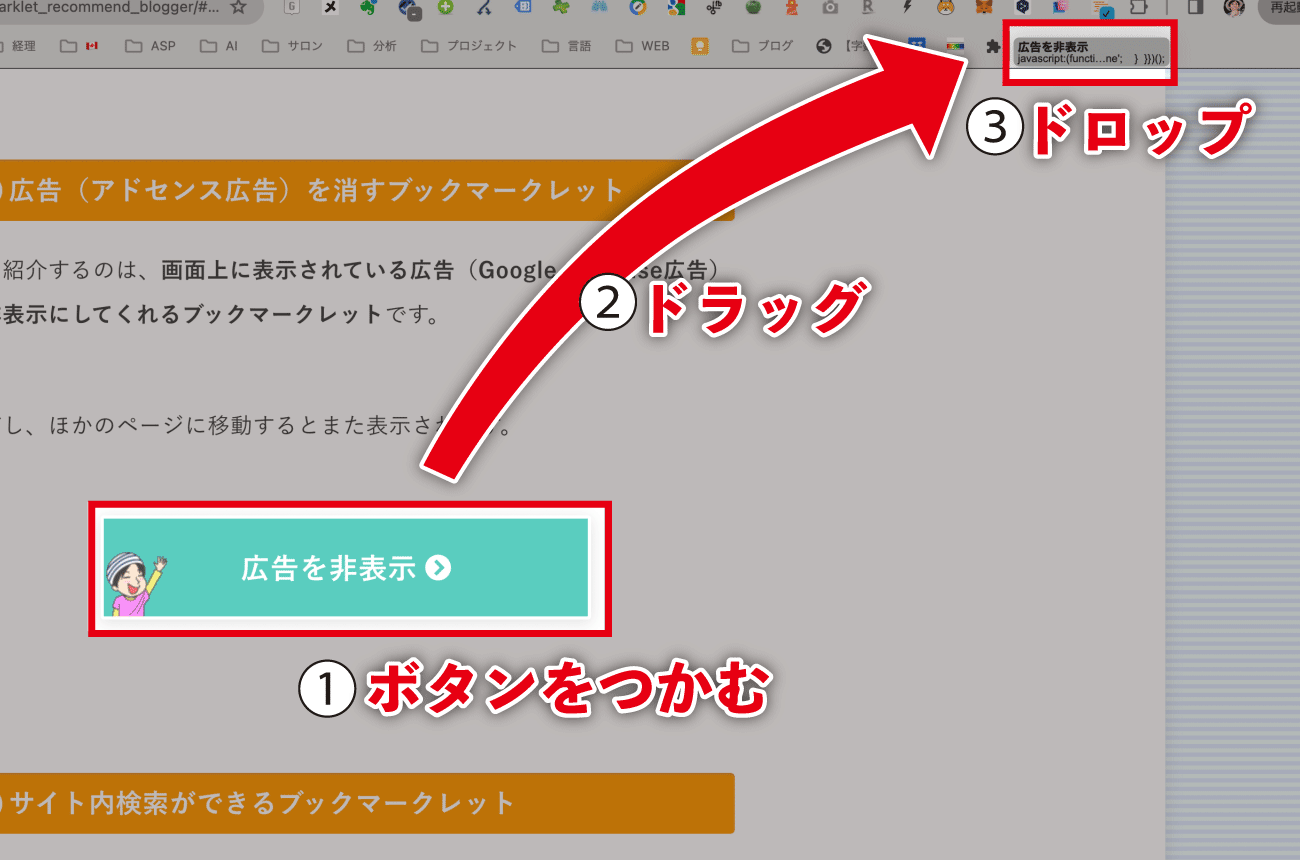
本記事で紹介しているブックマークレットを登録するには以下のようにしてください。

この記事にある「ボタン」をつかんで、アドレスバーにドラッグ&ドロップするだけです。
ブックマークレットについて詳しくはこちらをどうぞ。
誰にでもオススメできるブックマークレット
まずは、誰にでもオススメできるブックマークレットを紹介します。
誰にでもオススメできるブックマークレット
タイトルとURLをコピーするブックマークレット
まず紹介するのは、現在見ているページの「タイトル」と「URL」をクリップボードにコピーしてくれるブックマークレットです。
このページ上で起動させた瞬間に、クリップボードに次の文字列がコピーされます。
■ 【保存版】オススメ自作ブックマークレットを公開します!(WEB制作者・ブロガー必見) | ヨッセンス
- - - - - - - - - - - - -
https://yossense.com/bookmarklet_recommend_blogger/
LINEなどで、オススメ記事を教えたいときに便利ですよ。
広告(アドセンス広告)を消すブックマークレット
次に紹介するのは、画面上に表示されている広告(Google AdSense広告)を非表示にしてくれるブックマークレットです。
ただし、ほかのページに移動するとまた表示されます。
YouTubeの「おすすめ」を非表示にするブックマークレット
次に紹介するのは、YouTubeのサイドメニューに出てくる「おすすめ」を非表示にしてくれるブックマークレットです。
YouTubeは、おもしろそうな「関連動画」をどんどんサイドメニューに表示させる「時間泥棒」ですよね。
見る必要がある動画だけで終わらせるためにも、このブックマークレットを活用してください。
サイト内検索ができるブックマークレット
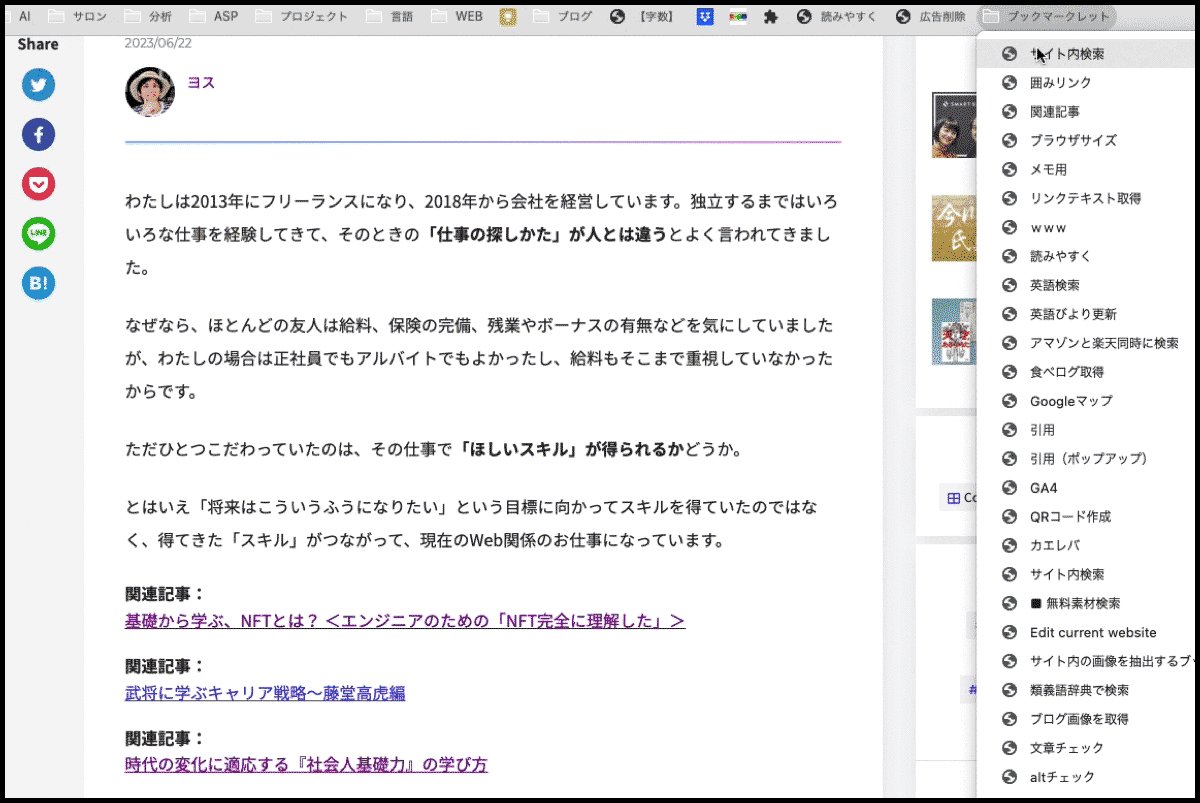
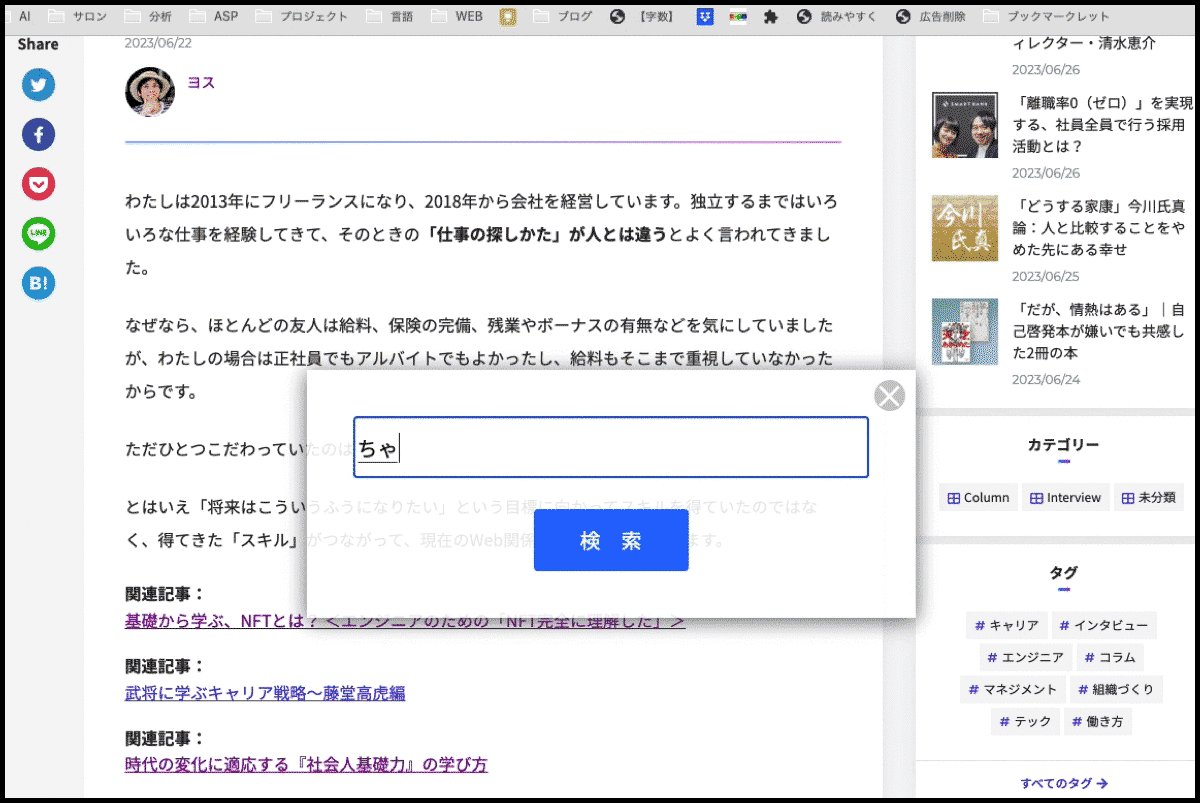
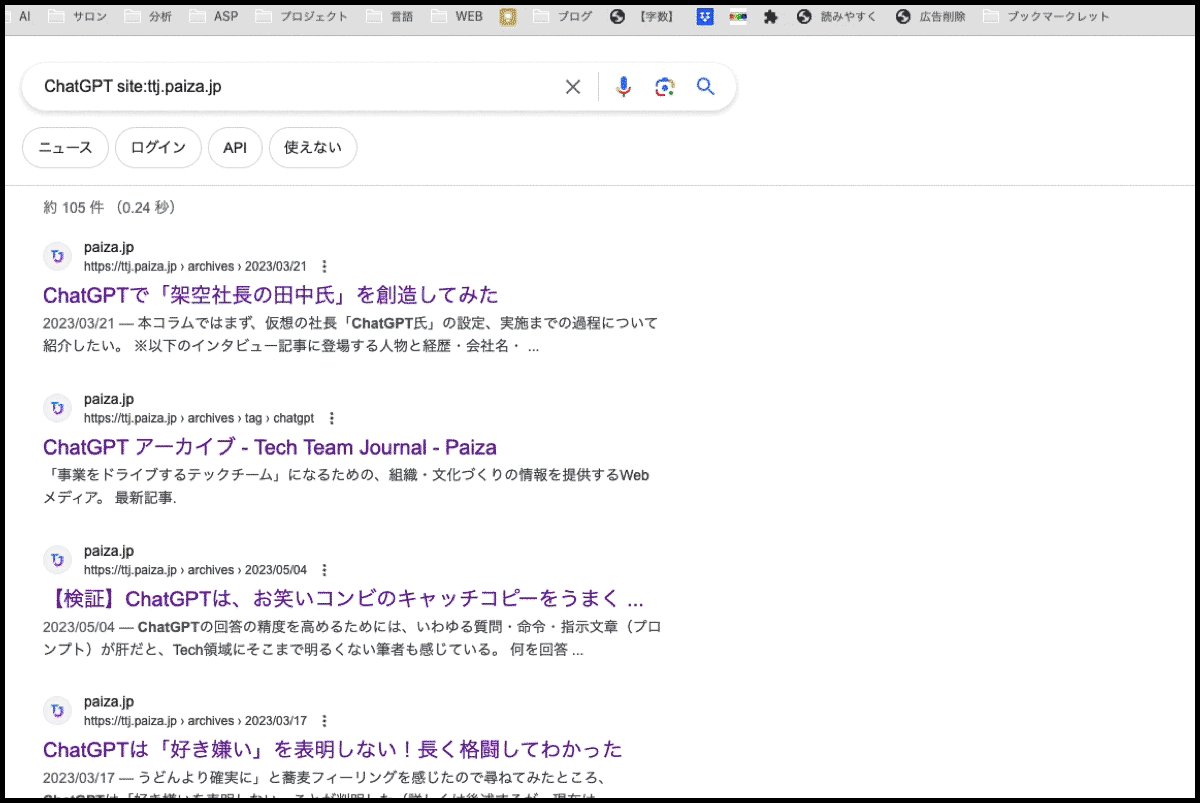
続いて紹介するのは見ているサイト内だけに限定して「検索」ができるブックマークレットです。
次のアニメーション画像のようなことができるようになりますよ。

ブックマークレットを起動させた瞬間、検索窓が表示され、そこにキーワードを入れると「サイト内検索」ができるようになるんですね。
X(旧・Twitter)にポストするブックマークレット
X(旧・Twitter)にポストするブックマークレットです。
ニュースサイトなどでも「X」に投稿するボタンがない場合がありますが、このブックマークレットを使えば簡単にできるように。
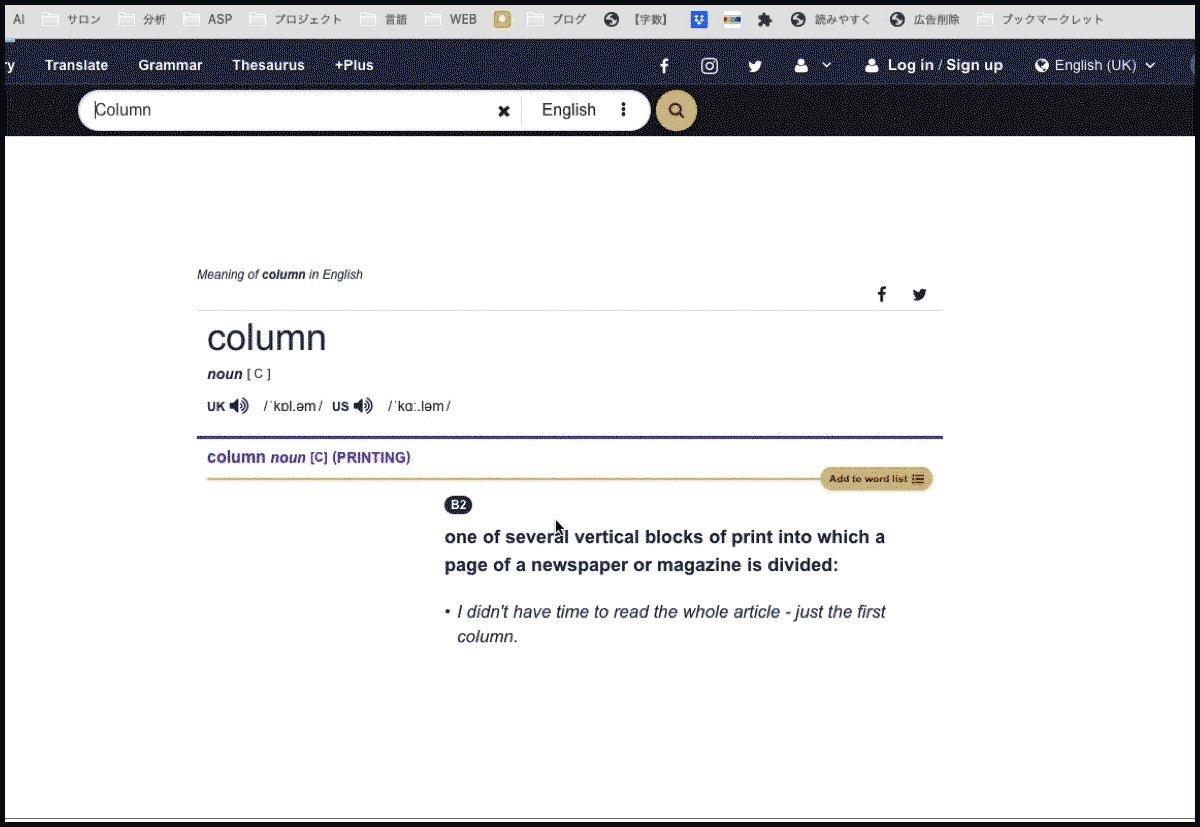
英語の意味を調べるブックマークレット
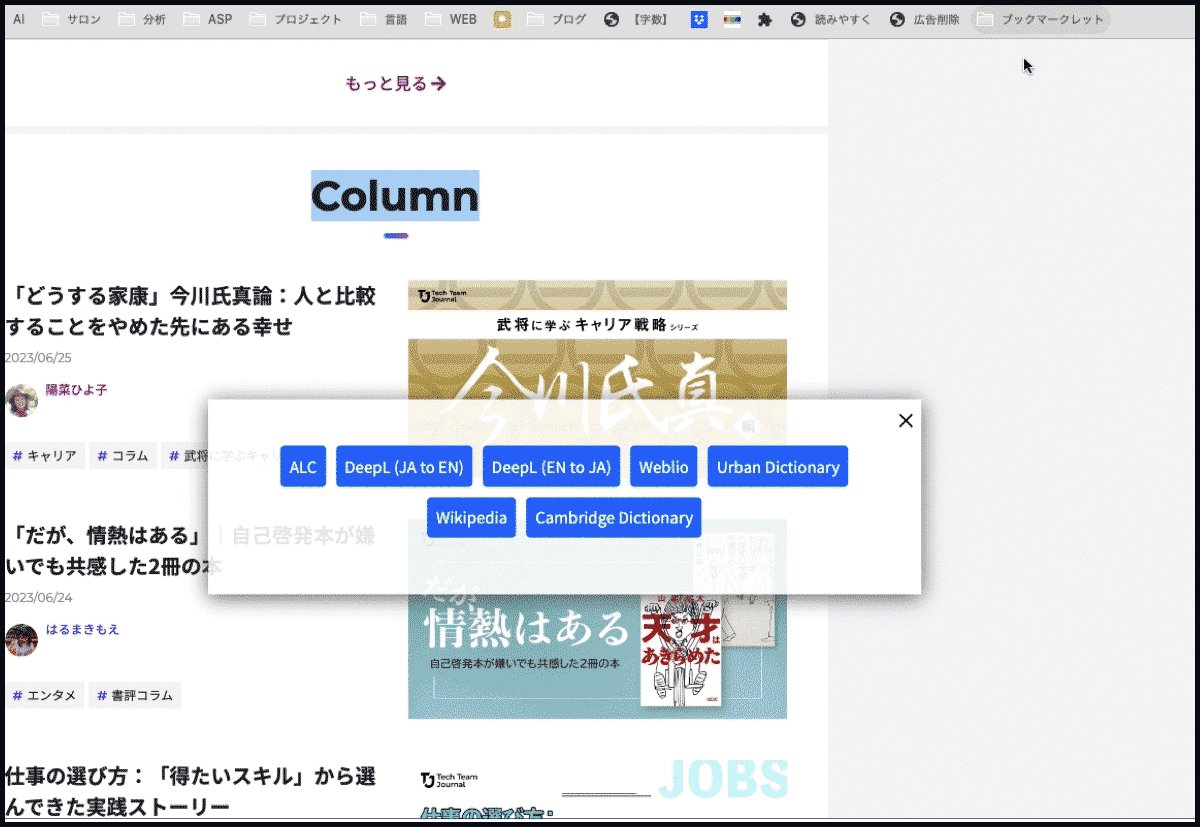
英語の意味を知りたいときに使えるブックマークレットです。
調べたい単語をドラッグしてブックマークレットを起動させると、いろいろな辞書サイトで検索するボタンが出るようになっています。

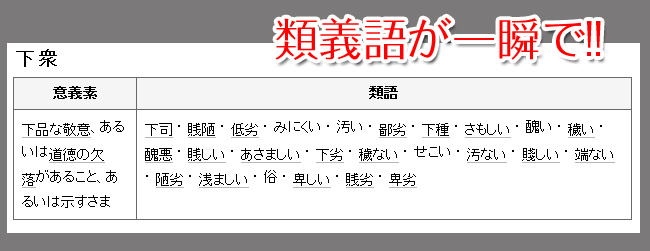
類義語辞典のブックマークレット
言葉(日本語)の類義語を調べられる「類義語辞典」のブックマークレットです。
たとえば「食べる」なら「喰う・召しあがる・召す・頂く・食む・召し上がる・食する・喫す」など。

使い方は、文字をドラッグし、このブックマークレットを起動するだけです。
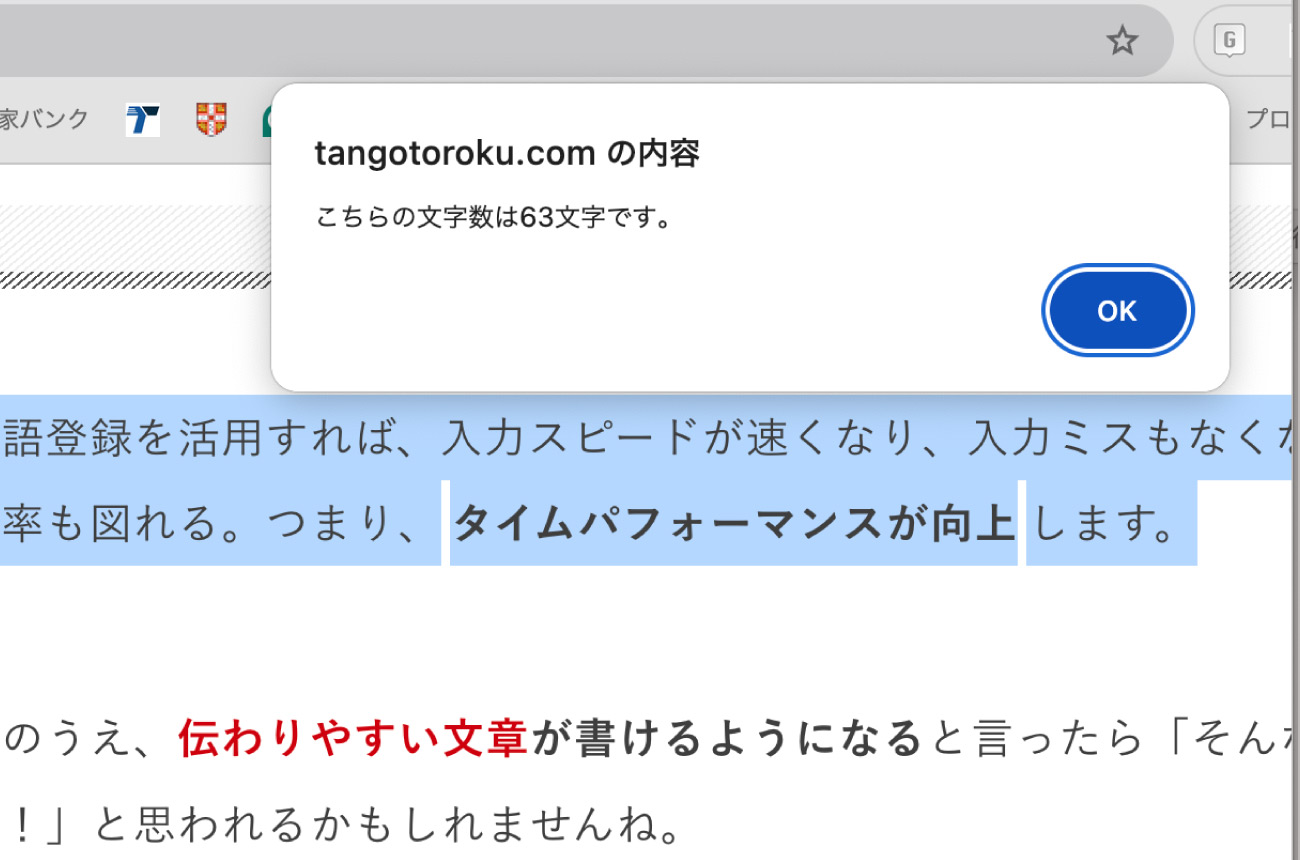
文字数をカウントするブックマークレット
文字数をカウントするために拡張機能やほかのアプリを使っていませんか?
そんなの、ブックマークレットで十分です。

WEB関係の人にオススメのブックマークレット
続いて、WEB制作者、ブロガーなど、WEB関係の人にオススメのブックマークレットを紹介します。
WEB関係の人にオススメのブックマークレット
リンクタグを取得するブックマークレット
まずはリンクタグを取得するブックマークレットを紹介します。
このブックマークレットを起動させたページの「タイトル」にそのページの「URL」がテキストリンクになった文字列がクリップボードにコピーされます。
つまり「<a href="ページURL">ページタイトル</a>」の形でコピーされますよ。
検索結果に連番をつけるブックマークレット
Googleの検索結果に連番をつけるブックマークレットです。
Googleの検索結果画面で起動させると、「何位なのか?」が瞬時にわかりますよ。
タイトルタグを表示するブックマークレット
今見ているページの<title>を表示してくれるブックマークレットです。
これはH1とTITLEが別々の文言で記述されているページで、本当のTITLEを知りたいときに役に立ちます。
noindexのページかどうかを判別
見ているページが「noindex」かどうかを判別するだけのブックマークレットです。
もし「noindex」なら画面が真っ赤に、「doindex」なら緑になります。
ブラウザサイズを表示するブックマークレット
ブラウザのサイズを表示してくれるブックマークレットです。
メディアクエリのCSSを書くときに、現在のブラウザの横幅が瞬時にわかるので便利です。
【WordPress】引用タグを取得するブックマークレット
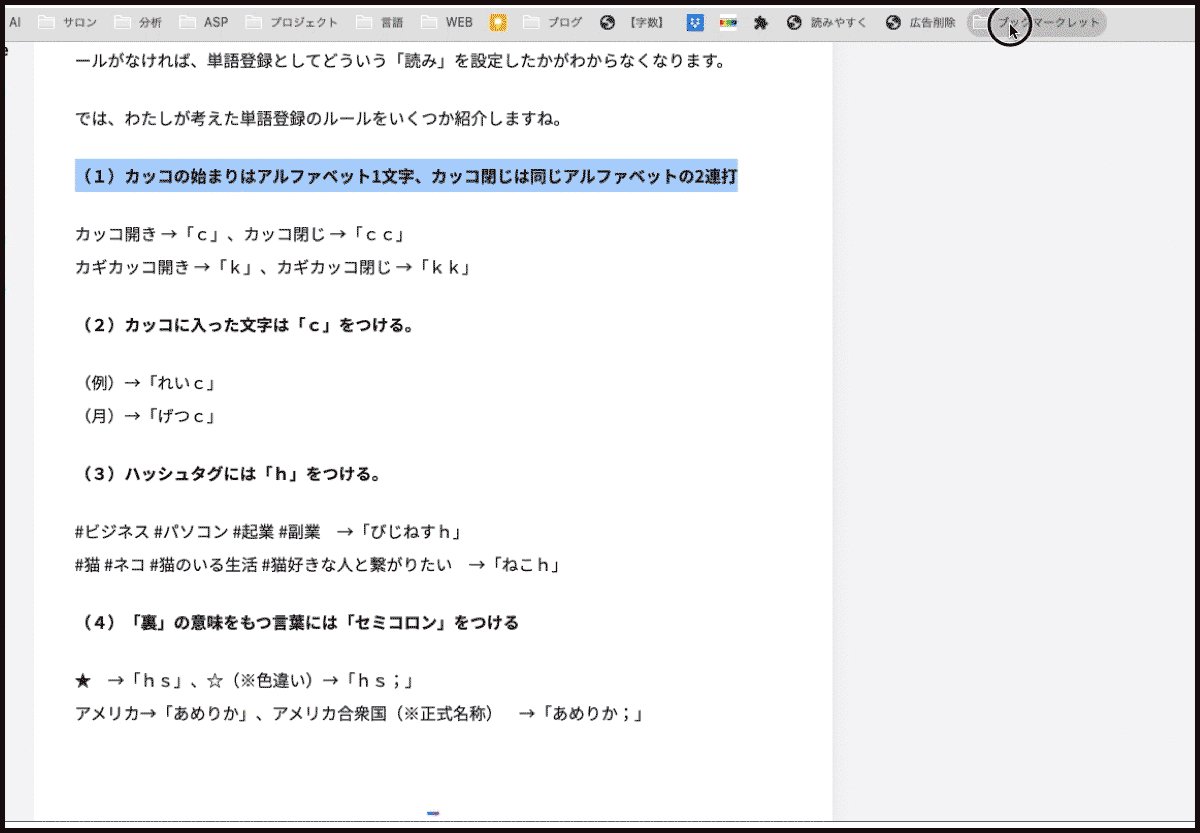
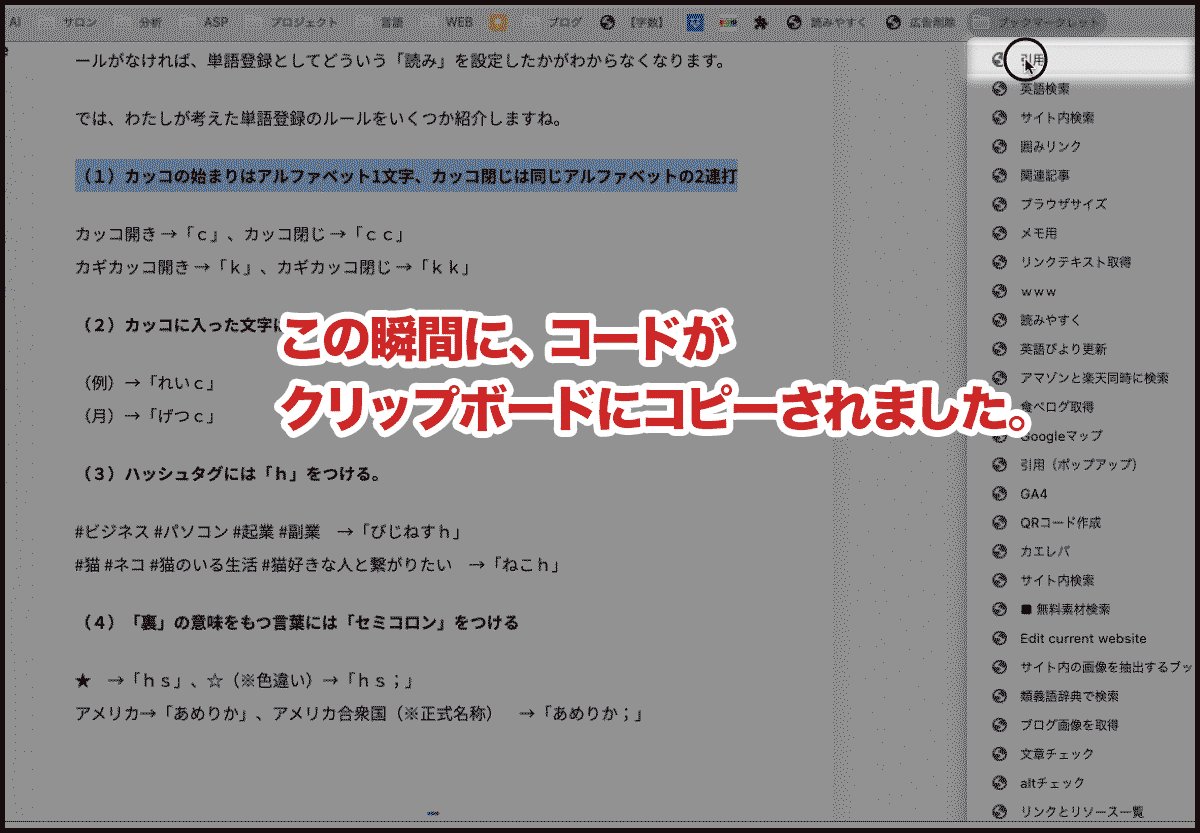
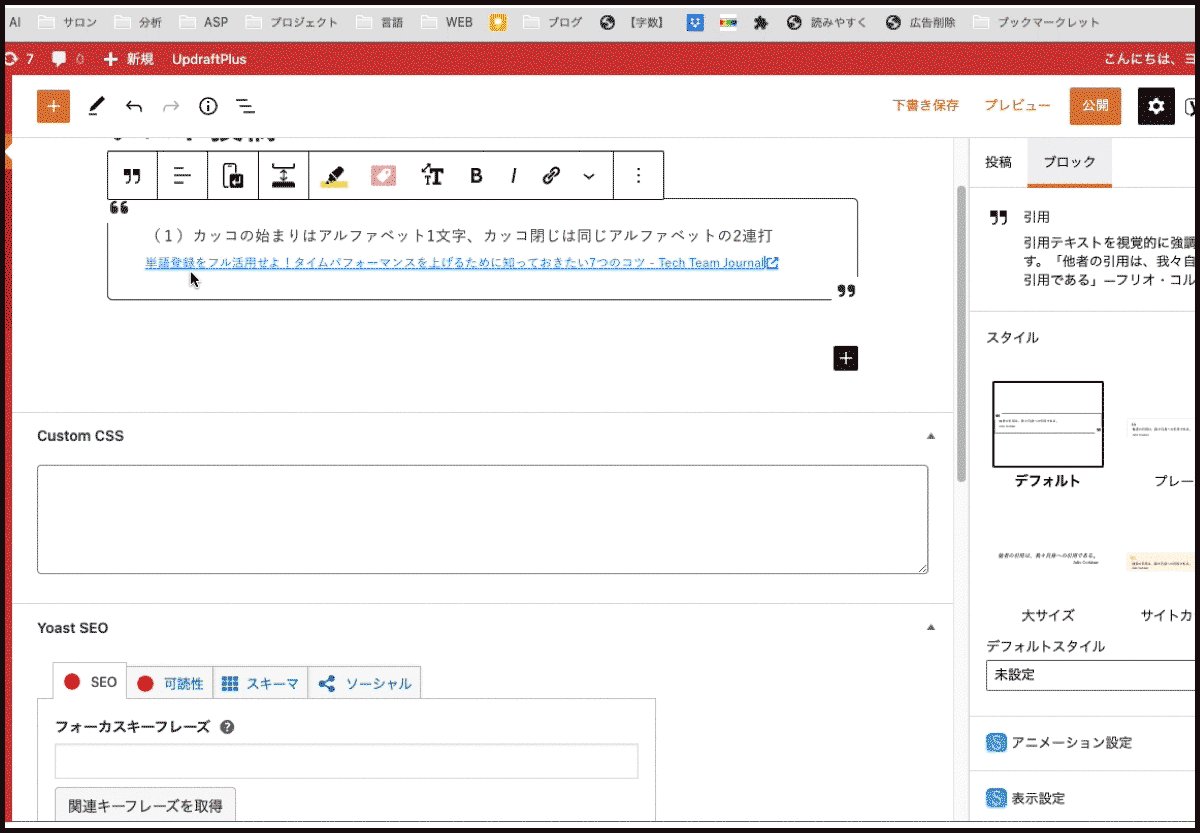
次に紹介するのは、WordPress用の引用タグを取得するブックマークレットです。
引用したい文言をドラッグし、このブックマークレットを起動すると、WordPress用の引用タグがクリップボードにコピーされます。
次のアニメーション動画を見たほうが早いですね。

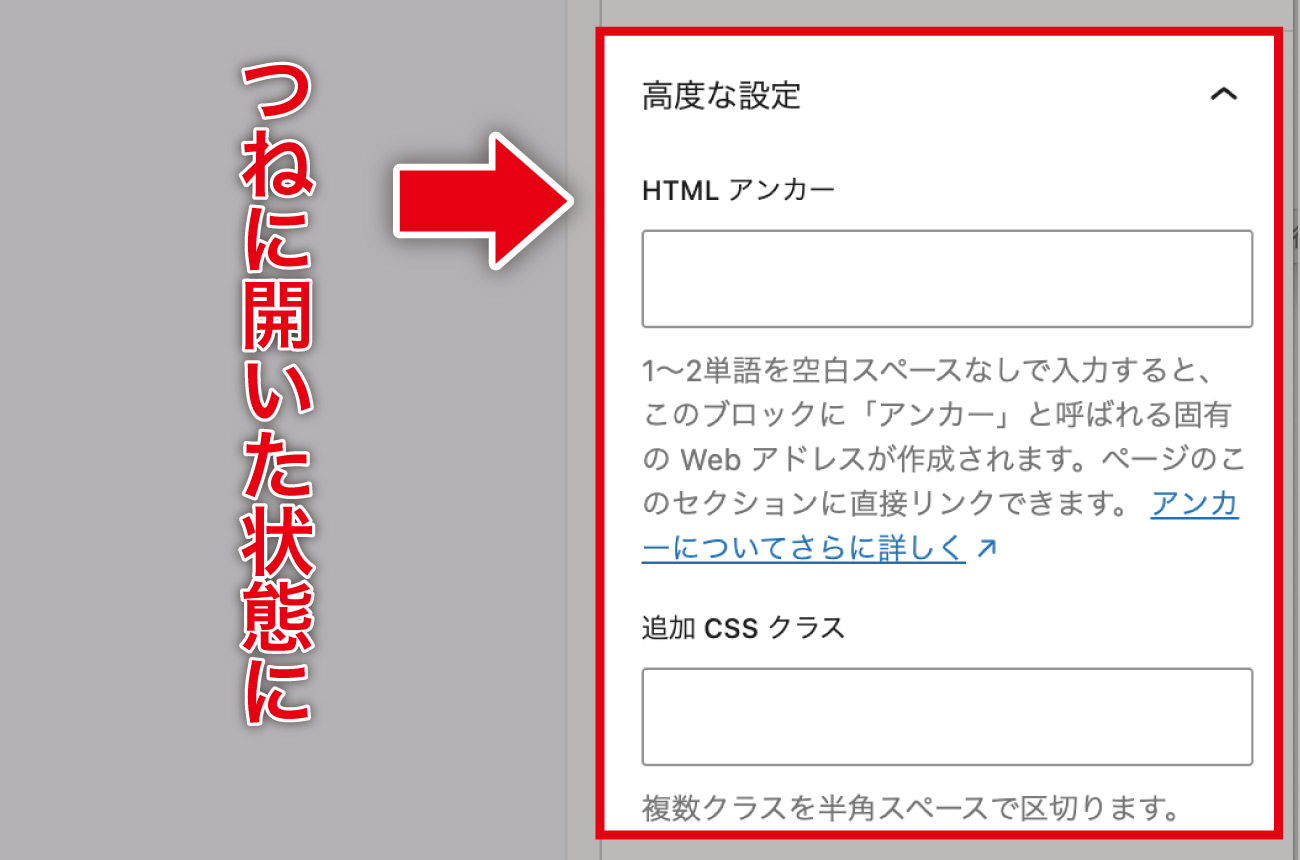
【WordPress】「高度な設定」を常に開いておく
どうしようもなくマニアックなブックマークレットを作りました。
それは、ブロックを選択しているときに「高度な設定」の部分を常に開いておくブックマークレットです。

これをいちいち開くのが面倒だったので、重宝しています!
ポインターがホバーしているリンクテキストを新しいタブで開く→そのタブに移動
このブックマークレットを使うには、ショートカットでブックマークレットを起動させられる拡張機能が必須です(参考:拡張機能「Shortkeys」)。
マウスポインタをホバーさせているリンクテキストのリンク先URLを新しいタブで開いて、さらにその新しく開いたタブに移動してくれるブックマークレットです。
ポインターがホバーしているリンクテキスト/画像のURLを取得する
このブックマークレットを使うには、ショートカットでブックマークレットを起動させられる拡張機能が必須です(参考:拡張機能「Shortkeys」)。
マウスポインタをホバーさせているリンクテキストのリンクか画像のURLを取得するブックマークレットです。
状況に応じて以下の3つのどれかの処理をします。
3つの処理
- 画像がある場合
→ 画像のURLをクリップボードにコピー - テキストリンクがある場合
→ リンク先のURLをクリップボードにコピー - リンクのはられた画像がある場合
→ 画像のURLをクリップボードにコピー
ネタで作ったブックマークレット
ネタで作った、どうしようもないブックマークレットもおまけで紹介します。
すべての文末に「www」をつけるブックマークレット
まったく役に立ちませんが、今見ているページにある文の文末に「www」をつけるブックマークレットです。
もちろん、再読み込みすれば戻ります。
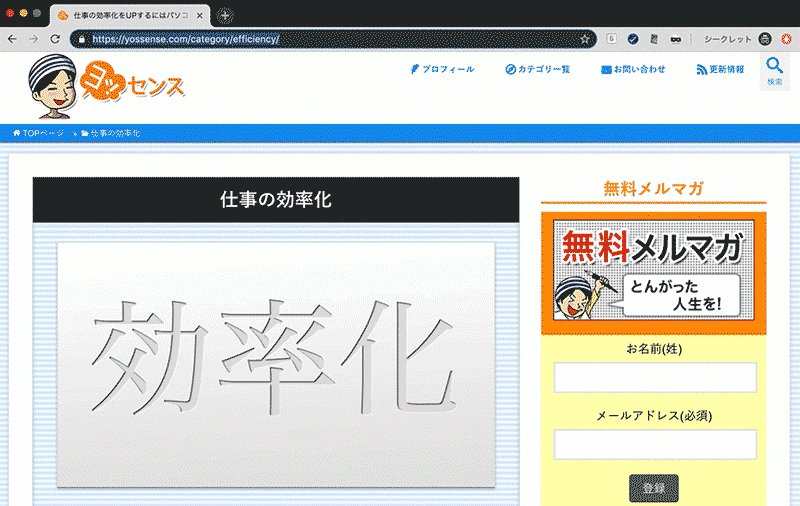
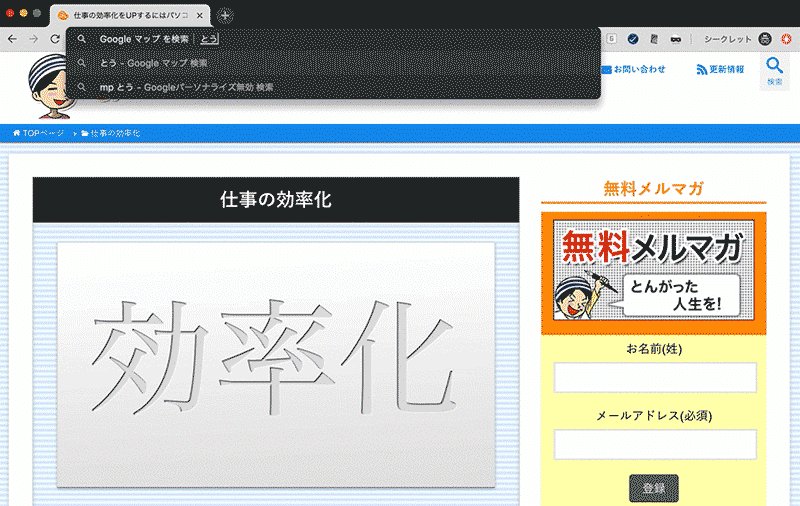
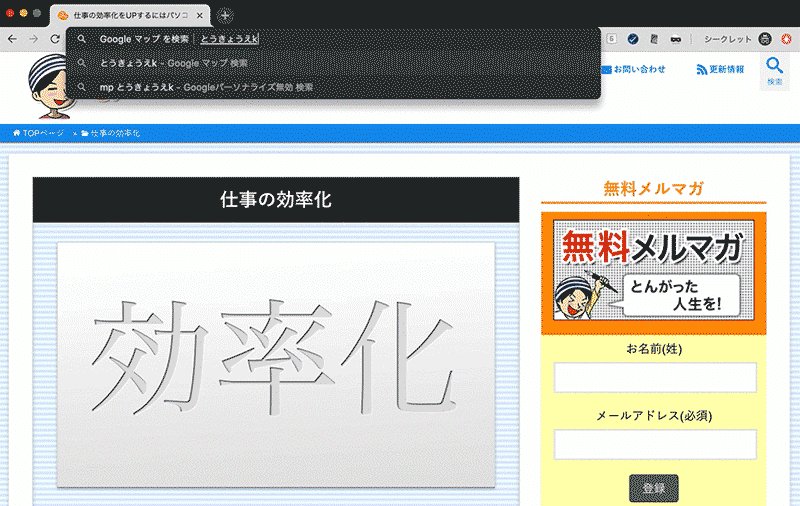
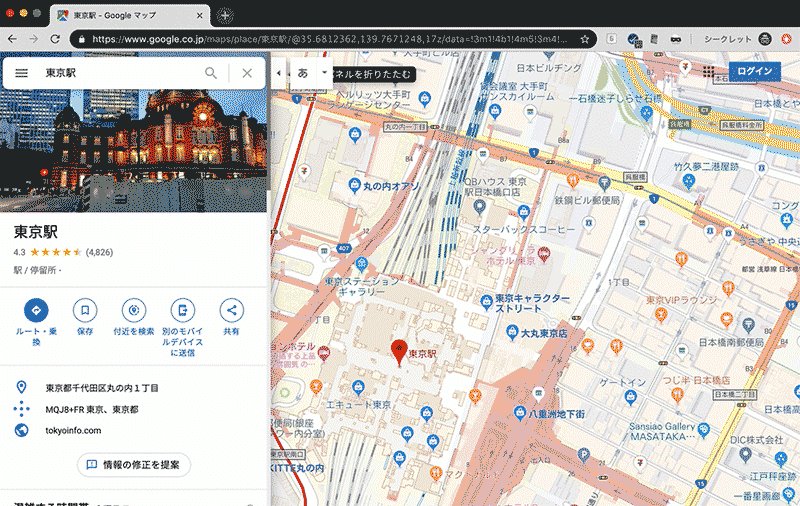
【参考】Chromeの検索エンジン登録も便利
ブックマークレットではありませんが、よく似た役目をするGoogle Chromeの機能を紹介します。
それは検索エンジン登録です。こちらのアニメーション画像のようなことができるようになります。

検索エンジン登録についてはこちらをどうぞ。
というわけで、今回はわたしの作ったオススメのブックマークレットを紹介しました。
どれも便利なので使ってみてくださいね。
なお、Chromeの拡張機能「Shortkeys」と組み合わせると、ブックマークレットをショートカットで起動できるようになります。
さらにわたしの使っているトラックボールマウス「MX-ERGO」ならマウスでショートカットを動かせるので、結果的にマウスでブックマークレットを起動できるようになりますよ!
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!