こんにちは! ヨス(プロフィールはこちら)です。
ショッピングサイトを始め、何かサービスを提供しているWEBサイトにはかかせないのが「よくある質問」ページです。
今回は、よくある質問ページの重要性と、<dl>タグ、<dt>タグ、<dd>タグを使った簡単な作り方を紹介します。シンプルなんですが、最初やったときに意外と苦戦しましたので……。
目次
よくある質問ページが重要な3つの理由
ではネットショップに「よくある質問ページ」の重要性について3つの理由を紹介します。
7年以上WEB上でショップ店長をしていた私から言うと、このページがないサイトはありえません。
離脱を防ぐ
ユーザーはネットショップにせっかく訪問してくれても、ちょっとでもストレスを抱える状況になるとためらいなく離脱します。
そのために存在するのが「よくある質問ページ」なんですね。訪問客が疑問を持ったことに対する答えを用意しておくっておことです。
それだけで離脱を防ぐことが出来ます。よくある質問へのリンクは全ページにあって、わかりやすい位置にあることが望まれます。
専門性が上がり、信頼度が上がる
「よくある質問」へ対する回答というのはその辺のおじさんにできることではありません。
そのショップで務めていて、例えば商品について熟知しているからこそ答えられます。つまり、回答には専門性があるってことです。
そんな「専門的な質問」にもちゃんと答えている「よくある質問」ページがあると、専門性があるショップであることを表現できます。ただし、あやふやな回答が続くようなページなら逆効果です。
サイトが専門的であるとわかれば、それは信頼につながり、初めてのお客様でも安心して購入出来るというわけです。
ムダな作業の回避
ちゃんとした「よくある質問」ページがあると、お問い合わせのメールや電話が減り、ムダな業務が減ります。もし毎回毎回、メールや電話で同じような質問をされる……としたら、そこを回避することで業務効率は上がるのは自明の理ですよね。。
解決策として、ページを改善しわかりやすくすることと、「よくある質問」ページの設置が重要です。もちろん質問ページへの導線も分かりやすいところに配置することは言うまでもありません。
電話やメールで質問してくれる熱心な方ならまだいいのですが、「もう面倒だから、や~めた!」って方って多いと思いませんか? そうなるとせっかくのお客様を逃してしまうということにつ繋がります。
DL / DT / DD タグで「よくある質問」ページを作る
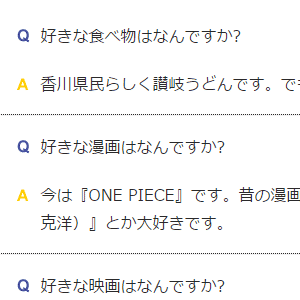
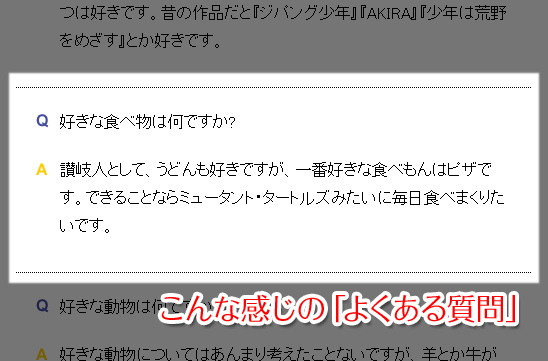
さて、ついでに「よくある質問」を<dl>の定義タグで作ってみました。今回目指したのはこんな表示です。

dtを使う

うん。<div>を使うよりもすっきりしますね。別に<h4>と<p>とかでやっても良いかもしれませんが。
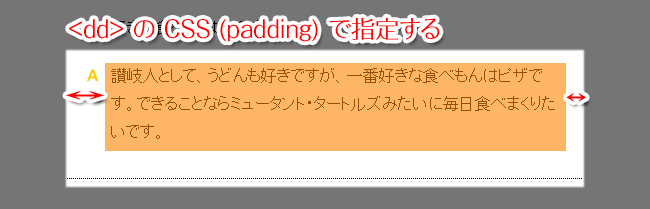
画像は背景に、paddingで調整
こんな風にしました。

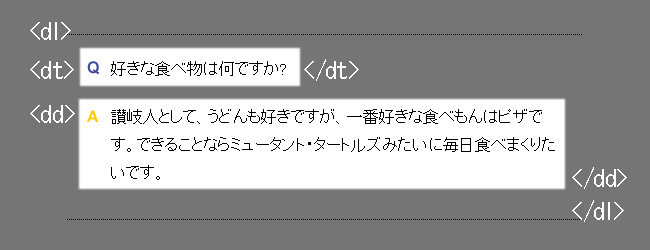
<dt>の背景に「 Q 」の画像を配置し「position: relative;」で調整しています。そして<dd>の背景には「 A 」の画像を入れて調整しています。
コードを紹介
では<dl>を使った「よくある質問」の応答のコードを紹介します。必要最低限の装飾にとどめています。
html
htmlはめちゃくちゃシンプル。<dl>、<dt>、<dd>しかありません。
<dl>
<dt>◆質問がここに入る。</dt>
<dd>◆回答がここに入る。</dd>
</dl>
CSS
CSSもシンプルです。
dl{
width:100%;
margin-left:45px;
line-height:1.8;
overflow: hidden;
_zoom: 1;
}
dt{
background:url(../images/faq_q.png) no-repeat 20px 6px;
margin-top:20px;
padding-left:20px;
text-indent:1.5em;
}
dd{
width: 455px;
background: url(../images/faq_a.png) no-repeat 20px 7px;
margin: 20px 0 -1px 0;
padding: 0 20px 15px 44px;
border-bottom: 1px #000 dotted;
}
ボーダーは<dd>タグの下に出るようにしていますが、一番下の質問&回答のところでは出ないようになっています。
<dd>の下マージンを-1pxにして、「overflow: hidden;」で、はみ出したところを見せないようにしているためです。ちなみに「_zoom」はインターネット・エクスプローラーの表示対策です。
ついでに画像も
ついでにこの例で使っている「Q」と「A」の画像も置いておきます。ダウンロードして使って下さい。使わなくてもいいですが。


さて今回の記事は、自分が<dl>タグを使ってコーディングをしたときに、ちょっとつまづいたことがきっかけで書きました。
最初にやったとき、<dt>と<dd>のCSSに擬似要素「before」で「 Q 」と「 A 」を表示させてました。でも「before」で出ているところは、あくまで仮想的なので、下につけているボーダーが「before」のところまで伸びてくれません。なので、ちょっと苦労しました。
冷静に考えると、背景画像に「 Q 」マークを入れて、「padding」……って、すっごく簡単なのですが、ここに行き着くには<span>をかましたり、ボーダーを画像にして、「after」で出そうとしたり、複雑なことをやりすぎてしまっていました。
最終的に、コードの量も半分以下になってスッキリ♪ 気持ちいいです。
こんな記事もあります。
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program