こんにちは! ヨス(プロフィールはこちら)です。
皆さんは「サイトマップ」ページってどんなふうにしていますか? けっこうリスト形式のまま放置って方が多いのではないかと思います。今回はちょっとした工夫で簡単にサイトマップページを見やすくする方法を紹介します。
サイトマップの見栄え簡単にマシにする方法
私はWordPressでブログを運営しています。
で、サイトマップ(「全カテゴリ」って名前にしているけど)は、プラグインの「PS Auto Sitemap」を使って楽に自動で表示させています。
プラグイン「PS Auto Sitemap」について
これは超便利なプラグインで、「個別ページ」を作って、記事を書くところに以下の一行を入れるだけでサイトマップが自動で表示されます。
<!-- SITEMAP CONTENT REPLACE POINT -->
めっちゃ簡単ですよね。でも簡単な分、不満もあるんです。
初期状態がショボすぎる!
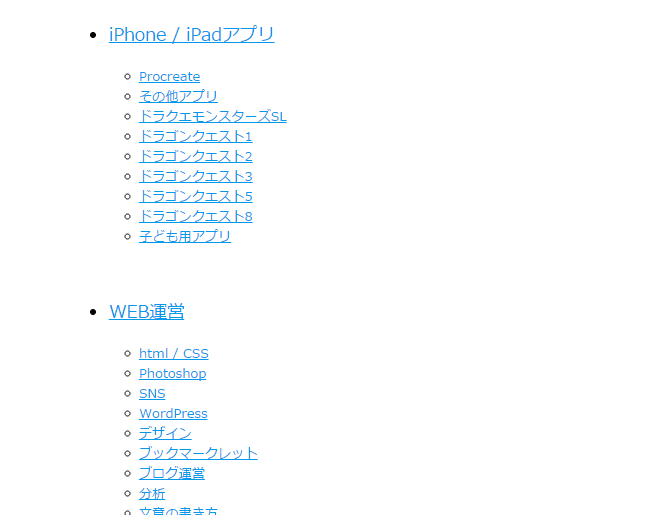
その不満というのが、初期状態の表示がショボイこと。そのまんまリストになっているだけなんですね。

もうちょっとわかりやすくしたいし、ちゃんとページとして、ユーザーが使いやすく価値あるものに発展させたいわけですよ。
画像を入れたらええやん!
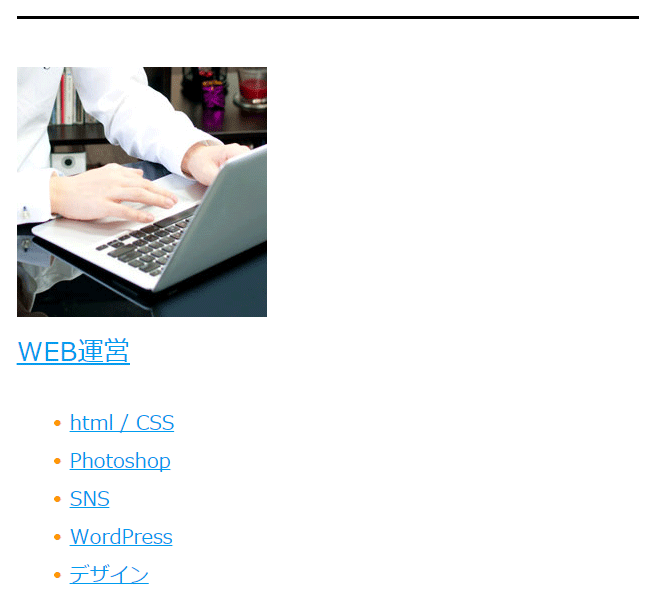
なので、簡単にこんな風に画像を挿入する方法を紹介します。

カテゴリーの内容がどんなものかが瞬時にわかると、目的のカテゴリーに早くたどりつきますよね。そもそも、文字ばっかりだと見る気にならないですよ。
かといって、コードはあんまりいじりたくない(めんどくさい)のでCSS擬似要素の「before」でチャチャッと対応することにしました。
サイトマップに簡単にカテゴリ-画像を挿入する方法
では具体的にCSSをどういじくっていくかを紹介します。
カテゴリIDを調べる
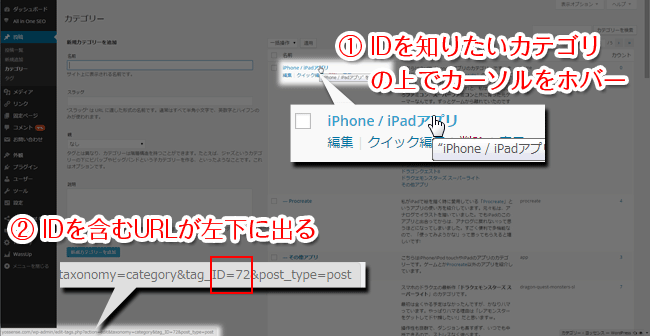
まずは1個1個のカテゴリーIDがわからないといけません。
以下の方法でID(そのカテゴリーを示す独自の数字)を調べましょう。

HTMLとか詳しい人は「Developer Tools」で簡単に調べられます。サイトマップページでIDを調べたい文字のタグを見ると<li class="cat-item cat-item-72">のようになっているので、このクラスの「72」という数字がIDになっています。
画像のURLを用意する
では表示したい画像のURLを用意します。

普通にサイトマップ用の画像をアップロードしても良いですが、面倒くさいときはサムネイル画像(キャッチ画像)のURLをパクってくるのもいいですね。楽ちん楽ちん♪
その場合は、ブラウザのGoogle ChromeとFirefoxなら画像取得を簡単にできるショートカットがあるので、一瞬でサムネイル画像のURLを取得しましょう。
擬似要素「before」でIDと対応する画像を指定
では最後にCSSコードです。
.cat-item-72:before {
content: url("※ここに画像へのURLを入れる");
display: block;
position: relative;
left: 1em;
}
上記のような感じで、IDと画像URLを入れてやるだけです。これをカテゴリの数だけやる必要があるので、アホみたいにカテゴリ(第一階層の数)が多い人は厳しいです(笑)。
リストのデザインを細かくやりたいとき
さらにこだわって<ul>や<li>のデザインを調整したいときは、このページ自体を入れ子の<div>で囲んでやって指定すると良いです。
<div id="sitemap-page"><!-- SITEMAP CONTENT REPLACE POINT --></div>
こんな風にさっきの「PS Auto Sitemap」の出力コードを囲むんですね。
で、例えばカテゴリーとカテゴリーの間にラインを引きたいときはこんな感じのCSSを書いてやってください。
#sitemap-page ul li {
font-size : 150% ;
border-bottom : 3px solid #000 ;
margin-bottom : 2em ;
}
これだけでかなりマシなサイトマップページになりましたよっ!
「before」で表示させる場合、画像サイズが変更できません。なので、スマホに表示させることを第一に考え、小さめの画像をオススメします。
さて、今回はサイトマップのプラグイン「PS Auto Sitemap」を利用した超簡単なカスタマイズを紹介しました。あ、いい忘れましたがカテゴリが2階層あるのを基準にしてます。
私はサイトマップページってSEOのためだけに設置しているわけではありません。どちらかというと、迷子になったときの地図的な存在として考えています。
今回はかなり簡易なカスタマイズでしたが、気が向いたらもっとグレードアップさせたいと思っています。
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program