こんにちは。ヨス(プロフィールはこちら)です。
ネットを見ていると、いまだにスマホ対応のできていないWebサイトもあります。
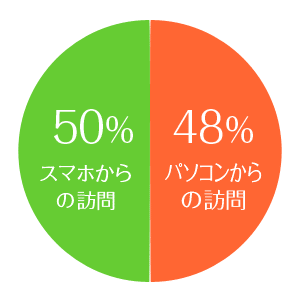
いまや、スマホで検索して情報を探す人がほとんど。そのため、スマホ対応、つまりスマホで見たときに読みやすいデザインにするのは必須です。
そんなスマホ対策をするときに知っておくべき「レスポンシブデザイン」と「メディアクエリ」という言葉について紹介します。
WEB制作やブログを運営している人向けの記事です。
スマホ対応は「レスポンシブ・デザイン」がカギ
スマホ対応、スマホ対応と耳にしますが、具体的にどうやればいいんでしょう?
昔はパソコンとスマホで別々にページを用意して、見た人の環境によってどちらのページを出すかを分けていました。
PCの文章にミスが見つかって修正したら、同じ修正をスマホ側でもやらないといけなかったんですよね……。
でも今は「レスポンシブ・デザイン」というものが主流です。
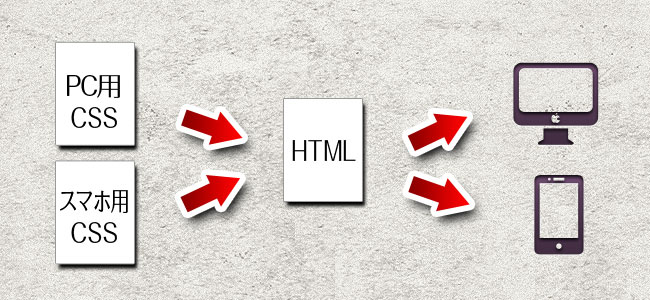
レスポンシブ・デザインどんなものかを説明しましょう。こちらの図を見てください。

たとえば、HTMLはPCもスマホもまったく同じファイル(データ)で用意します。
ところが、スタイルシート(CSS)は2つを用意します。PC用とスマホ用のものです。
このようにCSSを2つ用意し、PCとスマホでは違ったデザインに見せるやり方を「レスポンシブ・デザイン」と呼びます。
「responsive(レスポンシブ)」というのは「反応する・回答する」という意味です。
違うデバイス(PC/スマホ)によって、CSSで違う「反応」を示すから「responsive」なんですね。
CSSの「メディア・クエリ」を記述する
では「レスポンシブ・デザイン」を実行するためには、具体的にどうすればいいのでしょうか?
そのためには、「メディア・クエリ(Media Queries)」というものを使います。
カタカナばっかりでワケわかんないっス!
……って言いたくなる気持ち、わかります!
でも大丈夫です。今回出てくる専門用語は「レスポンシブ・デザイン」と「メディア・クエリ」だけです。
「メディアクエリ」は、「横幅480px以下(スマホサイズ)の画面で見た時だけ別のCSSを使うよ」みたいな指示です
記述としては以下のようにします。
例
@media screen and (max-width: 480px) { ※ ここにCSSを普通に入れる }
では具体的に「文字サイズをスマホとPCで大きさを変える」という例を見てみましょう。
次のようにサイズを変えるとします。
- PCでの表示
- 文字の大きさを20pxで表示
- スマホでの表示
- 文字の大きさを15pxで表示
このようにPCとスマホで違う文字の大きさにしたいとします。
ではどうやってCSSを記述するのでしょうか?
例
p { font-size : 20px ; }
ここまでは大丈夫ですか? これでPCかスマホかに関係なく、文字のサイズが20pxになりました。
でもスマホでは15pxで表示したいんでしたよね。
そこでさきほど出てきた「メディアクエリ」の記述内に、調整したいCSSを入れるだけです。
例
p { font-size : 20px ; }
@media screen and (max-width: 480px) {
p { font-size : 15px ; }
}
たったこれだけで、スマホで見たときだけ文字が15pxになります。
簡単でしょ? なお、{ } が入れ子になってダブって気持ち悪いと思いますが、正しい記述なので大丈夫ですよ(笑)。
「@media screen and (max-width: 480px)」を説明すると、見ている端末の「横幅(width)」の「最大値(max)」が480ピクセルまではこの指定……という意味になります。
つまり、横幅が481ピクセル以上になると「20px」の値が適応されるということです。
【参考】このブログのメディアクエリ例
参考までにこのブログのメディアクエリを例として紹介します。こちらは、記事内の<p>に対するメディアクエリです。
メディアクエリの例
p { font-size: 1.1rem;margin-bottom: 3em;text-align: left;line-height: 1.9;}
@media only screen and (min-width: 481px) and (max-width: 600px){ p { font-size: 1.08rem;line-height: 2;}}
@media only screen and (min-width: 601px) and (max-width: 680px){ p { font-size: 1.09rem;line-height: 1.9;}}
@media only screen and (min-width: 681px) and (max-width: 780px){ p { font-size: 1.21rem;line-height: 1.9;}}
@media only screen and (min-width: 781px) and (max-width: 880px){ p { font-size: 1.35rem;line-height: 2;}}
@media only screen and (min-width: 881px) and (max-width: 980px){ p { font-size: 1.47rem;line-height: 1.9;}}
@media only screen and (min-width: 981px) and (max-width: 1080px){ p { font-size: 1.24rem;line-height: 1.9;}}
@media only screen and (min-width: 1081px){ p { font-size: 1.3rem;line-height: 2;}}
こんな感じで横幅が、「0〜480ピクセル」「481〜600ピクセル」「601〜680ピクセル」「681〜780ピクセル」「781〜880ピクセル」「881〜980ピクセル」「981〜1080ピクセル」「1081ピクセル以上」の8つの分岐をしています。
ええ、やりすぎです(笑)。
「min-width: 481px(最小)」と「max-width: 600px;(最大)」を指定することで、「481〜600ピクセル」というふうに指定できます。
さて、今回は「レスポンシブ・デザイン」と「メディア・クエリ」についてお話しました。
なんかよく聞くけどあんまりピンときてなかったんだよなーって方に「よくわかったよヨス!」って言ってもらえるとうれしいです。
具体的にどうやってCSSを書くかというのはこちらの記事に書いています。