こんにちは! ヨス(プロフィールはこちら)です。
この記事を読んでいるのはWordPressでブログを書き始めた方だと思います。
そして、WordPressに初めて投稿しようとしたときに、こんな疑問が生じますよね?

え? 何をすればいいの?
大丈夫です。今回はその疑問に答えます。
WordPressでブログを更新するときにやること
では、さっそくWordPressでブログを更新するときに毎回やることをまとめます。
記事のタイトルを入力する
まずは、記事に絶対に必要な記事のタイトルを入力しましょう。
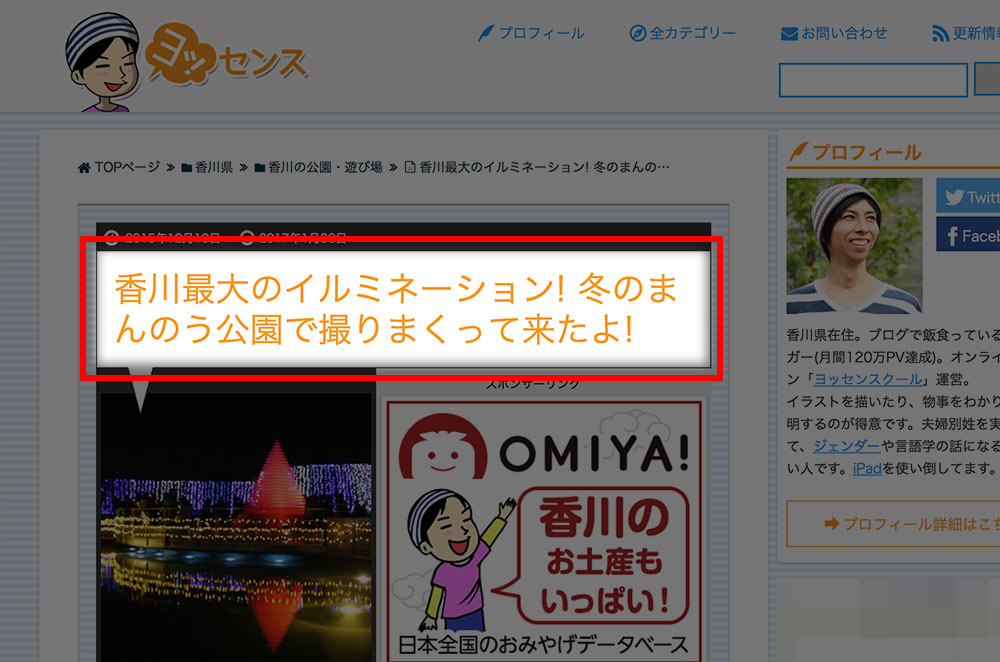
記事タイトルというのは、ブログのここに表示されるものです。

その記事を要約したものです。
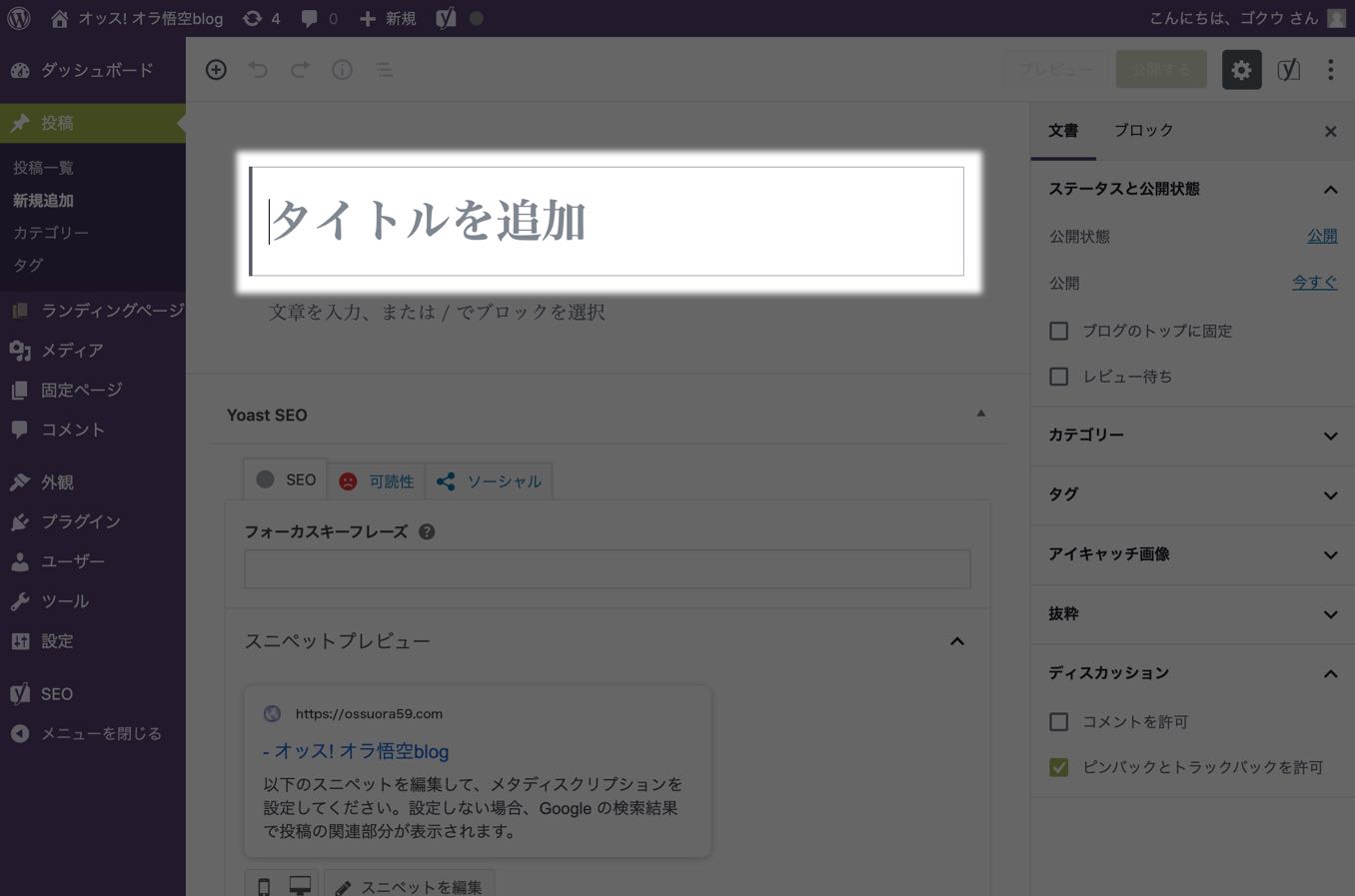
記事タイトルを入力する場所
管理画面のどこで入力するかというと……

ここですね! 記事タイトルについてはかなり詳しく紹介している記事があるので、下記をどうぞ!
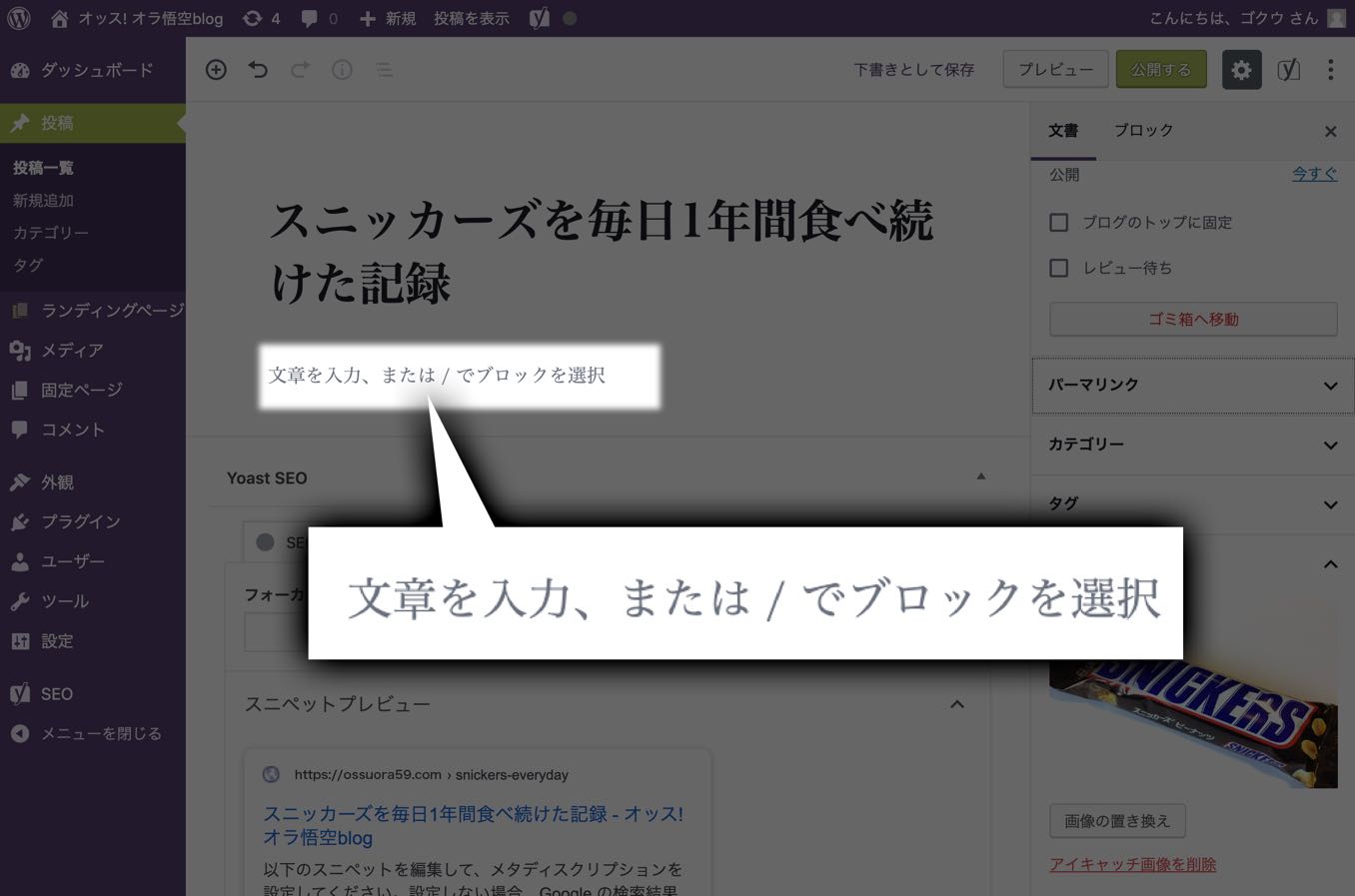
記事本文を執筆する
当たり前ですが、記事の本文を書きましょう。

詳しい書き方はこちらの記事に書いています!
その記事に合ったパーマリンクにする
毎回、その記事に合ったパーマリンクを考えて「英語」で入力することを強くオススメします。
パーマリンクというのは、その記事のURLのことですね。
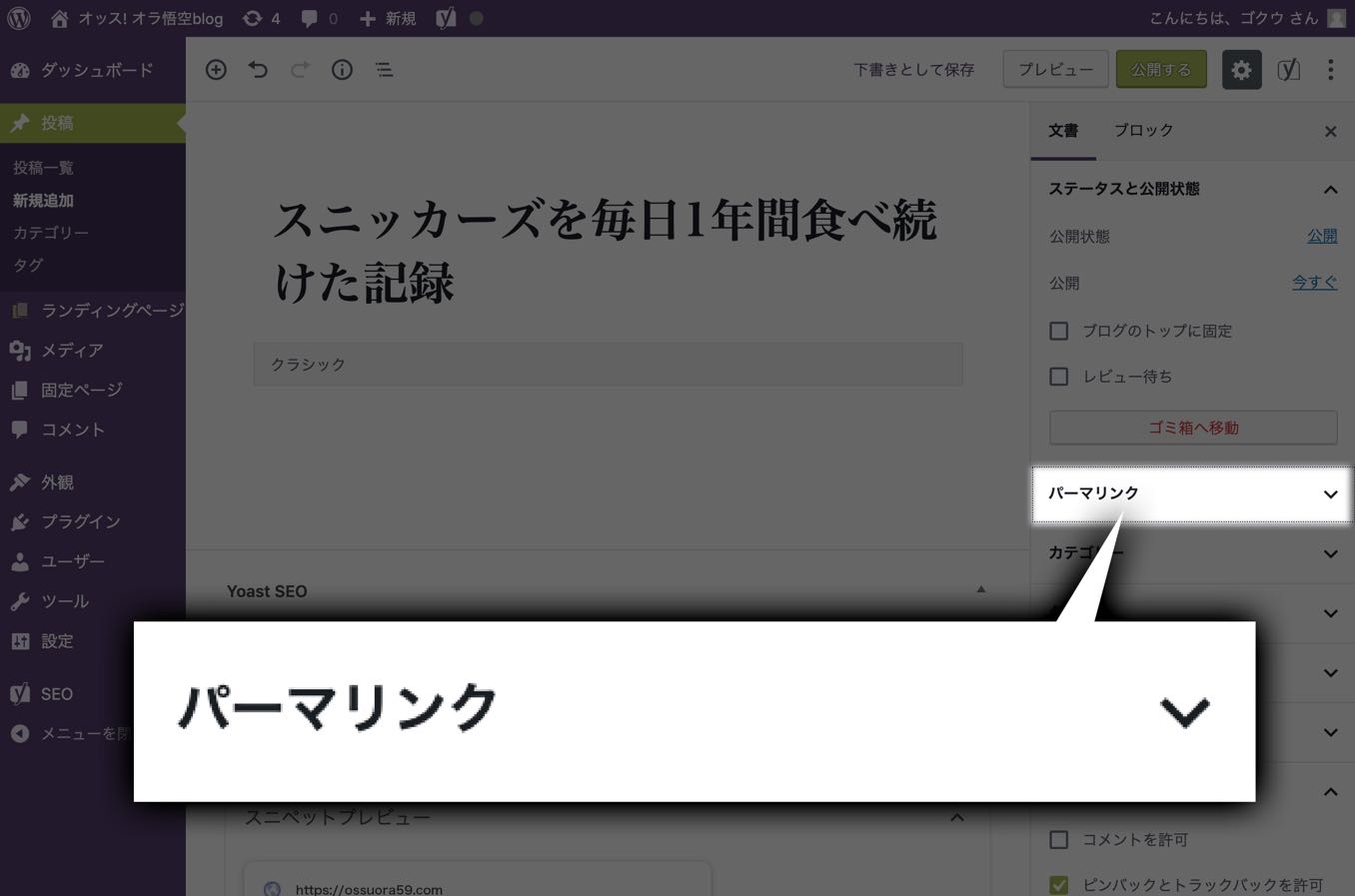
パーマリンクを入力する場所
右サイドメニューの「パーマリンク」をクリックします。

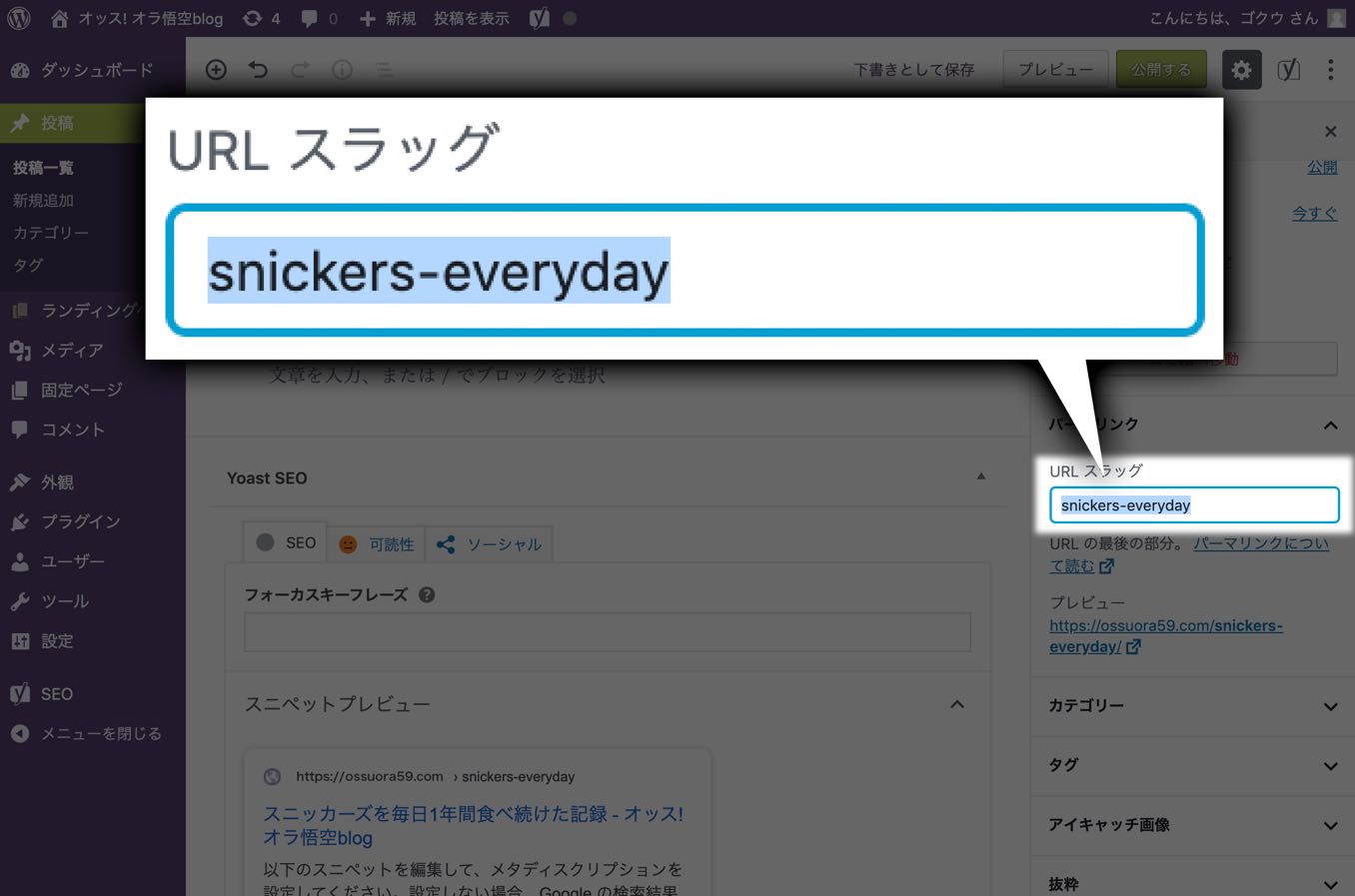
「URL スラッグ」は英語で入力
「URL スラッグ」という項目が出てくるので、そこに「スラッグ」を入力します。

スラッグとは、今見てくださっているこの記事の場合、こちらの赤文字の部分になりますよ。
https://yossense.com/wordpress-every-time/
その記事に合った英語を考えて半角英数字で入力しましょうね。
こんな感じで、英単語を「 -(半角ハイフン)」で結ぶのがオススメです。
https://yossense.com/snickers-everyday
この例では「スニッカーズを365日毎日食べた」という記事なので「snickers-everyday」というふうに入れています。

英語がどうしても苦手という方はローマ字で「mainichi-sunikka-zu-tabeta」とかもオッケーです。ちょっとかっこ悪いんですけどね(笑)。
日本語ではなく「英語」で入力しよう!
なぜ英語で入力するのかというと、日本語だと「コードに置き換えられて、へんなURLになってしまうからです。
こんなふうに、記事タイトルの日本語をそのまま反映させてしまうと……
https://yossense.com/スニッカーズを毎日1年間食べ続けた記録
下記のように変数に置き換えられます。
https://yossense.com/%E3%82%B9%E3%83%8B%E3%83%83%E3%82%AB%E3%83%BC%E3%82%BA%E3%82%92%E6%AF%8E%E6%97%A51%E5%B9%B4%E9%96%93%E9%A3%9F%E3%81%B9%E7%B6%9A%E3%81%91%E3%81%9F%E8%A8%98%E9%8C%B2
うへー!! これは超気持ち悪い。しかも長ったらしい……。ぜひともアルファベットでお願いします!
記事に合ったカテゴリーを決める
どの記事も、その記事に合ったカテゴリーを決めましょう。
何もしなければ「未分類」というカテゴリーに入ってしまいますが、かなり微妙なので、わかりやすいカテゴリを考えましょう。
「未分類」なんてカテゴリーで管理しちゃダメですよ!!
ではその手順を紹介します。
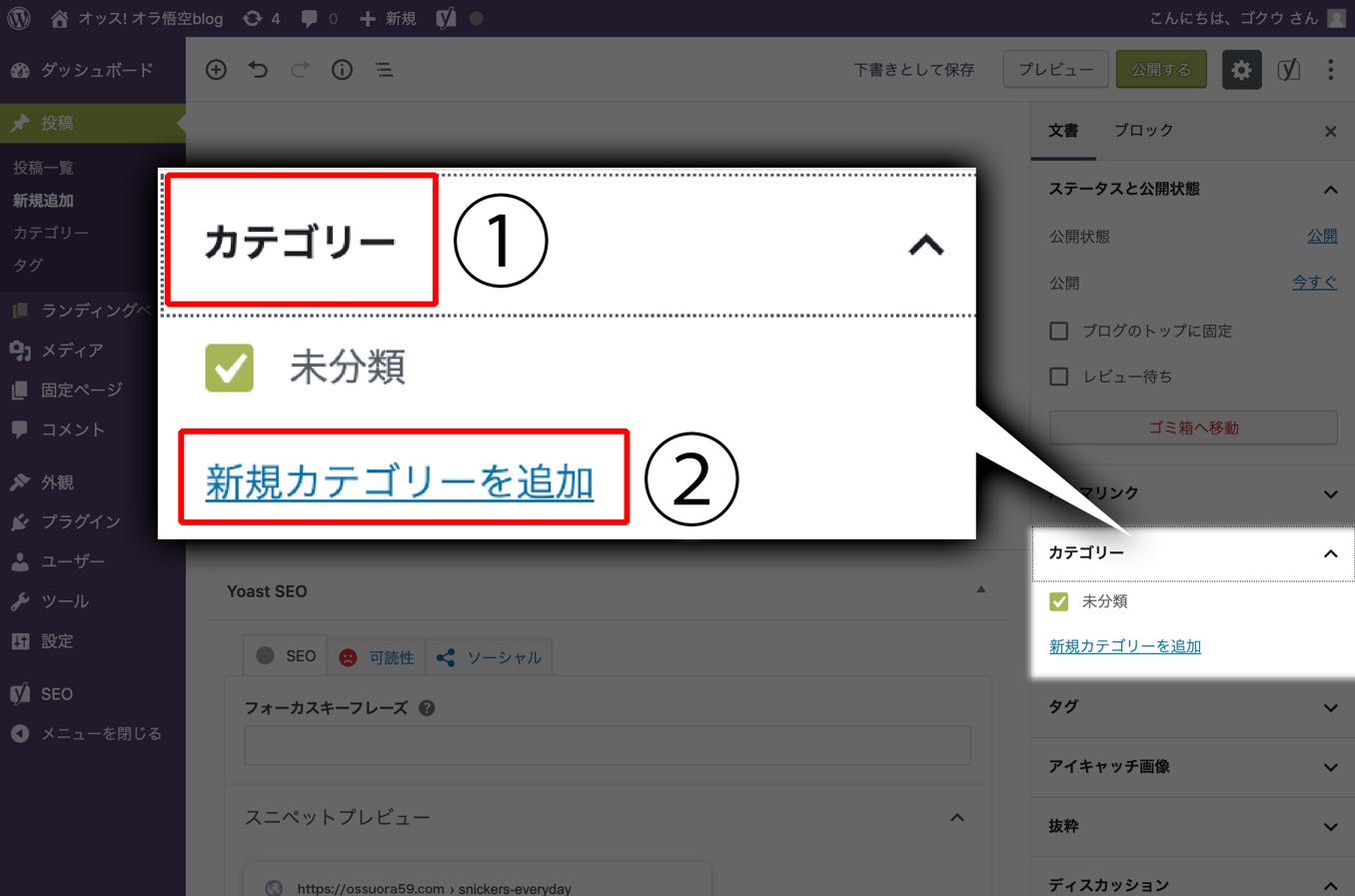
「カテゴリー」の「新規カテゴリーを追加」をクリック
右サイドメニューにある「カテゴリー」をクリックし、「新規カテゴリーを追加」をクリックしましょう。


こちらは、まだカテゴリの登録をやっていない例ですよ!
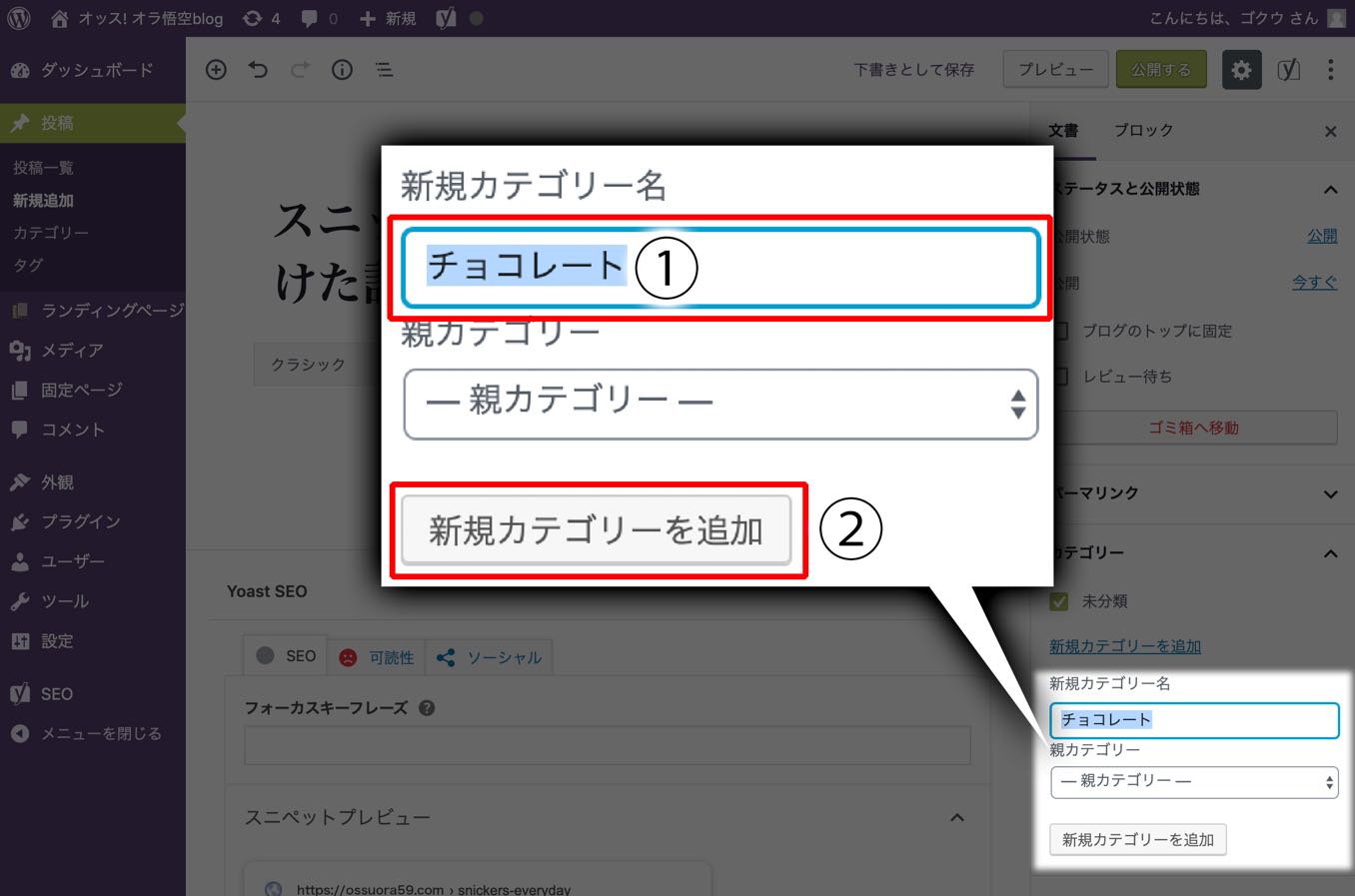
「新規カテゴリーを追加」する
「新規カテゴリー名」を入力して、新規カテゴリーを追加をクリックしましょう。

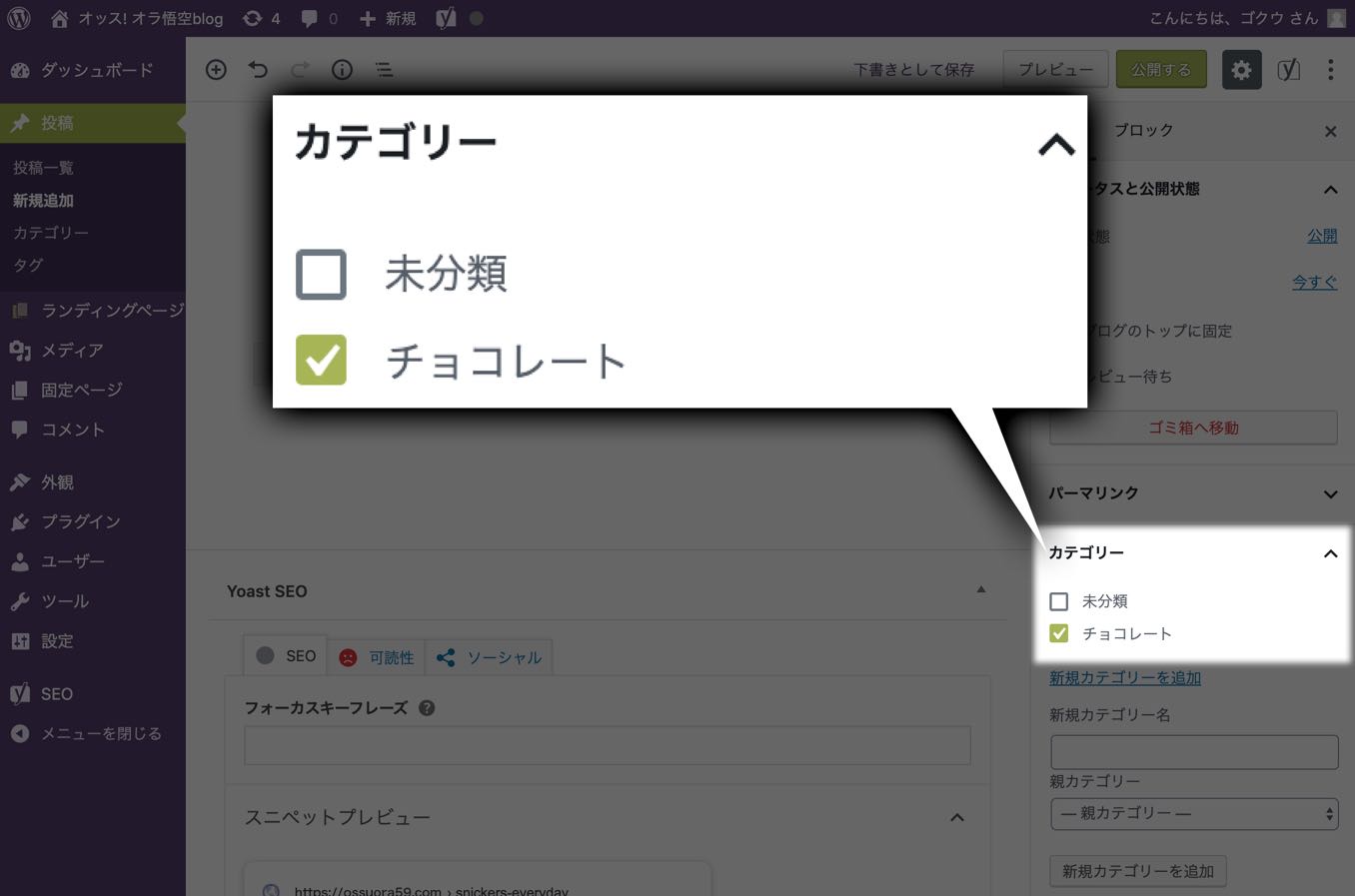
【2回目以降】チェックボックスにチェックを入れるだけ
カテゴリーは1度作れば、2回目以降はチェックボックスにチェックを入れるだけですみます。

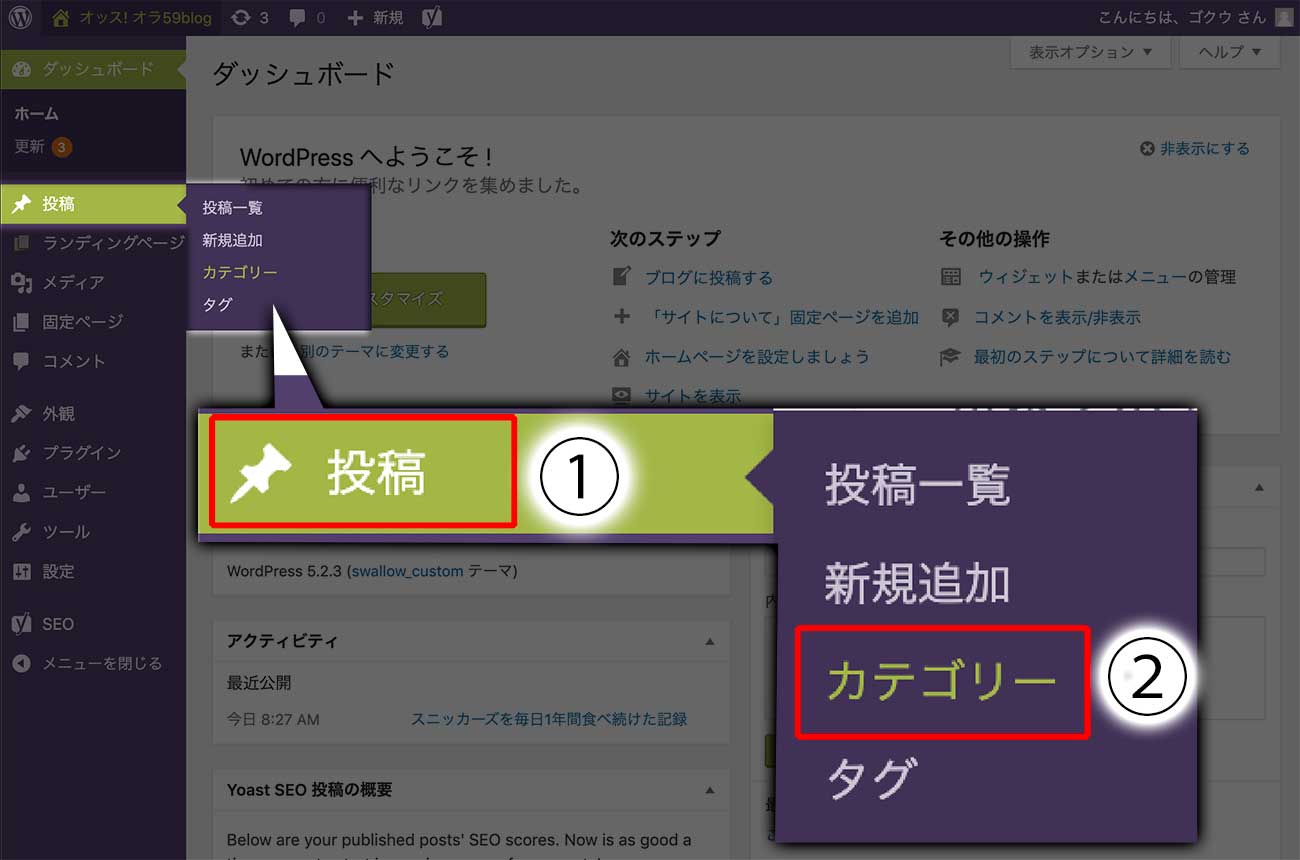
【参考】カテゴリーのスラッグも変更
ついでに、新しくカテゴリーを追加したときには、カテゴリーページのスラッグも変更しましょう。
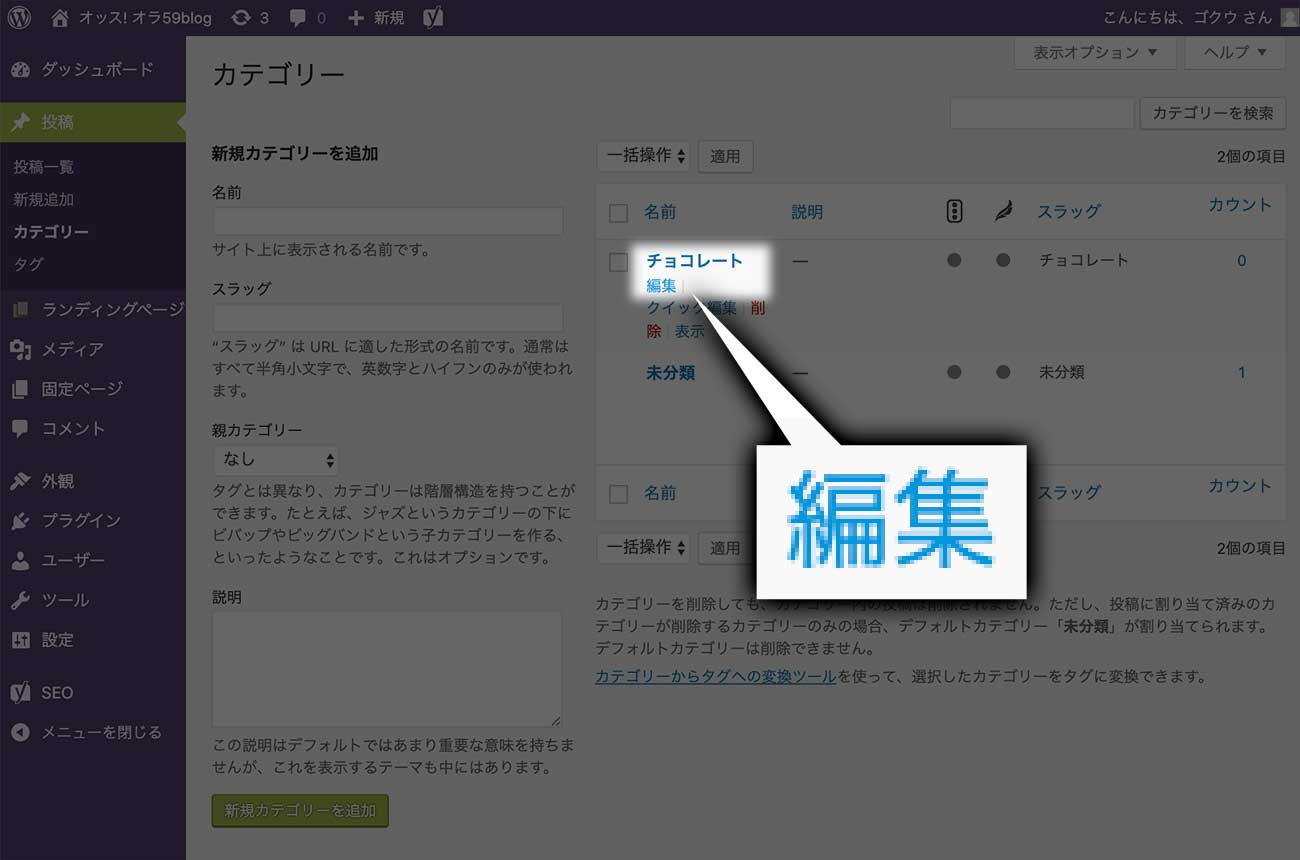
やり方ですが、まず左サイドメニューの[ 「投稿」をクリック ] → [ 「カテゴリー」をクリック ]します。

するとページが変わるので、変更したいカテゴリーにところにある「編集」というリンク文字をクリックします。

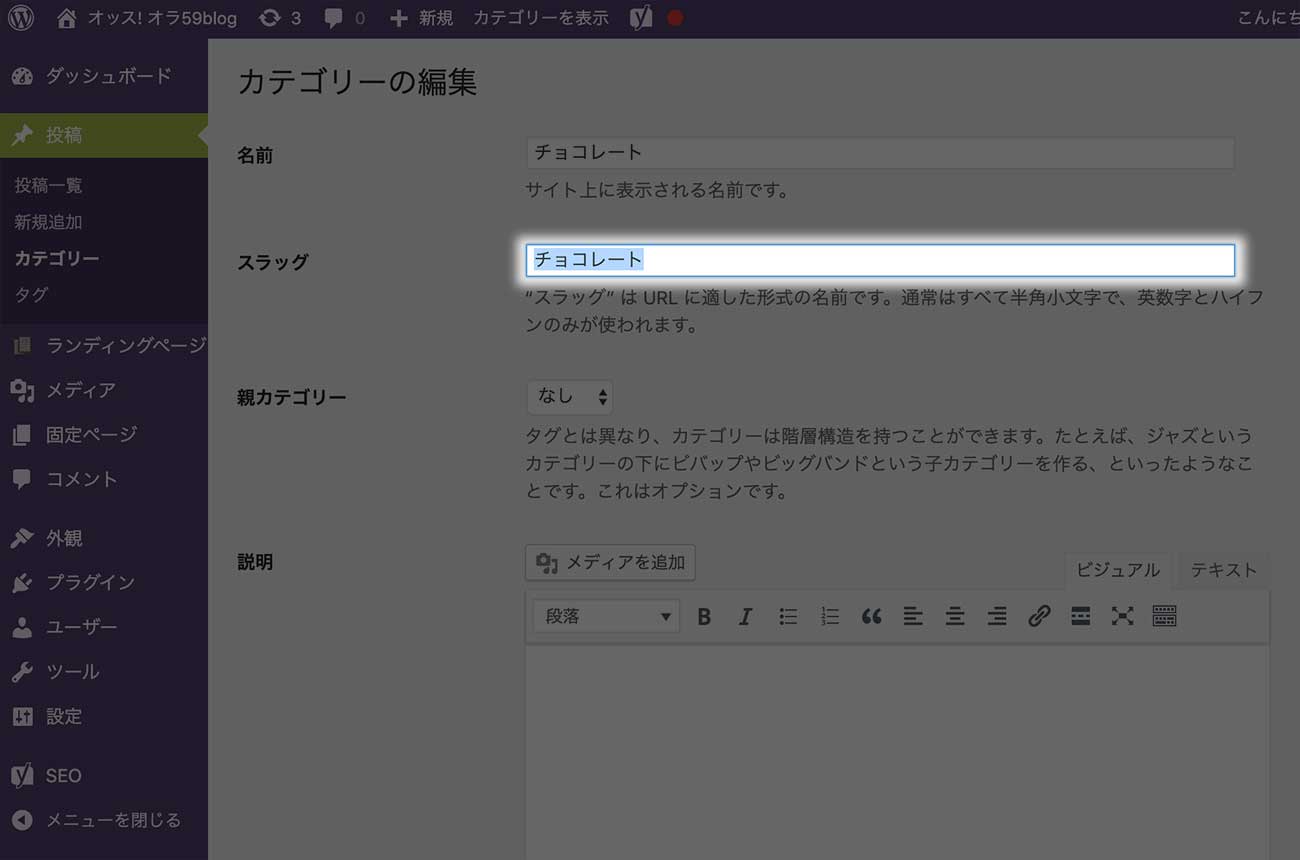
あとは、表示したいスラッグを入力すればOK。

記事単体のスラッグと同じように、アルファベットのスラッグがオススメです。
余裕があれば「説明」のところに「そのカテゴリーの要約」も文章で入れておきましょうね。
タグは入れなくてもよい
カテゴリーの下に「タグ」という項目がありますが、こちらは使わなくても大丈夫です。


もちろん使っても良いのですが、わたし個人は使っていません。
効果的に使える場合もありますが、初心者が無理して使うほどでもないですよー。
「description」を入力する
そして、「description」を入力します。
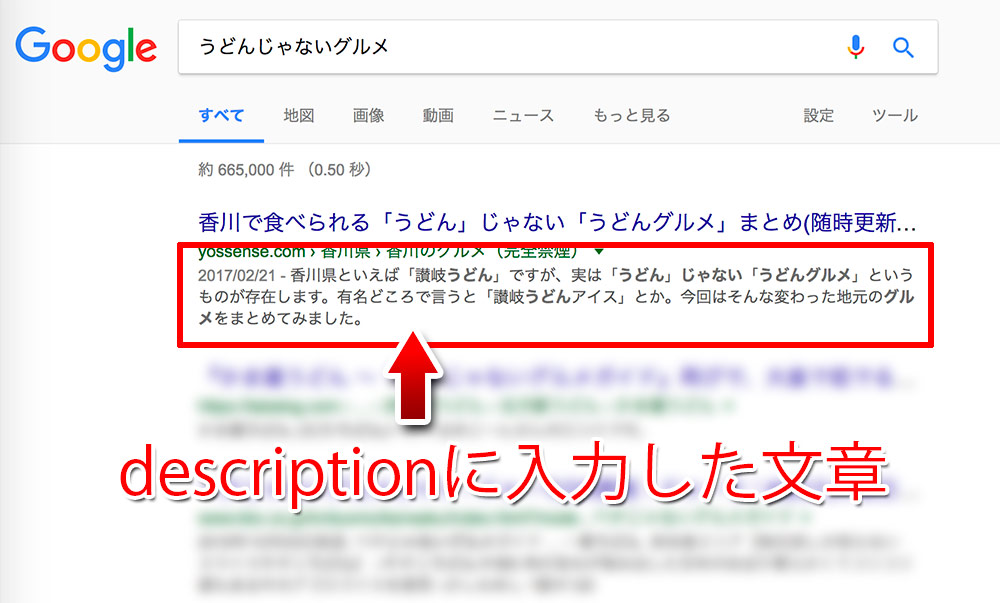
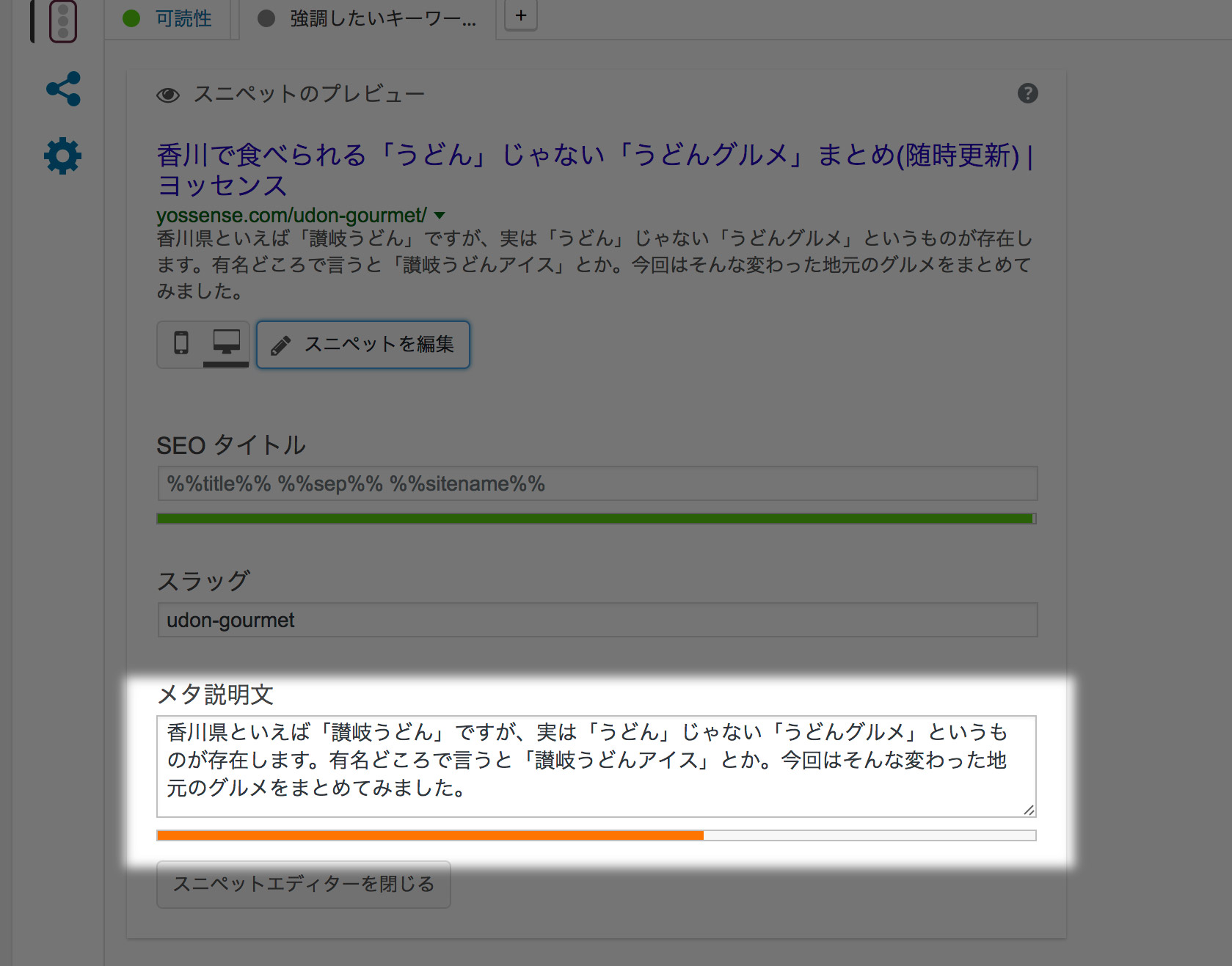
「description」というのは、Googleで検索したときに、ここに出てくる文章のことです。

「description」を入力する場所
「Yoast SEO」を入れていると、記事本文の下の方に、「Yoast SEO」という欄があります。
そこにスニペットを編集というボタンがあるので押してください。

「メタ説明文(メタディスクリプション)」に、その記事を要約した100文字程度の文章を入力しましょう。
「フォーカスキーフレーズ」は不要です!
そのすぐ近くに「フォーカスキーフレーズ」という欄もあります。
ここは基本的に効力はないので、入力不要です。お守りレベルで入れるのはアリですが。

とりあえず、「メタ説明文(メタディスクリプション)」を入力していればオッケー!
<!--more-->タグを入れる
こちらのような「more(モアタグ)」というコードをご存じですか?
<!--more-->

わからなくても大丈夫です!!
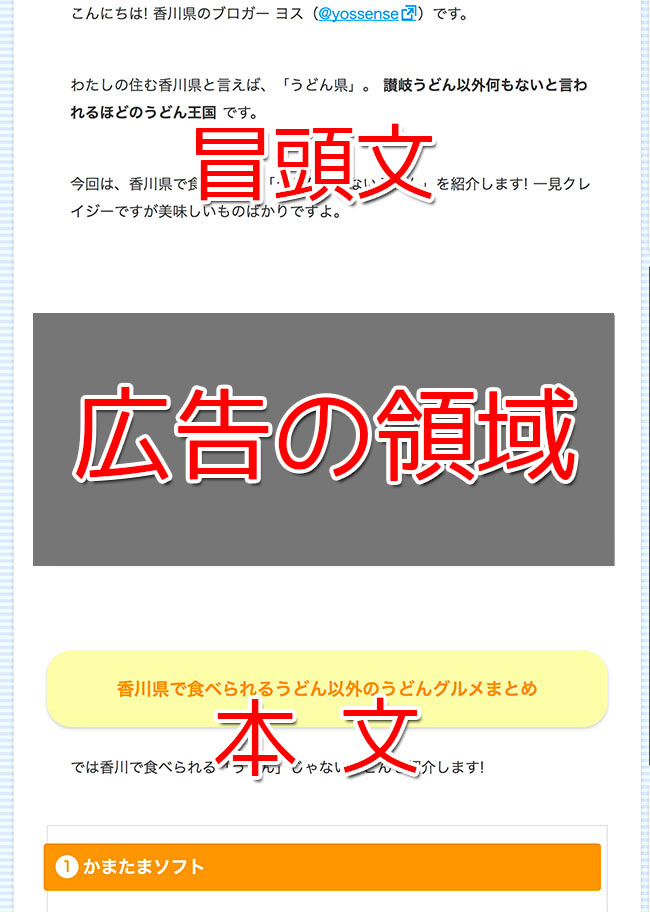
これは、冒頭文と本文の境目に入れる「ここまでが冒頭文だよ!」という印みたいなものです。
将来的に役に立つ……かも?
モアタグを入れることでブログには、見た目上の変化はありません。でも、ブログ冒頭文と本文の間に入れておくのをオススメしておきます。
なぜかというと、後々こちらのように冒頭文と本文との間に広告を入れたいときに役立つからです。

上画像の「冒頭文」と「本文」の間に広告が入っていますが、これは「<!--more-->(← すべて半角です)」という文字(コード)を広告に入れ替えたものです。
何も考えずに入れておいてオッケー
ただ単に何も考えずに「 <!--more--> 」をとりあえず入れておくだけで、将来、広告を入れたくなったときに即座に対応できます。
今は意味がわからなくても<!--more-->をとりあえず入れておきましょう。
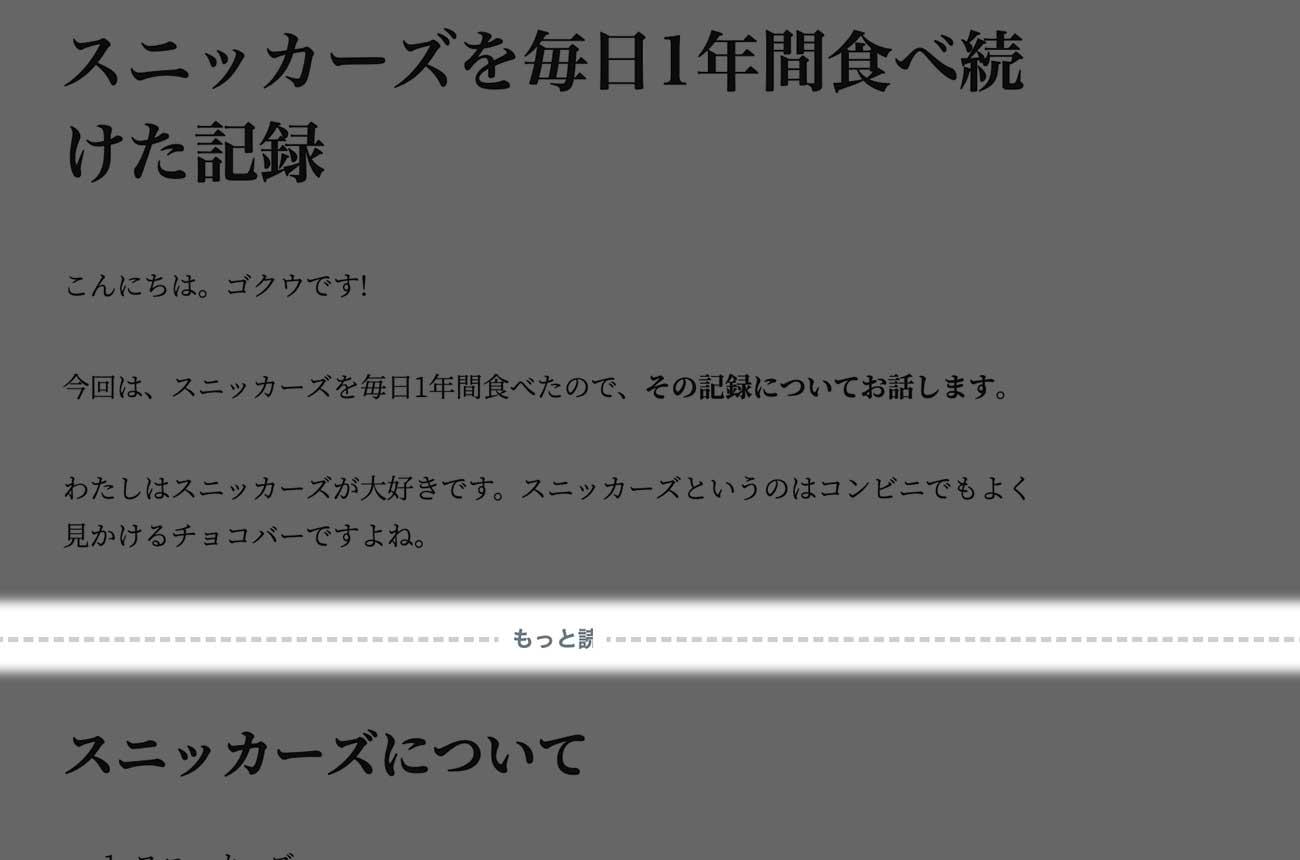
こんな感じで入ります。


わたしはこれを知らなかったので、あとから全記事に入れていくのが面倒でした……。
では、そのやり方を紹介しますね。
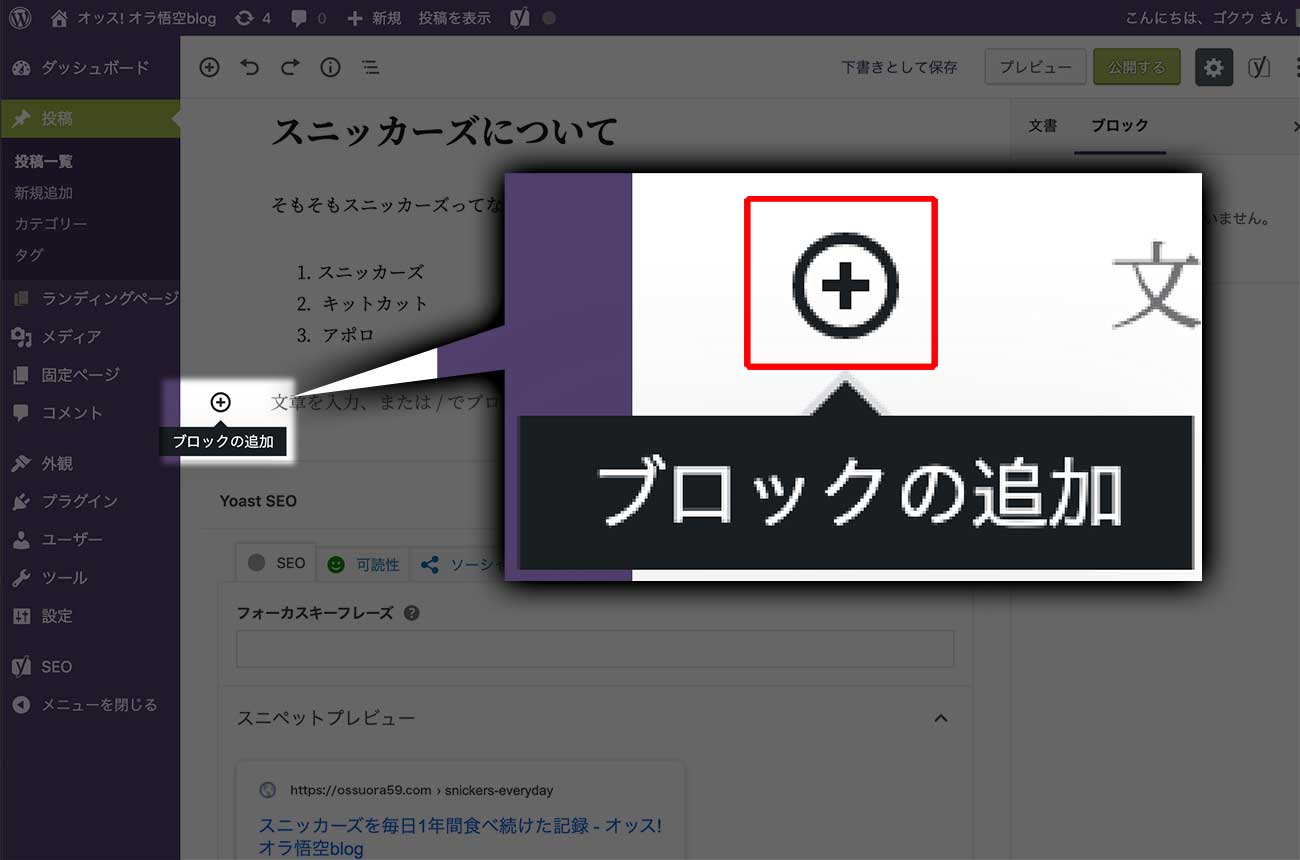
「ブロックの追加」をクリック
こちらの画像の部分あたりにカーソルを持ってくると「+」のマークが浮き上がります。

これは、「ブロックの追加」のアイコンですので、ここをクリックしましょう。
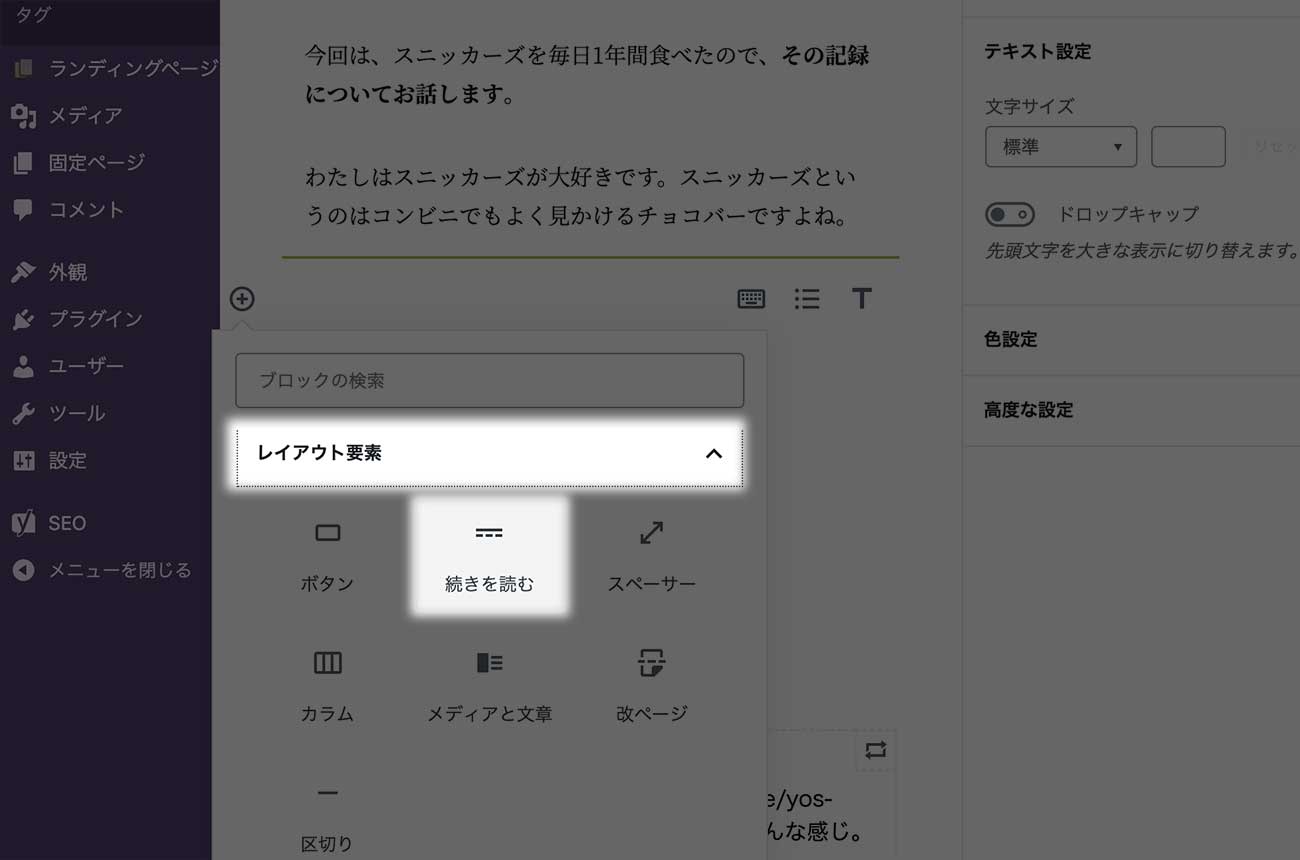
「レイアウト要素」の項目にある「続きを読む」を選択
「レイアウト要素」の項目にある「続きを読む」を選択しましょう。

たったこれだけです!
アイキャッチ画像を設定
「アイキャッチ画像」の設定もできるなら毎回やりましょう!
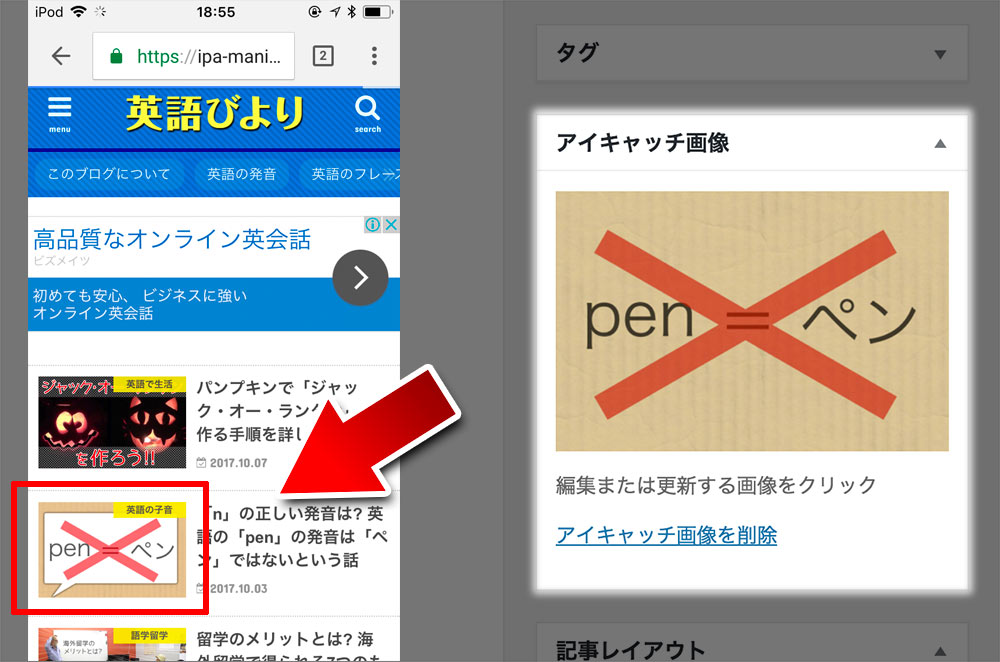
アイキャッチ画像というのは、下の画像の左の部分です。

トップページにズラッと出たり、記事ページで一番上に出る「目立つ画像」です。
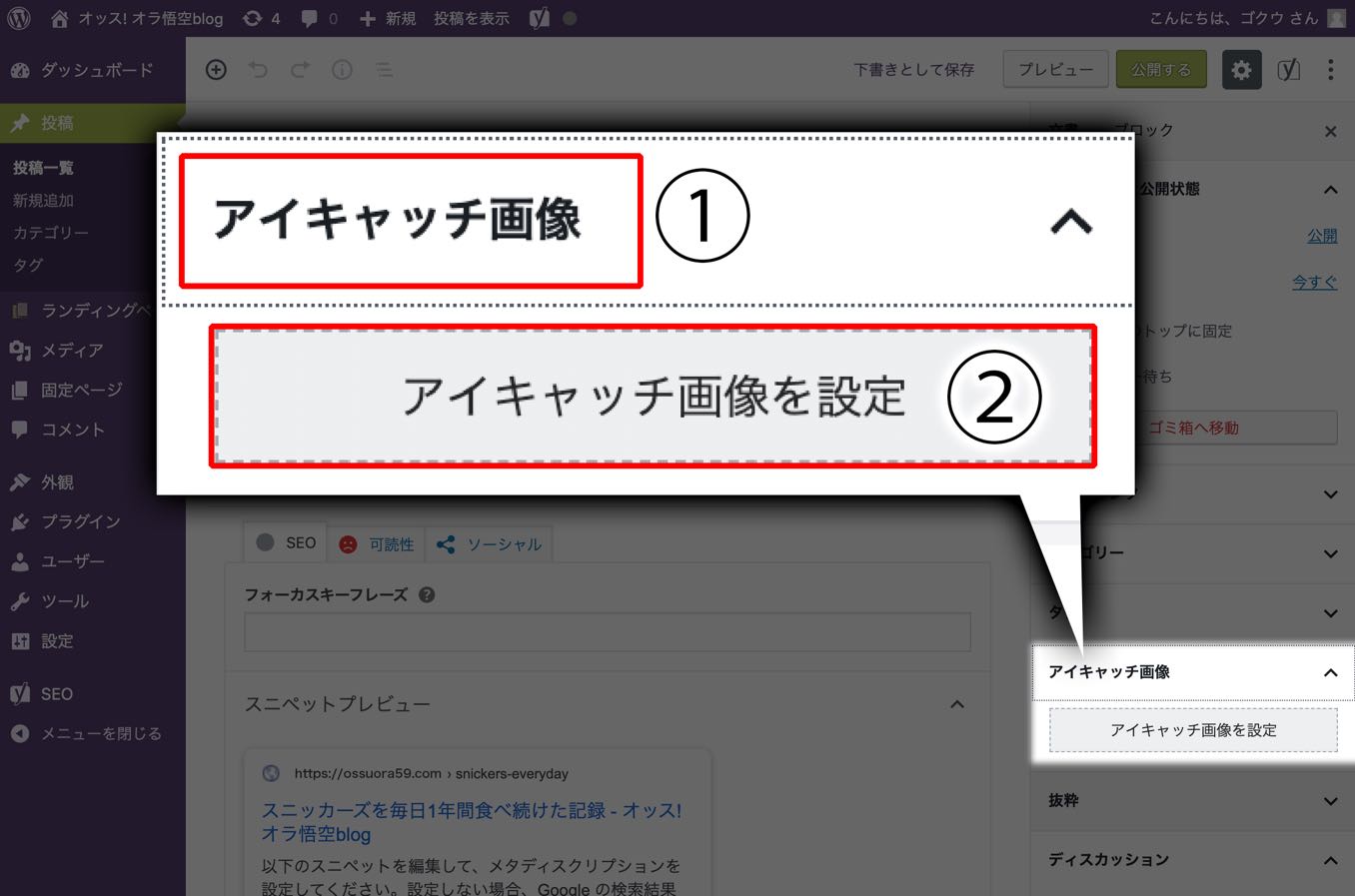
「アイキャッチ画像を設定」をクリック
右サイドメニューにある「アイキャッチ」のところをクリックし、「アイキャッチ画像を設定」をクリックして下さい。

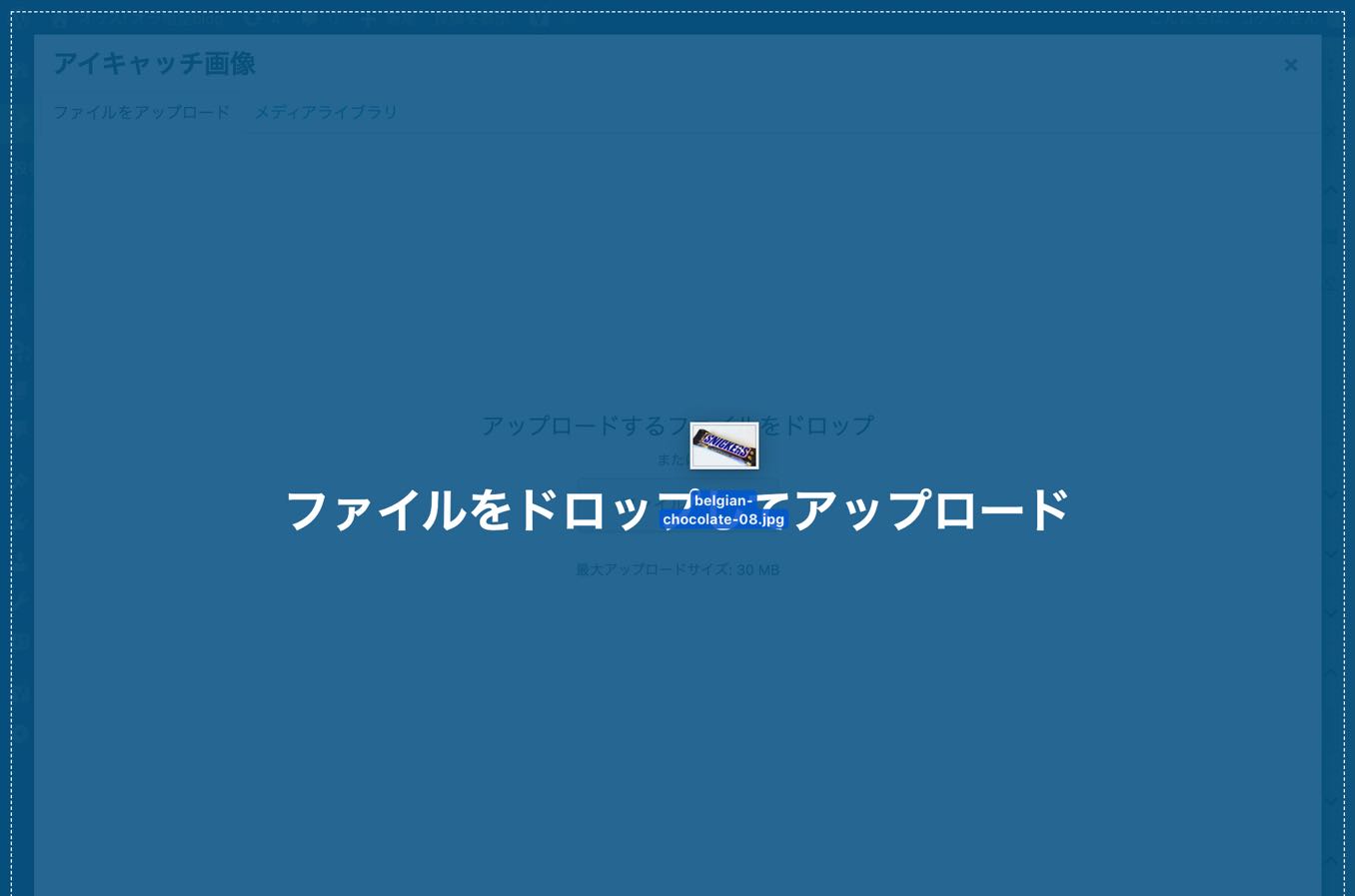
画像データをドロップ
ページが変わり、「アップロードするファイルをドロップ」という文字の画面になります。
そこにアイキャッチ画像として使いたい画像をドロップしましょう。

使いたい画像の上で「マウスの左クリック」をして、それをつかんだまま、この画面の上でパッと離すだけですよ!
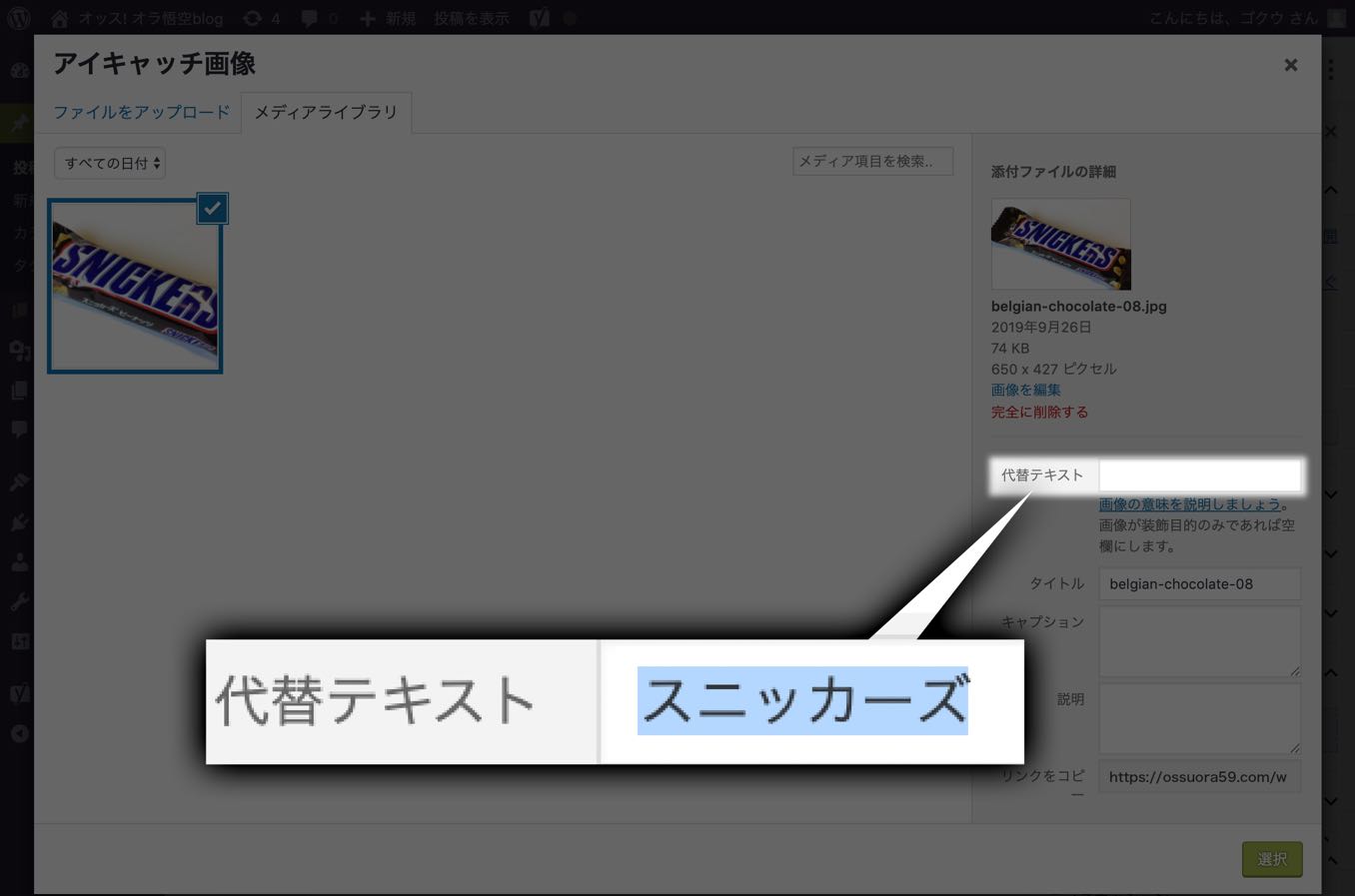
「代替テキスト」を入力
アップロードされた画像の右側にある「代替テキスト」を入力しましょう。

これは、画像がリンク切れになったときなんかに、代わりに表示される文字です。
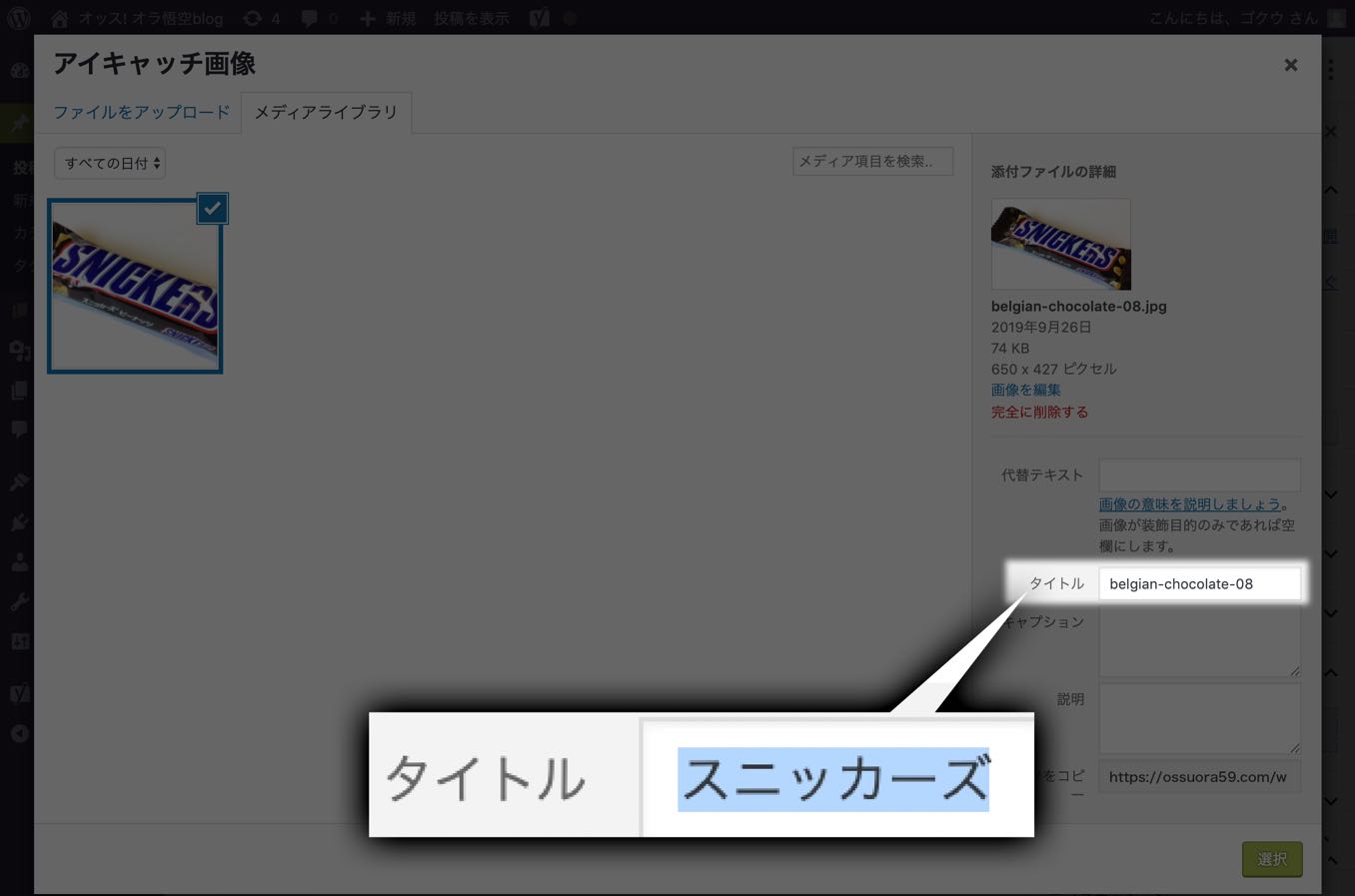
「テキスト」も入力
この画像を後日つかうときに、検索しやすいように、「タイトル」も入力しておきます。

「代替テキスト」と同じ文言でOKですよ。
最後に「選択」をクリック
最後に選択をクリックしましょう。

これで、アイキャッチ画像が設定できました。
わたしのオススメするWordPressテーマ「ストーク19」や「スワロー」の場合、公式サイトでは「800 x 451 ピクセル」が使われています。
とくにこのサイズでなければいけないことはありませんが、公式サイトにそろえると美しいです。
SNSでシェアする
ブログを書いたら、SNSでシェアしましょう!
Facebookでは自分のアカウントはもちろん、ブログのFacebookページを作り、そちらでもシェアしましょう!
Twitterもかかせません。
Twitterでシェア
こちらはTwitterでのシェアの例です。
【 ブ ロ グ 更 新 情 報 】 WordPressでブログを書くときに毎回やること https://t.co/al2RME0Li1
— ヨス ← 海外移住めざすプロブロガー (@yossense) 2017年10月11日
Facebookページでシェア
こちらはFacebookページでのシェアの例です。
参考までにこのブログのFacebookページはこちらです。
さて今回はブログをWordPressで書き始めて、ブログを書く際に毎回やっておくことをまとめました。
ぜひ、毎日更新を続けてください! その「毎日更新が大変なんだよ……」って方はわたしの運営するオンラインサロンをオススメします。
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪